Ghidul suprem pentru glisorul de conținut
Publicat: 2020-04-20Poate fi dificil să încerci să concurezi cu alte afaceri online în zilele noastre. Acest lucru se datorează în parte platformelor precum WordPress, Joomla și Magento care au simplificat procesul de creare a site-urilor web. care arată de parcă sunt fierbinți de la un designer web profesionist (chiar dacă este doar o temă premium plug-and-play).

Desigur, nu este nimic în neregulă în a avea un site web care arată grozav, dar care să semene cu cele ale concurenței. Cu toate acestea, un site web trebuie să facă conversii pentru a supraviețui, ceea ce înseamnă să învingă concurența. Deci, cum proiectați un site web într-un mod care să-l facă să se deosebească de marea de asemeni? O modalitate de a face acest lucru este utilizarea unui glisor de conținut de calitate profesională și receptiv.
Deși un glisor de conținut nu va avea sens pentru fiecare site web, atunci când este utilizat în contextul potrivit și executat bine, poate avea un impact puternic asupra audienței dvs.
În acest ghid final pentru glisorul de conținut, vom aprofunda puțin ce este exact un glisor de conținut și ce poate face acesta pentru site-ul dvs. Vom discuta apoi despre cum să folosiți Smart Slider 3 pentru a vă duce capacitățile slider-ului la următorul nivel.
Ar trebui site-ul dvs. să aibă un glisor de conținut?
Un glisor de conținut poartă mai multe nume: glisor , carusel , prezentare de diapozitive și așa mai departe. Indiferent cum îl numiți, elementul rotativ funcționează la fel. Acesta umple un spațiu desemnat de pe site-ul dvs. – aproape întotdeauna pe toată lățimea (sau aproape completă) a paginii – și le permite vizitatorilor să răsfoiască diapozitive pentru a consuma diferite piese de conținut în propriul ritm.
Aceasta poate fi o completare cu adevărat utilă pentru site-ul dvs. – nu numai pentru dvs., în calitate de designer sau dezvoltator, care încearcă să fiți inteligent cu privire la modul în care utilizați proprietățile imobiliare disponibile, ci și pentru vizitatorii dvs.
Cu un glisor de conținut, puteți...
Promovați conținut nou de blog într-un mod dinamic, păstrând cele mai recente postări în față.
Faceți publicitate celor mai noi produse, promoții sau știri pe pagina principală.
Furnizați un film de evidență despre ceea ce se întâmplă cu compania dvs. chiar acum.
Consolidați videoclipurile într-un singur spațiu, astfel încât vizitatorii să știe unde să meargă pentru a viziona colecția dvs. de povești, tutoriale etc.
Grupați imagini sau videoclipuri legate de produse, proprietăți sau servicii, permițând astfel vizitatorilor să vadă diferite vizualizări sau utilizări pentru ele fără a fi necesar să deruleze sau să se mute la pagini noi.
Afișați un portofoliu creativ într-o manieră concisă, dar totuși absolut atrăgătoare.
Spuneți o poveste sau oferiți o altă narațiune secvențială pe care utilizatorii se vor simți obligați să facă clic și să o urmeze.
Distribuiți fragmente de text , fie că sunt o colecție de mărturii, statistici despre afacerea dvs. sau citate inspiraționale din poveștile recente sau interviurile pe care le-ați publicat.
Atâta timp cât folosești un glisor din motivele corecte și contribui în mod pozitiv la experiența utilizatorului, ajutând publicul să ingereze conținut mai rapid și mai convenabil, un slider de conținut va fi un plus grozav pentru site-ul tău. În concluzie, acestea sunt doar câteva dintre beneficiile asociate în general cu utilizarea corectă a unui glisor de conținut:
- Minimalism: atunci când aveți conținut sau conținut media similar, consolidarea acestora într-un glisor vă poate ajuta să curățați designul site-ului dvs.
- Utilizabilitate: Există, de asemenea, efectul pe care acest lucru îl are asupra capacității utilizatorilor dvs. de a răsfoi conținutul. În loc să-i forțeze să deruleze sau să viziteze mai multe pagini, totul se află acum într-o singură locație convenabilă și într-un instrument cu care pot controla ritmul.
- Estetică: Glisoarele vă oferă posibilitatea de a vă etala; nu contează dacă evidențiați conținut scris sau vizual. Glisoarele fac doar să arate bine.
- Implicare: chiar dacă nu setați glisorul de conținut pentru redare automată, în momentul în care vizitatorii dvs. trec cu mouse-ul peste spațiu și văd indicațiile direcționale, acest lucru îi va declanșa să interacționeze cu glisorul pentru a vedea mai multe.
- SEO: Deoarece un slider cere utilizatorilor să treacă prin mai multe diapozitive pentru a descoperi conținut nou, acest lucru crește timpul petrecut pe paginile tale; astfel, ducând la îmbunătățirea SEO.
După cum puteți vedea, puteți realiza multe prin adăugarea unui glisor de conținut pe site-ul dvs. web. Acum, să ne concentrăm pe cum să facem acest lucru.
Cum să construiți un glisor de conținut pe site-ul dvs. cu Smart Slider 3
Acum, desigur, conținutul care apare pe glisor joacă un rol critic și aici. Nu este suficient să decideți că un element glisant ar arăta cool pe pagina dvs. de pornire sau să vă găzduiți portofoliul de imagini. Trebuie să vă dați seama ce fel de conținut să includeți pe glisor.
Nu credeai că este posibil sau măcar o opțiune? Dacă utilizați pluginul Smart Slider 3, puteți crea orice cu straturile disponibile, tipurile de glisoare, animații de fundal și alte caracteristici.

Deci, haideți să vorbim despre diferitele tipuri de conținut pe care le puteți adăuga la glisorul dvs., în timp ce aruncăm o privire mai atentă la cum să le adăugați cu pluginul Smart Slider 3. Pentru a adăuga un nou strat de conținut la diapozitiv, faceți clic pe semnul verde plus din colțul din stânga sus:
Alegeți tipul dvs. de conținut
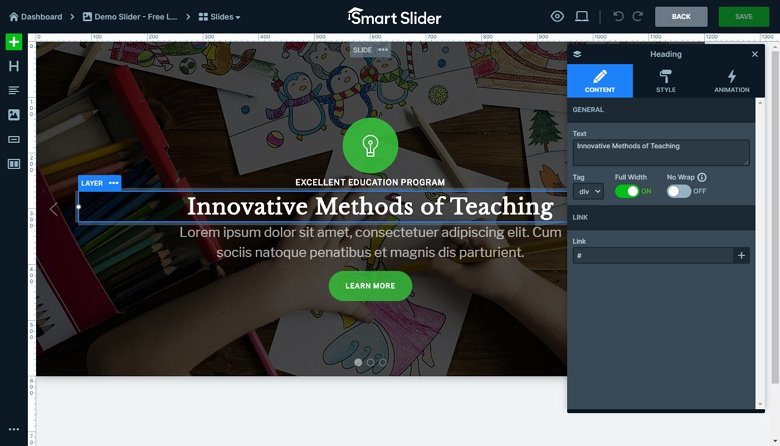
Strat de titlu
Un strat de titlu este deosebit de important pentru diapozitivele de conținut, deoarece textul structurat le spune cititorilor cum să prioritizeze citirea acestuia. Cu alte cuvinte, un tip de titlu mai mare ar trebui citit mai întâi, deoarece de obicei încapsulează despre ce este vorba în diapozitiv. Cu acest strat, puteți ajusta tot ce are legătură cu stilizarea textului titlului, inclusiv: mesajul, familia de fonturi, dimensiunea fontului, alinierea, culoarea fontului, culoarea fundalului, opacitatea, animația, textul cu hyperlink și multe altele.

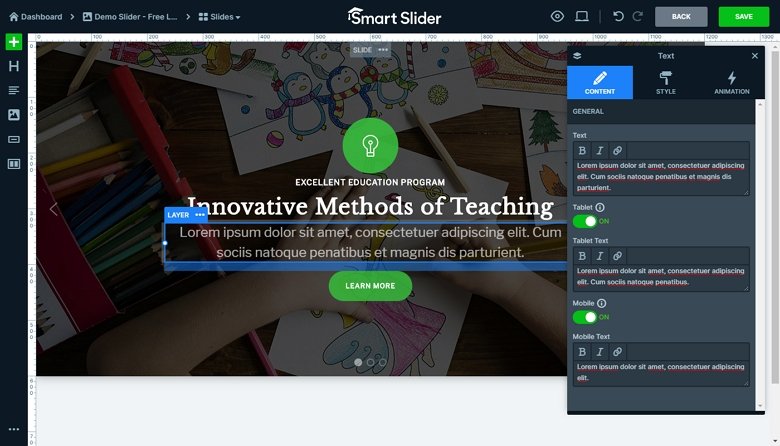
Strat de text
Urmează stratul de text. Antetul introduce titlul sau un rezumat succint al diapozitivului, iar textul va oferi o descriere mai profundă. Cu acest strat, aveți aceleași controale ca și cu stratul antet. Principala diferență este în modul în care alegeți să prezentați textul pe diferite dispozitive și dimensiuni de ecran.

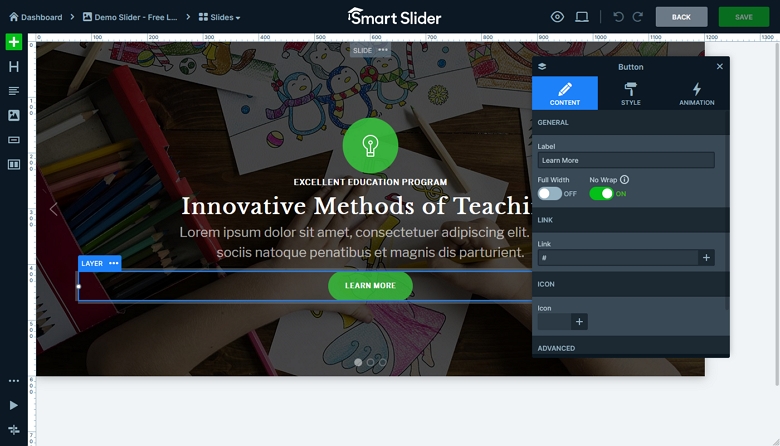
Strat de buton
Pentru unele modele de glisor, este posibil să nu aveți nevoie de elemente de buton (sau de îndemn). Acesta este acolo doar dacă doriți să oferiți vizitatorilor ceva pe care să facă clic. Așadar, dacă folosiți glisorul pentru a promova un produs, serviciu sau doriți să-i educați cu privire la ceva, aceasta este o oportunitate bună de a adăuga un buton care îi direcționează către pașii următori și de a converti.

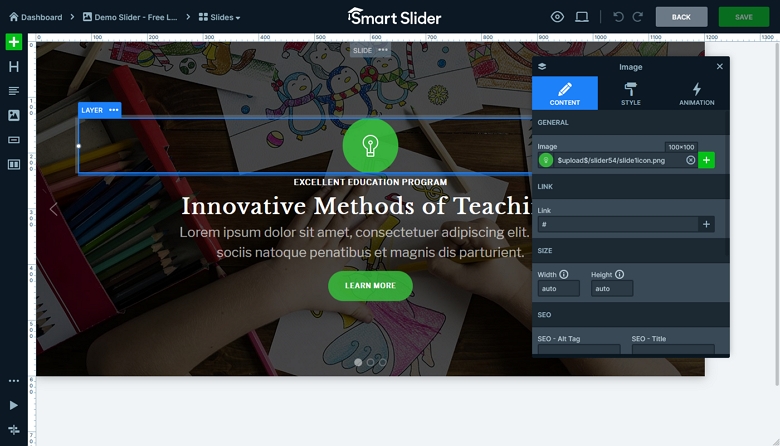
Strat de imagine
Dacă nu utilizați o imagine cu lățime completă sau un fundal video pentru diapozitive, îl puteți completa cu conținut parțial de imagine. Pur și simplu încărcați fotografia pe care doriți să o utilizați și trageți-o în diapozitiv. Conținutul imaginii poate sta lângă, deasupra, dedesubt și în mijlocul conținutului text. Depinde de tine cum vrei să-ți aranjezi diapozitivele.

Caption Layer
Nu toate diapozitivele bazate pe imagini vor arăta bine sau chiar vor avea sens să folosească o suprapunere de text. În schimb, dacă doriți să oferiți un fel de referință vizitatorilor despre conținutul găsit pe diapozitiv, dar nu doriți să vă amestecați în experiență, puteți adăuga stratul de subtitrări.
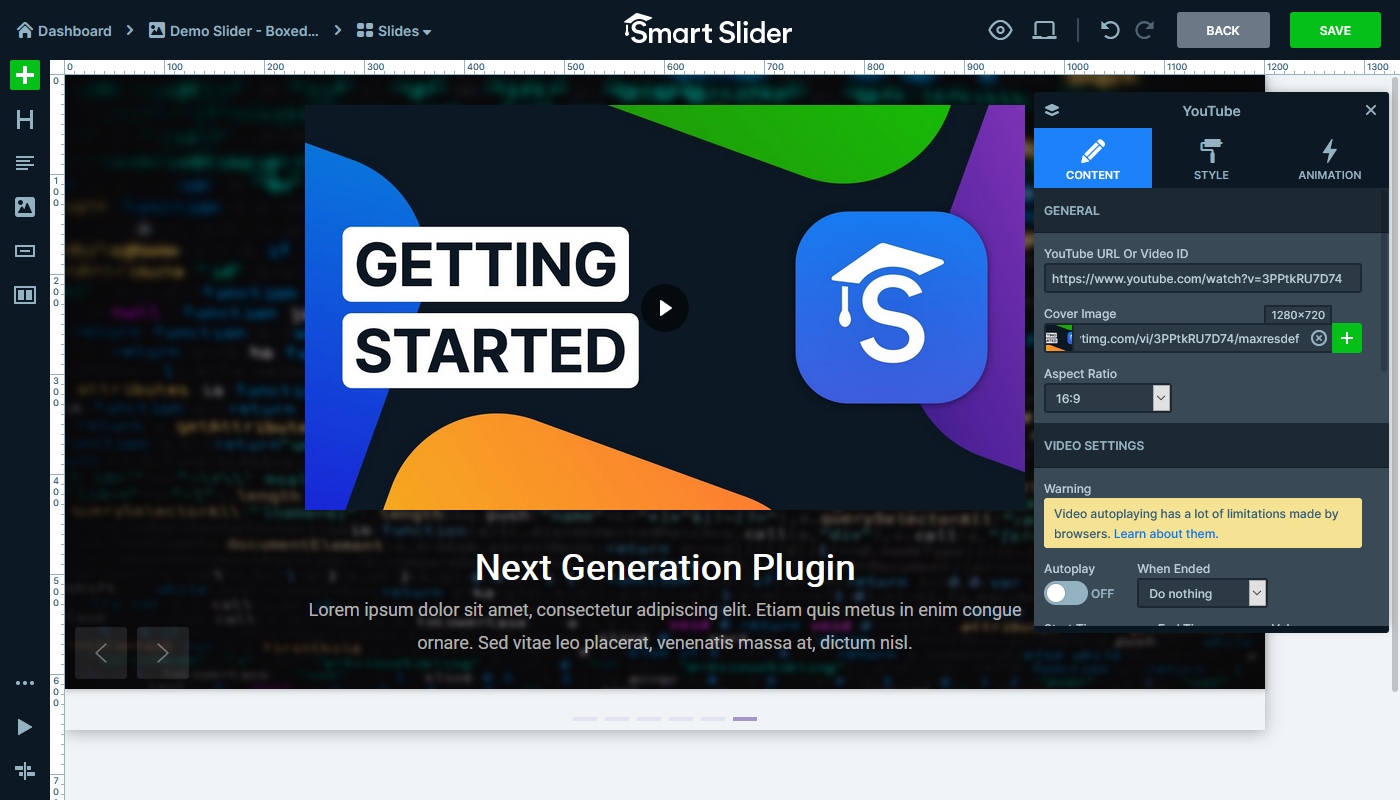
YouTube, Vimeo și Stratul video
Există câteva opțiuni diferite pentru a adăuga conținut video la diapozitive: YouTube, Vimeo și Video. Fiecare dintre acestea simplifică procesul de încorporare a conținutului video dintr-o altă sursă, oferindu-vă chiar și opțiunea de a vă încărca propria imagine de copertă pentru a vă asigura că captura de ecran care arată este relevantă și arată bine.

În plus, există și o opțiune de strat audio disponibilă în Smart Slider 3, în cazul în care doriți să partajați un podcast sau un soundbyte pe diapozitiv.
Strat de pictograme
Pictogramele sunt un element perfect succint care, în același timp, transmite o mulțime de informații vizitatorilor tăi. De obicei, acestea nu sunt folosite izolat decât dacă adăugați o pictogramă la butonul CTA. În schimb, veți găsi grupări de pictograme care sunt reprezentative pentru un număr de servicii sau produse diferite pe site-ul web al companiei. Cu sute de pictograme Font Awesome din care să alegeți cu Smart Slider 3, ar trebui să găsiți exact ceea ce căutați.
Listă Strat
Caracteristica stratului de listă va fi utilă atunci când scrieți descrierile de produse corespunzătoare sau dacă creați prezentări de diapozitive pe site pentru a le partaja vizitatorilor. De asemenea, este simplu de utilizat: trebuie doar să introduceți elementele din listă, să alegeți stilul punctului marcator și apoi să aplicați setările de text așa cum ați proceda în celelalte straturi de text.
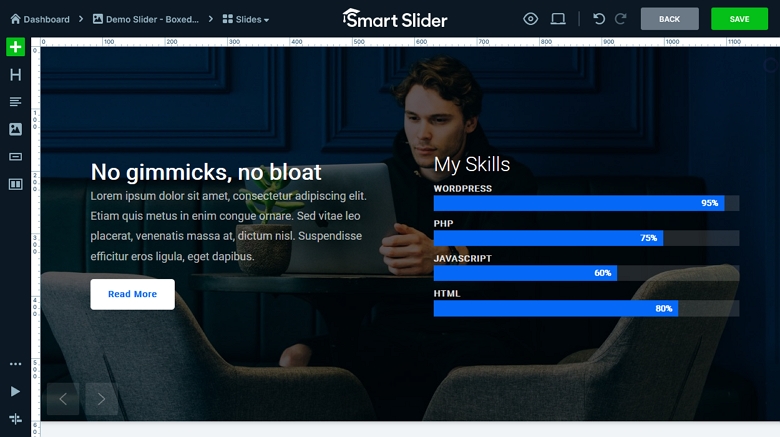
Bara de progres
Bara de progres este o modalitate excelentă de a afișa grafic informații într-un diapozitiv. Este perfect pentru a evidenția abilitățile pe care le dețin membrii echipei tale, câte cești de cafea au băut toată lumea luna trecută sau alte informații distractive pe care vrei să le transmită vizitatorilor tăi. 
Pe lângă adăugarea tipului potrivit de conținut la glisor, țineți cont de următoarele bune practici atunci când îl proiectați:
- Faceți-l receptiv: majoritatea glisoarelor pur și simplu reduceți conținutul. Cu toate acestea, Smart Slider 3 are un straturi implicite, care recunoaște spațiul disponibil și se ajustează în consecință.
- Plasați conținutul cel mai important pe primul glisor sau două : studiile au descoperit că aceștia sunt cei care obțin cele mai multe vizionări și clicuri, așa că nu-i faceți pe vizitatori să aștepte lucrurile bune.
- Optimizați pentru căutare : pe lângă utilizarea unui plugin care face glisorul dvs. să se îmbine perfect cu restul designului site-ului dvs., aveți nevoie de unul care să vă ajute SEO. Smart Slider 3 include toate etichetele și atributele HTML pentru a face slide-urile dvs. ușor de căutat.
- Setați durate de diapozitive care să nu fie prea rapide sau prea lente : și amintiți-vă întotdeauna să oferiți utilizatorilor o modalitate de a controla singur viteza dacă presetările nu sunt pe placul lor.
- Amintiți-vă că publicul dvs., agenții de marketing și chiar unii dezvoltatori au o relație de dragoste-ura cu slide-urile : dacă doriți să rămâneți în bunăvoința lor, asigurați-vă că slide-urile dvs. includ numai conținut de înaltă calitate, valoros și relevant.
