Ghidul suprem pentru crearea unui formular de contact Elementor
Publicat: 2020-09-04Cauți soluții simple pentru a construi relații pe termen lung cu publicul tău? Dacă da, atunci trebuie să adăugați un formular de contact pe site-ul dvs.
Deși WordPress a făcut întregul proces fără efort pentru utilizatorii săi. Utilizatorii Elementor, pe de altă parte, fac un pas înainte în acest sector. Cu widget-ul Formular de contact Elementor, puteți include și personaliza orice tip de formular de contact pe site-ul dvs. în cel mai scurt timp. Include, de asemenea, toate câmpurile și funcțiile necesare, astfel încât vizitatorii să poată interacționa cu ușurință cu site-ul dvs.
Astăzi vă vom arăta cum să creați un formular în câțiva pași folosind widget-ul Formular de contact Elementor.
Deci, hai să sărim împreună!
Cum se creează un formular de contact cu Elementor (7 pași simpli)
Înainte de a începe, trebuie să menționăm că este o caracteristică Pro a Elementor. Deci, va funcționa dacă utilizați Elementor Pro și costă în jur de 49 USD.
Între timp, dacă sunteți nou în Elementor, consultați acest ghid pentru începători pentru a vă face călătoria mai ușoară.
Pasul 1: Adăugați widgetul Formular de contact Elementor pe pagina dorită
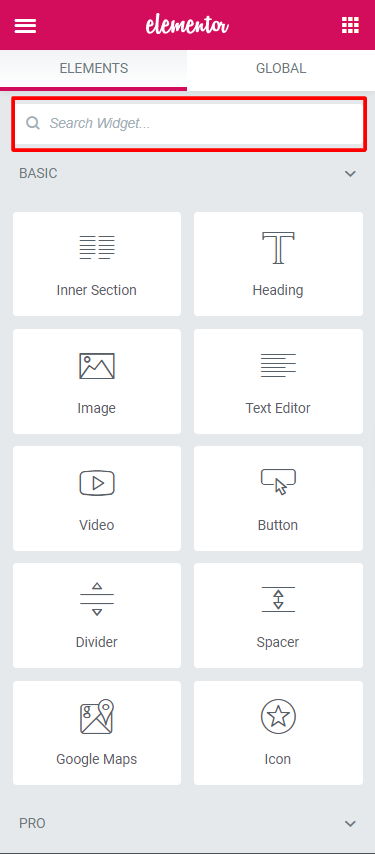
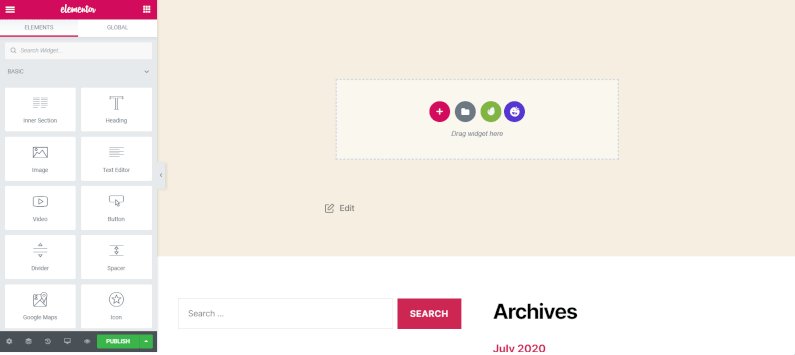
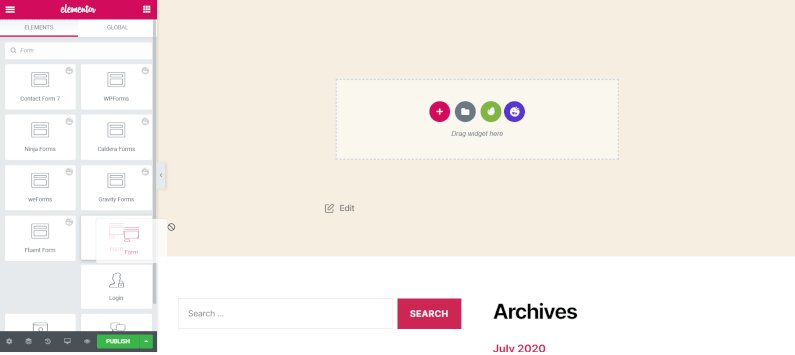
În primul rând, găsiți widgetul Form din oceanul Elementor Widgets. Acum deschideți pagina în care aveți nevoie de un formular de contact pentru a comunica cu abonații sau clienții potențiali.

Deoarece aveți opțiunea de glisare și plasare, este atât de ușor să adăugați un widget pe orice pagină din Elementor.
Pentru a nu vă deruta, descriem procesul în detaliu. Vă rugăm să verificați GIF-ul de mai jos.

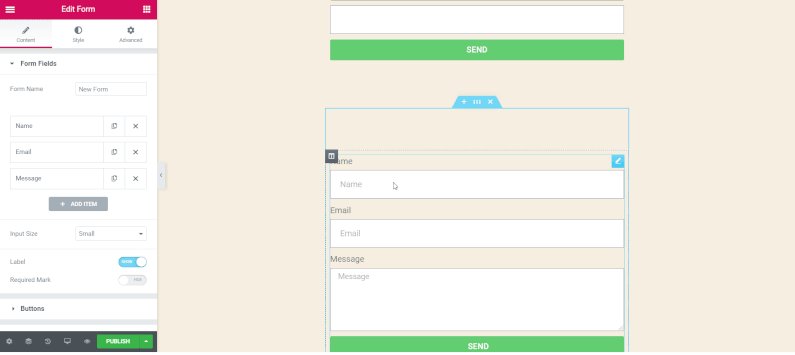
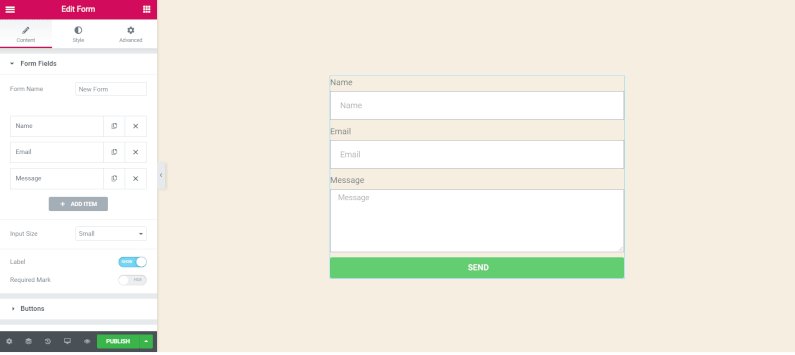
Pasul 2: Personalizați câmpurile formularului de contact Elementor
Ați văzut deja că Elementor vă completează în prealabil formularul. A inclus câmpurile esențiale pe care orice formular de contact trebuie să le aibă.
- Nume
- Mesaj
După ce ați primit aceste 3 câmpuri în mod implicit, acum este timpul să le personalizați în funcție de cerințele dvs.
Pentru asta, trebuie să verificați secțiunea Conținut din setările formularului.
Aici, vă veți introduce cu câmpul de formular . Și, include-
Nume formular: numele formularului.
Câmpuri de formular: În acest câmp, puteți adăuga cât de multe câmpuri doriți. În plus, există opțiuni pentru duplicare și ștergere. Pentru a vedea setările fiecărui câmp, faceți clic pe ele. Elementele pe care le vei primi aici sunt...
Tip: Selectați orice tip de câmp. Există o grămadă de opțiuni-
- Text
- Textarea
- URL
- Tel
- Radio
- Selectați
- Caseta de bifat
- Acceptare
- Număr
- Data
- Timp
- Fișier încărcat
- Parola
- HTML
- Ascuns
- reCAPTCHA
- reCAPTCHA V3
- Borcan cu miere
Etichetă: este numele câmpului care va fi afișat în formular. În plus, va apărea pe e-mailul primit de la client sau clienți potențiali.
Substituent: este numele afișat pentru front-end al acelui câmp.
Obligatoriu: puteți activa sau dezactiva un câmp ca câmp obligatoriu. Înseamnă că utilizatorul trebuie să completeze secțiunea înainte de a trimite formularul.
Lățimea coloanei: În această parte, puteți seta lățimea câmpului.

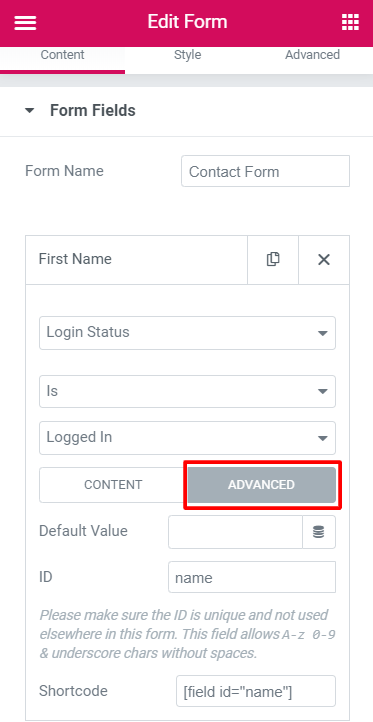
Filă avansată
Nu există atât de multe opțiuni în această filă. Dar cele existente sunt mai complicate dacă nu le primești.

- Valoare implicită: este diferită de substituent și de valoarea implicită a câmpului. Dacă nu ați adăugat nicio valoare, această valoare va trimite în trimitere.
- ID: Salvează datele câmpului și nu trebuie să le modificați.
- Shortcode: Dacă doriți să preluați câmpul din altă pagină, acest cod vă va ajuta. În caz contrar, nu trebuie să-l folosești.

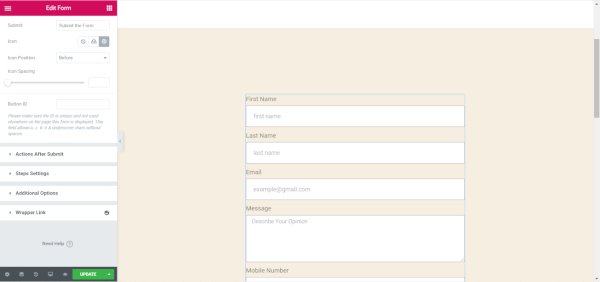
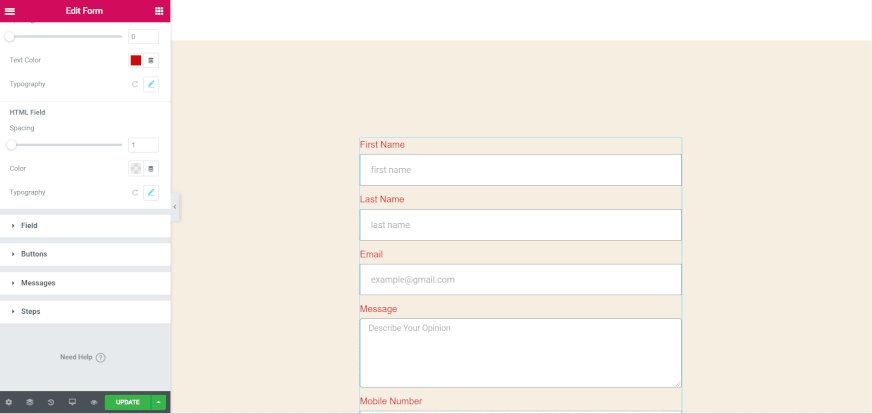
Pasul 3: Proiectați butonul de trimitere
Aici, vă puteți personaliza butonul de trimitere în propriile condiții.
- Dimensiune: În această secțiune, puteți seta dimensiunea butonului de trimitere.
- Lățimea coloanei: personalizați lățimea butonului
- Aliniere: Setați alinierea
- Pictogramă: Adăugați o pictogramă din biblioteca de pictograme
- Textul butonului: Alegeți textul afișat pe butonul Trimitere
- ID buton: este opțional, dă un ID unic butonului pentru a-l folosi în continuare.

S-ar putea să-ți placă și să citești: Cum să construiești un site web de sport cu Elementor
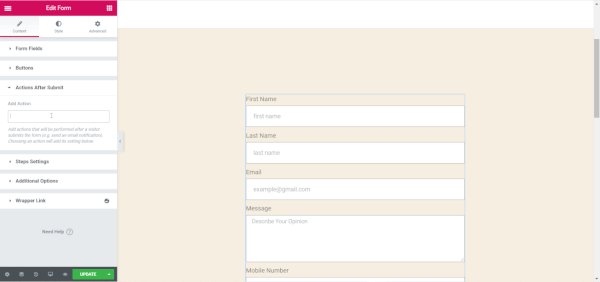
Pasul 4: Configurați acțiunile după trimitere
Când cineva creează formularul de contact Elementor, are o întrebare comună. Și, adică, de ce nu se întâmplă nimic după trimiterea formularului? Ei bine, haideți să aflăm răspunsul.
Ai setat Forma Elementor foarte bine. Nicio problemă cu asta. Dar, prietene, dacă nu ai configurat secțiunea Acțiuni după trimitere , nu vei avea nicio reacție.

Cu formele de acțiuni Elementor, veți obține opțiuni excelente. Combinarea cu servicii terță parte va fi mult mai ușoară. Ca-
- Picatură
- Hubspot
- Mailchimp
- Slack
- Convertkit, etc
Lucrul cu aceste servicii este fără efort, deoarece sunt integrări încorporate ale Elementor. Mai mult, vă puteți conecta cu Zapier și prin intermediul acțiunii Webhook. Faptul distractiv este că Zapier se poate conecta la peste 1000 de servicii. Deci, vă va ajuta, acționând ca o punte între servicii și formă.
Chiar acum, Elementor Forms Actions add-
- E-mail2
- Mailchimp
- Redirecţiona
- Webhook
- Picatură
- ActiveCampaign
- GetResponse
- Convertkit
- MailerLite
- Slack
- Discordie
- Pop-up
Deci, faceți clic pe opțiunea Acțiuni după trimitere a formularului dvs. Acum, faceți clic pe câmpul Adăugare acțiune și veți obține toate opțiunile de mai sus. Alege ceea ce ai nevoie.
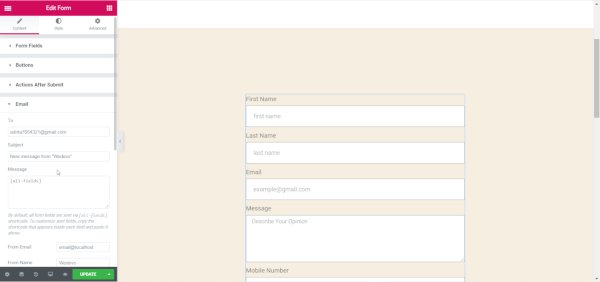
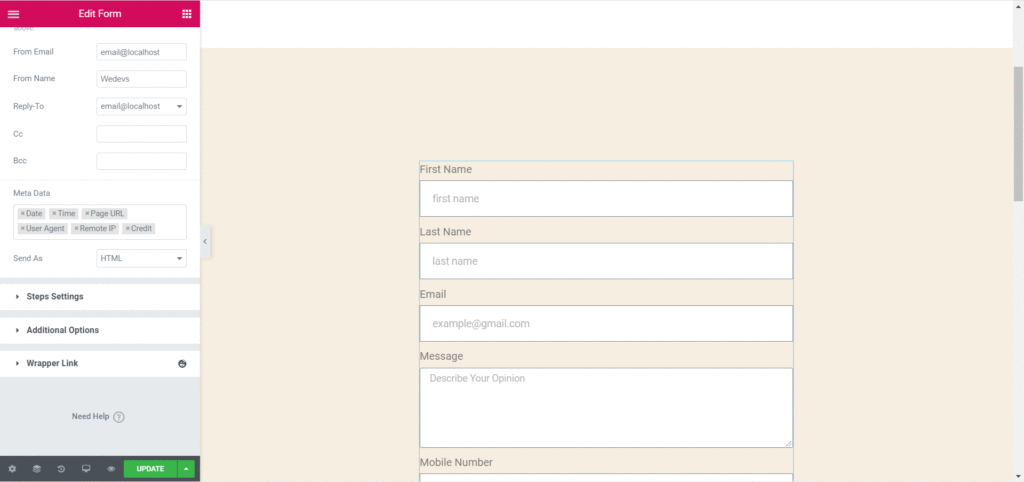
Să presupunem că ați ales acțiunea E-mail. Acesta va include o filă pentru e- mail și este folosit pentru a afișa rezultatele utilizatorului administrator al site-ului.

Pentru a trimite un e-mail utilizatorului formularului sau care a trimis formularul, trebuie să selectați opțiunea Email2 .
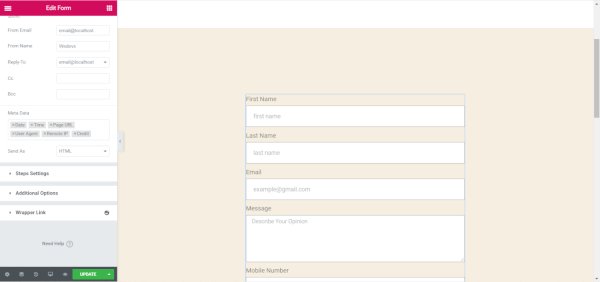
În e-mail, veți primi opțiuni precum-
- La
- Subiectul emailului
- Conținut de e-mail
- De la email
- De la Nume
- Raspunde la
- CC
- î.Hr
- Metadate
- Trimiteți ca
Setați condițiile și personalizați acțiunea din formular pentru ca aceasta să poată funcționa perfect cu site-ul dvs. web.
Consultați aceste întrebări frecvente pe care le-au pus oamenii pe Elementor.
Pasul 5: Personalizați mesajele din formularul de contact Elementor
Editorul de formulare Elementor este întotdeauna acolo pentru a vă personaliza formularul în funcție de nevoile dvs. Când se întâmplă ceva cu formularul, cum ar fi eroare sau trimitere cu succes, ar trebui să existe un mesaj către utilizator.
Aici, puteți personaliza acel mesaj. Aceasta este o caracteristică avansată a formularului de contact Elementor.
Deci, faceți clic pe Opțiuni suplimentare și faceți mesajele personalizate Nu la Da.

Acum, puteți edita patru mesaje diferite.
- Mesaj de succes: Acest mesaj va fi afișat utilizatorului care a completat cu succes formularul și l-a trimis.
- Mesaj de eroare: Afișează utilizatorului formularului dacă apare vreo eroare necunoscută la trimiterea formularului.
- Mesaj obligatoriu: Afișează când este necesar un câmp de formular, dar utilizatorul nu l-a completat și nu a trimis formularul.
- Mesaj nevalid: Afișează când utilizatorul a adăugat un număr de telefon mobil sau o adresă de e-mail nevalidă
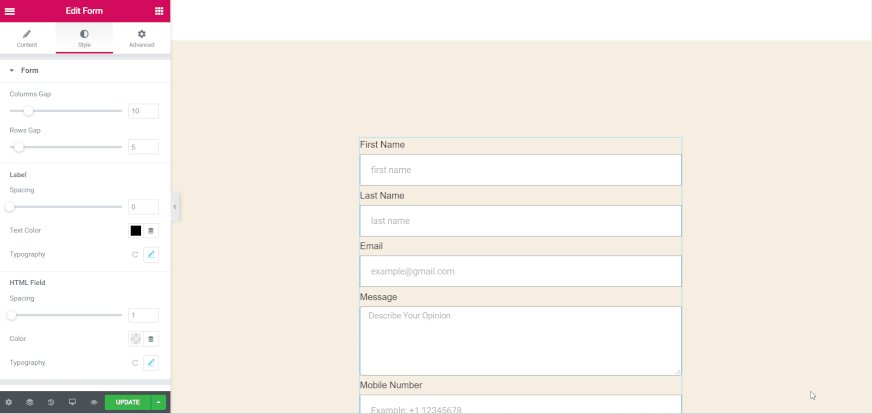
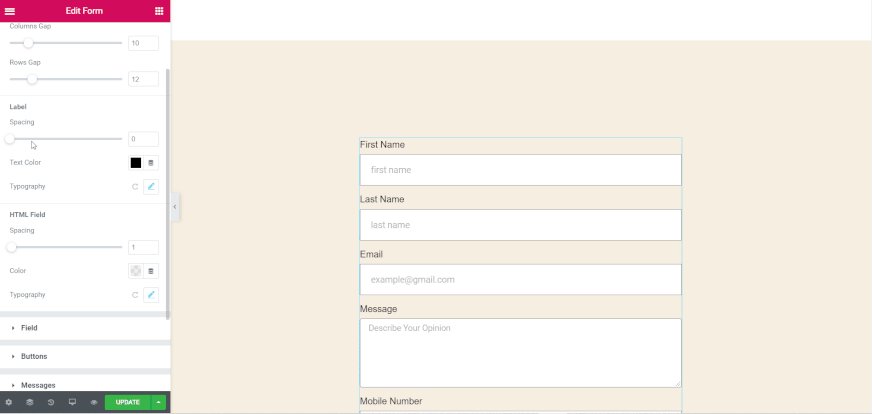
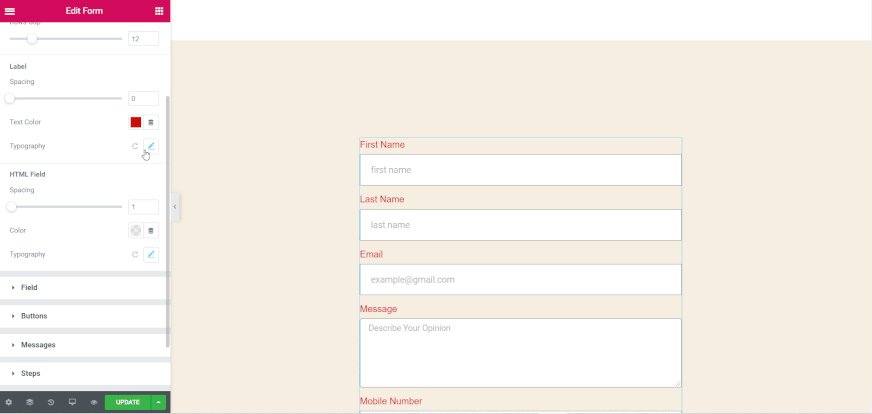
Pasul 6: Personalizați stilul formularului dvs. de contact Elementor
Ar trebui să oferiți un aspect blând al formularului dvs. care se potrivește site-ului dvs. Dacă nu se potrivește, gândește-te cât de plictisitor ar fi. Din fericire, există opțiuni de stil personalizate în Elementor. Este foarte ușor.
Faceți clic pe fila Stil . Va exista o gamă largă de setări și opțiuni pentru a schimba întregul stil al formularului de contact.

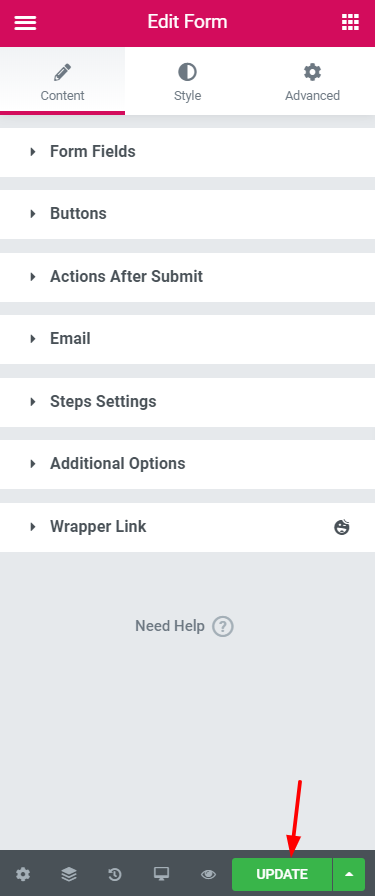
Pasul 7: Publicați formularul de contact Elementor
Ai aranjat totul foarte bine. Acum, este timpul să lansați formularul pentru utilizatorii site-ului dvs. Faceți clic pe butonul Actualizare din partea de jos a setului de formulare, afișat în imaginea de mai jos.

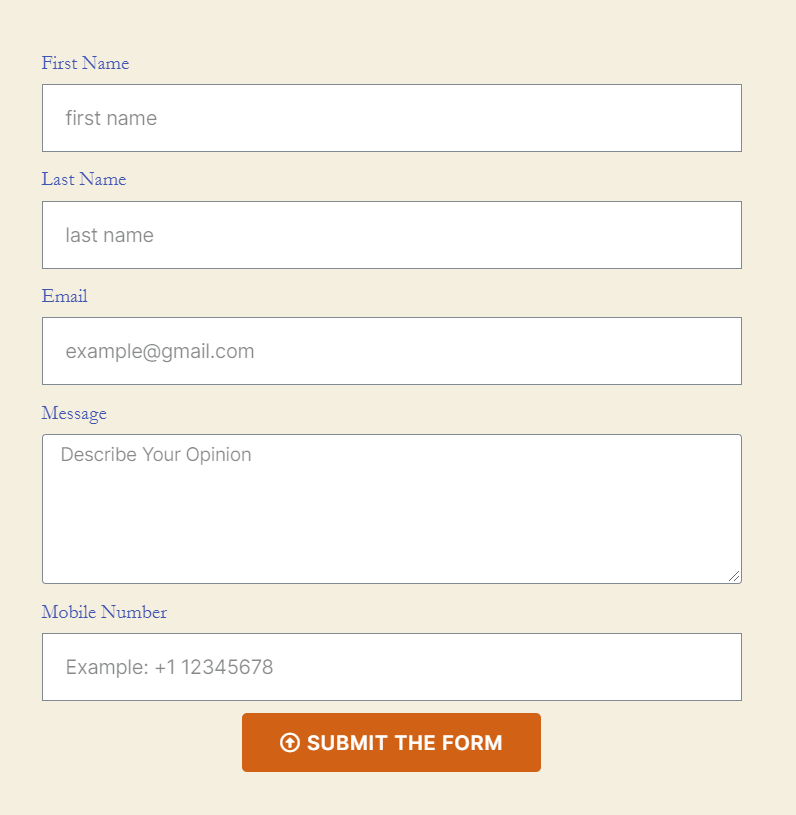
Felicitări! ai facut-o cu succes. Acum se va afișa live pe această pagină și puteți colecta mai mulți clienți potențiali și abonați.
Să aruncăm o privire la vizualizarea finală a formularului de contact.

Verifică..
Cum să vă personalizați designul formularului în Elementor, folosind Widgeturi Happy Form GRATUIT!
Considerări finale despre formularul de contact Elementor
Pf! Sperăm că acest tutorial v-a clarificat toată confuzia. De fapt, crearea și proiectarea formularului dvs. de contact depinde de cerințele și alegerea dvs.
Nu uitați să potriviți formularul cu vizualizarea paginii dvs. În caz contrar, va părea ciudat pentru public.
Vă sugerăm să personalizați cu siguranță partea Acțiuni după trimitere și Opțiuni suplimentare din formular. Dacă nu editați aceste secțiuni, nu veți obține nicio reflectare a muncii dvs., ceea ce este total dezamăgitor.
De asemenea, anunțați-ne dacă întâmpinați dificultăți pentru a crea Formularul de contact Elementor în secțiunea de comentarii de mai jos.
Ați încercat HappyAddons pentru a crea un site nou-nouț în câteva minute? Ei bine, verificați caracteristicile acestor suplimente Elementor pentru a oferi site-ului dvs. un aspect superb.
