Înțelegerea modului în care este structurat modulul Divi Blurb
Publicat: 2023-12-27Modulul Blurb de la Divi este versatil și poate afișa text și o imagine sau pictogramă în desenele dvs. Acest modul face evidențierea serviciilor, caracteristicilor și pașilor dintr-un proces mai accesibile. Unul dintre avantajele utilizării unui Modul Blurb este că puteți personaliza toate setările de design într-un singur loc și puteți aplica stilul întregului conținut de blurb fără efort.
Modulul Blurb oferă o gamă largă de opțiuni de design, permițându-vă control creativ total asupra designului. În această postare, ne vom uita mai atent la modulul Divi Blurb și la opțiunile extinse pe care le puteți utiliza pentru a personaliza conținutul și designul. În plus, vom trece peste trei exemple de design care demonstrează versatilitatea modulului blurb.
Să ne scufundăm!
- 1 Înțelegerea modului în care este structurat modulul Divi Blurb (și pentru ce îl puteți folosi)
- 1.1 Setări de conținut
- 1.2 Setări de proiectare
- 1.3 Setări avansate
- 2 Utilizarea modulului Blurb într-un design
- 2.1 Previzualizare
- 2.2 Creați o pagină nouă cu un aspect prefabricat
- 2.3 Recrearea aspectului cu un modul Blurb
- 2.4 Design Blurb 1
- 2.5 Design Blurb 2
- 2.6 Design Blurb 3
- 2.7 Rezultatul final
- 3 Gânduri finale
Înțelegerea modului în care este structurat modulul Divi Blurb (și pentru ce îl puteți folosi)
Modulul Blurb este un modul simplu, dar foarte versatil, pe care îl puteți folosi pentru a afișa o imagine sau o pictogramă împreună cu antetul și textul corpului. Puteți folosi Modulul Blurb pentru a prezenta câteva momente sau caracteristici, servicii, procese, produse sau pagini cheie și multe altele. Este o modalitate utilă de a diviza conținutul care altfel ar putea fi un bloc de text mai lung, cu niște elemente grafice care atrag interesul vizual și fac informațiile mai ușor de scanat. Acum, să aruncăm o privire mai atentă la setările Modulului Blurb.

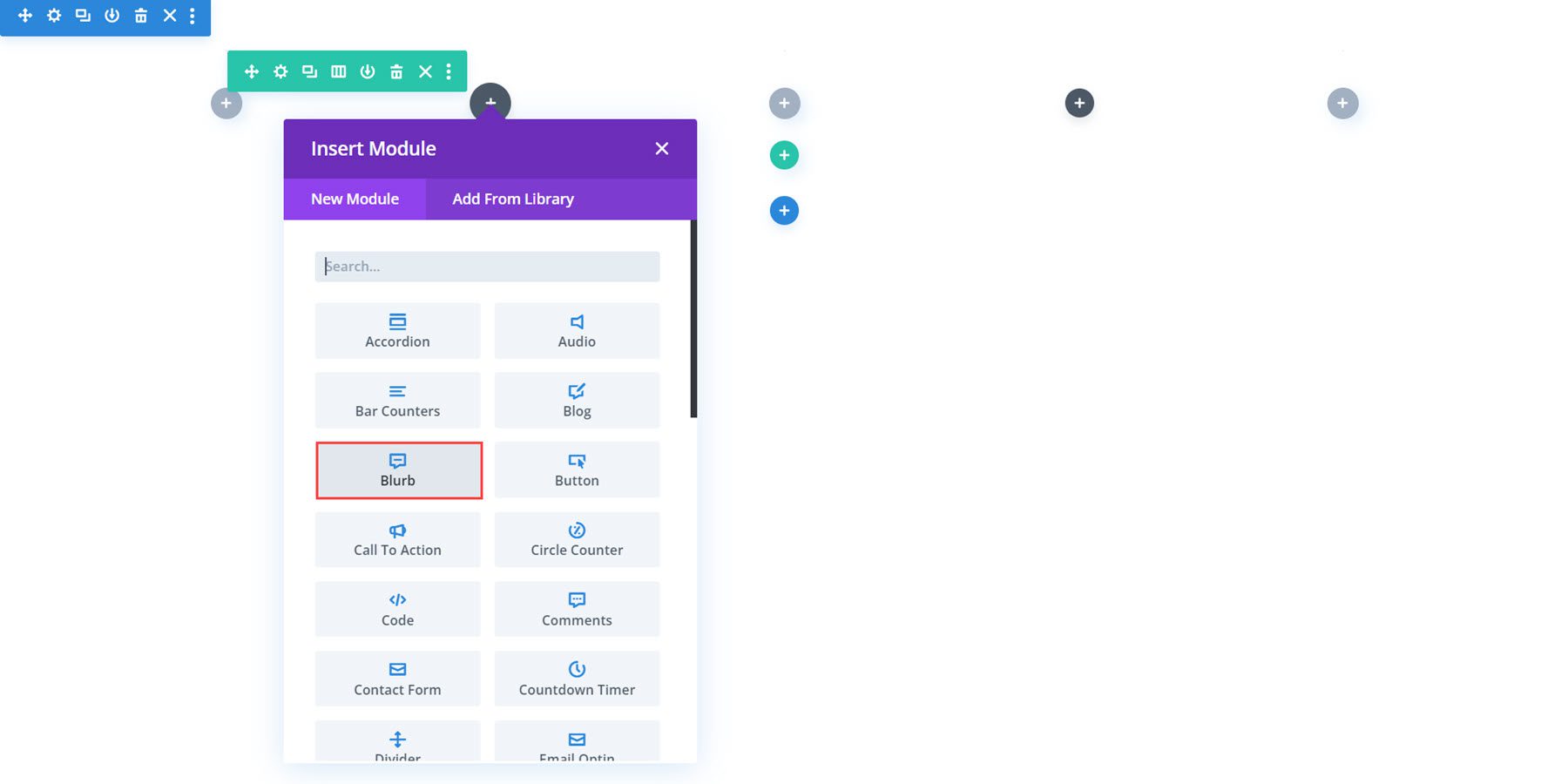
Setari de continut
Fila de conținut este locul în care puteți adăuga orice conținut la informația dvs. De asemenea, puteți adăuga un link, setați fundalul și adăugați o etichetă de administrator.
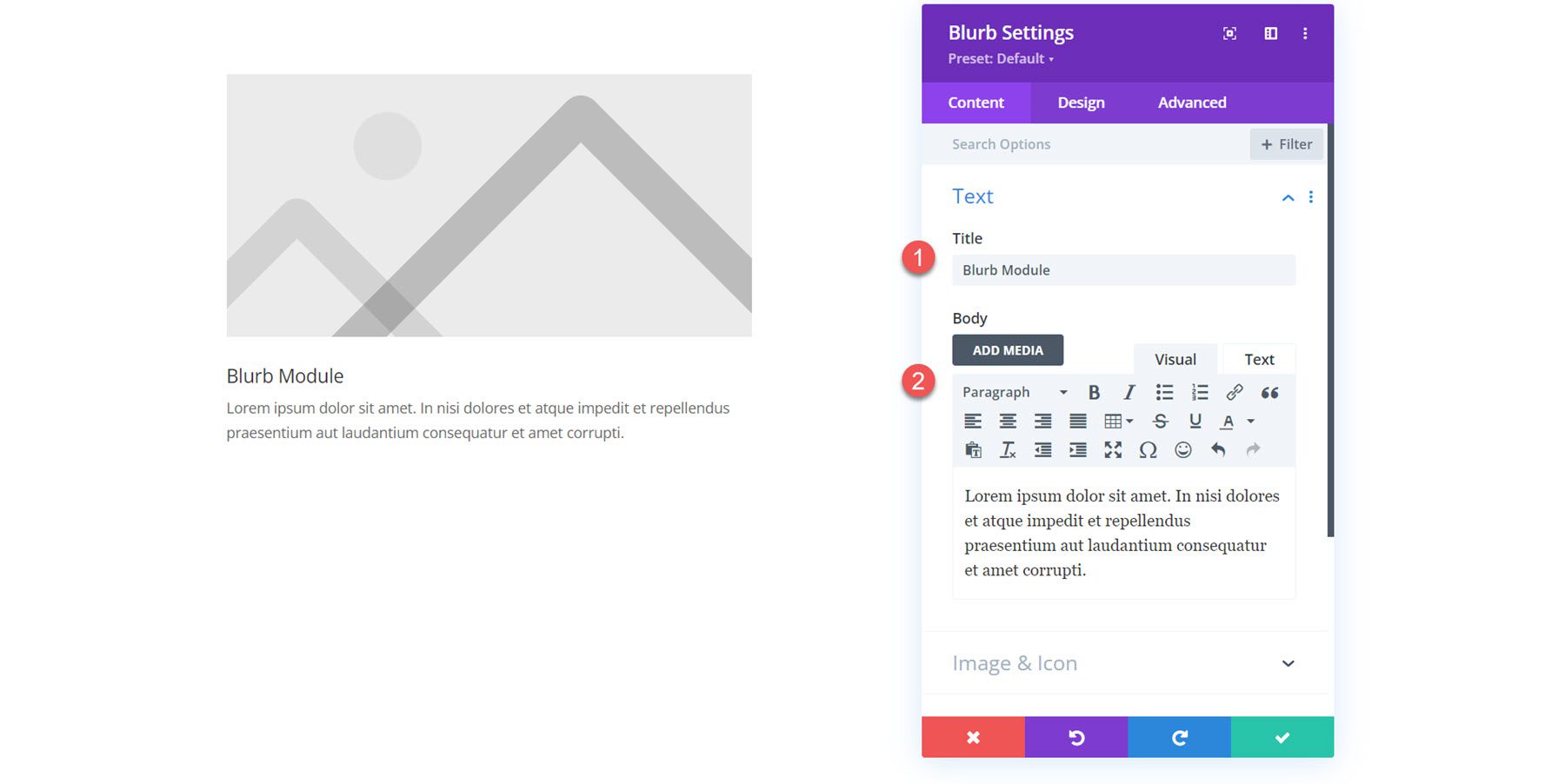
Text
Iată cum arată mesajul în mod implicit când îl adăugați la aspect. Aici, puteți seta titlul și adăuga textul corpului la modulul Blurb.

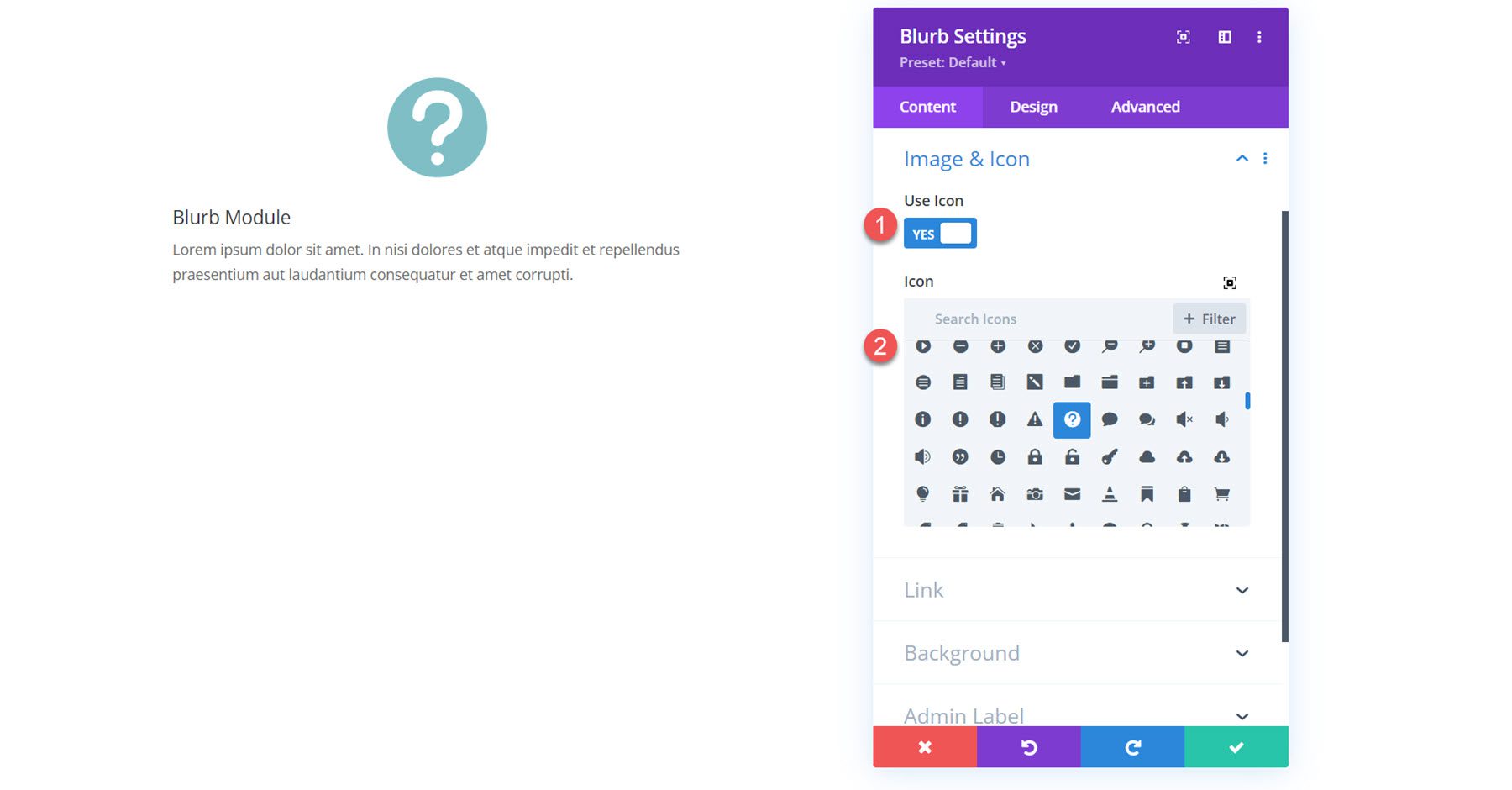
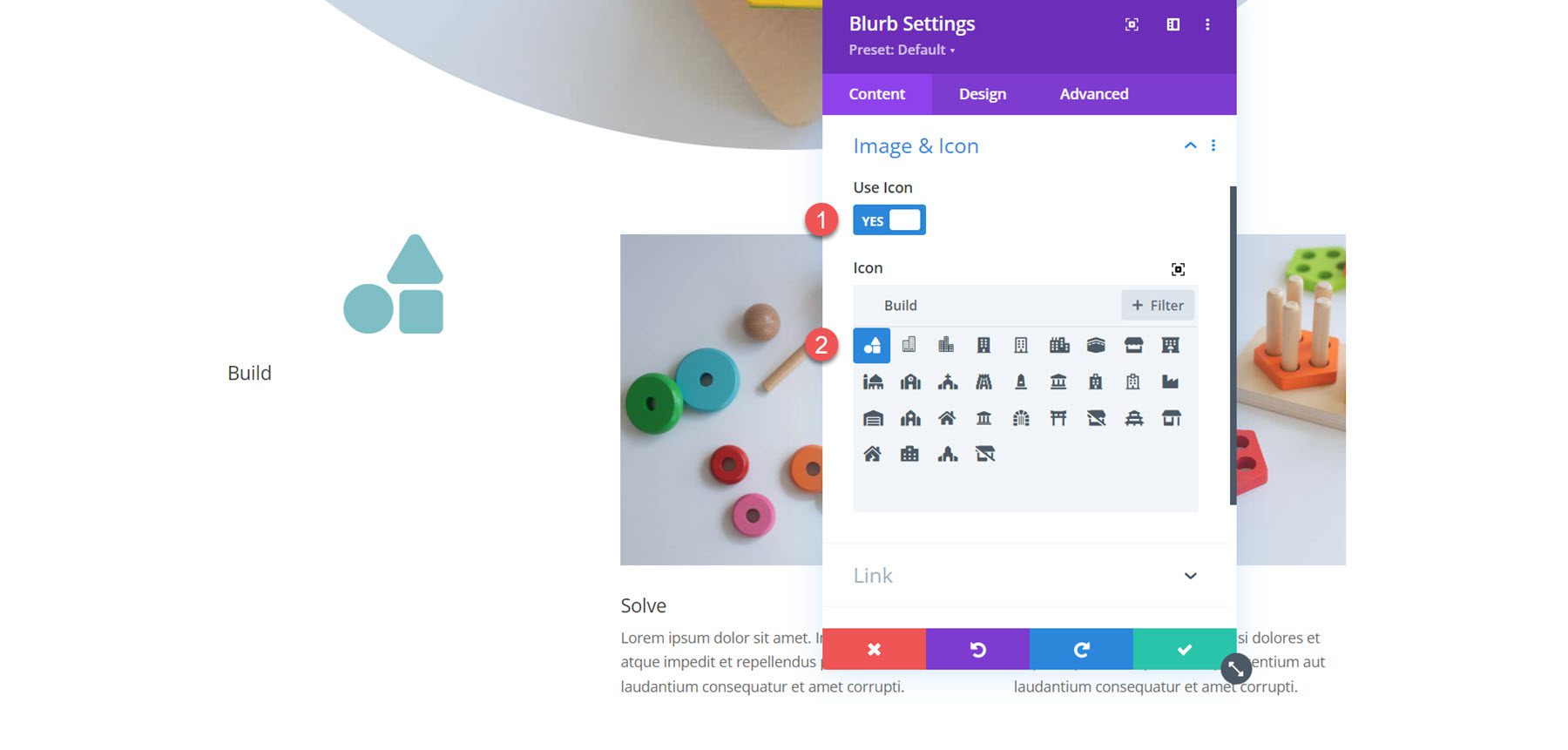
Imagine și pictogramă
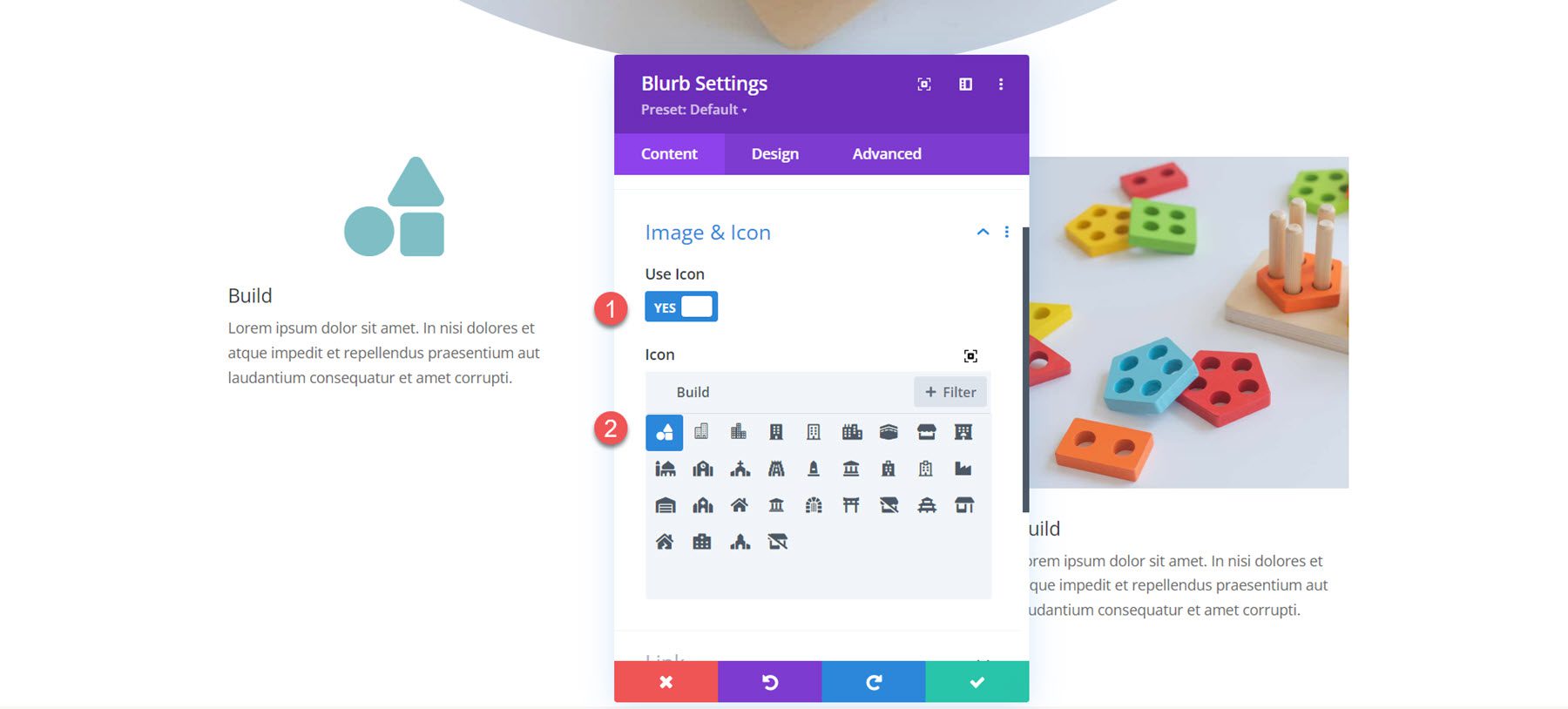
Puteți adăuga o imagine sau o pictogramă la modulul Blurb. Dacă activați Utilizați pictograma, selectorul de pictograme va fi afișat mai jos.

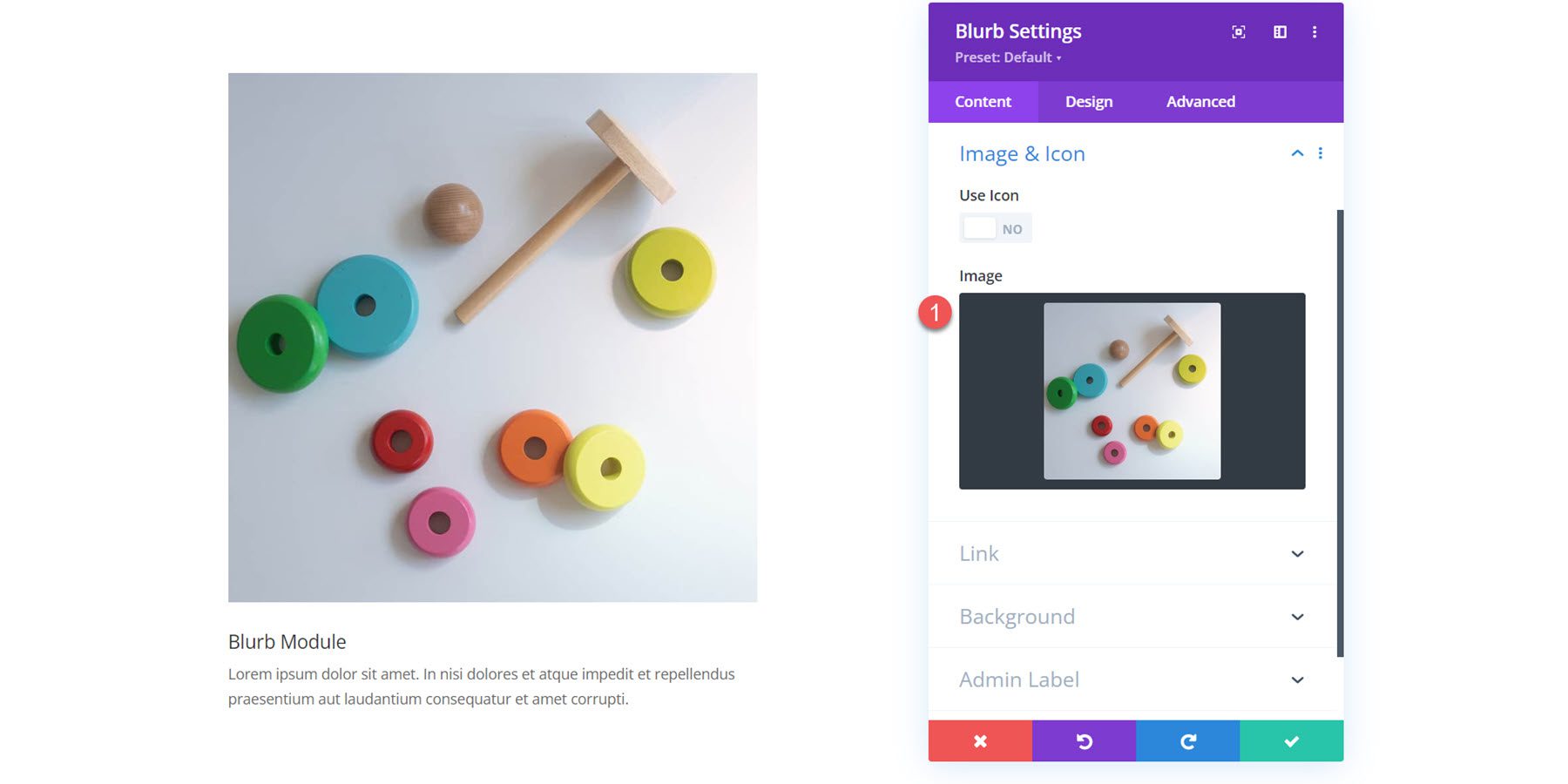
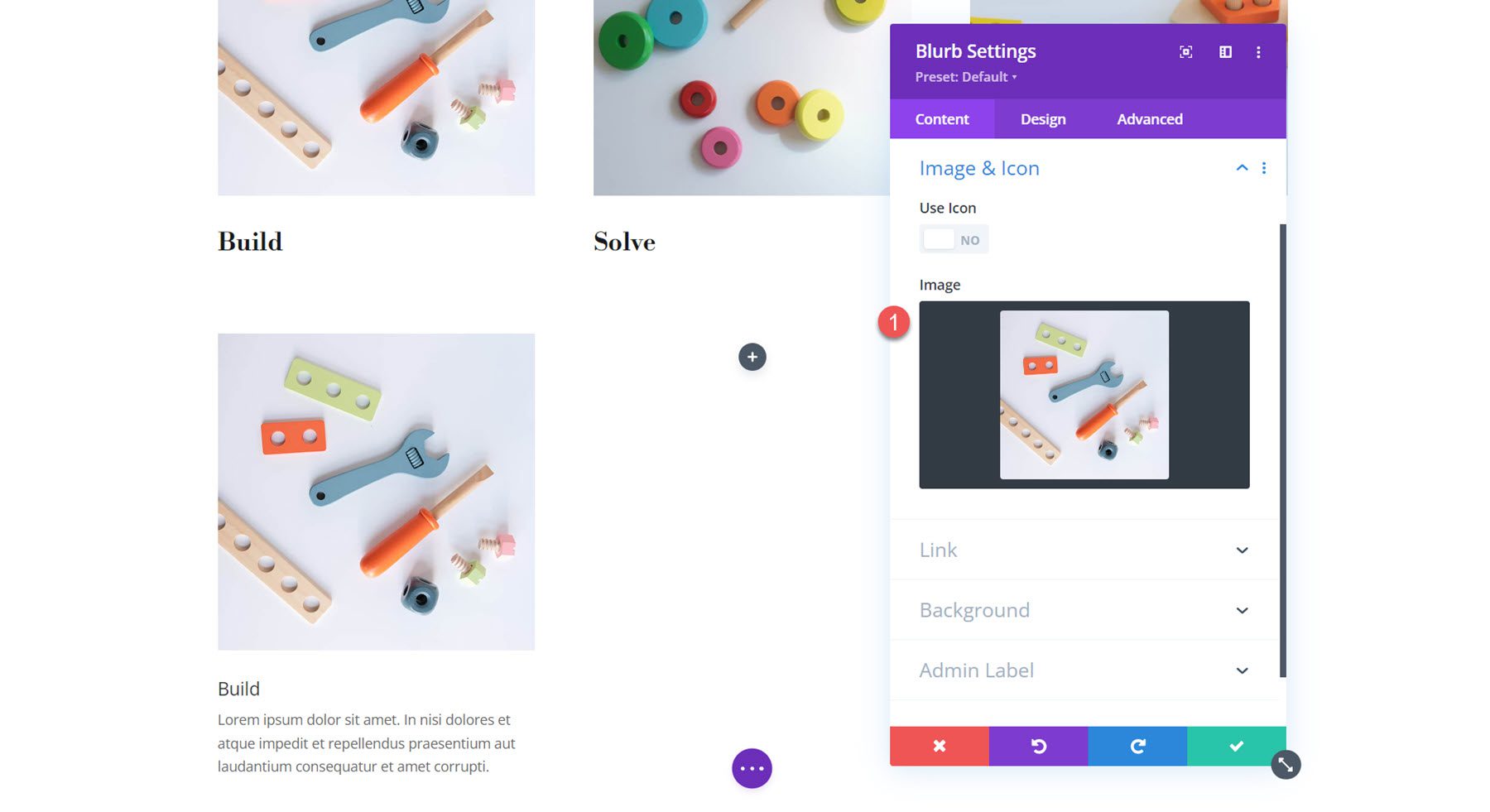
Alternativ, puteți afișa o imagine în blurb.

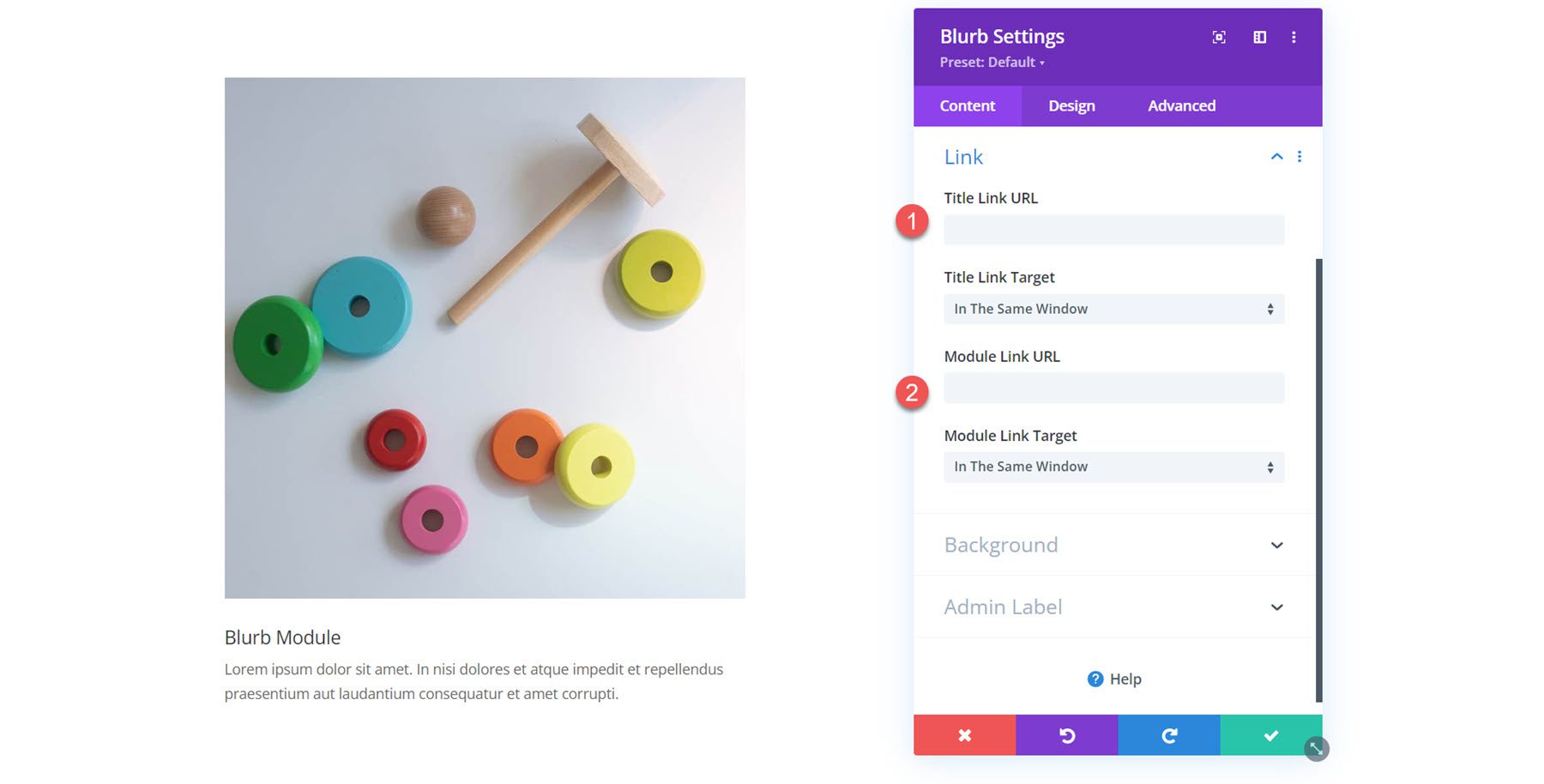
Legătură
Urmează setările linkului. Puteți seta un link pentru titlul de prezentare sau pentru întregul modul. De asemenea, puteți seta linkul să se deschidă în aceeași fereastră sau într-o filă nouă.

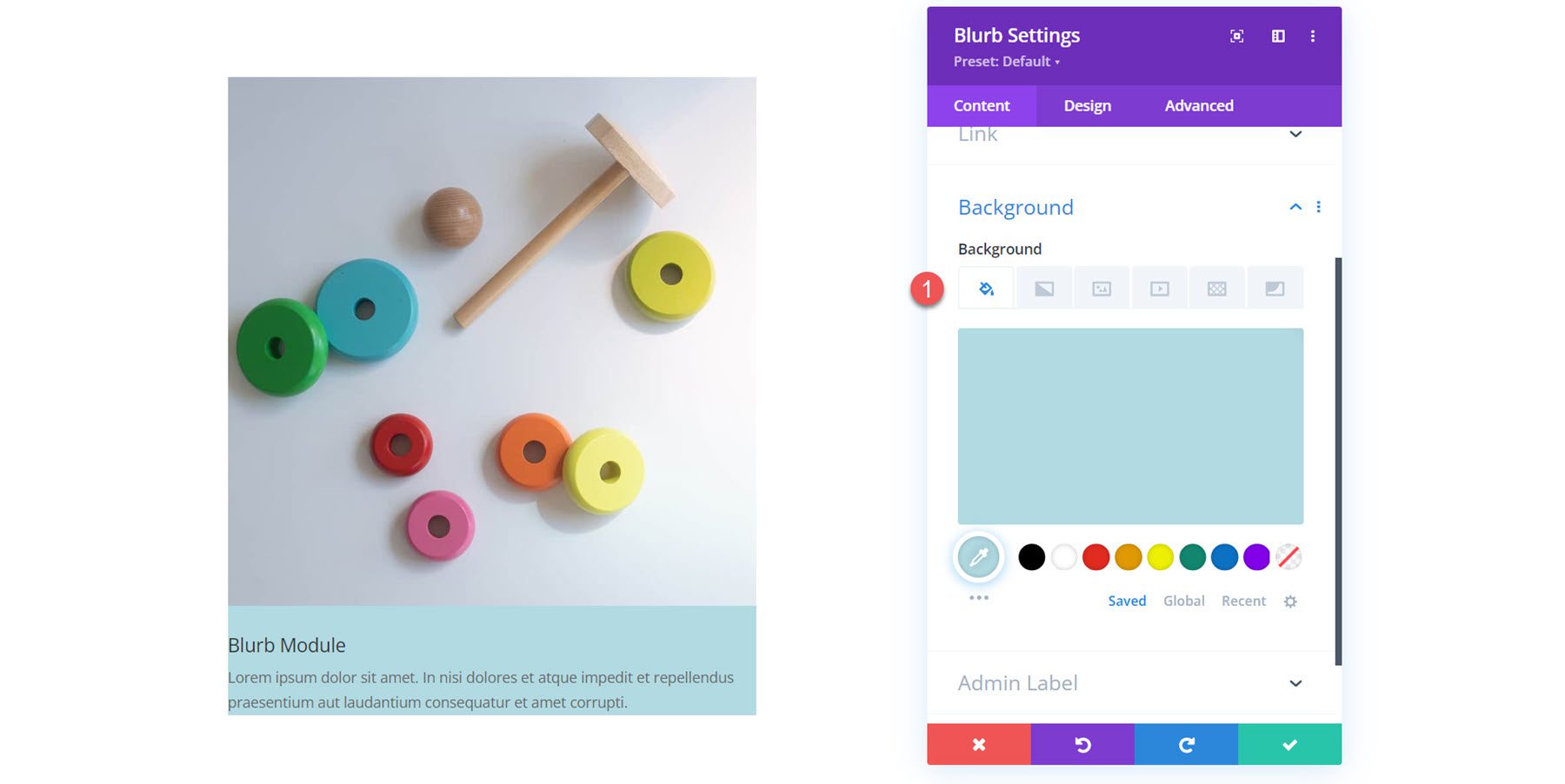
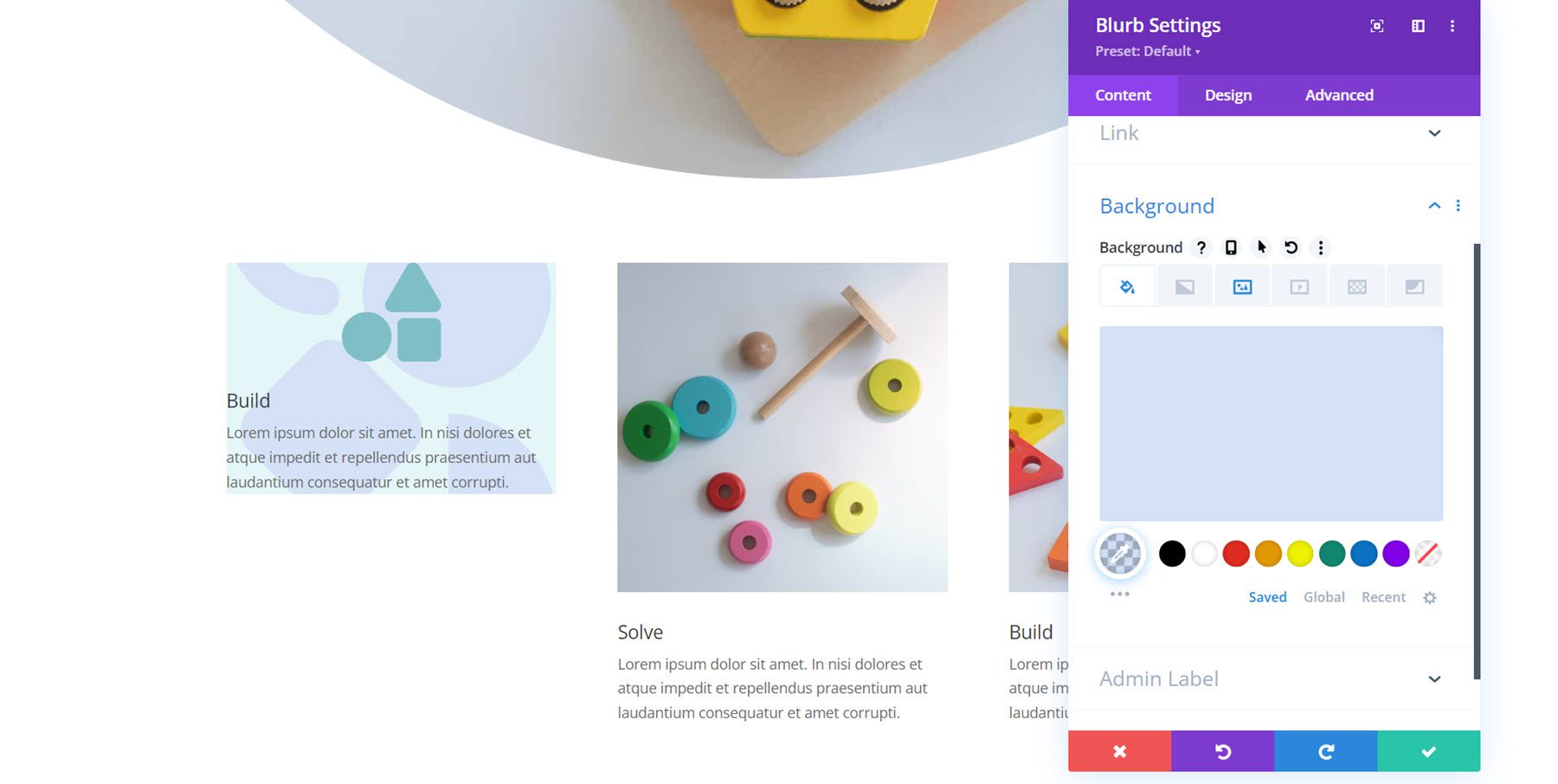
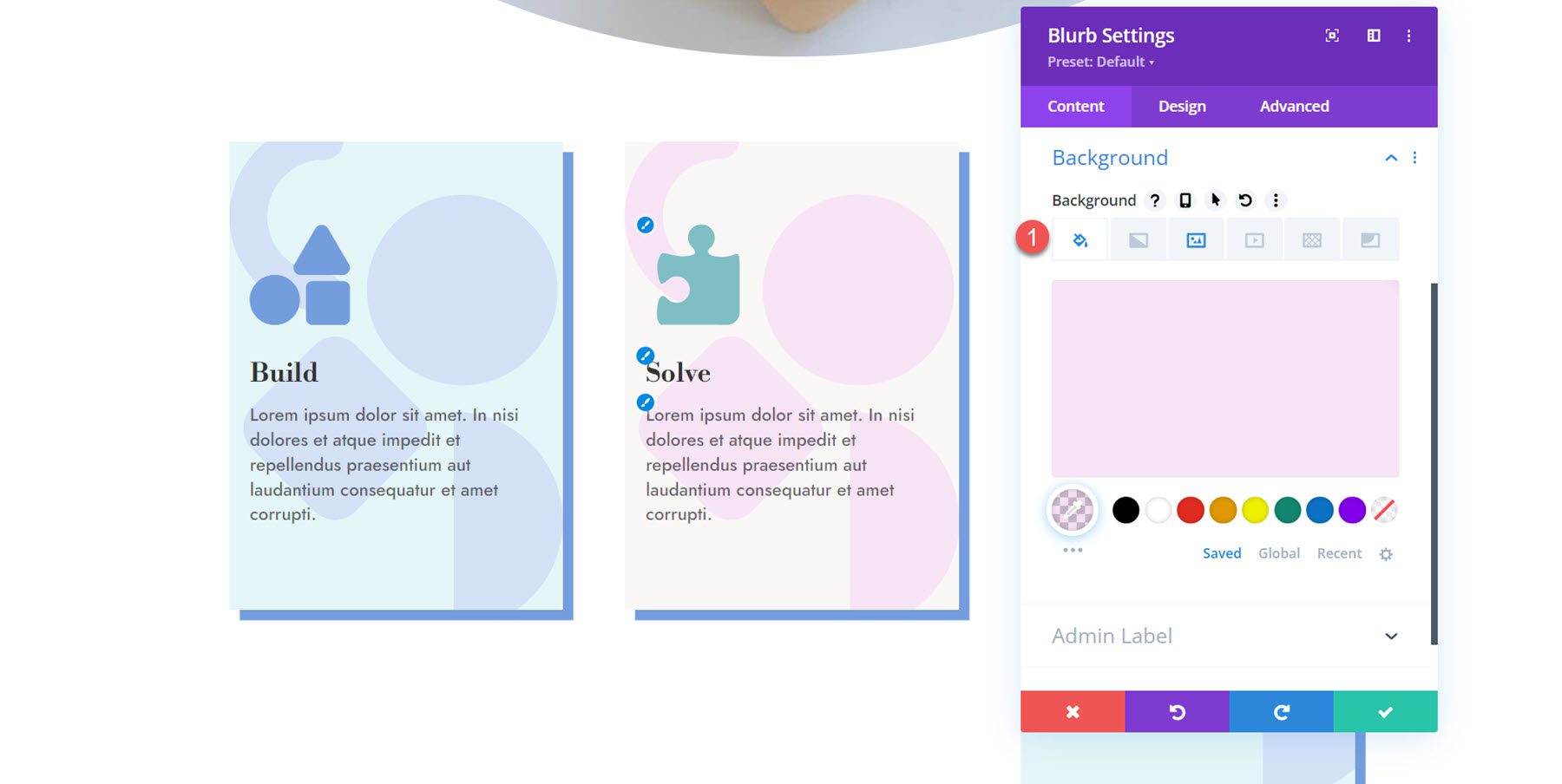
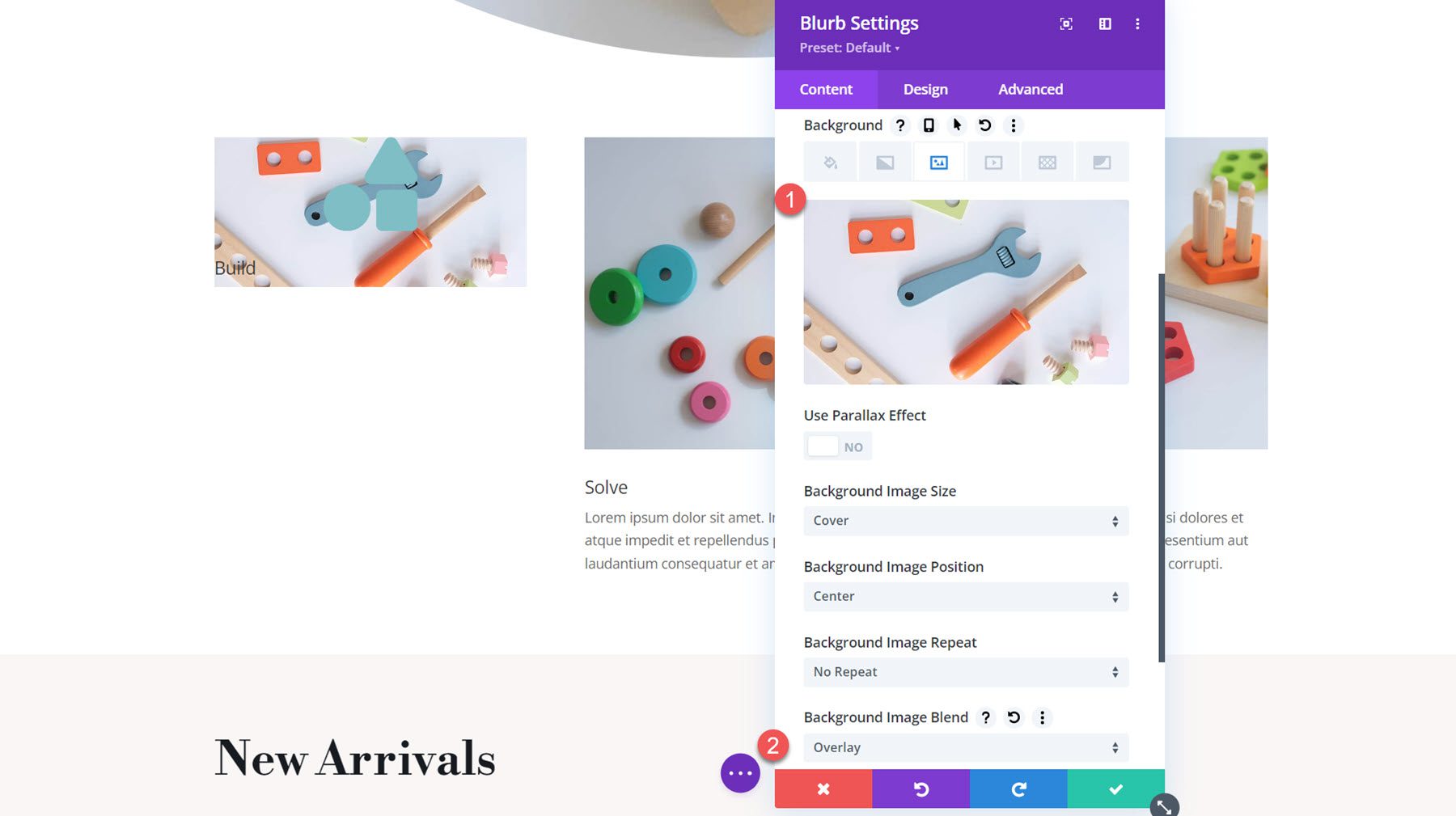
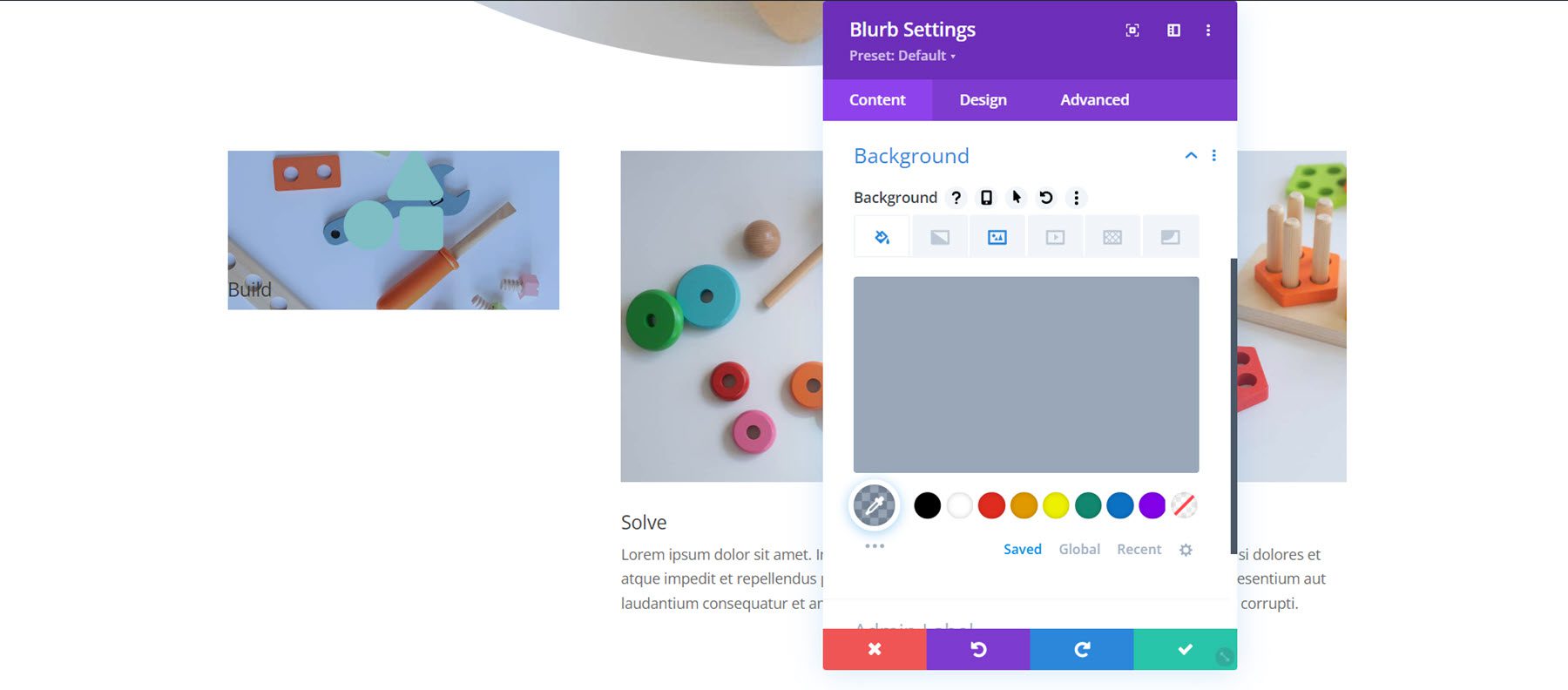
fundal
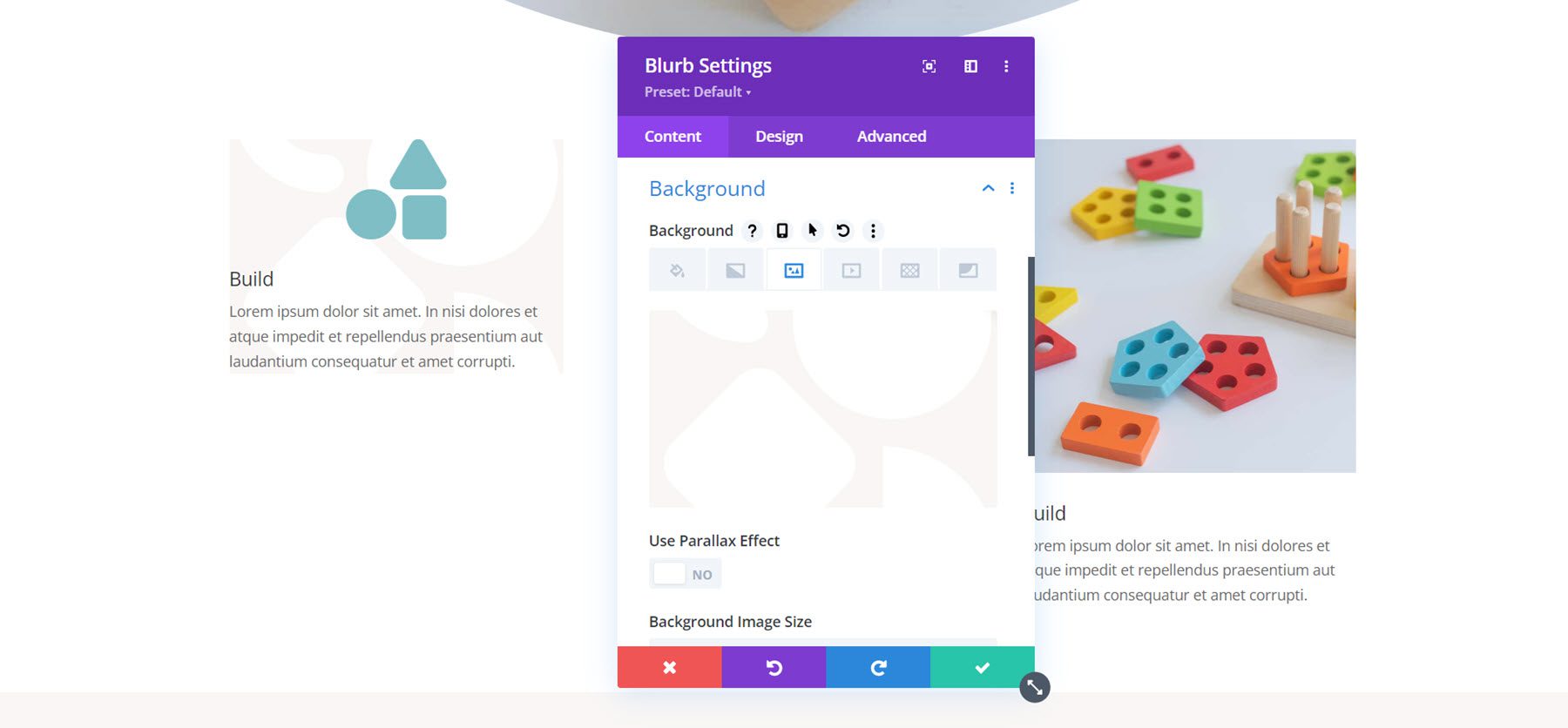
În setările de fundal, puteți seta o culoare de fundal, un gradient, o imagine, un videoclip, un model sau o mască care va apărea în spatele conținutului dvs. Puteți chiar să combinați mai multe tipuri de fundal pentru a crea efecte interesante.

Setări de design
Acum, să trecem la fila design. Aici, puteți personaliza designul fiecărui aspect al Modulului Blurb.
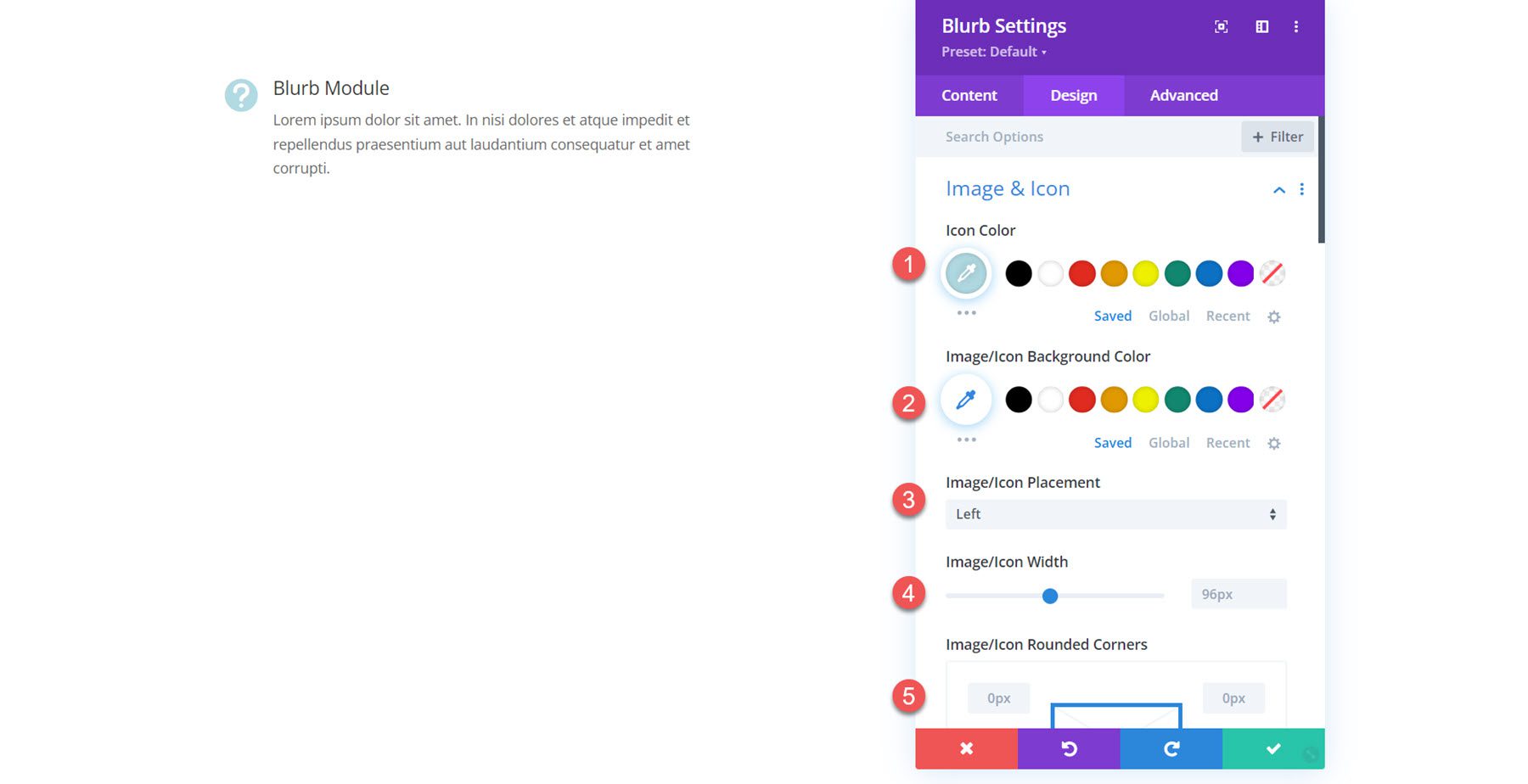
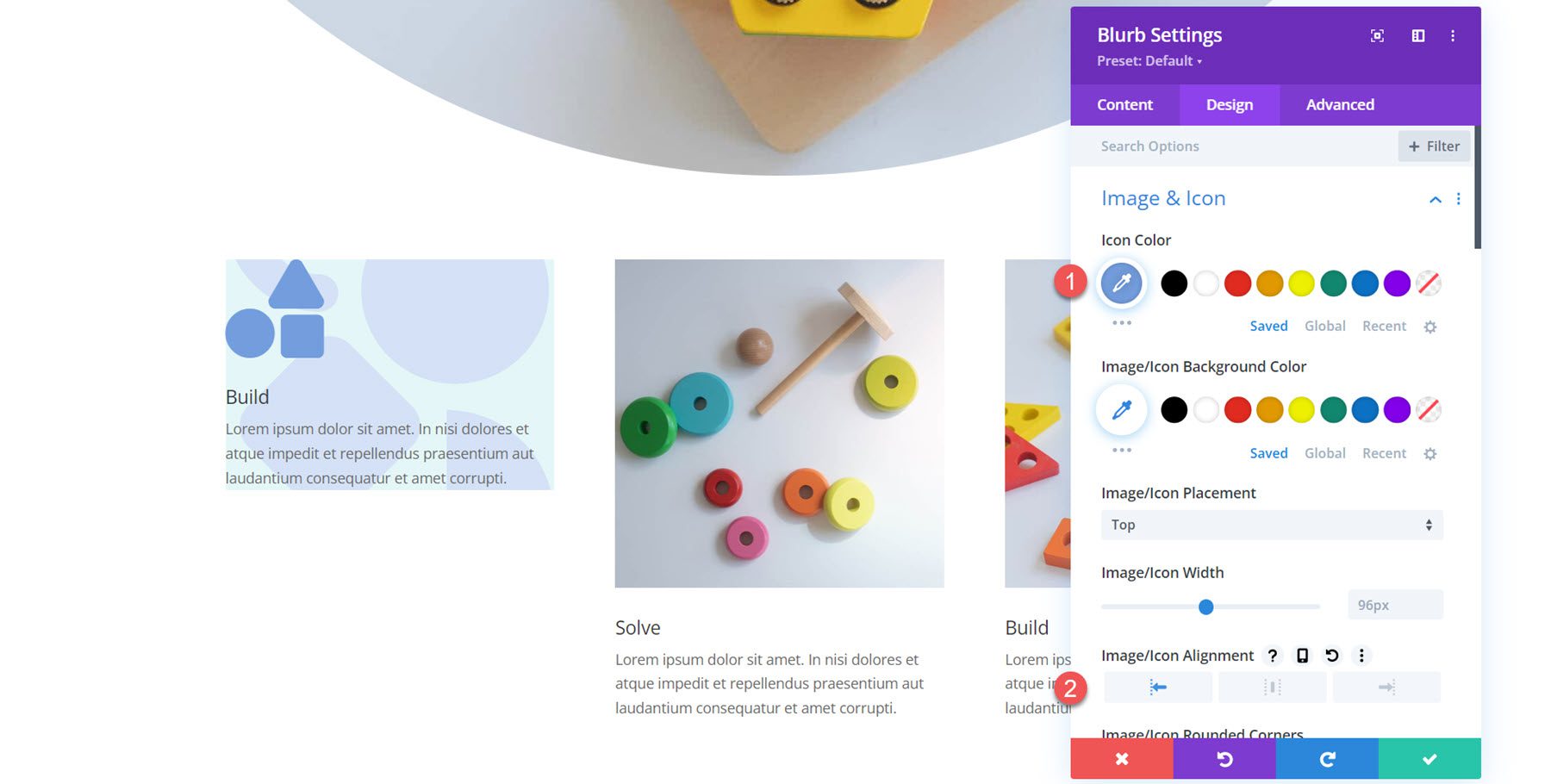
Imagine și pictogramă
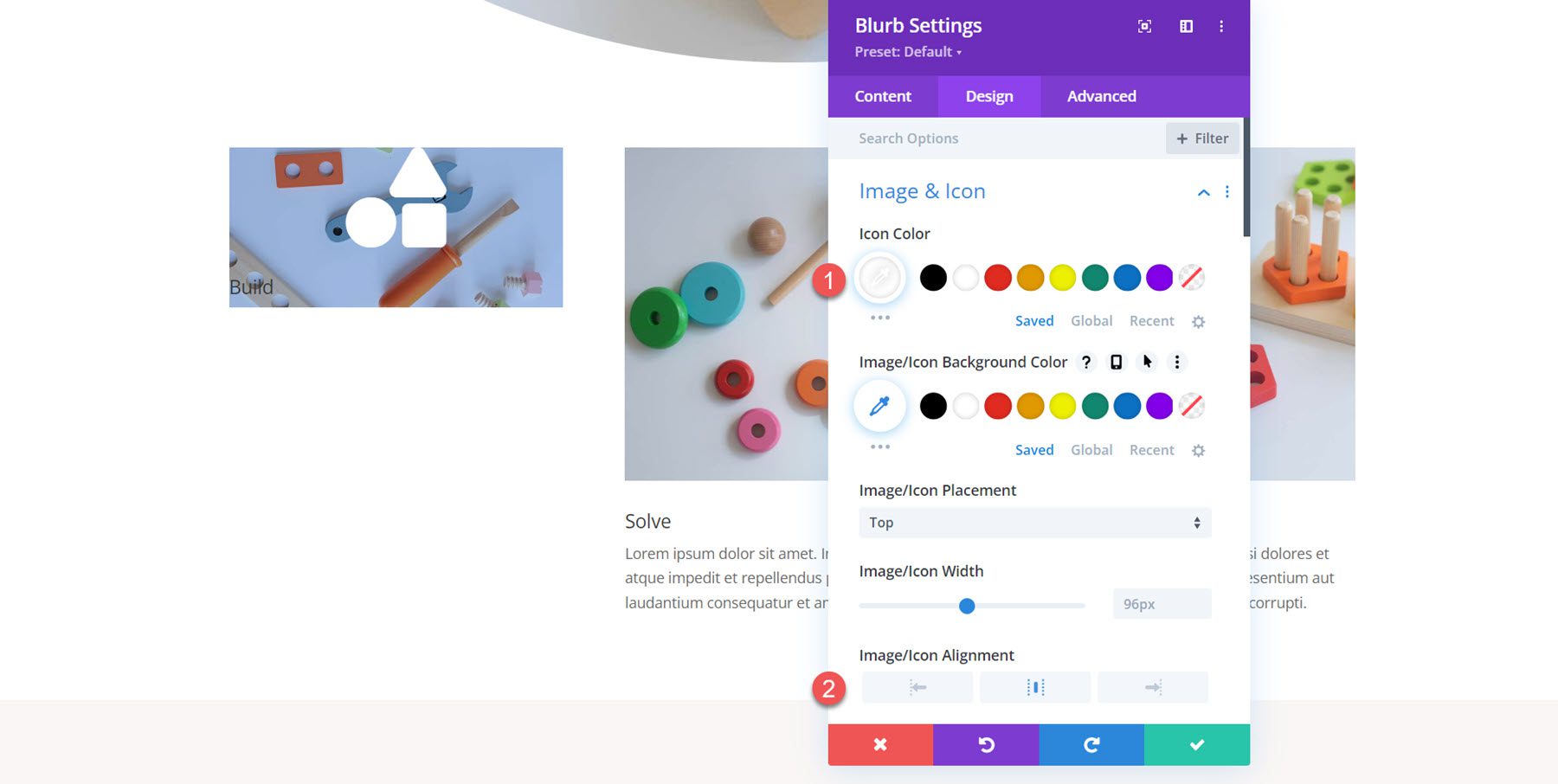
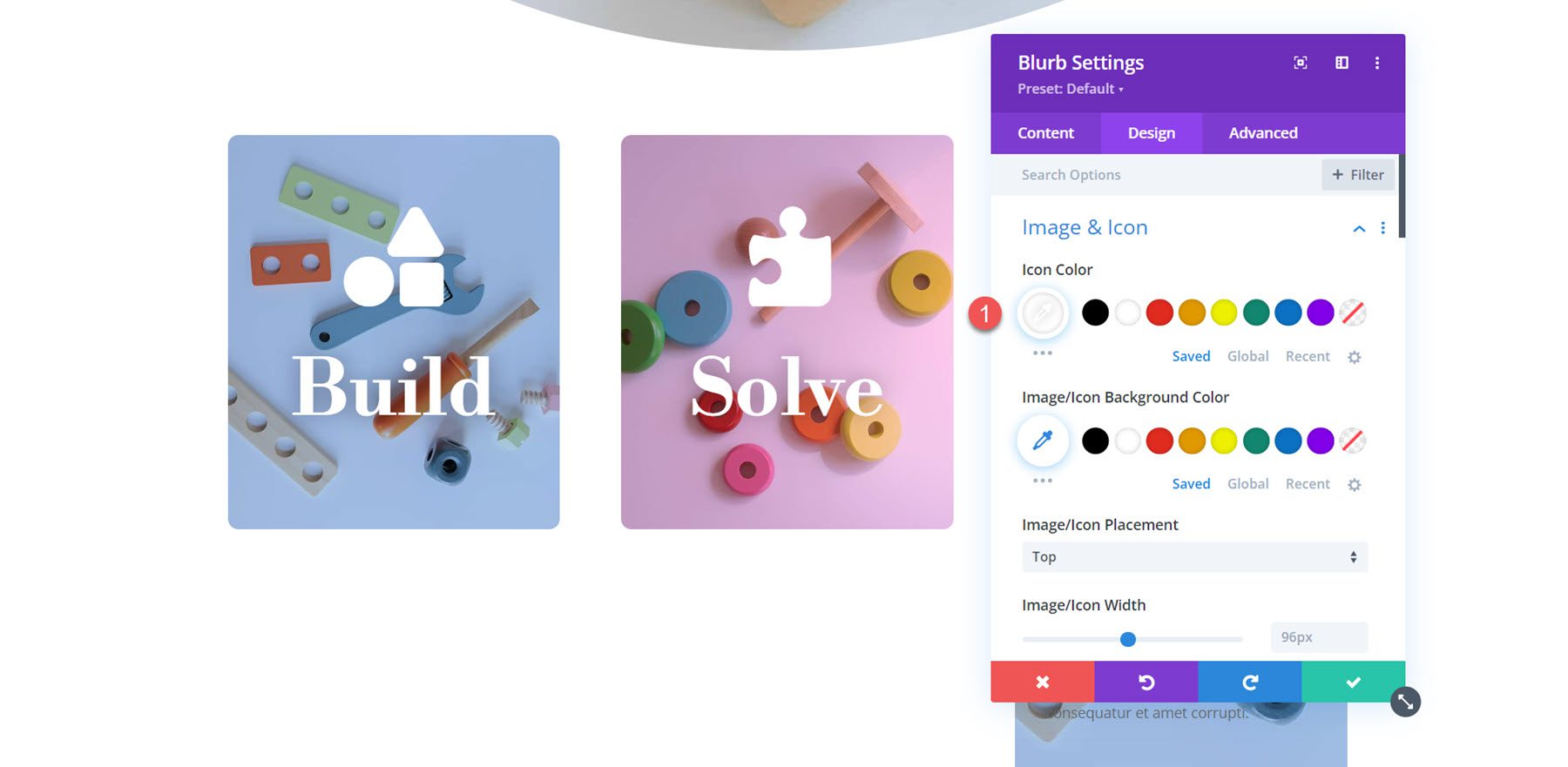
Prima secțiune de setări vă permite să personalizați imaginea sau pictograma pe care ați activat-o pentru prezentare. Dacă este activat, aici setați culoarea pictogramei. De asemenea, puteți adăuga o culoare de fundal imaginii sau pictogramei, puteți selecta plasarea (sus sau stânga), setați lățimea și adăugați colțuri rotunjite.

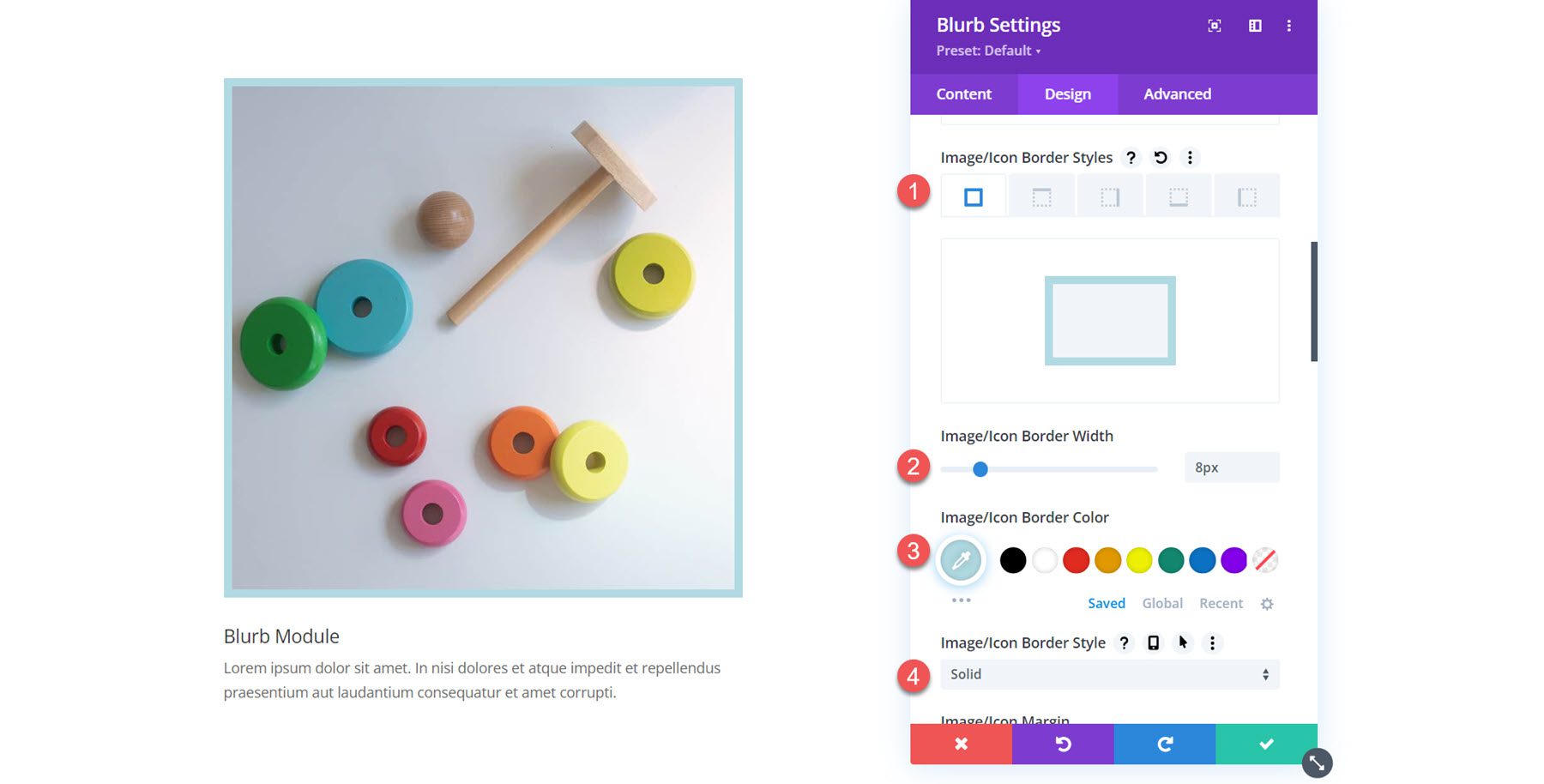
În plus, puteți adăuga un chenar imaginii sau pictogramei. Puteți specifica lățimea chenarului, culoarea chenarului și stilul chenarului.

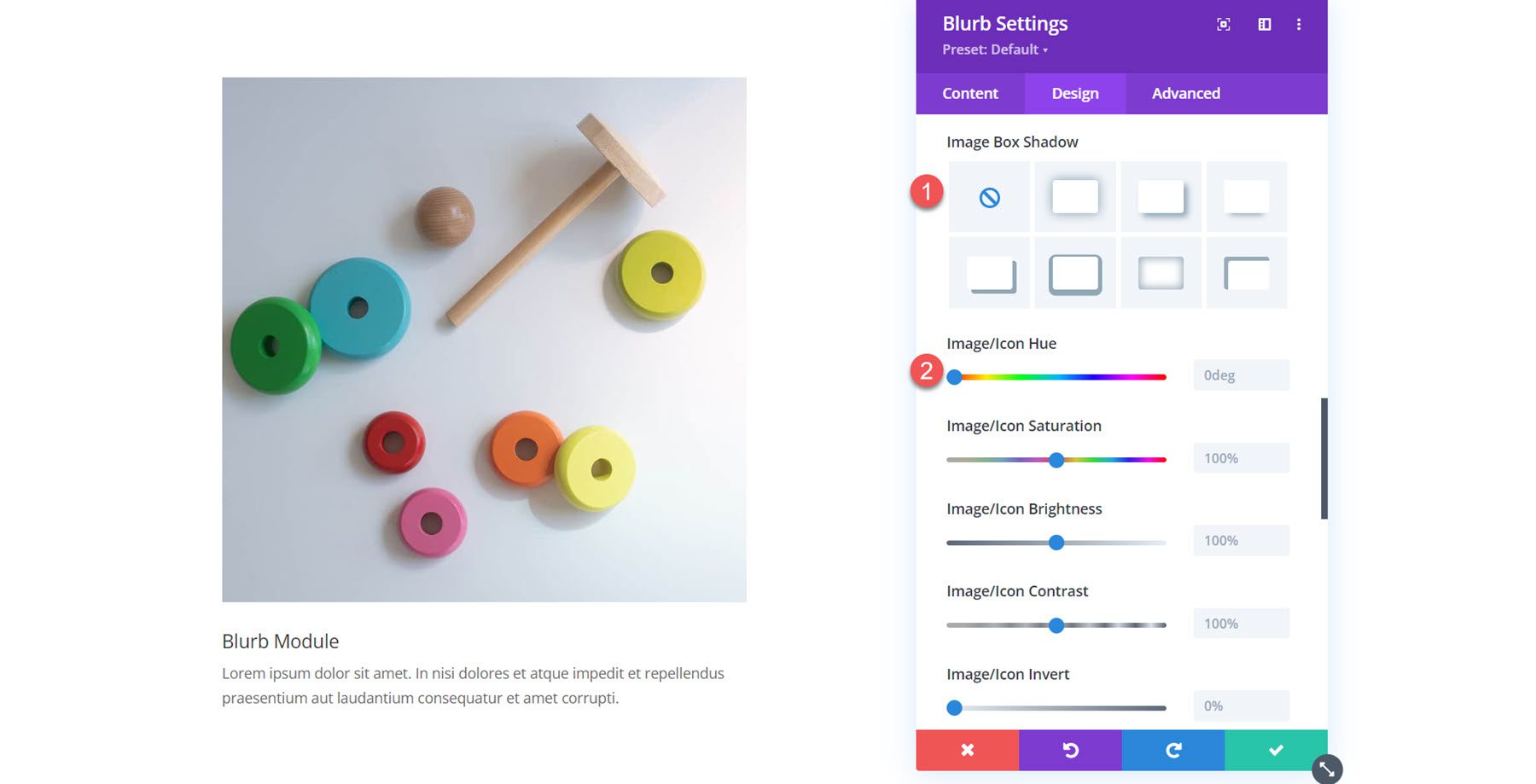
În cele din urmă, puteți adăuga o umbră de casetă și puteți aplica filtre de imagine imaginii.

Text
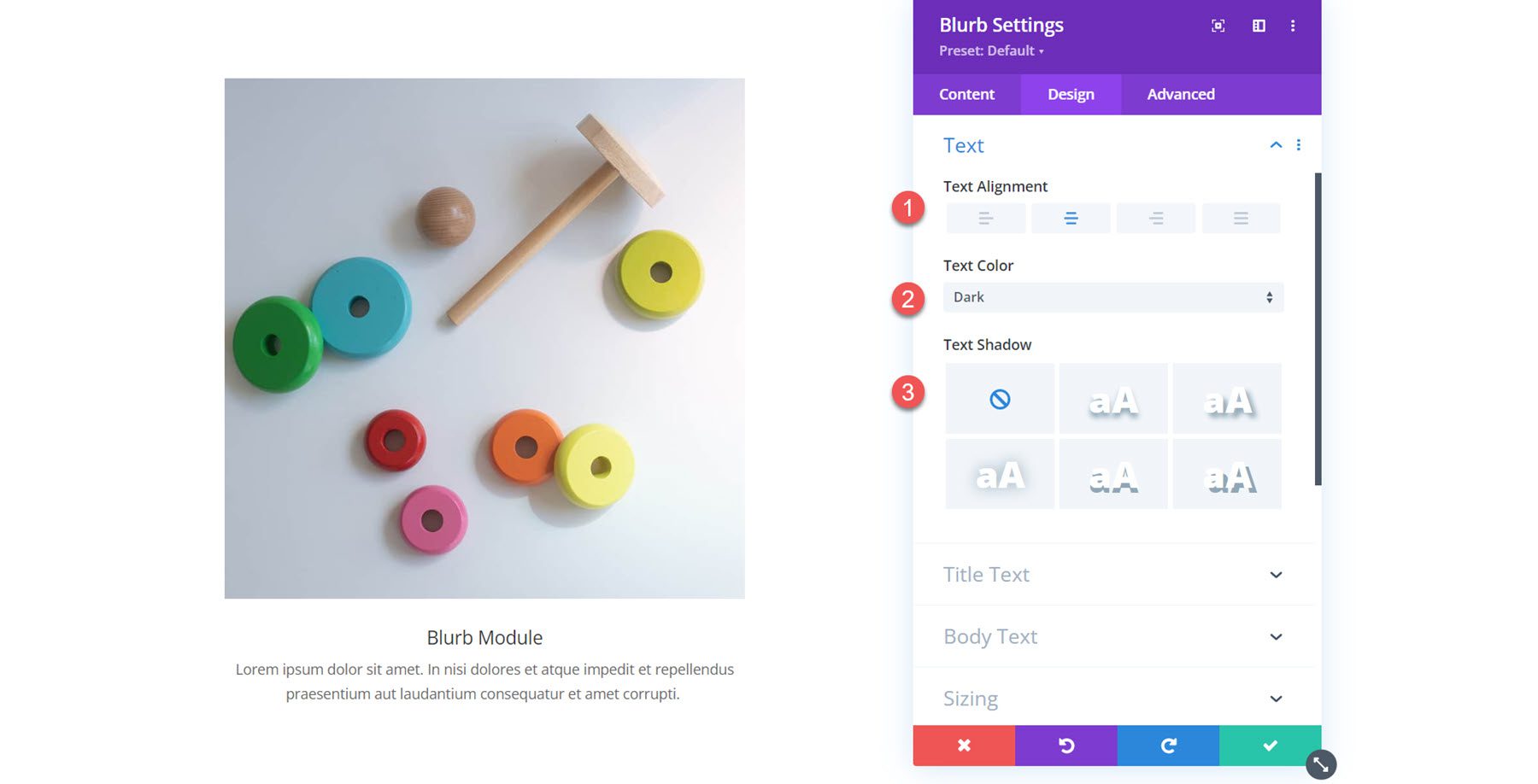
În setările textului, puteți seta alinierea pentru textul de prezentare, puteți selecta culoarea textului și puteți activa o umbră de text.

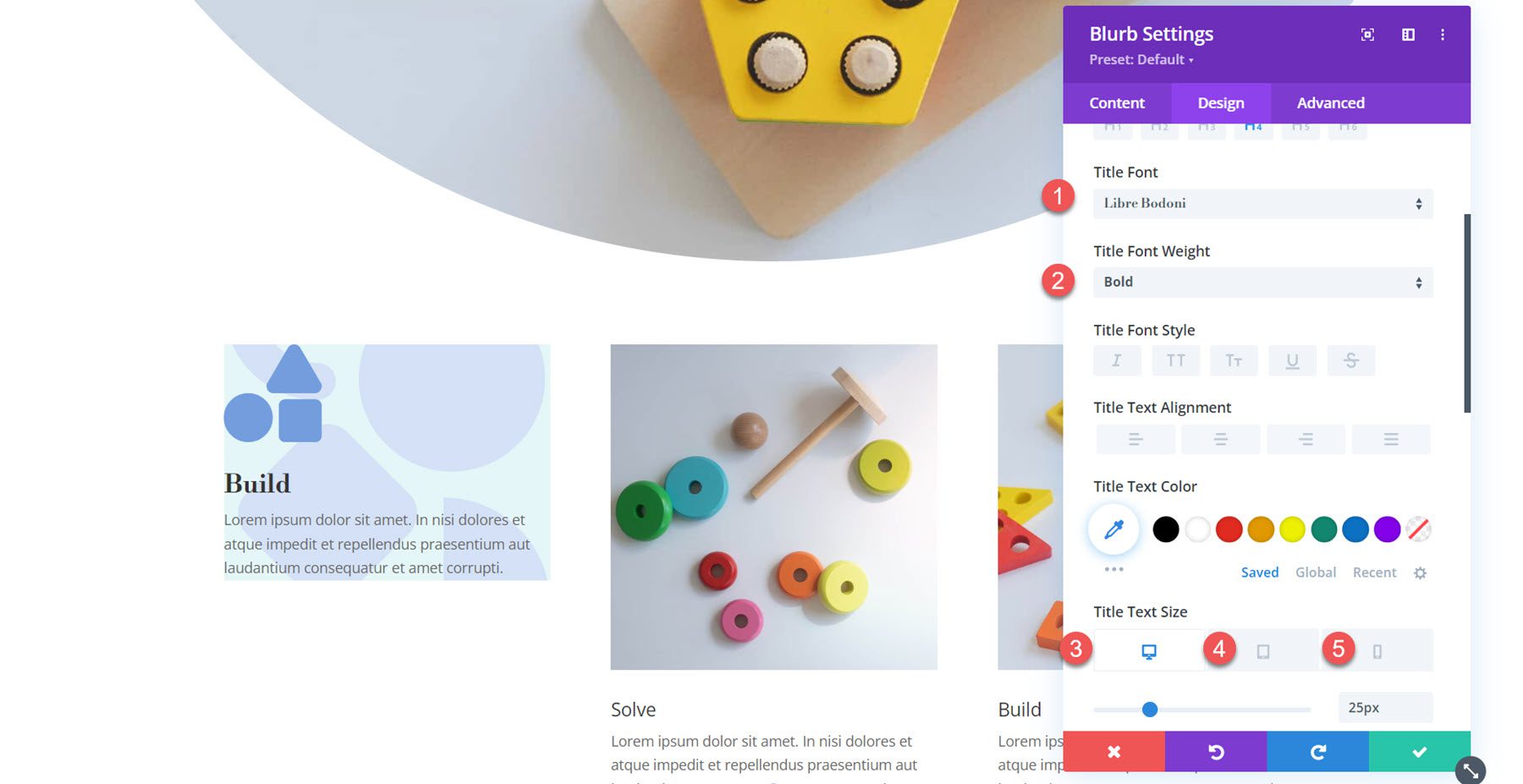
Textul titlului
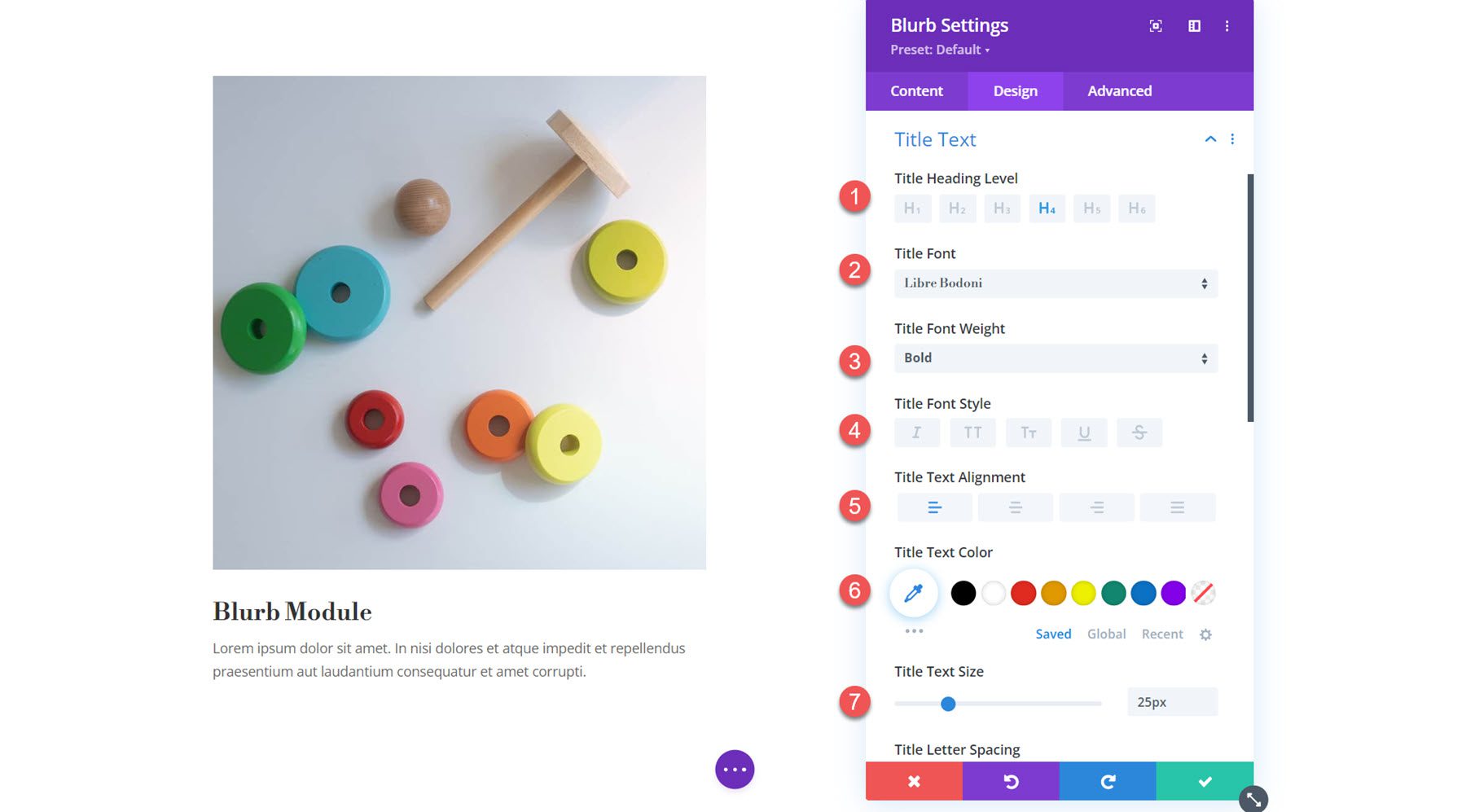
Aici puteți personaliza stilul textului titlului. Puteți specifica nivelul de titlu și puteți seta fontul, greutatea fontului, stilul fontului, alinierea, culoarea, dimensiunea, spațierea, înălțimea liniei și umbra.

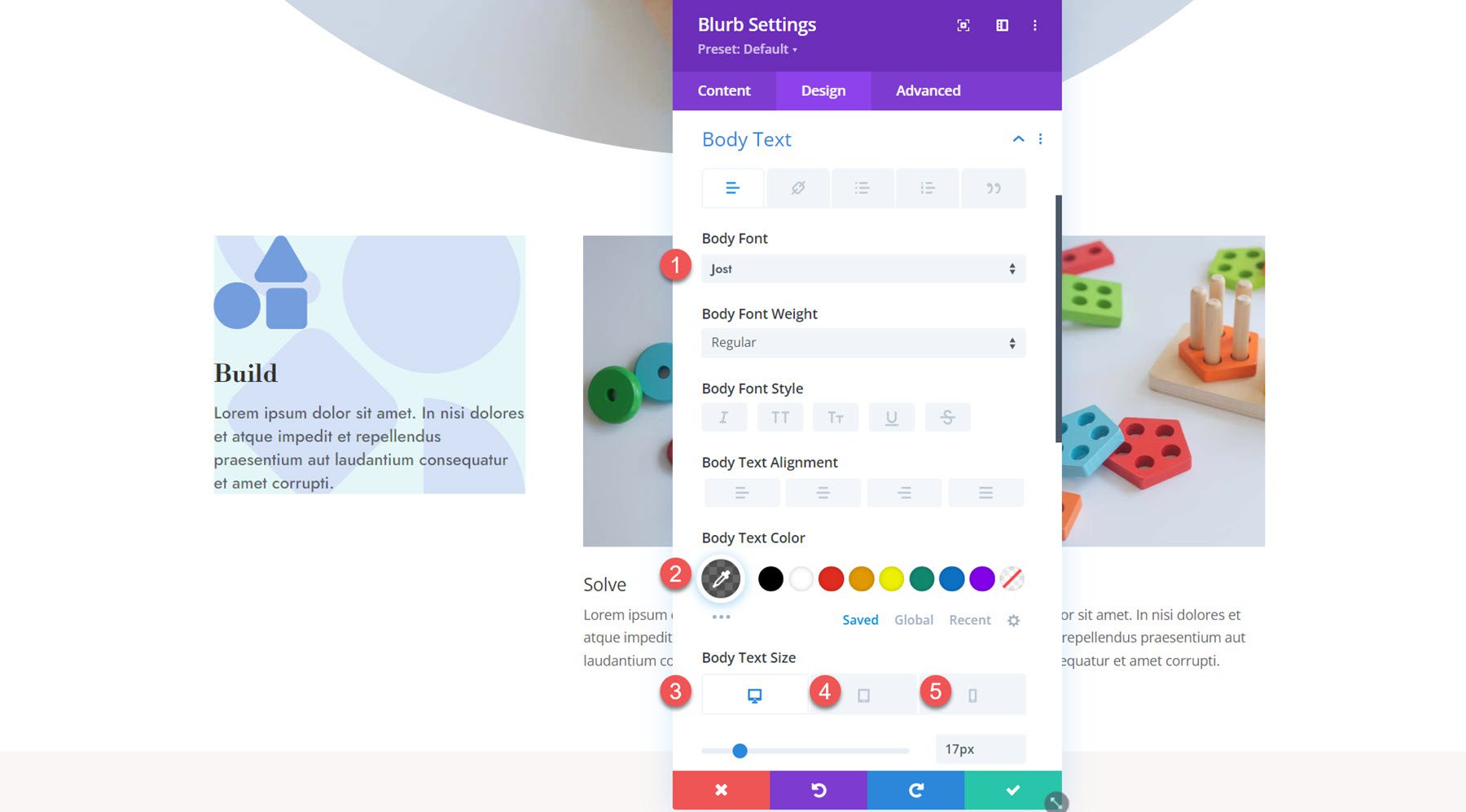
Corpul textului
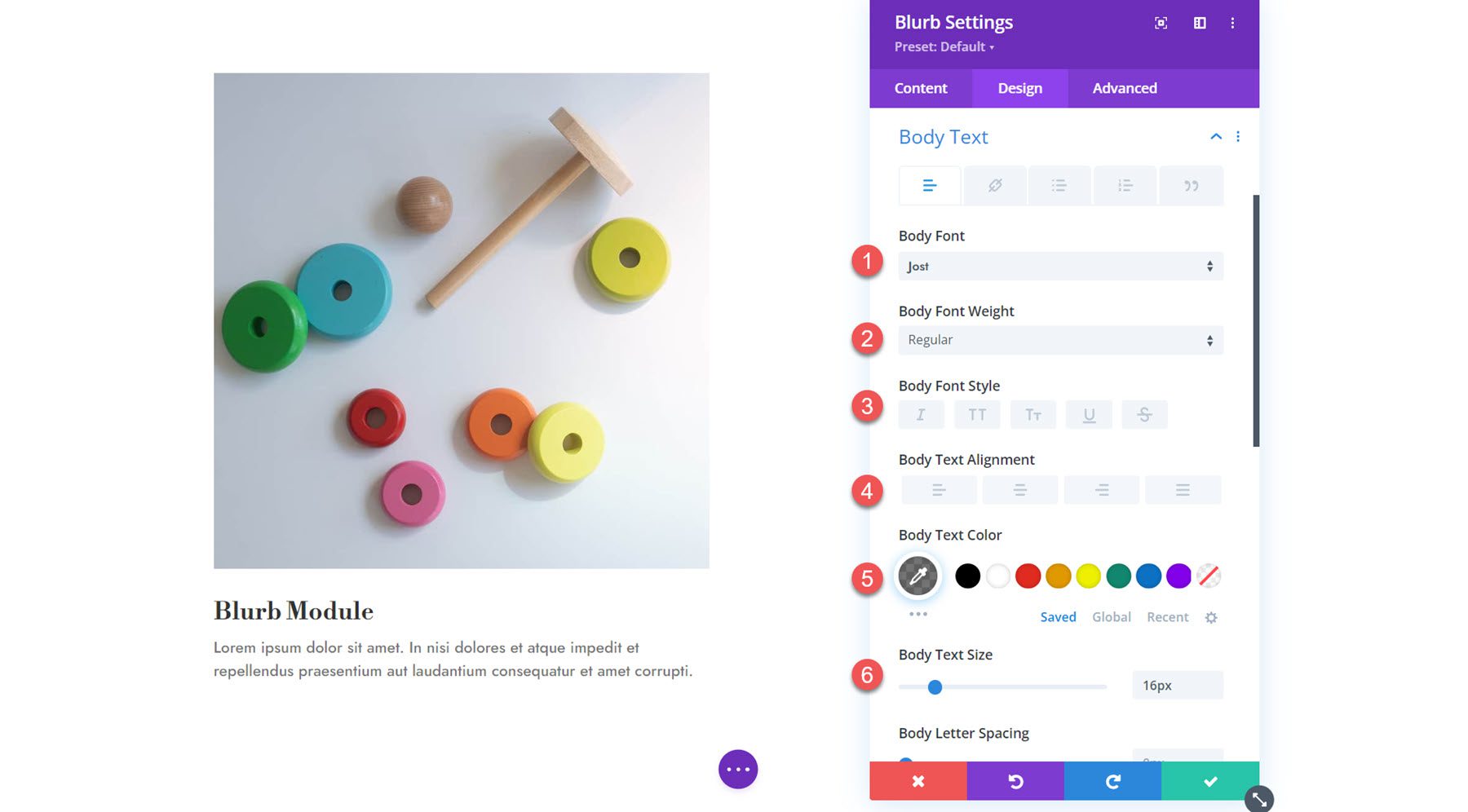
Urmează setările pentru corpul textului. La fel ca setările pentru textul titlului, puteți personaliza fontul, greutatea fontului, stilul fontului, alinierea, culoarea, dimensiunea, arcul, înălțimea liniei și umbra.

Dimensiunea
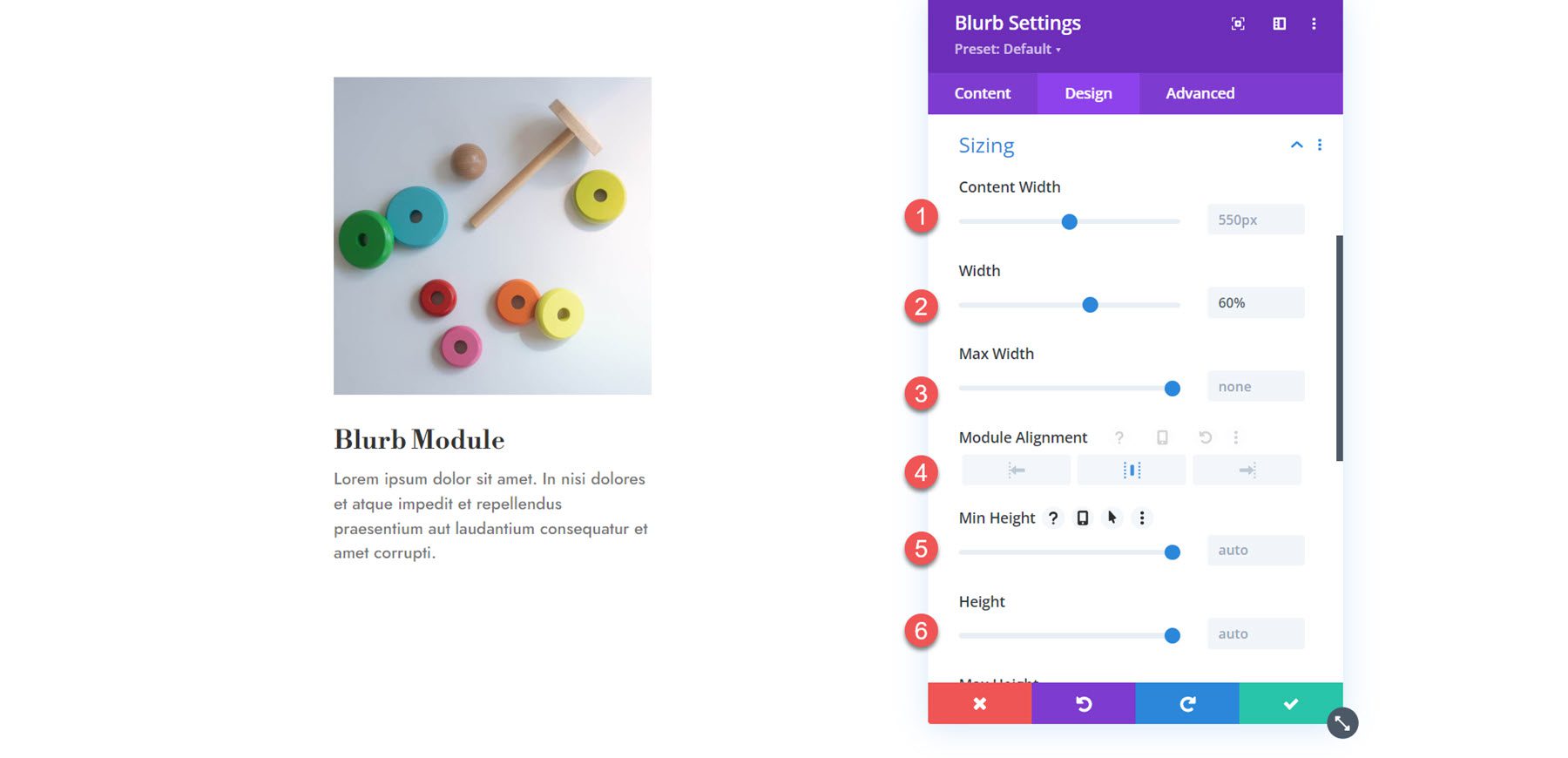
În setările de dimensionare, puteți seta lățimea conținutului, lățimea, lățimea maximă, alinierea, înălțimea minimă, înălțimea și înălțimea maximă.

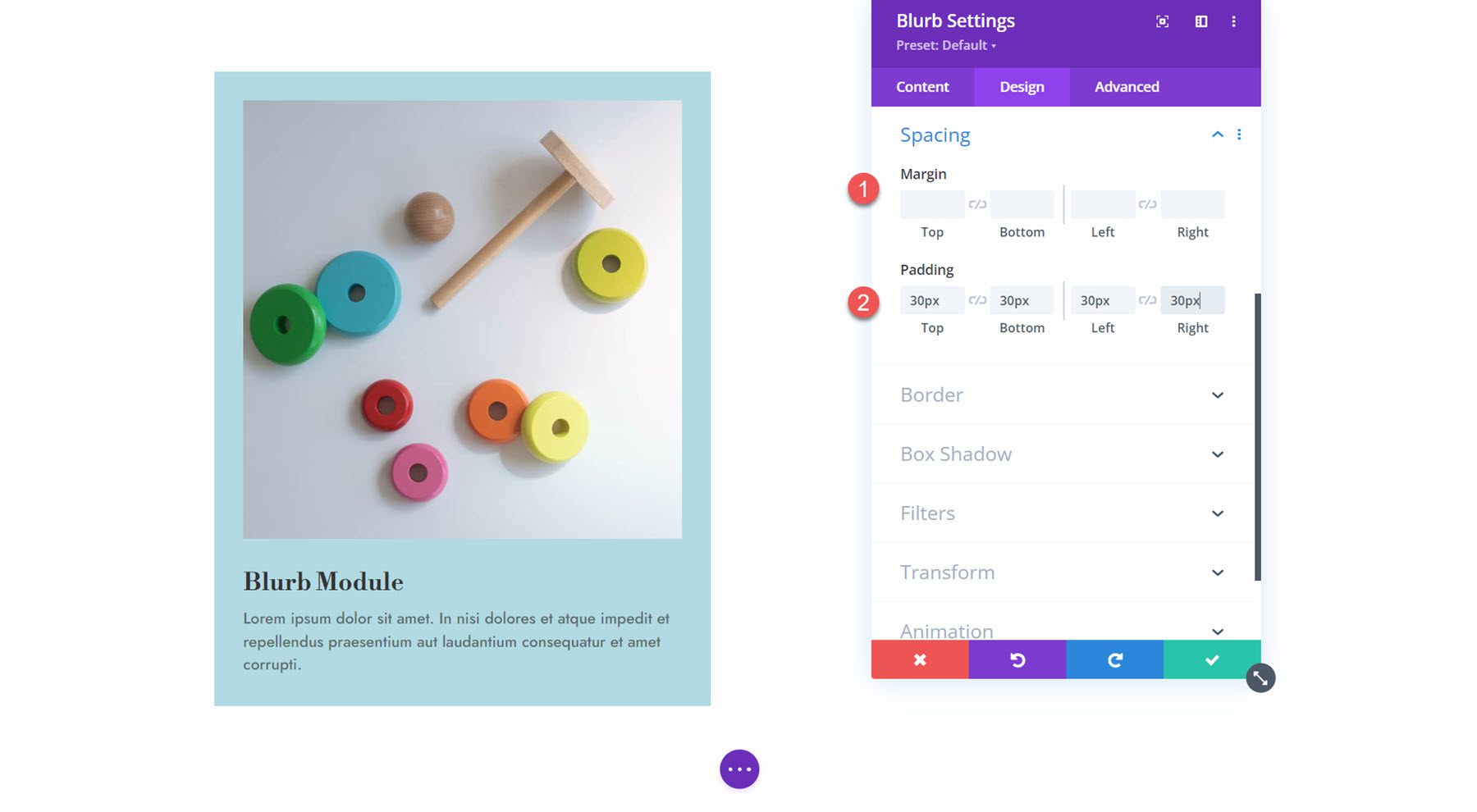
Spațiere
Apoi, secțiunea de spațiere este locul unde puteți seta marginea și umplutura pentru Modulul Blurb.

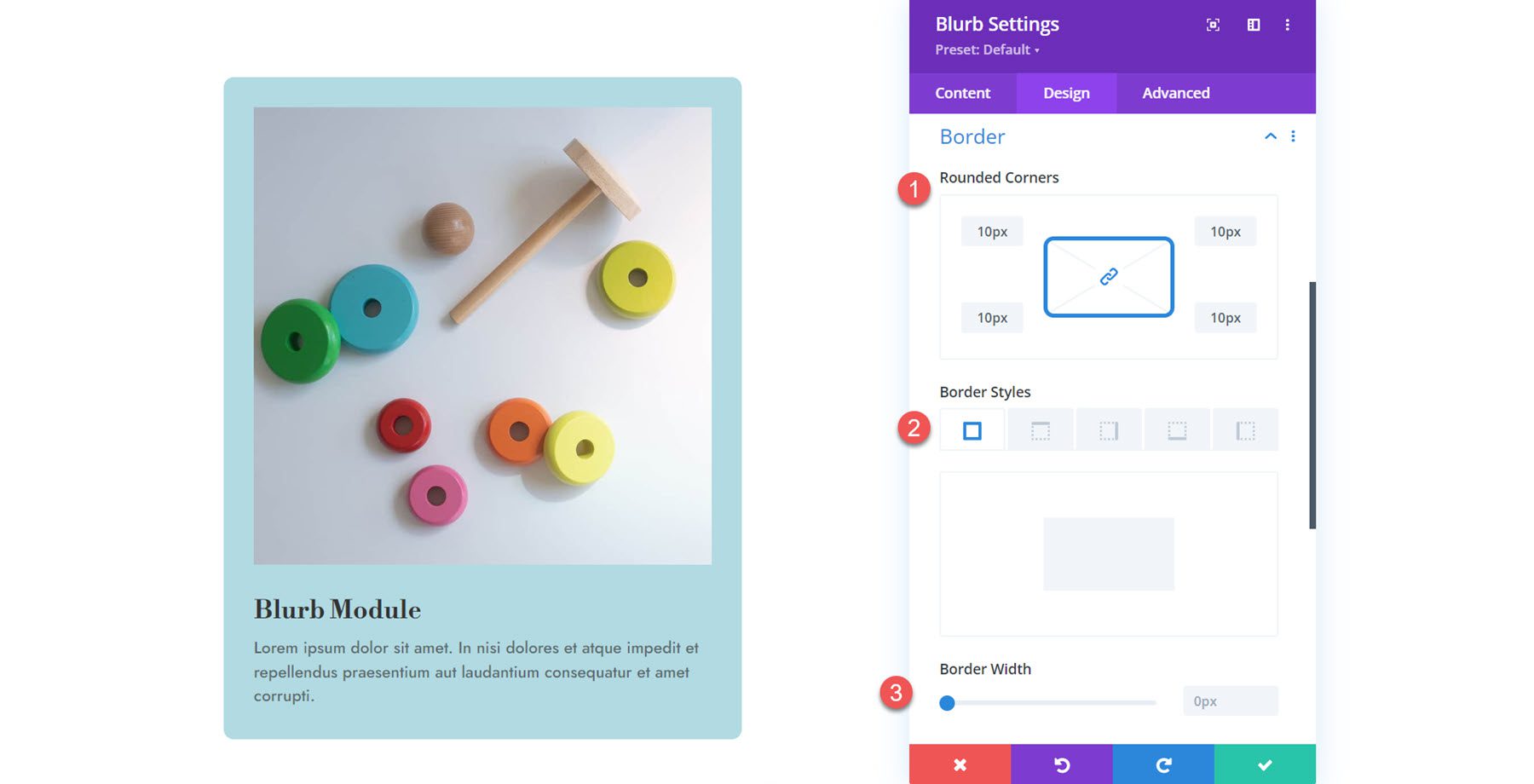
Frontieră
Puteți adăuga colțuri rotunjite la panou în setările de chenar și puteți activa un chenar. Puteți specifica lățimea, culoarea și stilul chenarului.

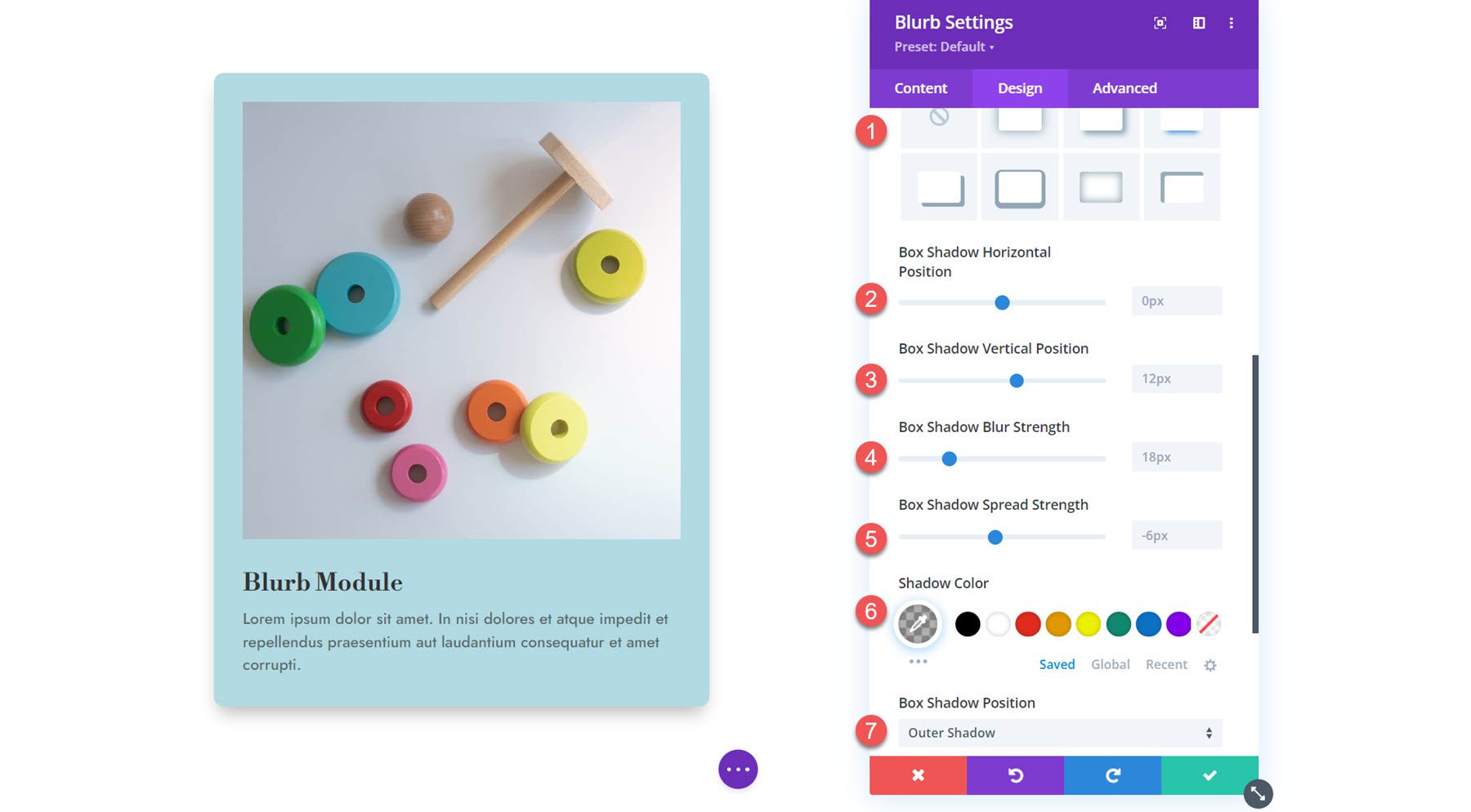
Box Shadow
Aici, puteți seta o umbră de casetă pentru întregul blurb. Cu umbra casetei activată, puteți seta poziționarea, puterea de estompare și răspândire, culoarea umbrei și poziția umbrei.

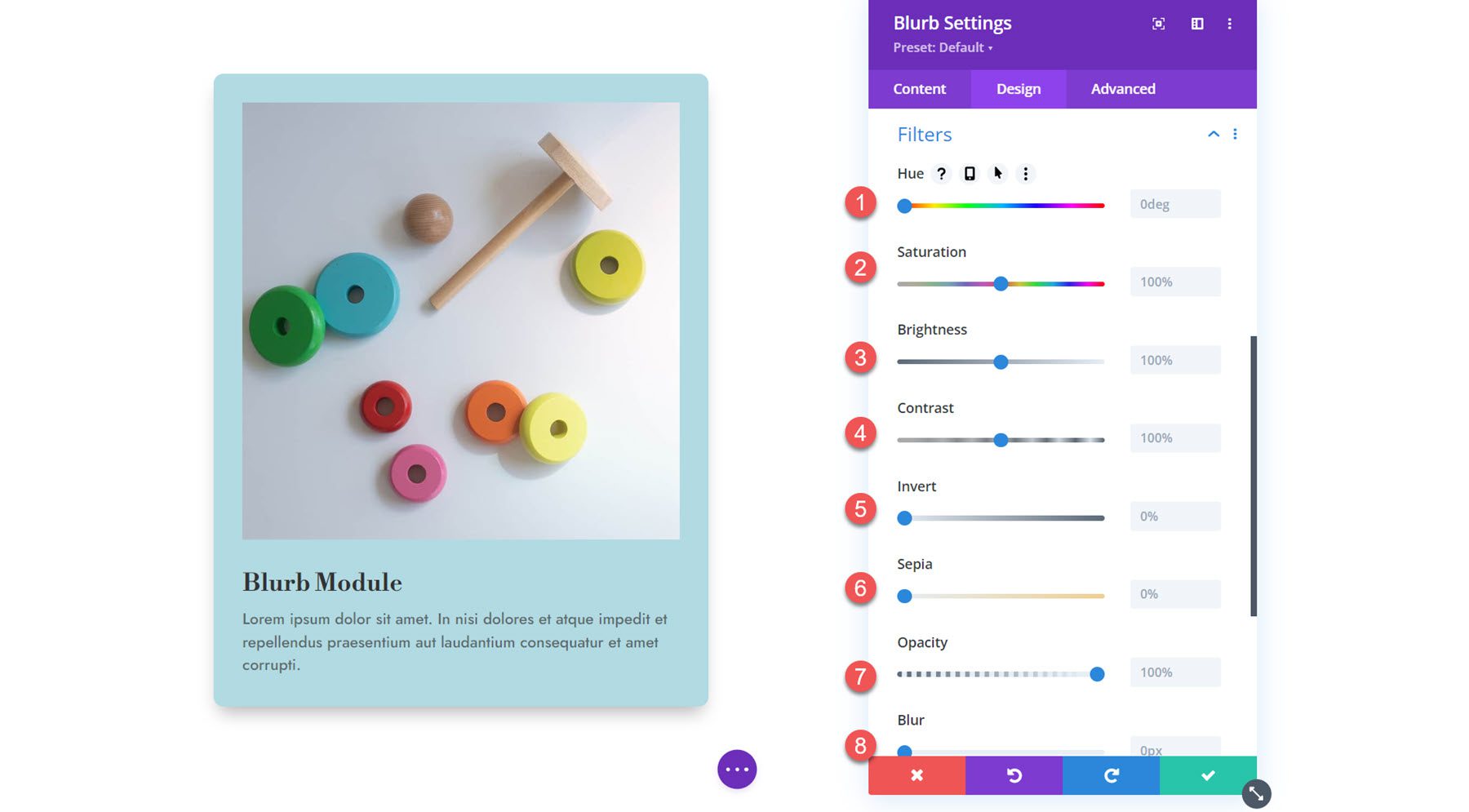
Filtre
Urmează setările filtrelor. Puteți utiliza aceste opțiuni pentru a modifica nuanța, saturația, luminozitatea, contrastul, inversarea, sepia, opacitatea și estomparea imaginii de text. De asemenea, puteți selecta un mod de amestecare.

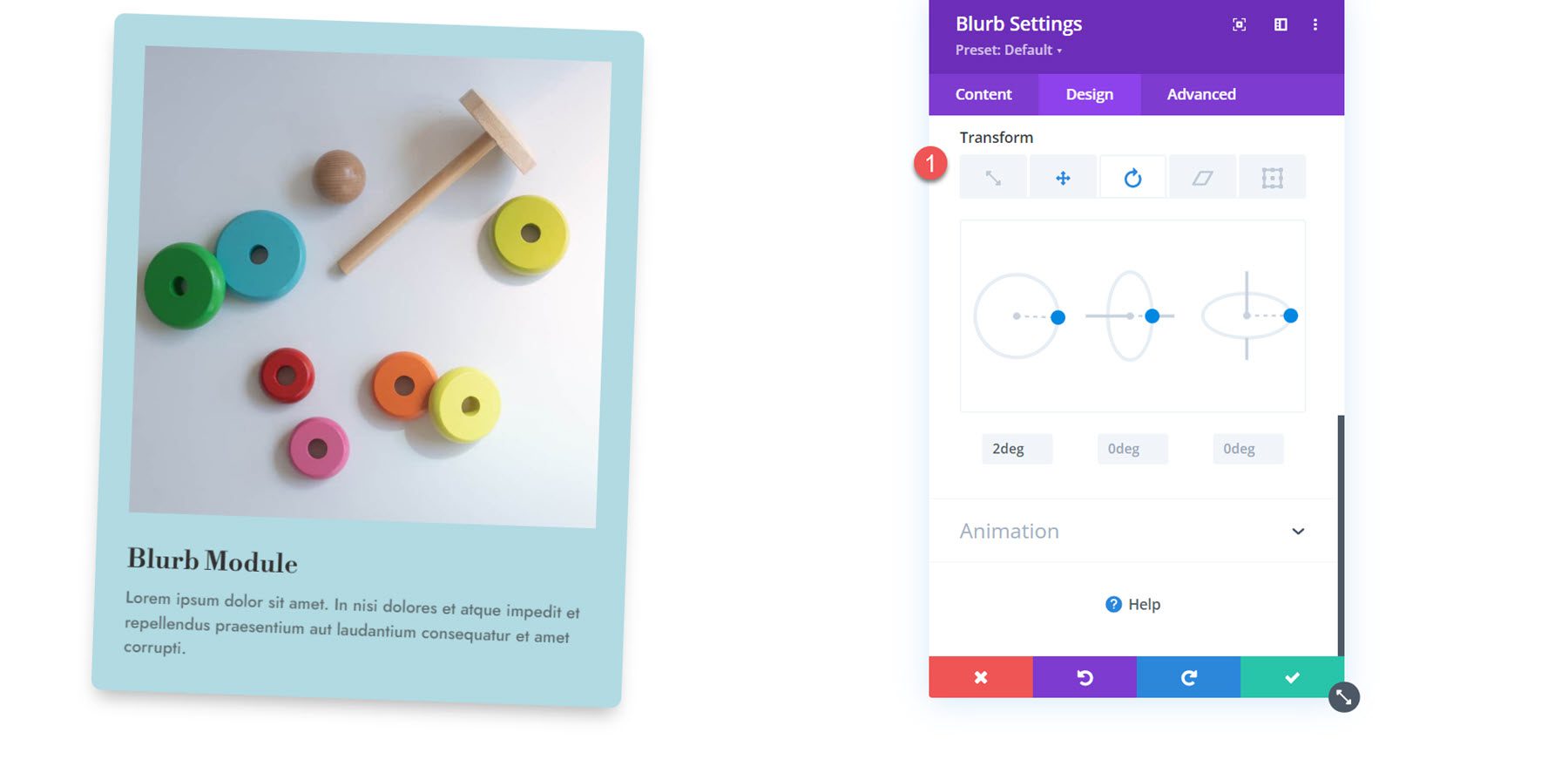
Transforma
Aici, puteți scala, traduce, roti, oblică și seta punctele de origine pentru a transforma modul în care modulul Blurb apare în design. 
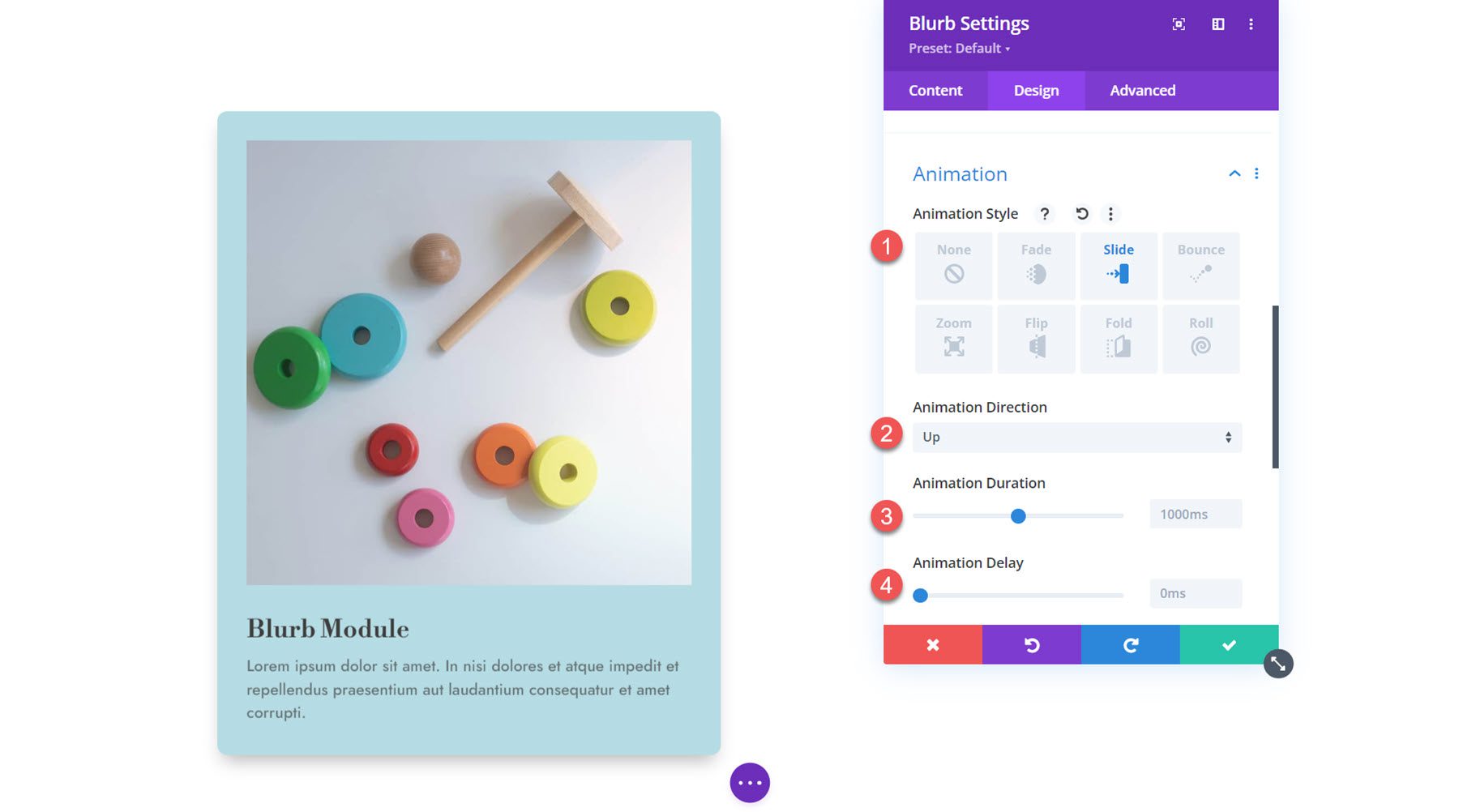
Animaţie
Secțiunea finală din această filă este setările de animație. Puteți selecta dintre șapte stiluri de animație diferite: Fade, Slide, Bounce, Zoom, Flip, Fold și Roll. Fiecare stil de animație poate fi personalizat suplimentar prin modificarea direcțiilor de animație, durata, întârzierea, intensitatea, opacitatea de pornire, curba de viteză și repetarea. În această secțiune, puteți seta și animația imaginii/pictogramei.

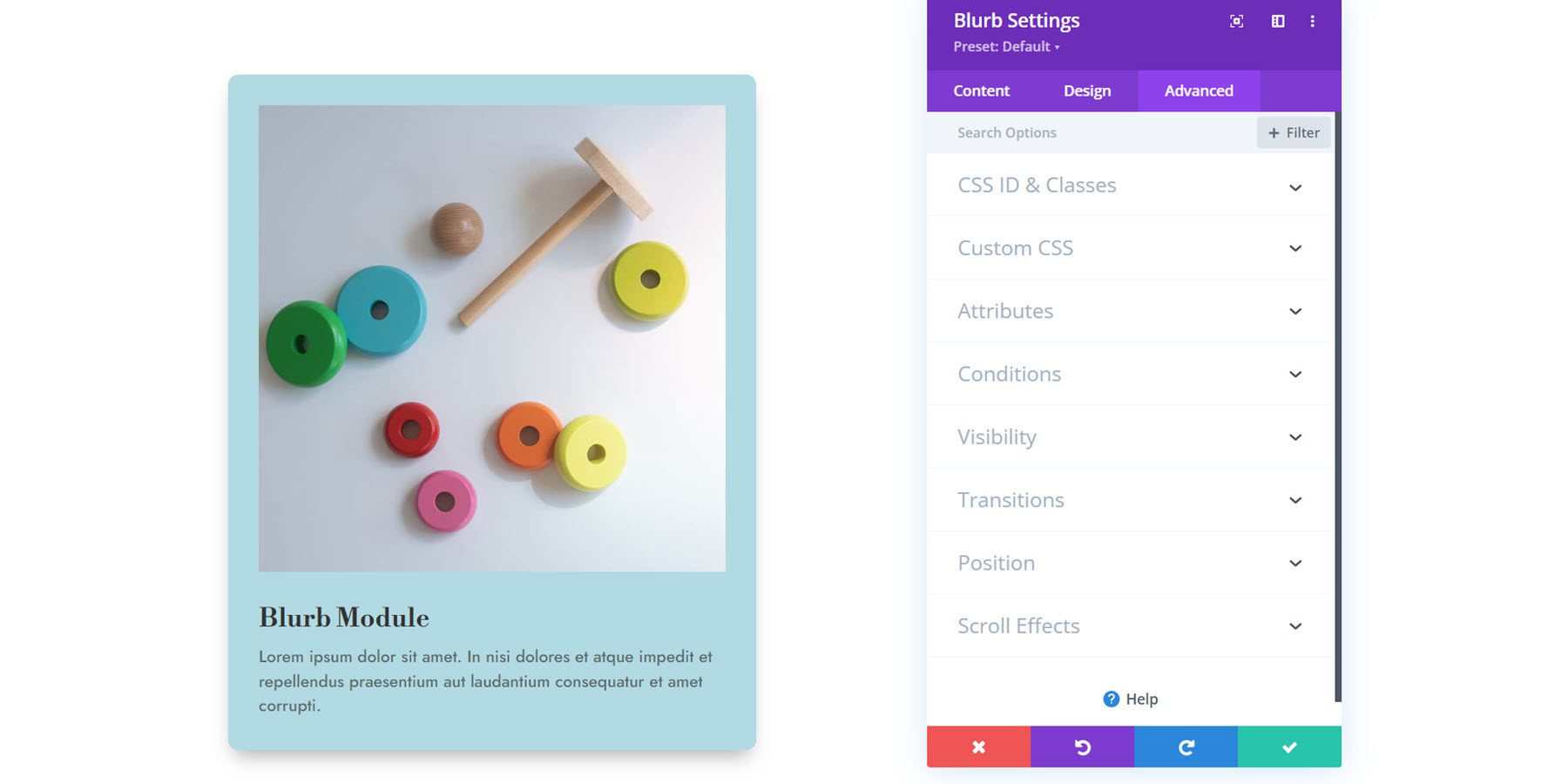
Setari avansate
În cele din urmă, să aruncăm o privire la fila avansată. Aici, puteți seta ID-ul și clasa CSS, adăugați CSS personalizat, setați textul alternativ al imaginii, setați condițiile de afișare și setările de vizibilitate, modificați tranzițiile, setați o poziție avansată și activați efectele de defilare. Aceste setări vă pot duce designul la următorul nivel, cu personalizare avansată și efecte dinamice.

Utilizarea modulului Blurb într-un design
Acum că am explorat opțiunile din setările Modulului Blurb, să trecem la câteva exemple practice. Vom crea trei modele diferite folosind module Blurb.
previzualizare
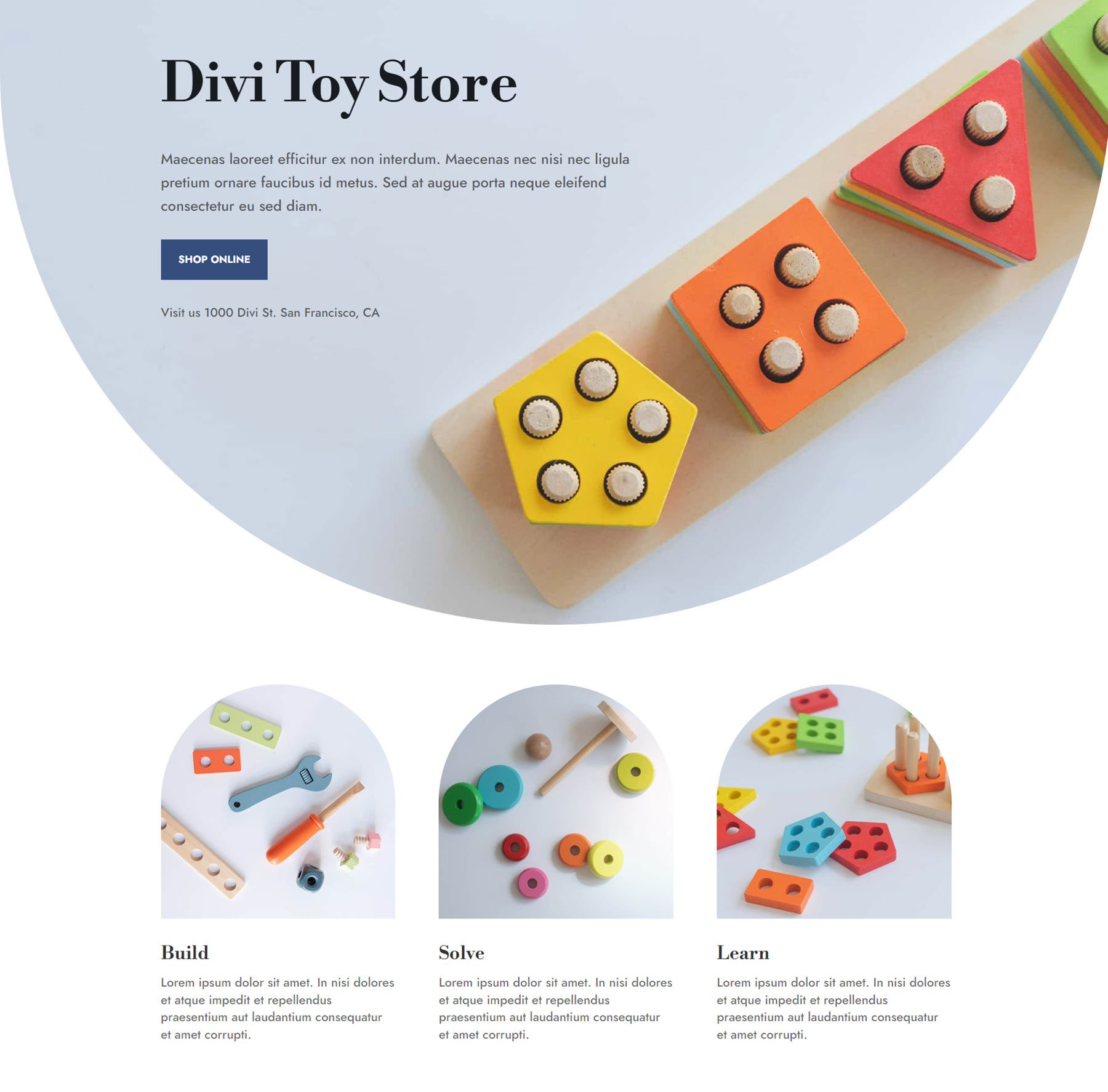
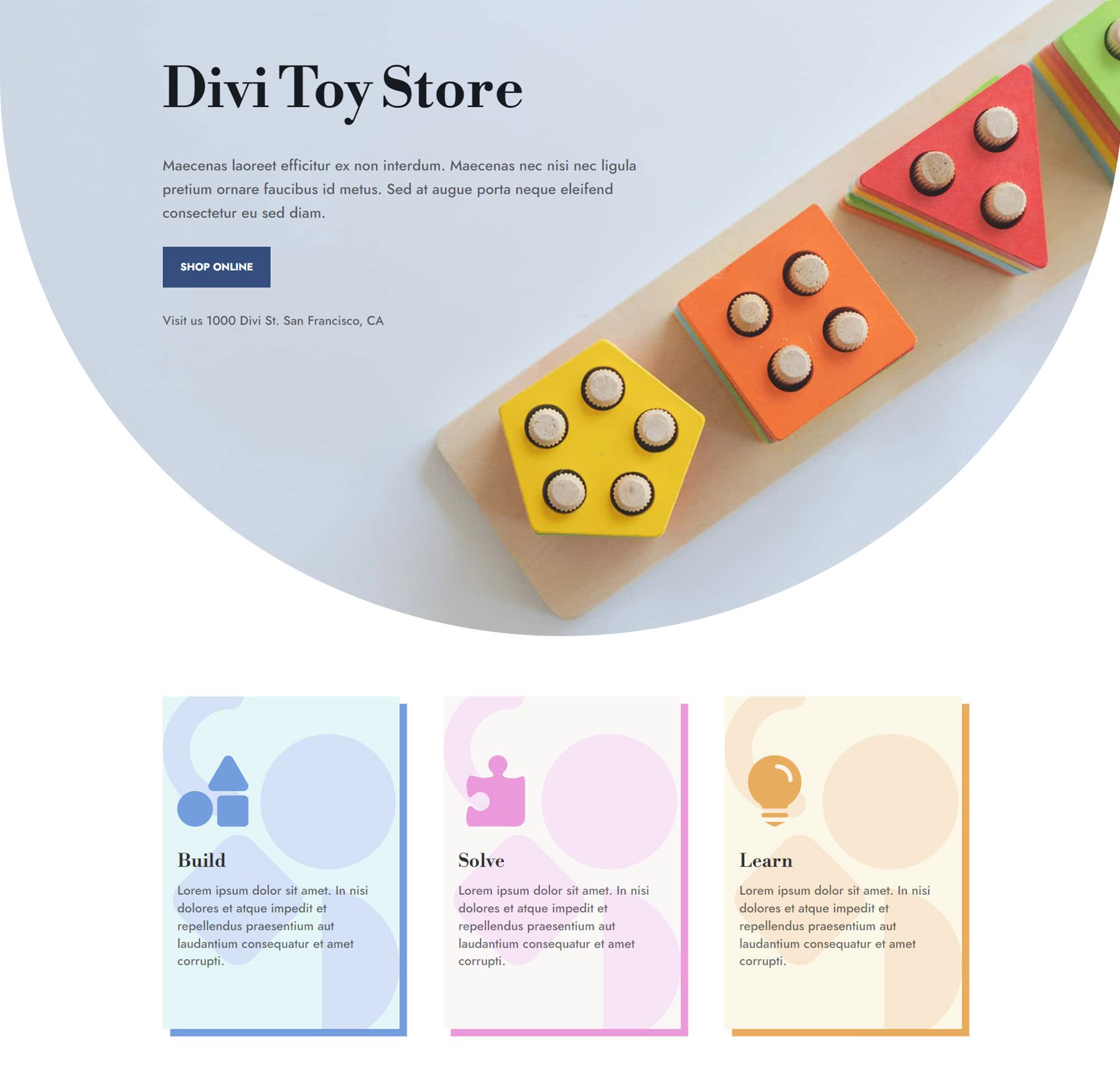
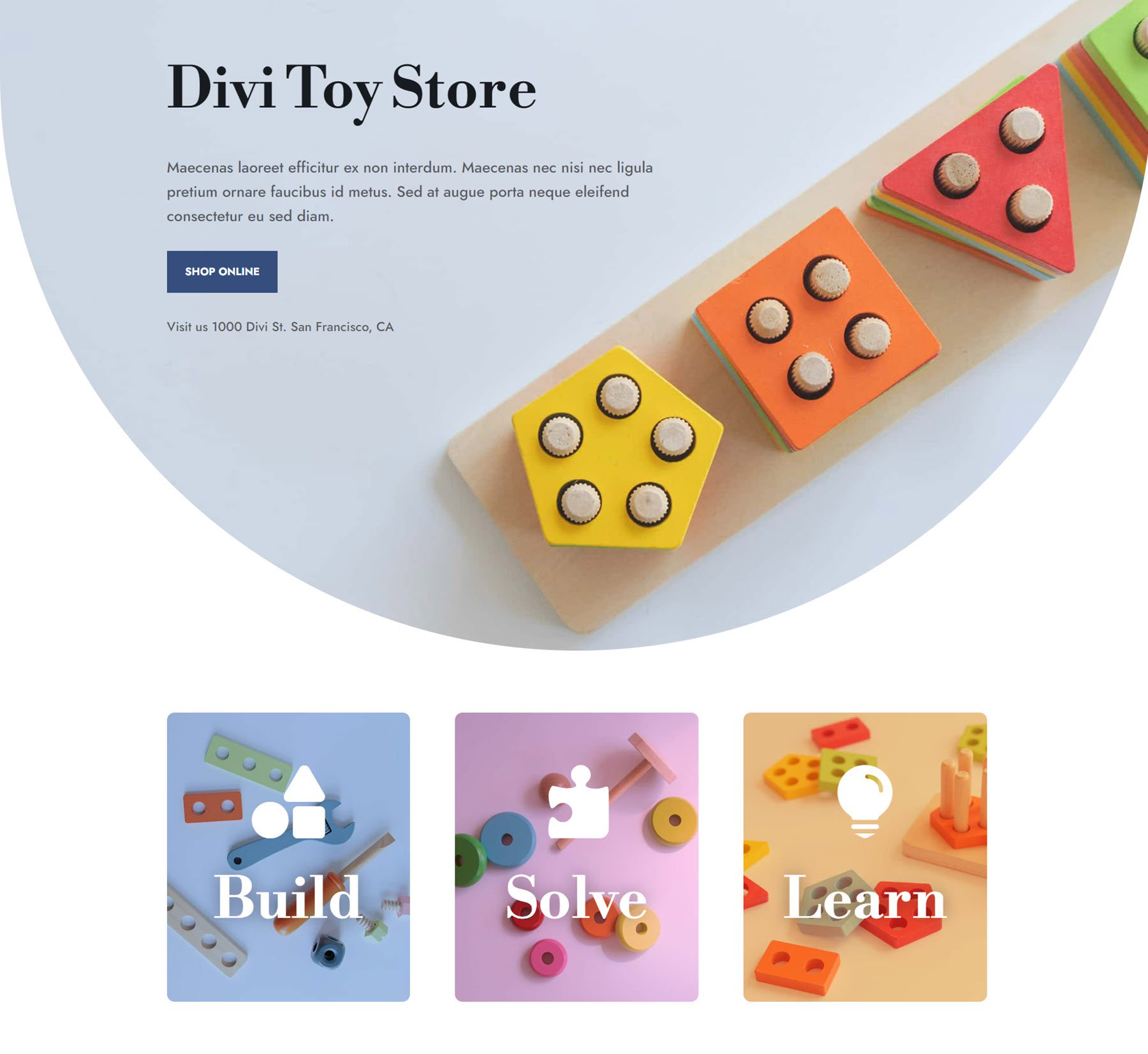
Iată o previzualizare a ceea ce vom proiecta.
Design Blurb 1

Design Blurb 2

Design Blurb 3

Creați o pagină nouă cu un aspect prefabricat
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest exemplu, vom folosi aspectul paginii de pornire a magazinului de jucării din pachetul de aspect al magazinului de jucării.
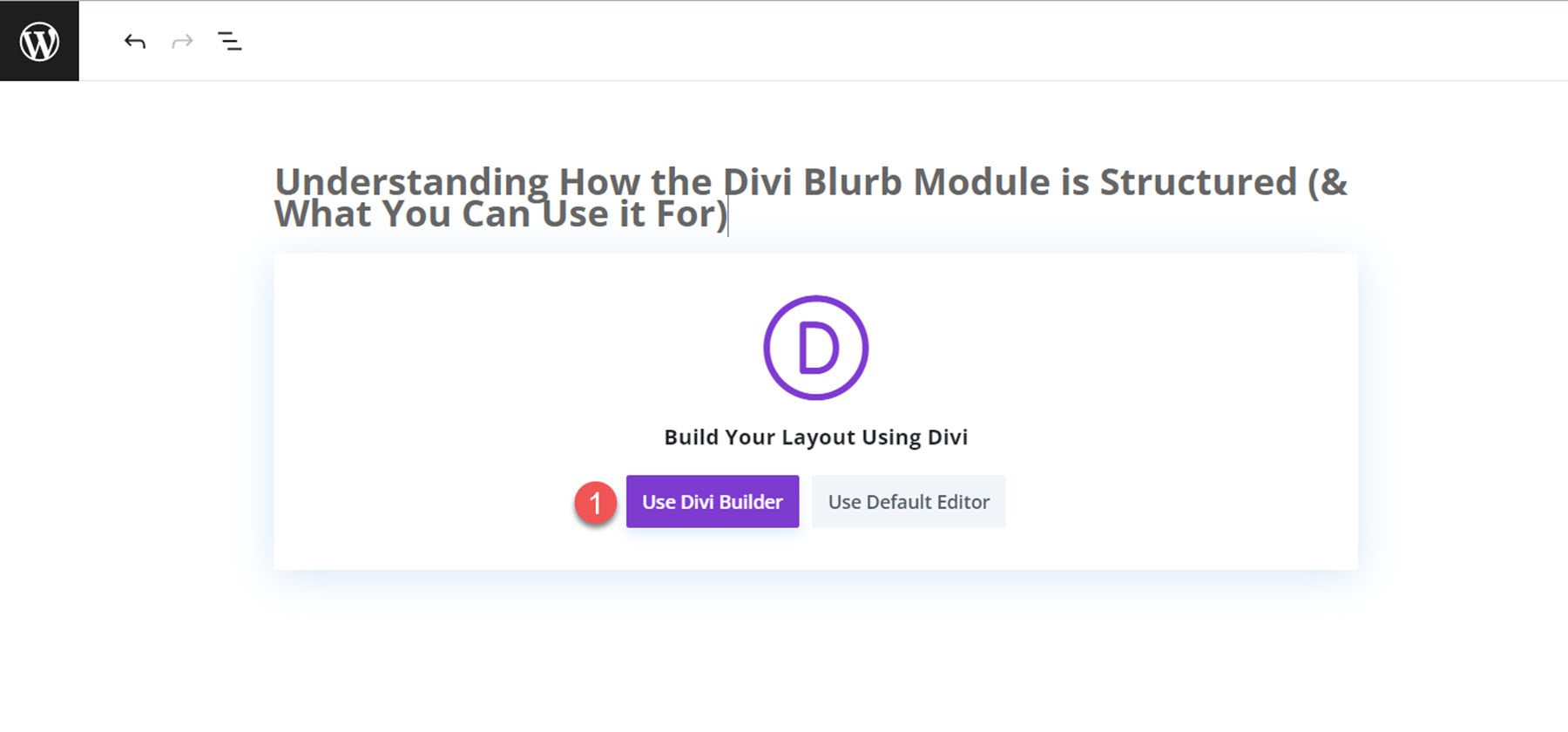
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

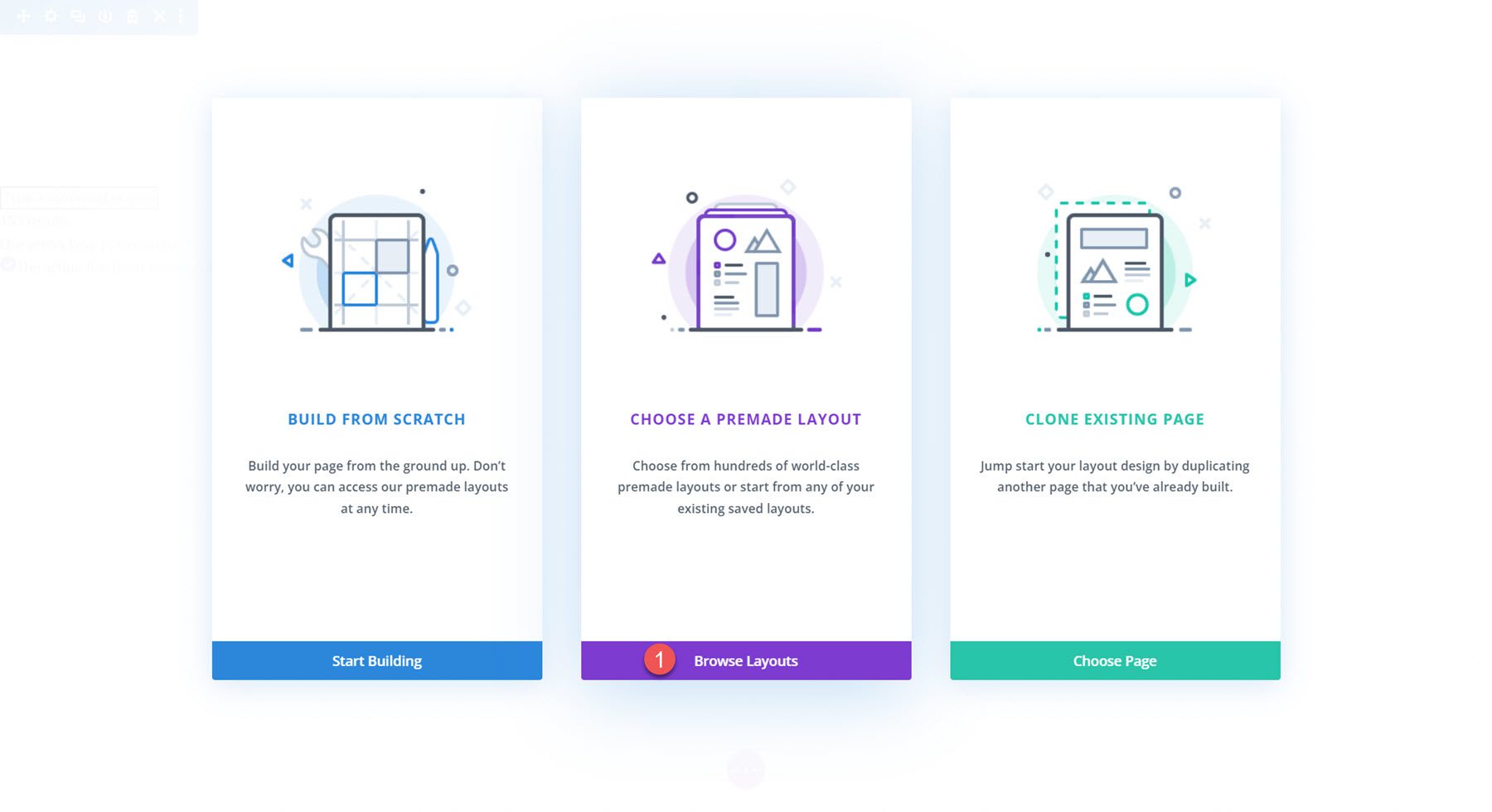
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

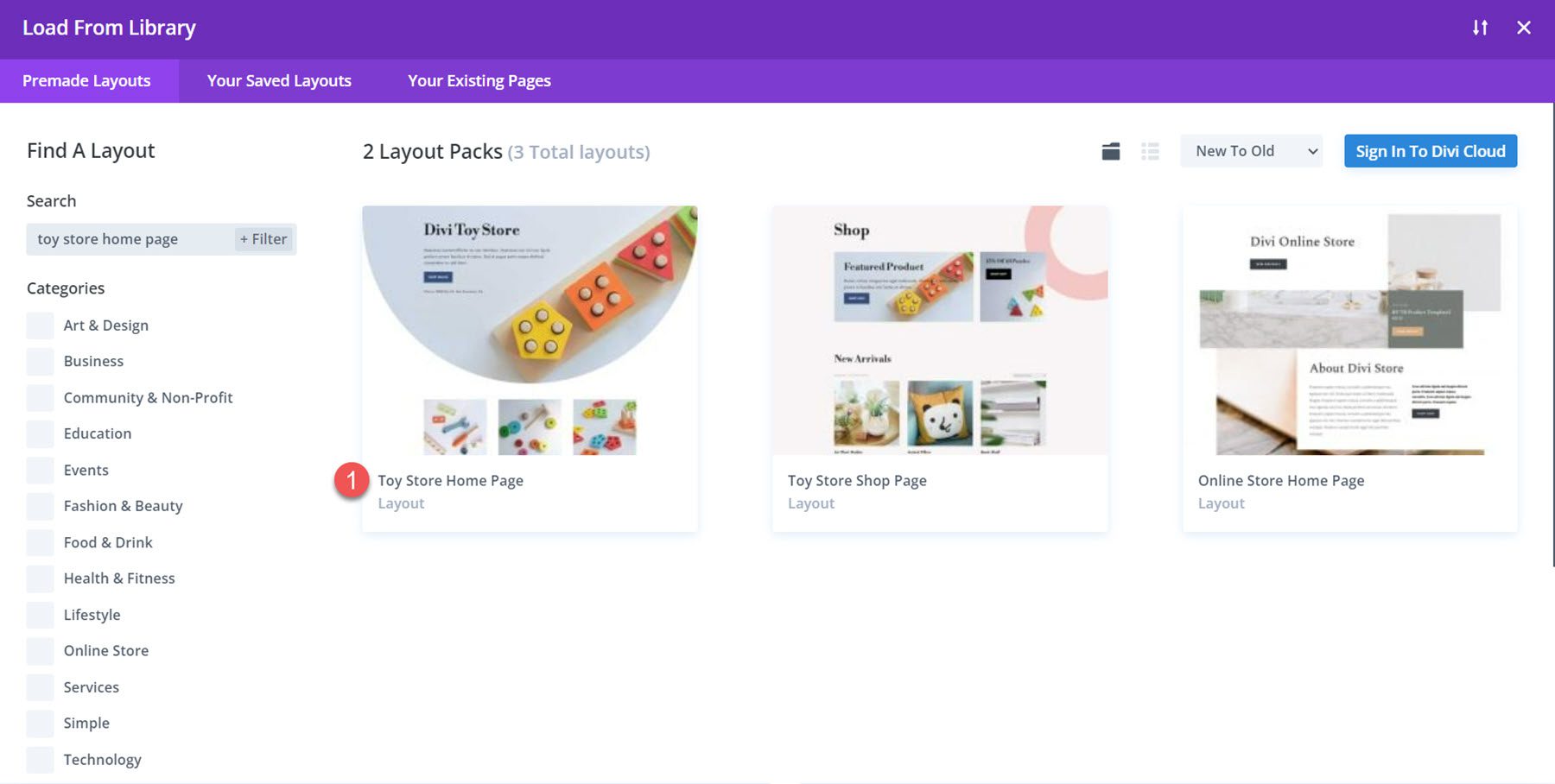
Căutați și selectați aspectul paginii de pornire a magazinului de jucării.

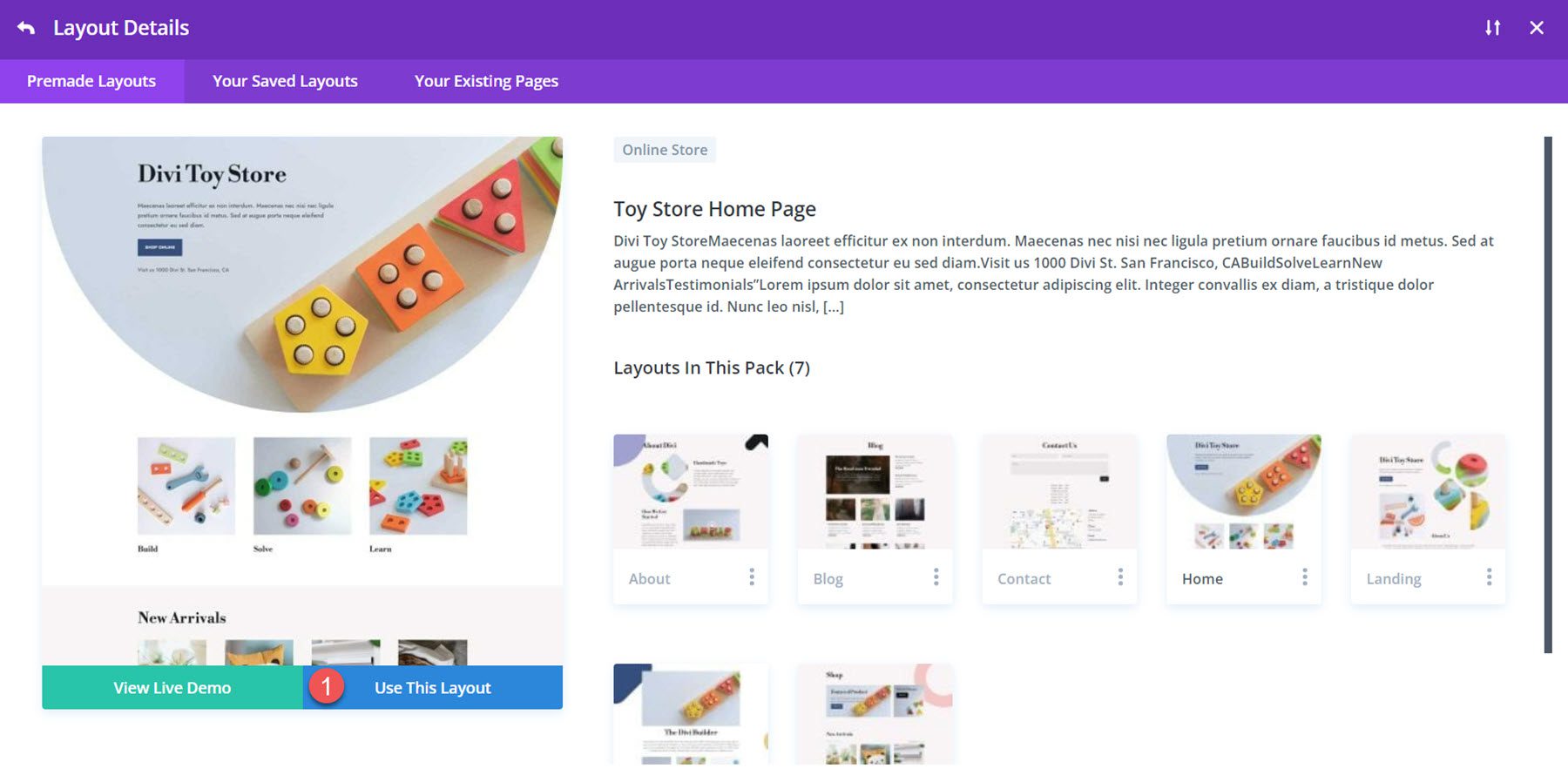
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

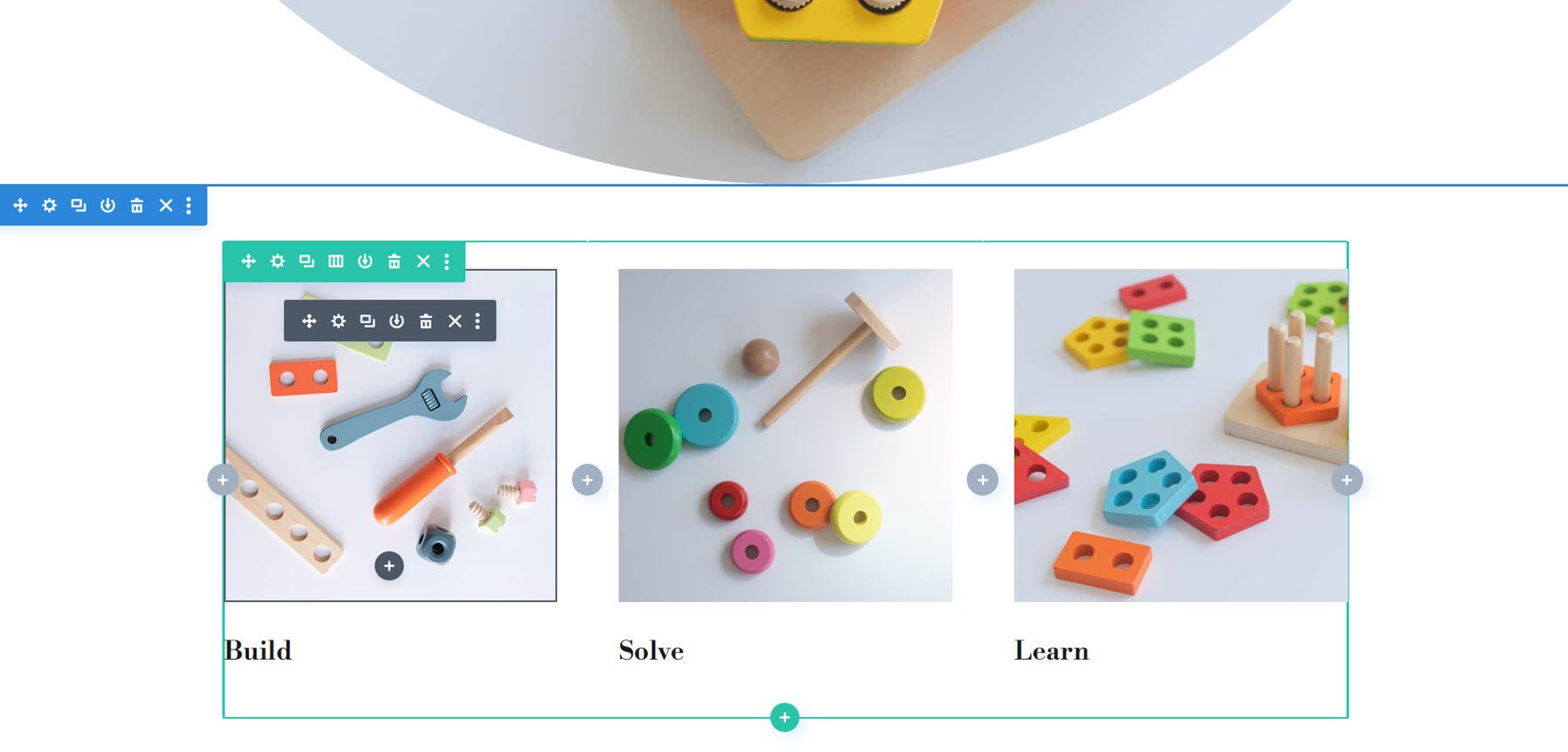
Acum, suntem gata să ne construim design-urile. Vom reproiecta secțiunea Construire, rezolvare și învățare pentru acest tutorial folosind module Blurb. Aspectul este creat cu module de imagine și text, dar putem folosi Modulul Blurb pentru a combina elementele într-un singur modul și pentru a le stila împreună. Să începem!

Recrearea aspectului cu un modul Blurb
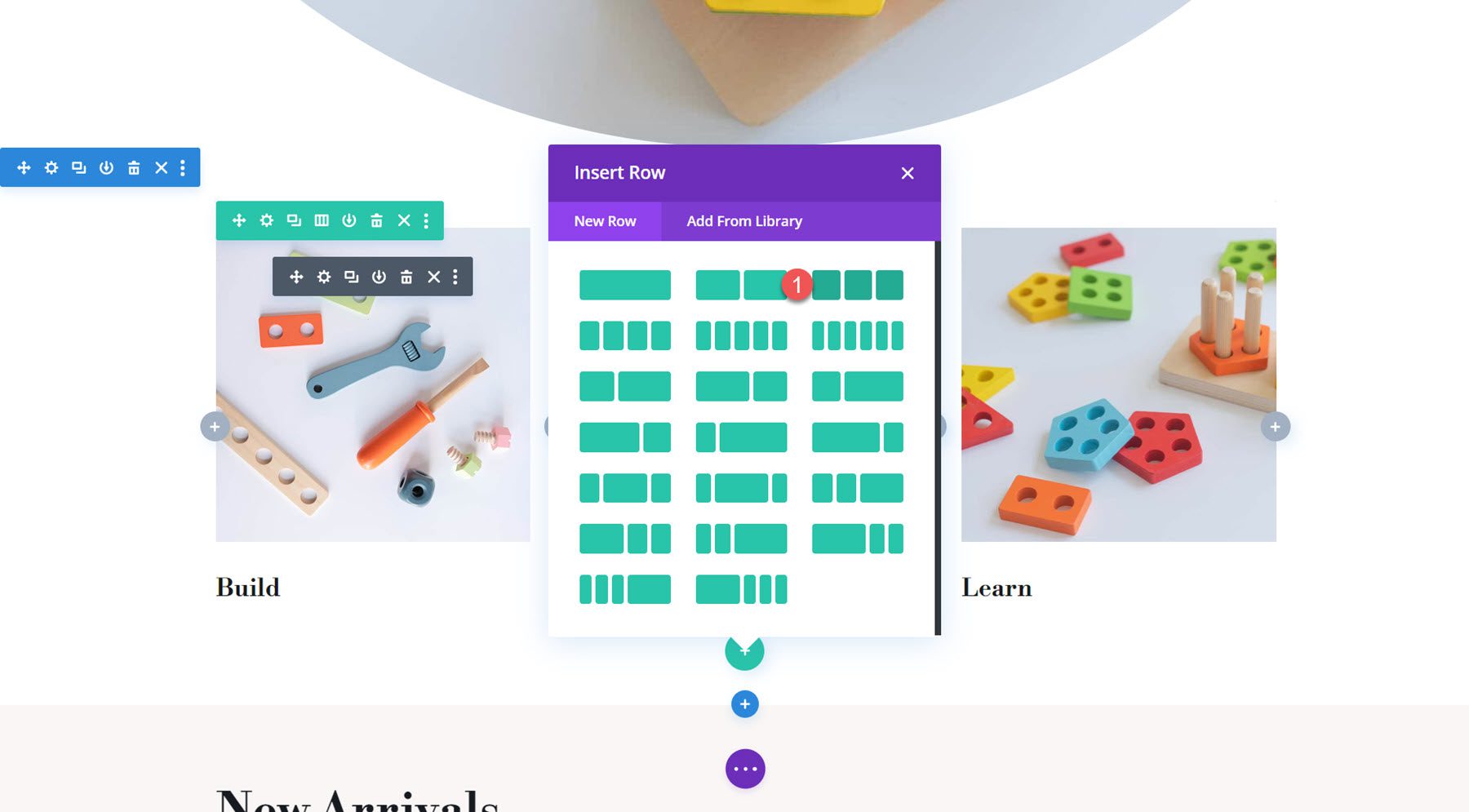
Fiecare dintre cele trei modele ale noastre va începe cu același aspect de bază. Începeți prin a adăuga un nou rând cu trei coloane la secțiune.

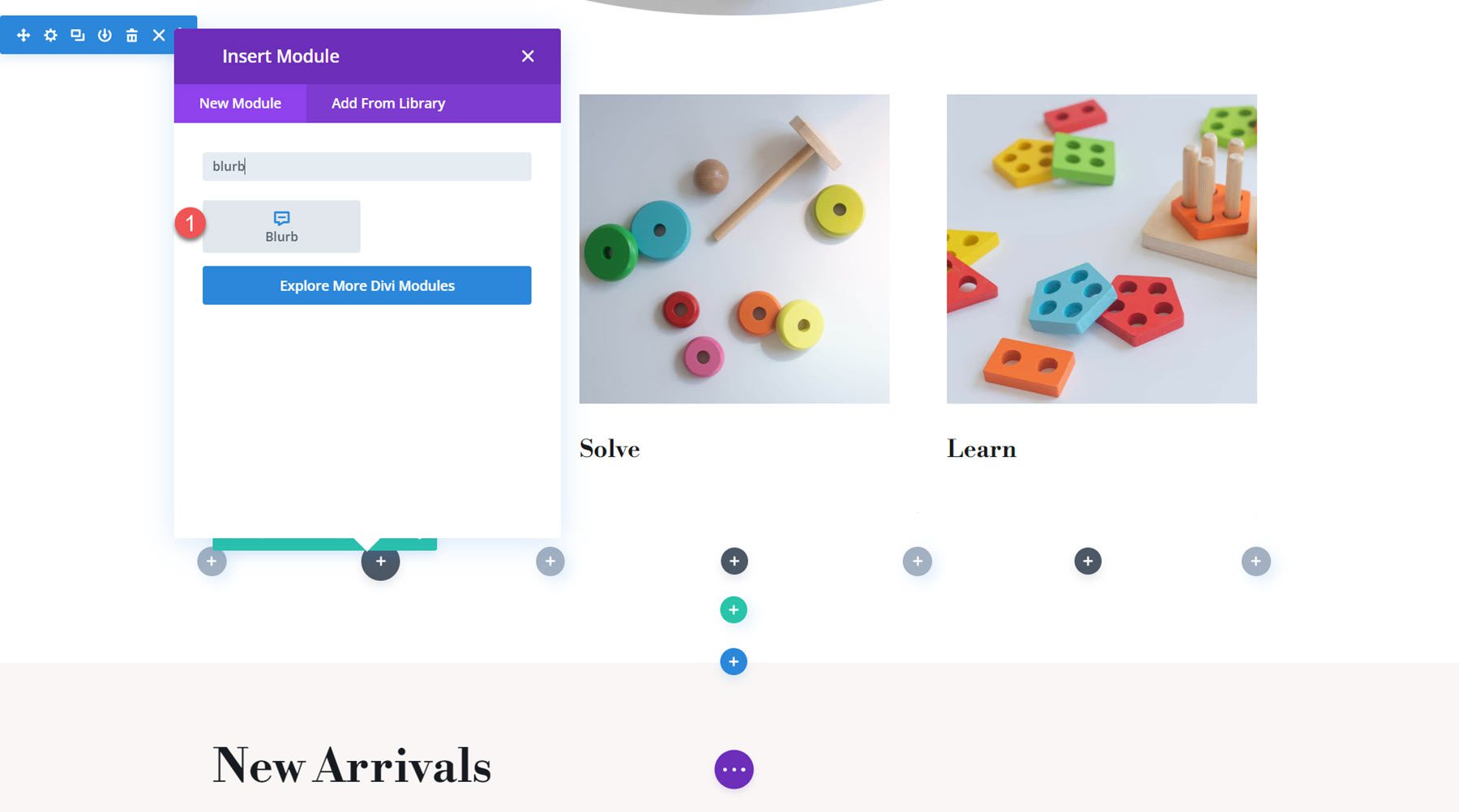
Apoi, adăugați un Modul Blurb la prima coloană.

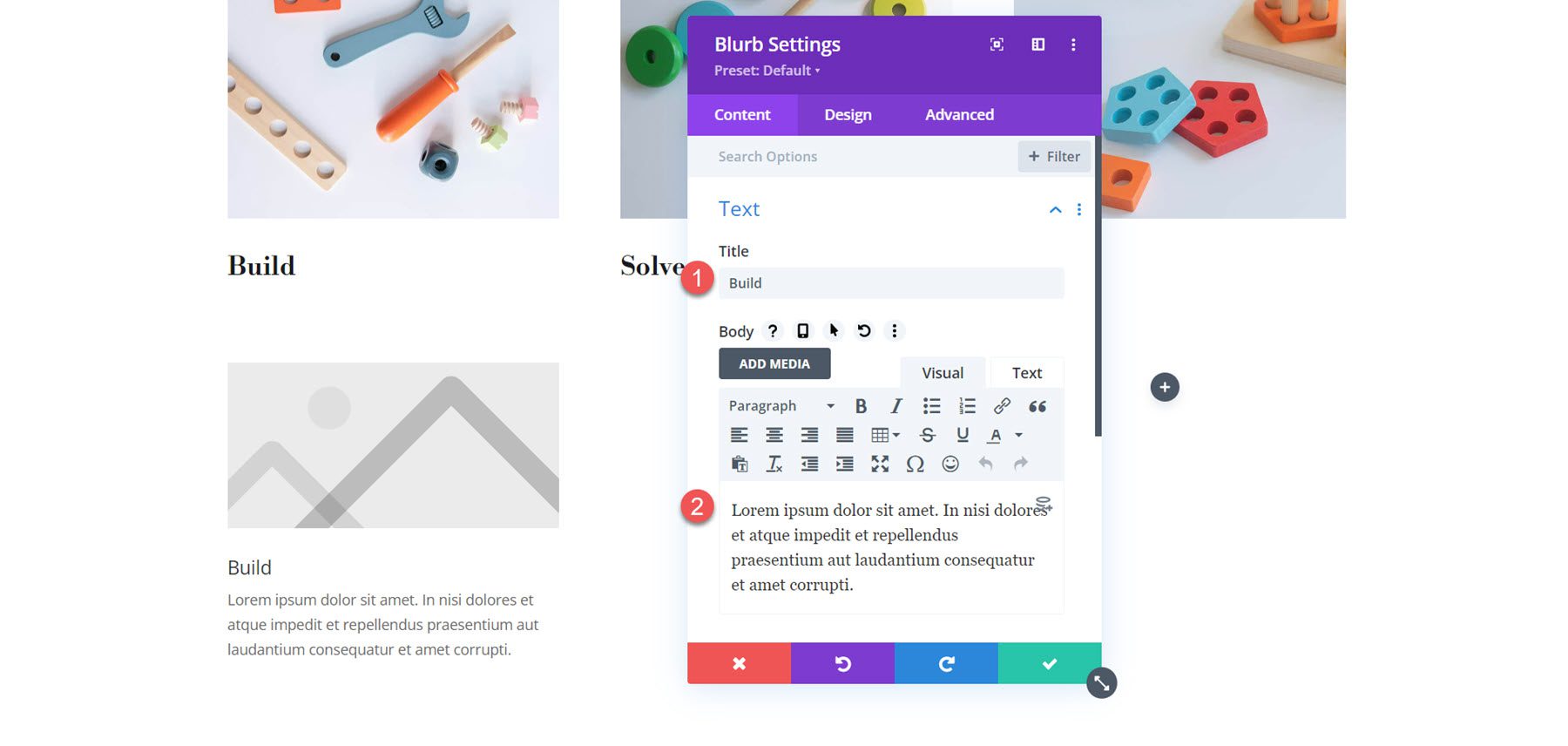
Adăugați un titlu și un text de corp la panou.
- Titlu: Construire
- Corp: Lorem ipsum dolor sit amet. In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet corrupti.

În setările pentru imagine, adăugați imaginea pentru prima informație.
- Imagine: magazin-de-jucării-24.jpg

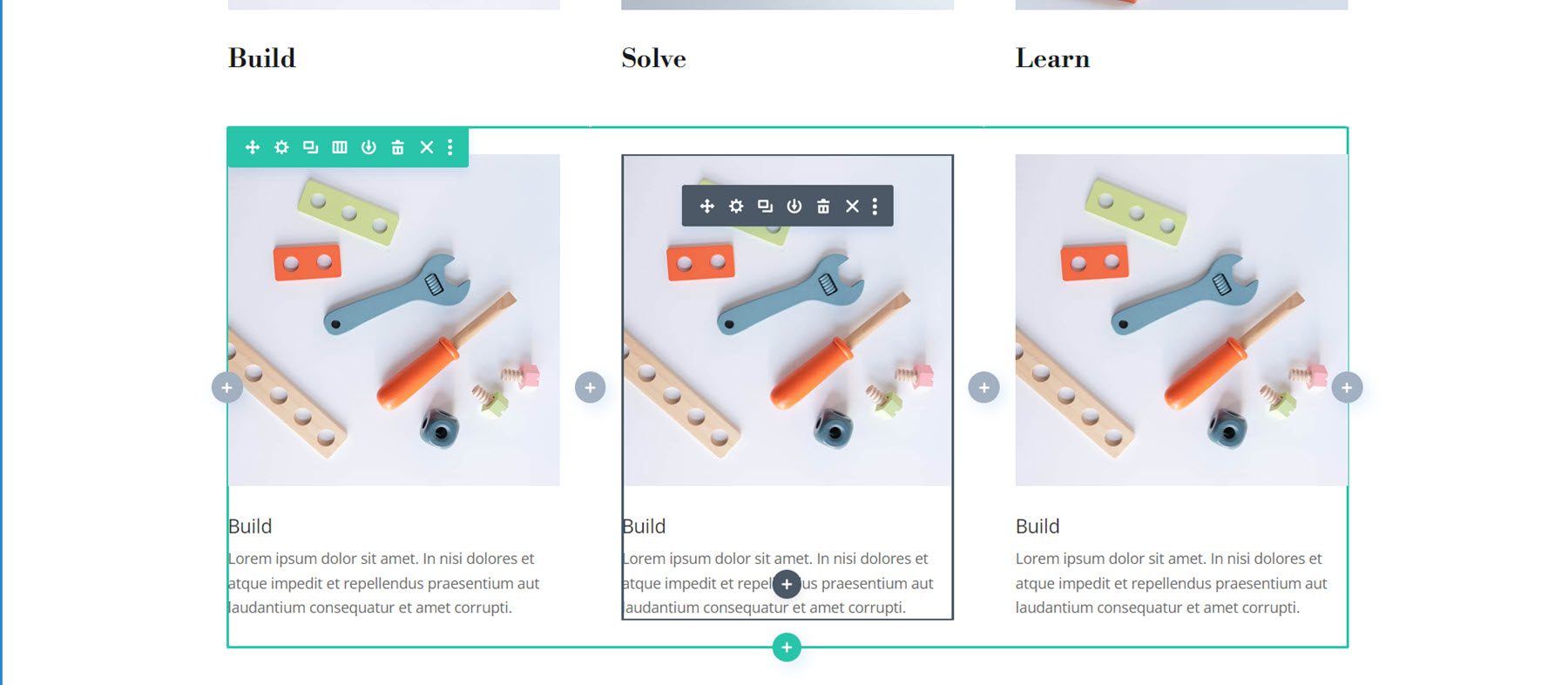
Apoi, duplicați modulul Blurb de două ori pentru a crea trei module Blurb. Rearanjați modulele astfel încât să existe câte unul în fiecare coloană.

Deschideți setările pentru al doilea și al treilea Modul Blurb și modificați conținutul.
Pentru documentul 2:
- Titlu: Rezolvare
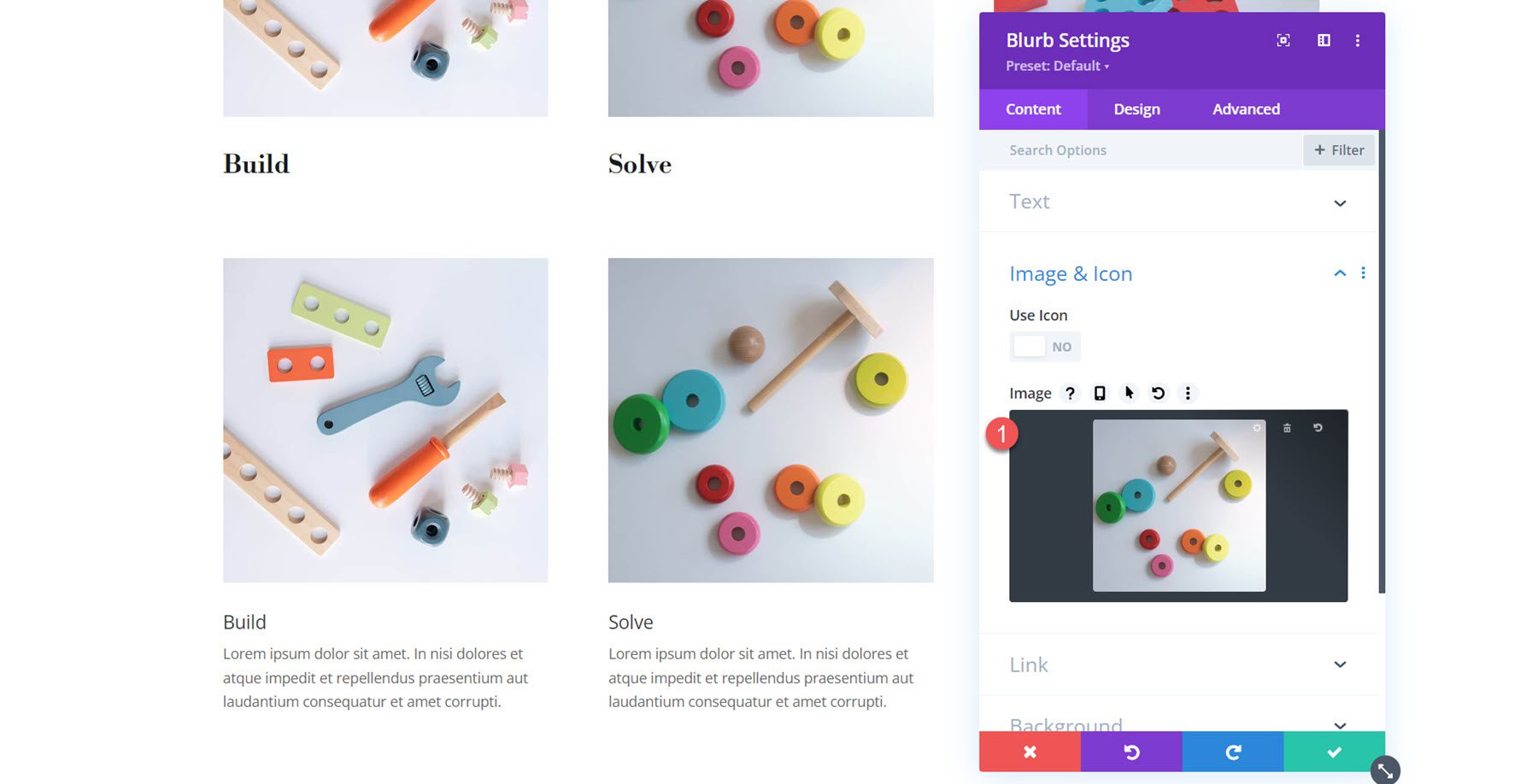
- Imagine: magazin-de-jucării-19.jpg
Pentru documentul 3:
- Titlu: Învață
- Imagine: magazin-de-jucării-27.jpg


Odată ce cele trei blurbs sunt configurate, ștergeți rândul inițial.

Design Blurb 1
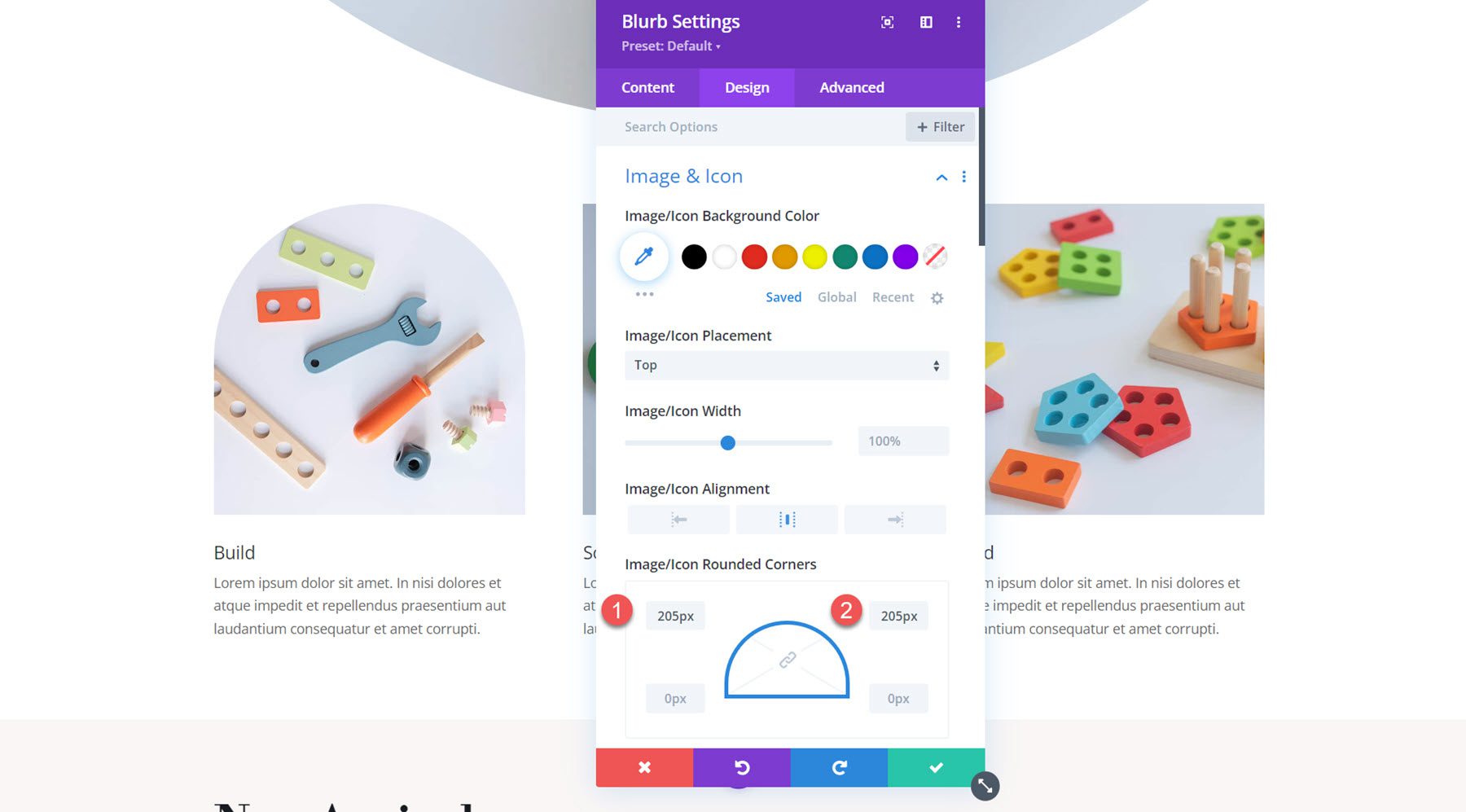
Odată configurată aspectul pentru blurb, să începem să proiectăm primul aspect pentru blurb. Acest exemplu va fi un aspect simplu, cu o imagine rotunjită, care adaugă un element de design interesant. Navigați la fila de design a modulului Blurb și adăugați colțuri rotunjite sub setările Imagine și pictograme.
- Imagine/pictogramă Colțuri rotunjite: 250 px, sus, dreapta și stânga

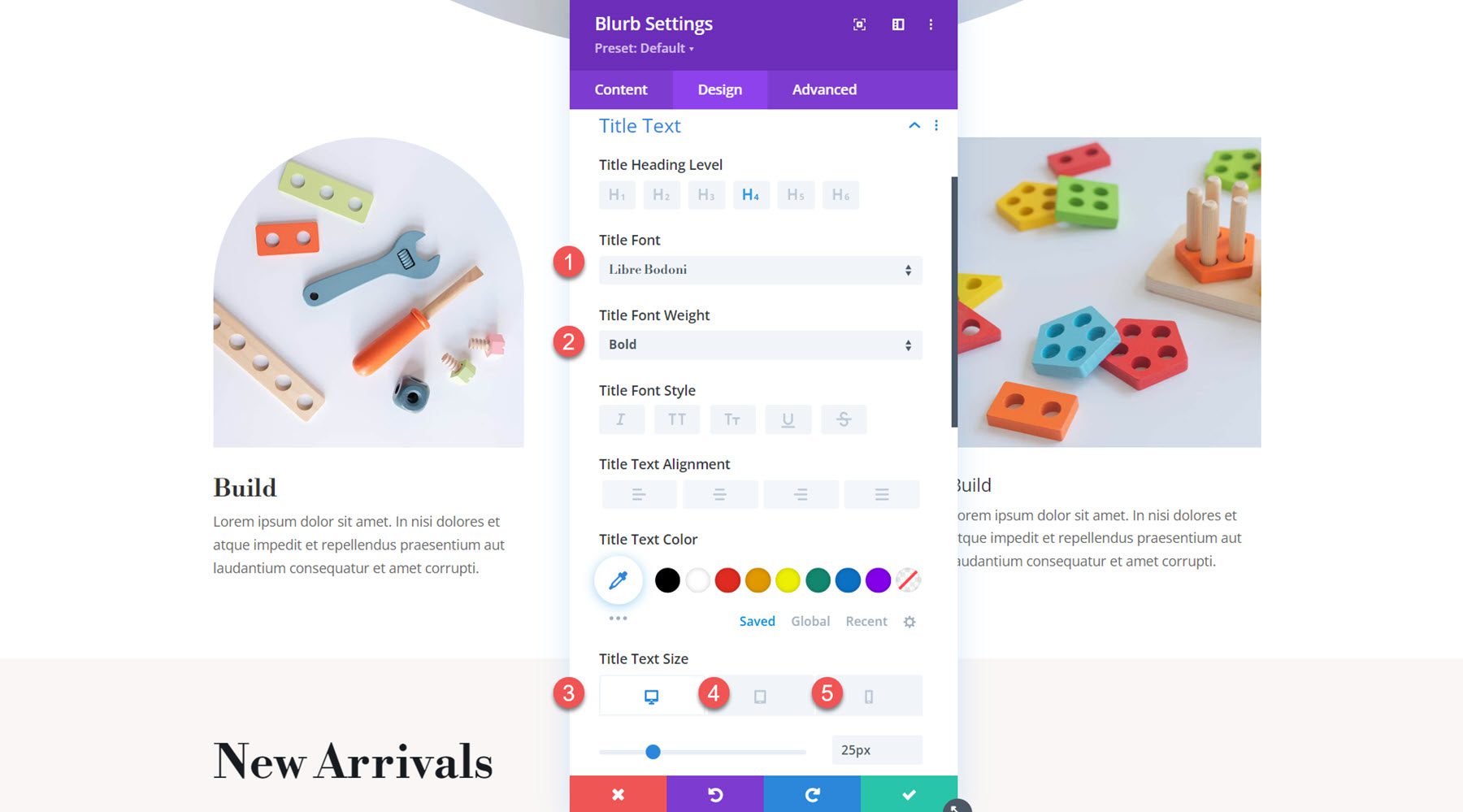
Apoi, deschideți setările titlului și personalizați fontul după cum urmează:
- Font titlu: Libre Bodoni
- Greutatea fontului titlului: aldine
- Dimensiunea textului titlului: desktop de 25 px, tabletă de 20 px, mobil de 16 px
- Înălțimea liniei de titlu: 1,4 em

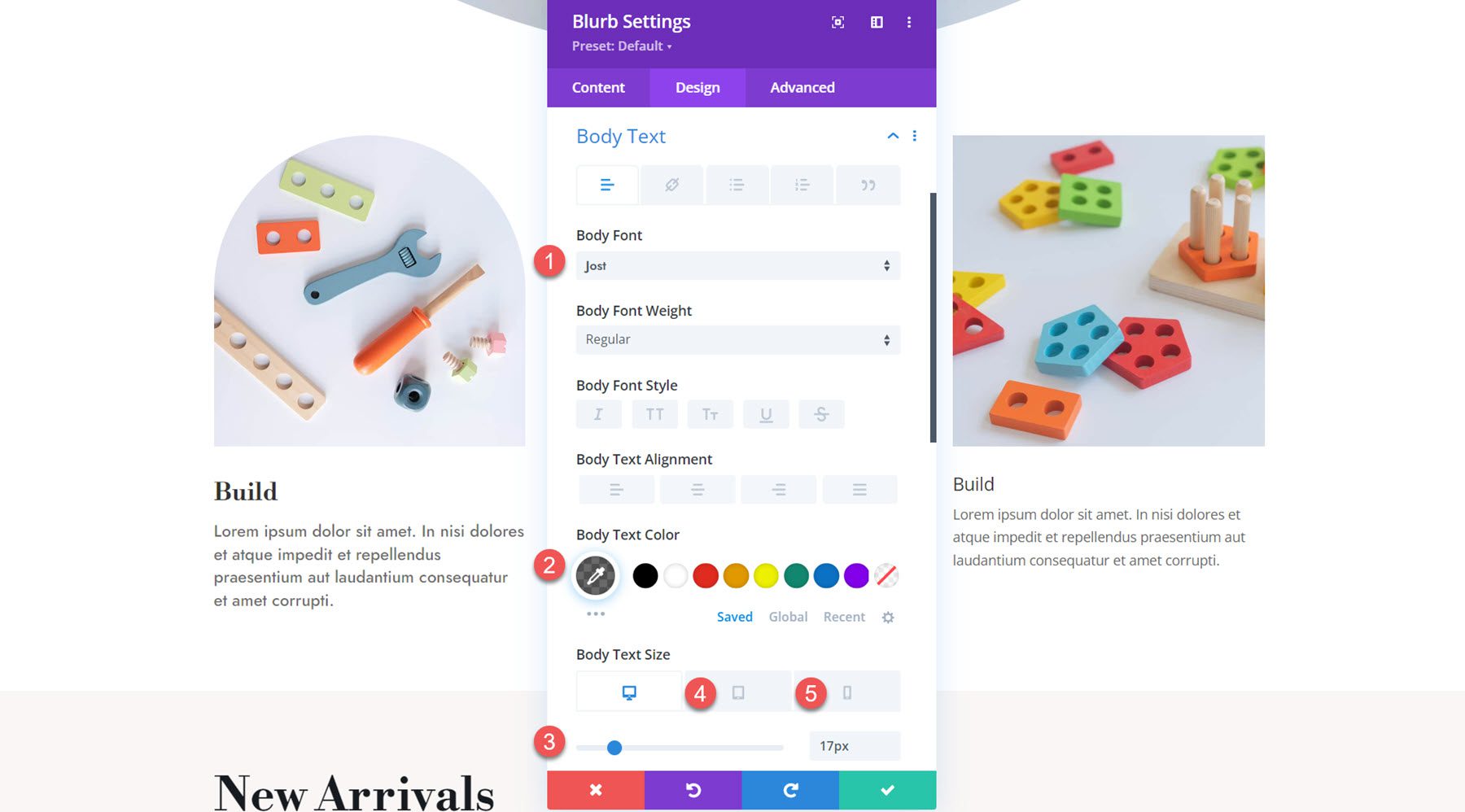
În setările corpului textului, setați următoarele opțiuni:
- Font pentru corp: Jost
- Culoarea textului corpului: rgba(0,0,0,0.58)
- Dimensiunea textului corpului: desktop de 17 px, tabletă de 15 px, mobil de 14 px

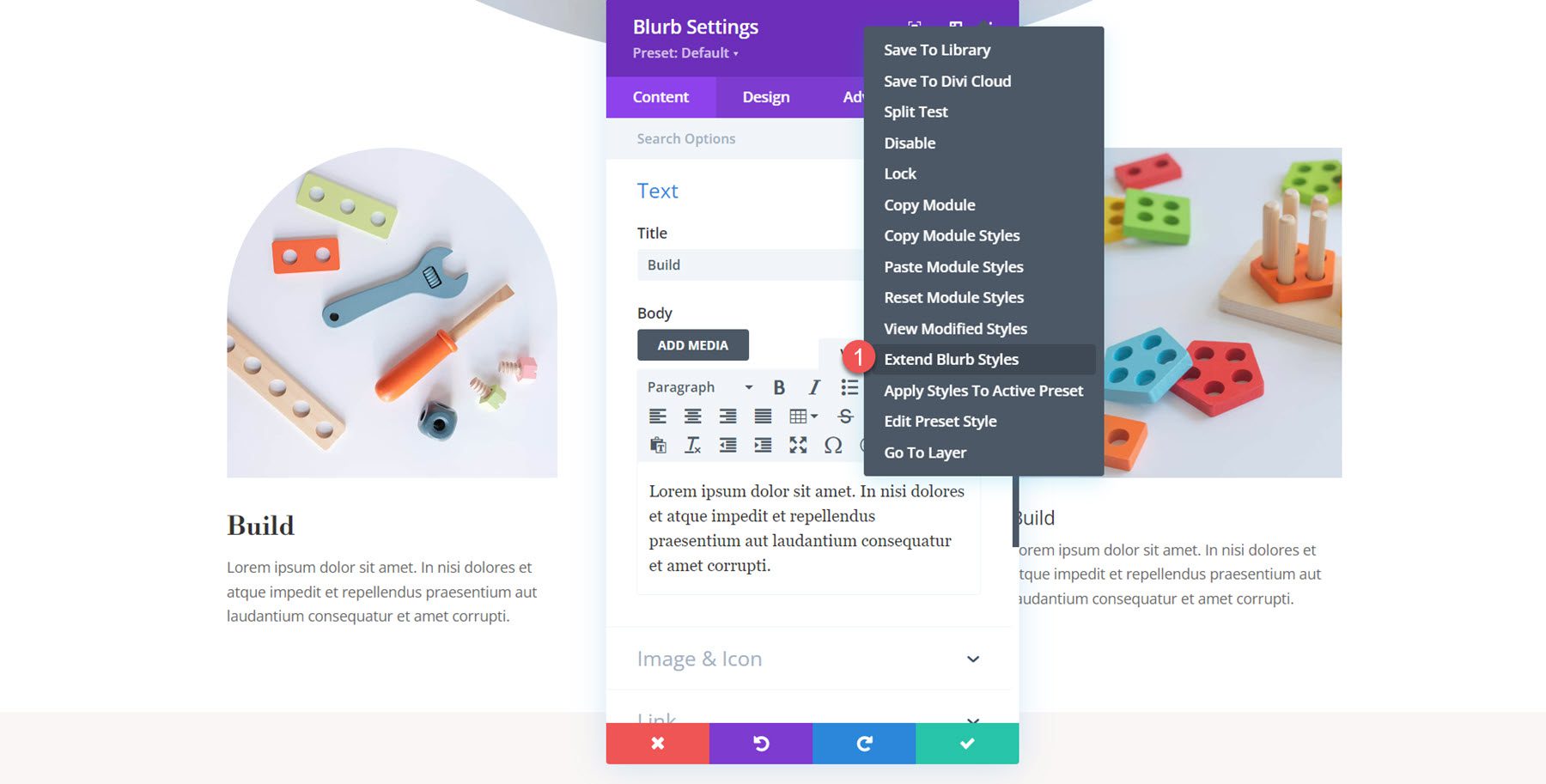
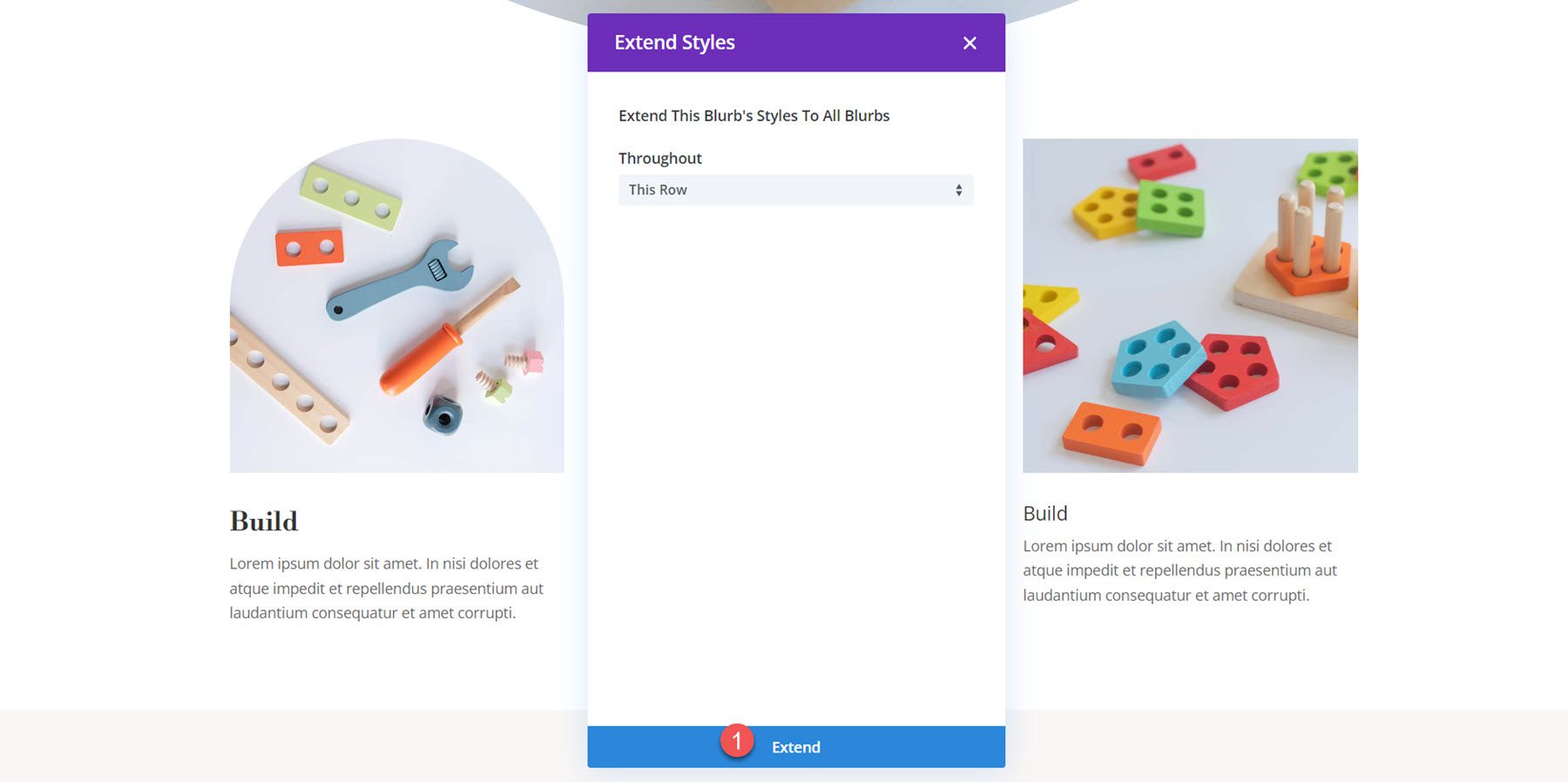
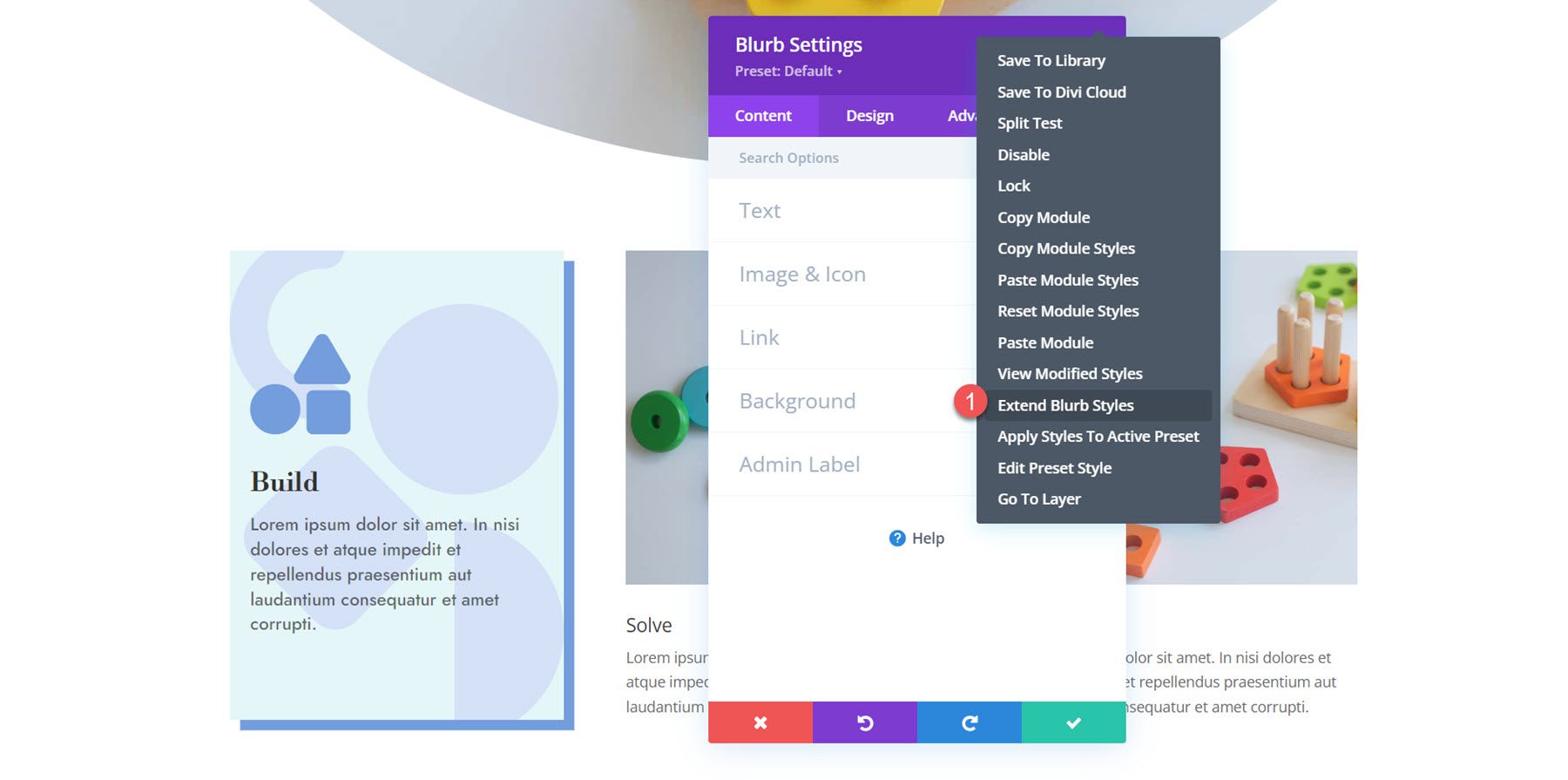
Acum, designul pentru prima informație este complet. Pentru a aplica stilurile la restul blurb-urilor, faceți clic pe cele trei puncte din partea de sus a ferestrei de setări și selectați Extindeți Blurb Styles.

Selectați opțiunea de a extinde stilurile la toate blurburile din rând.

Rezultat final
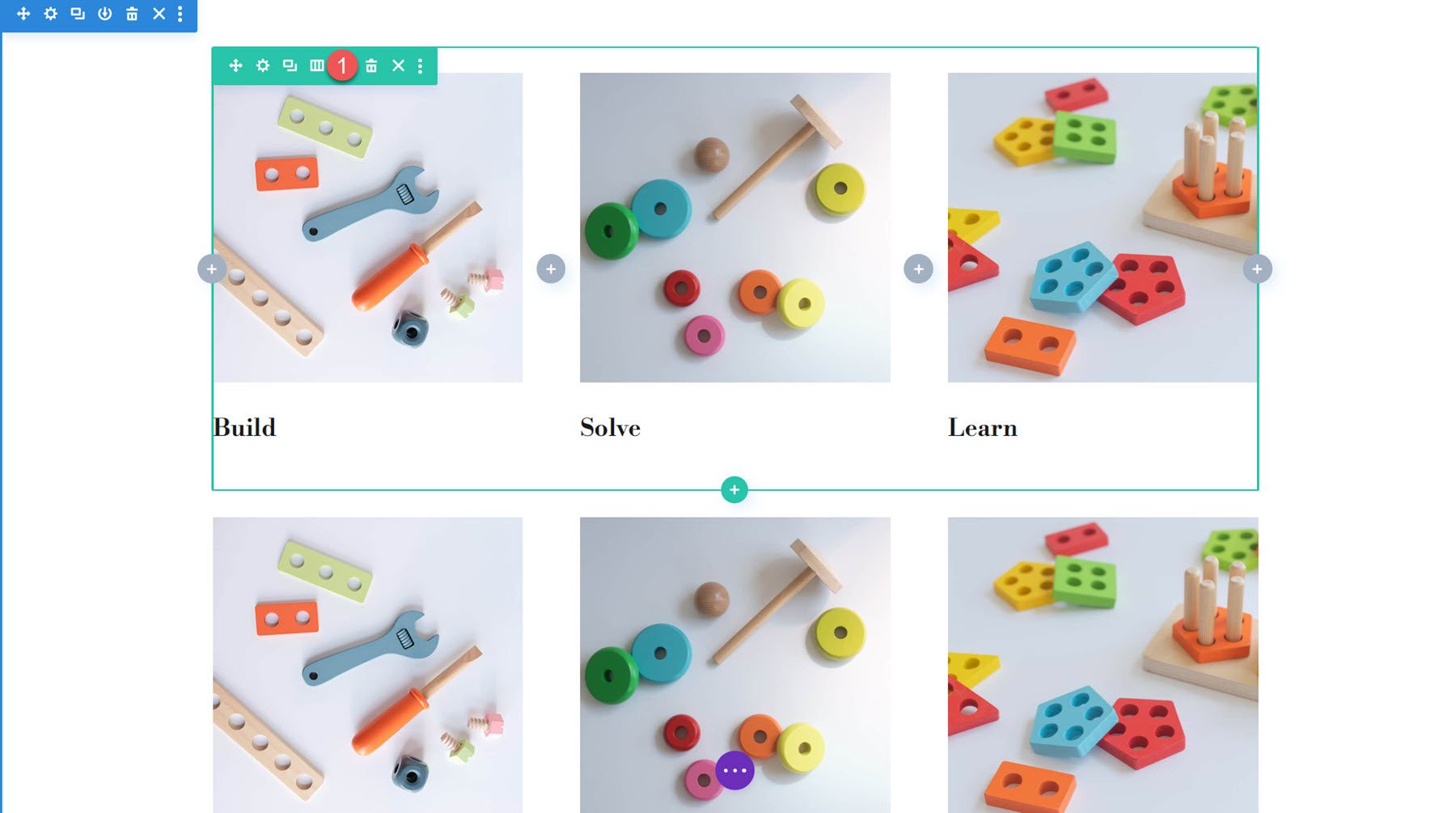
Iată designul finalizat!

Design Blurb 2
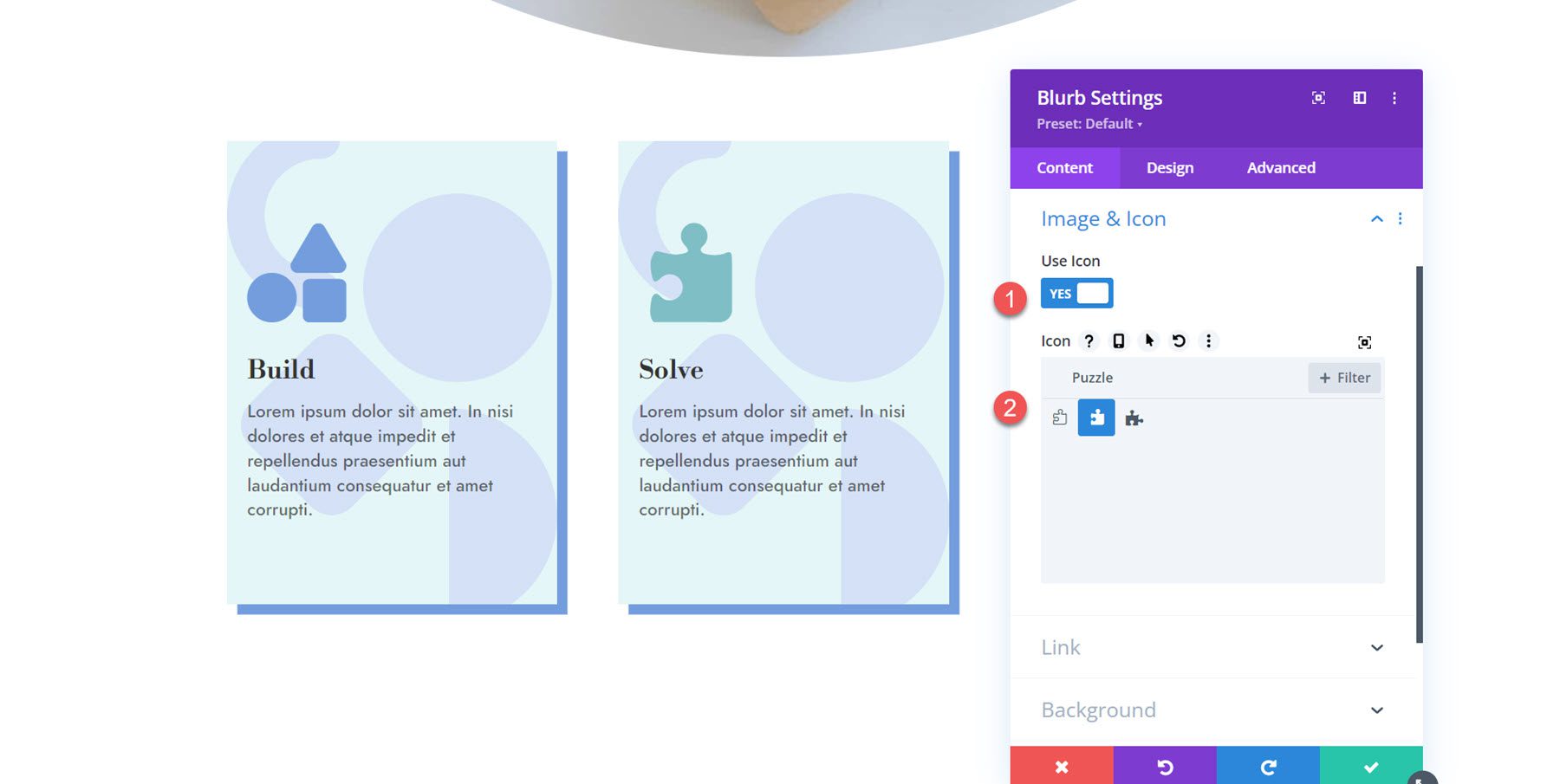
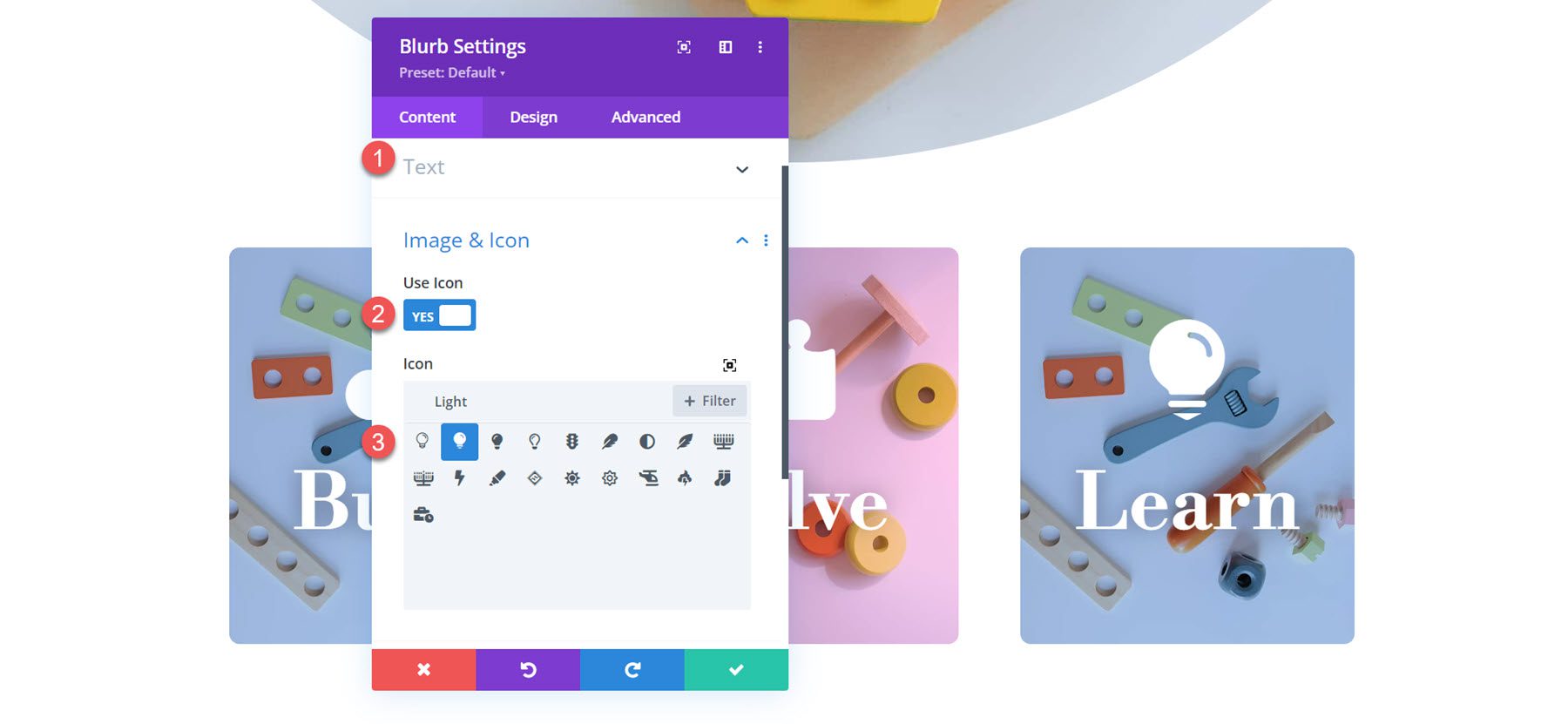
Pentru cel de-al doilea design de prezentare, vom crea un aspect colorat cu o grafică de fundal și o pictogramă. Începeți prin a deschide secțiunea Imagine și pictogramă din fila de conținut și activați Utilizare pictogramă. Pentru prima informație, selectați pictograma blocurilor de construcție.

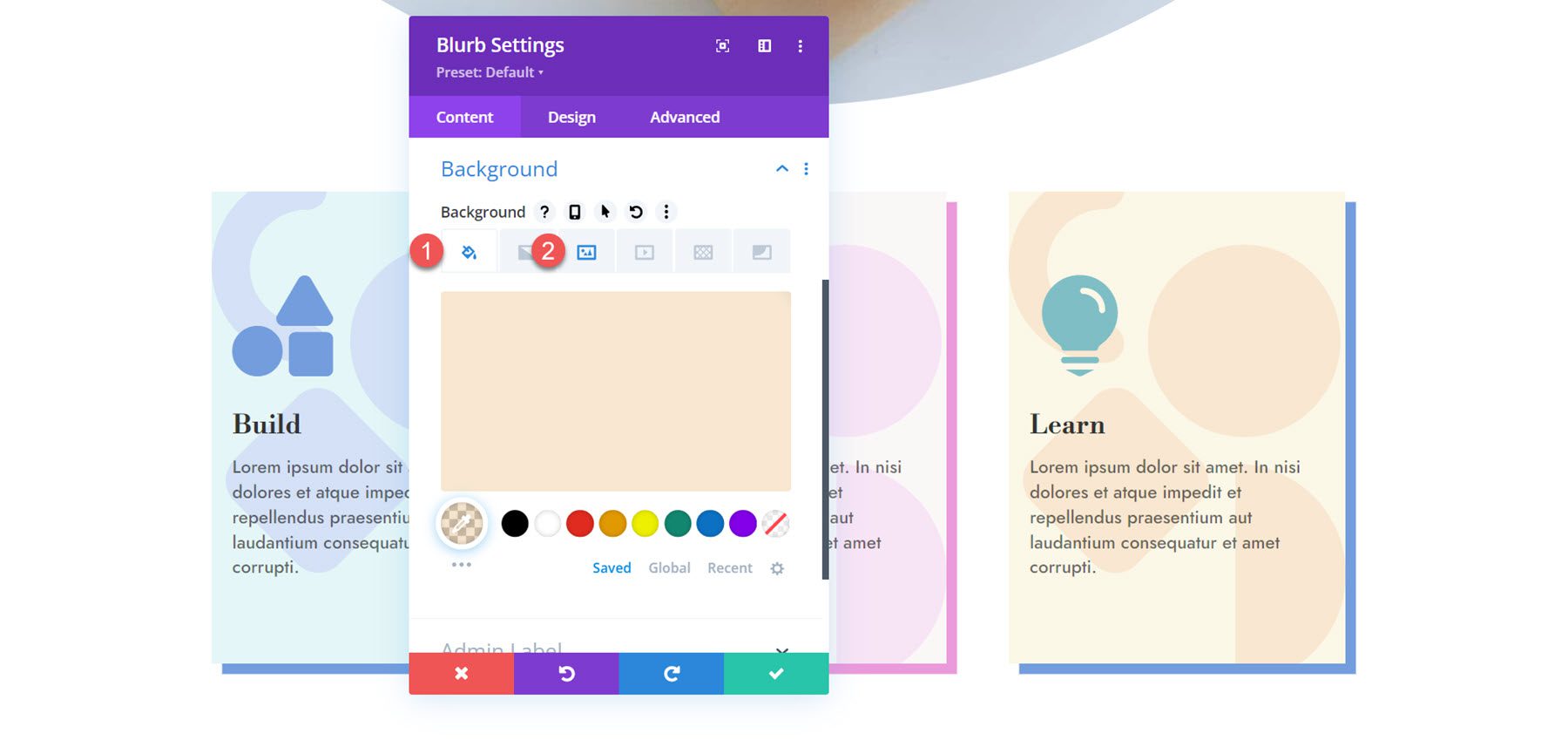
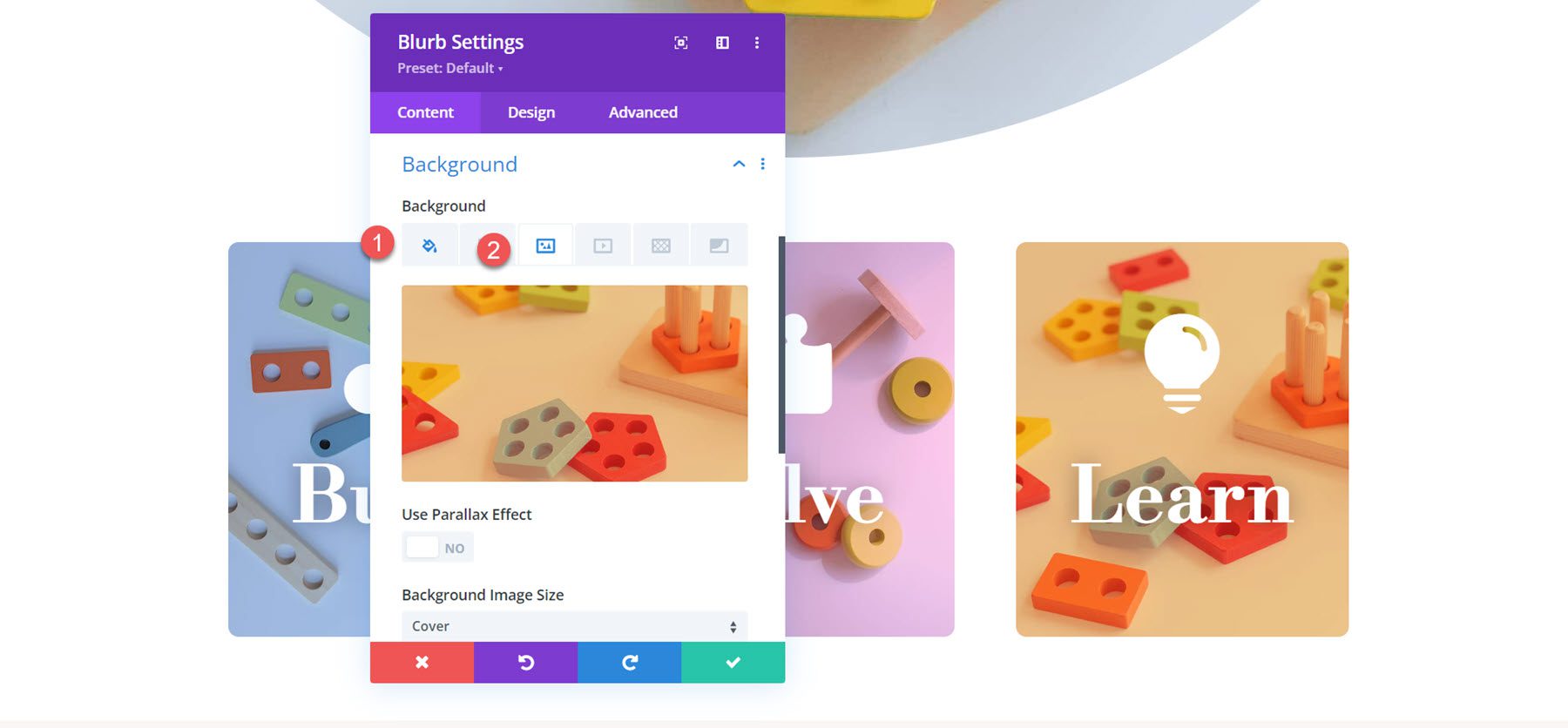
Treceți la setările de fundal. Începeți prin adăugarea unei imagini de fundal. Deoarece vom combina acest grafic cu o suprapunere de culoare, asigurați-vă că selectați modul de amestecare suprapunere.
- Imagine de fundal: toy-store-7b.png
- Amestecare imagini de fundal: suprapunere

Apoi, setați culoarea de fundal. Pentru primul blurb, vom adăuga o culoare albastră.
- Fundal: rgba(82,137,221,0.25)

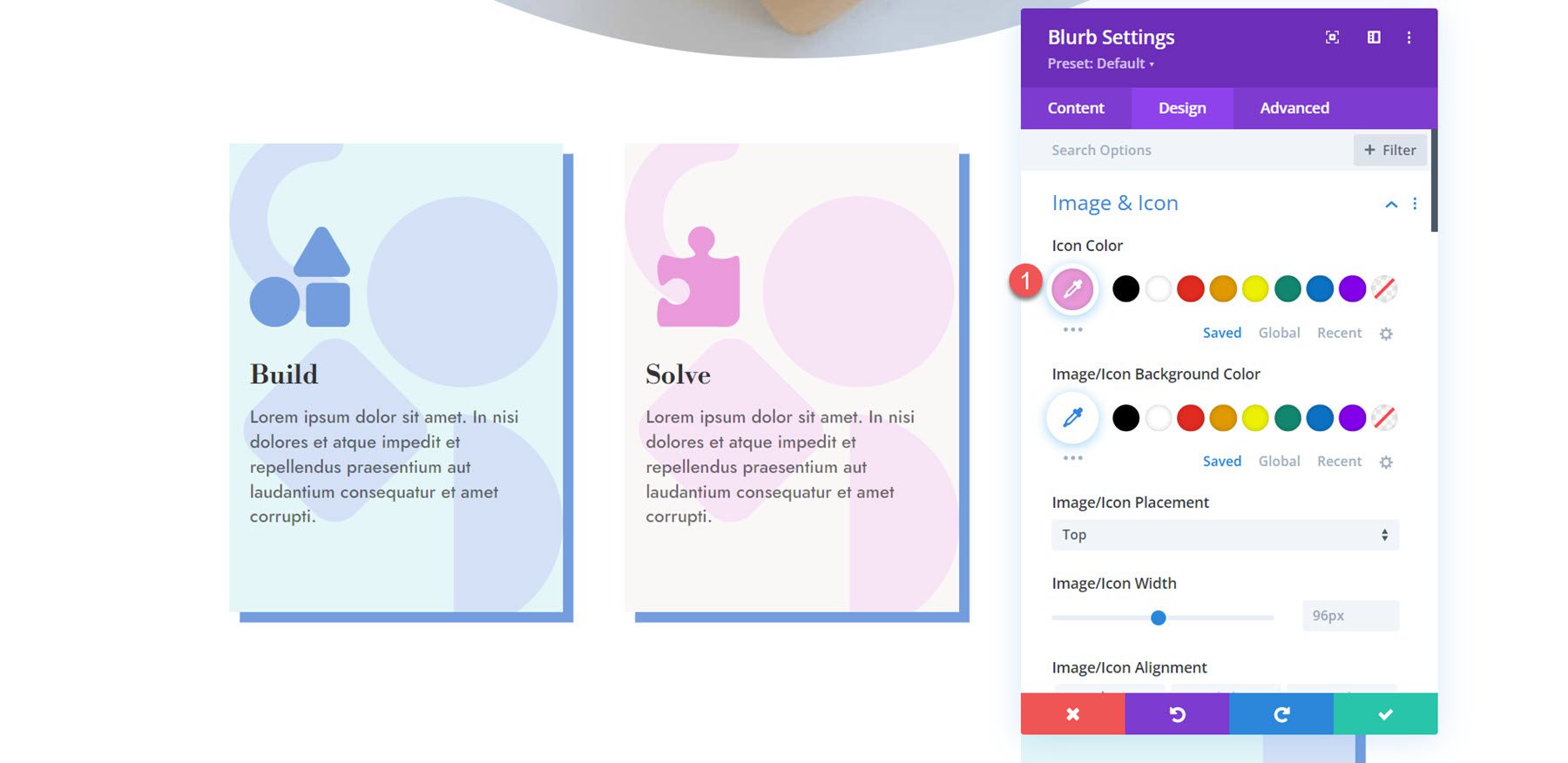
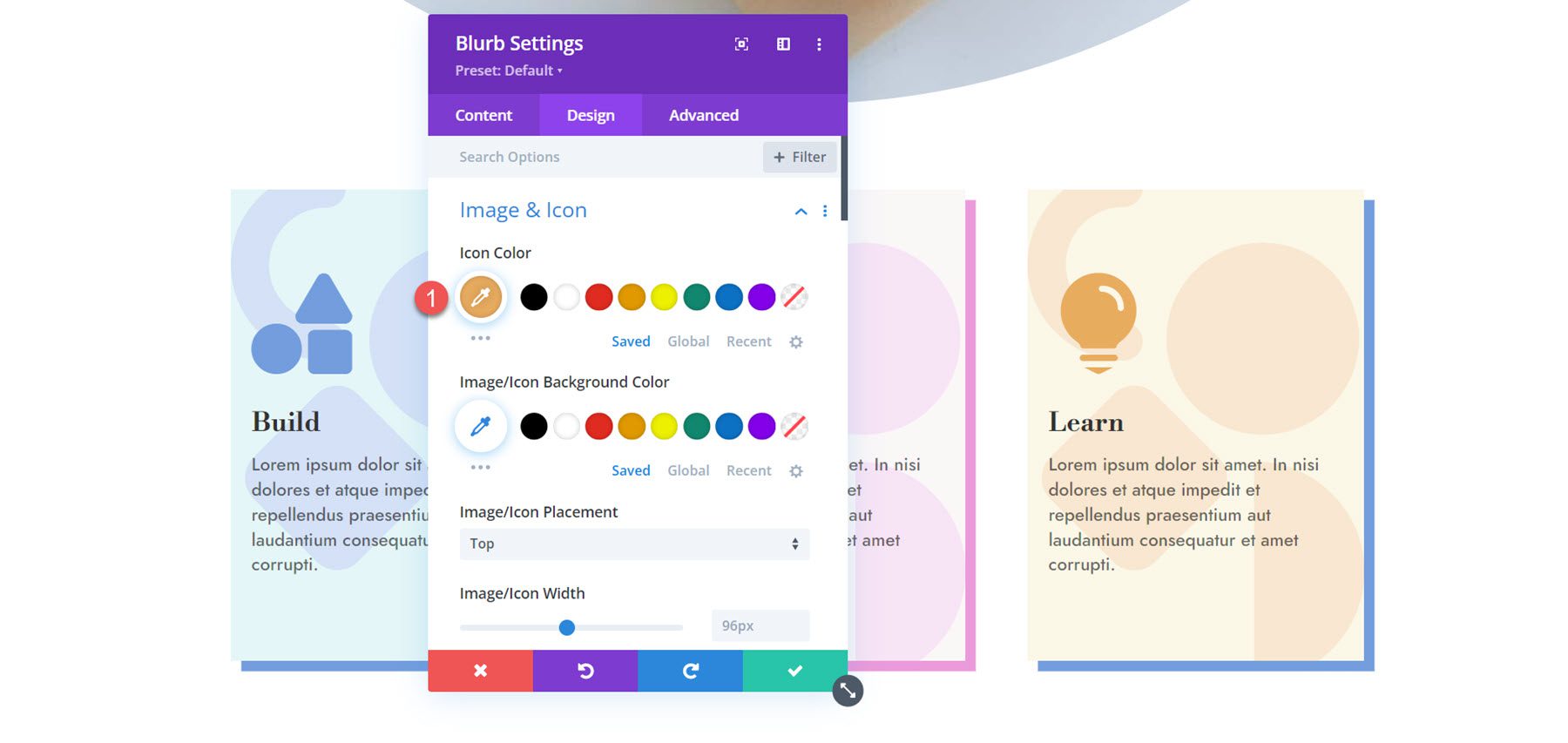
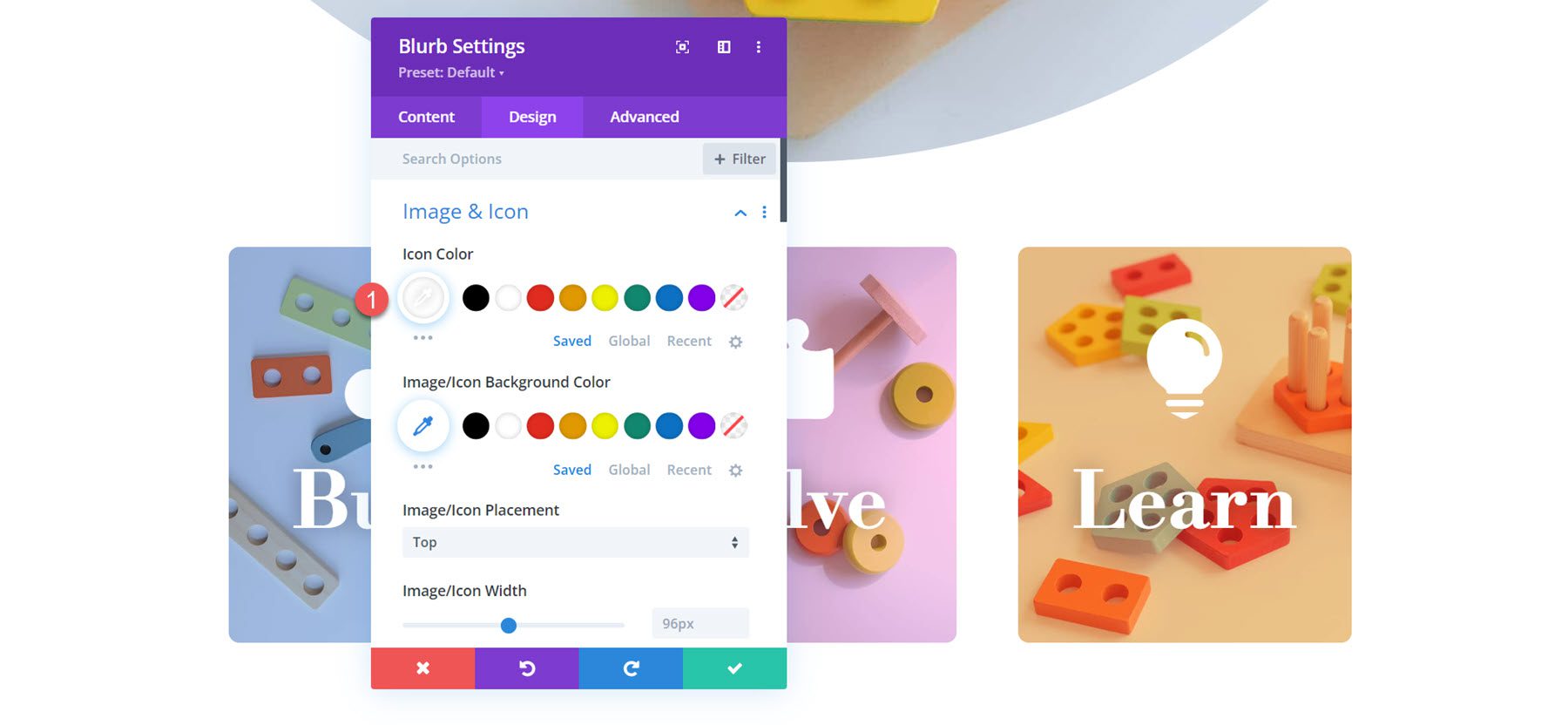
Acum, treceți la fila design. În setările pentru imagine și pictogramă, setați culoarea și alinierea pictogramei.
- Culoare pictogramă: #739ddd
- Aliniere imagine/pictogramă: stânga

În setările textului titlului, modificați următoarele:
- Font titlu: Libre Bodoni
- Greutatea fontului titlului: aldine
- Dimensiunea textului titlului: desktop de 25 px, tabletă de 20 px, mobil de 16 px
- Înălțimea liniei de titlu: 1,4 em

Apoi, modificați corpul textului.
- Font pentru corp: Jost
- Culoarea textului corpului: rgba(0,0,0,0.58)
- Dimensiunea textului corpului: desktop de 17 px, tabletă de 15 px, mobil de 14 px

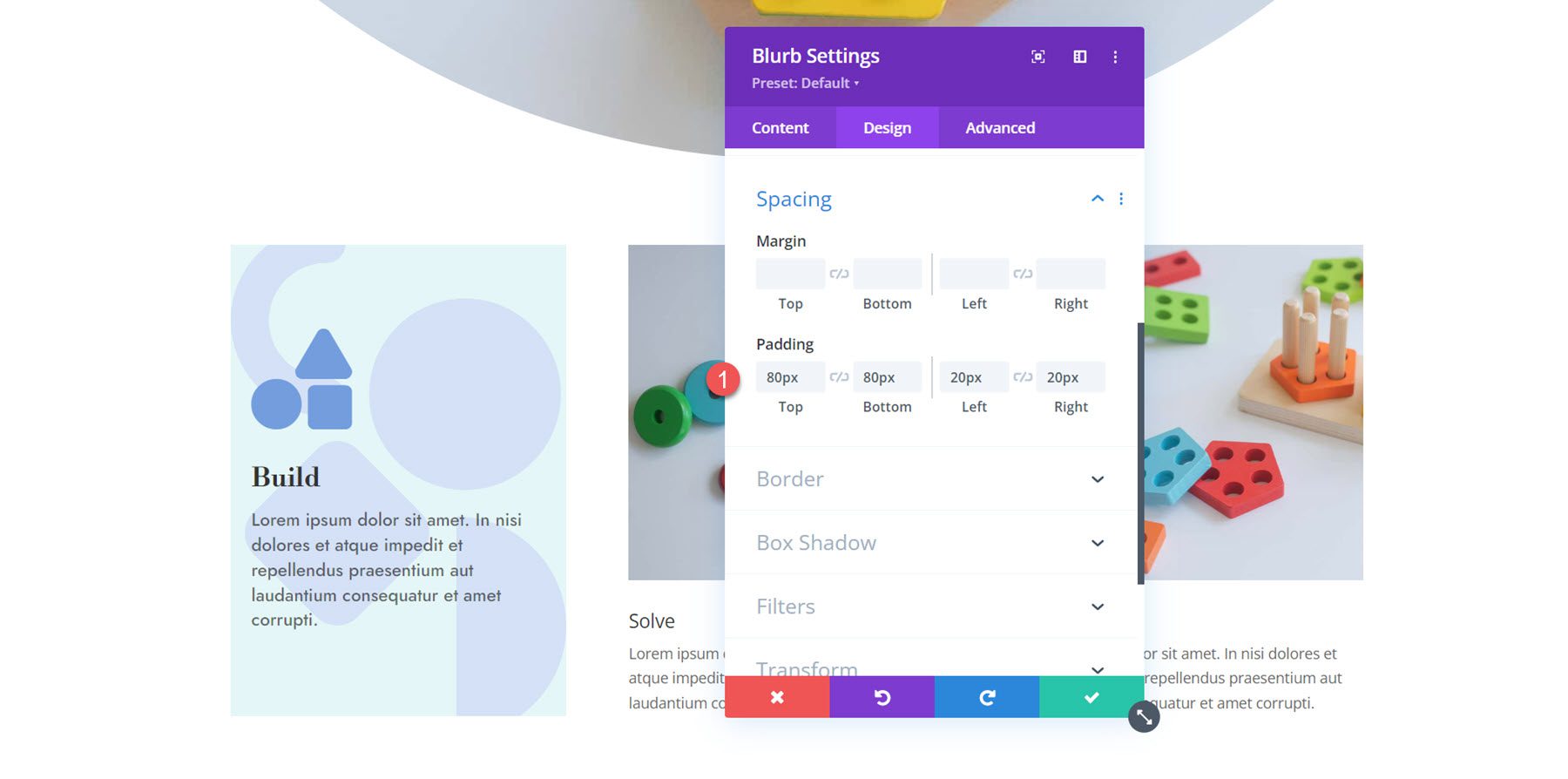
Deschideți setările de spațiere și setați umplutura:
- Umplutură de sus și de jos: 80px
- Umplutură la stânga și la dreapta: 20px

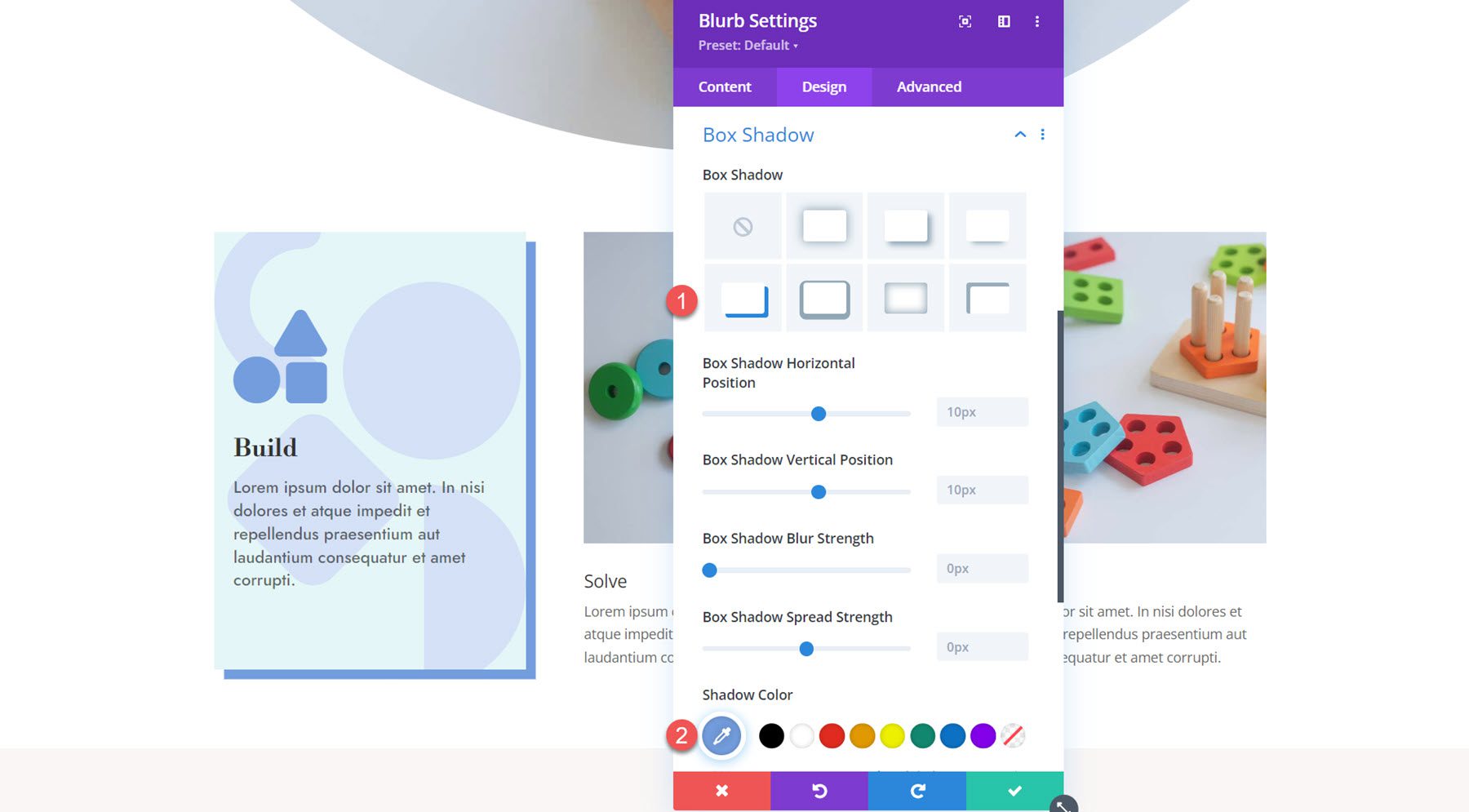
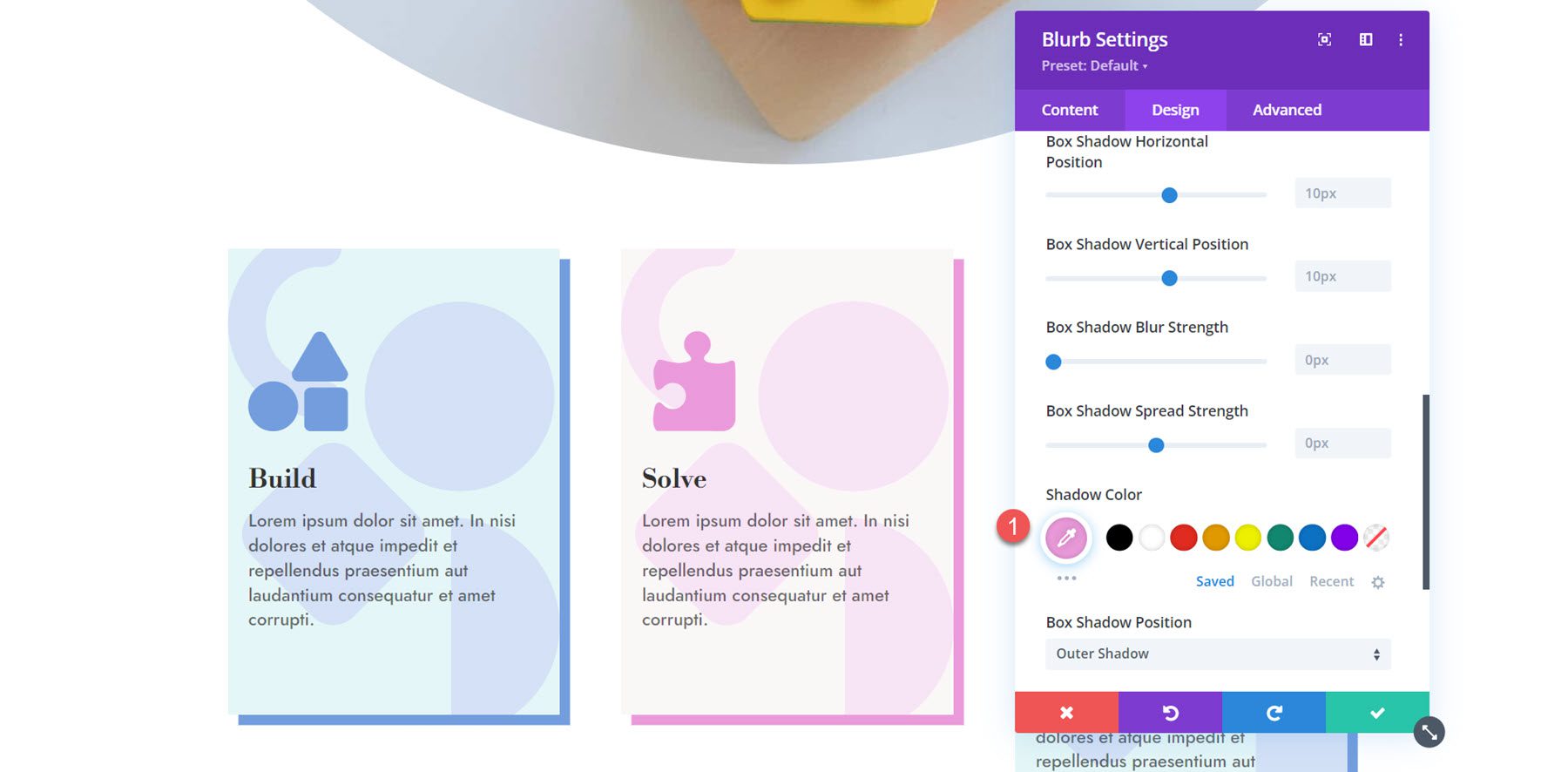
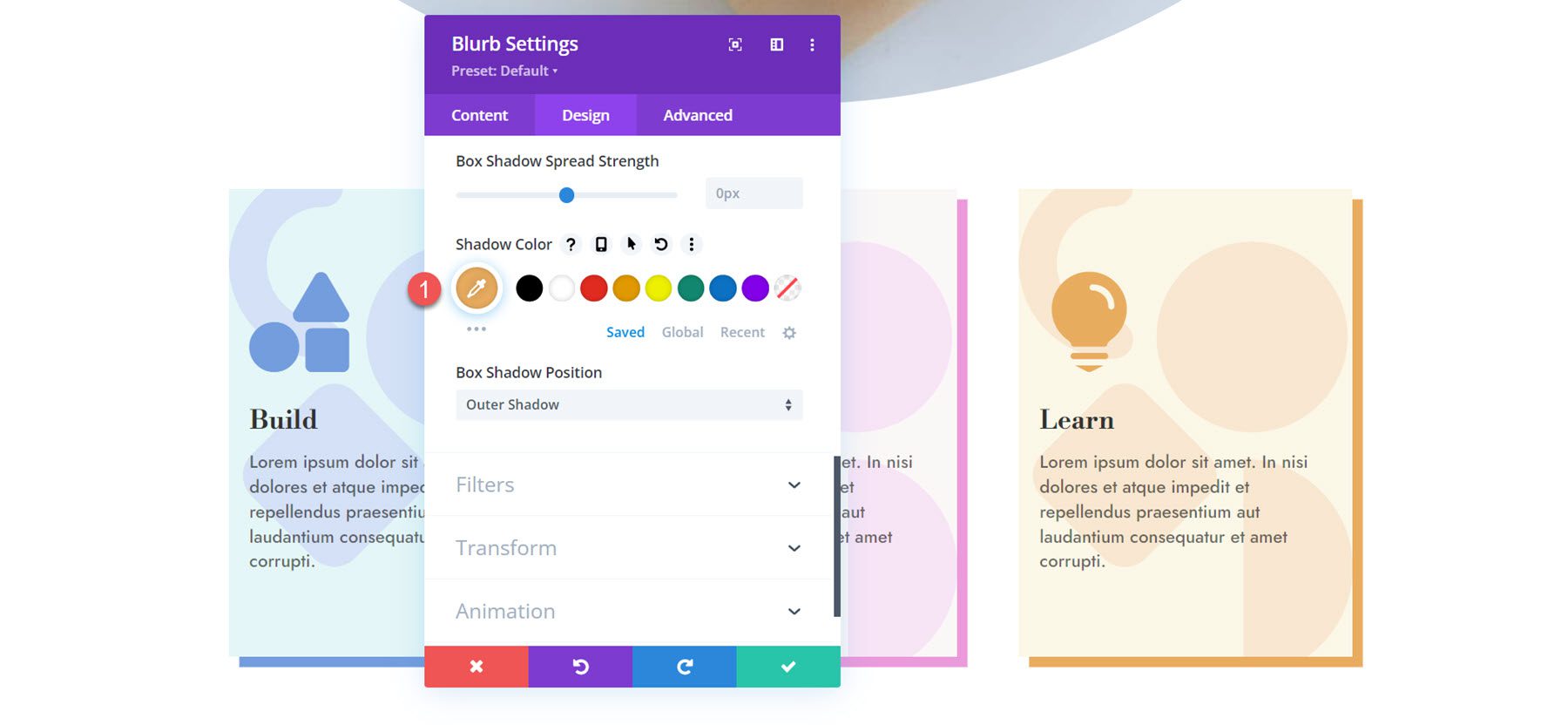
În cele din urmă, deschideți setările Box Shadow și activați o box Shadow. Setați culoarea umbrei.
- Culoare umbră: #739ddd

Acum, designul primului material publicitar este complet. Extindeți setările de design la restul blurburilor.

Personalizarea Blurb 2
Deschideți setările pentru al doilea mesaj și navigați la secțiunea Imagine și pictogramă. Activați pictograma și selectați pictograma puzzle.

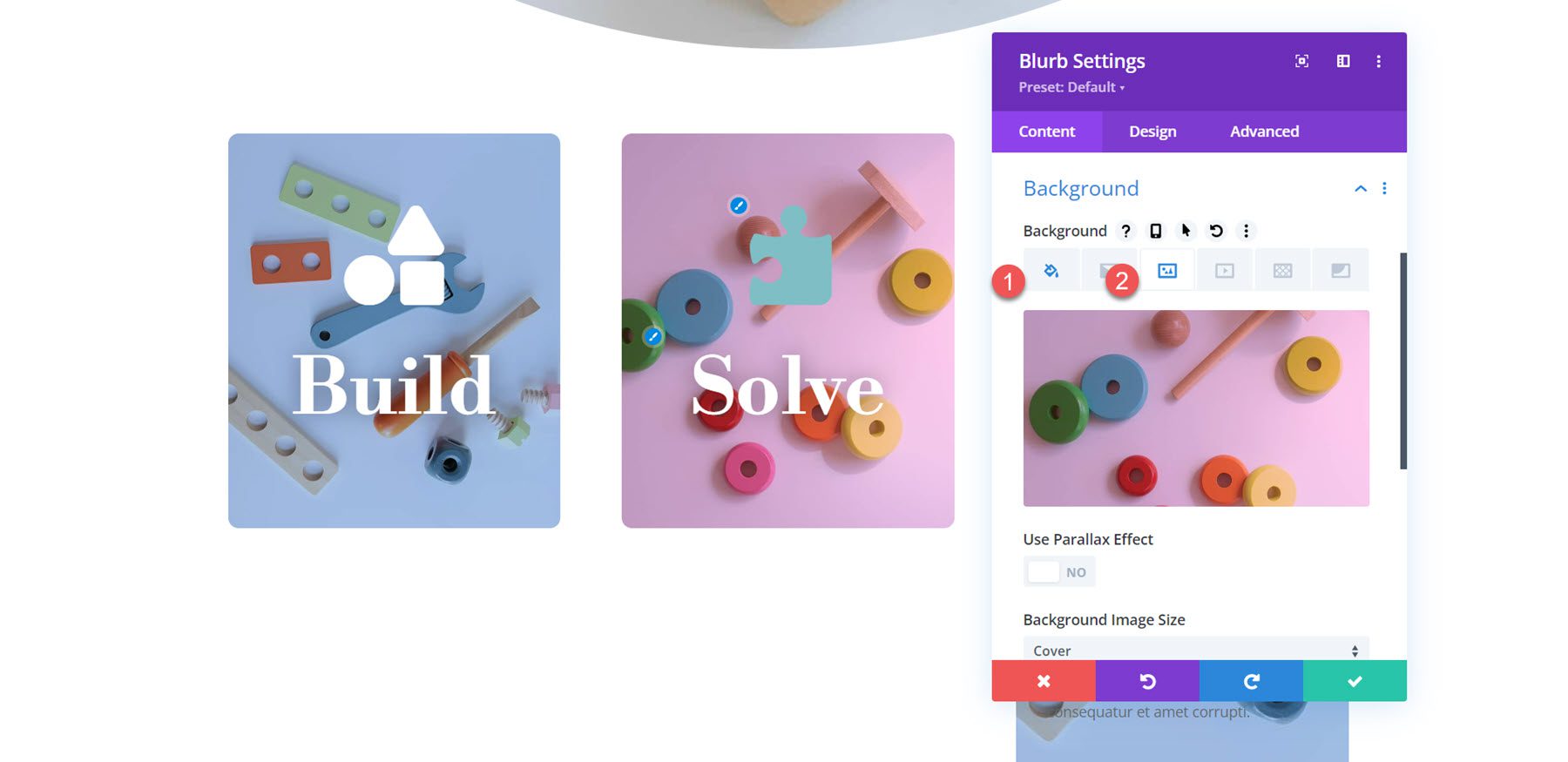
Apoi, deschideți setările de fundal și schimbați culoarea de fundal.
- Culoare de fundal: rgba(229,167,223,0.3)

Deschideți setările Imagine și pictogramă în fila design și setați culoarea pictogramei.
- Culoare pictogramă: #ea9ada

În cele din urmă, deschideți setările pentru umbra casetei și schimbați culoarea umbrei.
- Culoare umbră: #ea9ada

Personalizarea Blurb 3
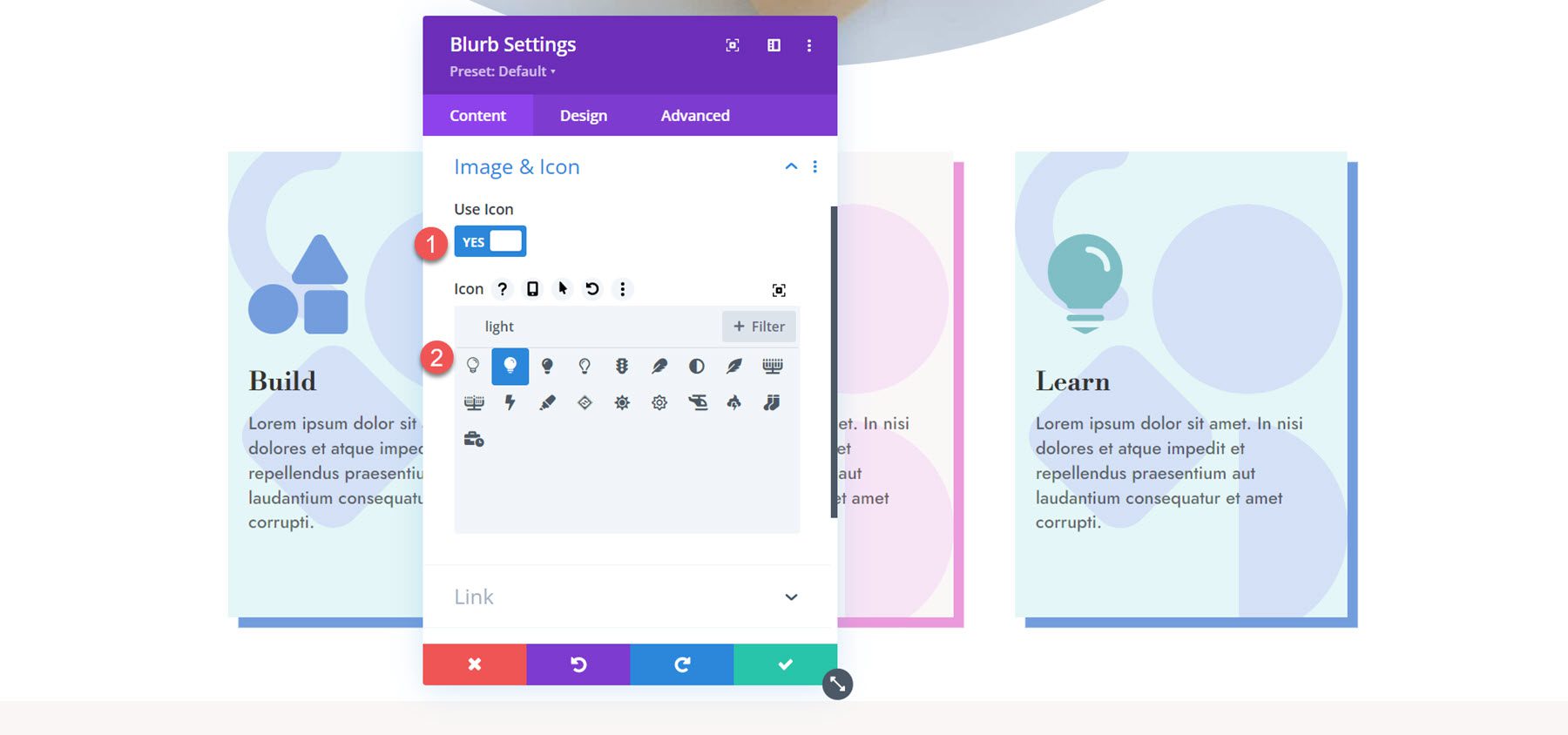
Pentru al treilea blurb, vom repeta aceiași pași pentru a schimba culorile. Mai întâi, activați pictograma și selectați pictograma becului.

Apoi, setați culoarea de fundal pentru a treia imagine.
- Culoare de fundal: rgba(232,176,104,0,31)

Treceți la fila de design și personalizați culoarea pictogramei sub Imagine și pictogramă.
- Culoare pictogramă: #e8ac5f

În cele din urmă, modificați culoarea umbrei casetei.
- Culoarea umbrei: #e8ac5f

Rezultat final
Iată aspectul blurb completat.

Design Blurb 3
Pentru al treilea design, vom folosi imaginile blurb ca imagini de fundal și vom crea un aspect atrăgător cu text mare. Începeți prin a deschide setările pentru prima informație. Ștergeți textul din material text.

Treceți la setările Imagine și pictogramă și activați pictograma. Pentru prima informație, selectați pictograma blocurilor de construcție.

Deschideți setările de fundal și adăugați imaginea de fundal. Vom adăuga o suprapunere pentru a face textul mai ușor de citit pe imaginea de fundal, așa că selectați modul de amestecare suprapunere.
- Imagine de fundal: toy-store-24.jpg
- Modul de amestecare a imaginii: Suprapunere

Apoi, setați culoarea de fundal.
- Culoare de fundal: rgba(38,67,104,0.47)

Treceți la fila design și deschideți setările Imagine și pictogramă. Setați culoarea pictogramei la alb.
- Culoare pictogramă: #FFFFFF

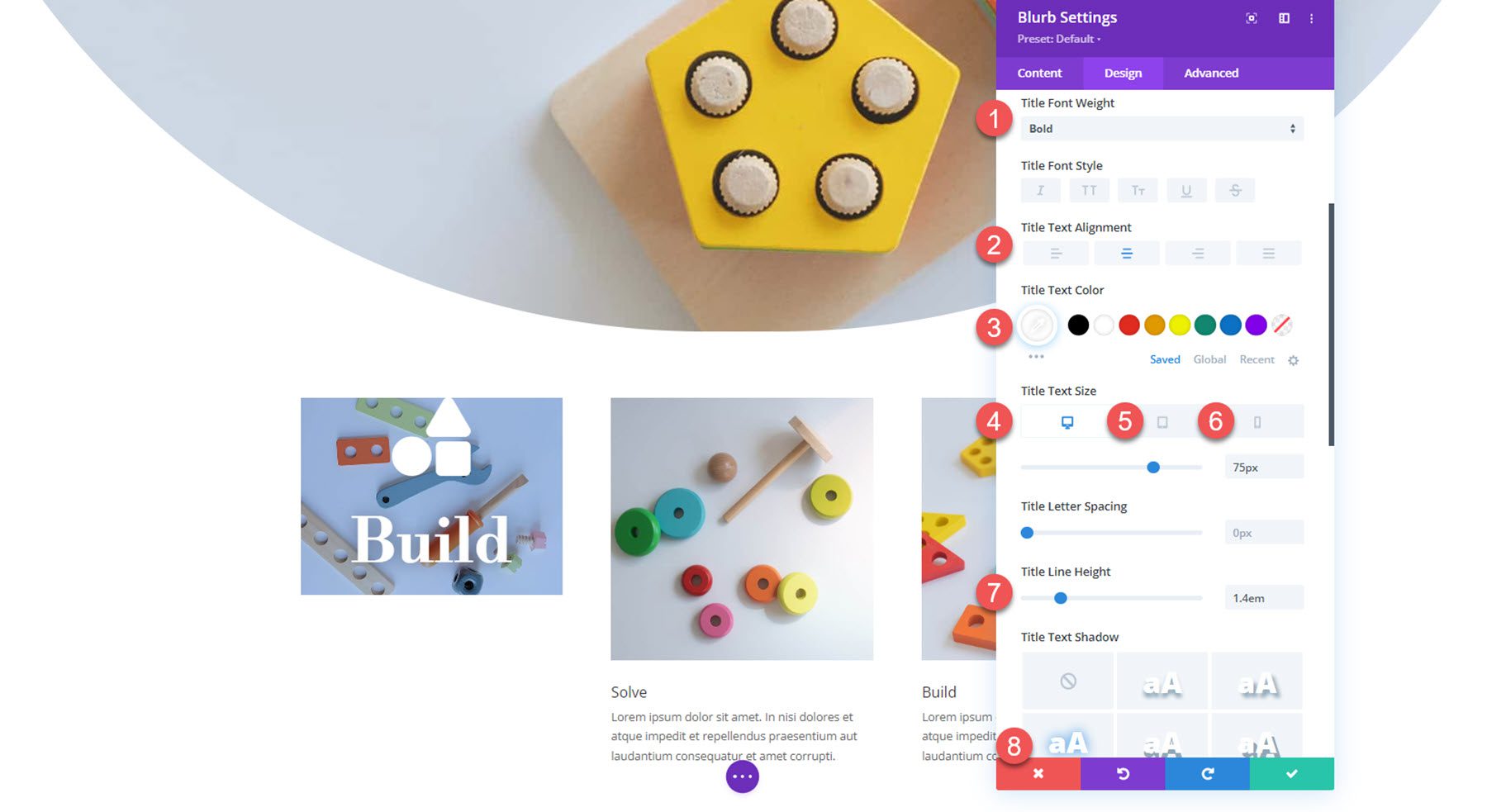
În setările fontului titlului, personalizați următoarele:
- Font titlu: Libre Bodoni
- Greutatea fontului titlului: aldine
- Alinierea textului titlului: Centru
- Culoare text titlu: #FFFFFF
- Dimensiunea textului titlului: desktop de 75 px, tabletă de 50 px, mobil de 40 px
- Înălțimea liniei de titlu: 1,4 em
- Umbra textului titlului: stilul 3

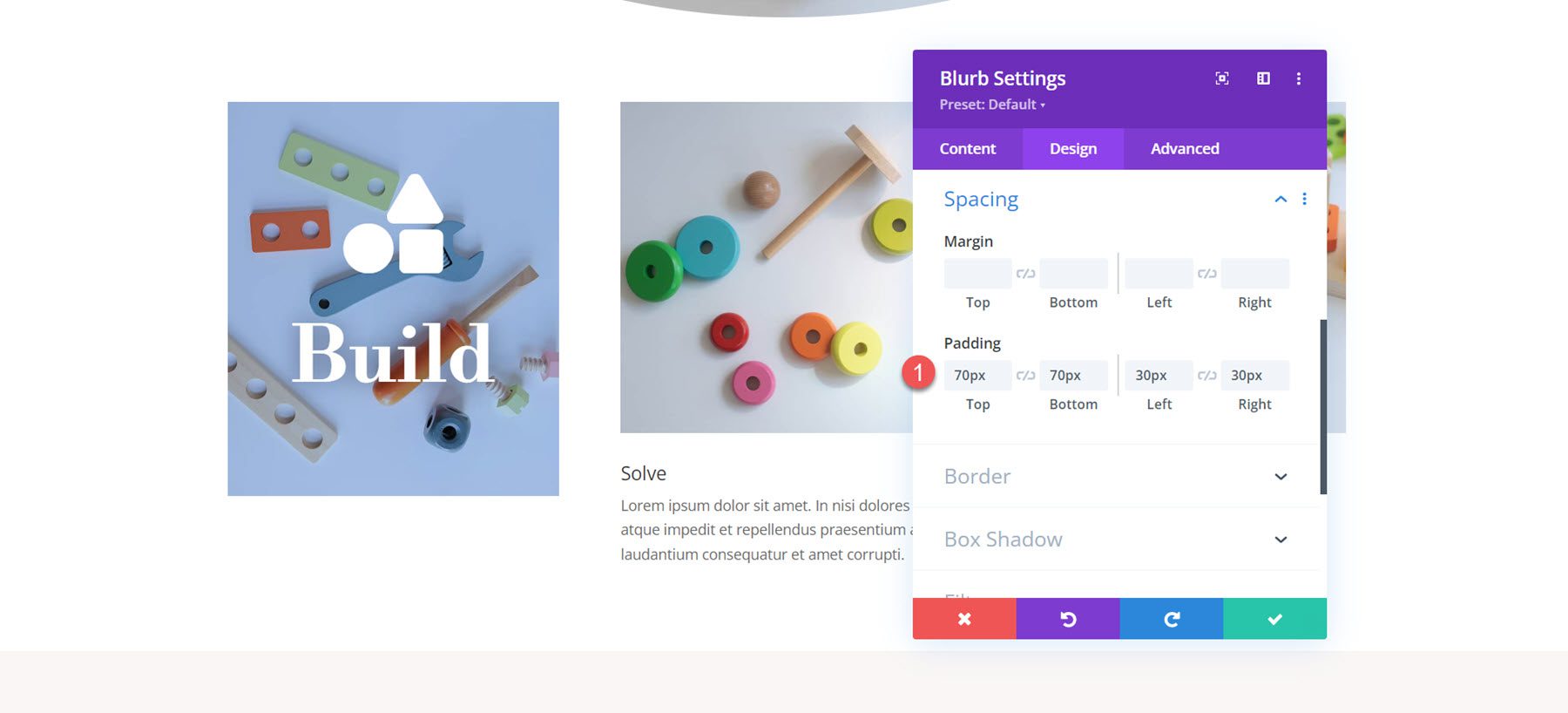
Apoi, personalizați umplutura în setările de spațiere.
- Umplutură de sus și de jos: 70px
- Umplutură la stânga și la dreapta: 30px

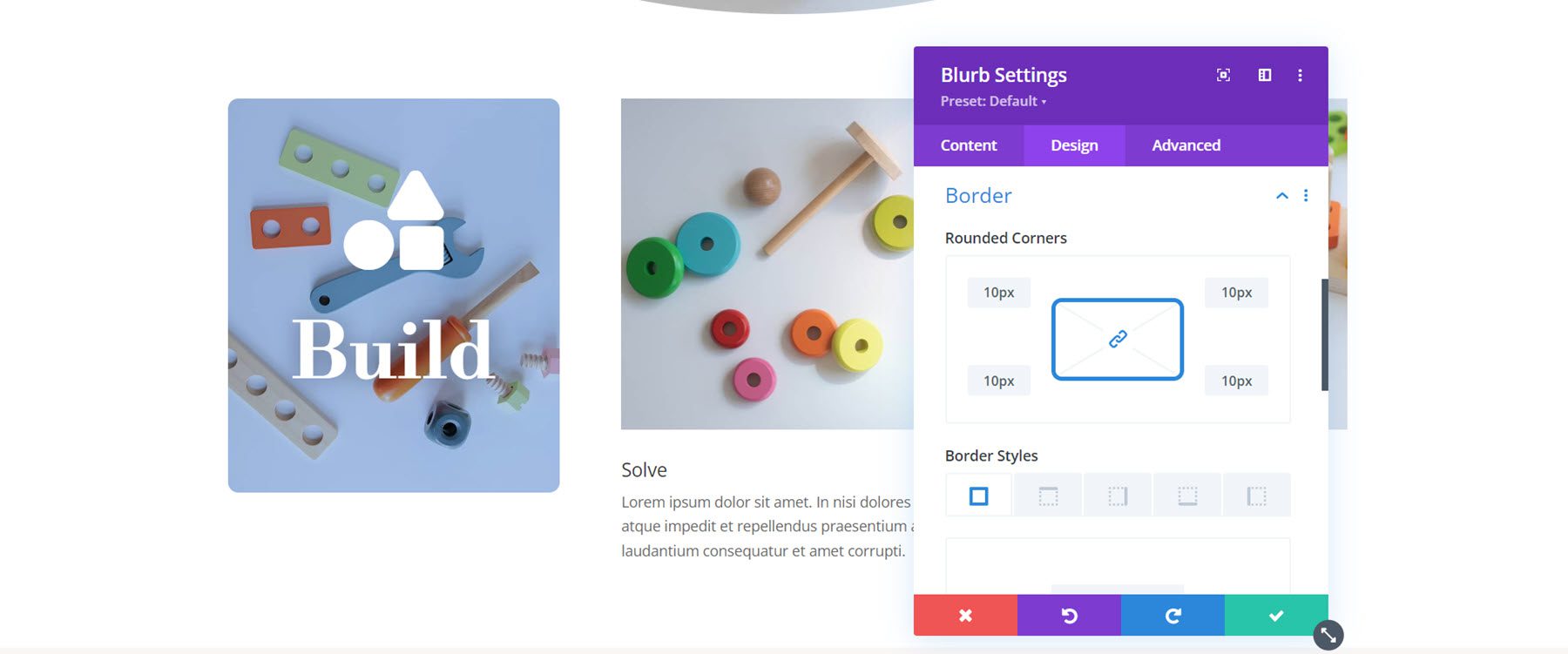
În cele din urmă, deschideți opțiunile de chenar și adăugați un colț rotunjit la blurb.
- Colțuri rotunjite: 10px

Acum, designul primului material publicitar este complet. Extindeți designul la celelalte două blurbs.

Personalizarea Blurb 2
Deschideți setările pentru a doua informație și eliminați corpul textului.

Apoi, activați pictograma și selectați pictograma puzzle.

Schimbați imaginea de fundal și setați culoarea de fundal.
- Culoare de fundal: rgba(188,45,105,0.3)
- Imagine de fundal: toy-store-19.jpg

În cele din urmă, treceți la setările Imagine și Pictogramă și modificați culoarea pictogramei.
- Culoare pictogramă: #FFFFFF

Personalizarea Blurb 3
Așa cum am făcut pentru blurb 2, eliminați corpul textului din blurb și activați pictograma. Pentru a treia informație, selectați pictograma bec.

Setați imaginea de fundal pentru blurb și schimbați culoarea de fundal în portocaliu.
- Culoare de fundal:rgba(242,101,36,0,57)
- Imagine de fundal: toy-store-27.jpg

În cele din urmă, setați culoarea pictogramei în fila design.
- Culoare pictogramă: #FFFFFF

Rezultat final
Iată designul finalizat pentru aspectul 3.

Rezultat final
Haideți să aruncăm o altă privire asupra design-urilor finale.
Design Blurb 1

Design Blurb 2

Design Blurb 3

Gânduri finale
Modulul Blurb al Divi este un instrument puternic și flexibil care vă permite să afișați în mod creativ text și o imagine sau pictogramă. Cu posibilități de proiectare nesfârșite, puteți realiza machete unice care vă evidențiază conținutul și captează atenția cu înștiințări ușor de scanat. Dacă doriți să aflați mai multe despre cum să personalizați modulul Blurb, uitați-vă la acest tutorial pentru a crea o secțiune de extindere a blurb pe defilare.
Cum ați folosit modulul Blurb în propriile dvs. modele? Spune-ne în comentarii!
