Înțelegerea iFrame-urilor și utilizarea lor
Publicat: 2022-04-06iFrame-urile sunt utilizate în mod obișnuit pentru a încorpora conținut pe un site web. Pot fi foarte utile, dar este posibil să întâmpinați și probleme cu afișarea corectă a conținutului. În acest articol, vom analiza mai detaliat ce sunt exact iFrame-urile, cum să le folosim și cum să depanăm orice probleme pe care le-ați putea întâlni.
Să sărim în asta.
Ce este exact un iFrame ?
iFrame este prescurtarea pentru „Inline Frame”. Scopul său este de a încorpora conținut HTML în alt conținut HTML și de a-l afișa ca element de pagină web.
Conținutul sursei încorporate apare ca și cum ar face parte din aspectul site-ului dvs. web, cu excepția faptului că nu este. Ar putea fi o altă pagină web, un document, un videoclip sau alte tipuri de media interactive. O utilizare obișnuită pentru iFrame este de a încorpora lucruri precum videoclipuri YouTube.
iFrame-urile sunt o etichetă HTML și există de foarte mult timp, fiind introduse încă din 1997. În ciuda vechimii lor, sunt încă utilizate în mod obișnuit și sunt acceptate de toate browserele moderne.
Cum să utilizați iFrames
Pentru a crea un iFrame simplu, trebuie să utilizați elementul HTML <iframe> și să setați sursa în atributul src . Pentru a încerca, creați un fișier html, de exemplu, index.html . Apoi deschideți-l cu editorul preferat și introduceți următorul cod:
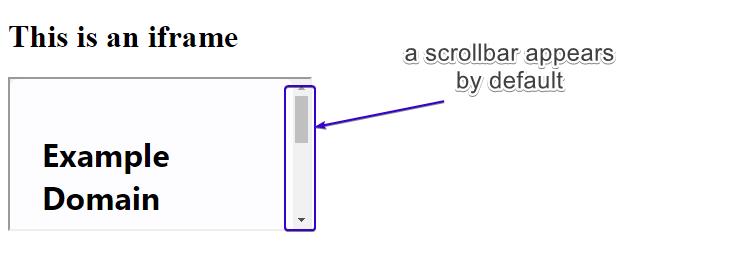
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>Acum, dacă deschideți fișierul cu un browser, ar trebui să vedeți ceva de genul acesta:

După cum puteți vedea, dimensiunea implicită iframe nu include întreaga lățime a conținutului încorporat (în acest caz o pagină web), așa că apare automat o bară de defilare pentru a vă permite să navigați în interiorul ferestrei.
Acum să setăm noi înșine lățimea și înălțimea iFrame-ului:
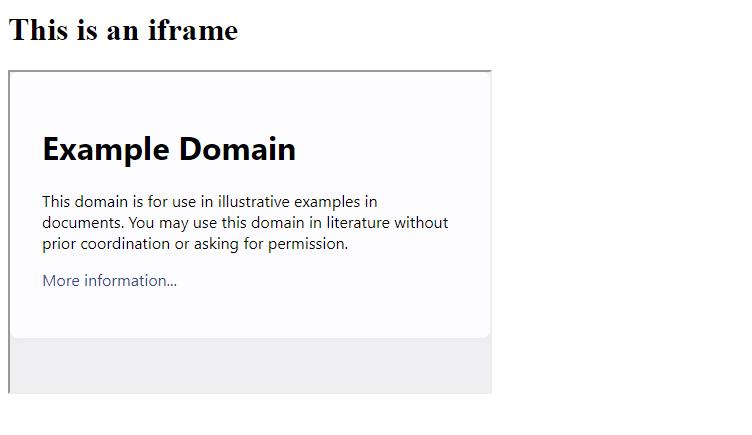
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>Actualizează pagina și vezi cum arată acum.

Există o mulțime de alte opțiuni care pot fi configurate atunci când utilizați iFrames. Cele mai populare și utile sunt:
- name : Putem seta numele Fframe-ului astfel încât să-l putem folosi în JavaScript.
- încărcare : definiți modul în care se încarcă un iFrame. Alegeți dintre „leneș”, „dornic” sau „automat”. De exemplu, când se folosește valoarea „leneș”, iFrame se încarcă atunci când utilizatorul derulează în jos pe pagină până la iFrame. Acest lucru are ca efect îmbunătățirea vitezei de încărcare a paginii. „Eager” îl încarcă imediat, în timp ce „auto” permite browserului să decidă când să încarce iFrame.
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- sandbox : acest atribut stabilește unele restricții pentru conținutul din iFrame, cum ar fi execuția de scripturi, trimiterea formularelor și multe altele. De asemenea, puteți face excepții pentru oricare dintre ele. Iată câteva dintre restricții:
– formulare-permite
– permite-blocarea indicatorului
– Permite ferestre pop-up
– permit-aceeași-origine
– permit-scripturi
– permit-sus-navigație
– permit-modale
Puteți aplica toate restricțiile adăugând doar atributul sandbox sau puteți specifica care dintre cele de mai sus va fi exclusă definindu-l în cod astfel:
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen : face ceea ce spune pe cutie și permite iFrame-ului să se deschidă complet pe ecran.
Pentru a testa ecranul complet permis , îl puteți încerca prin încorporarea unui videoclip YouTube ca acesta:
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>Veți observa că butonul ecran complet din dreapta jos funcționează numai atunci când este utilizat atributul allowfullscreen . Dacă eliminați atributul, butonul ecran complet se va ingriji.

Cum să faci un iFrame receptiv
Este foarte important ca toate elementele de pe site-ul dvs. să fie receptive. iFrame nu fac excepție. Pentru a vă asigura că un iFrame HTML răspunde, mai întâi trebuie să eliminați atributele de lățime și înălțime din cod și apoi să utilizați unele elemente HTML și cod CSS, așa cum se arată mai jos:
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>Am împachetat iFrame-ul nostru într-un element div și am aplicat niște CSS pentru a seta dimensiuni, ceea ce asigură că arată bine pe toate ecranele, inclusiv pe telefoanele mobile.
Dacă testați lățimea ecranului acum în browser-ul dvs., ar trebui să vedeți că iFrame se afișează receptiv și că raportul de aspect este menținut.
NOTĂ: Dacă nu știți cum să folosiți instrumentele browserului dvs., este posibil să găsiți utilă o extensie, cum ar fi „Testerul de design web receptiv” pentru Chrome.
Beneficiile utilizării iFrame-urilor
iFrame-urile sunt super populare și din motive întemeiate. Să ne uităm la câteva dintre motivele pentru care:
Partajarea media externă
Există o mulțime de ocazii în care s-ar putea să doriți să partajați conținut media extern, dar să vă păstrați vizitatorii pe site-ul dvs. web, în loc să-i trimiteți către un site web terță parte. iFrame-urile vă permit să faceți acest lucru fără probleme, încorporând mediile externe într-un mod ușor de utilizat pe propriul site web.
Configurații personalizate
Când încorporați conținut media (cum ar fi videoclipuri YouTube), majoritatea platformelor de găzduire video vă vor oferi un control foarte mare asupra modului în care este afișat acest conținut. De exemplu, puteți alege dacă doriți ca videoclipul din iframe să fie redat automat la încărcare sau chiar să redați videoclipul pe o perioadă nedeterminată.
Păstrând lucrurile izolate
Un alt lucru grozav despre iFrame este că nu interferează cu documentul părinte (în mod normal, pagina site-ului dvs. în care sunt încorporate). Aceasta înseamnă că iFrame-urile nu sunt afectate de CSS și/sau Javascript al site-ului dvs. web.
Unele dintre cele mai populare utilizări pentru iFrame sunt:
- Încorporați un videoclip YouTube sau o cronologie Twitter sau o listă de redare podcast Spotify
- Aduceți informații despre vreme pe site-ul dvs. incluzând o prognoză meteo
- Adăugarea unei locații Google Maps
Atâta timp cât sursa pe care doriți să o afișați oferă un cod de încorporare, în mod normal îl puteți afișa întotdeauna pe site-ul dvs. într-un iFrame.
Dezavantaje potențiale ale utilizării iFrame
Unul dintre motivele principale pentru care NU folosiți iFrame este că acestea pot crește riscul ca site-ul dvs. să fie supus unui atac între site-uri.
Dacă sursa încorporată în iFrame-ul dvs. nu este de încredere, atunci riscați să experimentați ceea ce se numește „Injectare iFrame rău intenționată”, care implică un atacator care injectează un iFrame într-o pagină web. Într-un atac de injecție iFrame, „site-urile web rău intenționate exploatează de obicei cod care poate compromite computerul utilizatorului final”.
Așadar, atunci când încorporați conținut pe site-ul dvs. folosind iFrames, este extrem de important ca acest conținut să provină dintr-o sursă de încredere. Dacă aveți îndoieli, nu-l utilizați.
Un alt dezavantaj al utilizării iFrame-urilor este că vă pot încetini site-ul web, mai ales dacă încărcați mai multe dintre ele. Site-ul dvs. web devine atunci doar la fel de rapid ca și conținutul extern care trebuie încărcat. Ca măsură de precauție împotriva acestui lucru, puteți utiliza atributul de încărcare discutat mai devreme.
Concluzie
iFrame-urile sunt utilizate în mod sălbatic pe site-uri web și nu există niciun semn că acest lucru se va opri în curând. Cu condiția să le utilizați corect, acestea pot fi un instrument excelent pentru îmbunătățirea conținutului site-ului dvs.
