Cum să actualizați valorile câmpurilor produsului în bloc în timpul importului WooCommerce
Publicat: 2022-11-11Sunteți proprietarul unui magazin WooCommerce? Dacă da, este posibil să fi mutat sau migrat produsele de la un site la altul.
Te-ai întrebat vreodată cum valorile câmpurilor de produs din site-ul tău WooCommerce sunt mapate la câmpurile corespunzătoare de pe celălalt site în timpul migrării? Deci, în acest articol, vom discuta despre maparea coloanelor și opțiunile de transformare aferente în WooCommerce.
Ce este Column Mapping?
Când încărcați fișierul CSV în WooCommerce, WooCommerce potrivește/mapează automat Numele coloanei la câmpul de produs.
În mod implicit, WooCommerce acceptă maparea coloanelor. Dar, pentru a valorifica opțiunile de transformare în timpul mapării, trebuie să instalați versiunea de bază a pluginului de export de import de produse WooCommerce.
Opțiunea de transformare în maparea coloanelor
O anumită valoare de câmp poate fi actualizată cu valoarea necesară utilizând opțiunea de transformare. Când trebuie să actualizați/remediați orice date de cartografiere pentru produse în vrac, acest câmp este destul de util.
Utilizarea metodelor de calcul precum adunarea, scăderea, înmulțirea și împărțirea vă permite să modificați valorile câmpurilor numerice. Un text poate fi adăugat sau adăugat la o valoare de câmp existentă, sau câmpul de mapare poate fi fixat la o valoare constantă, printre altele.

Actualizați valorile câmpurilor de produse în bloc folosind pluginul WooCommerce de import export de produse
Pasul 1: Instalați pluginul
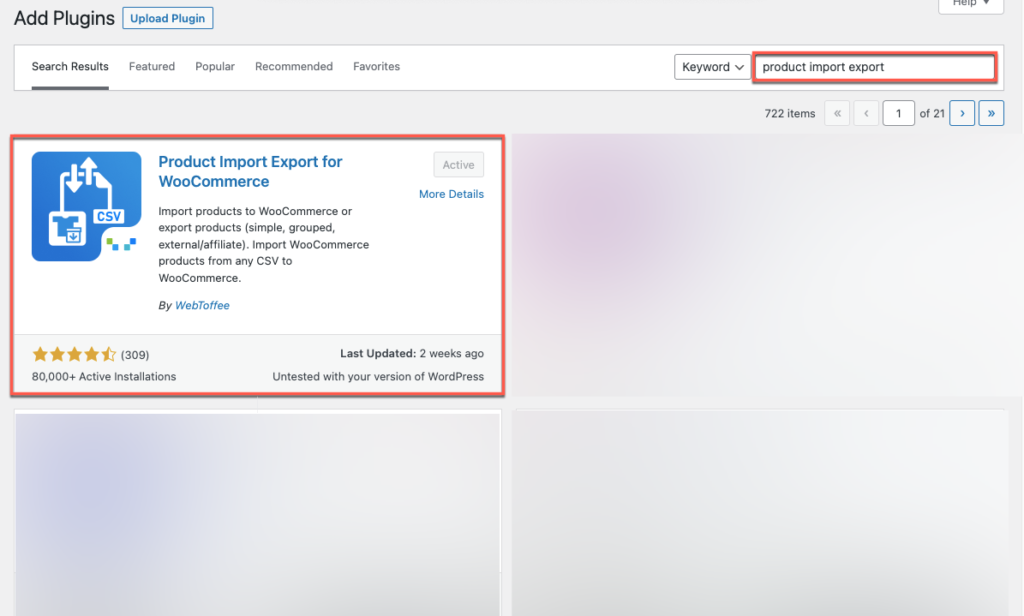
Din tabloul de bord WordPress, accesați Plugin -uri > Adăugați nou. Tastați cuvântul cheie ca export import produs, instalați și activați pluginul

Pasul 2: navigați la Importați produse
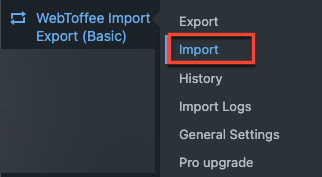
Din tabloul de bord, accesați WebToffee Import Export (De bază) > Import .

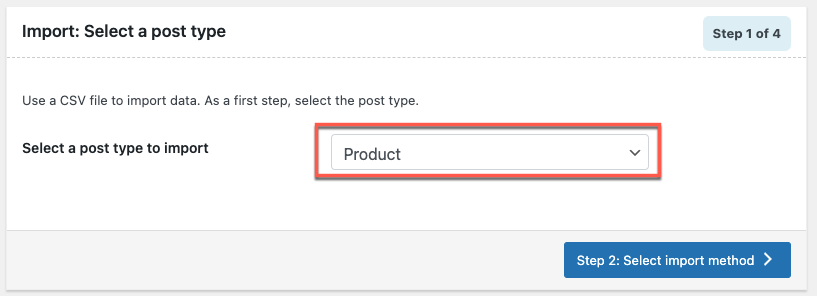
Pasul 3: Selectați tipul postării
Alegeți tipul de postare de importat ca produs și apoi faceți clic pe butonul Pasul 2: Selectați metoda de import .

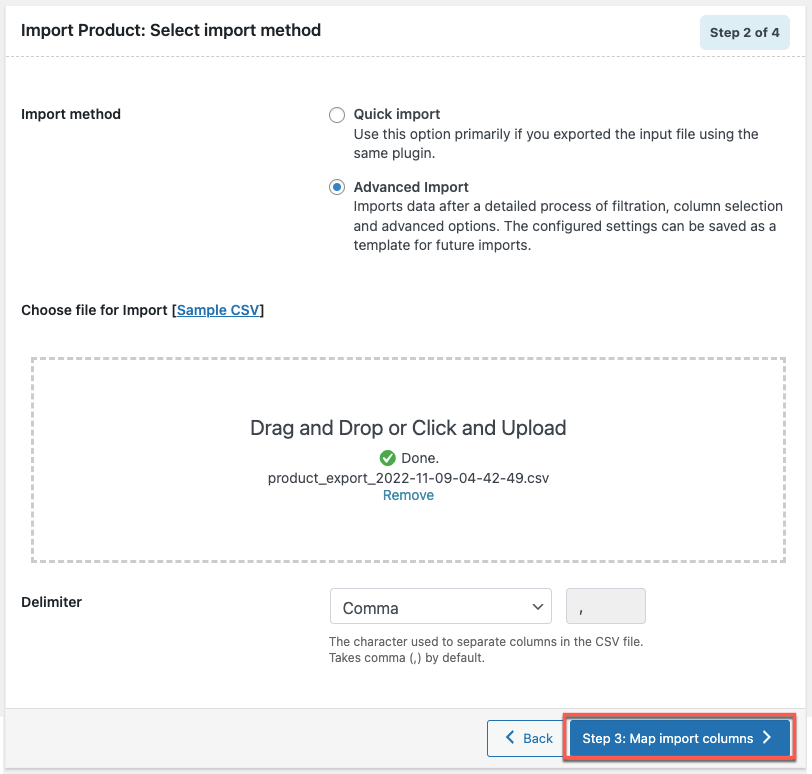
Pasul 4: Selectați metoda de import
Selectați metoda de import ca Import avansat , unde puteți importa date după un proces detaliat de filtrare, selecție coloane și alte opțiuni avansate. De asemenea, setările pot fi salvate pentru utilizare ulterioară.

Pentru a importa un produs, încărcați un fișier CSV. Atingeți Pasul 3: butonul de coloană de importare a hărții după încărcarea fișierului.
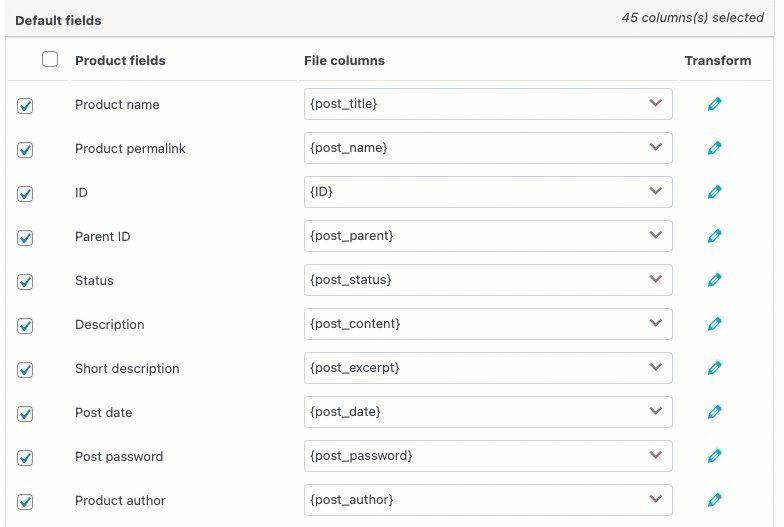
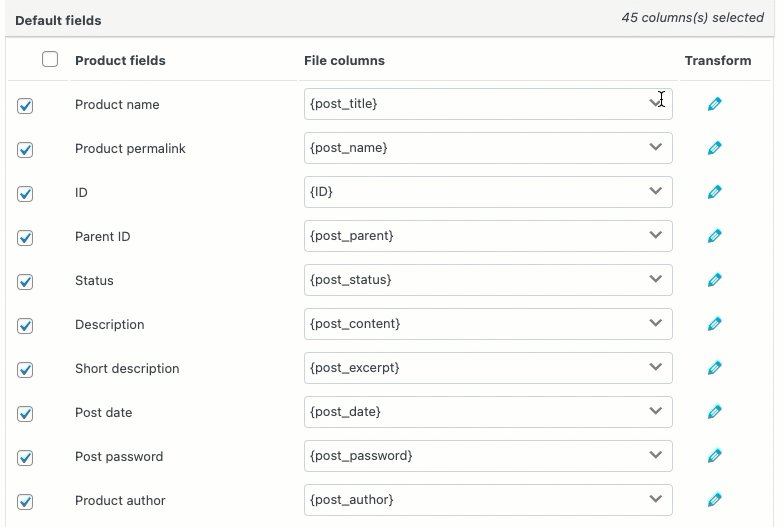
Pasul 5: Harta coloane de import
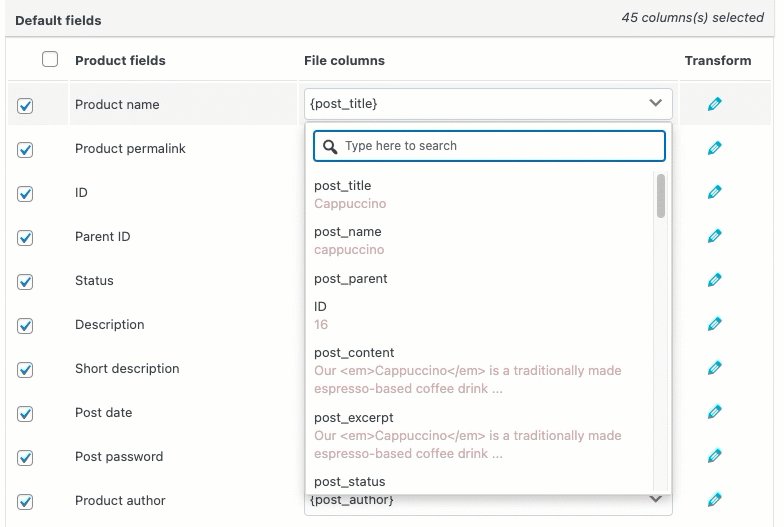
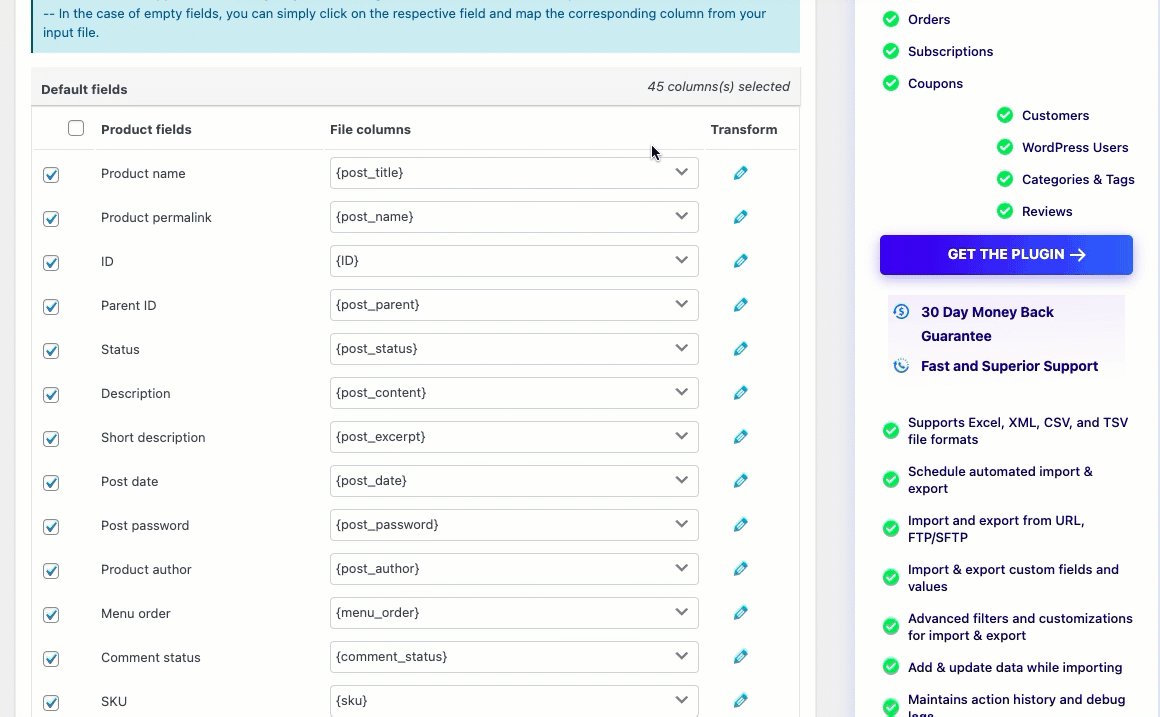
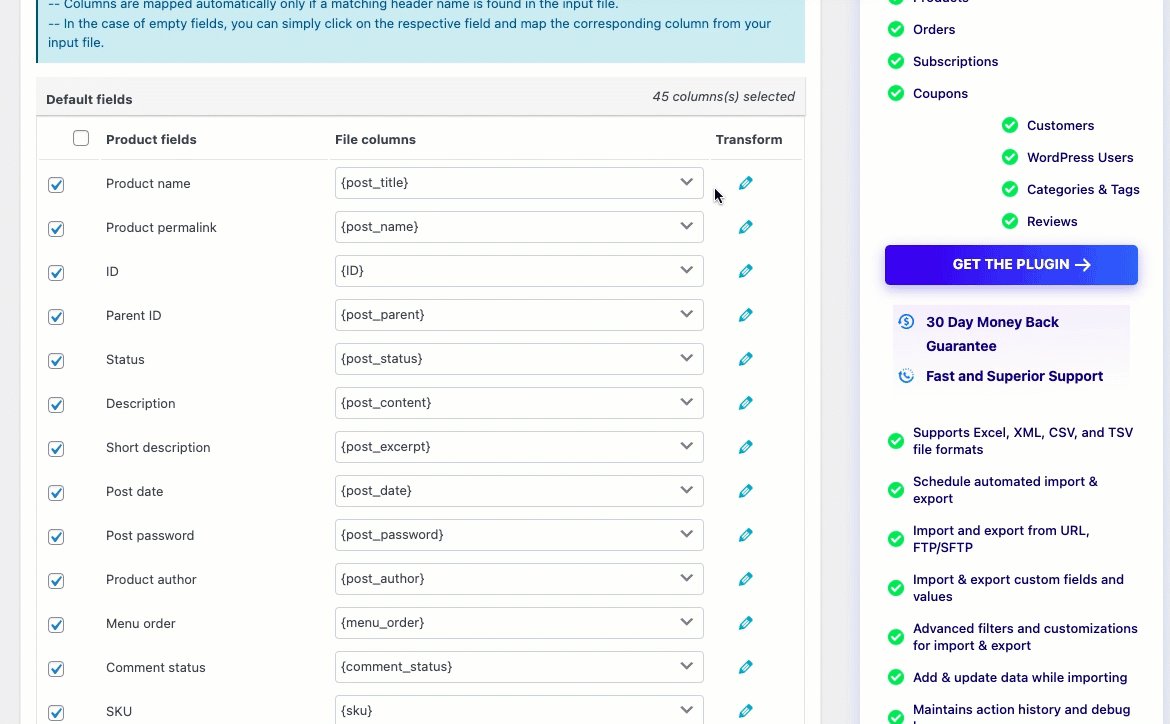
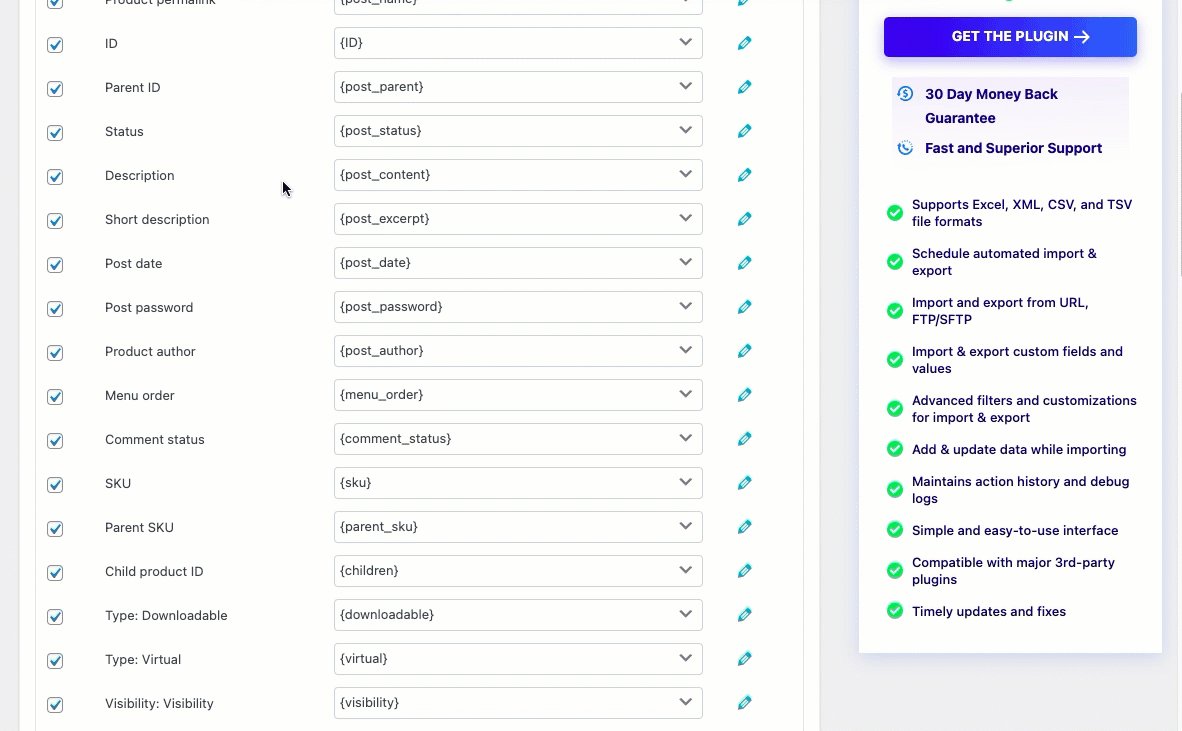
Numele câmpurilor de produs vor fi mapate cu numele coloanelor din fișierul dvs. CSV. Coloanele sunt mapate automat numai dacă în fișierul de intrare este descoperit un nume de antet care se potrivește.

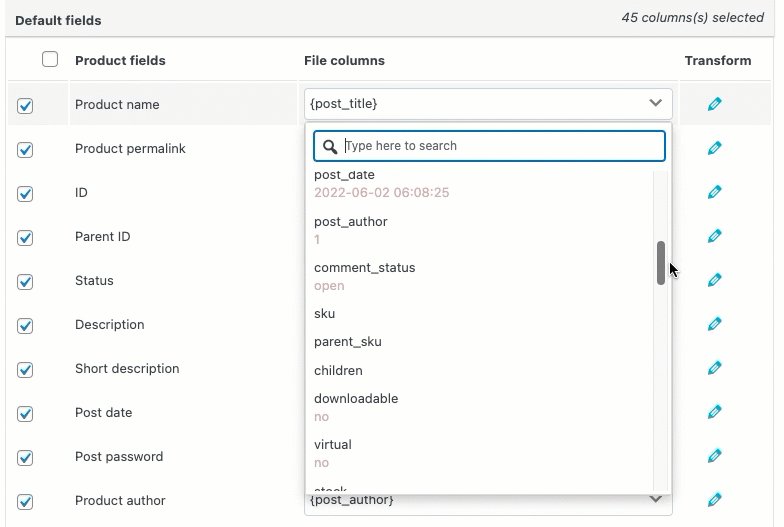
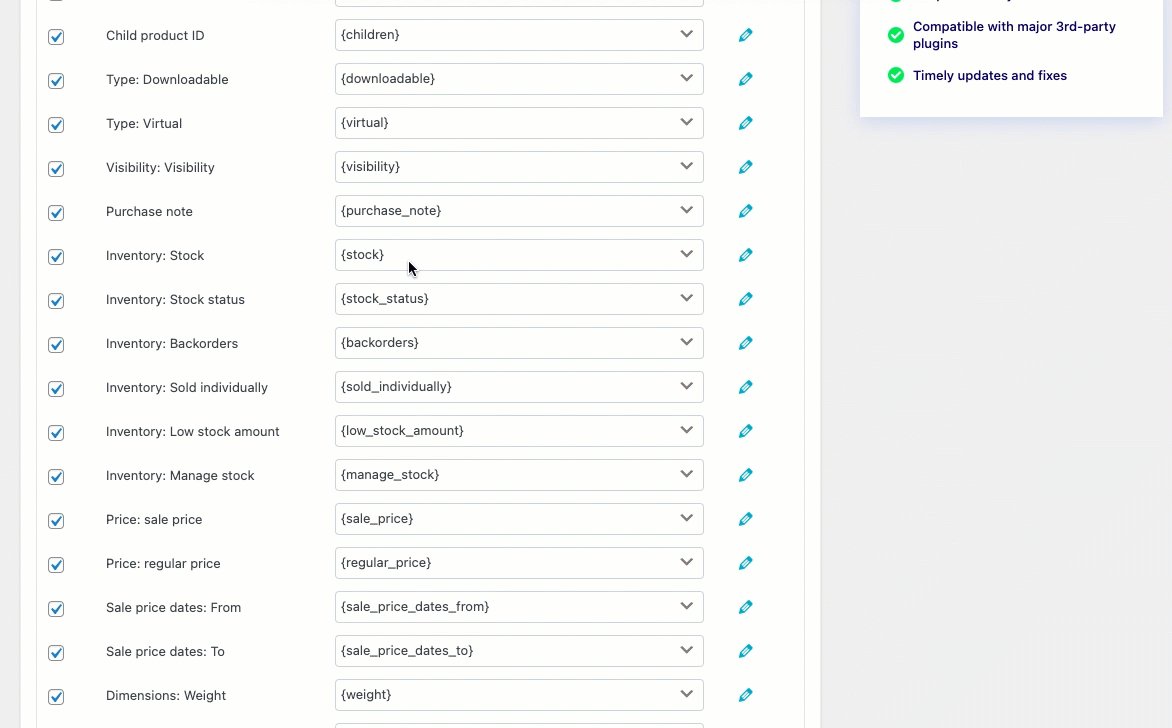
Coloana de cartografiere de import a pluginului de export de import de produse WooCommerce este afișată în videoclip. Selectați pictograma drop-down de lângă câmpul de produs. Există referințe la fiecare coloană din fișierul CSV. Din meniul derulant, selectați coloana cu care doriți să corespundă câmpului de produs.

Numai atunci când un nume de antet potrivit este găsit în fișierul de intrare, coloanele sunt mapate automat.
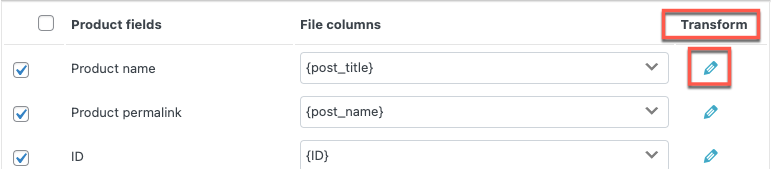
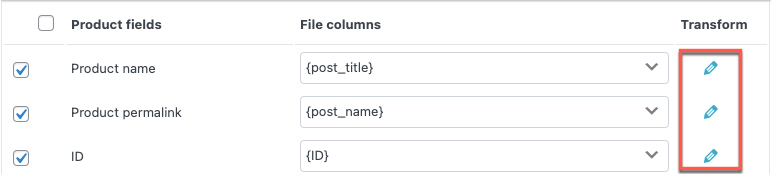
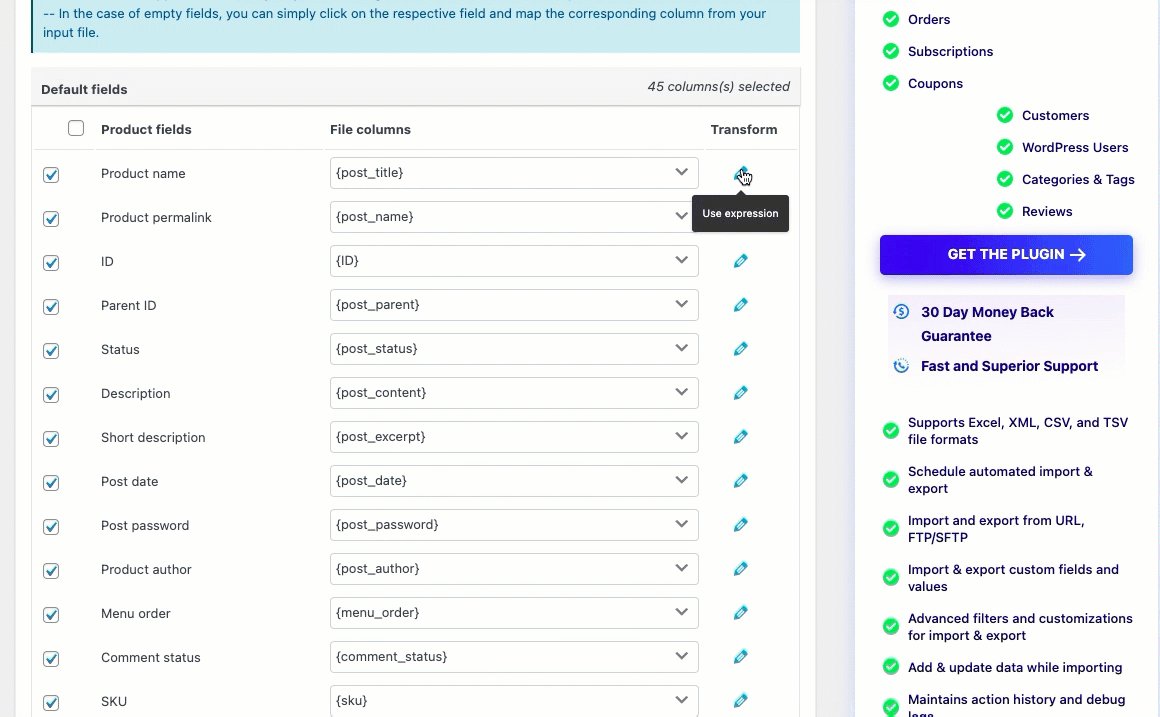
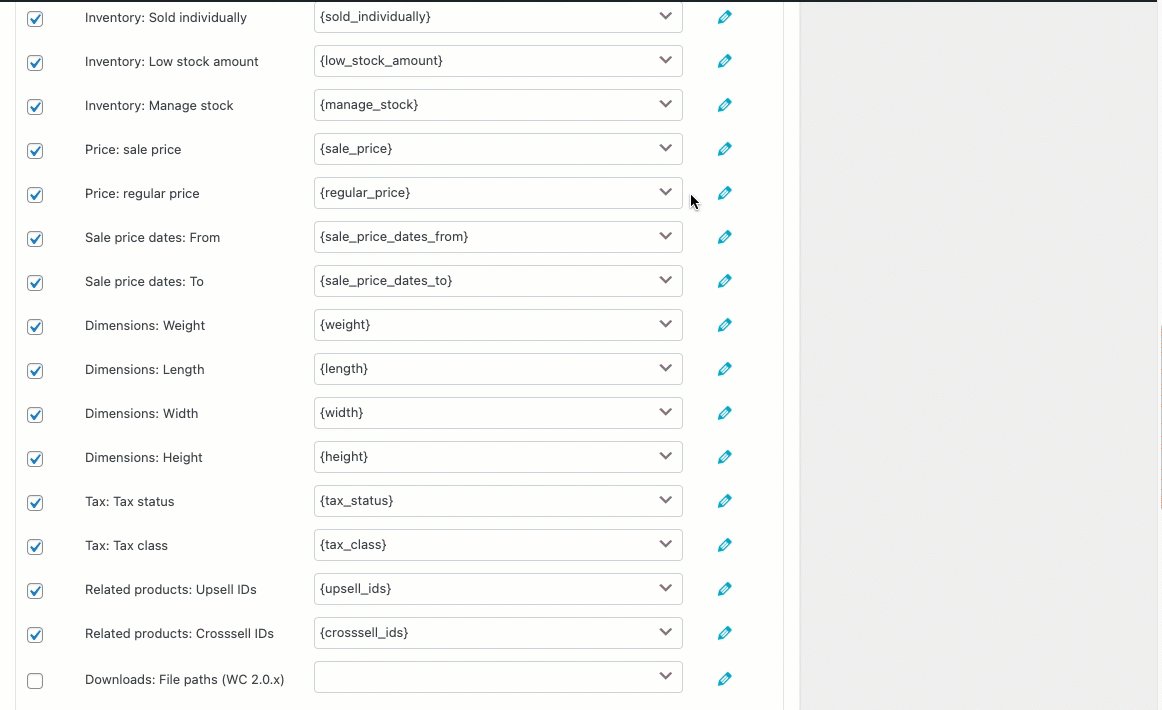
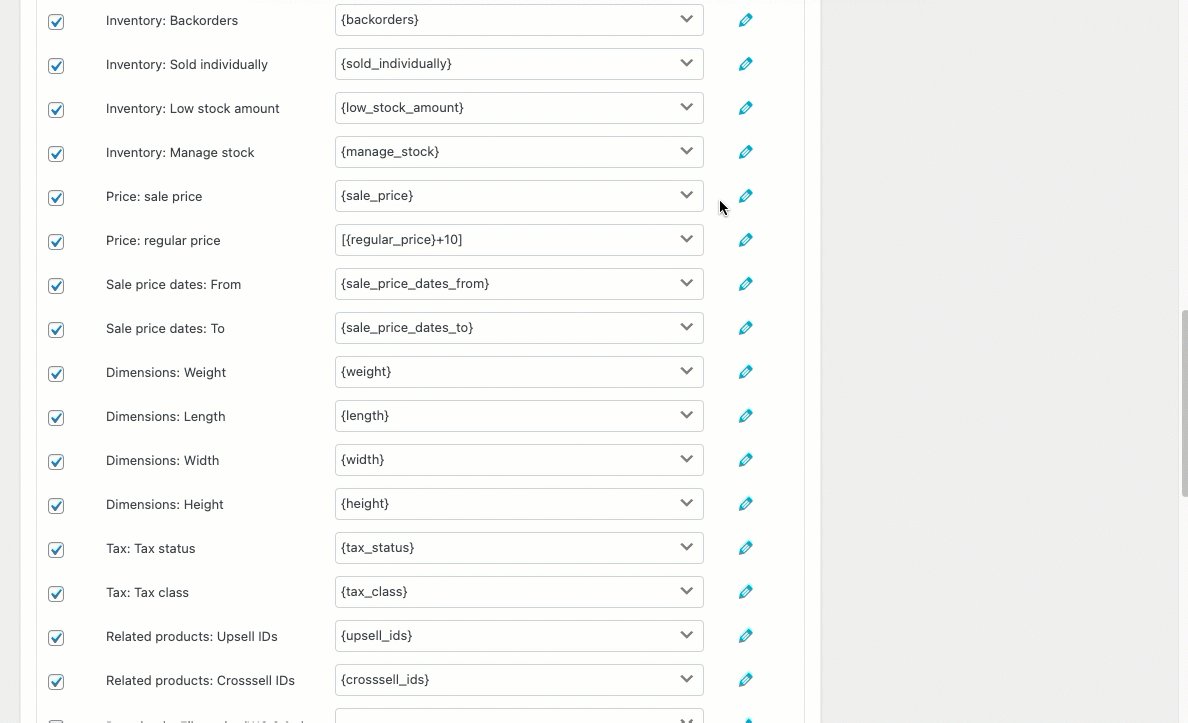
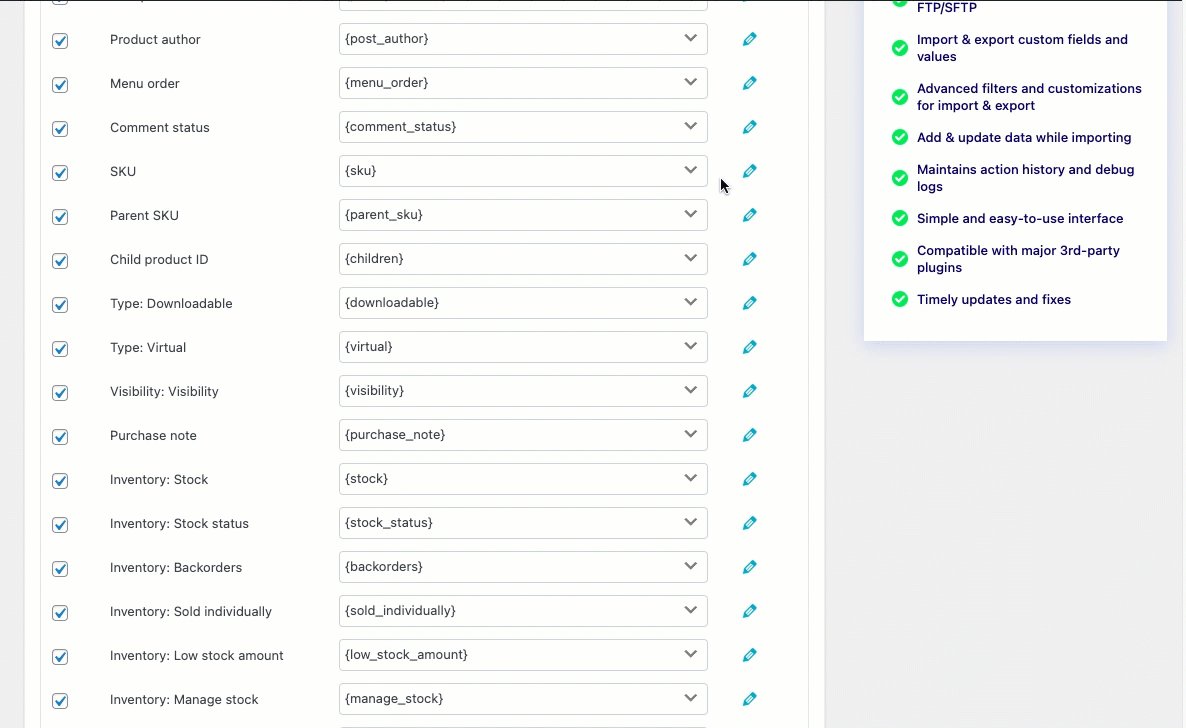
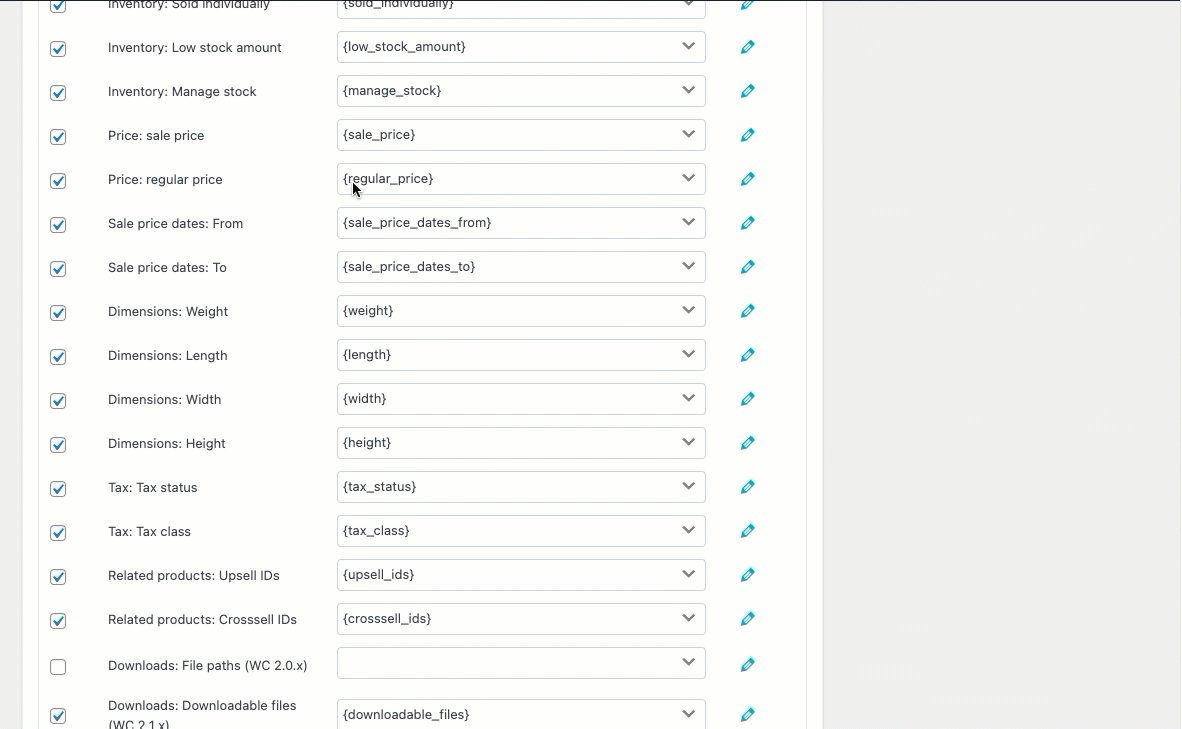
În timp ce importau coloanele hărții, unii dintre ei ar fi putut observa un simbol creion sub Transformare.
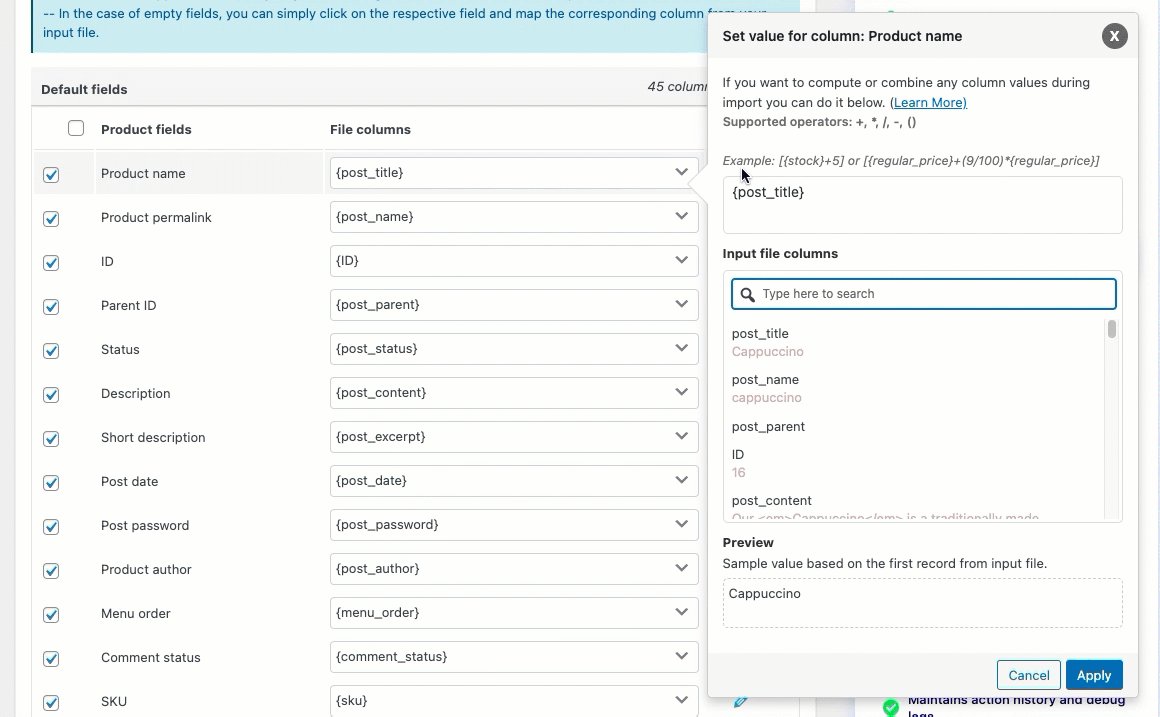
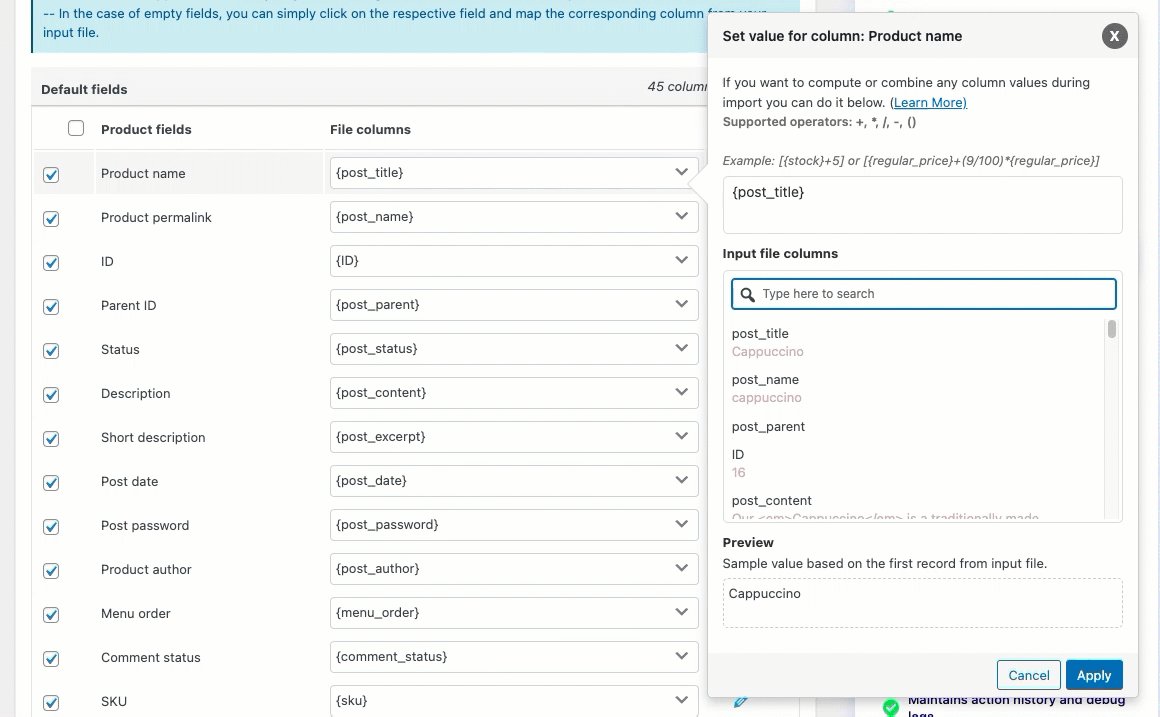
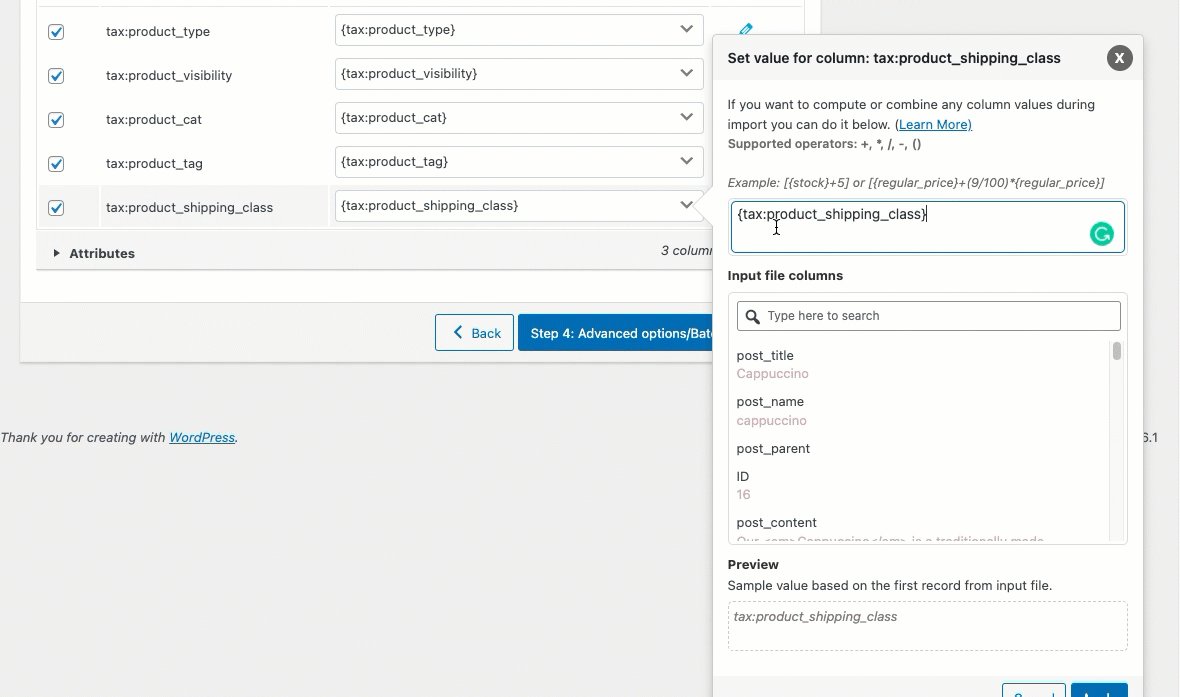
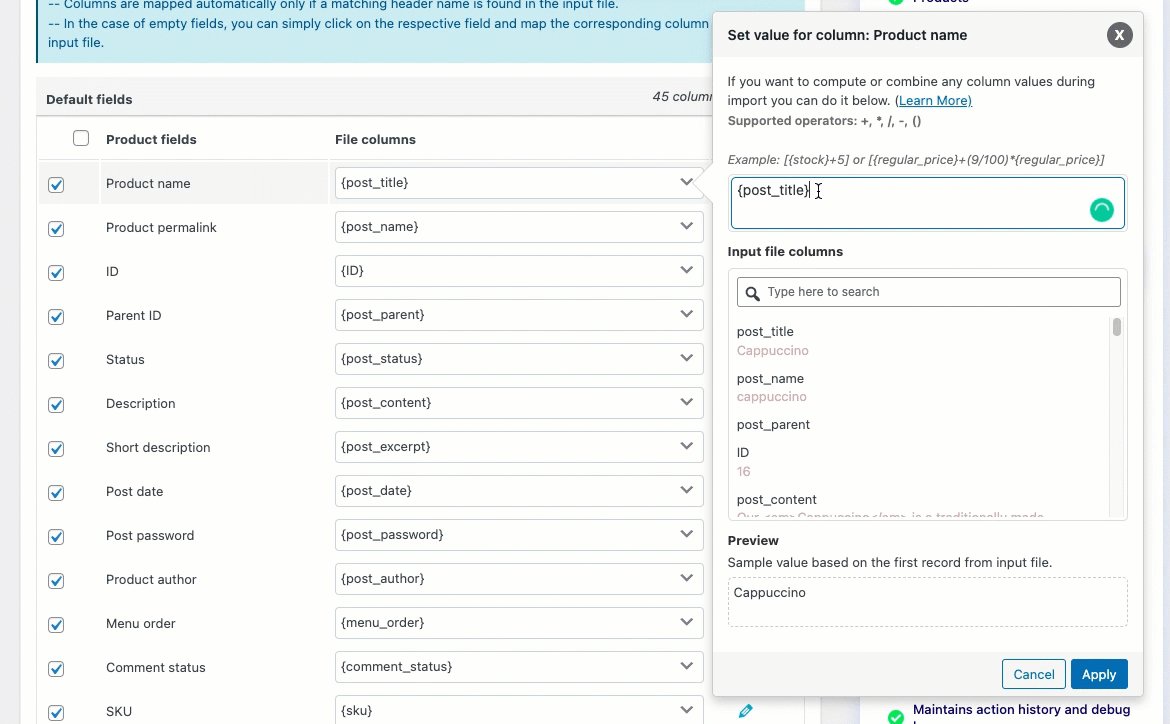
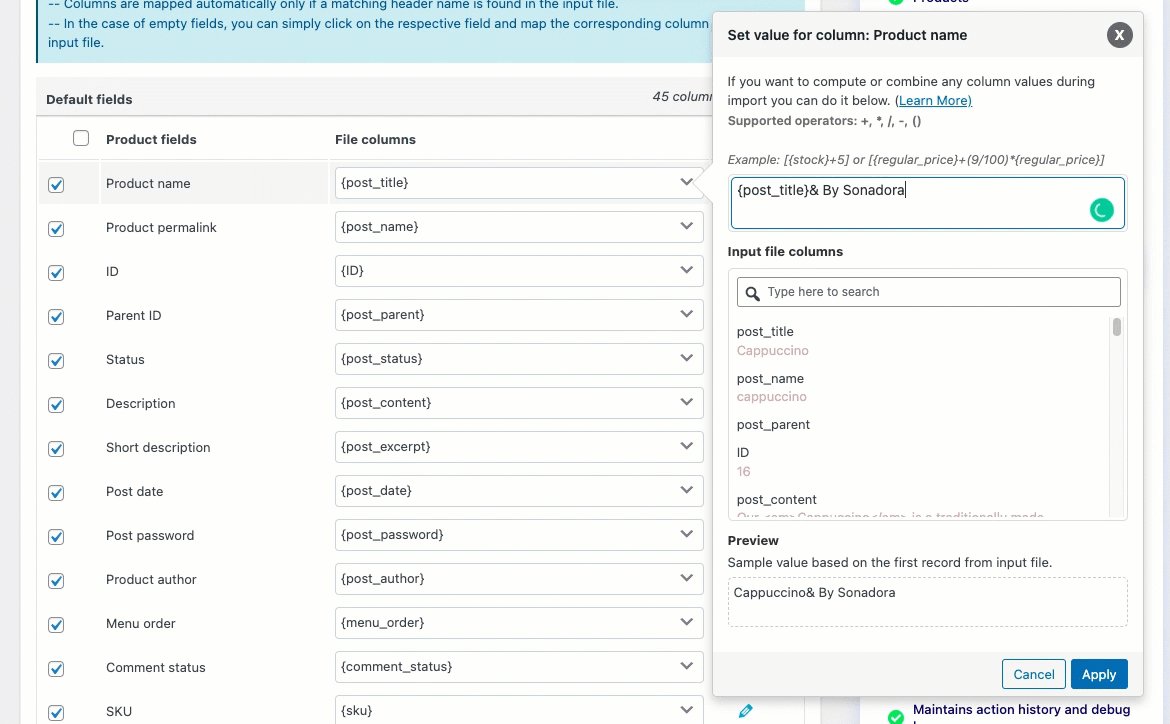
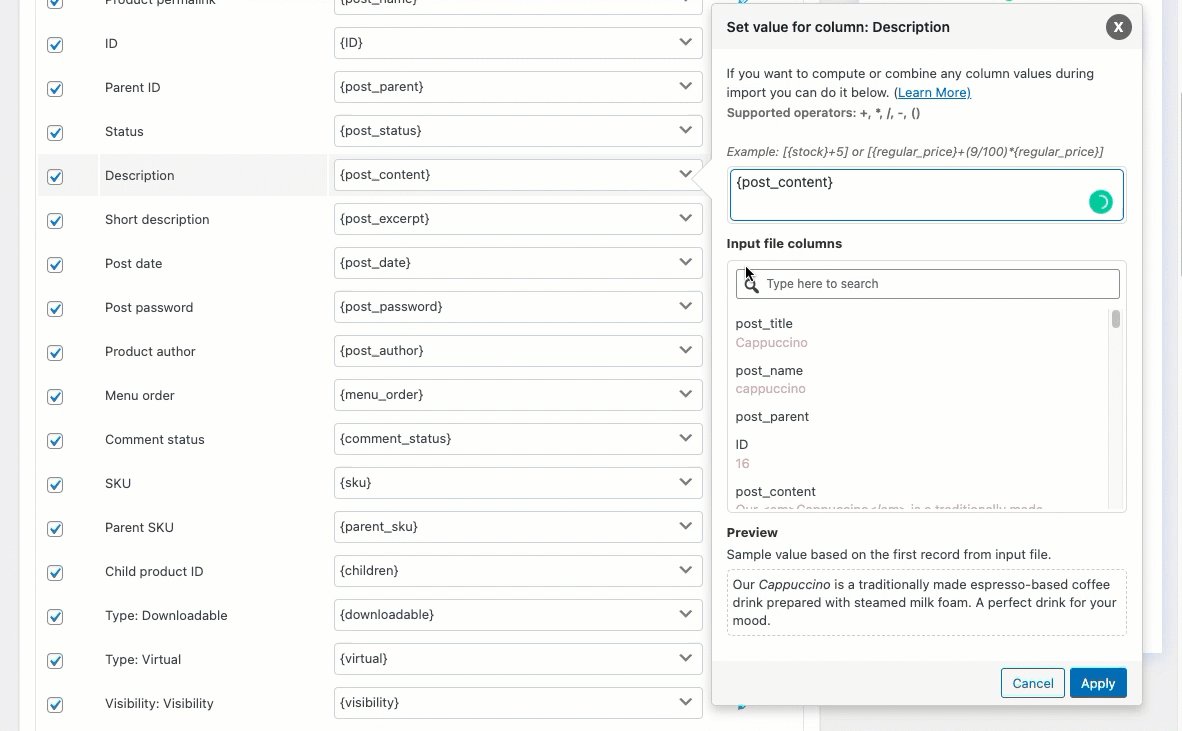
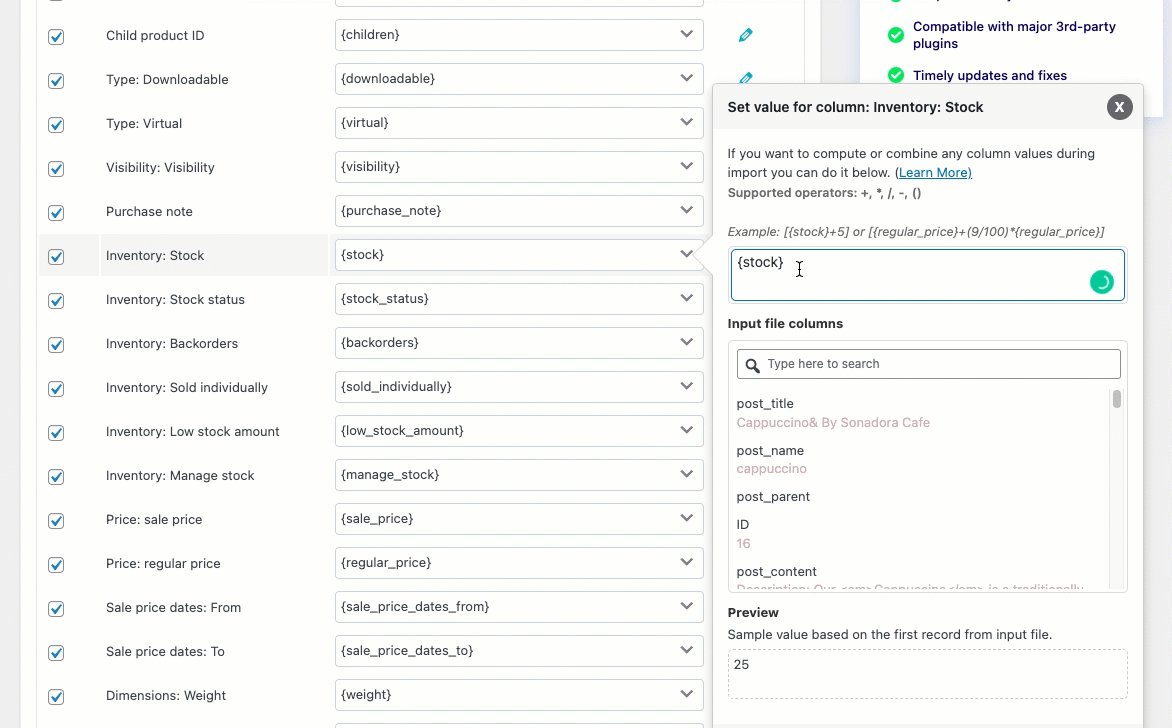
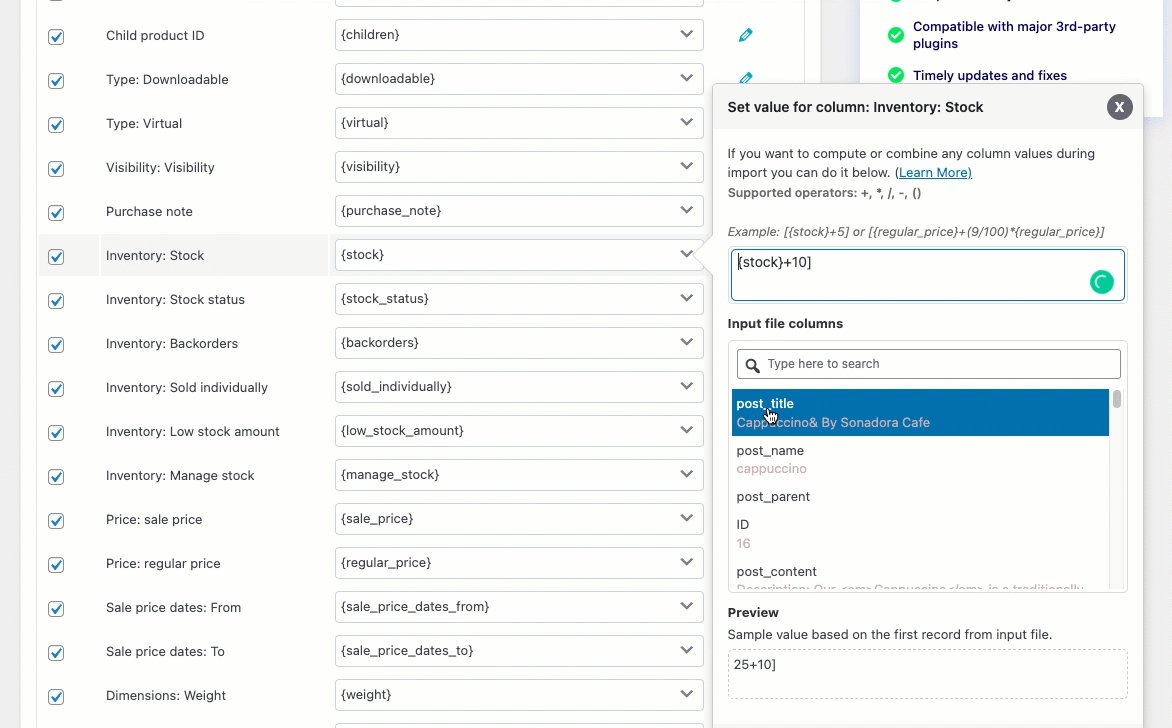
Făcând clic pe pictograma tip creion, se va deschide o fereastră pop-up pentru a seta valoarea pentru câmpurile de produs.

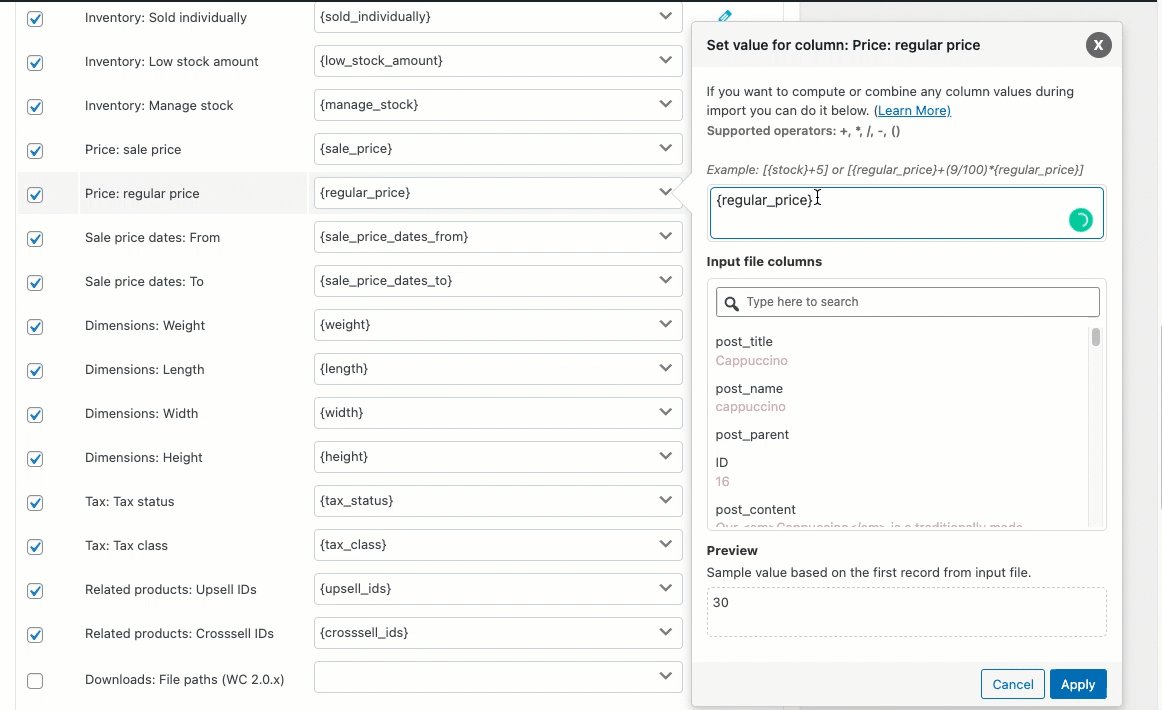
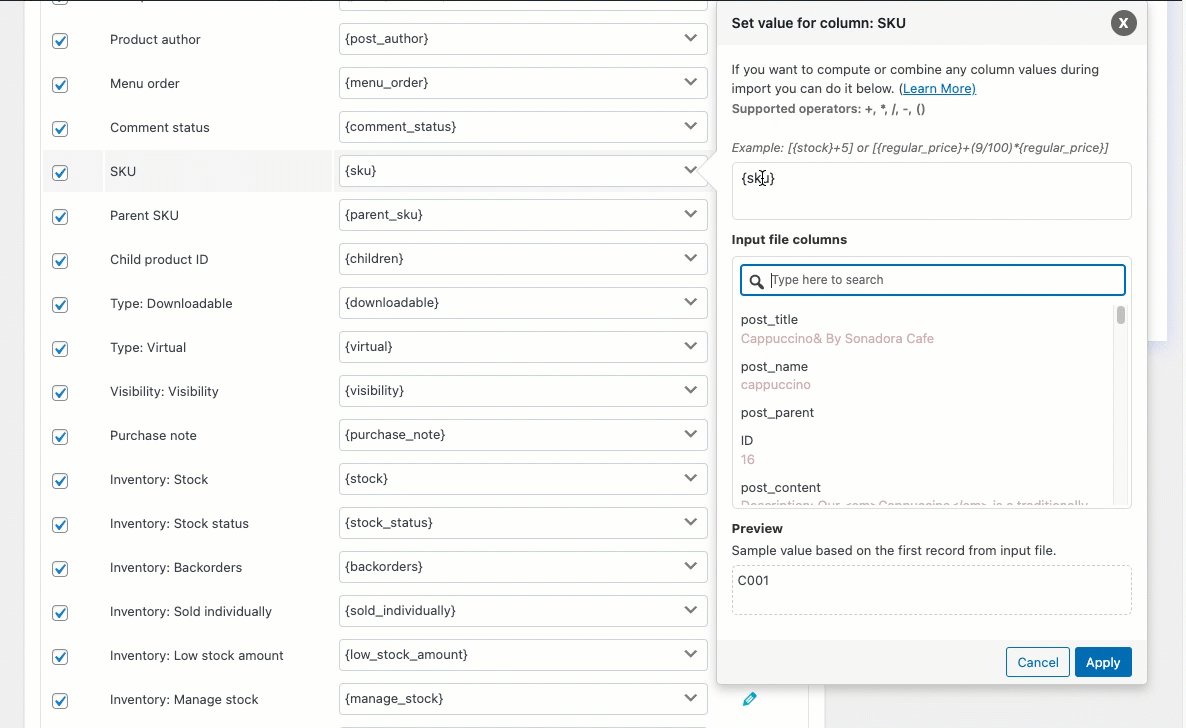
Utilizați opțiunea de transformare pentru a actualiza valoarea la valoarea unui câmp de produs existent în timpul importului. De exemplu: [{stoc} + 10].
Pe scurt, mapează o coloană din fișierul de intrare cu un câmp de produs, efectuează sarcina de calcul specificată și apoi actualizează valoarea câmpului curent cu cea nouă (rezultat după calcul).

Expresie: Valoarea câmpului poate fi modificată folosind oricare dintre operatorii +, *, /, -, (), &, @ sau constantele șir.
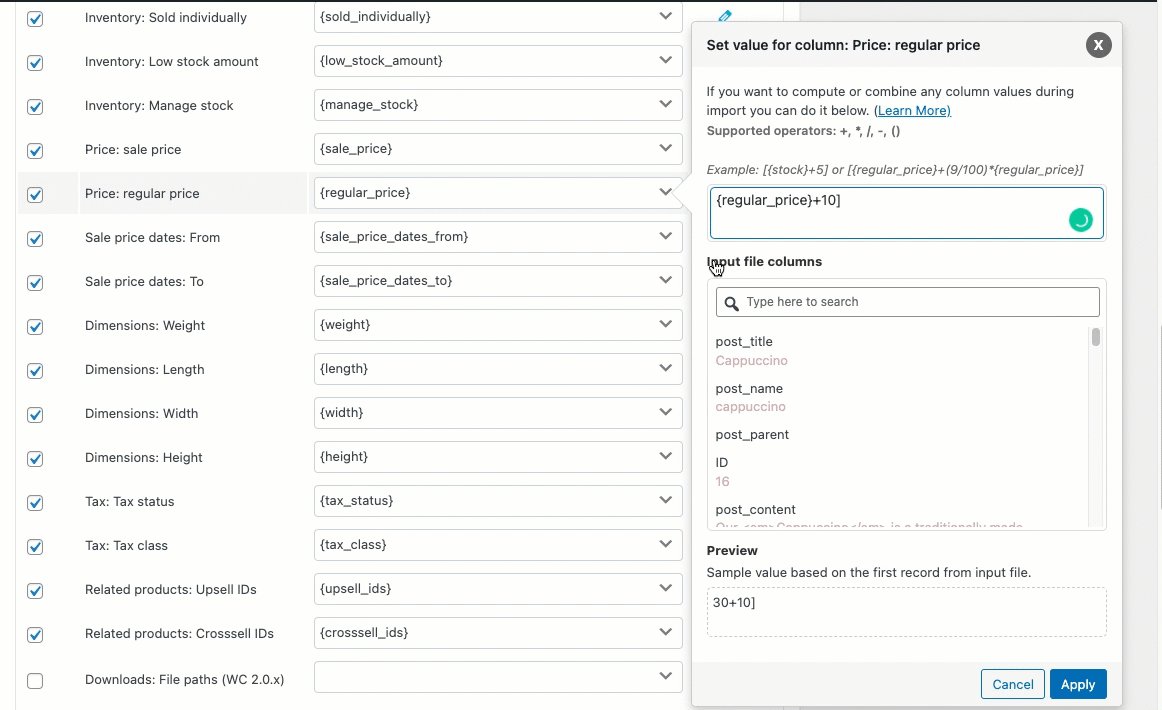
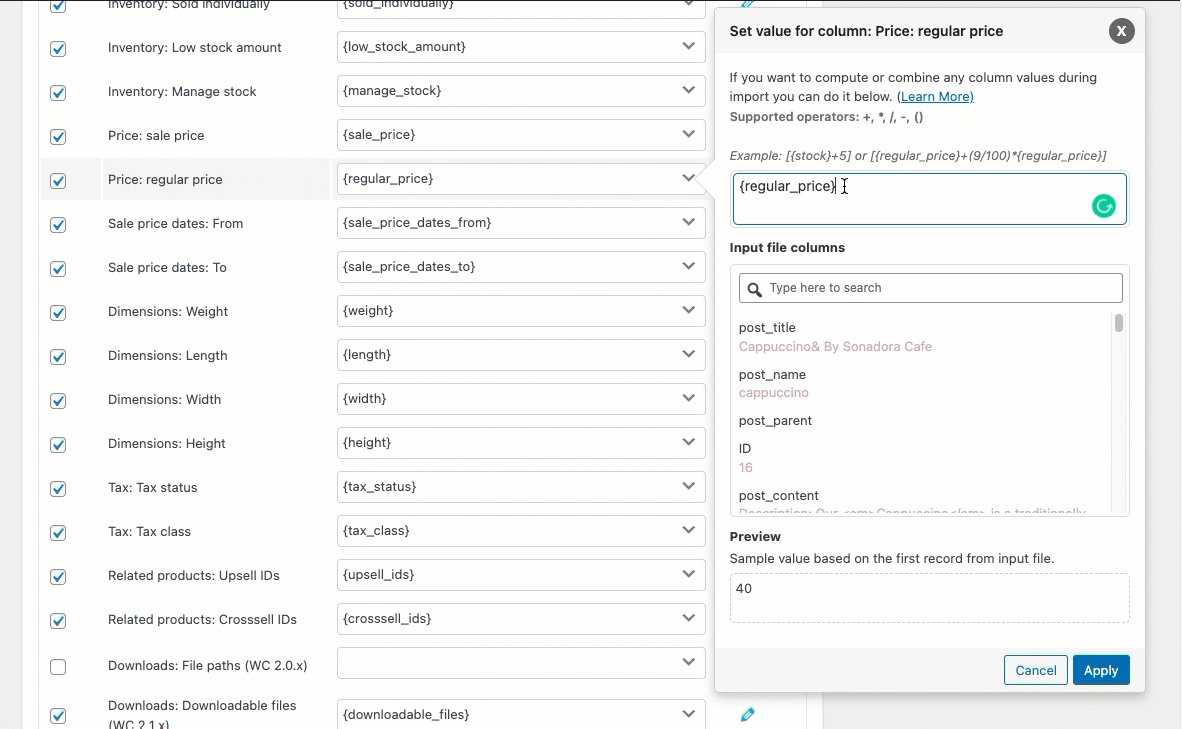
De exemplu: [{regular_price}+10]
Coloane ale fișierului de intrare: din meniul drop-down, selectați coloana care trebuie schimbată.
Ieșire/Previzualizare : Pe baza primei înregistrări din fișierul de intrare, va fi generată o valoare eșantion.
De exemplu: Inițial, prețul obișnuit este 30, iar atunci când adăugați 10 la prețul obișnuit, valoarea eșantionului este 40.
Notă : atunci când sunt utilizate într-o expresie, coloanele cu valori nule în fișierul de intrare pot duce la probleme sintactice.
Avantajele utilizării opțiunii Transform în timpul importului produsului
Puteți atribui orice valoare constantă de care aveți nevoie
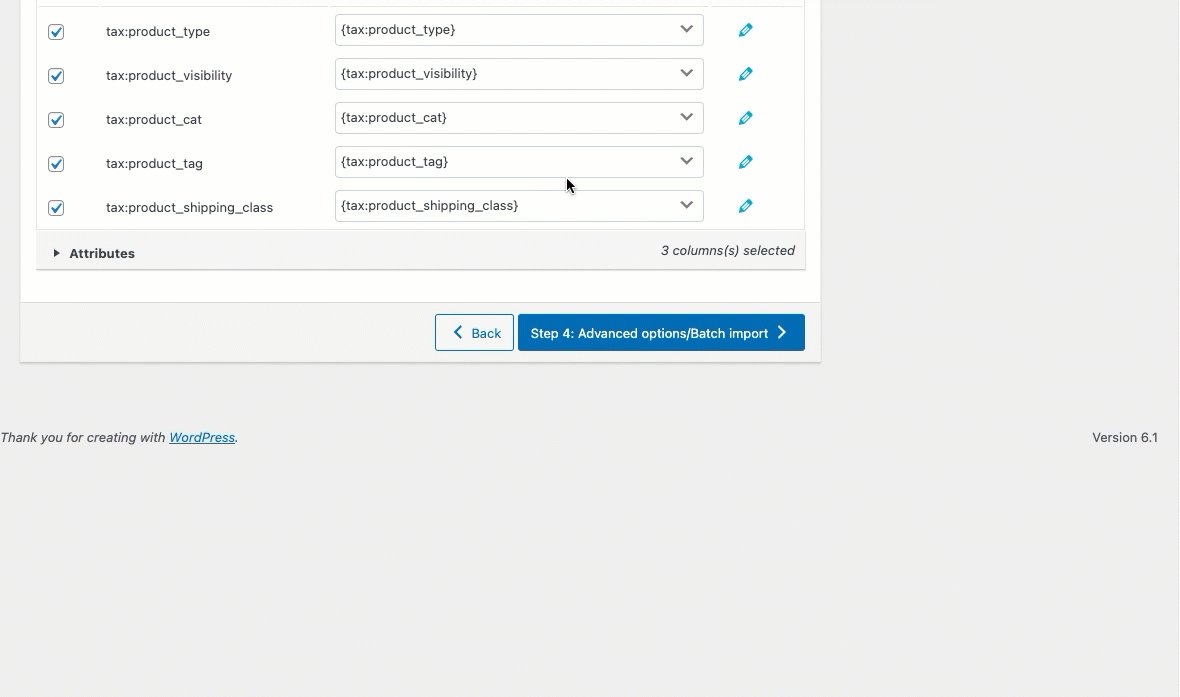
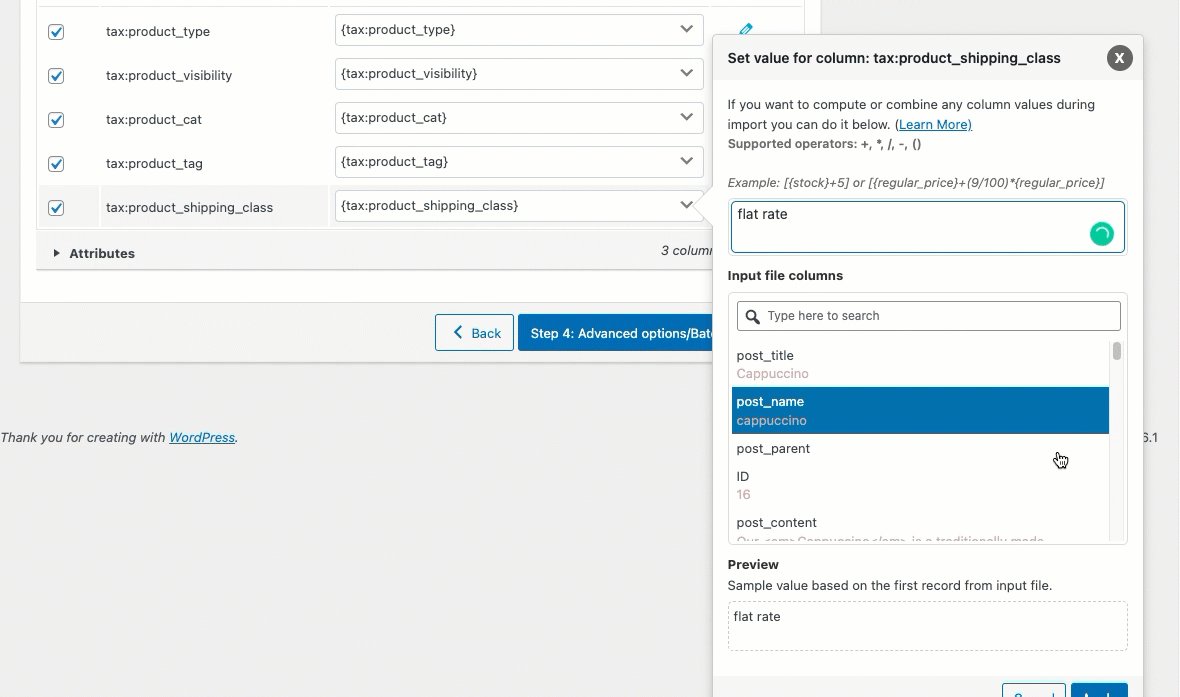
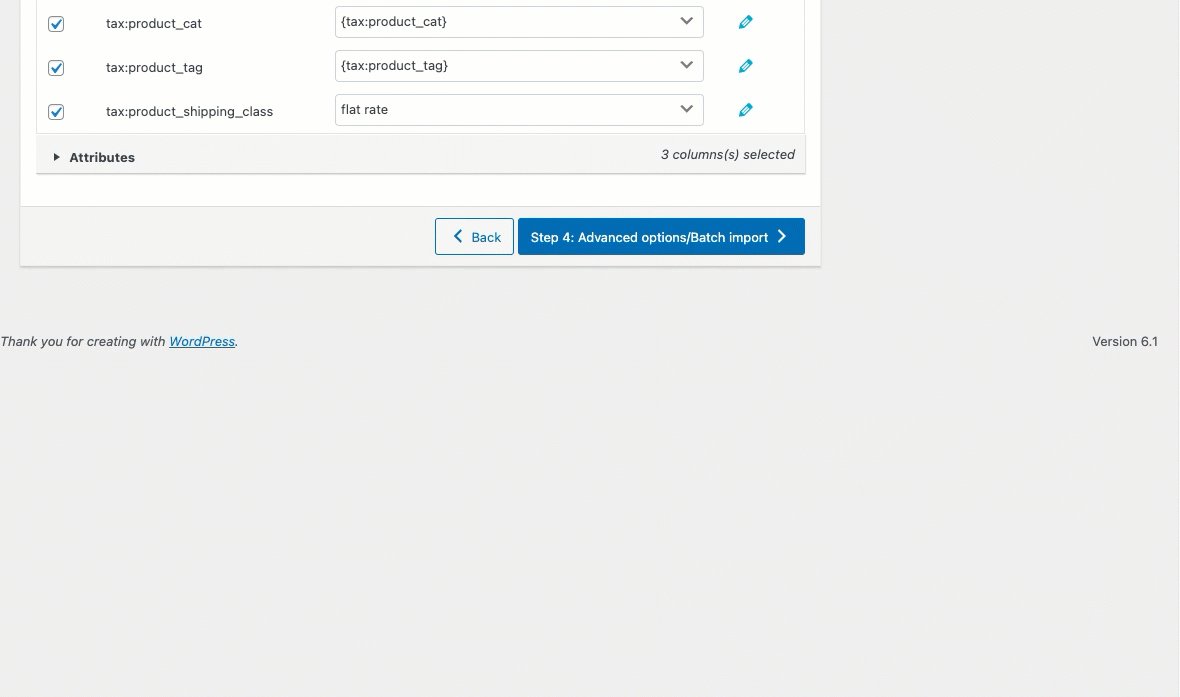
De exemplu: Să presupunem că doriți să atribuiți valoarea „rata forfetară” câmpului de produs „tax:product_shipping_class”. Faceți clic pe pictograma creion corespunzătoare câmpului de produs și setați valoarea câmpului ca „forță”.


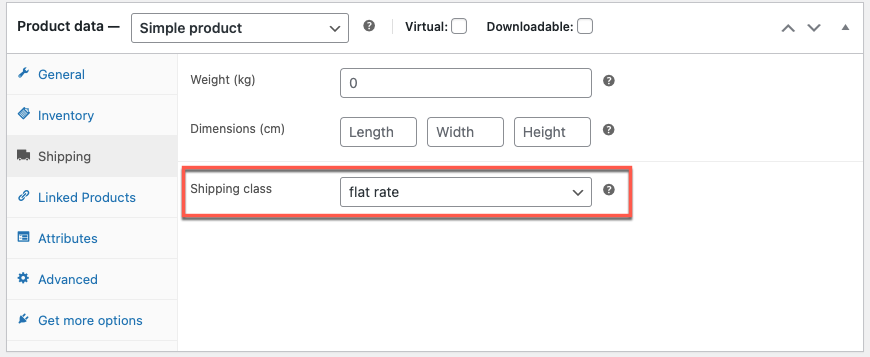
La import, clasa de expediere a tuturor produselor importate prin CSV va fi schimbată în „Tarif fix” (după cum se arată mai jos).

Poate crește valoarea prețului
De exemplu: creșterea costului cu zece dolari.
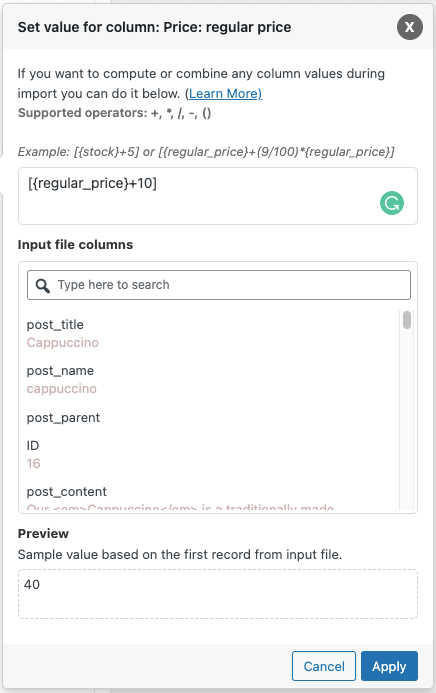
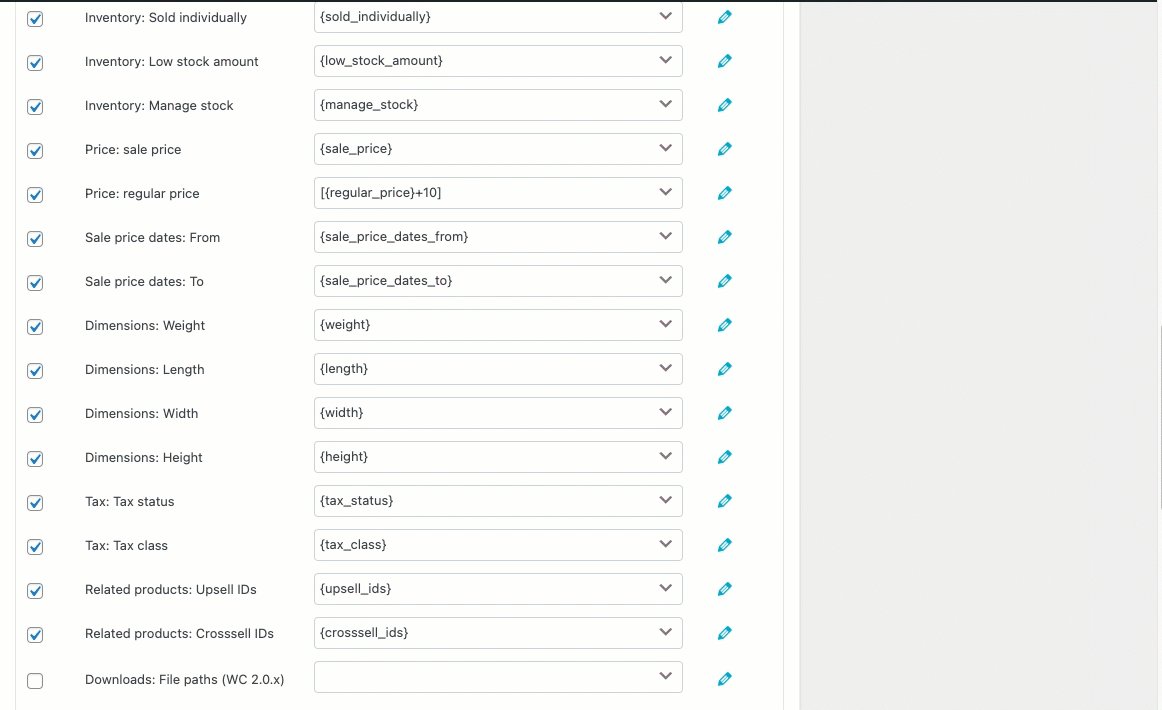
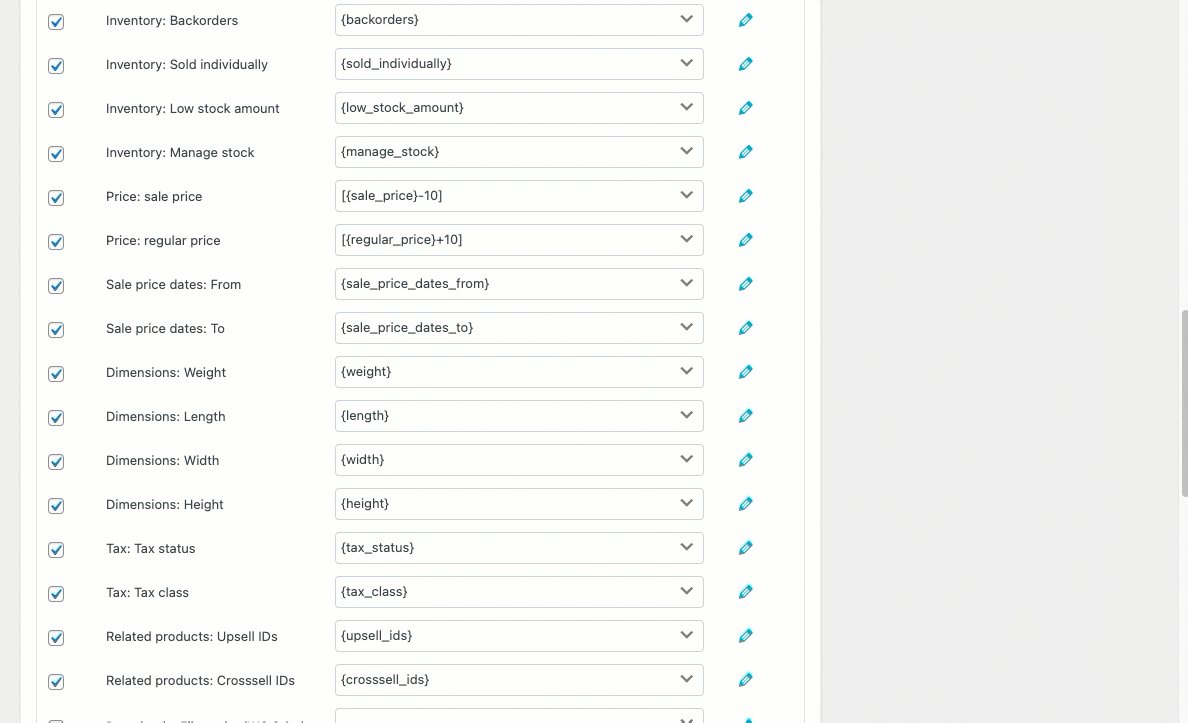
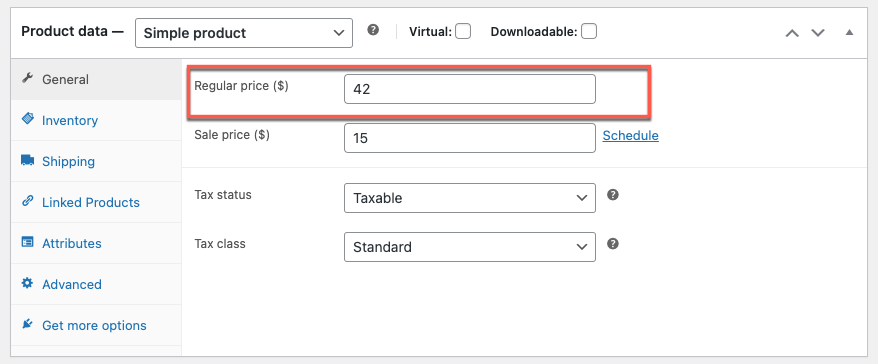
Introduceți „[{regular_price}+10]” în fereastra Set value for coloana corespunzătoare rândului „Preț: Regular Price”:

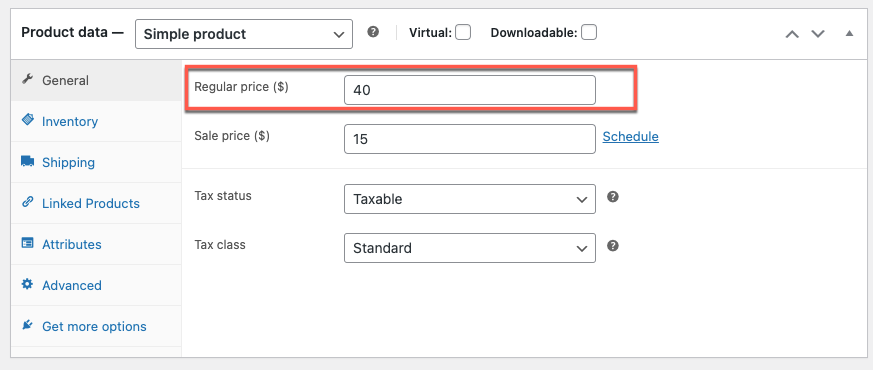
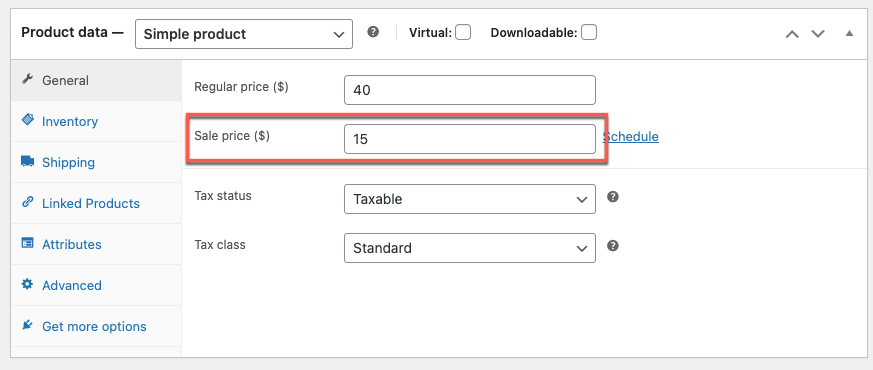
Dacă prețul inițial a fost 30, valoarea modificată a prețului obișnuit va fi acum modificată la 40.

Poate scădea valoarea prețului de vânzare
De exemplu: scoaterea cu 10 din prețul de vânzare.
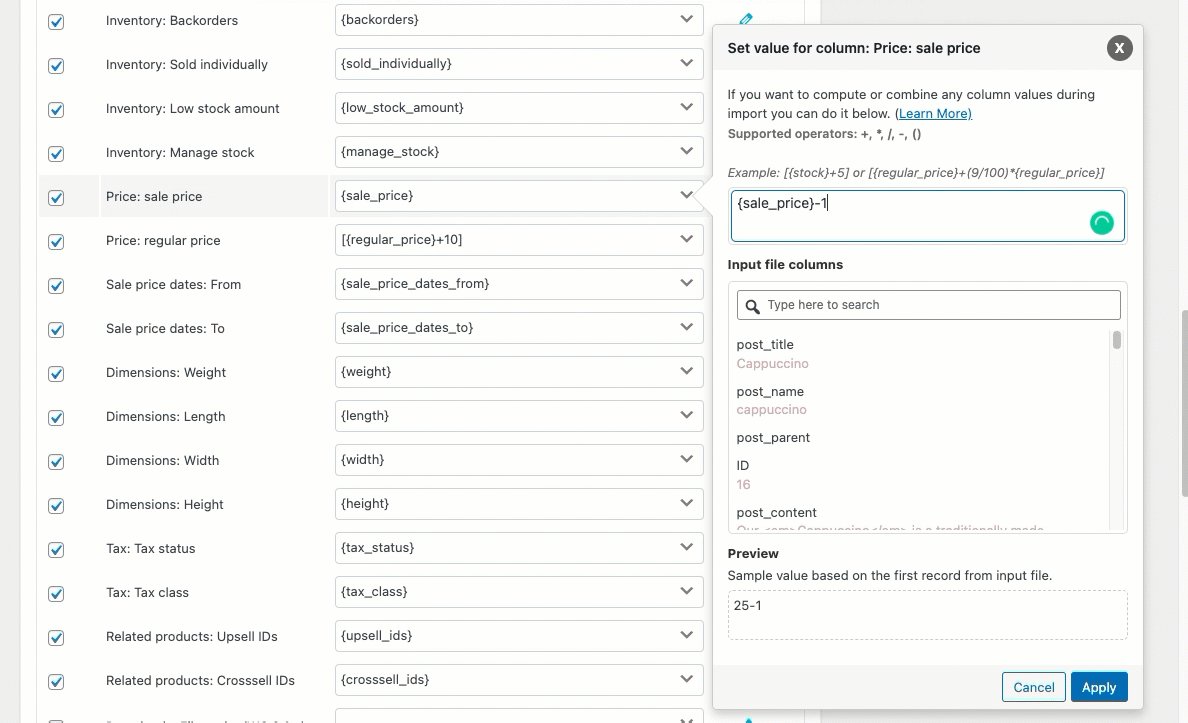
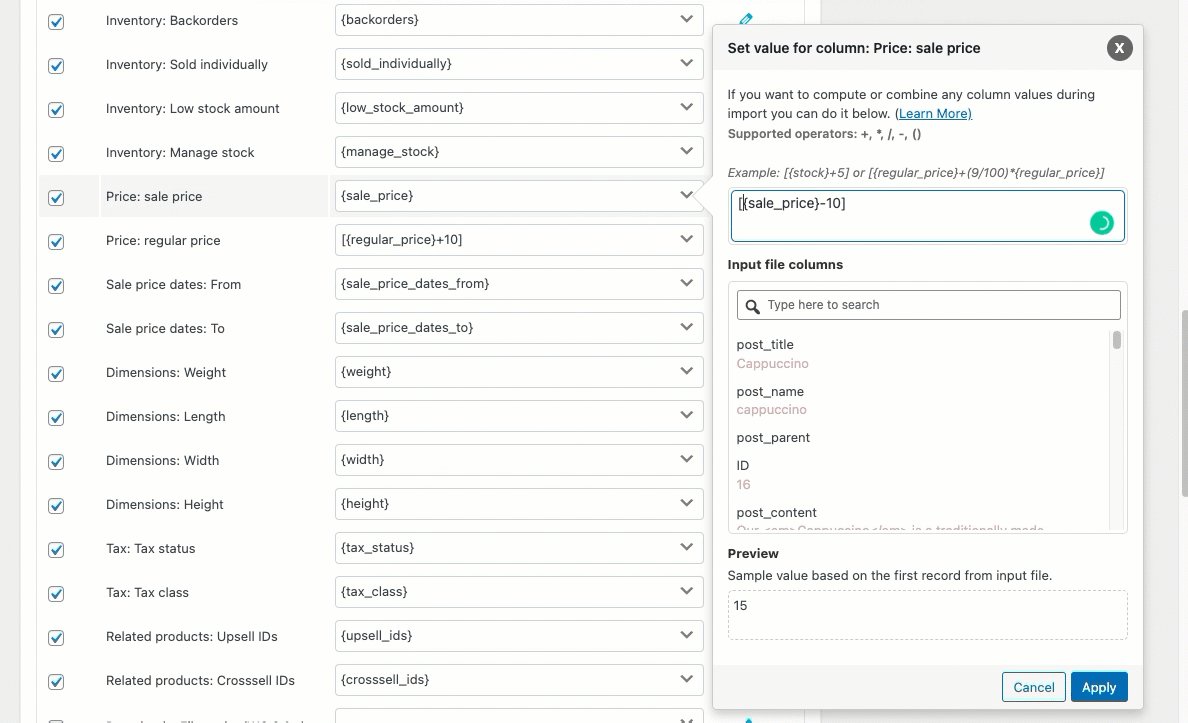
După cum se vede mai jos, introduceți „[{sales_price}-10] în fereastra Set value for coloana pentru câmpul de produs „Price: Sale Price”:

Prețul de vânzare revizuit (dacă prețul inițial a fost 25) va fi acum după cum urmează, la import:

Adăugarea unei valori
De exemplu: adăugați termenul „By Sonadora Cafe” la sfârșitul titlului produsului.
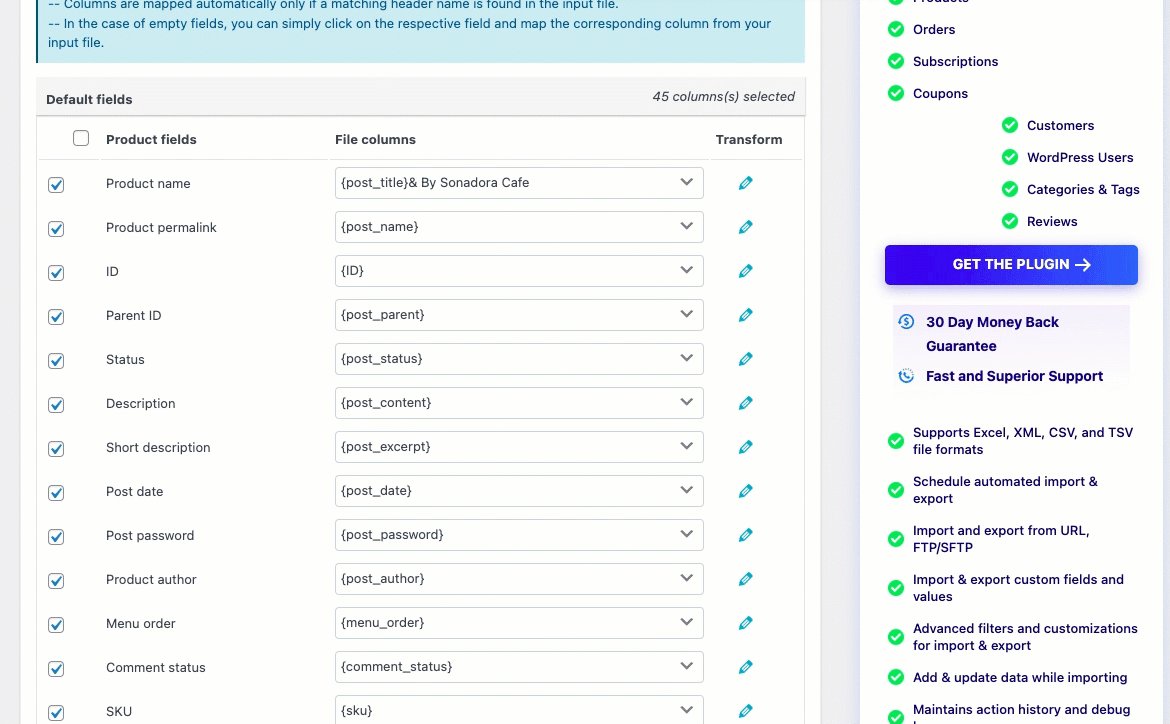
Puneți „{post_title}& By Sonadora Cafe” în rândul Titlul produsului de sub transformare fereastră:

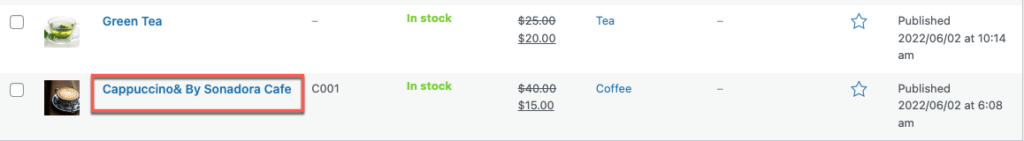
Valoarea actualizată se va afișa după import:

Adăugați o valoare
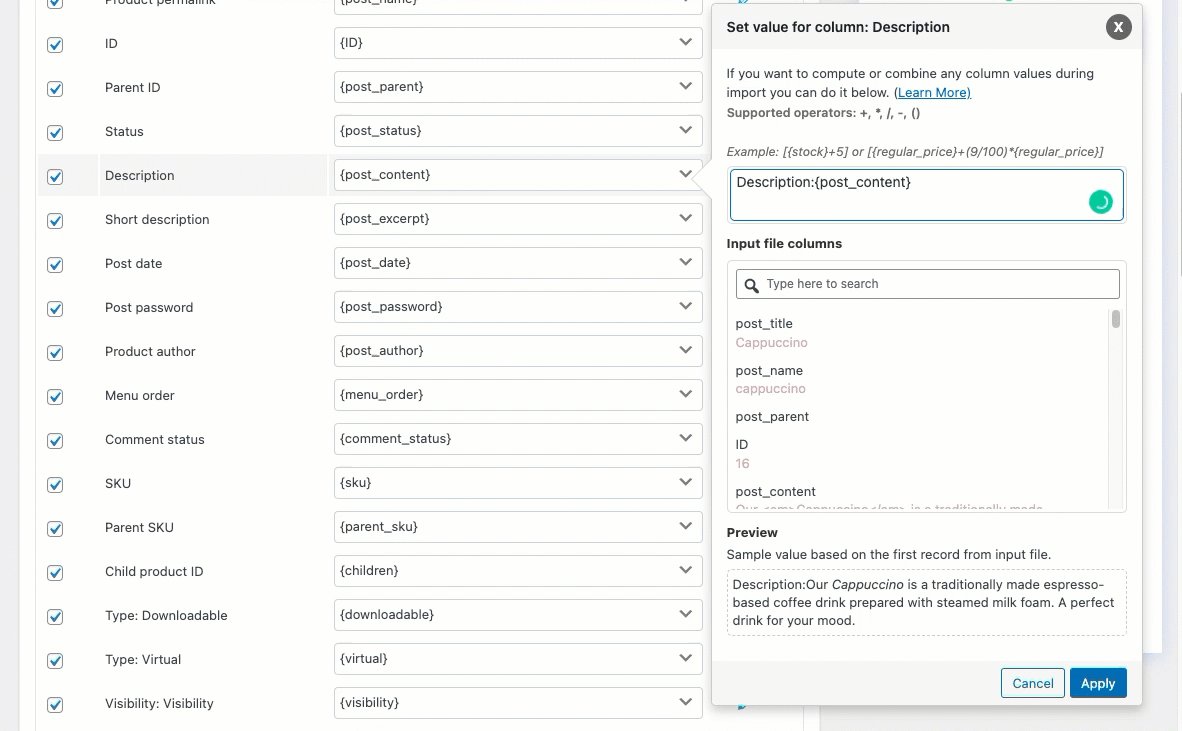
Adăugați textul constant „Descriere:” înainte de Descrierea originală a produsului.
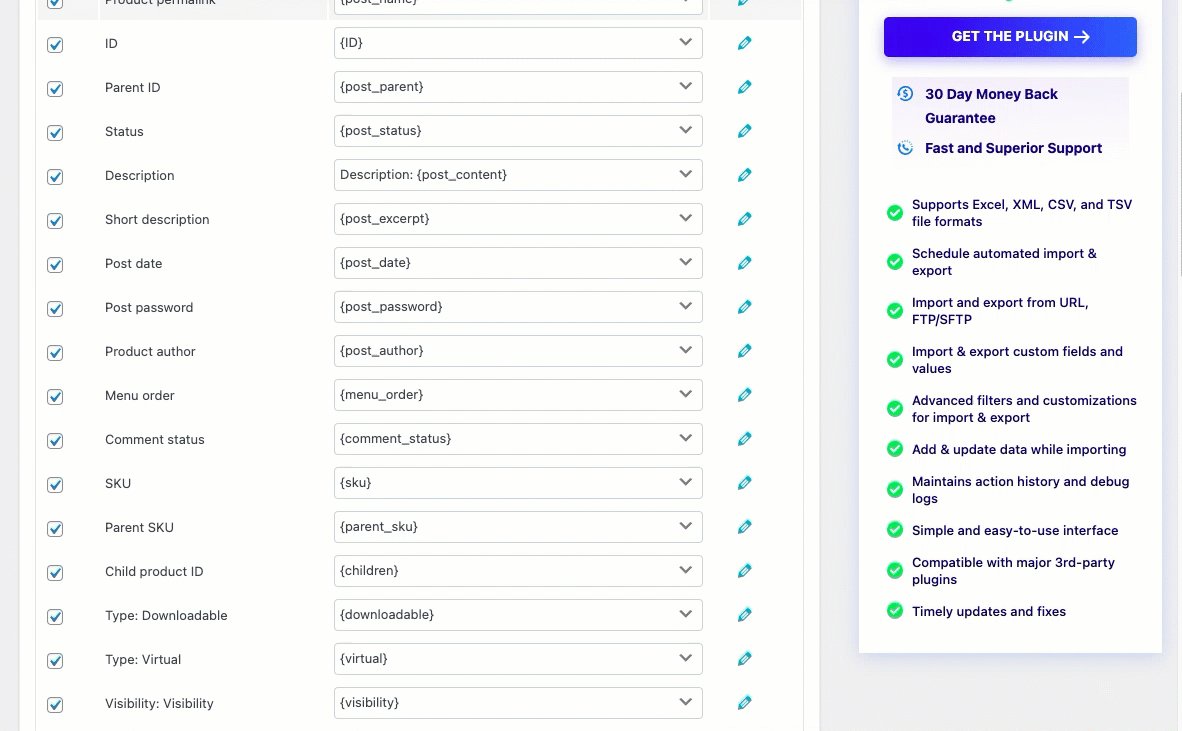
Introduceți „Descriere: {post_content}” în rândul Descrierea produsului, în fereastra de transformare.

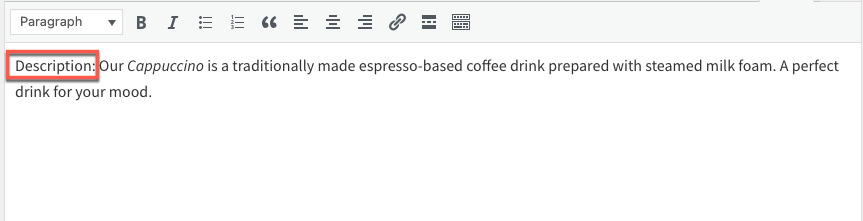
Când este importată, valoarea va apărea după cum urmează:

Poate combina 2 coloane
Pot exista momente când doriți să combinați două sau mai multe coloane într-una singură în timpul importului. Folosind opțiunea Transform, le puteți integra cu ușurință.
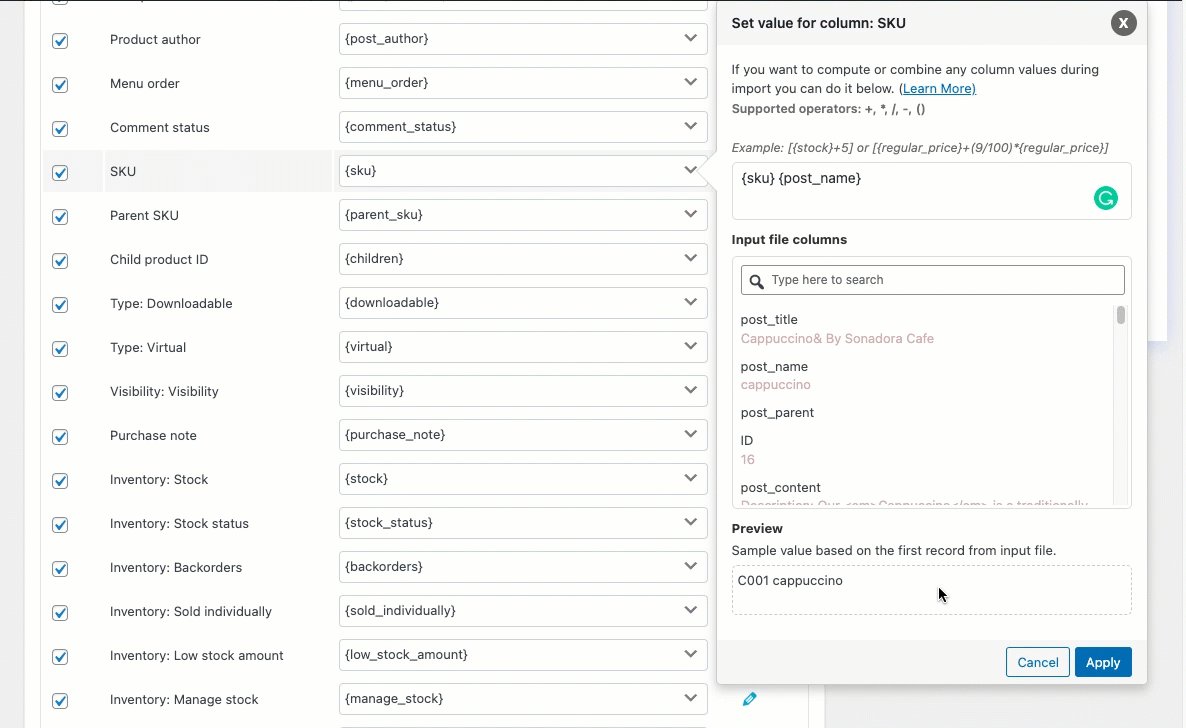
Exemplu: utilizați expresia „[{sku} {post_title}]” pentru a combina cele două coloane „SKU” și „Nume produs”.

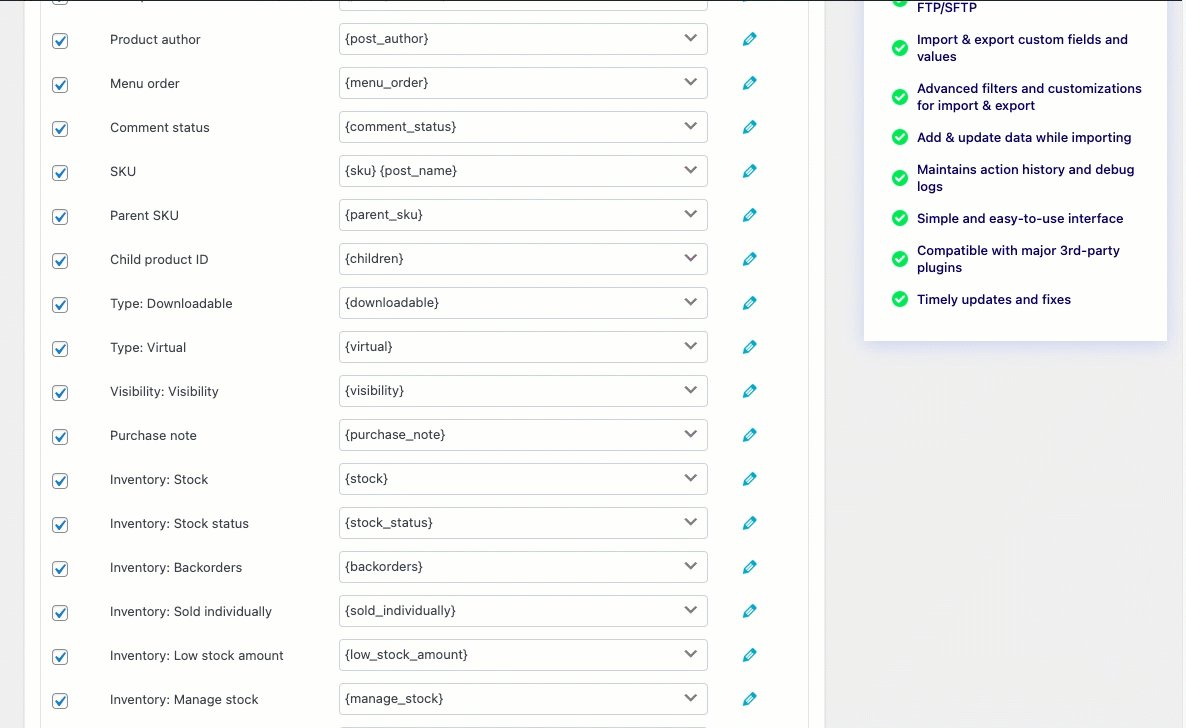
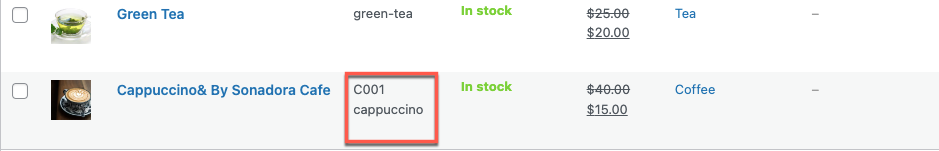
Când sunt importate, valorile coloanelor îmbinate vor apărea ca:

Creșterea prețului cu un procent
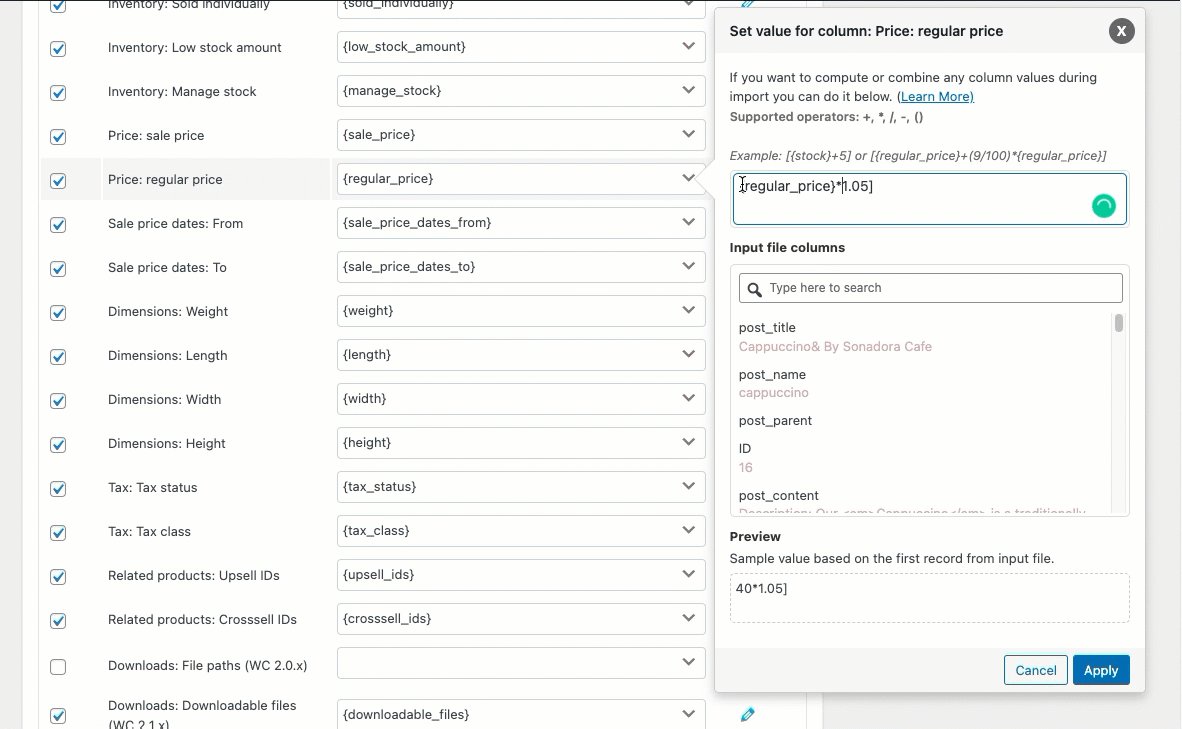
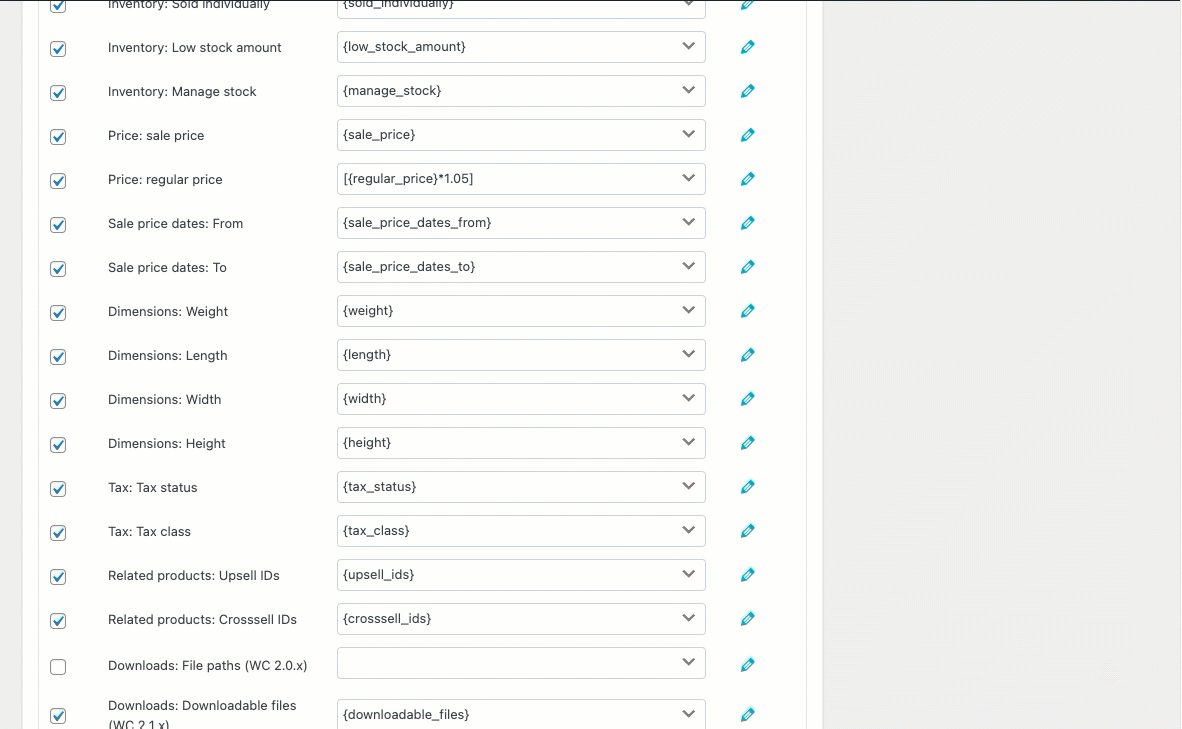
Exemplu: dacă prețul obișnuit inițial în timpul importului este 40 și doriți să creșteți prețul cu 5%, utilizați ecuația „[{regular_price}*1,05]” din coloana „Preț: preț obișnuit”.
(Prețul obișnuit trebuie înmulțit cu 0,05 pentru a fi majorat cu 5%).
Asigurați-vă că puneți paranteze drepte în jurul expresiilor.

Valoarea prețului normal modificată va fi afișată ca:

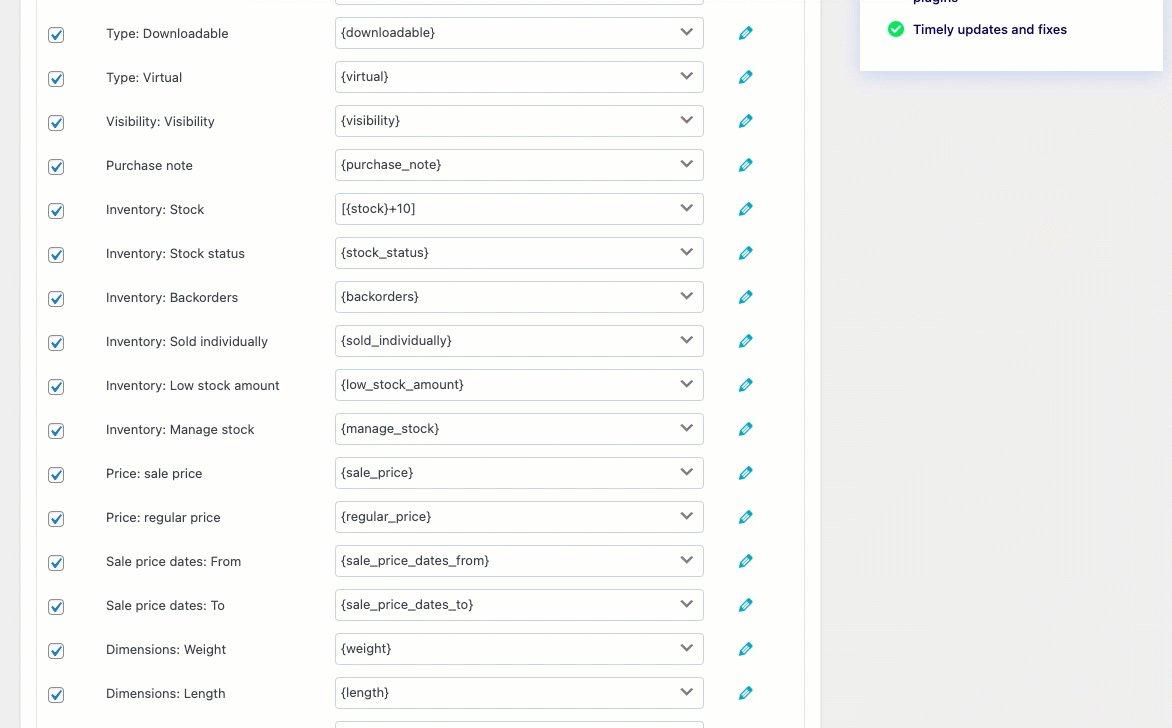
Actualizarea unui stoc
La cartografiere, introduceți „[{stock}+5]” corespunzător câmpului „Inventar: coloana Stoc” pentru a adăuga 5 unități la cantitatea de stoc a tuturor mărfurilor importate.

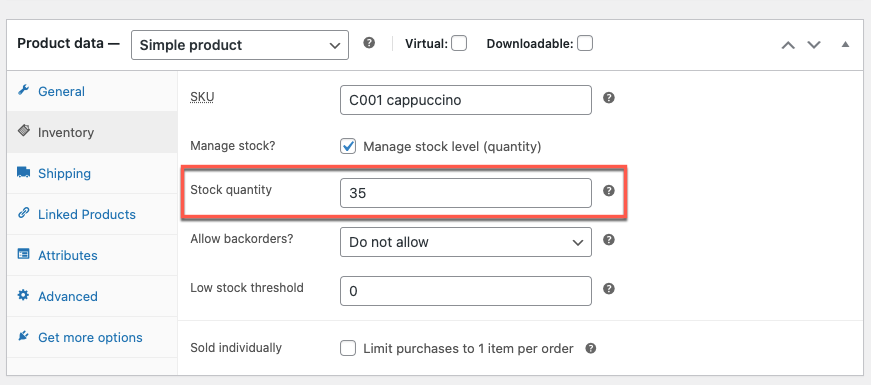
Valoarea actualizată a stocului va apărea ca:

Învelire
Opțiunea de transformare vă ajută să editați/modificați coloanele fișierului în timpul procesului de import. Această caracteristică este foarte utilă atunci când trebuie să actualizați sau să remediați orice date de cartografiere pentru produse în vrac.
Sper că acest articol te-a condus în direcția corectă. Vă încurajăm să citiți cum să actualizați prețurile specifice ale produselor WooCommerce folosind CSV.
Dacă aveți întrebări, vă rugăm să le menționați mai jos.
