Integrare PostX Beaver Builder: Utilizați blocurile Gutenberg în Beaver Builder
Publicat: 2023-06-25Beaver Builder este un constructor foarte popular pentru WordPress. Cu toate acestea, constructorul de blocuri Gutenberg câștigă o popularitate masivă datorită interfeței sale ușor de utilizat. Recent, cu PostX și blocurile sale post și șabloanele prefabricate, mulți utilizatori doresc să folosească aceste blocuri în Beaver Builder.
Pentru a rezolva acest lucru, PostX este încântat să introducă Beaver Builder Integration. Această integrare face extrem de ușor de utilizat blocurile Gutenberg în Beaver Builder.
Continuați să citiți pentru a descoperi cum să utilizați blocurile Gutenberg în Beaver Builder.
De ce să folosiți blocurile Gutenberg în Beaver Builder
Știți deja despre Beaver Builder și Gutenberg Builder și de aceea sunteți aici. Dar, pentru începătorii care nu știu, ambii sunt constructori bazați pe WordPress și ajută la crearea de site-uri web remarcabile. Nu vom merge pentru o comparație exactă, dar ambele au argumente pro și contra.
Editorii Gutenberg impliciti au puncte excelente pentru utilizarea acestor blocuri în Beaver Builder. Gutenberg vă oferă blocuri reutilizabile, este prietenos cu dispozitivele mobile și vă oferă o interfață curată, plină de elemente diverse. Care vă ajută cu totul să creați structuri de conținut bine organizate.
Și PostX îmbunătățește aceste capacități la maximum, așa cum Gutenberg, în mod implicit, nu poate crea machete complexe. Dar cu blocul PostX Row/coloană, puteți crea cu ușurință machete complexe și un site web așa cum doriți. De asemenea, oferă multe alte funcții, cum ar fi slider de postare, module de postare, suplimente ChatGPT, fonturi personalizate, miniaturi video prezentate și multe altele.
Și de aceea ar trebui să utilizați blocuri PostX și alte blocuri Gutenberg în Beaver Builder pentru crearea de site-uri web supremă.
Pe scurt, integrarea PostX cu Beaver Builder creează posibilități nelimitate de design, îmbunătățește personalizarea și simplifică editarea pentru a oferi site-ului dvs. perspectiva supremă.
PostX are, de asemenea, integrare cu constructori precum Elementor și Divi.
Cum să utilizați blocurile Gutenberg în Beaver Builder
PostX introduce integrarea Beaver Builder pentru a vă permite să utilizați cu ușurință blocurile Gutenberg în Beaver. Și la fel ca integrarea PostX Divi, este destul de simplă și ușor de utilizat.
Să vedem cum poți folosi Gutenberg Blocks în Beaver Builder cu PostX.
Tutorial video
Iată un tutorial video despre utilizarea blocurilor Gutenberg în Beaver Builder, astfel încât să îl puteți explora vizual.
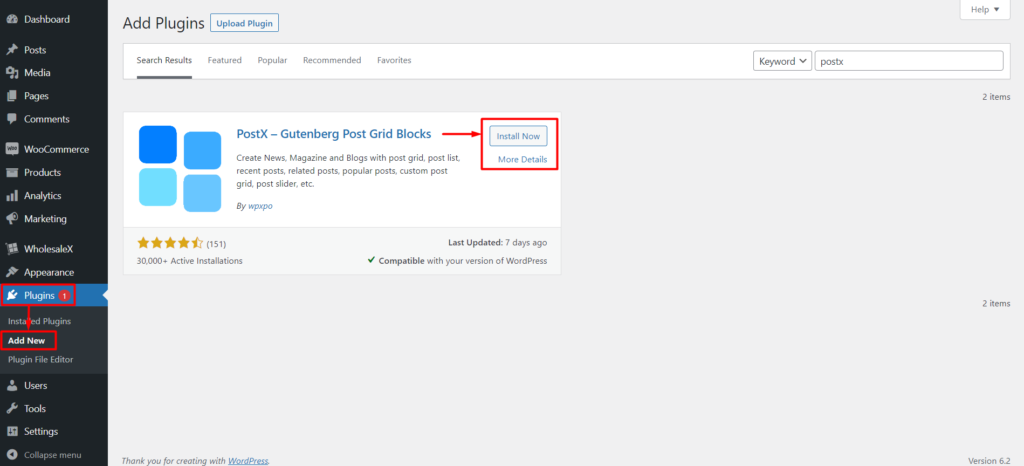
Pasul 1: Instalați și activați PostX
În primul rând, trebuie să instalați și să activați pluginul PostX. Odată ce îl activați, veți avea addonul Beaver pentru a utiliza blocurile Gutenberg în Beaver Builder.

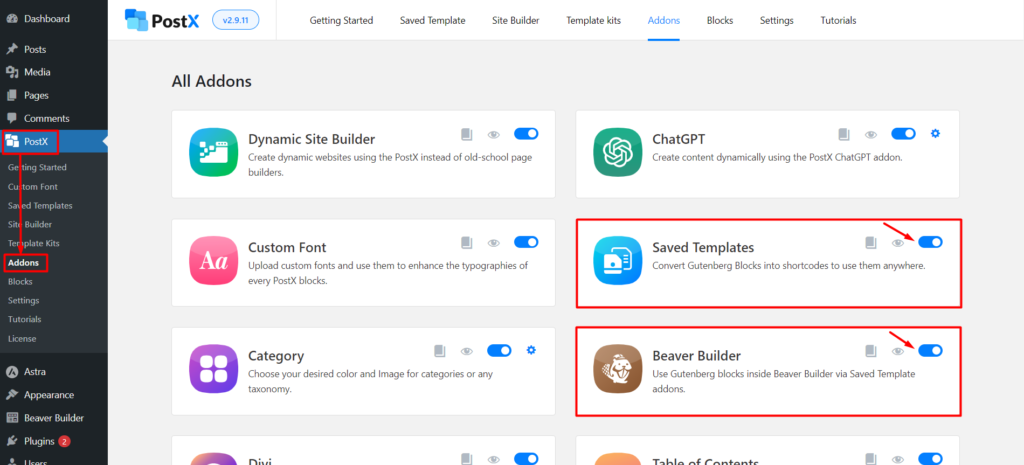
Pasul 2: Activați Beaver Builder și suplimentul de șabloane salvate
După activarea cu succes a PostX, veți debloca toate funcțiile și suplimentele sale și va fi gata de utilizare.
Trebuie să activați 2 suplimente de la PostX, care sunt:
- Constructor de castori
- Șabloane salvate

Accesați secțiunea de suplimente PostX și le veți găsi pe amândouă. Utilizați bara de comutare pentru a activa Șabloanele salvate și suplimentul Beaver Builder.
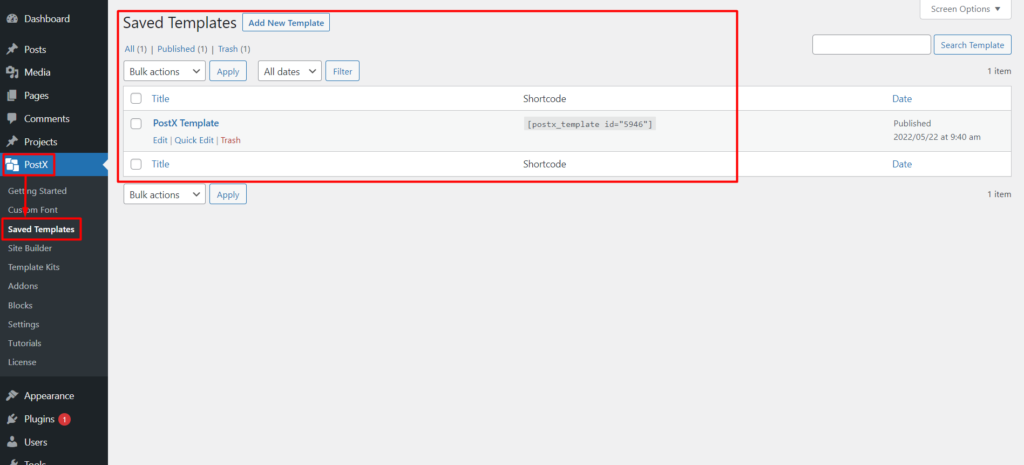
Pasul 3: Creați un șablon salvat cu PostX
Trebuie să creați un șablon salvat cu PostX pentru a utiliza blocurile Gutenberg în Beaver Builder.
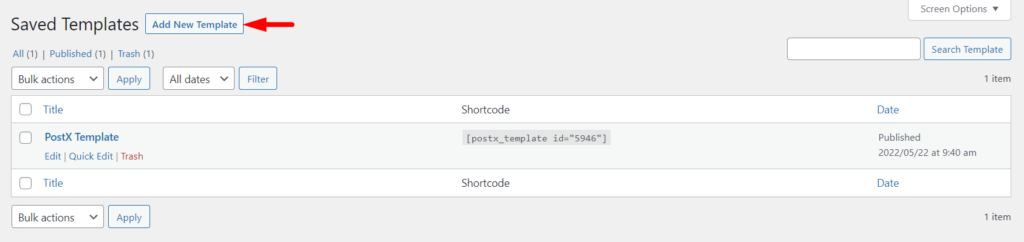
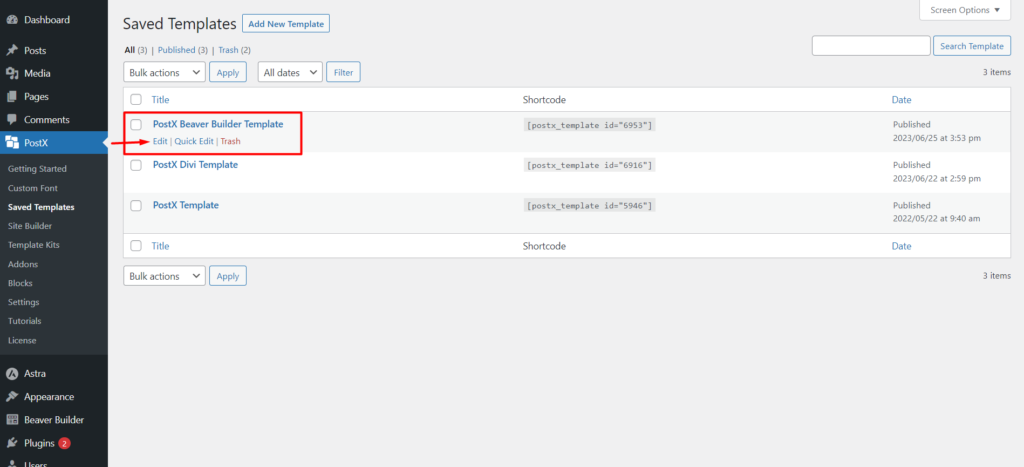
Accesați Șabloane salvate PostX și puteți crea noi șabloane salvate făcând clic pe butonul „Adăugați un șablon nou”. Le puteți edita și pe cele existente de aici.

Faceți clic pe butonul „Adăugați un șablon nou” pentru a vedea editorul Gutenberg, unde puteți crea cu ușurință un șablon. Puteți utiliza blocuri Gutenberg implicite, blocuri PostX sau șabloane/pachete de început prefabricate de PostX (realizate cu blocuri Gutenberg).

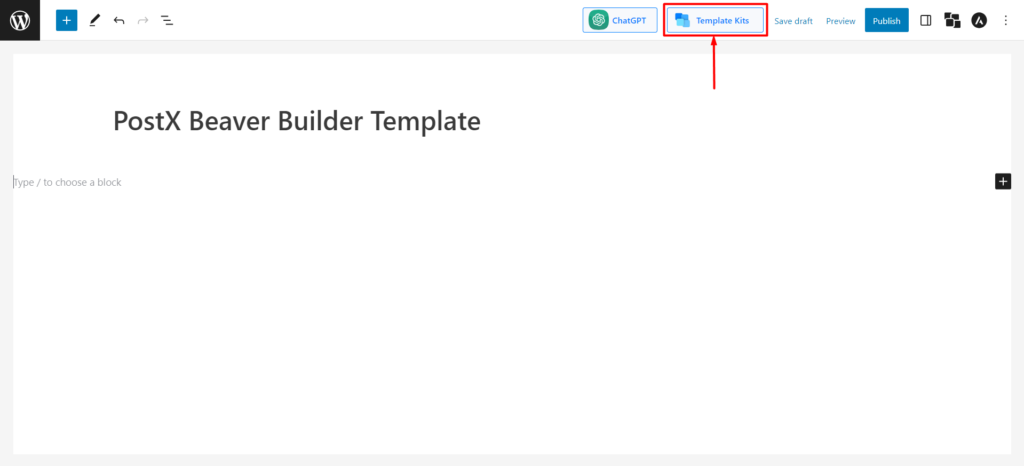
Să vă arătăm de la zero, așa că faceți clic pe butonul „Adăugați un șablon nou” și va încărca editorul Gutenberg. Și vă puteți crea cu ușurință șablonul folosind blocuri PostX, modele PostX Premade sau orice alte blocuri Gutenberg.

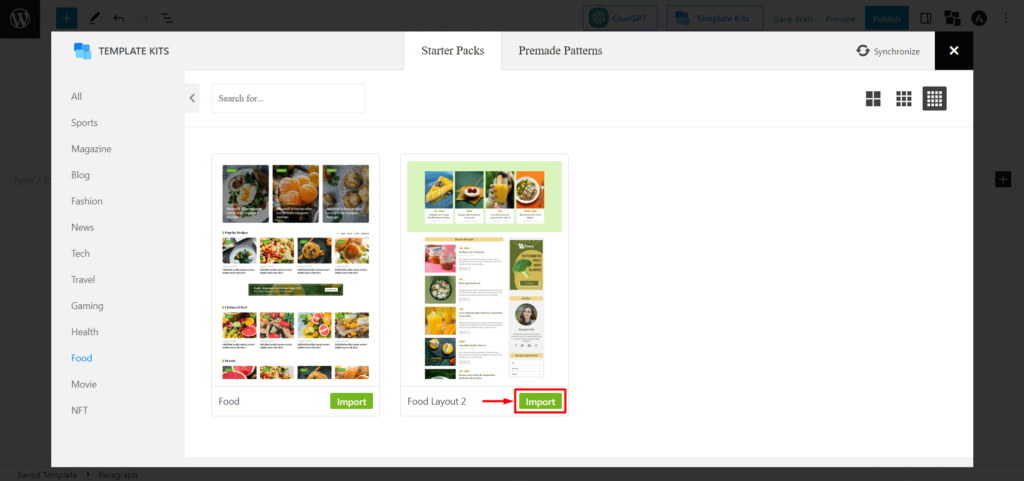
PostX oferă pachete și șabloane prefabricate pentru a vă ajuta să creați machete cu un singur clic. Odată ce faceți clic pe el, veți vedea toate pachetele de început/Șabloanele prefabricate de la PostX. Selectați-l pe cel dorit și faceți clic pe „Importați”. Vom folosi Food Layout 2 ca exemplu.

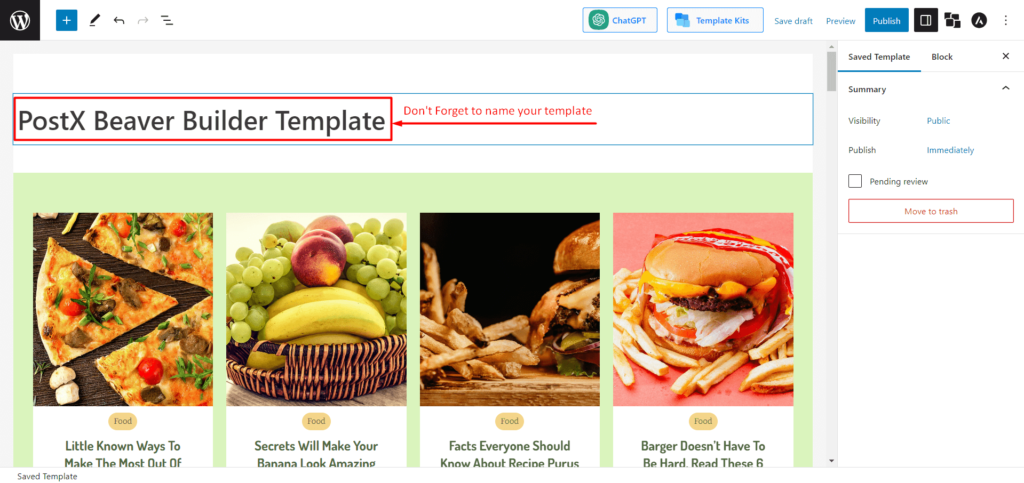
Trebuie să dați un nume acestui șablon, deoarece trebuie să selectați acest șablon în modulul Beaver Builder.

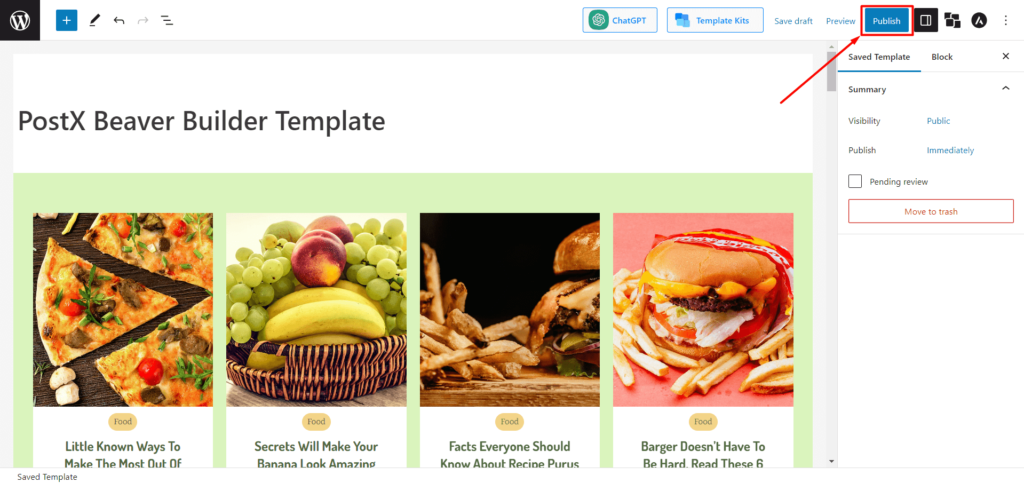
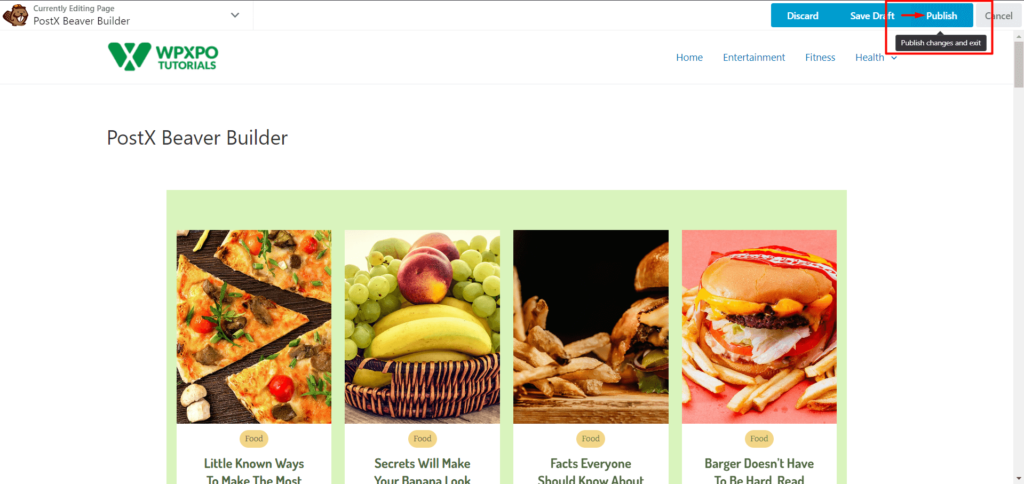
După ce ați creat șablonul, faceți clic pe „Publicați”. Acum puteți utiliza acest șablon în Beaver Builder.

Pasul 4: Utilizați șablonul PostX în Beaver Builder
V-am arătat cum să creați un șablon PostX salvat în pasul anterior. Deci, acum vă vom arăta cum să-l utilizați în Beaver Builder.
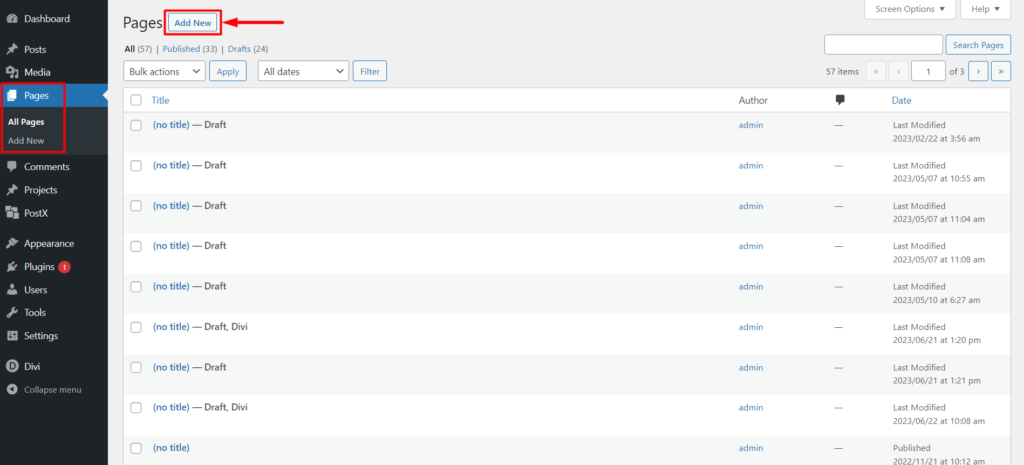
Din tabloul de bord WordPress, accesați Pagini și faceți clic pe „Adăugați o pagină nouă”.

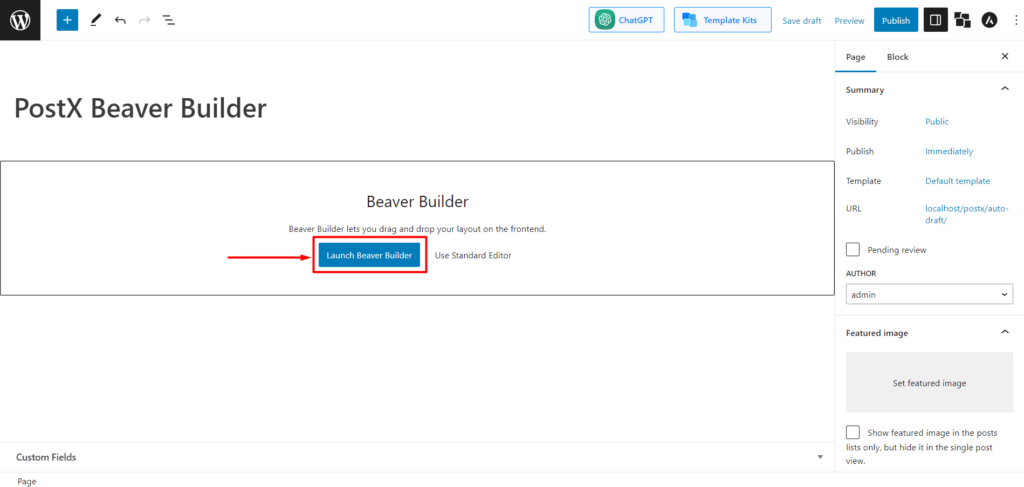
Odată ajuns în editorul de pagini, veți vedea o fereastră pop-up de la Beaver Builder la „Lansați Beaver Builder”. Faceți clic pe el și vă va redirecționa către Beaver Builder.

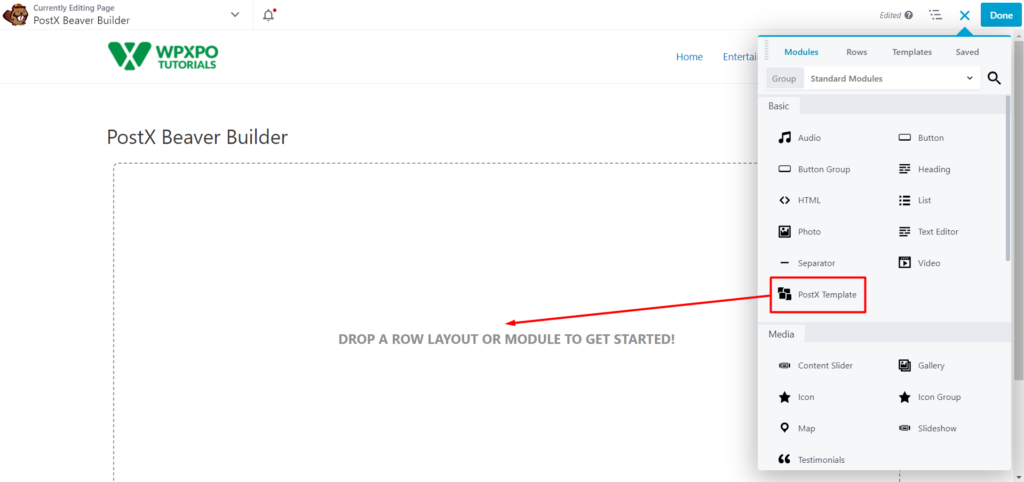
Odată ce vă aflați în Beaver Builder, veți vedea „Șabloane PostX” în secțiunea de bază sau puteți căuta Șabloane PostX în bara de căutare. Acum trebuie să glisați și să plasați „Șablonul PostX” în constructor. Și Beaver Builder vă va permite să vă selectați șabloanele.

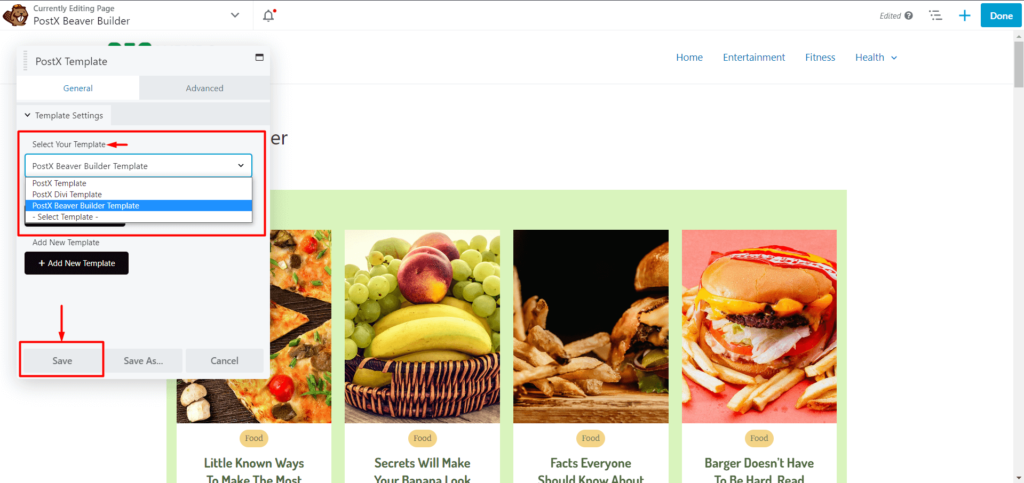
Acum, din „Selectați șablonul”, alegeți șablonul pe care doriți să-l utilizați și faceți clic pe butonul „Salvare”.


Acum nu mai rămâne decât să publici pagina. Așadar, faceți clic pe „Terminat” și apoi pe „Publicați” și ați terminat.

Pasul 5: personalizare (opțional)
Dacă doriți să faceți modificări sau să vă actualizați șablonul, puteți face asta cu șablonul PostX Salvat.
Accesați Șabloanele salvate PostX și faceți clic pe „Editați” pe șablonul salvat pe care aveți nevoie de personalizare. Faceți modificările necesare și faceți clic pe „Actualizare”.

Modificările vor fi sincronizate automat în Beaver Builder și nu trebuie să parcurgeți din nou fiecare pas.
FAQ
Este Beaver Builder compatibil cu Gutenberg?
Pluginul Beaver Builder este pe deplin compatibil cu editorul WordPress. Puteți muta textul și imaginile între Beaver Builder și editorul WordPress într-un mod limitat. Dar dacă utilizați PostX, puteți utiliza orice blocuri PostX și blocuri Gutenberg în Beaver Builder.
Cum să utilizați blocurile Gutenberg în Beaver Builder?
Urmați acești pași pentru a utiliza blocurile Gutenberg în Beaver Builder:
- Instalați și activați PostX.
- Activați șablonul salvat și suplimentul de integrare Beaver.
- Creați un șablon salvat cu PostX.
- Utilizați șablonul salvat în Beaver Builder.
- Publicați pagina.
Este Beaver Builder mai bun decât Gutenberg?
Atât Beaver Builder, cât și Gutenberg Builder au propriile lor avantaje și dezavantaje. Gutenberg este gratuit, ușor de utilizat și mai rapid, dar îi lipsește crearea de machete complexe. Beaver Builder este pentru machete complexe și mai mult control asupra machetelor receptive, dar vine cu un preț.
Resurse pe care le veți iubi
- PostX Dynamic Site Builder: Construiește-ți site-ul în câteva clicuri
- Cum se adaugă Post Carusel în WordPress
- Cum să afișați subcategorii pe paginile de categorii în WordPress
- Filtru de blog WordPress: Cum să adăugați filtru în pagina de blog WordPress
- Cum să creezi o pagină de pornire personalizată în WordPress: Răspunsuri la toate întrebările tale!
Concluzie
În concluzie, integrarea PostX și Beaver Builder reunește tot ce este mai bun din ambele lumi. Cu colecția extinsă PostX de blocuri Gutenberg și șabloane prefabricate, acum puteți utiliza cu ușurință blocurile Gutenberg în Beaver Builder.
Combinația dintre PostX și Beaver Builder vă permite să deblocați posibilități nelimitate de design și să profitați de opțiunile de personalizare incredibile oferite de Gutenberg Blocks. Indiferent dacă creați machete complexe sau încorporați caracteristici unice și fonturi personalizate, PostX vă permite să creați cu ușurință site-uri web uimitoare.
Descoperiți astăzi combinația perfectă dintre PostX și Beaver Builder și duceți aspectul site-ului dvs. la noi culmi.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Vă prezentăm WordPress Breaking News Ticker pentru PostX

Cele mai bune 10 pluginuri WordPress Grid 2023
![Cum să utilizați codul scurt personalizat WordPress [Tutorial rapid] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
Cum să utilizați codul scurt personalizat WordPress [Tutorial rapid]

Cum să faci postări lipicioase în WordPress: un ghid ușor
