Pași simpli pentru a utiliza blocurile Gutenberg în Divi Builder
Publicat: 2022-06-23Cu o lună în urmă, unul dintre utilizatorii noștri ne-a trimis prin e-mail că dorește să folosească blocurile Gutenberg în Divi Builder. Așa că am decis să scriu despre asta. În mod surprinzător, în cercetarea mea, am descoperit că integrarea blocurilor Gutenberg și a constructorului Divi permite mai multe opțiuni de personalizare interesante pentru utilizatori.
În industria WordPress, Divi este una dintre cele mai utilizate teme premium și creatori de pagini vizuale. Aici, veți obține o mulțime de opțiuni de personalizare pentru a crea site-uri web frumoase. Dimpotrivă, Gutenberg este un editor de blocuri care s-a lansat în 2019 cu WordPress 5.0. De atunci, a devenit super popular în industria WordPress pentru interfața sa simplă și ușor de utilizat. Drept urmare, chiar dacă mulți utilizatori folosesc creatori de pagini populare precum Elementor, Divi Builder etc., ei doresc, de asemenea, să folosească blocuri Gutenberg pentru a face site-ul lor mai atractiv pentru public.
Care este unicitatea Gutenberg Blocks Editor?
Ei bine, există nenumărate beneficii în utilizarea blocurilor Gutenberg. Cel mai important, editorul Gutenberg permite utilizatorilor non-tehnici să adauge titluri, text de paragraf, imagini, videoclipuri, tabele, butoane și multe altele prin blocuri. Culori, lățimi, aliniere, dimensiune, poziția conținutului și multe altele.
De ce trebuie să folosim blocurile Gutenberg în Divi Builder?
Este posibil să aveți o întrebare, de ce trebuie să utilizați blocurile Gutenberg când aveți pluginuri premium precum Divi Builder. Ei bine, nu există astfel de pluginuri care să vă ofere o soluție 100%. În ceea ce privește Divi Builder, are și unele lipsuri. Pentru a depăși aceste lipsuri, trebuie să luăm ajutorul altor editori de blocuri, pluginuri pentru constructori de pagini etc.
Acum, vă voi oferi mai jos câteva puncte vitale care vă ajută să înțelegeți punctul meu de vedere. Apropo, puteți folosi blocurile Gutenberg în Divi Builder în multe feluri, dar voi discuta despre cel mai simplu mod în care trebuie doar să instalați un plugin gratuit numit PostX
O caracteristică utilă a lui Gutenberg pe care nu le găsiți în Divi Builder
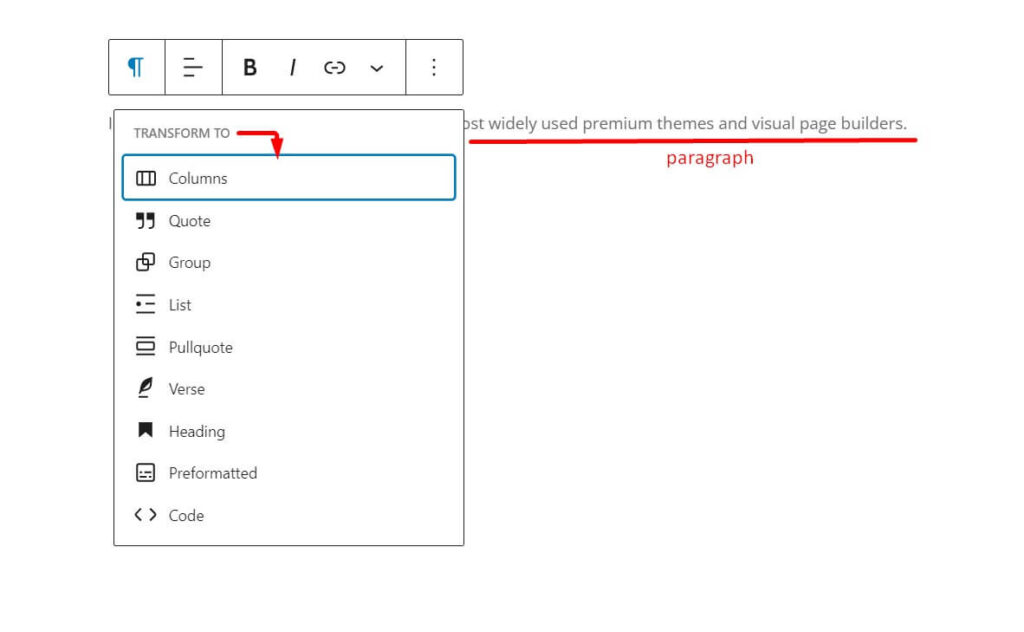
În Divi Builder, nu puteți transforma blocuri , Să presupunem că, dacă aveți un bloc de paragraf, nu îl puteți transforma într-un bloc de citate în Divi Builder. Pentru transformare, trebuie să creați din nou acel bloc. Acest lucru necesită timp și iritant. Dar, blocurile Gutenberg în acest caz permit transformarea blocurilor. Transformați cu ușurință blocurile în altul.

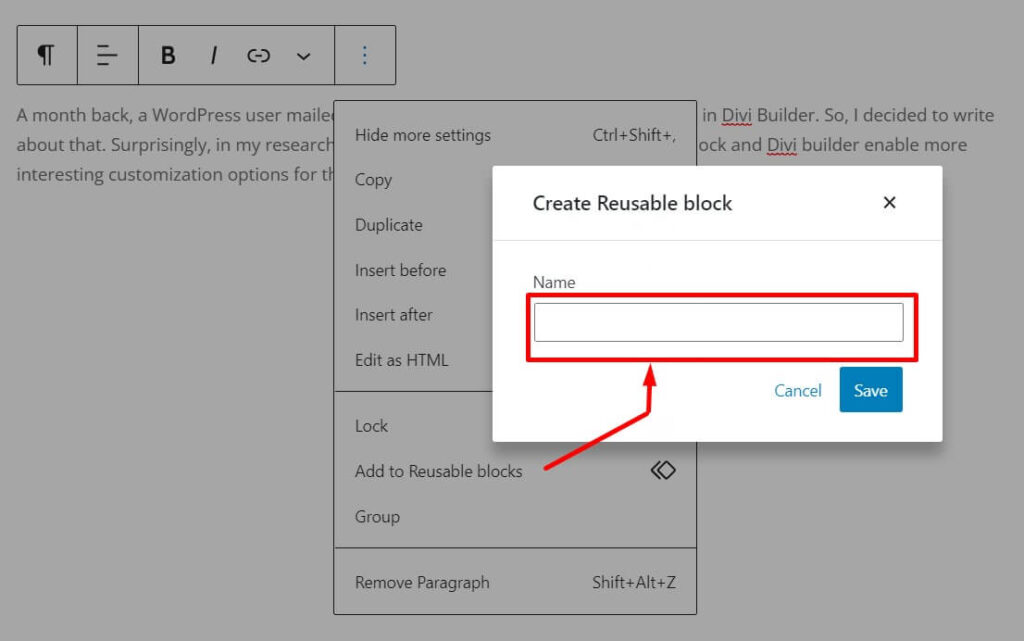
În Gutenberg, puteți salva un bloc/grup de blocuri pentru a le utiliza mai târziu în orice postare sau pagină de pe site-ul dvs. folosind blocuri reutilizabile . Dacă adăugați frecvent același conținut la același bloc sau grup de blocuri, blocurile reutilizabile vor economisi o perioadă semnificativă de timp.

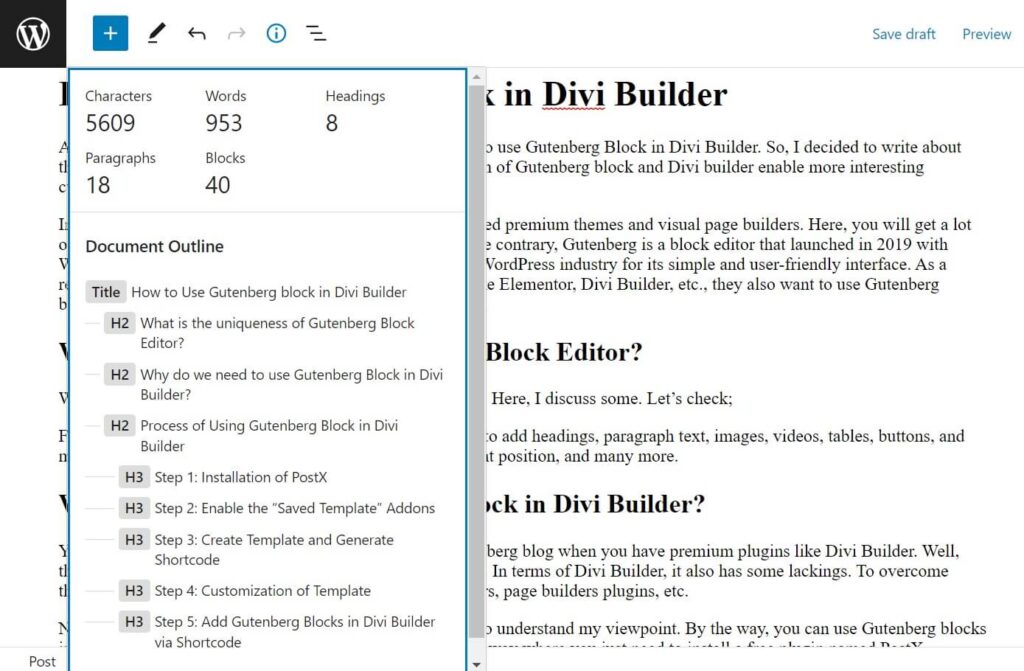
Nu aveți opțiuni pentru schița documentului în Divi Builder. Dar, în Gutenberg, veți obține opțiunile de schiță a documentului. Structura documentului generează o schiță de conținut bazată pe titlul și titlurile utilizate în postarea/pagina dvs. Când faceți clic pe un antet, editorul va naviga la acea secțiune a postării sau a paginii dvs.

Procesul de utilizare a blocurilor Gutenberg în Divi Builder
Cu ajutorul pluginului PostX, puteți folosi foarte ușor blocurile Gutenberg în Divi Builder. Mai interesant, pe lângă blocurile Gutenberg, PostX oferă și alte blocuri utile, aspect, design prefabricat și opțiuni de setări esențiale, cum ar fi meta, paginare, interogare etc. Pentru a utiliza Gutenberg în Divi, trebuie să activați suplimentele PostX Saved Template și creați un shortcode .
(Puteți crea coduri scurte personalizate WordPress, dar asta necesită timp și un pic de codificare. De asemenea, caracteristica nu era atât de flexibilă ca blocul de coduri scurte PostX.)
Aici, vă voi oferi pașii despre cum puteți utiliza Gutenberg prin pluginul PostX
Pasul 1: Instalarea PostX
Utilizatorii trebuie să activeze versiunea gratuită a pluginului PostX pentru a utiliza blocurile Gutenberg în Divi Builder. Cu versiunea gratuită, utilizatorii primesc două suplimente numite „Elementor” și „Șablon salvat” care le vor permite utilizatorilor să folosească funcțiile de bloc PostX în Divi Builder.
Puteți obține cu ușurință versiunea gratuită PostX utilizând câțiva pași rapizi indicați mai jos;
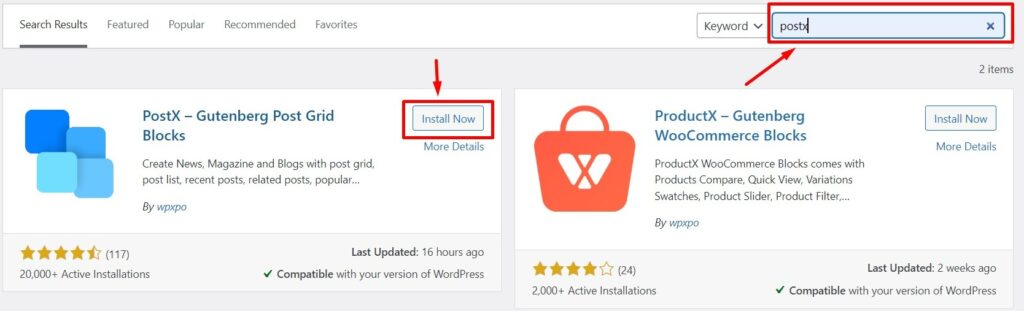
- Mai întâi, accesați opțiunile pluginului WordPress, faceți clic pe Adăugare nou
- Apoi, scrieți „PostX” în bara de căutare
- Instalați pluginul „PostX”.
- Activați pluginul „PostX”.

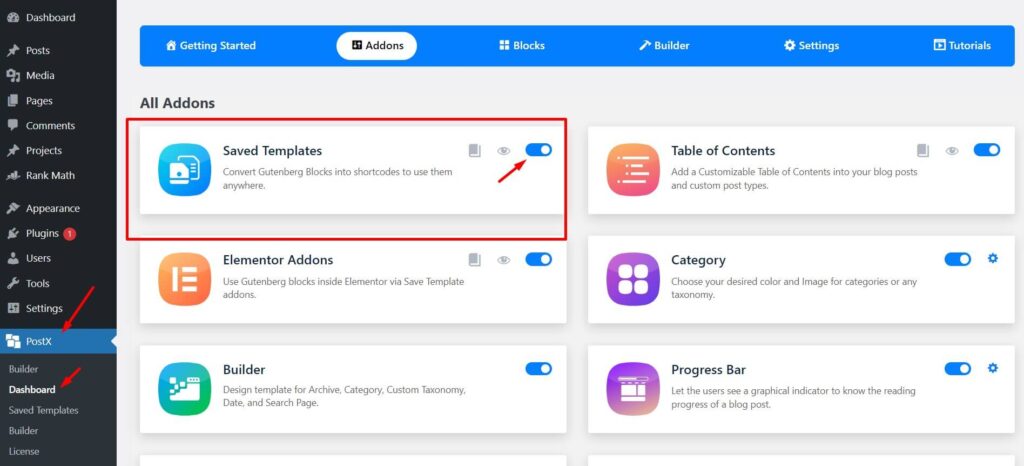
Pasul 2: Activați suplimentele „Șablon salvat”.
Veți primi o opțiune numită PostX în WordPress după activarea cu succes a pluginului PostX.
Acum, accesați opțiunea tablou de bord PostX și faceți clic pe Addons . În opțiunea Suplimente , veți vedea câteva suplimente utile. Din ele, trebuie să activați suplimentele numite Saved Template.

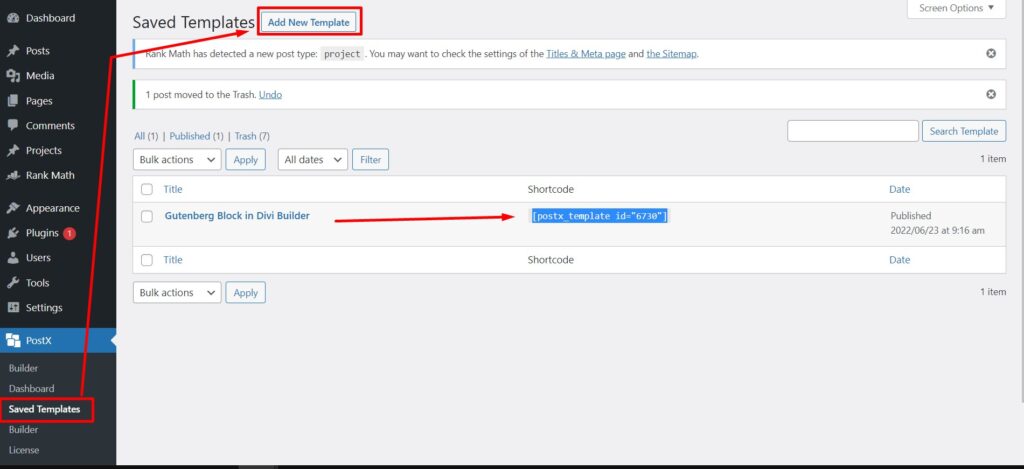
Pasul 3: Creați șablon și generați cod scurt
După activarea „Șablon salvat”, utilizatorii vor vedea o opțiune PostX cu un titlu similar. Mai întâi, selectați „Șablon salvat” și apoi „Adăugați nou”. Utilizatorii vor fi acum direcționați către o nouă pagină cu blocuri Gutenberg editabile. Utilizatorii pot personaliza pagina în funcție de preferințele lor personale selectând blocurile dorite.

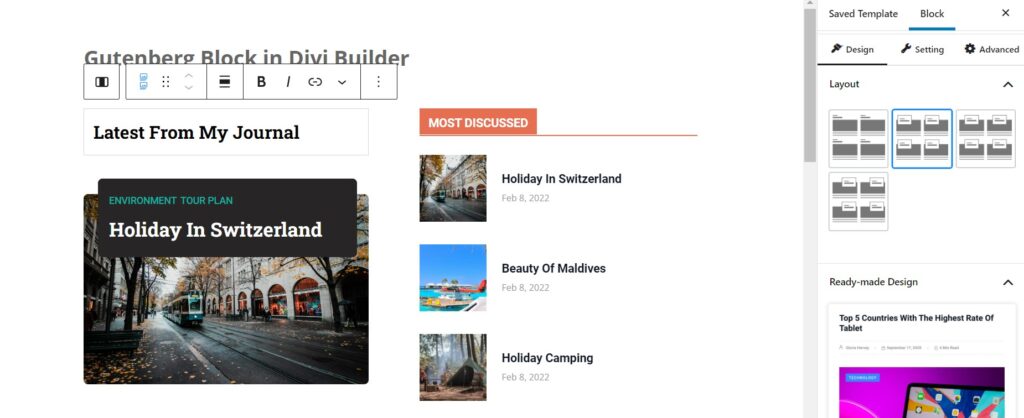
Pasul 4: Personalizarea șablonului
PostX vă oferă o gamă largă de funcții de personalizare împreună cu blocurile Gutenberg. Puteți folosi lista de postări, grila de postări, glisorul de postare, tabelul de conținut, distanțier și atât de multe blocuri utile pentru a vă personaliza blocul.

După personalizare, când salvați pagina, shortcode-ul va fi generat automat pentru pagină. Acum, puteți copia cu ușurință acel cod scurt și îl puteți utiliza în Divi Builder.

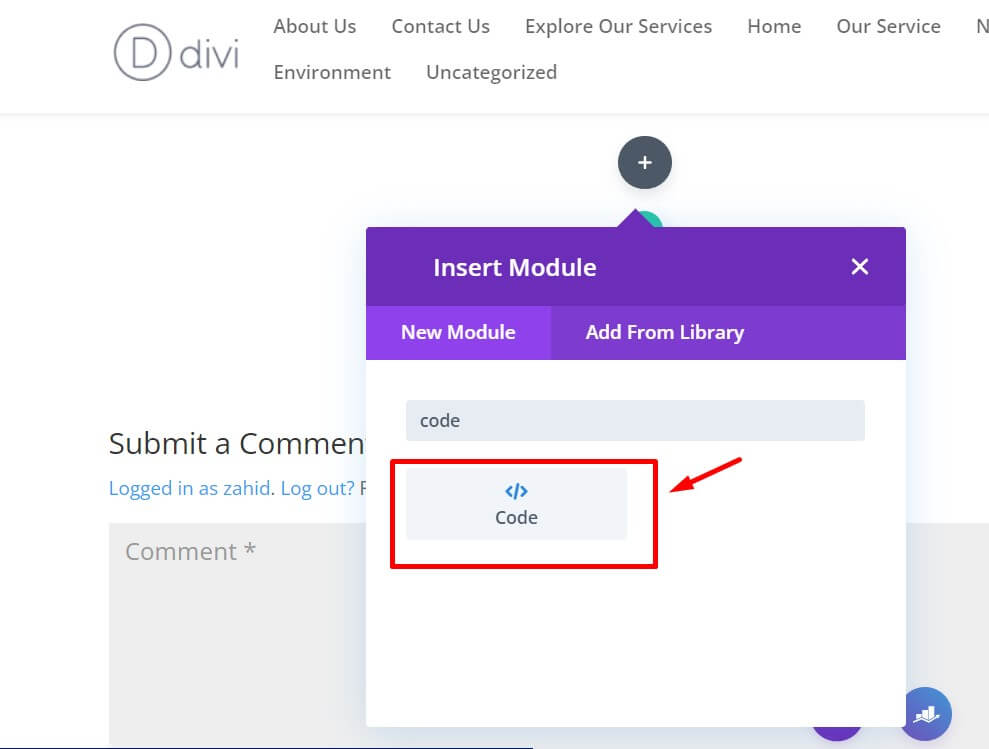
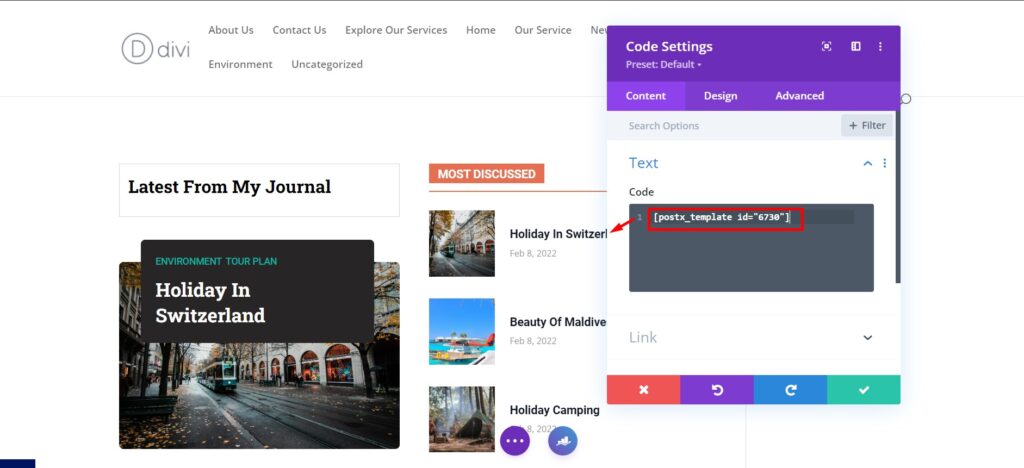
Pasul 5: Adăugați blocuri Gutenberg în Divi Builder prin Shortcode
Începeți să editați pagina cu Divi Builder acum. În bara de căutare scrieți „cod”. Dacă inserați codul scurt al șablonului salvat, șablonul salvat va fi actualizat automat în Divi Builder.


Puteți utiliza șablonul salvat oriunde pe site-ul dvs. Dar, nu puteți edita șablonul direct folosind Divi Builder. Trebuie să reveniți la opțiunea de șablon salvat , unde îl puteți personaliza din nou în funcție de nevoile dvs. Odată ce ați publicat cel editat, acesta va fi actualizat automat peste tot în paginile web în care a fost folosit șablonul.
întrebări frecvente
Este Divi compatibil cu Gutenberg?
Da, Divi este complet compatibil cu Gutenberg. Cu ajutorul pluginului PostX, puteți folosi atât Divi, cât și Gutenberg.
Va înlocui Gutenberg pe constructorii de pagini?
Ei bine, totuși aveți nevoie de creatori de pagini pentru a construi un site web profesional. Deși Gutenberg oferă o gamă largă de funcții de personalizare împreună cu multe blocuri utile, totuși nu poate fi înlocuit cu potențialii constructori de pagini precum Elementor, Divi Builder etc.
Cum să utilizați blocurile Gutenberg în Divi Page Builder
Puteți folosi Gutenberg Blocks și Divi Page Builder cu ajutorul pluginului PostX. Trebuie doar să urmați pașii de mai jos;
Pasul 1. Instalați pluginul PostX
Pasul 2. Activați Salvare șablon și suplimente Elementor
Pasul 3. Creați modele personalizate cu Gutenberg Post Blocks pentru a genera coduri scurte
Pasul-4. Adăugați modele personalizate la orice pagină în timp ce editați cu Elementor prin cod scurt
Concluzie
Deci, nu trebuie să vă faceți griji că pierdeți nicio funcție din Gutenberg și Divi Builder. Cu ajutorul pluginului PostX, acum puteți utiliza cu ușurință blocurile Gutenberg în Divi Builder.
Dacă aveți întrebări, nu uitați să ne scrieți. Echipa noastră de asistență este întotdeauna gata să vă rezolve întrebările.

Cum se activează raportarea erorilor în WordPress?

Cum să convertiți blocurile Gutenberg în cod scurt

Cele mai bune 10 pluginuri WordPress Grid 2022

WooCommerce: Afișați categorii pe pagina de magazin!
