Cum să utilizați blocurile Gutenberg în Oxygen Builder
Publicat: 2023-07-06Oxygen Builder este un plugin WordPress unic, cu capabilități incredibil de puternice. Cu toate acestea, are o curbă de învățare mai mare în comparație cu alți constructori de pagini.
Oxygen Builder nu funcționează cu blocuri, module sau machete. În schimb, funcționează cu elemente precum secțiuni, div-uri, coloane și alte coduri HTML cu care ați putea fi familiarizat.
PostX, pe de altă parte, este un plugin dinamic pentru crearea de site-uri, cu personalizare masivă și ușurință în utilizare.
Văzând blocurile de postări ale PostX și șabloanele prefabricate, mulți utilizatori sunt interesați să le folosească în Oxygen Builder. Pentru a satisface această cerere, PostX a introdus Oxygen Builder Integration, care simplifică procesul de utilizare a blocurilor Gutenberg în Oxygen Builder.
Continuați să citiți pentru a afla mai multe despre cum să utilizați blocurile Gutenberg în Oxygen Builder.
De ce să folosiți blocurile Gutenberg în Oxygen Builder
Generatorul Oxygen oferă funcții avansate pentru dezvoltatorii web și designeri calificați pentru a crea site-uri web unice. Este diferit de alți constructori precum Elementor, Divi sau Beaver. Oxygen Builder este cel mai potrivit pentru designerii web și dezvoltatorii experimentați familiarizați cu CSS, JS și HTML.
Și dacă utilizați Oxygen Builder, știți deja că nu puteți utiliza blocurile Gutenberg în Oxygen Builder cu planul de bază. Aici intervine PostX.
După cum știți deja, PostX oferă o gamă de blocuri post, care sunt practic blocuri Gutenberg cu opțiuni de personalizare îmbunătățite. Platforma oferă, de asemenea, o bibliotecă vastă de șabloane prefabricate și pachete de început ușor de utilizat.
Dacă doriți să utilizați blocurile Gutenberg în Oxygen Builder fără nicio bătaie de cap și să construiți un site web mai avansat, integrarea PostX Oxygen Builder este soluția dvs. Este incredibil de ușor de utilizat și ușor de utilizat.
Cum să utilizați blocurile Gutenberg în oxigen
PostX oferă acum integrarea Oxygen Builder, care vă permite să utilizați blocurile Gutenberg în Oxygen Builder fără efort. Această integrare vă permite să utilizați blocurile Gutenberg într-un mod foarte ușor de utilizat și ușor.
Să vedem cum poți folosi blocurile Gutenberg în Oxygen Builder cu PostX.
Tutorial video
Iată un tutorial video pentru utilizarea blocurilor Gutenberg în Oxygen Builder pentru a-l explora vizual.
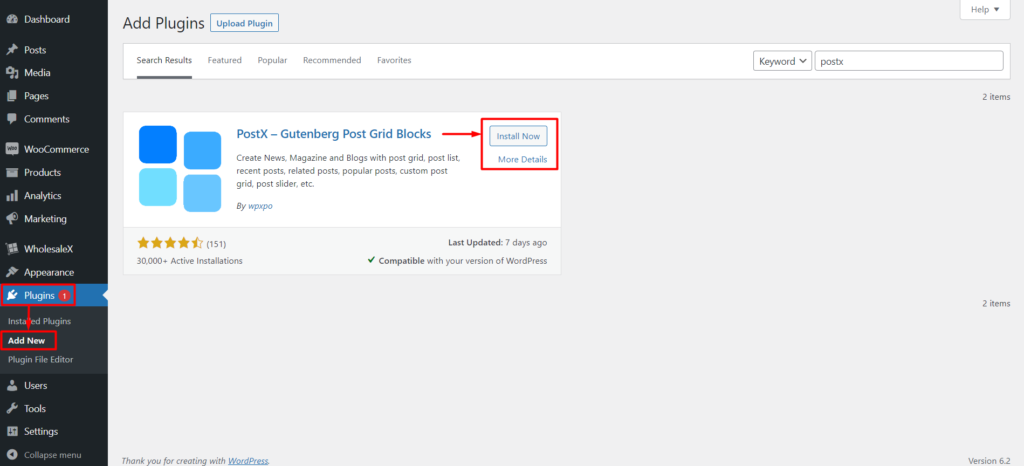
Pasul 1: Instalați și activați PostX
Pentru a începe, trebuie mai întâi să instalați și să activați pluginul PostX. Odată activat, puteți activa suplimentul Oxygen Builder pentru a utiliza blocurile Gutenberg în Oxygen Builder.

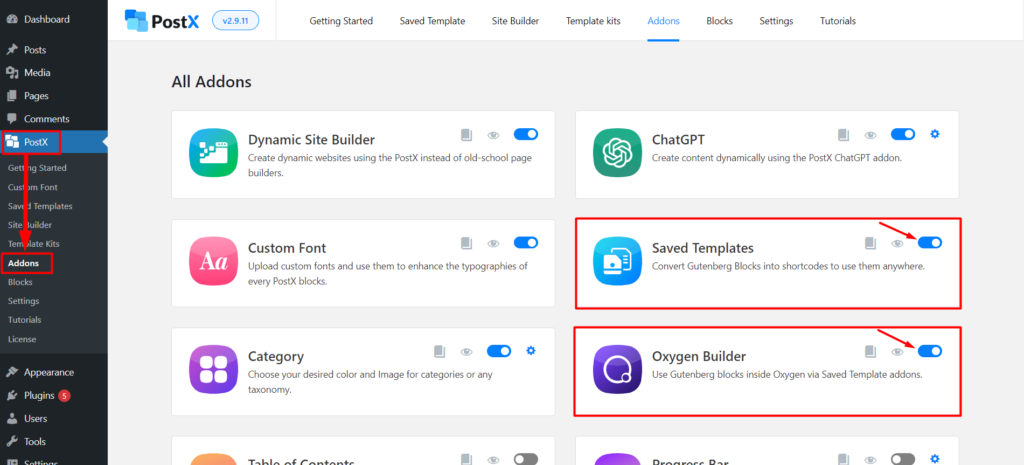
Pasul 2: Activați Oxygen Builder și suplimentul de șabloane salvate
Odată ce activați cu succes PostX, toate funcțiile și suplimentele sale vor fi deblocate și gata de utilizare.

Mai întâi trebuie să activați două suplimente, Oxygen Builder și Saved Templates, prin secțiunea PostX Addons. Utilizați bara de comutare adiacentă pentru a activa aceste suplimente.
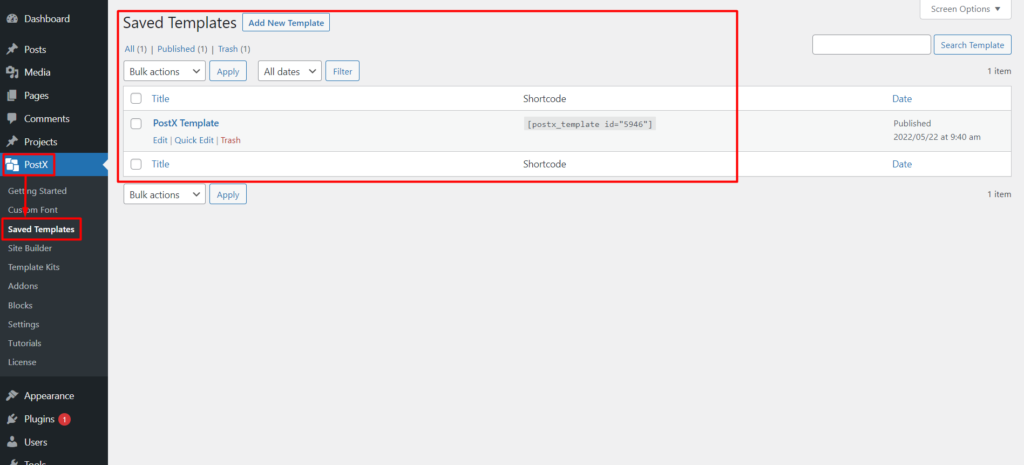
Pasul 3: Creați un șablon salvat cu PostX
Pentru a utiliza blocurile Gutenberg în Oxygen Builder, este esențial să creați un șablon salvat prin PostX. Urmați acest pas pentru a preveni eventualele probleme.
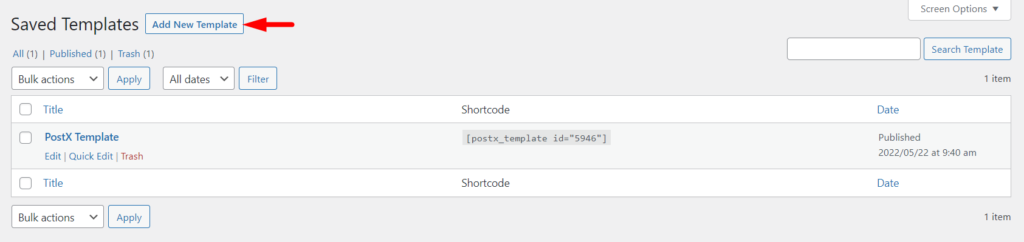
Pentru a crea noi șabloane salvate pe PostX, mergeți la secțiunea „Șabloane salvate” și faceți clic pe butonul „Adăugați un șablon nou”. De asemenea, puteți edita orice șabloane existente din aceeași locație.

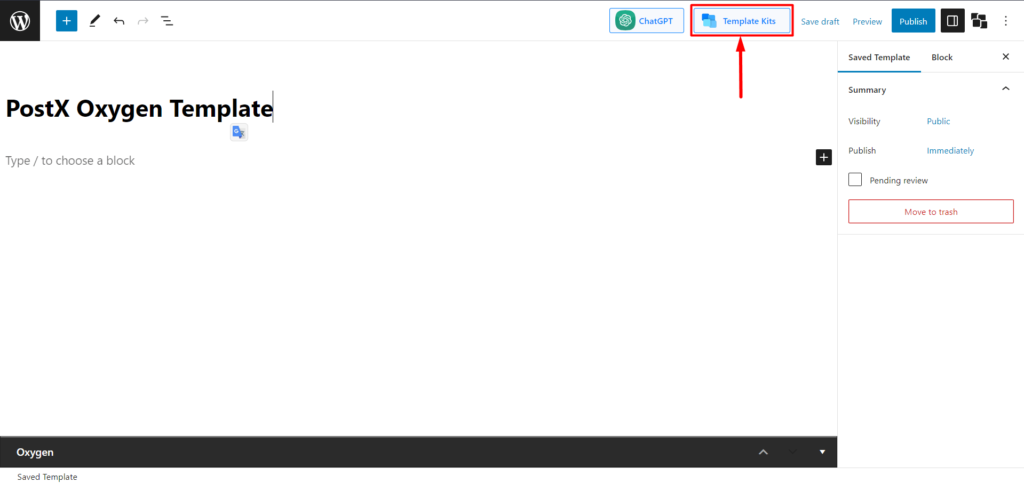
Faceți clic pe butonul „Adăugați un șablon nou”. Acest lucru vă va duce la editorul Gutenberg, unde vă puteți crea cu ușurință șablonul folosind blocuri Gutenberg, blocuri PostX sau șabloane/pachete de pornire prefabricate de PostX.

Pentru a simplifica procesul, să folosim biblioteca de șabloane prefabricate PostX. Pur și simplu faceți clic pe butonul Template Kits pentru a accesa biblioteca PostX Premade.

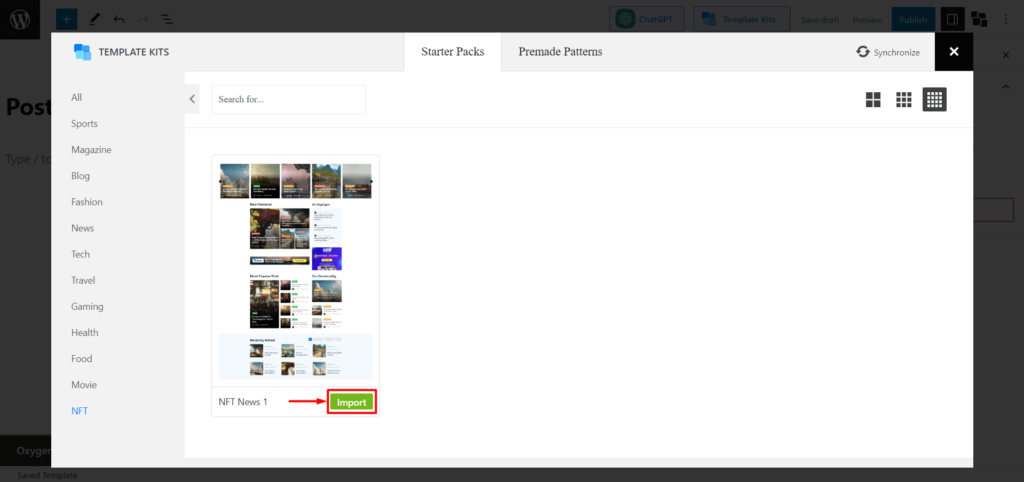
PostX oferă o opțiune de import cu un singur clic pentru pachete și șabloane de pornire prefabricate pentru a simplifica crearea aspectului. Alegeți opțiunea dorită și faceți clic pe „Importați”. De exemplu, să folosim NFT & Crypto News Layout.

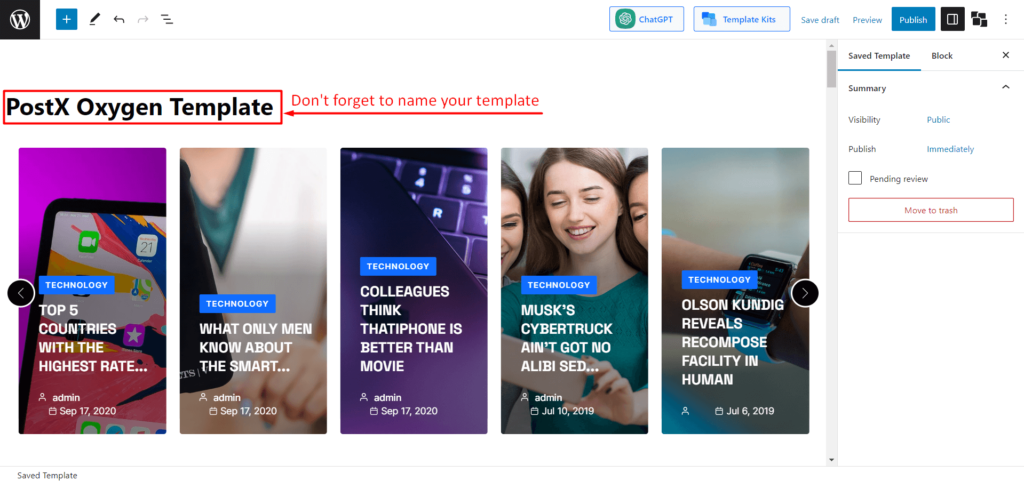
Pentru a accesa acest șablon în Oxygen Builder Elements, asigurați-vă că îi furnizați un nume.

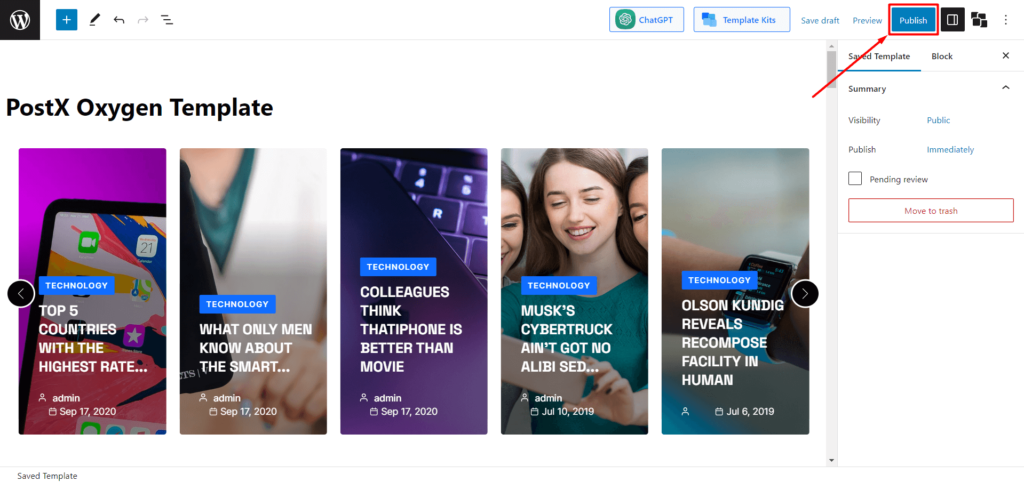
După ce ați terminat de creat șablonul, faceți clic pe butonul „Publica”. Acest lucru vă va permite să utilizați șablonul imediat în Oxygen Builder.

Pasul 4: Utilizați șablonul PostX în Oxygen Builder
În pasul anterior, am demonstrat cum să creați un șablon salvat PostX. Acum, vă vom ghida despre cum să-l utilizați în Oxygen Builder.
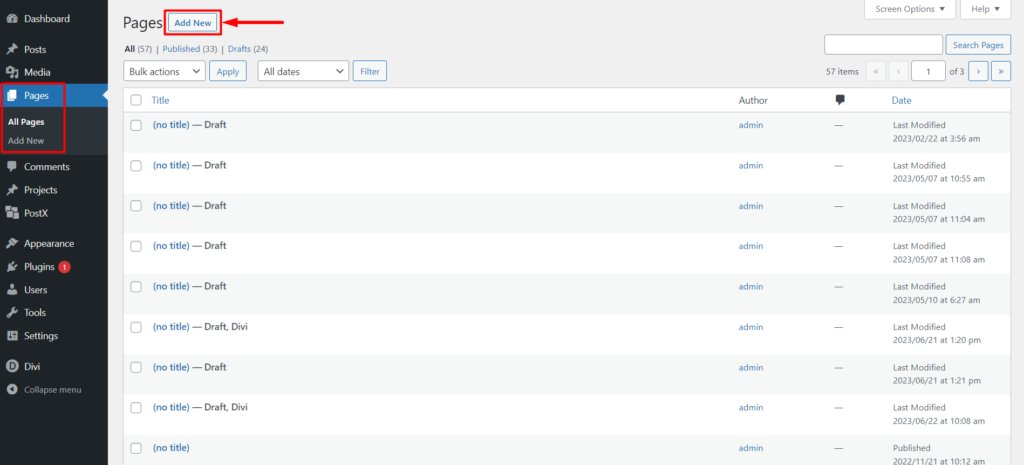
În primul rând, trebuie să creați o pagină nouă. Din tabloul de bord, navigați la secțiunea Pagini. Apoi, faceți clic pe opțiunea „Adăugați o pagină nouă”.

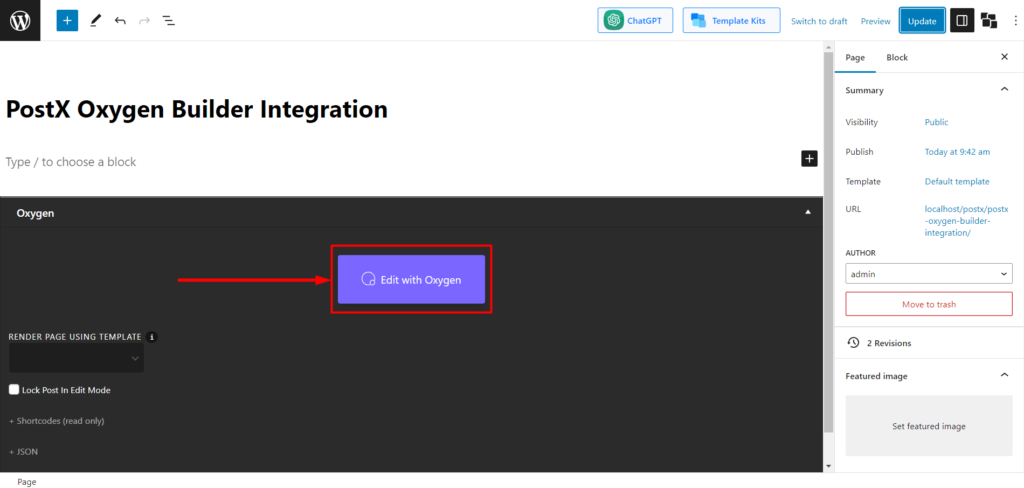
Odată ce vă aflați în editorul de pagini, Oxygen Builder va afișa o fereastră pop-up care vă va cere să „Editați cu Oxygen”. Faceți clic pe el și veți fi redirecționat către Oxygen Builder.

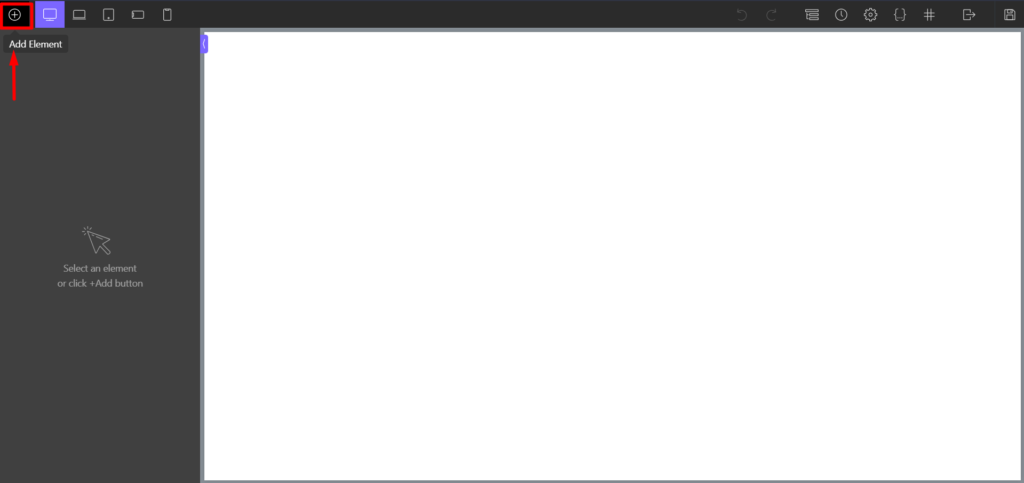
Odată ajuns în Oxygen Builder, faceți clic pe pictograma „+” (Adăugați element) pentru a vedea toate elementele de oxigen.

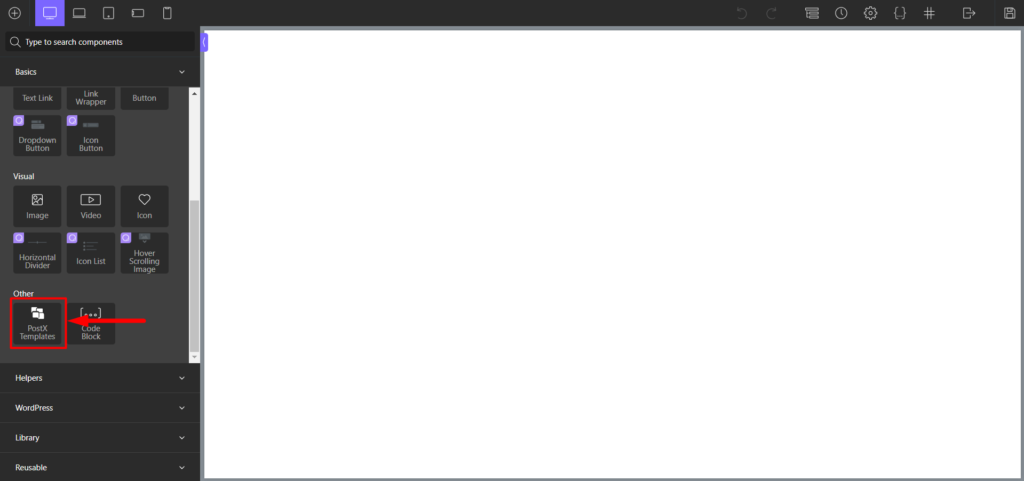
Acum, din secțiunea Elemente de bază, veți vedea „Șabloane PostX” în secțiunea de bază sau puteți căuta „Șabloane PostX” în bara de căutare.

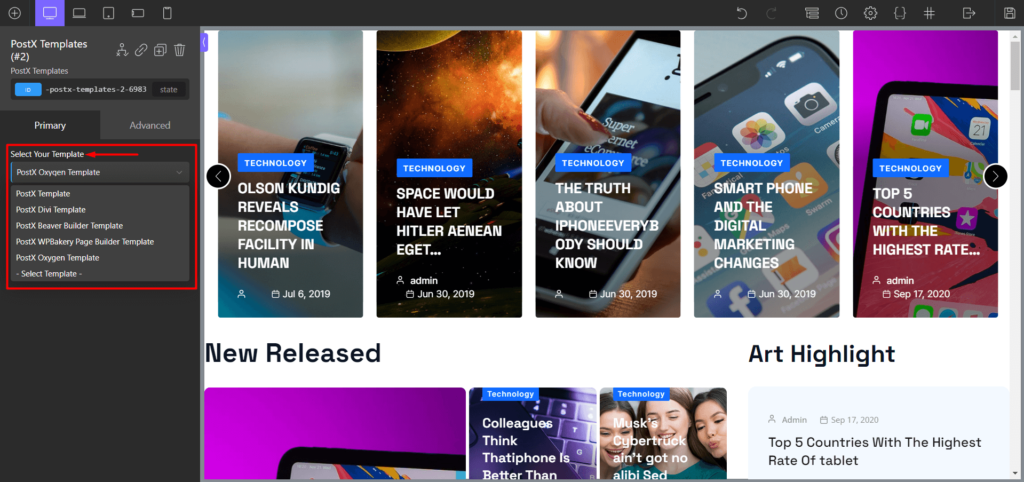
După ce faceți clic pe „Șablon PostX”, vă va permite să vă selectați șablonul. Acum, din „Selectați șablonul”, alegeți șablonul pe care doriți să-l utilizați.


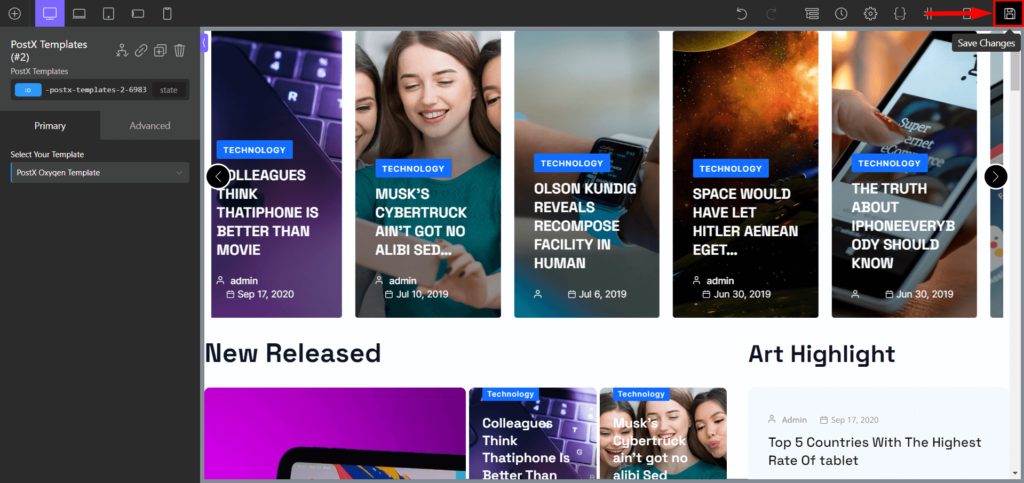
În cele din urmă, pentru a publica pagina, faceți clic pe butonul „Salvați modificările” și ați terminat.

Pasul 5: personalizare (opțional)
Puteți utiliza secțiunea Șablon salvat PostX pentru a vă modifica sau actualiza șablonul.
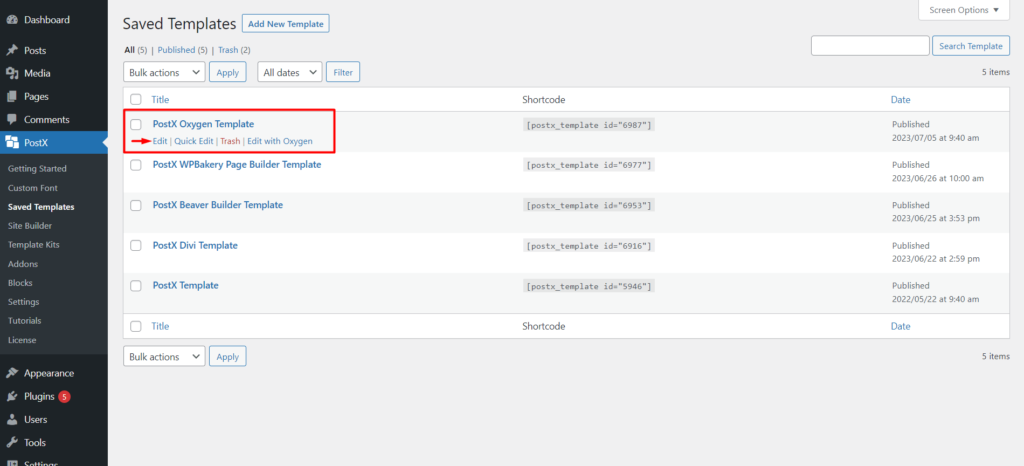
Pentru a personaliza un șablon salvat în PostX, pur și simplu accesați secțiunea „Șabloane salvate” și selectați-l pe cel pe care doriți să îl editați. Faceți clic pe butonul „Editați”, faceți modificările necesare, apoi faceți clic pe „Actualizare” pentru a salva modificările.

Modificările dvs. vor fi sincronizate automat în Oxygen Builder, scutindu-vă de problemele de a repeta fiecare pas.
FAQ
Este Oxygen Builder compatibil cu Gutenberg?
Da, Oxygen Builder este complet compatibil cu Gutenberg în mod implicit. Cu toate acestea, nu puteți utiliza Gutenberg cu planul de preț de bază.
Pot folosi blocurile Gutenberg în Oxygen Builder?
Da, puteți folosi orice bloc Gutenberg în Oxygen Builder cu PostX.
Iată cum să utilizați blocurile Gutenberg în Oxygen Builder:
- Pasul 1: Instalați și activați PostX
- Pasul 2: Activați Oxygen Builder și suplimentul de șabloane salvate
- Pasul 3: Creați un șablon salvat cu PostX
- Pasul 4: Utilizați șablonul PostX în Oxygen Builder
Este Oxygen Builder mai bun decât Gutenberg?
Dacă sunteți în căutarea unui sistem de aranjare a blocurilor cu mai multe opțiuni, Gutenberg Blocks ar putea fi o alegere bună pentru dvs. Cu toate acestea, Oxygen Builder ar putea fi o alternativă mai bună dacă doriți mai multă flexibilitate și posibilități de personalizare.
Resurse pe care le veți iubi
- Cum să adăugați post carusel în WordPress
- Cele mai ușoare modalități de a utiliza blocurile Gutenberg în Divi Builder
- Integrare PostX Beaver Builder: Utilizați blocurile Gutenberg în Beaver Builder
- Cum să adăugați fonturi personalizate WordPress: Preluați controlul total asupra tipografiei
- Vă prezentăm PostX Row/Column Block: Afișați-vă conținutul perfect
Concluzie
În concluzie, integrarea blocurilor Gutenberg în Oxygen Builder poate îmbunătăți foarte mult funcționalitatea și opțiunile de design ale dezvoltatorilor web și designerilor. În timp ce Oxygen Builder este cunoscut pentru capabilitățile sale avansate, introducerea Oxygen Builder de la PostX vă permite să utilizați blocurile Gutenberg în Oxygen Builder într-un mod mai accesibil și mai ușor de utilizat.
Flexibilitatea și personalizarea oferite de blocurile Gutenberg, combinate cu caracteristicile avansate ale Oxygen Builder, fac din această integrare un instrument valoros pentru construirea de site-uri web unice și avansate.
Pe scurt, integrarea PostX Oxygen Builder face o punte între blocurile Gutenberg și Oxygen Builder, permițând utilizatorilor să deblocheze noi posibilități de design și să își simplifice procesul de creare a site-ului web.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cum să afișați videoclipuri WordPress ca imagine recomandată cu PostX

Șablon de pagină de produs unic WooCommerce (3 moduri de a crea și de a personaliza)

Creați-vă magazinul online folosind blocurile de produse Gutenberg pentru WooCommerce

Cum să adăugați categorii în bara laterală în WordPress
