Cum să utilizați blocurile Gutenberg în WPBakery Page Builder cu integrarea PostX
Publicat: 2023-07-04WPBakery Page Builder oferă o soluție eficientă pentru construirea paginii pe WordPress. Acest plugin folosește o serie de „Elemente de conținut” ca elemente de bază pentru designul site-ului web. Alte pluginuri pentru generarea de pagini se pot referi la aceste blocuri ca module sau widget-uri. Cu toate acestea, WPBakery se referă la ele ca „Elemente de conținut”. Aceste elemente pot fi folosite pe orice pagină pentru a crea site-uri uimitoare.
Recent, câțiva utilizatori WordPress ne-au întrebat dacă ar putea folosi Gutenberg Blocks în WPBakery page builder.
Un utilizator a întrebat:
Bună, am o întrebare cu privire la blocurile PostX. Este compatibil cu site-ul meu web dacă am WPBakery ca editor?
Un alt utilizator a avut o întrebare:
Am vrut să dau secțiunii noastre de știri un aspect nou, dar nu am opțiunea de a adăuga un bloc prefabricat la pagina de știri. Funcționează acest lucru cu WPBakery?
Pentru a rezolva aceste probleme, introducem integrarea PostX și WPBakery Page Builder . Deci, acum oricine poate folosi blocurile Gutenberg în WPBakery Page Builder.
Rămâi cu noi în timp ce explorăm cum să folosim blocurile Gutenberg în WPBakery Page Builder.
De ce ar trebui să utilizați blocuri PostX (blocuri Gutenberg) în WPBakery Page Builder?
PostX este un plugin convenabil conceput pentru blocurile de postare Gutenberg; dacă vrei să faci site-uri web uimitoare. Cu PostX, veți avea la dispoziție o mare varietate de blocuri de postări creative și atrăgătoare, permițându-vă să îmbunătățiți afișarea generală a site-ului dvs.
Indiferent dacă doriți să creșteți implicarea sau pur și simplu doriți să vă faceți site-ul mai atrăgător din punct de vedere vizual, PostX este o alegere excelentă pentru orice blogger sau creator de conținut care dorește să-și ducă munca la următorul nivel. Și cu gama sa vastă de personalizare, puteți crea eficient site-uri de știri/reviste uimitoare din punct de vedere vizual în cel mai scurt timp.
Nu ratați caracteristicile uimitoare ale PostX.
Și de ce să-l folosești în WPBakery? Datorită confortului oferit de PostX în timpul creării unei pagini. Creați și personalizați-vă pagina și publicați-o ca șablon salvat. Apoi, utilizați șablonul salvat în WPBakery Page Builder fără nicio bătaie de cap.
Cum să utilizați blocurile Gutenberg în WPBakery Page Builder?
După integrarea de succes a PostX cu Divi și Beaver Builder, introducem integrarea PostX și WPBakery Page Builder. Acum, puteți utiliza orice blocuri PostX și alte blocuri Gutenberg în WPBakery Page Builder.
Să nu pierdem timpul și să vă arătăm cât de ușor este să utilizați blocurile Gutenberg în WPBakery Page Builder cu PostX.
Tutorial video
Iată un tutorial video pentru utilizarea blocurilor Gutenberg în WPBakery Page Builder pentru a-l explora vizual.
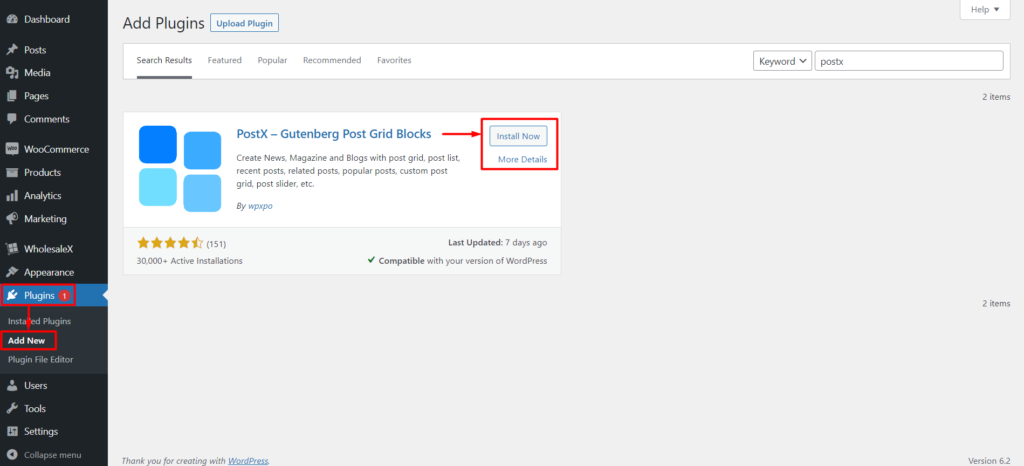
Pasul 1: Instalați și activați PostX
În primul rând, trebuie să instalați și să activați pluginul PostX. Odată ce ați terminat, puteți activa addonul WPBakery Page Builder, astfel încât să puteți începe să utilizați acele blocuri uimitoare PostX și Gutenberg.

Pasul 2: Activați WPBakery și suplimentul de șablon salvat
După activarea PostX, aveți acces la o varietate de suplimente, blocuri PostX și alte funcții de personalizare care vă pot îmbunătăți experiența utilizatorului.
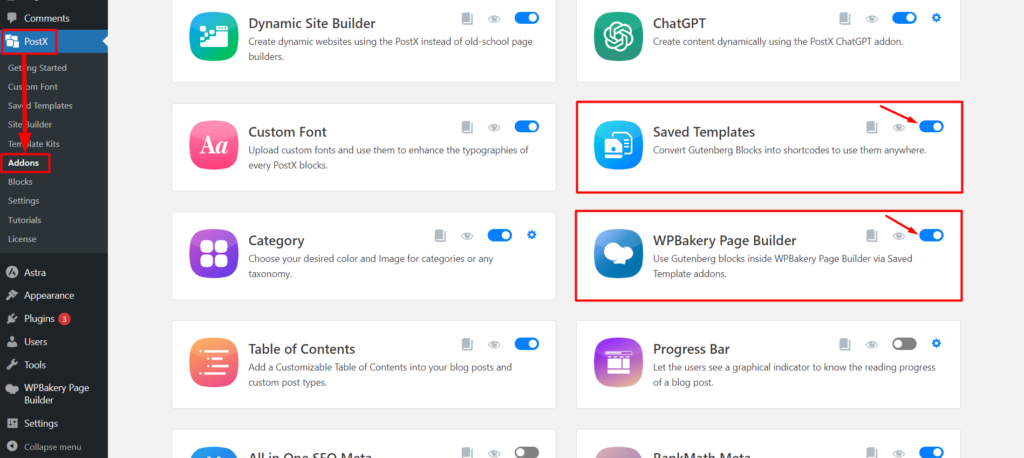
Dacă doriți să utilizați blocuri Gutenberg în WPBakery Page Builder, trebuie să activați două suplimente specifice din PostX: WPBakery Page Builder și Saved Templates.

Pentru a activa ambele suplimente, vizitați pagina PostX Addons și utilizați bara de comutare pentru Șabloane salvate și suplimentul WPBakery Page Builder.
Pasul 3: Creați un șablon salvat cu PostX
Crearea unui șablon salvat cu PostX este necesară pentru a utiliza blocurile Gutenberg în WPBakery Page Builder.
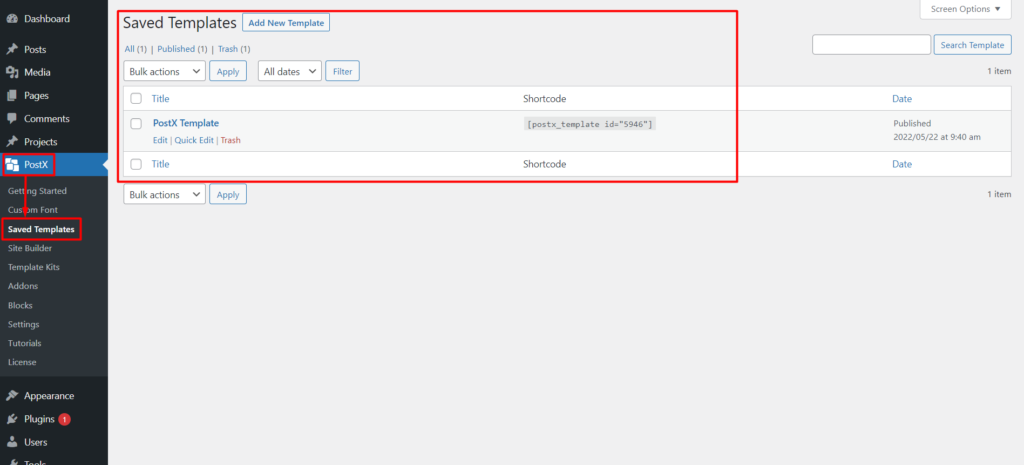
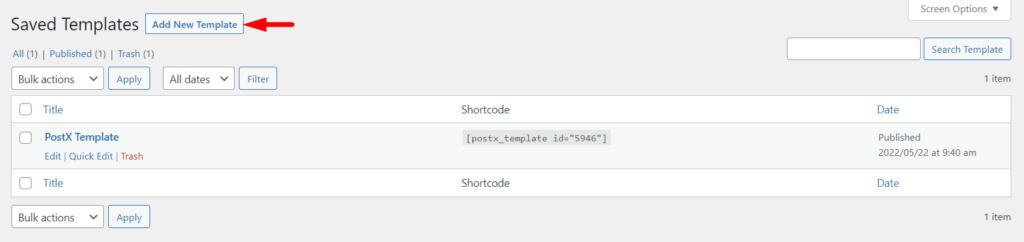
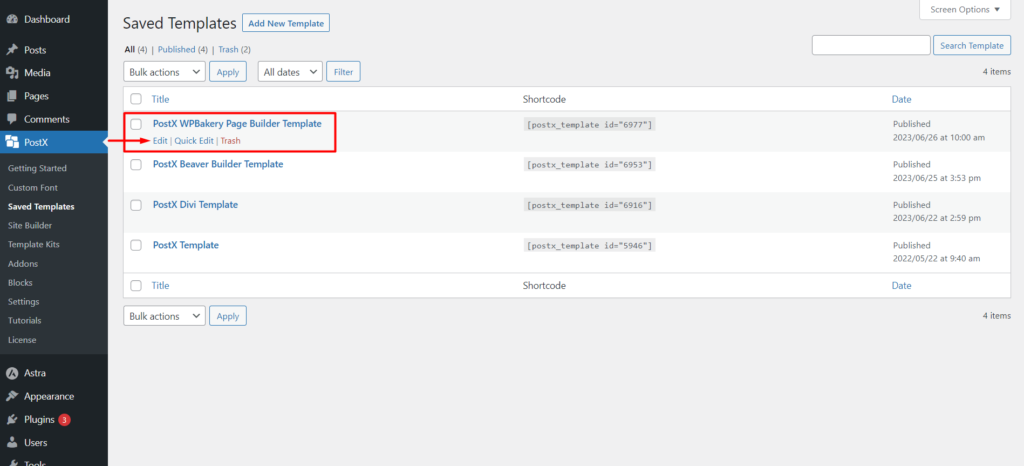
Pentru a crea noi șabloane salvate în PostX, accesați secțiunea „Șabloane salvate” și faceți clic pe butonul „Adăugați un șablon nou”. De asemenea, puteți edita orice șabloane existente din această locație.

Pentru a crea un șablon, faceți clic pe butonul „Adăugați un șablon nou”. Acest lucru va deschide editorul Gutenberg, unde puteți utiliza cu ușurință blocurile PostX, modelele PostX Premade sau orice alte blocuri Gutenberg pentru a crea șablonul dorit.

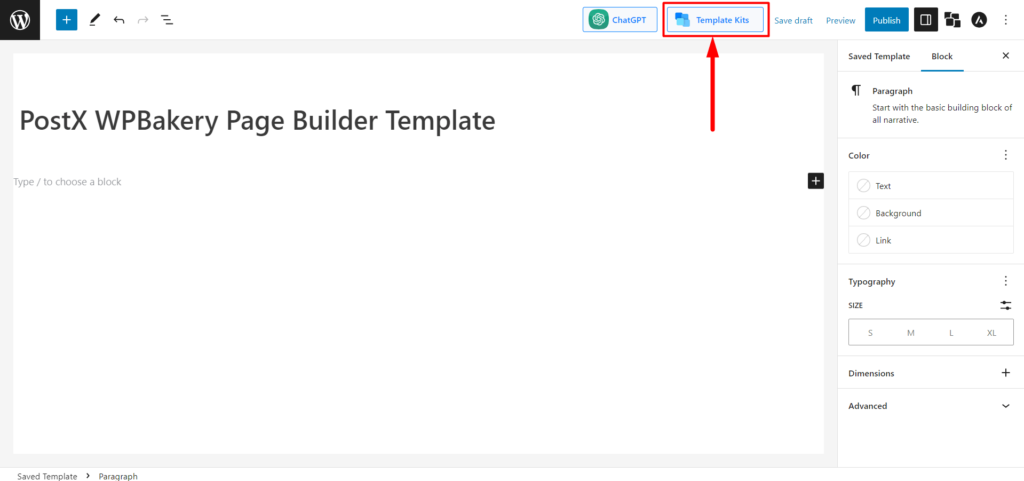
Să folosim pachetele și șabloanele prefabricate de la PostX pentru a ușura lucrurile. Faceți clic pe butonul „Seturi de șabloane” din partea de sus a paginii.

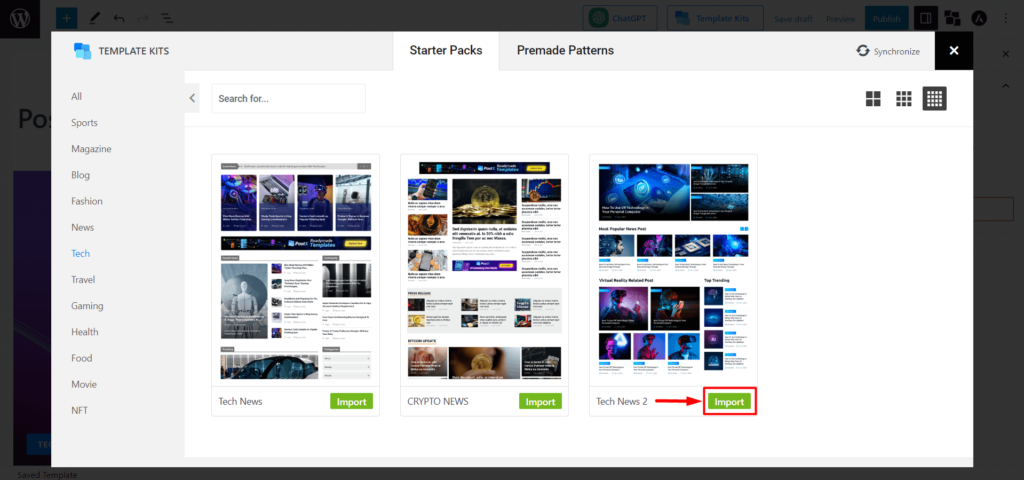
PostX oferă pachete de pornire și șabloane prefabricate care vă permit să creați machete cu un singur clic. Selectați pachetul de pornire sau șablonul dorit de PostX și faceți clic pe „Importați”. De exemplu, să folosim Tech News Layout 2 ca exemplu.

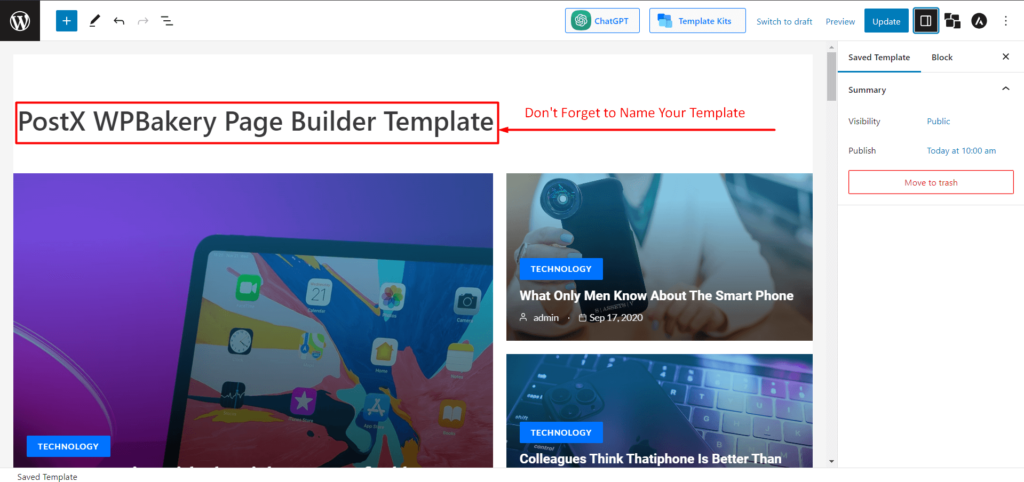
Pentru a utiliza acest șablon în WPBakery Page Builder, trebuie să îi dați un „Nume” pentru a-l selecta cu ușurință în WPBakery Editor.

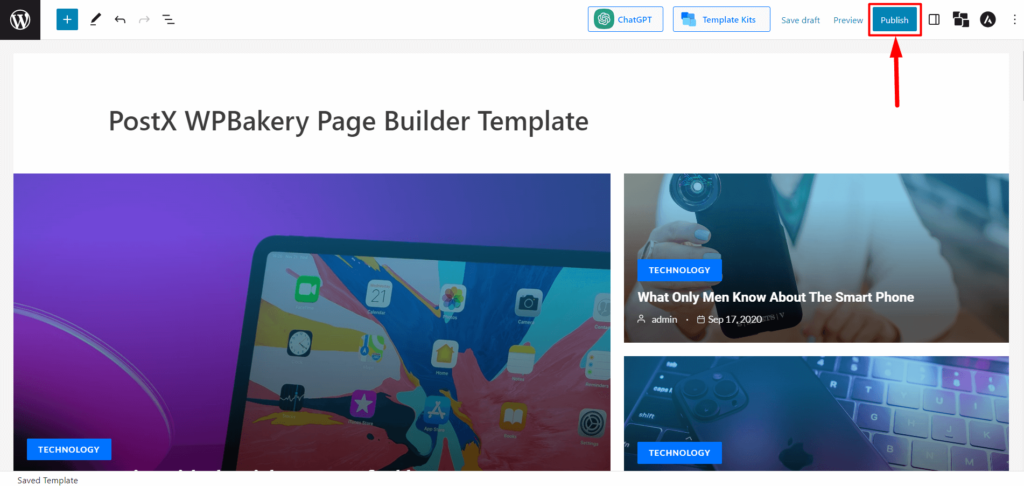
Nu uitați să publicați șablonul salvat după ce ați terminat.

Pasul 4: Utilizați șablonul PostX în WPBakery Page Builder
În pasul anterior, am creat un șablon salvat. Acum, tot ce rămâne este să-l folosești în WPBakery Page Builder.
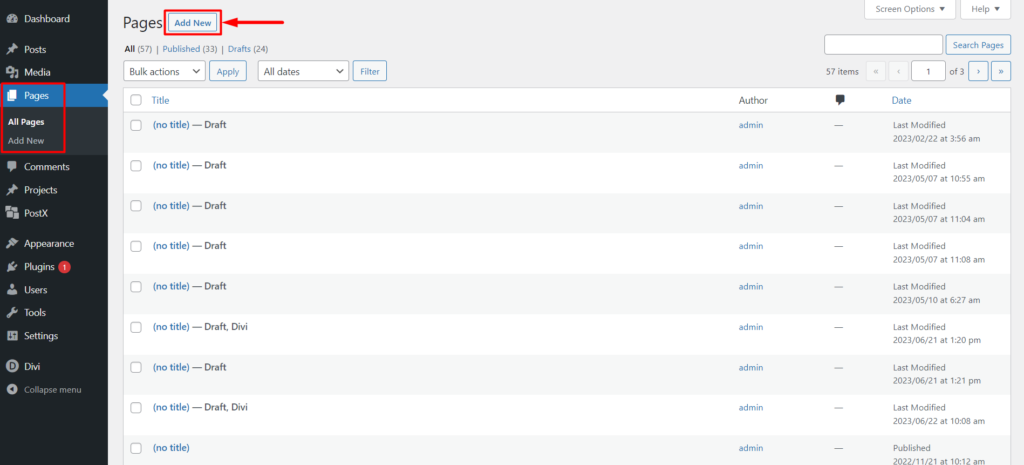
Din tabloul de bord WordPress, accesați Pagini și faceți clic pe „Adăugați o pagină nouă”.

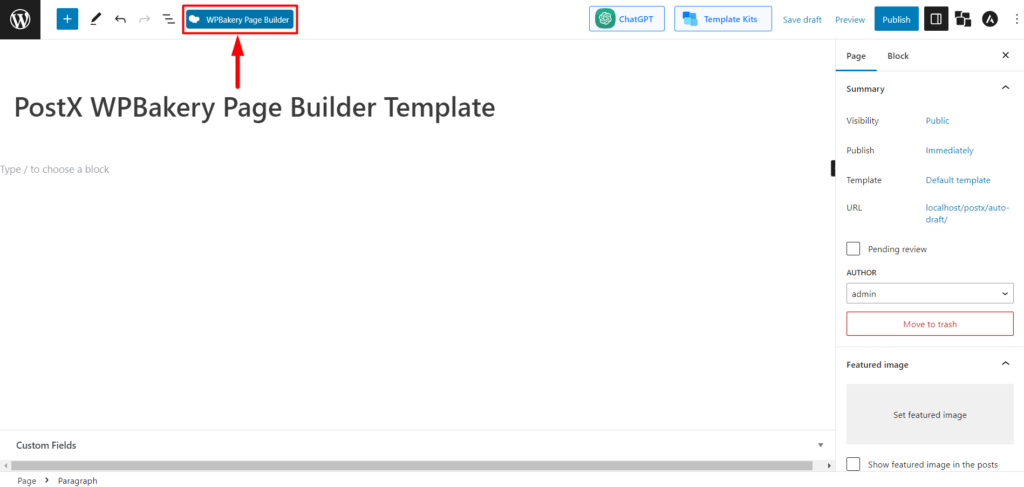
Odată ajuns în editorul de pagini, veți vedea o pictogramă „WPBakery Page Builder” în partea de sus a editorului de pagini. Faceți clic pe el și vă va redirecționa către WPBakery Page Builder.

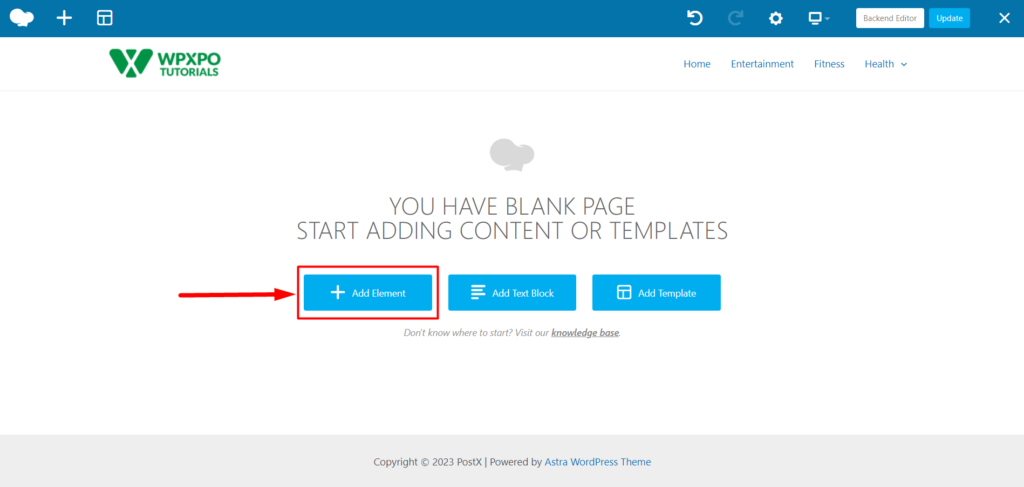
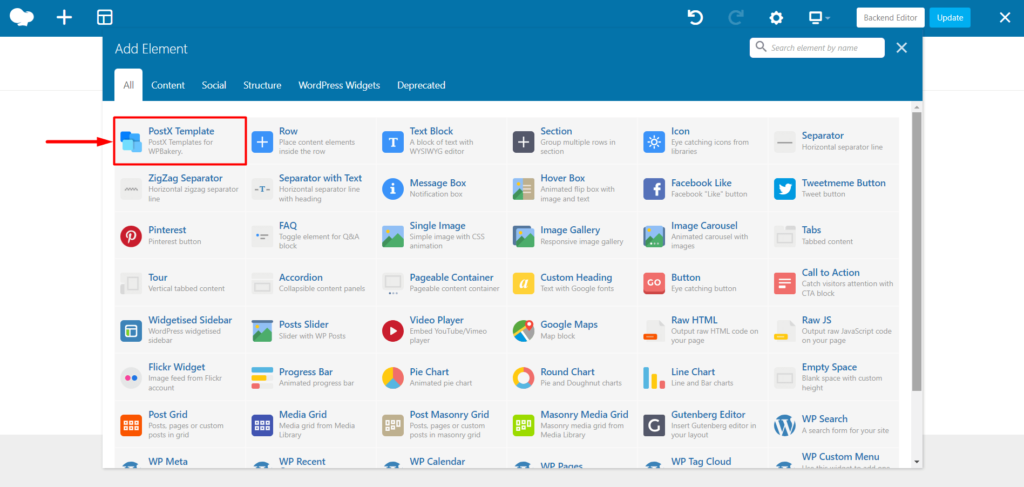
Odată ce vă aflați în WPBakery Page Builder, veți vedea 3 butoane: „+ Adăugați element”, „Adăugați bloc de text” și „Adăugați șablon”. Acum faceți clic pe „+ Adăugați element” pentru a selecta elementele de conținut PostX Template.

Acum, veți vedea elementul de conținut PostX Template. Selectați-l pentru a alege șablonul salvat.


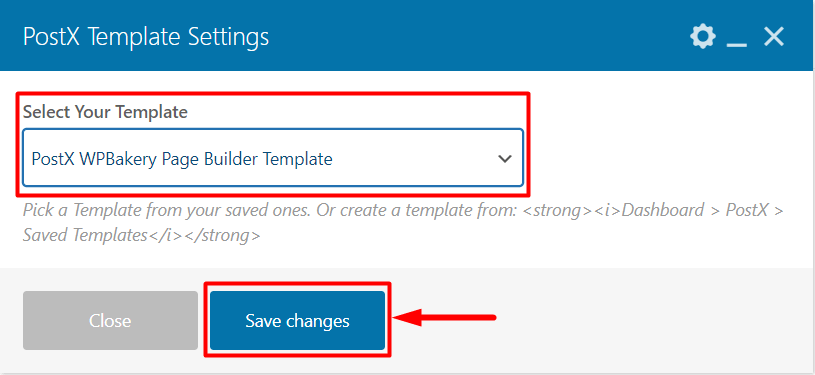
Veți vedea „Setări de șablon PostX” și de aici, puteți selecta șablonul salvat pe care l-ați creat la Pasul 3. După ce ați selectat șablonul, faceți clic pe butonul „Salvare modificări” pentru a adăuga blocul Gutenberg în WPBakery Page Builder.

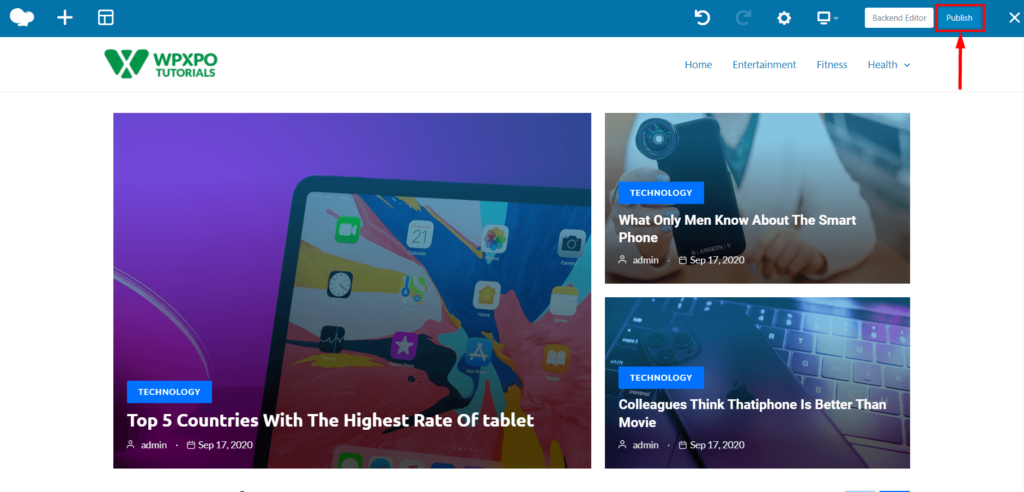
Acum nu mai rămâne decât să publici pagina. Deci, faceți clic pe butonul „Publicați” și ați terminat.

Pasul 5: personalizare (opțional)
După ce utilizați blocurile PostX și blocurile Gutenberg în WPBakery Page Builder, le puteți personaliza pentru modificări sau actualizări. Puteți face asta cu ușurință cu PostX.
Accesați Șabloanele salvate PostX și faceți clic pe „Editați” pe șablonul salvat de care aveți nevoie de personalizare; vă va permite să editați șablonul. Faceți modificările necesare și faceți clic pe „Actualizare”.

Modificările pe care le faceți aici vor fi sincronizate automat dacă ați folosit acest șablon în WPBakery Page Builder.
Și așa de ușor poți folosi Gutenberg Blocks în WPBakery Page Builder.
FAQ
De ce este mai bun Gutenberg?
Gutenberg este o alegere excelentă pentru cei care doresc un editor eficient și ușor de utilizat. Este gratuit, rapid și receptiv, ceea ce îl face o opțiune ideală pentru utilizatorii WordPress. Acum este editorul implicit pentru WordPress, așa că nu va trebui să vă faceți griji cu privire la problemele de compatibilitate cu alte plugin-uri și teme.
Gutenberg va înlocui generatorii de pagini ca WPBakery?
Alegerea între Gutenberg și alți constructori de pagini precum WPBakery, Divi, Beaver, Elementor etc., este o chestiune de preferință personală. Fiecare opțiune are avantajele și dezavantajele sale. Cu toate acestea, pe baza unor factori precum compatibilitatea, viteza și ușurința în utilizare, Gutenberg poate fi capabil să înlocuiască alți generatori de pagini.
Cum se utilizează blocurile Gutenberg în WPBakery Page Builder?
Urmați acești pași pentru a utiliza blocurile Gutenberg în WPBakery Page Builder:
- Instalați și activați PostX.
- Activați șablonul salvat și suplimentul WPBakery Page Builder.
- Creați un șablon salvat cu PostX.
- Utilizați șablonul salvat în WPBakery Page Builder.
- Publicați pagina.
Resurse pe care le veți iubi
- PostX Dynamic Site Builder: Construiește-ți site-ul în câteva clicuri
- Vă prezentăm PostX Row/Column Block: Afișați-vă conținutul perfect
- Cum să adăugați fonturi personalizate WordPress: Preluați controlul total asupra tipografiei
- Vă prezentăm PostX ChatGPT Addon: Generatorul de conținut WordPress AI
- Cum să creezi o pagină de pornire personalizată în WordPress: Răspunsuri la toate întrebările tale!
Concluzie
În concluzie, integrarea PostX și WPBakery Page Builder permite utilizatorilor WordPress să utilizeze cu ușurință blocurile Gutenberg în WPBakery Page Builder.
Cu ajutorul PostX, oricine poate crea pagini uimitoare folosind blocurile Gutenberg fără a fi nevoit să-și facă griji cu privire la problemele de compatibilitate cu WPBakery Page Builder.
Urmând ghidul pas cu pas furnizat, utilizatorii pot utiliza rapid și eficient blocurile PostX și alte blocuri Gutenberg în modelele lor WPBakery Page Builder. Această integrare va oferi utilizatorilor o experiență mai bună de creare a site-ului web.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Comparație de produse: compararea produselor WooCommerce

Cele mai bune 10 pluginuri WordPress Grid 2023

Cum să adăugați credit pentru magazin WooCommerce cu WholesaleX

Cum să oferi reduceri la vânzare cu ridicata cu WholesaleX
