Cum să utilizați formatele video pentru conținut animat (plus de ce să ne deranjezi)
Publicat: 2023-05-13Includerea conținutului animat pe site-ul dvs. poate fi o modalitate fantastică de a menține vizitatorii implicați. Cu toate acestea, fișierele GIF mari vă pot încetini site-ul și pot avea un impact negativ asupra experienței utilizatorului. Deci, s-ar putea să vă întrebați cum să utilizați formatele video pentru conținut animat în WordPress.
Din fericire, puteți înlocui manual GIF-urile cu videoclipuri în doar câțiva pași. Alternativ, dacă sunteți în căutarea unei soluții mai ușoare și mai rapide, puteți utiliza un instrument de optimizare care oferă conversii automate GIF în video.

În acest articol, vom discuta de ce ați putea dori să utilizați formate video pentru conținut animat. Apoi, vă vom arăta cum să faceți acest lucru manual și cu un plugin. Să ne scufundăm direct!
De ce să folosiți formatele video pentru conținut animat?
Înainte de a vă arăta cum să utilizați formatele video pentru conținut animat, să discutăm de ce ați putea dori să faceți acest lucru. În primul rând, există o mulțime de motive pentru a include animații pe site-ul tău. Poate doriți să le folosiți pentru a distra, a implica sau chiar a informa utilizatorii.
Formatul Graphics Interchange (GIF) este un tip de fișier popular care afișează conținut animat (prezentat de obicei într-o buclă). Este posibil să fiți familiarizat cu populara bibliotecă GIF, GIPHY:

Cu toate acestea, fișierele GIF pot fi mari, necesitând multă lățime de bandă pentru a funcționa. Drept urmare, viteza site-ului dvs. ar putea avea de suferit.
Paginile cu încărcare lentă vor crea probabil o experiență proastă pentru utilizator. În plus, dacă site-ul dvs. are performanțe slabe, acest lucru ar putea afecta scorurile Core Web Vitals și ar putea scădea clasamentul în rezultatele căutării.
Dacă erați deja îngrijorat de performanța site-ului dvs., este posibil să fi descoperit că GIF-urile erau de vină atunci când utilizați PageSpeed Insights. Acest instrument popular oferă utilizatorilor sfaturi despre cum să îmbunătățească viteza site-ului. O recomandare comună este să „utilizați formate video pentru conținut animat”. De asemenea, puteți primi același sfat în secțiunea Oportunități dacă utilizați instrumentul Google Lighthouse.
Când folosiți în schimb formate video pentru conținut animat, vă puteți condimenta site-ul fără a-l încetini. Acest lucru se datorează faptului că videoclipurile necesită mai puțină lățime de bandă, iar dimensiunile fișierelor lor sunt mai mici. În plus, le veți putea configura pentru a reda în buclă la fel ca GIF-urile.
În plus, videoclipurile pot accepta palete de culori nelimitate, ceea ce înseamnă că calitatea lor va fi probabil mai bună decât GIF-urile. În cele din urmă, formatele video sunt mai larg acceptate de browserele web. Aceasta înseamnă că nu trebuie să vă faceți griji cu privire la problemele de compatibilitate atunci când utilizați videoclipuri pentru animațiile dvs.
Cum să utilizați formatele video pentru conținut animat
Acum că știți de ce ați putea dori să utilizați formate video pentru conținut animat, vă vom ghida prin cei trei pași pentru a face exact asta!
- Pasul 1: Creați un videoclip MP4
- Pasul 2: Generați un videoclip WebM
- Pasul 3: Configurați videoclipul ca GIF
Pasul 1: Creați un videoclip MP4
Dacă doriți să utilizați videoclipuri în loc de GIF-uri, primul pas este să vă convertiți fișierul de animație într-un fișier video. MP4 este unul dintre cele mai frecvent utilizate formate de fișiere video, așa că este un loc bun pentru a începe.
Puteți converti cu ușurință o varietate de formate de fișiere folosind un instrument de dezvoltare gratuit precum FFmpeg:

Rețineți că FFmpeg vă permite să convertiți formate de fișiere folosind linia de comandă. Deci, dacă doriți să utilizați această metodă, cel mai bine este dacă aveți deja ceva experiență cu acest tip de program.
După ce ați instalat FFmpeg pe sistemul dvs. de operare, navigați la instrumentul de linie de comandă și rulați următoarele:
ffmpeg -i your-animation.gif your-animation.mp4
Asigurați-vă că schimbați numele pentru propriile fișiere de intrare și ieșire în locul your-animation.gif și your-animation.mp4 .
Aceasta vă va converti GIF-ul într-un videoclip MP4.
Pasul 2: Generați un videoclip WebM
După cum am menționat mai devreme, fișierele video sunt mai mici și mai eficiente decât formatele populare de fișiere de animație, cum ar fi GIF-urile. Cu toate acestea, puteți alege dintre mai multe tipuri de fișiere video. MP4 este poate cel mai popular, dar fișierele video WebM sunt și mai mici.
Nu toate browserele web acceptă formatul de fișier WebM, dar este totuși o idee bună să generați atât fișiere .mp4, cât și .webm. În acest fel, puteți utiliza oricare sursă video în pasul următor.
Vestea bună este că puteți genera și un fișier video WebM folosind FFmpeg. Pur și simplu introduceți următorul cod în instrumentul de linie de comandă:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
Încă o dată, asigurați-vă că schimbați numele unice ale fișierelor.
Pasul 3: Configurați videoclipul ca GIF
După ce ați creat fișierele, ultimul pas este afișarea videoclipului. Dacă utilizați WordPress sau orice altă platformă care vă permite să încorporați cod, puteți utiliza un simplu element html <video> . Mai mult, puteți configura cu ușurință încorporarea video pentru a se comporta ca un GIF, adăugând anumite atribute.
În special, poate doriți să vă asigurați că este setat pentru redare automată, rulează în buclă și este silențios. Pentru a imita aceste caracteristici, utilizați pur și simplu următorul fragment de cod:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
După cum puteți vedea, puteți utiliza două surse video. Acest lucru poate părea redundant, dar browserul va folosi pur și simplu orice sursă pe care o poate identifica mai întâi. Adică, dacă acceptă fișiere WebM, va folosi mai întâi acea opțiune.
Odată ce ați încorporat codul de mai sus pe site-ul dvs., probabil că veți dori să-l testați pentru a vă asigura că funcționează corect pe front-end. Asta este! De asemenea, vă recomandăm să reveniți la PageSpeed Insights sau Lighthouse pentru a vedea cât de mult s-au îmbunătățit scorurile de viteză a site-ului dvs. după efectuarea acestei modificări.
O comandă rapidă pentru utilizarea formatelor video pentru conținut animat
După cum am văzut, conversia manuală a fișierelor de animație în videoclipuri poate fi relativ simplă atunci când utilizați un instrument precum FFmpeg. Cu toate acestea, dacă nu sunteți familiarizat cu utilizarea liniei de comandă, începerea poate fi dificilă. În plus, dacă nu ai alt motiv să-l folosești, s-ar putea să nu aibă sens să înveți această abilitate.

În acest caz, este posibil să căutați o comandă rapidă pentru utilizarea formatelor video pentru conținut animat. Vestea bună este că puteți utiliza o rețea de livrare a conținutului (CDN) pentru a obține aceleași rezultate. Și mai bine, atunci când utilizați WordPress, puteți obține un CDN de imagine cu un plugin de optimizare.
Optimole vă ajută să optimizați tot ceea ce are legătură cu imaginile cu CDN-ul său de imagine și alte instrumente. Prin urmare, este o soluție excelentă pentru job:

Pentru a începe cu Optimole, instalați și activați pluginul în tabloul de bord WordPress. Apoi, vi se va solicita să creați un cont cu Optimole.
În continuare, veți primi o confirmare prin e-mail care include detaliile dvs. de conectare, precum și un link pentru a vă activa noul cont. După ce vă activați contul, veți primi o cheie API pe care o puteți utiliza pentru a vă conecta site-ul web la contul dvs.
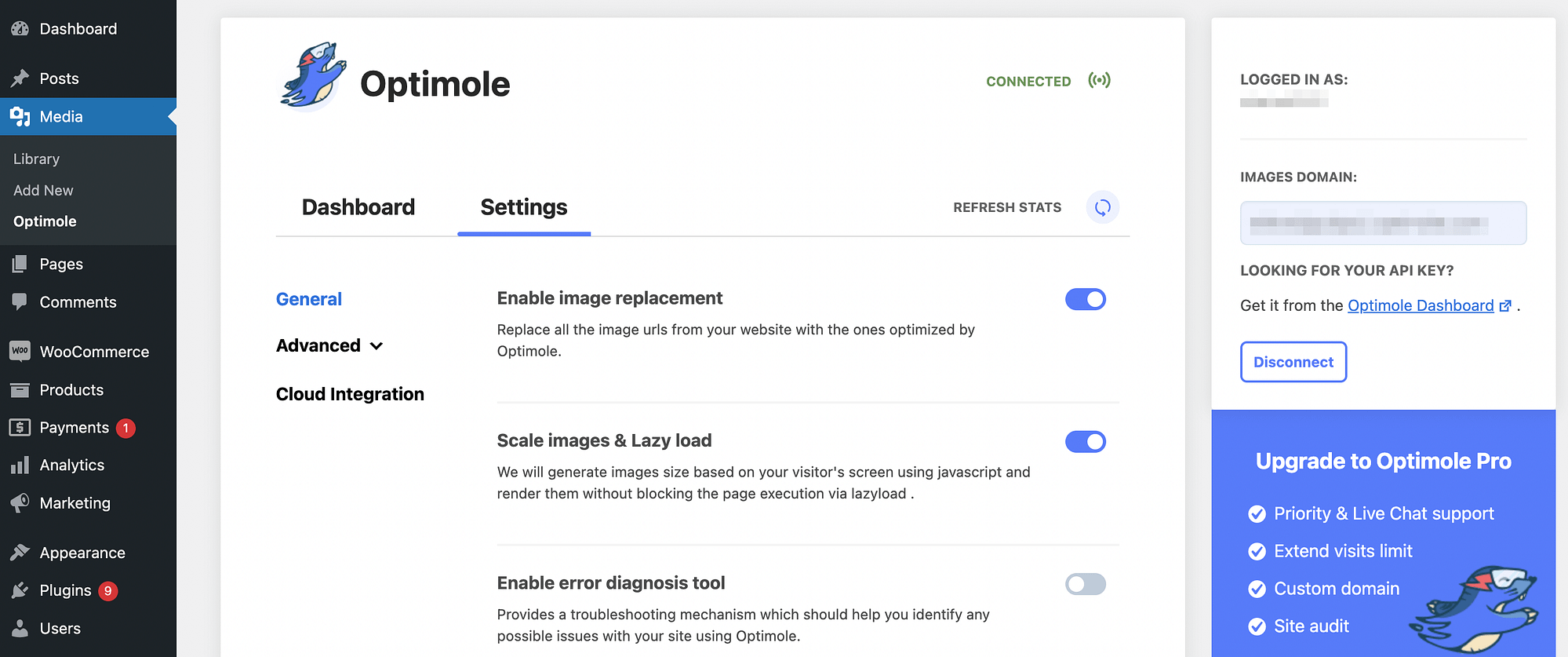
Apoi, veți putea accesa Optimole direct în tabloul de bord WordPress. Pur și simplu accesați Media > Optimole > Setări :

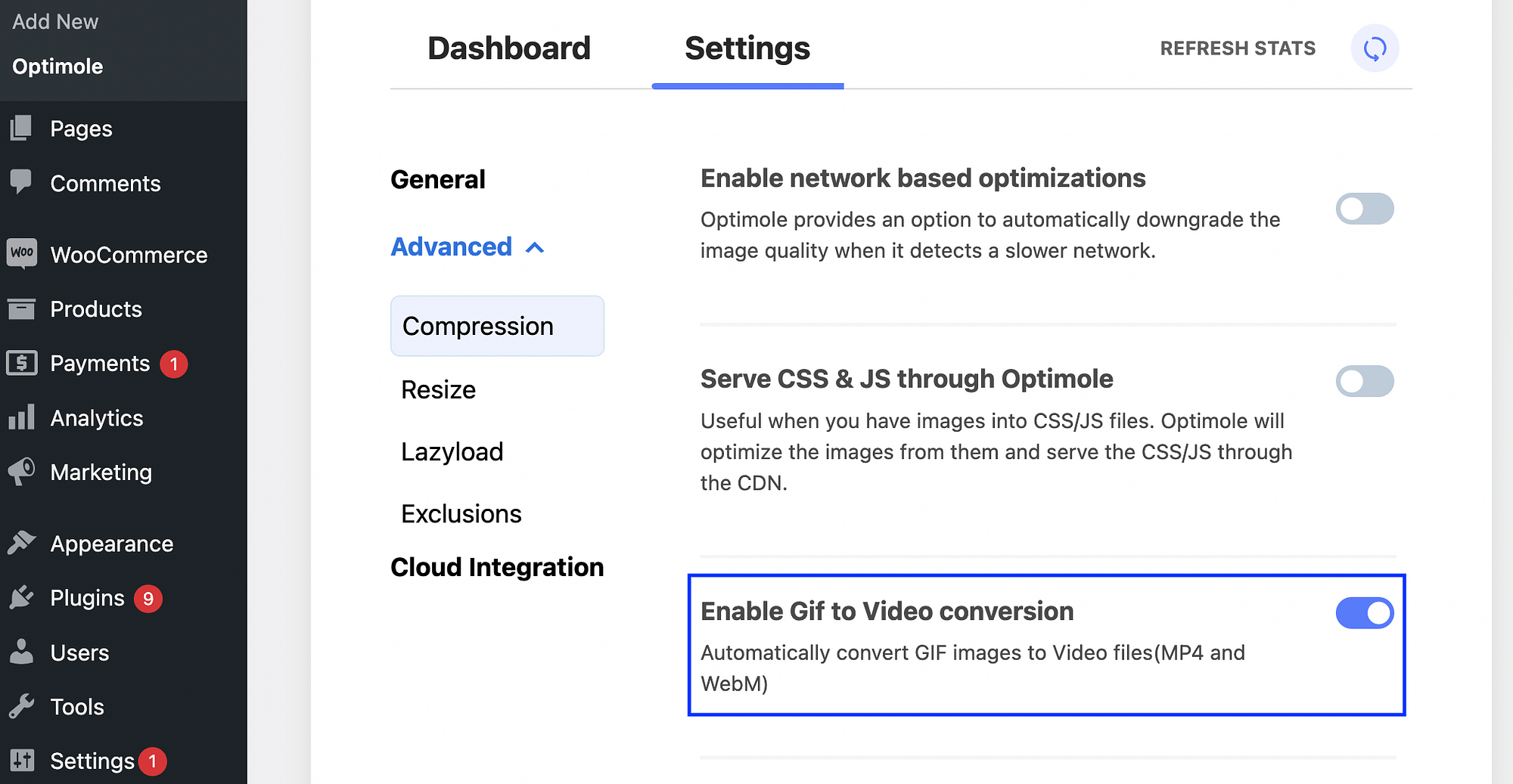
Pe acest ecran, deschideți opțiunile avansate . În Comprimare , găsiți panoul de conversie Activare Gif în Video și comutați pur și simplu butonul pentru a activa această funcție:

Apoi, faceți clic pe Salvare modificări . Este la fel de simplu!
Acum, Optimole vă va scana site-ul și va converti automat imaginile GIF în fișiere video. Și mai bine, folosește atât formatele MP4, cât și formatele WebM. Aceasta înseamnă că conținutul tău animat va fi întotdeauna difuzat în cel mai optim format video!
Concluzie despre modul de utilizare a formatelor video pentru conținutul animat
Când încorporați conținut vizual atrăgător pe site-ul dvs. web, este mai probabil să rețineți atenția utilizatorilor și să vă transmiteți mesajul. Adăugarea de animații în paginile dvs. este o modalitate excelentă de a realiza acest lucru. Cu toate acestea, dacă utilizați GIF-uri mari, acestea pot încetini site-ul dvs. și pot crea o experiență de utilizator slabă.
Din fericire, puteți folosi formate video pentru conținut animat. Acesta este un mod mai eficient de a difuza animații, deoarece vă poate ajuta să vă mențineți site-ul să funcționeze fără probleme. Puteți transforma manual GIF-urile în videoclipuri folosind linia de comandă, dar acest lucru poate fi obositor. Ca alternativă, poate doriți să utilizați un plugin de optimizare, cum ar fi Optimole. Pluginul folosește un CDN de imagine și are o setare pe care o puteți activa pentru a converti automat GIF-urile în videoclipuri.
Aveți întrebări despre cum să utilizați formatele video pentru conținut animat? Spune-ne în secțiunea de comentarii de mai jos!
…
Nu uitați să vă alăturați cursului nostru rapid despre accelerarea site-ului dvs. WordPress. Află mai multe mai jos:
