Utilizarea Calc () în Divi 5 pentru distanțare dinamică
Publicat: 2025-04-22Să vorbim despre distanțare în Divi, ceva ce pe care îl știe fiecare designer poate face sau rupe un aspect. Cu DIVI 5, lucrurile au devenit mai ușoare și mai eficiente, datorită integrării funcției Calc () ca parte a actualizării funcțiilor Avansate a unităților DIVI. Acest truc CSS este aici pentru a nivela modul în care abordați distanțarea și este prea bine să ignorați.
În această postare, vom explora ce este Calc (), cum să -l folosiți pentru distanțarea dinamică în Divi 5 și de ce eficientizează receptivitatea site -ului dvs. web. Hai să mergem la ea!
Divi 5 este gata să fie utilizat pe site -uri web noi, dar nu recomandăm să convertiți site -urile web existente în Divi 5 încă.
- 1 Ce este Calc ()?
- 1.1 Calc () în Divi 5
- 2 Accesarea Calc () în Divi 5
- 3 Cum Calc () simplifică distanțarea în Divi 5
- 3.1 Padding dinamic bazat pe Viewport
- 3.2 Elemente care se suprapun cu marje negative și Calc ()
- 3.3 Padding adaptiv cu aliniere a conținutului
- 3.4 Reglarea înălțimilor secțiunii
- 3.5 Setarea dimensiunilor fontului
- 4 cele mai bune practici pentru utilizarea Calc () în Divi 5
- 4.1 1. Cunoașteți elementele de bază
- 4.2 2. Răspunsul testului pentru consecvență
- 4.3 3. Combinați Calc () cu variabile
- 4.4 4. Evitați să fiți prea complicat
- 5 Dezlănțuiți machete dinamice cu Calc () în Divi 5
Ce este Calc ()?
Dacă v -ați simțit vreodată limitat de valorile de distanțare statică în proiectele dvs., Calc () va deveni noul dvs. hack preferat. Să o descompunem și să vedem de ce este un plus util pentru Divi 5.
Calc () este o funcție CSS nativă care funcționează ca un mini calculator pentru stilurile tale. Cu Calc (), puteți efectua operații matematice (adăugare, scădere, înmulțire și diviziune) drept în constructorul vizual al Divi, fără a fi nevoie de codificare personalizată. Vă permite să amestecați și să potriviți diferite unități, cum ar fi Pixels (PX), procente (%), EMS, REMS sau chiar unități Viewport (VW). De exemplu, ceva de genul Calc (100% - 50px) ia lățimea completă a containerului părinte al elementului și scade 50 de pixeli. Rezultatul se ajustează dinamic pe măsură ce reținutul se redimensionează, ceea ce îl face perfect pentru machete receptive. Este o formulă simplă, iar în constructorul vizual al Divi 5, puteți vedea rezultatul în direct în timp ce proiectați.
De ce contează asta? Deoarece Calc () vă oferă puterea de a crea machete flexibile și receptive fără a scrie mult cod. Combinând unități statice (cum ar fi pixeli) cu cele relative (cum ar fi procente sau lățimi de vizor), puteți crea distanță care se adaptează la orice dimensiune sau context a ecranului. Valorile fixe singure s -ar putea să te lase blocat - prea larg pe mobil, prea îngust pe desktop. Cu Calc (), puteți gestiona aceste scenarii complicate fără efort.
Iată un tabel care vă va ajuta să înțelegeți unitățile despre care vom discuta în articol cu o scurtă descriere a ceea ce face fiecare împreună cu un exemplu:
| Tipul unității | Unitate | Descriere | Exemplu folosind Calc |
|---|---|---|---|
| Static | PX (pixeli) | Dimensiune fixă, în raport cu rezoluția ecranului | Calc (100px - 20px) |
| Relativ | % (procent) | În raport cu dimensiunea elementului părinte | Calc (50% - 10px) |
| Relativ | EM (EMS) | În raport cu dimensiunea fontului elementului | Calc (2em + 5px) |
| Relativ | Rem (rădăcină EMS) | În raport cu dimensiunea fontului elementului rădăcină | Calc (1.5rem + 3px) |
| Relativ | VW (Lățimea Viewportului) | În raport cu lățimea de vizionare a browserului (1VW = 1% din lățimea vizualizării) | Calc (100VW - 50px) |
| Relativ | VH (înălțime de vizionare) | În raport cu înălțimea de vizionare a browserului (1VH = 1% din înălțimea vizualizării) | Calc (100Vh - 50px) |
| Relativ | vmin | În raport cu dimensiunea mai mică a vizionării (lățimea sau înălțimea) | Calc (5Vmin + 10px) |
| Relativ | vmax | În raport cu dimensiunea mai mare a vizionării (lățimea sau înălțimea) | Calc (5Vmax - 5px) |
Calc () în Divi 5
Iată unde devine interesant pentru utilizatorii Divi. În Divi 5, unitățile avansate din Divi 5 aduce puterea Calc () chiar în constructorul vizual - nu este nevoie de CSS personalizat. Calc () este acum încorporat în câmpurile de unități multifuncționale pe care le veți găsi în setări precum căptușeală, marjă sau lățime. Asta înseamnă că vă puteți tasta calculele direct acolo unde lucrați deja, vedeți rezultatele instantaneu și le reglați în zbor.
Accesarea Calc () în Divi 5
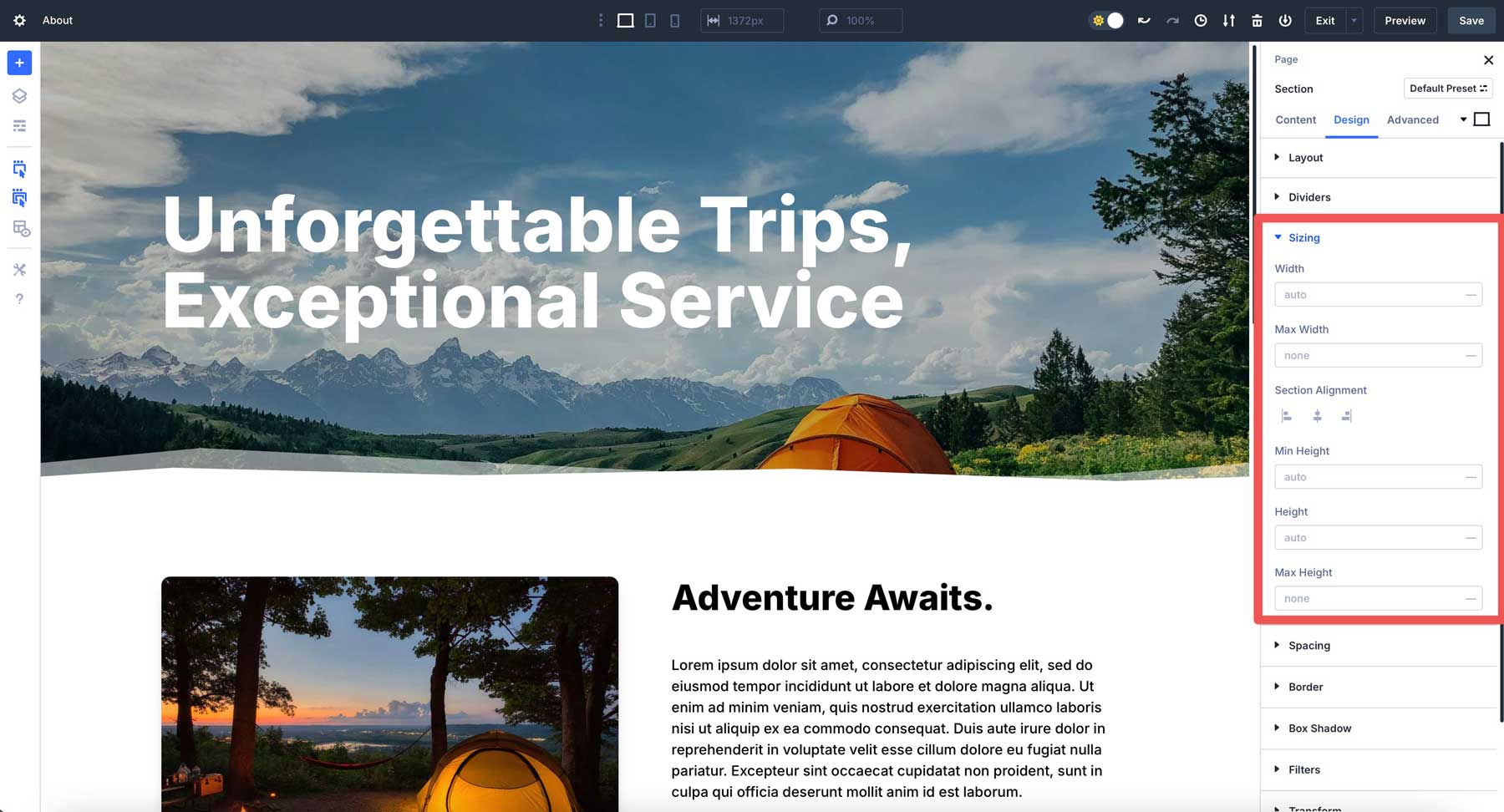
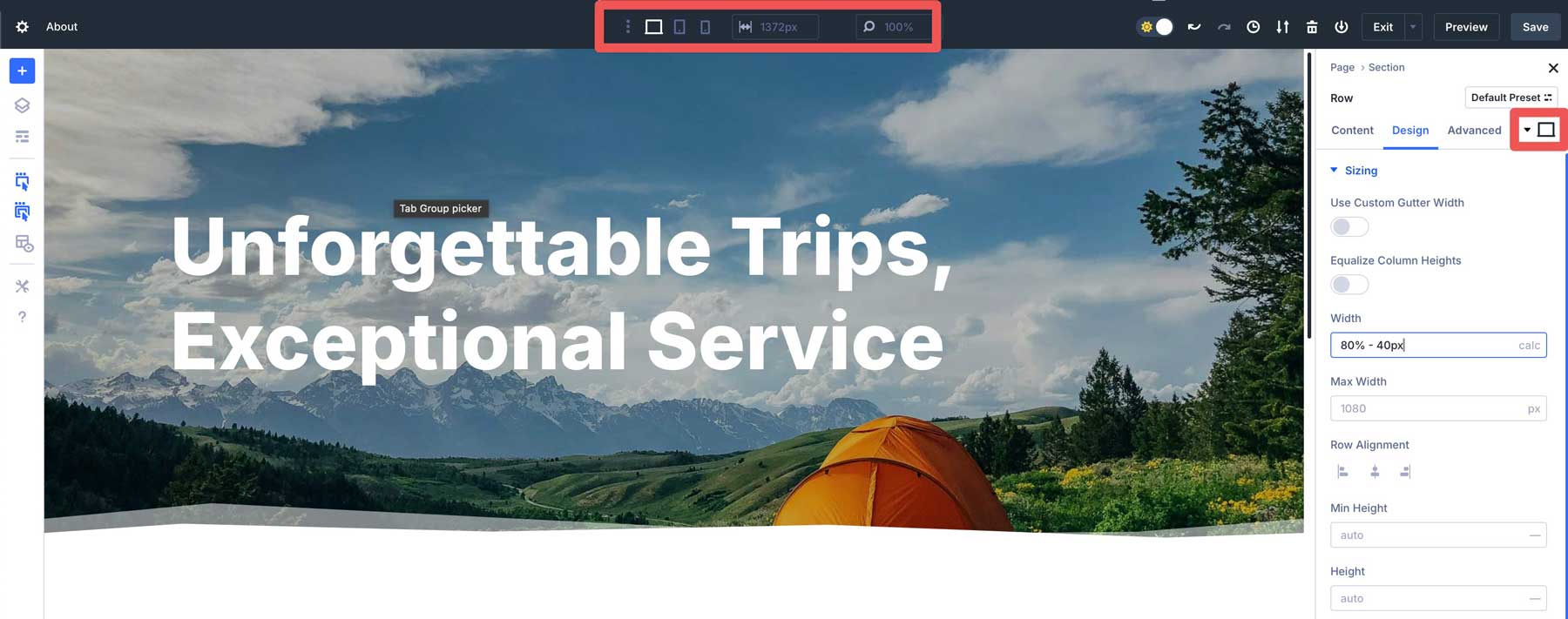
Accesați orice modul, rând sau secțiune, faceți clic pe fila Design și căutați câmpul de dimensionare.

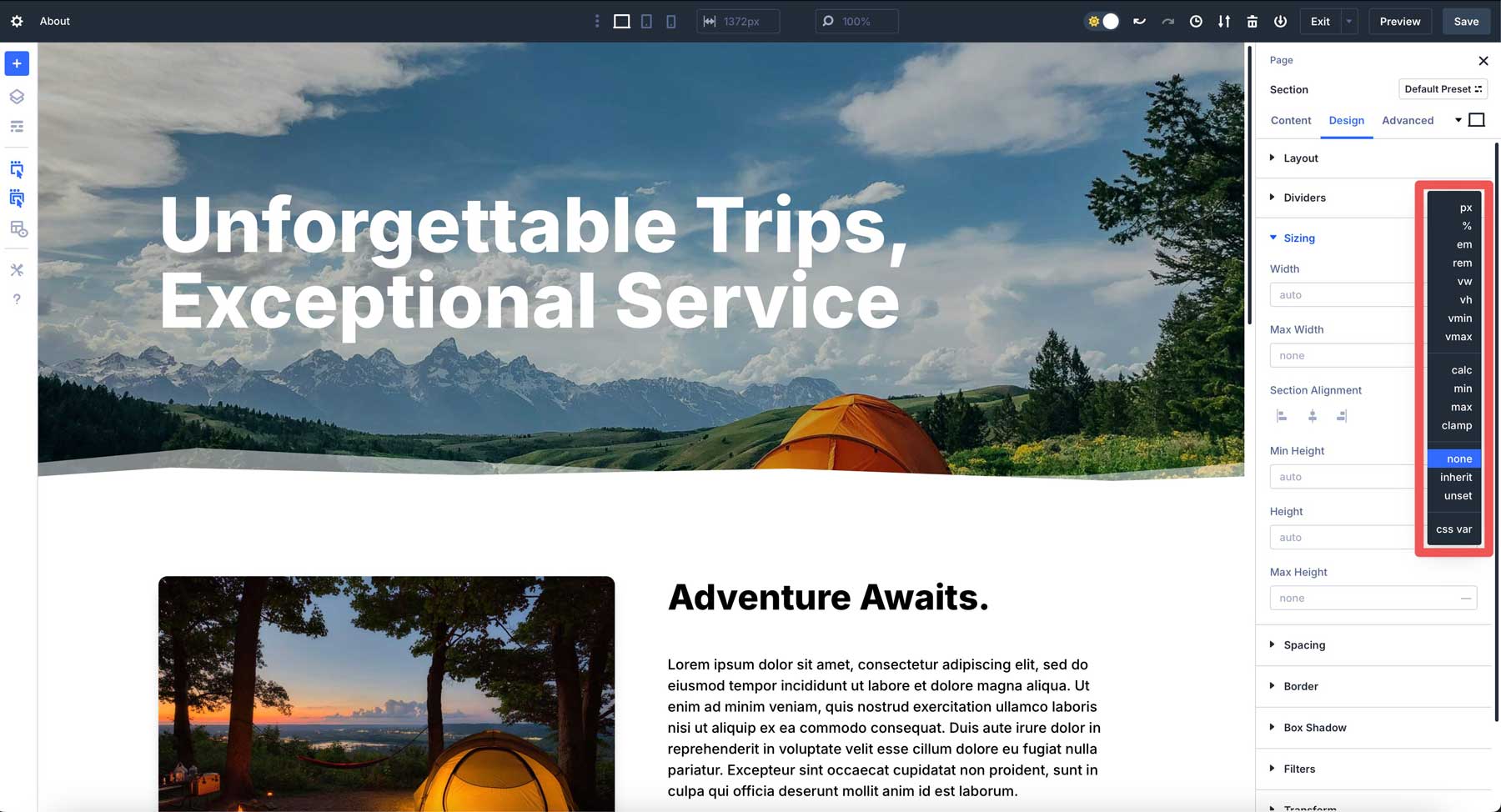
În loc de vechile glisoare din Divi 4, veți vedea câmpul unități avansate, unde puteți tasta o formulă Calc () direct în câmp la selectarea acestuia.

Sintaxa este simplă: Calc (expresie). Vă scrieți calculul în paranteze cu operatori precum +, -, *sau /. Doar asigurați -vă că adăugați spații.
Cum Calc () simplifică distanțarea în Divi 5
În Divi 4, trebuie să setați o valoare pentru desktop și apoi să o reglați pentru tabletă și dispozitive mobile. Cu Calc () în Divi 5, puteți crea distanță adaptivă care răspunde la modificările de vizionare, mai degrabă decât să jongleze mai multe puncte de întrerupere.
În Divi 5, este susținut nativ în constructorul vizual. Tastați o expresie Calc () în câmpul de dimensionare și este live. Nu sunt necesari pași suplimentari și nu este necesar un editor de cod. Puteți amesteca chiar și unități precum procente și pixeli în aceeași expresie.
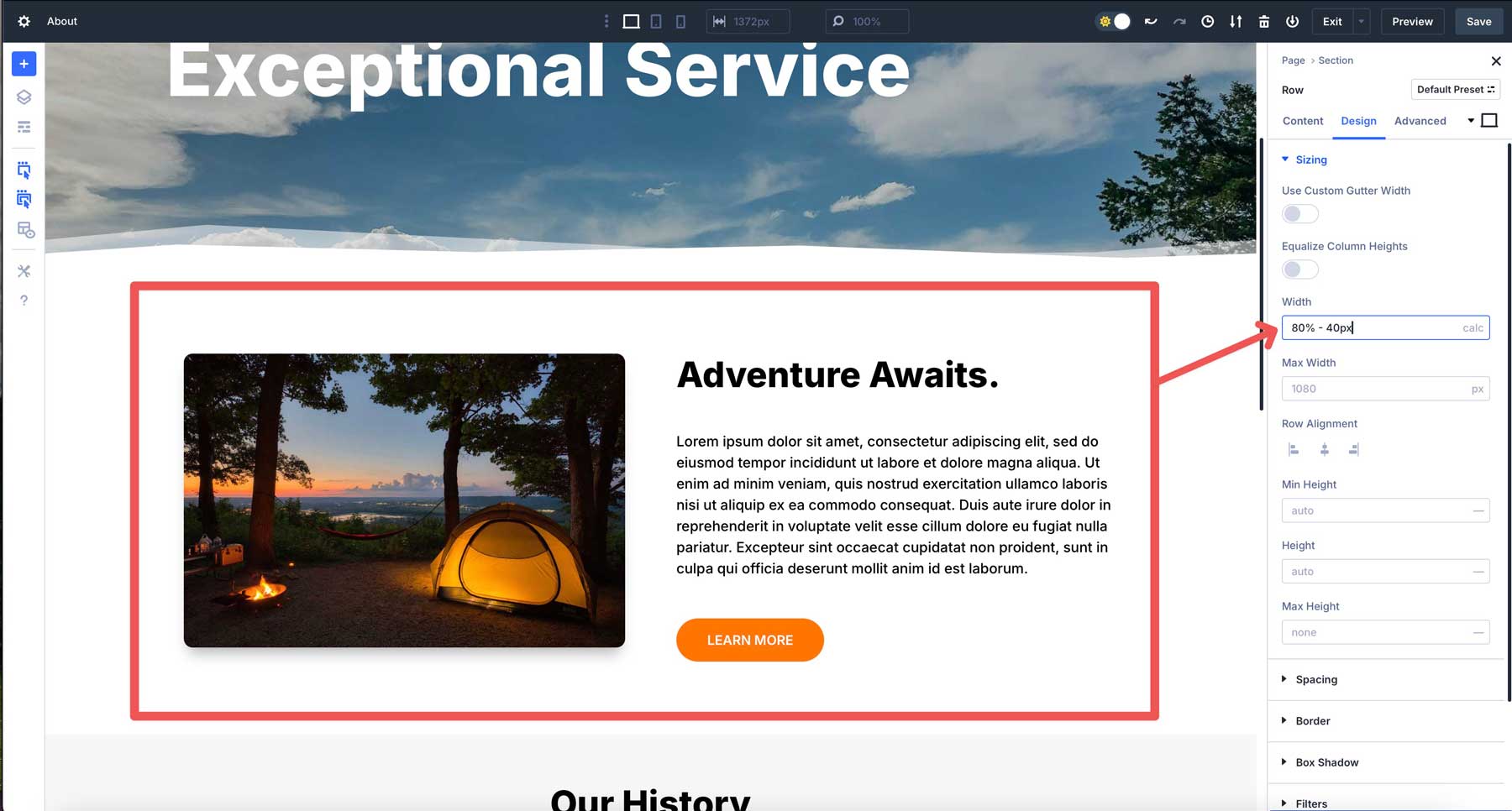
De exemplu, dacă doriți ca un rând să acopere 80% din containerul de secțiune, dar lăsați un decalaj de 20px pe fiecare parte, puteți utiliza Calc (80% - 40px) și vă asigurați că alinierea rândului este setată la centru. Această abordare permite rândului să se adapteze la dimensiunea ecranului, menținând în același timp o distanțare constantă pe ambele părți. Lățimea de 80% menține lucrurile fluide, în timp ce pixelii asigură un control precis în diferite puncte de întrerupere.


Dar Calc () din Divi 5 poate face mai mult decât atât. Să aruncăm o privire la câteva exemple despre modul în care puteți utiliza Calc () în Divi 5 pentru distanțare dinamică.
Padding dinamic bazat pe Viewport
Puteți adăuga căptușeală la un rând folosind Calc () în Divi 5. De exemplu, să zicem că aveți nevoie de căptușeală care se scalează cu ecranul. În loc de o căptușeală statică 20px, accesați fila de proiectare a unui rând, găsiți setările de căptușeală și introduceți Calc (20px + 2VW) . Aceasta începe cu 20px și adaugă 2% din lățimea vizualizării. Este o distanță fluidă, proporțională, fără puncte de întrerupere suplimentare, toate setate direct în Visual Builder.
Elemente care se suprapun cu marje negative și Calc ()
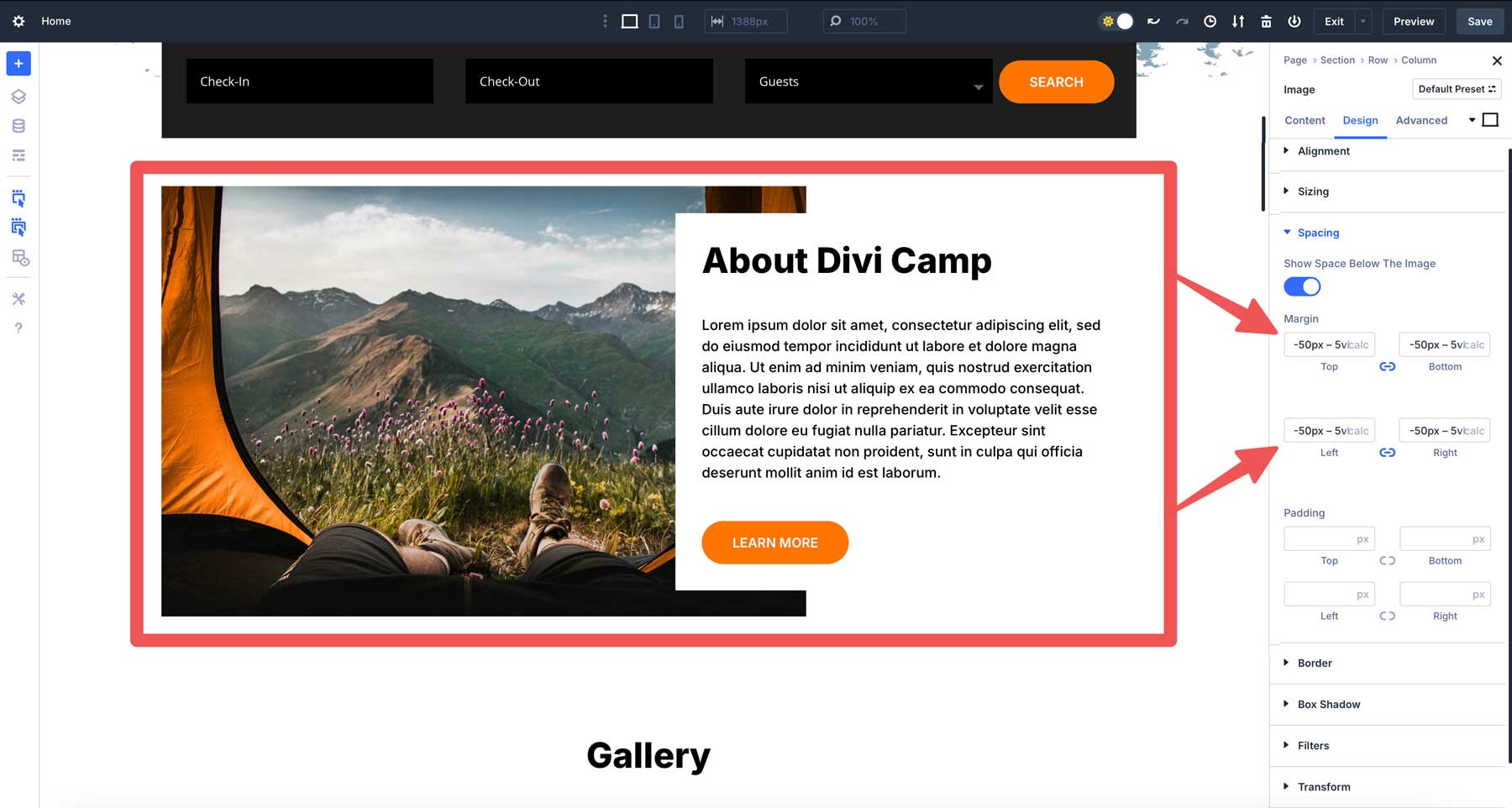
Modelele suprapuse sunt atrăgătoare, iar Calc () le face receptive în Divi 5. Să zicem că doriți un rând cu două coloane, cu o imagine care se suprapune un modul de text. În setările marjei imaginii, introduceți Calc (-50px-5VH). -50px stabilește o suprapunere de bază, în timp ce -5VH o scalează cu înălțimea de vizionare.

Padding adaptiv cu aliniere a conținutului
Să presupunem că proiectați un aspect cu trei coloane în Divi 5, cu o bară laterală și o zonă principală de conținut. Doriți ca umplutura bara a treia laterală să se adapteze la lățimea coloanei, menținând în același timp un minim fix. În setările de căptușeală ale coloanei, introduceți Calc (10px + 3%) . Aceasta stabilește o căptușeală de bază de 10px plus 3% din lățimea coloanei, asigurând distanță proporțională. Conținutul barei laterale rămâne bine distanțat, alinându-se vizual pe tot parcursul punctelor de întrerupere.
Reglarea înălțimilor secțiunii
Un alt exemplu în care Calc () vine la îndemână este reglarea înălțimii unei secțiuni. Să zicem că aveți o secțiune de eroi pe care doriți să o faceți cu înălțimea Viewport. În loc să încercați să determinați cea mai bună dimensiune pentru toate ecranele, puteți utiliza o expresie simplă Calc () pentru a o defini. În Divi 5, puteți selecta pur și simplu Calc din meniul derulant și introduceți (100Vh - 60px) în câmpul de înălțime al unei secțiuni. Aceasta va seta înălțimea secțiunii la 100VH (înălțimea viewportului) și va scădea 60px.
Setarea dimensiunilor fontului
Calc () poate defini, de asemenea, dimensiuni de text care se ajustează perfect pe fiecare dispozitiv. De exemplu, puteți utiliza Calc () în modulul de rubrică Divi 5. În fila Design, localizați câmpul de mărime a textului și adăugați Calc (5EM + 1VW) . Aceasta stabilește dimensiunea fontului la o dimensiune de bază de 5EM plus 1 lățime de vizionare, scalând ușor textul cu dimensiunea ecranului.
Cele mai bune practici pentru utilizarea Calc () în Divi 5
Calc () este un instrument excelent, dar ca oricare altul, trebuie să fie utilizat cu înțelepciune. Iată câteva sfaturi practice pentru a profita la maximum de Calc în Divi 5.
1.. Cunoașteți elementele de bază
Este tentant să mergi sălbatic cu formule cuibărite atunci când pornește, dar expresiile simple sunt mai ușor de modificat și de depanare. Stăpânește elementele de bază, apoi nivelați până la calcule mai complexe, cum ar fi Calc (50% + 2 VW - 10px) . 50% stabilește lățimea sau înălțimea secțiunii părinte. Este o unitate relativă, astfel încât se scalează în funcție de dimensiunea containerului. De exemplu, dacă elementul părinte are o lățime de 1000px, 50% este egal cu 500px. Dacă părintele se micșorează la 500px, 50% devine 250px.
Partea + 2VW a calculului reprezintă lățimea de vizionare, unde 1VW este 1% din lățimea ferestrei browserului. Deci, 2VW este 2% din VW. Această parte a calculului se ajustează pe baza dimensiunii ecranului, nu a elementului părinte. Dacă Viewport -ul dvs. are o lățime de 1200px, 2VW este 24px. Pe un ecran mobil de 600px, este 12px. Este o modalitate de a lega valoarea cu dimensiunea ecranului utilizatorului.
În cele din urmă, partea -10px a ecuației scade 10 pixeli fixați din total. Spre deosebire de % sau VW, PX este o unitate statică, întotdeauna 10px, indiferent de dimensiunea ecranului sau a containerului. Vă oferă un control precis asupra rezultatului final.
2. Responsivitatea testelor pentru consecvență
Calc () se referă la adaptabilitate, dar trebuie să-i verifici dublu performanța. Utilizați sistemul de previzualizare receptiv al Divi pentru a comuta între desktop, tabletă și vizualizări mobile.

O formulă precum Calc (100VW - 80px) ar putea arăta perfect pe monitorul dvs. pe ecran lat, dar ar putea să se strângă prea strâns pe un telefon. Previzualizarea asigură că distanța dvs. rămâne perfectă și consecventă peste tot.
3. Combinați calculul () cu variabile
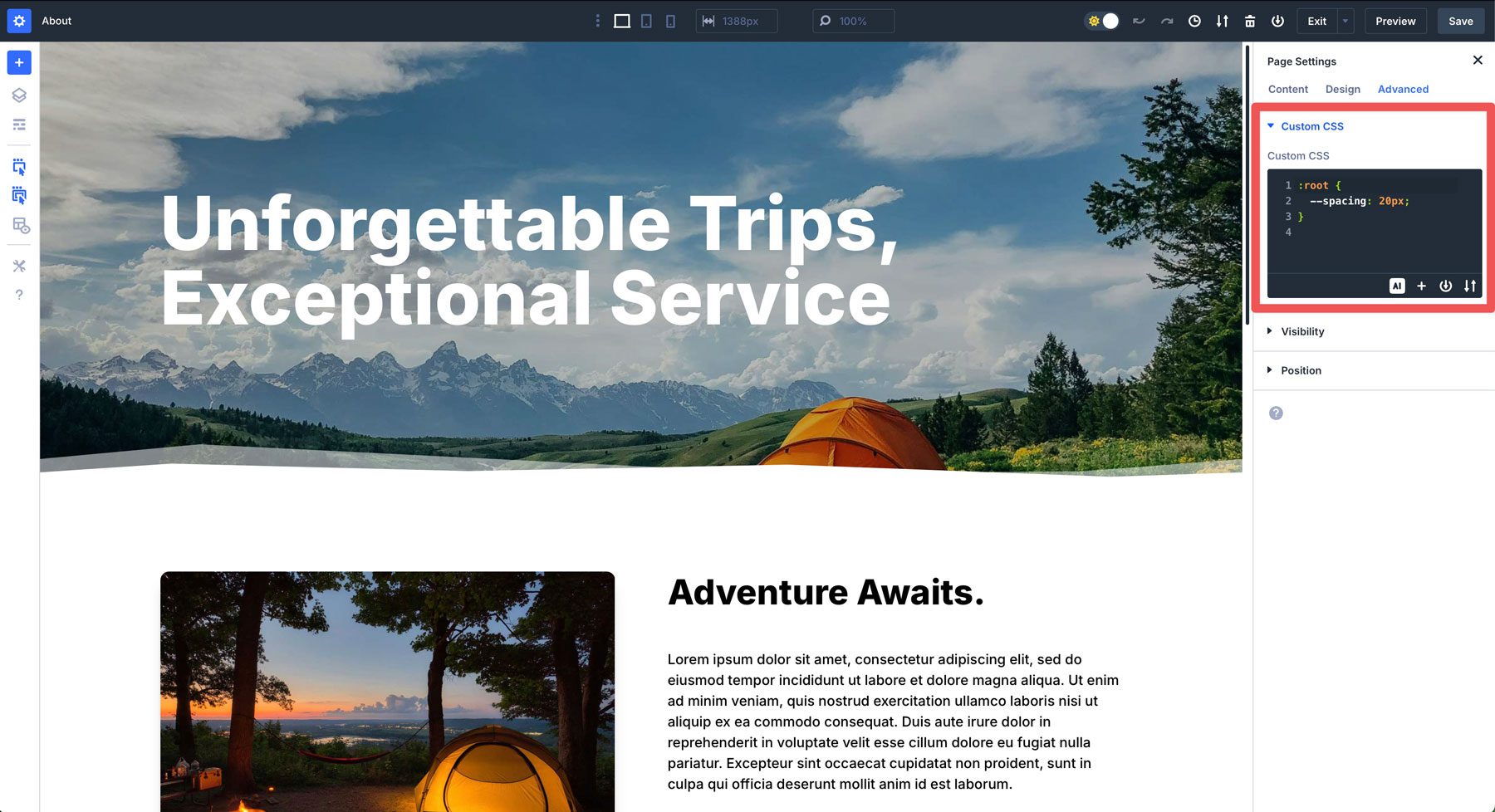
Divi 5 acceptă, de asemenea, variabilele CSS și se împerechează frumos cu Calc (). Definiți o variabilă asemănătoare - Spacing: 20px; În setările CSS ale paginii.

Puteți să -l utilizați într -o expresie Calc () precum Calc (var (–Spacing) * 2) . Dacă trebuie să ajustați distanța la nivel de site mai târziu, puteți actualiza variabila o dată și fiecare calcul () care îl utilizează urmează.
4. Evitați să fiți prea complicat
Odată confortabil folosind funcția Calc (), transformarea acesteia într -un puzzle matematică ar putea deveni ușoară. Sigur, Calc () este puternic, dar cuibarea mai multor funcții, cum ar fi Calc (Calc (50% - 10px) + Calc (2VW + 5px)), ar putea funcționa, dar în majoritatea cazurilor este redundant. Păstrează -l slab și lizibil, iar viitorul tău sine (sau oricine trebuie să lucreze în spatele tău) îți va mulțumi.
Urmați aceste indicatoare, iar Calc () va fi un coleg de încredere, nu un experiment fugit. Totul este vorba de a face un echilibru între creativitate și control - iar Divi 5 face ușor să ajungi acolo.
Dezlegați machete dinamice cu Calc () în Divi 5
Integrarea Divi 5 a Calc () în constructorul vizual este un mare pas înainte, transformând distanțarea într-o experiență perfectă, în timp real. Nu este vorba doar de economisirea timpului, ci de a debloca un nou nivel de creativitate. Puteți amesteca unități, vă puteți adapta la orice panou și urmăriți totul se reunesc în direct - toate păstrând fluxul de lucru lin.
Deci, dacă nu ați descărcat cel mai recent Divi 5 Alpha, acum este timpul. Scufundați -vă, experimentați cu câteva formule și vedeți cum transformă modul în care construiți site -uri web cu Divi. Este o caracteristică mică cu un impact mare, dovedind că Divi 5 este aici pentru a vă face viața de proiectare mai ușoară și mai eficientă.
