Utilizarea variabilelor CSS în DIVI 5 pentru a gestiona mai repede stilurile
Publicat: 2025-04-26Variabilele CSS fac parte din actualizarea caracteristicilor unităților avansate Divi. Acestea oferă o modalitate rapidă și flexibilă de a gestiona aspectul site -ului dvs. și sunt utile în special pentru dezvoltatori și designeri care lucrează cu configurații personalizate.
Odată cu eliberarea de variabile de proiectare în Divi 5, multe din aceleași rezultate pot fi acum obținute direct în interiorul constructorului. Dar totuși, variabilele CSS rămân incredibil de utile în multe scenarii, mai ales dacă utilizați o temă pentru copii, aveți stiluri definite la nivel global sau aveți nevoie de control avansat.
Imaginați -vă că ați construit un site cu zeci de rubrici, butoane și reguli de distanțare - apoi clientul spune: „Faceți totul cu 10% mai mare”. Fără variabile, sunteți ore întregi de actualizări manuale. Cu variabilele CSS sau variabilele de design nativ ale Divi, o modificare își face treaba.
Să explorăm cum funcționează variabilele CSS!
Divi 5 este gata să fie utilizat pe site -uri web noi, dar nu recomandăm să convertiți site -urile web existente în Divi 5 încă.
- 1 Care sunt variabilele CSS și cum funcționează în Divi 5?
- 2 De ce să folosiți variabile CSS atunci când Divi 5 are presetări?
- 2.1 Deblocați controlul la nivel de site cu variabilele CSS
- 3 Configurarea variabilelor CSS în Divi 5
- 3.1 Cum să definiți variabilele CSS
- 3.2 Aplicarea variabilelor în Divi 5
- 3.3 Utilizați variabile CSS pentru distanțare
- 4 combinarea variabilelor CSS cu presetări pentru eficiență maximă
- 5 Obțineți un management mai rapid în Divi 5
Care sunt variabilele CSS și cum funcționează în Divi 5?
Variabilele CSS vă permit să salvați valori - cum ar fi culori sau dimensiuni - într -un singur loc și reutilizați -le oriunde pe site -ul dvs. Sunt ca niște comenzi rapide care vă economisesc timp și vă păstrează designul consecvent. De exemplu, puteți defini o variabilă precum –padding -ul: 20px; O dată, apoi folosiți -l peste tot pentru a crea o căptușeală uniformă pe site -ul dvs. web.
În DIVI 5, variabilele CSS devin mai ușor de utilizat datorită instrumentelor noi precum unități avansate și variabile de proiectare, care aduc o intrare variabilă direct în constructorul vizual. Indiferent dacă reglați dimensiunile fontului, setarea culorilor sau reglarea distanțării, Divi vă permite să atingeți în variabile prin câmpurile de intrare în setările modulului. Nu este doar pentru codificarea vrăjitorilor; Oricine este confortabil cu interfața Divi poate începe să se joace cu ei. Rezultatul este un mod mai rapid, mai flexibil de a gestiona cu ușurință stilurile site -ului dvs.
De ce să folosiți variabilele CSS atunci când Divi 5 are presetări?
Dacă utilizați Divi de ceva vreme, probabil că sunteți pasionat de sistemul său prestabilit și din motive întemeiate. Presetările Divi 5 sunt excelente pentru accelerarea procesului de proiectare. Dar cu variabilele CSS acum în mix, de ce să le folosești atunci când presetările fac deja atât de multe? Hai să -l descompunem și să vedem cum se joacă aceste abordări împreună pentru a -ți face fluxul de lucru mai neted.
În primul rând, o actualizare rapidă pe presetări. Presetările de elemente sunt accesul dvs. pentru salvarea modelelor de modul complet stilate-cum ar fi un blur reutilizabil cu culori personalizate, fonturi și efecte de hover, gata să renunțe oriunde pe site-ul dvs. Cu doar câteva clicuri, site -ul dvs. web atinge consecvența designului fără prea mult efort.
Apoi, există presetări de grupuri de opțiuni, care fac un pas mai departe. Acestea vă permit să salvați stiluri modulare pentru stiluri specifice - cum ar fi setările de tipografie sau modelele de frontieră - și să le amestecați și să le potriviți pe diferite elemente. Împreună, aceste tipuri de presetare oferă o modalitate rapidă și organizată de a gestiona fiecare aspect recurent al site -ului dvs. web.
Presetările sunt puternice pentru reutilizare, dar sunt statice prin natură. Dacă o presetare este construită fără a face referire la o variabilă CSS, actualizarea unui stil global înseamnă revizuirea fiecărei presetări manual. Deși nu este un întreruptor de tranzacții, acest lucru face ca schimbările la nivel de site să fie mai puțin dinamice. Acolo intră variabilele CSS.
Deblocați controlul la nivel de site cu variabilele CSS
Cu variabilele CSS, veți primi un control global greu de învins. Definiți ceva de genul - Spacing: 40px; Odată, folosiți -l pe site -ul dvs. și când este timpul pentru o modificare, actualizați acea linie de cod și fiecare instanță se ajustează instantaneu. De asemenea, pot fi utilizate pentru a controla dimensiunile fonturilor. De exemplu, puteți seta o variabilă pentru fiecare nivel de rubrică (H1-H6) și apoi puteți ajusta valorile, după cum este necesar, pentru a actualiza instantaneu toate rubricile de pe site-ul dvs.
Variabilele CSS nu înlocuiesc presetările sau noile variabile de design Divi 5 - le îmbunătățesc. Imaginați -vă că folosiți variabile în presetările dvs. pentru o configurație hibridă care este reutilizabilă și reglabilă într -o singură dată.
Sfat Pro: Variabilele CSS nu răspund automat. Dacă gestionați stiluri receptive (cum ar fi schimbarea dimensiunii fontului pe mobil), luați în considerare împerecherea variabilelor cu interogări media în opțiunile tematice.
Configurarea variabilelor CSS în Divi 5
Începerea este simplă. Pentru a face mai ușor de urmat, vom folosi site -ul de starter consilier financiar pentru DIVI.
Cum să definiți variabilele CSS
Există două modalități ușoare de a seta variabilele CSS în Divi 5. Le puteți plasa în opțiunile tematice ale Divi sau în setările unei pagini individuale. Indiferent de metoda aleasă, variabilele dvs. trebuie înfășurate în : Root pentru domeniul de aplicare global. De exemplu, dacă doriți stiluri de titlu unificate pentru întregul site web, le puteți defini navigând la Divi> Opțiuni tematice> CSS personalizate :

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
În mod alternativ, puteți plasa variabilele CSS în setările paginii în setările paginii> Advanced> CSS personalizate . Variabilele definite aici vor afecta doar elementele din această pagină specifică, cu excepția cazului în care sunt duplicate în altă parte.


Aplicarea variabilelor în Divi 5
Pentru a aplica aceste variabile la rubricile dvs., deschideți constructorul vizual și navigați la prima direcție H1 de pe pagina din modulul de antet cu lățime completă a secțiunii Hero.

Apoi, navigați la fila Design și localizați setările textului din titlu .

În câmpul de mărime a textului titlu , adăugați var (–Text-size-H1) .

Odată adăugat, textul se va actualiza la 72px, așa cum este definit în variabilele noastre.
Marele lucru despre utilizarea variabilelor CSS pentru stilurile site -ului dvs. este cât de fără efort le puteți actualiza în zbor. De exemplu, dacă descoperiți că variabila pentru H2 este prea mare, o puteți revizui în opțiunile tematice ale Divi, care o va actualiza pe site -ul dvs.
Această configurație pune bazele unui management mai rapid și mai inteligent. Pe lângă alocarea variabilelor CSS pentru rubricile dvs., le puteți combina cu presetări pentru a face și mai ușor stilurile de actualizare pe site -ul dvs.
Utilizați variabile CSS pentru distanțare
Variabilele CSS din Divi 5 pot controla mai mult decât doar dimensiunile fontului. De exemplu, îl puteți utiliza pentru a obține o căptușeală sau marje consistente pe mai multe module. Variabilele vă pot uni designul, iar Divi 5 îl face ușor. Începeți prin definirea unei variabile de distanțare în opțiunile tematice ale Divi:
:root {
--spacing: 40px;
}
Înapoi în Visual Builder de pe pagina principală, vom selecta un rând, faceți clic pe un blurb, localizați fila de design, apoi câmpurile de distanțare .

Plasați var (– -spațiu) în câmpuri și urmăriți cum Divi aplică variabila de distanțare la blurb.
Acum că am văzut variabile în acțiune pentru text și distanțare, să luăm o notă, combinându -le cu presetări pentru o eficiență crescută.
Combinarea variabilelor CSS cu presetări pentru eficiență maximă
În Divi 5, nu trebuie să alegeți între presetări și variabile CSS - puteți utiliza ambele. Amestecând variabilele CSS în presetările tale, primești o abordare hibridă care îmbină tot ce este mai bun din ambele lumi: reutilizarea presetării și controlul global al variabilelor.
Să parcurgem un exemplu rapid folosind site -ul de starter consilier financiar pentru Divi. Începeți prin definirea unei variabile în Divi> Opțiuni tematice> CSS personalizate :
:root {
--text-size: 18px;
}
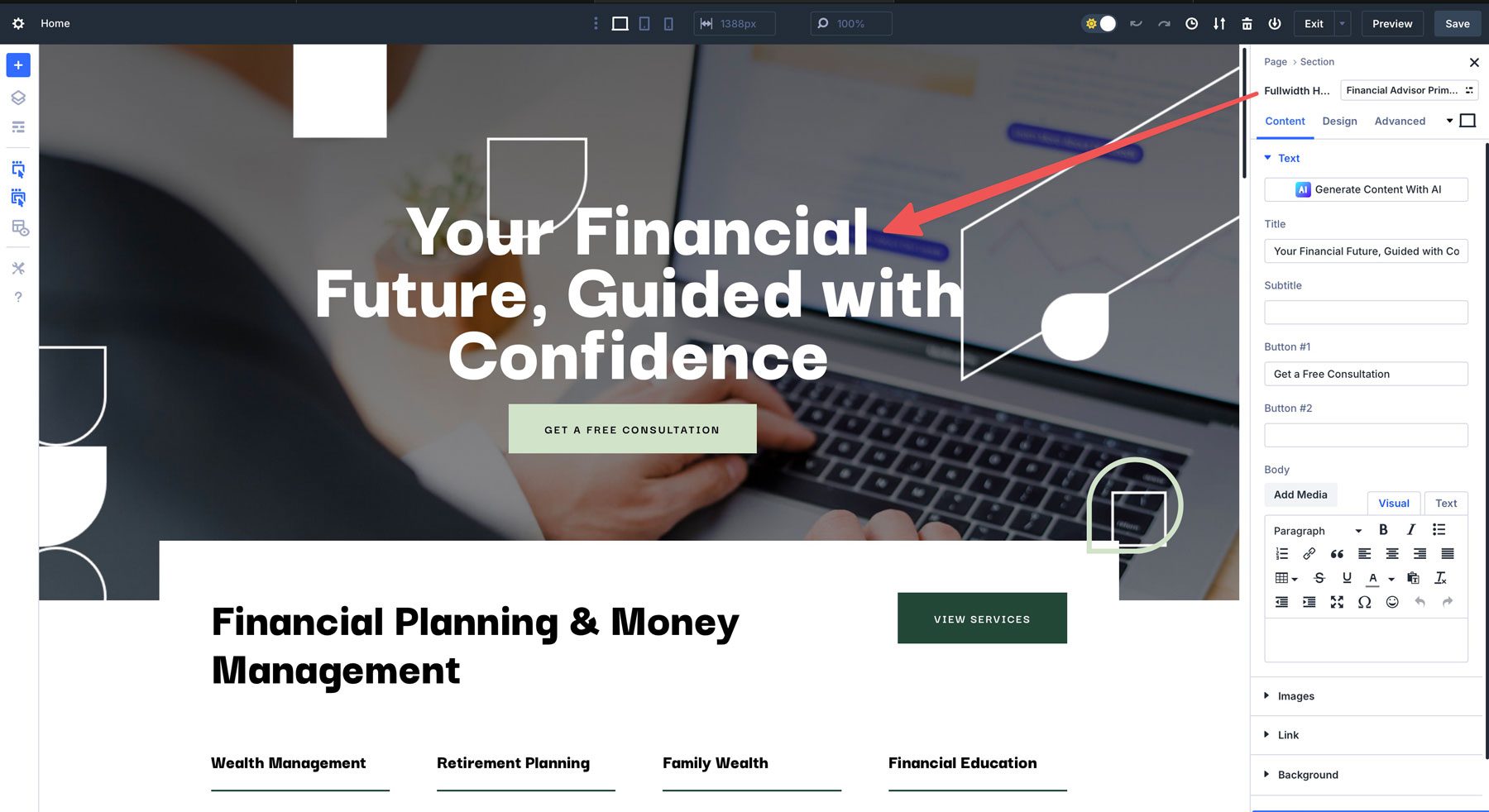
Apoi, mergeți la Visual Builder, deschideți modulul de antet cu lățime completă pe pagina de pornire și selectați presetarea elementului principal de consilier financiar pentru a -l edita.

Treceți peste presetare pentru a -și dezvălui setările. Faceți clic pe pictograma Setări pentru a o schimba.

Treceți la fila Design și localizați setările butonului . În câmpul de dimensiune a textului butonului , adăugați var (–Text-size).

Odată adăugat, veți vedea butonul din actualizarea modulului de antet cu lățime completă la 18px.

Ultimul pas este să faceți clic pe butonul Salvare Presetare pentru a actualiza presetarea pe site -ul dvs. web.

Acum, atunci când alocați presetarea primară a consilierului financiar unui alt antet cu lățime completă de pe site -ul dvs., dimensiunea fontului va fi setată la 18px, așa cum este definită în variabilă în opțiunile tematice.
Puteți utiliza, de asemenea, variabile în toate presetările cu butoane, oferind tuturor butoanelor de pe site -ul dvs. un aspect constant. Dacă decideți să actualizați dimensiunea fontului butoanelor dvs. în viitor, editați pur și simplu valoarea variabilei și fiecare buton de pe site -ul dvs. se va actualiza automat.
Obține un management mai rapid în stilul 5
Variabilele CSS din Divi 5 sunt despre gestionarea rapidă și scalabilă a stilului, care se potrivește fluxului de lucru. Nici ei nu stau singuri. Acestea pot fi utilizate cu presetări pentru o configurație puternică și flexibilă. Indiferent dacă reglați dimensiunile de fonturi pe site-ul dvs. sau păstrați distanță în concordanță cu o editare rapidă, variabilele oferă o modalitate prietenoasă pentru dezvoltatori de a face ca proiectarea unui site DIVI să fie o adiere.
Divi 5 este gata să fie utilizat pe site -uri web noi, dar nu recomandăm să convertiți site -urile web existente în Divi 5 încă. Vă încurajăm să descărcați astăzi Divi 5 Alpha pentru a experimenta cu variabilele CSS în următorul dvs. proiect Divi. Este un pas mic care plătește mare și veți simți imediat diferența. Indiferent dacă preferați să lucrați cu presetări sau să luați o abordare CSS-Primul, suportul Divi 5 pentru variabile îl transformă într-un instrument puternic pentru proiectarea site-urilor web mai inteligente și mai rapide.
