Utilizarea fonturilor personalizate pentru pictograme cu Beaver Builder
Publicat: 2015-02-1625% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Cea mai recentă actualizare a Beaver Builder include o funcție puternică pe care sunt foarte încântat să o demonstrez pentru tine astăzi. Pe lângă Font Awesome, Zurb's Foundation Icons și WordPress' Dashicons, acum puteți crea propriile fonturi de pictograme fie cu Icomoon, fie cu Fontello și să le încărcați pentru a le utiliza direct în interfața Beaver Builder. Nu este necesară codarea!
În această demonstrație, voi folosi aplicația Icomoon, dar pașii ar trebui să fie similari dacă alegeți să mergeți cu Fontello. Pentru a începe, vizitați site-ul Icomoon și faceți clic pe butonul mare al aplicației Icomoon din colțul din dreapta sus.

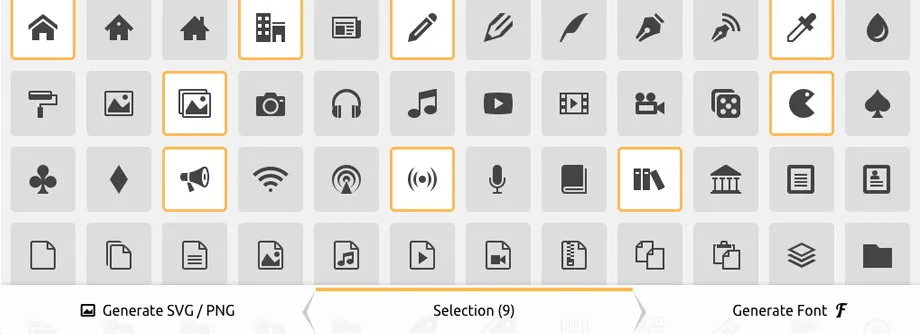
La lansarea aplicației Icomoon, veți fi întâmpinat cu o selecție de pictograme gratuite din care puteți selecta pentru a vă construi fontul. Dacă aveți nevoie de altceva decât ceea ce este oferit acolo, puteți fie să vă încărcați propriile pictograme, fie să adăugați altele din bibliotecile lor gratuite și premium.
Odată ce ați terminat de construit selecția, puteți genera un nou font de pictogramă pentru a descărca făcând clic pe fila Generare font din colțul din dreapta jos.

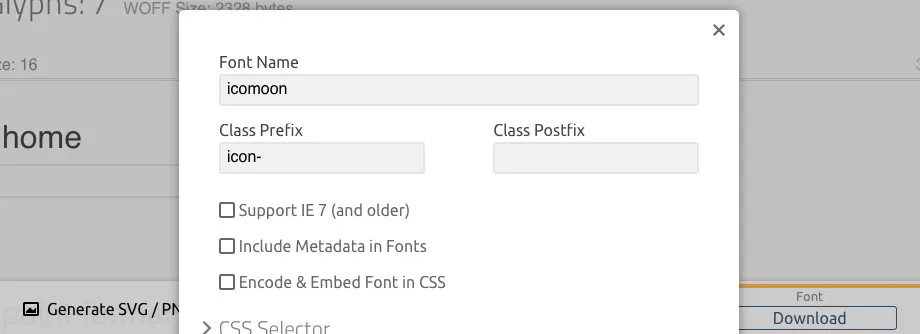
Pe ecranul Generare font, veți fi întâmpinat cu selecția dvs. de pictograme, precum și cu o serie de moduri de a modifica setările fontului înainte de a-l descărca. Setările implicite sunt de obicei bune, dar există una în special pe care ar trebui să o modificați dacă intenționați să încărcați mai multe fonturi de pictograme. Setarea respectivă este accesată făcând clic pe butonul Preferințe din antet și este intitulată Prefix de clasă .

Setarea Prefix de clasă este cea care vă ajută să vă identificați pictogramele pe pagină atunci când sunt adăugate la un aspect Beaver Builder. Dacă sunt lăsate neschimbate, mai multe fonturi de pictograme care utilizează prefixul pictogramei vor intra în conflict, determinând ca unele să fie afișate incorect în selectorul de pictograme al lui Beaver Builder. Puteți schimba această setare la orice doriți, cum ar fi my-icon1- sau my-icon2-, dar cel mai important lucru este că este schimbat.
De asemenea, este posibil să doriți să modificați setarea Nume font pentru a identifica cu ușurință fontul pictogramei personalizate în selectorul de pictograme al lui Beaver Builder (alegerea unui nume personalizat pentru Fontello este obligatorie). După ce ați terminat de reglat setările, faceți clic pe butonul Descărcare din colțul din dreapta jos și pregătiți-vă să încărcați noul font pentru pictograme în Beaver Builder!
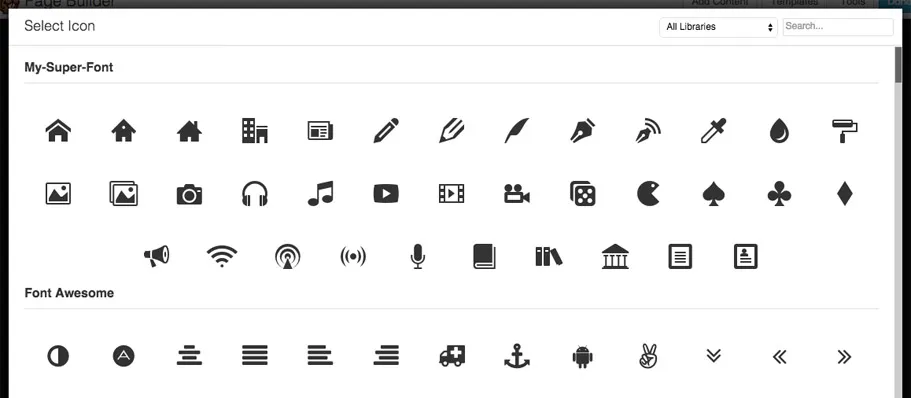
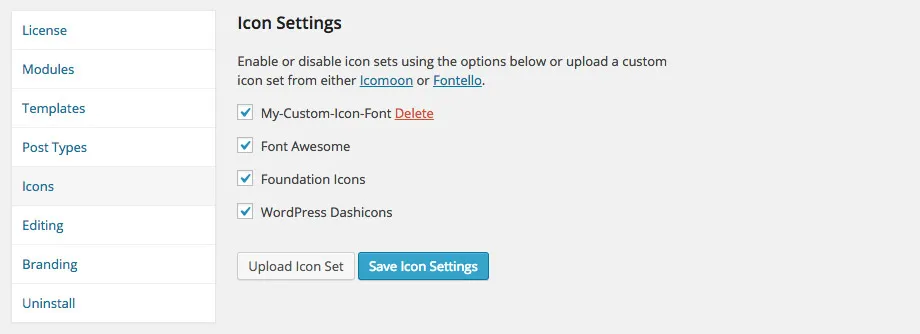
Pentru a încărca fontul de pictogramă personalizat în Beaver Builder, conectați-vă la site-ul dvs. WordPress și navigați la Setări > Page Builder > Pictograme. De acolo, faceți clic pe butonul Încărcați set de pictograme și încărcați fișierul zip pe care l-ați descărcat de pe Icomoon folosind aplicatorul de încărcare media nativ WordPress. După aceea, selectați fișierul zip încărcat și faceți clic pe butonul Selectați fișierul pentru a adăuga fontul de pictogramă personalizat la Beaver Builder. Pagina se va reîmprospăta și fontul dvs. personalizat pentru pictograme va fi acum vizibil în lista de fonturi disponibile pentru pictograme Beaver Builder, similare cu imaginea de mai jos.

Pe lângă încărcarea propriilor fonturi de pictograme personalizate, v-am oferit și posibilitatea de a gestiona ce seturi sunt activate sau dezactivate în Beaver Builder sau de a șterge complet un font de pictogramă personalizat pe care l-ați încărcat. Aceasta este o caracteristică excelentă pentru cei care doresc să limiteze selecția de fonturi de pictograme disponibile la propriile seturi personalizate sau să mențină selecția simplă pentru clienții care vor edita pagini folosind Beaver Builder.
Dezactivarea fonturilor pentru pictograme este relativ ușoară. Doar debifați fonturile pictogramelor pe care doriți să le dezactivați (sau verificați pe cele pe care doriți să le activați) și faceți clic pe butonul Salvare setări pictograme . Pentru a șterge un font de pictogramă personalizat pe care l-ați încărcat, faceți clic pe linkul Ștergere de lângă numele fontului pictogramă pe care doriți să îl ștergeți.

Fonturile pentru pictograme sunt minunate și pot ajuta cu adevărat la condimentarea conținutului site-ului dvs., dar trebuie să fiți atenți. Doar pentru că aveți acces la mai multe seturi de fonturi de pictograme nu înseamnă că ar trebui să le utilizați pe toate pe aceeași pagină. De ce nu? Viteza de încărcare a paginii!
Să presupunem că ați adăugat pictograme din Font Awesome și Foundation pe aceeași pagină. Pentru a reda acele pictograme, Beaver Builder va trebui să încarce foaia de stil și fișierele de font atât pentru Font Awesome, cât și pentru Foundation, adăugând timp de încărcare paginii dvs. În loc să utilizați mai multe fonturi de pictograme pe aceeași pagină, încercați tot posibilul să le păstrați la unul sau mai bine; pentru cele mai bune rezultate, creați propriul font pentru pictograme cu doar pictogramele de care aveți nevoie și utilizați-l în schimb!
Sperăm că vă place această nouă caracteristică și o găsiți o completare utilă pentru caseta de instrumente Beaver Builder. Ca întotdeauna, dacă aveți întrebări sau feedback, nu ezitați să ne anunțați în comentariile de mai jos. Bucurați-vă!

Credit imagine: Thomas S.
Am făcut exact ce ai spus și funcționează! DAR pictogramele Beaverbuilder din meniurile de editare au dispărut. Orice soluție pentru a-i face să se întoarcă?
Pot folosi aceste pictograme cu editorul de text wordpress? Există eplugin-uri pentru asta, dar cred că BB interferează cu el și într-o postare nu pot lansa BB, doar pagini, nu?
Mulţumesc!
Bună, Justin, foarte grozav articol! Poate ma poti ajuta? =)
Am folosit această linie a codului „-o-transform: scale(1);” pentru a-mi scala corect pictogramele în Opera, dar nu m-a ajutat. Poate că din cauza acestor pictograme le folosesc – https://mobiriseicons.com/
Este posibil să fie ceva în neregulă cu ei? Ce crezi? Și mulțumesc pentru tutorial!
Vreau să adaug cod personalizat Icon fără să folosesc iconmoon sau fontello. Cum pot adăuga?
Aș dori să folosesc pictograme din alte „seturi de pictograme”, altele decât cele care vin cu BB sau de pe site-urile web menționate mai sus. Cum fac asta?