Utilizarea modulului Divi Fullwidth Map vs Map
Publicat: 2023-05-10Adăugarea unei hărți pe site-ul dvs. poate facilita vizitatorilor site-ului dvs. să vadă unde se află afacerea dvs. sau unde ar putea avea loc un eveniment. Divi vine cu două opțiuni încorporate pentru a încorpora Google Maps în designul paginii dvs.: modulul de hărți cu lățime completă și modulul de hărți obișnuit. Cu modulul de hărți cu lățime completă, puteți adăuga o hartă mare, atrăgătoare, care se întinde pe lățimea paginii dvs. Puteți personaliza aspectul modulului hărții cu lățime completă folosind setările modulului cu lățime completă și poate fi un element de design grozav de adăugat aspectului dvs. Puteți adăuga modulul obișnuit al hărții Divi la orice secțiune obișnuită. Opțiunile de design sunt nesfârșite, deoarece puteți combina opțiunile de module, rânduri și secțiuni pentru a crea machete unice pentru site-ul dvs.
În acest tutorial, vă vom arăta cum să creați două machete diferite folosind modulul hărții cu lățime completă și modulul hărții obișnuite.
Să începem!
- 1 Previziune
- 1.1 Aspect 1 – Modul Hartă cu lățime completă
- 1.2 Aspect 2 – Modul Hartă obișnuită
- 2 De ce aveți nevoie pentru a începe
- 3 Utilizarea modulului Divi Fullwidth Map vs Map
- 3.1 Creați o pagină nouă cu un aspect prefabricat
- 3.2 Aspect 1 – Modul Hartă cu lățime completă
- 3.3 Aspect 2 – Modul Hartă obișnuită
- 4 Rezultatul final
- 4.1 Aspect 1 – Modul Hartă cu lățime completă
- 4.2 Aspect 2 – Modul Hartă obișnuită
- 5 Gânduri finale
Privire pe furiș
Iată o previzualizare a ceea ce vom proiecta.
Aspect 1 – Modul Hartă cu lățime completă


Aspect 2 – Modul Hartă obișnuită


De ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
Utilizarea modulului Divi Fullwidth Map vs Map
Creați o pagină nouă cu un aspect prefabricat
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina Conferință Despre din pachetul de layout Conferință.
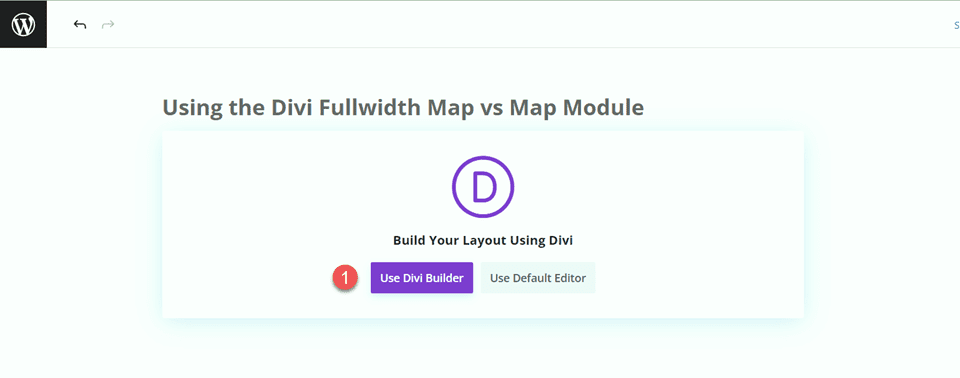
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

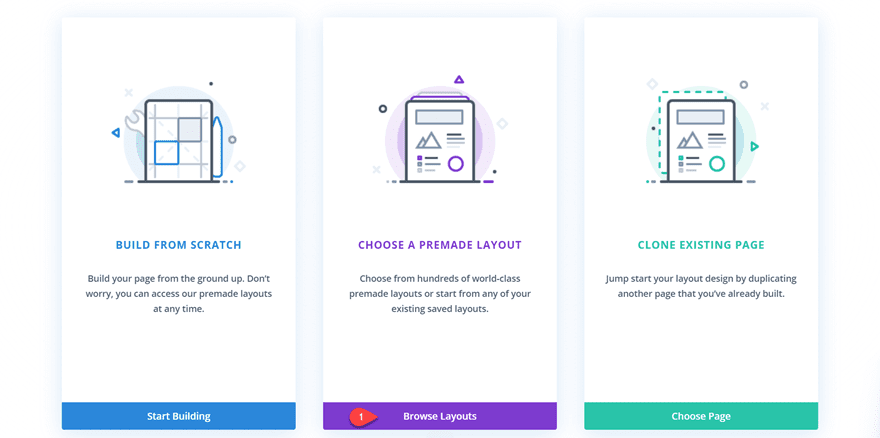
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

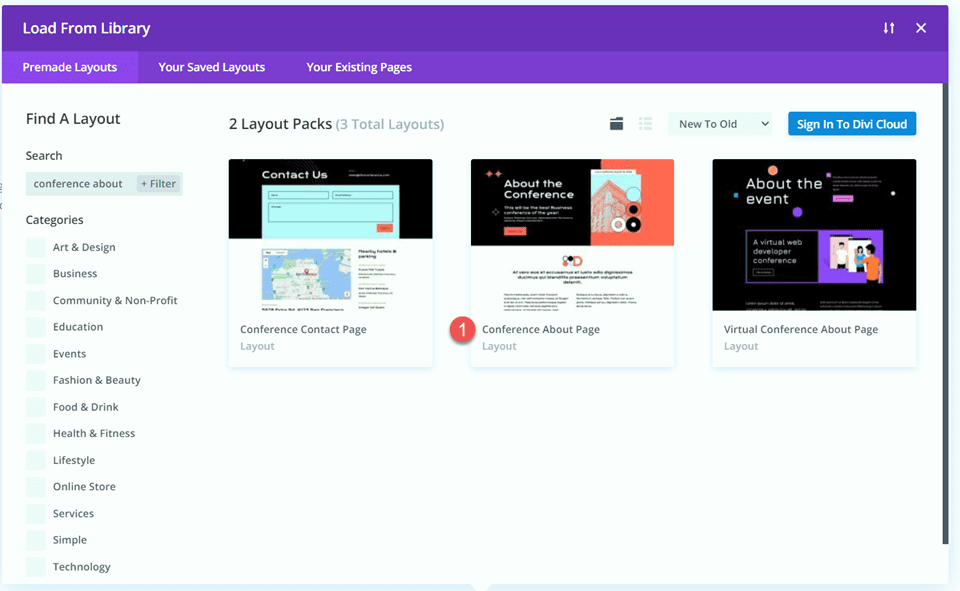
Căutați și selectați aspectul paginii Conferință Despre.

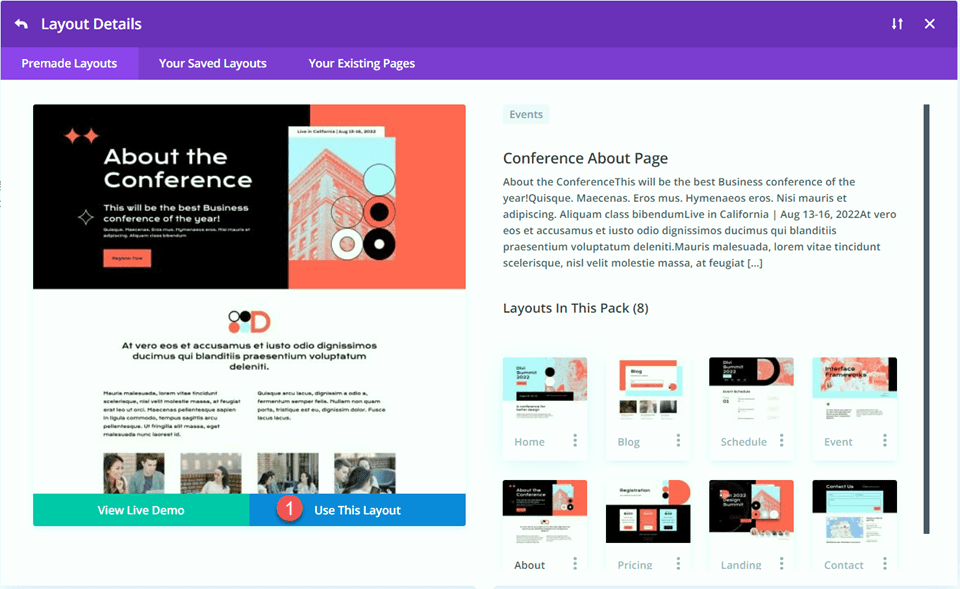
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Aspect 1 – Modul Hartă cu lățime completă
Pentru primul nostru aspect, vom adăuga modulul hărții cu lățime completă la subsol, chiar deasupra secțiunii de subsol negru cu toate linkurile. În loc să adăugăm acest element în pagină, vom folosi generatorul de teme din setările Divi pentru a crea o secțiune de subsol pentru această pagină, apoi vom adăuga harta. Să începem.
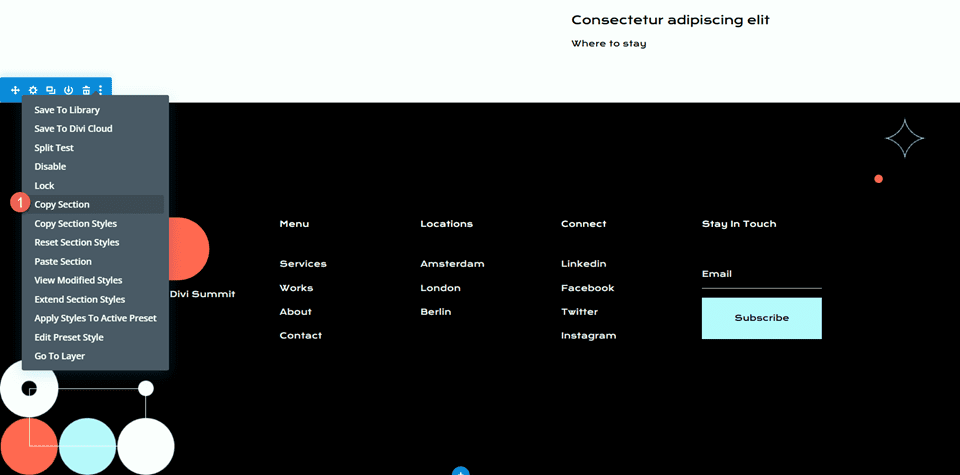
Mai întâi, faceți clic dreapta pe secțiunea de subsol sau faceți clic pe cele trei puncte din bara de instrumente a secțiunii, apoi copiați secțiunea.

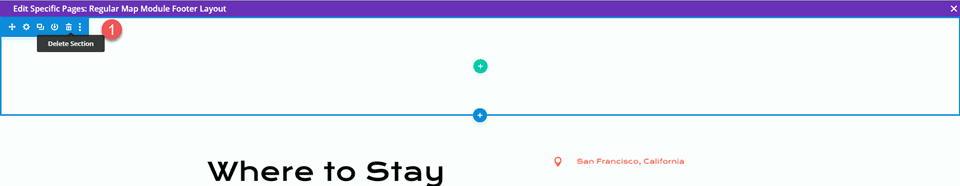
Apoi, ștergeți secțiunea din această pagină.
Proiectați aspectul subsolului cu Creatorul de teme
Din tabloul de bord WordPress, navigați la secțiunea de creare a temei din setările Divi. Faceți clic pe Adăugați un șablon nou.

Pentru acest design, activez șablonul pentru pagină numai cu șablonul nostru Conferință Despre Pagina.

Apoi, faceți clic pe Adăugați subsol personalizat și selectați Creați subsol personalizat.

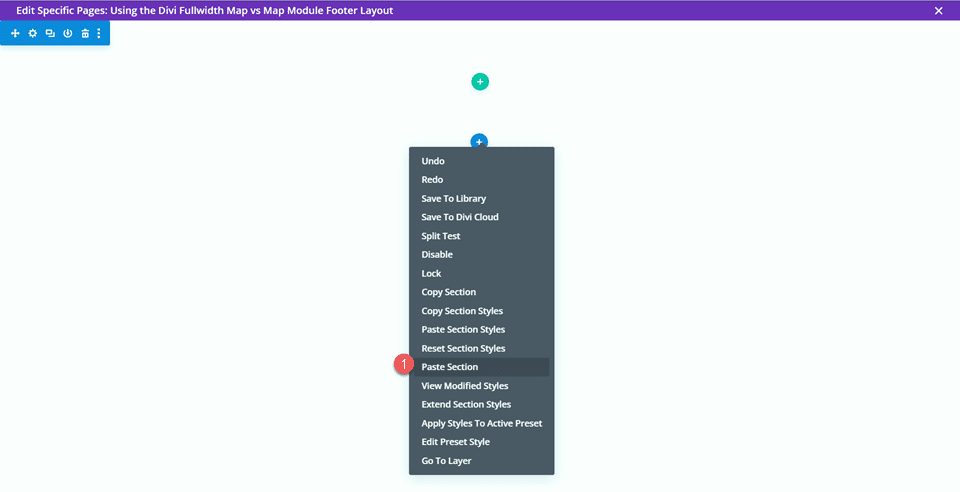
Acum că setările dvs. personalizate de subsol sunt deschise în generatorul de teme, inserați secțiunea de subsol pe care ați copiat-o din aspectul original.

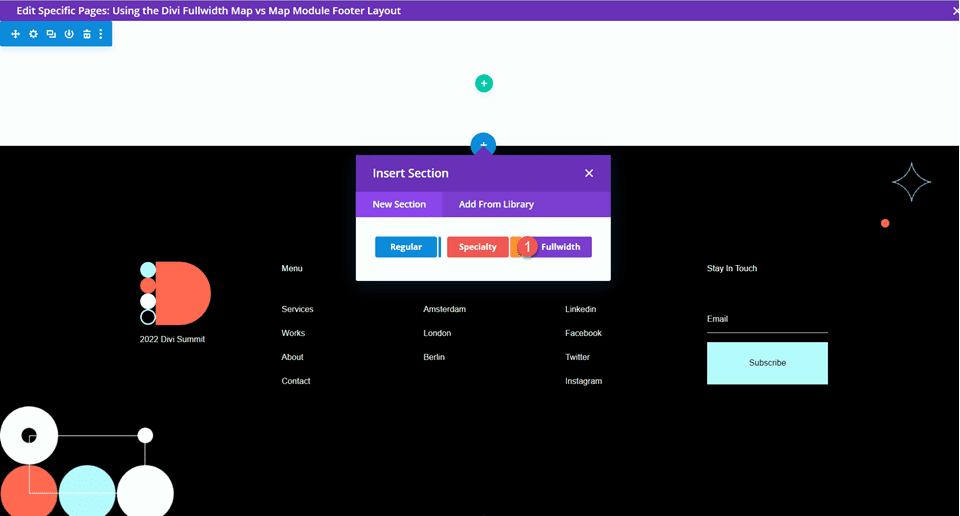
Adăugați o nouă secțiune cu lățime completă deasupra aspectului subsolului pe care l-ați lipit.

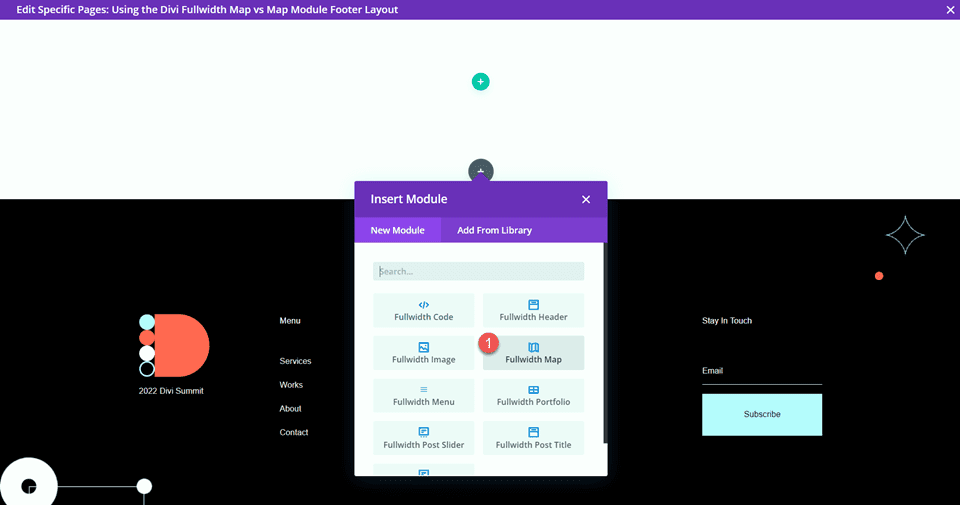
Apoi, adăugați modulul hărții cu lățime completă.

Setări pentru modulul Hartă cu lățime completă
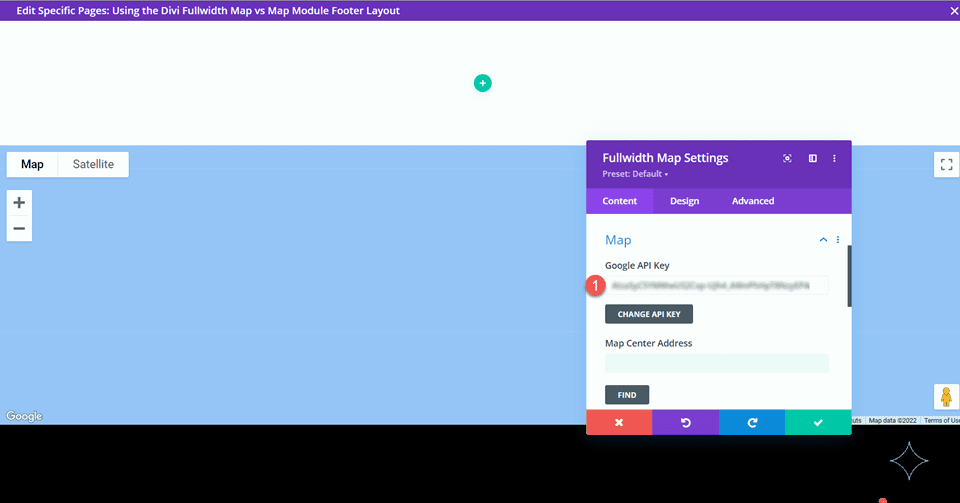
Deschideți setările modulului de hartă. Dacă nu ați făcut-o deja, adăugați cheia dvs. API Google, astfel încât harta să poată fi afișată. (Aflați mai multe despre cerința cheii API Google Maps aici.)


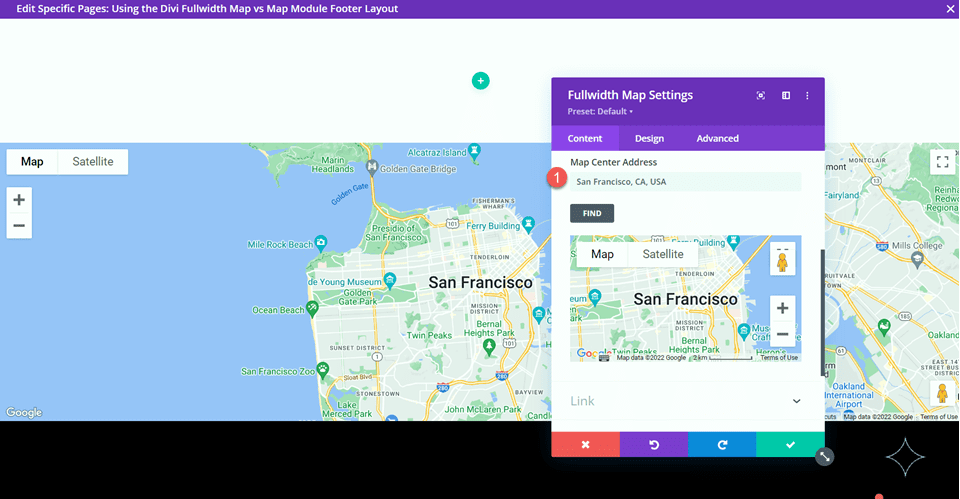
Trebuie să adăugăm o adresă centru de hărți sub setările hărții din fila Conținut, astfel încât harta noastră să fie poziționată pentru a afișa o anumită locație. Ne vom centra harta pe San Fransisco, California pentru acest aspect.

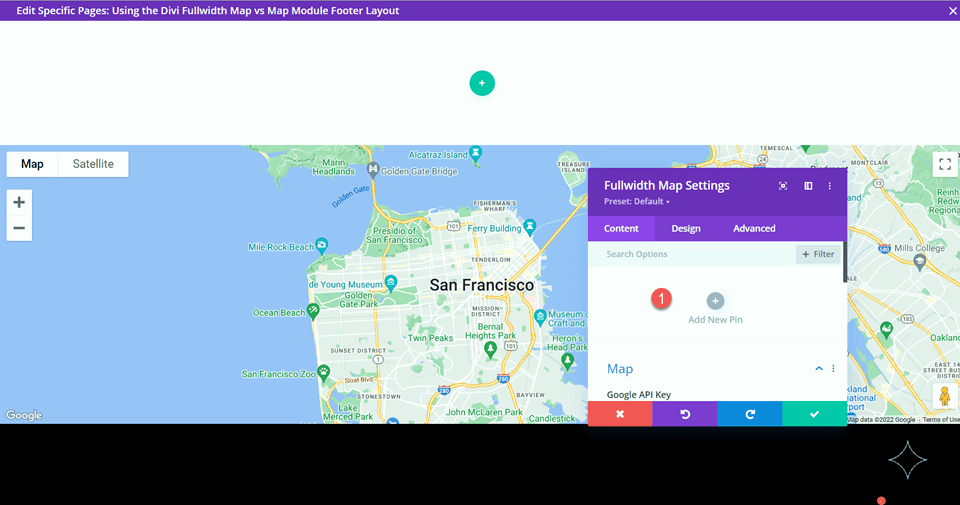
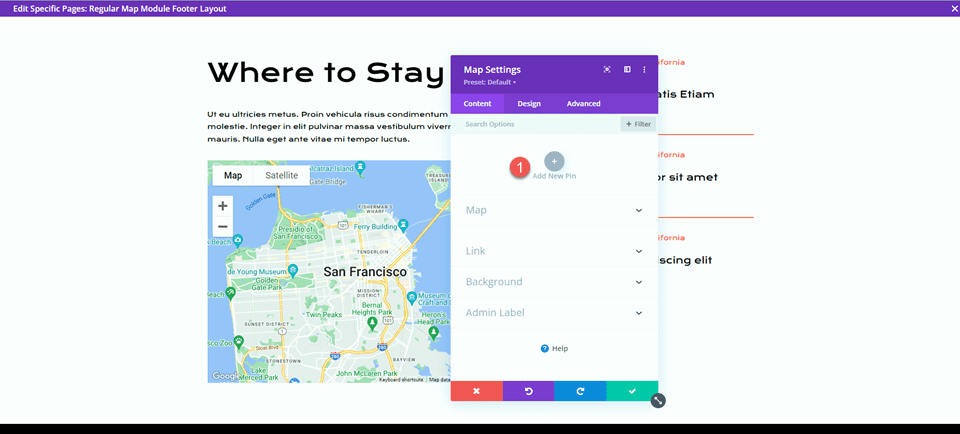
De asemenea, vrem să adăugăm un indicator pe hartă. Sub fila Conținut, faceți clic pe Adăugați un PIN nou.

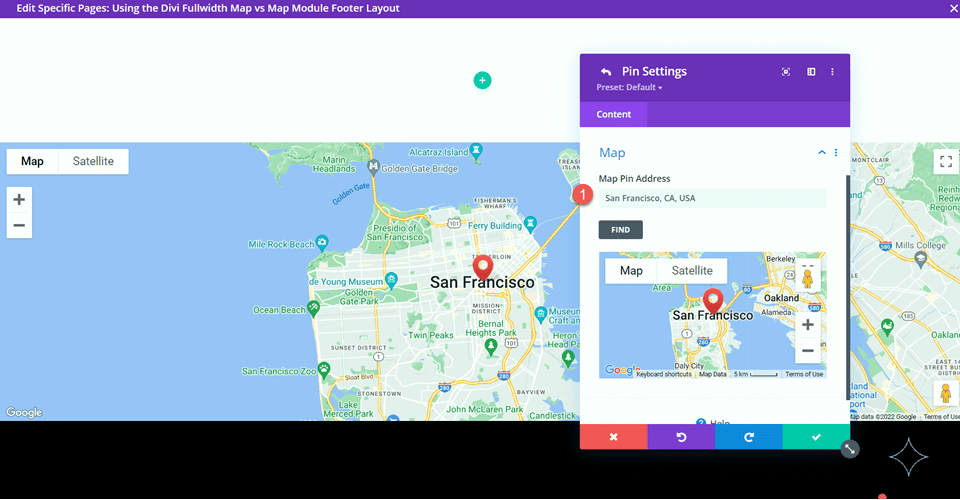
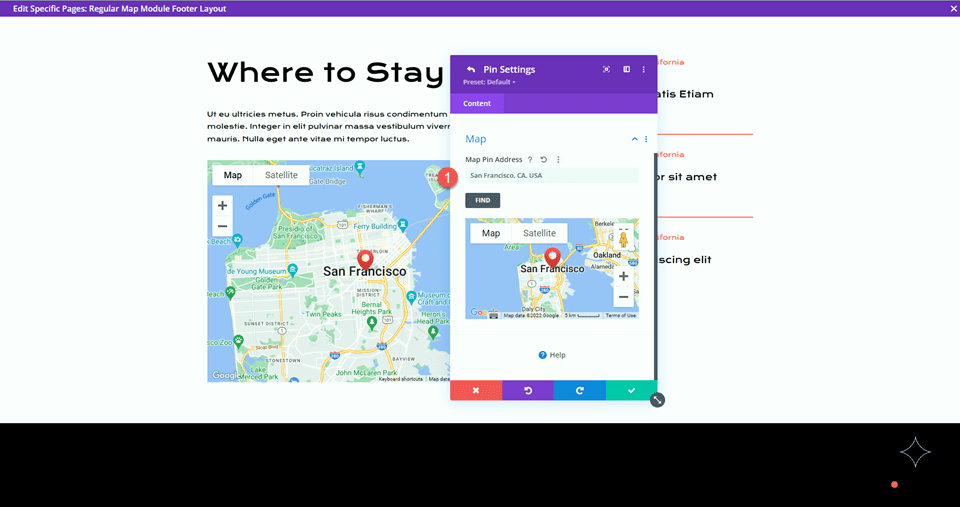
Introdu adresa PIN.

În cele din urmă, ștergeți secțiunea goală din aspectul subsolului.

Proiectare finală a modulului de hartă cu lățime completă
Iată designul final cu modulul hărții cu lățime completă.


Aspect 2 – Modul Hartă obișnuită
Pentru al doilea aspect, vom folosi modulul obișnuit al hărții. Similar cu ultimul design, îl vom încorpora în designul subsolului utilizând setările generatorului de teme. Pentru acest design, vom adăuga o hartă la secțiunea „Unde să stați”.
Proiectați aspectul subsolului cu Creatorul de teme
Vom urma aceiași pași ca și aspectul modulului hărții cu lățime completă pentru a crea un design personalizat de subsol în generatorul de teme. Într-o filă nouă, deschideți Tabloul de bord WordPress și navigați la secțiunea Creator de teme din setările Divi. Ar trebui să aveți designul de aspect original deschis într-o altă filă.
Faceți clic pe Adăugați un șablon nou.

Încă o dată, activez șablonul pentru pagină numai cu șablonul nostru Conferință Despre Pagina.

Apoi, faceți clic pe Adăugați subsol personalizat și selectați Creați subsol personalizat.

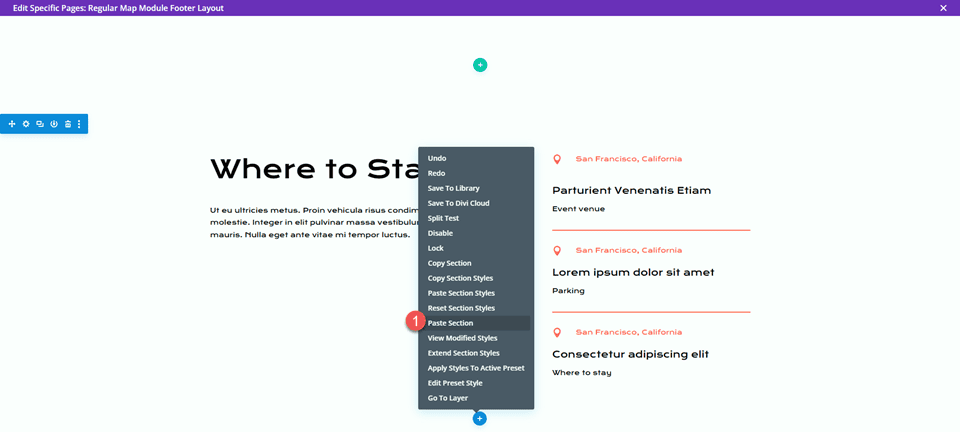
Acum că setările dvs. personalizate de subsol sunt deschise în generatorul de teme, reveniți la fila cu aspectul original și copiați secțiunea „Unde să stați”.

Lipiți secțiunea „Unde să stați” în aspectul personalizat de subsol.

Reveniți la aspectul original și copiați secțiunea de subsol.

Apoi, inserați secțiunea de subsol sub secțiunea „Unde să stați” în aspectul personalizat de subsol.

Ștergeți secțiunea „Unde să stați” și secțiunea de subsol din aspectul original.
În cele din urmă, ștergeți secțiunea goală din aspectul personalizat de subsol.

Setări pentru modulul Hartă cu lățime completă
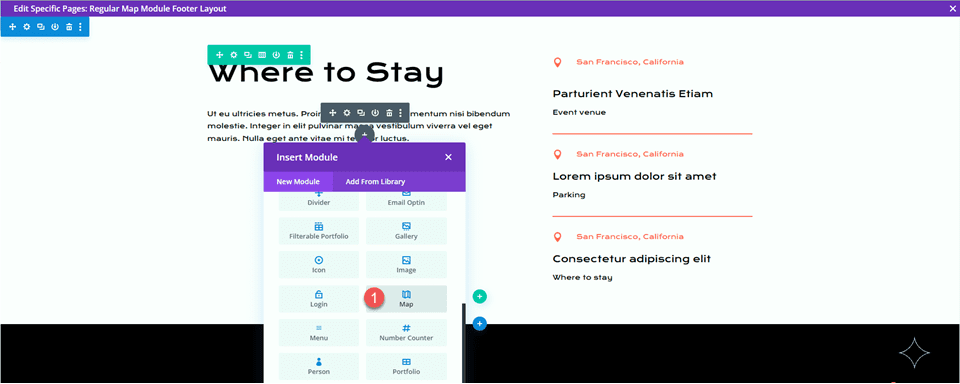
Adăugați un modul de hartă sub textul „Unde să stați”.

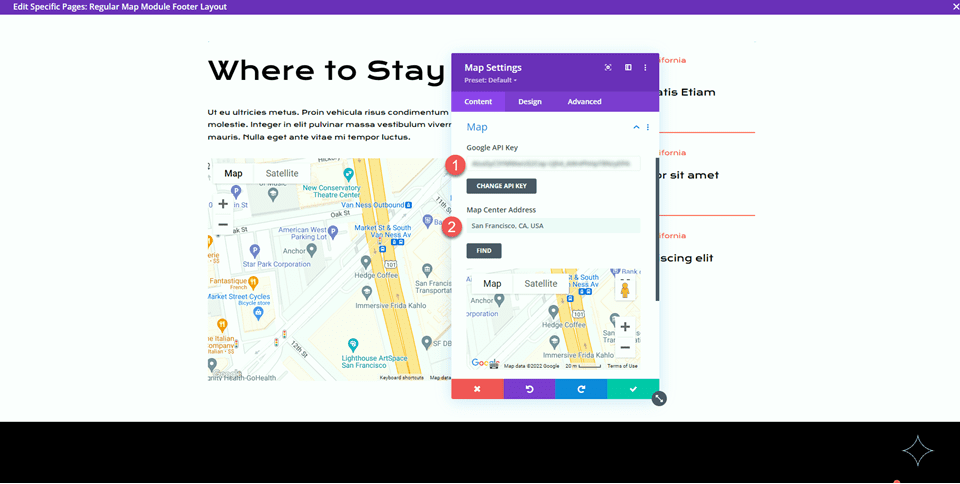
Apoi, deschideți setările modulului de hartă. Încă o dată, asigurați-vă că ați adăugat cheia dvs. API Google la setările Hărții, astfel încât harta să poată fi afișată.
Adăugați o adresă pentru centrul hărții, astfel încât harta să fie poziționată într-o locație. Pentru acest exemplu, îl vom seta la San Fransisco, California.

Apoi, adăugați un indicator pe hartă.

Introdu adresa PIN.

Proiectare finală a modulului hărți obișnuite
Iată designul final cu modulul obișnuit al hărții.


Rezultat final
Acum haideți să aruncăm o altă privire asupra design-urilor noastre finale împreună.
Aspect 1 – Modul Hartă cu lățime completă


Aspect 2 – Modul Hartă obișnuită


Gânduri finale
Modulul de hărți cu lățime completă și modulul de hartă obișnuit sunt o modalitate ușoară de a adăuga un element de design atrăgător paginii dvs., fără a mai vorbi că oferă informații valoroase vizitatorilor site-ului dvs. Puteți personaliza cu ușurință aceste secțiuni folosind diferite setări de module, rânduri și secțiuni și pot fi combinate cu alte elemente de design de pe pagină pentru a crea machete dinamice pentru site-ul dvs. Dacă doriți să aflați mai multe despre ce pot face modulele de hărți, consultați acest tutorial pentru a adăuga o comutare fixă de hartă la un șablon de pagină.
Utilizați un modul de meniu complet sau un modul de meniu obișnuit pe site-ul dvs.? Sau amândouă? Ne-ar plăcea să auzim de la tine în comentarii!
