Utilizarea modulului de antet cu lățime completă vs construirea propriei secțiuni eroi cu Divi
Publicat: 2022-08-29Crearea de la zero a unei secțiuni erou de site sau utilizarea modulului Divi Fullwidth Header sunt ambele moduri prin care puteți crea un design atrăgător pentru site-ul dvs. În această postare, vom analiza avantajele și dezavantajele utilizării unui modul de antet cu lățime completă față de construirea propriei secțiuni de eroi cu Divi.
Să ajungem la asta!
Importanța secțiunilor eroi ale site-ului web
O secțiune erou este prima secțiune pe care o văd vizitatorii tăi când ajung pe site-ul tău. Este adesea un banner cu lățime completă și poate fi numit și un antet erou. Este un loc proeminent pe site-ul dvs., deoarece are puterea de a lăsa o primă impresie de durată, așa că este important ca acesta să fie conceput într-un mod ușor de citit, în același timp atrăgător și convingător. Secțiunile eroi ale site-ului web sunt importante pentru că pot atrage atenția clienților potențiali, pot descrie rapid o pagină și pot duce la un angajament suplimentar și potențiali clienți potențiali. Secțiunile eroi ar trebui să aibă o marcă, să includă un titlu h1 și un îndemn la acțiune.

Construirea unei secțiuni eroi de la zero
Construirea unei secțiuni erou de la zero vă permite să aveți control complet asupra designului și conținutului. În funcție de circumstanțele și nevoile dvs., aceasta ar putea fi o soluție excelentă pentru site-ul dvs. Să aruncăm o privire la avantajele și dezavantajele acestei abordări.

Avantajele acestei abordări
În primul rând, să aruncăm o privire la avantajele creării unei secțiuni eroi site de la zero folosind Divi.
1. Control complet al designului
Construirea unei secțiuni erou de la zero vă permite să controlați complet modul în care arată designul. Nu există stiluri de design prestabilite și vă puteți personaliza după cum doriți cu Divi. Îl poți face să arate exact așa cum vrei.
2. Utilizați orice modul Divi
Deoarece construiți secțiunea de la zero, puteți adăuga orice modul Divi la antet. Asta înseamnă că ai putea adăuga o opțiune de e-mail, un formular de contact, un buton, un modul de text, o galerie etc. Opțiunile de personalizare sunt nesfârșite!
Contra acestei abordări
Acum să aruncăm o privire la dezavantajele construirii unei secțiuni eroi de la zero.
1. Trebuie să construiți de la zero
Dacă doriți să obțineți o secțiune de erou în câteva minute, s-ar putea să vă fie nevoie de puține modificări pentru a crea o secțiune de erou de la zero. Nu există modele prestabilite, așa că veți avea control complet, dar s-ar putea să petreceți mai mult timp pentru a face lucrurile corect.
2. Necesită module multiple
Construirea unei secțiuni erou de la zero înseamnă că veți folosi mai multe module simultan. În timp ce acest lucru permite opțiuni excelente de personalizare, aceasta înseamnă, de asemenea, conținutul dvs. va fi răspândit între mai multe module, în loc să fie toate împreună într-unul singur.
Construirea unei secțiuni erou cu modulul Divi Fullwidth Header
Crearea unei secțiuni erou folosind modulul Divi Fullwidth Header facilitează construirea unui design atrăgător și receptiv pentru mobil în doar câteva minute. Să aruncăm o privire la avantajele și dezavantajele acestei abordări.

Avantajele acestei abordări
Să aruncăm o privire la avantajele construirii unei secțiuni eroi cu modulul Divi Fullwidth Header.
1. Tot conținutul dvs. este într-un singur modul
Modulul Divi Fullwidth Header are totul – imagini, o pictogramă, text antet, text subtitrare, text corporal și două butoane, toate în cadrul modulului. Aceasta înseamnă că nu veți avea nevoie de mai multe module pentru a finaliza treaba, iar tot conținutul dvs. trăiește într-un singur modul, ceea ce face mai ușor să personalizați fiecare aspect al secțiunii eroi într-un singur loc.
2. Design-ul deja optimizat
Modulul Fullwidth Header este proiectat astfel încât să fie deja optimizat pentru mobil. Aceasta înseamnă că elementele din modul se stivuiesc automat într-un mod atrăgător atunci când vizitatorul dvs. vă vede site-ul pe mobil.
Contra acestei abordări
Acum să evaluăm dezavantajele construirii unei secțiuni erou cu modulul Divi Fullwidth Header.
1. Mai puțină flexibilitate cu designul
Modulul Divi Fullwidth Header vine cu opțiuni de conținut predefinite, în timp ce multe pot fi limitative dacă doriți să adăugați un conținut care nu este disponibil în modul. Aceasta înseamnă că veți avea mai puțină flexibilitate cu designul general.
Construirea ambelor secțiuni eroe pas cu pas
Acum că înțelegeți avantajele și dezavantajele ambelor abordări, să construim fiecare secțiune de eroi, astfel încât să puteți vedea exact cum funcționează fiecare abordare.

De ce aveți nevoie pentru a începe
Pentru a începe, va trebui să faceți următoarele:
- Instalați Divi pe site-ul dvs. WordPress.
- Adăugați o pagină și dați-i un titlu.
- Activați Visual Builder

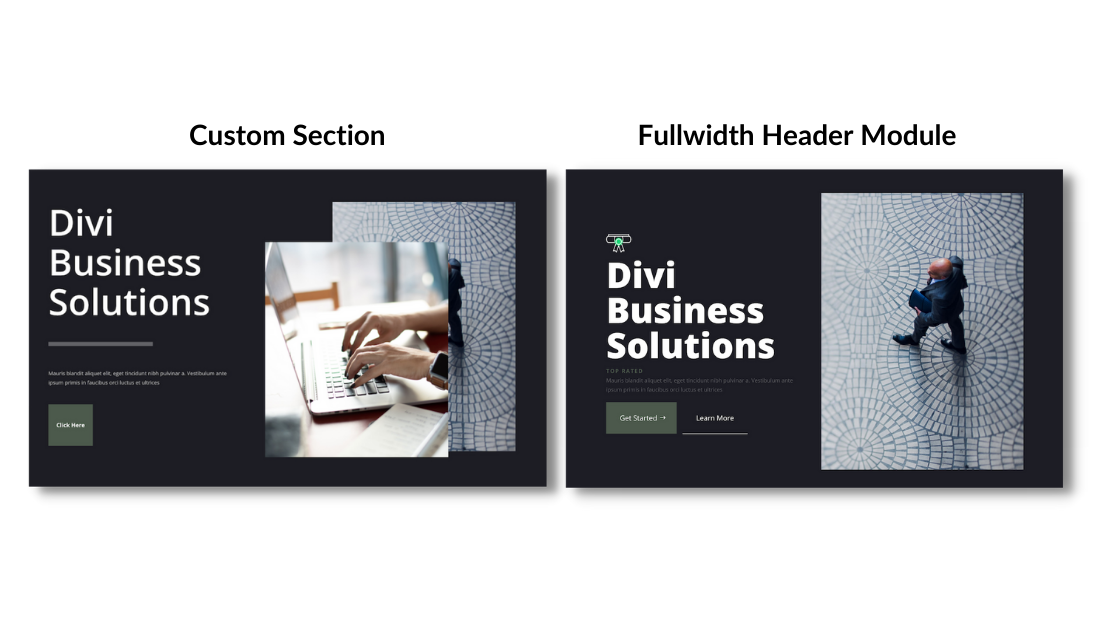
Crearea secțiunii dvs. de eroi de la zero
Acum că avem pagina configurată, să începem cu crearea unei secțiuni eroi de la zero.

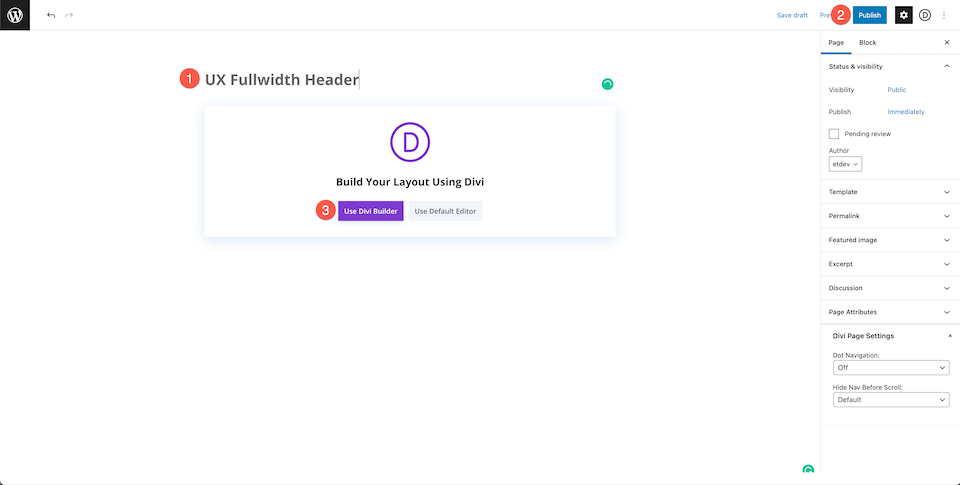
Activați Visual Builder
Pentru a utiliza generatorul de glisare și plasare al Divi, va trebui să activăm Visual Builder făcând clic pe butonul „Utilizați Divi Builder”. Aceasta va reîncărca pagina folosind Divi Visual Builder.

Selectați: Construire de la zero
Acum că pagina dvs. s-a reîncărcat cu generatorul vizual activat, faceți clic pe opțiunile „construire de la zero”, astfel încât să avem o pagină goală cu care să lucrăm atunci când ne recreăm designul.

Adăugați un rând și configurați coloanele
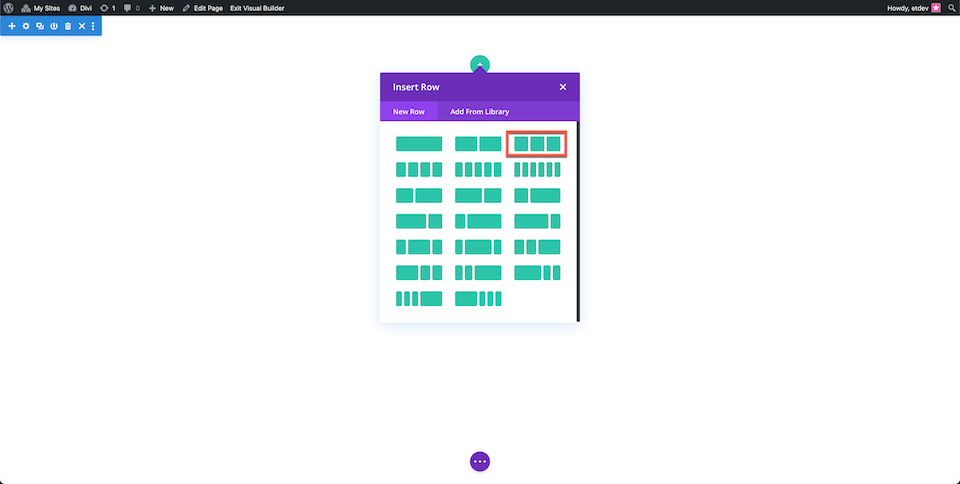
Adăugați un rând și alegeți trei coloane.

Adăugați module
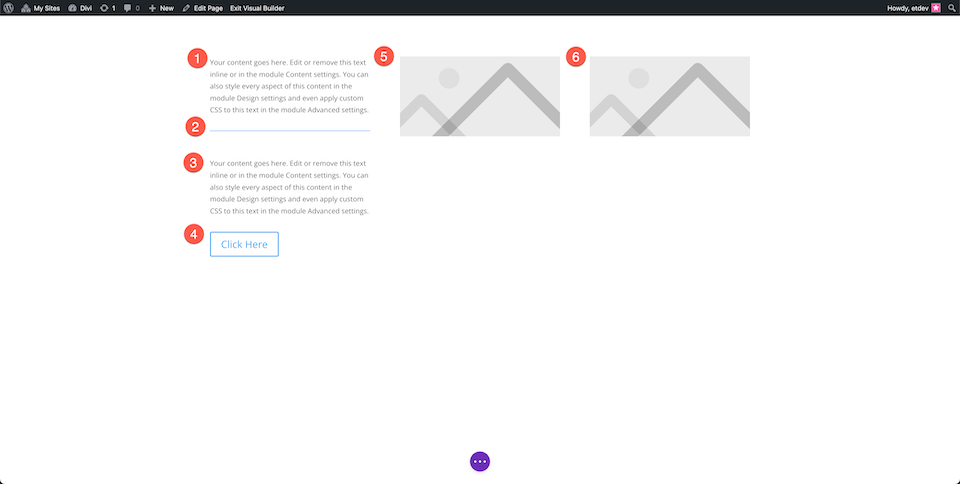
Acum să adăugăm modulele de conținut de care vom avea nevoie.
- Coloana din stânga: 2 module de text, divizor, un buton
- Coloana din mijloc: imagine
- Coloana din dreapta: imagine

Secțiunea de stil
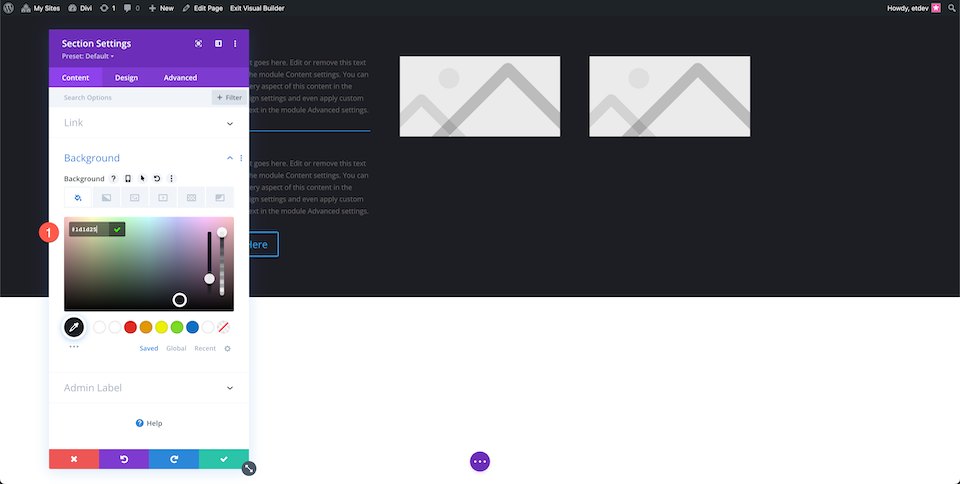
Acum să setăm setările secțiunii.
Adăugați o secțiune și apoi configurați următoarele setări:
- Culoare de fundal: #1d1d25

Stil antet text
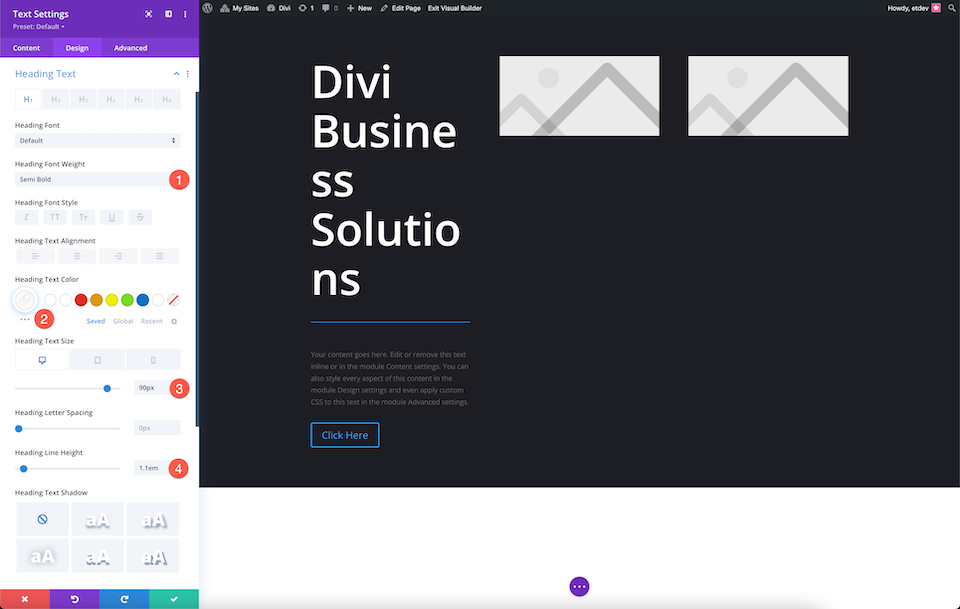
Stilează textul antetului:

- Greutatea fontului titlului: semi-aldine
- Culoarea textului titlului: #ffffff
- Dimensiunea textului titlului: 90 px
- Înălțimea liniei de direcție: 1,1 em

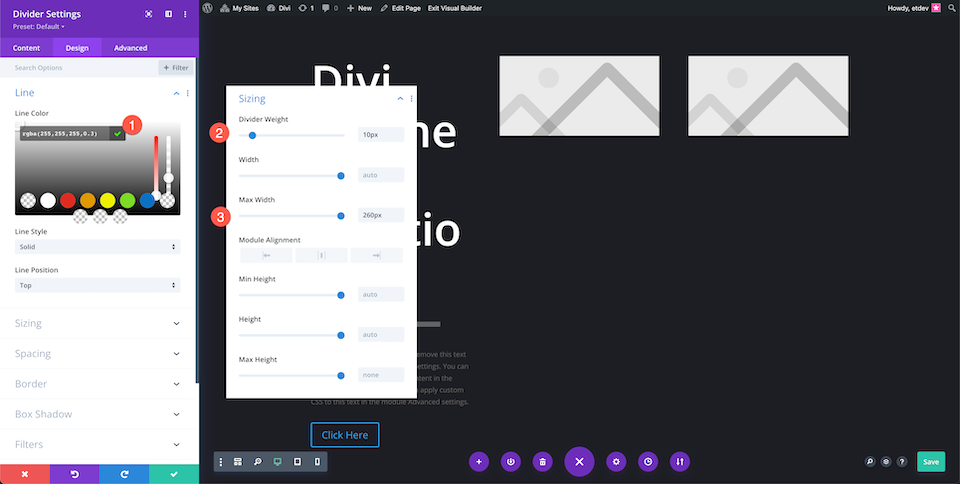
Divizor de stil
Configurați setările divizorului:
- Culoare: rgba(255,255,255,0.3)
- Greutate separator: 10px
- Lățimea maximă: 260 px

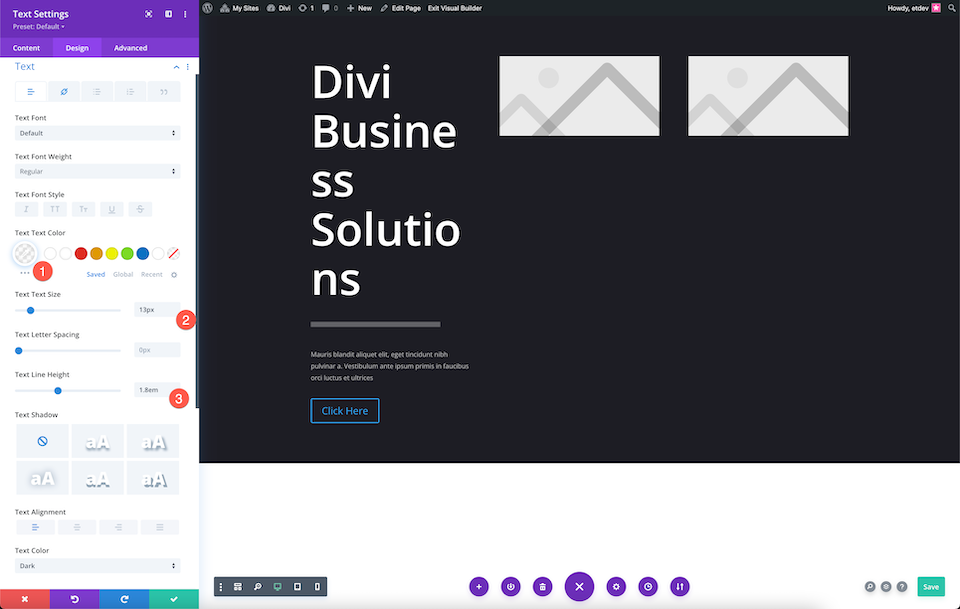
Style Body Text
Stilați corpul textului:
- Culoarea textului corpului: rgba(255,255,255,0.7)
- Dimensiunea textului: 13px
- Înălțimea liniei textului: 1,8 em

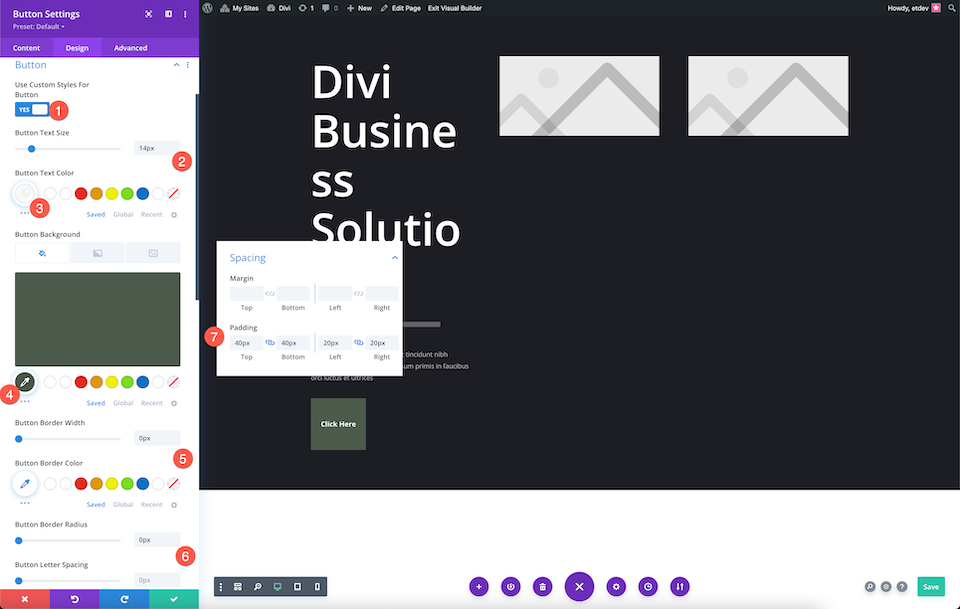
Butonul de stil
Acum să stilăm butonul.
În fila Buton:
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului butonului: 14px
- Culoarea textului butonului: #ffffff
- Fundalul butonului:
- Lățimea chenarului butonului: 0px
- Raza chenarului butonului: 0px
În fila Spațiere:
- Sus și jos: 40px
- Stânga și dreapta: 20px

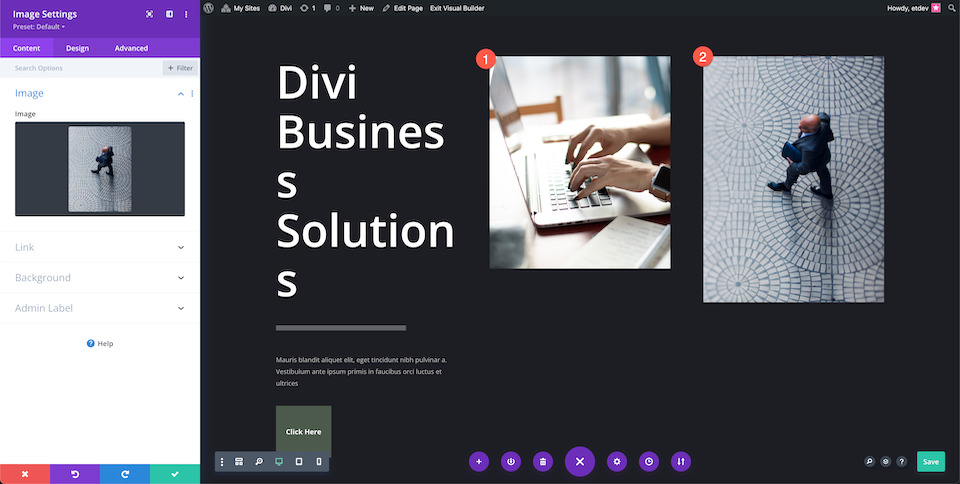
Adăugați imagini
Adăugați imaginile la modulele de imagine.

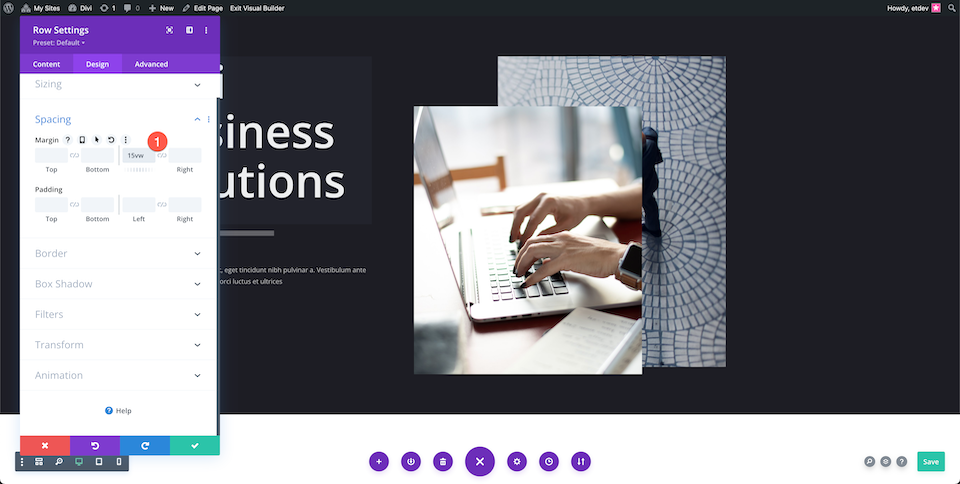
Ajustați setările rândurilor
În setările rândului:
- Adăugați 15vw la marginea din stânga.

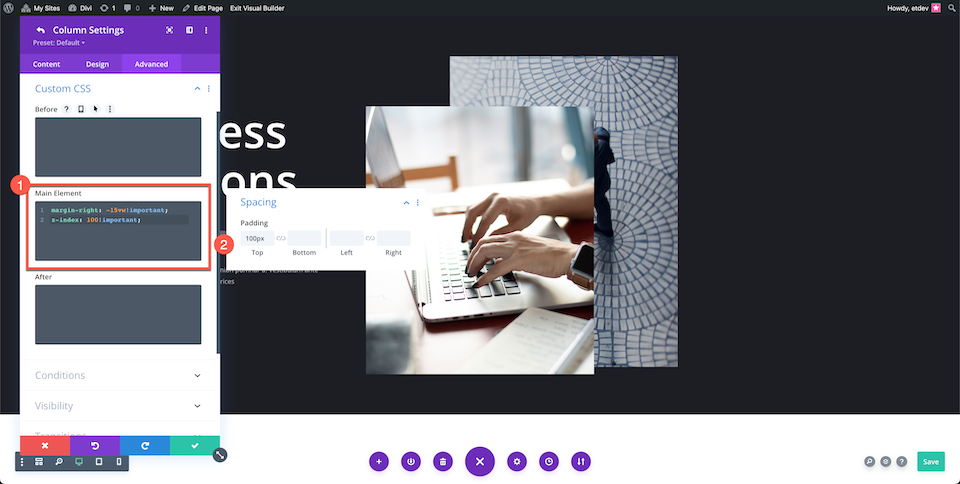
Ajustați a doua coloană
În a doua coloană configurați aceste setări:
CSS personalizat
Lipiți următorul cod în secțiunea Cod element principal:
margin-right: -15vw!important; z-index: 100!important;
Spațiere
Adăugați 100 de pixeli de umplutură superioară.

Voila! Acum aveți o secțiune de eroi personalizată complet proiectată.

Crearea secțiunii dvs. de eroi cu modulul de antet de lățime completă al Divi
Acum haideți să explorăm cum să recreăm această secțiune de erou folosind modulul Fullwidth Header al Divi.

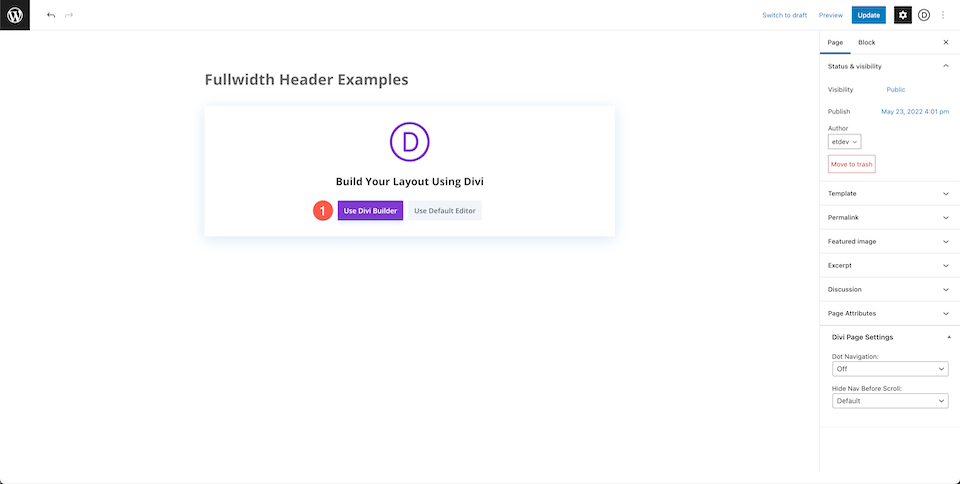
Adăugați o pagină și selectați Build From Scratch
Adăugați o pagină nouă, dați-i un titlu, apoi faceți clic pe „Utilizați Divi Builder” și apoi selectați Build From Scratch.

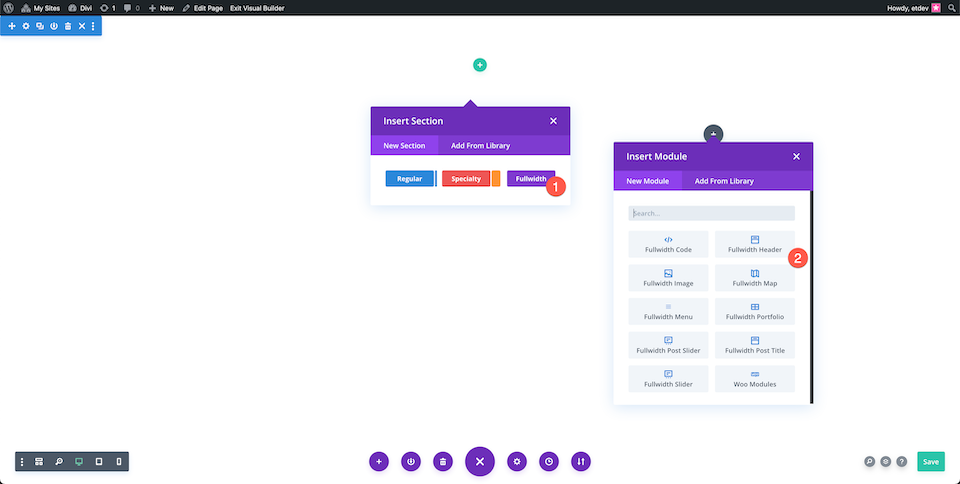
Adăugați o secțiune cu lățime completă și un antet cu lățime completă
Adăugați o secțiune cu lățime completă și apoi selectați Antet cu lățime completă din biblioteca de module.

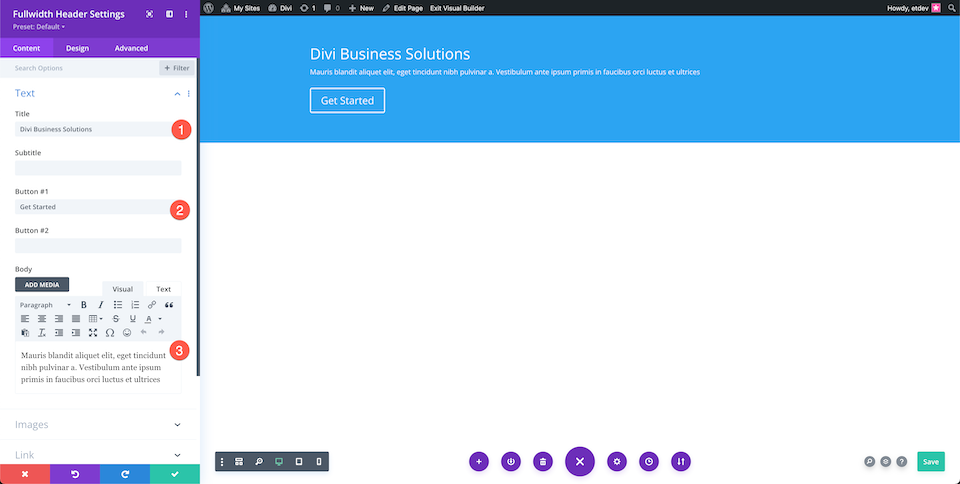
Adauga continut
Adăugați conținutul textului la modul în fila Text.

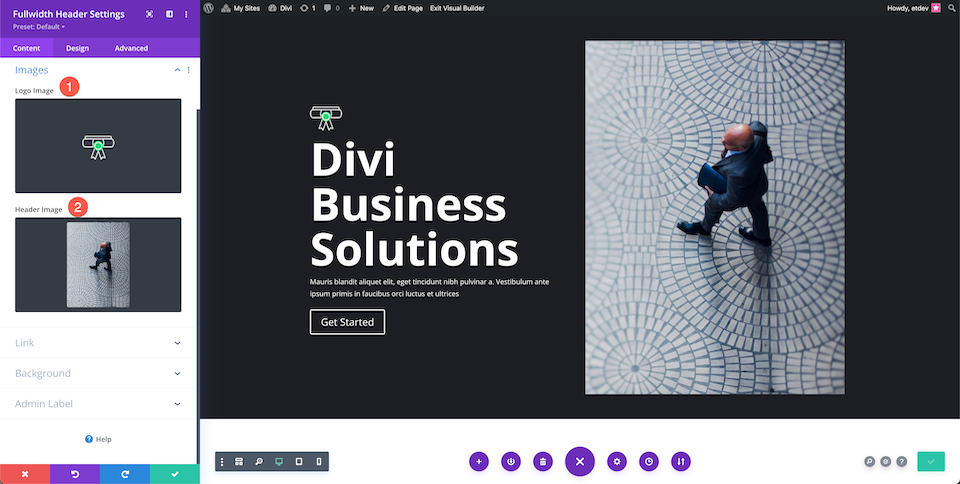
Adăugați imagini
Adăugați imaginile în fila de imagini.

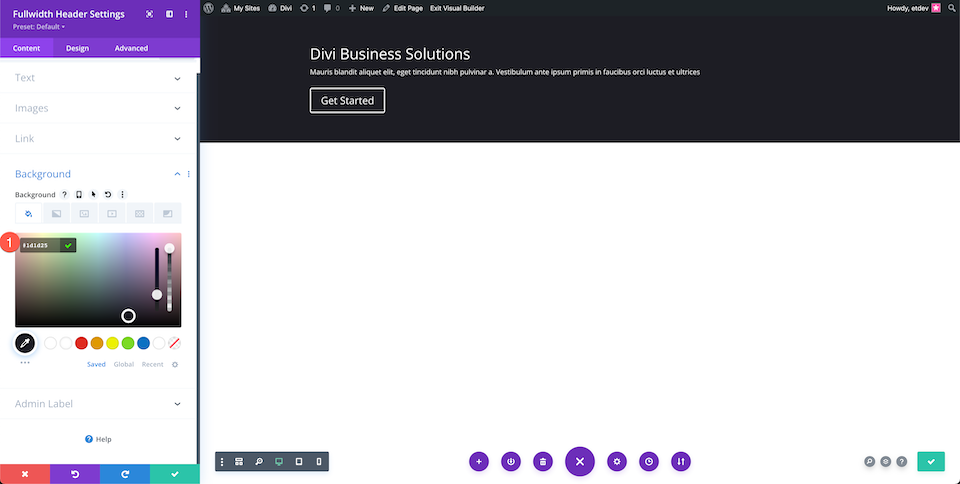
Schimbați culoarea de fundal
În fila de fundal, configurați următoarea setare:
- Culoare de fundal: #1D1D25

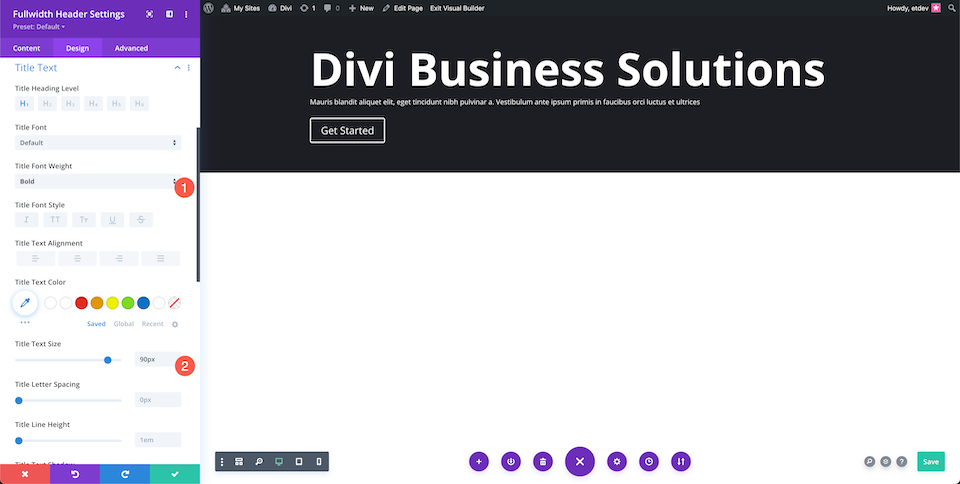
Stil antet text
Configurați setările pentru textul antetului:
- Greutatea fontului titlului: aldine
- Dimensiunea textului titlului: 90px

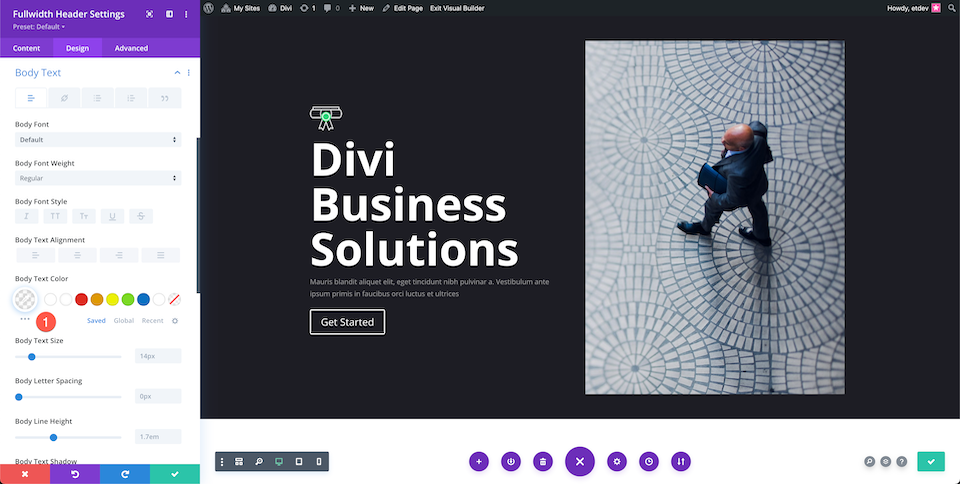
Style Body Text
Configurați setările textului corporal:
- Culoarea textului corpului: rgba(255,255,255,0.55)

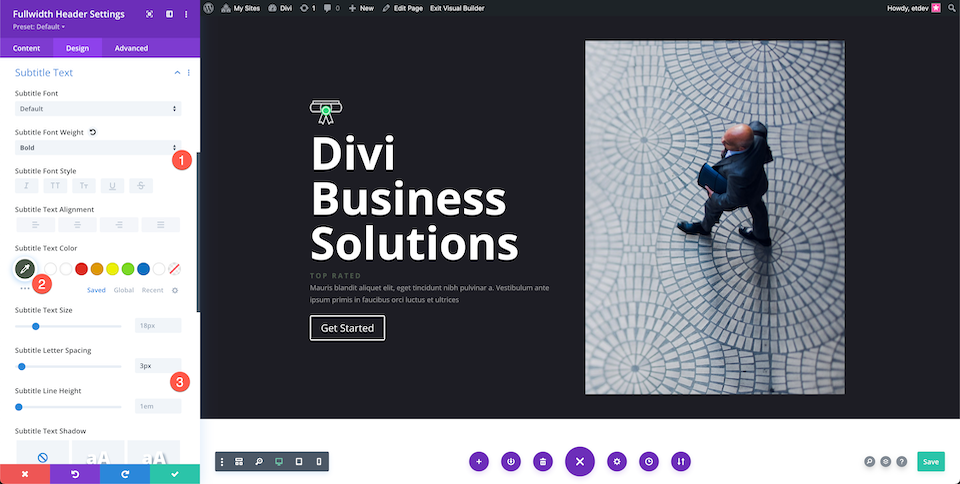
Stil Subtitrare Text
Configurați setările Subtitrare:
- Greutate font subtitrare: aldine
- Culoare text subtitrare: #4C594C
- Spațiere dintre litere de subtitrare: 3px

Butoane de stil
Acum să modelăm cele două butoane.
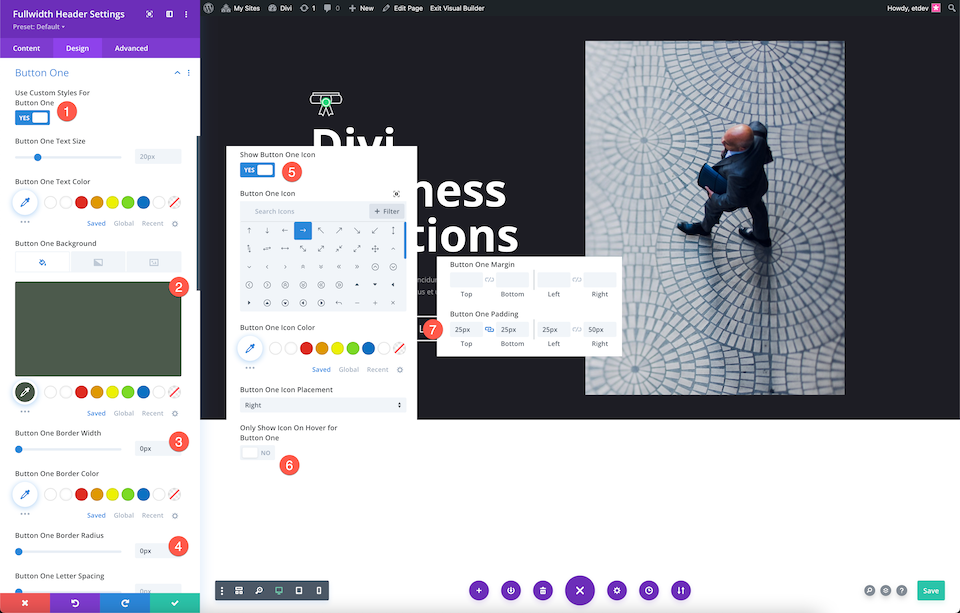
Butonul Unu
În fila Button One, configurați următoarele setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton Un fundal: #4c594c
- Lățimea marginii unui buton: 0px
- Buton One Raza chenar: 0px
- Afișați pictograma butonului One: Da
- Afișați doar pictograma la trecerea cursorului pentru butonul unu: Nu
- Buton ONe Umplutură: 25px sus și jos; 25px la stânga, 50px la dreapta.

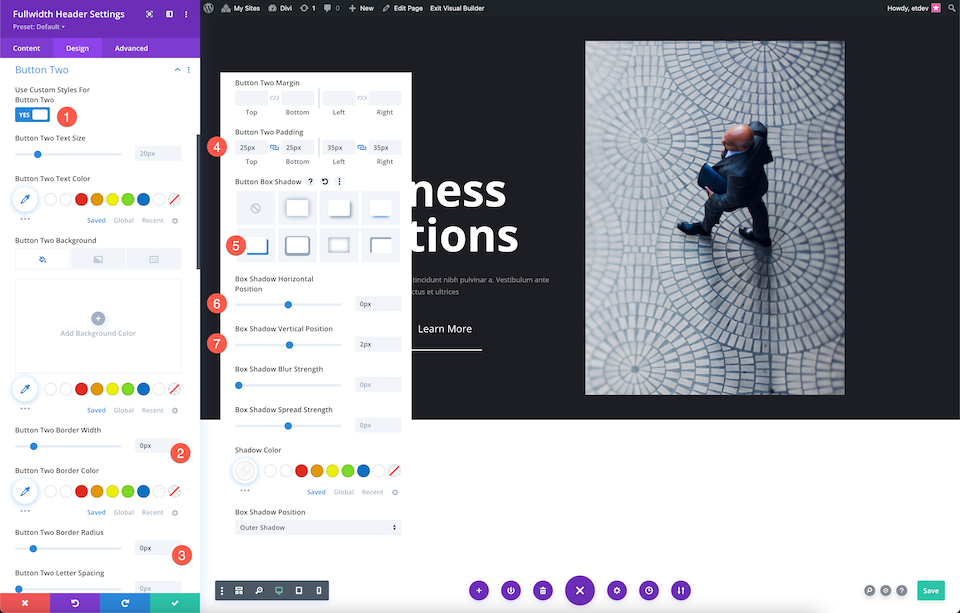
Butonul doi
În fila Buton Two, configurați următoarele setări:
- Utilizați stiluri personalizate pentru butonul doi: da
- Lățimea chenarului butonului doi: 0px
- Raza chenarului butonului doi: 0px
- Buton Two Umplutură: 25px sus și jos; 25px la stânga și la dreapta.
- Button Box Shadow: Alegeți al 4-lea
- Umbră casetă Poziție orizontală: 0px
- Poziție verticală a umbrei casetei: 2px
- Culoare umbră: #ffffff

Voila! Acum aveți o secțiune de eroi complet proiectată, folosind modulul Divi Fullwidth Header.
Gânduri finale
Crearea unei secțiuni erou cu Divi este ușoară, fie că construiți de la zero, fie că utilizați modulul Fullwidth Header. Ambele opțiuni vă permit să creați modele de antet uimitoare care captează interesul vizitatorului. În funcție de nevoile dvs. unice, oricare dintre opțiuni este o opțiune grozavă de luat în considerare atunci când vă stilați secțiunea eroului. După ce ați citit argumentele pro și dezavantajele ambelor, în ce mod ați proiecta secțiunea eroului dvs.?
