Cum să faceți un audit de site UX: un ghid pas cu pas
Publicat: 2023-10-16Experiența utilizatorului (UX) a site-ului dvs. joacă un rol esențial în performanța acestuia. Acesta determină modul în care vizitatorii vă percep marca și interacționează cu conținutul dvs. Prin urmare, veți dori să faceți un audit UX a site-ului la fiecare câteva luni pentru a vă asigura că site-ul dvs. funcționează fără probleme.
Învățând cum să identifici zonele slabe de pe site-ul tău, poți face pașii necesari pentru a-ți îmbunătăți experiența utilizatorului. Acest lucru poate duce, la rândul său, la rate de conversie și niveluri de implicare mai mari.
În această postare, vom arunca o privire mai atentă asupra modului în care funcționează un audit de site UX și de ce este important. Apoi, vă vom ghida prin cinci pași esențiali pentru a vă ajuta să efectuați primul audit. Să ne scufundăm direct!
Ce este un audit de site UX?
Experiența utilizatorului (UX) se referă la gradul de utilizare și accesibilitatea site-ului dvs. În mod ideal, utilizatorii ar trebui să poată naviga pe site-ul dvs. și să interacționeze cu conținutul dvs. fără probleme. Dacă site-ul dvs. este greșit, dificil de utilizat și se încarcă lentă, se poate traduce într-o experiență de utilizator slabă.
Un audit al site-ului UX vă poate ajuta să vă asigurați că oferiți cea mai bună experiență posibilă utilizatorilor. Aceasta implică verificarea site-ului dvs. pentru orice problemă de design sau navigare și implementarea măsurilor pentru îmbunătățirea performanței acestuia.
De ce este important să faceți un audit UX al site-ului?
Un site prost proiectat sau greșit poate alunga vizitatorii. Acest lucru poate duce la rate de respingere mai mari și mai puține conversii.
Un audit de site UX vă poate ajuta să identificați problemele de pe site-ul dvs. care ar putea cauza probleme utilizatorilor. Acestea pot include ferestre pop-up intruzive, linkuri întrerupte sau aspecte confuze. Efectuând un audit amănunțit, vă puteți asigura că utilizatorii pot interacționa cu ușurință cu site-ul dvs., indiferent dacă îl accesează de pe un computer sau de pe un dispozitiv mobil.
Ideal ar fi să faceți un audit de site UX la fiecare trei sau patru luni. Acest lucru este deosebit de important dacă adăugați în mod constant conținut nou sau reproiectați pagini.
În plus, actualizările pluginurilor și temelor pot cauza probleme de design sau funcționalitate pe site-ul dvs. De exemplu, un buton ar putea să nu mai funcționeze sau câmpurile formularului de contact ar putea deveni amestecate.
Cu excepția cazului în care un utilizator indică o problemă pe site-ul dvs., este posibil să rămâneți nevăzut de ea pentru o perioadă foarte lungă de timp. Prin urmare, efectuarea de audituri regulate ale site-ului UX vă poate ajuta să găsiți și să remediați probleme înainte ca acestea să poată avea un impact semnificativ asupra afacerii dvs.
Cum să faci un audit UX al site-ului
Acum, să vedem cum să efectuați un audit de site UX în cinci pași. Următorii pași pot fi aplicați oricărui site web, indiferent de platforma pe care o utilizați.
- Pasul 1: Explorează-ți site-ul ca vizitator
- Pasul 2: Găsiți punctele slabe pe site-ul dvs
- Pasul 3: Testați meniurile, butoanele și formularele
- Pasul 4: Evaluați valorile utilizatorilor și datele de performanță
- Pasul 5: Identificați și implementați soluțiile
Pasul 1: Explorează-ți site-ul ca vizitator
Primul pas este să te pui în pielea vizitatorilor tăi. Va trebui să explorați site-ul dvs. ca utilizator frontend și să evaluați experiența.
În această etapă, veți dori să vă uitați la doi factori principali:
- Cât de ușor este să găsiți și să utilizați meniul principal de navigare
- Dacă site-ul este structurat într-un mod care are sens și facilitează o experiență de navigare lină
Utilizatorii ar trebui să poată naviga pe site-ul dvs. intuitiv, fără a fi nevoiți să petreacă atât de mult timp încercând să descopere unde să găsească informații esențiale, cum ar fi detaliile de contact.
Desigur, din moment ce ești deja familiarizat cu conținutul site-ului tău, poate fi dificil să faci o evaluare obiectivă. Prin urmare, poate doriți să cereți altor persoane să vă răsfoiască site-ul și să vă ofere feedback.
Nu uitați să vă verificați site-ul atât pe desktop, cât și pe dispozitive mobile.
Pasul 2: Găsiți punctele slabe pe site-ul dvs
Următorul pas este să notați toate problemele pe care le întâmpinați în timp ce vă navigați pe site. Acestea pot include:
- Pagini și elemente cu încărcare lentă
- Fotografii de proasta calitate
- Aspecte dezordonate
Momentan, ne uităm doar la probleme care sunt evident pentru utilizatori și care le-ar putea amâna imediat. Timpii lenți de încărcare pot fi principalul vinovat din spatele unei rate ridicate de respingere, așa că veți dori să vizitați fiecare pagină cheie de pe site-ul dvs. pentru a vedea cum se descurcă în termeni de viteză.
Pasul 3: Testați meniurile, butoanele și formularele
Acum, este timpul să vă aprofundați puțin și să testați elemente individuale de pe paginile dvs. În funcție de dimensiunea site-ului dvs., această sarcină poate dura ceva timp și poate fi puțin greoaie.
Cu toate acestea, puteți începe cu cele mai importante elemente de pe pagină, cum ar fi meniul principal de navigare, butoanele de îndemn și formularele de contact. Va trebui să vă asigurați că aceste funcții funcționează așa cum ar trebui și arată bine pe diferite dispozitive.
Dacă aveți un magazin online, este o idee bună să faceți o achiziție de test. În acest fel, vă puteți asigura că butoanele „cumpărați acum” și „adăugați în coș” funcționează corect. De asemenea, vă permite să evaluați procesul de plată din perspectiva unui utilizator.
Pasul 4: Evaluați valorile utilizatorilor și datele de performanță
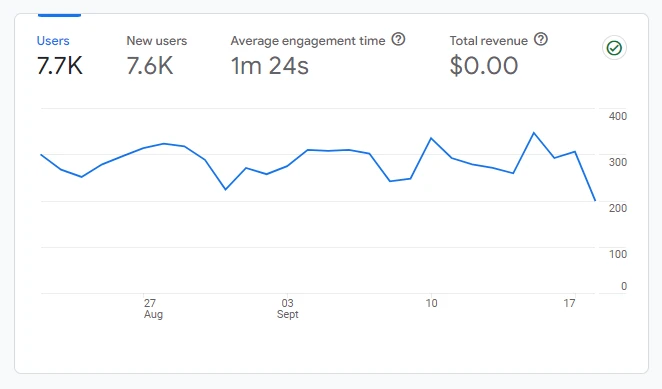
Valorile utilizatorilor pot spune multe despre UX-ul site-ului dvs. Dacă utilizați Google Analytics, aruncați o privire asupra timpului mediu de implicare pe site-ul dvs.:

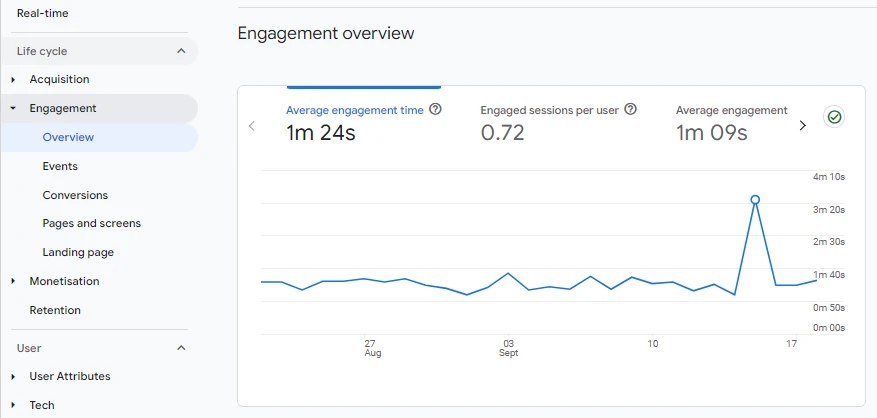
Un timp de implicare scăzut indică faptul că mulți utilizatori părăsesc site-ul în câteva secunde, fără a explora alte pagini sau a interacționa cu conținutul tău. Dacă faceți clic pe fila Implicare din Google Analytics, veți obține o defalcare a timpului de implicare pe pagină și alți factori:

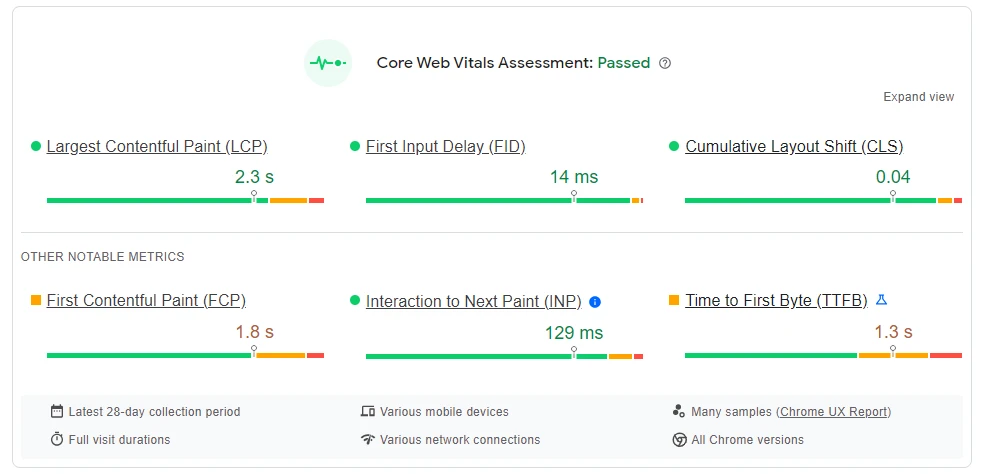
De asemenea, merită să faceți un test de viteză a site-ului, folosind un instrument precum PageSpeed Insights de la Google. Aceasta va evidenția orice elemente de pe site-ul dvs. care pot afecta experiența utilizatorului:


De exemplu, dacă obțineți un scor slab pentru Cumulative Layout Shift (peste 0,1), înseamnă că există mai multe elemente care se mișcă în jurul paginii pe măsură ce se încarcă. Acest lucru poate împiedica interacțiunea utilizatorului.
O altă măsură importantă de analizat este First Input Delay (FID). Aceasta măsoară timpul de la momentul în care un utilizator interacționează pentru prima dată cu o pagină (de exemplu, făcând clic pe un buton) până la momentul în care browserul începe să proceseze cererea. Dacă scorul dvs. FID este mai mare de 100 de milisecunde, utilizatorii dvs. se confruntă probabil cu timpi de încărcare lenți în timp ce încearcă să interacționeze cu conținutul dvs.
Pasul 5: Identificați și implementați soluțiile
Acum că ați identificat unele probleme cu UX-ul site-ului dvs., este timpul să implementați soluțiile. Acestea vor varia în funcție de constatările dvs., dar vom analiza câțiva pași eficienți pe care îi puteți lua pentru a oferi o experiență mai bună.
Dacă site-ul dvs. este lent și aveți un nivel scăzut de implicare, încercați următoarele:
- Dacă utilizați WordPress, treceți la o temă minimalistă și eliminați toate elementele inutile de pe site
- Comprimați fișiere imagine și videoclipuri mari
- Luați în considerare utilizarea unei rețele de livrare a conținutului (CDN) și a unei soluții de stocare în cache pentru a livra conținut mai rapid
Dacă găsiți că site-ul dvs. este puțin dificil de navigat, ați putea lua în considerare aceste soluții:
- Organizați-vă conținutul în pagini/categorii părinte și pagini/subcategorii secundare
- Folosiți culori mai îndrăznețe pentru indemnurile dvs. pentru a le face să iasă în evidență
- Simplificați-vă formularele
- Utilizați un meniu mai curat
- Creați o pagină de plată pentru o experiență de cumpărături mai fluidă
De asemenea, va trebui să remediați linkurile sau butoanele rupte pe care le-ați întâlnit în timpul auditului. După ce ați făcut modificările necesare, ar trebui să vă revedeți site-ul ca utilizator și să vă asigurați că nu ați omis nimic.
Concluzie
Un audit al site-ului UX vă poate ajuta să vă asigurați că utilizatorii pot interacționa cu site-ul dvs. fără probleme. De asemenea, vă permite să remediați problemele de performanță și design care vă pot afecta ratele de conversie și de implicare.
Pentru a recapitula, iată cum să faceți un audit de site UX în cinci pași:
- Explorează-ți site-ul ca vizitator
- Găsiți puncte slabe pe site-ul dvs
- Testați meniurile, butoanele și formularele
- Evaluați valorile utilizatorilor și datele de performanță
- Identificați și implementați soluțiile
Aveți întrebări despre cum să efectuați un audit de site UX? Spune-ne în secțiunea de comentarii de mai jos!
