Variante mostre pentru WooCommerce? Iată cum să le setați
Publicat: 2023-03-17Probabil că ați mai văzut mostre variate pe site-urile de comerț electronic. Sunt selectoarele vizuale disponibile atunci când alegeți variante de produs. Și puteți învăța cum să utilizați mostre variate pentru WooCommerce fără cunoștințe de codificare. În acest fel, clientul dvs. vede de fapt texturile, culorile și alte diferențe dintre variantele de produs, ajutându-l să decidă pe care să le cumpere.
Aveți trei opțiuni ️ pentru a adăuga și utiliza mostre variate pentru WooCommerce:
- Utilizați un plugin care adaugă mostre variate temei dvs. curente
- Instalați o nouă temă de comerț electronic cu mostre incluse
- Codați personalizat mostrele pe site-ul dvs. actual
Obținerea unei teme noi este nerealistă pentru mulți utilizatori, având în vedere că nu există niciun motiv pentru a schimba o temă perfect bună doar pentru o funcție. Și codarea personalizată necesită abilități speciale (sau angajarea unei persoane care poate face acea muncă). De aceea, vă recomandăm cu căldură să instalați un plugin pentru a utiliza mostre variate pentru WooCommerce.
În acest ghid, veți învăța pas cu pas cum să configurați variante de mostre pentru WooCommerce folosind un plugin fără cod.
De ce mostre variate?
WooCommerce vine deja cu un meniu derulant pentru variante implicite. În plus, multe teme WooCommerce includ butoane de variație stilate. Deci, ce rost are să puneți mostre pe variantele de produse?
- Pentru a îmbunătăți experiența de cumpărare : o variantă de produs bazată pe text spune puțin despre variantă în afară de numele ei; Adăugarea de imagini asigură că clientul nu face clic pe variante de care nu sunt interesați și, prin urmare, petrec mai puțin timp făcând clic fără minte.
- Pentru a înlocui ceea ce lipsește cu cumpărături online : mostrele vizuale oferă clienților o privire asupra texturilor, culorilor și chiar formelor produselor - lucruri pe care adesea le pot obține doar mergând într-un magazin fizic de vânzare cu amănuntul.
- Pentru a spori conversiile : cu un proces de cumpărături mai rapid și clienții care se simt mai încrezători în ceea ce se uită, puteți crește șansele ca aceștia să cumpere produse.
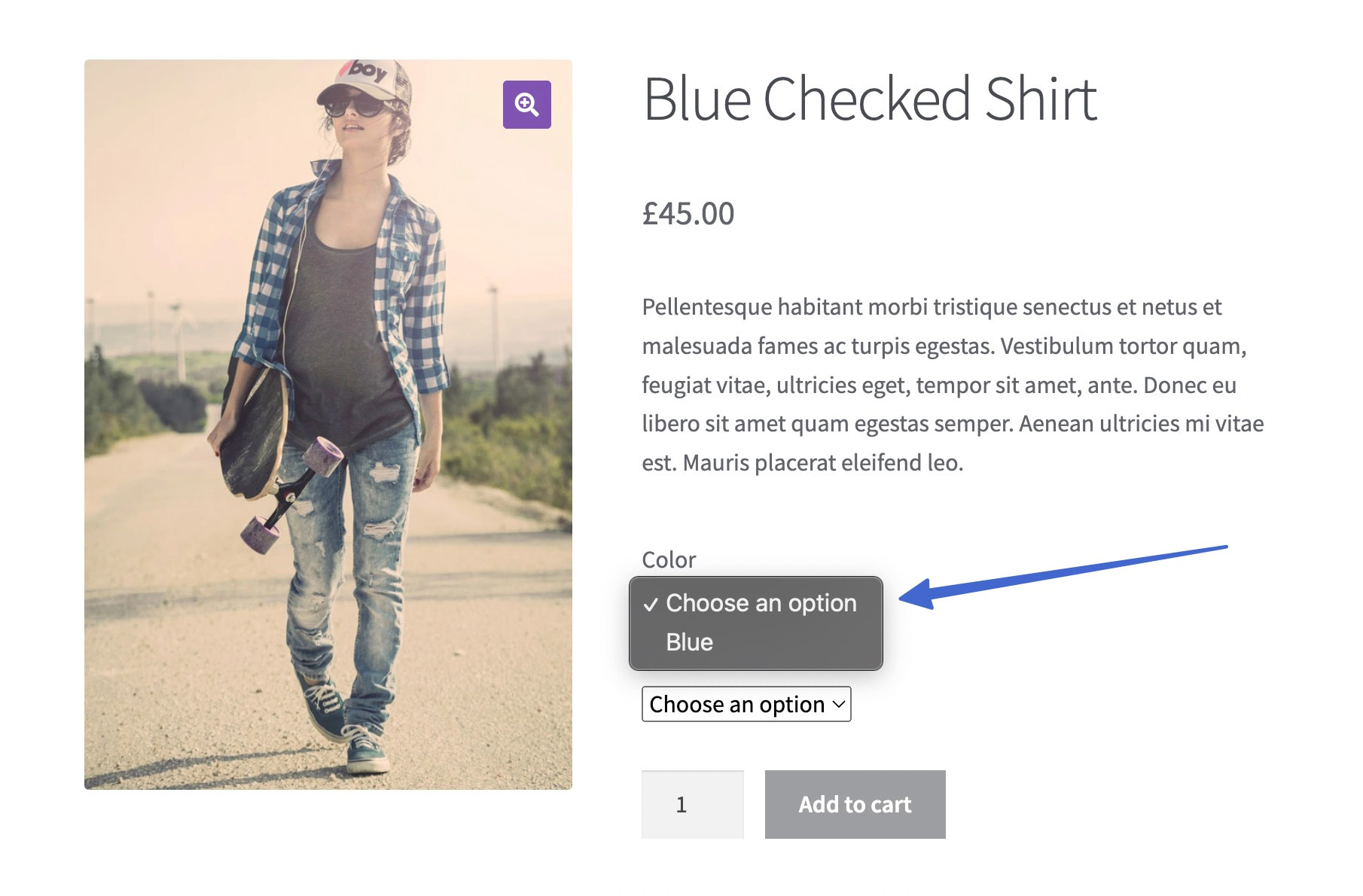
Deci, preferați să alegeți variantele implicite de produs de la WooCommerce? Ca aceasta:

Sau preferați să ridicați aspectul și experiența variantelor dvs. prin încorporarea mostrelor bazate pe imagini și culori? Ca aceasta:

Dacă alegeți mostrele elegante de produse pentru WooCommerce, continuați să citiți pentru a afla cum să le adăugați pe site-ul dvs. de comerț electronic.
Cum să utilizați mostrele de variație pentru WooCommerce
Pentru cel mai simplu mod de a configura mostre de variație pentru WooCommerce, puteți utiliza pluginul Sparks pentru WooCommerce.
Fără a necesita cunoștințe tehnice, vă permite să adăugați mostre variate la orice temă WooCommerce și acceptă mostre folosind etichete, imagini sau culori.
Pentru a urma acest tutorial, presupunem că aveți deja instalat WooCommerce cu produse adăugate în magazin. De acolo, vom aborda cum să adăugați mostre variate în magazinul dvs.
- Pasul 1: Instalați pluginul Sparks pentru WooCommerce
- Pasul 2: Adăugați un atribut
- Pasul 3: Configurați termenii pentru atribut
- Pasul 4: luați în considerare un alt tip de eșantion variantă (opțional)
- Pasul 5: Creați variante de produs pentru un articol WooCommerce
- Pasul 6: Vizualizați mostrele de variație pentru WooCommerce în acțiune
Pasul 1: Instalați pluginul Sparks pentru WooCommerce
Pentru a începe, instalați și activați pluginul Sparks pentru WooCommerce.
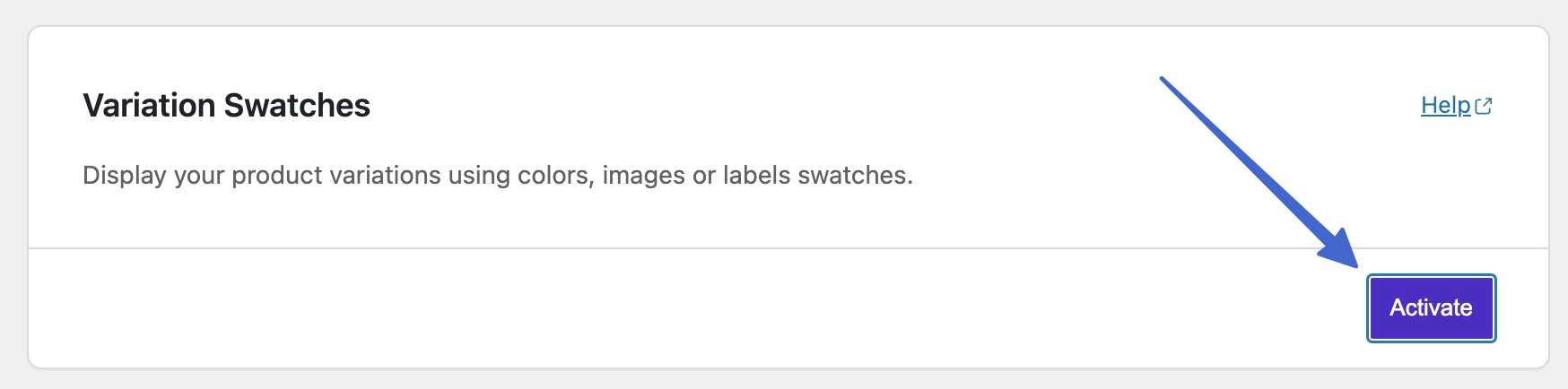
Pentru a finaliza configurarea, accesați Setări > Sparks pe WordPress. Faceți clic pe butonul Activare de sub Variation Swatches .

Notă: Sparks pentru WooCommerce oferă și alte funcții pe care le puteți activa pe această pagină. De exemplu, puteți activa funcții precum liste de dorințe de produse, vizualizări rapide ale produselor, comparații de produse, recenzii avansate de produse și pagini personalizate de mulțumire, pentru a numi doar câteva.
Pasul 2: Adăugați un atribut
Pentru ca Sparks să plaseze mostre de variante vizuale pe paginile produselor, trebuie să creați atribute și variante de produs pentru produsele WooCommerce.
Iată un ghid amplu despre cum să configurați variantele WooCommerce și produsele variabile.
Se explică că:
- Atributele sunt descriptori pentru produse, cum ar fi materialul, culoarea sau dimensiunea
- Variațiile sunt alegerile pe care le fac clienții, cum ar fi modul în care un client alege între un pantof albastru și roșu
Trebuie să creați un atribut pentru fiecare variație pe care doriți să o includeți în magazinul dvs., deoarece variantele de produse se bazează pe atribute.
Pentru început, creați un atribut global: ceva precum culoarea, textura sau stilul.
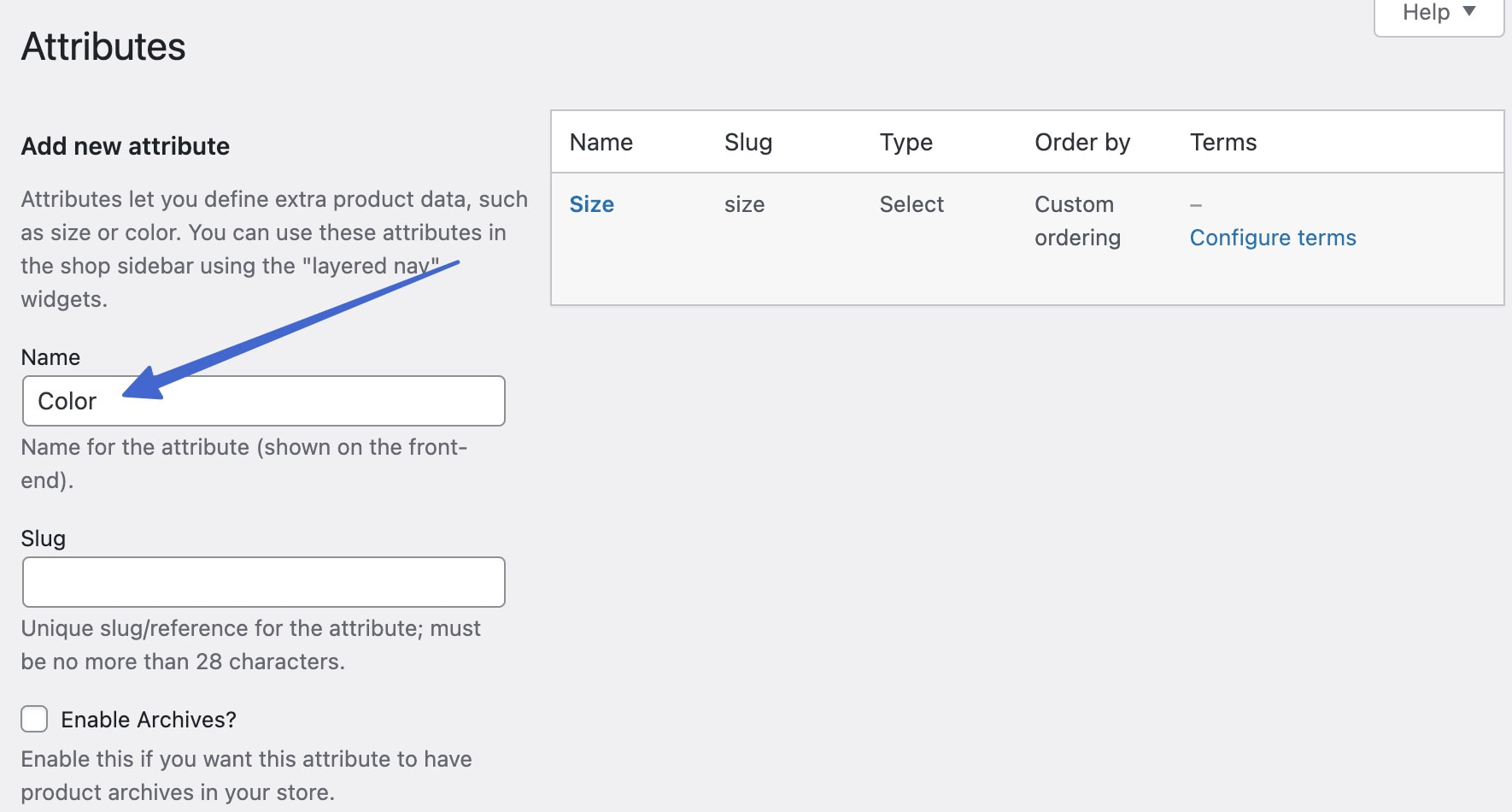
Finalizați această sarcină accesând Produse > Atribute în tabloul de bord WordPress.
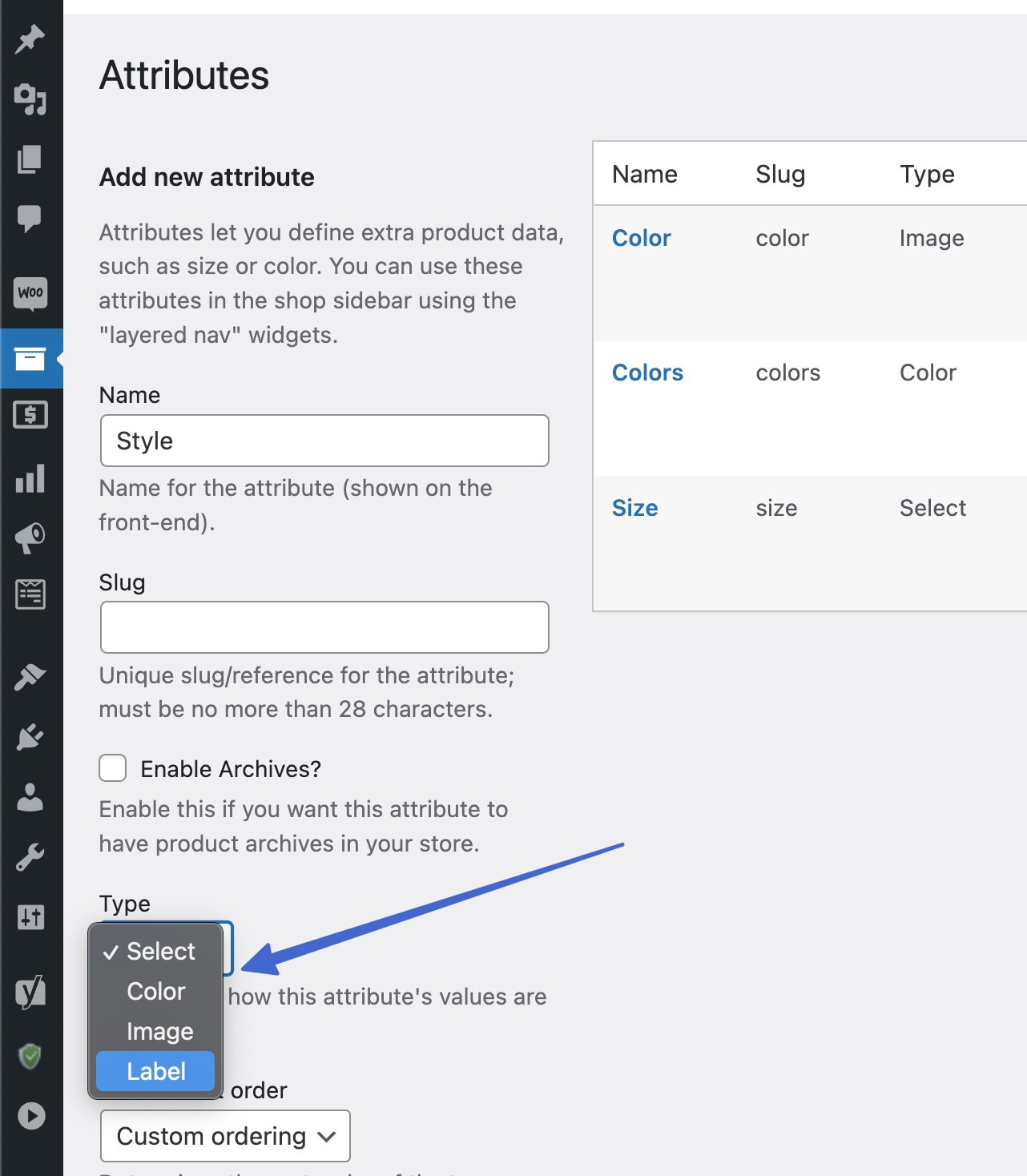
Adăugați un nume descriptiv pentru atribut - un titlu care este reprezentativ pentru întregul grup de variante pe care intenționați să îl afișați. Pentru acest ghid, vom folosi „Color” .

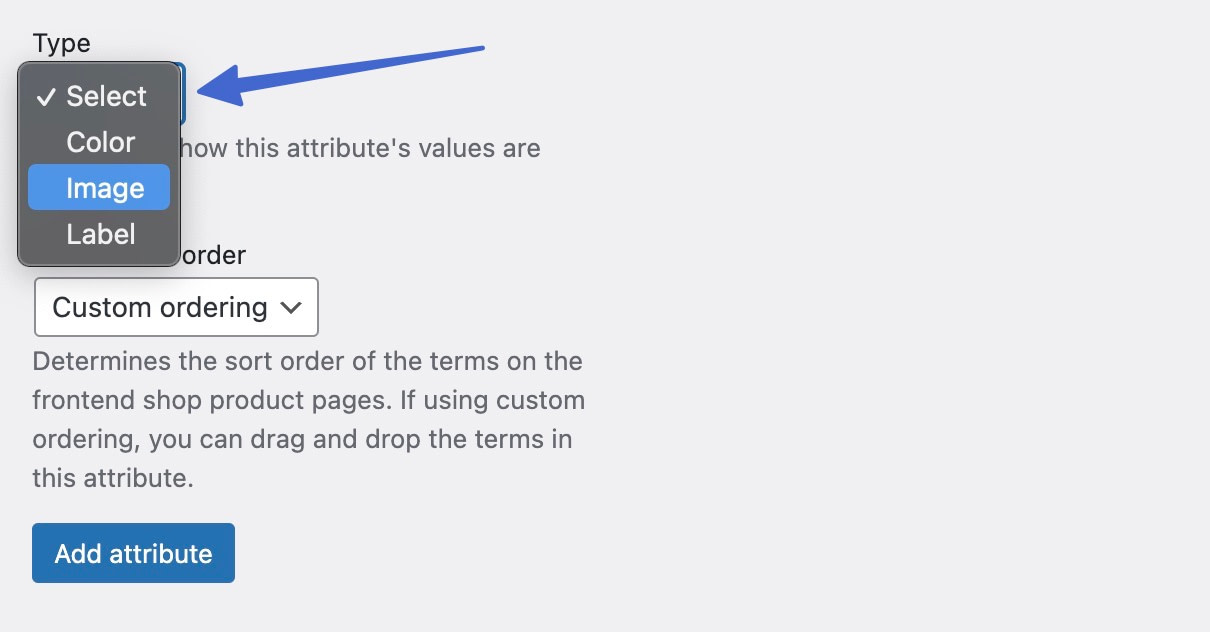
Utilizați câmpul drop-down Tip pentru a selecta tipul de eșantion de variație pe care doriți să-l afișați. Aceasta este o caracteristică a pluginului Sparks.
Iată tipurile de mostre de variație pentru WooCommerce:
- Culoare : alegeți culorile și acestea apar ca mostre
- Imagine : încărcați imagini care servesc ca variante de mostre
- Etichetă : introduceți etichete de text pentru mostre (fără culori vizuale sau imagini, doar text)
Faceți clic pe Adăugați un atribut pentru a salva.

Pasul 3: Configurați termenii pentru atribut
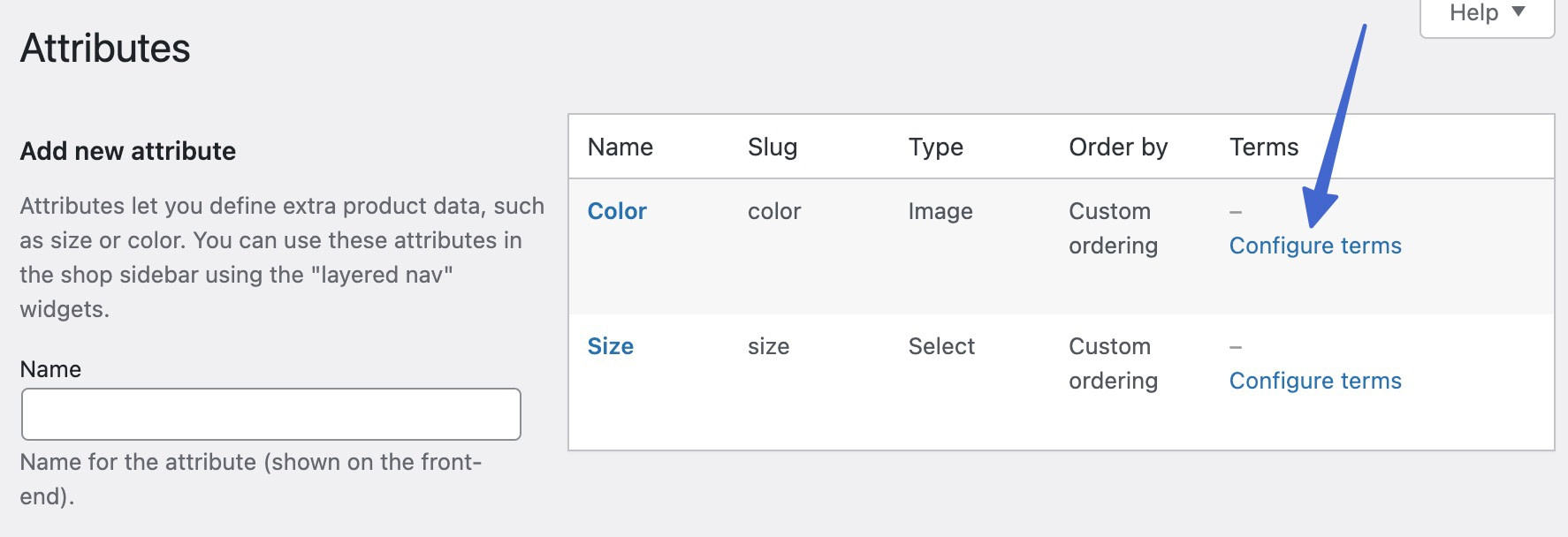
„Termeni” se referă la elementele de atribut pe care intenționați să le salvați sub numele general al atributului. Sub Culoare , de exemplu, puteți adăuga termeni precum Roșu , Albastru și Verde . Găsiți atributul creat recent în lista din dreapta. Faceți clic pe Configurați termeni pentru a continua.

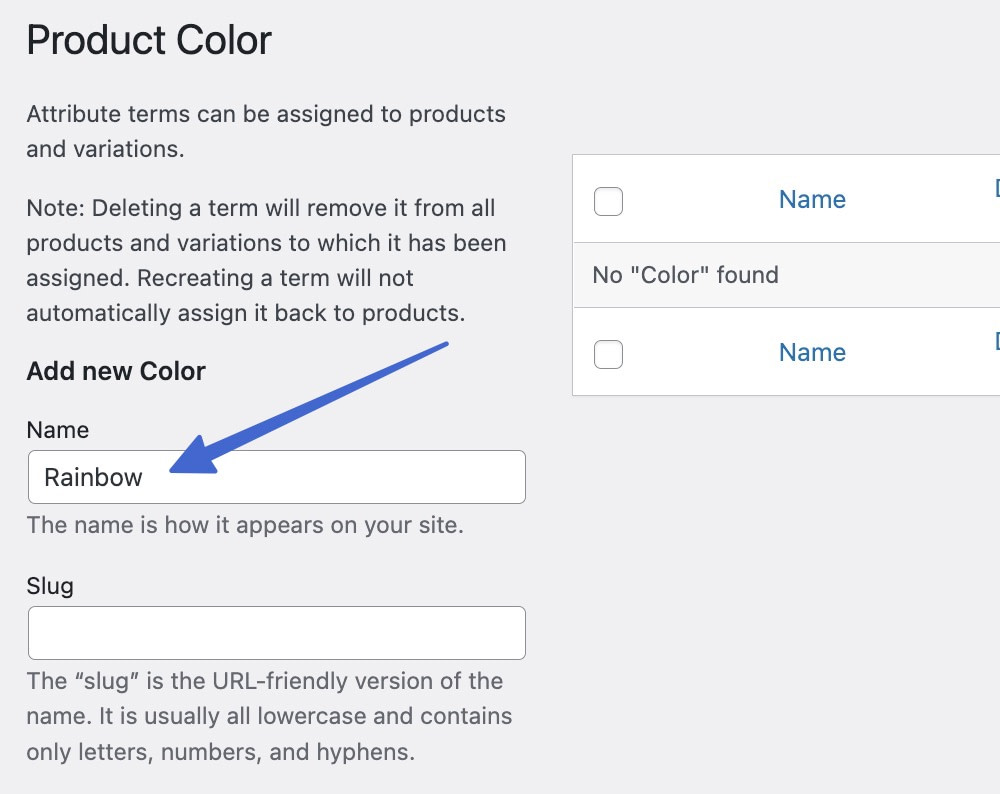
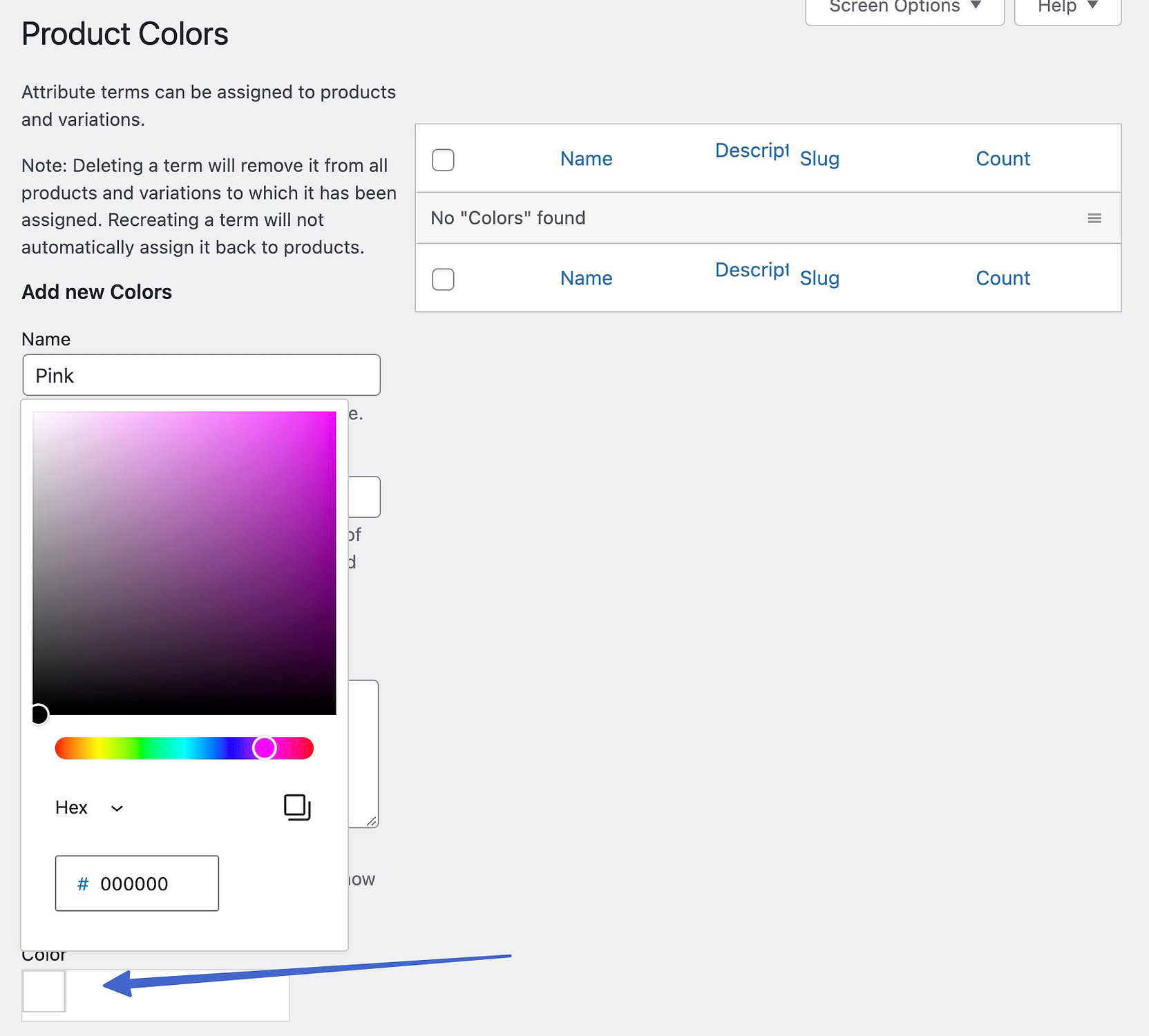
Faceți un termen de atribut pentru fiecare variație pe care o doriți pentru produs. Mai întâi, adăugați un nume .

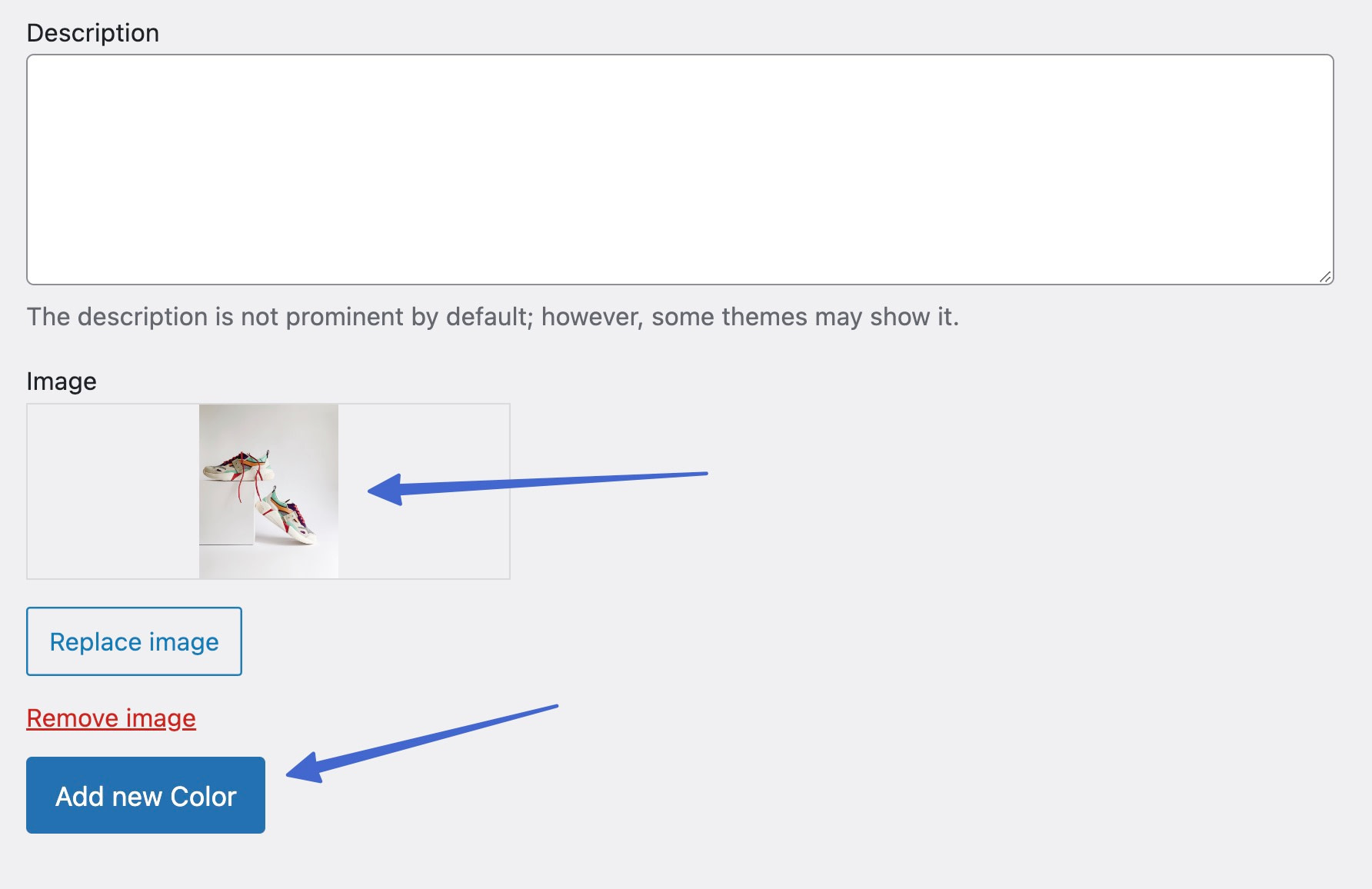
Derulați în jos pentru a încărca o imagine pentru acel termen variantă. Faceți clic pe butonul Adăugare nou pentru a salva termenul.

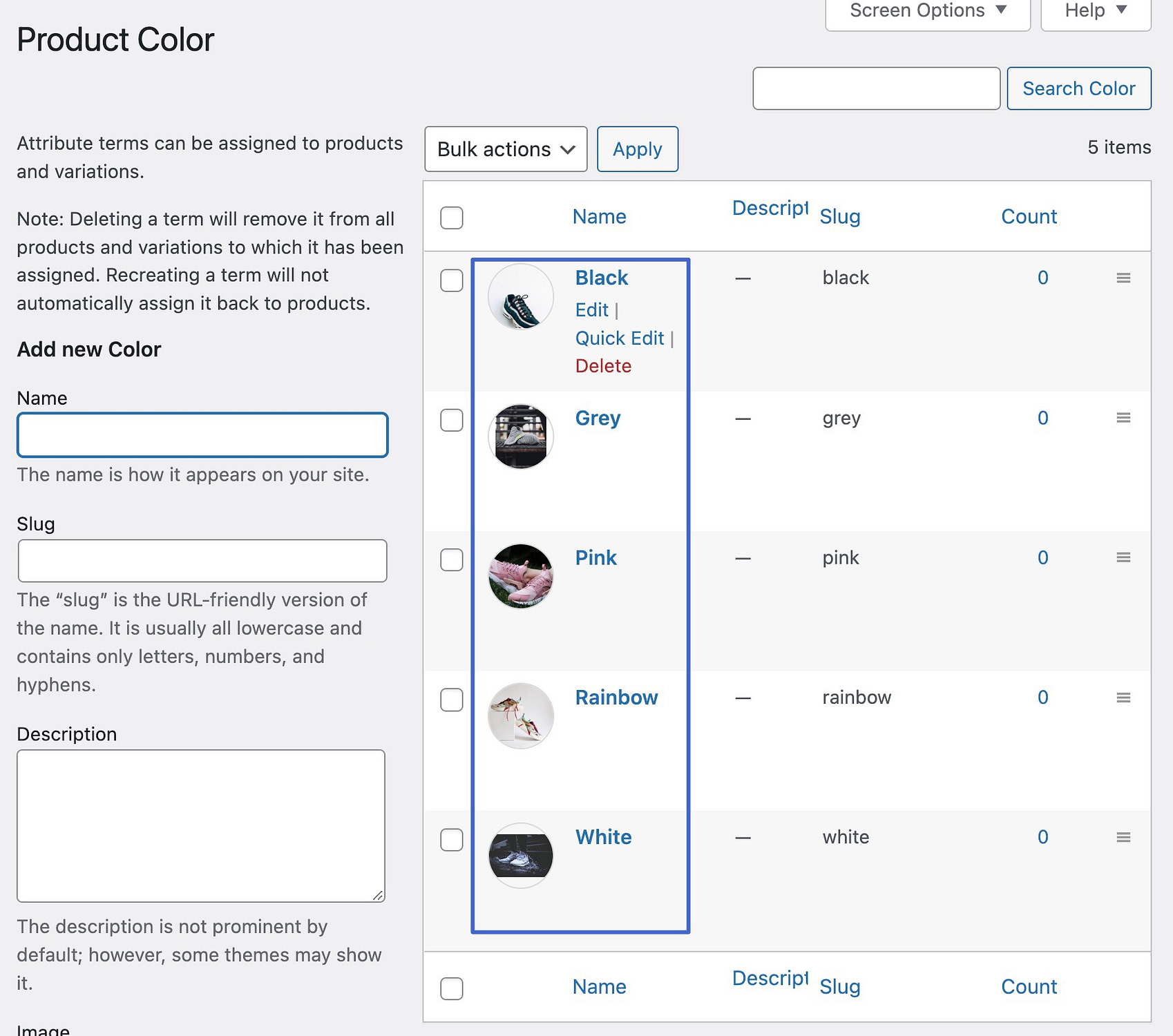
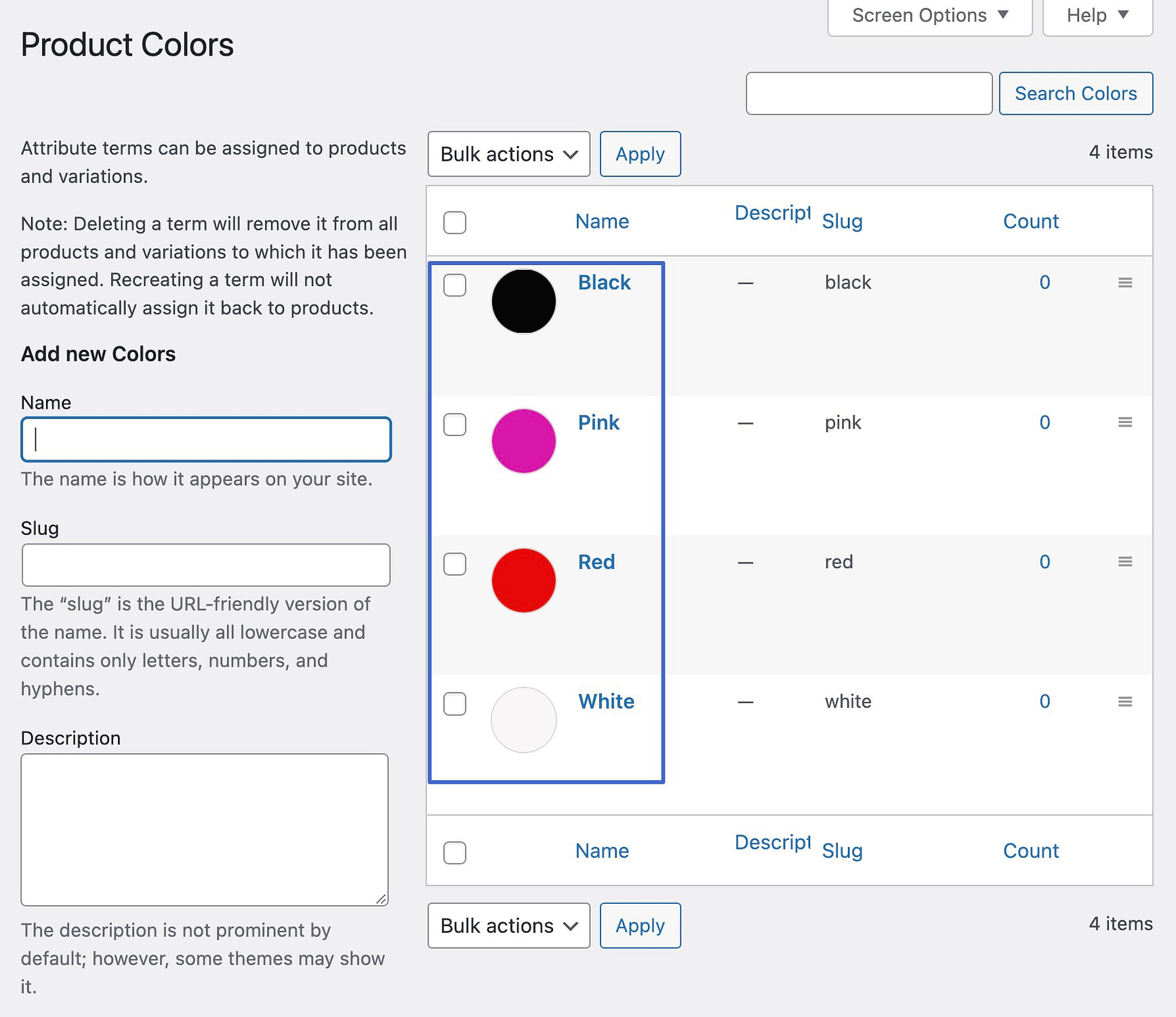
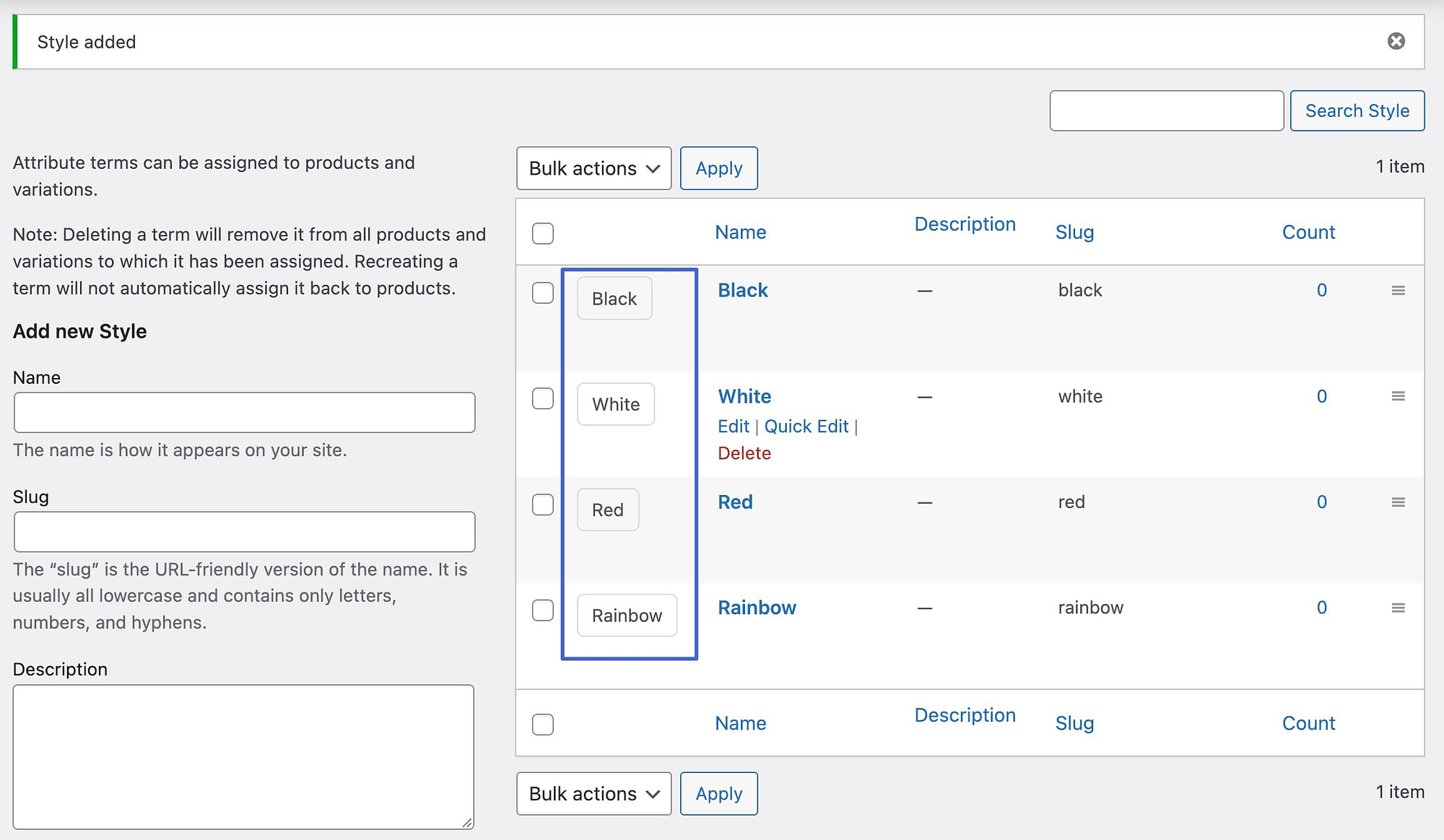
Pe măsură ce continuați să adăugați mai mulți termeni, toți apar în listă, clasificați într-o singură variantă.
De exemplu, avem termeni Negru, Gri, Roz, Curcubeu și Alb în atributul Culoare.

Pasul 4: luați în considerare un alt tip de eșantion variantă (opțional)
După cum am menționat, puteți alege un eșantion Culoare , Imagine sau Etichetă . Dacă preferați să nu încărcați imagini pentru a servi ca mostre, alegeți Culoare sau Etichetă atunci când creați un atribut.

Când creați termenii pentru tipurile de culoare , există o opțiune de a introduce un cod hexadecimal de culoare sau de a alege din selectorul de culori.

Veți vedea exemple vizuale despre cum arată mostrele de culoare pe măsură ce salvați termenii.

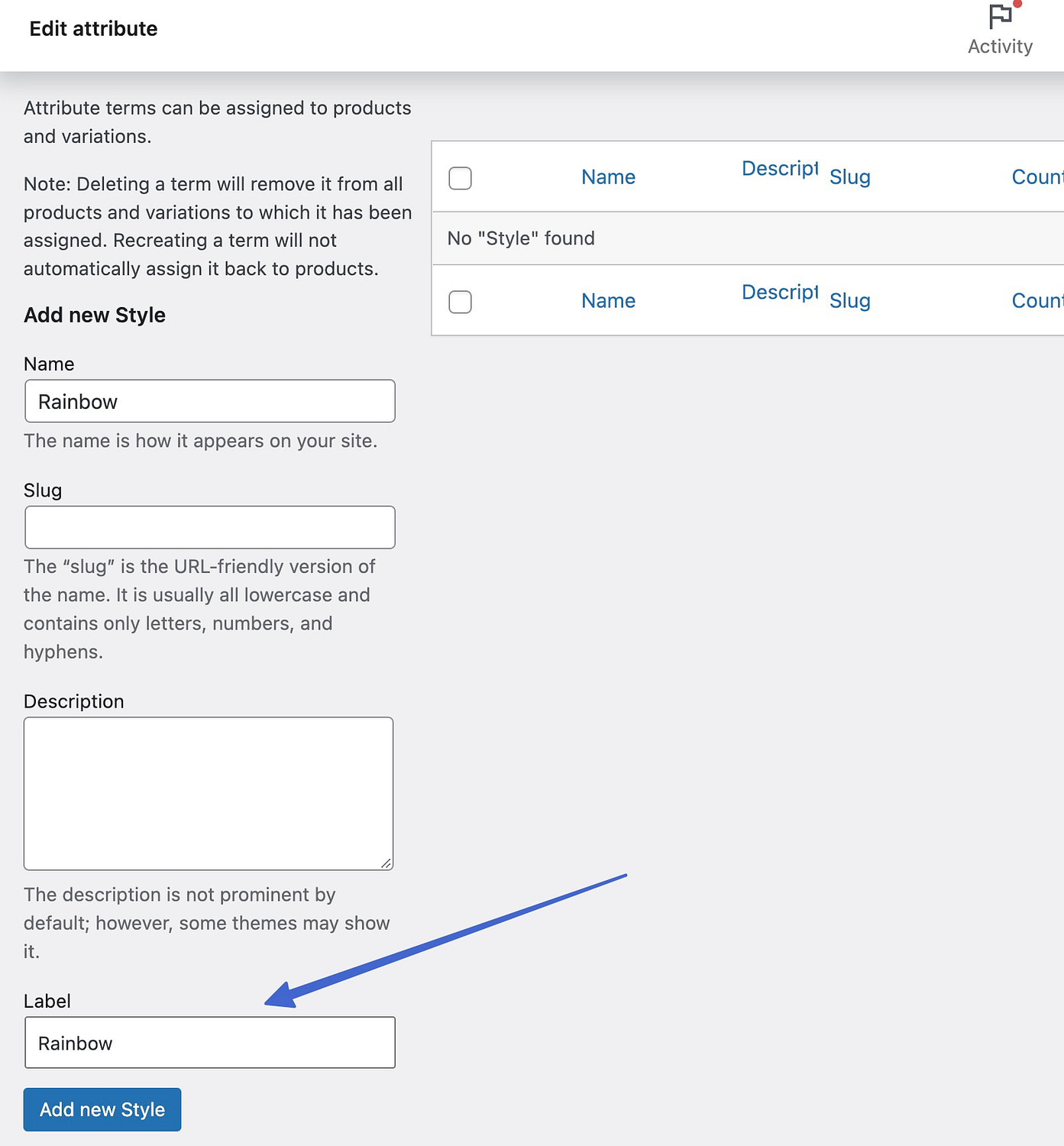
Dacă optați pentru tipul de specimen Label, faceți pur și simplu butoane de text pentru mostrele dvs. Ca atare, ați adăuga o etichetă text atunci când creați fiecare termen de atribut.

O previzualizare a tuturor termenilor de etichetă poate fi văzută odată terminată.

Pasul 5: Creați variante de produs pentru un articol WooCommerce
Atributul este un articol global pe care îl puteți adăuga la mai multe produse din magazinul dvs. Pentru a afișa mostre pe front, trebuie să faceți variante de produs pentru fiecare articol.
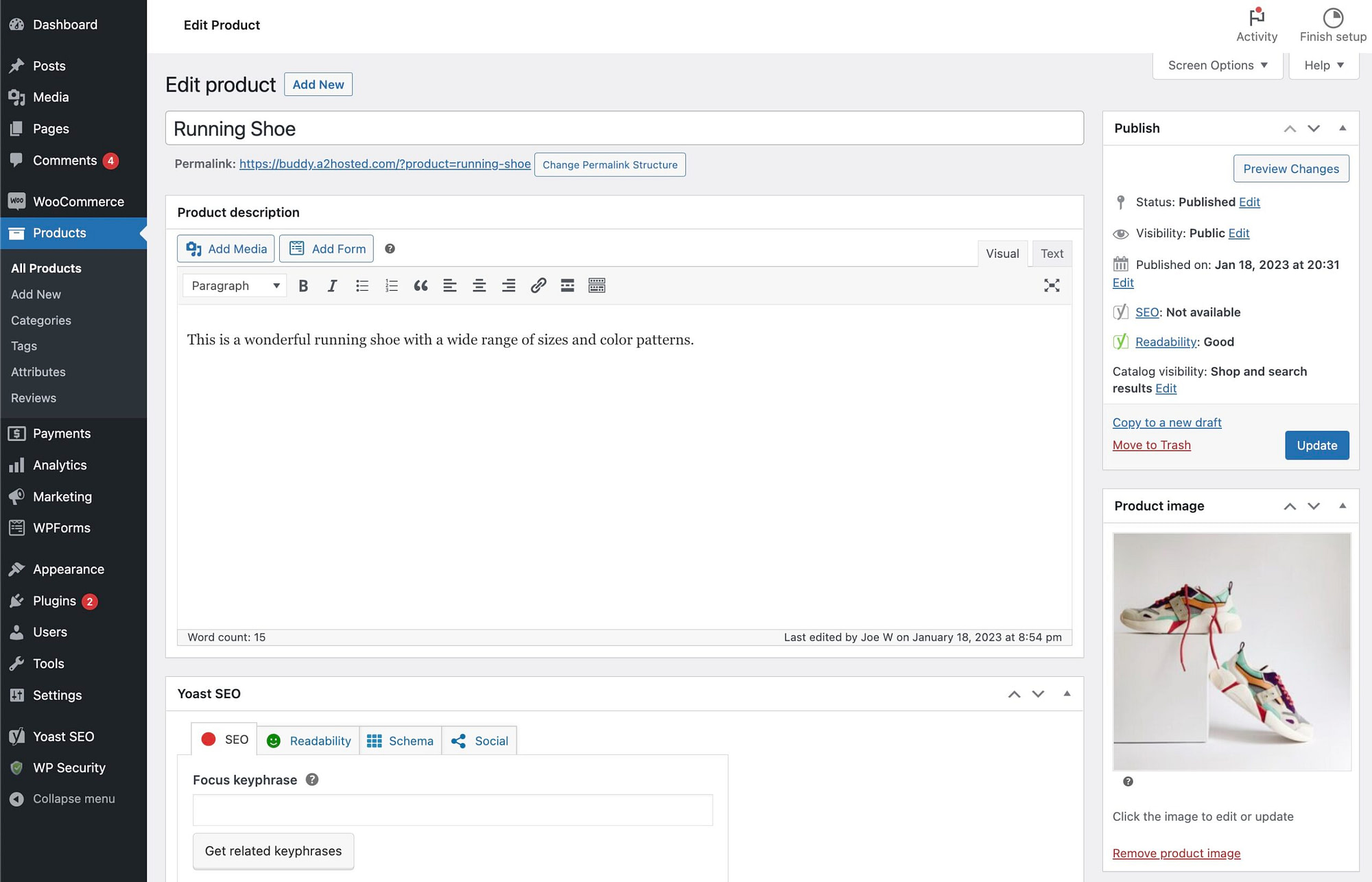
Accesați Produse > Toate produsele și selectați articolul pe care doriți să îl editați.

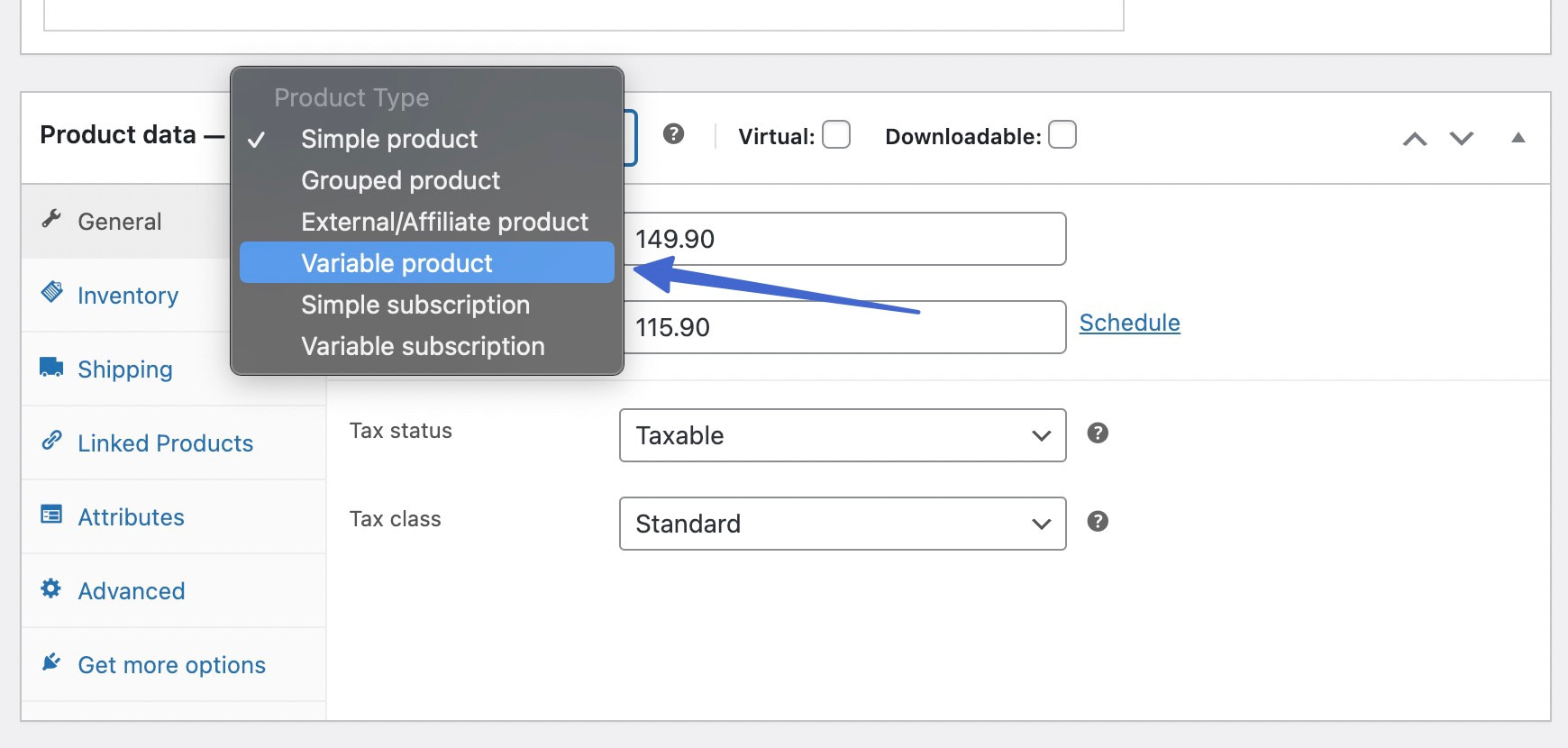
Derulați la secțiunea Date despre produs . Faceți clic pe meniul drop-down Tip de produs și alegeți Produs variabil .

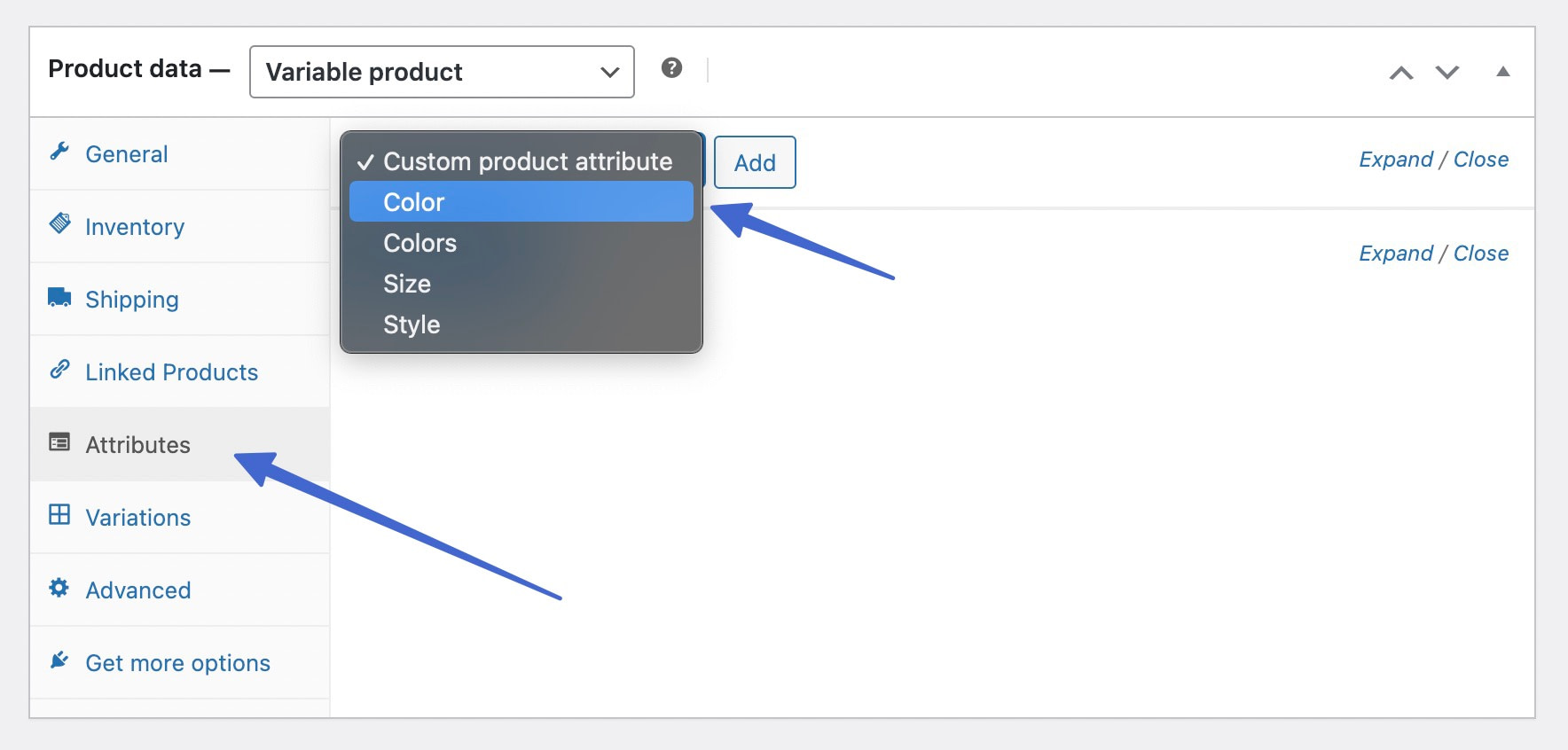
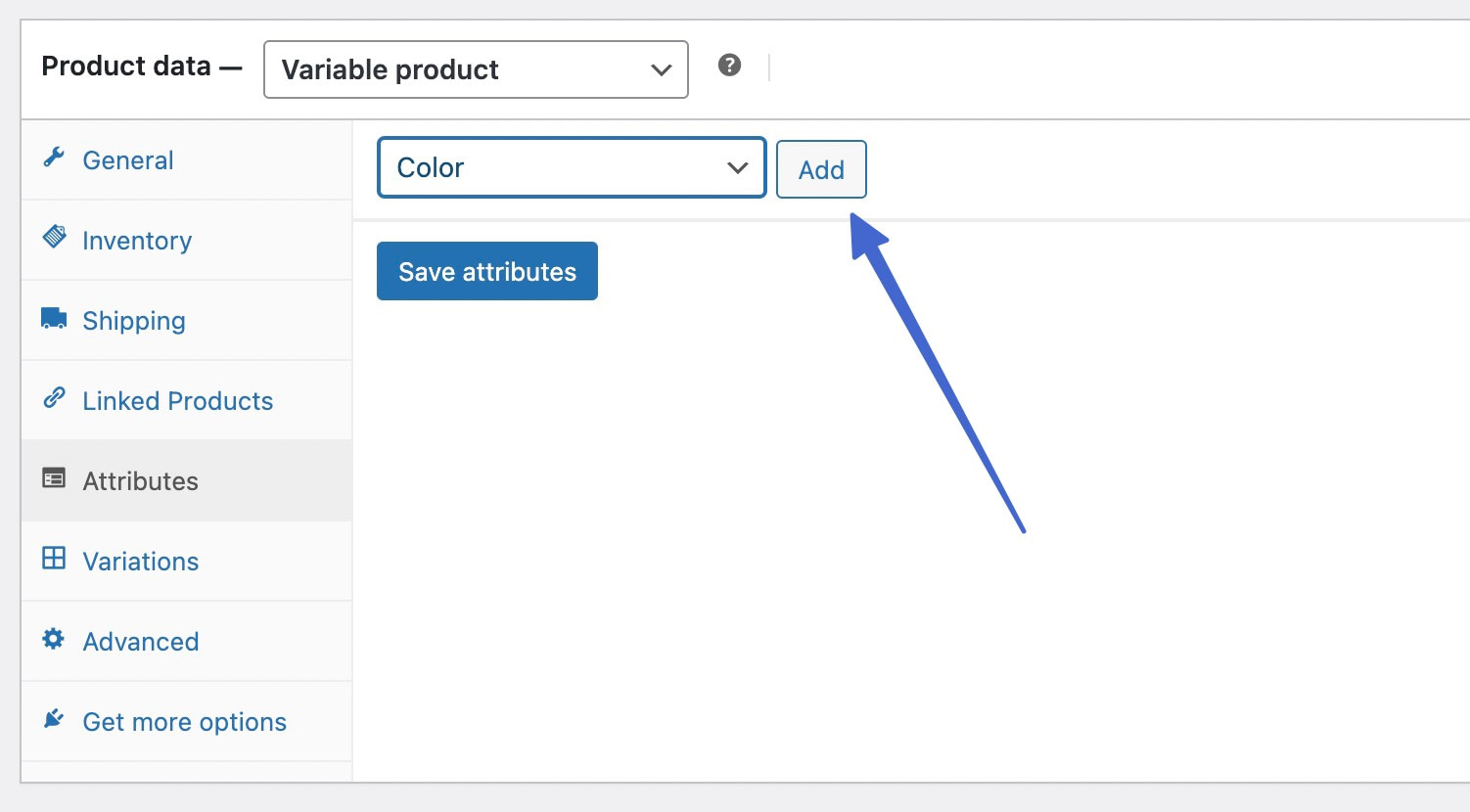
Deschideți fila Atribute . Aici, utilizați meniul drop-down pentru a selecta atributul salvat anterior. În acest caz, Color .

Faceți clic pe butonul Adaugă pentru a atașa acest atribut produsului variabil.

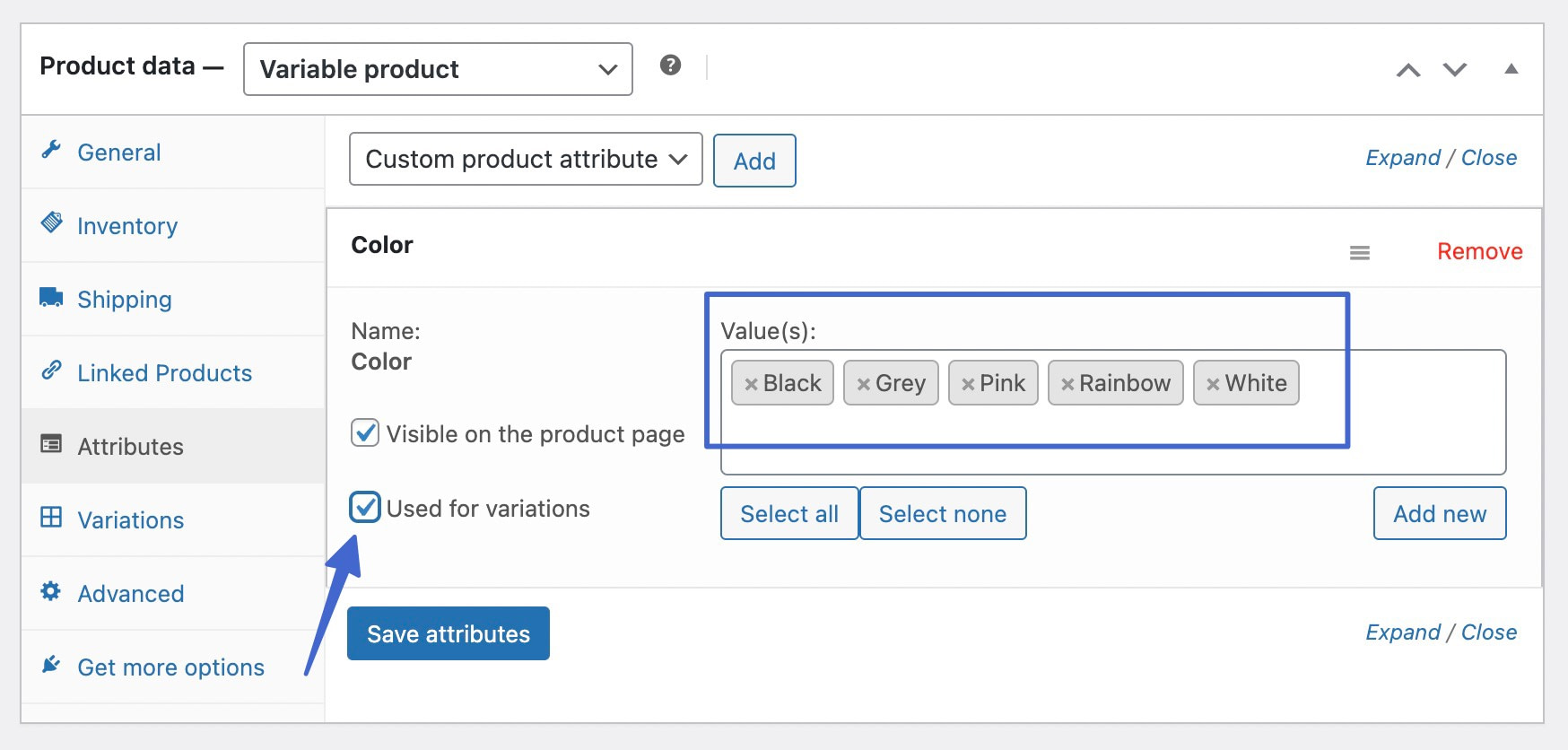
Adăugați fiecare dintre valorile necesare. Asigurați-vă că bifați caseta Utilizat pentru variații pentru a atașa aceste valori la variațiile necesare. Faceți clic pe butonul Salvare atribute când ați terminat.


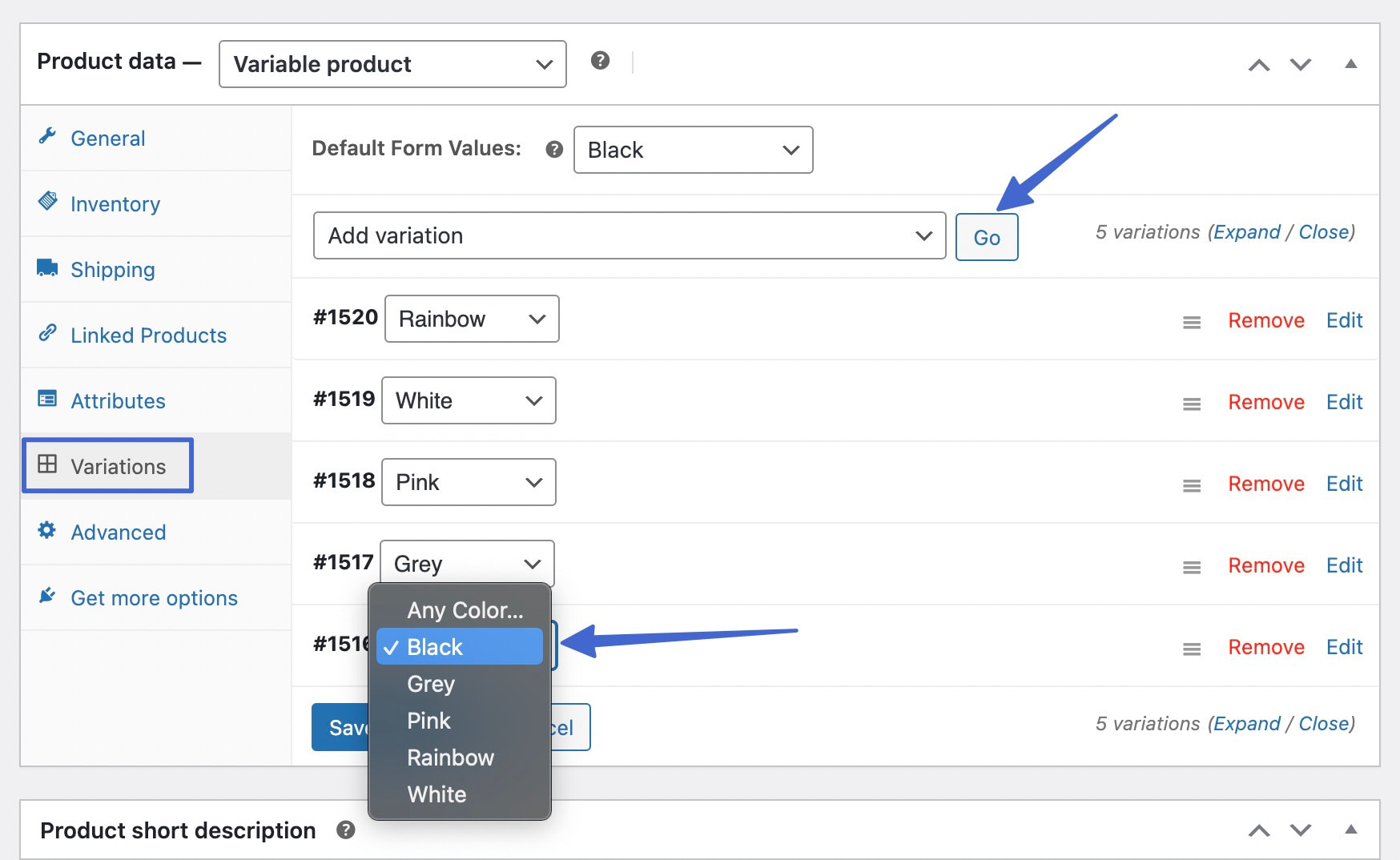
În continuare, deschideți fila Variații sub Date despre produs .
Veți vedea un meniu drop-down Adăugați o variantă ; lăsați așa cum este și selectați butonul Go . Aceasta inserează o variație goală. Trebuie să introduceți o variantă goală pentru câte variante doriți pentru produs. Apoi, utilizați câmpul drop-down pentru fiecare variantă pentru a adăuga variantele salvate, cum ar fi Negru, Gri, Roz și Alb.
Alternativ, puteți seta meniul drop-down egal cu Creați variații din toate atributele și faceți clic pe butonul Go . Acest lucru va crea automat variante de produs pentru toate atributele alese, ceea ce vă poate economisi timp dacă aveți o mulțime de variante.

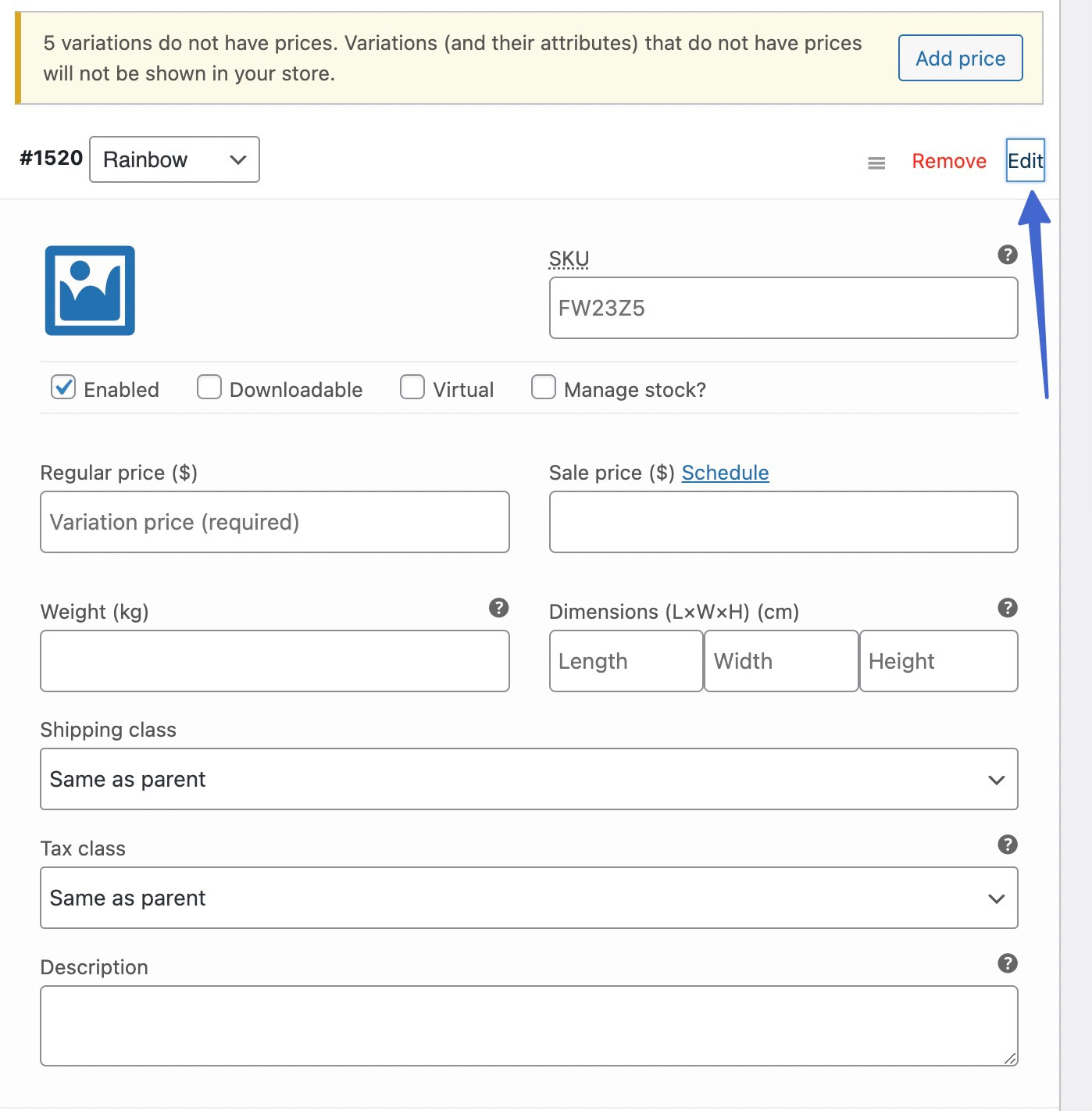
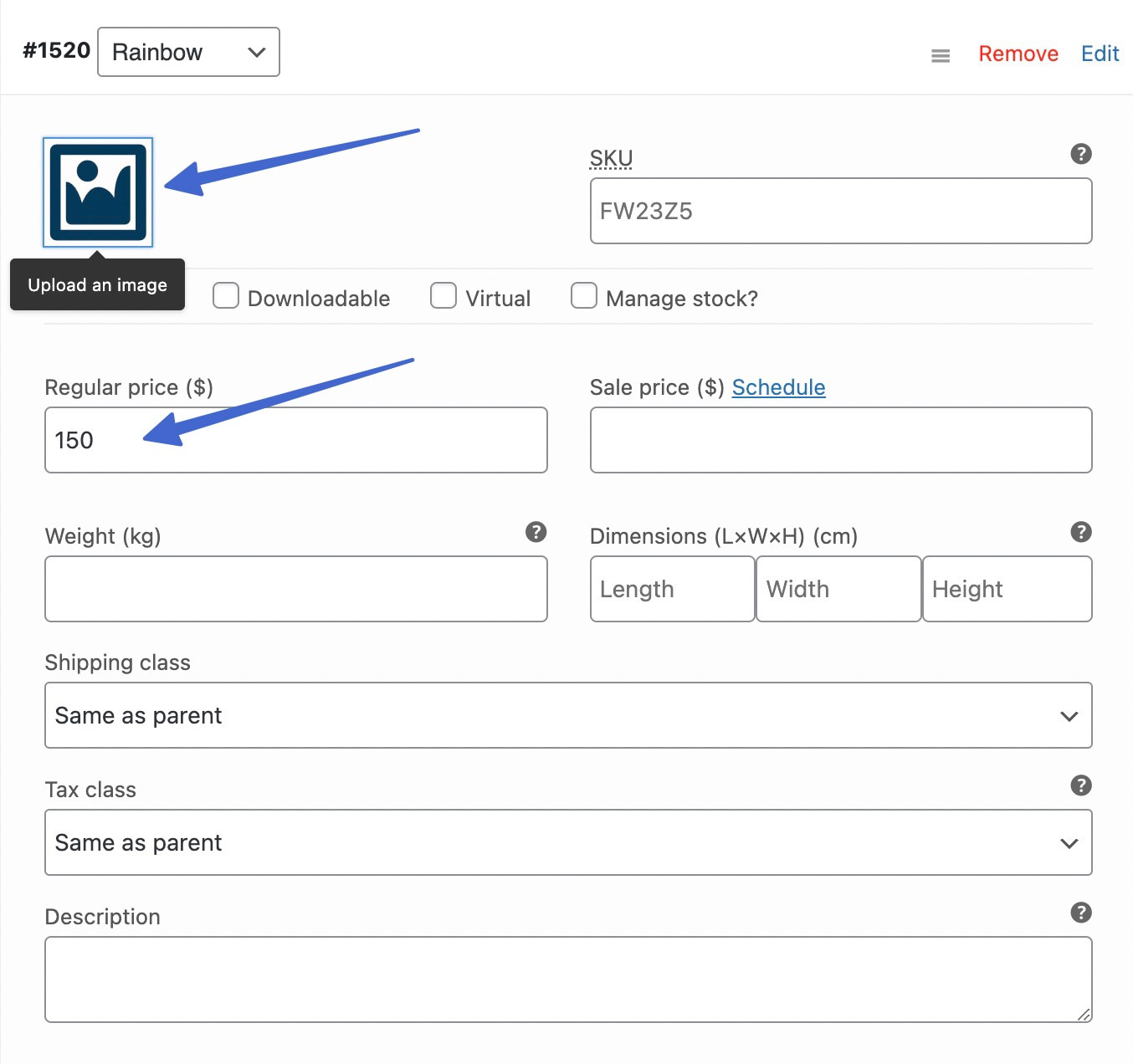
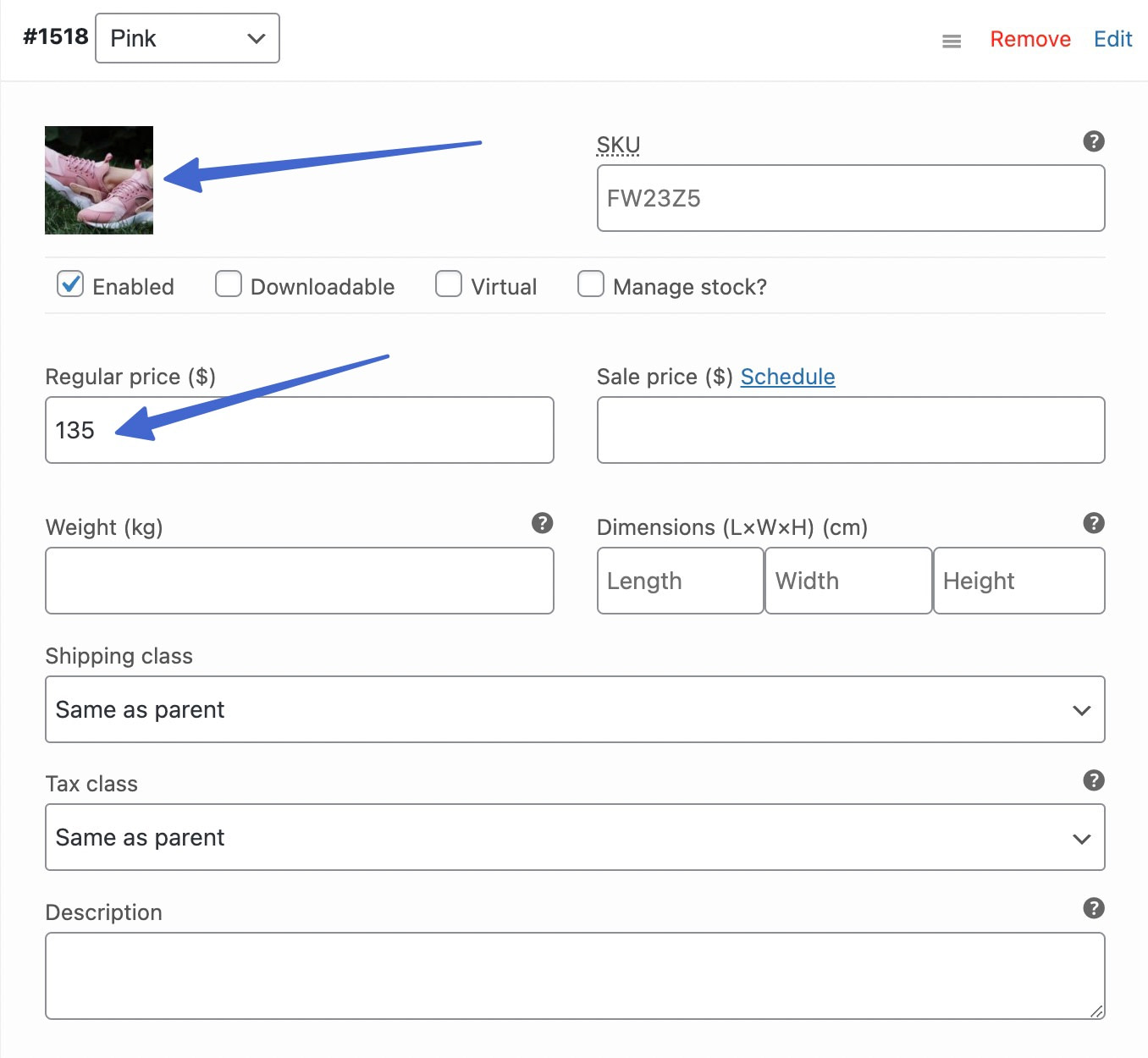
Cu toate variantele adăugate, trebuie să editați în continuare variantele pentru a include prețurile și imaginile. Rând pe rând, faceți clic pe linkurile Editați de lângă fiecare variantă. Aceasta deschide un panou de setări pentru fiecare variantă.

Faceți clic pentru a încărca o imagine . Adăugați și un Preț Regular , chiar dacă toate variantele au același preț; WordPress nu va afișa mostrele de variație pentru WooCommerce dacă variantele nu au propriul preț.

Parcurgeți toate variantele individuale pentru a adăuga o imagine (unica pentru varianta respectivă) și un preț obișnuit .
Faceți clic pe Salvați modificările din partea de jos a filei Variații .

Faceți clic pentru a actualiza sau a publica produsul pentru a salva modificările când ați terminat.
Pasul 6: Vizualizați mostrele de variație pentru WooCommerce în acțiune
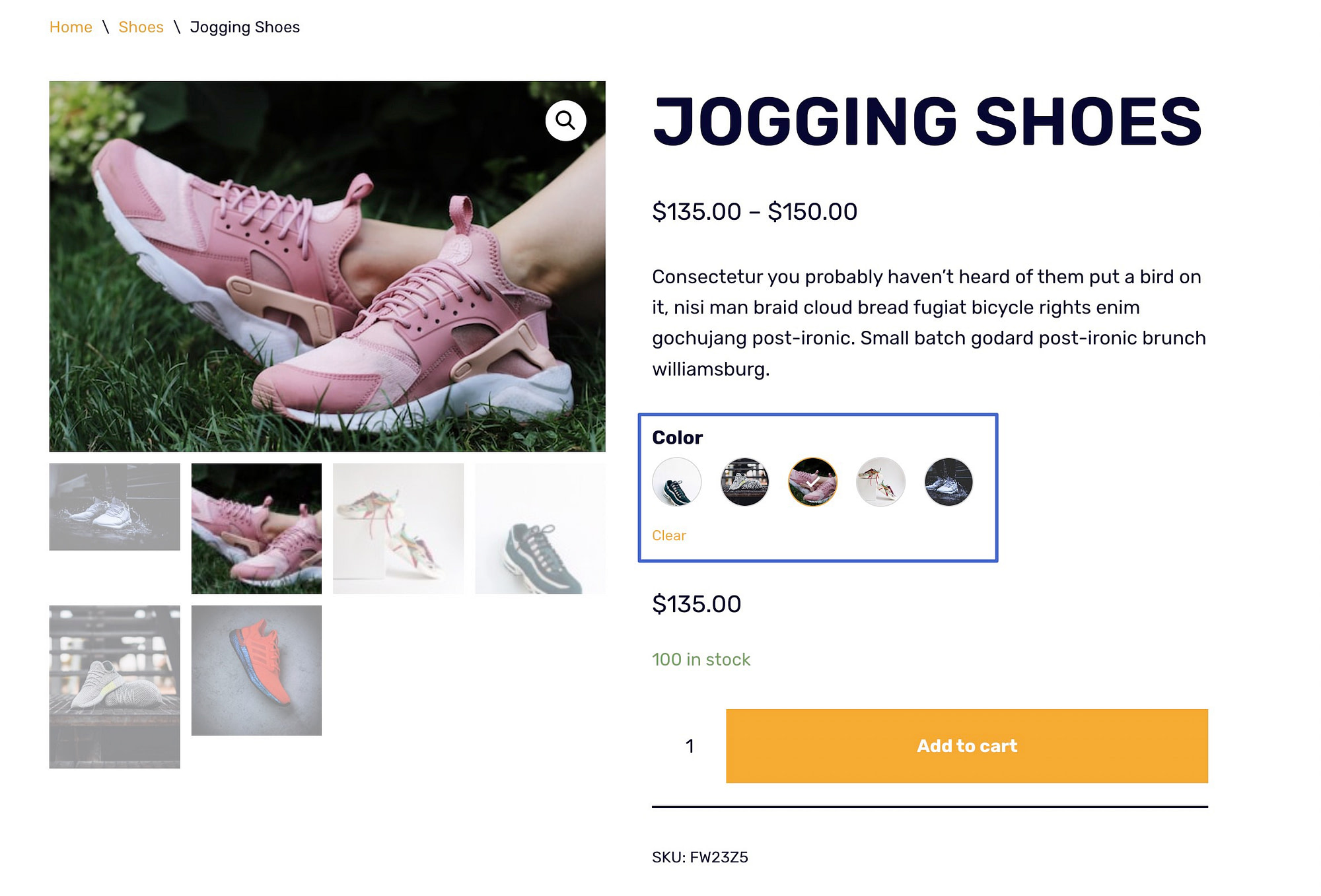
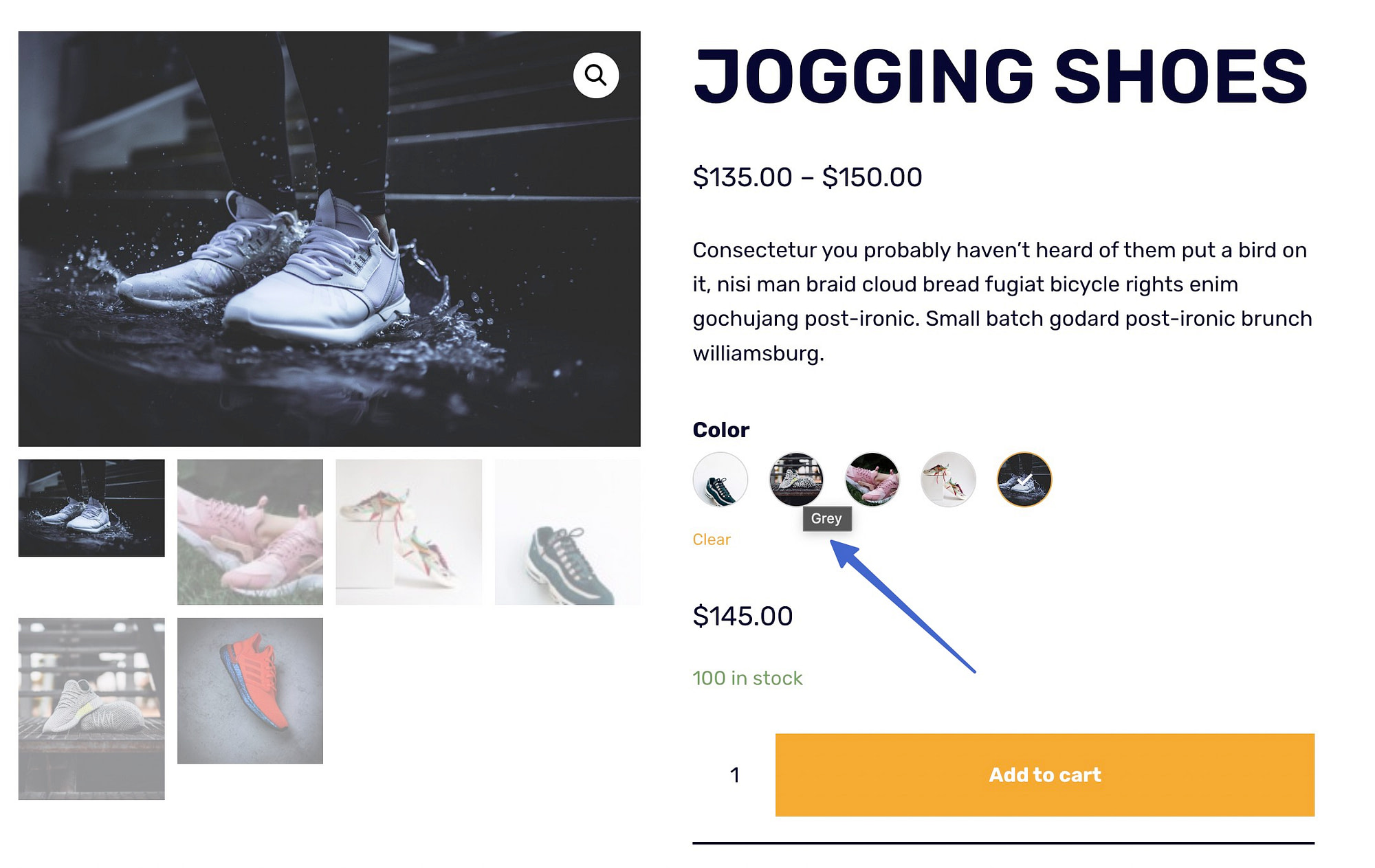
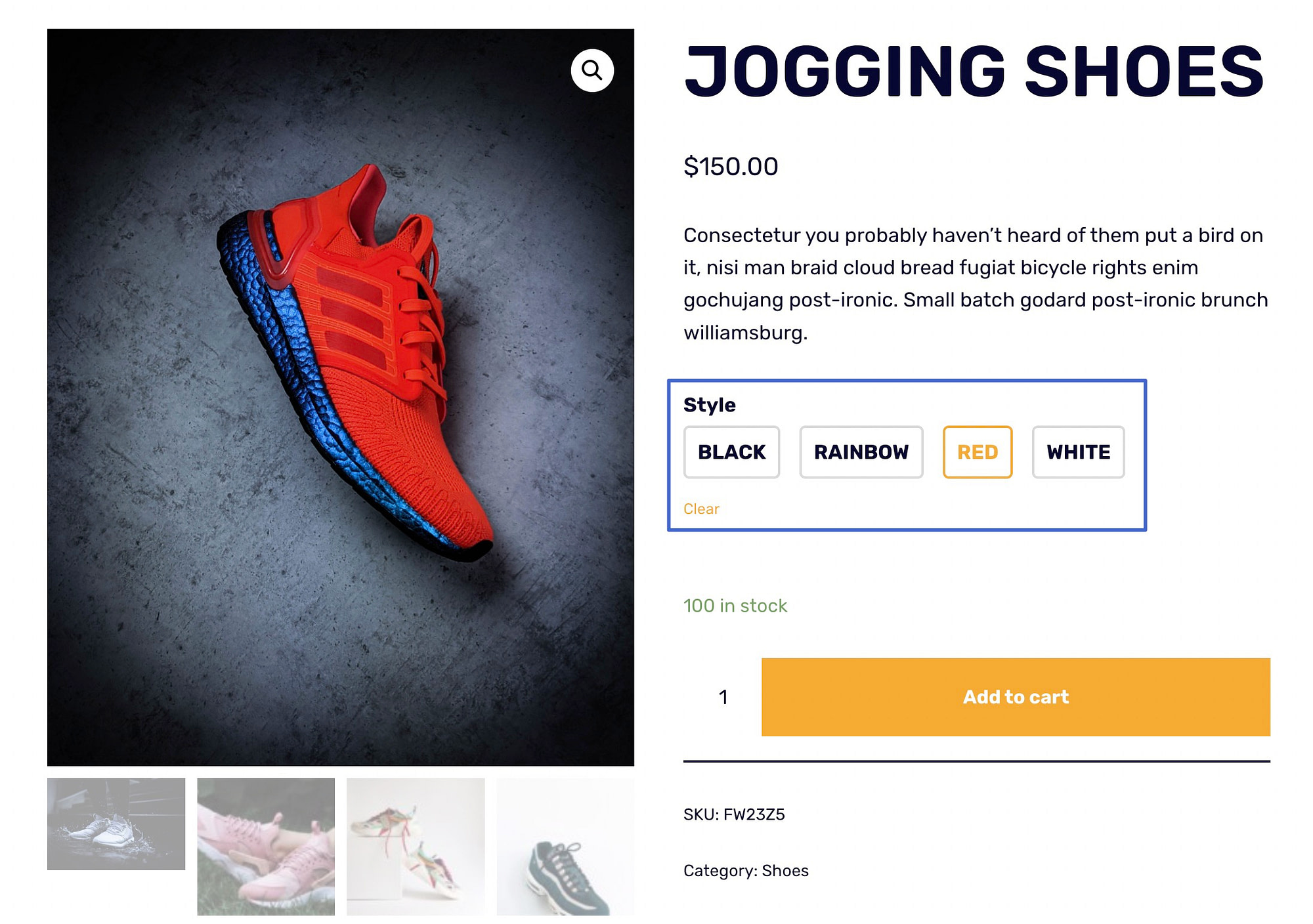
Faceți clic pentru a vizualiza sau previzualiza interfața paginii respective de produs. Ar trebui să vedeți acum variantele pe care le-ați creat listate ca opțiuni pe care clientul le poate alege. Exemplul nostru arată un titlu Color ; după care, puteți vedea mostrele bazate pe imagini pentru variante.

Imaginea produsului (și eventual prețul și descrierea) se schimbă atunci când un client selectează o variantă de produs. Versiunea text a variantei apare atunci când un utilizator defilează peste un eșantion pentru o perioadă scurtă de timp.

Dacă ați selectat tipul Culoare la generarea atributelor globale, mostrele de produs pentru WooCommerce afișează culori în loc de imagini. Orice altceva este la fel în ceea ce privește prețurile și descrierile, iar imaginile se schimbă atunci când se da clic.

Dacă ați ales tipul de etichetă când creați atribute, pluginul Sparks vă arată mostrele ca butoane cu text. Din nou, funcționează la fel ca mostrele obișnuite.

Funcții bonus cu Neve Pro și pluginul Sparks
Toate funcționalitățile Sparks for WooCommerce pe care le-ați văzut mai sus vor funcționa cu orice temă WordPress.
Cu toate acestea, dacă doriți o funcționalitate și mai avansată, puteți asocia Sparks pentru WooCommerce cu tema Neve.
Când combinați pluginul Sparks pentru WooCommerce cu tema Neve Pro, puteți debloca și mai multe funcții de mostre de produs, cum ar fi capacitatea de a afișa mostre pe pagina Magazin sau pe paginile Arhivă.
Aceasta face parte din funcția WooCommerce Booster de la Neve Pro. Trebuie să aveți versiunea Pro de Neve pentru ca aceste funcții să apară.
Publicarea mostrelor de variante în galeria Magazin (și în toate paginile Arhive)
Cu Neve Pro și pluginul Sparks, iată cum să configurați acest lucru:
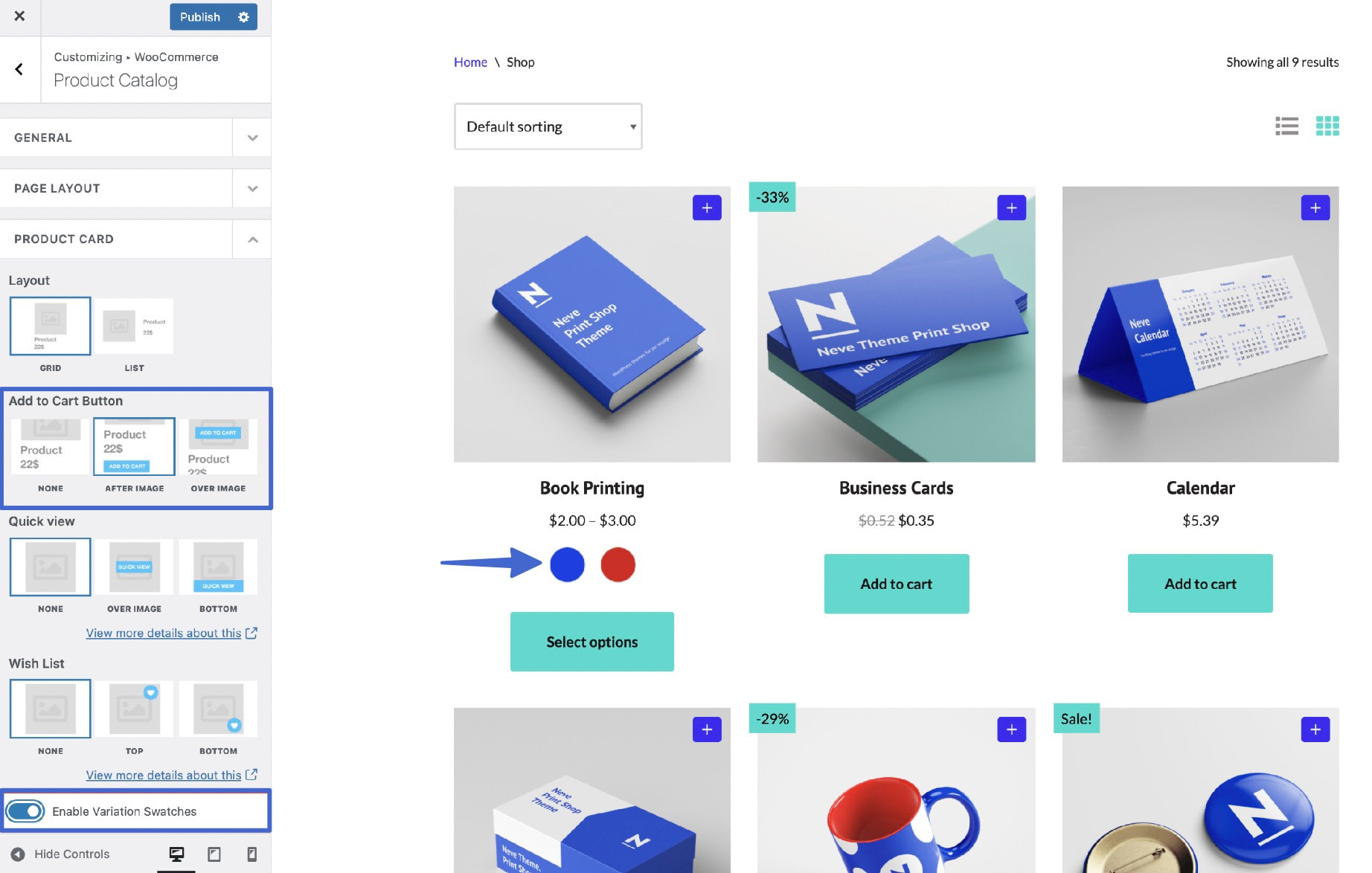
- Accesați Aspect > Personalizare > WooCommerce > Catalog de produse .
- Deschideți fila Card de produs și derulați la secțiunea pentru butonul Adăugați în coș .
- Alegeți opțiunea After Image .
- Asigurați-vă că comutatorul Enable Variation Swatches este activat.
- Faceți clic pe Publicare .

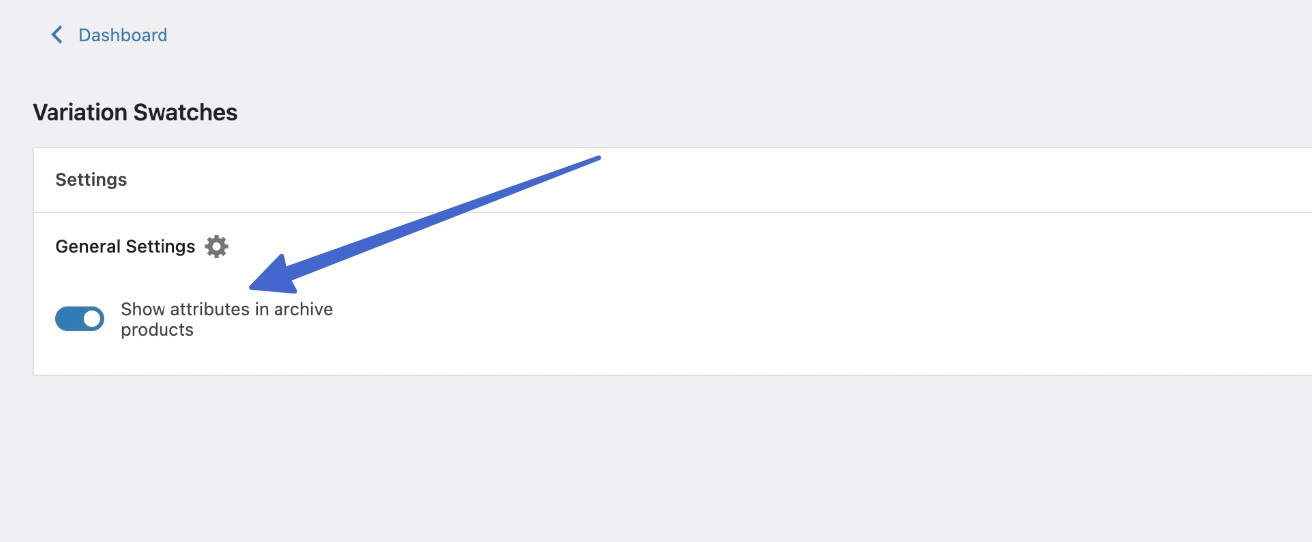
Ca măsură finală pentru a vă asigura că mostrele sunt publicate în pagina Magazin (și în toate arhivele), navigați la Setări > Sparks în tabloul de bord WordPress. Derulați în jos la modulul Variation Swatches și faceți clic pe linkul pentru a Configura .
Sunteți trimis pe o pagină nouă. Sub Setări generale , activați opțiunea Afișare atribute în produsele de arhivă . Acest lucru face ca mostrele să fie vizibile pe toate elementele de arhivă; pagina Magazin este alcătuită din arhive, așa că este un pas esențial în adăugarea de mostre la acea galerie.

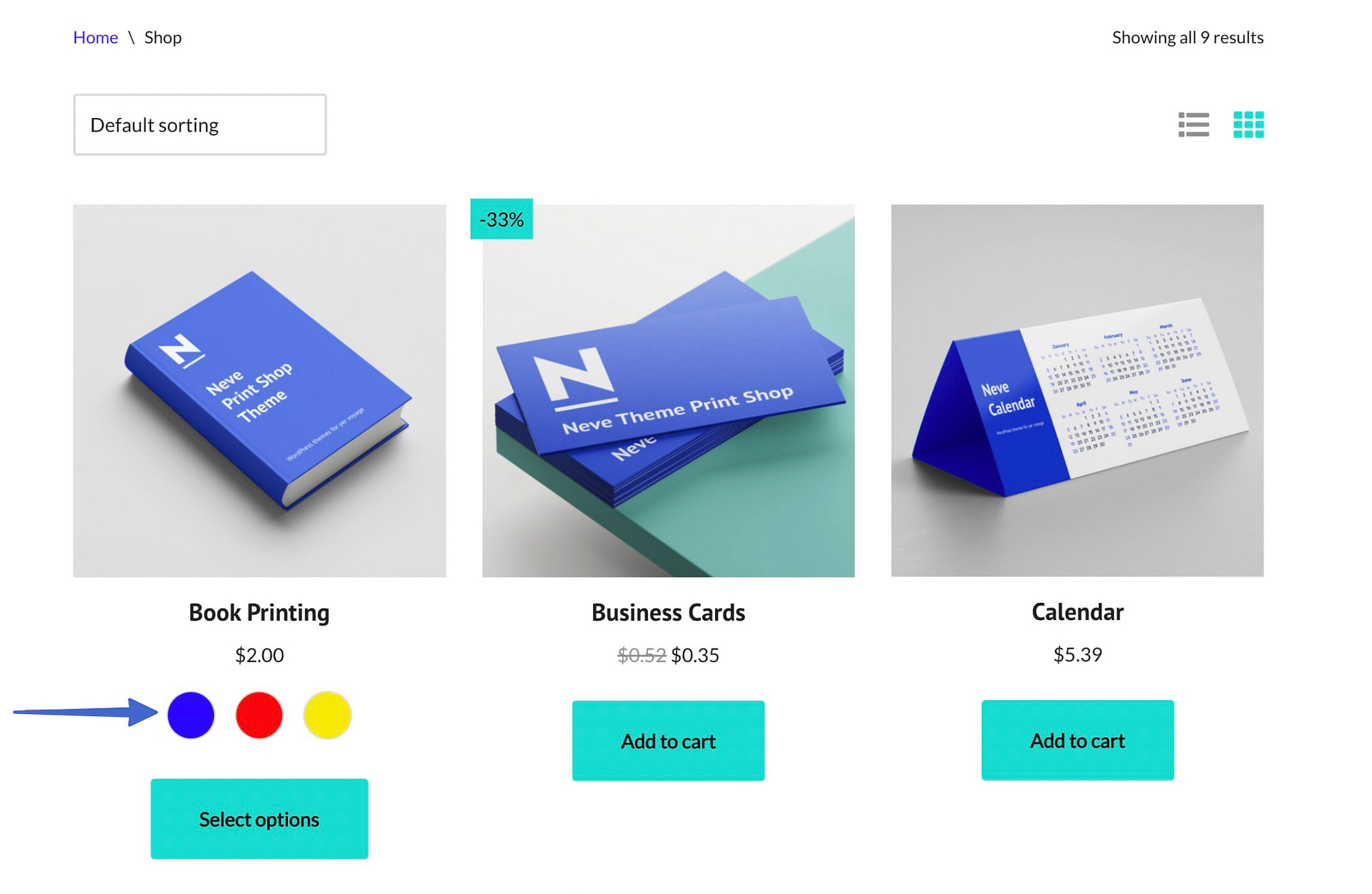
Acest lucru nu numai că oferă cumpărătorului un buton rapid „Adăugați în coș” în timp ce se află pe pagina Magazin, dar oferă mostre vizuale și schimbarea variantelor fără a fi nevoie să deschideți pagina completă a produsului. În plus, imaginile produselor se modifică pe pagina Magazin pentru a reflecta varianta pe care ar dori să o cumpere.

Aveți întrebări despre variantele pentru WooCommerce?
Variantele transformă vechile variante plictisitoare de produse într-o experiență vizuală, aducând cumpărăturile online mai aproape de un mediu de vânzare cu amănuntul în persoană.
Clienții încă nu pot încerca articole sau simți materialul în magazinul dvs. online, dar mostrele oferă o privire mai atentă asupra texturilor, culorilor și variantelor de formă despre care altfel nu ar avea prea multe informații.
În plus, mostrele de variație fac paginile tale de produse mai ușor de utilizat și mai plăcute pentru ochi. Vă recomandăm să începeți cu mostre variate pe toate paginile de produse, apoi să extindeți la caracteristicile Neve Pro pentru mostre pe paginile Arhivă și Magazin.
Mai aveți întrebări despre cum să utilizați mostrele de variante pentru WooCommerce? Vă rugăm să ne anunțați în secțiunea de comentarii de mai jos!
