Vă prezentăm Addon-ul WooCommerce Variation Swatches pentru ProductX
Publicat: 2022-06-02Folosirea pluginului WooCommerce pentru a crea site-uri de comerț electronic crește pe zi ce trece. Cu ajutorul acestui plugin gratuit, utilizatorii WordPress își pot crea magazinul online dorit fără efort. Cu toate acestea, proprietarii de magazine WooCommerce încearcă întotdeauna să extindă funcționalitățile și să facă utilizatorii lor online prietenoși.
Dar, în această postare pe blog, voi discuta doar despre Variation Swatches Addon pentru ProductX . Ajută la ca produsele variabile să fie mai atractive și mai ușor de utilizat. Cu toate acestea, ProductX oferă, de asemenea, mai multe suplimente și numeroase funcții.
Înainte de a intra într-o explicație aprofundată, aș dori să vorbesc despre produsele și mostrele variabile.
Ce este un produs variabil?
Produsele variabile se referă la acele produse care au mai multe variații, inclusiv culoare, dimensiuni și prețuri. De exemplu, este posibil să aveți variații care pot fi culori, dimensiuni și prețuri și stocuri diferite.
Deci, în calitate de proprietari de magazine, nu dorim să creăm pagini de produse diferite pentru aceleași produse. Aici intră în acțiune produsele variabile. În timp ce creăm produse variabile, putem adăuga culori, dimensiuni, prețuri diferite, stoc și chiar imagini ale variațiilor.
Pentru ca cumpărătorii să-și poată alege dimensiunea și culoarea dorite pentru produsul pe care ar dori să-l cumpere, iar dacă proprietarii magazinelor stabilesc prețuri diferite pentru diferite variante, cumpărătorii vor vedea prețul exact după ce selectează variantele dorite.
Ce sunt mostrele de variație WooCommerce
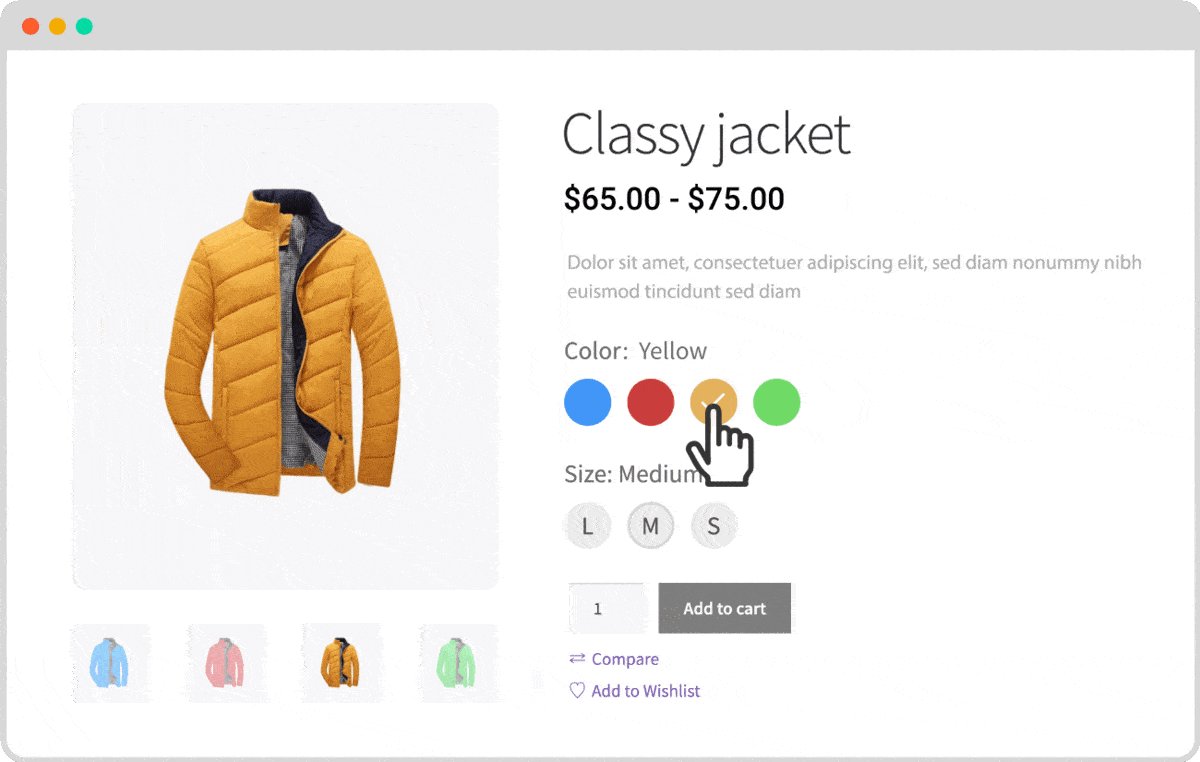
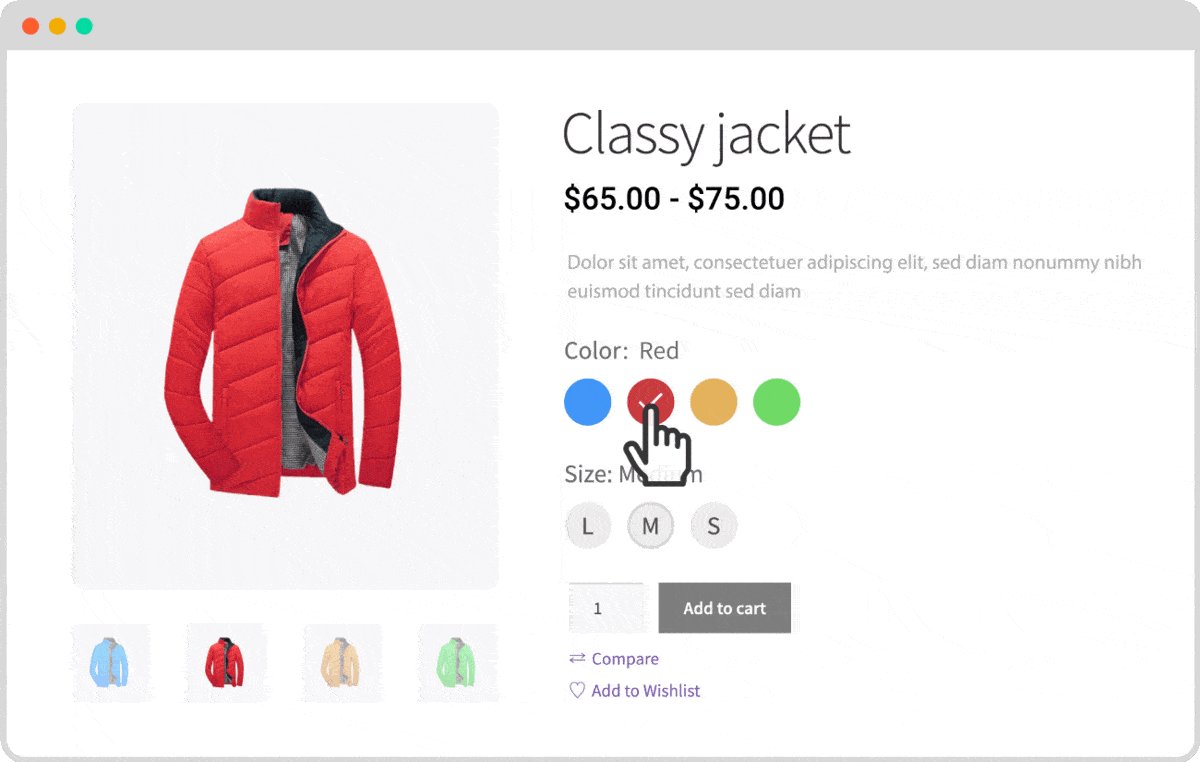
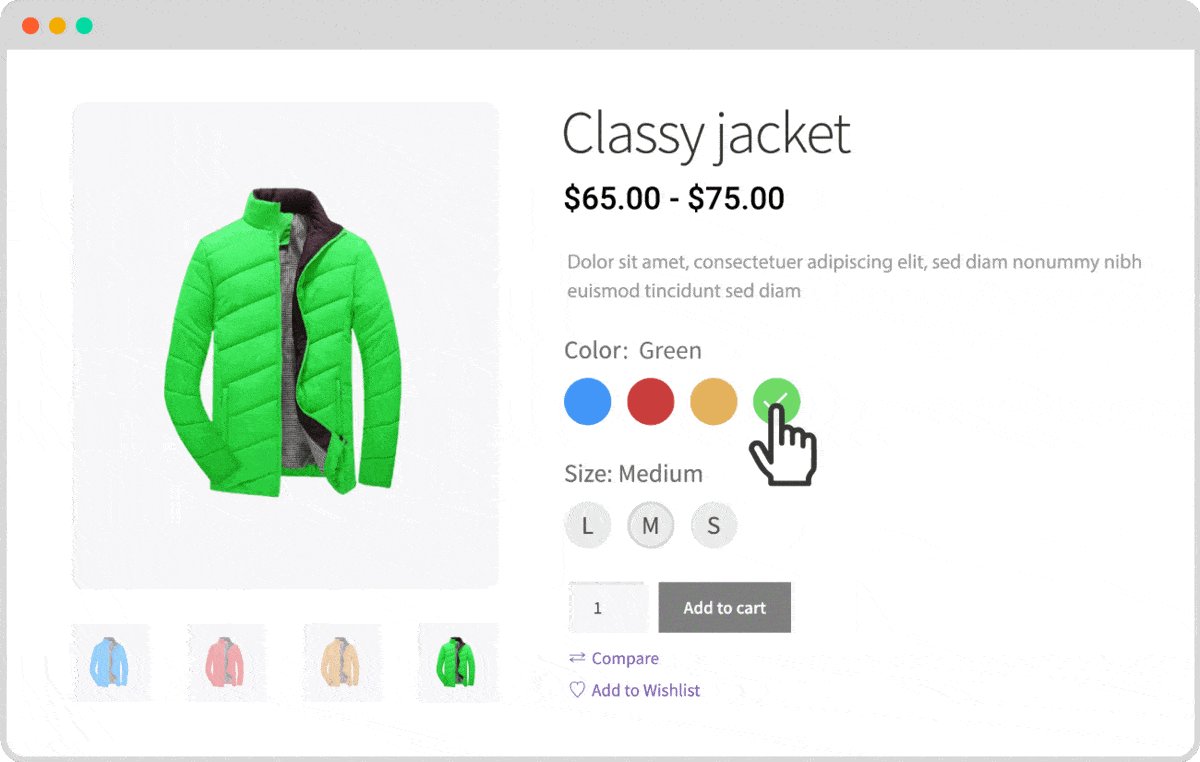
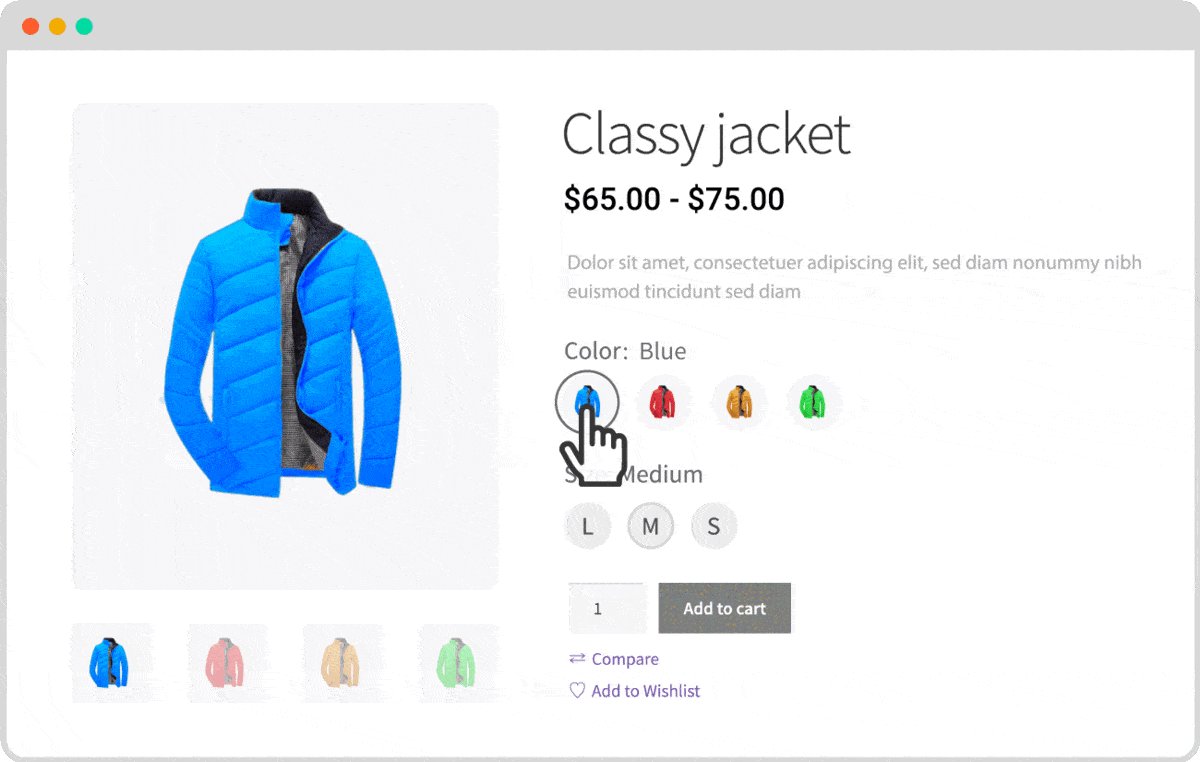
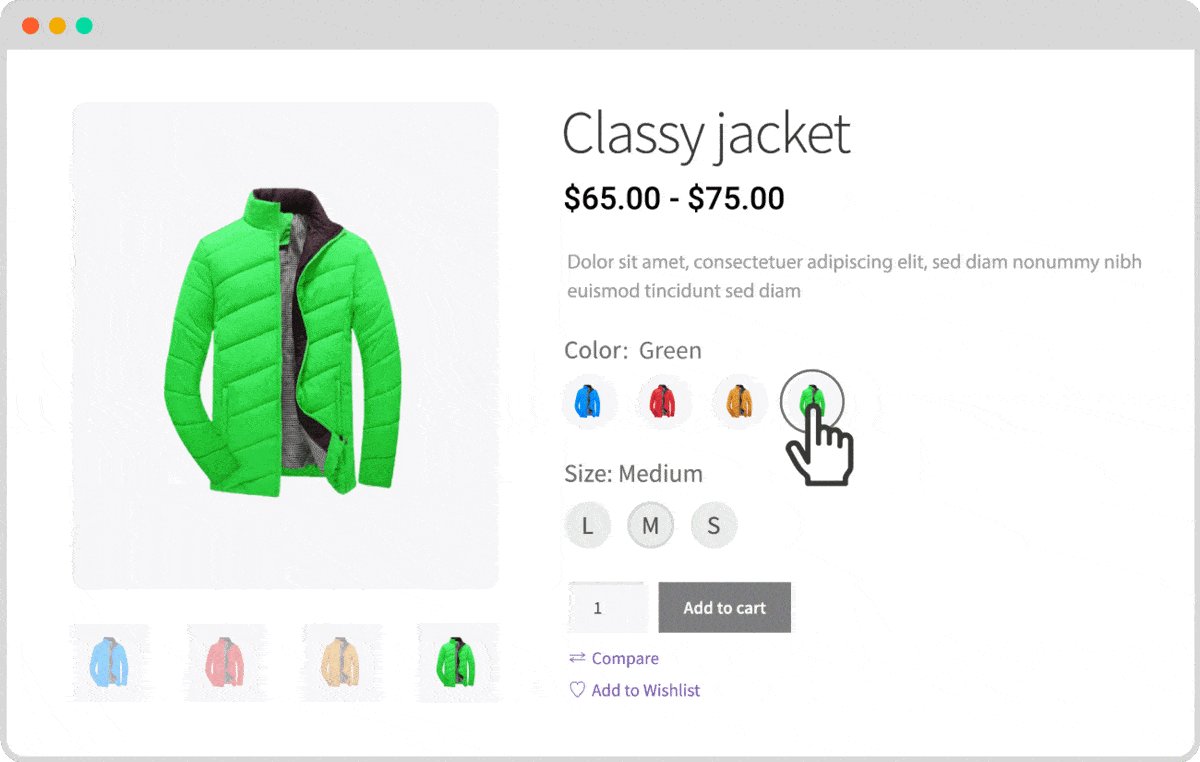
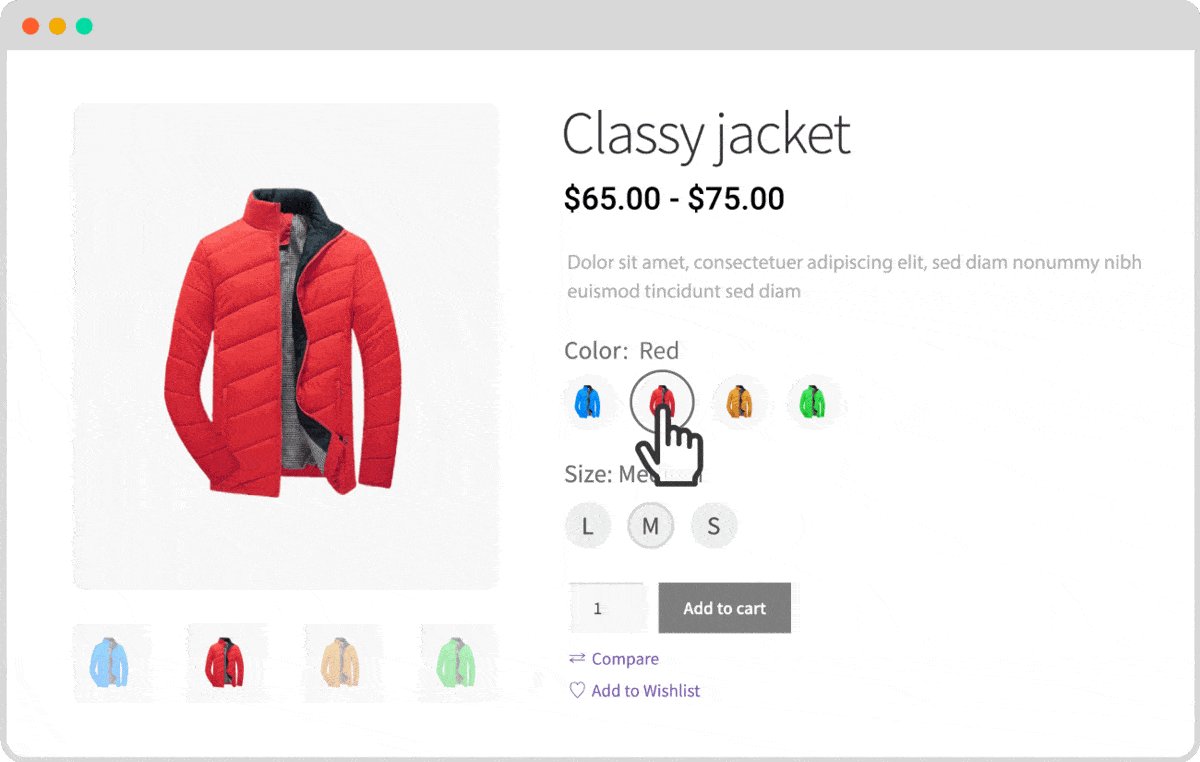
Variation Swathes sunt butoanele variațiilor care includ culori, etichete, dimensiuni și imagini ale produselor variabile. Este o modalitate modernă de a afișa produse variabile în fața cumpărătorilor pentru a le ușura procesul de selecție a variațiilor.
Așadar, cu ajutorul caracteristicilor Variation Swatches, proprietarii magazinului online pot crea cu ușurință atribute cu prezentarea vizuală a variațiilor care includ culori, imagini și etichete în loc de numele culorilor și dimensiunilor.
De ce să folosiți mostrele de variație
Acum că am explicat produsele variabile și mostrele de variație, aș dori să precizez motivele din spatele utilizării mostrelor de variație.
Deoarece folosim orice pentru a obține unele beneficii din asta, este același lucru și pentru mostrele Variations că ar trebui să folosim aceste caracteristici pentru a obține unele beneficii de pe urma acestuia.
Deci, poate doriți să aflați beneficiile acestuia. Deși are multiple beneficii, aș dori să explic principalele beneficii care v-ar face să începeți să utilizați această funcție pe site-ul dvs.
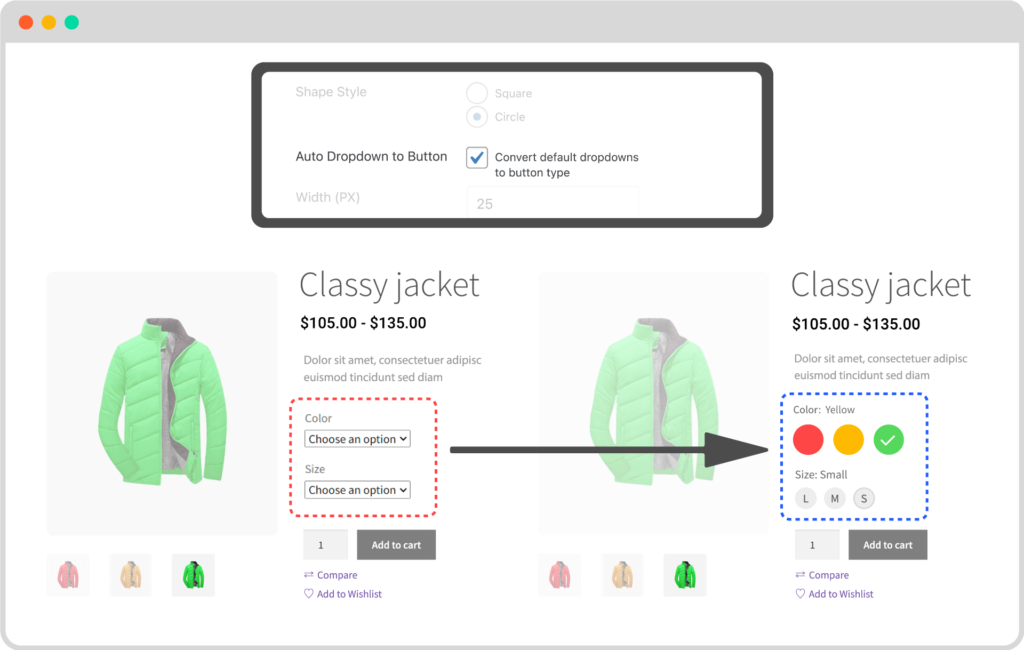
Derulare în Eșantioane: În primul rând, opțiunile de selecție a variantelor din meniul derulant vor fi convertite în butonul Eșantioane, astfel încât cumpărătorii să poată vedea variațiile disponibile ale produselor dintr-o privire, fără a face clic pe meniul derulant.
Afișează culori și etichete: Produsele variabile WooCommerce implicite afișează numele culorilor și dimensiunilor. Dar cu funcțiile de mostre, putem afișa culorile dorite și etichetele mărite ale denumirilor de culori și dimensiuni.
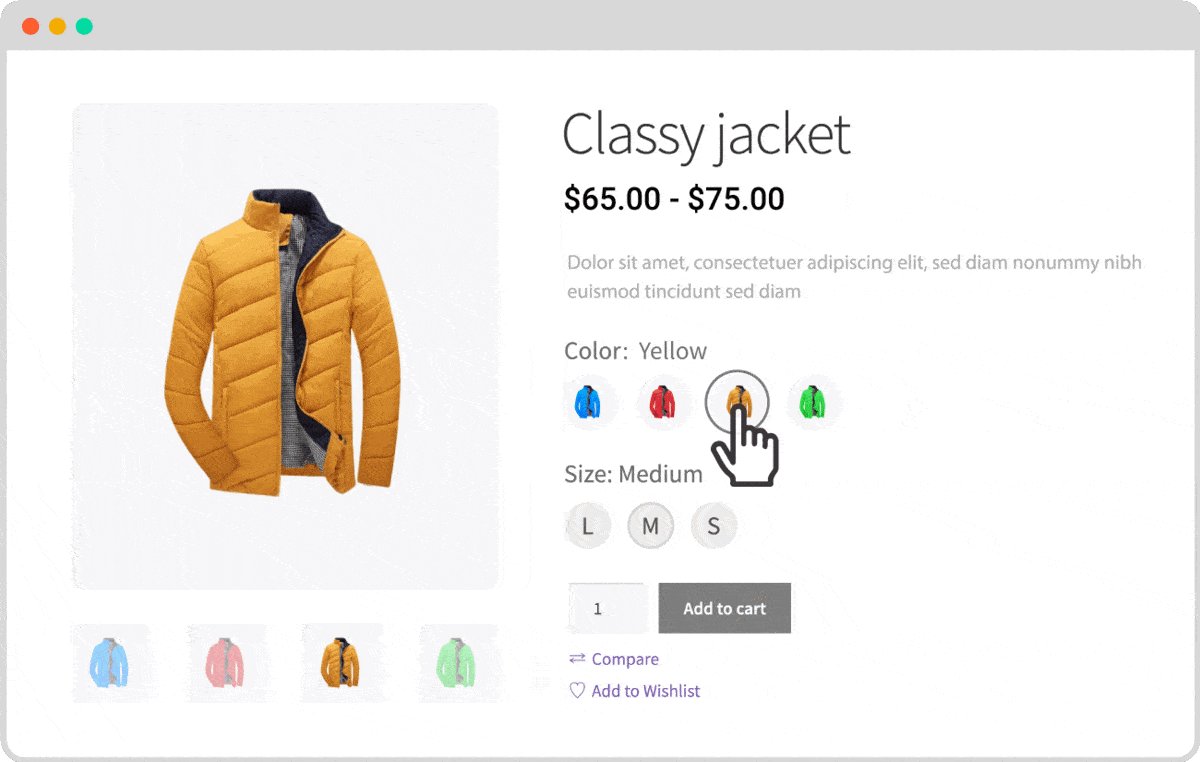
Afișează imagini: putem afișa și imagini ale produselor ca butonul Eșantioane în loc de culori. Cu toate acestea, nu toate pluginurile au această caracteristică. Continuați să citiți postările de pe blog pentru a afla ce plugin are toate aceste caracteristici.
O experiență mai bună a utilizatorului: Nu în ultimul rând, Variation Swatches ne ajută să asigurăm o experiență mai bună experiența utilizatorului pentru potențialii clienți.
Vă prezentăm suplimentul Variation Swatches pentru ProductX
ProductX este o soluție WooCommerce all-in-one pentru crearea de magazine online. Are numeroase funcții și multiple suplimente utile. Și, WooCommerce Variation Swatches este unul dintre cele mai bune suplimente ale ProductX.
Ajută la convertirea opțiunilor de selecție derulantă ale variațiilor în butonul Eșantioane. Cu toate acestea, puteți crea și diferite tipuri de mostre de la zero, folosind addonul. În prezent, oferă posibilitatea de a crea culori, etichete și mostre de imagini. Continuați să citiți articolele de pe blog și aflați mai multe despre ele.
De asemenea, puteți afișa mostrele pentru a face cumpărături, arhivare și toate paginile cu un singur produs. Nu contează dacă acestea sunt implicite sau personalizate create cu programul de completare exclusiv WooCommerce builder al ProductX.
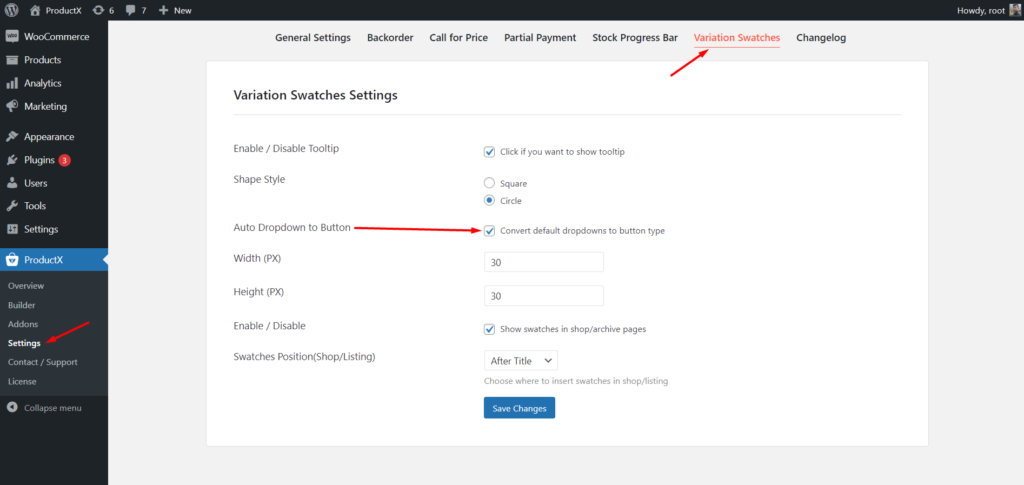
La fel ca toate celelalte suplimente, are și secțiunea sa dedicată de setări. De unde, putem activa tooltip, crește sau micșora dimensiunile mostrelor și activăm tooltip.
Începeți să utilizați suplimentul Variable Swatches.
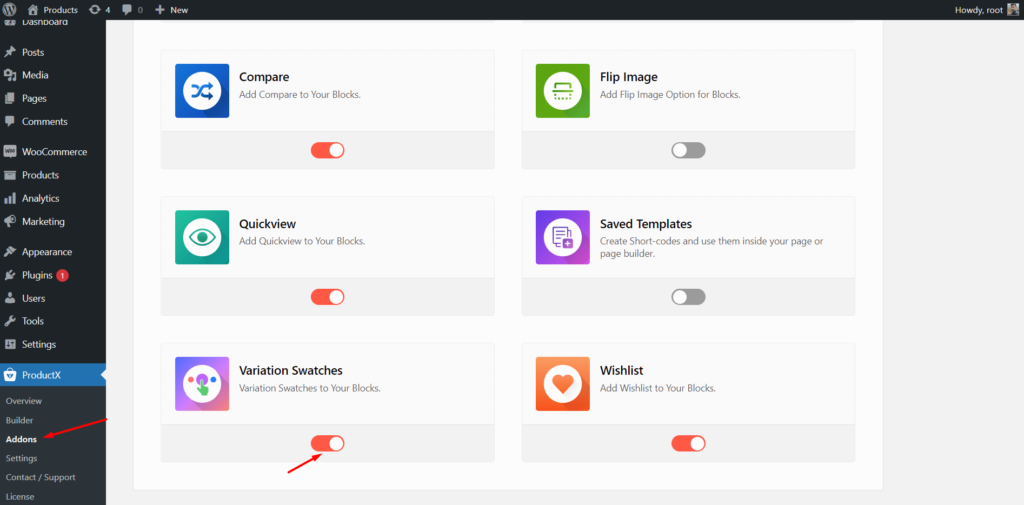
Pentru a începe să utilizați addonul Variation Swatches, trebuie doar să instalați pluginul ProductX pe site-ul dvs. Îl puteți instala din directorul de pluginuri al WordPress. Apoi trebuie să activați suplimentul. Pentru asta:
- Navigați la ProductX
- Faceți clic pe secțiunea Addons
- Activați suplimentul Variation Swatches; asta e tot

Acum puteți începe să utilizați suplimentul pentru a oferi o privire mai bună asupra produselor variabile ale magazinului dvs. WooCommerce.
Convertiți meniurile derulante în mostre

Acum este timpul să începeți să utilizați addonul Swatches. În primul rând, ar trebui să convertim produsele variabile existente în Swatch-uri frumoase. Pentru asta, trebuie să mergem la secțiunea de setări și să facem clic pe caseta de selectare „Convertire meniul derulant în mostre”. Acum, când accesați un produs variabil existent, veți vedea că meniurile derulante sunt convertite într-un buton.

Cu toate acestea, nu arată culorile; arată doar numele culorilor. Acest lucru se datorează faptului că culorile nu sunt atribuite cu numele. Nu putem face asta fără efort.

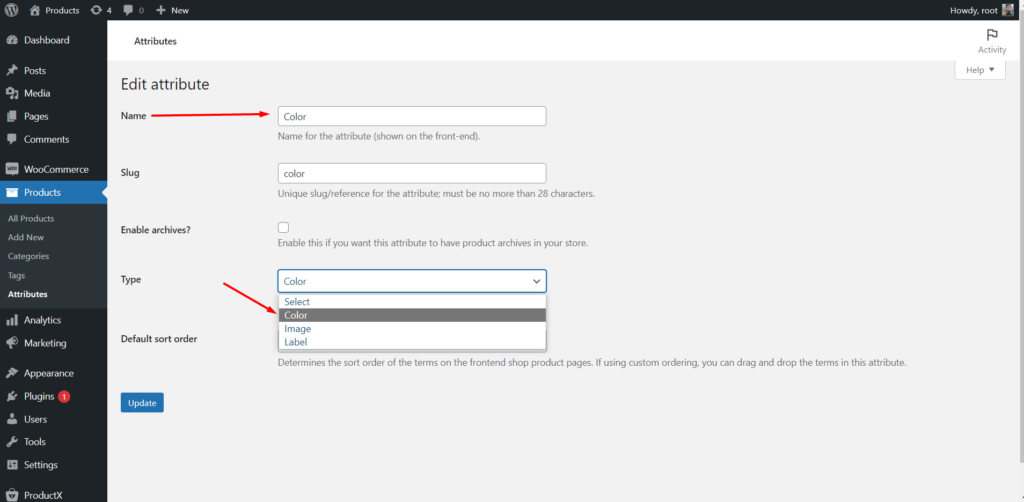
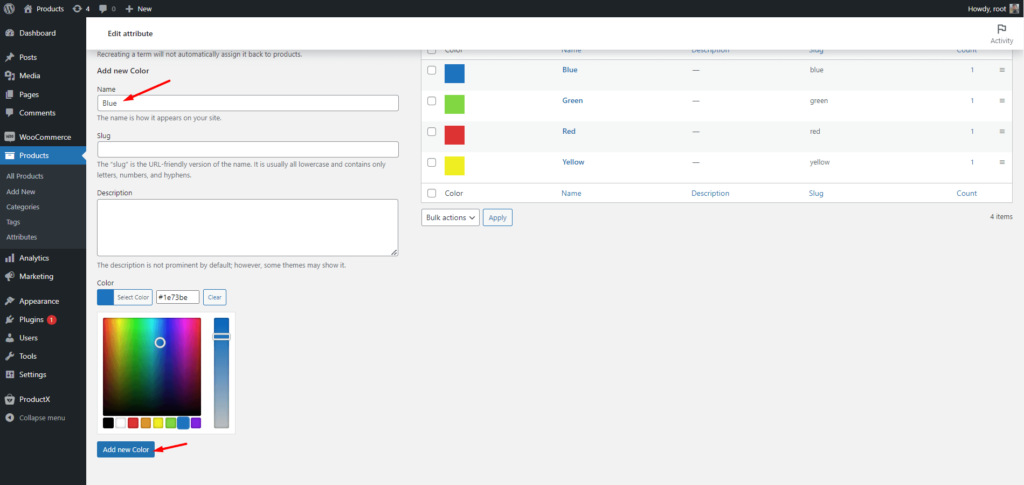
- Accesați secțiunea Atribut produs.
- Schimbați tipul de atribut în culoare.
- Și atribuiți culorile dorite ca valori.

Acum, accesați pagina produsului și veți vedea că culorile pe care le-ați atribuit sunt afișate pe pagină. În același mod, puteți afișa și etichete în loc de dimensiuni. Pentru aceasta, ați setat tipul atributului de dimensiune ca etichetă și ați atribuit etichete ca valori ale atributului. De exemplu, dacă adăugați dimensiunea ca Mic, pentru aceasta ar fi „S”.
Creați mostre cu atribute de culoare și dimensiune
Acum, permiteți-mi să vă ghidez prin crearea de mostre cu atribute Culori și dimensiune de la zero. În primul rând, trebuie să ne asigurăm că toate atributele sunt create și configurate corect.
Puteți crea atribute noi sau pur și simplu schimbați tipul și configurați atributele existente. Deci, trebuie să creăm și să configuram un atribut de culoare și un atribut de dimensiune. Apoi trebuie să le configuram cu valorile dorite.
După finalizarea configurațiilor atributelor, trebuie să le adăugăm corect la produsele variabile dorite.
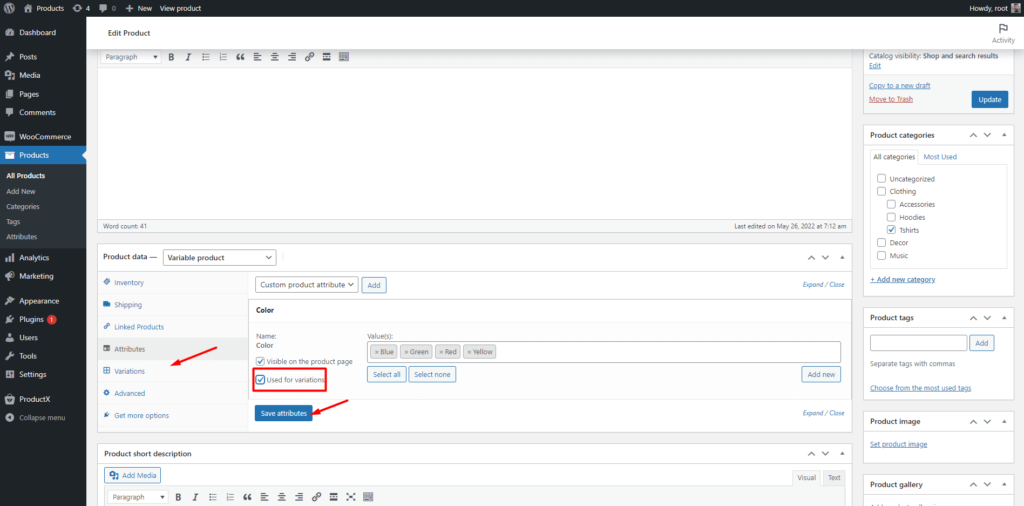
În timp ce editați un produs variabil, faceți clic pe secțiunea Atribute și selectați un atribut din meniul derulant și selectați toate valorile. Valorile sunt disponibile deoarece le-am adăugat la secțiunea de atribute globale.


La fel, trebuie să adăugăm ambele atribute cu valorile lor. Dar nu uitați să faceți clic pe caseta de selectare a variantei disponibile.
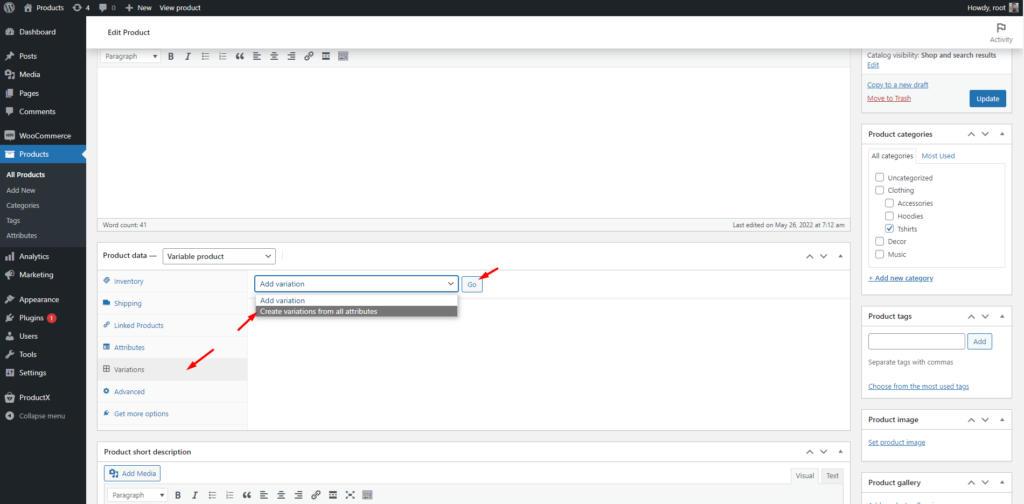
Acum, accesați secțiunea Variații și faceți clic pe opțiunea „Creați variații cu toate atributele”. Așteaptă o clipă; WooCommerce va configura automat variantele.

Apoi trebuie să adăugați manual imaginile și prețurile produselor. Potriviți imaginile produsului cu culorile. Deci, atunci când cumpărătorii dau clic pe o culoare, vor vedea imaginea produsului de aceeași culoare.
Dacă doriți să adăugați prețuri diferite pentru diferite variante, trebuie să le adăugați manual. Cu toate acestea, dacă doriți să adăugați același preț pentru toate variantele, faceți asta deodată. Pentru aceasta, faceți clic pe meniul derulant de unde ați configurat variațiile și selectați opțiunile „Setare prețuri regulate”, apoi faceți clic pe butonul Go.
După ce faceți clic pe butonul Go, puteți adăuga prețul dorit și acesta va fi adăugat la toate variantele.
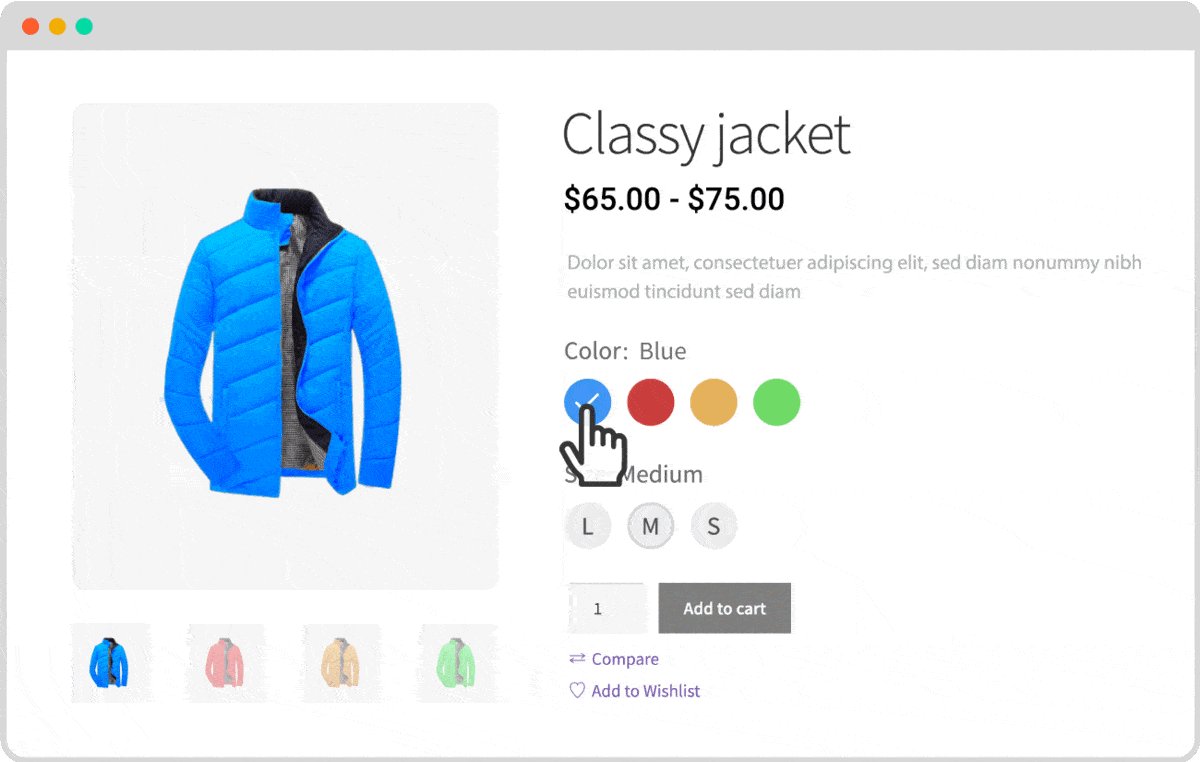
Asta e tot acum. Puteți să faceți clic pe butonul de salvare și să verificați cum arată în partea din față.

Creați mostre de imagine
Dacă nu sunteți mulțumit de mostrele de culoare, puteți crea și imagini. Pentru asta, accesați atributul produs. Apoi modificați tipul de atribut de culoare la Imagine și atribuiți imagini în loc de culori. Mai târziu, procesul este același. Adăugați valoarea atributului oricărui produs. Cu toate acestea, dacă gestionați imaginea Swathes dintr-un atribut global, trebuie să adăugați numeroase imagini pentru mai multe produse la atribut. Deci, ce să? Nu vă faceți griji. ProductX are și o soluție pentru asta.
Puteți gestiona mostrele de imagine și de la nivel de produs. În primul rând, accesați setarea Swatches și faceți clic pe caseta de selectare pentru „Imaginea produsului în Swatch”.
Acum veți putea adăuga imagini de la nivel de produs în același mod ca și adăugați imagini pentru configurarea mostrelor de culoare. Dar aceasta, vor fi imagini ca variații asupra produsului în loc de culorile produsului.

Concluzie
Acesta este totul despre suplimentul WooCommerce Variation Swatches pentru ProductX. Acum puteți începe să utilizați suplimentul și să creați mostre frumoase. Dacă întâmpinați dificultăți în timp ce creați mostre variate, nu ezitați să comentați mai jos.

PostX celebrează peste 20.000 de instalări active! [Sărbătorește cu noi!]

Vă prezentăm șablonul PostX Gaming News [Ceva pentru jucători!]

Cum se modifică textul butonului Adăugați în coș în WooCommerce?

Faceți produsele WooCommerce disponibile pentru precomenzi
