Versiunea 1.5 a temei Beaver Builder este acum în versiune beta!
Publicat: 2016-03-0125% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Cea mai recentă versiune a temei Beaver Builder este acum în versiune beta și gata de testare! Dacă nu ați făcut-o deja, accesați zona contului dvs. și descărcați o copie a beta pentru a o verifica.
Pe lângă câteva setări noi, această actualizare se concentrează foarte mult pe ceea ce se poate face cu antetul. Iată o privire asupra detaliilor la ce am lucrat și la ce să ne așteptăm.
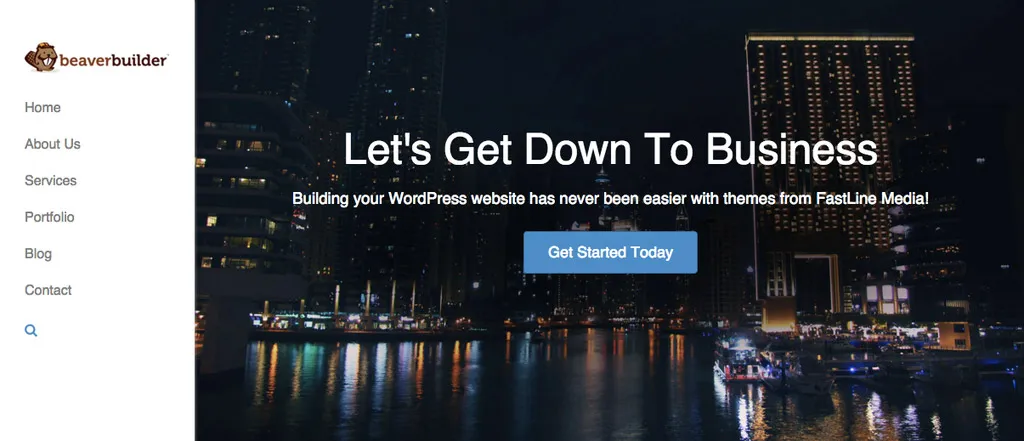
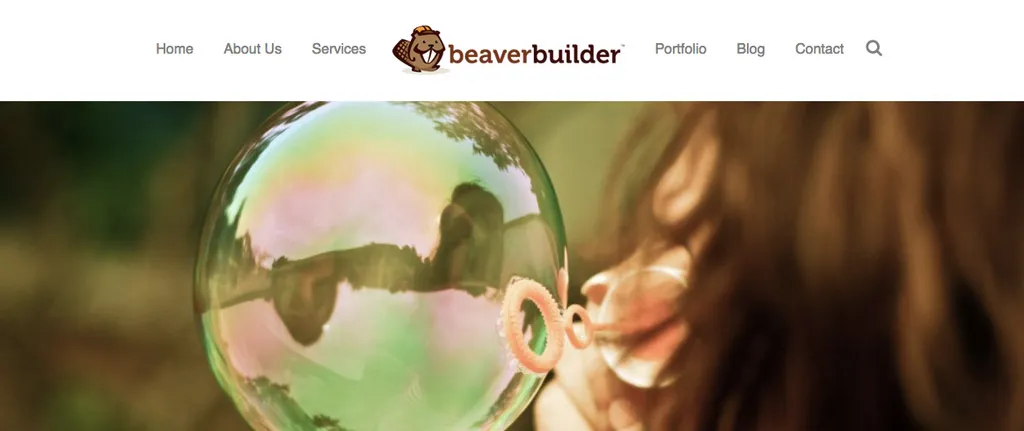
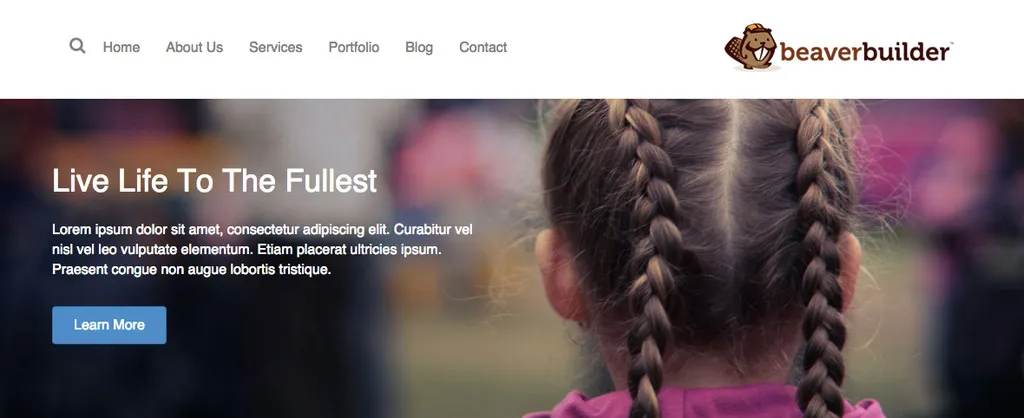
Această versiune a temei adaugă trei aspecte de antet noi (și foarte solicitate) care pot fi selectate în Personalizator sub Antet > Aspect antet > Aspect . Acestea sunt…



Vă rugăm să rețineți că, deși aceste aspecte de antet apar așa cum apar în capturile de ecran de mai sus, ele se vor adapta la aspectele noastre standard de antet pe dispozitive mai mici, cum ar fi telefoanele și tabletele.

Pe lângă mai multe opțiuni pentru aspectul antetului, v-am oferit și mai multe opțiuni pentru antetul fix care se afișează când pagina este derulată.
Singurele opțiuni pe care le-ați avut înainte de 1.5 au fost să dezactivați antetul fix sau să-l faceți estompare. Deși este plăcut pentru anteturile înalte care nu s-ar micșora bine, această tehnică necesită, în esență, două copii ale antetului dvs. pentru a fi în marcaj. . Acest lucru nu va cauza neapărat probleme, dar sunt unii dintre voi care au cerut alternative mai bune.
Acestea fiind spuse, începând cu 1.5, sunt bucuros să anunț că acum puteți alege fie ca antetul principal să se micșoreze atunci când pagina este derulată (așa cum se arată mai sus), fie ca antetul principal să fie fixat în partea de sus a paginii. a timpului.

Începând cu 1.5, va fi posibil să ascundeți antetul principal până când pagina este derulată de utilizator. Această nouă setare poate fi găsită în Personalizator sub Antet > Aspect antet > Ascundere antet până la derulare și este disponibilă numai dacă aveți antetul fix dezactivat.
De asemenea, v-am oferit opțiunea de a seta distanța la care trebuie derulată pagina înainte ca antetul să fie afișat cu noua setare Distanța de derulare .

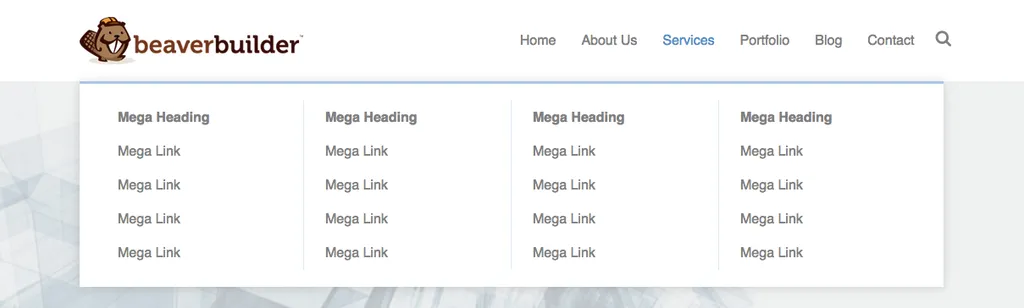
O altă solicitare populară care a făcut parte din această actualizare a fost capacitatea de a adăuga un mega meniu (arat mai sus) temei. În timp ce mega meniurile pot fi o opțiune grozavă, interfețele pentru construirea lor nu sunt întotdeauna atât de grozave. Pentru a menține lucrurile simple și ușor de gestionat, am folosit editorul nativ de meniuri WordPress pentru a vă construi mega meniurile.
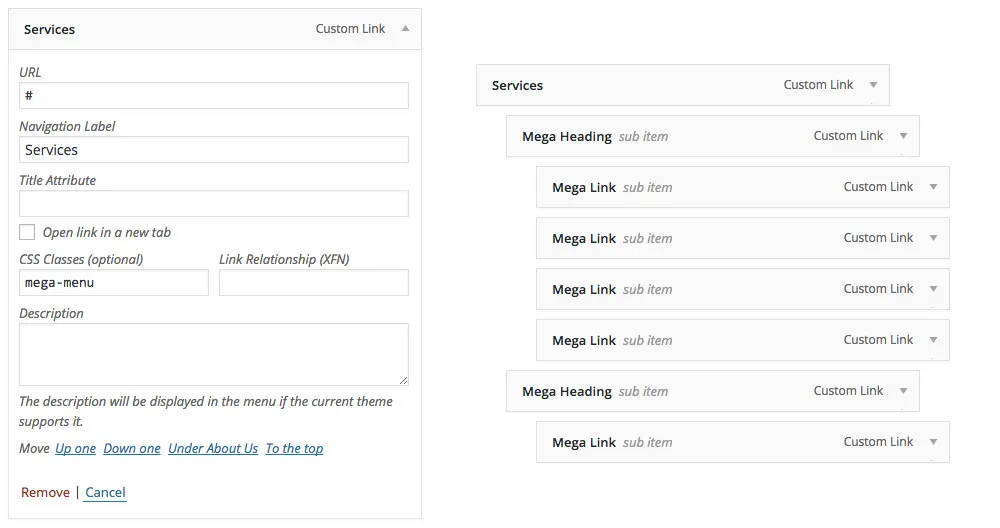
Doar adăugați mega-meniul de clasă la orice element de meniu de nivel superior (prezentat mai jos) și toate elementele de meniu imbricate sub acesta vor fi convertite într-un mega meniu. Este atât de ușor!

Pe lângă toată munca depusă la antet, în această versiune v-am oferit și o serie de setări foarte solicitate. Acestea ar trebui să se explice de la sine, dar dacă aveți întrebări, asigurați-vă că ne spuneți în comentarii! Iată o listă cu tot ce a fost adăugat...
Nu în ultimul rând, în această actualizare, am convertit o serie de intrări de text ale temei în comenzi glisoare pentru a facilita ajustarea lucrurilor precum dimensiunea fontului și înălțimea liniei.

Dacă nu l-ați întâlnit pe cel mai nou dezvoltator din echipa Beaver Builder, atunci mergeți la postarea de actualizare a lui Robby și faceți cunoștință cu Ozan! Deși nu este prima dată când trec personal pe bancheta din spate la o actualizare (Diego a zguduit 1.6.4), aceasta este prima dată când singurul meu rol a fost să o gestionez. Ozan este responsabil pentru tot ceea ce ai văzut aici și credem că a făcut o treabă excelentă. Multumesc Ozan!
Ca și în cazul tuturor lansărilor noastre beta, plănuim să avem acest lucru în versiune beta în următoarele două săptămâni, cu excepția cazului în care apare ceva important. Scopul nostru este să scoatem acest lucru cât mai curând posibil, dar avem nevoie de ajutorul tău! Mai mulți testere beta înseamnă că putem găsi și remedia erori mai rapid. Dacă nu ați făcut-o deja, asigurați-vă că descărcați noua versiune beta din zona contului dvs. și testați-o! Dacă întâmpinați probleme, asigurați-vă că ne anunțați în postarea de pe forum pentru această versiune beta.
Avem deja versiunea 1.8 a pluginului Beaver Builder în lucru și sperăm să o punem în mâinile tale pentru testare beta imediat după ce această lansare a temei devine publică. Asigurați-vă că mergeți la foaia noastră de parcurs publică dacă sunteți interesat să vedeți ce gătim pentru asta. Va fi unul bun!
Care este partea ta preferată din această actualizare? Asigurați-vă că ne anunțați în comentariile de mai jos! Și, ca întotdeauna, nu ezitați să ne anunțați dacă aveți feedback sau dacă întâmpinați probleme.
Mă bucur că am făcut upgrade la tema completă! Este grozav, abia aștept să încerc noile funcții.
Sunteți extraordinari, mulțumesc pentru munca voastră
Acesta este minunat! Am pluginul, dar vreau să obțin tema. Am o întrebare rapidă despre modulele de conținut. .Este posibil să creez un aspect în care să pot, de exemplu: să specificați doar titlul, apoi într-un alt modul să specificați doar că postează imaginea prezentată și un alt modul pentru metaetichetele și altul pentru conținutul postării?
Voi, băieți, rock – Continuați să-l spargeți – Du-te Beaver Builder!
Ar fi bine dacă ați începe cu coloanele din coloane: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Uimitor – abia aștept să încercăm noile anteturi! Multumesc baieti