Elemente și principii de design vizual: Ghid 2025
Publicat: 2025-01-22Ce face anumite site-uri web memorabile în timp ce altele dispar? Nu este întâmplător sau animații strălucitoare. Utilizarea cu pricepere a elementelor și principiilor de design vizual ghidează, implică și convertește vizitatorii.
Mulți designeri web se concentrează pe culori sau stiluri la modă, lipsind elementele de bază care fac un design eficient. Site-urile web de succes care ating obiective tangibile de afaceri provin dintr-o înțelegere profundă a modului în care aceste elemente funcționează împreună.
În această postare, vom explica modul în care aceste elemente funcționează împreună, arătându-vă modalități practice de a le implementa în următorul proiect. Mai bine, veți descoperi cum instrumentele moderne de design precum Divi fac ca acest proces să pară natural și intuitiv. Să aflăm ce face ca un design web excelent să funcționeze.
- 1 Elemente și principii de design vizual: importanța
- 2 Elemente și principii de design vizual: blocuri de construcție
- 2.1 Linie, formă și formă
- 2.2 Culoare și tipografie
- 2.3 Spațiu și textura
- 2.4 Echilibru și contrast
- 2.5 Mișcare și model
- 3 principii de proiectare care oferă rezultate
- 3.1 Ierarhia vizuală
- 3.2 Proporția și scara
- 3.3 Accentul și dominația
- 3.4 Repetiție și ritm
- 4 provocări comune de design vizual
- 4.1 Menținerea consistenței
- 4.2 Probleme de proiectare receptivă
- 4.3 Performanță vs estetică
- 4.4 Alinierea mărcii
- 5 Combinați designul vizual și construirea site-ului web cu Divi
- 5.1 Design vizual Mai inteligent, nu mai greu cu Divi AI
- 5.2 Design atent, adaptabilitate fără sfârșit
- 6 Construirea unei abordări robuste de proiectare vizuală
- 6.1 Stabilirea standardelor de proiectare
- 6.2 Utilizarea unei biblioteci de componente reutilizabile
- 6.3 Documentația de proiectare vizuală
- 6.4 Consistență între platforme
- 7 Optimizarea fluxului de lucru de proiectare vizuală
- 7.1 Rafinarea proceselor de proiectare
- 7.2 Metode de control al versiunilor
- 7.3 Managementul sistemului de proiectare
- 7.4 Optimizarea performanței
- 8 Proiectați mai bine, începând de acum
Elemente și principii de design vizual: importanța
Un design vizual bun transformă site-ul dvs. dintr-un simplu container de informații într-un instrument puternic de comunicare. Când utilizați corect aceste elemente și principii fundamentale, ele creează experiențe care ghidează utilizatorii în mod natural prin conținutul dvs., susținând în același timp mesajele mărcii dvs.
Designul vizual puternic face site-ul dvs. atractiv și pune bazele experiențelor digitale de succes. Cercetările arată că utilizatorii decid în 50 de milisecunde dacă le place un site web, ceea ce face ca designul atent este crucial pentru implicare.
Elementele de design bine executate vă ajută să vă construiți credibilitate, să dirijați atenția și să creați conexiuni emoționale cu vizitatorii dvs.
Aceste principii nu sunt doar reguli aleatorii, ci abordări dovedite bazate pe modul în care oamenii procesează informațiile vizuale. Utilizarea eficientă a ierarhiei vizuale, a echilibrului și a contrastului creează experiențe intuitive care par naturale pentru utilizatori. Această atenție atentă la elementele fundamentale de proiectare are un impact asupra unor valori importante, cum ar fi ratele de respingere, timpul petrecut pe site și ratele de conversie.
Înțelegerea acestor principii de bază vă permite să luați decizii informate de design în loc să urmăriți tendințe. Stăpânirea acestor elemente fundamentale vă permite să construiți experiențe sofisticate care să servească obiectivelor dvs. de afaceri și nevoilor utilizatorilor.
Elemente și principii de design vizual: blocuri de construcție
Înainte de a ne scufunda în teoriile complexe ale designului, să explorăm piesele fundamentale care fac un design vizual eficient. Aceste elemente de bază nu sunt doar concepte teoretice, ci instrumente practice pe care le veți folosi în fiecare proiect.
Linie, formă și formă
Privește orice site web de succes și vei observa cum ochii tăi urmăresc în mod natural conținutul - nu este un accident. Marii designeri creează căi invizibile care te conduc de la un element important la altul. Atenția ta se mișcă ușor de la titluri la butoane, fără să realizezi că există o structură planificată care te ghidează.
Când răsfoiți site-uri web moderne, veți observa cum profunzimea adaugă sens diferitelor secțiuni. O umbră subtilă aici, un efect de hover blând acolo – aceste mici detalii vă ajută să înțelegeți ce se poate face clic și cel mai important de pe pagină. Este ca și cum ai avea o conversație liniștită cu designul în sine.
Este posibil să observați cum conținutul urmează modele familiare, cum ar fi o formă de F sau Z pe pagină. Aceasta se potrivește cu modul în care citiți și scanați în mod natural informațiile. Anteturile duc la caracteristici și mărturii, ceea ce face ușor să preluați totul fără a vă simți pierdut. Aceste alegeri simple, dar inteligente, te ajută să găsești exact ceea ce îți dorești.
Culoare și tipografie
Ai observat vreodată cum anumite site-uri web se simt bine atunci când le citești? Asta pentru că și-au reușit alegerile de fonturi și combinațiile de culori. O tipografie bună nu se referă doar la alegerea fonturilor drăguțe, ci este să vă asigurați că puteți citi totul cu ușurință, indiferent dacă vă aflați pe telefon sau pe desktop.
Culorile fac mai mult decât să facă lucrurile să arate frumos – te ajută să înțelegi ce este important pe pagină. Când vezi acel buton luminos pe un fundal curat, creierul tău știe imediat că acolo ar trebui să dai clic. Cele mai bune site-uri web folosesc culori ca un ghid liniștit, ajutându-vă să navigați prin informații fără să vă simțiți copleșiți.
Gândiți-vă la site-ul sau la aplicația dvs. de știri preferate - probabil știți exact unde să căutați titluri, linkuri și actualizări importante. Asta e o tipografie inteligentă la serviciu. Prin amestecarea atentă a dimensiunilor și greutăților fonturilor, designerii creează căi clare prin conținut care se simte natural. Este ca și cum ai avea o conversație prietenoasă, mai degrabă decât ai încerca să decodezi un puzzle.
Spațiu și textura
Spațiul este adesea cel mai neglijat aspect al designului vizual. Oferă conținutului tău spațiu pentru a respira. Când împachetați prea multe elemente împreună, vizitatorii dvs. se simt copleșiți. Dar adăugați niște spațiu alb strategic și, brusc, totul devine mai ușor de citit și de înțeles. Este ca și cum ai intra într-o cameră bine organizată față de un dulap aglomerat.
Textura bună dă viață site-urilor web. Îl vei observa în efecte de granulație subtile, fundaluri asemănătoare hârtiei sau chiar modul în care se suprapun secțiunile. Cele mai multe site-uri web moderne omit texturi grele, dar creează totuși profunzime prin trucuri simple - cum ar fi modul în care un card se ridică ușor atunci când treci cu mouse-ul peste el sau cum se schimbă fundalul în timp ce derulezi.
Uită-te la site-uri precum Apple. Ați observat cum folosesc spații generoase și texturi subtile pentru a face conținutul lor să se simtă premium? Asta nu este întâmplător. Ei știu că echilibrul potrivit de spațiu și textura transformă design-urile plate în experiențe captivante.
Este ca diferența dintre a citi un ziar înghesuit și o revistă bine concepută - una luptă pentru atenția ta, în timp ce cealaltă te invită înăuntru.
Echilibru și contrast
Te-ai uitat vreodată la un site web și ceva pur și simplu s-a simțit... neplăcut? Asta se datorează, probabil, că echilibrul său a fost nesigur. Gândiți-vă la site-ul dvs. web ca la un balansoar - atunci când o parte devine prea grea cu imagini sau text, totul se răsturnează. Un echilibru bun nu înseamnă că totul trebuie să fie perfect simetric - înseamnă doar că conținutul tău se simte constant și natural.
Contrastul este ceea ce face ca lucrurile importante să apară. Nu este vorba doar despre negru versus alb, ci este despre a vă asigura că vizitatorii pot identifica cu ușurință ceea ce contează. Gândiți-vă la titluri mari lângă text mai mic, butoane luminoase pe fundaluri calme sau imagini îndrăznețe alături de pictograme simple. Când găsești contrastul, vizitatorii tăi știu instinctiv unde să caute și pe ce să facă clic.
Trucul este să-i faci pe acești doi să lucreze împreună. O pagină bine echilibrată, cu contrast inteligent, face ca informațiile complexe să fie digerabile și atrag vizitatorii. Este ca o conversație bună — totul decurge natural, iar punctele importante ies în evidență fără a striga.
Mișcare și model
Site-ul dvs. web nu este doar o pagină statică - este un lucru viu care răspunde la fiecare derulare și clic. Mișcarea bună ghidează vizitatorii prin conținutul dvs. ca un curent blând. Gândiți-vă la animațiile subtile atunci când apar secțiuni, la tranzițiile ușoare între pagini sau la modul în care imaginile se estompează cu grație. Dar amintiți-vă: prea multă mișcare îmbolnăvește oamenii, așa că păstrați-o cu intenție.
Modelele creează coloana vertebrală a designului dvs. Le veți vedea peste tot – în modul în care sunt așezate meniurile de navigare, cum sunt structurate postările de blog sau cum sunt aliniate cardurile de produse. Vizitatorii învață cum să-ți folosească site-ul atunci când repeți constant elementele de design. Este ca memoria musculară – vor ști exact unde să găsească ceea ce au nevoie.
Cele mai bune site-uri web îmbină perfect mișcarea și modelele. Fiecare pergament dezvăluie conținut nou în moduri previzibile, făcând explorarea să se simtă naturală și plină de satisfacții. Este ca și cum ai citi o poveste bine ritmată, în care fiecare capitol se revarsă perfect în următorul.
Principii de proiectare care oferă rezultate
Trecând dincolo de elementele de bază, aceste principii determină modul în care componentele de proiectare funcționează împreună. Ei diferențiază între o colecție de elemente frumoase și un design coeziv care conduce la acțiune.
Ierarhie vizuală
Site-ul dvs. web nu este doar o pagină statică - este un lucru viu care răspunde la fiecare derulare și clic. Mișcarea bună ghidează vizitatorii prin conținutul dvs. ca un curent blând. Gândiți-vă la animațiile subtile atunci când apar secțiuni, la tranzițiile ușoare între pagini sau la modul în care imaginile se estompează cu grație. Dar amintiți-vă: prea multă mișcare îmbolnăvește oamenii, așa că păstrați-o cu intenție.
Modelele creează coloana vertebrală a designului dvs. Le veți vedea peste tot – în modul în care sunt așezate meniurile de navigare, cum sunt structurate postările de blog sau cum sunt aliniate cardurile de produse. Vizitatorii învață cum să-ți folosească site-ul atunci când repeți constant elementele de design. Este ca memoria musculară – vor ști exact unde să găsească ceea ce au nevoie.
Cele mai bune site-uri web îmbină perfect mișcarea și modelele. Fiecare pergament dezvăluie conținut nou în moduri previzibile, făcând explorarea să se simtă naturală și plină de satisfacții. Este ca și cum ai citi o poveste bine ritmată, în care fiecare capitol se revarsă perfect în următorul.
Proporție și scară
Designul web excelent folosește relațiile de dimensiune pentru a crea impact și pentru a ghida înțelegerea. Fiecare element de pe pagina ta are nevoie de o dimensiune intenționată care se armonizează cu conținutul din jur pentru a-ți spune povestea. Scala îi ajută pe vizitatori să înțeleagă ce contează cel mai mult dintr-o privire.
Proporția nu înseamnă doar a mări lucrurile importante. Este vorba despre crearea unor relații semnificative între elemente. Titlul dvs. poate fi de două ori mai mare decât dimensiunea textului, în timp ce subtitlurile se află confortabil între cele două. Legăturile de navigare pot fi mai mici decât conținutul principal, dar mai mari decât textul de subsol.
Scalare inteligentă creează modele naturale care organizează eficient informațiile. Aspectele revistelor demonstrează perfect acest lucru - variarea dimensiunii elementelor ajută la spargerea bucăților de conținut și menține interesul vizitatorilor pe întreaga pagină. Când proporția și scara funcționează împreună, conținutul dvs. devine mai ușor de scanat și mai captivant.
Accentul și dominația
Fiecare pagină web de succes are nevoie de o stea - un element care captează imediat atenția și dă tonul. Dominanța creează puncte focale clare care ghidează vizitatorii prin conținutul tău în mod natural. Fără el, paginile devin o mizerie confuză în care nimic nu iese în evidență.
Accentul puternic vine din utilizarea strategică a contrastului, mărimii și poziționării. Un titlu îndrăzneț împotriva multor spațiu alb, un buton vibrant de îndemn sau o imagine de erou cu lățime completă atrag atenția deoarece încalcă tiparele stabilite. Dar dominanța funcționează cel mai bine atunci când este selectivă.
Creați priorități vizuale clare, subliniind doar elementele dvs. cele mai importante. Lăsați conținutul de suport să facă un pas înapoi prin culori mai blânde sau dimensiuni mai mici. Această abordare echilibrată vă menține designul concentrat, menținând în același timp lizibilitatea – oferind vizitatorilor o direcție clară, fără a-i copleși.
Repetiție și ritm
Design-urile web au nevoie de un ritm constant - un ritm vizual care face ca conținutul să curgă în mod natural. Repetiția construiește acest ritm prin stilarea constantă a elementelor, de la forme de butoane până la tratamente de imagine. Este baza unor experiențe previzibile, ușor de utilizat.
Tipare vizuale puternice apar atunci când elementele se repetă cu scop. Anteturile mențin spațierea consecventă, cardurile împărtășesc aspecte identice, iar elementele interactive se comportă în mod similar pe pagini. Această consecvență devine semnătura designului dvs. - făcând navigarea intuitivă și conținutul mai digerabil.
Dar ritmul nu este o repetiție monotonă - este vorba despre crearea de tipare care să pară vii. Amestecați intervale regulate cu variații ocazionale, cum ar fi muzica folosește lungimi diferite de note. Folosiți o spațiere consecventă între secțiuni, dar variați lățimea conținutului sau alternați între aspectul complet și cel conținut - aceste modificări subtile mențin vizitatorii implicați, menținând în același timp coerența.
Provocări comune de proiectare vizuală
Chiar și designerii experimentați se confruntă cu obstacole recurente atunci când implementează principiile de design vizual. Să abordăm frontal cele mai frecvente blocaje.
Menținerea consistenței
A face ca fiecare element de design să se joace frumos împreună pe site-ul dvs. web este ca și cum ați aduna pisici. Chiar și atunci când ți-ai stabilit ghidul de stil, păstrarea coerente a fonturilor, a culorilor și a spațiilor devine dificilă - mai ales atunci când mai mulți membri ai echipei intervin. Mici inconsecvențe încep să apară, de la stiluri ușor diferite de butoane la dimensiuni nepotrivite ale titlurilor, umplutură inconsecventă între secțiuni. , sau diferite stiluri de fotografie.

Blinkee este „infamă” în lume pentru limbajul său de design inconsecvent
Aceste mici diferențe ar putea părea minore inițial, dar se adună rapid. Identitatea dvs. de brand creată cu atenție începe să se simtă dezarticulată, iar vizitatorii observă că ceva nu este în regulă - chiar dacă nu prea pot pune degetul pe ea. Provocarea se înmulțește cu fiecare pagină nouă, caracteristică sau membru al echipei pe care îl adăugați, transformând ceea ce ar trebui să fie un proces de proiectare simplu într-o luptă constantă împotriva entropiei vizuale.
Probleme de design receptiv
Pe ecranele desktop, elementele care arată grozav una lângă alta se stivuiesc adesea stânjenitor pe dispozitivele mobile. Titlurile care atrag atenția pe ecranele mai mari le pot aglomera pe cele mai mici. Imaginile care au impact asupra unui desktop pot încetini semnificativ încărcarea mobilului. Chiar și fonturile alese cu grijă pot deveni greu de citit pe ecrane mai mici.
Complexitatea crește atunci când iei în considerare diferite sisteme de operare și browsere, fiecare interpretând designul tău în felul său. Ceea ce funcționează perfect în Chrome se poate schimba în mod neașteptat în Safari, lăsându-vă să vă ajustați în mod constant designul.
Meniurile de navigare care se extind elegant pe un desktop pot deveni greoaie pe mobil, iar efectele de hover își pierd scopul pe ecranele tactile. Aceste provocări de design receptiv necesită să se decidă ce elemente de design să păstreze pe dispozitive și care să fie modificate sau eliminate. Aceste alegeri pot avea un impact semnificativ asupra experienței utilizatorului.
Performanță vs estetică
Vizitatorii se așteaptă ca site-urile web să se încarce instantaneu, oferind în același timp imagini la calitatea unei reviste. Cu toate acestea, aceste cerințe sunt adesea în conflict direct între ele. Acea imagine minunată de erou ar putea forța utilizatorii de telefonie mobilă să aștepte secunde prețioase în plus. Aceste efecte subtile de paralaxă ar putea face defilarea sacadată pe dispozitivele mai vechi. Chiar și alegerile simple de design, cum ar fi fonturile personalizate sau efectele de umbră, au impact asupra performanței.
Provocarea se intensifică atunci când proiectați pentru un public global cu viteze de internet și capabilități diferite ale dispozitivului. Ceea ce se simte rapid pe conexiunea dvs. de fibră poate deveni frustrant de lent în rețeaua 3G a altcuiva - transformându-vă experiența vizuală atent concepută într-un test de răbdare.

Fiecare decizie de proiectare devine un act de echilibru între impactul vizual și optimizarea performanței, forțând alegeri dificile cu privire la elementele care își justifică cu adevărat costul de performanță.
Alinierea mărcii
A face ca designul vizual al site-ului dvs. să se potrivească cu personalitatea mărcii dvs. nu înseamnă doar să puneți o palmă pe un logo și să îl spuneți gata. Alinierea mărcii înseamnă că fiecare alegere de design - de la micro-interacțiuni la stilul de imagine - trebuie să întărească mesajul de bază al mărcii dvs. Cu toate acestea, multe site-uri web se simt deconectate de identitatea mărcii lor, creând experiențe șocante pentru vizitatori.
Deconectarea începe adesea atunci când elementele de design la modă se ciocnesc de valorile marca stabilite. Site-ul web al unei firme de avocatură serioasă prezintă brusc animații jucăușe. Site-ul unui brand de lux folosește fotografii de stoc cu aspect bugetar. Un brand axat pe tineret se termină cu machete corporative înfundate. Aceste nealiniere derutează vizitatorii și erodează încrederea, cum ar fi apariția la un eveniment cu cravată neagră în haine de plajă.
Provocarea se adâncește atunci când echipele de marketing și designerii web interpretează în mod diferit liniile directoare ale mărcii. Fără o direcție clară, site-ul dvs. web riscă să devină un mozaic de stiluri vizuale concurente care subminează recunoașterea și autoritatea mărcii.
Combinați designul vizual și construirea site-ului web cu Divi
Un site web bine conceput începe cu instrumentele potrivite - cele care înțeleg arta designului vizual. Divi se deosebește concentrându-se pe micile detalii care dau viață site-urilor web.

Veți observa această diferență în orice, de la ajustările de spațiere la alegerea culorilor, făcând ca fiecare decizie de design să se simtă la fel de naturală ca schița cu creion și hârtie. Instrumentele bune de proiectare ar trebui să funcționeze alături de tine, nu împotriva ta. De aceea, Divi funcționează ca partener creativ, transformându-ți ideile în site-uri web uimitoare, fără a avea nevoie de cod complex, cu ajutorul său vizual drag-and-drop builder.
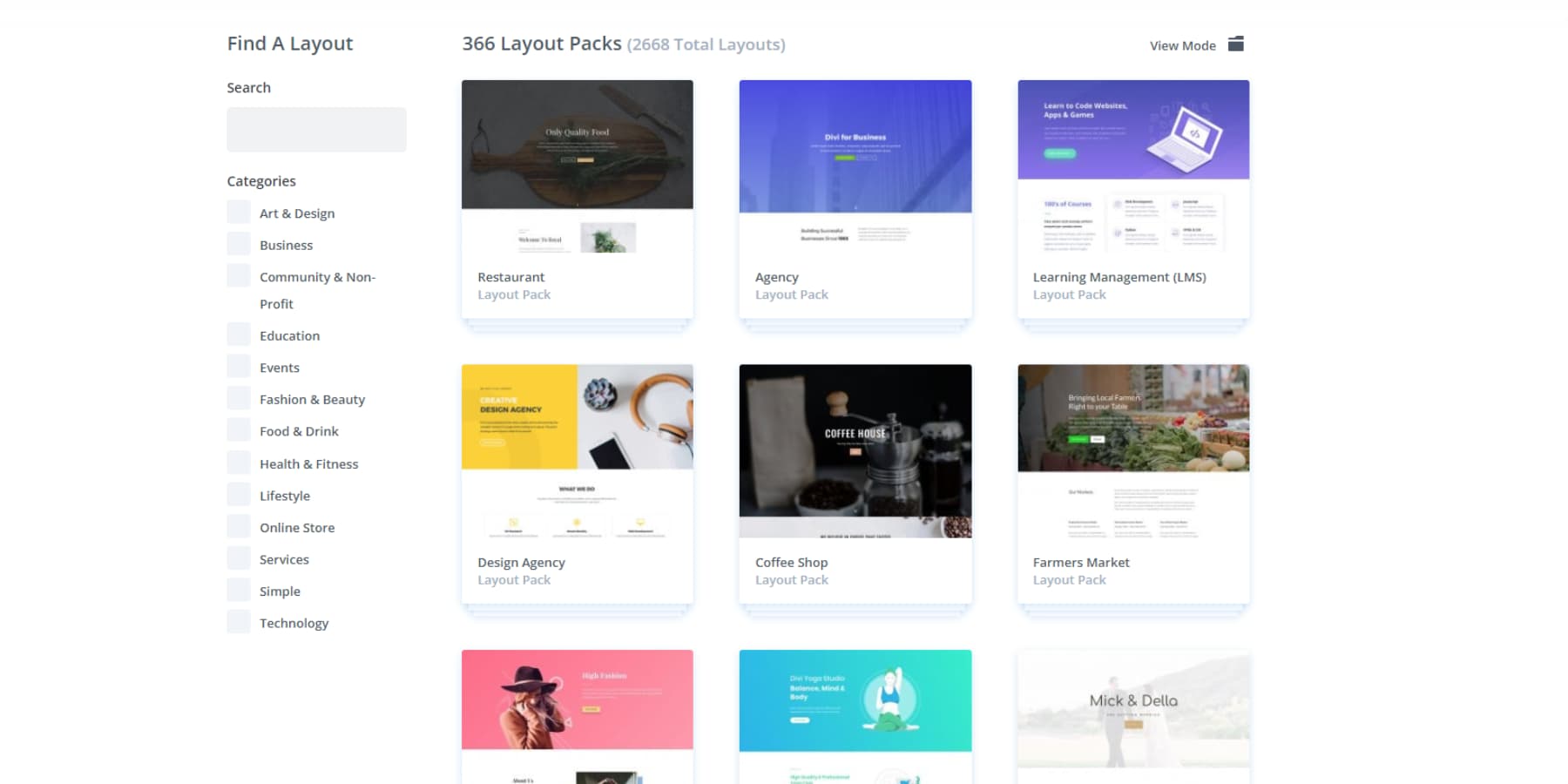
Cu peste 200 de module de design și peste 2000 de șabloane complete de site-uri web, puteți crea sau reproiecta rapid orice, de la galerii la pagini de pornire, în doar câteva minute.

Creatorul vizual vă urmează exemplul atunci când ajustați spațiul alb sau creați noi machete. Acest dus-întors natural vă permite să vă concentrați pe ceea ce contează - făcându-vă designul să arate exact așa cum doriți.
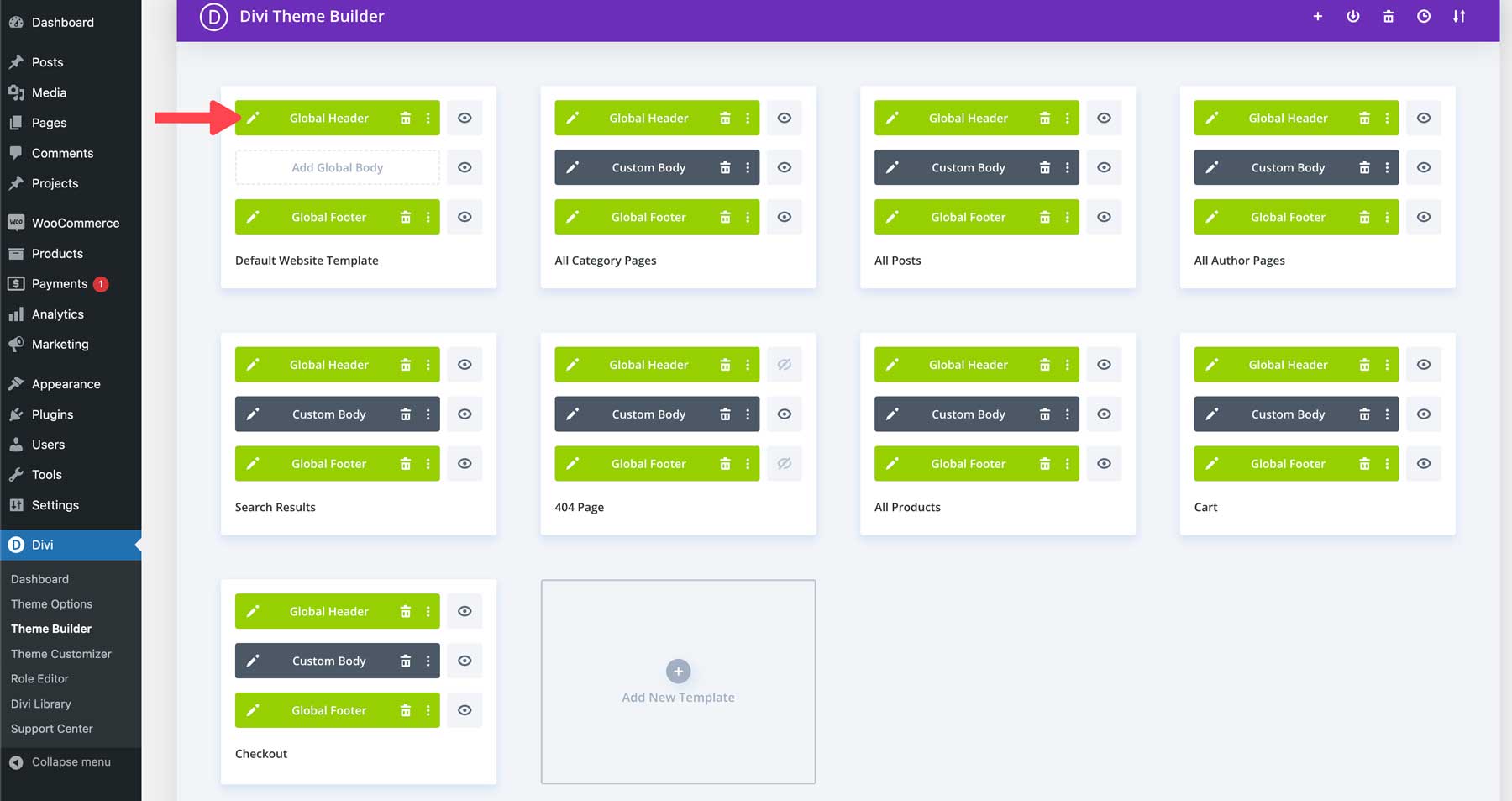
O poveste vizuală consistentă pe site-ul dvs. creează încredere și recunoaștere - aici strălucește Generatorul de teme Divi. În loc să te lupți cu stiluri diferite pentru fiecare pagină, poți crea anteturi, subsoluri și elemente la nivelul întregului site care se potrivesc perfect cu principiile tale de design vizual. Fiecare element funcționează armonios, creând o experiență perfectă pe măsură ce vizitatorii se deplasează prin conținutul tău.
Aceste elemente de design vizual trebuie să funcționeze împreună - de la distanța dintre elementele de meniu până la modul în care subsolul dvs. se adaptează pe ecranele mobile. Creatorul de teme Divi face acest lucru natural, permițându-vă să aplicați principii de design precum ierarhia și echilibrul pe întregul site. Indiferent dacă prezentați lucrări creative sau afișați produse, designul dvs. rămâne coeziv și intenționat pe fiecare pagină.

Design vizual mai inteligent, nu mai greu cu Divi AI
Designul vizual devine și mai puternic atunci când este asociat cu tehnologia inteligentă. Divi Quick Sites cu Divi AI înțelege principiile unui design bun - oferind site-uri web complete care echilibrează spațiul alb, tipografia și ierarhia vizuală chiar de la început.
Viziunea ta de design prinde viață în câteva minute, nu în zile, cu fiecare element plasat atent și pregătit pentru atingerea ta personală.
Provocările moderne de design au nevoie de soluții moderne – aici intervine Divi AI. În loc să petreci ore întregi modificând machetele sau căutând echilibrul vizual potrivit, te poți concentra pe imaginea de ansamblu. Ai nevoie de un titlu care să sublinieze perfect mesajul tău cheie?
Sau o imagine pentru produsul dvs.?
Sau poate un formular de contact pentru ca clienții să vă contacteze?
Pur și simplu descrieți ceea ce căutați și urmăriți cum Divi AI combină în mod natural principiile de design fără a fi nevoie să vă scufundați în coduri complexe.
Aceste instrumente lucrează împreună pentru a vă asigura că designul dvs. vizual rămâne coeziv și de impact. De la crearea de scheme de culori echilibrate până la sugestia de aspecte intuitive, capabilitățile AI ale Divi fac ca principiile de design profesionale să fie accesibile tuturor.
Design atent, adaptabilitate fără sfârșit
Căutați o abordare mai curată a designului vizual? Divi Quick Sites oferă o colecție de site-uri inițiale distincte, fiecare creat cu elemente vizuale unice și machete atent pe care nu le veți găsi în altă parte. Alegeți designul care se referă la stilul dvs., adăugați elementele mărcii dvs. și lansați-vă cu încredere, știind că fiecare meniu, pagină și secțiune urmează principii de design dovedite.
Detaliile mici fac diferențe mari în designul vizual. Fiecare site inițial combină culori alese cu grijă, tipografie și spațiere pentru a crea căi vizuale clare pentru vizitatorii tăi. De la navigare fluidă până la layout-uri de blog atrăgătoare, fiecare element servește unui scop, menținând în același timp lustruirea profesională. Cea mai bună parte? Puteți regla orice element folosind generatorul vizual Divi.
Aceste modele nu sunt șabloane statice, ci fundații flexibile care se adaptează pe măsură ce nevoile tale se schimbă. Generatorul vizual vă permite să ajustați totul, de la spațiere subtilă la machete complete, asigurându-vă că principiile de design ale site-ului dvs. rămân puternice pe măsură ce creșteți. Adăugați pagini noi, actualizați conținutul sau reîmprospătați-vă aspectul, menținând în același timp avantajul profesional al site-ului dvs.
Tendințele de design vizual evoluează – iar Divi evoluează odată cu ele. Actualizările regulate aduc funcții noi care se aliniază cu principiile actuale de design și standardele web, păstrând setul de instrumente clar și relevant. Piața Divi adaugă mai multă valoare, contribuind cu teme profesionale pentru copii, extensii și pachete de design care prezintă abordări vizuale moderne.

Nevoile dvs. de design se pot extinde dincolo de elementele vizuale de bază - de aceea Divi funcționează perfect cu peste 75 de pluginuri și servicii WordPress. Această compatibilitate înseamnă că puteți îmbunătăți designul vizual al site-ului dvs., adăugând în același timp funcții puternice, de la galerii avansate la afișări dinamice de conținut.
Încercați Divi astăzi
Construirea unei abordări robuste de proiectare vizuală
Transformați deciziile de proiectare împrăștiate într-o abordare sistematică care se scalează. Iată cum să construiți o bază de calitate, economisind în același timp timp și efort pentru fiecare proiect.
Stabilirea standardelor de proiectare
Crearea unor standarde de design clare economisește nenumărate ore de revizuiri dus și înapoi și asigură menținerea armoniei vizuale a site-ului dvs. web. Începeți prin a vă defini stilurile de bază - de la coduri de culoare exacte la dimensiuni specifice de font pentru diferite niveluri de titlu. Documentați regulile de spațiere între elemente și secțiuni pentru a menține un ritm consecvent între pagini.
Utilizarea presetărilor globale Divi face ca implementarea acestor standarde să fie ușoară. În loc să actualizezi manual fiecare element, modificările aduse stilurilor globale se aplică automat la nivelul întregului site. Creați o colecție de stiluri de butoane, divizoare și machete de secțiuni care se potrivesc cu regulile mărcii dvs. Acestea devin elementele tale de construcție vizuale.
Nu uitați să stabiliți standarde și pentru tratamentele de imagine. Gestionarea consecventă a imaginii vă întărește identitatea vizuală, indiferent dacă preferați colțurile rotunjite ale fotografiilor sau anumite efecte de suprapunere. Păstrați aceste standarde într-un document comun la care echipa dvs. poate face referire cu ușurință, asigurându-vă că toată lumea lucrează din același manual vizual.
Utilizarea unei biblioteci de componente reutilizabile
Construirea de site-uri web cu componente reutilizabile transformă elementele de design împrăștiate într-o bibliotecă sistematică. Gândiți-vă la componente ca pe ADN-ul dvs. de design - fiecare buton, card și secțiune devine o piesă standardizată pe care o puteți implementa rapid pe pagini. Această abordare reduce dramatic timpul de proiectare, menținând în același timp consistența vizuală.
Împărțiți machetele complexe în părți mai mici, reutilizabile. Anteturile, blocurile de mărturii și secțiunile de caracteristici devin componente modulare pe care le puteți combina și potrivi. Cu Divi Cloud, echipa ta poate accesa aceste componente de oriunde - nu mai trebuie să descarci fișiere sau să verifice manual opțiunile. Salvați un bloc de mărturii stilate o dată, stocați-l în Divi Cloud și întreaga echipă îl poate folosi instantaneu în diferite proiecte.
Concentrați-vă pe crearea de componente flexibile care funcționează în diferite contexte, cum ar fi carduri care arată bine, indiferent dacă afișează membrii echipei, servicii sau postări pe blog. Stocați-le în biblioteca dvs. Divi Cloud și urmăriți cât de repede echipa dvs. poate construi layout-uri consistente și profesionale, fără a începe de la zero de fiecare dată.
Documentație de proiectare vizuală
Documentația clară previne haosul de proiectare, mai ales atunci când lucrați cu echipe. Dincolo de ghidurile de stil de bază, documentați raționamentul din spatele deciziilor de proiectare - de ce anumite aspecte funcționează mai bine pentru anumite tipuri de conținut sau cum ar trebui să interacționeze diferitele componente. Această împărtășire a cunoștințelor previne viitoarele conflicte de design și accelerează integrarea noilor membri ai echipei.
Documentația extinsă a Divi este o bază excelentă aici - fiecare caracteristică și modul este explicat în detaliu, cu exemple practice și cazuri de utilizare. În plus, echipa noastră de asistență 24/7 este pregătită să clarifice orice întrebări, asigurându-vă că nu vă întrebați niciodată cum să implementați un anumit element de design.

Creați documentație vie care evoluează odată cu proiectele dvs. Înregistrați modelele de design de succes, observați care componente funcționează cel mai bine în diferite scenarii și mențineți o ierarhie clară a deciziilor de proiectare. Capturile de ecran și înregistrările video ale procesului de construcție îi ajută pe membrii echipei să înțeleagă ce trebuie să facă și de ce anumite abordări funcționează mai bine decât altele.
Consistență între platforme
Menținerea coerenței designului pe diferite dispozitive și platforme poate simți ca și cum ați rezolva un puzzle. Site-ul dvs. trebuie să arate bine, indiferent dacă vizitatorii navighează pe telefoane, tablete sau computere desktop - fiecare cu dimensiuni și capacități diferite de ecran.
Concentrați-vă pe stabilirea standardelor de puncte de întrerupere care determină modul în care layout-urile se adaptează pe dispozitive. Stabiliți reguli clare pentru modul de transformare a imaginilor, a împachetării textului și a meniurilor. Comenzile de editare receptive ale Divi fac acest proces intuitiv - puteți regla aspectul fiecărui element pentru fiecare dimensiune a dispozitivului chiar în generatorul vizual, asigurându-vă că principiile dvs. de design rămân intacte, indiferent de dimensiunea ecranului.
Optimizarea fluxului de lucru de proiectare vizuală
Designerii inteligenți știu că eficiența nu înseamnă tăierea de colțuri. Iată cum să vă eficientizați procesul, menținând în același timp integritatea designului de la concept până la lansare.
Rafinați procesele de proiectare
Raționalizarea fluxului de lucru de proiectare începe cu identificarea sarcinilor repetitive care vă încetinesc. Creați o abordare sistematică pentru elementele de design comune — de la crearea de noi pagini până la implementarea culorilor mărcii. Opțiunile de clic dreapta și comenzile rapide de la tastatură ale Divi reduc acțiunile repetitive, permițându-vă să lucrați mai rapid fără a sacrifica calitatea.
Construiți-vă procesul în jurul elementelor reutilizabile. Începeți proiecte prin configurarea stilurilor globale și salvarea secțiunilor utilizate în mod obișnuit în biblioteca dvs. Divi Cloud. Acest fond de ten ușurează menținerea consistenței în timp ce se mișcă rapid. Amintiți-vă să revizuiți și să vă actualizați în mod regulat fluxul de lucru - ceea ce a funcționat pentru proiecte mai mici ar putea avea nevoie de ajustare pe măsură ce abordați cele mai mari.
Metode de control al versiunilor
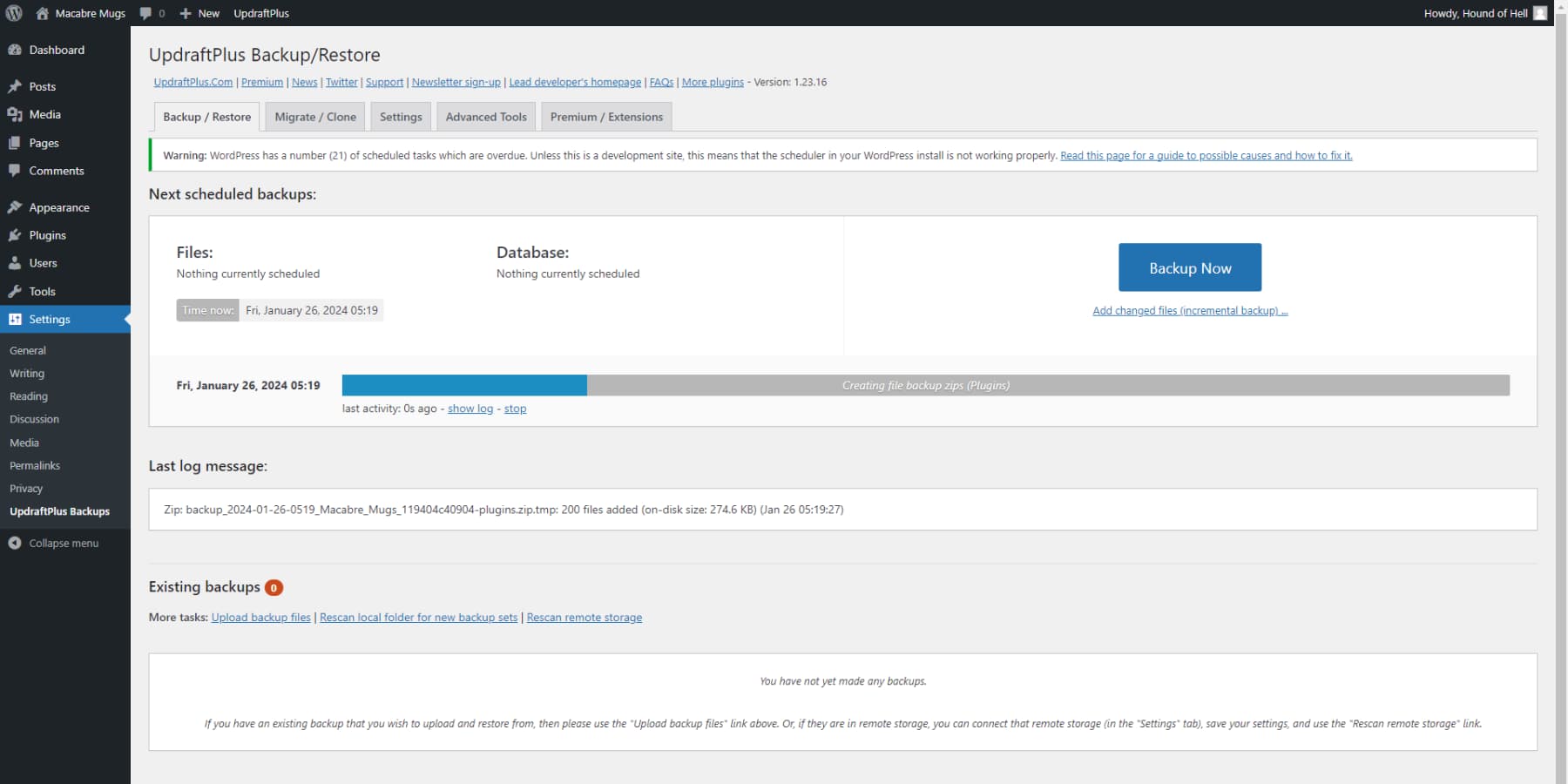
Controlul inteligent al versiunilor previne dezastrele de proiectare și vă menține munca în siguranță. Înainte de a face modificări majore de design, creați puncte de rezervă la care vă puteți întoarce dacă este necesar. UpdraftPlus funcționează perfect cu WordPress și Divi, permițându-vă să salvați instantanee complete ale site-ului dvs. cu doar câteva clicuri - gândiți-vă la el ca la mașina dvs. de proiectare a timpului.

Urmăriți diferite versiuni de design pe măsură ce experimentați aspectele sau testați funcții noi. Documentați modificările semnificative și impactul acestora asupra experienței utilizatorului. Această abordare sistematică vă ajută să înțelegeți ce funcționează cel mai bine pentru publicul dvs., menținând în același timp o plasă de siguranță pentru experimente de design îndrăznețe. Backup-urile regulate vă asigură că puteți depăși cu încredere limitele creative fără a risca stabilitatea site-ului dvs. live.
Managementul sistemului de proiectare
Sistemele de proiectare eficiente cresc odată cu proiectele dvs., păstrând în același timp coerența. În loc să creați soluții unice, construiți un sistem viu care evoluează odată cu nevoile dvs. Stabiliți reguli clare pentru adăugarea de noi elemente de design - de la standarde de spațiere la modele de interacțiune - asigurându-vă că adăugările vă întăresc mai degrabă decât să vă dilueze limbajul vizual.
Organizați-vă elementele de design în mod logic, făcându-le ușor de găsit și implementat. Creați categorii clare pentru machete, module și variații de stil. Auditurile regulate ajută la identificarea elementelor care funcționează bine și care necesită îmbunătățire. Această abordare sistematică economisește timp, asigurând în același timp că sistemul dumneavoastră de proiectare rămâne o resursă valoroasă, mai degrabă decât o colecție aglomerată.
Optimizarea performanței
Designul tău uimitor are nevoie de viteză pentru a se potrivi cu aspectul său. Începeți cu o bază solidă folosind găzduirea optimizată SiteGround. Serverele lor sunt reglate special pentru WordPress, asigurând timpi de încărcare mai rapidi chiar de la început.
Eleganța vizuală a lui Divi se extinde adânc în fundația sa tehnică. În timp ce proiectați în timp real prin intermediul constructorului vizual, Divi generează cod simplificat care menține site-ul dvs. rapid și prietenos cu motoarele de căutare. Nu este vorba doar despre aspect, ci despre performanță.
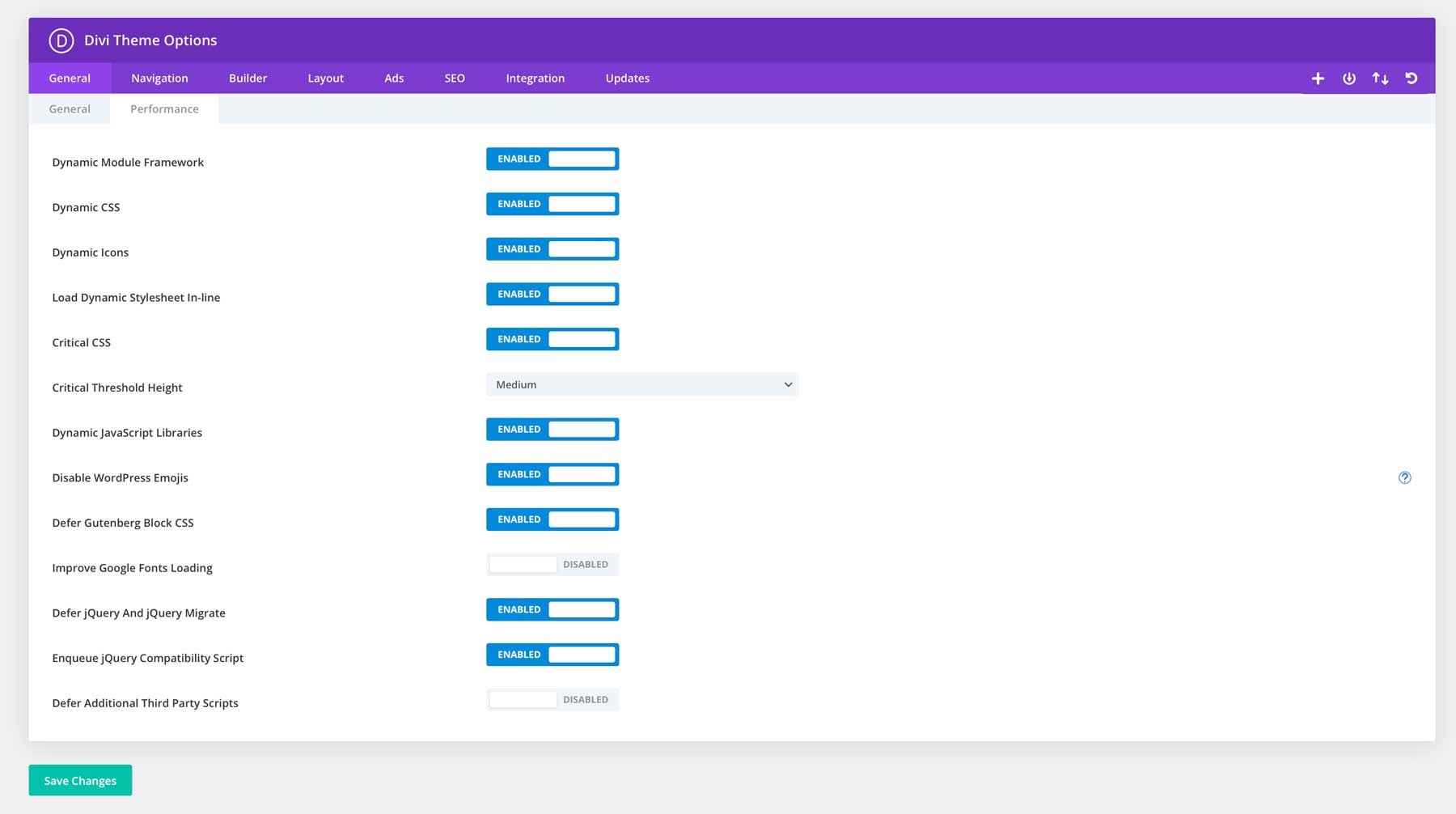
Optimizarea inteligentă rulează prin arhitectura de bază a Divi. Dynamic Module Framework încarcă doar ceea ce are nevoie de design, nimic mai mult. JavaScript dinamic și CSS funcționează în culise pentru a vă menține codul slab, în timp ce Critical CSS asigură că design-urile dvs. apar rapid pentru vizitatori. Aceste detalii tehnice ar putea suna complexe, dar funcționează perfect în constructorul vizual, permițându-vă să vă concentrați pe design în timp ce Divi se ocupă de sarcinile grele.

WP Rocket duce performanța mai departe prin memorarea inteligentă în cache a paginilor și optimizarea livrării codului. Caracteristicile sale de încărcare leneșă asigură că imaginile și videoclipurile se încarcă numai atunci când este necesar, păstrându-vă designul rapid, fără a sacrifica impactul vizual. Pentru modelele cu imagini grele, EWWW Image Optimizer comprimă automat imaginile fără pierderi vizibile de calitate - perfect pentru a menține aspectul clar, profesional, menținând în același timp timpii de încărcare mici.
Aceste instrumente funcționează perfect cu Divi, permițându-vă să vă concentrați pe design în timp ce se ocupă de munca tehnică.
Proiectați mai bine, începând de acum
Principiile de design vizual nu sunt doar teorie, ci sunt setul dvs. de instrumente pentru crearea de site-uri web care conectează cu adevărat cu vizitatorii. Stăpânind aceste elemente și implementându-le cu atenție, vei crea experiențe care ghidează, implică și convertesc.
În timp ce alți designeri rămân blocați în cicluri nesfârșite de revizuire, puteți lansa site-uri web frumoase și eficiente în jumătate din timp. Creatorul vizual Divi, Site-urile rapide și asistentul AI fac crearea de designuri profesionale care se convertesc mai ușor ca niciodată.
De ce să vă luptați cu instrumentele de design când vă puteți alătura revoluției Divi și puteți începe să creați site-uri web care să vă facă concurența nervoasă?
Obțineți Divi acum
