Cum să proiectați pentru accesibilitate web (5 sfaturi esențiale)
Publicat: 2022-07-23Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Au existat progrese substanțiale în accesibilitatea web în ultimii ani. Cu toate acestea, având în vedere atât de multe evoluții, este posibil să nu fiți sigur cum să începeți cu design web accesibil. De la culori contrastante la lizibilitate și compatibilitate cu dispozitivele mobile, Beaver Builder vă poate ajuta să atingeți cu ușurință cele mai recente standarde de accesibilitate.
În această postare, vom discuta ce este accesibilitatea site-ului web și de ce este importantă. Vom împărtăși apoi cinci moduri în care puteți proiecta pentru accesibilitate. Să intrăm în ea!
Cuprins
Accesibilitatea web permite persoanelor cu dizabilități sau nevoi alternative să utilizeze internetul. Le permite să vă înțeleagă mai ușor conținutul și să vă navigheze pe site.
Cei care ar putea avea nevoie de asistență suplimentară pentru accesibilitatea web includ cei cu dizabilități auditive, vizuale, cognitive, neurologice sau fizice. Toți cei menționați au nevoi diferite, iar crearea unui site web accesibil universal poate fi o provocare.
Acum să ne uităm la câteva exemple specifice de probleme de accesibilitate web. De exemplu, modelele neclare, distorsionate sau neclare pot fi un obstacol pentru cei cu vedere limitată. Între timp, persoanele cu deficiențe motorii s-ar putea să nu poată folosi un mouse, făcând o pagină imposibil de navigat.
Unele probleme suplimentare cu care se pot confrunta utilizatorii includ:
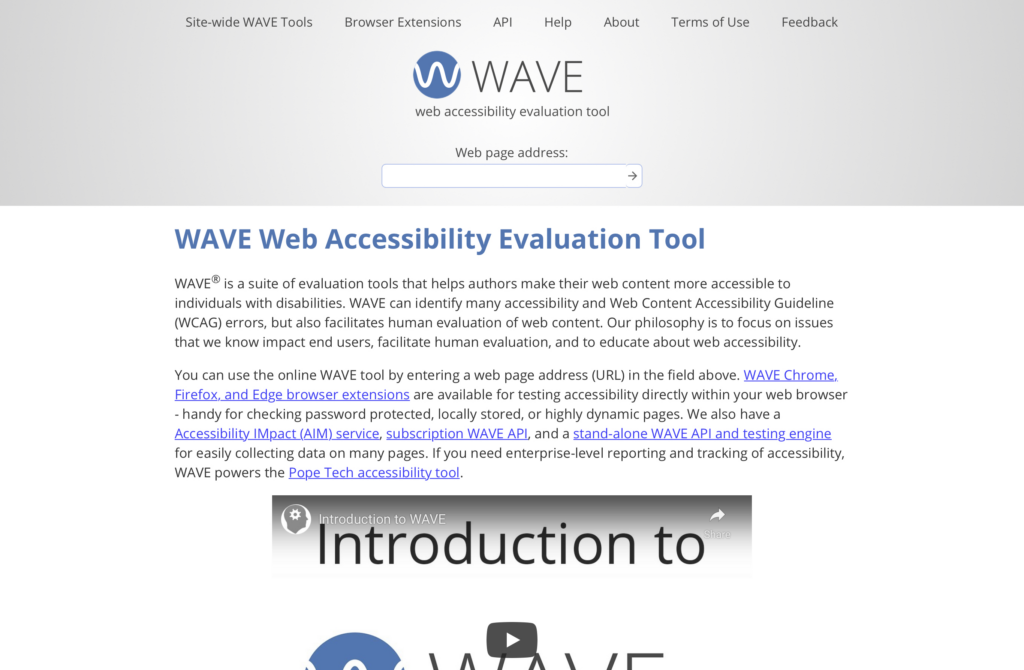
Această listă nu este deloc cuprinzătoare și ar trebui să vă gândiți să faceți o verificare pentru a vedea care este standardul actual de accesibilitate al site-ului dvs. web. Puteți face acest lucru utilizând un instrument de verificare online, cum ar fi instrumentul de evaluare a accesibilității web WAVE:

WAVE poate identifica multe erori de accesibilitate și „facilitează evaluarea umană a conținutului web”. Puteți verifica orice site web prin simpla introducere a adresei URL în câmpul furnizat. O extensie disponibilă pentru Chrome, Firefox și Edge vă va permite să testați pagini protejate cu parolă, stocate local sau foarte dinamice.
Accesibilitatea web este o preocupare din ce în ce mai mare și ceva pe care ați putea dori să luați în considerare serios. Un miliard de oameni - aproximativ 15% din populația lumii - trăiesc cu o formă de dizabilități. În plus, 75% dintre americanii cu dizabilități raportează că folosesc internetul zilnic.
La nivel global, piața care include persoane cu dizabilități valorează peste 13 trilioane de dolari, ceea ce înseamnă că nu este ceva ce ar trebui să îl considerați o problemă minoritară. În era noastră mai conștientă din punct de vedere social, 58% dintre companii au început să exploreze oportunități de inovare incluzivă.
De fapt, 29% au o rețea vizată de consumatori sau părți interesate cu dizabilități. Pe măsură ce aceste cifre continuă să crească, companiile care nu se mișcă pentru a implementa accesibilitatea web riscă ca concurența să le lase în urmă.
Accesibilitatea web nu este doar o problemă etică sau de afaceri. Este si una legala. Legea americanilor cu dizabilități (ADA) cere companiilor să facă acomodare pentru cei cu dizabilități.
Cu toate acestea, nu există reglementări clare cu privire la cum ar trebui să arate un astfel de conținut web, doar că anumite companii oferă un site web care include „accesibilitate rezonabilă”. Acestea includ persoane nevăzătoare sau surde care vor trebui să navigheze pe pagina dvs. web prin voce, cititoare de ecran sau alte tehnologii de asistență.
Deoarece ADA nu oferă linii directoare stabilite, multe companii folosesc Ghidul de accesibilitate a conținutului web (WCAG) ca punct de referință. WCAG nu este o cerință legală, dar oferă patru domenii în care puteți verifica dacă site-ul dvs. îndeplinește standardele de accesibilitate:
Dacă îndepliniți standardele WCAG, veți îndeplini în esență și cerințele ADA.
Pluginul nostru Beaver Builder este un constructor de tip drag-and-drop pentru WordPress. Permite utilizatorilor să creeze cu ușurință site-uri web și pagini de destinație cu aspect profesional, fără a cunoaște o singură linie de cod. Instrumentul nostru a implementat mai multe soluții de accesibilitate web în produsele sale pentru a face crearea unui site web compatibil mult mai simplă.

Accesibilitatea web are două fronturi diferite: partea de autor (unde utilizatorul își creează site-ul web) și partea de redare HTML (care este vizibilă pentru public). Modulele Beaver Builder sunt accesibile la un nivel de bază pentru ambele.

Partea de creație oferă atât navigare de la tastatură, cât și contrast de culoare. În timp ce partea de redare HTML prezintă atribute care sunt utile cititorilor de ecran.
În plus, Beaver Builder a abordat recent și mai multe probleme de accesibilitate. Acestea includ modificări la modulul de meniu al pluginului Beaver Builder. Utilizatorii pot acum să parcurgă elementele din submeniu. În mod similar, există o nouă setare de etichetă de meniu pentru a permite crearea unei etichete ARIA personalizate. În plus, puteți adăuga etichete alt la modulul nostru de prezentare.
De asemenea, am schimbat tema Beaver Builder pentru a include noi îmbunătățiri considerabile de accesibilitate. De exemplu, căutarea prin navigare are suport pentru tabularea tastaturii și o etichetă ARIA. Widgeturile de căutare și câmpurile formularului de comentarii au etichete ARIA, iar submeniurile permit tabularea tastaturii. Puteți găsi o detaliere completă a ceea ce oferă Beaver Builder în documentația noastră.
Există câteva alte lucruri pe care le puteți face pentru a vă face site-ul accesibil. Acum, să trecem peste cinci dintre elementele esențiale pentru îndeplinirea și depășirea standardelor de accesibilitate web. Rețineți că majoritatea acestora sunt implementate folosind pluginul nostru Beaver Builder.
Textul alternativ sau „text alternativ” pe scurt este folosit în HTML-ul unui site pentru a descrie aspectul sau funcția unei imagini care apare pe o pagină web. Deși utilizarea textului alternativ nu este strict legată de design, l-am inclus deoarece este o parte crucială a accesibilității web.
Utilizatorii cu deficiențe de vedere care folosesc tehnologii de asistență, cum ar fi cititoarele de ecran, vor auzi textul alternativ pentru a înțelege ce reprezintă imaginea. Site-ul dvs. web va afișa, de asemenea, text alternativ dacă nu poate încărca o imagine.
Când scrieți text alternativ, ar trebui să fiți clar și descriptiv. Totuși, nu uitați să rămâneți concis. Iată un exemplu despre cum arată textul alternativ în HTML:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
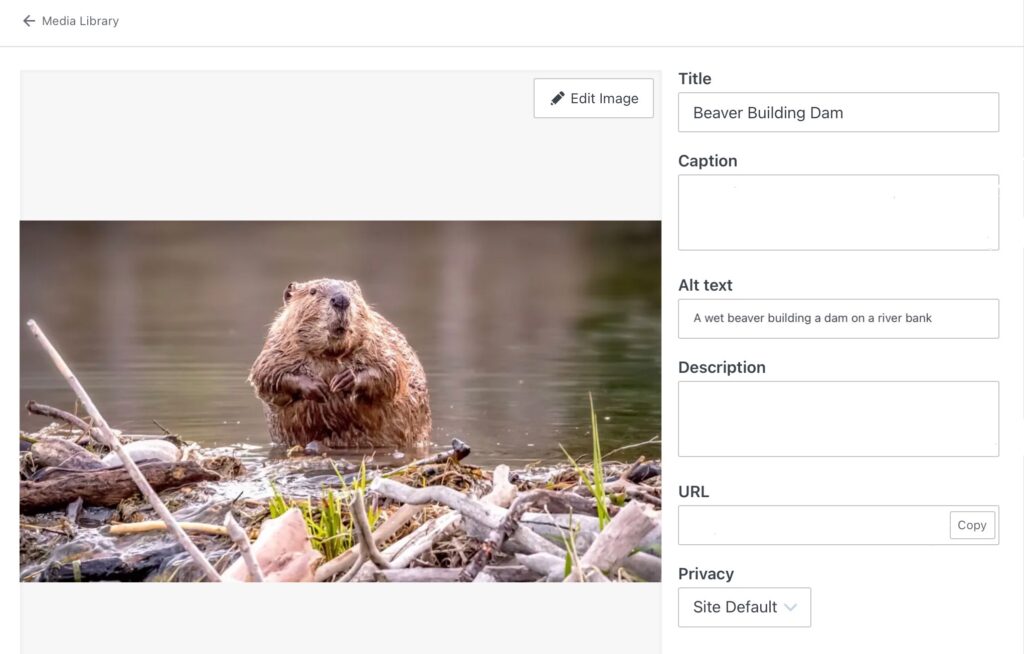
O modalitate de a implementa text alternativ este să vă încărcați imaginea prin Biblioteca Media WordPress și apoi să faceți clic pe Editare :

După cum puteți vedea, există un spațiu pentru a termina Alt Text în partea dreaptă a ecranului. Introducerea textului aici vă va asigura că WordPress adaugă automat text alternativ de fiecare dată când utilizați imaginea.
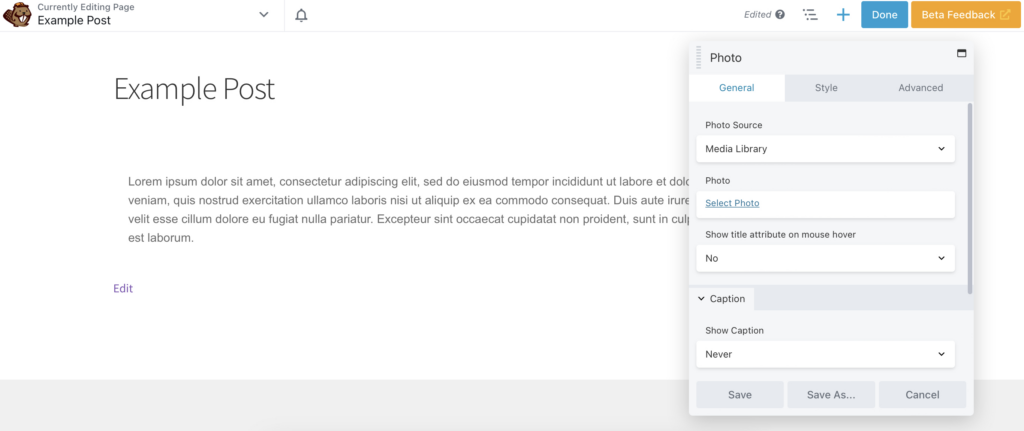
Alternativ, puteți să inserați pur și simplu o imagine în pagina dvs. sau să postați folosind modulul foto Beaver Builder preferat. Apoi, faceți clic pe Selectare fotografie pentru a adăuga imaginea dorită:

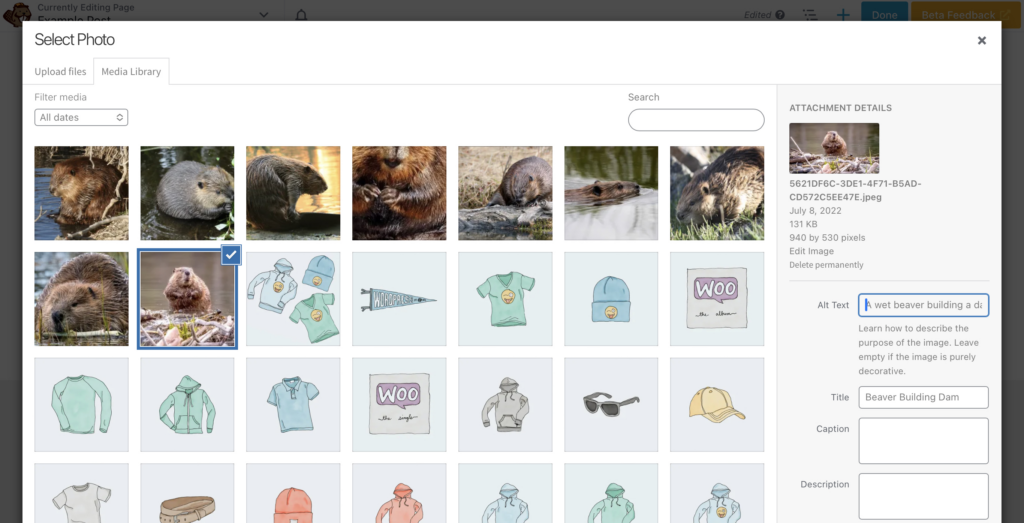
Apoi, localizați Alt text (text alternativ) sub Detalii atașament în fereastra pop-up:

Este atât de ușor!
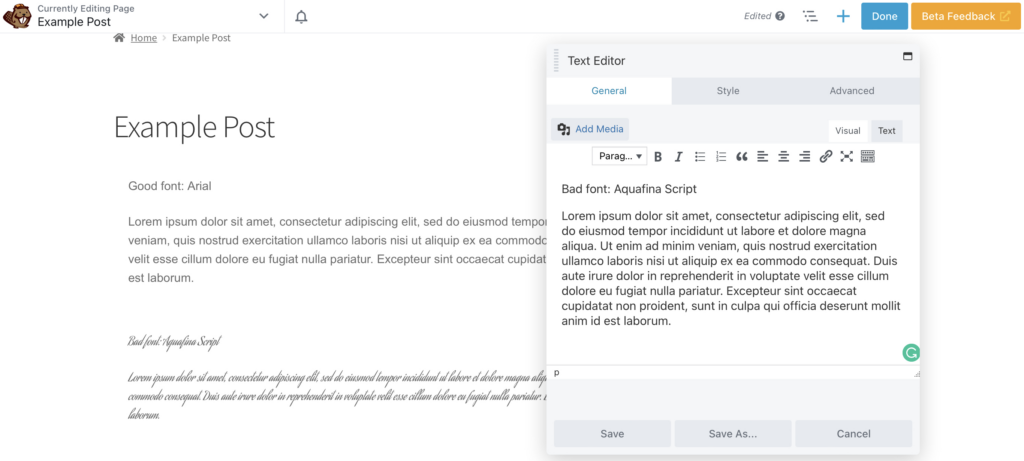
Lizibilitatea este cheia când vine vorba de accesibilitate. Aceasta înseamnă că textul dvs. trebuie să fie clar și ușor de citit. Pentru a realiza acest lucru, cel mai bine este să utilizați fonturi simple precum Arial sau Helvetica. Deși modelele mai elaborate sunt atractive, pot fi dificil de citit.
De obicei, fonturile și culorile linkurilor vor fi stilizate în personalizarea temei, nu unul câte unul. Cu toate acestea, pot exista situații în care trebuie să stilați un modul individual.
Pentru a vă schimba fontul în Beaver Builder, selectați Editorul de text și găsiți fila Stil . Deschideți selecția Font pentru a face ajustări. Mai jos, am inclus un font bun și rău implementat folosind această metodă:

De asemenea, ar trebui să evitați să folosiți prea multe fonturi diferite sau să folosiți toate majusculele. De asemenea, evitați sublinierea textului în afara legăturilor de identificare, deoarece acest lucru poate deruta cititorul.
În plus, când vine vorba de legături încorporate, textul ancora trebuie să aibă sens fără contextul propozițiilor din jur. Aceasta înseamnă că nu ar trebui să utilizați text precum „Aici”, „Mai mult” sau „Faceți clic aici”. În schimb, oferiți o descriere completă a scopului linkului.
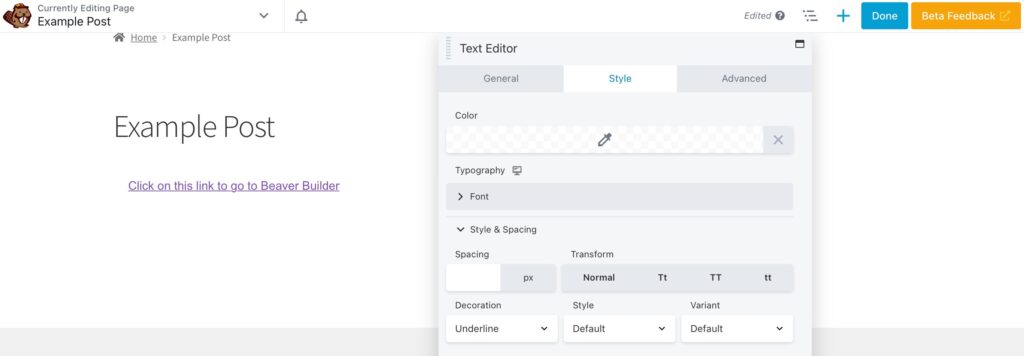
În plus, deși furnizarea de linkuri într-o culoare diferită este standard, aceasta este insuficientă pentru accesibilitatea web. De asemenea, este o idee bună să oferiți un indicator non-color, cum ar fi sublinierea sau textul aldin.
Pentru a obține acest aspect, puteți deschide Editorul de text și puteți face linkul Bold în fila General . Apoi, accesați Stil > Stil și spațiere . Aici, puteți selecta Subliniere în meniul derulant Decorare :

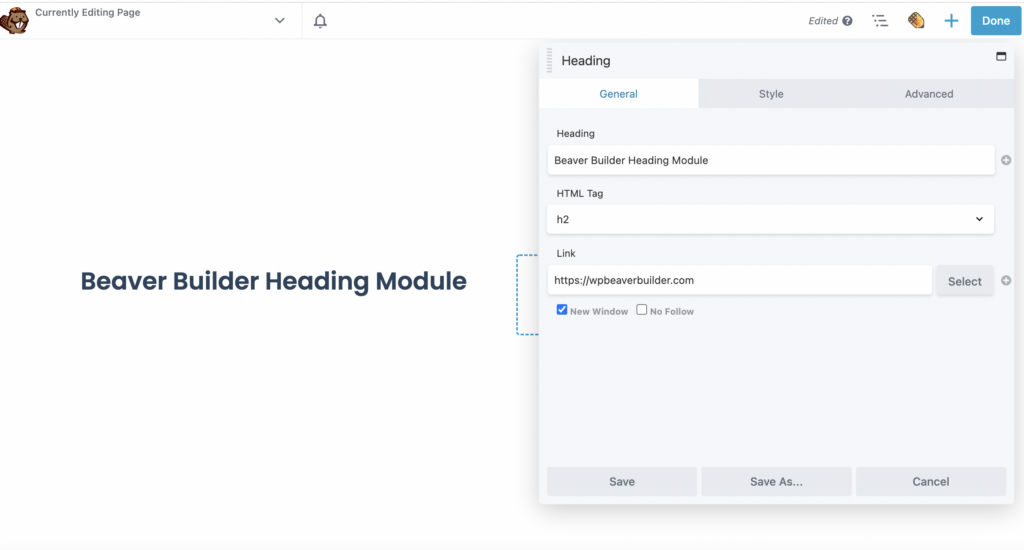
Cititoarele de ecran folosesc, de asemenea, structura de titluri pentru a naviga prin conținut. Prin urmare, ar trebui să vă asigurați că textul dvs. este rupt folosind etichete de titlu. Beaver Builder oferă un Modul Heading. Beaver Builder oferă un modul de antet care vă permite să atribuiți cu ușurință o etichetă HTML în fila General :

În cele din urmă, asigurați-vă că propozițiile sunt concise și căutați alte modalități de a vă despărți textul. Includerea de imagini sau videoclipuri relevante este excelentă, atâta timp cât vă amintiți regulile de accesibilitate pentru ambele.
Utilizarea contrastului și a culorilor este vitală pentru o bună accesibilitate web, în special pentru cei cu deficiențe de vedere. Utilizatorii trebuie să poată percepe în mod adecvat conținutul paginii și să efectueze acțiunile dorite pe site fără a fi împiedicați de culoare.
Prin urmare, pentru ca textul să fie lizibil în mod adecvat, acesta trebuie să aibă un contrast suficient cu fundalul. Contrastul minim recomandat este de 4,5 la 1. Având în vedere acest lucru, este recomandabil să creați o paletă de culori potrivită pentru site-ul dvs.
În timp ce majoritatea temelor se vor asigura că linkurile sunt într-o culoare contrastantă, merită să verificați de două ori. În plus, butoanele dvs. ar trebui să aibă și un contrast adecvat.
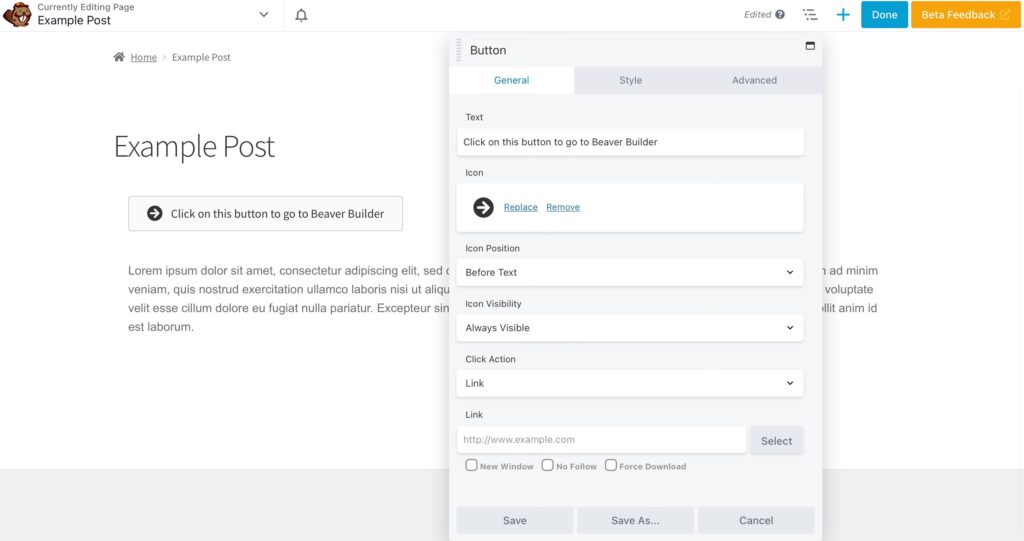
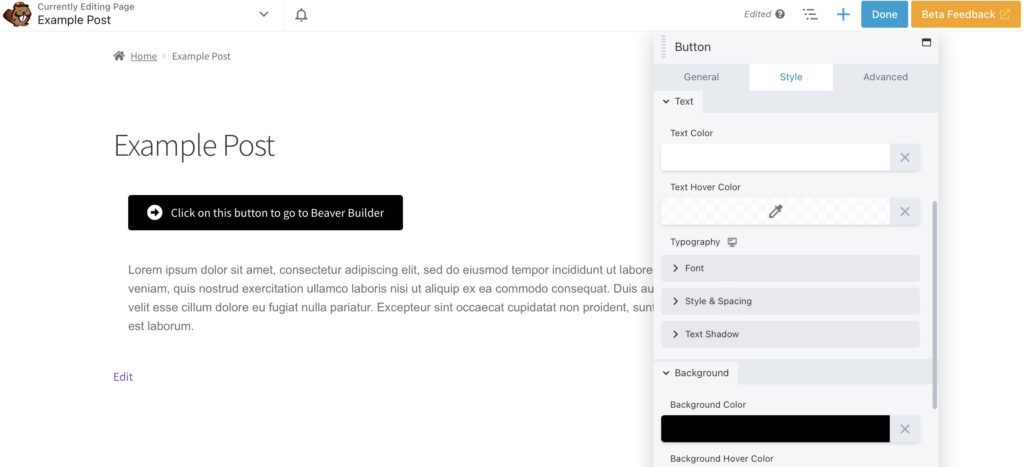
În Beaver Builder, puteți schimba culoarea textului navigând la Editorul de text și găsind fila Stil . Aici, am creat un buton și am folosit setările din fila General pentru a adăuga o pictogramă și a o face mai lizibilă:

Apoi, tot în fila Stil , am schimbat culoarea Textului în #FFFFFF și Fundalul la #000000:

Acest lucru creează un contrast adecvat. Amintiți-vă, dacă nu puteți schimba ceva în câteva clicuri în setările Beaver Builder, îl puteți modifica cu ușurință și cu CSS.
Mulți utilizatori cu dizabilități motorii se bazează pe o tastatură, la fel ca și cei cu deficiențe de vedere. În mod similar, unii utilizatori fără dizabilități vor folosi o tastatură din motive de preferință. Prin urmare, un mouse nu este universal.
Navigarea prin tastatură este în general bine acceptată cu toate sistemele de operare ale computerelor și cu majoritatea aplicațiilor software. Cu toate acestea, pot apărea probleme atunci când designerii web folosesc tehnici care încalcă funcționalitatea standard a tastaturii. În primul rând, capacitatea de a folosi tasta Tab pentru a naviga prin elementele interactive.
Prin urmare, există două cerințe pentru accesibilitatea tastaturii de care ar trebui să le cunoașteți. În primul rând, utilizatorii de tastatură trebuie să poată accesa toate elementele interfeței.
În al doilea rând, site-ul dvs. ar trebui să ofere un indicator de focalizare clar, consistent și vizibil. Acest indicator de focalizare este activat sau manipulat cu tastatura. Puteți folosi CSS pentru a face indicatorul de focalizare mai vizibil vizual.
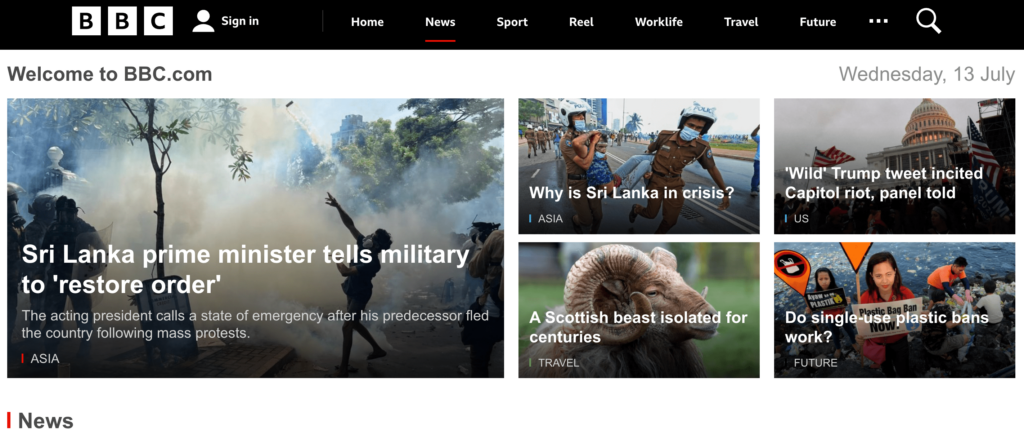
Un bun exemplu în acest sens este site-ul BBC. Indicatorul său de focalizare combină atât codarea culorilor, cât și sublinierea:

După cum puteți vedea, când treceți cu mouse-ul sau selectați fila Știri , veți vedea o subliniere roșie. În plus, toate articolele conexe din această categorie au o etichetă roșie. Alte subiecte, cum ar fi Călătorii și Sport, sunt etichetate cu culori diferite pentru mai multă claritate.
În cele din urmă, trebuie să vă asigurați că ordinea de navigare a tastaturii este logică și urmează fluxul vizual al paginii. Acest lucru ar necesita de obicei posibile modificări ale codului sursă și CSS. Cu toate acestea, modulul de meniu al lui Beaver Builder permite tabularea, ceea ce înseamnă că puteți crea un astfel de meniu prin metoda obișnuită. După cum am menționat anterior, modulele Beaver Builder au și navigare de la tastatură pe partea de creație.
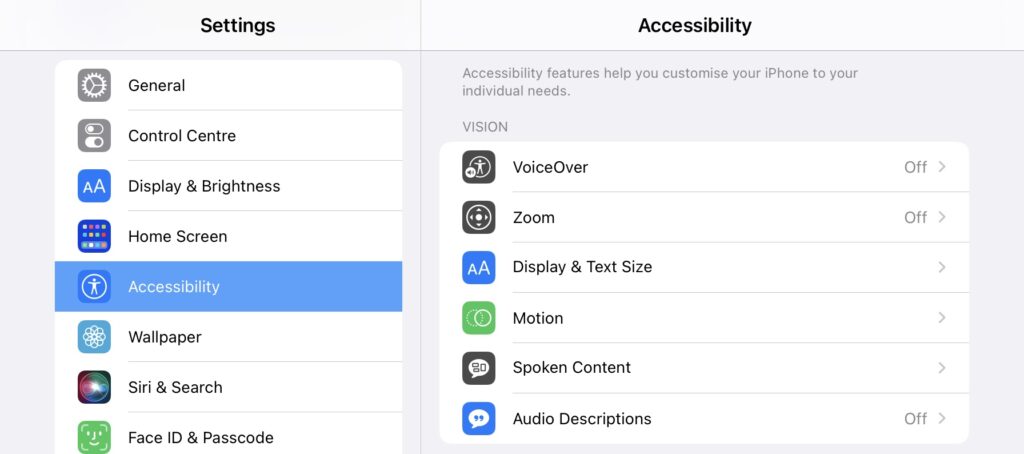
O altă parte cheie a accesibilității web este accesibilitatea mobilă. Multe dispozitive mobile se laudă cu o serie de opțiuni de accesibilitate care le pot face, de asemenea, o alegere mai bună decât computerele standard:

Prin urmare, atunci când proiectați un site accesibil, ar trebui să acordați prioritate și unui design prietenos cu dispozitivele mobile sau pregătit pentru dispozitive mobile.
Când proiectați pentru utilizatorii de telefonie mobilă, ar trebui să aveți în vedere următoarele:
Desigur, aceasta nu este o listă exhaustivă. Din fericire, Beaver Builder este compatibil cu dispozitivele mobile, cu un mod de editare receptiv. Acest lucru ușurează construirea unui site web adaptabil pentru dispozitive mobile.
Prioritizarea accesibilității web poate fi o provocare la început. Cu toate acestea, în calitate de proprietar de site web, există multe motive (atât etice, cât și legale) care probabil vă vor obliga să vă asigurați că paginile dvs. web sunt accesibile. Indiferent de motivațiile tale, atunci când proiectezi un site accesibil, maximizezi numărul de persoane la care ajungi.
Pentru a recapitula, iată cinci moduri în care puteți implementa design web accesibil folosind Beaver Builder:
Sunteți gata să vă construiți site-ul accesibil? Descărcați pluginul nostru Beaver Builder și începeți astăzi!