Ce este arhitectura aplicațiilor web? Defalcarea unei aplicații web
Publicat: 2022-10-10Lumea s-a mutat pe internet, iar aplicațiile web au devenit noile locuri de muncă și magazine comerciale. Pentru a se adapta la varietatea de scopuri pe care le servesc aplicațiile web moderne, fiecare dintre ele trebuie să fie proiectată pentru performanță ridicată și personalizare.
Arhitecturile aplicațiilor web rezolvă această problemă.
Arhitectura aplicației web definește modul în care sunt structurate diferitele componente ale unei aplicații bazate pe web. Această arhitectură este foarte specifică naturii și scopului aplicației web. Alegerea unei arhitecturi greșite pentru aplicația dvs. web poate face ravagii în afacerea dvs.
În acest ghid, vom descompune conceptul de arhitectură a aplicației web și vom înțelege modul în care acesta afectează experiența utilizatorului final a aplicației dvs. Spre final, vom analiza, de asemenea, unele dintre cele mai bune practici pe care le puteți implementa pentru a profita la maximum de aplicația dvs. web.
Ce este arhitectura aplicațiilor web?
Pentru a începe discuția, să începem cu definiția arhitecturii aplicației web.
Cu cuvinte simple, arhitectura aplicației web este o schiță a modului în care diferitele componente ale aplicației dvs. web interacționează între ele.
Poate fi la fel de simplu ca definirea relației dintre client și server. Poate fi, de asemenea, la fel de complex ca și definirea inter-relațiilor dintre un roi de servere backend containerizate, echilibrare de încărcare, gateway-uri API și front-end cu o singură pagină orientate către utilizator.
Acestea fiind spuse, rareori este vorba despre alegerea limbajului de programare în care îți vei scrie codul.
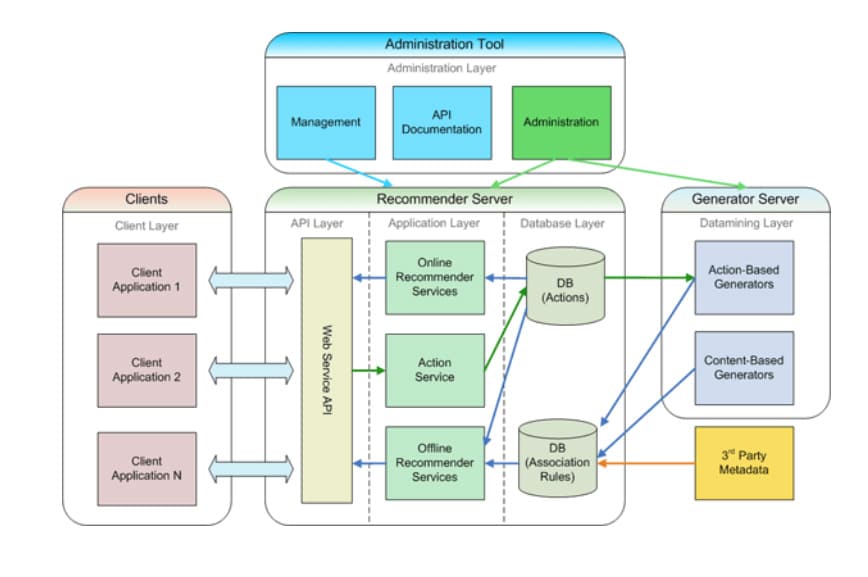
Modul în care vă proiectați aplicația web joacă un rol esențial atât în utilizarea acesteia, cât și în optimizarea costurilor. Iată cum arată pe hârtie un exemplu de arhitectură de aplicație web:

De ce este importantă arhitectura aplicațiilor web?
Arhitectura aplicației web este, fără îndoială, una dintre cele mai importante părți ale aplicației dvs. web. Dacă alegeți să vă dezvoltați aplicația web având în vedere o arhitectură specifică, sunteți sigur că veți primi multe beneficii atunci când vine vorba de menținerea și creșterea aplicației dvs.
Cu toate acestea, alegerea arhitecturii potrivite amplifică și mai mult aceste beneficii.
Iată câteva dintre principalele motive pentru care ar trebui să luați în considerare cu seriozitate adoptarea unei arhitecturi de aplicații web.
Adaptarea cu ușurință la nevoile afacerii
Aplicația dvs. este o poartă cheie către afacerea dvs., iar nevoile afacerii evoluează odată cu schimbarea pieței. Pentru a ține pasul, veți dori ca aplicația dvs. să fie suficient de flexibilă pentru a se adapta nevoilor dvs. în schimbare de afaceri. Și dacă creați o aplicație fără să luați în considerare flexibilitatea încorporată, veți petrece din ce în ce mai mult timp și efort făcând mici ajustări în aplicația dvs.
Arhitectura potrivită a aplicațiilor web ține deja seama de unele dintre schimbările de care ar putea avea nevoie afacerea dvs. în viitor. De exemplu, dacă știți că construiți o aplicație de comerț electronic care va scala și va oferi o gamă largă de servicii unui număr mare de clienți într-o zi, alegerea unei arhitecturi de microservicii în locul uneia monolitice vă va oferi mai multă flexibilitate.
Pe de altă parte, dacă construiți o aplicație internă pentru compania dvs. cu doar una sau două cerințe fixe, puteți opta pentru un monolit mai simplu pentru a accelera dezvoltarea și a vă menține baza de cod curată.
Dezvoltare organizată
După cum am menționat mai devreme, arhitectura potrivită a aplicației web vă oferă o foaie de parcurs mai convenabilă pentru dezvoltare. Arhitectura oferă suficientă modularitate în sistemul dumneavoastră pentru a izola componentele după cum este necesar și aveți libertatea de a alege structura de proiect potrivită pentru fiecare dintre modulele și componentele dumneavoastră, după cum este necesar.
Dacă vă plonjați în dezvoltarea de aplicații fără o arhitectură în minte, riscați să pierdeți timp și bani reorganizând componentele și stabilind noi reguli pentru a facilita colaborarea între membrii echipei dvs. - timp și bani care altfel ar fi putut fi cheltuiți în altă parte.
O mai bună gestionare a bazei de cod
Pe lângă scrierea codului aplicației dvs., veți petrece și o perioadă considerabilă de timp gestionându-l. Organizarea fișierelor de proiect, împărțirea aplicației în module și configurarea conductelor personalizate sunt doar câteva dintre sarcinile care necesită întreținere activă pentru a asigura o dezvoltare fără probleme.
Arhitectura potrivită a aplicației web vă ajută să faceți modificări. Puteți implementa cele mai bune practici specifice componentelor, puteți separa punctele dure ale aplicației dvs. unul de celălalt și mențineți fiecare caracteristică independentă și vag cuplată. Nu este că aceste lucruri nu se pot face fără arhitectură; doar că arhitectura potrivită face totul mult mai simplu.
Urmând o arhitectură predefinită, vă este ușor să vă dezvoltați mai rapid aplicațiile. Arhitectura potrivită, combinată cu o strategie de control al versiunii sunet, le poate permite dezvoltatorilor să lucreze în paralel și să construiască funcții mai rapid.
O arhitectură a aplicației web vă asigură, de asemenea, aplicația pentru viitor. Odată ce definiți o strategie solidă cu privire la modul de organizare a componentelor aplicației dvs., puteți migra cu ușurință acele componente către tehnologii mai noi una câte una, fără a fi nevoie să refaceți întreaga aplicație.
Securitate sporită
Majoritatea arhitecturilor de aplicații web au în vedere securitatea atunci când structurează componente. Dezvoltatorii pot planifica, din timp, măsurile și practicile de implementat pentru a îmbunătăți securitatea aplicației înainte ca aceasta să fie lansată pentru utilizatori.
De exemplu, construirea unei aplicații de streaming video OTT care oferă atât conținut plătit, cât și gratuit folosind microservicii are mai mult sens, deoarece arhitectura microserviciilor vă permite să vă împărțiți aplicația în componente prietenoase pentru afaceri, cum ar fi autentificarea utilizatorilor și streamingul de conținut gratuit sau cu plată. Dacă modulul dvs. de autentificare a utilizatorilor se defectează vreodată, vă puteți configura cu ușurință aplicația pentru a restricționa accesul la modulul de conținut plătit până când autentificarea este activată, în timp ce modulul de conținut gratuit este încă disponibil pentru utilizatori.
Într-un caz alternativ în care aceeași aplicație a fost concepută ca un monolit strâns cuplat, un serviciu de autentificare scăpat ar însemna fie o aplicație ștearsă, fie un conținut plătit disponibil gratuit - rezultate pe care veți dori să le evitați cu orice preț.
Cum funcționează arhitectura aplicațiilor web?
Înainte de a vorbi despre cum funcționează arhitectura aplicației web, este important să înțelegem cum funcționează un site web simplu:
- Utilizatorul introduce adresa URL a aplicației dvs. în bara de adrese a browserului sau dă clic pe un link.
- Browserul caută adresa URL în serverele DNS și identifică adresa IP a aplicației dvs.
- Browserul trimite o solicitare HTTP către aplicația dvs.
- Aplicația dvs. răspunde cu conținutul corect (de obicei, o pagină web).
- Browserul redă pagina web pe ecran.
Dacă ar fi să mergi puțin mai adânc, iată cum ar gestiona o aplicație web o solicitare:
- Utilizatorul trimite o solicitare către aplicația dvs. prin interfața dvs. de utilizator frontend.
- Dacă aveți o cache relevantă configurată, aplicația o va verifica mai întâi pentru a vedea dacă are o înregistrare validă care poate fi trimisă înapoi clientului direct. Dacă da, conținutul din cache va fi trimis înapoi, iar solicitarea va fi marcată ca finalizată.
- Dacă nu există cache, cererea este redirecționată către echilibratorul de încărcare.
- Echilibratorul de încărcare identifică o instanță de server care este disponibilă pentru a gestiona cererea și o transmite.
- Instanța serverului procesează cererea și apelează orice API-uri externe dacă este necesar.
- Odată ce rezultatele sunt colectate într-un singur loc, serverul trimite înapoi răspunsul echilibratorului de încărcare.
- Echilibratorul de încărcare returnează răspunsul către gateway-ul API, care, la rândul său, îl trimite utilizatorului în clientul frontend. Solicitarea este apoi marcată ca finalizată.
Tipuri de arhitectură a aplicațiilor web
Acum că aveți o idee de bază despre arhitectura aplicațiilor web, haideți să aruncăm o privire detaliată asupra unora dintre tipurile populare de arhitectură a aplicațiilor web utilizate pe tot web.
Arhitectură cu o singură pagină
Arhitectura unei aplicații cu o singură pagină (SPA) este la fel de simplă ca și numele acesteia: întreaga aplicație se bazează pe o singură pagină. Odată ce utilizatorul deschide aplicația dvs., nu trebuie să navigheze la alte pagini web. Aplicația este suficient de dinamică pentru a prelua și a reda ecrane care îndeplinesc cerințele utilizatorilor în timp ce navighează prin aplicația în sine.
SPA-urile sunt excelente atunci când vine vorba de a oferi o experiență rapidă și fără întreruperi utilizatorilor finali sau consumatorilor. Cu toate acestea, le lipsește atingerea unui site web tradițional și pot fi dificil de optimizat pentru SEO.
Avantajele arhitecturii SPA
Unele dintre avantajele arhitecturii SPA includ:
- Puteți crea aplicații web extrem de interactive.
- SPA-urile sunt ușor de scalat.
- Optimizarea SPA-urilor pentru performanță nu necesită mult efort.
Contra arhitecturii SPA
Câteva dintre dezavantajele arhitecturii SPA sunt:
- SPA-urile limitează flexibilitatea cu hyperlinkuri și SEO.
- Redarea inițială este de obicei lentă.
- Navigarea prin aplicație poate fi neintuitivă.
Arhitectură progresivă a aplicațiilor web
Arhitectura Progressive Web Application (PWA) se bazează pe arhitectura cu o singură pagină, oferind capabilități offline pentru aplicația dvs. web. Tehnologii precum Capacitor și Ionic sunt folosite pentru a construi PWA-uri care pot oferi utilizatorilor o experiență uniformă pe toate platformele.
Similar cu SPA-urile, PWA-urile sunt netede și fără întreruperi. Cu capacitatea suplimentară de a fi instalați pe dispozitivele utilizatorului (prin lucrători de service), utilizatorii dvs. obțin o experiență mai uniformă cu aplicația dvs.
În același timp, poate fi dificil să optimizați astfel de aplicații pentru SEO, iar actualizările aplicațiilor instalate pot fi dificil de împins.
Avantajele arhitecturii PWA
Există multe beneficii ale arhitecturii PWA, inclusiv:
- Aplicațiile rulează foarte bine și oferă compatibilitate între platforme.
- Scalabilitatea este simplă.
- Accesul offline și API-urile native ale dispozitivului, cum ar fi lucrătorii de fundal și notificările push, sunt accesibile dezvoltatorilor.
Contra ale arhitecturii PWA
Unele dintre dezavantajele arhitecturii PWA pot include:
- Există suport limitat pentru gestionarea linkurilor și SEO.
- Introducerea actualizărilor către PWA offline este mai complexă decât în cazul aplicațiilor native.
- Există suport limitat pentru PWA în browserele web și sistemele de operare.
Arhitectură redată pe partea de server
În randarea server-side (SSR), paginile web front-end sunt redate pe un server backend după ce sunt solicitate de utilizator. Acest lucru ajută la reducerea încărcării pe dispozitivul client, deoarece primește o pagină web statică HTML, CSS și JS.
Aplicațiile SSR sunt foarte populare printre bloguri și site-uri de comerț electronic. Acest lucru se datorează faptului că gestionarea link-urilor și SEO sunt destul de simple. De asemenea, prima randare pentru aplicațiile SSR este destul de rapidă, deoarece clientul nu este obligat să proceseze niciun cod JS pentru a randa ecranele.
Avantajele arhitecturii SSR
Unele dintre avantajele arhitecturii SSR sunt enumerate mai jos:
- Aceste aplicații sunt grozave pentru site-urile web cu conținut ridicat de SEO.
- Încărcarea primei pagini este aproape instantanee în majoritatea cazurilor.
- Îl puteți asocia cu un serviciu de stocare în cache pentru a îmbunătăți și mai mult performanța aplicației.
Dezavantajele arhitecturii SSR
Câteva dezavantaje ale utilizării arhitecturii SSR includ:
- Nu este recomandat pentru pagini web complexe sau grele, deoarece serverul poate dura timp pentru a genera complet pagina, rezultând o primă randare întârziată.
- Este recomandat mai ales pentru aplicațiile care nu se concentrează prea mult pe interfața cu utilizatorul și caută doar scalabilitate sau securitate sporită.
Arhitectura aplicațiilor pre-rendate
Arhitectura aplicațiilor pre-rendate este cunoscută și ca arhitectură statică de generare a site-urilor. În această arhitectură, paginile web frontend ale aplicației sunt pre-generate și stocate ca fișiere HTML, CSS și JS simple pe server. Odată ce un utilizator solicită o pagină, aceasta este preluată direct și afișată acestora. Acest lucru face ca aplicația web să fie foarte rapidă, cu timpi minimi de încărcare de orice tip. Cu toate acestea, această arhitectură se adaugă la timpul construit al aplicației, deoarece paginile web sunt redate în timpul procesului de construire.
Aplicațiile web prestate în prealabil sunt excelente atunci când căutați să generați conținut static, cum ar fi bloguri sau detalii despre produse, care nu se schimbă des. De asemenea, puteți utiliza șabloane pentru a simplifica designul paginii dvs. web. Cu toate acestea, este aproape imposibil să construiți aplicații web dinamice cu această arhitectură. Dacă doriți să construiți o pagină de căutare care preia interogarea în cale (ceva de genul https://myapp.com/search/foo+bar ), vă aflați în locul greșit.
Deoarece fiecare rută posibilă a aplicației este pre-rendată în timpul procesului de construire, este imposibil să aveți rute dinamice ca mai sus, deoarece există posibilități infinite care nu pot fi pre-rendate în timpul construcției (și nu are sens să faceți deci fie).
Avantajele arhitecturii pre-rendate
Câteva dintre avantajele de top ale arhitecturii aplicațiilor pre-rendate sunt:
- Paginile web sunt generate în pur HTML, CSS și JS; prin urmare, performanța lor este similară cu cea a aplicațiilor construite folosind vanilla JS.
- Dacă cunoașteți toate rutele posibile ale aplicației dvs., SEO devine super ușor.
Dezavantajele arhitecturii pre-rendate
Ca și în cazul oricărui model arhitectural, pre-rendarea are partea ei de dezavantaje:
- Conținutul dinamic nu poate fi difuzat cu aceste aplicații.
- A face orice modificare în aplicația web înseamnă reconstruirea completă și implementarea aplicației de la zero.
Arhitectura de aplicare izomorfă
Aplicațiile izomorfe sunt cele care sunt un amestec de aplicații randate pe server și SPA-uri. Aceasta înseamnă că astfel de aplicații sunt mai întâi redate pe server ca o aplicație normală redată pe server. Odată ce sunt primite de client, aplicația se hidratează și atașează DOM-ul virtual pentru o procesare mai rapidă și mai eficientă a clientului. Acest lucru transformă, în esență, aplicația într-o aplicație cu o singură pagină.
Isomorphic aduce împreună tot ce este mai bun din ambele lumi. Obțineți o procesare super-rapidă și o interfață cu utilizatorul pe client, datorită SPA. De asemenea, obțineți o randare inițială rapidă și asistență completă pentru SEO și linking, datorită redării pe server.
Avantajele arhitecturii izomorfe
Iată doar câteva dintre beneficiile utilizării arhitecturii de aplicații izomorfe:
- Aplicațiile izomorfe au randare inițială super rapidă și suport complet pentru SEO.
- Aceste aplicații funcționează bine și pe client, deoarece se transformă într-un SPA după încărcare.
Contra arhitecturii izomorfe
Unele dintre dezavantajele arhitecturii de aplicații izomorfe pot fi:
- Configurarea unei astfel de aplicații necesită talent calificat.
- Opțiunile stivei de tehnologie sunt limitate atunci când vine vorba de proiectarea unei aplicații izomorfe. Puteți alege doar dintr-o mână de (în mare parte) biblioteci și cadre bazate pe JS.
Arhitectura orientată spre servicii
Arhitectura orientată spre servicii este printre cele mai populare alternative la modul tradițional monolit de a construi aplicații. În această arhitectură, aplicațiile web sunt împărțite în servicii care reprezintă fiecare o unitate funcțională de afaceri. Aceste servicii sunt ușor cuplate între ele și interacționează între ele prin intermediul transmiterii mesajelor.
Arhitectura orientată spre servicii adaugă stabilitate și scalabilitate stivei dvs. de tehnologie a aplicațiilor. Cu toate acestea, dimensiunea serviciilor în SOA nu este clar definită și este de obicei legată de componentele de afaceri, nu de componentele tehnice; prin urmare, întreținerea poate fi uneori o problemă.
Avantajele arhitecturii orientate spre servicii
Principalele beneficii ale arhitecturii orientate pe servicii includ:
- Această arhitectură ajută la construirea de aplicații extrem de scalabile și de încredere.
- Componentele sunt reutilizabile și sunt partajate pentru a spori eforturile de dezvoltare și întreținere.
Dezavantajele arhitecturii orientate spre servicii
Iată o listă cu potențialele dezavantaje ale utilizării arhitecturii orientate către servicii:
- Aplicațiile SOA nu sunt încă 100% flexibile, deoarece dimensiunea și domeniul de aplicare al fiecărui serviciu nu sunt fixe. Pot exista servicii de dimensiunea aplicațiilor de întreprindere care pot fi dificil de întreținut.
- Partajarea componentelor introduce dependențe între servicii.
Arhitectura microserviciilor
Arhitectura de microservicii a fost concepută pentru a rezolva problemele cu arhitectura orientată spre servicii. Microserviciile sunt componente și mai modulare care se potrivesc pentru a construi o aplicație web. Cu toate acestea, microserviciile se concentrează pe menținerea fiecărei componente mici și cu un context limitat. Contextul delimitat înseamnă în esență că fiecare microserviciu are codul și datele sale cuplate împreună cu dependențe minime de alte microservicii.
Arhitectura de microservicii este probabil cea mai bună arhitectură pentru a construi aplicații care urmăresc să se extindă la mii și milioane de utilizatori într-o zi. Fiecare componentă este rezistentă, scalabilă și ușor de întreținut. Cu toate acestea, menținerea ciclului de viață DevOps pentru o aplicație bazată pe microservicii necesită eforturi suplimentare; prin urmare, s-ar putea să nu se potrivească bine pentru cazuri de utilizare mai mici.
Avantajele arhitecturii microserviciilor
Unele avantaje ale arhitecturii de microservicii includ:
- Componentele aplicației sunt extrem de modulare, independente și pot fi reutilizate într-o măsură mai mare decât cele ale arhitecturii orientate spre servicii.
- Fiecare componentă poate fi scalată independent pentru a satisface traficul diferit al utilizatorilor.
- Aplicațiile bazate pe microservicii sunt foarte tolerante la erori.
Contra arhitecturii microserviciilor
Un dezavantaj al arhitecturii microserviciilor poate fi:
- Pentru proiecte mai mici, arhitectura microserviciilor ar putea necesita prea mult efort pentru a fi întreținută.
Arhitectură fără server
Arhitectura serverless este un alt participant fierbinte în lumea arhitecturilor aplicațiilor web. Această arhitectură se concentrează pe defalcarea aplicației dvs. în ceea ce privește funcțiile pe care ar trebui să le îndeplinească. Apoi, aceste funcții sunt găzduite pe platformele FaaS (Function-as-a-Service) ca funcții care sunt invocate pe măsură ce și când sosesc solicitările.
Spre deosebire de majoritatea celorlalte arhitecturi de pe această listă, aplicațiile construite folosind arhitectura fără server nu rămân în funcțiune tot timpul. Ele se comportă la fel cum ar face funcțiile - așteptați să fie apelate și, după ce sunt apelate, rulați procesul definit și returnați un rezultat. Datorită acestei naturi, ele reduc costurile de întreținere și sunt foarte scalabile fără prea mult efort. Cu toate acestea, este dificil să efectuați sarcini de lungă durată folosind astfel de componente.
Avantajele arhitecturii fără server
Iată principalele beneficii ale arhitecturii serverless:
- Aplicațiile fără server sunt foarte și ușor scalabile. Ei se pot adapta chiar și la traficul de intrare în timp real pentru a reduce sarcina infrastructurii dumneavoastră.
- Astfel de aplicații pot folosi modelul de preț cu plata pe utilizare al platformelor fără server pentru a reduce costurile de infrastructură.
- Aplicațiile fără server sunt destul de ușor de construit și implementat, deoarece tot ce trebuie să faceți este să scrieți o funcție și să o găzduiți pe o platformă precum funcțiile Firebase, AWS Lambda etc.
Contra arhitecturii fără server
Mai jos sunt câteva dintre dezavantajele arhitecturii fără server:
- Sarcinile de lungă durată pot fi costisitoare pe o astfel de arhitectură.
- Când o funcție primește o solicitare după o perioadă lungă de timp, aceasta este cunoscută ca pornire la rece. Pornirile la rece sunt lente și pot oferi o experiență proastă utilizatorului final.
Straturi ale arhitecturii aplicațiilor web
În timp ce arhitecturile de aplicații web pe care le-ați văzut mai sus ar putea arăta destul de diferite unele de altele, componentele lor pot fi grupate în mod logic în straturi definite care ajută la atingerea unui obiectiv de afaceri.
Stratul de prezentare
Stratul de prezentare ține cont de tot ceea ce este expus utilizatorilor finali într-o aplicație web. În primul rând, stratul de prezentare este compus din clientul frontend. Cu toate acestea, încorporează, de asemenea, orice logică pe care ați scris-o pe backend pentru a face front-end-ul dinamic. Acest lucru vă oferă spațiu pentru a vă servi utilizatorii cu o interfață de utilizare personalizată pentru profilul și cerințele lor.

Trei tehnologii fundamentale sunt folosite pentru a construi acest strat: HTML, CSS și JavaScript. HTML vă prezintă interfața, CSS îl stilează și JS îi dă viață (adică își controlează comportamentul atunci când utilizatorii interacționează cu el). Pe lângă aceste trei tehnologii, puteți utiliza orice tip de cadru pentru a vă facilita dezvoltarea. Unele cadre frontale comune includ Laravel, React, NextJS, Vue, GatsbyJS etc.
Stratul de afaceri
Nivelul de afaceri este responsabil pentru păstrarea și gestionarea logicii de lucru a aplicației dvs. De obicei, este un serviciu de backend care acceptă cereri de la client și le procesează. Acesta controlează ceea ce poate accesa utilizatorul și determină modul în care este utilizată infrastructura pentru a răspunde cererilor utilizatorilor.
În cazul unei aplicații de rezervare la hotel, aplicația dvs. client servește ca un portal pentru ca utilizatorii să introducă numele hotelurilor și alte date relevante. Cu toate acestea, de îndată ce utilizatorul dă clic pe butonul de căutare, stratul de afaceri primește cererea și pornește logica pentru căutarea camerelor de hotel disponibile care corespund cerințelor dumneavoastră. Clientul primește apoi o listă de camere de hotel fără nicio cunoaștere a modului în care a fost generată această listă sau chiar de ce elementele din listă sunt aranjate în modul în care au fost trimise.
Prezența unui astfel de strat asigură că logica dvs. de afaceri nu este expusă clientului și, în cele din urmă, utilizatorilor. Izolarea logicii de afaceri ajută enorm în operațiuni sensibile, cum ar fi gestionarea plăților sau gestionarea dosarelor de sănătate.
Stratul de persistență
Stratul de persistență este responsabil pentru controlul accesului la depozitele dvs. de date. Acesta acționează ca un strat suplimentar de abstractizare între depozitele dvs. de date și stratul dvs. de afaceri. Primește toate apelurile legate de date de la nivelurile de afaceri și le procesează realizând conexiuni securizate la baza de date.
Acest strat constă de obicei dintr-un server de baze de date. Puteți seta singur acest strat prin furnizarea unei baze de date și a unui server de baze de date în infrastructura dvs. locală sau optați pentru o soluție la distanță/gestionată de unul dintre furnizorii de top de infrastructură cloud precum AWS, GCP, Microsoft Azure etc.
Componentele aplicației web
Acum că înțelegeți ce se întâmplă într-o arhitectură de aplicație web, să aruncăm o privire detaliată asupra fiecărei componente care compun o aplicație web. Vom grupa această discuție în două rubrici majore — componente de pe partea de server și componente de pe partea client, sau componente de backend și de front.
Componente pe partea serverului
Componentele server-side sunt cele care se află pe backend-ul aplicației dvs. web. Acestea nu sunt expuse direct utilizatorilor și dețin cea mai importantă logică de afaceri și resurse pentru aplicația dvs. web.
DNS și rutare
DNS este responsabil pentru controlul modului în care aplicația dvs. este expusă pe web. Înregistrările DNS sunt folosite de clienții HTTP, care ar putea fi și un browser, pentru a găsi și trimite solicitări către componentele aplicației dvs. DNS este, de asemenea, utilizat de clienții dvs. frontend intern pentru a rezolva locația serverelor dvs. web și a punctelor finale API pentru a trimite cereri și a procesa operațiunile utilizatorului.
Echilibrarea sarcinii este o altă componentă populară a arhitecturii aplicațiilor web. Un echilibrator de încărcare este utilizat pentru a distribui cererile HTTP între mai multe servere web identice. Intenția din spatele mai multor servere web este de a menține redundanța care ajută la creșterea toleranței la erori, precum și la distribuirea traficului pentru a menține performanța ridicată.
Punctele finale API sunt folosite pentru a expune serviciile de backend la aplicația de front. Acestea ajută la facilitarea comunicării între client și server și, uneori, chiar și între mai multe servere.
Stocare a datelor
Stocarea datelor este o parte esențială a majorității aplicațiilor moderne, deoarece există întotdeauna unele date despre aplicații care trebuie să fie păstrate în sesiunile utilizatorilor. Stocarea datelor este de două tipuri:
- Baze de date: Bazele de date sunt folosite pentru a stoca date pentru acces rapid. De obicei, aceștia acceptă stocarea unei cantități mici de date care sunt accesate în mod regulat de aplicația dvs.
- Depozite de date: Depozitele de date sunt destinate păstrării datelor istorice. Acestea nu sunt de obicei necesare foarte des în aplicație, dar sunt procesate în mod regulat pentru a genera informații despre afaceri.
Memorarea în cache
Memorarea în cache este o caracteristică opțională implementată adesea în arhitecturile aplicațiilor web pentru a oferi conținut mai rapid utilizatorilor. O mare parte a conținutului aplicației este adesea repetitivă pentru o anumită perioadă de timp, dacă nu întotdeauna. În loc să-l accesezi dintr-un depozit de date și să-l procesezi înainte de a-l trimite înapoi utilizatorului, este adesea stocat în cache. Iată cele mai populare două tipuri de memorare în cache utilizate în aplicațiile web:
- Memorarea în cache a datelor: stocarea în cache a datelor introduce o modalitate prin care aplicația dvs. poate accesa ușor și rapid datele utilizate în mod regulat, care nu se schimbă des. Tehnologii precum Redis și Memcache permit stocarea în cache a datelor pentru a economisi în interogări costisitoare de baze de date doar pentru a prelua aceleași date din nou și din nou.
- Memorarea în cache a paginilor web: un CDN (Content Delivery Network) memorează în cache paginile web în același mod în care Redis memorează în cache datele. Similar cu modul în care sunt stocate în cache numai datele care nu se schimbă des, de obicei se recomandă ca numai paginile web statice să fie stocate în cache. Pentru aplicațiile web redate pe server, memorarea în cache nu face prea mult bine, deoarece conținutul lor se presupune a fi foarte dinamic.
Locuri de muncă și servicii
Pe lângă expunerea unei interfețe utilizatorilor (frontend) și gestionarea solicitărilor acestora (backend), există o altă categorie puțin mai puțin populară de componente ale aplicației web. Joburile sunt adesea servicii de fundal care sunt menite să finalizeze sarcini care nu sunt sensibile la timp sau sincrone.
Joburile CRON sunt cele care sunt rulate pe o perioadă de timp fixă din nou și din nou. Aceste joburi sunt programate pe backend pentru a rula automat rutine de întreținere la ore stabilite. Unele exemple comune de cazuri de utilizare pentru acestea includ ștergerea duplicatelor/înregistrărilor vechi din baza de date, trimiterea de e-mailuri de memento către clienți etc.
Componente pe partea clientului
Componentele clientului sunt cele care sunt expuse utilizatorilor dvs. fie direct, fie indirect.
Există în principal două tipuri de componente în această categorie.
Interfață de utilizator Frontend
Interfața cu utilizatorul este aspectul vizual al aplicației dvs. Este ceea ce văd utilizatorii și cu care interacționează pentru a vă accesa serviciile.
Interfața frontend este construită în mare parte pe trei tehnologii populare: HTML, CSS și JavaScript. Interfața cu utilizatorul frontal poate fi o aplicație în sine cu propriul ciclu de viață de dezvoltare a software-ului.
Aceste interfețe de utilizator nu găzduiesc o mare parte din logica dvs. de afaceri, deoarece sunt expuse direct utilizatorilor dvs. Dacă un utilizator rău intenționat încearcă să facă o inginerie inversă a aplicației dvs. frontale, poate obține informații despre cum funcționează afacerea dvs. și poate desfășura activități ilegale, cum ar fi uzurparea identității mărcii și furtul de date.
De asemenea, deoarece interfața cu utilizatorul frontend este expusă direct utilizatorilor, veți dori să o optimizați pentru un timp minim de încărcare și capacitate de răspuns. Uneori, acest lucru vă poate ajuta să oferiți o experiență mai bună utilizatorilor dvs., crescând astfel creșterea afacerii dvs.
Logica de afaceri la nivelul clientului
Uneori, ar putea fi necesar să stocați o anumită logică de afaceri pe client pentru a efectua rapid operațiuni mai simple. Logica la nivelul clientului care se află de obicei în aplicația dvs. frontală vă poate ajuta să săriți peste călătoria la server și să oferi utilizatorilor o experiență mai rapidă.
Aceasta este o caracteristică opțională a componentelor pe partea clientului. În unele cazuri, logica de afaceri a aplicației este stocată în întregime pe partea clientului (mai ales atunci când se construiește fără un server backend tradițional). Soluțiile moderne, cum ar fi BaaS, vă ajută să accesați operațiuni obișnuite, cum ar fi autentificarea, stocarea datelor, stocarea fișierelor etc., din mers în aplicația dvs. frontală.
Există modalități de a difuza sau de a minimiza acest cod înainte de a-l distribui utilizatorilor pentru a minimiza șansele de inginerie inversă.
Modele de componente ale aplicațiilor web
Există mai multe modele de arhitecturi de aplicații web, fiecare bazat pe modul în care serverele web se conectează la depozitele lor de date.
Un server, o bază de date
Cel mai simplu model dintre toate este un server web care se conectează la o instanță de bază de date. Un astfel de model este ușor de implementat și întreținut, iar trecerea la producție cu el este, de asemenea, destul de fără efort.
Datorită simplității sale, acest model este potrivit pentru învățare și pentru mici aplicații experimentale care nu vor fi expuse unui trafic ridicat. Dezvoltatorii începători pot configura și modifica cu ușurință aceste aplicații pentru a afla elementele fundamentale ale dezvoltării aplicațiilor web.
Cu toate acestea, acest model nu ar trebui utilizat în producție, deoarece este foarte nefiabil. O problemă fie a serverului, fie a bazei de date poate duce la perioade de nefuncționare și pierderi de afaceri.
Mai multe servere, o singură bază de date
Acest model duce aplicația la un nivel superior prin configurarea mai multor servere pentru redundanță cu o singură instanță comună a bazei de date.
Deoarece mai multe servere web accesează baza de date simultan, pot apărea probleme de inconsecvență. Pentru a evita acest lucru, serverele web sunt concepute pentru a fi apatride. Aceasta înseamnă că serverele nu rețin date între sesiuni; pur și simplu îl prelucrează și îl stochează în baza de date.
Aplicațiile realizate folosind acest model sunt cu siguranță mai fiabile decât cele cu modelul anterior, deoarece prezența mai multor servere web se adaugă la toleranța la erori a aplicației web. Cu toate acestea, deoarece baza de date este încă o instanță comună, este cea mai slabă verigă din arhitectură și poate fi o sursă de eșec.
Mai multe servere, mai multe baze de date
Acest model este unul dintre cele mai comune modele tradiționale de proiectare a aplicațiilor web.
În acest caz, implementați logica aplicației dvs. ca mai multe instanțe de server web identice combinate în spatele unui echilibrator de încărcare. Depozitul dvs. de date este, de asemenea, menținut în mai multe instanțe de baze de date pentru o toleranță suplimentară la erori.
De asemenea, puteți alege să vă împărțiți baza de date între instanțele disponibile pentru a îmbunătăți performanța sau pentru a menține duplicate ale întregului depozit de date pentru redundanță. În oricare dintre cazuri, eșecul în orice instanță a bazei de date nu va duce la o întrerupere completă a aplicației.
Acest model este foarte apreciat pentru fiabilitatea și scalabilitatea sa. Cu toate acestea, dezvoltarea și întreținerea aplicațiilor folosind acest model este relativ complicată și necesită dezvoltatori costisitoare și experimentați. Ca atare, acest model este sugerat doar atunci când construiți la scară largă.
Servicii de aplicație
În timp ce cele trei modele menționate mai sus sunt potrivite pentru aplicații monolitice, există un alt model pentru aplicații modulare.
Modelul de servicii de aplicație descompune o aplicație în module mai mici, bazate pe funcționalitatea afacerii. Aceste module pot fi la fel de mici ca o funcție sau la fel de mari ca un serviciu.
Ideea aici este de a face fiecare caracteristică de business independentă și scalabilă. Fiecare dintre aceste module se poate conecta la baza de date pe cont propriu. Puteți avea chiar și instanțe de baze de date dedicate pentru a se potrivi nevoilor de scalabilitate ale modulului dvs.
Printre aplicațiile non-monolitice, acest model este destul de popular. Monoliții moșteniți sunt adesea migrați către acest model pentru a folosi beneficiile sale de scalabilitate și modularitate. Cu toate acestea, gestionarea aplicațiilor construite pe un astfel de model necesită adesea dezvoltatori experimentați, în special experiență în DevOps și CI/CD.
Cele mai bune practici pentru arhitectura aplicațiilor web
Iată câteva dintre cele mai bune practici pe care le puteți implementa în proiectul de aplicație web pentru a profita la maximum de arhitectura aplicației web aleasă.
1. Faceți-vă front-end receptiv
Acest lucru nu poate fi subliniat îndeajuns: urmăriți întotdeauna front-end-uri receptive. Indiferent cât de uriașă și complexă este aplicația dvs. web în interior, toate sunt expuse utilizatorilor dvs. prin intermediul paginilor web, aplicațiilor și ecranelor frontend.
Dacă utilizatorii dvs. consideră că aceste ecrane sunt neintuitive sau lente, nu vor rămâne suficient de mult pentru a vedea și admira minunea inginerească care este aplicația dvs. web.
Prin urmare, proiectarea de front-end accesibile, ușor de utilizat și ușor este foarte importantă.
Există ample bune practici UI/UX disponibile pe web pentru a vă ajuta să înțelegeți ce funcționează cel mai bine pentru utilizatorii dvs. Puteți găsi profesioniști calificați în realizarea de design și arhitecturi ușor de utilizat, care le pot permite utilizatorilor să profite la maximum de aplicațiile dvs.
Vă sfătuim să vă gândiți serios la capacitatea de răspuns a front-end-ului dvs. înainte de a vă lansa produsul către utilizatori.
2. Monitorizați timpii de încărcare
Pe lângă faptul că sunt ușor de înțeles, front-end-urile trebuie să se încarce rapid.
Potrivit Portent, cele mai mari rate de conversie de comerț electronic apar pe paginile cu timpi de încărcare între 0-2 secunde, iar conform Unbounce, aproximativ 70% dintre consumatori admit că timpul de încărcare a paginii este un factor important în alegerea lor de a cumpăra de la un vânzător online.
Când proiectați aplicații mobile native, de obicei nu puteți fi sigur de specificațiile dispozitivului utilizatorilor dvs. Orice dispozitiv care nu îndeplinește cerințele aplicației dvs. este de obicei declarat ca nu acceptă aplicația.
Cu toate acestea, acest lucru este destul de diferit cu web.
Când vine vorba de aplicații web, utilizatorii dvs. ar putea folosi orice, de la cele mai recente Apple Macbook M1 Pros la telefoane vechi Blackberry și Nokia pentru a vă vizualiza aplicația. Optimizarea experienței dvs. de front-end pentru o gamă atât de largă de utilizatori poate fi dificilă uneori.
Servicii precum LightHouse și Google PageSpeed vin în minte când vorbim despre performanța frontend. Ar trebui să utilizați astfel de instrumente pentru a evalua aplicația dvs. frontală înainte de a o implementa în producție. Cele mai multe astfel de instrumente vă oferă o listă de sfaturi utile pentru a vă îmbunătăți performanța aplicației pe cât posibil.
Ultimele 5-10% din performanța aplicației sunt de obicei specifice cazului dvs. de utilizare și pot fi remediate numai de cineva care vă cunoaște bine aplicația și tehnologiile acesteia. Nu strică niciodată să investești în performanța web!
3. Preferați PWA oriunde este posibil
După cum sa discutat mai devreme, PWA-urile sunt proiectele viitorului. Se pot potrivi bine cu majoritatea cazurilor de utilizare și oferă cea mai uniformă experiență pe platformele majore.
Ar trebui să luați în considerare utilizarea PWA pentru aplicația dvs. cât mai des posibil. Experiența nativă pe web și pe mobil are un impact enorm pentru utilizatorii dvs. și vă poate reduce mult volumul de lucru.
PWA-urile sunt, de asemenea, rapid de încărcat, ușor de optimizat și rapid de construit. Optarea pentru PWA vă poate ajuta să vă mutați o mare parte din concentrarea de la dezvoltare la afaceri de la început.
Păstrați-vă baza de cod curată și succintă
O bază de cod curată vă poate ajuta să identificați și să rezolvați majoritatea problemelor înainte ca acestea să provoace daune. Iată câteva sfaturi pe care le puteți urma pentru a vă asigura că baza de cod nu vă provoacă mai multe probleme decât ar trebui.
- Concentrați-vă pe reutilizarea codului: menținerea unor copii ale aceluiași cod în întreaga bază de cod nu este doar redundantă, dar poate provoca și discrepanțe, ceea ce face baza de cod dificil de întreținut. Concentrați-vă întotdeauna pe reutilizarea codului ori de câte ori este posibil.
- Planificați-vă structura proiectului: proiectele software pot crește foarte mult cu timpul. Dacă nu începeți cu o structură planificată de organizare a codului și resurse, s-ar putea să petreceți mai mult timp găsind fișiere decât scriend cod util.
- Scrieți testele unitare: Fiecare bucată de cod are șanse să se rupă. Testarea manuală a tuturor acestora nu este fezabilă, așa că aveți nevoie de o strategie fixă pentru automatizarea testelor pentru baza de cod. Testatorii și instrumentele de acoperire a codului vă pot ajuta să identificați dacă eforturile dvs. de testare unitară dau rezultatele dorite.
- Modularitate ridicată: atunci când scrieți cod, concentrați-vă întotdeauna pe modularitate. Scrierea codului care este strâns cuplat cu alte bucăți de cod face dificilă testarea, reutilizarea și modificarea atunci când este necesar.
5. Automatizați-vă procesele CI/CD
CI/CD înseamnă Continuous Integration/Continuous Deployment. Procesele CI/CD sunt cruciale pentru dezvoltarea aplicației dvs., deoarece vă ajută să vă construiți, să testați și să implementați proiectul cu ușurință.
Cu toate acestea, nu doriți să trebuiască să le executați manual de fiecare dată. În schimb, ar trebui să configurați conducte care se declanșează automat în funcție de activitățile proiectului. De exemplu, puteți configura o conductă care rulează testele automat ori de câte ori trimiteți codul în sistemul de control al versiunilor. Există, de asemenea, o mulțime de cazuri de utilizare mai complexe, cum ar fi generarea de artefacte multiplatforme din depozitul dvs. de cod ori de câte ori este creată o versiune.
Posibilitățile sunt nesfârșite, așa că depinde de dvs. să vă dați seama cum puteți profita la maximum de conductele CI/CD.
6. Încorporați caracteristici de securitate
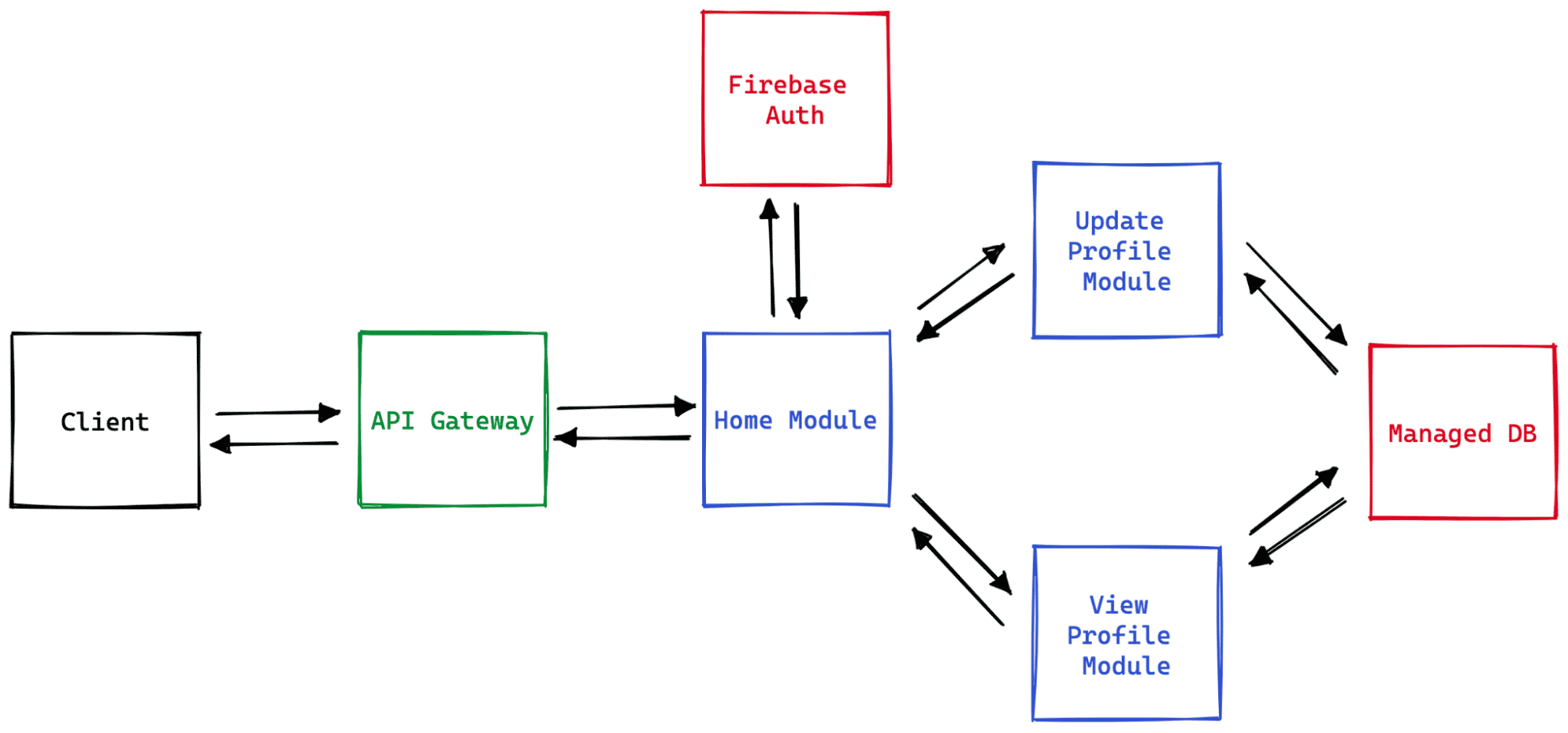
Majoritatea aplicațiilor moderne sunt făcute din mai multe componente. Luați următoarea aplicație ca exemplu:

Solicitările clienților sunt direcționate către aplicație printr-un gateway API. În timp ce acesta permite în prezent doar solicitări directe către modulul de acasă al aplicației, în viitor, ar putea permite accesul la mai multe componente fără a trece prin modulul de acasă.
În continuare, modulul de acasă verifică o autentificare externă BaaS înainte de a permite accesul. Odată autentificat, clientul poate accesa paginile „Actualizare Profil” sau „Vizualizare Profil”. Ambele pagini interacționează cu o soluție de bază de date comună, gestionată, care gestionează datele de profil.
După cum puteți vedea, aplicația pare o versiune foarte simplă și minimă a unui director online de persoane. Puteți adăuga/actualiza propriul profil sau puteți vizualiza alte profiluri disponibile.
Iată o legendă rapidă a diferitelor componente ale arhitecturii:
- Casete albastre: module de aplicație, care sunt eventual găzduite ca microservicii sau funcții fără server.
- Casete roșii: componente BaaS externe care asigură autentificarea și baza de date.
- Caseta verde: componentă de rutare care moderează cererile primite de la client.
- Cutie neagră: aplicația dvs. client expusă utilizatorului.
Componentele fiecăreia dintre culorile de mai sus sunt vulnerabile la diferite tipuri de amenințări de securitate. Iată câteva structuri de securitate pe care le puteți pune în aplicare pentru a vă minimiza expunerea:
- Module de aplicație (albastru): Deoarece acestea sunt funcții fără server, iată câteva sfaturi pentru a le consolida securitatea:
- Izolați secretele aplicației și gestionați-le independent de codul sursă
- Mențineți controale de acces prin serviciile IAM
- Îmbunătățiți-vă eforturile de testare pentru a căuta și amenințările de securitate prin tehnici precum SAST
- Servicii externe (roșu):
- Configurați controale de acces prin modulele lor IAM pentru a regla accesul
- Optați pentru limitarea ratei API
- Pentru servicii precum bazele de date, configurați permisiuni de control mai fine, cum ar fi cine poate accesa datele profilurilor, cine poate vizualiza datele utilizatorilor și multe altele. Many services, like Firebase, provide a detailed set of such rules.
- Routing component (green):
- Like all other components, implement access controls
- Set up authorization
- Double-check on standard best practices such as CORS
- Client:
- Ensure that no app secrets are available to your client
- Obfuscate your client code to minimize the chances of reverse engineering
While these are just a handful of suggestions, they stand to make the point that app security is complicated, and it's your responsibility to ensure that you're not leaving any loose ends for attackers to pull on. You cannot rely on a central security component to protect your business; app security is distributed across your app architecture.
7. Collect User Feedback
User feedback is a crucial tool to understand how well your app is doing in terms of business and technical performance. You can build the lightest and the smoothest app in the world, but if it doesn't let your users do what they expect, then all your efforts go down the drain.
There are multiple ways to collect user feedback. While a quick and anonymized survey is the conventional approach, you could also go for a more sophisticated solution, such as a heat map of your users' activity.
The choice of feedback collection method is less important than taking action on the collected feedback. Customers love businesses that listen to their problems. Giants like McDonald's and Tesla do it, and that's one of the reasons why they continue to succeed in their markets.
rezumat
The web is a huge playground of a variety of applications, each designed in its own unique way. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
In this guide, we broke down the different models of web app architecture and showed you how crucial they are to an application's growth.
Is there a web app architecture that you really loved? Or is there another that you'd like to share with the world? Let us know in the comments below!
