Web Design și SEO: principii și greșeli comune (Ghid 2024)
Publicat: 2024-11-14Când un site web se clasează pe prima pagină a Google, dar pare blocat în 2005, aceasta este o problemă. Când un site web pare uimitor, dar nu poate fi găsit în rezultatele căutării, aceasta este o problemă și mai mare.
SEO modern necesită mai mult decât cuvinte cheie și backlink - are nevoie de decizii de design bine gândite. Designul web și SEO trebuie să funcționeze împreună prin pagini de încărcare rapidă, navigare curată și machete adaptate pentru dispozitive mobile, care influențează direct clasamentele dvs. de căutare. În această postare, vă vom arăta cum să stăpâniți designul și SEO cu exemple practice folosind instrumente puternice precum Divi. Să ne scufundăm.
- 1 De ce designul și SEO trebuie să lucreze împreună
- 2 principii esențiale de design web care stimulează SEO
- 2.1 1. Dispoziție și receptivitate în primul rând pe mobil
- 2.2 2. Viteza și performanța paginii
- 2.3 3. Structura de navigare
- 2.4 4. Ierarhia vizuală
- 3 Implementarea acestor principii de proiectare: instrumentele potrivite contează
- 3.1 De ce experților SEO le place să construiască site-uri cu Divi
- 4 Web Design și SEO: greșeli obișnuite de evitat
- 4.1 1. Conținut ascuns și abuz de suprapunere
- 4.2 2. Structură slabă a conținutului
- 4.3 3. Meniuri Hamburger pe desktop
- 4.4 4. Secțiuni eroi cu încărcare lentă
- 4.5 5. Redare automată a conținutului media
- 4.6 6. Prea multe animații
- 4.7 7. Defilare infinită fără paginare
- 5 Transformați aceste sfaturi în trafic
De ce designul și SEO trebuie să lucreze împreună
Relația dintre web design și SEO a evoluat cu mult dincolo de zilele paginilor HTML umplute cu cuvinte cheie. Google evaluează acum experiențele întregii site-uri web, de la timpii de încărcare până la modelele de navigare ale utilizatorilor, făcând alegerile de design cruciale pentru succesul căutării.
Comportamentul utilizatorului spune povestea reală. Un site web lent și aglomerat declanșează sărituri imediate, în timp ce design-urile curate, cu încărcare rapidă, mențin vizitatorii implicați. Aceste valori de implicare influențează direct clasamentele de căutare, transformând elementele de design în semnale SEO puternice.
Datele susțin această conexiune. Site-urile care se încarcă în mai puțin de 2 secunde înregistrează durate medii de sesiune duble în comparație cu alternativele mai lente. Meniurile de navigare curate reduc ratele de respingere, în timp ce modelele adaptate pentru dispozitive mobile creează rate de implicare mai mari. Aceste statistici demonstrează de ce designul web și SEO trebuie considerate mai degrabă interconectate decât discipline separate.
Dincolo de valorile de suprafață, designul atent întărește în mod natural elementele de bază SEO. Aspectele bine structurate încurajează legăturile interne, creează ierarhii clare de conținut și îmbunătățesc experiența utilizatorului. Aceste fundații de design ajută motoarele de căutare să înțeleagă și să clasifice mai bine conținutul.
Fuziunea dintre design și SEO creează o fuziune puternică. Designul nu se limitează la estetică, la fel cum SEO se extinde dincolo de cuvintele cheie. Împreună, ele formează coloana vertebrală a experienței utilizatorului - factorul critic în implicarea umană și succesul motorului de căutare.
Principii esențiale de web design care stimulează SEO
Intersecția dintre design și SEO constă în elemente măsurabile care influențează experiența utilizatorului și clasamentele de căutare. În loc să le trateze ca considerente separate, site-urile web de succes integrează componente cheie de design care sporesc în mod natural performanța SEO. Să explorăm componentele esențiale de design care vă influențează direct succesul SEO:
1. Dispoziție și capacitate de reacție în primul rând pe mobil
Designul mobil a evoluat dincolo de simplele puncte de întrerupere receptive. Începând cu constrângerile mobile, creează experiențe mai slabe, concentrate, care funcționează bine pe toate dispozitivele. Această abordare elimină elementele inutile, subliniind totodată ceea ce contează pentru implicare.
Țintele tactile devin intenționate, tipografia se scalează fără probleme, iar layout-urile se adaptează inteligent pentru experiențe fără întreruperi. Atunci când optimizarea mobilă conduce deciziile de proiectare, rezultatul aduce un cod mai curat, timpi de încărcare mai rapidi și o implicare mai bună a utilizatorilor.
Aceste îmbunătățiri afectează direct clasamentele de căutare, oferind în același timp experiențe care funcționează fără efort pe ecrane. Designul mobil adecvat înseamnă luarea în considerare a fiecărei interacțiuni, de la plasarea butoanelor până la fluxul de conținut, asigurând performanțe optime peste tot.
2. Viteza și performanța paginii
Viteza modelează fiecare aspect al succesului site-ului web, de la implicarea utilizatorilor până la clasamentele de căutare. Optimizarea modernă a performanței echilibrează impactul vizual cu timpul de încărcare, creând experiențe care se simt instantaneu, fără a sacrifica calitatea.
Gestionarea inteligentă a resurselor, livrarea eficientă a codului și managementul media optimizat mențin timpi de răspuns rapid. Core Web Vitals influențează clasamentele prin măsurarea experiențelor reale ale utilizatorilor prin viteza de încărcare, interactivitate și stabilitatea vizuală.
Performanța se extinde dincolo de optimizarea de bază la elemente interactive, asigurând animații fluide și caracteristici receptive. Când optimizarea vitezei funcționează corect, creează experiențe fără întreruperi care mențin utilizatorii implicați, în același timp satisfacând cerințele motoarelor de căutare.
3. Structura de navigare
Navigarea este foaia de parcurs a site-ului dvs. și, ca orice hartă bună, trebuie să fie clară, precisă și ușor de urmărit. Prea multe site-uri web își ascund cel mai bun conținut în spatele meniurilor confuze sau al navigării la modă care îi lasă pe utilizatori să se zgârie.
Pe de altă parte, unele site-uri web cu navigare foarte proeminentă nu se amestecă cu restul conținutului și distrag foarte mult atenția.
Cele mai eficiente sisteme de navigație trec în fundal, permițând utilizatorilor să găsească conținut fără efort conștient. Ierarhiile clare, etichetele intuitive și modelele consecvente încurajează explorarea mai profundă a site-ului și semnale de implicare mai puternice.
Navigarea se extinde dincolo de meniuri pentru a include breadcrumbs și legături interne care întăresc implicarea. Când navigarea funcționează bine, utilizatorii explorează mai multe pagini și găsesc informații cu ușurință. Aceste semnale pozitive îmbunătățesc clasamentul în căutare, creând în același timp experiențe mai bune. O navigare bună ia în considerare fluxul de utilizatori, ierarhia conținutului și posibilitatea de accesare cu crawlere a motorului de căutare, asigurându-se că fiecare pagină își servește scopul.
4. Ierarhia vizuală
Printre cele mai importante elemente de design web și SEO se numără ierarhia vizuală, care ajută utilizatorii și motoarele de căutare să înțeleagă importanța conținutului. Ierarhia vizuală face ca informațiile complexe să fie digerabile și acțiunile cheie să fie evidente. Prin spațiere, tipografie și culoare, relațiile de conținut devin clare și intuitive. Designul ierarhic puternic îmbunătățește atât estetica, cât și implicarea utilizatorilor, ajutând motoarele de căutare să înțeleagă importanța conținutului.
Anteturile ghidează cititorii prin punctele principale, în timp ce susțin fluxurile de conținut în mod natural dedesubt. Elementele de design subtile precum opacitatea, umbrele și animația selectivă întăresc ierarhia conținutului fără a compromite performanța.
Când ierarhia vizuală funcționează bine, utilizatorii interacționează mai profund cu conținutul, în timp ce motoarele de căutare înțeleg mai bine structura paginii. Ierarhia eficientă creează căi clare prin informații, îmbunătățind atât gradul de utilizare, cât și SEO.
Implementarea acestor principii de proiectare: instrumentele potrivite contează
Deși înțelegerea acestor principii de design web și SEO este crucială, executarea lor eficientă necesită instrumentele potrivite. Mulți creatori de site-uri web promit lumii, dar oferă cod umflat și performanță slabă. Alții oferă cod curat, dar fac implementarea designului dureros de complexă. Aici alegerea fondului de ten potrivit devine critică.
De ce experților SEO le place să construiască site-uri cu Divi

Motoarele de căutare de astăzi se preocupă de trei lucruri: performanța tehnică, experiența utilizatorului și structura de cod curată. Arhitectura Divi este concepută special în jurul acestor factori de clasare, ceea ce o face un instrument puternic pentru site-urile web orientate spre SEO.
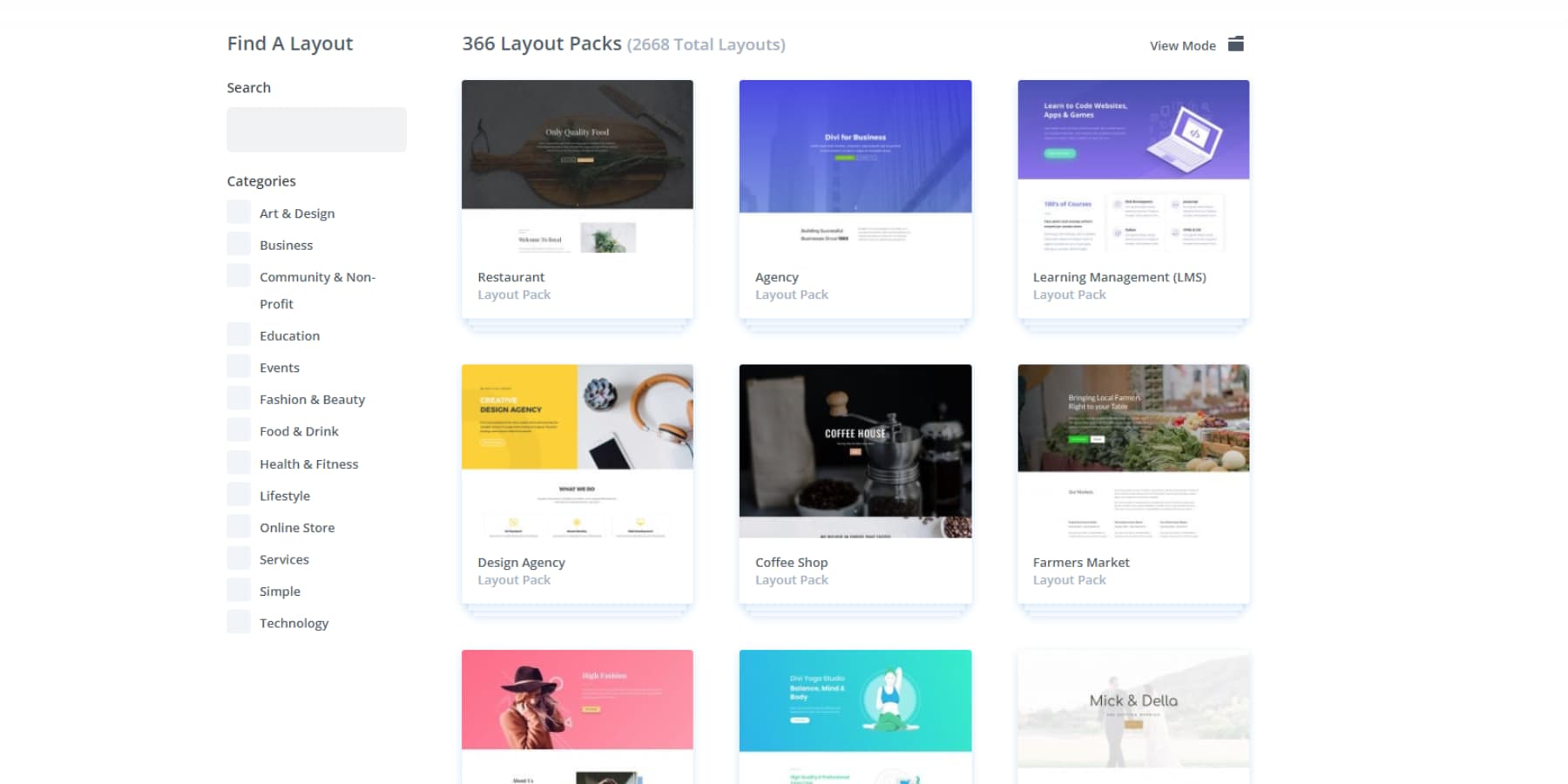
Începând cu experiența utilizatorului, Divi oferă peste 2000 de machete prefabricate care vă ajută să creați site-uri web pregătite pentru clasare cu un efort minim. Aceste machete nu sunt doar atractive din punct de vedere vizual, ci sunt construite urmând cele mai înalte standarde de design web. În combinație cu peste 200 de module încorporate, aveți tot ce este necesar pentru a crea site-uri web captivante, ușor de utilizat, care să-și facă vizitatorii să revină.

Construiți, optimizați, clasați: Divi AI întâlnește pluginuri SEO
Ai nevoie de ceva mai personalizat? Divi Quick Sites cu Divi AI poate genera site-uri web complete pe baza descrierii afacerii dvs., inclusiv imagini personalizate și copiere cu șabloane adecvate pentru crearea de teme.
Divi AI se extinde la crearea de conținut, ajutându-vă să generați în mod eficient o copie adecvată pentru SEO. Când scrieți conținut, Divi AI vă ajută să creați o copie optimizată pentru SEO care menține lizibilitatea naturală în timp ce încorporați cuvintele cheie țintă. Indiferent dacă scrieți meta descrieri, pagini de produse sau postări pe blog, AI înțelege cele mai bune practici SEO și vă ajută să le implementați în mod consecvent.
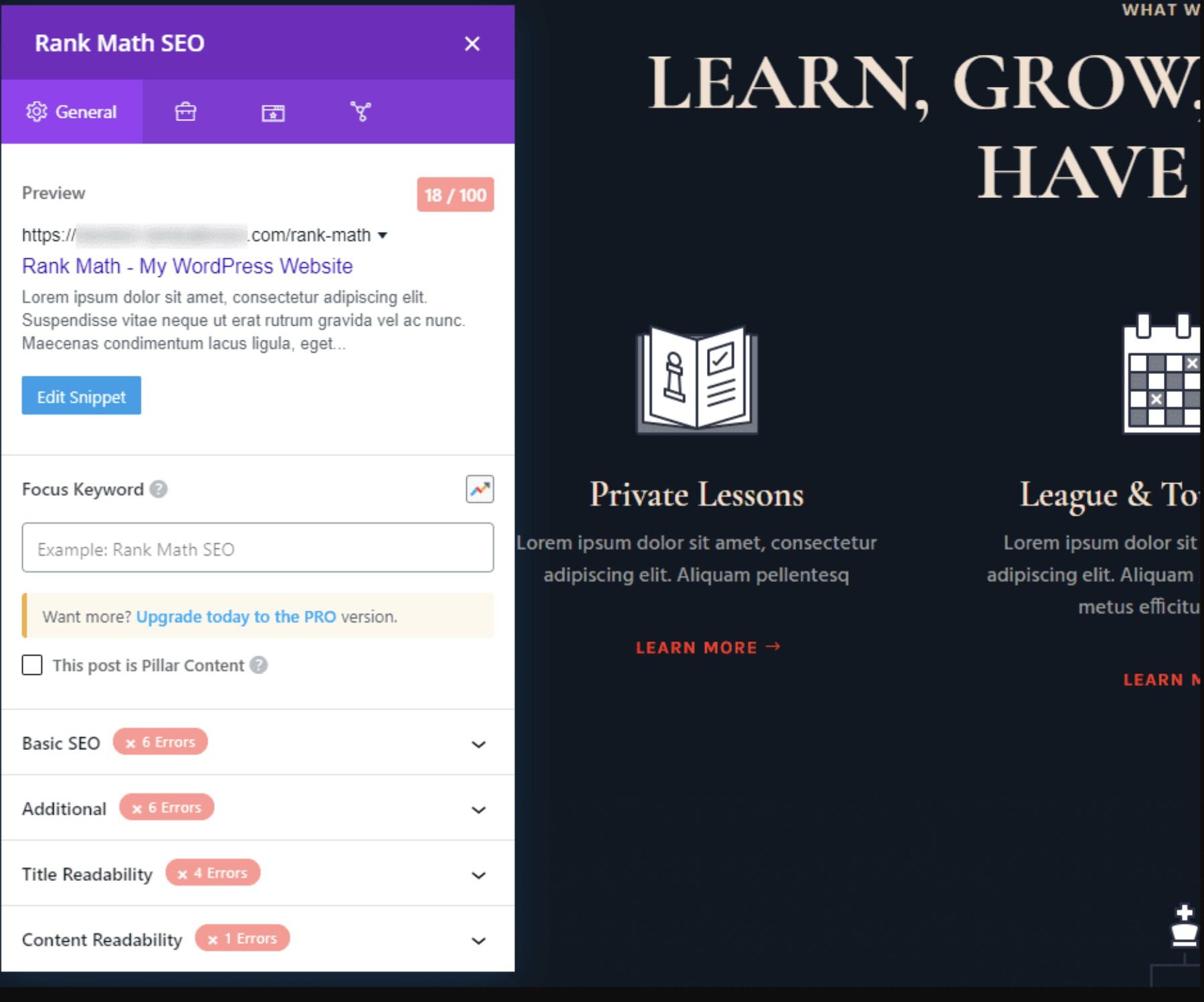
Această bază bazată pe inteligență artificială devine și mai puternică atunci când este combinată cu pluginuri SEO de top. Integrarea Divi cu instrumente precum Rank Math pare nativă - puteți optimiza conținutul, gestiona metadatele și implementa marcarea schemei fără a părăsi editorul vizual. Analiza și recomandările SEO în timp real apar alături de conținutul dvs., ceea ce face ușor să vă ajustați strategia de optimizare pe măsură ce construiți.

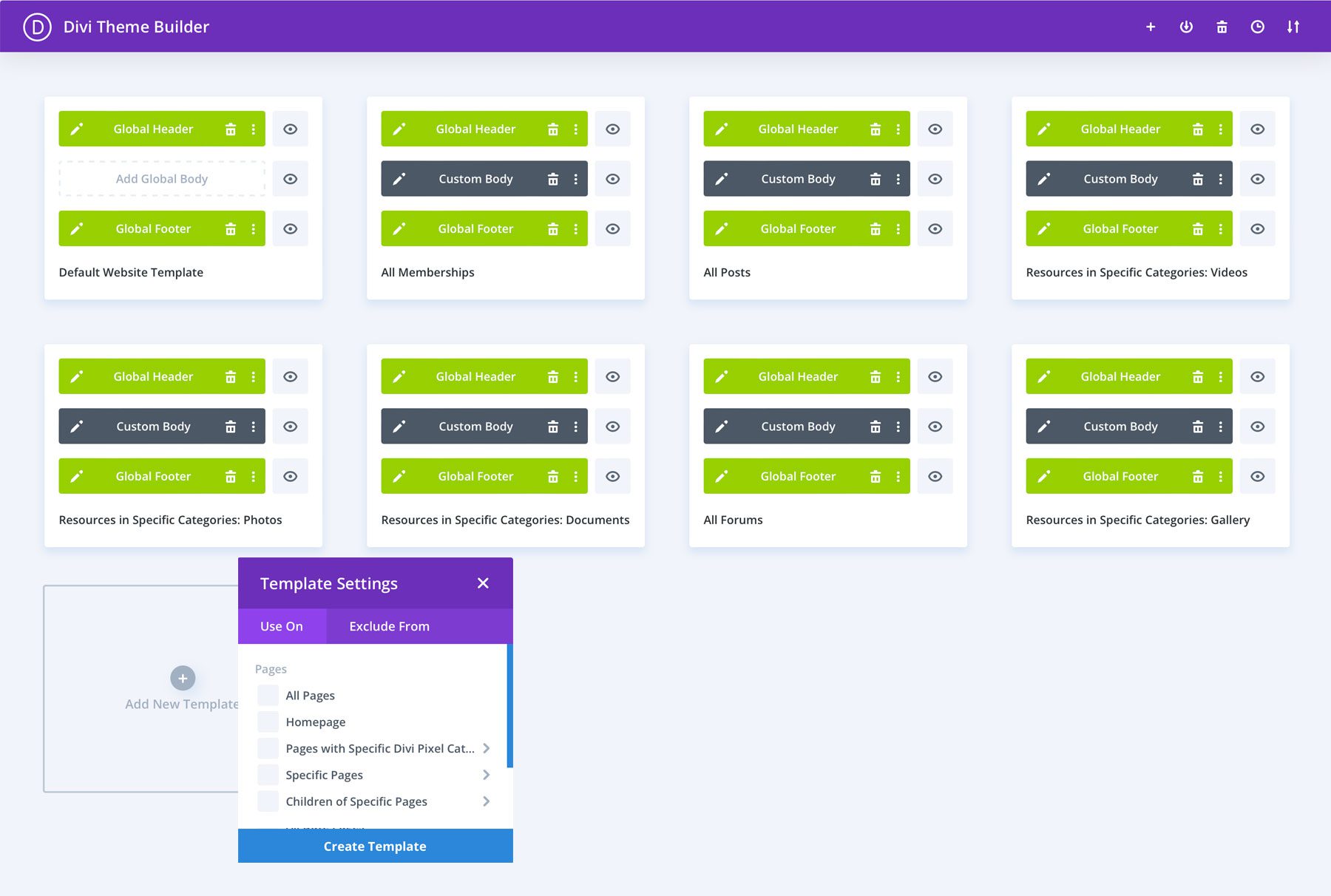
Theme Builder duce structura SEO la nivelul următor, asigurând consistența pe site-ul dvs. prin șabloane personalizate pentru postări de blog, produse și alte tipuri de conținut. Această abordare sistematică a arhitecturii site-ului este exact ceea ce recompensează motoarele de căutare.

Optimizarea performanței, nu o gândire ulterioară
Sub capotă, generatorul vizual al Divi generează cod curat și eficient, oferind în același timp control al designului în timp real. Divi menține o ieșire slabă pe care motoarele de căutare o pot analiza rapid.
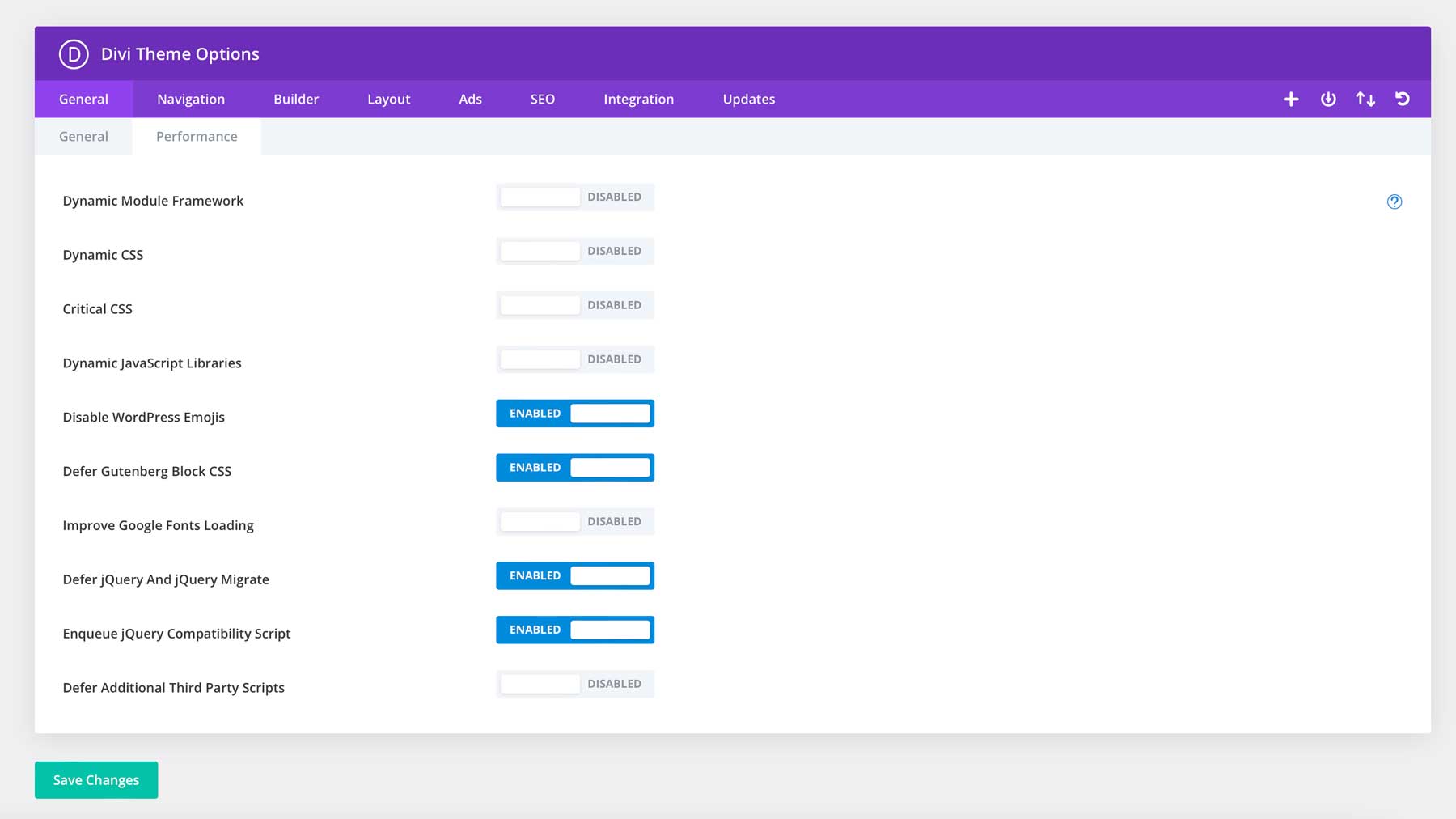
Optimizarea performanței este încorporată în nucleul Divi. Dynamic Module Framework procesează numai funcțiile în uz, în timp ce Dynamic JavaScript și CSS reduc balonarea. CSS critic permite randarea mai rapidă și este integrat direct în generator.


Această abordare bazată pe performanță se extinde la compatibilitatea cu terțe părți. Divi funcționează perfect cu plugin-uri de cache populare precum WP Rocket și instrumente de optimizare a imaginii precum EWWW Image Optimizer, creând o stivă de optimizare cuprinzătoare.
Indiferent dacă construiți un site de afaceri local sau scalați o platformă de comerț electronic, caracteristicile de optimizare și de ieșire a codului curat ale Divi vă ajută să traduceți eforturile dvs. de SEO într-o vizibilitate mai bună a căutării. Valoarea reală? Nu trebuie să alegeți niciodată între design frumos și excelență tehnică — Divi oferă ambele.
Ia Divi
Web Design și SEO: greșeli obișnuite de evitat
Chiar și alegerile de design bine intenționate vă pot submina eforturile SEO. Înțelegerea acestor capcane obișnuite vă ajută să luați decizii în cunoștință de cauză, care susțin atât atractivitatea vizuală, cât și performanța căutării. Iată principalele greșeli pe care le-am văzut în mod repetat – chiar și mulți profesioniști experimentați în design web și SEO le fac – și, mai important, cum să le evit.
1. Conținut ascuns și abuz de suprapunere
Conținutul ascuns pare a fi o soluție inteligentă de design - ascunzând informații secundare până când utilizatorii au nevoie de el. Dar motoarele de căutare văd conținutul ascuns diferit de vizitatorii umani. Atunci când conținutul rămâne permanent ascuns în spatele comutatoarelor, acordeoanelor sau suprapunerilor, motoarele de căutare îl pot devaloriza sau ignora complet.
Exemplele obișnuite includ introducerea de informații critice în ferestre modale, ascunderea meniurilor mobile în vizualizările desktopului sau baza prea mult pe secțiunile acordeonului. În timp ce aceste modele pot funcționa atunci când sunt implementate cu atenție, utilizarea excesivă creează conținut deconectat pe care motoarele de căutare se străduiesc să îl evalueze corect.
Soluția constă în implementarea strategică. Utilizați modele progresive de dezvăluire care mențin vizibilitatea conținutului, gestionând în același timp complexitatea vizuală. Cheia este menținerea conținutului principal vizibil în timp ce utilizați elemente interactive pentru a îmbunătăți, nu a ascunde, informațiile de sprijin.

O captură de ecran a modelelor de dezvăluire progresivă într-un acordeon de pe sullivannyc.com
Asigurați-vă că suprapunerile și modalele adaugă valoare mai degrabă decât ascunde conținutul esențial. Luați în considerare dacă acel tabel de prețuri trebuie să apară într-o fereastră pop-up sau dacă acea descriere esențială a serviciului aparține fluxului de conținut principal. Amintiți-vă: dacă conținutul contează suficient pentru a fi creat, contează suficient pentru a-l face descoperit pentru utilizatori și motoarele de căutare.
2. Structură slabă a conținutului
Designul web eficient și SEO încep cu o structură de conținut adecvată - fundația pe care se bazează totul. Structura conținutului depășește estetica - fundamentul modului în care utilizatorii și motoarele de căutare vă înțeleg site-ul. Structura slabă se manifestă în pereți de text neîntrerupt, ierarhii de titluri inconsecvente și secțiuni de conținut deconectate care îi fac pe vizitatori să se chinuie să găsească informații.
Multe site-uri web trec direct la H3 după titlul paginii lor, omit în întregime nivelurile de titluri sau folosesc titluri doar pentru stil, mai degrabă decât pentru organizare. Acest lucru rupe fluxul logic de informații și derutează motoarele de căutare care încearcă să înțeleagă relațiile de conținut. Chiar și amenajările atractive din punct de vedere vizual pot suferi de fundații structurale slabe.
Soluția începe cu ierarhii clare de conținut. Fiecare pagină ar trebui să urmeze o structură logică a titlurilor (H1 → H2 → H3) care creează grupări naturale de conținut. Împărțiți conținutul lung în secțiuni care pot fi scanate, utilizați marcatori pentru liste și asigurați-vă că fiecare titlu descrie cu acuratețe conținutul următor. Acesta nu este doar despre SEO, ci este despre a face conținutul digerabil pentru oameni reali.
Elementele de sprijin precum imaginile, videoclipurile și funcțiile interactive ar trebui să vă îmbunătățească structura conținutului, nu să o perturbe. Plasează-le atent în fluxul tău de conținut, folosește text alternativ descriptiv și asigură-te că contribuie la narațiunea generală a paginii tale. Structura puternică a conținutului creează experiențe mai bune pentru toată lumea — de la vizitatorii începători până la crawlerele motoarelor de căutare.
3. Meniuri Hamburger pe desktop
Meniul hamburger – acele trei linii stivuite care vă ascund navigarea – are sens perfect pe dispozitivele mobile unde spațiul pe ecran este prețios. Dar asumarea implicită a acestui model pe ecranele desktop sacrifică capacitatea de descoperire pentru un câștig estetic minim.
Utilizatorii de desktop se așteaptă la acces imediat la opțiunile de navigare. Ascunderea acestor opțiuni în spatele unui clic suplimentar reduce implicarea și crește ratele de respingere. Datele statistice arată în mod constant că meniurile de navigare vizibile de pe desktop duc la afișări de pagină mai mari și la durate mai lungi de sesiune.
Unele modele moderne ascund navigarea pentru un aspect minimalist, dar acest lucru este adesea invers. Utilizatorii petrec mai mult timp căutând navigarea de bază decât interacționând cu conținutul dvs. Cheia este găsirea echilibrului - designul curat nu ar trebui să vină cu prețul funcționalității.
În schimb, acordați prioritate celor mai importante elemente de navigare într-un meniu vizibil folosind elemente derulante pentru paginile secundare. Acest lucru menține curățenia vizuală, păstrând în același timp căile de navigație cruciale accesibile imediat. Pe mobil, aceeași navigare se poate prăbuși în mod natural într-un meniu de hamburger în care modelul are sens.
4. Secțiuni eroi cu încărcare lentă
Secțiunile eroi au adesea cel mai mare impact vizual și costuri de performanță. Videoclipurile mari de fundal, imaginile de înaltă rezoluție și animațiile complexe pot întârzia conținutul semnificativ să ajungă la vizitatorii dvs. Când se încarcă secțiunea eroului dvs. durează prea mult timp, utilizatorii văd un spațiu gol, imagini pe jumătate încărcate sau un Flash de text fără stil (FOUT) unde ar trebui să fie conținutul dvs. cel mai important.
Primele impresii sunt ultimele și se întâmplă rapid - în câteva milisecunde de la aterizarea pe pagina dvs. Când conținutul de eroi critici rămâne în întârziere, riscați să pierdeți vizitatori înainte ca aceștia să vă vadă vreodată mesajul. Valorile de bază ale Web Vitals, cum ar fi Largest Contentful Paint (LCP) sunt direct influențate de performanța secțiunii eroi.
Soluția nu este abandonarea modelelor de eroi de impact, ci optimizarea lor inteligentă. Comprimați imaginile fără a sacrifica calitatea, luați în considerare înlocuirea fundalurilor video cu animații ușoare și asigurați-vă că conținutul text se încarcă imediat, în timp ce elementele mai grele se încarcă progresiv. Imaginile de fundal ar trebui să fie scalate corespunzător pentru diferite dispozitive, mai degrabă decât să difuzeze imagini de dimensiunea desktop pentru utilizatorii de telefonie mobilă.
Concentrați-vă pe transmiterea rapidă a mesajului dvs. de bază. O secțiune eroi cu încărcare rapidă, bine concepută, cu imagini clare și animații fluide, va depăși în mod constant o secțiune lent, cu elemente mai strălucitoare pe care utilizatorii nu le văd.
5. Redare automată a conținutului media
Redarea automată a conținutului media ar putea atrage atenția, dar adesea o atrage din motive greșite. Videoclipurile, în special cu sunetul care pornește automat, pot surprinde utilizatorii, pot scurge datele mobile și pot crea probleme de accesibilitate. Motoarele de căutare înțeleg acest impact negativ asupra experienței utilizatorului, făcând conținutul redat automat o potențială răspundere pentru SEO.
Dincolo de iritarea utilizatorilor, media redarea automată are un impact semnificativ asupra performanței paginii. Videoclipurile care se încarcă în fundal consumă lățime de bandă și putere de procesare, chiar și atunci când utilizatorii nu le pot vedea. Acest lucru duce la încărcări mai lente ale paginilor, rate de respingere mai mari și scoruri Core Web Vitals mai slabe - toate acestea influențând clasamentele de căutare.
Cea mai bună abordare este de a oferi utilizatorilor control asupra experienței lor. Prezentați miniaturi ale videoclipurilor cu butoane de redare clare, optimizați imaginile de previzualizare și asigurați-vă încărcările media numai atunci când utilizatorii aleg să interacționeze cu acestea. Acest lucru îmbunătățește performanța și arată respect pentru preferințele utilizatorilor și nevoile de accesibilitate.
Dacă trebuie să includeți conținut cu redare automată, implementați-l cu atenție. Folosiți redarea dezactivată în mod implicit, oferiți controale evidente și asigurați-vă că conținutul adaugă o valoare reală experienței utilizatorului, mai degrabă decât să servească drept decor.
6. Prea multe animații
Animațiile pot îmbunătăți experiența utilizatorului și pot ghida atenția – dar, ca orice element de design, moderarea este esențială. Animațiile excesive creează zgomot vizual, încetinesc performanța paginii și pot chiar declanșa rău de mișcare la unii utilizatori. Când totul se mișcă, nimic nu iese în evidență.
Multe site-uri web cad în capcana de a anima fiecare interacțiune de defilare, trecere cu mouse-ul și clic. În timp ce fiecare animație ar putea arăta bine în mod izolat, efectul cumulativ creează o experiență care distrage atenția, leneșă. Motoarele de căutare măsoară aceste impacturi asupra performanței prin Cumulative Layout Shift (CLS) și măsurători de interacțiune, care pot afecta clasamentele.
Soluția este animația intenționată. Folosiți mișcarea pentru a evidenția acțiuni importante, pentru a ghida utilizatorii prin procese sau pentru a oferi feedback cu privire la interacțiuni. Fiecare animație ar trebui să servească un scop clar, fie că atrage atenția asupra îndemnurilor la acțiune, ușurează tranzițiile între stări sau ajută utilizatorii să înțeleagă relațiile spațiale din interfața ta.
Păstrați animațiile subtile, consistente și optimizate din punct de vedere al performanței. Luați în considerare utilizatorii care preferă mișcare redusă, implementați interogări media adecvate cu preferințe reduse și asigurați-vă că animațiile îmbunătățesc mai degrabă decât să împiedice experiența de bază a utilizatorului.
7. Defilare infinită fără paginare
Derularea infinită poate crea experiențe captivante pentru anumite tipuri de conținut, cum ar fi fluxurile de rețele sociale sau galeriile de imagini. Cu toate acestea, implementarea acestuia fără paginarea adecvată creează probleme semnificative pentru utilizatori și motoarele de căutare.
Când conținutul se încarcă la nesfârșit, fără întreruperi clare de pagină sau modificări ale adresei URL, utilizatorii își pierd locul dacă pleacă și se întorc. Motoarele de căutare se luptă să indexeze în mod eficient conținutul, potențial lipsind pagini valoroase îngropate adânc în scroll.
Și mai rău, multe implementări de defilare infinită sparg butonul înapoi al browserului, frustrând utilizatorii care încearcă să revină la conținutul anterior.
Soluția combină tot ce este mai bun din ambele lumi. Implementați derularea infinită cu actualizări clare de adrese URL și marcatori de paginare care permit utilizatorilor să marcheze anumite puncte din conținutul dvs. Fiecare „pagină” de conținut ar trebui să aibă o adresă URL unică care încarcă punctul de pornire corect atunci când este distribuită sau marcată.
Luați în considerare adăugarea butoanelor „Înapoi în sus” și a marcatorilor de poziție de defilare pentru a ajuta utilizatorii să navigheze în fluxuri de conținut mai lungi.
Transformați aceste sfaturi în trafic
Alegerile de design și succesul SEO sunt inseparabile în timpul și epoca actuală. Fiecare element – de la structura de navigare la viteza paginii, ierarhia conținutului și capacitatea de răspuns mobilă – are un impact direct asupra modului în care motoarele de căutare vă evaluează site-ul. Evitând capcanele pe care le-am acoperit și implementând principii de design dovedite, creați experiențe care mulțumesc utilizatorii și algoritmii de căutare.
Dar înțelegerea acestor elemente fundamentale de design web și SEO nu este suficientă - execuția contează. Divi transformă aceste bune practici în realitate, gestionând cerințele tehnice SEO, oferindu-vă în același timp libertatea creativă de a proiecta fără compromisuri. Arhitectura sa optimizată, instrumentele bazate pe inteligență artificială și integrările perfecte de plugin asigură că deciziile de proiectare vă consolidează în mod natural performanța de căutare.
Creați site-uri pregătite pentru SEO cu Divi
