9 cele mai bune practici de design web în 2024
Publicat: 2024-10-31Crearea unui site web care să țină pasul cu natura rapidă a internetului este esențială. Ceea ce pare inovator astăzi poate deveni rapid depășit. Dar site-urile web grozave rezista testului timpului. Aici intervin cele mai bune practici de design web. Sunt setul dvs. de instrumente pentru a construi un site care să arate clar și să mențină vizitatorii implicați.
Indiferent dacă sunteți un profesionist experimentat sau doar vă scufundați degetele în design web, aceste practici vă pot ajuta să îndreptați lucrurile de la început. Și cu Divi în colțul tău, implementarea lor devine foarte ușoară. Nu este necesară experiența în codificare. Sunteți gata să creați un site web care arată bine astăzi și rămâne relevant mâine? Să începem.
- 1 Site-ul dvs. pentru viitor: importanța celor mai bune practici
- 2 Divi: GoTo pentru proiectarea și construirea de site-uri web
- 2.1 De la zero la lansare în câteva minute
- 3 cele mai bune practici de design web de luat în considerare
- 3.1 1. Design receptiv
- 3.2 2. Ierarhie vizuală și aspect
- 3.3 3. Tipografie și lizibilitate
- 3.4 4. Teoria culorii în web design
- 3.5 5. Optimizarea vitezei de încărcare a paginii
- 3.6 6. Branding consistent
- 3.7 7. Îndemnuri eficiente (CTA)
- 3.8 8. Considerații privind accesibilitatea
- 3.9 9. Design SEO-Friendly
- 4 Concluzia: Experiența utilizatorului contează
Site-ul dvs. pentru viitor: importanța celor mai bune practici
Cele mai bune practici de design web sunt esențiale pentru construirea unei prezențe online de succes. Site-ul dvs. este adesea prima interacțiune pe care clienții potențiali o au cu marca dvs. Nu este vorba doar de a-l face să arate frumos; trebuie să creați o experiență care să implice cu adevărat vizitatorii și să-i facă să-și dorească să se întoarcă pentru mai mult.
Experiența utilizatorului este punctul central al respectării celor mai bune practici. Un site web bine organizat ghidează vizitatorii fără probleme prin conținutul dvs., prevenind frustrarea și stimulând implicarea. O experiență pozitivă poate duce la rate de respingere mai mici și rate de conversie mai mari. Perioada de atenție este scurtă, iar un site ușor de navigat poate fi diferența între a câștiga un nou client sau a pierde unul.
Respectarea celor mai bune practici vă pregătește și site-ul pentru viitor. Peisajul digital se schimbă în mod constant, cu noi dispozitive și tehnologii care apar în mod constant. Respectarea standardelor stabilite creează o bază flexibilă care se poate adapta la aceste schimbări fără a necesita o revizuire completă. Acest lucru vă economisește timp și resurse, permițându-vă să vă concentrați pe dezvoltarea afacerii dvs. în loc să vă reproiectați constant prezența online.
Divi: GoTo pentru proiectarea și construirea de site-uri web

Aici, la Elegant Themes, Divi este mândria și bucuria noastră; ridică ceea ce poți face cu site-ul tău. În calitate de constructor vizual de pagini, Divi vă permite să proiectați site-uri web uimitoare fără a avea nevoie de abilități de codare. Indiferent dacă sunteți abia la început sau sunteți experimentat în design web, interfața ușor de utilizat cu drag-and-drop a Divi face ca ideile dvs. să devină simple.
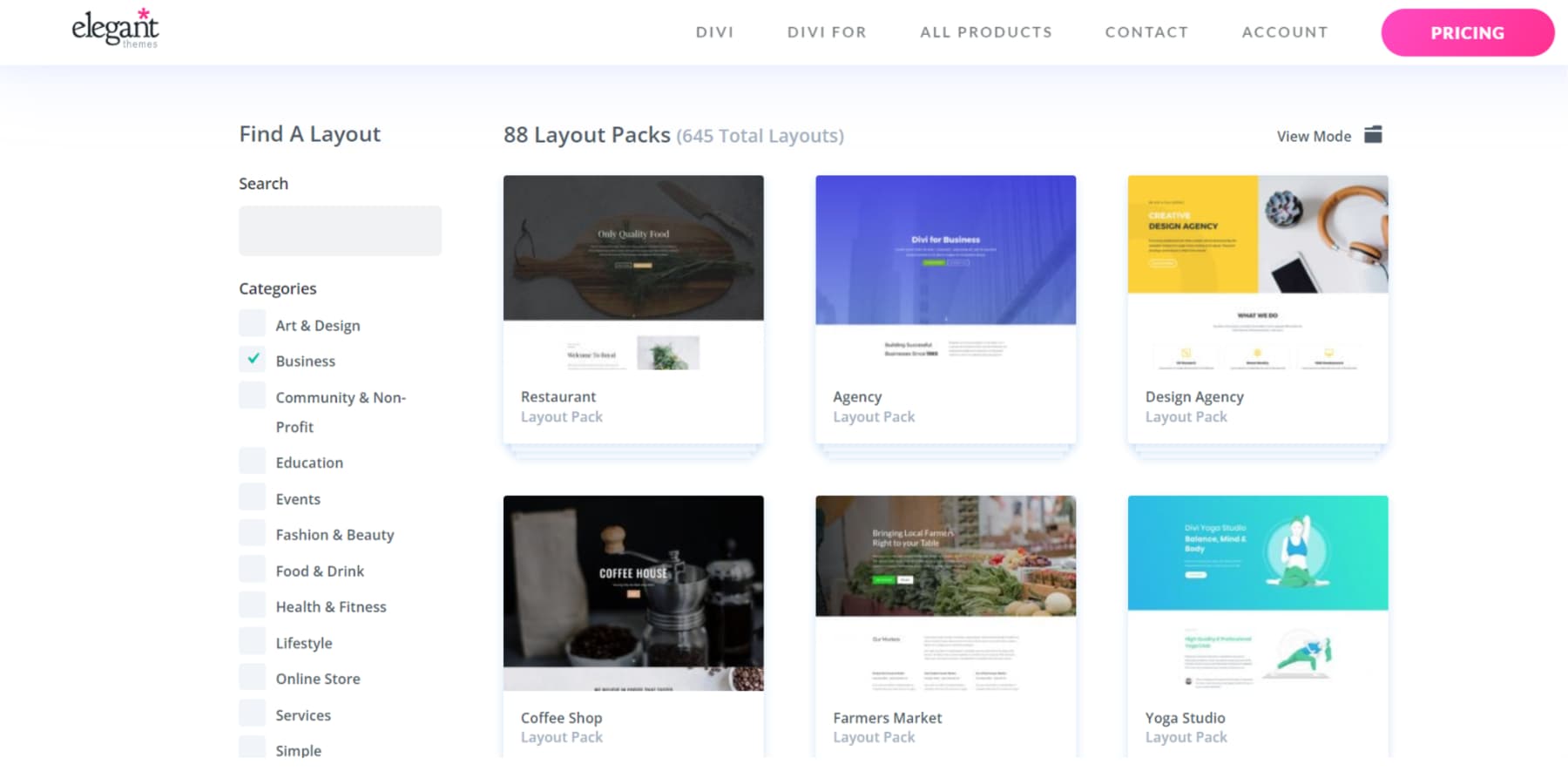
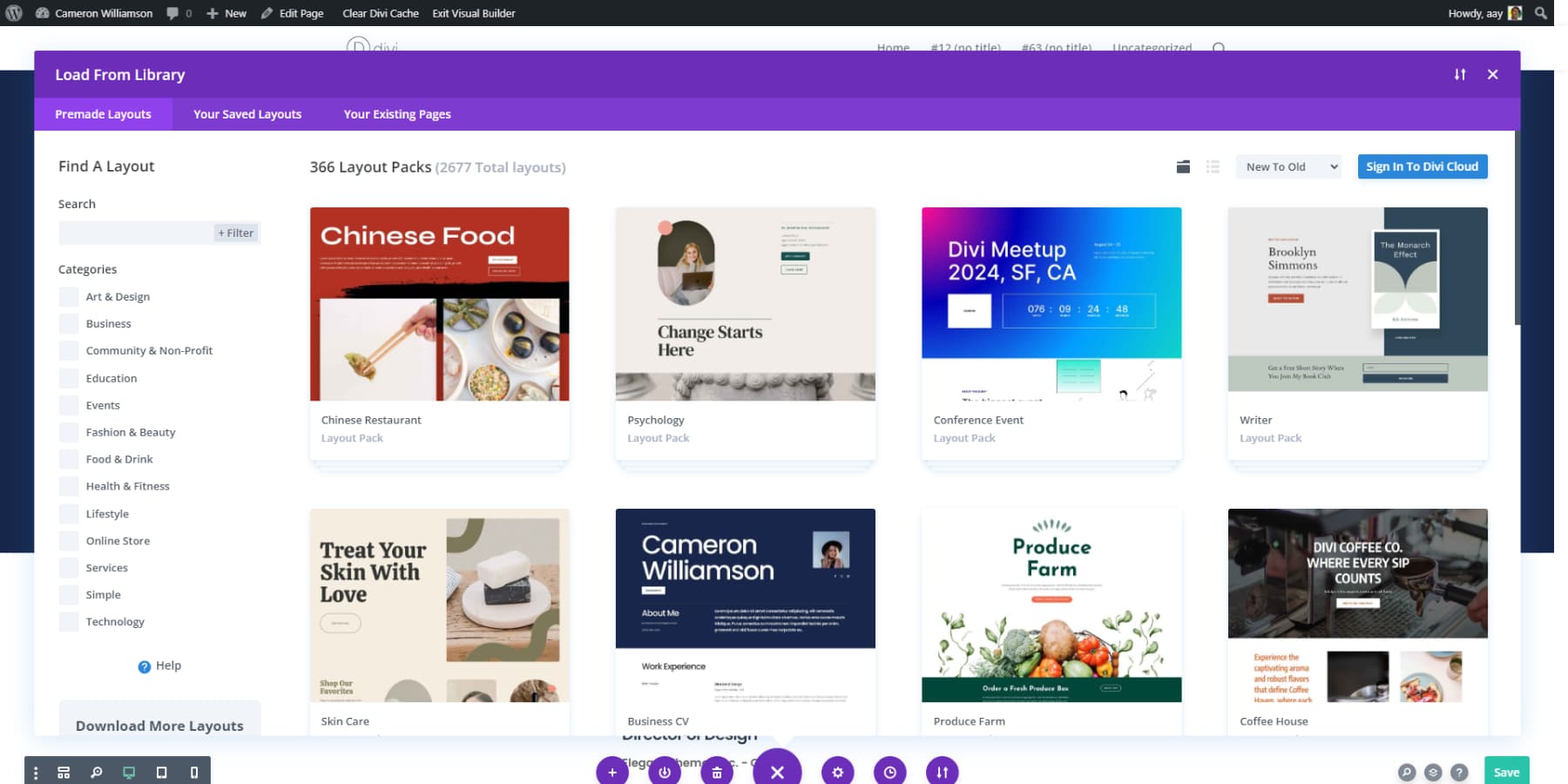
Divi include machete prefabricate, site-uri de pornire și module adaptate pentru diferite industrii și stiluri.

În plus, Generatorul de teme Divi oferă un control excepțional asupra creării anteturilor, subsolurilor și a altor componente la nivelul întregului site, pentru a menține un aspect coeziv pe site-ul dvs. Deci, fie că trebuie să oferiți portofoliului dvs. un aspect nou sau să actualizați un magazin online cu principii de design de cele mai bune practici , Divi are totul acoperit.
Încercați Divi fără riscuri
De la zero la lansare în câteva minute
Divi Quick Sites și Divi AI sunt revoluționare, oferindu-vă instrumente AI de ultimă oră. Folosind Divi Quick Sites, puteți obține un site web complet operațional, complet cu elemente de design, în doar câteva minute.
Între timp, Divi AI simplifică crearea, editarea și optimizarea conținutului în diferite formate, cum ar fi imagini, machete sau text.
De asemenea, Divi AI vă ajută să încorporeze noi practici de design web care ar putea necesita codificare personalizată pentru anumite secțiuni. Doar descrieți ceea ce vă imaginați și urmăriți cum se materializează fără a fi nevoie să înțelegeți dezavantajele codificării.
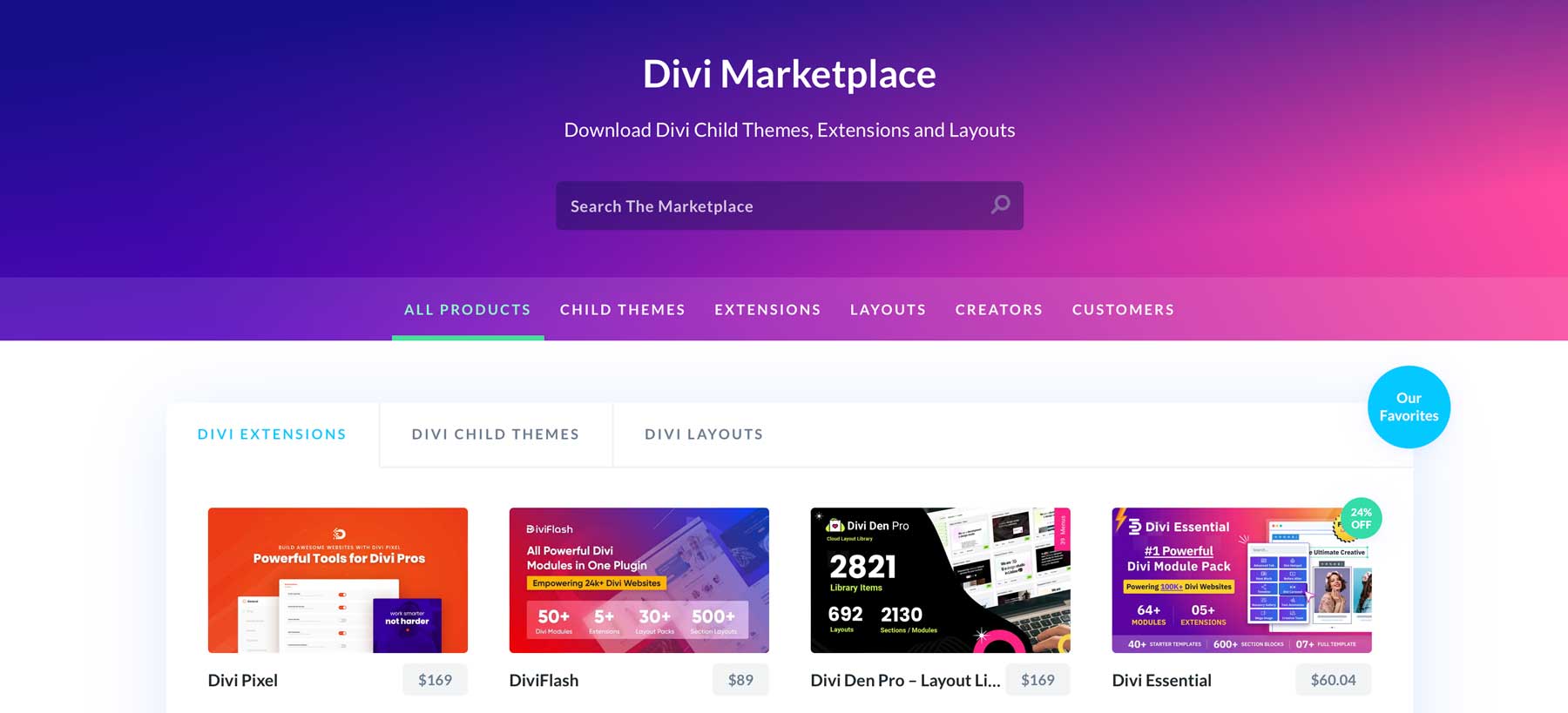
Suntem dedicați actualizării Divi, astfel încât caracteristicile sale să evolueze alături de cele mai bune practici actuale de design web. Piața noastră este, de asemenea, plină de teme pentru copii, extensii și pachete de design create de dezvoltatori calificați din comunitatea noastră, care vă pot ajuta să rămâneți la curent cu cele mai bune practici.

De asemenea, gama extinsă de pluginuri și servicii WordPress care se integrează perfect cu Divi de la bun început completează capacitatea dvs. de a vă adapta și de a asigura viitorul site-ul dvs.
Obțineți Divi acum
Cele mai bune practici de design web de luat în considerare
Înainte de a vă scufunda în următorul dvs. proiect WordPress, explorați câteva dintre cele mai bune practici cheie de design web. Acestea nu sunt doar reguli arbitrare – sunt principii încercate și adevărate care pot spori semnificativ experiența și eficacitatea utilizatorului site-ului dvs. Să le defalcăm:
1. Design receptiv
Imaginați-vă că vizitați un site web de pe smartphone-ul dvs. doar pentru a descoperi că textul este prea mic pentru a fi citit sau că butoanele sunt imposibil de apăsat cu precizie. Frustrant, nu? Aici intervine designul responsive. Se asigură că site-ul dvs. se adaptează perfect la orice dimensiune de ecran, oferind o experiență consistentă și plăcută, indiferent dacă vizitatorii dvs. se află pe un desktop, tabletă sau dispozitiv mobil.
Divi simplifică realizarea unui design responsive. Generatorul său vizual vă permite să vedeți și să ajustați aspectul site-ului dvs. pe diferite dispozitive în timp real. Puteți modifica cu ușurință machetele, redimensiona elemente, modifica textul sau chiar ascunde elemente pentru o vizualizare optimă pe fiecare dimensiune de ecran.
Această flexibilitate înseamnă că șabloanele rigide nu vă constrâng. În schimb, puteți personaliza fără efort fiecare element pentru a se potrivi diferitelor dispozitive. Instrumentele de editare receptive ale Divi vă permit să previzualizați modificările instantaneu, astfel încât să știți exact cum va arăta site-ul dvs. pentru publicul dvs.
Investiția în design responsive cu Divi crește satisfacția utilizatorilor și crește performanța motorului de căutare a site-ului dvs. Motoarele de căutare preferă site-urile web compatibile cu dispozitivele mobile, ceea ce duce la o poziție mai bună și la creșterea traficului. Folosind capacitățile de răspuns ale Divi, construiți un site web care arată bine și funcționează bine pe toate dispozitivele.
2. Ierarhie vizuală și aspect
Site-ul dvs. este ca o poveste. Vrei ca oamenii să-l citească în ordinea corectă, concentrându-se pe elementele esențiale. Ierarhia vizuală ajută la ghidarea privirii vizitatorilor către locurile pe care doriți să le verifice.
Acolo este util constructorul vizual al lui Divi. Constructorul drag-and-drop vă ajută să asamblați un puzzle. Fiecare piesă poate fi mutată și conectată până când apare imaginea finală. Dacă doriți ca un anumit element să atragă atenția, îi puteți mări sau îmbunătăți caracteristicile. Pentru a vă face titlul mai proeminent, ajustați piesele din jur pentru un impact vizual mai bun.
Dar nu este vorba doar de a face lucrurile să arate frumos. Un aspect bun îi ajută pe vizitatori să găsească ceea ce au nevoie fără să se gândească prea mult. Aspectele prefabricate ale Divi vă pot oferi un avans.

Și nu uitați de spațiul alb. Uneori, ceea ce omiteți este la fel de important ca și ceea ce puneți. Divi vă permite să ajustați cu ușurință umplutura și marginile, astfel încât conținutul dvs. să aibă spațiu de respirație.
Amintiți-vă, un site bine organizat nu este doar mai accesibil pentru ochi, ci este mai ușor pentru creier. Și asta înseamnă că vizitatorii au șanse mai mari să rămână și să facă ceea ce doriți să facă, fie că cumpără, se înscriu sau citesc mai mult.
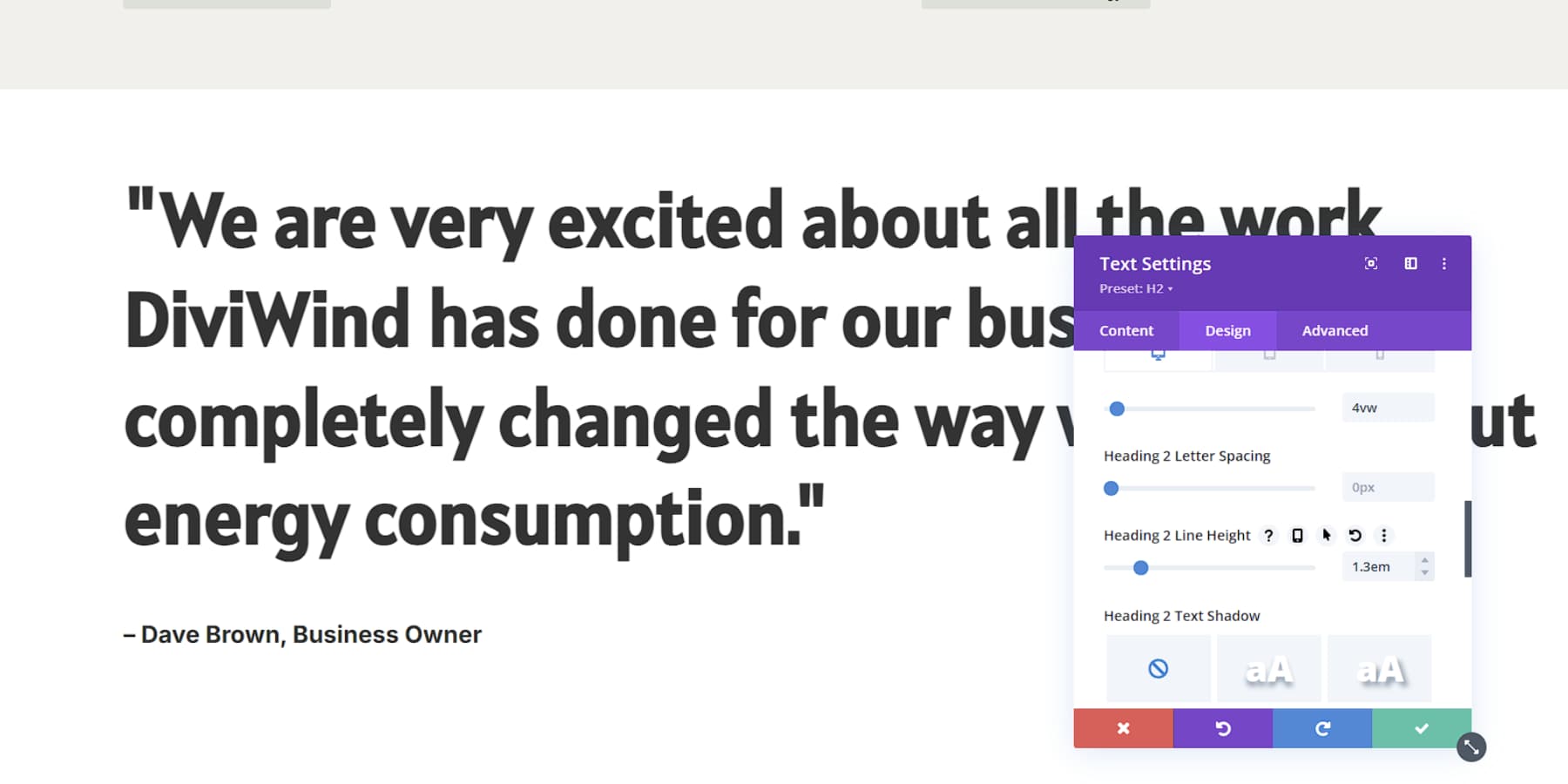
3. Tipografie și lizibilitate
Fonturile sunt vocea site-ului dvs. Alegerea greșită este ca și cum ai încerca să ții o conversație serioasă în timp ce vorbești cu o voce scârțâitoare - nu este ideal. Cu Divi, ai o întreagă colecție de fonturi. Vrei ceva elegant și modern? Sau poate clasic și autoritar? Divi oferă o mulțime de opțiuni cu gama sa largă de fonturi Google. Dacă un font personalizat face parte din brandingul dvs., îl puteți încărca.
Dar nu este vorba doar despre alegerea unui font frumos. Mărimea contează, mai ales când vine vorba de lizibilitate. Divi vă permite să ajustați cu ușurință dimensiunile fonturilor, astfel încât textul să fie ușor de citit pe orice dispozitiv. Nu mai stârniți ochii la textul mic de pe ecranul telefonului.

Și iată un sfat pro: amestecați-l. Utilizați dimensiuni și greutăți diferite pentru a crea contrast. Evidențierea părților critice ale conținutului sporește impactul acestuia, la fel cum adăugarea de sare îmbunătățește gustul preparatului. Amintiți-vă despre spațiere. Textul înghesuit este greu de citit. Divi vă permite să jucați cu înălțimea liniilor și spațierea literelor până când totul se simte corect.

Tipografia bună nu înseamnă doar să arăți bine, ci și despre a fi lizibilă. Când site-ul tău este ușor de citit, oamenii rămân mai mult timp. Și cu cât rămân mai mult, cu atât sunt mai multe șanse să se convertească. Așadar, acordați-vă timp pentru a vă corecta tipografia.
4. Teoria culorii în web design
Culorile vorbesc mai tare decât cuvintele. Ele stabilesc starea de spirit, ghidează atenția și chiar influențează deciziile. Dar a pune culori împreună nu este suficient - există o știință în asta.
Divi vă îmbunătățește jocul de culori cu instrumentele sale sofisticate de gestionare a culorilor. Selectorul intuitiv de culori nu se referă doar la selectarea culorilor, ci și la explorarea armoniilor. Vrei să creezi o schemă monocromatică care emană eleganță? Sau poate o paletă complementară care iese? Divi te-a acoperit. Caracteristica personalizată a paletei de culori vă permite să salvați și să reutilizați culorile mărcii dvs. pe site-ul dvs., asigurând coerența cu doar câteva clicuri.
Amintiți-vă, contrastul este cheia pentru lizibilitate. Generatorul vizual al Divi vă ajută să verificați în timp real dacă textul dvs. iese suficient în evidență pe fundal, asigurându-vă că mesajul dvs. nu se pierde într-o mare de culoare. Această buclă de feedback instantanee poate economisi ore întregi de ajustări dus-întors.
Culorile pot face sau distruge experiența dvs. de utilizator. Cu Divi, aveți instrumentele necesare pentru a crea o strategie de culoare atrăgătoare din punct de vedere vizual și solidă din punct de vedere strategic.
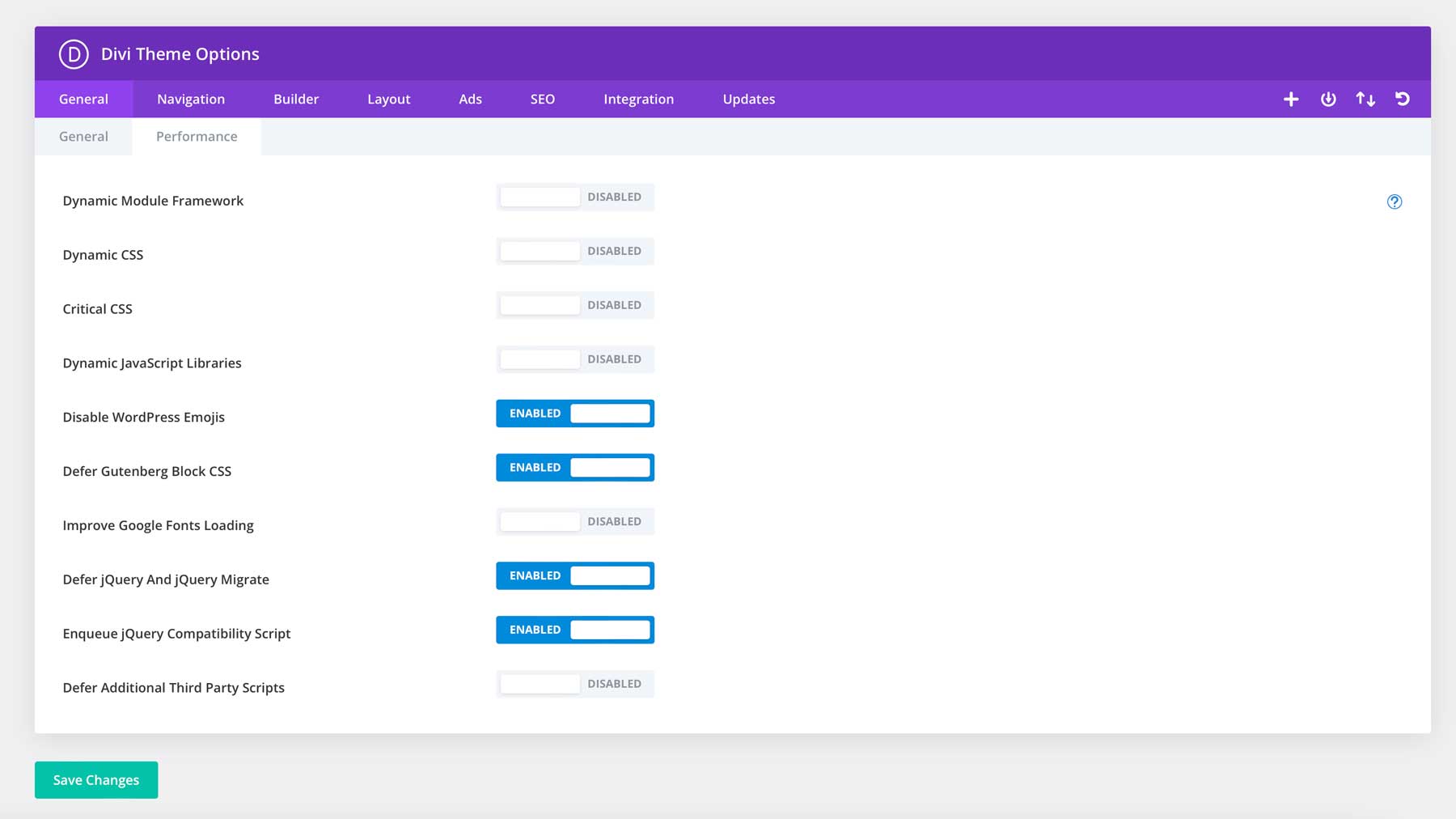
5. Optimizarea vitezei de încărcare a paginii
Astăzi, vitezele rapide de încărcare a site-ului sunt esențiale. Toată lumea se așteaptă la timpi de încărcare rapid, iar motoarele de căutare recompensează site-urile care au rezultate bune cu clasamente mai bune. Peste jumătate dintre utilizatorii de telefonie mobilă părăsesc o pagină, încarcându-se mai mult de patru secunde. Această urgență se aplică și utilizatorilor de desktop, care apreciază și viteza.
Un site web care se încarcă rapid arată profesional și de încredere, încurajând vizitatorii să rămână mai mult timp și să exploreze mai mult. Această implicare sporită poate duce la rate de conversie mai mari, indiferent dacă vizați vânzări, înscrieri sau partajarea de informații.
Echilibrarea designului excelent cu performanța solidă poate fi o provocare. Și Divi oferă o soluție completă pentru optimizarea vitezei. Începe cu un cod curat și eficient care menține browserele să funcționeze fără probleme.
În plus, Divi include funcții care pot optimiza codul site-ului web, reducând semnificativ timpii de încărcare fără a avea nevoie de abilități de codare.

În afară de aceasta, punctul forte al Divi este compatibilitatea cu pluginurile de cache. Indiferent dacă utilizați WP Rocket, W3 Total Cache sau o altă opțiune populară, Divi funcționează bine cu aceste instrumente, ajutându-vă să maximizați performanța site-ului dvs.
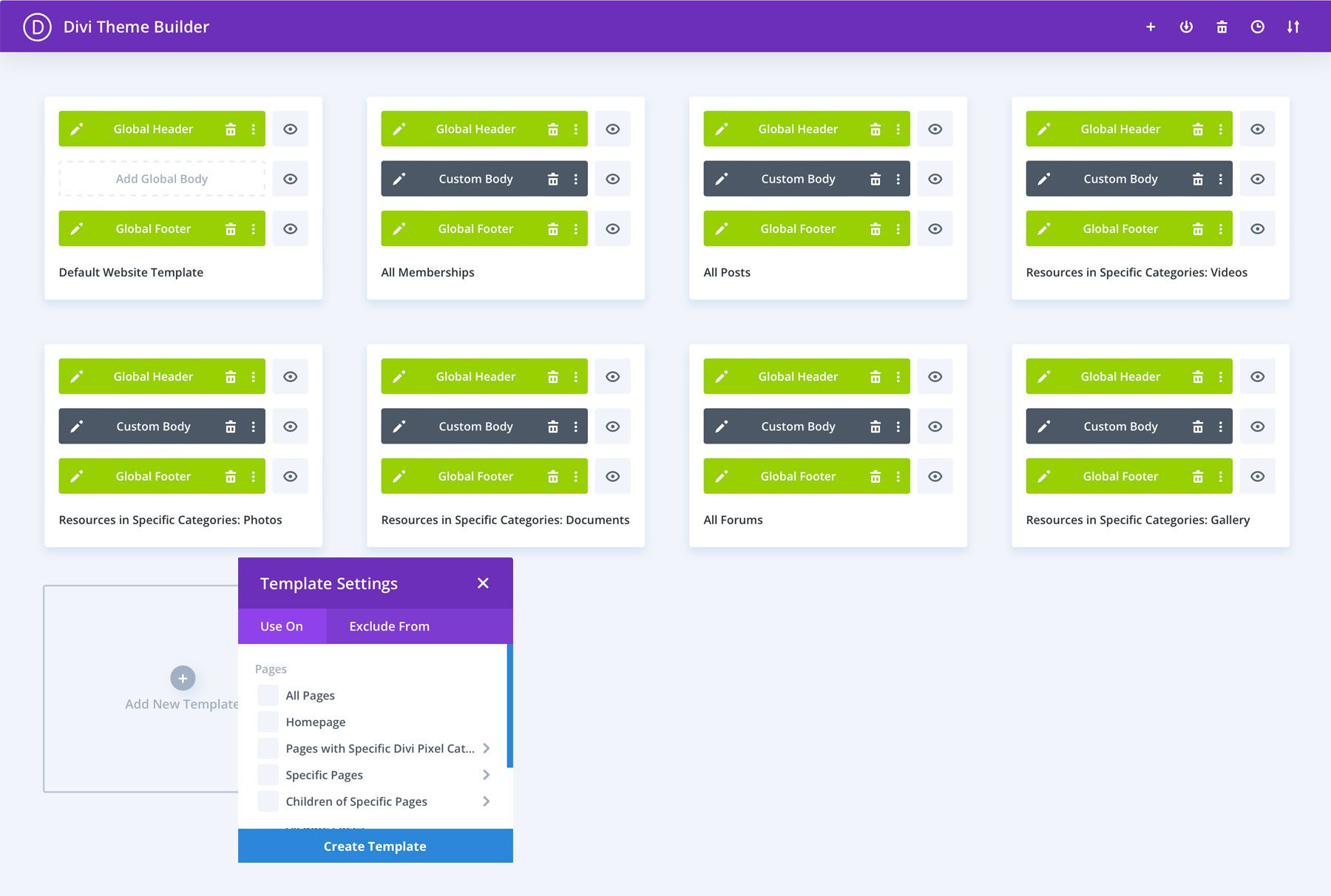
6. Branding consistent
Consecvența în branding este mai mult decât un singur logo; este vorba despre crearea unei experiențe unificate pe întregul site web. Consecvența construiește încredere și recunoaștere. Când vizitatorii întâlnesc un limbaj vizual unificat pe site-ul dvs., acesta vă întărește identitatea mărcii și face afacerea dvs. mai memorabilă.
Puternică funcție Global Presets a Divi simplifică această sarcină complexă. Gândiți-vă la el ca la centrul de comandă al mărcii dvs. Aici, puteți seta culorile primare și secundare, puteți alege fonturile de marcă și puteți defini stiluri standard pentru butoane. Odată setate, aceste elemente sunt în cascadă pe tot site-ul dvs., asigurându-vă că fiecare pagină cântă armonios cu marca dvs.
Theme Builder este locul în care marca dvs. prinde viață cu adevărat. Îți dorești un antet personalizat care să surprindă perfect personalitatea mărcii tale? Sau poate un subsol care aduce totul împreună cu stilul tău unic? Cu Creatorul de teme Divi, puteți crea aceste elemente o dată și le puteți aplica pe întregul site.

Să nu uităm de conținutul dinamic. Integrarea Divi cu tipuri de postări personalizate (CPT) și câmpuri personalizate avansate (ACF) vă permite să creați șabloane de marcă pentru diferite tipuri de conținut - produse, membri ai echipei sau studii de caz. Aceasta înseamnă că consecvența mărcii tale se extinde dincolo de doar aspectul și simțirea în structura conținutului tău.
Rezultatul? Un site web care nu numai că vă afișează marca, ci și o întruchipează, creând o experiență de utilizator memorabilă și coerentă, care vă diferențiază.
7. Îndemnuri eficiente (CTA)
Îndemnurile (CTA) vă ghidează utilizatorii către acțiunile pe care doriți să le întreprindă. Nu ar trebui să subestimezi importanța CTA. Ele oferă vizitatorilor dvs. o direcție clară, ajută la reducerea oboselii decizionale și îmbunătățește experiența utilizatorului pe site.
Ce face ca un CTA să fie eficient? În primul rând, ar trebui să fie distinct vizual, ieșindu-se în evidență față de conținutul din jur. Utilizați culori contrastante, spațiu alb și dimensiune pentru a atrage atenția. Copia ar trebui să fie orientată spre acțiune și să creeze un sentiment de urgență sau valoare.
Divi excelează în crearea și optimizarea CTA. Modulul său CTA oferă opțiuni extinse de personalizare, permițându-vă să proiectați CTA-uri atrăgătoare care se aliniază cu marca dvs. Puteți ajusta culorile și tipografia și chiar să adăugați efecte de trecere cu mouse-ul pentru a face ca indemnurile dvs. să apară. Cu Divi AI în combinație, puteți genera copii și imagini puternice pentru CTA în doar câteva clicuri.
Testarea A/B este vitală pentru optimizarea CTA. Cu Divi Leads, puteți experimenta cu ușurință diferite culori, copii și destinații de plasare pentru a găsi ceea ce rezonează cel mai bine cu publicul dvs.
CTA-urile grozave nu cer doar acțiune, ci o inspiră. Cu Divi, aveți instrumentele necesare pentru a crea și optimiza CTA care conduc la rezultate.
8. Considerații privind accesibilitatea
Crearea unui site web accesibil nu este doar despre conformitate, ci despre incluziune. Un site care este ușor de utilizat pentru toată lumea, indiferent de abilități, vă deschide conținutul către un public mai larg și îmbunătățește experiența generală a utilizatorului.
Caracteristicile cheie de accesibilitate includ structura adecvată a titlurilor, text alternativ descriptiv pentru imagini și contrast suficient de culoare. Aceste elemente ajută utilizatorii cu deficiențe de vedere să navigheze în mod eficient pe site-ul dvs.
Divi ia în serios accesibilitatea. Îți structurează automat conținutul semantic, asigurându-se că cititorii de ecran pot interpreta corect site-ul tău. De asemenea, moștenește rapid textul alternativ din fișier atunci când adaugă imagini, făcând conținutul vizual mai accesibil. Mai mult, mai multe extensii, cum ar fi pachetul de accesibilitate, vă pot ajuta să vă faceți site-ul mai accesibil cu un efort minim.
Amintiți-vă, un site accesibil este un site ușor de utilizat pentru toată lumea. Folosind funcțiile Divi și extensiile pieței, nu doar bifați căsuțele, ci și creați un spațiu online mai incluziv.
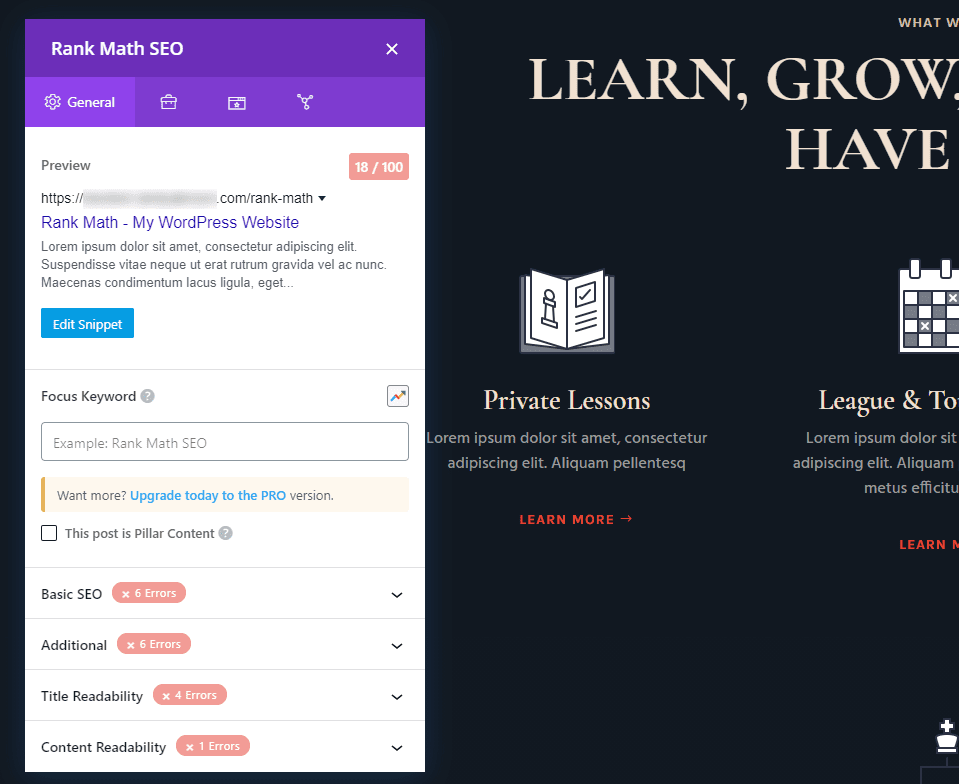
9. Design SEO-Friendly
SEO și designul site-ului web sunt mai țesute decât ați putea crede. Pe vremuri, SEO era doar despre densitatea cuvintelor cheie. Dar astăzi, aspectul și structura site-ului dvs. influențează semnificativ clasamentul în motoarele de căutare.
Un site web bine conceput are o dublă sarcină: îi mulțumește pe crawlerii motoarelor de căutare și îmbunătățește experiența utilizatorului. Elementele cheie, cum ar fi structura clară a site-ului, timpii rapidi de încărcare și capacitatea de răspuns pe mobil nu sunt doar casete de selectare SEO, ci sunt esențiale pentru motoarele de căutare și utilizatori.
Divi excelează în crearea de design-uri prietenoase cu SEO. Codul său curat și eficient oferă o bază excelentă pentru crawlerele motoarelor de căutare. Theme Builder vă permite să creați șabloane personalizate pentru diferite tipuri de conținut, menținând o structură consistentă, optimizată pentru SEO pe site-ul dvs. În plus, cu Divi AI, puteți genera cu ușurință conținut adecvat pentru SEO în cel mai scurt timp.
De asemenea, integrarea perfectă a Divi cu plugin-uri SEO populare, cum ar fi Rank Math, vă permite să vă optimizați SEO pe pagină direct în interfața Divi Builder, simplificând fluxul de lucru. Indiferent dacă ajustați meta descrierile sau ajustați etichetele antetului, totul este ușor accesibil.

Folosind instrumentele de design Divi și practicile SEO solide, puteți îmbunătăți șansele site-ului dvs. de a fi remarcat în rezultatele căutării. Nu este vorba doar de a avea un aspect grozav, ci și site-ul dvs. trebuie să fie ușor de găsit.
Concluzia: experiența utilizatorului contează
Cele mai bune practici de design web nu sunt doar concepte teoretice, ci sunt elementele de bază ale experiențelor digitale excepționale. Fiecare element despre care am discutat este esențial în crearea de site-uri web care arată grozav și performanță strălucitor.
Dar cunoașterea acestor practici nu este suficientă. Magia se întâmplă atunci când le aplicați cu atenție, adaptând fiecare decizie la publicul și obiectivele dvs. unice. Aici creativitatea și gândirea ta strategică devin neprețuite.
Divi servește ca un ecosistem de design cuprinzător pentru a crea site-uri web perfecte. Vă permite să vă concentrați pe crearea unor experiențe de utilizator remarcabile, fără a fi prins în complexitățile tehnice. Acest proces devine mult mai ușor cu generatorul său vizual de glisare și plasare, machetele prefabricate, generatorul de teme și funcțiile AI, simplificând implementarea acestor bune practici.
Utilizați cele mai bune practici UX cu generatorul vizual intuitiv al Divi pentru a crea site-uri pe care utilizatorii dvs. le vor iubi astăzi.
Încercați Divi fără riscuri
