11 sfaturi de design web extrem de eficiente susținute de cercetare
Publicat: 2023-11-16Pe Internet, sfaturile de design web sunt de un ban pe duzină. Mulți oameni au păreri despre cum arată site-ul perfect. Asta pentru că, într-o anumită măsură, designul este subiectiv. Ceea ce îi place unei persoane, altuia i se poate părea hidos.
În același timp, designul este unul dintre cei mai importanți factori pentru succesul unui site web. De fapt, aproape jumătate dintre utilizatori spun că designul site-ului este principalul lor factor de evaluare a credibilității unei companii. În consecință, influențează și conversiile, rata de respingere și multe altele.
Ofta, dacă ar exista o modalitate de a găsi niște date obiective despre cum să creezi un design web de succes. Stai, există! Și am compilat o mulțime de ele în acest articol. Rămâneți pentru câteva sfaturi de design web susținute de știință. Nu te mai baza pe sentimentele tale și începe să faci lucruri dovedite a funcționa.
Sfaturi de design web bazat pe știință pentru a vă zdrobi următorul proiect de site web

În cele ce urmează, veți găsi câteva sfaturi și trucuri bazate pe cercetări despre cum să vă îmbunătățiți designul web.
1. Faceți viteza site-ului o prioritate absolută
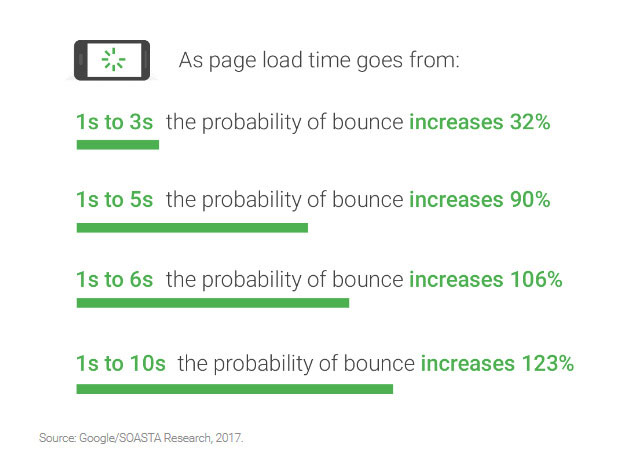
Este probabil unul dintre cele mai puțin dezbătute fapte din sfera designului web că viteza de încărcare a paginii contează.

Cercetările au arătat că influențează totul, de la rata de respingere la satisfacția utilizatorilor până la conversii și venituri.

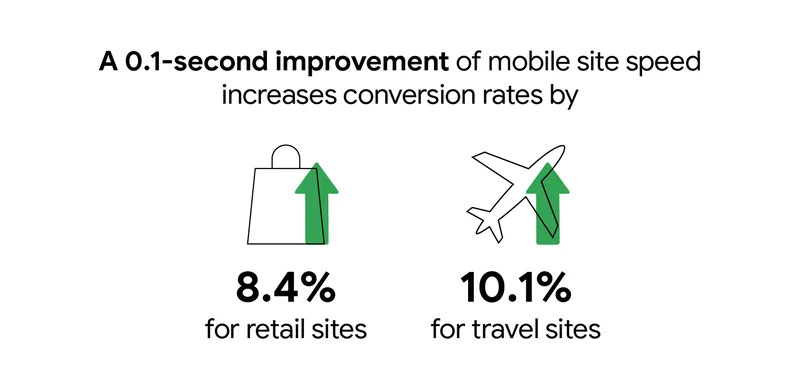
Acest lucru este valabil mai ales pentru viteza site-ului mobil. Conform unui studiu Google din 2020, o îmbunătățire de doar 0,1 secunde poate îmbunătăți ratele de plată, conversie și respingere.

Având în vedere faptul că majoritatea utilizatorilor de Internet navighează pe dispozitive mobile și că Google a trecut la un index pentru mobil, cu siguranță, acesta este ceva la care ar trebui să fii atent.
Dacă site-ul dvs. este lent, vizitatorii nu vor rămâne. Perioadă. În plus, motoarele de căutare te vor pedepsi în clasamentele lor. Din acest motiv, este esențial să investești în realizarea site-ului tău cât mai rapid posibil.
Cum? Articolele de mai jos vă vor pune pe drumul cel bun:
- 10 motive pentru care performanța site-ului contează pentru afacerea dvs
- 14 moduri de a accelera WordPress și de a reduce timpul de încărcare a paginii
- 13 sfaturi pentru viteza site-ului pentru creșterea performanței pentru WordPress
- 10 moduri ușoare de a vă accelera site-ul WordPress [Studiu de caz]
2. Profitați de plierea
Dacă există sau nu încă un astfel de lucru precum pliul este o dezbatere aprinsă. Unii spun că, din cauza multitudinii de dimensiuni de ecran în zilele noastre, pliul nu mai contează. Alții sunt de altă părere.
În această notă, conform unui studiu din 2018 realizat de Nielsen Norman Group, oamenii își petrec 57% din timpul lor deasupra pliului, cu o scădere bruscă după aceea. 74 la sută din timpul lor este dedicat primelor două ecrane.

Deci, se pare că pliul încă contează. Pentru site-ul tău web, asta înseamnă că trebuie să prioritizezi conținutul și să folosești spațiul disponibil pentru a agăța utilizatorii, astfel încât aceștia să continue. Iată câteva sfaturi despre cum să faci asta:
- Utilizați un titlu clar și descriptiv — Explicați ce poate face site-ul dvs. pentru vizitatori și evidențiați beneficiile. Fii scurt și folosește cuvinte care trezesc emoții. Pentru mai multe sfaturi, consultați sfaturile noastre de copywriting.
- Includeți îndemnul principal la acțiune — Pentru a vă îmbunătăți șansele de a vă converti vizitatorii, fold-ul este momentul pentru a începe călătoria utilizatorului. Asigurați-vă că CTA este clar și vizibil. Folosiți sfaturile noastre despre cum să scrieți un îndemn grozav la acțiune dacă aveți dificultăți.
- Includeți media — Imaginile, videoclipurile sau audio vă ajută să vă subliniați punctul. Vom vorbi mai multe despre conținutul vizual mai jos.
În plus, pentru a încuraja utilizatorii să continue derularea, asigurați-vă că evitați iluzia completității sau „fundurile false”. Acesta descrie un design care poate apărea cu ușurință ca și cum ați fi ajuns la sfârșitul paginii, descurajând astfel vizitatorii să continue.

3. Profită de legea lui Hick
Legea lui Hick spune că, cu cât un individ are mai multe opțiuni, cu atât va lua mai mult timp pentru a lua o decizie.
Există de fapt un studiu fascinant despre acest fenomen în care oamenilor dintr-un supermarket li s-a oferit mai mult sau mai puține varietăți de dulceață pe care să le încerce. În cele din urmă, cei care aveau mai multe opțiuni au fost mult mai puțin probabil să ajungă să cumpere niște dulceață decât cei care aveau mai puțină varietate din care să aleagă.

Cât de important este asta pentru site-ul tău? Ei bine, înseamnă că ați putea să vă creșteți conversiile pur și simplu limitând numărul de opțiuni pe care le oferiți utilizatorilor. Iată câteva exemple despre cum poate arăta:
- Reduceți numărul de elemente din meniu
- Limitați câmpurile formularului
- Concentrați-vă pe un singur apel la acțiune
- Afișați numai butoanele sociale pentru rețelele în care sunteți activ
- Respectați un obiectiv pe pagină
Există o mulțime de alte moduri prin care puteți reduce copleșirea pe site-ul dvs. și puteți muta utilizatorii către alegerile pe care doriți cu adevărat să le facă. De fapt, avem o carte electronică despre asta.
4. Păstrați-l simplu
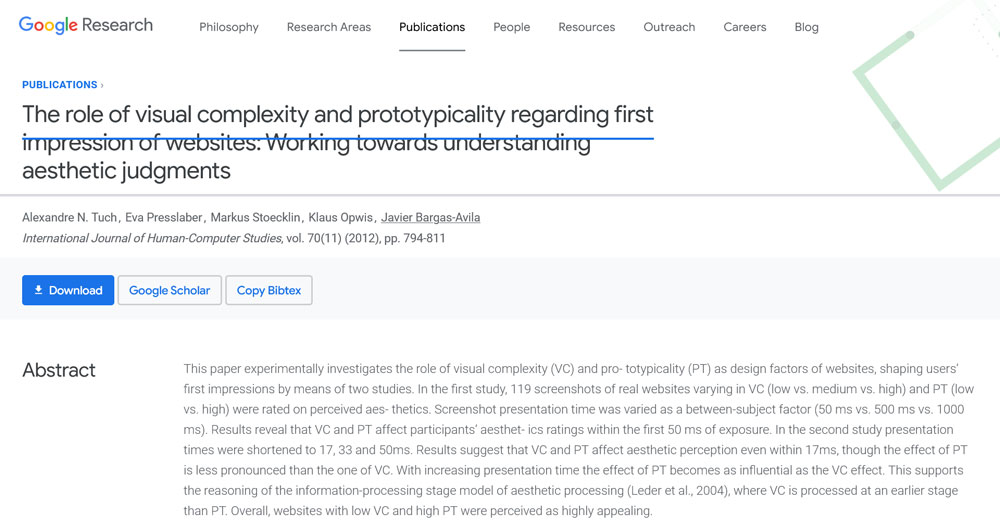
Continuând cu tema mai puțin, acest lucru se aplică și designului dvs. în general. Un studiu uriaș al Google a arătat că vizitatorilor nu le place complexitatea vizuală. Esența: cu cât designul tău este mai complicat, cu atât ei îl percep a fi mai puțin frumos.

Ce înseamnă asta pentru site-ul tău? Pe lângă punctul de mai sus despre limitarea opțiunilor pe site-ul dvs., iată câteva idei:
- Regândiți acea bară laterală - Din ce în ce mai multe site-uri web renunță la bara laterală în favoarea designului cu o singură coloană (de exemplu, cel pe care vă aflați acum). Înseamnă mai puține distrageri și pune accentul clar pe conținut.
- Respectați aspectele standard — Oamenii iubesc familiaritatea și se pot deranja de designul site-ului nestandard. Prin urmare, ar putea fi o idee bună să urmați tropii și machetele familiare de design. Încă poți găsi modalități de a te evidenția prin alte mijloace.
Vorbind despre layout-uri standard, Orbit Media a făcut un studiu privind standardele de design web în 2021. Dintr-un eșantion de pagini de pornire a 500 de site-uri web B2B, au descoperit că mai jos sunt standardele și convențiile cele mai comune și cele mai puțin comune la care aceste site-uri web aderă:

Folosiți informațiile de mai sus pentru a vă îmbunătăți propria pagină de pornire, în plus, citiți articolul însoțitor pentru sfaturi suplimentare despre cum să fixați fiecare parte, de la antet până la subsol. Norman Nielsen a făcut un studiu similar, cu constatări care le oglindesc pe cele ale Orbit Media.
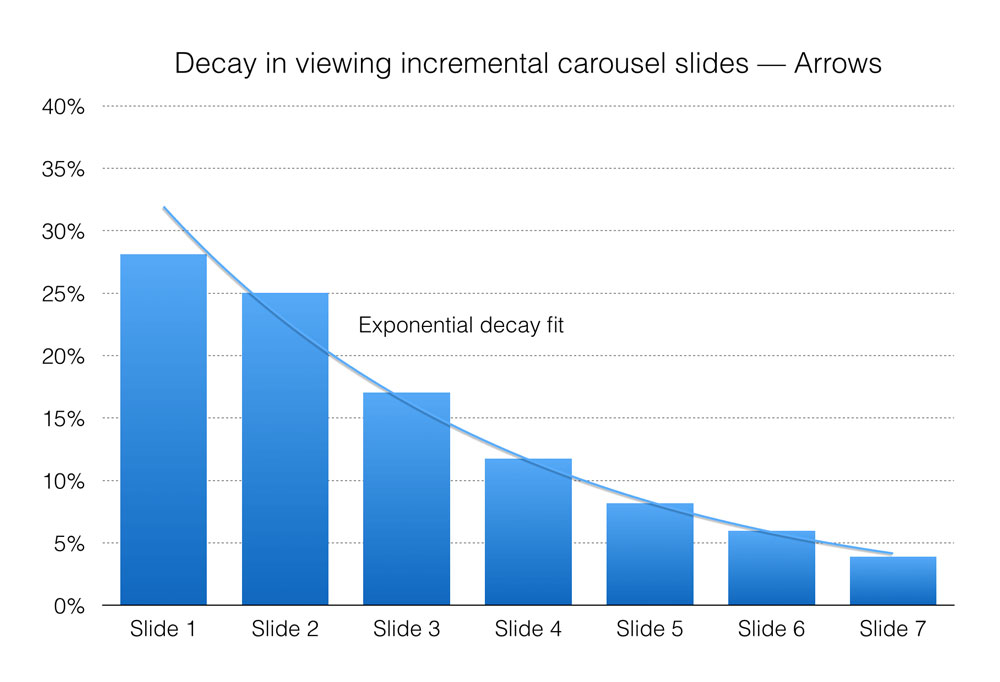
5. Evitați carusele, glisoare, file și acordeoane
Proprietarii de site-uri iubesc caruselele. Este probabil una dintre caracteristicile cele mai solicitate de clienți și un compromis comun atunci când diferite echipe solicită imobiliare egale pe site-ul companiei. Din păcate, cercetările spun că sunt destul de inutile, cel puțin pe pagina ta de pornire.
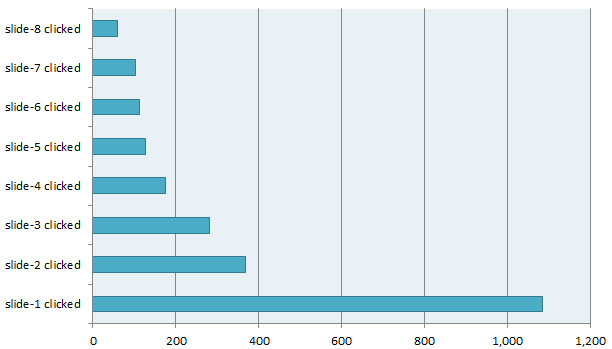
Una dintre cele mai uimitoare date de la Universitatea Notre Dame. Webmasterul de acolo a observat că primul diapozitiv de pe un carusel a primit aproape 90 la sută din clicuri, în timp ce restul au fost în mare măsură ignorate.

90 la suta! Nu pare că celelalte diapozitive merită să fie acolo, nu-i așa? Se pare că designerii web care își convinge clienții să nu mai folosească un cursor au avut dreptate de la început.
Descoperiri similare vin de la Universitatea din York.

Cu toate acestea, cazul poate fi diferit pentru imaginile produselor mobile, așa cum arată acest studiu publicat în Smashing Magazine.

Aici, interacțiunea pe diapozitivele ulterioare a fost mai mare decât în studiile anterioare. Deci, pentru a oferi informații suplimentare într-un anumit context, prezentările de diapozitive par să-și folosească. Cu toate acestea, par mai puțin potrivite ca instrument de navigare pe site.

Filele și acordeoanele au aceeași problemă ca glisoarele și caruselele - de multe ori sunt ignorate. Acest lucru este agravat de faptul că puțini vizitatori citesc de fapt întreaga pagină. Majoritatea oamenilor doar scanează și, prin urmare, nu este foarte probabil să facă clicuri suplimentare pentru a vă vedea conținutul.
Totuși, ce se întâmplă dacă trebuie să includeți cumva informațiile plasate în acele zone? Ajungem exact la asta chiar acum.
6. Prioritizați derularea față de clic
Dacă nu ar trebui să comprimați informațiile în glisoare și/sau acordeoane, cum le prezentați? Răspunsul: puneți totul într-o singură pagină lungă, inclusiv lucrurile ascunse de obicei. Serios, funcționează.
Există un studiu de caz fascinant al Crazy Egg pentru a demonstra acest lucru. Au trecut de la o pagină simplă, scurtă de vânzări, la una de 20 de ori mai lungă decât cea originală.

Rezultatul: conversiile au crescut cu 30 la sută! Cu siguranță nu e nimic de batjocorit.
Se pare că utilizatorilor le place mult mai mult să defileze decât să facă clic. Prin urmare, dacă în prezent răspândiți informațiile despre produsul dvs. pe mai multe pagini diferite, este timpul să vă reconsiderați.
7. Atenție directă cu indicii vizuale
Una dintre funcțiile principale ale designului web este de a ghida utilizatorii. Puteți face acest lucru dând o pondere diferită diferitelor elemente, direcționând astfel concentrarea acolo unde doriți.
Cu toate acestea, puteți utiliza, de asemenea, indicii vizuale mai directe pentru a realiza acest lucru. Una este să profităm de faptul că oamenii tind să privească în aceeași direcție cu oamenii pe care îi văd în reclame.

Observați cum în imaginea de mai sus, mai mulți oameni citesc textul la care se uită copilul decât atunci când copilul se uita la camera? Acesta este un lucru real și îl puteți folosi pentru a direcționa atenția asupra site-ului dvs. acolo unde vă doriți cel mai mult.
Cu toate acestea, nu trebuie să fiți atât de subtil pentru a dirija atenția vizitatorilor. Uneori ajută să fii direct în privința asta. De exemplu, într-un studiu, cercetătorii au testat efectele menționate mai sus împotriva unei simple săgeți care indică elementele asupra cărora doreau să atragă atenția.

Destul de amuzant, metoda mai directă a depășit indicația subtilă.

Să fie o lecție pentru tine.
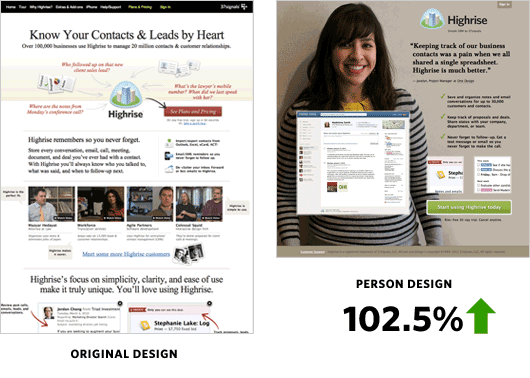
8. Folosiți oamenii din imagini (dar evitați fotografiile de stoc)
Pe lângă utilizarea lor pentru a atrage atenția, includerea altor persoane în imaginile de pe site-ul dvs. este în general o idee bună. Oamenilor le place să se conecteze cu alți oameni, atât în viața reală, cât și pe web. De aceea, de exemplu, avem despre pagini de pe bloguri.
Puteți vedea acest lucru la lucru într-un studiu de caz realizat de Basecamp. Ei au reușit să-și mărească conversiile cu 102,5% trecând de la o pagină de destinație bazată pe text la una cu o fotografie mare a unei persoane în fundal.

Simplu dar eficient. Cu toate acestea, o avertizare: întregul efect este ușor negat de fotografiile de stoc. Un studiu Nielsen Norman Group a constatat că suntem foarte pricepuți să recunoaștem aceste imagini generice și să le depășim.

Din acest motiv, dacă intenționați să utilizați imagini cu persoane de pe site-ul dvs., asigurați-vă că acestea sunt autentice și reale. Includeți personalul sau clienții dvs.
Două studii de caz care arată acest lucru în acțiune provin din Marketing Experiments și Visual Website Optimizer. În ambele cazuri, schimbarea imaginilor de stoc pentru imagini autentice și relevante a îmbunătățit ratele de conversie cu 35 până la 45 la sută.

Dacă nu există absolut nicio modalitate de a folosi fotografiile de stoc, cel puțin urmați câteva dintre cele mai bune practici:
- Utilizați TinEye și Google Images pentru a afla cine altcineva folosește aceeași imagine. Evitați imaginile care apar pe multe alte site-uri web și site-uri cu care nu doriți să fiți asociat.
- Folosiți fotografii de stoc numai ca bază pentru a vă crea propriile imagini. Reglați-le culoarea, adăugați text, tipografie și alte efecte pentru a le face mai interesante și unice.
9. Utilizați ordinea corectă a listei
Utilizarea listelor, atât ordonate, cât și neordonate, este o modalitate excelentă de a face informațiile mai accesibile și de a crește lizibilitatea. Cu toate acestea, se dovedește că și aici atenția umană este volubilă.
Acest lucru se datorează așa-numitului efect de poziție în serie. Practic spune că într-o listă, este cel mai probabil să vă amintiți atât elementele de la început, cât și de la sfârșit. Secțiunea din mijloc, pe de altă parte, trece în mare parte uitată.

Lecția aici: atunci când enumerați atributele produsului sau serviciului dvs., asigurați-vă că le puneți pe cele mai importante acolo unde este posibil să aibă un impact.
10. Cu toate acestea, uitați de ordinea meniului dvs. de navigare
Excepția de la importanța ordonării listelor pare să fie navigarea pe site. Un studiu de urmărire a ochilor din 2010 a dorit să afle dacă ordinea elementelor din meniu influențează cât de repede utilizatorii găsesc ceea ce caută. Pentru rezultate, permiteți-mi să citez pur și simplu studiul în sine, deoarece nu ar putea fi mai clar:
- Atunci când proiectați un meniu web sau oferiți sfaturi cu privire la designul acestuia, nu petreceți mult timp pentru a decide ordinea elementelor din meniu pe baza faptului că va ajuta utilizatorii să găsească elementele mai rapid. Continuați să respectați așteptările culturale, cum ar fi legătura „Acasă” care este întotdeauna în extrema stângă.
Pe scurt, puneți butonul Acasă în partea stângă a meniului, dar nu vă faceți griji cu privire la ordinea nimicului altceva.
11. Profitați de dovada socială
Ultimul dintre sfaturile noastre de design web este despre așa-numita părtinire a conformității. Aceasta este tendința oamenilor de a face așa cum fac alții. Asta înseamnă că, dacă un grup de oameni aprobă ceva, este mai probabil ca și alții să facă același lucru.
O modalitate de a profita de acest lucru pe site-ul dvs. este să prezentați dovezi sociale. Dacă puteți demonstra că alții au o opinie pozitivă despre site-ul, conținutul, produsul sau serviciul dvs., noii vizitatori sunt mai probabil să ajungă la aceeași concluzie.

Puteți arăta cel mai ușor acest lucru cu numărul de distribuiri sociale, mențiuni media și/sau mărturii. În cazul în care doriți să aprofundați acest subiect, avem un articol întreg despre cum să creșteți dovada socială pentru dvs.
Care sunt sfaturile tale preferate pentru design web?
Designul web este un subiect complex care are o mare influență asupra succesului site-ului dvs. Din acest motiv, cel mai bine este să știi ce faci. Să te bazezi pe cercetare pentru sfaturi în loc de opinii aleatorii este o modalitate bună de a te asigura că.
Puteți folosi tehnicile de mai sus pentru a vă face site-ul web mai eficient, pentru a vă servi mai bine vizitatorii, precum și pentru a îmbunătăți ratele de conversie și alți indicatori de succes. Să le rezumam încă o dată:
- Investește în viteza rapidă de încărcare a paginii
- Folosiți pliul pentru a agăța vizitatorii
- Reduceți opțiunile pentru a îmbunătăți conversiile
- Simplificați unde puteți
- Evitați să folosiți carusele, glisoare, file și acordeoane
- Acordați prioritate derulării față de clicuri
- Atenția directă prin indicii vizuale
- Folosiți imagini cu oameni (dar nu din stoc)
- Prioritizează ordinea elementelor din listă
- Nu vă faceți griji cu privire la ordinea meniului de navigare
- Folosiți dovezile sociale pentru a vă face site-ul mai atractiv
Sperăm că acest lucru vă va ajuta să vă îmbunătățiți propriul design web. Dacă aveți sfaturi, studii și informații suplimentare, nu ezitați să le împărtășiți.
Aveți sfaturi suplimentare pentru design web bazate pe cercetări? Dacă da, vă rugăm să distribuiți în comentariile de mai jos.
