Tendințe în design web 2024: O scurtă privire asupra a ceea ce este tare anul viitor
Publicat: 2023-12-02Doamne, este deja noiembrie! Este timpul să ne uităm la tendințele de design web pentru 2024. În această serie recurentă (vezi 2020, 2021, 2022 și 2023), ne uităm la estetica și tehnologiile despre care credem că vor domina designul web în anul viitor.
Pentru proprietarii de site-uri web, designeri de teme și web, dezvoltatori și alți profesioniști ai internetului, este esențial să rămâneți la curent cu ceea ce arată designul web modern. În acest fel, vă puteți ajusta proiectele site-ului și măsurile de marketing în consecință.
Procedând astfel, vă arătați clienților și vizitatorilor că știți ce este la modă și să rămâneți la curent cu cele mai recente evoluții. De asemenea, vă permite pur și simplu să profitați de cea mai recentă tehnologie și să creați site-uri web care performanță și arată bine și își ating obiectivele.
Ești gata să vezi ce tendințe de web design 2024 are de oferit? Atunci să începem.
1. AI peste tot!

Ok, mai întâi să vorbim despre elefantul robot uriaș din cameră. De la lansarea ChatGPT, inteligența artificială nu poate scăpa. Se mișcă din ce în ce mai mult în toate domeniile vieții, inclusiv în design web și conținut web. Fiind una dintre tendințele de design din 2024, așteptați-vă să vedeți mai multe lucruri în browser care au fost create folosindu-l.
Conținut AI scris
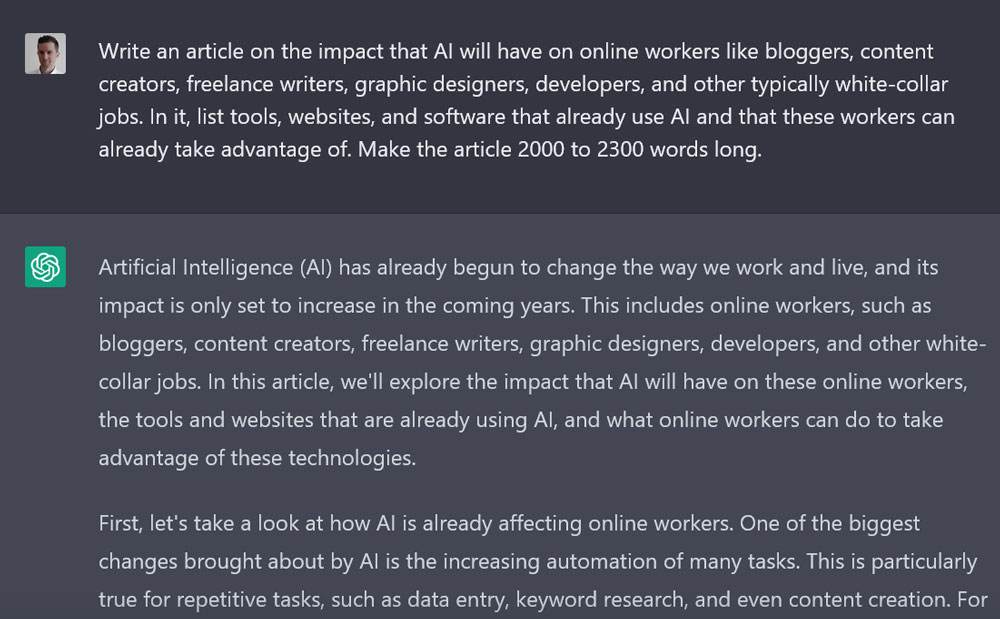
În prezent, aceasta pare a fi principala aplicație pentru inteligența artificială în crearea de site-uri web. Am mai scris despre asta când am încercat să-mi externalizez jobul către ChatGPT.

Cu puterea AI la îndemâna aproape tuturor, vedem mult mai mult conținut în care AI a jucat un rol cel puțin parțial, dacă nu chiar în mod direct. Postări de blog, pagini de destinație, conținut de site, actualizări de rețele sociale, totul este un joc corect.
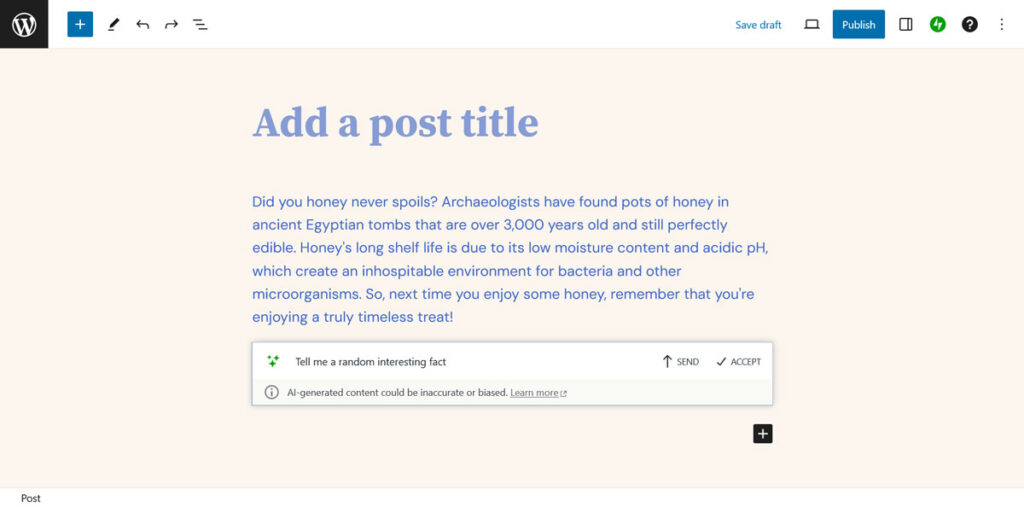
Puteți chiar să îl utilizați deja în WordPress. Am vorbit recent despre Jetpack AI proaspăt lansat, care aduce puterea ChatGPT direct editorului WordPress.

O tendință care va continua probabil și în noul an. Până în punctul în care Google a publicat noi linii directoare pentru conținut. Aceștia subliniază experiența de primă mână ca fiind unul dintre noii principali indicatori de calitate, pe lângă EAT. Am văzut, de asemenea, o grămadă de actualizări de bază în ultimele luni posibil legate de asta.
Imagini AI
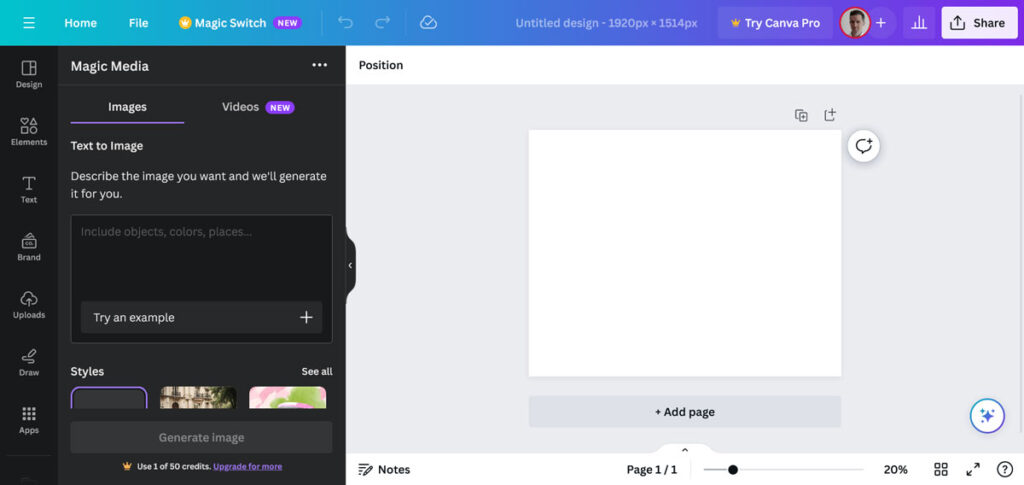
Noii noștri stăpâni AI nu se opresc doar cu text; sunt, de asemenea, adepți în a produce imagini vizuale. Am văzut lansarea Midjourney 5 în prima jumătate a anului 2023, iar Dall-E 3 este disponibil pe ChatGPT Plus. Servicii precum Canva vin și cu propria imagine AI. În consecință, puteți folosi din ce în ce mai multe instrumente pentru a crea imagini fără un designer grafic.

Există și companii WordPress, precum Elementor, care au început să ofere creare de imagini AI în produsele lor.
Astfel, în loc de fotografii de stoc, una dintre tendințele de design web la care ne putem aștepta să le vedem mai mult în 2024 este imaginile unice care au fost create cu solicitări, nu Photoshop.
Chatbots AI
Da, am vorbit despre chatbot-uri ca tendință de web design în ultimii ani. Dar, odată cu îmbunătățirea AI, asistența pentru clienți este un alt domeniu în care își găsește drumul pe site-uri web.
Aceasta include WordPress. La WordCamp Europe 2023, a existat un întreg panou pe acest subiect.
Experții au vorbit despre diferitele moduri în care companiile WordPress folosesc deja AI, iar asistența pentru clienți a fost un subiect important pentru asta. Există, de asemenea, pluginuri precum Chatbot ChatGPT pentru WordPress și AI Engine care vă permit să aduceți puterea ChatGPT pentru chatbot și alte funcționalități pe site-ul dvs.
Așadar, data viitoare când veți da clic pe unul dintre acele butoane omniprezente „conversați cu noi”, fiți pregătiți că s-ar putea să nu fie un om la celălalt capăt.
Cod AI
AI nu poate scrie doar text în proză, ci este și capabil să scrie funcții și cod. În timp ce la seminarul dedicat acestui subiect la WCEU 2023, rezultatele au fost mixte pentru întreprinderi mai complexe, pentru funcții CSS sau JavaScript mai simple, vă puteți baza absolut pe modele de limbaj precum GitHub Copilot sau ChatGPT pentru a vă ajuta.

Desigur, provocarea rămâne să aveți suficiente abilități de dezvoltare, astfel încât să puteți cere efectiv ceea ce aveți nevoie și să remediați problemele. Cu toate acestea, probabil că va fi din ce în ce mai comun să existe site-uri web care rulează pe cod creat de AI, cel puțin parțial.
Web Design AI
În cele din urmă, o altă modalitate prin care inteligența artificială își va găsi drumul în designul web în 2024 este realizarea de design web propriu-zis. Avem deja oferte unde puteți obține un site web creat automat cu câteva solicitări.
Creatorii de site-uri precum Wix experimentează cu el, puteți folosi Unbounce pentru paginile de destinație, iar pentru WordPress există CodeWP AI sau AppyPie.

2. Animație, efecte de mișcare și videoclipuri
Conținutul video este una dintre cele mai populare forme de conținut. Uită-te doar la YouTube și TikTok, care sunt printre cele mai vizitate site-uri web din lume. În plus, multe site-uri de socializare au sărit în val cu propriile lor oferte video, cum ar fi Instagram Reels.

Datorită popularității sale, nu este de mirare că imaginile în mișcare sunt, de asemenea, o tendință în designul web.

Ceva care motivează această dezvoltare este creșterea funcționalității CSS, care poate găzdui animații, tranziții și efecte complexe de trecere și derulare. Nici măcar nu trebuie să cunoști JavaScript.
Încărcarea animațiilor sau microinteracțiunile sunt opțiuni suplimentare care vă permit să creați experiențe de site-uri web mai captivante și fără întreruperi, dincolo de reîncărcările obișnuite ale paginilor. Pe măsură ce tehnologia avansează și browserele devin și mai capabile, putem vedea și mai mulți designeri web și dezvoltatori care profită de această tendință.
Cu toate acestea, puteți introduce mișcare pe site-uri web sub alte forme, cum ar fi ilustrații animate, videoclipuri sau GIF-uri în buclă. Acestea din urmă amintesc în special de ceea ce consumă zilnic utilizatorii platformelor de scurt-video.
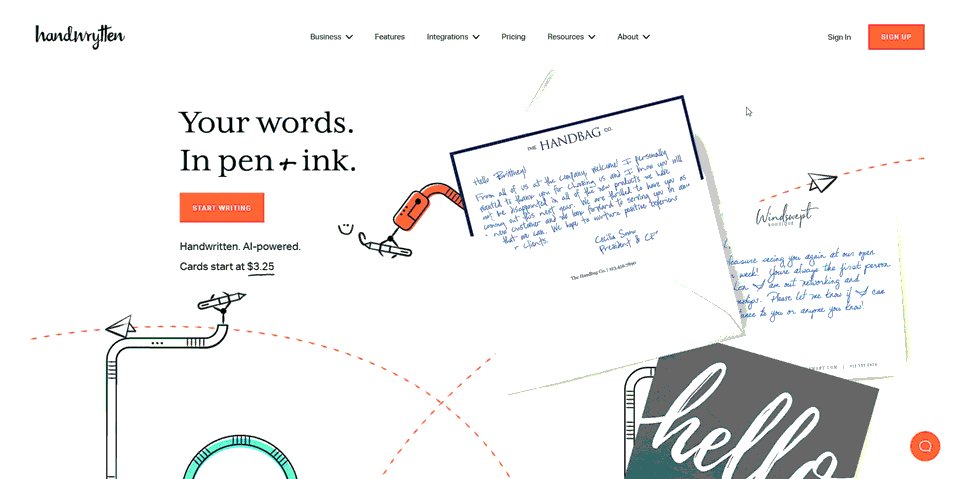
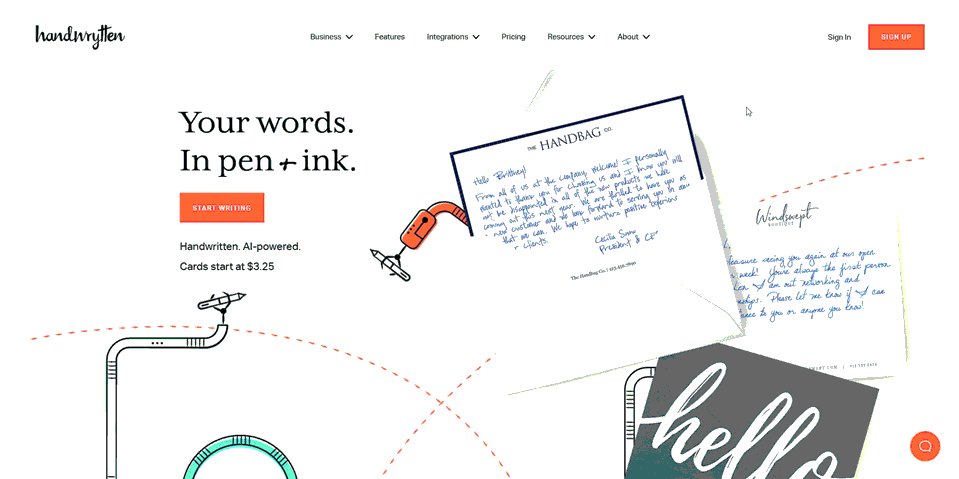
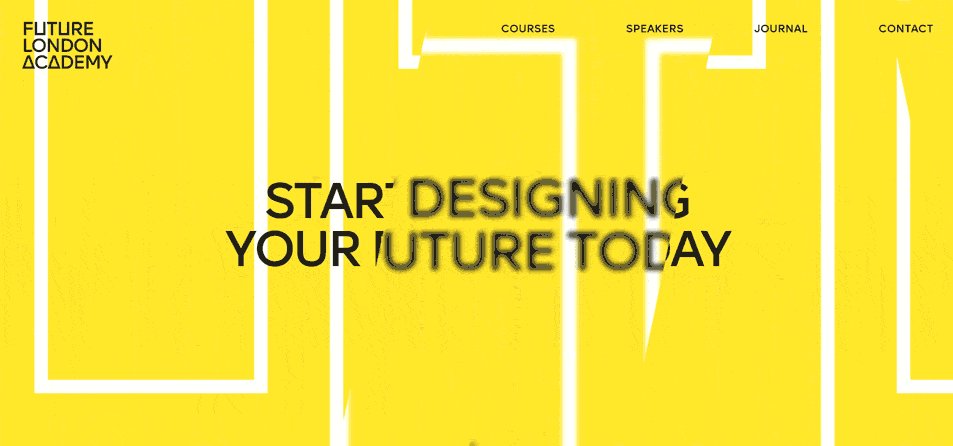
3. Tipografie pentru erou mare
Pe lângă animații, o altă modalitate de a scoate în evidență tipografia principală este supradimensionarea acesteia. Acesta este ceva care este vizibil pe tot mai multe site-uri web. Este o mare atracție a ochilor și, în funcție de fontul pe care îl utilizați, poate transporta imediat multă personalitate. Îl puteți folosi pentru numele mărcii dvs., titlul, punctul unic de vânzare etc.

Fontul mare este, de asemenea, o alternativă excelentă la imagini. Este nevoie de mai puțin pentru a încărca și are un efect similar.
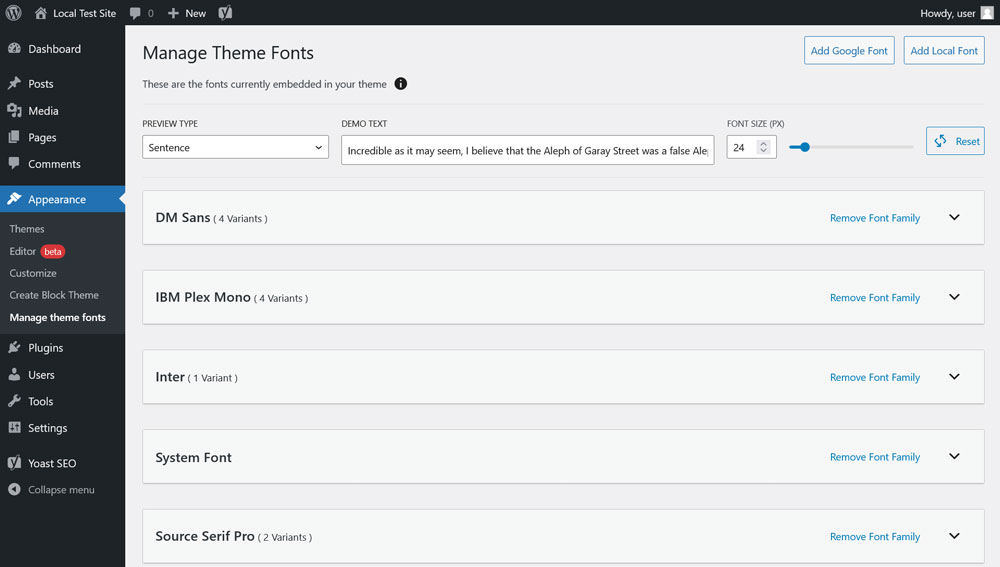
În plus, este foarte ușor de implementat într-o temă bloc și în Editorul de site WordPress. Utilizați pluginul Creare temă bloc pentru a adăuga fontul dorit pe site-ul dvs. web.


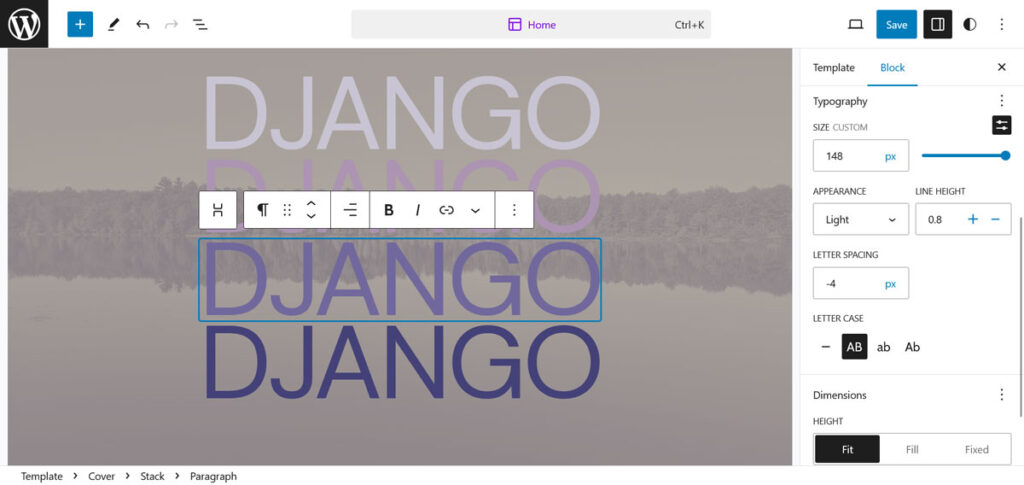
După aceea, utilizați opțiunile încorporate pentru a-l face să iasă în evidență foarte mare. De exemplu, puteți utiliza blocul Coperta pentru a crea o imagine erou și apoi puteți ajusta aspectul textului după bunul plac cu setările native de tipografie.

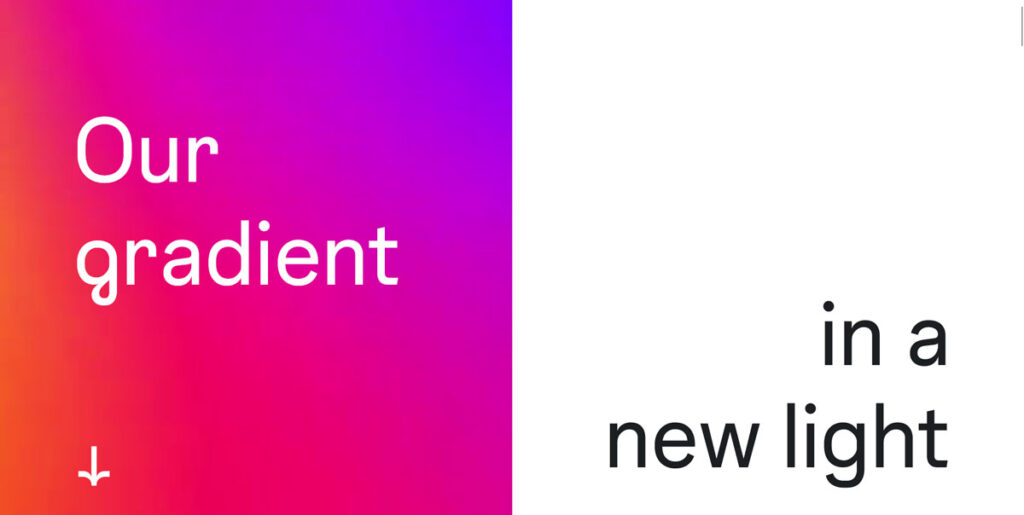
4. Gradiente
Gradientele au o oarecare renaștere, nu numai de când Instagram și-a reînnoit logo-ul. Sunt o modalitate excelentă de a adăuga o pată de culoare designului site-ului web. Le puteți folosi pentru imagini, fundaluri, butoane și multe alte elemente pentru a le face să iasă în evidență și să introducă culorile într-un mod foarte moale.

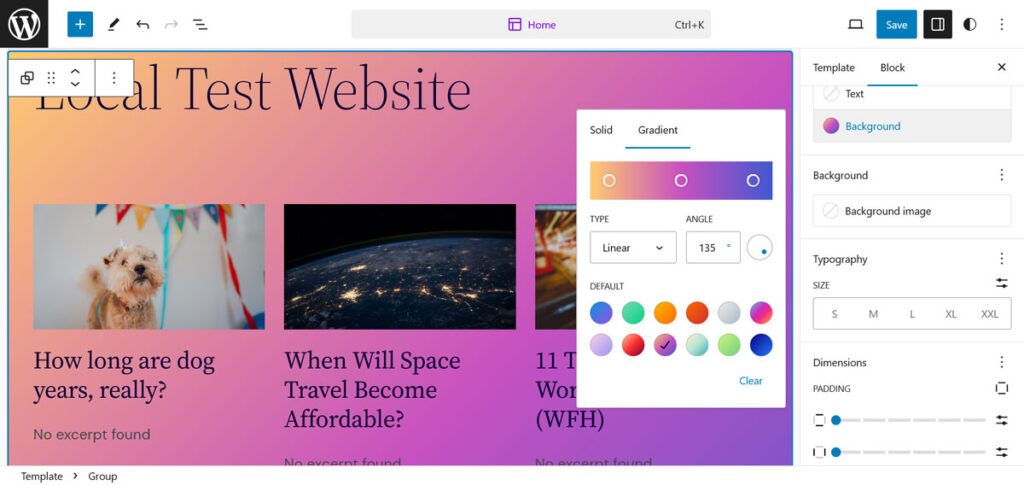
Ceea ce este tare este că WordPress are o mulțime de funcționalități deja încorporate. Editorul de blocuri vă permite să adăugați degrade în multe locuri, mai ales ca fundal.

Deci, dacă doriți să treceți la această tendință de design web în 2024, puteți face acest lucru cu foarte puține bătăi de cap.
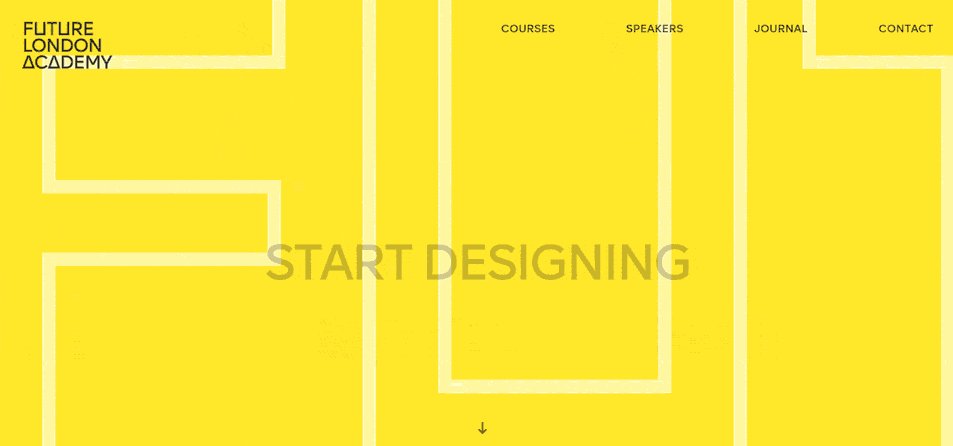
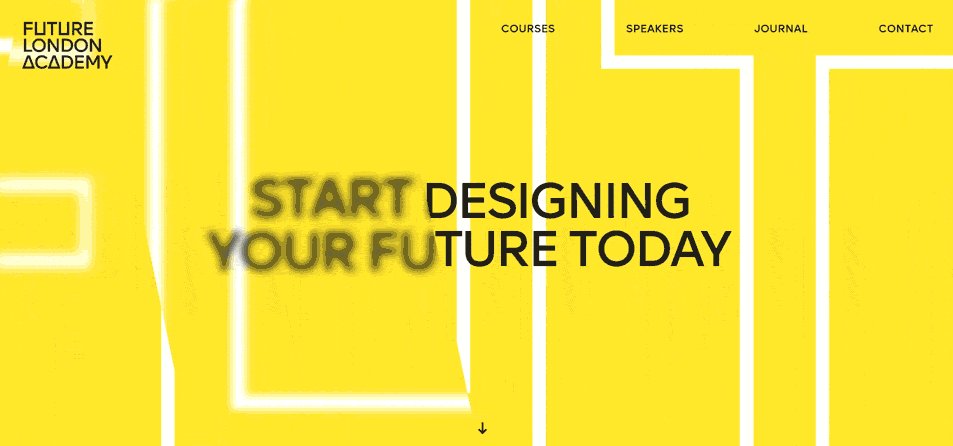
5. Tipografia cinetică
Tipografia cinetică este o modalitate de a face textul de pe site-ul dvs. web mai interesant, combinându-l cu animația. Una dintre cele mai comune aplicații pentru aceasta este să o folosești în imaginea eroului pentru numele mărcii sau sloganul tău.

Tipografia cinetică este foarte eficientă în a dirija atenția și a se asigura că vizitatorii citesc ceea ce doriți. În plus, este foarte ușor de implementat în WordPress. Îl puteți adăuga cu ușurință sub formă de GIF-uri sau videoclipuri în editor.
Problema este crearea animațiilor. Vă ajută dacă sunteți familiarizat cu instrumente precum After Effects. Dacă asta nu este treaba ta, poți încerca site-uri web precum Typomotion, OFFEO și Canva.
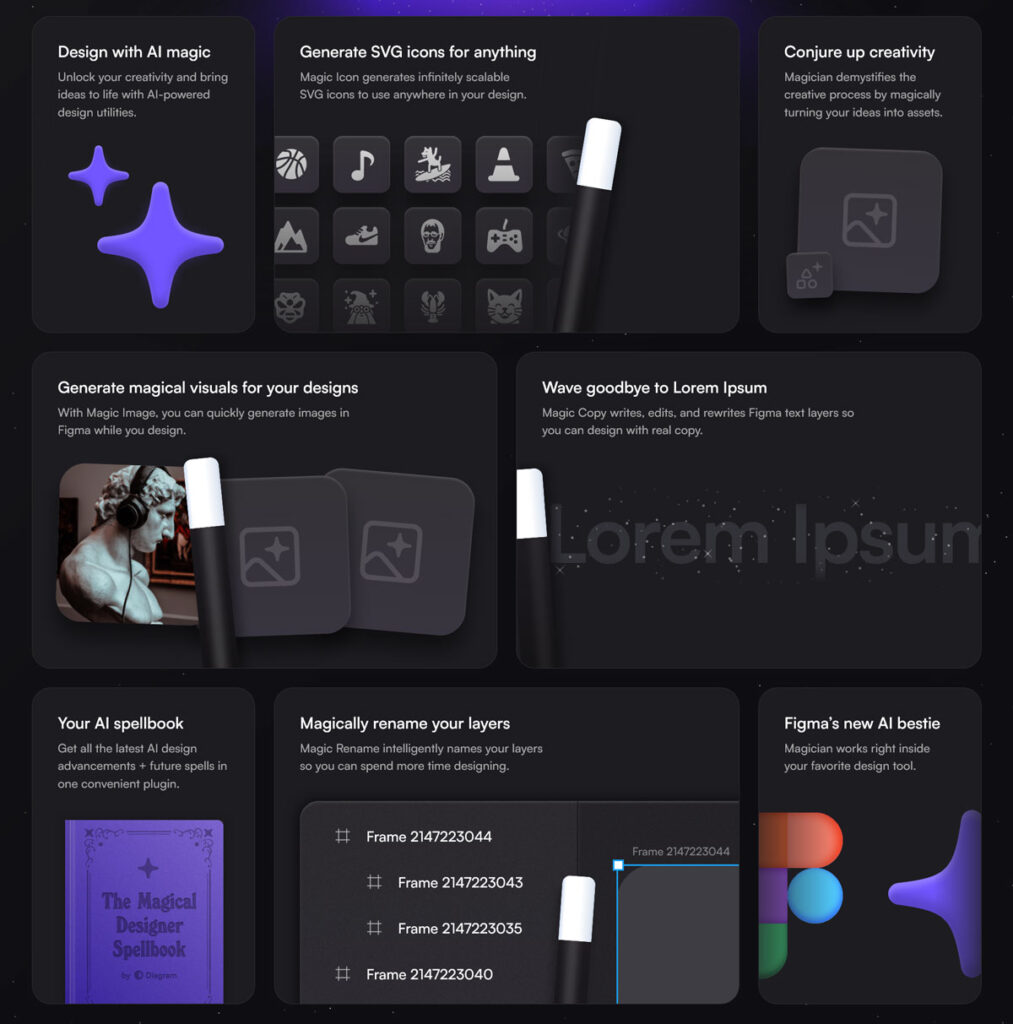
6. Grile Bento
Poate că nu sunteți familiarizat cu termenul, dar cel mai probabil le-ați văzut. Susținut de Apple atât în site-ul lor web, cât și în sistemul de operare mobil, este un tip de grilă cu margini care amintesc de cutiile „bento” japoneze de prânz.

În cele din urmă, sunt pur și simplu colțuri rotunjite, cu toate acestea, sunt o tendință de design interesantă pe care sare mulți oameni. Puteți găsi mai multe exemple la Bento Grids.
Grilele vizibile și chenarele în general sunt o tendință pe care o puteți vedea mai mult în designul web în 2024. Ele oferă claritate și structură, făcând site-urile web mai ușor de navigat. În plus, ajută la designul receptiv, deoarece ajută la vizualizarea modului în care elementele se vor rearanja.
Dacă sunteți interesat să faceți ceva similar, căutați în flexbox și grila CSS.
7. Accesibilitate
Această tendință nu este nimic nou, am vorbit despre cum să implementăm accesibilitatea în WordPress cu ani în urmă. Cu toate acestea, există un accent reînnoit pe acest subiect, cu noi standarde care apar și sunt din ce în ce mai mult introduse în lege.

Deci, accesibilitatea va fi probabil o tendință în designul web în 2024 și mai departe, ceea ce este un lucru bun. Crearea de site-uri web care să fie accesibile tuturor utilizatorilor ar trebui să fie implicită.
8. Design retro anilor 90/Y2K
Dacă te-ai născut suficient de devreme pentru a fi conștient în anii 90 sau începutul anilor 2000, ai putea fi surprins să vezi că unele dintre tendințele modei din tinerețea ta revin în prezent.

Cu toate acestea, aceste tendințe reapar la suprafață nu doar în moda de stradă. Online, o mulțime de elemente pe care cei dintre noi care am experimentat primele zile ale internetului au încercat să le uităm, revin. Din fericire, nu vorbim despre marcajele intermitente la MySpace. În schimb, pregătiți-vă pentru ilustrații retro, imagini de fundal zgomotoase, culori neon și tipografie mare.

Alte semne distinctive ale acestei estetici includ:
- Forme 3D
- Scheme de culori strălucitoare precum roz, violet și portocaliu
- Sclipici și metalice
Pe scurt, pregătește-te pentru mai multe vibrații retro în 2024.
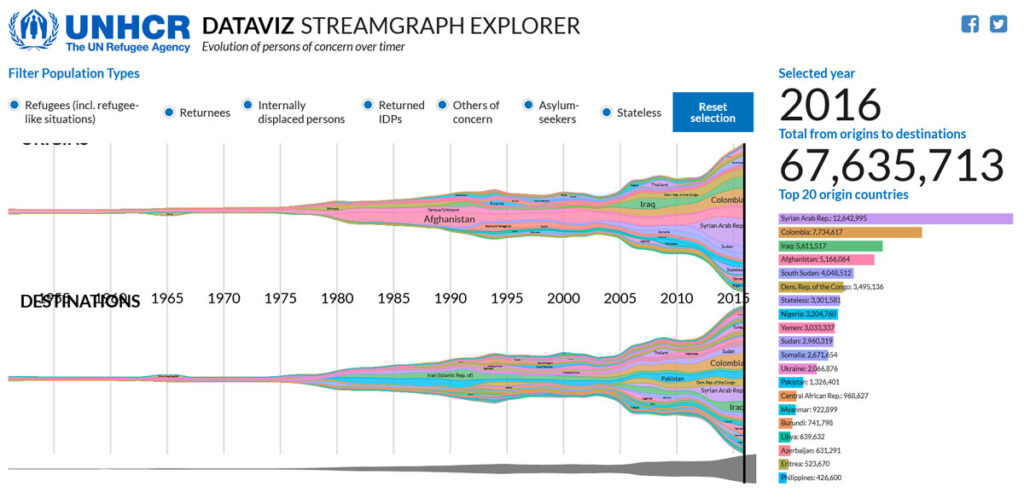
9. Vizualizarea datelor
Dacă pandemia de COVID ne-a învățat ceva, atunci este înțelegerea unor cantități mari de date vizualizate online. Cu foarte puține altceva de făcut, reîmprospătarea numerelor de cazuri în propria ta sau în alte țări a devenit un sport național.

Cu toate acestea, ceva bun care a rezultat a fost capacitatea crescută a designerilor web de a afișa cantități mari de date complexe pe pagini web, chiar și în formă interactivă! Aceasta este o tendință de design web la care vă puteți aștepta să o vedeți mai mult în 2024.
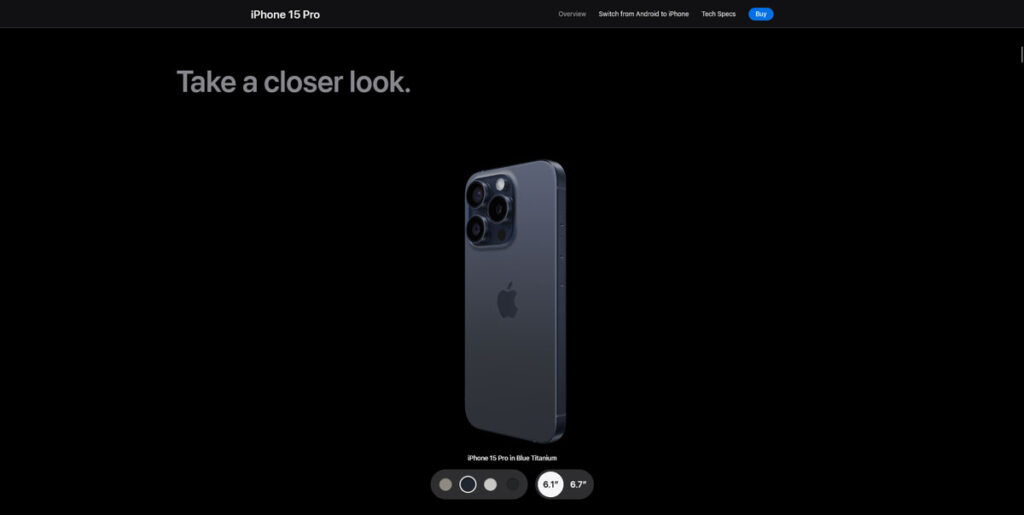
10. Conținut interactiv 3D
În cele din urmă, datorită progreselor tehnologiei și abilităților designerilor web, vizualizarea online a conținutului tridimensional cu care puteți interacționa devine din ce în ce mai răspândită. De exemplu, puteți privi cel mai recent iPhone din orice perspectivă doriți, jucându-vă cu el în browser.

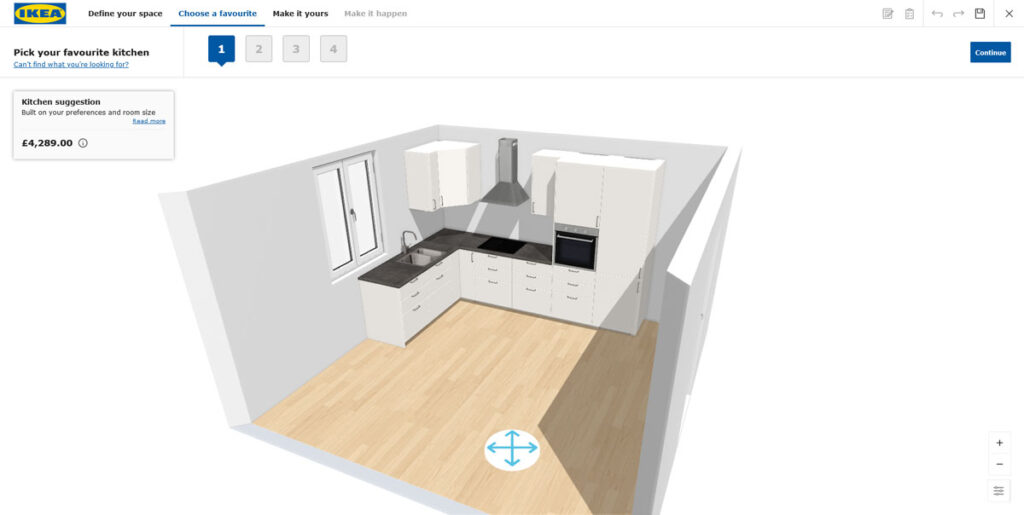
Sau te-ai gândit în ultima vreme să construiești o bucătărie cu IKEA? Puteți face asta și într-un mediu asemănător Sims-ului, fără să vă apropiați de un magazin de mobilă suedez.

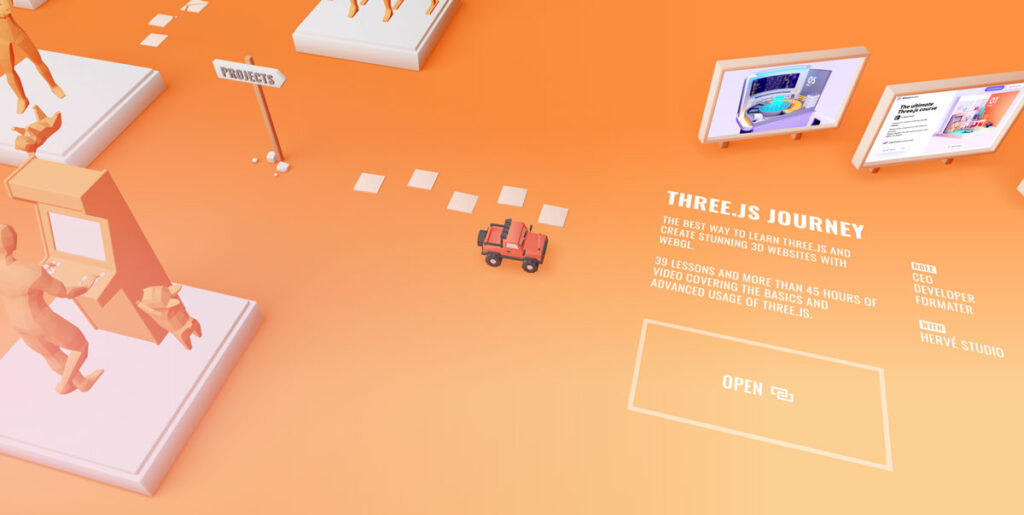
În cele din urmă, există exemplul nebunesc al lui Bruno Simon, care și-a construit CV-ul/portofoliul ca un joc online 3D pe care îl puteți juca și, de asemenea, să cunoașteți setul de abilități. Știi, în cazul în care site-ul în sine nu te convinge.

Cu browserele și computerele din ce în ce mai puternice, așteptați-vă să vedeți mai multe astfel de exemple de site-uri web în anul viitor.
Care sunt tendințele tale preferate în 2024 în design web?
În calitate de designer web, dezvoltator sau pur și simplu proprietar de site-uri web conștient de tendințe, este important să fii la curent cu ceea ce se întâmplă în sfera designului web. Înțelegând tendințele vizuale și tehnologice care vor domina designul web în 2024, vă puteți asigura că rămâneți în prim-planul a ceea ce se întâmplă.
În timp ce, ca în orice altă parte a vieții, inteligența artificială domină o mare parte a discuțiilor, există și alte evoluții interesante pe care să le urmăriți. De la gradienți și animații până la tendințe de tipografie, margini vizibile, accesibilitate, conținut 3D interactiv și vizualizare a datelor, există multe de așteptat. Nu ești de acord?
Ce tendințe în design web așteptați cu nerăbdare în 2024? Ne-a ratat ceva? Spune-ne în comentarii!
