8 tendințe de design web care sunt relevante în 2024
Publicat: 2024-11-02Tendințele de design web stimulează inovația și îmbunătățesc experiența utilizatorilor în moduri pe care probabil nu le-ați fi imaginat. Fie că înființați un blog personal, construiți un magazin de comerț electronic sau dezvoltați un site corporativ, este important să rămâneți la curent cu cele mai recente tendințe de design. Acest lucru vă menține publicul captivat și vă asigură că site-ul dvs. web nu pare depășit.
Această postare va explora cele mai importante tendințe de design web pe care le puteți implementa astăzi. În plus, vă vom arăta cum funcțiile puternice ale Divi și interfața ușor de utilizat vă pot ajuta să încorporați cu ușurință aceste tendințe în proiectele dvs. Sunteți gata să vă îmbunătățiți abilitățile de design web? Să începem!
- 1 De ce sunt importante tendințele de design web?
- 2 Fundația: WordPress + Divi
- 3 tendințe de design web de care trebuie să țineți cont
- 3.1 1. Povestirea prin design
- 3.2 2. Microinteracțiuni cu scop
- 3.3 3. Tipografie Bold + Kinetic
- 3.4 4. Învierea retro
- 3.5 5. Personalizare
- 3.6 6. Minimalism / Maximalism
- 3.7 7. Culori mai închise
- 3.8 8. Mobile-First Design
- 4 Gânduri finale
De ce sunt importante tendințele de design web?
Tendințele de design web nu se referă doar la aspectul cool, ci sunt cruciale pentru a vă menține site-ul relevant și ușor de utilizat. Fiind cineva care a lucrat aproape un deceniu la proiectarea site-urilor web, am văzut direct cum urmărirea (sau ignorarea) acestor tendințe poate face sau distruge succesul unui site web.
În primul rând, tendințele reflectă adesea schimbări în comportamentul și așteptările utilizatorilor. Îți amintești când designul plat a preluat controlul și, dintr-o dată, fiecare buton arăta ca un autocolant colorat? Asta nu a fost doar o decizie colectivă de a scăpa de umbre. Era vorba despre timpi de încărcare mai rapizi, experiențe mobile mai curate și ghidarea privirii utilizatorilor către ceea ce contează. Ignorați schimbări majore ca aceasta și le spuneți vizitatorilor: „Nu ne interesează dacă puteți folosi site-ul nostru cu ușurință sau nu”.
Să sari pe fiecare tip de trend este ca și cum ai folosi fiecare emoji într-un singur mesaj text. Ai putea crede că ești super-expresiv, dar doar trimiți un mesaj confuz care îi face pe oameni să se întrebe dacă știi despre ce vorbești. Încercați să înțelegeți de ce apar aceste tendințe, cum vă pot servi utilizatorilor și obiectivelor de afaceri și cum să le personalizați în funcție de nevoile dvs.
Concluzia este că tendințele de design web contează, deoarece se asigură că site-ul tău vorbește aceeași limbă ca și utilizatorii tăi. Nu uitați, cei mai buni urmăritori de tendințe sunt adaptoarele de tendințe. Experimentează, folosește ceea ce funcționează, renunță la ceea ce nu funcționează și păstrează întotdeauna vocea unică a mărcii tale să cânte tare și clar.
Fundația: WordPress + Divi
WordPress și Divi vă oferă instrumentele și flexibilitatea pentru a crea site-uri web care arată grozav acum și care pot rula pe măsură ce tendințele se schimbă. În lumea designului web, este un combo greu de învins. WordPress rulează peste 40% din internet și nu este greu de înțeles de ce. Numărul mare de teme și pluginuri disponibile vă oferă o flexibilitate incredibilă. În plus, deoarece este open-source, dezvoltatorii îl modifică în mod constant, ținându-l la curent cu cea mai recentă tehnologie web. Chiar și tu îi poți schimba cu ușurință fișierele de bază pentru a se potrivi nevoilor tale.

În timp ce WordPress este o bază solidă, strălucește cu adevărat atunci când este asociat cu un cadru robust. Aici intervine Divi. Este produsul nostru emblematic la Elegant Themes și duce WordPress la un alt nivel. Divi este un generator de pagini vizuale care vă permite să creați site-uri web uimitoare, funcționale, fără să vă murdăriți mâinile cu cod. Fie că abia începi, fie că ai fost în joc de ani de zile, interfața de glisare și plasare a lui Divi facilitează crearea unor aspecte care se potrivesc cu ceea ce ai în cap.

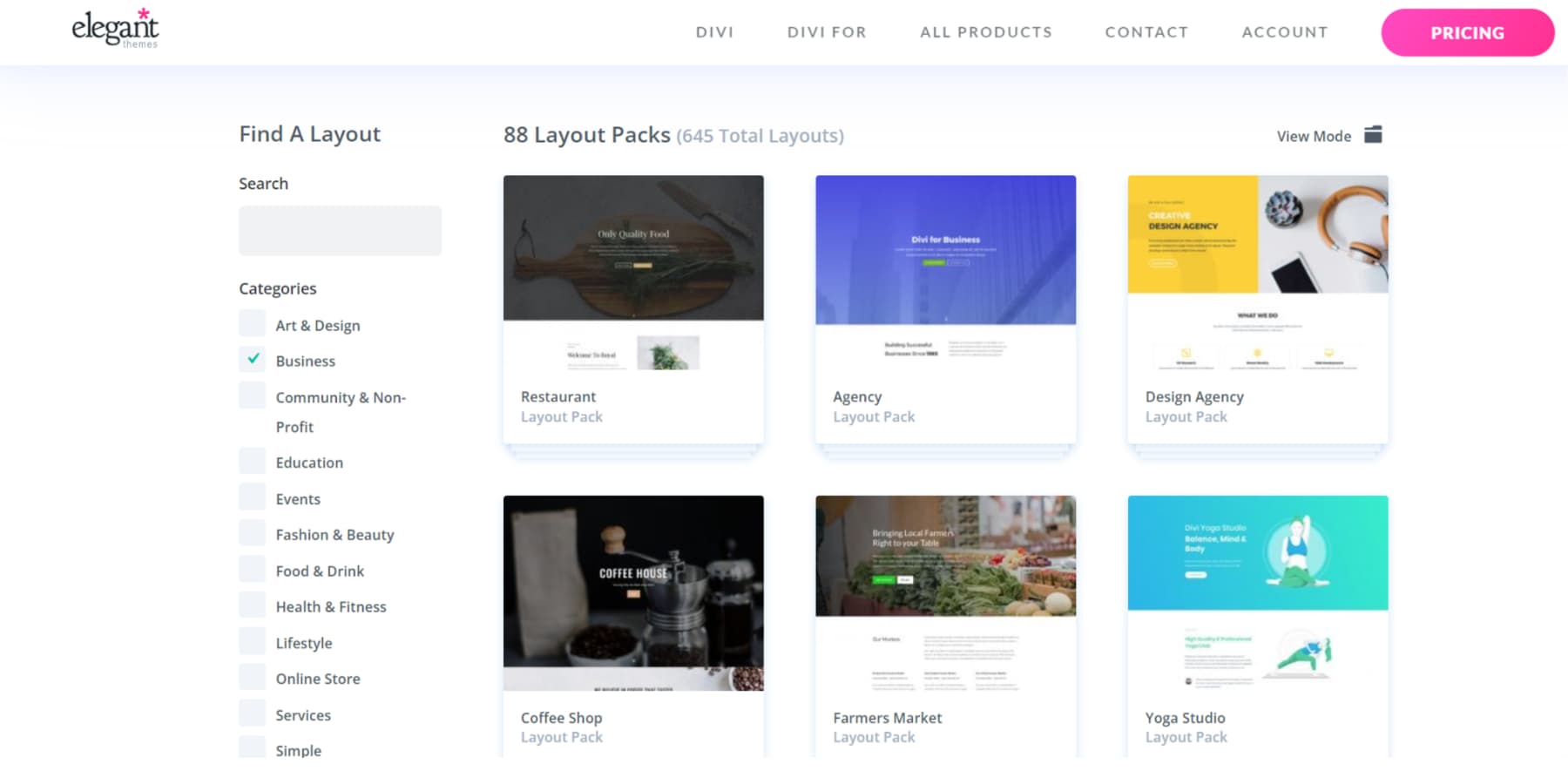
Am încărcat Divi cu multe machete prefabricate, site-uri de pornire și module pentru diverse industrii și stiluri. Așadar, dacă aveți nevoie să actualizați rapid un portofoliu, un magazin online sau un site corporativ cu cele mai recente tendințe de design, Divi vă acoperă.

Îți amintești ce am spus despre testarea și utilizarea numai a tendințelor care funcționează pe site-ul tău? Testarea A/B este arma ta secretă aici. Dacă nu sunteți familiarizat cu testarea A/B, puteți pune două versiuni ale unei pagini una împotriva celeilalte. Jumătate din vizitatorii dvs. văd Versiunea A și jumătate văd Versiunea B. Veți urmări care dintre ele face mai bine conversia, oferindu-vă date solide despre modul în care publicul dvs. reacționează la aceste elemente noi la modă.
Acum, testarea A/B poate fi o bătaie de cap, dar nu și cu Divi. Am creat Divi Leads chiar în platformă. Este instrumentul nostru de testare A/B care face ușor să descoperi ce tendințe merită păstrate și care trebuie să fie urmate.
Adaptați tendințele web în câteva minute, nu în luni
Instrumentele noastre AI, Divi Quick Sites și Divi AI, schimbă jocul. Divi Quick Sites poate crea un site web complet funcțional în câteva minute. Divi AI vă ajută să creați, să editați și să optimizați conținutul în mod eficient, indiferent dacă este vorba de imagini, cod sau doar text.
Multe tendințe vă pot cere să adăugați cod personalizat la secțiunile dvs. Așadar, imaginați-vă că vă descrieți designul visului și îl vedeți cum prinde viață fără să cunoașteți elementele de bază ale codului - aceasta este Divi AI în acțiune.
Theme Builder este o altă caracteristică care diferențiază Divi. Vă oferă un control de neegalat asupra anteturilor, subsolurilor personalizate și a altor elemente la nivelul întregului site, păstrând site-ul dvs. să arate consecvent și șlefuit. Cu designul receptiv al Divi, site-ul dvs. va arăta grozav pe orice, de la desktop-uri până la smartphone-uri – esențial în lumea de azi, bazată pe mobil.
Ecosistemul de pluginuri WordPress este complementul perfect pentru design-ul Divi. Cu mii de plugin-uri, puteți adăuga aproape orice funcționalitate, de la instrumente SEO hardcore la formulare personalizate și sisteme de membru. Divi oferă chiar și integrări gata de fabricație cu o mulțime de plugin-uri și servicii.
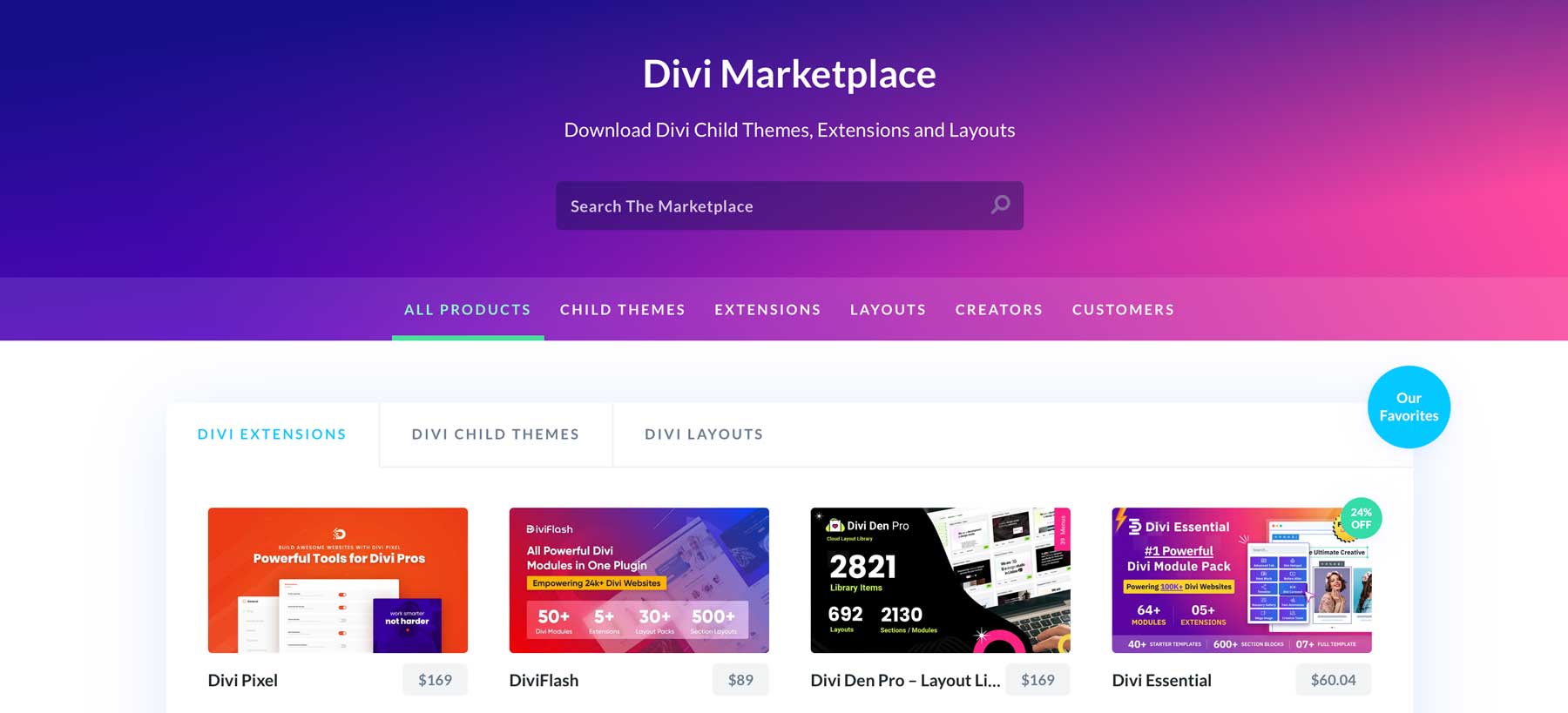
Asistența comunității este unul dintre cele mai bune lucruri despre utilizarea WordPress și Divi. Ai acces la multe resurse – tutoriale, documentație și grupul nostru de Facebook cu peste 75.000 de membri. Avem chiar și o piață unde puteți găsi teme pentru copii, extensii și pachete de design de la comunitatea noastră de dezvoltatori talentați.

Actualizăm constant Divi, adăugând noi funcții și modificări care țin pasul cu tendințele actuale de design web. Aceasta înseamnă că vă puteți păstra site-ul proaspăt fără a începe de la zero de fiecare dată când apare ceva nou.
Ia Divi
Tendințe în design web de care trebuie să țineți cont
Să explorăm cele mai recente tendințe care fac furori. Cu Divi, puteți da viață acestor modele inovatoare pe site-ul dvs. web. Să vedem cum!
1. Povestirea prin design
Povestirea în web design a evoluat de la o simplă prezentare de conținut la crearea de experiențe narative, captivante. Această tendință recunoaște că utilizatorii se conectează mai profund cu mărcile și mesajele atunci când sunt țesute într-o poveste convingătoare.
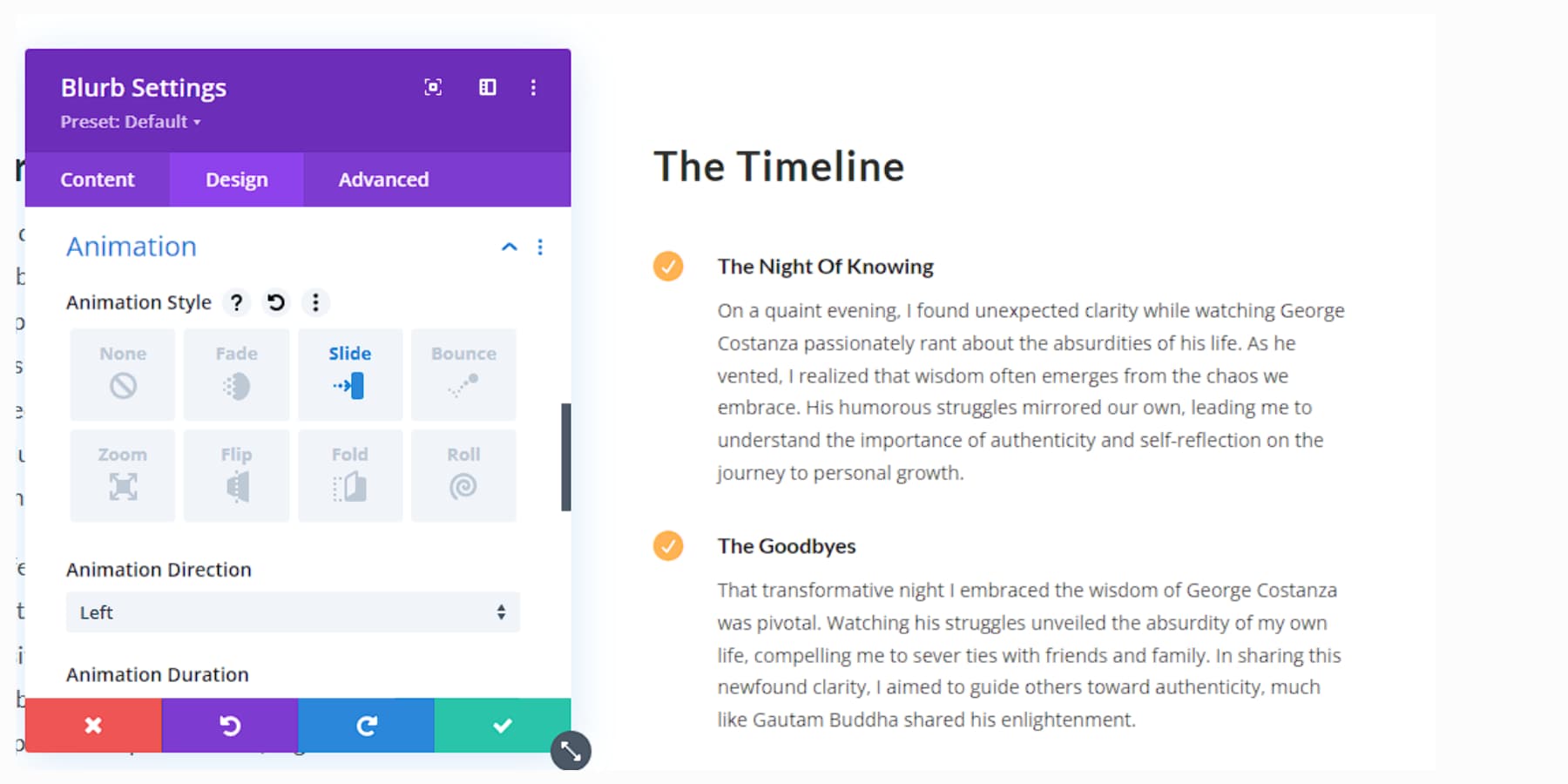
Animațiile lui Divi sunt arma ta secretă aici. Folosiți-le pentru a dezvălui conținut pe măsură ce utilizatorii derulează, creând un sentiment de descoperire.

Configurați o cronologie a istoriei companiei dvs. folosind modulul cronologic vertical al Divi Pixel. Fii creativ cu efecte de paralaxă pentru a adăuga profunzime narațiunii tale.
De asemenea, fundalurile video pot crea starea de spirit pentru diferite capitole din povestea ta. Nu uitați de microcopie – acele fragmente de text pot adăuga personalitate și pot ghida utilizatorii prin narațiunea dvs., iar Divi AI vă poate ajuta să îmbunătățiți fragmentele.
Scopul este de a face vizitatorii să se simtă parte din poveste, nu doar să o citească. Păstrați-vă navigarea clară – publicul nu ar trebui să se piardă în complot.
2. Microinteracțiuni cu scop
Microinteracțiunile sunt animații subtile sau mecanisme de feedback care ghidează călătoria utilizatorilor pe site-ul tău. Au câștigat importanță pe măsură ce designerii se concentrează mai mult pe crearea de interfețe intuitive, receptive, care oferă feedback imediat la acțiunile utilizatorului.
Divi oferă multe opțiuni pentru adăugarea acestor atingeri subtile. De exemplu, puteți folosi efectele de trecere pe butoane pentru a oferi utilizatorilor feedback instantaneu și pentru a anima pictograme pentru a celebra acțiunile finalizate.
Creați o animație subtilă pentru logo-ul dvs. care se declanșează atunci când utilizatorii ajung în partea de sus a paginii. Utilizați micro-interacțiuni pentru a ghida utilizatorii prin formulare, evidențiind fiecare câmp pe măsură ce progresează. Păstrați-o fluidă și intuitivă – utilizatorii abia ar trebui să observe aceste interacțiuni, dar vor simți diferența.

3. Tipografie Bold + Kinetic
Tipografia îndrăzneață și cinetică a apărut ca o modalitate puternică de a capta atenția și de a transmite mesaje în mod eficient într-o lume online din ce în ce mai vizuală. Această tendință combină fonturile atrăgătoare cu mișcarea pentru a crea elemente de text dinamice și captivante.

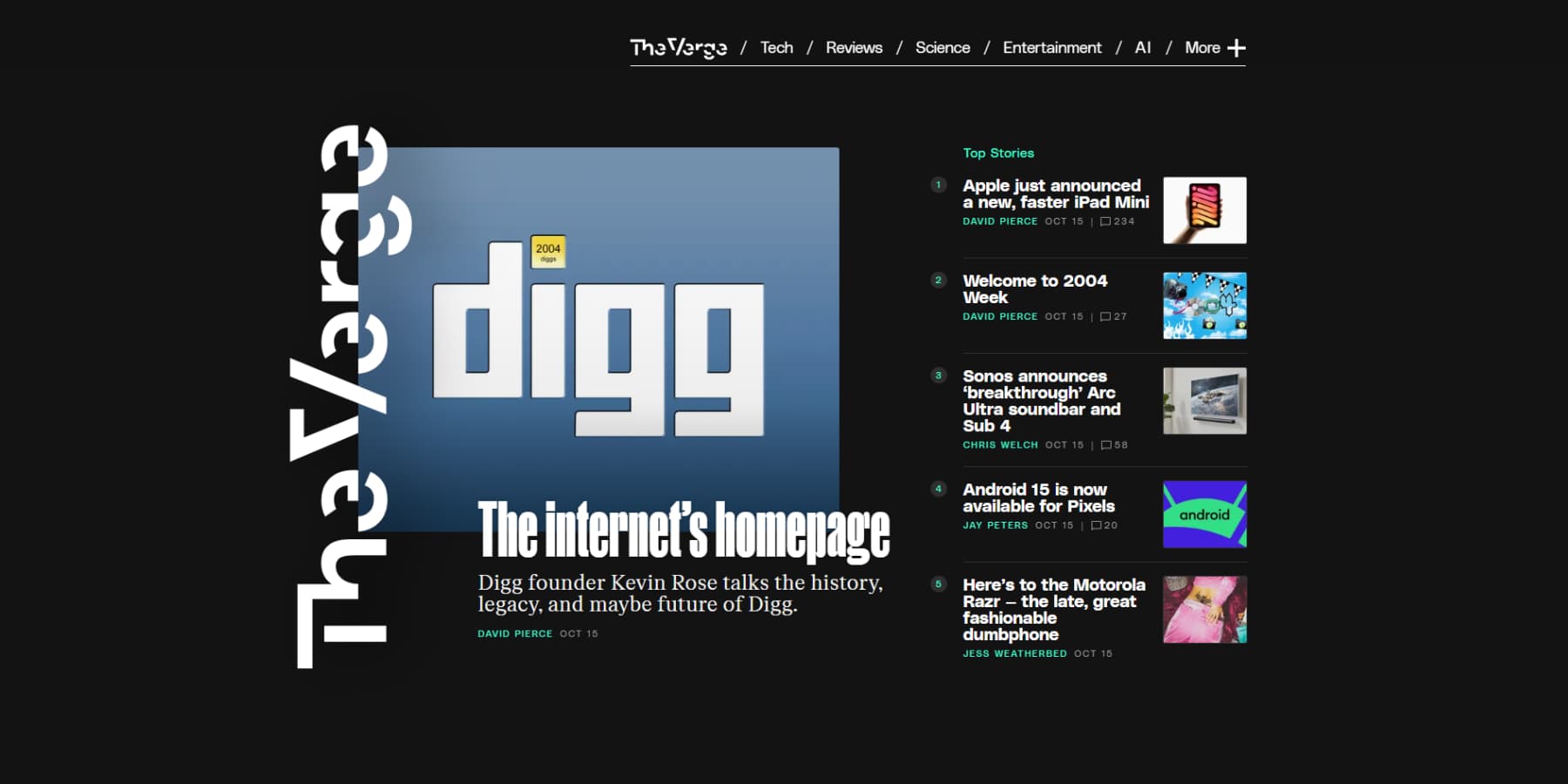
Un exemplu de tipografie Bold/Kinetic din The Verge
Divi oferă toate instrumentele pentru a vă face textul să apară. Utilizați opțiunile de transformare pentru a crea anteturi supradimensionate care atrag atenția. Experimentați combinarea fonturilor pentru un interes vizual sporit. De exemplu, puteți utiliza un font aldine pentru scriere de mână pentru titluri și un serif mai ușor de citit pentru corpul textului.

Apoi, adăugați puțină viață cu efectele de animație Divi. Încercați o introducere simplă pe măsură ce utilizatorii derulează sau dezvăluie textul rotit sau glisant.
Joacă-te și cu culoarea. Combinațiile cu contrast ridicat vă pot scoate în evidență tipografia. Încercați câteva efecte de mască de text pentru a-i da un pop. Utilizați modurile de amestecare ale Divi pentru a face textul să interacționeze cu imaginile de fundal în mod interesant. Dar păstrați lucrurile lizibile – efectele interesante nu vor conta dacă vizitatorii nu pot înțelege ceea ce spuneți.
4. Învierea retro
Tendința resurecție retro readuce elemente de design din ultimele decenii, cu o întorsătură proaspătă. Gândiți-vă la palete de culori vintage, la tipografie clasică și la grafică nostalgică care adaugă farmec și familiaritate. Încorporarea formelor geometrice, a modelelor de semitonuri și a ilustrațiilor de inspirație retro poate crea o experiență memorabilă pentru utilizator.

Tecoffee – Ilustrații de antet de Annisa Puspasari (de la Gintera) pe Dribbble
Cu Divi, adăugarea unui fler retro site-ului dvs. este ușor. Divi Builder oferă șabloane personalizabile și module de design care vă permit să integrați stiluri vintage, păstrând în același timp funcționalitatea modernă. Folosiți opțiunile de tipografie Divi pentru a alege fonturi cu o atmosferă retro sau pentru a aplica suprapuneri de textură pentru un plus de profunzime. Aspectele flexibile ale Divi fac experimentarea cu modele și culori retro fără efort.
Folosind instrumentele de design robuste ale Divi, puteți combina elemente nostalgice cu tendințele moderne, creând un site care atrage utilizatorii contemporani și cei care apreciază un semn din cap către trecut. Această abordare echilibrată asigură că site-ul dvs. rămâne captivant și captivant vizual pentru toate publicurile.
5. Personalizare
Personalizarea este o piatră de temelie a designului web modern, permițând experiențe personalizate care măresc angajamentul și ratele de conversie. Site-urile web pot personaliza conținutul, aspectul și funcționalitatea folosind datele utilizatorului pentru a se alinia preferințelor individuale. Aceasta înseamnă că vizitatorii văd recomandări direcționate și mesaje personalizate care îi fac să se simtă înțeleși.

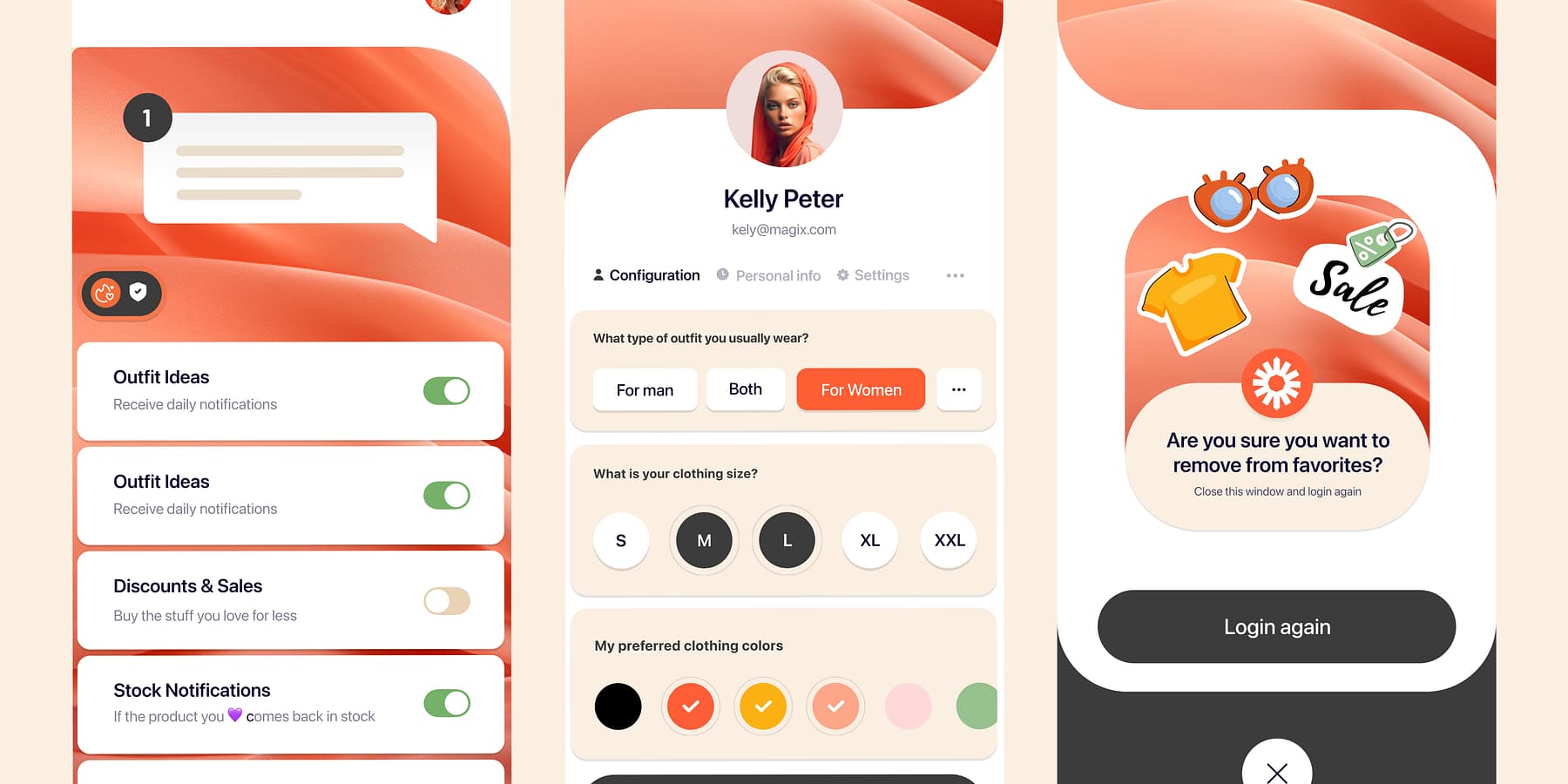
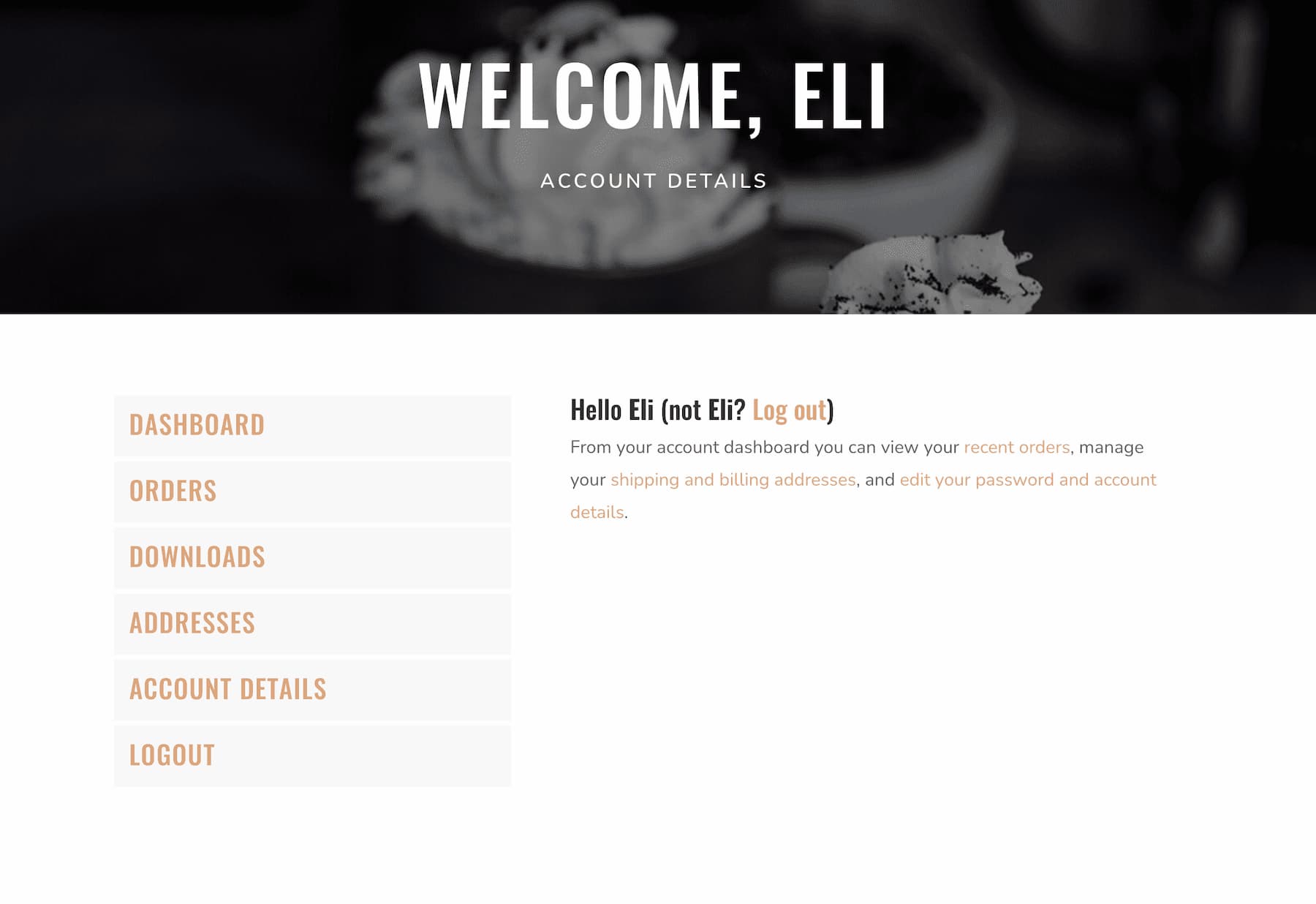
Aplicație de cumpărături - Ecran de profil de Mehmet Ozsoy (Orizon: UI/UX Design Agency) pe Dribbble
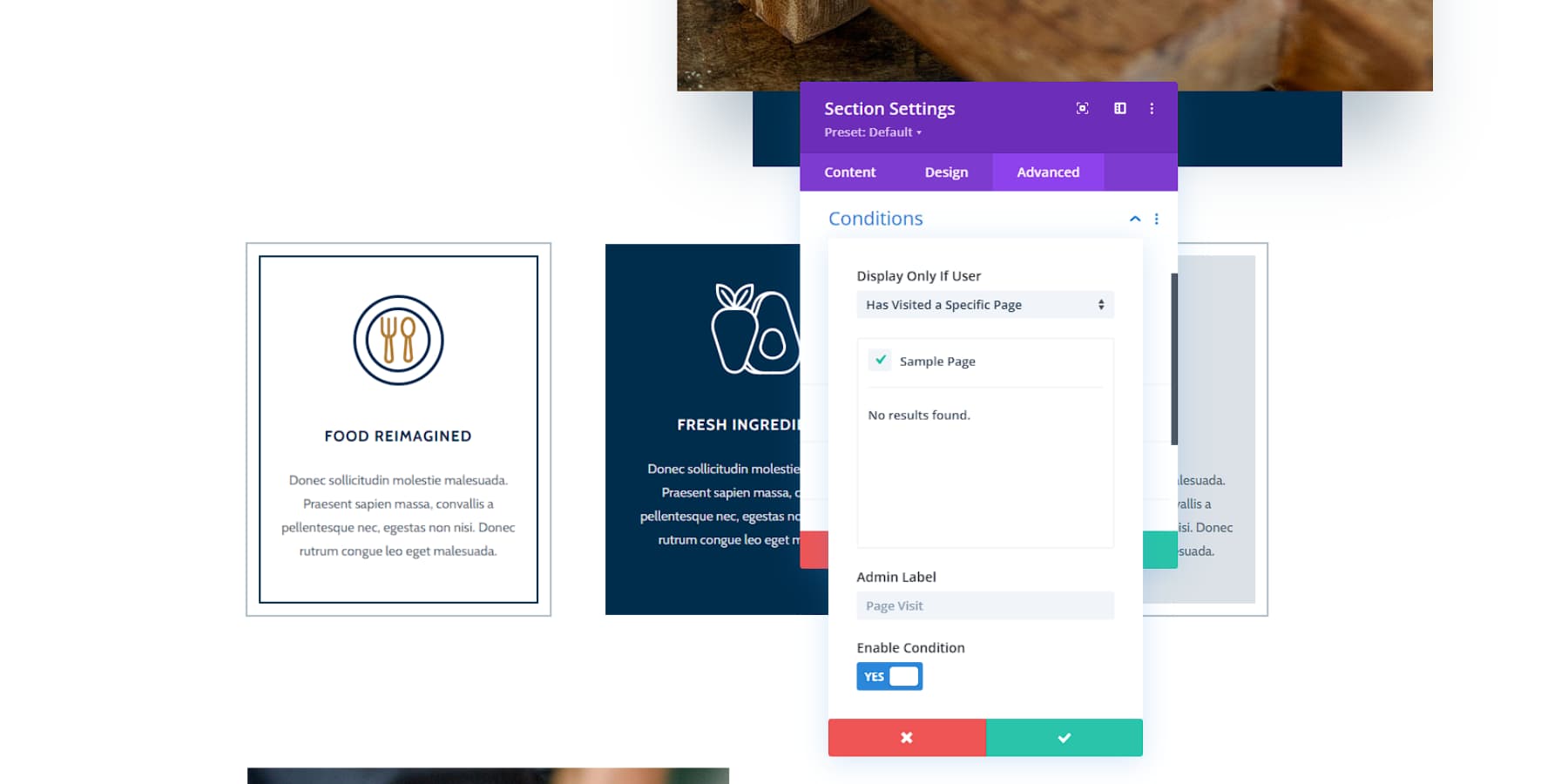
Divi duce personalizarea la următorul nivel cu funcțiile sale dinamice de conținut. Divi Builder vă permite să creați machete care se adaptează pe baza interacțiunilor utilizatorului și a intrărilor de date - gândiți-vă la secțiuni care se modifică în funcție de locația vizitatorului sau istoricul de navigare. Cu logica condiționată a Divi, elementele apar sau dispar după cum este necesar, asigurând că fiecare vizitator are o experiență unică.

Puteți afișa fără efort numele utilizatorilor dvs. în secțiuni și pagini pentru a oferi site-ului dvs. un aspect mai personalizat.

Dincolo de flexibilitatea designului, Divi se integrează fără probleme cu instrumentele de marketing și CRM. Acest lucru facilitează implementarea strategiilor de personalizare sofisticate, cum ar fi campanii de e-mail personalizate sau pagini de destinație personalizate, ajutând site-ul dvs. să răspundă fără efort nevoilor specifice ale utilizatorilor.
6. Minimalism / Maximalism
Designul web este un câmp de luptă al stilurilor, cu minimalismul și maximalismul oferind avantaje unice. Minimalismul prosperă pe simplitate, linii curate și spațiu alb generos, ceea ce este ideal pentru mărcile care vizează o atmosferă sofisticată.

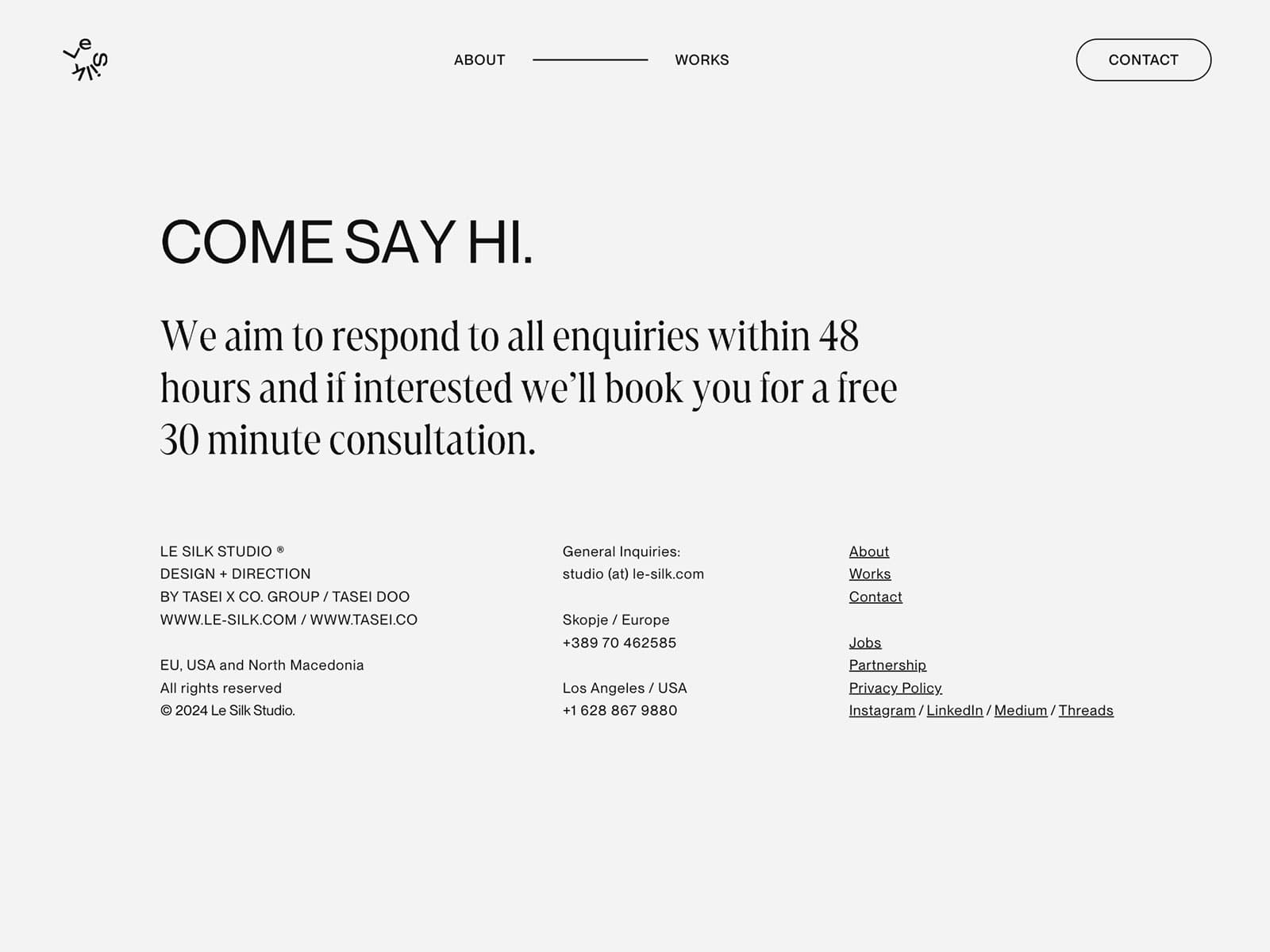
Un exemplu de design minimalist de la Le Silk Studio
În contrast, maximalismul îmbrățișează culori îndrăznețe și modele complicate, creând o pânză energică care prezintă creativitatea și personalitatea.

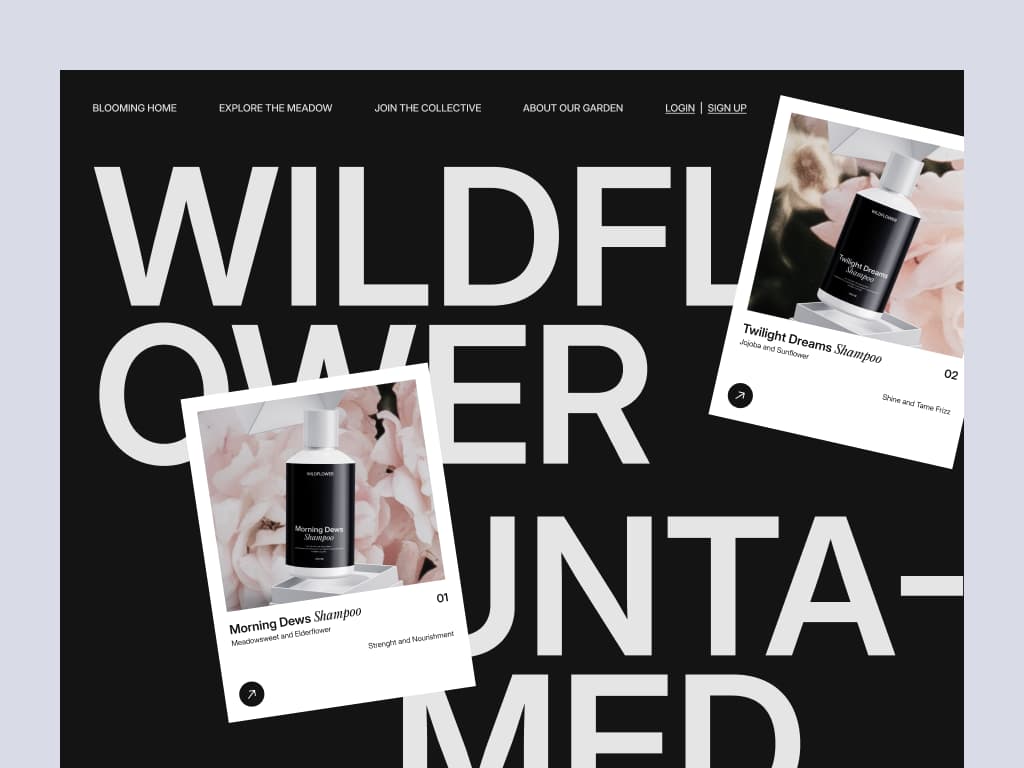
Wildflower – Pagina de destinație a pieței de Soft Boy pe Dribbble
Constructorul vizual intuitiv al Divi este aliatul tău în ambele arene. Indiferent dacă creați machete minimaliste elegante, care lasă conținutul să strălucească, fie că utilizați modulele de design robuste ale Divi pentru a crea site-uri vibrante, maximaliste, alegerea vă aparține.
Divi îmbină perfect elementele minimaliste și maximaliste într-un singur site, obținând un design echilibrat care rămâne fidel identității mărcii dvs., adaptându-se în același timp la tendințe. Cu instrumentele Divi, puteți obține orice estetică, fie că este vorba de eleganța minimalismului sau de expresivitatea îndrăzneață a maximalismului.
7. Culori mai închise
Schemele de culori întunecate, cunoscute pentru atractivitatea lor elegantă și modernă, fac o explozie în designul web. Modurile întunecate arată sofisticate, îmbunătățesc lizibilitatea și reduc oboseala ochilor, mai ales în condiții de lumină scăzută. Această tendință este populară în rândul industriilor creative și al mărcilor de tehnologie care urmăresc un aspect de ultimă oră.

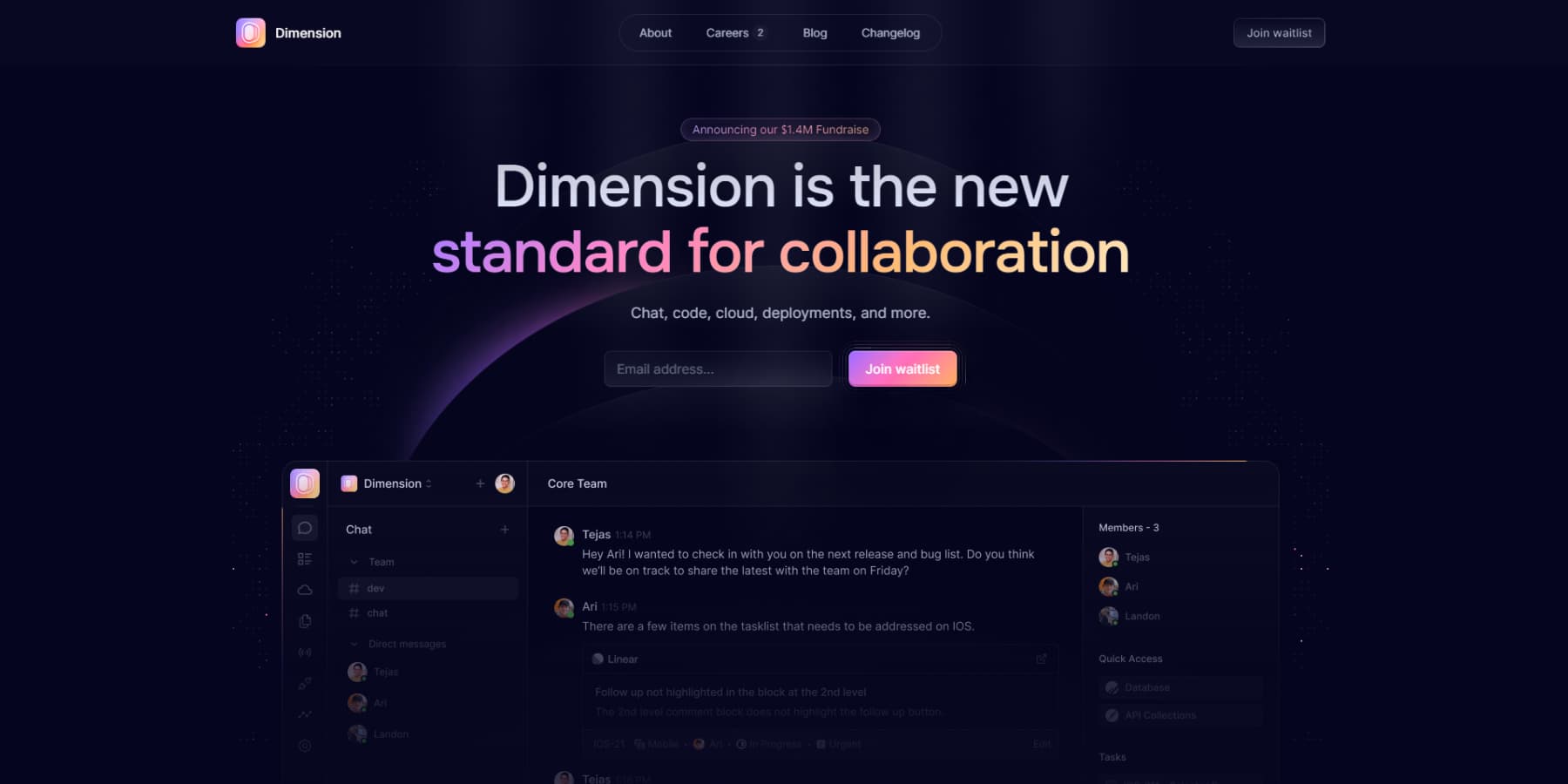
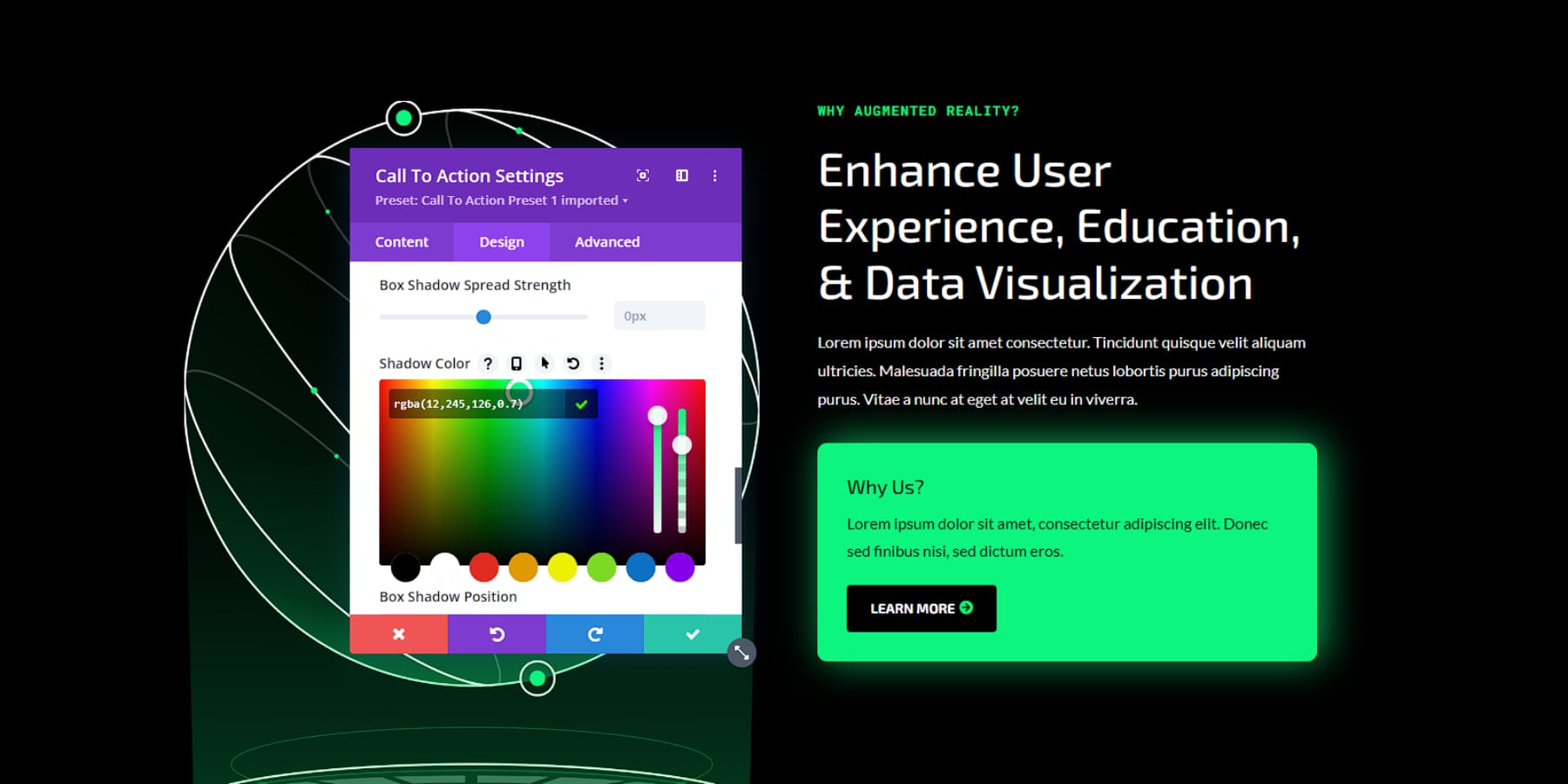
Un exemplu de schemă de culori închise pe un site web de la Dimension
Instrumentele de personalizare a culorilor de la Divi fac adoptarea temelor întunecate fără efort. Divi Builder vă permite să ajustați culorile de fundal, nuanțele textului și elementele de design pentru a crea o temă întunecată coerentă. Setările globale de culoare asigură coerența pe site-ul dvs.

Dincolo de personalizarea de bază, Divi oferă opțiuni de stil avansate, cum ar fi accente vibrante sau degrade subtile, pentru a evidenția conținutul pe fundaluri întunecate, sporind atractivitatea estetică și accesibilitatea.
Profitați de capacitățile Divi pentru a crea un site web remarcabil cu tematică întunecată. Indiferent dacă îmbrățișează pe deplin modul întunecat sau integrează strategic elemente mai întunecate, Divi oferă instrumentele necesare pentru un site profesionist și captivant, care se aliniază cu tendințele actuale de design.
8. Mobile-First Design
Să recunoaștem – cei mai mulți dintre noi suntem lipiți de telefoanele noastre. De aceea, design-ul pe mobil nu este doar o tendință. Este o necesitate. Această abordare se referă la proiectarea mai întâi pentru dispozitive mobile, apoi la extinderea pentru ecrane mai mari. Se asigură că site-ul tău arată grozav și funcționează fără probleme, indiferent dacă cineva navighează pe telefon în timpul navetei sau pe un desktop la serviciu.
Divi face ca designul pe mobil mai întâi o plimbare în parc. Modul de editare receptiv al constructorului vizual vă permite să vă reglați aspectul pentru diferite dimensiuni de ecran, astfel încât să vă puteți asigura că site-ul dvs. arată spectaculos pe orice, de la un smartphone mic până la un monitor masiv de desktop.
Când proiectați, luați în considerare ce este cel mai important pentru utilizatorii de telefonie mobilă. Prioritizează conținutul esențial, asigură-te că butoanele și linkurile tale sunt ușor de atins și monitorizează-ți timpii de încărcare - nimănui nu-i place să aștepte ca un site lent să se încarce pe telefonul său.
Amintiți-vă, o experiență mobilă excelentă nu înseamnă doar să vă faceți fericiți utilizatorii (deși acest lucru este foarte important). De asemenea, este esențial pentru clasamentul în motoarele dvs. de căutare. Așadar, dacă doriți să rămâneți pe partea bună a lui Google (și credeți-mă, o faceți), primul lucru pe mobil este calea de urmat.
Gânduri finale
Menținerea site-ului dvs. actual înseamnă îmbrățișarea cu înțelepciune a tendințelor de design web. Deși aceste tendințe pot spori atractivitatea site-ului dvs., este esențial să fiți selectiv. Evaluați fiecare tendință în raport cu identitatea mărcii dvs. și cu nevoile utilizatorilor și testați-le amănunțit pentru a vă asigura că îmbunătățește cu adevărat funcționalitatea site-ului dvs. și experiența utilizatorului.
WordPress continuă să fie lider în dezvoltarea web, oferind multe teme și pluginuri. Împreună cu Divi, crearea site-ului web devine și mai simplificată. Generatorul intuitiv de tip drag-and-drop și machetele pre-proiectate de la Divi fac ca încorporarea elementelor de design moderne să fie o ușoară. Funcțiile sale bazate pe inteligență artificială vă ajută, de asemenea, să vă reglați site-ul, adaptându-se rapid pe măsură ce tendințele evoluează.
WordPress și Divi oferă o bază solidă pentru crearea de site-uri web atractive și funcționale. Această combinație puternică vă permite să mențineți o prezență online dinamică, care să corespundă așteptărilor publicului dvs., fără a fi prins în fiecare tendință trecătoare. Nu lăsa site-ul tău să rămână în urmă. Valorificați puterea WordPress și Divi pentru a crea un site uimitor, care stabilește tendințe, care iese în evidență din mulțime!
Fii creativ cu Divi astăzi!
