9 sfaturi pentru dezvoltarea web folosind Elementor
Publicat: 2022-03-10
Ultima actualizare - 6 mai 2022
Elementor este un instrument excelent de dezvoltare web care vă poate oferi multe opțiuni în ceea ce privește personalizarea cu editorul său de top cu drag-and-drop. În timp, acest instrument a devenit mai mult decât un simplu generator de pagini – îl puteți utiliza acum pentru a proiecta site-uri web cu drepturi depline, fără a introduce vreodată o singură linie de cod.
Având în vedere că Elementor are atât de multe opțiuni de personalizare, chiar și dezvoltatorii experimentați ar putea rata câteva dintre ele și, ca urmare, ar putea ajunge să construiască un site web mai puțin convingător.
Proiectarea paginilor cu Elementor este rapidă și ușoară, dar există întotdeauna ceva ce puteți face pentru a optimiza și mai mult procesul. Pentru asta este acest ghid.
Am discutat cu dezvoltatori de la cele mai bune companii de design web din New York și, în paragrafele următoare, vă vom arăta cum să creați un site web folosind Elementor utilizând editorul și funcțiile sale la întregul potențial. Să începem!
Începeți cu un șablon
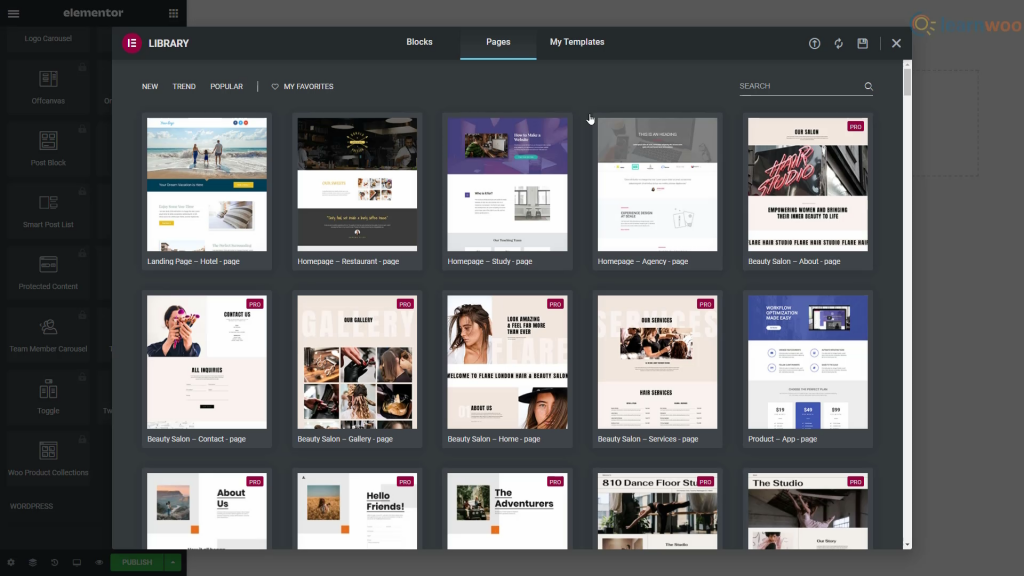
Când construiți un site web Elementor, nu va trebui adesea să vă dezvoltați întregul aspect de la zero. Aici intervin șabloanele, iar vestea bună este că Elementor are o bibliotecă extinsă de șabloane cu o gamă largă de șabloane realizate profesional.
Aceste șabloane pot fi folosite pentru a proiecta pagini web rapid și ușor, dar dacă nu doriți să utilizați un șablon web complet, există întotdeauna opțiunea Blocuri. Acestea sunt secțiuni ale unei pagini web, cum ar fi o pagină de contact, secțiune erou, servicii etc.

Comenzile rapide de la tastatură fac totul mai rapid
Nu există nicio îndoială că utilizarea comenzilor rapide de la tastatură vă poate face munca mult mai rapidă și mai eficientă. Adăugarea relativ recentă a comenzilor rapide de către Elementor la generatorul de pagini permite utilizatorilor să-și accelereze procesul de proiectare și să facă totul să funcționeze fără probleme.
Toată lumea știe despre cele mai simple comenzi rapide de la tastatură, cum ar fi Ctrl + C și Ctrl + V, dar generatorul de pagini Elementor are încorporate și câteva lucruri mai avansate.
Dacă nu vă amintiți toate comenzile rapide (să recunoaștem, nimeni nu poate), cea de care ar trebui să o țineți cont este Ctrl + ?. Aceasta va deschide o listă cu toate comenzile rapide, astfel încât să vă puteți reîmprospăta întotdeauna memoria.
Dacă doriți să memorați unele dintre cele mai importante comenzi rapide până la urmă, iată o listă cu unele specifice Elementor:
- Ctrl + P — Vizualizare panou/previzualizare
- Ctrl + Shift + M — Vizualizări desktop, tabletă și mobil
- Ctrl + Shift + H — Panoul Istoric
- Ctrl + I — Navigator
- Ctrl + Shift + L — Biblioteca de șabloane
- Ctrl + ? — Fereastra Comenzi rapide de la tastatură
- ESC —Setări
- Salvați secțiuni și reutilizați-le mai târziu
Este neapărat să aveți câteva secțiuni din fiecare pagină pe care veți dori să le refolosiți în alte pagini. Ei bine, în loc să le reproiectați pe fiecare din nou și din nou de fiecare dată când doriți să-l utilizați, îl puteți salva pentru mai târziu.
Vom folosi un exemplu simplu pentru a ilustra utilitatea acestei caracteristici. Deoarece viitorul serviciului este digital , fiecare site web pe care îl creați va avea nevoie probabil de un serviciu pentru clienți sau de o secțiune de asistență pentru clienți. Cu Elementor, puteți construi această secțiune o dată și o puteți reutiliza cu câteva modificări de câte ori doriți.
Fiecare secțiune pe care o proiectați poate fi folosită în alte părți ale site-ului dvs. web sau chiar pe alte site-uri web pe care le construiți. Acest lucru vă oferă o cantitate enormă de libertate de a experimenta, ca să nu mai vorbim de aspectul de economisire a timpului.
Gândiți-vă cu atenție la paleta de culori
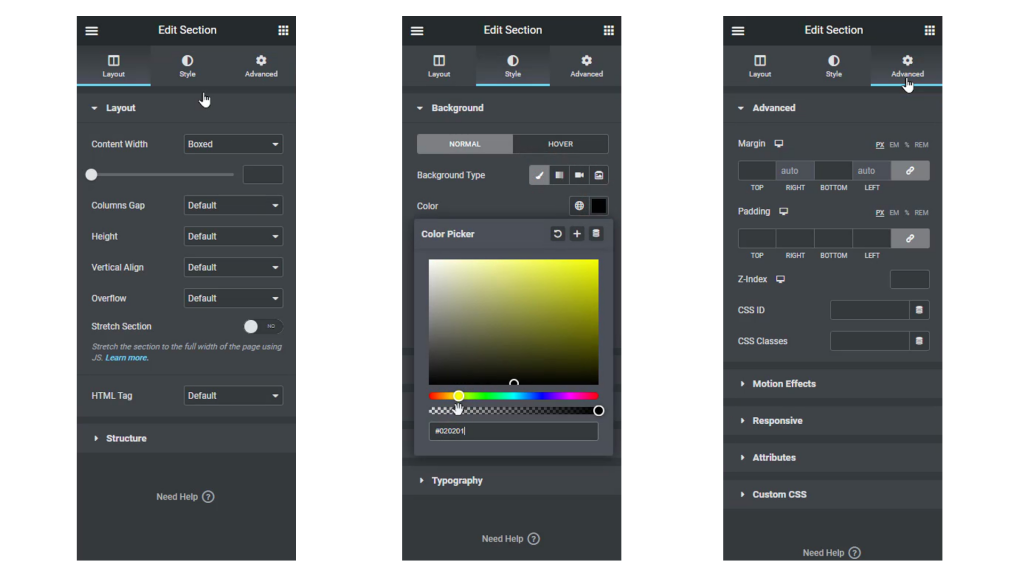
Atunci când proiectați o pagină web sau un întreg site web, de altfel, ar trebui să urmați întotdeauna un model în ceea ce privește crearea unei combinații de culori care se repetă. În mod evident, selecția de culori cu care veniți ar trebui luată în considerare cu atenție, mai degrabă decât aleasă la întâmplare.
Odată ce ți-ai ales paleta, va trebui să reutilizați aceleași câteva culori pe tot parcursul designului, iar introducerea codului de culoare sau alegerea culorii din panoul de selecție de fiecare dată poate fi destul de plictisitoare.
Din fericire, Elementor are o soluție pentru asta. Puteți merge la setări și puteți adăuga culorile alese la selectorul de culori, astfel încât culorile dvs. să apară întotdeauna în secțiunea „Personalizat” a selectorului de culori.


Reutilizați secțiuni comune cu rânduri globale
Puține dintre funcțiile Elementor vă pot ajuta să accelerați lucrurile la fel de eficient ca și Global Rows. Să presupunem că doriți ca același widget să apară în multe secțiuni ale site-ului dvs. Acesta poate fi orice, de la un banner de vânzare care listează detaliile produsului dvs. până la rândul dvs. de CTA universal.
Dacă doriți să faceți o mică modificare la acest rând pe fiecare pagină, ar putea dura ceva timp, în funcție de numărul de pagini pe care le are site-ul dvs. Din fericire, Elementor are funcția Global Rows creată pentru a rezolva exact această problemă.
Rândurile globale cu nuanțe galbene sunt proiectate să se schimbe la unison, așa că ori de câte ori schimbați unul, celelalte se adaptează în consecință. Este de la sine înțeles că această funcție vă poate economisi timp și efort, așa că asigurați-vă că profitați din plin de ea.
Exportați și reutilizați design-urile dvs. pe alte site-uri web
Exportul și importarea șabloanelor întregi este o altă caracteristică utilă pe care o oferă Elementor.
Cu aceasta, puteți exporta rapid un design și îl puteți reutiliza pe un alt site web cu câteva clicuri. Acest lucru este util în special dacă construiți un aspect local și doriți să îl exportați pe site-ul web al clientului în cel mai rapid și mai simplu mod posibil.
Pentru a utiliza această funcție, accesați pagina „Șabloanele mele” și faceți clic pe butonul „Exportați șablon” pentru șablonul pe care doriți să-l exportați. Procesul este aproape același pentru importarea șabloanelor; pur și simplu faceți clic pe butonul corespunzător, selectați șablonul pe care doriți să îl importați și este gata.
Utilizați Navigatorul pentru a vă deplasa mai ușor printre secțiuni
Oamenii de la Elementor au adăugat recent caracteristica „Navigator” la generatorul de pagini. Considerăm că aceasta este una dintre cele mai bune caracteristici ale constructorului de site-uri web pentru eficientizarea procesului de proiectare.
Este practic un arbore de navigare care oferă acces ușor la fiecare parte a site-ului web direct din generatorul de pagini. Mica fereastră pop-out a Navigator vă permite, de asemenea, să trageți și să plasați elemente și să personalizați cu ușurință aspectul.
Veți găsi că acest instrument este cel mai util atunci când lucrați la pagini cu o mulțime de elemente sau cele cu modele complexe și cu mai multe straturi.
Tot ce trebuie să faceți pentru a accesa fereastra Navigator este să faceți clic dreapta pe un widget și să selectați opțiunea Navigare din meniul derulant. Dacă preferați să utilizați comenzile rapide de la tastatură, fereastra Navigator este accesată folosind comanda Ctrl + I.
Profitați din plin de Elementor Finder
Dacă proiectați mai mult de o pagină și doriți să comutați între ele, puteți pierde mult timp făcând acest lucru în „modul de modă veche”, salvând pagina, revenind la tabloul de bord, căutând cealaltă pagină și deschizând-o din nou.
Făcând acest lucru o dată sau de două ori nu sună chiar atât de rău, dar dacă trebuie să o faci de zeci de ori pentru fiecare construcție, îți poate lua ceva timp prețios pe care l-ai fi petrecut pentru finalizarea proiectului.
După cum probabil ați ghicit, există și o soluție pentru aceasta și se numește Elementor Finder. Această caracteristică vă permite să săriți la orice pagină Elementor, șablon, temă sau setare pur și simplu folosind bara de căutare.
Pentru a accesa Finder, accesați Setările Elementor sau utilizați comanda Ctrl + E de pe tastatură.
Acoperiți elementele de bază
Când creați o pagină web, probabil că veți dori să păstrați aceleași setări pe toate rândurile și secțiunile. Pentru a face acest lucru eficient, în loc să modificați setarea pe fiecare pagină și în fiecare rând și să pierdeți mult timp, puteți utiliza Setări globale și elimina redundanța.
În cazul în care fontul ales nu este disponibil, îl puteți adăuga la Fonturi implicite. Dacă doriți să puneți un spațiu alb între widget-uri, puteți face acest lucru și în Setările globale și, în timp ce vă aflați, puteți defini lățimea implicită de conținut pentru rânduri.
Acestea și alte opțiuni sunt disponibile pe pagina Setări globale, așa că merită verificat înainte de a începe lucrul.
Acum puteți folosi Elementor Cloud Services pentru a crea un site WordPress de la zero. Urmărește acest videoclip pentru mai multe detalii:
Lectură în continuare
- Cum să îmbunătățiți ratele de conversie B2B?
- Tutorial complet Elementor.
