Ghid simplu în 7 pași pentru migrarea de la Webflow la WordPress
Publicat: 2023-05-11Webflow facilitează crearea unui site web fără a fi nevoie de cod datorită editorului său de glisare și plasare și șabloane prestabilite.
Dar pe măsură ce nevoile tale cresc, probabil te vei confrunta cu limitări.
Capacitatea de a crea abonamente online este încă în versiune beta, în timp ce aceasta este disponibilă în WordPress de ani de zile folosind plugin-uri precum SureMembers.
Ai nevoie de un site web de comerț electronic uimitor? Construiți un magazin cu conversii ridicate cu SureCart.
Pluginurile puternice precum Spectra vă vor oferi blocuri de design, wireframes și șabloane pentru a crea cu ușurință pagini web frumoase.
Am putea continua…
Ideea este că nu trebuie să fii legat de software-ul proprietar. Puteți obține rezultate mai multe și mai bune cu WordPress.
De aceea, în acest ghid, veți vedea cum să migrați de la Webflow la WordPress pas cu pas .
O nouă modalitate de a crea și de a gestiona site-uri web vă așteaptă.
Să sărim în ea!
Intrați într-o nouă eră a flexibilității și controlului prin migrarea site-ului dvs. de la #Webflow la #WordPress.
- De ce aveți nevoie pentru a trece de la Webflow la WordPress?
- Cum să migrați de la Webflow la WordPress pas cu pas
- Pasul #1 – Obțineți găzduirea
- Pasul #2 - Instalați WordPress
- Pasul #3 – Personalizați WordPress
- Pasul #4 - Exportați conținutul Webflow
- Pasul #5 - Importați conținutul în WordPress
- Pasul #6 – Reîncărcați imaginile
- Pasul #7 – Redirecționează domeniul
- Următorii pași după migrare
- Întrebări frecvente privind migrarea de la Webflow la WordPress
- De ce să treci de la Webflow la WordPress?
- Este WordPress mai ușor de utilizat decât Webflow?
- Pot migra Webflow eCommerce la WooCommerce?
- Pot migra abonamentele Webflow la WordPress?
- Gânduri finale despre trecerea de la Webflow la WordPress
De ce aveți nevoie pentru a trece de la Webflow la WordPress?
Veți avea nevoie de doar câteva elemente esențiale când migrați de la Webflow la WordPress.
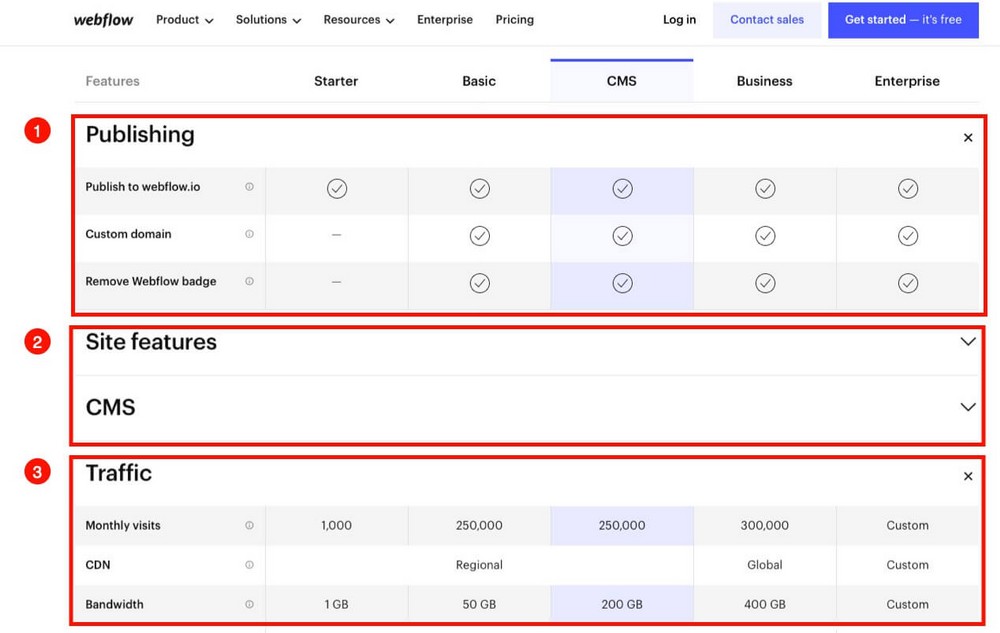
Webflow oferă toate elementele de care aveți nevoie pentru a crea și menține un site web funcțional.

- Un subdomeniu pe webflow.io sau posibilitatea de a conecta un domeniu personalizat.
- Software -ul pentru a vă crea site-ul web.
- Găzduire pentru a găzdui toate elementele site-ului.
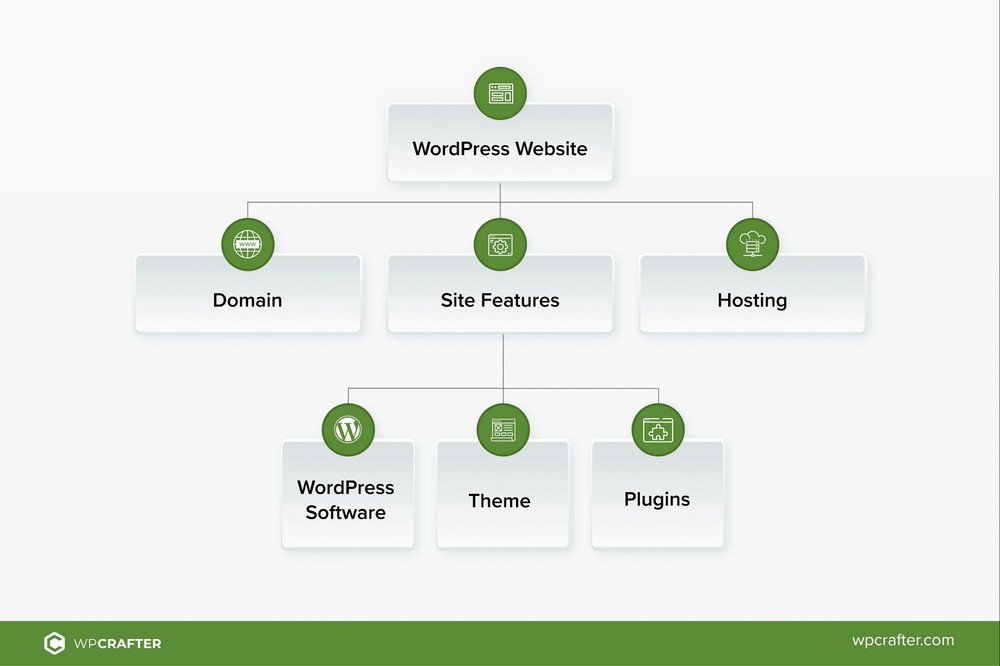
Pentru a migra la un site web WordPress, va trebui mai întâi să replicați aceste resurse pe cont propriu.

- Numele domeniului. Dacă aveți deja un domeniu personalizat la Webflow, va trebui să îl direcționați către noua dvs. gazdă.
- Caracteristicile site-ului. Va trebui să instalați WordPress. De asemenea, vor fi necesare o temă profesională și câteva plugin-uri pentru a reproduce unele caracteristici Webflow.
- Gazduire. Acesta este locul în care veți stoca totul pentru site-ul dvs.
Poate sună mult, dar veți vedea că este un proces foarte simplu.
Cum să migrați de la Webflow la WordPress pas cu pas
Migrarea constă în crearea unei noi platforme cu WordPress și apoi mutarea conținutului de pe Webflow pe noul dvs. site.
Să vedem cum se realizează acest lucru pas cu pas.
Pasul 1. Obțineți găzduirea
În primul rând, veți avea nevoie de găzduire WordPress unde veți instala și stoca totul.
Vă recomandăm să utilizați Hostinger sau CloudWays, deoarece oferă o gamă de planuri de încredere la prețuri rezonabile.
Pentru acest exemplu vom folosi Cloudways.

Dar puteți urma pașii cu Hostinger sau orice alt furnizor de gazdă, deoarece procesul va fi destul de similar.
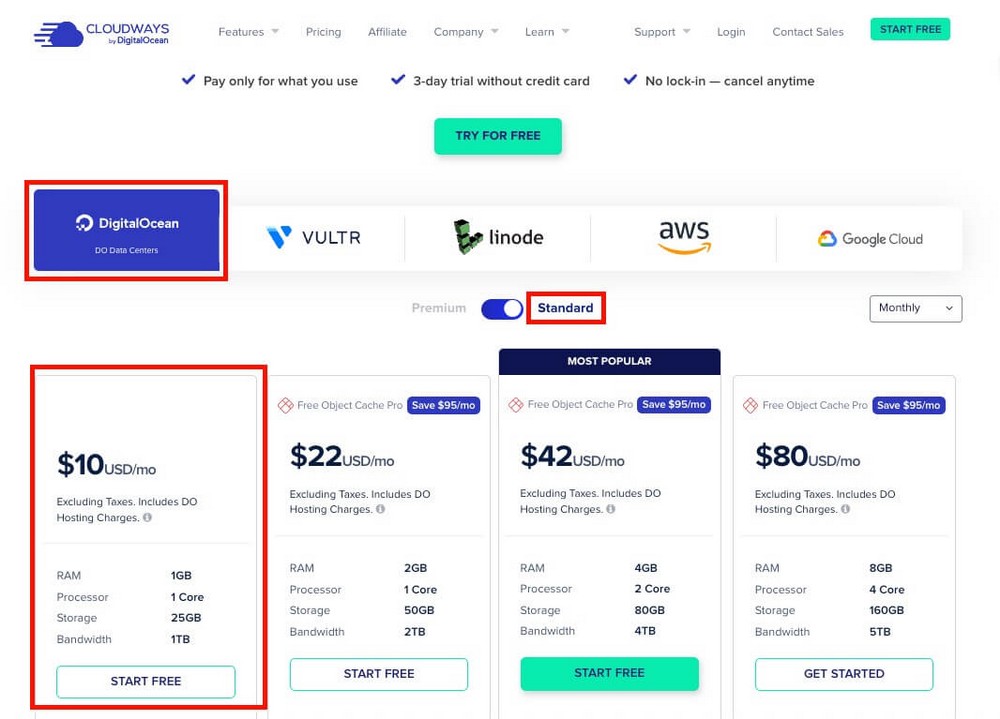
Cloudways oferă o gamă largă de opțiuni de găzduire, de la cele de bază la cele mai avansate. Credem că planul de bază Digital Ocean ar trebui să fie suficient pentru început.
.

Acest plan oferă o lățime de bandă de 1 TB. Ceva pe care nici măcar planul de afaceri de 39 USD/lună al Webflow nu îl oferă.
Probabil că este mai mult decât suficient pentru a începe, deși puteți oricând să faceți upgrade, dacă este necesar.
Pasul 2. Instalați WordPress
După înregistrare, va trebui să instalați WordPress pe serverul Cloudways pe care tocmai l-ați cumpărat.
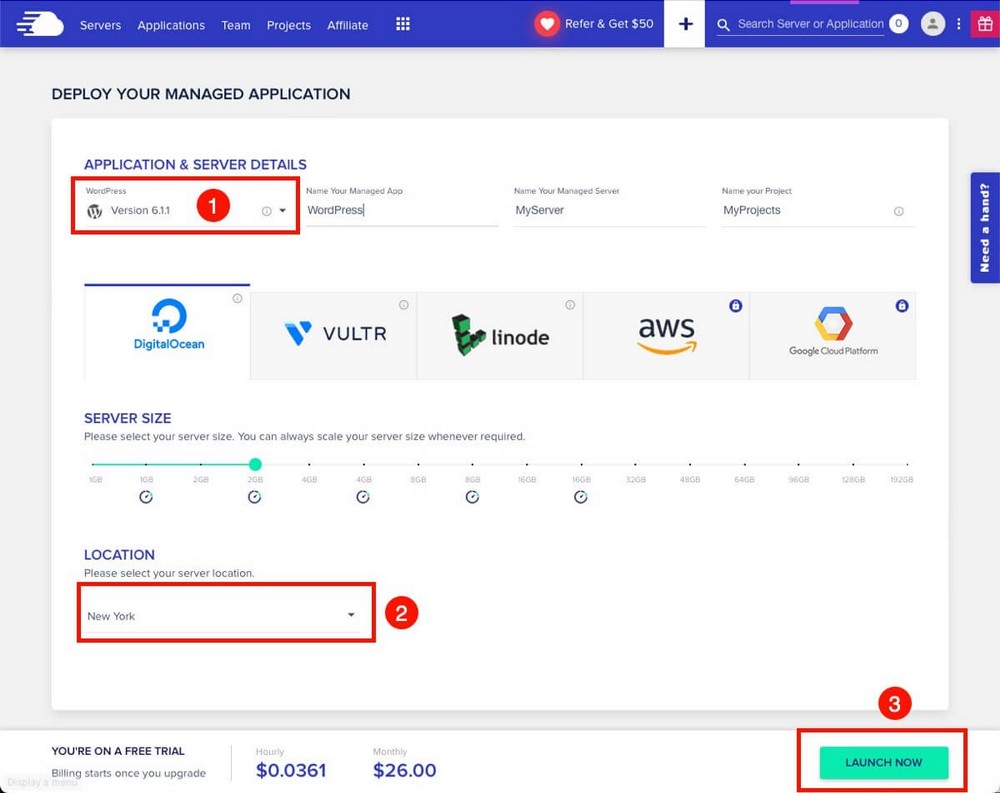
- Alegeți WordPress ca aplicație pe care doriți să o instalați.
- Alegeți cea mai apropiată locație în care se vor afla majoritatea clienților dvs.

Puteți crește dimensiunea serverului în acest moment, dacă doriți.
În caz contrar, lăsați toți parametrii așa cum sunt și faceți clic pe Lansare acum pentru a finaliza configurarea serverului și instalarea WordPress.
Pasul 3. Personalizați WordPress
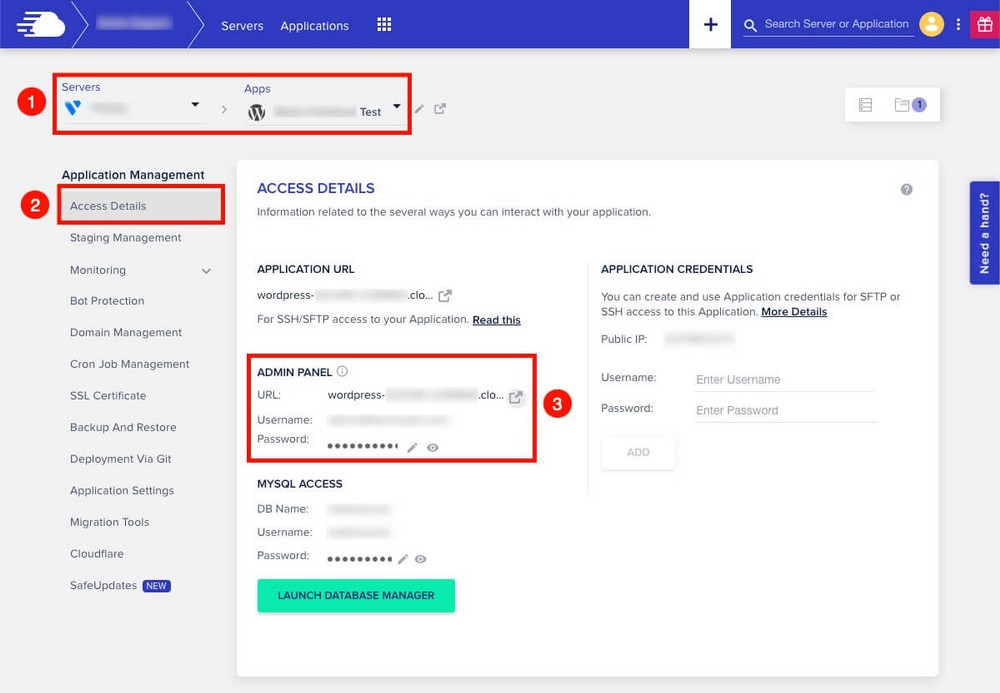
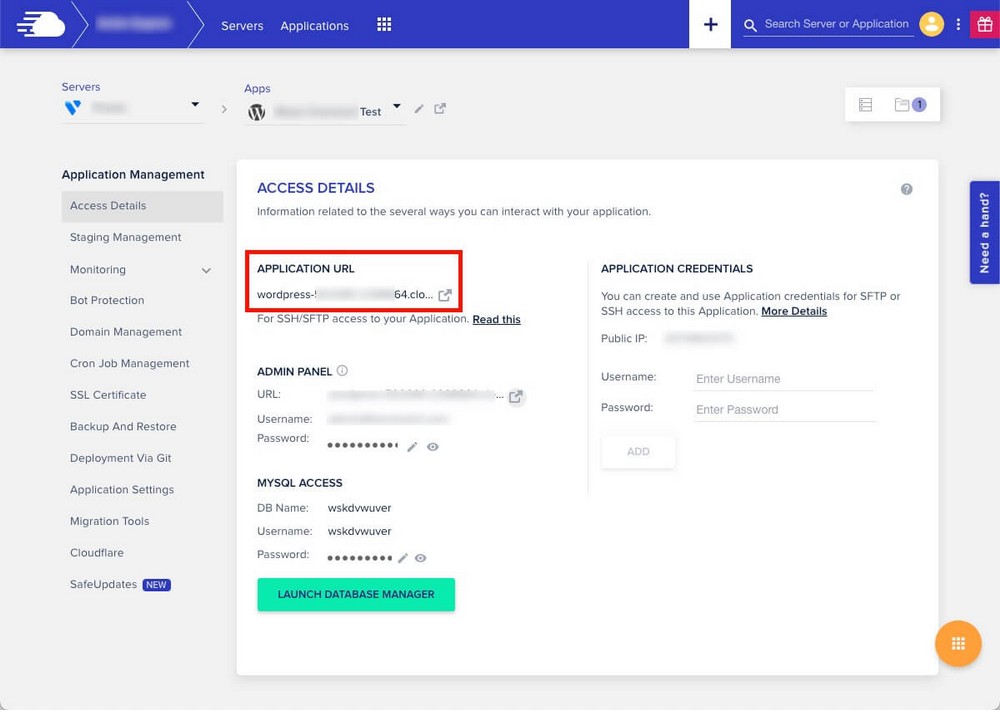
Accesați instalarea WordPress pe care tocmai ați instalat-o și găsiți datele dvs. de conectare de administrator WordPress în fila Detalii de acces .
- Observați că Cloudways vă oferă un domeniu temporar gratuit, care este un subdomeniu precum name.cloudways.com .
- Acesta este similar cu subdomeniul oferit și de Webflow ( domain.webflow.io )

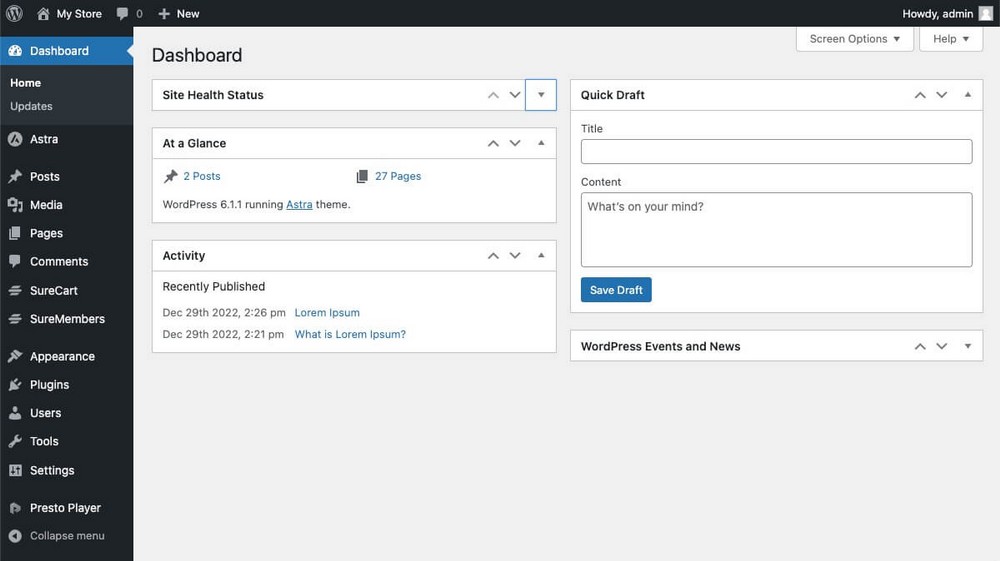
Adresa URL și acreditările de mai sus vă vor duce la panoul de administrare WordPress, care este parțial similar cu tabloul de bord Webflow.

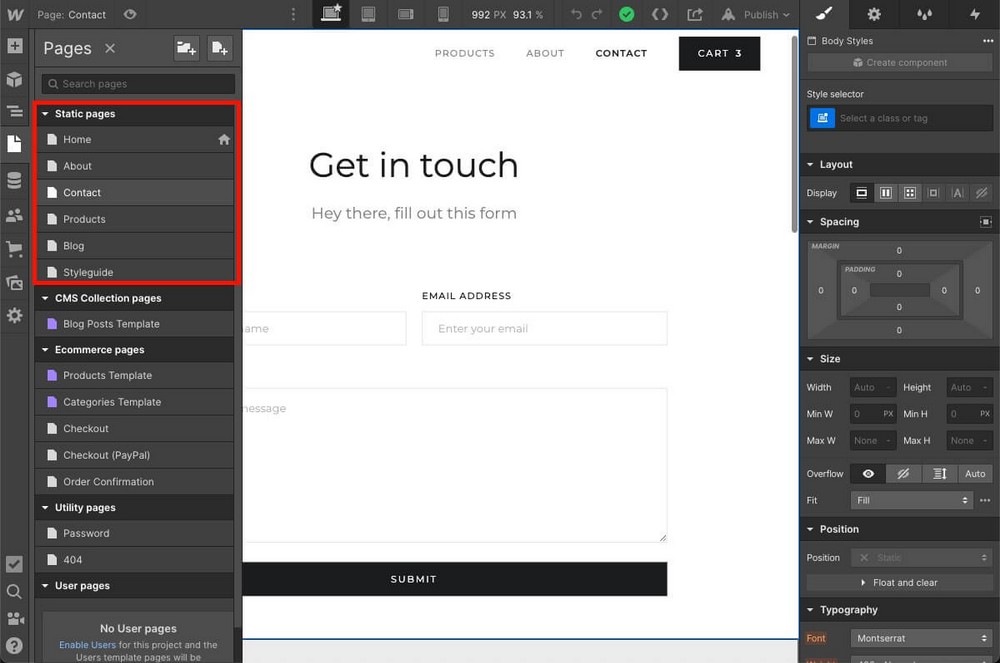
Acum este timpul să personalizați WordPress .
Mai întâi veți avea nevoie de o temă .
Vă recomandăm Astra. Este foarte ușor și rapid și poate fi ușor adaptat la orice aveți nevoie.

WordPress are deja un editor de bloc pentru partea de design.
Dar dacă doriți ceva mai puternic, puteți instala Spectra, care include mai multe blocuri și funcții.

WordPress este foarte flexibil și permite sute de teme și opțiuni pentru pluginuri.
Pentru moment, vă recomandăm să vă concentrați doar pe design și puțin altceva, astfel încât să putem continua cu procesul de migrare.
Pasul 4. Exportați conținutul Webflow
Acum aveți noua platformă WordPress pregătită, trebuie să o completați cu conținut.
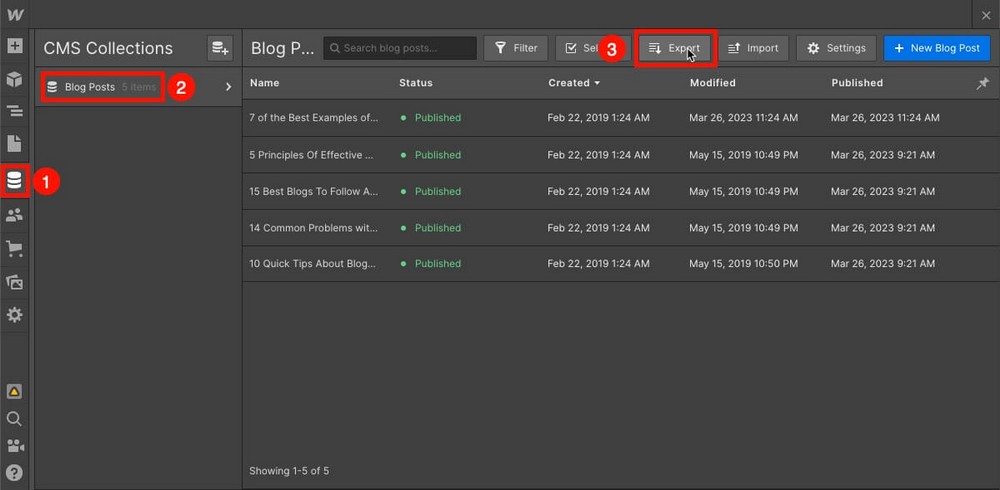
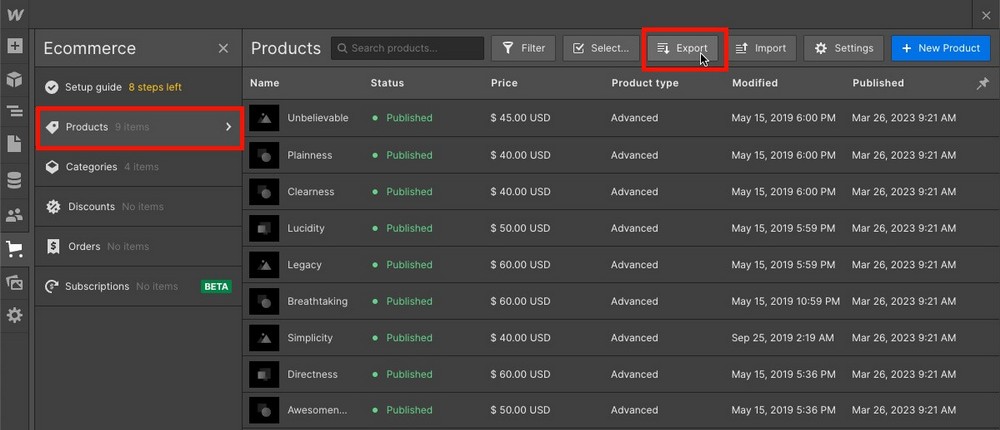
Din tabloul de bord Webflow, accesați secțiunea CMS Collection .
Alegeți conținutul pe care doriți să îl mutați, în cazul nostru, postările de blog și faceți clic pe butonul Export .

Veți primi un fișier CSV cu elementele selectate.

Puteți repeta acest pas pentru orice colecție pe care o aveți. Din păcate , paginile statice nu pot fi exportate și nici imaginile .
Important
Din acest moment, nu ar trebui să modificați nimic în Webflow. Dacă adăugați mai mult conținut, acesta nu va mai fi importat în WordPress, deoarece avem deja conținutul descărcat.
Pasul 5. Importați conținutul în WordPress
Acum va trebui să importați conținutul pe care tocmai l-ați exportat în Webflow în WordPress.
Există doar un mic dezavantaj: WordPress nu poate importa în mod nativ fișiere CSV .
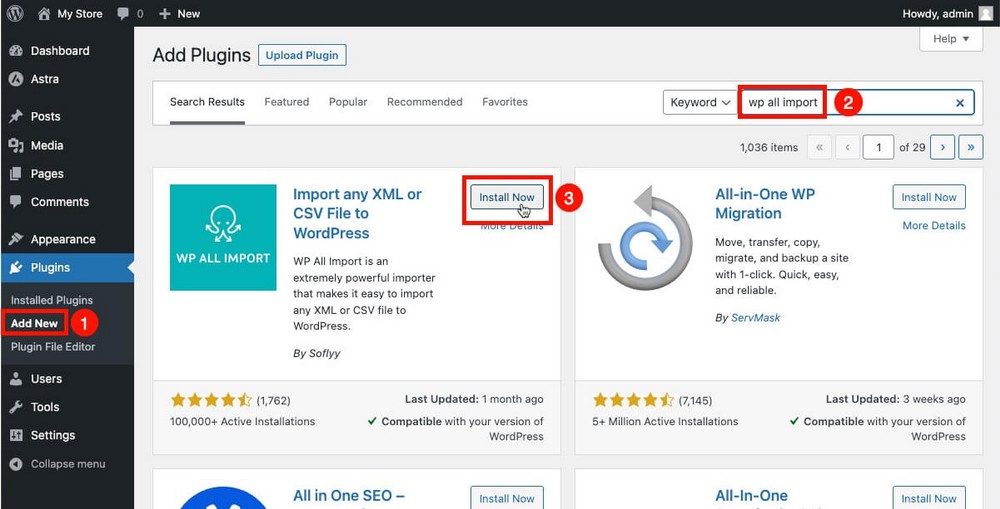
Din fericire, soluția este simplă. Tot ce trebuie să faceți este să instalați un plugin gratuit numit WP All Import .
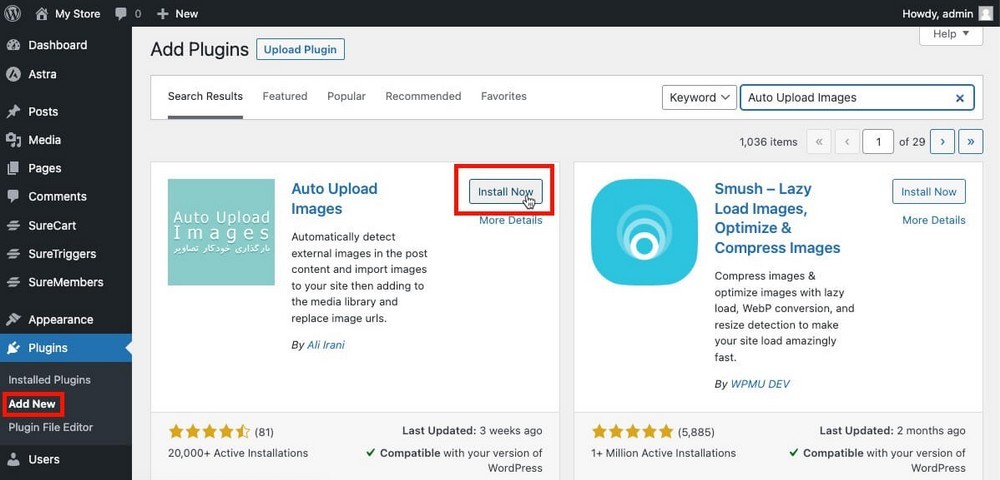
Veți face acest lucru din panoul de administrare WordPress > Plugin-uri > Adăugați nou .
Utilizați funcția de căutare pentru a localiza pluginul, apoi Instalați și Activați -l.

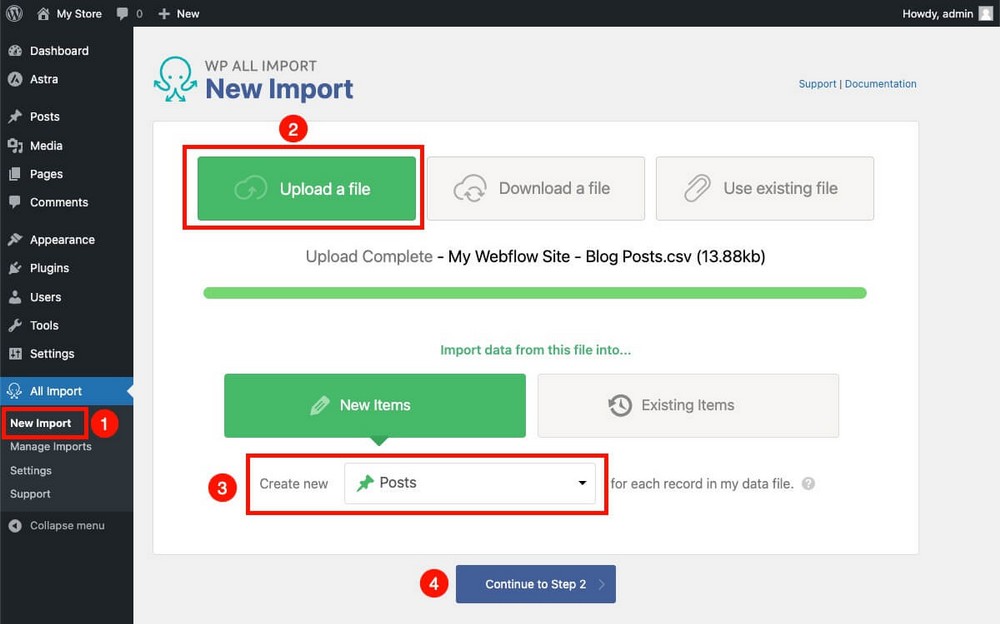
Apoi, selectați WP All Import din bara laterală, importați fișierul pe care l-ați descărcat anterior și specificați ce tip de conținut este.
În acest caz postări. Schimbați-l în ceea ce ați descărcat la momentul respectiv.

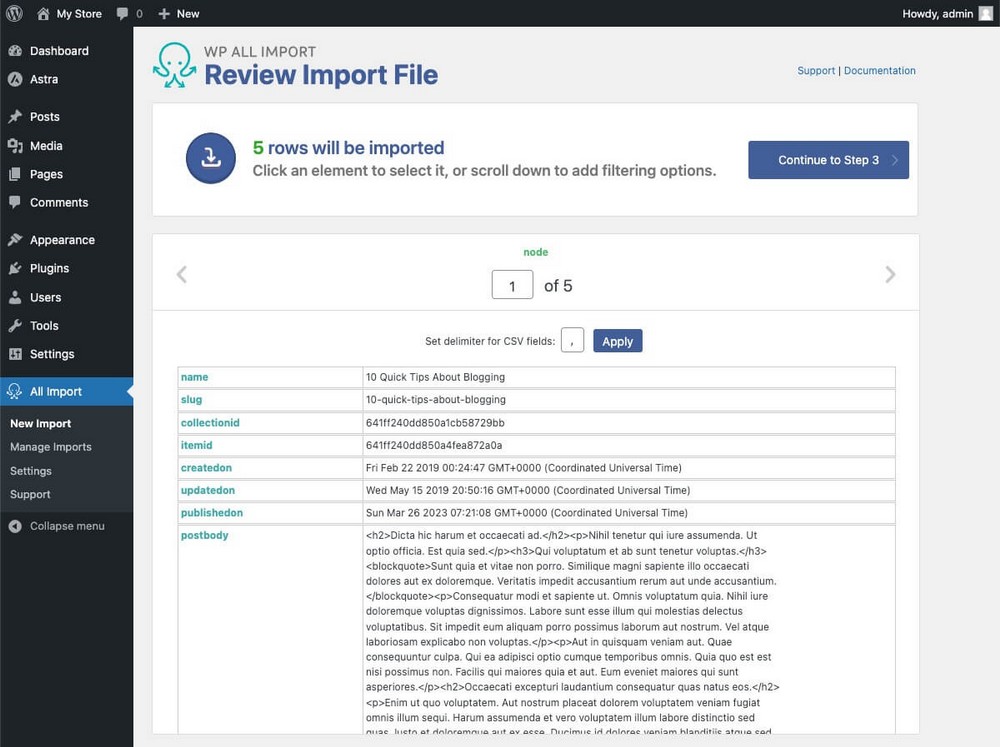
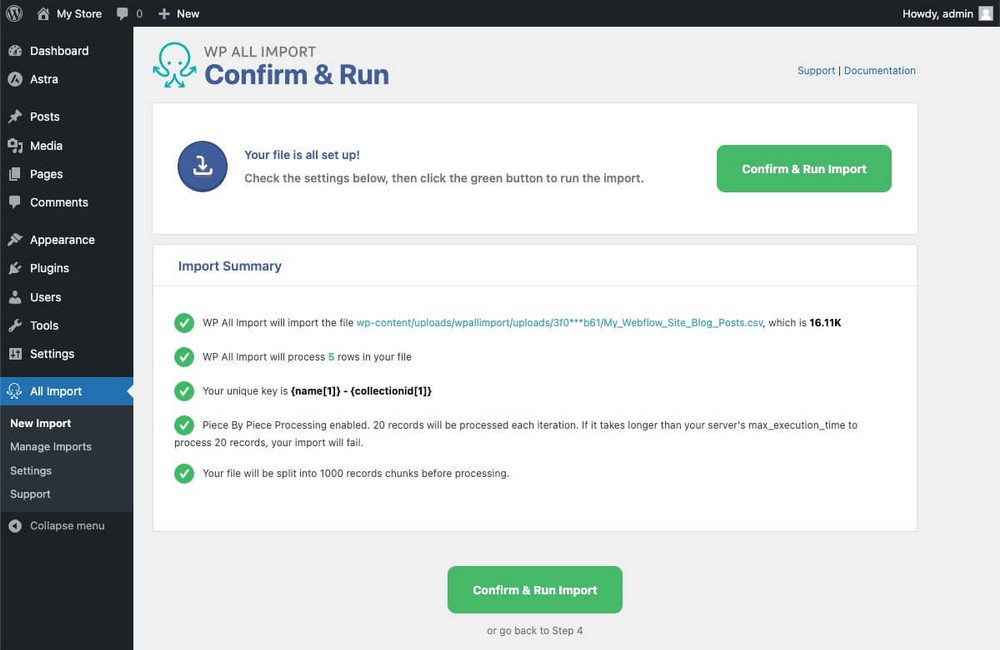
Înainte de a finaliza importul, puteți examina conținutul care va fi importat.

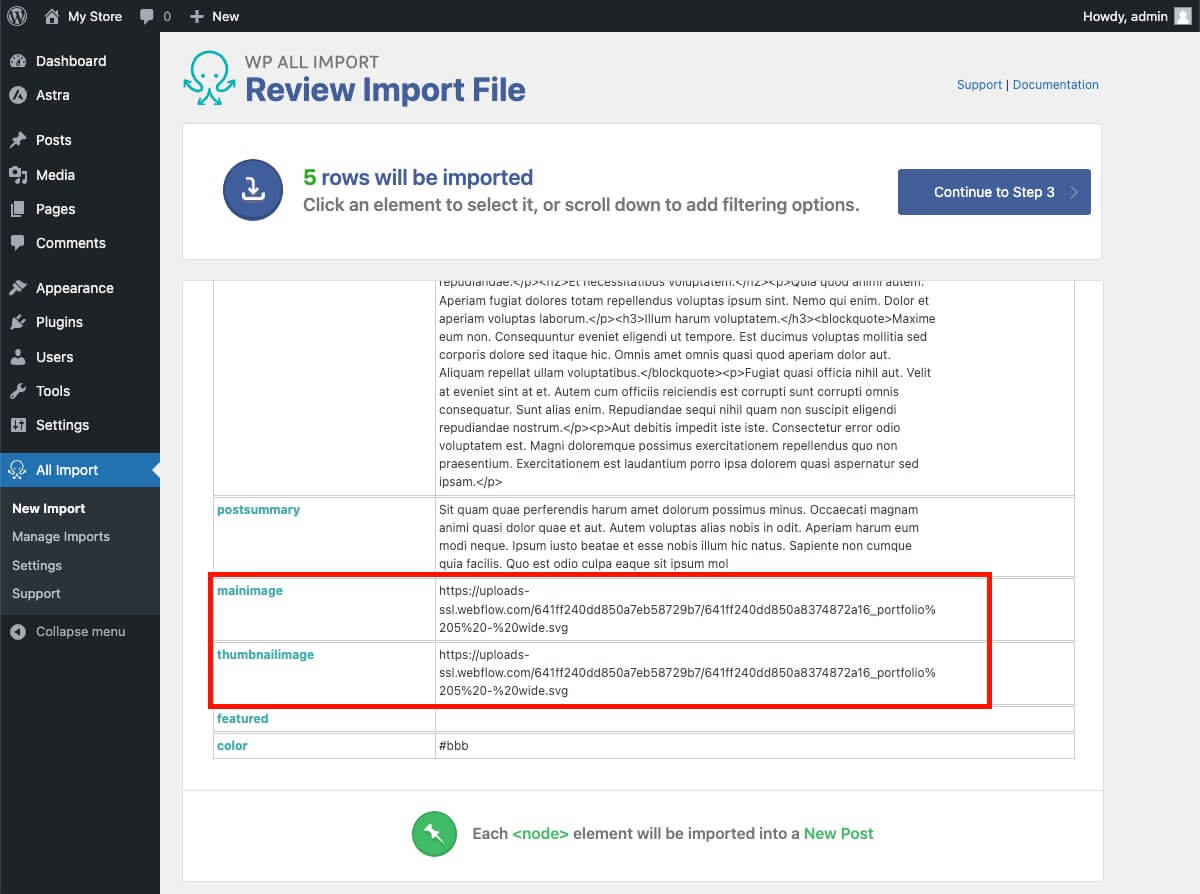
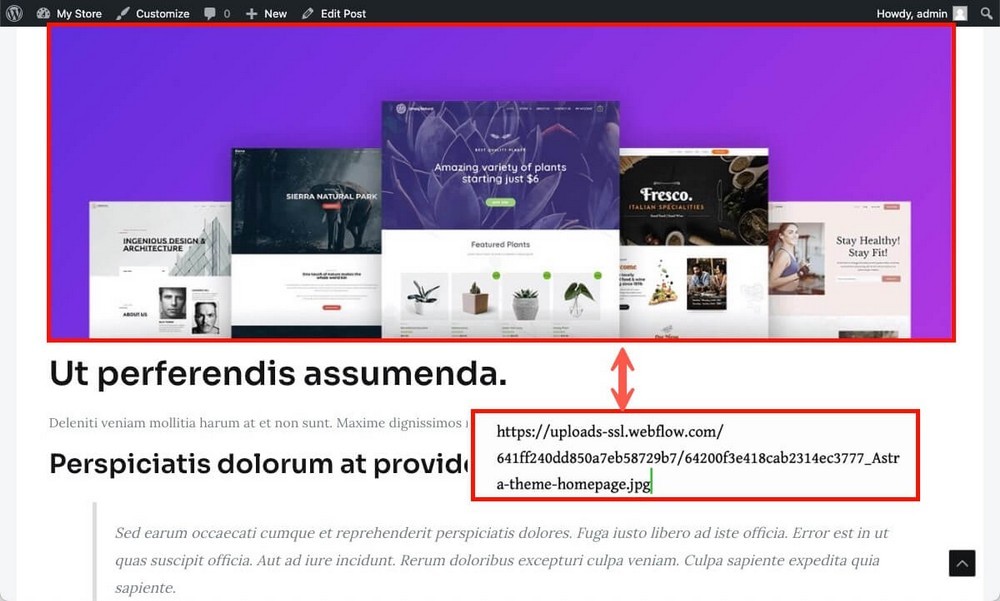
Dacă derulați în partea de jos, veți observa că imaginile sunt încă legate la contul dvs. Webflow.

Amintiți-vă că imaginile nu pot fi exportate automat din Webflow în WordPress .
Este un proces pe care va trebui să-l faci manual. Dar vă vom arăta cum să o faceți mai rapid în pasul următor.

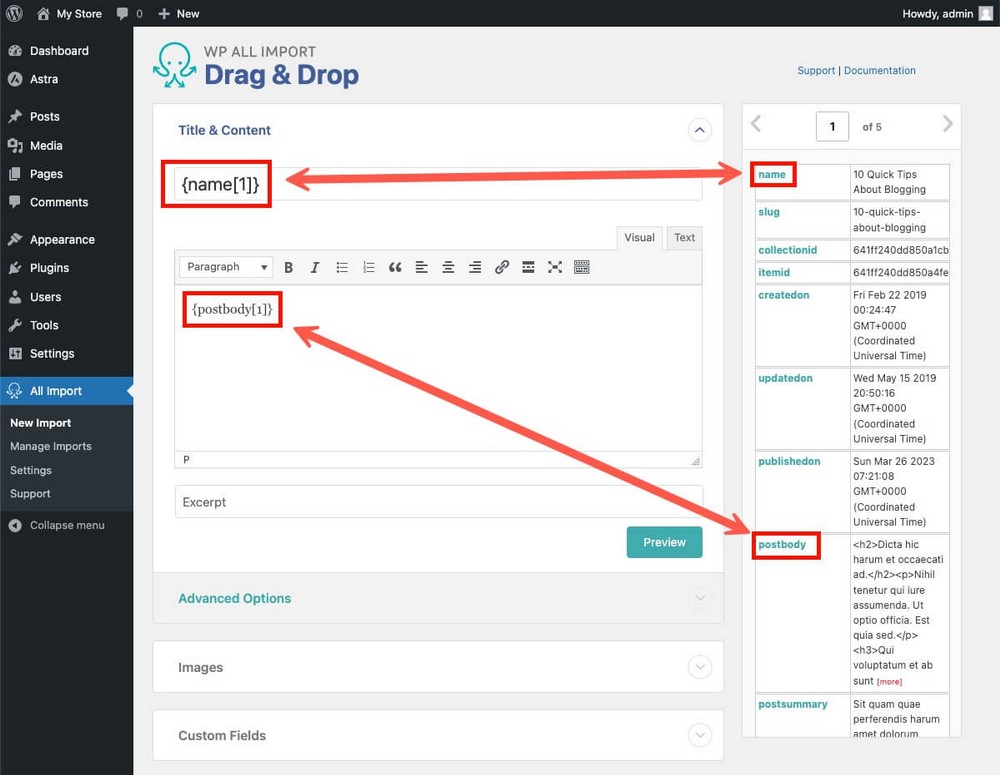
În pasul final, trebuie să creați șablonul de import .
Asta înseamnă să spui pluginului ce conținut va fi inclus în ce secțiune a unui articol.
Prin tragerea și plasarea, puteți indica că informațiile găsite în „nume” vor fi folosite ca titlu al postării, „corpul postării” ca conținut și așa mai departe.

După ce aveți totul gata, derulați în jos și faceți clic pe Continuare pentru a ajunge la pasul final.
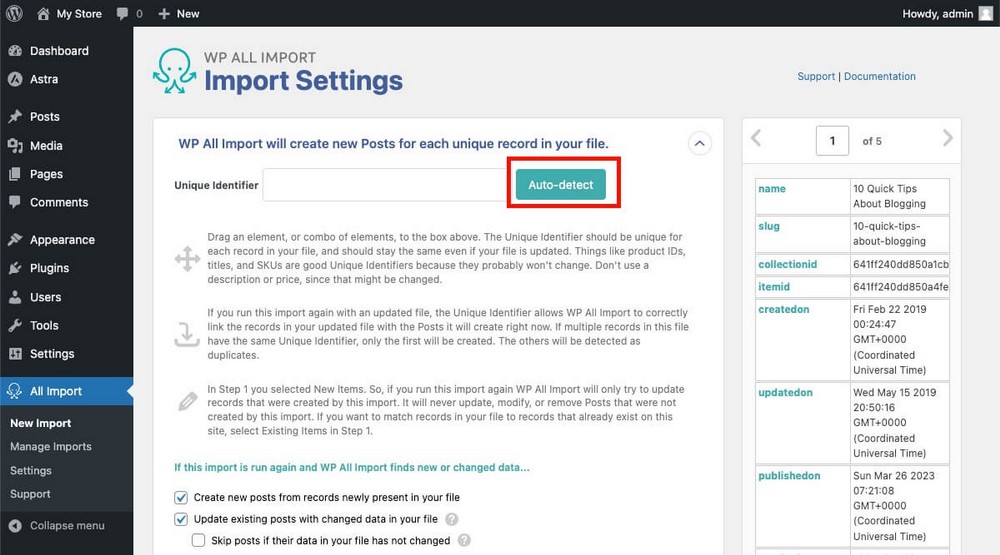
Faceți clic pe Detectare automată, astfel încât pluginul să atribuie un identificator unic fiecărui element importat și faceți clic din nou pe Continuare .

Rulați importul și ați terminat.

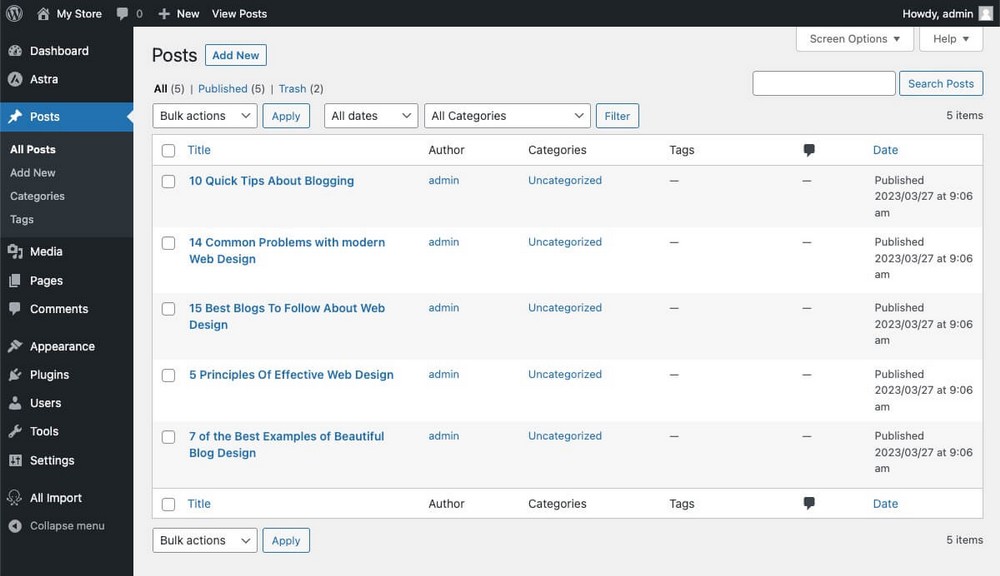
Articolele vor apărea pe pagina Postări a WordPress.

Utilizați aceeași procedură pentru migrarea altor conținut din Webflow, astfel încât totul să fie adăugat la WordPress.
Pasul 6. Reîncărcați imaginile
Webflow nu vă permite să exportați imagini.
Le face referire folosind cod, așa că vor fi văzute în postările tale WordPress.
Acestea vor fi găzduite pe Webflow și vor dispărea dacă vă ștergeți contul.

Pentru a rezolva eficient această problemă, puteți utiliza pluginul Încărcare automată a imaginilor ca acesta:

- Scanează articolele dvs. căutând imagini încorporate în site-uri externe.
- Le descarcă din sursa originală, le încarcă pe WordPress și schimbă referința veche.
Încărcarea automată a imaginilor este foarte ușor de utilizat, odată instalate și activate:

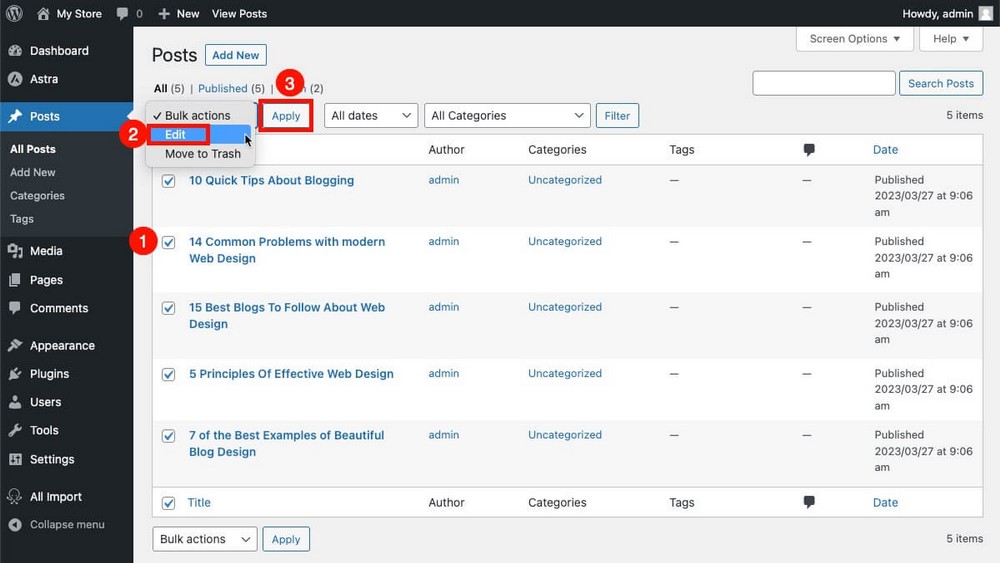
- Accesați Postare > Toate postările .
- Selectați-le pe toate .
- În primul meniu derulant, selectați Editați .
- Faceți clic pe butonul Aplicați .
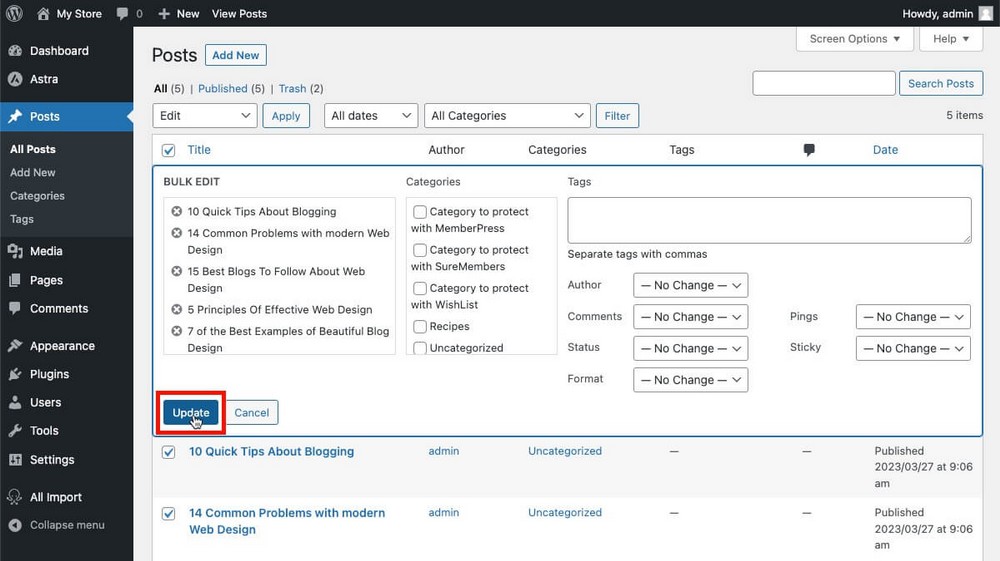
În panoul de editare care va apărea, lăsați totul așa cum este și faceți clic pe Actualizare .

Pluginul va funcționa în fundal, iar imaginile legate vor fi găzduite pe site-ul dvs. de acum înainte.

Pasul 7. Redirecționează domeniul
Site-ul dvs. este acum perfect funcțional. Dar acum este accesibil doar prin adresa URL temporară furnizată de Cloudways.

Domeniul dvs. indică în continuare site-ul dvs. web creat în Webflow.
Pentru a rezolva această problemă, va trebui să urmați doi pași .
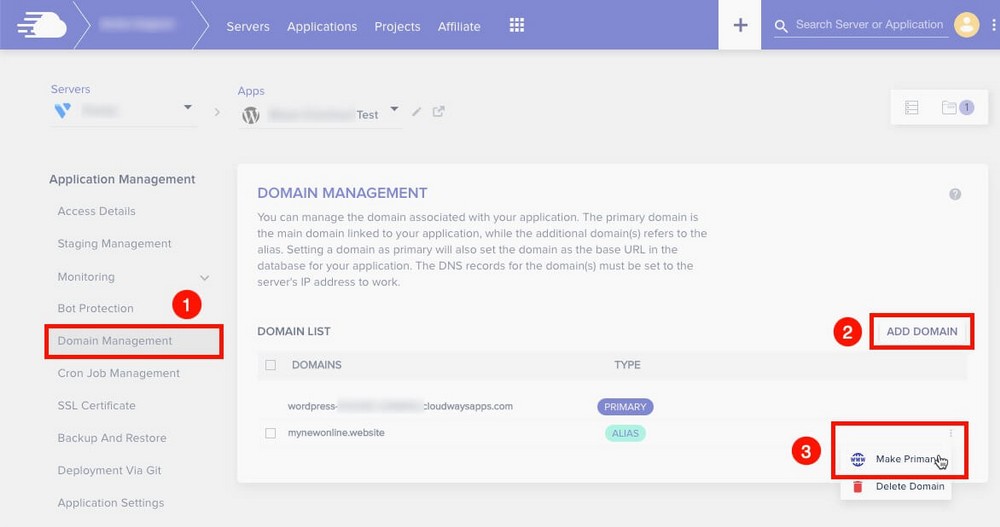
Mai întâi, adăugați domeniul pe care doriți să îl utilizați în panoul tabloului de bord Cloudways și transformați-l într-un domeniu principal .

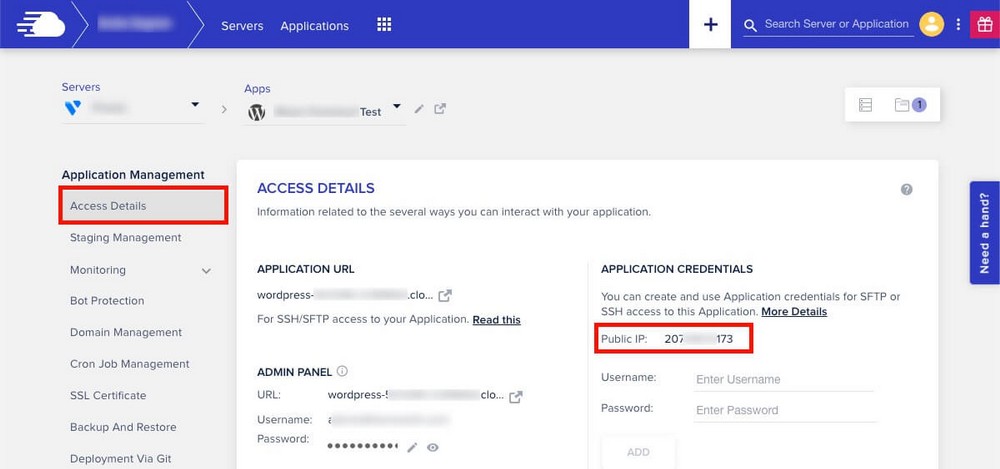
Apoi copiați IP-ul public al serverului dvs.
Îl veți găsi în fila cu detalii de acces din Cloudways.

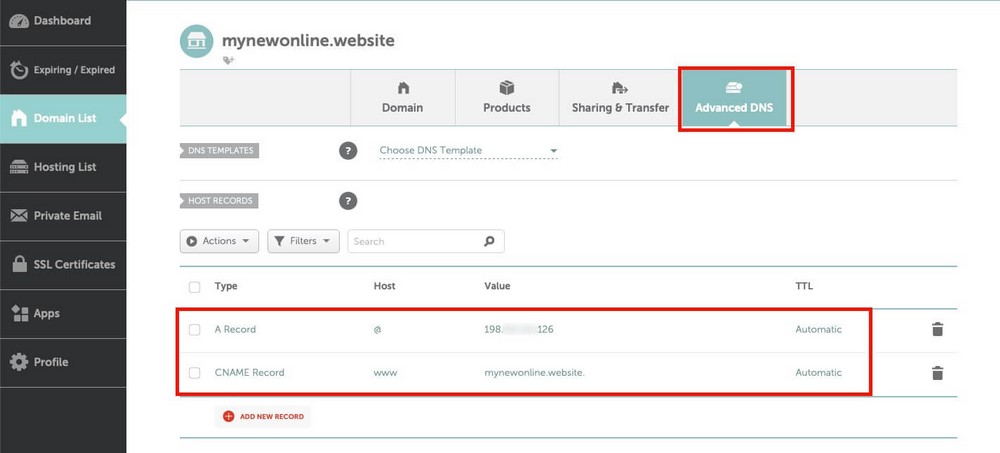
În cele din urmă, va trebui să mergeți la registratorul de domenii și să modificați câteva valori. În loc să indice serverele Webflow, vrem să indice către Cloudways.
Acest lucru se face prin modificarea DNS prin adăugarea a 2 înregistrări noi.
Vedeți mai jos un exemplu despre cum se face acest lucru în Namecheap.

- O înregistrare:
- Gazdă/Nume: @ sau gol.
- Valoare/țintă: adresa IP pe care tocmai ați copiat-o.
- TTL: automat/implicit.
- înregistrare CNAME:
- Gazdă: www
- Valoare: numele dvs. de domeniu (de ex., numelemagazinului dumneavoastră.com)
- TTL: Lasă implicit
După efectuarea acestei actualizări, poate fi necesar să așteptați până la 48 de ore pentru ca modificarea să se propagă.
Dacă rămâneți blocat, registratorul de domeniu sau noua gazdă web ar trebui să vă poată ajuta.
Următorii pași după migrare
Odată ce migrarea este completă, ar trebui să efectuați o verificare rapidă și să lucrați manual la unele aspecte ale site-ului dvs.
- Recreați paginile: Webflow nu vă permite să exportați pagini statice. Va trebui să le creați manual în WordPress.

- Recreează meniul de navigare: și alte elemente, cum ar fi widget-urile din bara laterală sau de subsol.
- Instalați pluginuri suplimentare: pentru crearea de formulare de contact, captarea clienților potențiali și orice altele pentru a recupera funcții vitale pentru afacerea dvs.
- Reinstalați codul care acum lipsește. Like cod din Google Analytics sau Meta Pixels.
Testați totul pentru a vă asigura că este sub control și că nu ați lăsat niciun conținut în urmă în Webflow.
Când sunteți sigur de acest lucru, închideți contul Webflow pentru a evita costuri suplimentare.
Întrebări frecvente privind migrarea de la Webflow la WordPress
Acest ghid conține tot ce trebuie să știți, dar apreciem că este posibil să aveți în continuare întrebări.
De ce să treci de la Webflow la WordPress?
Ar trebui să luați în considerare trecerea de la Webflow la WordPress pentru a lucra cu un instrument cu mult mai puține limitări atunci când vine vorba de creșterea afacerii dvs. Lucrul cu WordPress este mai accesibil, deoarece acest CMS este gratuit și trebuie să plătiți doar pentru găzduire și pentru pluginurile suplimentare de care aveți nevoie.
În plus, a fi open-source înseamnă că poți fi sigur că site-ul tău web va rămâne pe viitor.
Este WordPress mai ușor de utilizat decât Webflow?
Da, WordPress este un instrument mult mai ușor de utilizat decât Webflow, mulțumită parțial abordării sale modulare care vă permite să adăugați funcții pe măsură ce aveți nevoie de ele prin pluginuri.
Este o platformă care există de aproape 20 de ani, așa că de atunci s-a îmbunătățit cu feedback-ul utilizatorilor. În plus, multe teme precum Astra simplifică și mai mult sarcina de a lucra cu WordPress datorită interfețelor mai curate.
Pot migra Webflow eCommerce la WooCommerce?
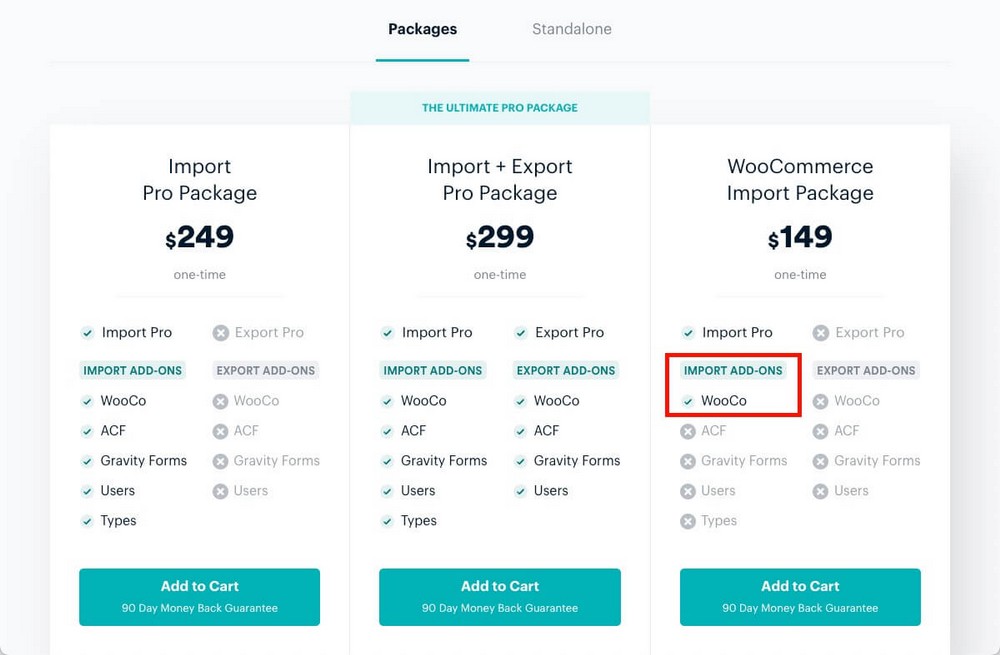
Da, este posibil să migrați produse de la Webflow eCommerce la WooCommerce, deoarece aceste articole pot fi exportate ca CSV pentru a fi importate din WordPress.

Cu toate acestea, pentru a le importa cu WP All Import, va trebui să cumpărați un supliment premium suplimentar. 
Pot migra abonamentele Webflow la WordPress?
Nu. Nu este posibil să migrați abonamentele Webflow la WordPress, deoarece sistemul lor este compus din mai multe elemente, dintre care unele nu pot fi exportate. Deci o migrare semi-automată nu este posibilă.
Gânduri finale despre trecerea de la Webflow la WordPress
Migrarea unui site web de la Webflow la WordPress nu este dificilă.
Odată ce ți-ai creat noua casă digitală cu WordPress pe găzduirea la alegere și ai configurat designul după bunul plac, este doar o chestiune de a muta conținutul dintr-un loc în altul.
WP All Import vă va ajuta prin importul de articole de blog sau produse pe care le-ați exportat anterior din Webflow.
Amintiți-vă totuși că imaginile nu sunt exportate, ci încorporate din sursa originală, așa că va trebui să utilizați pluginul Încărcare automată a imaginilor pentru a rezolva acest lucru.
Webflow și WordPress sunt platforme foarte diferite și, prin urmare, este inevitabil ca anumite elemente să nu fie transferabile.
Meniul de navigare, formularele de contact sau designul în sine sunt caracteristici intrinseci ale Webflow. Va trebui să le recreați manual în WordPress, dar este ușor.
Poate fi un pas suplimentar, dar va trebui să-l faci o singură dată.
Și merită să începeți să lucrați cu o platformă mai ușor de utilizat și mai accesibilă, care poate fi extinsă în moduri nelimitate datorită pluginurilor și integrărilor.
Care sunt motivele pentru care ați decis să părăsiți Webflow?
Vrei să știi cum să reproduci o caracteristică a platformei în WordPress?
Spune-ne în comentariile de mai jos!
