WebP vs. PNG vs. JPEG: Cel mai bun format de imagine pentru WordPress
Publicat: 2023-10-23Nu știi dacă să folosești imagini WebP, PNG sau JPEG pe site-ul tău WordPress?
Imaginile dau viață conținutului dvs. și vă fac site-ul mai atractiv. Cu toate acestea, alegerea formatului de fișier potrivit este importantă pentru performanță. Dacă imaginile dvs. necesită mult timp pentru a se încărca, atunci site-ul dvs. nu va oferi o experiență excelentă pentru utilizator.
În acest articol, vom compara WebP vs PNG vs. JPEG și vă vom ajuta să alegeți cel mai bun format de imagine pentru WordPress.

WebP vs. PNG vs. JPEG – Introducere
Să ne uităm mai întâi la toate cele 3 formate de imagine și să vedem cum funcționează fiecare dintre ele.
Ce este WebP?
WebP este un format de imagine relativ nou în comparație cu PNG și JPEG. Creat de Google, WebP oferă o compresie superioară fără pierderi și cu pierderi pentru imaginile de pe internet. Acest lucru vă permite să creați imagini mai mici care ajută la îmbunătățirea performanței site-ului.
Compresia fără pierderi înseamnă că toate datele din imagine rămân după ce aceasta a fost decomprimată. Pe de altă parte, compresia cu pierderi reduce dimensiunea fișierului prin eliminarea permanentă a informațiilor din fișierul imagine.
Una dintre caracteristicile remarcabile ale WebP este că acceptă imagini bazate pe mișcare, ceea ce nu este posibil în PNG sau JPEG. Acest lucru face, de asemenea, WebP o alternativă excelentă la GIF-uri.
WordPress a introdus suport pentru formatul de imagine WebP cu versiunea 5.8. Anterior, trebuia să instalați un plugin WordPress pentru a utiliza imagini WebP în WordPress.
Toate browserele web moderne, inclusiv Google Chrome, Firefox, Safari, Edge și altele, acceptă formatul de imagine WebP. Multe instrumente de editare a imaginilor acceptă, de asemenea, WebP și vă permit să exportați imagini în acest format.
WebP are, de asemenea, capabilități similare cu PNG. Puteți obține aceleași niveluri de transparență în imaginile WebP ca și în PNG.
Pro:
- Oferă fișiere de dimensiuni mai mici în comparație cu PNG și JPEG
- Sprijinit de browserele web populare
- Obțineți același nivel de transparență în imagini ca PNG
- Suportă atât compresia cu pierderi, cât și fără pierderi
- Vă permite să creați imagini bazate pe mișcare
Contra:
- Necesită instrumente și pluginuri terță parte pentru a converti imaginile în format WebP
- Suport limitat de la software-ul de editare foto
Ce este PNG?
Portable Network Graphics (PNG) este unul dintre cele mai populare formate de imagine utilizate pe internet. Acceptă milioane de culori, astfel încât să obțineți imagini clare și mult mai bune.
Principalul avantaj al utilizării PNG este algoritmul său de compresie fără pierderi. Când o imagine este comprimată, nu pierde nicio dată sau calitate. Acest lucru face PNG un format excelent pentru site-ul dvs. WordPress dacă aveți nevoie de o dimensiune mai mică a fișierului de imagine și doriți să păstrați detaliile fine din imagine.
Un alt avantaj al utilizării PNG este că acceptă fundaluri transparente. De aceea, veți găsi multe fișiere de logo-ul site-ului web și alte elemente în format PNG.
De exemplu, iată o siglă pentru WPBeginner care este în format PNG.

Pro:
- Nu pierde calitatea imaginii atunci când este comprimat
- Are dimensiuni mai mici ale fișierelor de imagine în comparație cu JPEG
- Oferă transparență a imaginii de înaltă calitate
- Sprijinit de toate browserele majore și instrumentele de editare a imaginilor
- Format ideal pentru logo-uri și grafice cu culori reduse
- Sprijină compresie fără pierderi
Contra:
- Nu suportă compresie cu pierderi
- Adâncime limitată de culoare și nu este potrivit pentru imagini complexe bogate în culori
Ce este JPEG?
JPEG, prescurtare pentru Joint Photographic Experts Group, este un format de imagine care a fost creat în 1986. Este formatul de imagine standard pentru multe dispozitive, inclusiv camere digitale și smartphone-uri. Mulți creatori de site-uri WordPress și pluginuri pentru galerii de imagini acceptă și imagini JEPG.
Unul dintre avantajele utilizării JPEG este că oferă imagini vii și conține milioane de culori. Toate browserele web acceptă acest format, iar dimensiunile imaginilor sunt relativ mici.
De exemplu, iată o imagine a unui fluture în format JPEG. Are multe culori și detalii, care nu sunt la fel de vizibile în alte formate de imagine.

JPEG este adesea cel mai bun format dacă aveți imagini complexe cu multe culori. În imaginea JPEG de mai sus, culorile sunt vibrante și proeminente.
Cu toate acestea, este posibil să observați o mică scădere a calității imaginii atunci când este optimizată, mai ales dacă imaginea are date de culoare scăzute. În plus, imaginile JPEG sunt ușor de convertit. Le puteți schimba în orice alt format, inclusiv PNG și WebP.
Pro:
- Suportă milioane de culori
- Format excelent pentru imagini complexe și bogate în culori
- Foarte convertibil în alte formate de imagine
- Sprijinit de browsere web populare și instrumente de editare a imaginilor
Contra:

- Pierde detaliile imaginii după compresie
- Nu acceptă imagini stratificate
- Nu există suport pentru transparența imaginii
WebP vs. PNG vs. JPEG – Dimensiunea fișierului imagine
Când vine vorba de compararea WebP vs. PNG vs. JPEG pentru dimensiunea fișierului imagine, multe depind de nivelul de compresie pe care îl alegeți atunci când optimizați imaginea.
Acestea fiind spuse, imaginile WebP fără pierderi sunt în general cu 26% mai mici decât PNG. În mod similar, când se compară imaginile WebP cu pierderi JPEG, imaginile WebP sunt cu 25-34% mai mici decât JPEG.
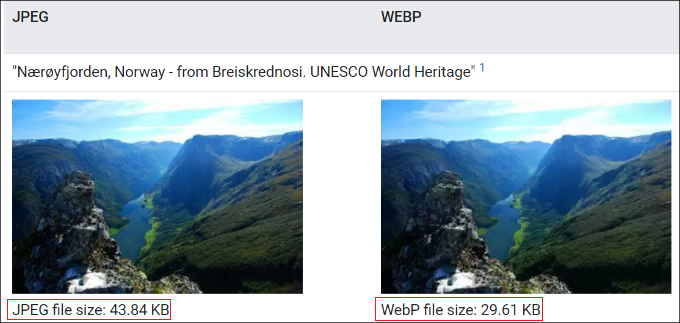
De exemplu, o comparație realizată de Google Developers arată o diferență semnificativă în dimensiunea fișierului imagine între formatele JEPG și WebP.

Acest lucru arată că imaginile WebP sunt mult mai mici în dimensiunea fișierului în comparație cu PNG și JPEG. Cu o dimensiune mai mică a fișierului imagine, vă puteți crește viteza WordPress și vă puteți asigura că paginile web se încarcă mai repede.
Ca rezultat, veți observa și o îmbunătățire a SEO WordPress. Google consideră viteza de încărcare a paginii ca un factor de clasare. Dacă site-ul dvs. se încarcă rapid, atunci veți avea un avantaj față de site-urile cu încărcare încetinită.
WebP vs. PNG vs. JPEG – Calitatea imaginii
Alegerea celui mai bun format de imagine pentru WordPress pe baza calității imaginii va depinde de tipul site-ului dvs.
De exemplu, dacă ești un fotograf care postează imagini cu culori intense pe site-ul tău WordPress, atunci JPEG este cel mai bun format de imagine de utilizat. Imaginile JPEG au un raport de compresie ridicat și ajută la păstrarea datelor de culoare.
Pe de altă parte, dacă postați capturi de ecran sau imagini individuale care au culori minime, atunci este mai bine să utilizați formatul PNG. PNG oferă imagini de înaltă calitate și funcționează perfect pentru imagini complexe și simple.
Formatul WebP va funcționa dacă doriți să comprimați imaginile de pe site-ul dvs. pentru a menține performanța ridicată. Dacă comparați WebP cu JPEG, atunci WebP obține o compresie cu 30% mai mare decât JPEG. Cu toate acestea, nu vă recomandăm să utilizați WebP dacă aveți un site web de portofoliu de fotografie sau design grafic.
Care este cel mai bun format de imagine pentru WordPress?
După compararea WebP cu PNG și cu JPEG, cel mai bun format de imagine depinde cu adevărat de nevoile dvs.
Se spune că WebP este formatul viitorului care va fi folosit în curând de toate site-urile web. Când comparăm WebP cu JPEG, WebP oferă cea mai mică dimensiune a fișierului de imagine, ceea ce economisește spațiu de stocare și îmbunătățește timpul de încărcare a site-ului. Cu toate acestea, va trebui să vă asigurați că generatorul de site-uri web sau instrumentul de editare a imaginilor acceptă formatul WebP.
Pe de altă parte, JPEG este cel mai bun format de imagine pentru fotografi profesioniști și proprietari de site-uri care au nevoie de imagini precise la culoare.
PNG este cel mai bun format pentru partajarea capturilor de ecran și a altor imagini în care nu există prea multă culoare. Este un format foarte versatil și oferă imagini de înaltă calitate cu o dimensiune relativ mică a fișierului.
Sfaturi bonus pentru utilizarea imaginilor în WordPress
Imaginile joacă un rol esențial în conținutul dvs., iar mulți proprietari de site-uri web nu își fac timp pentru a adăuga imagini de calitate postărilor și paginilor lor de blog.
Pe lângă alegerea formatului de imagine potrivit pentru WordPress, iată câteva sfaturi pentru a vă ajuta să creați imagini uimitoare și să le optimizați pentru performanță:
- Utilizați pluginuri de comprimare a imaginilor – Imaginile mari vă pot încetini site-ul. Ar trebui să utilizați pluginuri de compresie a imaginii pentru a optimiza imaginile WebP, JPEG și PNG pentru a oferi performanțe rapide.
- Adăugați text alternativ de imagine – textul alternativ sau textul alternativ este o etichetă de imagine HTML care descrie o imagine. Permite roboților motoarelor de căutare și utilizatorilor cu cititoare de ecran să vă înțeleagă imaginile. Când vă optimizați site-ul pentru SEO, adăugarea de text alternativ la fotografiile dvs. le poate ajuta să apară în rezultatele căutării de imagini.
- Selectați dimensiunea corectă a imaginii pentru site-ul dvs. – Adesea, începătorii nu sunt siguri ce dimensiune a imaginii ar trebui să utilizeze pentru site-urile lor web. Alegerea dimensiunii potrivite oferă consecvență și o experiență fluidă pentru utilizator.
- Utilizați filigran sau dezactivați clic dreapta – Dacă nu doriți ca alții să vă folosească imaginile fără permisiune, atunci puteți adăuga un filigran și dezactivați clic dreapta pe imagini. Pentru a afla mai multe, consultați ghidul nostru despre cum să preveniți furtul de imagini în WordPress.
Sperăm că acest articol v-a ajutat să aflați despre WebP vs. PNG vs. JPEG pentru a găsi cel mai bun format de imagine pentru WordPress. De asemenea, poate doriți să vedeți lista noastră cu cele mai bune software de design și ghidul nostru pentru începători pentru SEO pentru imagini.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
