WebpageTest: Analizați viteza și performanța site-ului
Publicat: 2024-05-18Viteza a fost stabilită ca noul punct de referință pentru ca orice site web să aibă succes în acest spațiu digital. Giganții motoarelor de căutare, cum ar fi Google, acordă, de asemenea, note suplimentare pentru site-urile web cu performanțe de top și cu o viteză extraordinar de rapidă a site-ului.
Datorită acestui fapt, fiecare site web se străduiește să realizeze o încărcare rapidă a paginii cât mai repede posibil. Cu toate acestea, atingerea acestui reper vine cu multe provocări, cum ar fi monitorizarea regulată a site-ului web, ajustările de performanță și asigurarea că fiecare pagină web oferă cea mai bună experiență de utilizator.
Aceste sarcini pot fi reglate cu ușurință printr-un instrument simplu numit Webpage Test. Acest instrument vă permite să efectuați un test de viteză pentru orice pagină web și generează un raport complet pe care îl puteți consulta cu ușurință și face anumite modificări conform recomandărilor gratuite.
În această postare, vom aprofunda instrumentul de testare a paginii web și, de asemenea, vă vom spune cum puteți efectua și analiza raportul. Deci, hai să începem!
Ce este un WebPageTest?
WebPageTest este unul dintre cele mai populare și puternice instrumente open-source care vă permite să determinați perfect performanța în timp real a site-ului dvs. și să raportați detaliat pentru a optimiza timpul de încărcare a site-ului.
Cel mai bun lucru despre instrumentul WebPage Test este că este gratuit de utilizat, fără taxe ascunse sau planuri bazate pe abonament. Creat pentru rapoarte reale și date de analiză pentru site-uri web, oferă și funcționalitate API în scopuri de automatizare.
O scurtă istorie a instrumentului WebPageTest
Webpage Test a fost lansat inițial în 2008 ca instrument de testare internă sub AOL și mai târziu, în 2011, a fost lansat ca instrument open-source. Acum este gestionat și dezvoltat în principal de Google.
După aceea, au fost adăugate mai multe funcții în care testarea mobilă și API-ul au fost cele mai recente adăugări.
Prețurile instrumentului WebPagetest
Deși este un instrument open-source și gratuit, WebPageTest oferă și un plan premium care vizează utilizatorii care caută funcții suplimentare. Deși planul gratuit include o mulțime de funcții care pot fi suficiente pentru majoritatea utilizatorilor, dacă doriți funcționalități precum integrarea API, serviciu prioritar și teste suplimentare, luați în considerare optarea pentru planurile plătite care pornesc de la 18,75 USD pe lună.
Câteva caracteristici cheie ale Instrumentului de testare a paginii web
- Analiza performanței în timp real : vă permite să rulați diferite teste asupra performanței site-ului dvs. în timp real, să generați rapoarte, oferind informații despre timpii de încărcare și randarea paginii.
- Raportare detaliată : vă oferă un raport cuprinzător care conține o analiză detaliată a diferitelor valori de performanță, ajutându-vă să înțelegeți zonele de îmbunătățire.
- Utilizare gratuită: Deoarece WebPage este sub licență open-source, este disponibilă gratuit pentru utilizare fără taxe ascunse sau planuri bazate pe abonament, făcându-l ușor accesibil pentru toată lumea.
- Funcționalitatea API : permite, de asemenea, funcționalitatea API prin care dezvoltatorii pot activa automatizarea în scopuri de testare și monitorizare.
- Suport pentru mai multe browsere: acceptă toate browserele principale Chrome, safari, firefox, cum ar fi.
- Valori avansate: sunt incluse indicele de viteză, FCP și TTFP.
- Opțiuni de personalizare : veți avea diferite opțiuni pentru a personaliza și a rula parametrii de testare conform cerințelor dvs.
- Testare în mai multe locații: puteți efectua și teste de performanță a site-ului web din mai multe locații din întreaga lume. Vă ajută să oferiți informații despre experiențele globale ale utilizatorilor.
- Diagrame în cascadă: așa cum ați văzut în Gtmetrix, acest instrument de testare a paginii web generează și diagrame în cascadă care reprezintă vizual procesul de încărcare a paginilor dvs. web, ceea ce ajută la identificarea blocajelor de performanță.
De ce Instrumentul WebPageTest iese în evidență?
Una dintre întrebările foarte frecvente care vine în minte oricui este: „De ce ar trebui să apelați la instrumentul WebPageTest, deși multe alte instrumente de testare sunt, de asemenea, disponibile gratuit?”
Ei bine, răspunsul constă în capabilitățile și caracteristicile sale unice pe care niciun alt instrument nu le poate egala. Hai sa vedem care sunt:
- Evidențiați problemele de performanță: instrumentul WebPageTest vă ajută să identificați toate deficiențele site-ului dvs. web și, de asemenea, sugerează zone de îmbunătățire, astfel încât să vă puteți concentra cu ușurință doar asupra problemelor specifice.
- Îmbunătățiți experiența utilizatorului: instrumentul vă ajută să descoperiți problemele, astfel încât să puteți lucra la ele. Acest lucru îmbunătățește experiența generală a utilizatorului pentru site-ul web și, prin urmare, crește retenția utilizatorilor, rate mai mici de respingere și, prin urmare, a obținut conversii mai mari.
- Îmbunătățește SEO: performanța site-ului și viteza sunt câțiva dintre factorii de clasare pentru motoarele de căutare precum Google. Cu cât pagina se încarcă mai bine, cu atât modificările pentru a obține poziții mai mari în SERP-uri.
- Urmărirea performanței: puteți monitoriza cu ușurință performanța zilnică a site-ului dvs. și puteți preveni eventualele probleme care ar putea împiedica performanța acestuia în viitor.
- Raport intuitiv : Rapoartele de testare generate sunt foarte intuitive și pot fi ușor de înțeles de oricine, chiar și pentru utilizatorii începători.
Cum se face un test folosind Instrumentul WebPageTest?
Rularea unui WebPageTest nu este atât de grea pe cât ar putea suna, chiar dacă sună puțin tehnic. Este un proces simplu și ușor; tot ce trebuie să faceți este să vă înscrieți cu un cont gratuit. După aceea, nu este necesară nicio metodă de plată.
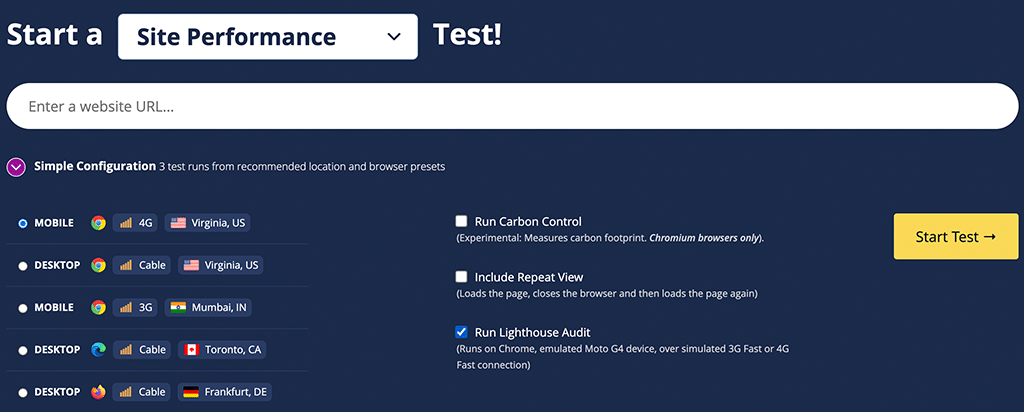
După înregistrarea cu succes, reveniți la pagina de pornire și introduceți adresa URL a site-ului dvs. în secțiunea „ Începeți un test de performanță a site-ului ”, așa cum se arată în imaginea de mai jos. Selectați configurația și faceți clic pe butonul „ Start Test ”.

Cum se setează parametrii de configurare pentru cele mai bune rezultate de măsurare?
Instrumentul de testare a paginii web oferă două tipuri de configurații:
- Configurații simple
- Configurații avansate
În Configurații simple, acestea vor oferi câteva setări implicite pentru testarea rapidă. Ca,
- Locația serverului (Locația de unde doriți să apelați site-ul web)
- Tip de browser
- Setări avansate de testare
Dar dacă doriți să obțineți măsurători mai rafinate și personalizate, alegeți Configurații avansate.
Instrumentul WebPageTest vă permite, de asemenea, să alegeți un browser și o tehnică de transmisie pentru a vă rafina rezultatul. De exemplu, puteți decide dacă site-ul ar trebui să fie încărcat printr-o conexiune 4G în browserul Chrome.
Sfat: Pentru cele mai bune rezultate, vă recomandăm să alegeți ambele versiuni pentru mobil și desktop. În plus, selectați o locație în apropierea locației serverului site-ului dvs. web pentru a vă asigura că distanța nu vă afectează rezultatele de performanță.
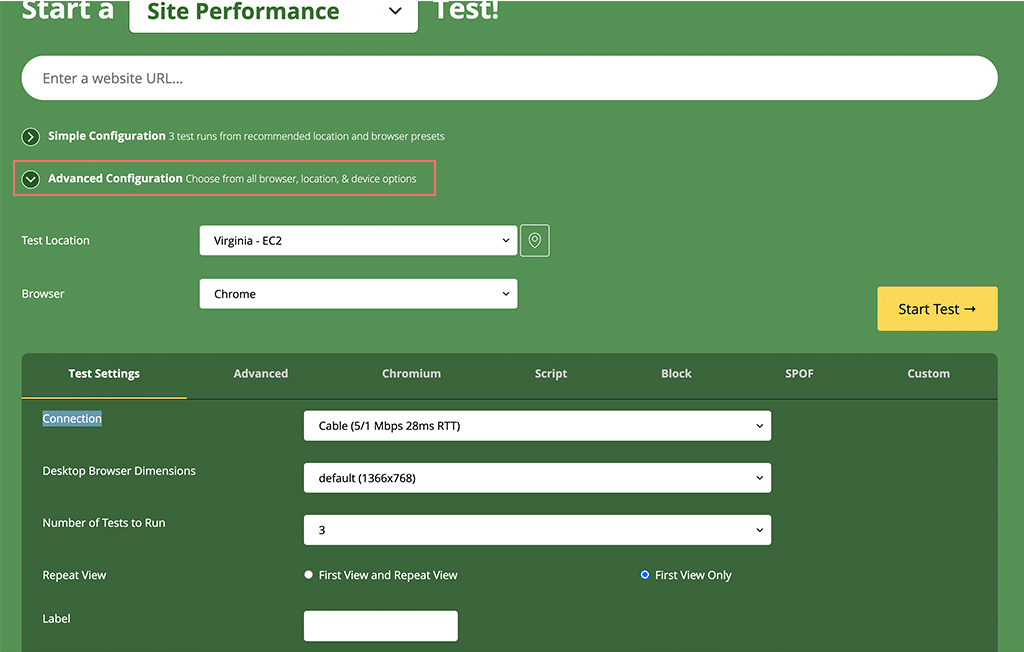
Configurație avansată Webpagetest:

Configurația avansată vă permite să selectați orice locație de testare la alegere, împreună cu alte setări personalizate. După ce ați terminat cu setările, puteți începe să efectuați testul.
- Setări cheie:
- Numărul de teste de efectuat: este recomandat să rulați cel puțin trei teste consecutive pentru a asigura date exacte.
- Repetare vizualizare: includeți întotdeauna opțiunea Repeat View pentru a măsura versiunea în cache a site-ului dvs. web.
- Note importante: instrumentul WebpageTest testează doar o anumită adresă URL, nu întregul site web. Înseamnă că puteți testa pagina de pornire, paginile de destinație sau orice alte pagini individual. Nu va dura mai puțin de un minut și va fi generat un raport detaliat.
Cum se studiază și se analizează rapoartele Instrumentului WebPageTest?
Când apăsați butonul „Start Test”, raportul va fi generat în câteva secunde și primul lucru pe care îl vedeți este rezumatul performanței. Cu toate acestea, instrumentul Webpagetest generează o mulțime de date pentru dvs., care ar putea părea intimidante la început pentru orice individ.
Dar nu ar trebui să fie o problemă pentru tine, mai ales dacă știi exact ce parametri să te uiți. Pentru confortul dvs., vă recomandăm să priviți doar trei secțiuni:
- Rezumatul performanței
- Valori de performanță a paginii
- Valori de utilizare din lumea reală
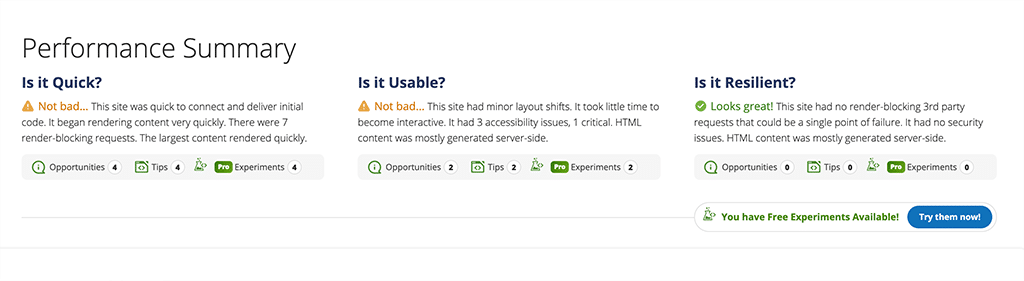
Rezumatul performanței

Să revenim la pasul de studiu și analiză a raportului. Raportul de rezumat al performanței vă oferă un rezumat al locației site-ului dvs. în ceea ce privește viteza, gradul de utilizare și rezistența acestuia. Pare oarecum similar cu rezultatele analizei Google Page Speed.
Chiar și tu poți face clic pe oricare dintre pictogramele „Viteză, utilizare și rezistență” pentru mai multe detalii. Fiecare vă va oferi, de asemenea, sfaturi relevante pentru a vă optimiza site-ul.
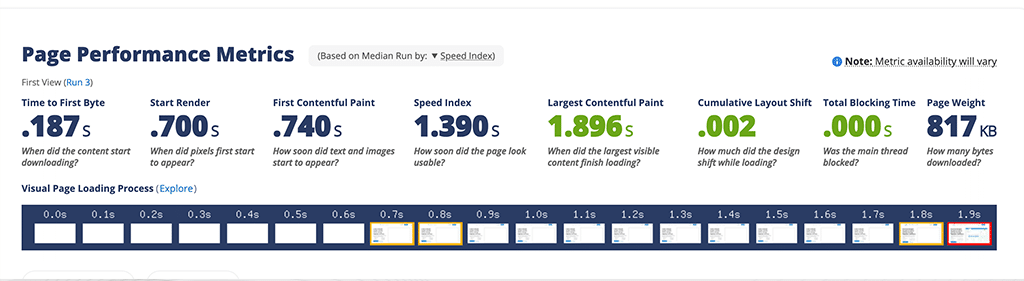
Valori de performanță a paginii

După aceea, când derulați puțin în jos, în punctul dvs. de vedere va apărea o altă secțiune numită „Metrici de performanță a paginii”. Arată cât durează pagina web să se încarce complet și să devină utilă.

Este reprezentat în principal în coduri de culoare, unde culoarea verde indică în principal o optimizare bună, portocaliu indică: are nevoie de îmbunătățire și roșu indică: necesită acțiune.
Dacă cunoașteți fiecare parametru al valorilor și semnificația lor, consultați notele rapide:
- Timpul până la primul octet (TTFB):
- Această măsurătoare măsoară timpul necesar pentru ca serverul web să răspundă la prima solicitare a browserului.
- Indică cât de mult răspunde serverul la solicitări. Serverele lente ar putea avea un TTFB mai lung, întârziind timpul general de încărcare a site-ului.
- Începeți redarea:
- Indică cât durează browserul pentru a începe să afișeze conținutul paginii web.
- Chiar dacă site-ul se încarcă în fundal, utilizatorii nu folosesc site-ul până când nu văd elemente vizuale pe pagină.
- Prima vopsea satisfăcătoare (FCP):
- FCP măsoară timpul necesar cât de repede se încarcă conținutul principal al unei pagini web.
- Un FCP mai scăzut indică un site cu încărcare mai rapidă și îmbunătățește experiența utilizatorului.
- Index de viteza:
- Speed Index este o compilație de scoruri care reprezintă cât de repede devine conținutul paginii vizibil și utilizabil pentru utilizatori.
- Un scor mai mic implică o vizibilitate mai rapidă a conținutului, sporind satisfacția utilizatorilor.
- Cea mai mare vopsea cu conținut maxim (LCP):
- LCP măsoară timpul necesar pentru redarea celui mai mare element de pe pagină, cum ar fi o imagine sau un videoclip.
- Este un indicator crucial al timpului general de încărcare și al experienței utilizatorului.
- Schimbare cumulativă a aspectului (CLS):
- Măsoară stabilitatea vizuală a paginii web, adică cât de mult se modifică neașteptat aspectul paginii web în timpul încărcării.
- Un CLS mai mare indică o experiență mai slabă a utilizatorului, deoarece poate duce la clicuri sau frustrări neintenționate.
- Timp total de blocare:
- Timpul total de blocare măsoară cât durează până când pagina devine interactivă și utilizabilă pentru utilizatori.
- Acesta ține cont de întârzierile cauzate de încărcarea scripturilor în fundal, ceea ce poate împiedica utilizatorii să interacționeze cu pagina.
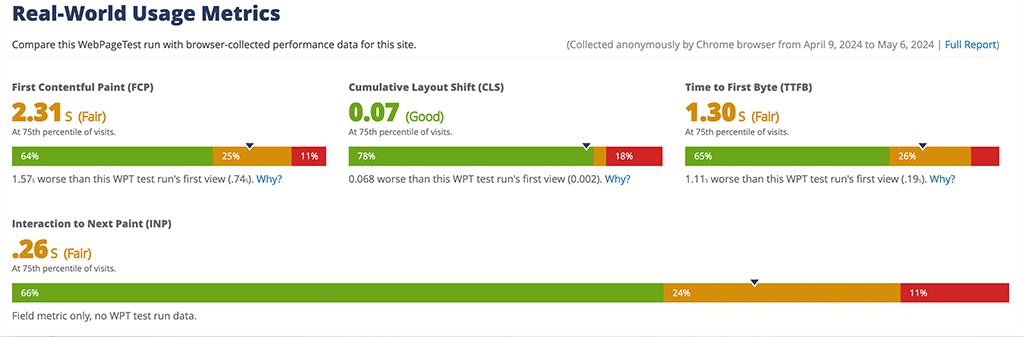
Valori de utilizare din lumea reală

A treia secțiune pe care ar trebui să vă concentrați este Valorile de utilizare din lumea reală. Această secțiune specifică arată un rezumat al acelorași valori, adică CLS, FCP, LCP, TTFP și INP, în comparație cu datele de performanță colectate de browser de la alți utilizatori.
Aceste valori oferă informații despre modul în care utilizatorii experimentează site-ul în condiții normale, reflectând performanța reală și capacitatea de utilizare a platformei.
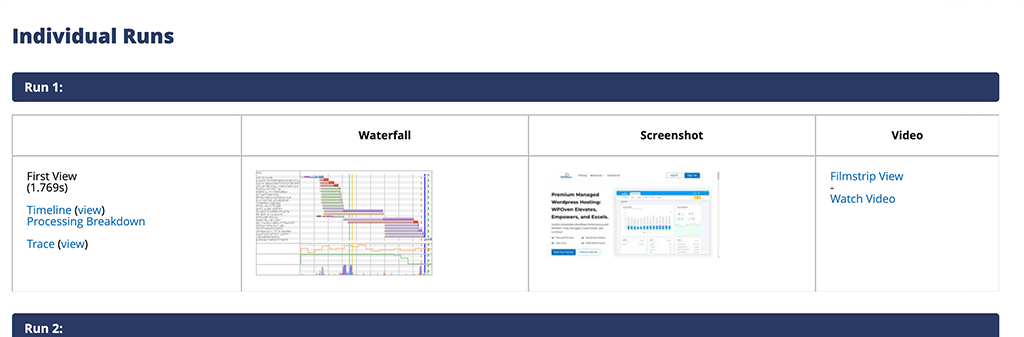
Diagrama Cascadei

În cele din urmă, puteți consulta, de asemenea, graficul Waterfall din secțiunea Individual Runs, care oferă informații detaliate despre încărcarea fiecărui element de pagină web.
Aceste diagrame vizuale vă pot ajuta să identificați elemente specifice care ar putea cauza probleme sau ar putea fi îmbunătățite pentru a crește performanța site-ului.
Odată ce sunteți capabil să identificați problemele, puteți lucra la ele și vă puteți optimiza site-ul web folosind metodele pe care le-am abordat deja în acest blog „Core Web Vitals: Everything You Need to Know About“.
Care sunt avantajele și limitările Instrumentului WebpageTest?
Dacă vă întrebați de ce ar trebui să alegeți instrumentul WebPageTest față de multe alte opțiuni deja disponibile, răspunsul este atunci când obțineți o imagine completă verificând avantajele și contra.
Avantajele sau avantajele instrumentului WebPageTest
- Valori detaliate de performanță : Instrumentul WebPageTest oferă valori detaliate de performanță, cum ar fi timpul de încărcare, timpul până la primul octet (TTFB), timpul de pornire a randării și timpul de încărcare completă, permițând utilizatorilor să analizeze diferite domenii ale performanței site-ului web.
- Locații geografice de testare : vă permite să efectuați teste din diferite locații geografice, astfel încât să puteți înțelege cum funcționează site-ul pentru utilizatorii din diferite regiuni. Ajută la optimizarea site-ului web pentru utilizatorii globali.
- Testarea performanței mobile : Deoarece majoritatea utilizatorilor preferă să folosească smartphone-uri pentru a accesa site-ul web, testarea performanței mobile a devenit esențială. WebpageTest oferă capabilități de testare a performanței mobile, permițând utilizatorilor să evalueze și să optimizeze performanța site-ului web pentru dispozitivele mobile.
- Diagrame în cascadă și vizualizări ale benzilor de film : generează, de asemenea, diagrame în cascadă și vizualizări ale benzilor de film, oferind o reprezentare vizuală a modului în care diferite resurse se încarcă pe o pagină web, ajutând la identificarea blocajelor și la optimizarea timpilor de încărcare.
- Opensource și gratuit: deoarece vine sub licență open-source, instrumentul WebpageTest este mai mult decât suficient pentru orice persoană. În plus, vă permite să salvați datele de testare timp de până la 13 luni. Cu toate acestea, dacă doriți să mergeți mai departe, alegeți nivelul premium.
- Personalizare și setări avansate : WebPageTest vă permite, de asemenea, să alegeți propriile setări de testare conform cerințelor dvs., care includ viteza de conectare, tipul de browser și multe altele, oferind flexibilitate pentru o analiză și optimizare aprofundată a performanței.
Limitări sau dezavantaje ale utilizării instrumentului WebpageTest
- Configurații limitate de testare : Fără îndoială, acest instrument oferă o gamă largă de opțiuni de personalizare, dar este posibil să nu ofere nivelul de control granular pe care unii utilizatori îl pot solicita pentru nevoile lor specifice de testare.
- Este necesară înregistrarea : deși WebPageTest vine cu un plan gratuit, totuși trebuie să vă creați un cont gratuit pentru a utiliza instrumentul de testare. (Nu este necesară nicio metodă de plată la înregistrare)
- Lipsa monitorizării în timp real : se concentrează pe testarea unică a performanței și nu oferă capabilități de monitorizare în timp real care vă pot ajuta să urmăriți în permanență performanța site-ului.
- Potențiale inexactități : datele generate și raportate de WebPageTest pot fi uneori influențate de factori în afara controlului instrumentului, cum ar fi condițiile rețelei sau serviciile terțelor părți, care pot duce la inexactități în rezultate.
- Curba de învățare abruptă : WebPageTest poate avea o curbă de învățare mai abruptă în comparație cu alte instrumente de testare a performanței, în special pentru utilizatorii care sunt noi în optimizarea performanței site-ului web.
- Lipsa automatizării : În timp ce WebPageTest oferă unele caracteristici de automatizare, procesul de configurare și de rulare a testelor poate necesita totuși intervenție manuală, care poate consuma mult timp pentru testarea la scară largă sau frecventă.
Concluzie
Testarea regulată a performanței site-ului dvs. și optimizarea acesteia pe baza rezultatelor nu numai că ajută la creșterea sănătății site-ului dvs., ci și sporește șansele de a obține clasamente mai înalte în SERP-uri.
Deși există multe instrumente gratuite disponibile, cum ar fi Pingdom și Google PageSpeed Insights, în ceea ce privește caracteristicile și capabilitățile, nimic nu poate învinge instrumentul WebPageTest.
La WPOven, suntem dedicați să oferim o experiență de găzduire web extrem de rapidă. Clienții noștri se confruntă cu o creștere a vitezei de peste 4X după ce își migrează site-urile web la WPOven. Serverele noastre sunt situate la nivel global, acoperind toate continentele, cu integrare gratuită Cloudflare CDN. Contactează-ne!

Rahul Kumar este un pasionat de web și un strateg de conținut specializat în WordPress și găzduire web. Cu ani de experiență și angajamentul de a rămâne la curent cu tendințele din industrie, el creează strategii online eficiente care generează trafic, stimulează implicarea și cresc conversiile. Atenția lui Rahul pentru detalii și capacitatea de a crea conținut convingător îl fac un atu valoros pentru orice brand care dorește să-și îmbunătățească prezența online.