Un ghid complet pentru utilizarea WebPageTest (și interpretarea rezultatelor)
Publicat: 2023-05-12Fiecare site ar trebui să se încarce cât mai repede posibil. Cu toate acestea, pentru a obține o performanță excelentă a site-ului, trebuie să fiți mereu în fruntea lucrurilor. Aceasta înseamnă să monitorizați performanța site-ului, să faceți modificări pentru a-l îmbunătăți și să vă asigurați că fiecare pagină oferă cea mai bună experiență de utilizator posibilă.
WebPageTest vă poate ajuta în acest sens. Cu acest instrument, puteți rula teste de viteză pentru orice pagină de pe site-ul dvs. Rapoartele de testare includ informații despre modificările pe care le puteți face pentru a îmbunătăți performanța, precum și date istorice pentru a vedea dacă site-ul dvs. merge mai bine sau mai rău decât înainte. Toate aceste informații sunt disponibile gratuit.
În acest articol, vom arunca o privire mai atentă la WebPageTest și la modul în care puteți beneficia de pe urma acestuia. De asemenea, vă vom arăta cum să rulați teste și să interpretați rezultatele, să discutăm avantajele și dezavantajele utilizării instrumentului și să vorbim despre prețuri. Să ajungem la asta!
Ce este WebPageTest?
WebPageTest este un instrument puternic, open-source, conceput pentru a ajuta proprietarii și dezvoltatorii de site-uri web să monitorizeze și să optimizeze performanța site-ului lor:

Oferă o analiză cuprinzătoare care include timpii de încărcare, viteza de redare și utilizarea rețelei. Veți primi, de asemenea, o defalcare detaliată a elementelor individuale ale paginii, permițându-vă să identificați blocajele și zonele de îmbunătățire.
Lansat în 2008, WebPageTest este unul dintre cele mai vechi servicii de testare a performanței pentru site-uri web. La început, a servit ca instrument de testare intern în cadrul AOL (da, este atât de vechi).
La scurt timp după, WebPageTest a fost lansat sub o licență open-source. În 2011, site-ul serviciului a fost lansat.
De atunci, și-a extins setul de instrumente. Acum, oferă, de asemenea, testare mobilă și un API care vă permite să integrați testarea cu propriile proiecte.
Caracteristicile cheie ale WebPageTest:
- Teste simulate din diferite locații din întreaga lume
- Suport pentru o varietate de browsere, inclusiv Chrome, Firefox și Safari
- Analiza redării paginilor web și a procesului de încărcare, inclusiv diagrame în cascadă și benzi de film
- Setări de testare personalizabile, cum ar fi viteza conexiunii și rezoluția ecranului
- Valori avansate, inclusiv indicele de viteză, timpul până la primul octet (TTFB) și First Contentful Paint (FCP)
Puteți utiliza WebPageTest gratuit. Serviciul oferă un nivel gratuit care vă permite să rulați sute de teste pe lună și să obțineți rezultate detaliate.
De ce ar trebui să utilizați WebPageTest
Există o mulțime de servicii de performanță a site-ului web disponibile. Multe dintre ele sunt gratuite, iar datele pe care le obțineți vor depinde în mare măsură de serviciul pe care îl utilizați.
Cu toate acestea, WebPageTest oferă mult mai multe beneficii decât instrumentele obișnuite. Să ne uităm la unele dintre ele:
- Identificați problemele de performanță. WebPageTest vă ajută să identificați potențiale blocaje și zone de îmbunătățire, permițându-vă să faceți optimizări direcționate pentru site-ul dvs.
- Îmbunătățiți experiența utilizatorului. Site-urile web cu încărcare mai rapidă oferă o experiență mai bună pentru utilizator, ceea ce poate duce la o implicare mai mare a vizitatorilor și la conversii. Este posibil ca vizitatorii să nu observe dacă site-ul dvs. se încarcă rapid, dar vor observa dacă este lent.
- Îmbunătățiți clasamentul în motoarele de căutare. Viteza site-ului este un factor de clasare pentru motoarele de căutare precum Google, iar site-urile web mai rapide tind să se claseze mai sus în rezultatele căutării.
- Monitorizați performanța în timp. Testarea regulată cu WebPageTest vă permite să urmăriți tendințele de performanță și să identificați orice regresii înainte ca acestea să devină probleme majore. Puteți monitoriza datele de performanță de peste un an folosind planul gratuit, care este mai mult decât suficient pentru a identifica tendințele.
În plus, WebPageTest prezintă rezultatele într-un mod clar. Acest lucru este incredibil de valoros dacă sunteți nou în lumea testării și optimizării performanței:

Pe lângă aceste scurte rezumate, veți obține câteva cifre concrete legate de performanța site-ului dvs. În secțiunea următoare, vă vom arăta cum să interpretați aceste rezultate.
Credem că toată lumea ar trebui să folosească instrumente de testare și monitorizare a performanței paginii. Acest lucru este deosebit de important dacă faceți modificări majore site-ului dvs., cum ar fi actualizări de design și funcționalități sau migrarea la o nouă gazdă. Desfășurarea de teste regulate împreună cu alte strategii de optimizare, cum ar fi utilizarea unei rețele de difuzare a conținutului (CDN), vă va ajuta să vă mențineți site-ul în formă optimă.
Cum să utilizați WebPageTest
Rularea unui test folosind WebPageTest este simplă. Pentru a începe, va trebui să vă creați un cont gratuit, care nu necesită să introduceți informații de plată.
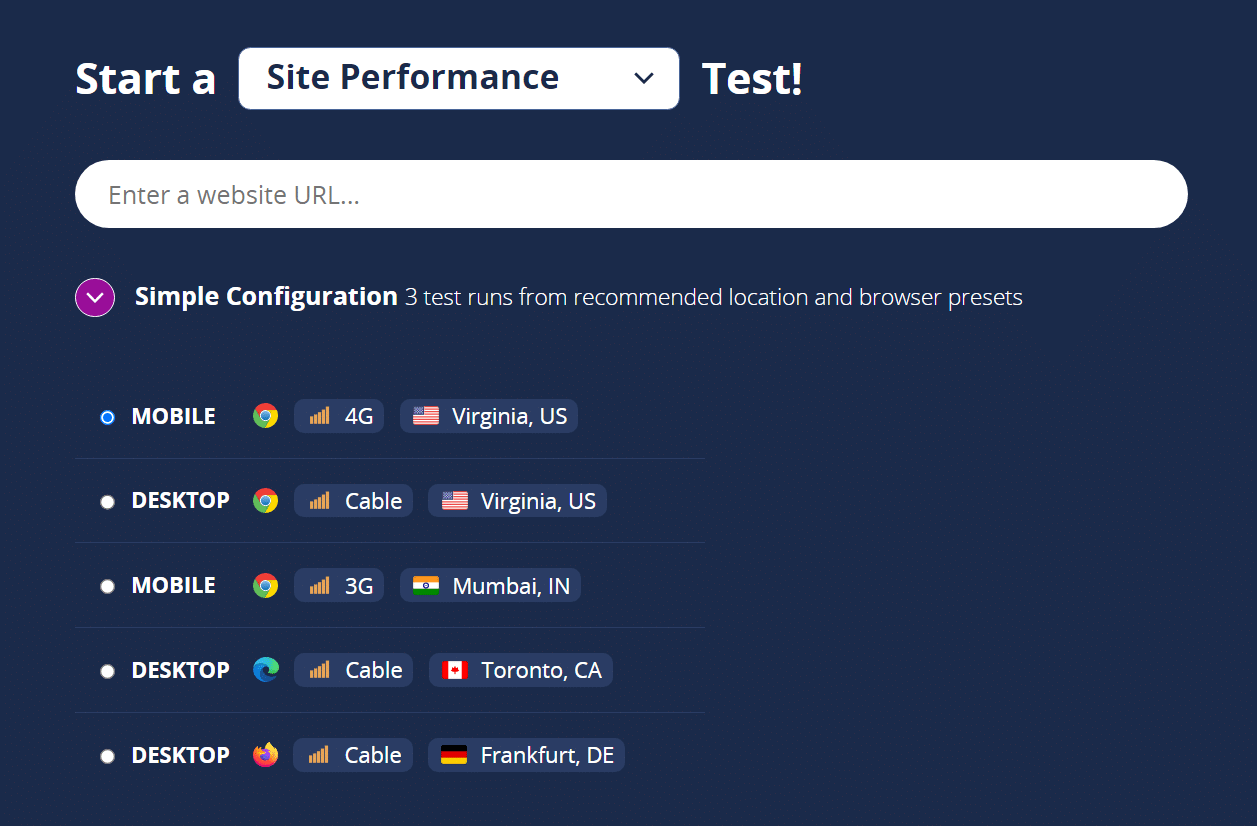
După ce v-ați conectat, reveniți la pagina de pornire și căutați opțiunea Începeți un test de performanță a site-ului . Introduceți adresa URL a paginii pe care doriți să o testați și selectați o configurație:

Pentru cele mai cuprinzătoare rezultate, vă recomandăm să rulați atât teste pe dispozitive mobile, cât și pe desktop. De asemenea, veți dori să utilizați locația de testare care este cea mai apropiată de serverul site-ului dvs., astfel încât rezultatele să nu fie denaturate de distanță.
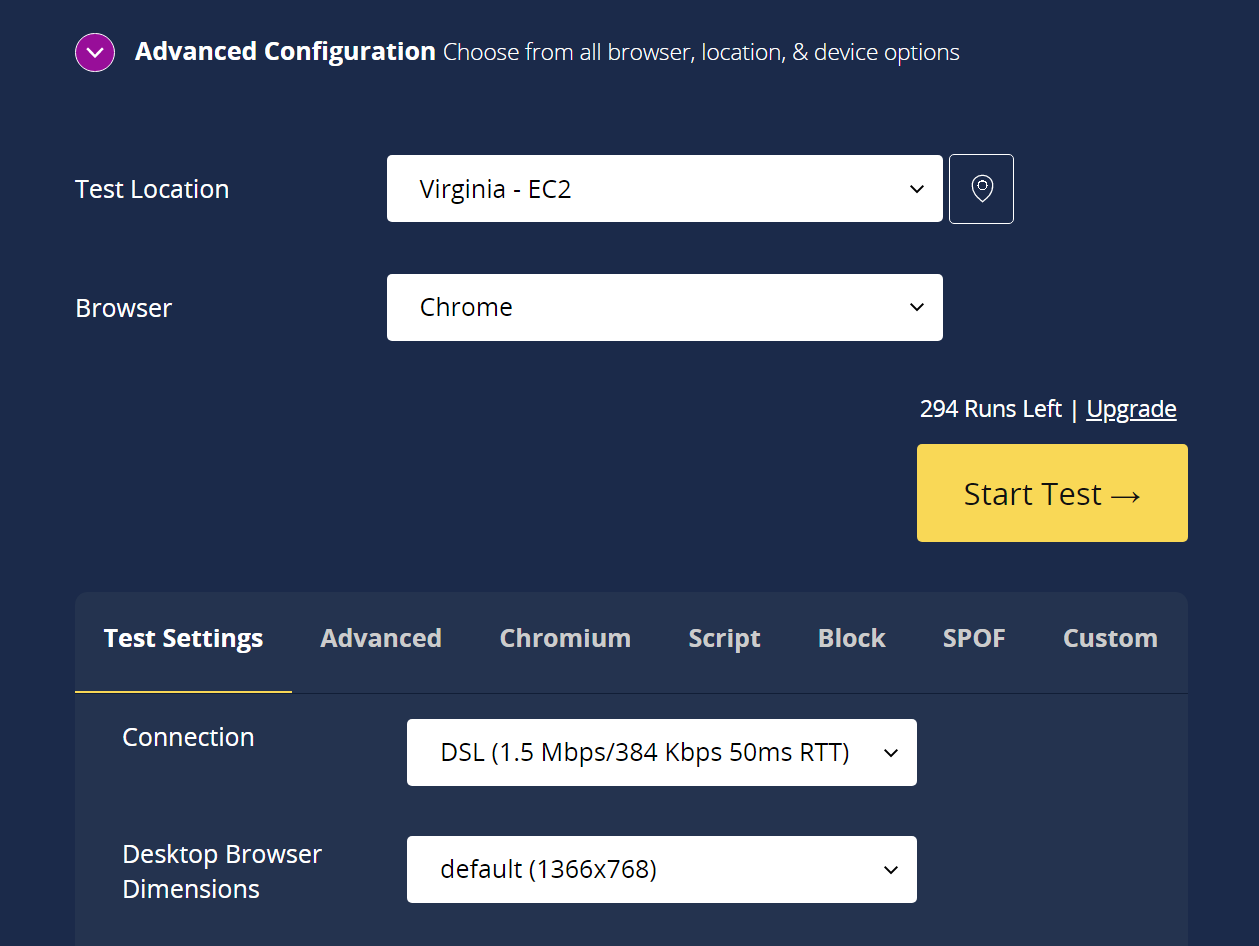
Dacă niciuna dintre locațiile implicite nu funcționează pentru testul dvs., selectați opțiunea Configurare avansată . Acest lucru vă va permite să alegeți din alte locații de testare și să introduceți parametrii avansați:

Când sunteți mulțumit de configurații, faceți clic pe Start Test . Rezultatele vor dura câteva secunde pentru a se genera și, odată ce vor fi, veți avea acces la un raport detaliat de performanță.
Cum se interpretează rezultatele testelor paginii web
Una dintre cele mai mari probleme cu instrumente precum WebPageTest este că vă aruncă o mulțime de informații după ce executați un test. Aceasta nu este o problemă dacă știți pe ce valori să vă concentrați. Cu toate acestea, poate fi intimidant dacă utilizați serviciul pentru prima dată.
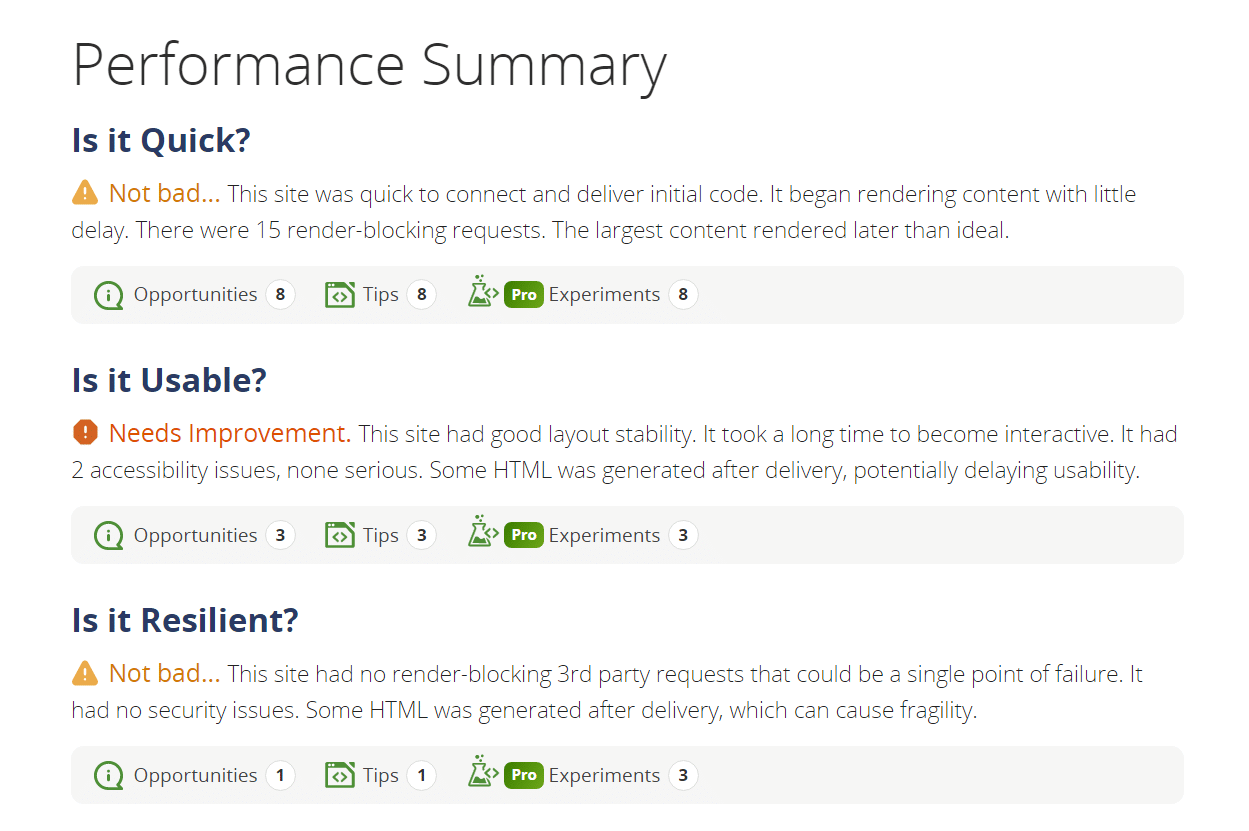
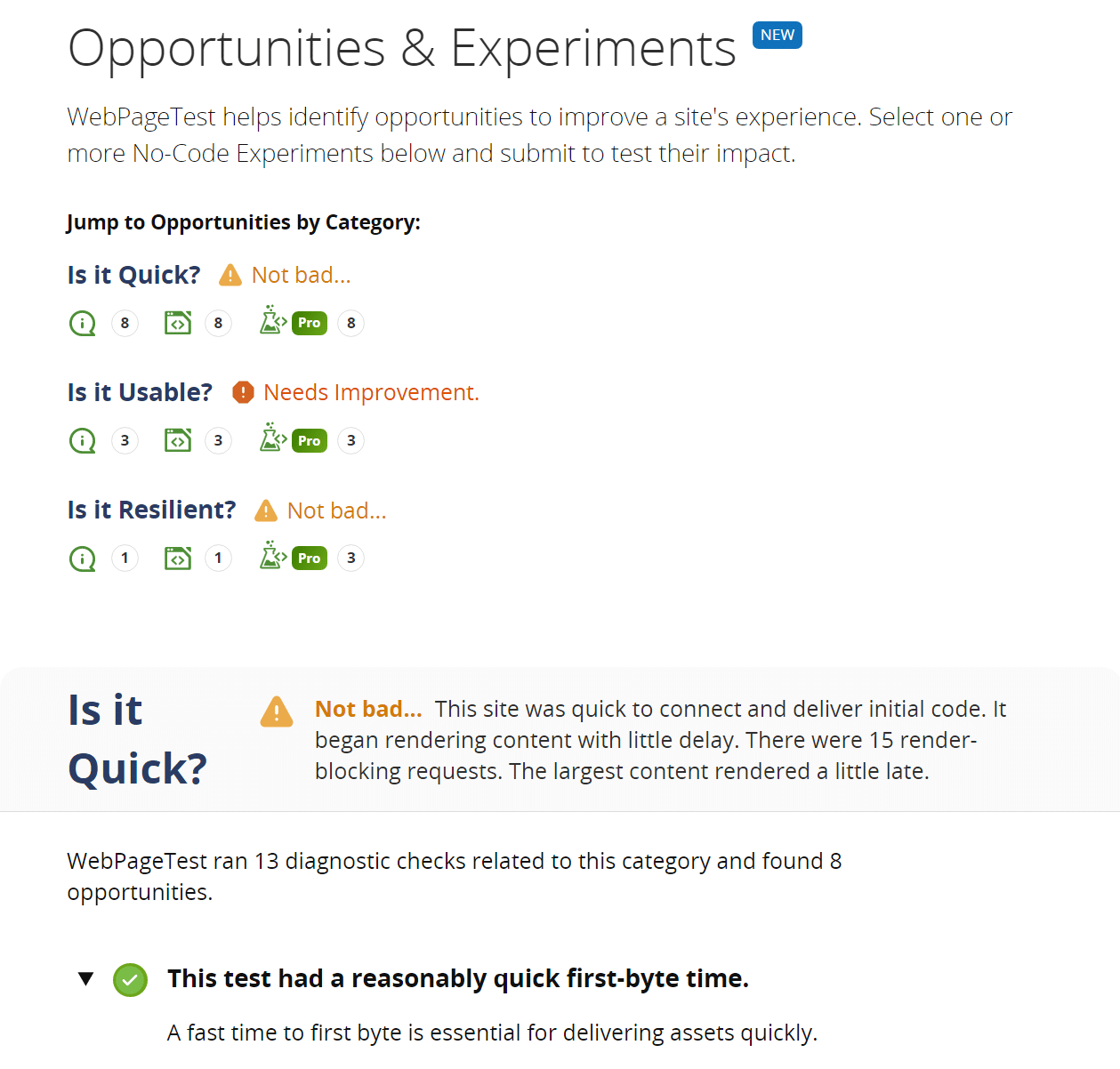
Când vine vorba de interpretarea rezultatelor, vă sugerăm să vă concentrați pe trei domenii cheie ale rapoartelor WebPageTest. Prima este secțiunea Rezumatul performanței , care oferă o prezentare generală a rezultatelor site-ului dvs. Vă va arăta unde se află site-ul dvs. în ceea ce privește performanța, gradul de utilizare și rezistența:

Puteți face clic pe pictogramele de sub fiecare categorie pentru a vedea mai multe informații. Fiecare categorie va include detalii despre elementele care au fost testate și rezultatele. Dacă există o problemă cu site-ul, raportul va menționa ce element a cauzat-o și va oferi recomandări despre cum să o remediați:

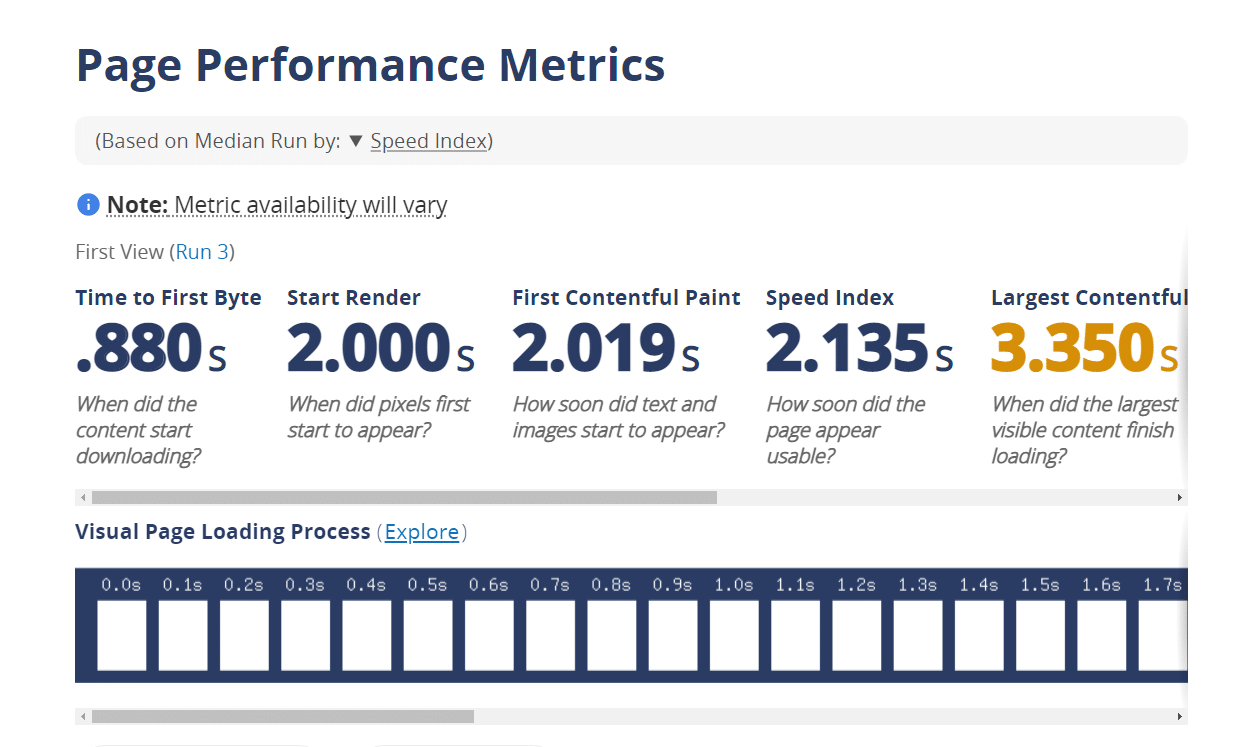
După ce reveniți la pagina principală a raportului, derulați în jos la secțiunea Valori de performanță a paginii . Aici, veți găsi mai multe valori care vă arată cât durează site-ul dvs. pentru a se încărca și a deveni funcțional:

Dacă nu sunteți sigur ce înseamnă fiecare dintre aceste valori, iată o detaliere rapidă:

- Timpul până la primul octet (TTFB) . Această măsurătoare măsoară cât timp durează site-ul să răspundă la cererea inițială a browserului. Serverele lente pot dura ceva timp pentru a răspunde, ceea ce crește timpul general de încărcare al site-ului.
- Începeți redarea. Aceasta vă arată cât timp durează pagina pentru a începe să afișeze elemente vizuale. Este posibil ca site-ul să se încarce în fundal, dar până când utilizatorii nu văd ceva, s-ar putea să nu știe dacă pagina funcționează corect.
- First Contentful Paint (FCP) : Acesta este timpul necesar browserului pentru a reda prima bucată de conținut de pe pagină. Un FCP mai scăzut indică un site cu încărcare mai rapidă.
- Indicele de viteza. Un scor compus care reprezintă cât de repede este vizibil conținutul paginii pentru utilizatori. Cu cât scorul este mai mic, cu atât mai bine.
- Cea mai mare vopsea cu conținut maxim (LCP) . Această valoare vă spune cât timp durează redarea celui mai mare element dintr-o pagină. În general, este un bun indicator al timpului general de încărcare a paginii.
- Schimbare cumulativă a aspectului (CLS) . Acest scor vă spune cât de mult se „schimbă” sau se modifică aspectul unei pagini pe măsură ce se încarcă. Cu cât se schimbă mai mult, cu atât experiența utilizatorului este mai slabă. Zero este numărul pe care ar trebui să-l vizați aici.
- Timp total de blocare. Cu această valoare, puteți vedea cât de mult durează înainte ca pagina să devină utilizabilă. S-ar putea să se facă redarea vizuală, dar pagina poate să încarce scripturi în fundal, ceea ce împiedică vizitatorii să o folosească.
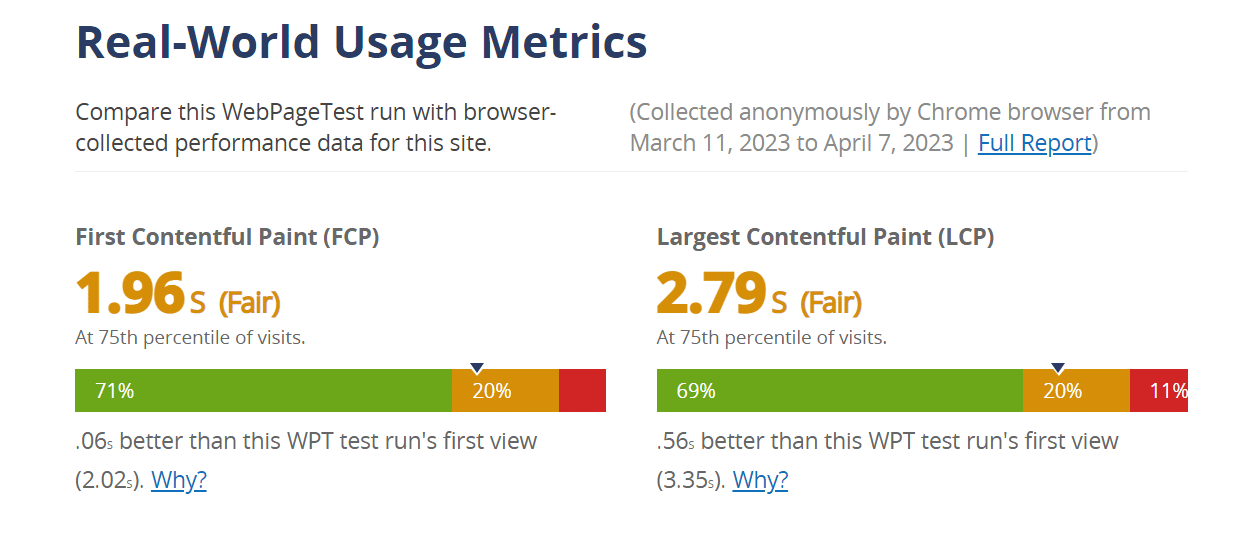
Mergând mai departe, secțiunea Valori de utilizare în lumea reală arată o prezentare generală a acelorași valori în comparație cu datele de testare recente de la alți utilizatori (dacă sunt disponibile). Pentru a obține o imagine completă a performanței site-ului dvs., vă sugerăm să comparați aceste valori cu secțiunea anterioară pentru Valori de performanță a paginii .
În mod ideal, rezultatele acestuia din urmă ar trebui să fie similare sau mai bune:

În cele din urmă, vă recomandăm să revizuiți diagrama cascadă, care arată procesul de încărcare pentru fiecare element de pe pagină. Acest lucru vă poate ajuta să identificați resursele specifice care cauzează întârzieri sau care ar putea fi optimizate pentru o performanță mai bună.
Odată ce ați identificat zonele de îmbunătățire, puteți face modificări specifice site-ului dvs., cum ar fi optimizarea imaginilor, reducerea fișierelor CSS și JavaScript sau implementarea memorării în cache.
Ar trebui să utilizați WebPageTest pentru afacerea dvs.?
Dacă aveți un site web, veți dori să efectuați teste de performanță regulate pentru a vă asigura că oferă o experiență bună pentru utilizator. Puteți utiliza orice instrument de performanță preferați, dar să vedem motivele pentru care vă recomandăm WebPageTest.
Pentru a picta o imagine completă, vom vorbi și despre dezavantajele utilizării serviciului.
WebPageTest Pro
- Analiză cuprinzătoare. WebPageTest oferă informații detaliate despre performanța site-ului dvs., facilitând identificarea zonelor de îmbunătățire.
- Teste personalizabile. Instrumentul acceptă o varietate de browsere, locații și setări de testare, permițându-vă să simulați diferite experiențe ale utilizatorului. Puteți personaliza setările de testare ori de câte ori doriți sau puteți utiliza opțiunile implicite oferite de serviciu dacă doriți o prezentare generală rapidă.
- Gratuit și open-source. Suntem mari fani ai software-ului open-source, așa că acesta este un plus de a folosi WebPageTest chiar acolo. Deși serviciul oferă un nivel premium, planul gratuit este mai mult decât suficient pentru majoritatea site-urilor web.
- Date istorice de performanță. Cu WebPageTest, aveți acces la 13 luni de date de testare pentru orice site web pentru care utilizați serviciul. Acestea sunt informații mai mult decât suficiente pentru a monitoriza tendințele de performanță pentru majoritatea site-urilor web.
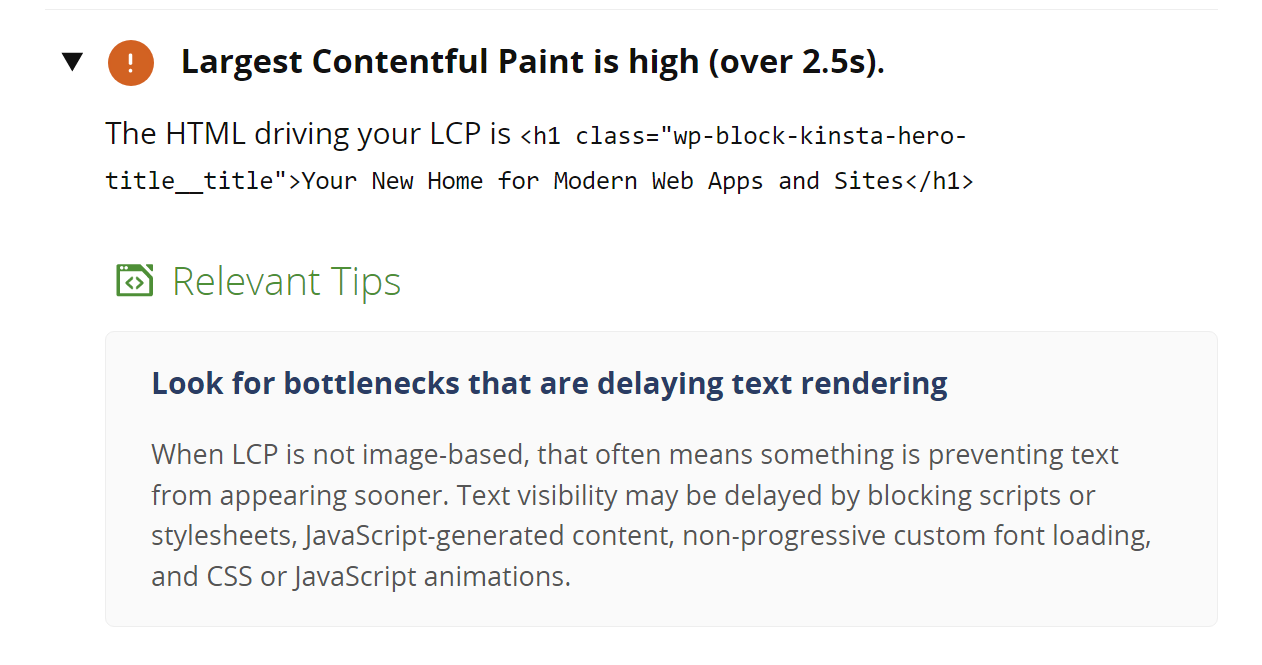
- Recomandări de îmbunătățire a performanței. WebPageTest oferă recomandări sau „oportunități” pentru a îmbunătăți performanța site-ului, în funcție de problemele pe care le detectează pe site-ul dvs. Aceste recomandări includ explicații de ce este importantă fiecare schimbare.
WebPageTest Contra
- Este necesară înregistrarea. Chiar dacă WebPageTest oferă un plan gratuit complet, trebuie să vă înscrieți la serviciu pentru a rula teste. Cu toate acestea, serviciul nu vă solicită informații de plată în timpul procesului de înscriere.
- Curbă de învățare. WebPageTest oferă o mulțime de date, care pot fi copleșitoare pentru utilizatorii care sunt începători în optimizarea performanței web. Cu toate acestea, în comparație cu alte instrumente similare, curba de învățare este mult mai îngăduitoare cu WebPageTest.
- Automatizare limitată. Deși este posibil să se automatizeze WebPageTest prin intermediul API-ului său, ar putea necesita cunoștințe suplimentare de configurare și codare în comparație cu alte instrumente cu funcții de automatizare încorporate.
- Nu există instrucțiuni pentru îmbunătățirea performanței. Acest lucru este oarecum comun printre instrumentele de testare a performanței site-urilor web. Cu WebPageTest, primiți recomandări directe pentru oportunități de îmbunătățire a performanței site-ului dvs. Cu toate acestea, aceste recomandări nu vin cu instrucțiuni despre cum să le implementați. Aceasta înseamnă că va trebui să faceți cercetări pe subiecte precum cum să amânați JavaScript de blocare a redării sau alte subiecte tehnice avansate.
Prețuri WebPageTest
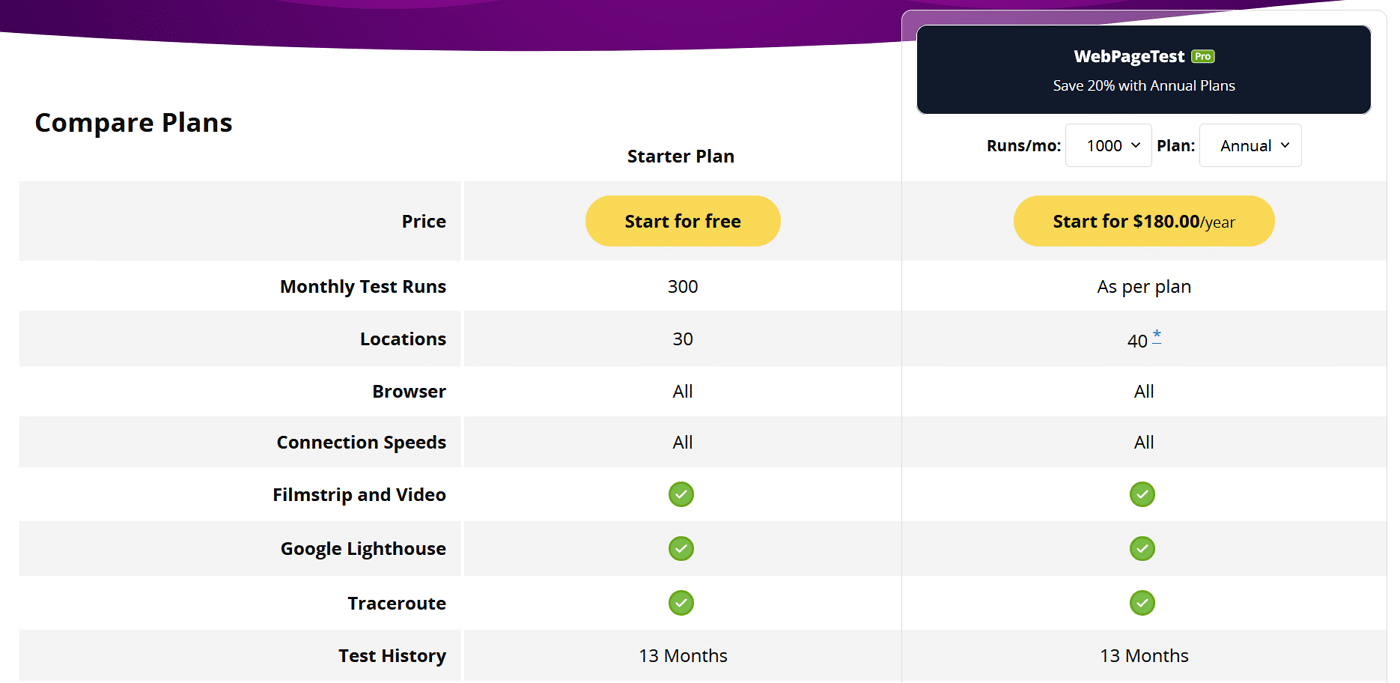
WebPageTest oferă atât planuri gratuite, cât și planuri premium. Planul gratuit vă permite să efectuați 300 de teste generoase pe lună. Mai mult, platforma stochează 13 luni de date de testare atât pentru utilizatorii gratuiti, cât și pentru utilizatorii premium:

În ceea ce privește avantajele, utilizatorii planului premium pot rula mai multe teste. De asemenea, veți avea prioritate în cazul în care serviciul este la capacitate maximă (ceea ce nu este obișnuit). În plus, dacă doriți să obțineți acces API la WebPageTest, va trebui să plătiți pentru un plan premium.
Cum se compară WebPageTest cu alte instrumente de testare a vitezei site-ului
După cum am menționat mai devreme, există o mulțime de alte opțiuni pentru instrumentele de testare a vitezei site-ului web. Două dintre cele mai populare alternative WebPageTest sunt Google PageSpeed Insights și Pingdom Tools.
Să vedem cum se compară WebPageTest cu ambele opțiuni.
Google PageSpeed Insights
Dezvoltat de Google, acest instrument oferă un scor simplu de performanță și oferă recomandări specifice de optimizare. Rezultatele sunt detaliate în mod similar în comparație cu WebPageTest.
Cu toate acestea, WebPageTest examinează fiecare pagină de mai multe ori în timpul fiecărei rulări. În plus, vă permite să rulați teste personalizate, care este o caracteristică pe care PageSpeed Insights nu o oferă.
Instrumente Pingdom
Acest instrument este perfect dacă doriți să efectuați teste rapide cu o gamă decentă de servere. Spre deosebire de PageSpeed Insights sau WebPageTest, Pingdom nu oferă o detaliere aprofundată a oportunităților de îmbunătățire sau a problemelor cu site-ul dvs. În schimb, veți obține o imagine de ansamblu asupra performanței site-ului dvs. după cifre, care poate fi tot ce aveți nevoie din când în când.
Din experiența noastră, puteți obține cele mai bune rezultate de performanță executând teste regulate folosind diferite instrumente. Cu toate acestea, dacă veți utiliza un singur serviciu, WebPageTest poate oferi cele mai cuprinzătoare rezultate în comparație cu alternative precum PageSpeed Insights și Pingdom Tools.
rezumat
Monitorizarea performanței este esențială dacă doriți să vă mențineți site-ul să ruleze în formă maximă. Aceasta înseamnă să efectuați teste regulate de viteză și să luați măsuri pentru îmbunătățirea timpilor de încărcare.
Deși există o mulțime de instrumente pe care le puteți utiliza pentru a monitoriza performanța paginii, vă recomandăm WebPageTest. Serviciul este gratuit și oferă rapoarte aprofundate. În plus, puteți stoca date de testare timp de până la 13 luni, ceea ce înseamnă că puteți obține o imagine de ansamblu asupra performanței site-ului dvs. în timp.
La Kinsta suntem obsedați de viteză! Clienții noștri văd o creștere a vitezei de până la 20% pur și simplu migrând la serviciul nostru de găzduire. Oferim 35 de centre de date din care puteți alege, iar CDN-ul nostru are peste 275 de POP-uri. Luați legătura cu noi pentru a afla mai multe!
