Instrumente de adnotare a site-ului web pentru o comunicare impecabilă cu clienții
Publicat: 2022-10-07Căutați o modalitate ușoară pentru clienți sau colegi de a oferi feedback cu privire la noile proiecte de site-uri? Instrumentele de adnotare vă pot ajuta. În acest articol, ne uităm la câteva opțiuni de adnotare de top, alese de membrii noștri dezvoltatori web.
Obținerea de feedback de la clienții dvs. este crucială și extrem de benefică... când este făcută corect!
Feedback bun sau prost, este esențial să vă asigurați că dvs. și clientul sunteți pe aceeași pagină. Sau poate colaborezi cu membrii echipei și ai nevoie de un sistem bun.
Acest lucru este valabil pentru proiectare, machete timpurii, dezvoltare, punere în scenă, QA intern, feedback-ul clienților, feedback-ul utilizatorilor - cum ar fi.
Pe de altă parte, nu doriți să vă blocați de feedback-ul inutil al clienților, care vă stresează, necesită mult prea mult timp și vă pune la îndoială expertiza.
Acolo vă poate ajuta o adnotare de calitate sau un instrument de feedback, permițându-vă să promovați feedback ușor și ușor de gestionat, care va duce în cele din urmă la rezultate mai bune pentru clientul dvs. și la mai puțin stres pentru dvs.
Pentru a selecta cele mai bune instrumente pentru job, am luat notițe dintr-o discuție recentă a membrilor pe forumurile comunității noastre despre acest subiect exact.
Citiți mai departe pentru a afla care instrumente au fost alegerile preferate de membrii noștri dezvoltatori web și o prezentare generală utilă a fiecăruia dacă doriți să participați la acțiunea de adnotare.
Iată ce vom acoperi dacă doriți să treceți mai departe:
- De ce instrumentele de adnotare a site-urilor web sunt importante
- Șase instrumente de adnotare foarte recomandate
- Volei
- Atarim
- Userback
- ProjectHuddle
- Figma
- MarkUp.io
Sa incepem!
De ce instrumentele de adnotare a site-urilor web sunt importante
Am făcut-o deja aluzii, dar pentru a clarifica, instrumentele de adnotare a site-ului simplifică obținerea de feedback vizual pentru documentele și design-urile dvs. pe site-urile WordPress ale clienților.
Acestea sunt concepute pentru a demonstra în mod clar ce necesită îmbunătățiri sau pentru a specifica implementările pe care clienții sau echipa dumneavoastră le necesită.
Instrumentele de adnotare ajută la curățarea neglijenței și oferă elemente esențiale, cum ar fi:
- Adnotări pe un site web
- Urmăriți modificările care au fost făcute
- Capturi de ecran cu un singur clic
- Evidențierea textului sau a altor elemente
- Feedback instantaneu
- Comunicare clară
- Desen pe site-uri live
Și altele…
La urma urmei, există momente în care dvs. sau clientul dvs. doriți feedback care să fie mai clar din punct de vedere vizual asupra designului web, mai degrabă decât un apel telefonic pe care îl veți uita sau un e-mail care se va îneca în căsuța dvs. de e-mail.
Adnotările oferă mai multe explicații și context pentru designul WordPress.
Ajută clientul să vă înțeleagă mai bine punctul de vedere; la fel, le poți realiza pe ale lor.
În acest fel, atunci când un client își previzualizează noul site, lucrezi pe unul existent sau, indiferent de caz, vei fi pe aceeași pagină.
Puteți vedea de ce adnotările sunt esențiale. Deci, cum le implementați?
Șase instrumente de adnotare foarte recomandate
Din fericire, unele instrumente vă pot ajuta! După cum am menționat mai sus, am luat notițe despre ceea ce membrii noștri dezvoltatori web folosesc pentru a rezolva problemele comune legate de feedback.
Unele dintre instrumente sunt gratuite, iar altele nu. Cu toate acestea, toți au avut feedback favorabil.
Aceste instrumente au parcurs un drum lung, unele oferind soluții cu etichetă albă, extensii Chrome, desene pe site-uri web live și multe altele.
Deci, destul de la mine. Iată cele mai bune alegeri pentru instrumentele de adnotare a site-urilor web:
Volei

„În urmă cu puțin timp am descoperit un nou instrument care mi-a făcut viața mult mai ușoară, mai ales cu clienții perfecționiști sau pentru cazul în care clientul este o companie cu mai mulți oameni care își dau cu părerea și decid asupra proiectului.
Și acest instrument este Volley.”
Lucas, membru WPMU DEV
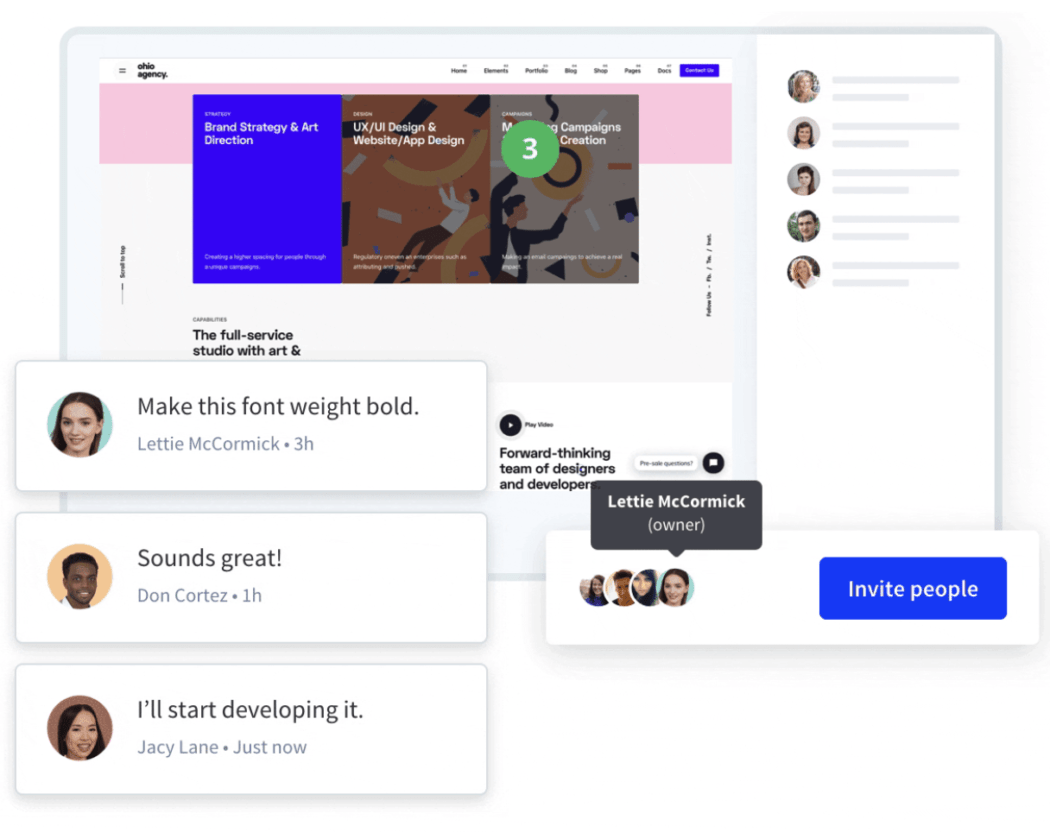
Volley este o platformă de adnotări care oferă feedback vizual clar pentru site-uri web. Este un succes cu unii dintre membrii noștri și peste 6.000 de profesioniști web.
Au un plan gratuit care vă permite să înregistrați clientul în proiect sau să instalați codul pe site-ul dezvoltat. Cu aceasta, clientul poate deschide un cadru care vă permite să marcați orice punct de pe ecran, să comentați și multe altele.
Volley vă permite dvs. și clientului dvs. să răspundeți la feedback. De asemenea, capacitatea de a adăuga fișiere imagine, decupaje și de a marca problemele ca „rezolvate”.

În funcție de dimensiunea afacerii dvs., poate fi necesar să faceți upgrade de la versiunea gratuită (care vă permite doar un singur proiect activ). Cu toate acestea, prețurile lor sunt foarte rezonabile și variază în funcție de numărul de proiecte la care veți lucra.
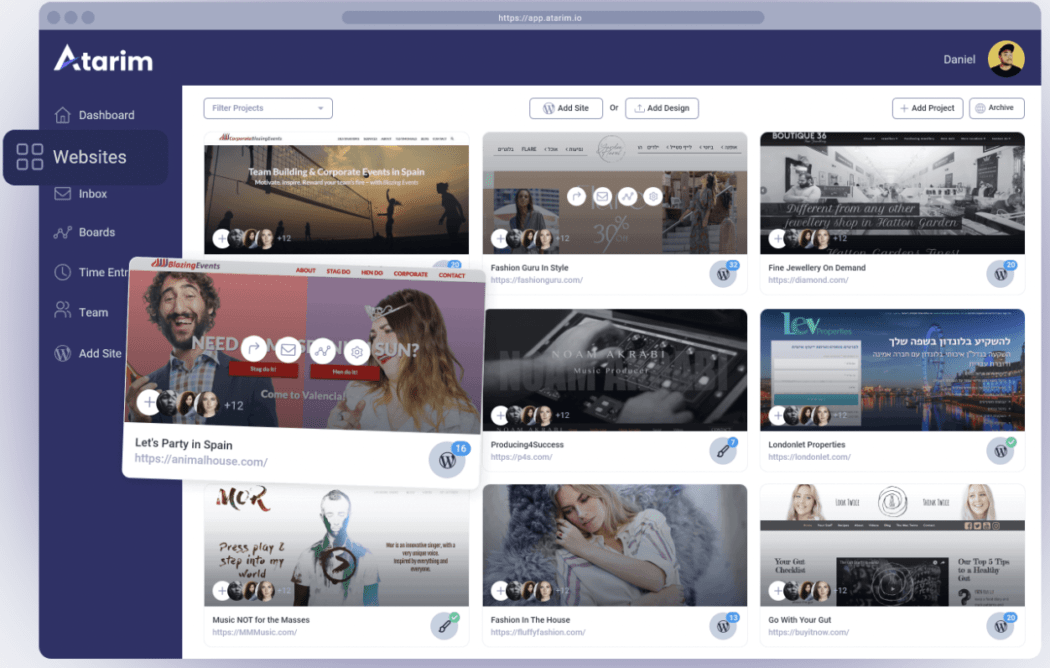
Atarim

„Tocmai am primit un apel de la un client în care clientul = un consiliu executiv cu 16 medici și asistente. Mi-a plăcut să le pot arăta cum să folosească Atarim și toată lumea este încântată de instrument! ”
Sarah Phillips, utilizator Atarim
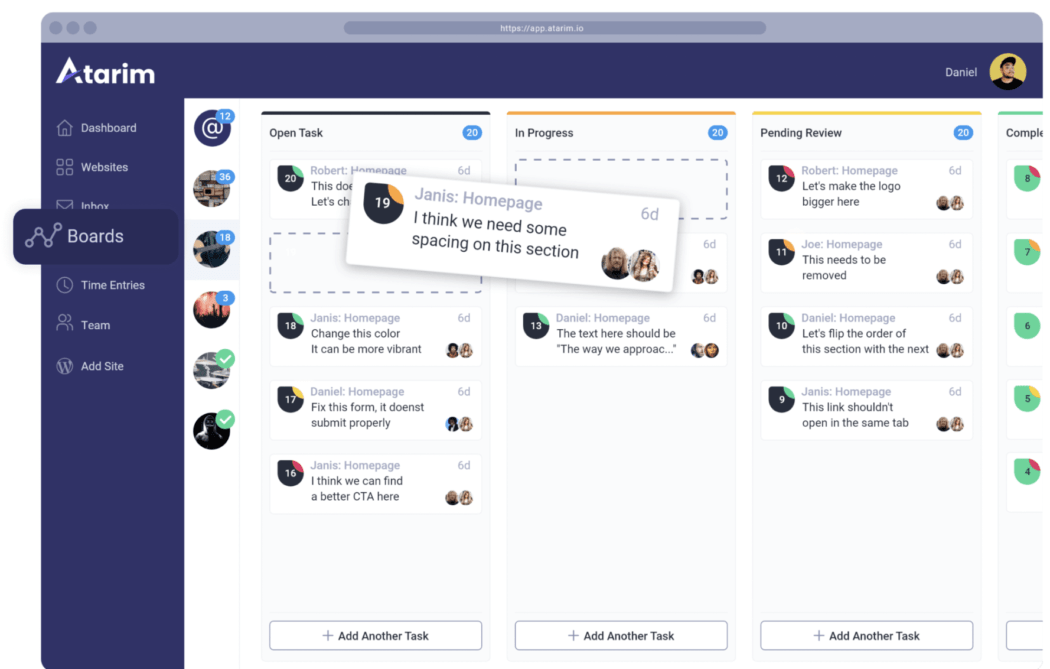
Atarim este o altă platformă de adnotare de top, cu peste 5.000 de agenții și 120.000 dintre clienții lor care le folosesc.
Au funcții precum filtrarea sarcinilor bazate pe etichete personalizate, stare sau prioritate. În plus, are notificări automate pentru clienți atunci când o lucrare este terminată. Acestea oferă, de asemenea, filtre automate pentru e-mailurile primite, rapoarte de timp marcabile pentru clienți și organizare drag & drop.

Un alt beneficiu util este gestionarea tuturor site-urilor clienților tăi pe un singur tablou de bord al agenției. Acest aspect vizual al organizării face să treceți rapid și ușor de la un proiect la altul.

Au mai multe niveluri de pachete pe care le puteți obține la un preț accesibil.
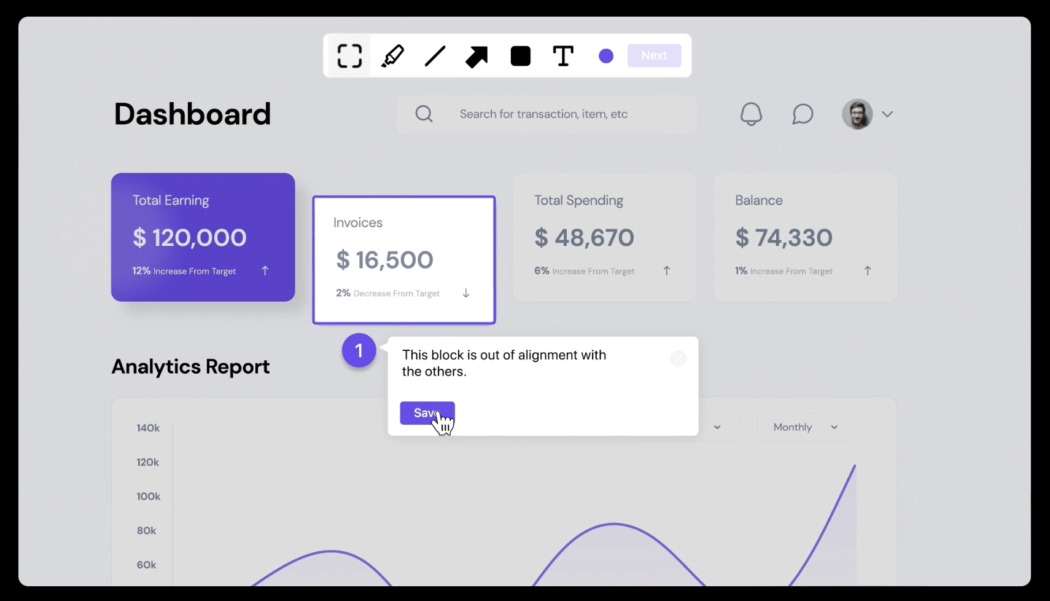
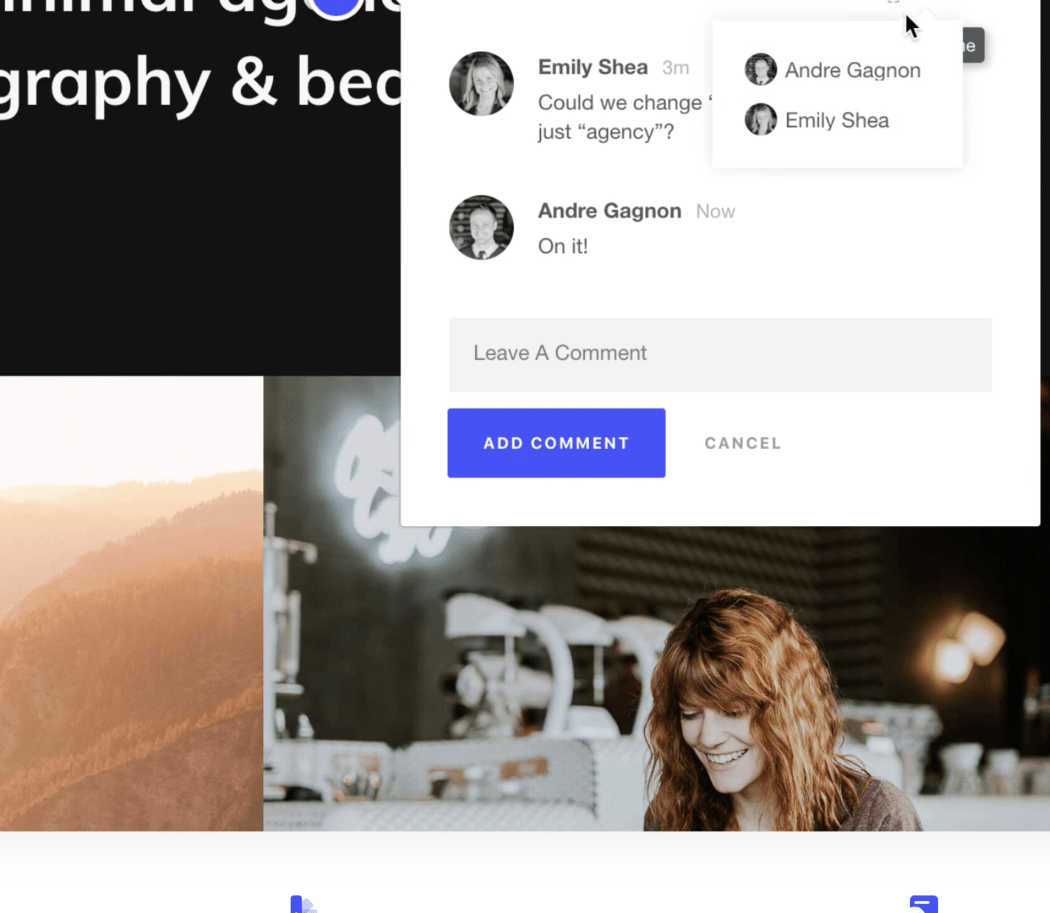
Userback

„Personal, sunt un fan al Userback.”
Richard, utilizator WPMU DEV
Cu peste 20.000 de echipe de software care folosesc această platformă, Userback este o altă platformă excelentă pentru echipe și feedback. Puteți adăuga adnotări pe ecran, înregistrări video, reluări ale sesiunilor și puteți include informații despre utilizatori.
Cele mai bune instrumente pro WP ale noastre într-un singur pachet
În plus, oferă un portal de feedback și vă puteți integra cu software-ul dvs. preferat de la o terță parte (de exemplu, WordPress, Slack, Chrome etc.).

Alte facilități includ înregistrarea unică, zone transparente de dezvoltare a produselor și branding personalizat cu etichetă albă.

Puteți începe o încercare gratuită cu Userback. Apoi, prețurile variază în funcție de utilizatori și proiecte.
ProjectHuddle

„Acolo unde cele de mai sus sunt un SaaS, ProjectHuddle este un plugin WP și o soluție auto-găzduită.”
Richard, membru WPMU DEV
Pentru ceva specific WordPress, ProjectHuddle este o opțiune atractivă. Este un plugin care permite adnotări și feedback pe care le puteți utiliza pe orice site WordPress în dezvoltare.
Există machete de imagini, aprobarea și aprobarea clienților, urmărirea erorilor și puteți face prezentări de design complet pentru a se potrivi companiei dvs.
Vești bune pentru dezvoltatori: are multe cârlige și un sistem de șabloane pentru copii pentru personalizare ușoară. În plus, are licență GPL, așa că poate fi modificat cât de mult doriți.

Este ieftin la un preț unic pentru proiecte și utilizatori nelimitați. Elimină costurile anuale sau lunare pe care le au adesea alte opțiuni. Deși, poți opta pentru un preț anual dacă preferi asta.
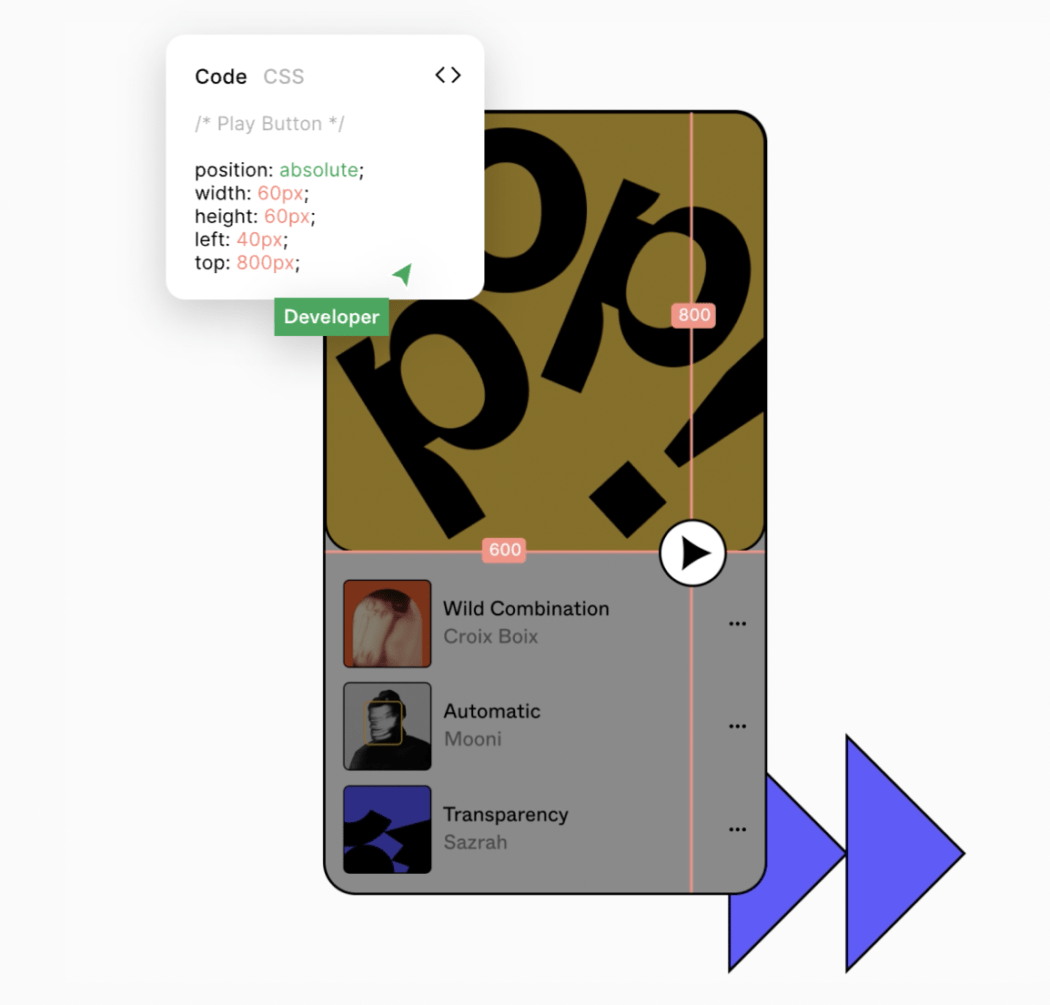
Figma

„Suntem mari utilizatori Figma aici.”
James, CEO la WPMU DEV
Nu suntem străini de Figma aici la WPMU DEV. Este o platformă pe care o folosim aici când lucrăm la proiecte de dezvoltare. De la idee la creație se poate face cu ușurință.
Acest produs este centrat pe design – deci este puțin mai avansat decât comunicarea obișnuită. Aceasta merge de la transferul dezvoltatorilor la proiectare și dezvoltare.
Vă puteți construi fluxul de proiectare prin colaborare live, permițându-vă să spuneți echipei dvs. dacă vă aflați la birou sau lucrați de la distanță.
În plus, puteți automatiza munca cu pluginuri și widget-uri. Există extensii private care pot fi utilizate în cadrul unei companii.

Există o versiune gratuită a Figma sau puteți face upgrade. Costurile depind de fișiere și editori.
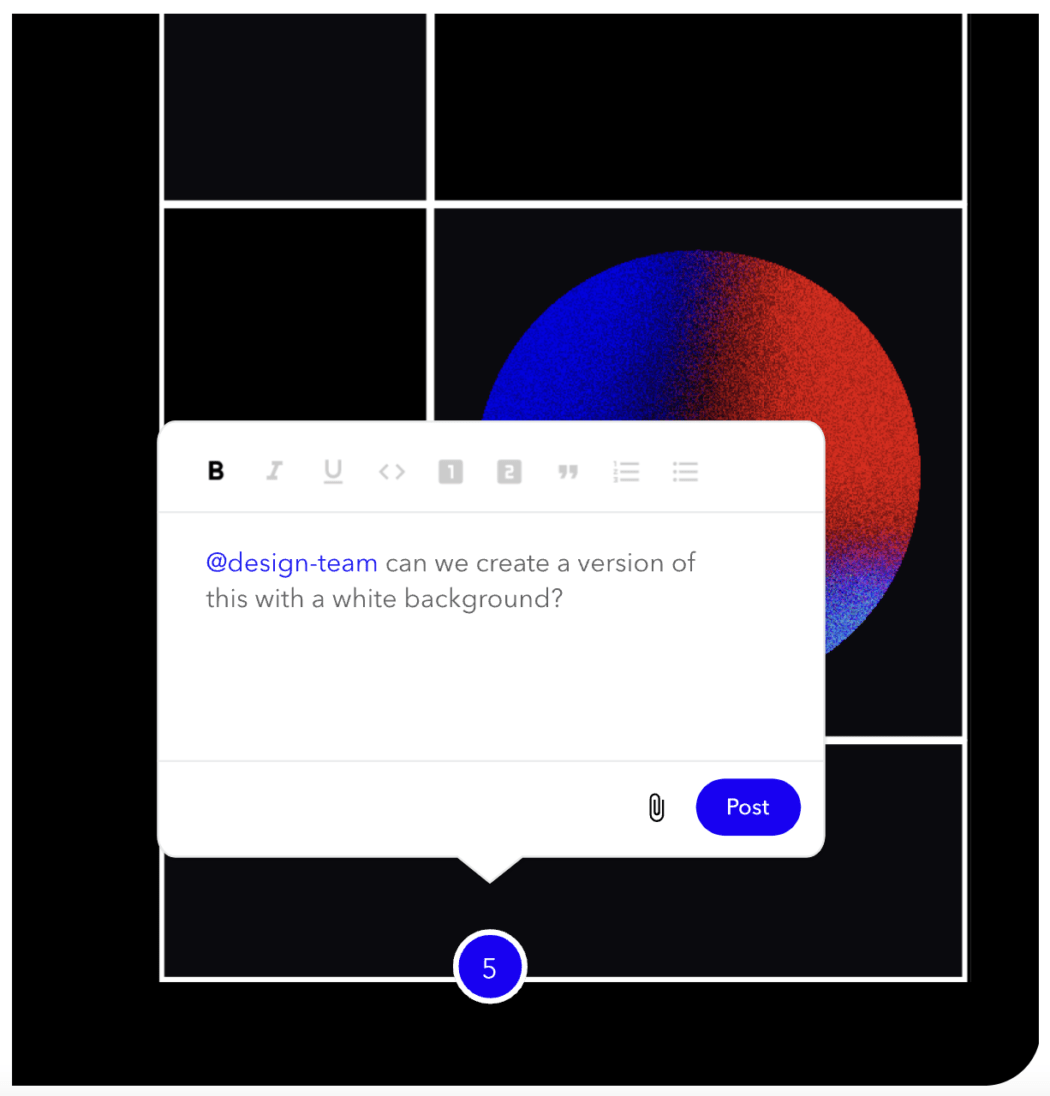
MarkUp.io

„Acum folosim Markup.io . Planul gratuit a fost excelent pentru nevoile noastre.”
Keith, membru WPMU DEV
Cu MarkUp.io, puteți invita câte persoane doriți ca membri ai echipei sau oaspeți – chiar și fără înregistrare. Acceptă peste 30 de tipuri de fișiere diferite și permite comentarii la orice de-a lungul proiectului.
Acesta permite indivizilor și echipelor să ofere feedback în timp real pe site-urile web live. Este ușor de utilizat și simplifică întregul proces de lucru cu clienții.
În plus, au o extensie Chrome, care vă permite să transformați orice site web sau imagine în feedback din browser.

De asemenea, este gratuit de utilizat sau puteți face upgrade dacă aveți o mulțime de markupuri.
Diigo

„Cu serviciul foarte popular Diigo , chiar și cu un cont gratuit putem crea grupuri private, pagini de marcare și apoi partajăm notele în grup.”
Tony G., membru WPMU DEV
Diigo are multe caracteristici uimitoare care funcționează bine pentru adnotarea site-ului. Totul, de la etichetarea resurselor online pentru acces ușor la capacitățile personale de partajare a cunoștințelor.
La fel ca MarkUp.io, au o extensie Chrome, astfel încât să puteți marca, arhiva, capturi de ecran, marcare și multe altele pentru o colaborare fără cusur.
În plus, puteți adăuga evidențieri, arhiva pagini web și aveți acces la o bibliotecă personală.
Planul gratuit include reclame și limitează marcajele și evidențierile din cloud. Cu toate acestea, planurile sale anuale și lunare de abonament sunt incredibil de accesibile.
Instrumente de adnotare a site-ului = Dezvoltare web de succes
Ar trebui să aveți o idee bună despre unele instrumente de adnotare a site-ului web care vă vor aduce beneficii dvs. și agenției dvs. Ele pot face viața de dezvoltare mult mai ușoară în multe feluri, asigurând un design web de succes.
Și nu trebuie să te coste nici un cent să le folosești astăzi! Există o mulțime de opțiuni gratuite (așa cum am acoperit) și teste gratuite. Apoi, puteți decide dacă este necesară o actualizare sau ce este mai bine.
Mulțumiri speciale ON|Data Marketing pentru sugerarea acestei postări și membrilor noștri pentru contribuția cu cunoștințele lor la acest articol.
