Scheme de culori ale site-ului web care arată uimitor: 30 de palete de culori
Publicat: 2023-02-10De ce sunt atât de importante schemele de culori ale site-ului?
Totul, fiecare mic detaliu care face parte din designul site-ului dvs. web este important și afectează într-un fel experiența utilizatorului. Unul dintre lucrurile care se trece cu ușurință cu vederea este schema de culori, deoarece oamenii o subestimează adesea.
Alegerea schemelor de culori potrivite pentru site-ul web s-ar putea să nu pară prea mult, dar vă poate ajuta mult. Schemele de culori cool vor face utilizatorul să se simtă mai binevenit și mai confortabil pe site-ul dvs. web, îmbunătățind în același timp experiența generală a utilizatorului.
Pentru Amelia , pluginul nostru de rezervare WordPress, am ales schema de culoare albastru calm și neutru, cu accente luminoase. Mai târziu, vei afla de ce.
Importanța utilizării unei scheme de culori adecvate pentru site-ul web
Cea mai bună paletă de culori a site-ului web este cea care vă va ajuta:
- Atrageți atenția utilizatorului;
- Implicați-vă publicul țintă;
- Transformă vizitatorii în clienți;
- Răspândiți din gură;
- Faceți vizitatorii interesați de marca dvs
Pe piața competitivă de astăzi, există multe companii și cheia este să ieși în evidență într-un fel din pachet dacă vrei să transformi vizitatorii în clienți.
Având în vedere acest lucru, trebuie să știți că toate elementele de pe site afectează decizia finală a vizitatorului. Dacă vrei să-i ajuți să treacă linia dintre vizitatori și clienți, trebuie să te gândești la toate, în special la schema de culori a site-ului.
Sfaturi pentru schema de culori pentru site-ul web
Determinați produsul/serviciul pe care îl vindeți

Intotdeauna se reduce la produsul sau serviciul pe care il vinzi si trebuie sa alegi culori frumoase care se potrivesc bine cu produsul.
De exemplu, dacă vindeți produse ecologice, modalitatea logică de urmat ar fi să alegeți o schemă de culori verde, mai degrabă decât, de exemplu, o paletă de culori roșii. Schema de culori a site-ului trebuie să fie inspirată de produs sau serviciu.
Cunoaște-ți publicul țintă
O schemă bună de culori pentru site-ul web este cea pe care publicul țintă dorește să o vadă. O paletă de culori modernă se va descurca de minune cu un public mai tânăr, în timp ce o paletă de culori mai neutre ar putea fi mai bună pentru cei mai în vârstă.
Un alt lucru de reținut este că o schemă de culori strălucitoare a site-ului web plină de culori vibrante poate provoca oboseală ochilor și alunga vizitatorii.
Alegerea unei culori de fundal
Atunci când alegeți o schemă de culori pentru site-ul web, rețineți că scopul culorii de fundal este de a trage înainte corpul paginii și de a menține accentul pe conținut.
Faceți-vă textul negru

Citirea textului negru este ușor pentru ochi și este ceva ce oamenii sunt obișnuiți să vadă. Puteți deveni puțin creativ și puteți juca în jurul asta, dar nu este nevoie să vă îndepărtați prea mult de ceea ce știm cu toții că funcționează.
Ce ne spune fiecare culoare?
Culorile diferite au semnificații diferite, deoarece suntem obișnuiți să le vedem în contexte specifice. Iată câteva dintre cele mai populare culori și poveștile din spatele lor:
- Roșul este o culoare care invocă o emoție puternică. Este o culoare puternică folosită adesea cu elemente de apel la acțiune precum „Cumpărați acum”, „Rezervați acum” și similare. Este ușor de observat, dar trebuie folosit cu precauție, deoarece poate fi puțin copleșitor dacă aveți site-uri web complet roșii.
- Orange este adesea folosit pe site-urile web care promovează sau vând produse alimentare. Este o paletă de culori calde asociată cu creșterea creativității și gândirii pozitive și este deosebit de populară în rândul generației mai tinere.
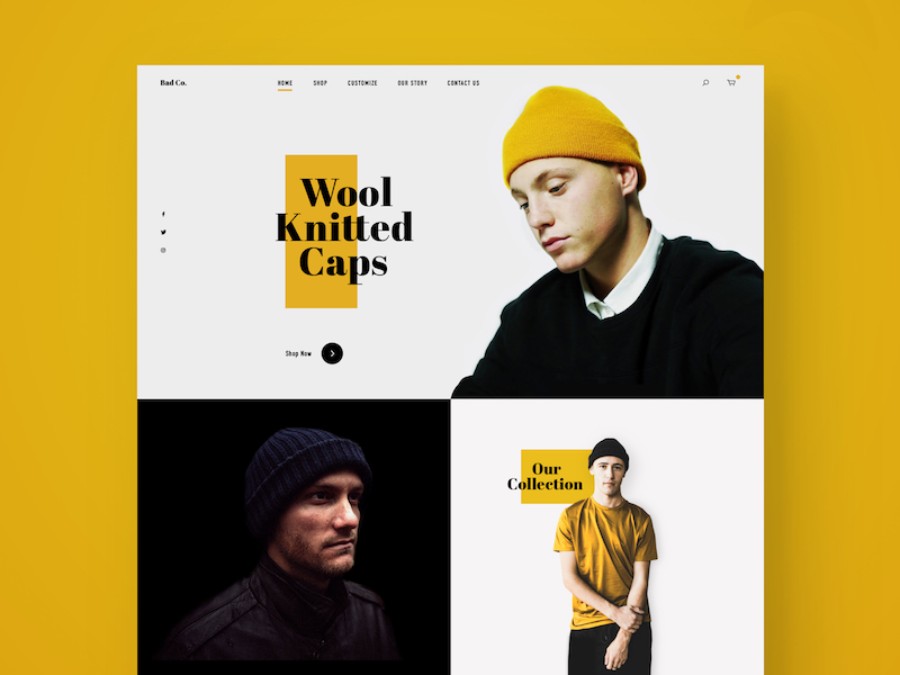
- Galbenul face adesea parte din schemele de culori moderne și, deși poate fi încorporat în aproape orice site web, este deosebit de atrăgător pentru copii. Cu toate acestea, rețineți că nu ar trebui să fie culoarea dominantă, deoarece poate deveni obositoare pentru ochi. În schimb, ar trebui să fie folosită ca culoare de accent pentru a evidenția anumite elemente și pentru a adăuga ceva personalitate designului site-ului.
- Verdele este adesea asociat cu natura, turismul, produsele ecologice „verzi” etc. Dar povestea culorii verde depășește asta. Verdele este adesea o parte din cele mai bune scheme de culori, deoarece este plăcut ochiului uman, simbolizează bogăția și prosperitatea și este una dintre cele mai la modă culori.
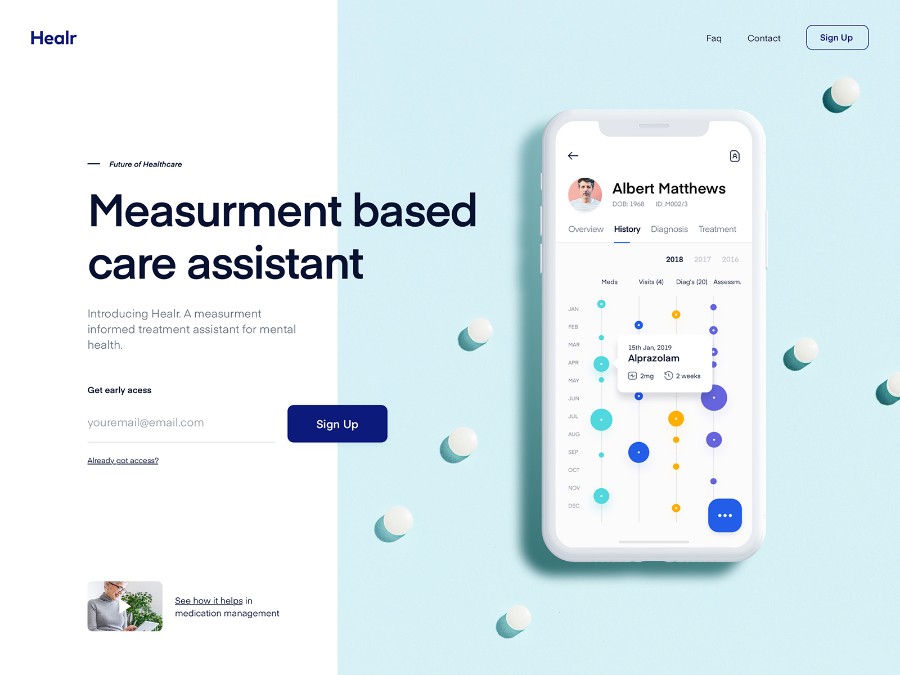
- Albastrul este o culoare conservatoare cunoscută că relaxează sistemul nervos, în timp ce invocă și încredere. Poate fi încorporat cu ușurință pe aproape orice site web. Un lucru de reținut este că nu ar trebui să fie folosit pentru text, deoarece nu este culoarea standard cu care ochiul uman poate citi.
- Negrul este una dintre cele mai utile culori în designul site-urilor web, mai ales când vine vorba de text. Este, de asemenea, asociat cu arta și fotografia. Funcționează grozav mai ales atunci când aveți o culoare de accent viu cu el.
- Mov este folosit în locuri religioase și de vacanță.
Captați un sentiment cu schemele de culori potrivite pentru site-ul web
Paletele de culori ale site-ului web care entuziasmează publicul

Declanșarea unui răspuns emoțional cu publicul poate duce la multe lucruri, dintre care unul este finalizarea achiziției. Cel mai bun exemplu al modului în care funcționează acest lucru este modul în care mărcile pentru copii folosesc alegerile de culoare pentru a-și entuziasma publicul țintă. Pe scurt, dacă puteți face clientul potențial entuziasmat de produsul sau serviciul dvs., există șanse mult mai mari să îl vindeți.
Pentru a crea entuziasm, culorile moderne și nuanțele luminoase sunt adesea folosite ca parte a designului web. De exemplu, schemele de culori roșii au mai multe șanse să declanșeze un răspuns emoțional decât o simplă paletă de culori gri sau un site web alb-negru. Țineți cont de acest lucru atunci când alegeți culorile pentru proiectul dvs. de web design.
O schemă de culori pentru site-ul web care mărește sentimentul de marcă
Am mai vorbit despre menținerea publicului țintă în minte atunci când alegem cele mai bune culori pentru un site web. Cu toate acestea, există câteva culori care pot fi încorporate cu ușurință în orice schemă de culori pentru site-ul web, deoarece sunt apreciate universal pe toate planurile.
O schemă de culori verde, o schemă de culori verdeață, o paletă de culori albastru deschis și o paletă de culori bleumarin sunt câteva dintre exemplele de culori care atrag toate generațiile și publicul.
Scheme de culori pentru site-ul web care adaugă credibilitate

Dacă scopul tău este să creezi un site web de afaceri mai profesionist, ar trebui să stai departe de culorile prea vibrante și strălucitoare. Utilizarea unei scheme de culori pentru site-ul web care adaugă credibilitate este o opțiune mai bună în astfel de cazuri.
Gândiți-vă la utilizarea culorilor vintage ca parte a paletei de culori retro, a unei palete de culori blânde cu tonuri blânde sau a unei palete de culori de nuanțe pământii ca parte a unei scheme de culori calde.
Dacă alegeți o paletă de culori închise în design web, asigurați-vă că adăugați o atingere moale cu o culoare mai deschisă pentru a face site-ul să pară mai puțin rece și pentru a adăuga ceva personalitate.
Scheme de culori pentru site-ul web care sporesc încrederea

Deși există multe combinații grozave de culori care sunt adecvate pentru a fi utilizate, dacă primul tău obiectiv este să fii privit ca o marcă de încredere și stabilă, folosește culoarea albastră.
Albastrul, ca parte a schemei de culori a site-ului web, este cunoscut pentru a crește sentimentul de încredere. Nu este o coincidență că aproximativ 53% dintre mărcile corporative din America folosesc albastru ca parte a logo-ului lor.
Gândiți-vă la industria dvs
Puteți folosi o mulțime de opțiuni de schemă de culori pentru site-ul web, dar țineți întotdeauna cont de industria dvs. și de culorile asociate acesteia.
Verde pentru mărci ecologice

Acesta poate părea evident, dar trebuie să-l menționăm oricum. Dacă dezvoltați o marcă ecologică, nu există o schemă de culori pe site-ul web mai bună pe care să o utilizați decât o schemă de culori verde.
Albastru pentru apă
Chiar dacă apa nu este albastră din punct de vedere tehnic, prima asociere a tuturor când vine vorba de ocean este culoarea albastră. Dacă marca ta are vreo legătură cu apa, folosește diferite tonuri de albastru în schema de culori pentru a crea acel efect de val pe care toată lumea se așteaptă să-l vadă.
Albastru pentru Finanțe

Când vine vorba de finanțare, doriți ca marca dvs. să fie considerată stabilă și de încredere - de aceea ar trebui să utilizați albastru în schema de culori a site-ului dvs.
Roșu pentru vânzarea cu amănuntul
Utilizarea roșului în schema de culori a mărcii și a site-ului web este foarte populară în rândul comercianților cu amănuntul; 59% dintre comercianți au roșu în sigla lor . Motivul din spatele acesteia este faptul că această culoare generează cu ușurință entuziasm și îi face pe clienți să-și dorească să finalizeze achiziția.
Scheme de culori minunate pentru site-ul web
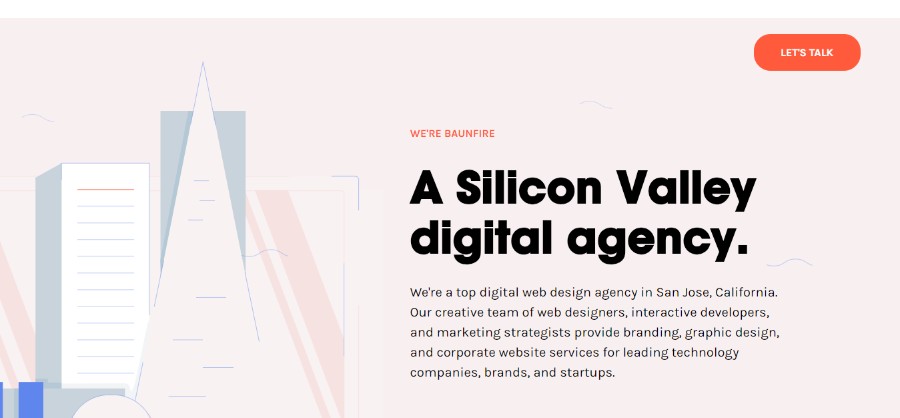
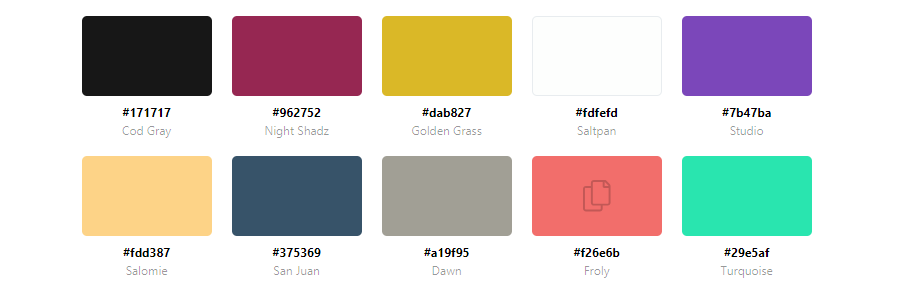
BAUNFIRE


BAUNFIRE este o agenție de design web digital de top din San Jose, California. Echipa lor creativă de designeri web, dezvoltatori interactivi și strategi de marketing oferă servicii de branding, design grafic și site-uri corporative pentru companii de tehnologie, mărci și startup-uri de top. Au o schemă de culori a site-ului web, care poate fi reprodusă cu ușurință.
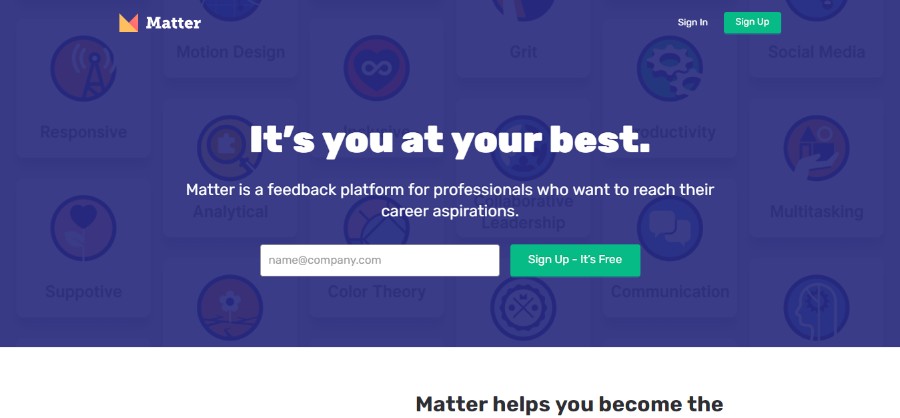
materie


Matter este o platformă de feedback pentru profesioniștii care doresc să-și atingă aspirațiile de carieră.
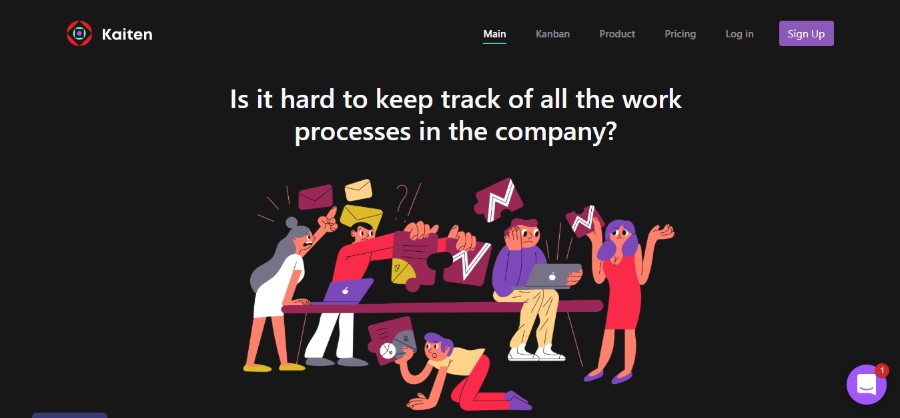
Kaiten


Kaiten îi ajută pe oameni să-și vizualizeze procesul folosind mai multe panouri, să monitorizeze eficacitatea și să ia decizii informate.
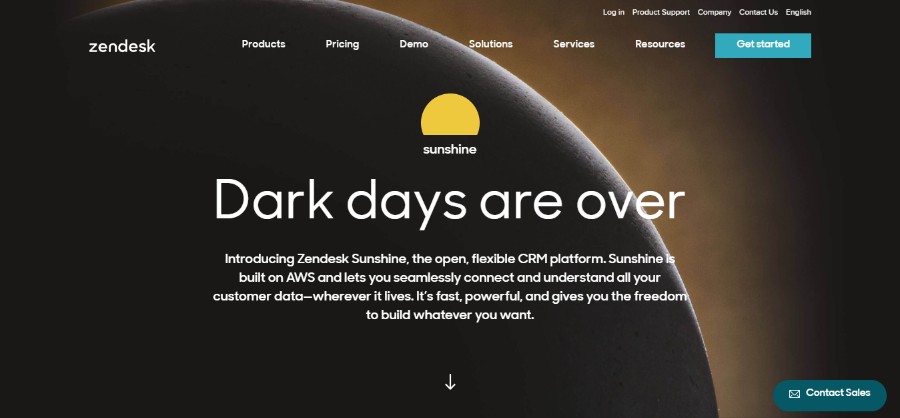
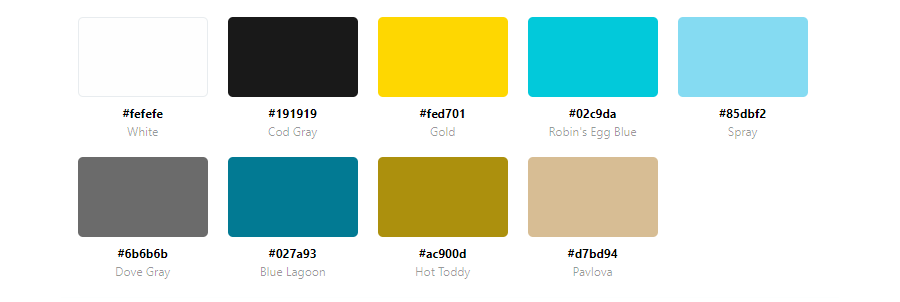
Zendesk


Vă prezentăm Zendesk Sunshine, platforma CRM deschisă și flexibilă. Sunshine este construit pe AWS și vă permite să vă conectați și să înțelegeți fără probleme toate datele clienților, oriunde ar locui.
Bebeluș nebun


Crazybaby Air 1S sunt căști adevărate fără fir, concepute pentru sport, oferind o calitate a sunetului Hi-Fi fără compromisuri pentru a vă menține pompat în timp ce transpirați.
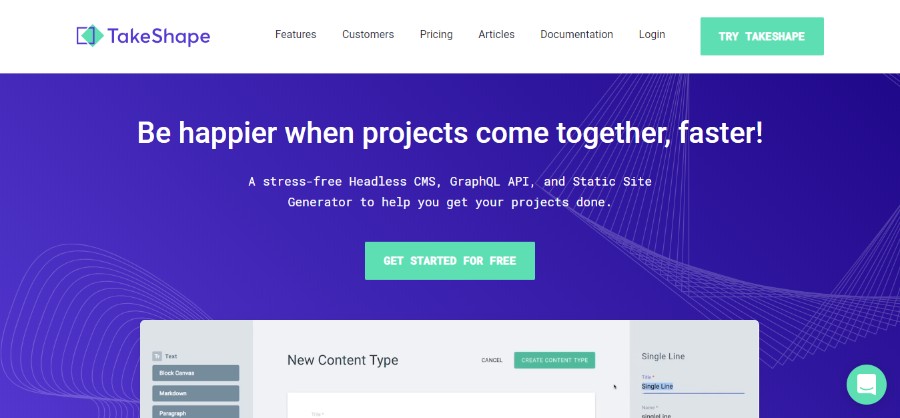
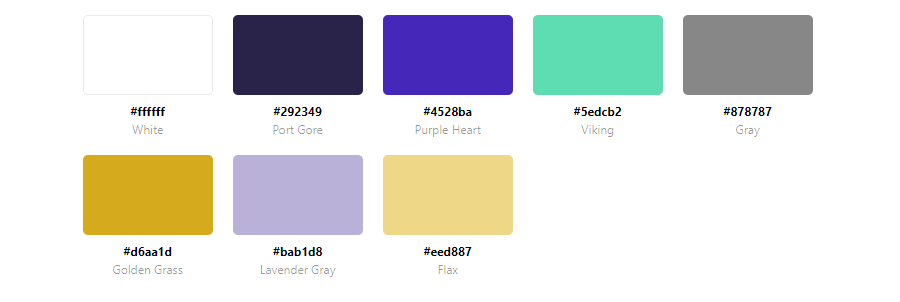
Ia forma


Un CMS fără stres, API GraphQL și un generator de site statice, cu o schemă grozavă de culori pentru site-ul web pentru a vă ajuta să vă finalizați proiectele.
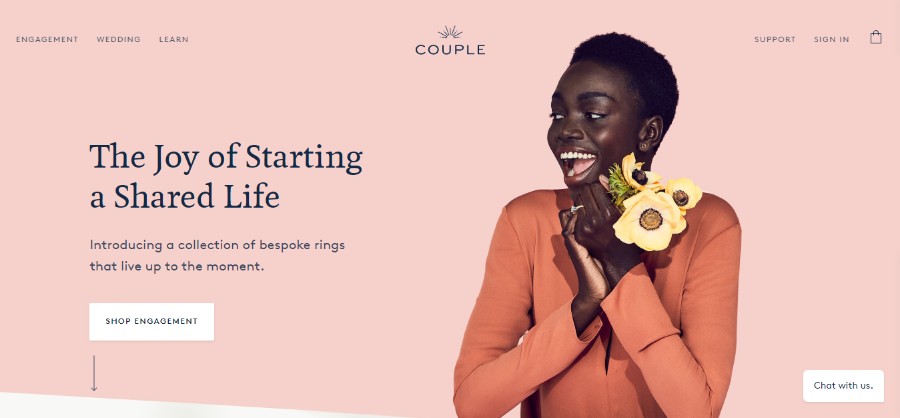
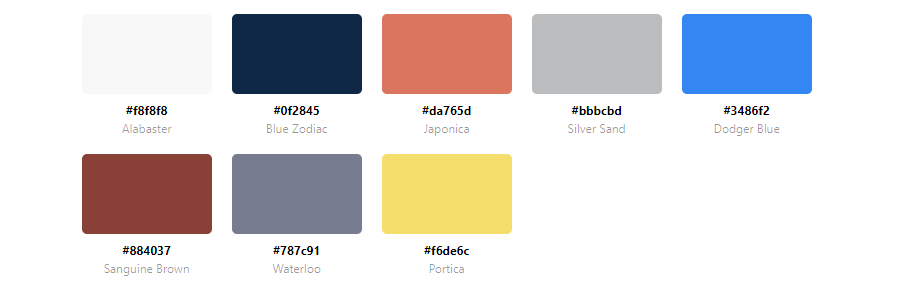
Cuplu


Vă prezentăm o colecție de inele personalizate care se ridică la înălțimea momentului. Dar asta nu contează prea mult pentru tine. Schema de culori a site-ului său este cel puțin minunată.
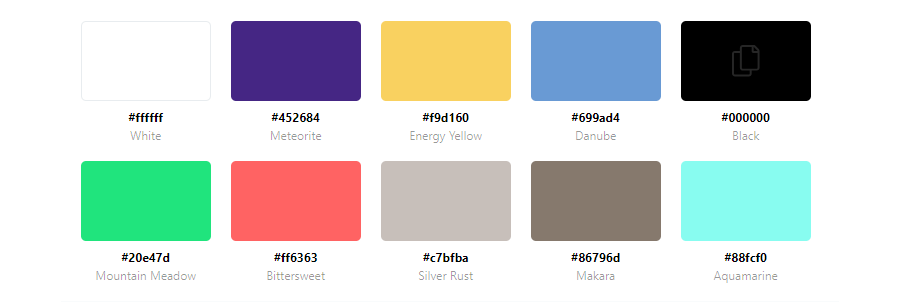
Scoala de design in miscare


Fără cursuri proaste despre animație și design în mișcare în After Effects. Schema de culori a site-ului său web este plină de culori vii.
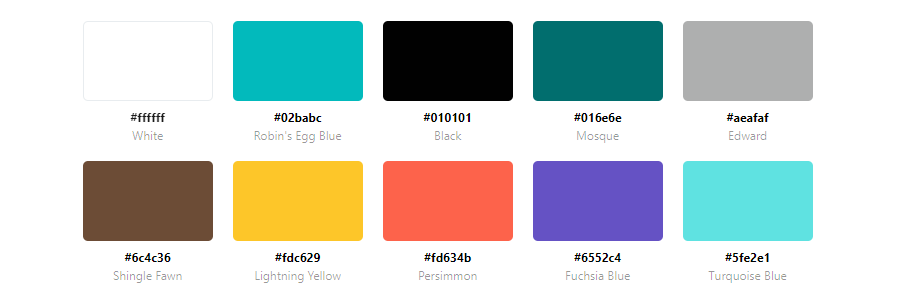
arca


Proiectul lor de debut ARK din decembrie este să împărtășească fericirea cu cât mai mulți oameni. Ei cred că fericirea este reală doar atunci când este împărtășită.
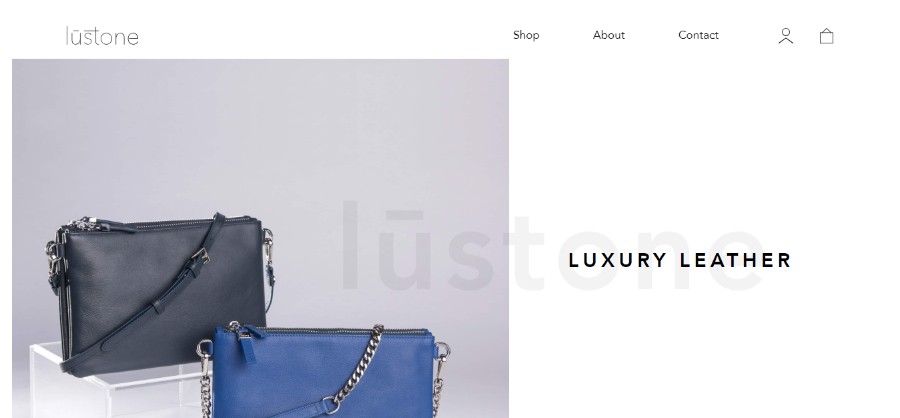
Lustone


Dintr-o dragoste pentru formele minimale și detaliile nefaste, brandul lustone a luat naștere cu misiunea de a crea genți și accesorii elegante din piele pentru piața australiană.
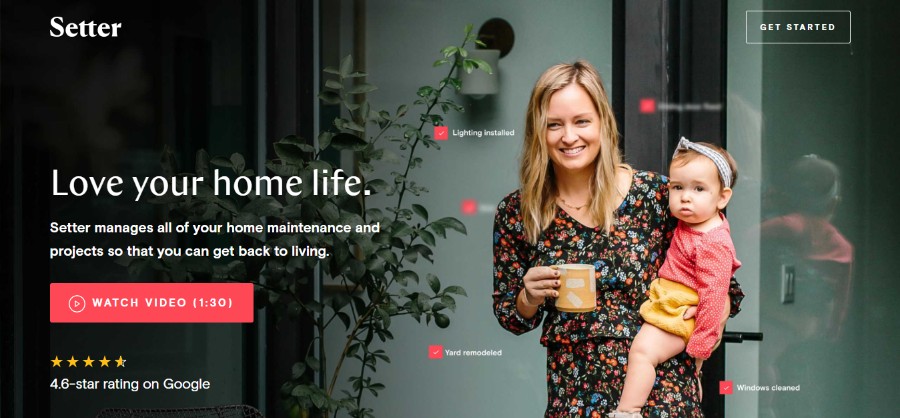
Setter


Setter vă gestionează toate proiectele și întreținerea casei, astfel încât să puteți reveni la viață.
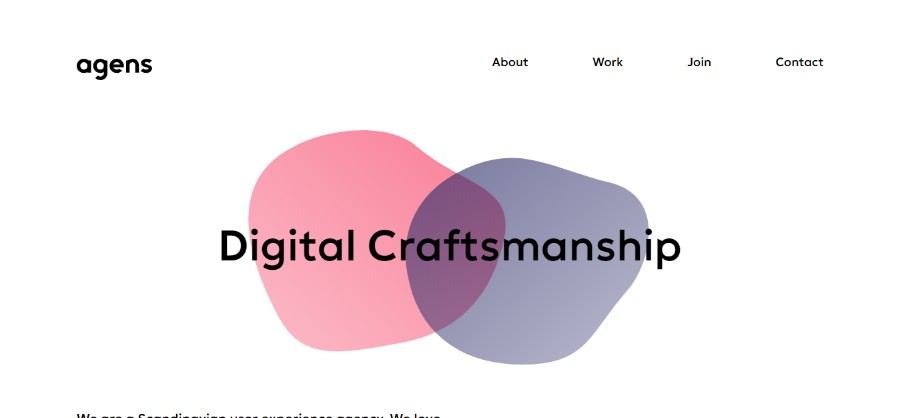
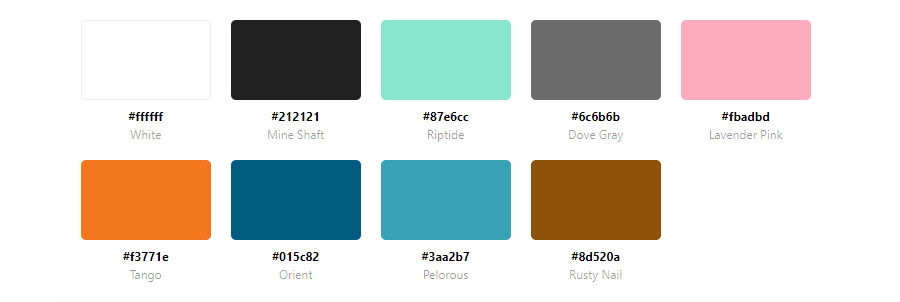
Agens


Sunt 45 de designeri, dezvoltatori și creativi. Ei transformă ideile în produse și experiențe de care oamenii se bucură.
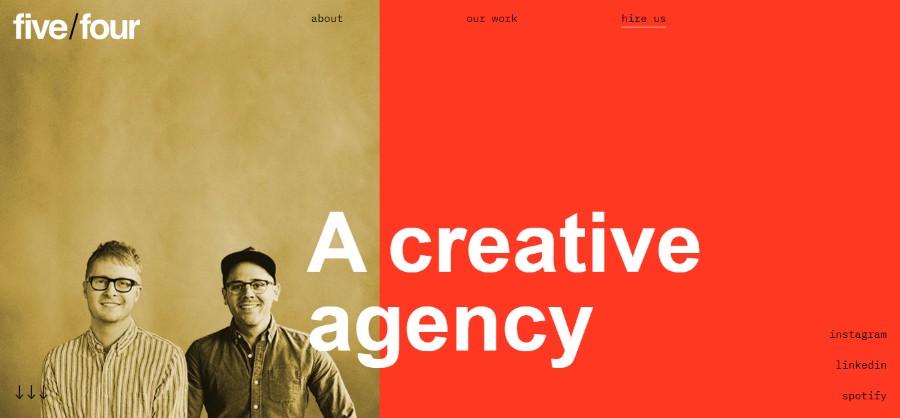
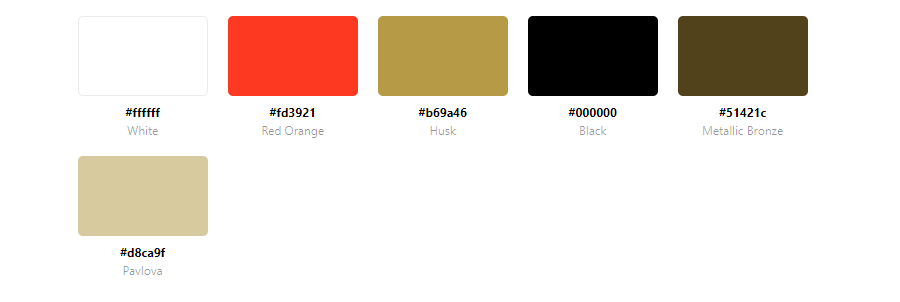
cinci/patru


Antreprenori, proprietari de afaceri, lideri non-profit. Toți le place să inoveze și să provoace status quo-ul.
Mistretta


Identificarea acelei scântei unice și individuale care luminează frumusețea fiecărei femei. Aceasta este cheia creativității noastre la Mistretta Coiffure, un „laborator de tendințe” rafinat și exclusiv, în care formele și culorile se îmbină pentru a crea o experiență estetică unică și personală.
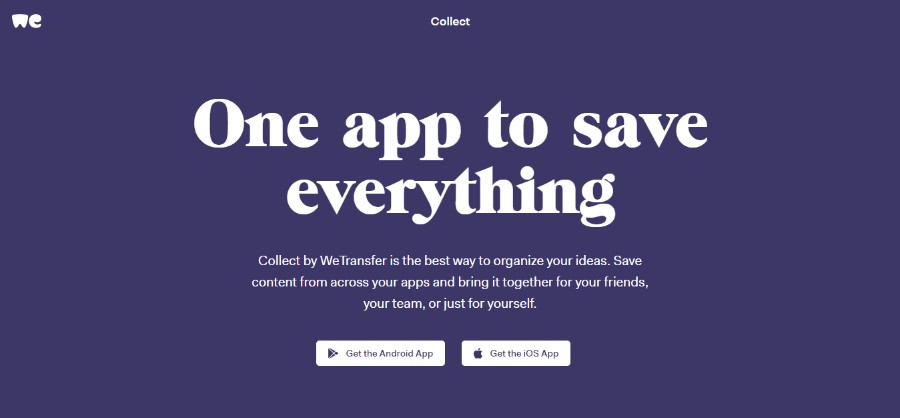
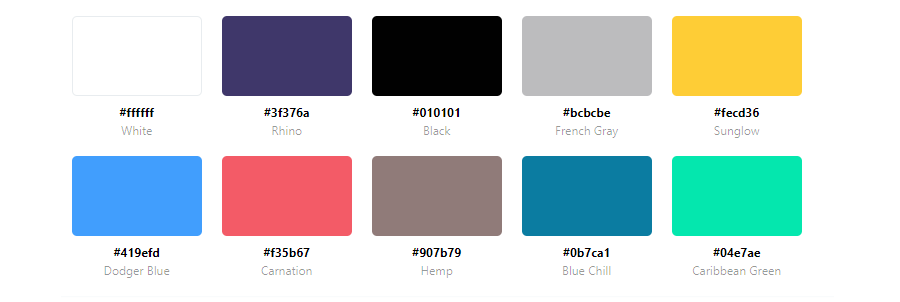
Colectați prin WeTransfer


Collect by WeTransfer este cea mai bună modalitate de a vă organiza ideile. Salvați conținut din aplicațiile dvs. și aduceți-l împreună pentru prietenii, echipa sau doar pentru dvs.
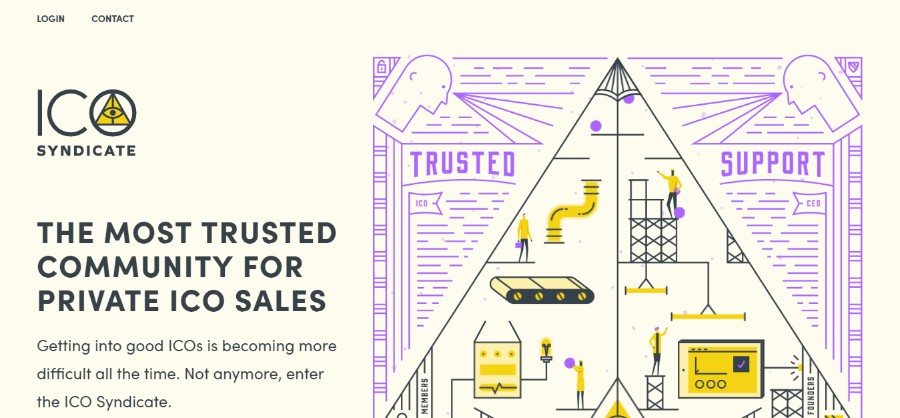
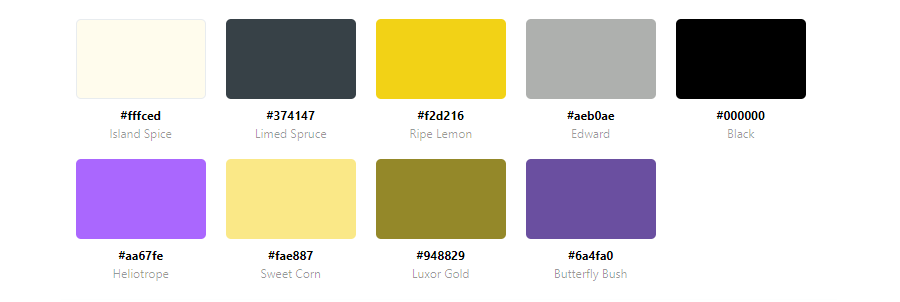
Sindicatul ICO


Intrarea în ICO-uri bune devine tot mai dificilă. Nu mai, intrați în Sindicatul ICO.
Tonik Mantra


TONIK+ infuzează declarații puternice *EU SUNT* (mantre) cu o ambianță liniștitoare. Fiecare Mantra este eliberată ca o doză mică repetitivă (microdozare).
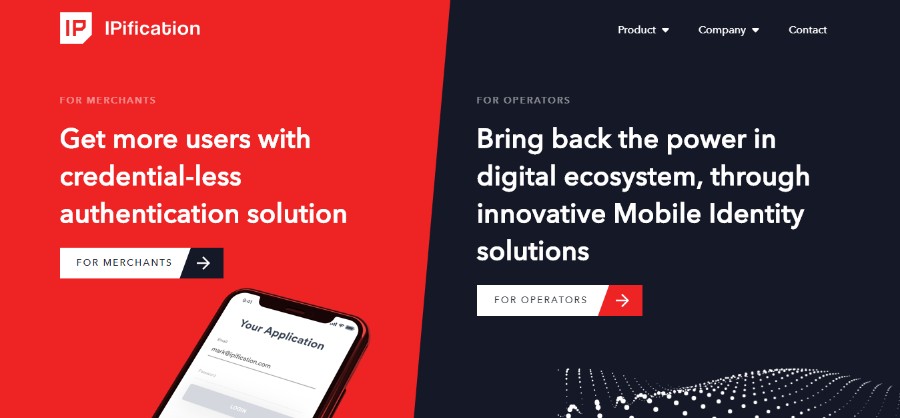
Ipificare


Benefit Vantage Limited – Partenerul dumneavoastră de încredere în tehnologie mobilă. Pe măsură ce tehnologia perturbă în mod continuu normele, în special în lumea mobilă, suntem aici pentru a vă ghida prin transformarea digitală de succes și succesul afacerii mobile.
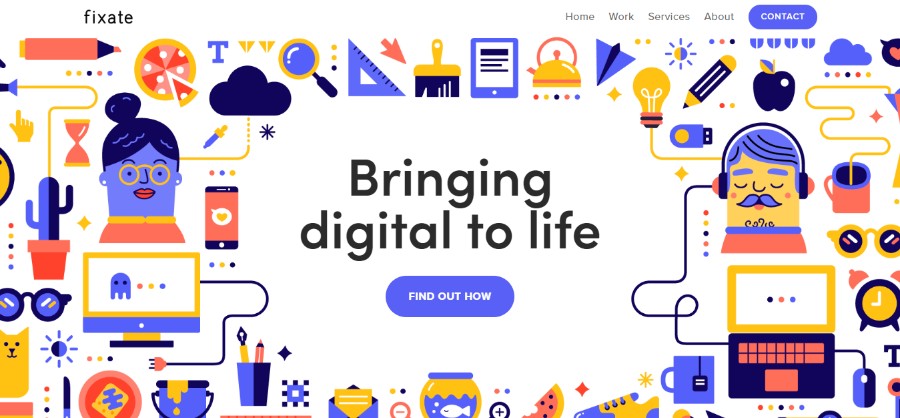
fixa


Sunt o echipă multidisciplinară cu un istoric dovedit. Le place să își unească forțele cu alți strategi, gânditori de design și inovatori pentru a crea aplicații care încântă utilizatorii și depășesc așteptările.
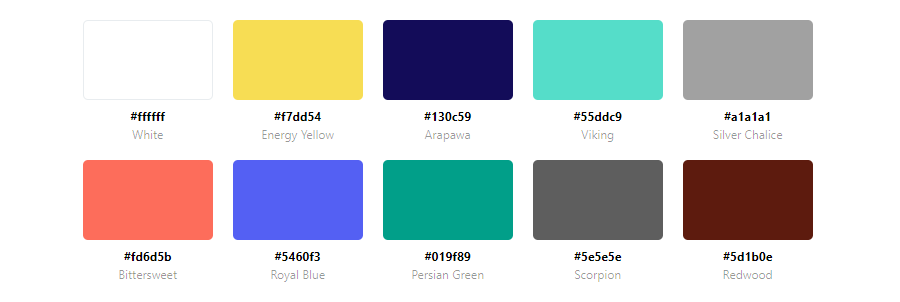
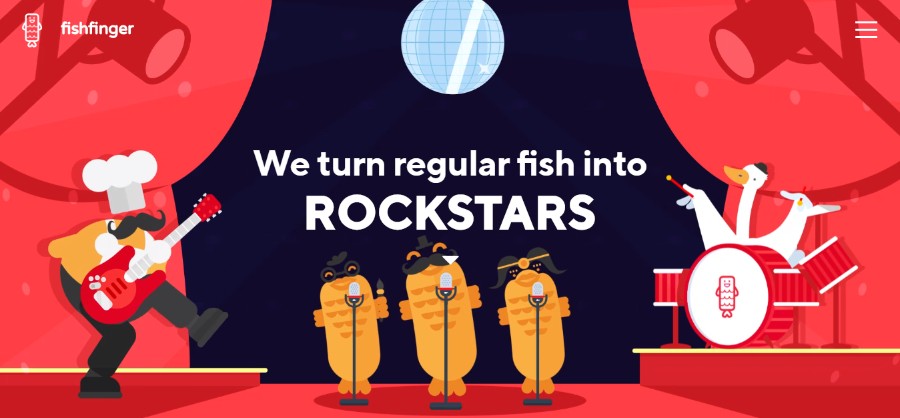
Batoane de pește


Sunt o echipă de creativi care nu iubesc nimic mai mult decât să creeze povești incredibile. Sunt specializați în branding, animație și web; combinând în mod unic abilitățile noastre pentru a produce experiențe digitale magice.
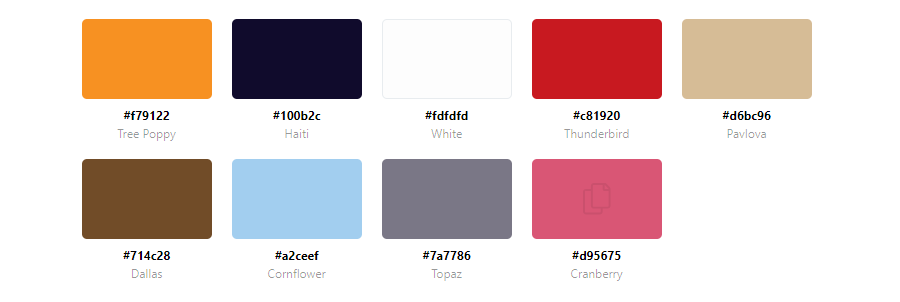
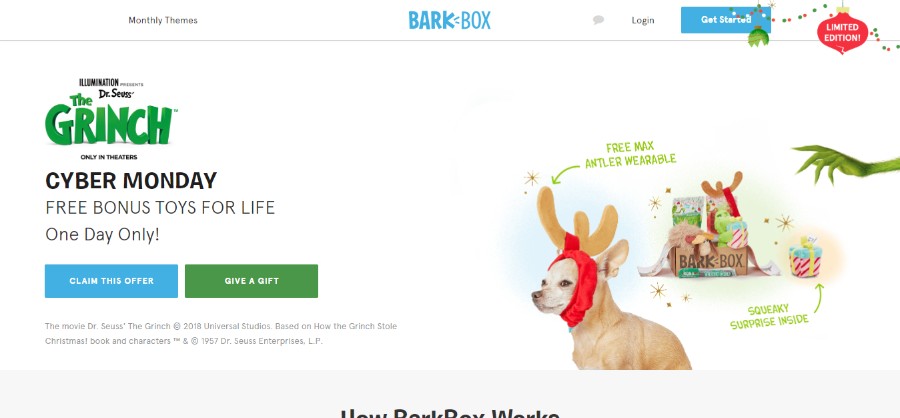
BarkBox


BarkBox este un exemplu grozav de site care folosește o paletă de culori drăguță a site-ului, care îi face pe vizitatori să se simtă bineveniți și confortabil. Nuanțele liniștitoare de roz se repetă pe toată pagina, deoarece contrastează frumos cu nuanțele de albastru folosite atât în designul site-ului, cât și în logo-ul mărcii.
Roșul este cea mai bună alegere atunci când vine vorba de alegerea culorii pentru elementele de apel la acțiune. Declanșează în mod natural entuziasm și îi obligă pe vizitatori să facă o achiziție. Îl veți găsi adesea ca parte a site-urilor de vânzare cu amănuntul, mai ales când vine vorba de elementele care ar trebui să atragă imediat atenția vizitatorului.
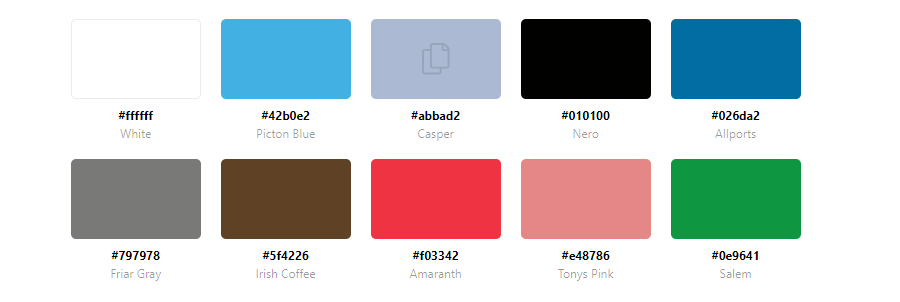
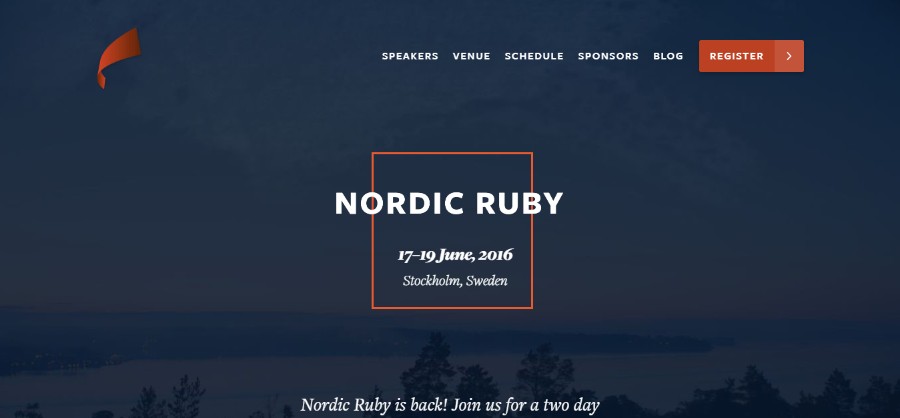
Rubin nordic


Nordic Ruby, o conferință din Stockholm, folosește o schemă frumoasă de culori pentru site-ul web albastru și portocaliu, care adaugă o anumită eleganță și sofisticare designului general.
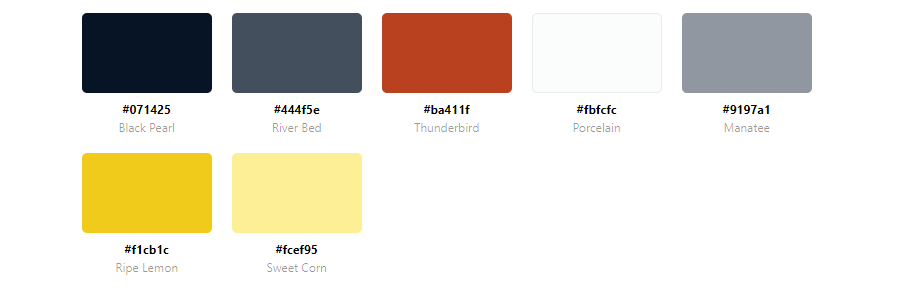
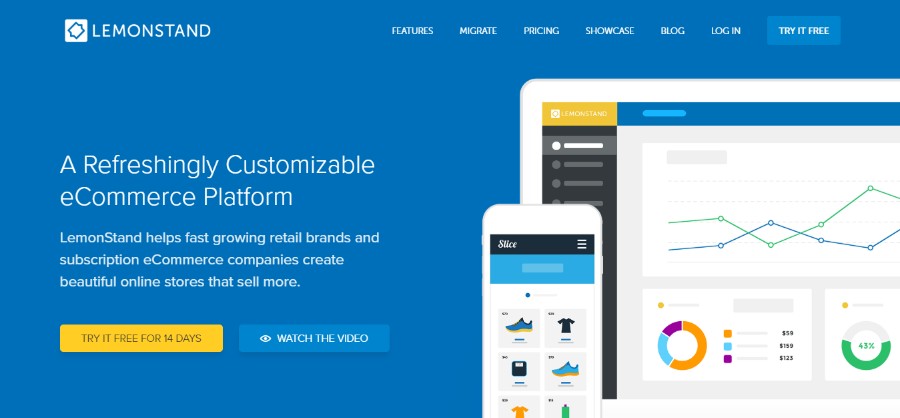
LemonStand


Dacă există un site web care ar putea beneficia de utilizarea unei scheme de culori albastru-galben, acesta este un site numit LemonStand. Cu toate acestea, au reușit să încorporeze frumos această culoare vibrantă în paletă, fără a o face prea copleșitoare și perturbatoare.
Din păcate, LemonStand s-a închis începând cu 5 iunie 2019. Urmând acest link, puteți afla mai multe despre alternativele LemonStand care ar putea fi potrivite pentru dvs.
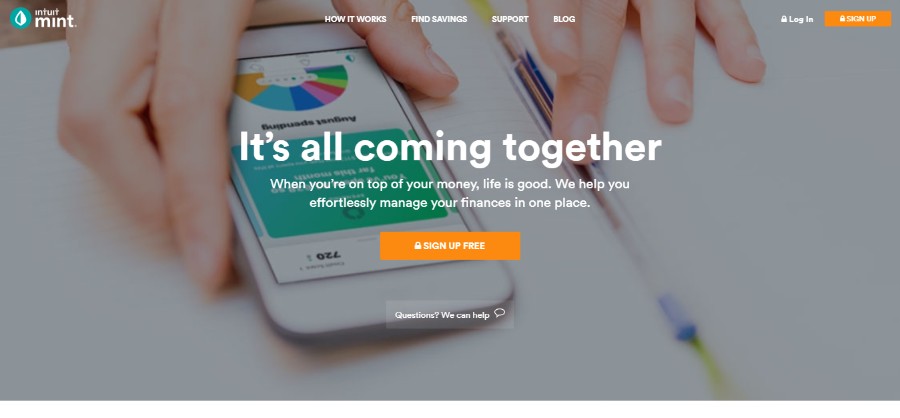
Mentă



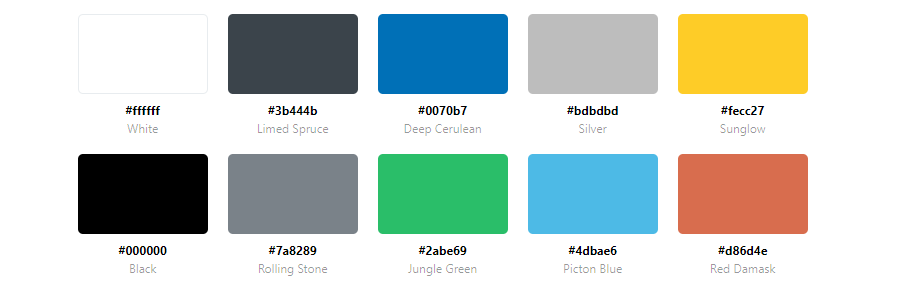
Din moment ce Mint este un site web dedicat finanțelor, nu este o surpriză că putem vedea o mulțime de albastru și verde aici. Cu toate acestea, adăugând note moi de maro în amestec, au creat o paletă de culori minunată pentru site-ul web, care este atât liniștitoare, cât și transmite încredere.
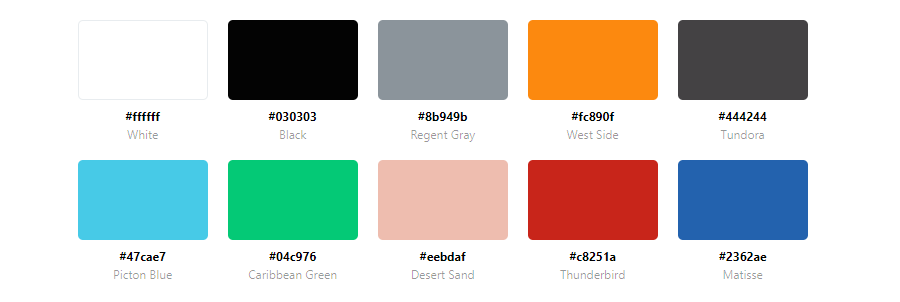
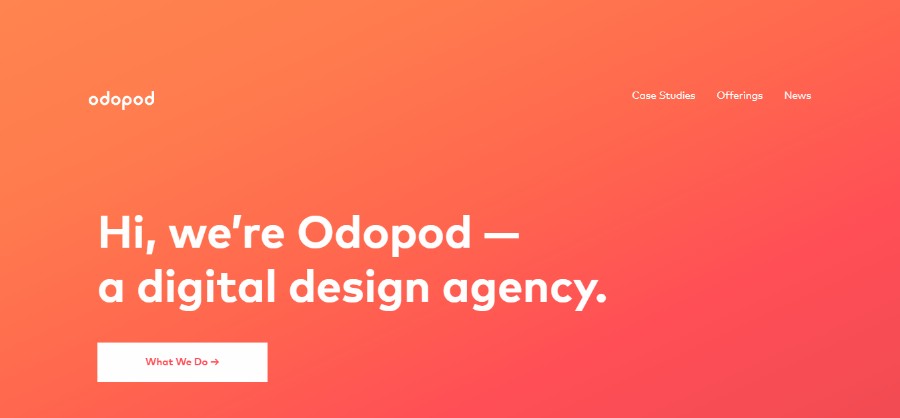
Odopod


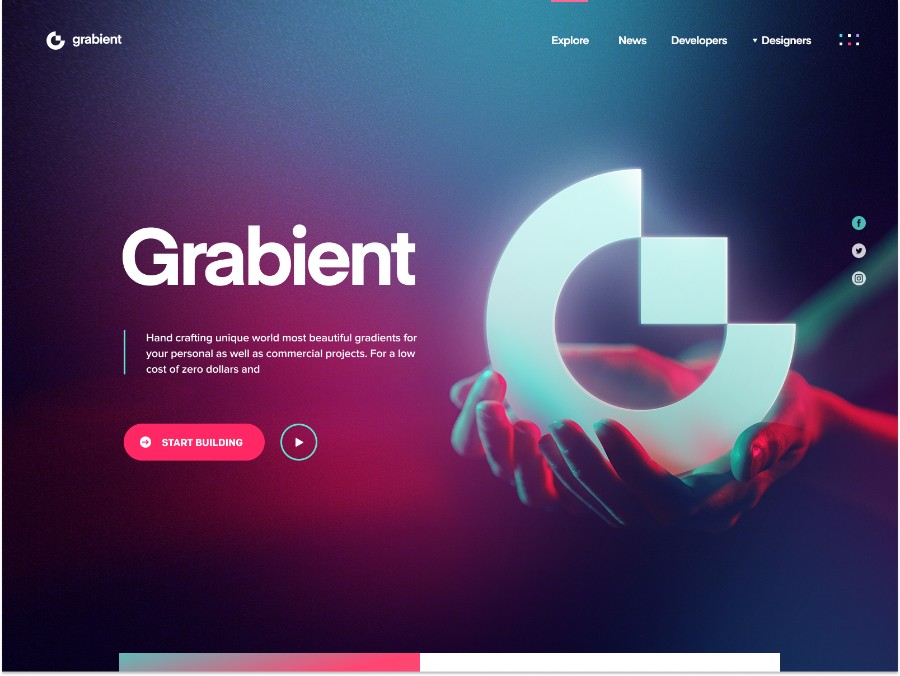
Odopod a decis să opteze pentru șabloane de culoare simple, dar au adăugat o doză de personalitate prin încorporarea gradientului pe pagina de pornire, precum și a tipografiei mari.
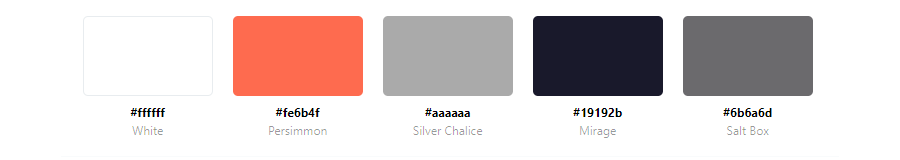
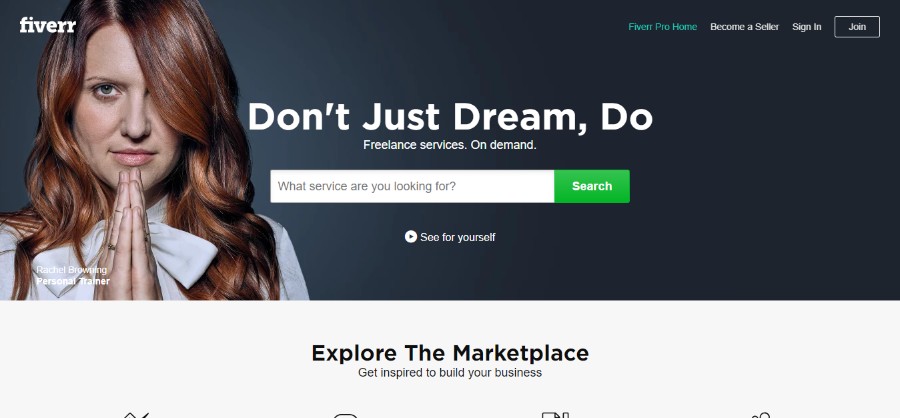
Fiverr


Una dintre bunele practici în designul site-ului web este rezervarea unei culori specifice pentru CTA - și nu folosirea lor nicăieri altundeva pe site. Fiverr a făcut-o și el și în cazul lor, este culoarea verde care apare doar pe elementele call to action.
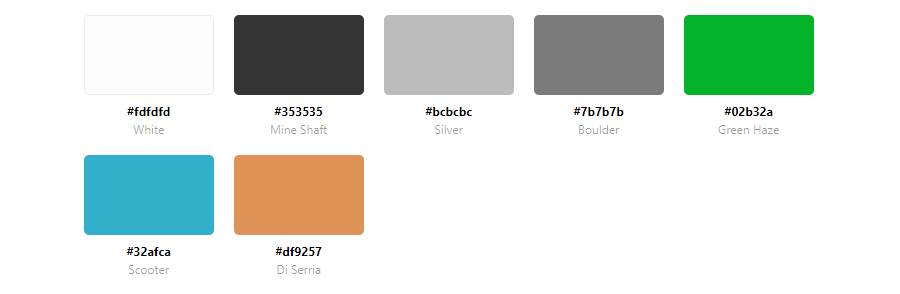
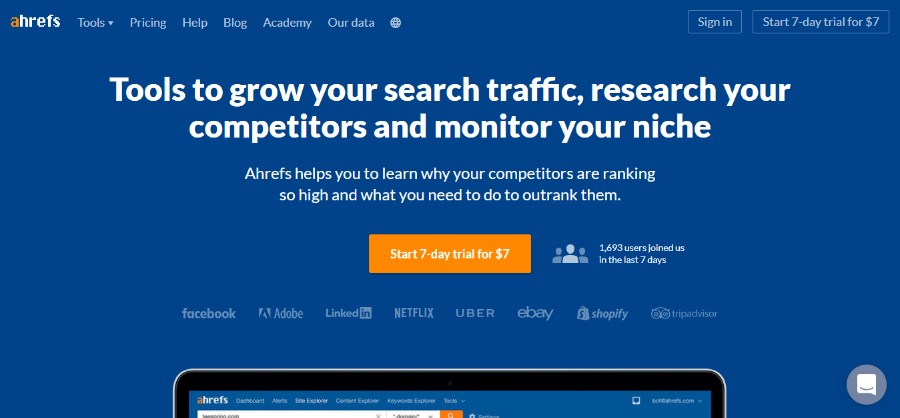
Ahrefs


Ahrefs a creat ceea ce s-ar putea numi o paletă de culori liberală, care este creativă și interesantă, dar totuși ușor de privit.
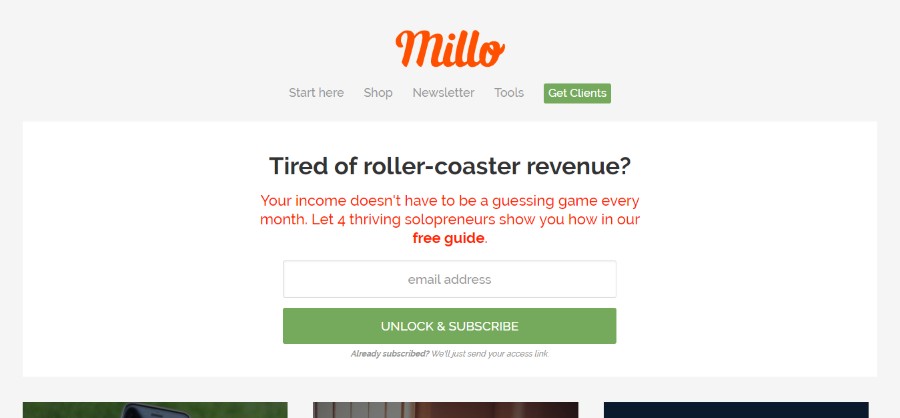
Millo.co


Millo.co folosește paleta lor de culori pentru a vă face să arătați exact unde trebuie. Este o paletă de culori simplă, iar designul este foarte intuitiv.
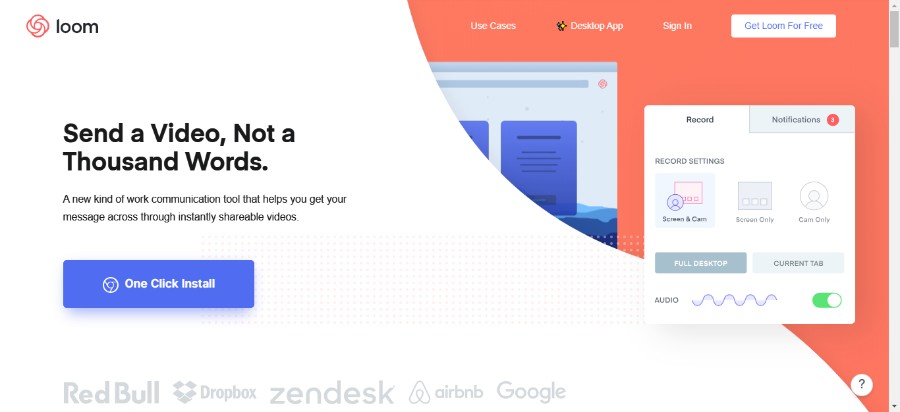
Război de ţesut


Cele mai bune palete de culori sunt adesea paletele care îi relaxează pe vizitator. Loom a făcut-o frumos, folosind albastru baby combinat cu o notă de somon. De asemenea, folosește diferite culori albastre pentru CTA, ceea ce face designul și mai interesant și mai intuitiv.
Generatoare de palete de culori online
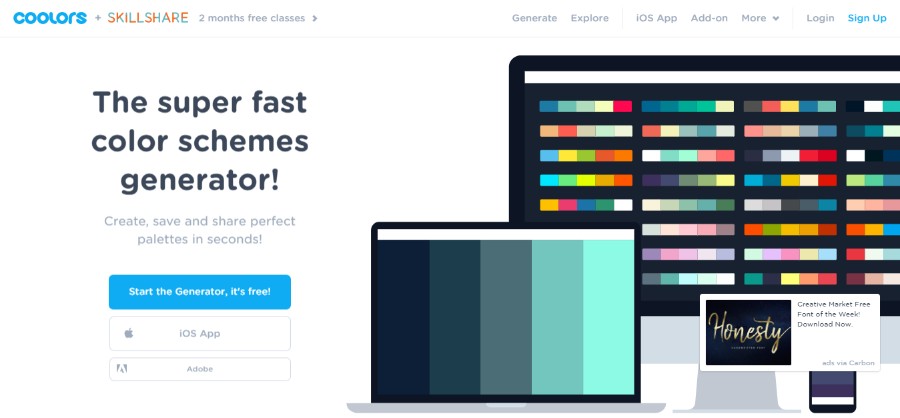
Coolers

Coolors este un generator de culori super rapid care este gratuit și vă va ajuta cu siguranță la schema de culori potrivită. Caracteristicile cheie includ:
- Rapid și simplu – nu este nevoie de altceva decât de apăsarea unei bare de spațiu pentru a crea scheme de culori frumoase care funcționează perfect împreună
- Exportați și partajați - Exportați schemele în mai multe formate utile, cum ar fi PNG, PDF, SCSS, SVG sau copiați adresele URL permanente
- Imagine în culori – alegeți culorile inițiale din imaginile dvs. și obțineți automat combinația perfectă
- Colecția de palete – Creează-ți profilul și păstrează toate schemele de culori bine organizate cu nume și etichete
- Ajustați și rafinați - Personalizați-vă culorile cu precizie ajustând temperatura, nuanța, saturația, luminozitatea etc.
- Culori în cloud – conectează-te la contul tău și accesează-ți creațiile de oriunde
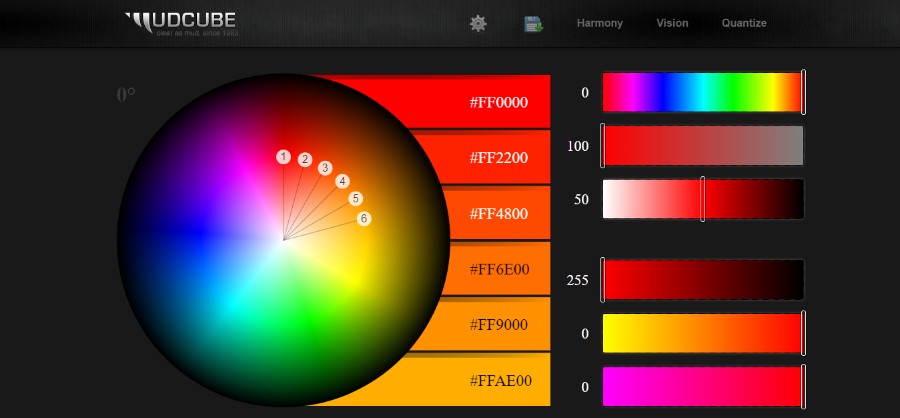
Sferă de culoare Mudcube

Mudcube este un generator de palete care duce roata de culori la 3D, unde poți roti o sferă pentru a obține culorile perfecte. Vine cu 10 presetări de armonie, 9 presetări de viziune și 3 presetări de cuantizare. De asemenea, are o selecție de teme dintr-un meniu derulant din care să alegeți dacă nu aveți chef să creați una de la zero. Vă puteți descărca paletele în fișiere .AI sau .ACO
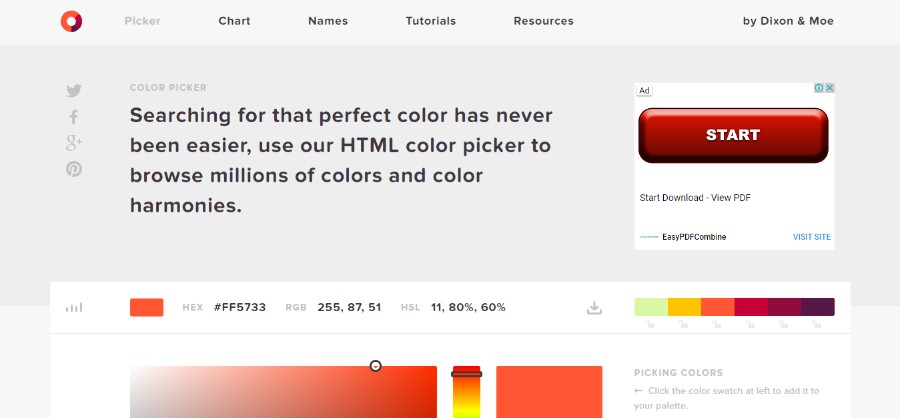
Selector de culoare

Acest selector de schemă de culori este pentru cei care nu au chef să petreacă prea mult timp jucându-se cu roata de culori și ajustând manual culorile la perfecțiune. Acest instrument vă permite să selectați culoarea dorită din selector, în timp ce aplicația se ocupă de restul pentru dvs.
Puteți experimenta cu diferite armonii, cum ar fi informații complete HEX, HSL și RGB. Aceste valori CMYK, RGB, etc. vă vor ajuta să găsiți o anumită culoare din specimen și când faceți clic pe eșantion. va fi adăugat în paleta dvs.
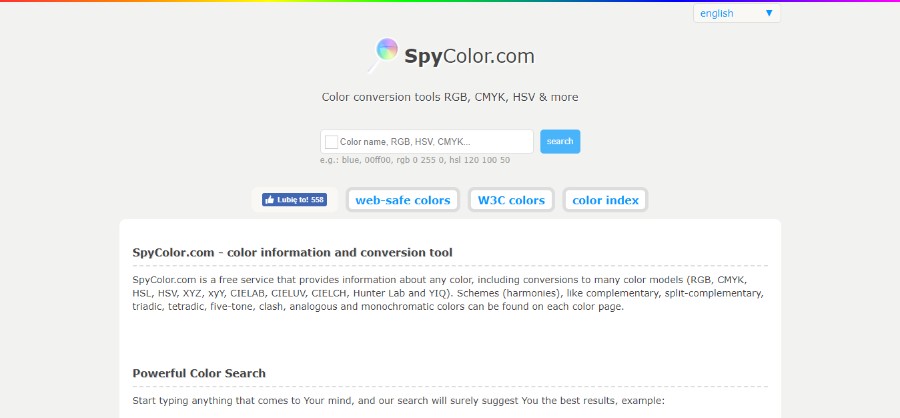
SpyColor.com

SpyColor.com este un instrument de conversie a culorilor și informații despre culoare foarte util. Tot ce trebuie să faci este să tastați orice vă vine în minte, iar rezultatele căutării vă vor sugera cele mai bune rezultate.
Puteți introduce un nume de culoare, de exemplu, Amaranth Purple și veți obține o selecție frumoasă de scheme de culori violet din care să alegeți.
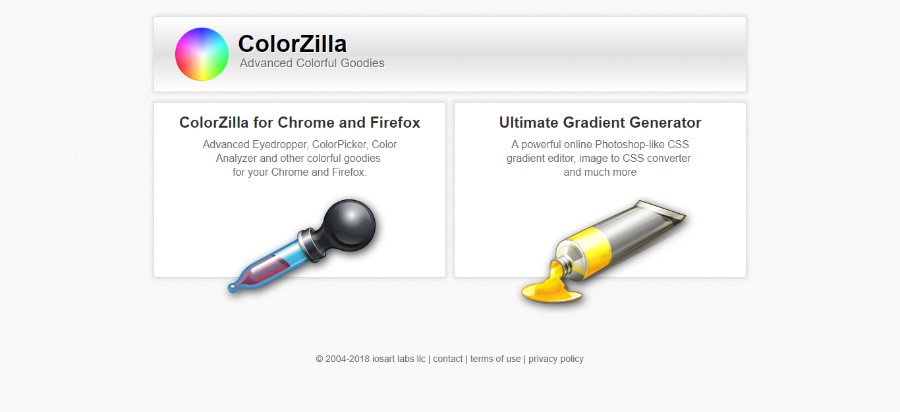
ColorZilla

ColorZilla este un instrument avansat minunat pentru crearea unei palete de culori CSS uimitoare. Caracteristicile avansate includ:
- Eyedropper – obțineți culoarea oricărui pixel de pe pagină
- Selector avansat de culoare (similar cu Photoshop)
- Ultimate generator de gradient CSS
- Analizor de culoare a paginii web – obțineți o paletă de culori pentru orice site
- Vizualizator de palete cu 7 palete preinstalate
- Istoricul culorilor culorilor recent alese
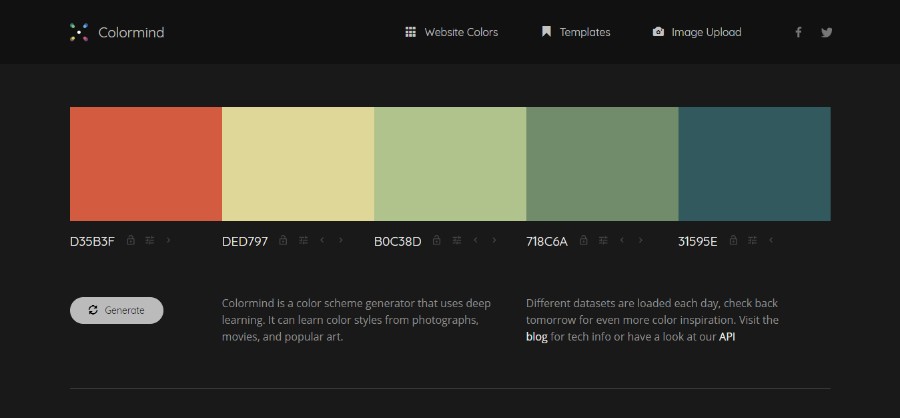
Colormind

Colormind este un instrument unic care folosește stiluri de culoare din filme, artă și fotografii pentru a crea o paletă de culori. Dacă nu sunt blocate culori, se creează scheme aleatorii de culori pentru site-ul web. Dacă, pe de altă parte, aveți o anumită culoare de pornire în minte, tot ce trebuie să faceți este să blocați acea culoare și să lăsați generatorul să facă restul sarcinii.
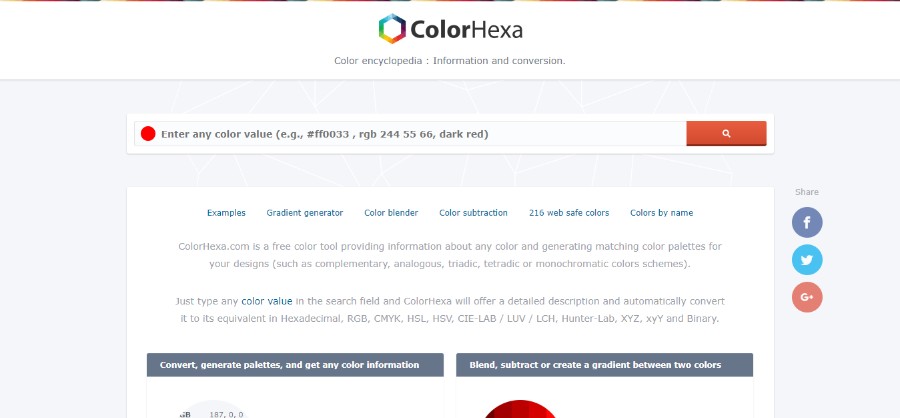
ColorHexa

ColorHexa este un instrument excelent pentru designeri, care vă permite să introduceți o valoare de culoare în bara de căutare și apoi va afișa informațiile legate de scheme de culori, alternative, nuanțe, tonuri etc.
Paletabil

Palettable este un generator uimitor de combinații de culori care creează o paletă folosind cunoștințele a mii de designeri. Are un afișaj pe tot ecranul care vă ajută să vedeți mai bine cum culorile alese de dvs. se completează reciproc. În plus, vă oferă sugestii pentru diverse culori care pot fi personalizate după bunul plac.
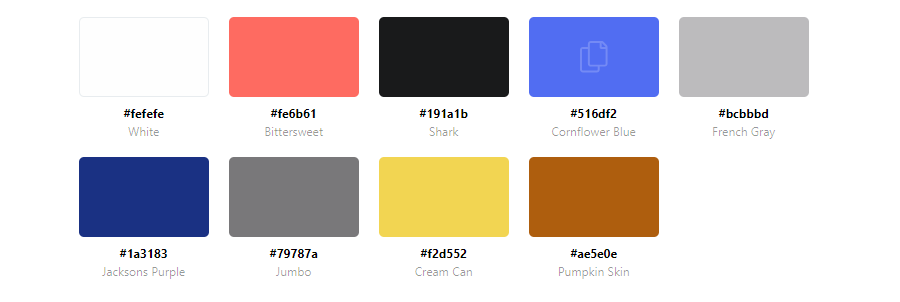
Culori de pânză

Culorile pânzei este un instrument uimitor de informații despre culori care vă va permite să cunoașteți totul, de la semnificația culorilor la alegere până la cele mai bune combinații de culori. Vine cu sute de combinații de culori prefabricate care includ descrierile fiecărei culori și culorile cu care se asortează bine.
Colordot

Când deschideți Colordot, întregul ecran va fi colorat într-o culoare la alegere pe care o puteți ajusta sau modifica cu ușurință, pur și simplu mutând cursorul. Odată ce ați găsit culoarea care vă place cel mai mult, o puteți salva pur și simplu făcând clic pe ea. Acest instrument vine și sub forma unei aplicații pentru iPhone.
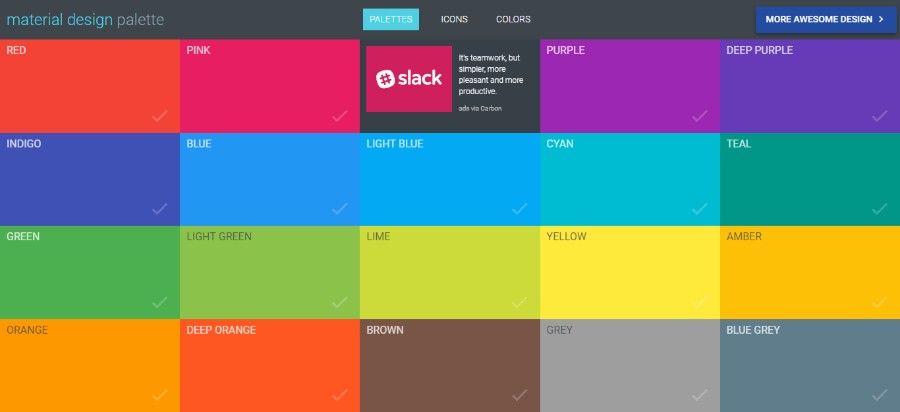
Paleta de materiale

În Paleta de materiale, trebuie să alegeți oricare două culori din plăcile date, iar aplicația va crea apoi o paletă de culori pentru dvs. Aceste scheme de culori pentru site-ul web pot fi ușor descărcate sau postate pe Twitter.
Iubitorii de CULOARE

COLOURlovers este o comunitate creativă în care oameni din întreaga lume creează și împărtășesc culori, palete, modele și discută despre cele mai recente tendințe din lumea culorilor. Vă puteți alătura comunității cu ușurință și vă puteți împărtăși propriile modele și vă puteți bucura de tot restul conținutului generat de utilizatori. Abonamentul este gratuit și totul aici se face în spiritul iubirii.
Pictaculos

Pictaculous este un generator de palete de culori oferit de MailChimp, care vă permite să generați o paletă de culori din imagini sau fotografii PNG, JPG sau GIF. Practic, tot ce este nevoie este să încărcați o imagine la alegere și să lăsați aplicația să facă restul. Apoi, aplicația creează un fișier de eșantion Adobe pentru a vă ajuta să descărcați paleta de culori rapid și ușor.
Explorator de culori

Colorexplorer a fost creat de Kim Jensen ca un mic proiect secundar distractiv și s-a dovedit a fi destul de util și popular. Este vorba despre explorarea culorilor și a diferitelor combinații pentru a crea cele mai unice și frumoase scheme de culori pentru site-ul web.
Vine cu o varietate de instrumente utile, cum ar fi cele pentru încărcarea fișierelor CSS și HTML, evaluarea și lucrul cu culorile de pe un site web existent, instrumente de potrivire cu un număr mare de algoritmi de potrivire, instrument de selecție avansat, instrumente de conversie a culorilor și multe altele.
Culori pe web

Culori pe web – The Color Wizard este o aplicație de potrivire a culorilor pentru oricine dorește să creeze noi modele cu scheme frumoase de culori pentru site-ul web. Tot ce trebuie să faceți este să introduceți valoarea hex a culorii dvs. sau să selectați o culoare din meniul drop-down, iar aplicația o va procesa și va returna o gamă de culori potrivite.
Acest instrument vine, de asemenea, cu un instrument unic numit Analizor de contrast, care vă permite să știți dacă două culori respectă regulile de accesibilitate definite de consorțiul W3.
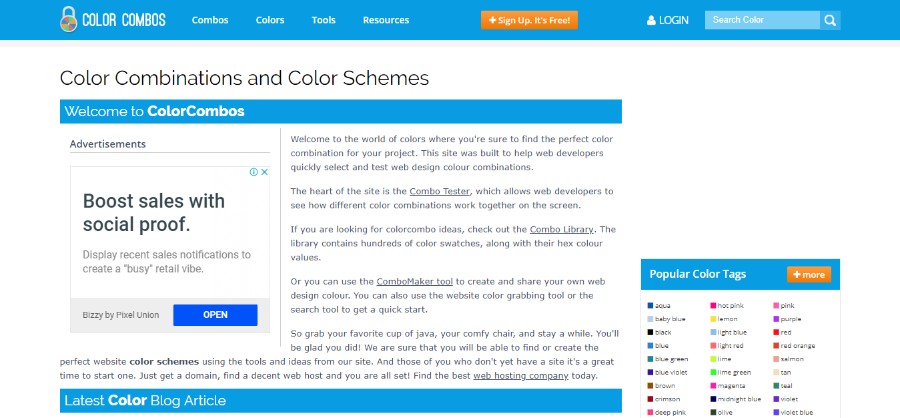
Combo de culori

Combinațiile de culori se referă la crearea combinațiilor perfecte de culori pentru noile scheme de culori ale site-ului dvs. A fost conceput special pentru dezvoltatorii web pentru a-i ajuta să aleagă și să testeze rapid diverse combinații de culori și palete. Acest instrument include biblioteca combo, testerul combo, generatorul de combo și testerul culorilor fontului.
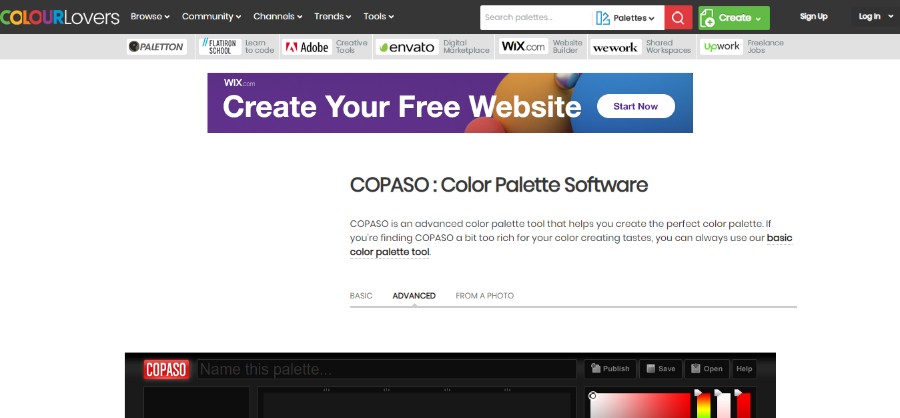
COPASO

COPASO by COLOURlovers este un instrument avansat care vă va ajuta să creați rapid și ușor schemele de culori dorite pentru site-ul web. Cu toate acestea, rețineți că trebuie să fiți autentificat pentru a salva paleta la alegere. Acest instrument vine cu multe opțiuni pentru crearea paletelor de culori sub formă de culori prestabilite triadice, tetradice, complementare și separate-complementare.
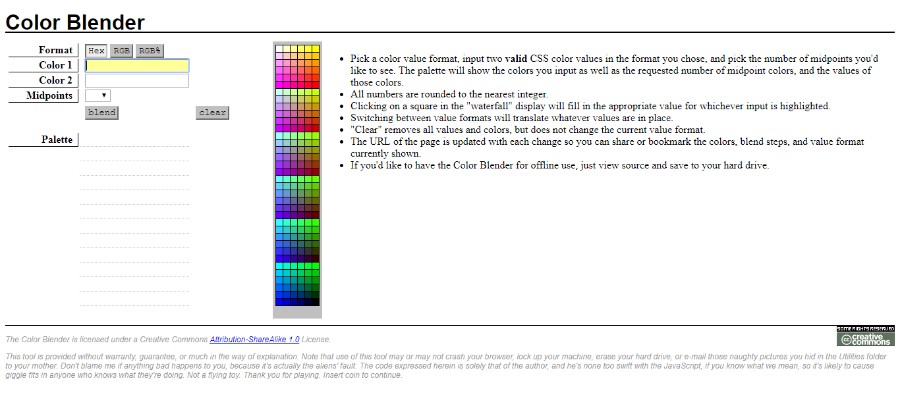
Blender de culori

Lucrul cu Color Blender include câțiva pași simpli:
- Alegeți un format de valoare de culoare, introduceți două valori de culoare CSS valide în formatul pe care l-ați ales și alegeți numărul de puncte de mijloc pe care doriți să le vedeți. Paleta va afișa culorile pe care le introduceți, precum și numărul solicitat de culori de mijloc și valorile acelor culori.
- Făcând clic pe un pătrat din afișajul „cascada”, se va completa valoarea corespunzătoare pentru orice intrare este evidențiată.
- Comutarea între formatele de valori va traduce orice valori sunt în vigoare.
- „Șterge” elimină toate valorile și culorile, dar nu modifică formatul valorii curente.
- Adresa URL a paginii este actualizată cu fiecare modificare, astfel încât să puteți partaja sau marca culorile, pașii de amestecare și formatul valorii afișate în prezent.
- Dacă doriți să aveți Color Blender pentru utilizare offline, trebuie doar să vedeți sursa și să o salvați pe hard disk.
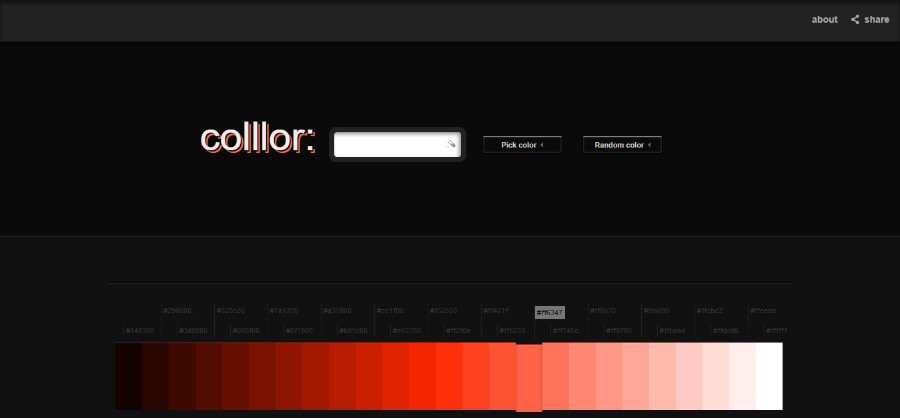
Generator de palete de culori Colllor

Colllor este un generator util pentru a crea scheme de culori frumoase pentru site-uri web și palete de culori frumoase cu doar câteva clicuri simple. O caracteristică care iese în evidență este instrumentul care vă ajută să găsiți valoarea exactă a nuanțelor mai închise ale oricărei culori, ceea ce este foarte util pentru crearea unei palete de culori profesionale pentru un site web.
Verifică-mi culorile

Giovanni Scala a creat Check my Colors cu o idee simplă în minte – pentru a vedea amestecul de culori din prim-plan și de fundal al tuturor elementelor DOM și pentru a decide dacă oferă suficient contrast atunci când sunt vizualizate de cineva care suferă de o deficiență de culoare.
Colr.org

Colr.org este un instrument excelent pentru profesioniștii creativi cărora le place să se joace cu culorile lor și să testeze toate combinațiile posibile. Una dintre caracteristicile interesante ale acestui instrument este că vă permite să vedeți gama de culori disponibile într-o imagine la alegere.
COLRD

COLRD este un instrument grozav care nu numai că vă permite să creați fundaluri de culori grozave, scheme de culori pentru aplicații și palete de culori frumoase, dar vă permite și să împărtășiți inspirația cu lumea. Acest instrument oferă tone de modele frumoase, degrade și imagini care vă vor ajuta să creați cele mai unice modele.
Generatorul de palete DeGraeve

Un alt instrument excelent pentru generarea de scheme de culori pentru site-ul web - Generatorul de palete DeGraeve. Este un instrument bazat pe web care nu numai că este foarte util, dar este și complet gratuit. Tot ce trebuie să faceți este să lipiți adresa URL a unei imagini online la alegere, iar generatorul va crea apoi o combinație de culori legată de imaginea în cauză.
FOTOCOPA

PHOTOCOPA este un alt instrument grozav de la COLOURlovers, care vă va ajuta să creați palete de culori minunate pentru site-uri web inspirate de imagini. Pentru a crea cele mai bune scheme de culori pentru site-ul web cu acest instrument, va trebui să încărcați o fotografie de pe web și apoi să o păstrați în galerie ca inspirație pentru alți utilizatori.
Colorion

Colorion este un instrument cu 3 opțiuni principale: culori de bază, butoane de gradient și imagine în paleta de materiale. Vă va ajuta să creați palete de culori minunate pentru site-uri web profesionale în doar câțiva pași simpli.
Întrebări frecvente despre schemele de culori ale site-ului web
1. Cum aleg schema de culori potrivită pentru site-ul meu?
Considerațiile pentru selectarea schemei de culori ideale pentru site-ul dvs. includ piața țintă, identificarea mărcii și utilizarea intenționată a site-ului. Luați în considerare asocierile dintre diferitele nuanțe și mesajele asociate mărcii dvs. Pentru a vă asigura că site-ul dvs. iese în evidență, poate doriți să vă uitați și la schemele de culori ale rivalilor dvs. Încercați diverse scheme de culori până când descoperiți una care se potrivește cel mai bine site-ului dvs.
2. Care sunt cei mai importanți factori de luat în considerare atunci când aleg o schemă de culori pentru site-ul meu?
Identitatea mărcii dvs., demografia țintă și obiectivul site-ului dvs. ar trebui să fie luate în considerare atunci când alegeți o schemă de culori. De asemenea, ar trebui să vă asigurați că schema dvs. de culori nu intră în conflict cu informațiile de pe site-ul dvs. web și că este lizibilă de utilizatorii cu probleme de vedere a culorilor. De asemenea, ar trebui luate în considerare efectele psihologice ale diferitelor culori și modul în care acestea ar putea afecta vizitatorii site-ului dvs.
3. Câte culori ar trebui să folosesc în schema de culori a site-ului meu?
Scopul site-ului dvs. și identitatea mărcii vor determina câte culori utilizați în schema de culori. Pentru a preveni confuzia vizitatorilor, este, în general, de preferat să limitați numărul de culori din schema dvs. la trei până la cinci. Începeți cu o culoare primară dacă nu sunteți clar unde să mergeți de acolo, apoi adăugați culori de accent după cum este necesar.
4. Care sunt unele combinații de culori populare pentru site-uri web?
Site-urile web folosesc frecvent scheme de culori monocromatice, scheme de culori complementare (cum ar fi albastru și portocaliu), scheme de culori analoge (cum ar fi verde și galben) și amestecuri ale acestora (folosind diferite nuanțe ale aceleiași culori). Unele site-uri web fac, de asemenea, o declarație și atrag atenția utilizatorilor utilizând scheme de culori puternice, cu contrast ridicat.
5. Cum mă pot asigura că schema de culori a site-ului meu web este accesibilă utilizatorilor cu deficiențe de vedere a culorilor?
Evitați să utilizați culori greu de identificat, cum ar fi roșu și verde, și asigurați-vă că schema de culori a site-ului dvs. web are un contrast suficient pentru a fi accesibilă persoanelor cu probleme de vedere a culorilor. De asemenea, puteți evalua schema de culori folosind instrumente de simulare daltonism și puteți face orice ajustări necesare.
6. Ce emoții sau sentimente trezesc diferitele culori și cum pot folosi aceste informații pentru a informa schema de culori a site-ului meu?
Reacțiile și sentimentele oamenilor la diferite nuanțe variază. De exemplu, roșul este adesea asociat cu pasiune și entuziasm, în timp ce albastrul este asociat frecvent cu încredere și profesionalism. Fiind conștient de aceste asocieri, puteți utiliza culoarea pentru a vă îmbunătăți identificarea mărcii și pentru a provoca o anumită emoție de la vizitatorii site-ului dvs.
7. Ar trebui să folosesc culori luminoase sau dezactivate în schema de culori a site-ului meu?
Identificarea afacerii dvs. și scopul site-ului dvs. vor determina dacă ar trebui să utilizați culori vibrante sau discrete în schema dvs. de culori. Nuanțele dezactivate pot fi mai pașnice și mai profesionale, în timp ce culorile strălucitoare pot atrage atenția și sunt pline de viață.
8. Cum pot crea o schemă de culori coerentă care să reflecte identitatea mărcii mele?
Alegeți o culoare primară care simbolizează cel mai bine marca dvs. pentru a construi o paletă de culori care să curgă împreună și să reflecte identitatea mărcii dvs. Apoi, alegeți una sau două culori de accent care se potrivesc bine cu nuanța dvs. principală și transmit caracterul mărcii dvs. Pentru a crea un aspect unificat și de recunoscut pentru site-ul dvs., utilizați aceste culori în mod constant pe tot parcursul.
9. Cât de des ar trebui să actualizez schema de culori a site-ului meu?
Cerințele mărcii dvs. și scopul site-ului dvs. vor determina cât de des reîmprospătați schema de culori. Ar putea fi timpul să vă ajustați schema de culori dacă identificarea mărcii dvs. se schimbă sau dacă doriți să schimbați mesajele de pe site-ul dvs. În mod similar, ar putea fi timpul pentru o reîmprospătare dacă site-ul dvs. începe să arate învechit sau nu urmează tendințele moderne de design.
10. Care sunt unele greșeli comune de evitat atunci când selectați o schemă de culori pentru site-ul web?
Atunci când alegeți o schemă de culori pentru site-ul dvs. web, ar trebui să încercați să evitați să faceți anumite greșeli comune, cum ar fi utilizarea prea multor culori, alegerea culorilor care sunt greu de văzut sau de identificat sau alegerea de culori care contrastează cu fundalul sau conținutul site-ului dvs. Mai mult, asigurați-vă că schema dvs. de culori se potrivește cu identitatea mărcii și mesajele dvs. și este accesibilă tuturor consumatorilor. Pentru a oferi site-ului tău un aspect șlefuit, este esențial să menții coerența cu paleta ta de culori.
Încheierea gândurilor despre schemele de culori ale site-ului web
Culorile și nuanțele lor diferite au un rol foarte important în designul web. Nu numai că schemele de culori potrivite pentru site-ul web vă vor ajuta să păstrați vizitatorii mai mult timp, dar le pot influența acțiunile și pot transforma vizitatorii în clienți.
Alegeți-vă paletele de culori cu înțelepciune, ținând cont de industria în care lucrați, precum și de publicul țintă. Joacă-te cu instrumentele de culoare și vezi care dintre schemele de culori ale site-ului web se potrivește cel mai bine designului tău.
Dacă v-a plăcut să citiți acest articol despre schemele de culori ale site-ului, ar trebui să consultați acest articol despre paleta de culori pastelate.
De asemenea, am scris despre câteva subiecte conexe, cum ar fi site-uri web albastre și exemple de palete de culori galbene. Dar și o piesă interesantă cu pluginuri de tabel WordPress.
