Îmbunătățiți-vă site-ul Elementor folosind widget-uri gratuite ale suplimentelor Happy
Publicat: 2020-03-13Un site web bine conceput lasă întotdeauna un mare impact asupra vizitatorilor. Ca și în această eră digitală, utilizatorii se așteaptă întotdeauna la ceva extraordinar. Mai ales, pentru a crea o relație susținută cu traficul, un site web cu aspect remarcabil este un plus.
Nu-ți fie teamă, dacă ești un novice sau o persoană non-tech. Cu Elementor puteți proiecta un site web fără a avea cunoștințe anterioare de codificare. Dar uneori, Elementor singur nu poate oferi toate facilitățile pentru a vă portretiza imaginația în lumea reală.
În acest caz, Happy Elementor Addons, care este un îmbunătățitor al fluxului de lucru Elementor, vă poate salva. Deoarece vine cu o bibliotecă bogată de caracteristici și widget-uri unice. Prin urmare, vă poate ajuta să construiți un design de site web înalt funcțional de la zero. ?
Pe parcursul acestui articol, vă vom arăta cum puteți oferi un aspect unic site-ului dvs. folosind câteva widget-uri gratuite ale Happy Addons, cum ar fi Image Compare , Image Carusel , Slider , Image Grid și Logo Grid .
Oricum, destulă vorbă! haideti sa intram in discutie.
Design site de la zero folosind widget-ul gratuit de suplimente Happy

În această secțiune, vă vom arăta cum puteți implementa widget-urile gratuite ale Happy Addons, pas cu pas. Dar înainte de a arăta procedura, să știm în scurt timp ce este de fapt Happy Addons și cum funcționează.
Există o mulțime de suplimente splendide Elementor disponibile pe piață. Dar Happy Addons a primit un răspuns uriaș din partea utilizatorilor pentru widget-urile sale puternice și funcțiile uimitoare într-o perioadă scurtă de timp.
În general, scopul principal al Happy Addons este de a duce designul site-ului dvs. Elementor la nivelul următor. De aceea funcționează perfect cu orice site web Elementor. Drept urmare, ajută utilizatorii să creeze câteva modele excepționale în câteva secunde.
Cu toate acestea, puteți vedea următorul videoclip pentru a afla mai multe despre Happy Addons ?
Bine, haideți să vă prezentăm câteva widget-uri gratuite populare ale Happy Addons, unul câte unul. Și, de asemenea, știi cum să le implementezi perfect pe site-ul tău.
Cu toate acestea, verificați următoarele cerințe înainte de a începe.
Cerințe
- WordPress
- Elementor
- Suplimente fericite (gratuit)
Să presupunem că ați instalat deja WordPress , Elementor & Happy Addons cu succes pe site-ul dvs.
? Cum se utilizează Compararea imaginilor
Widgetul pentru compararea imaginilor este o caracteristică utilă a Happy Addons. Dacă sunteți un demonstrator de produse, un designer sau un proprietar de magazin de comerț electronic, atunci acesta poate fi un instrument perfect pentru a vă prezenta produsele. Folosind aceasta, puteți afișa atât demonstrația actuală, cât și cea anterioară simultan.
Pentru a face asta, veți avea nevoie de o pagină web. De asemenea, îl puteți aplica pe pagina dvs. web curentă.
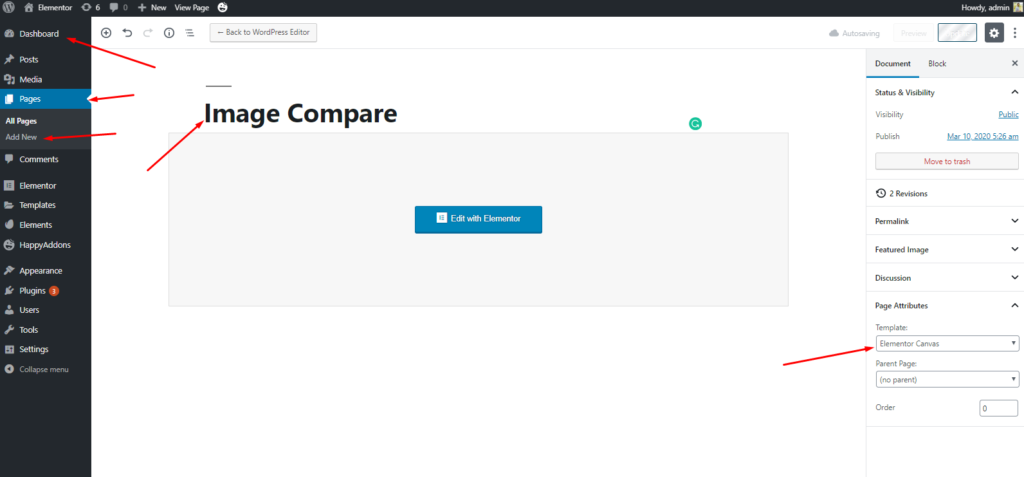
Mai întâi, navigați la Tabloul de bord>Pagini>Adăugați o pagină nouă>Titlu>Selectați pânza Elementor>Editați cu Elementor

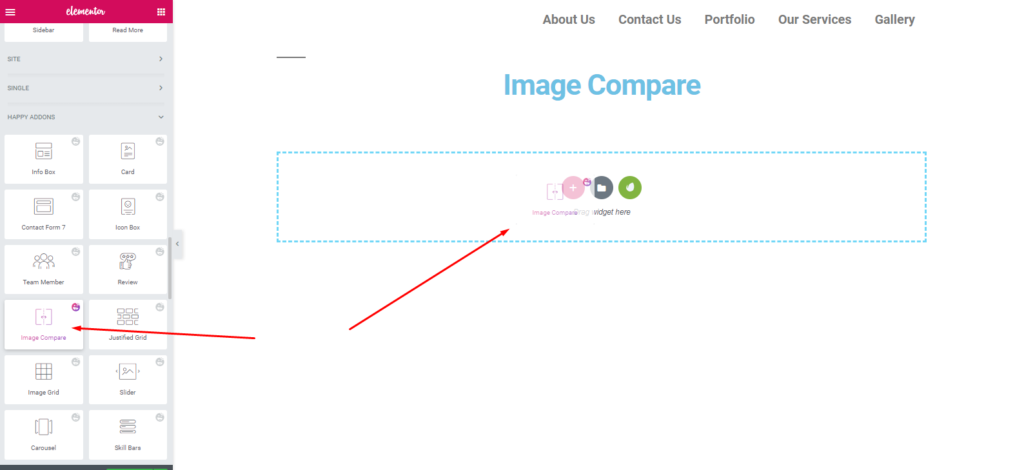
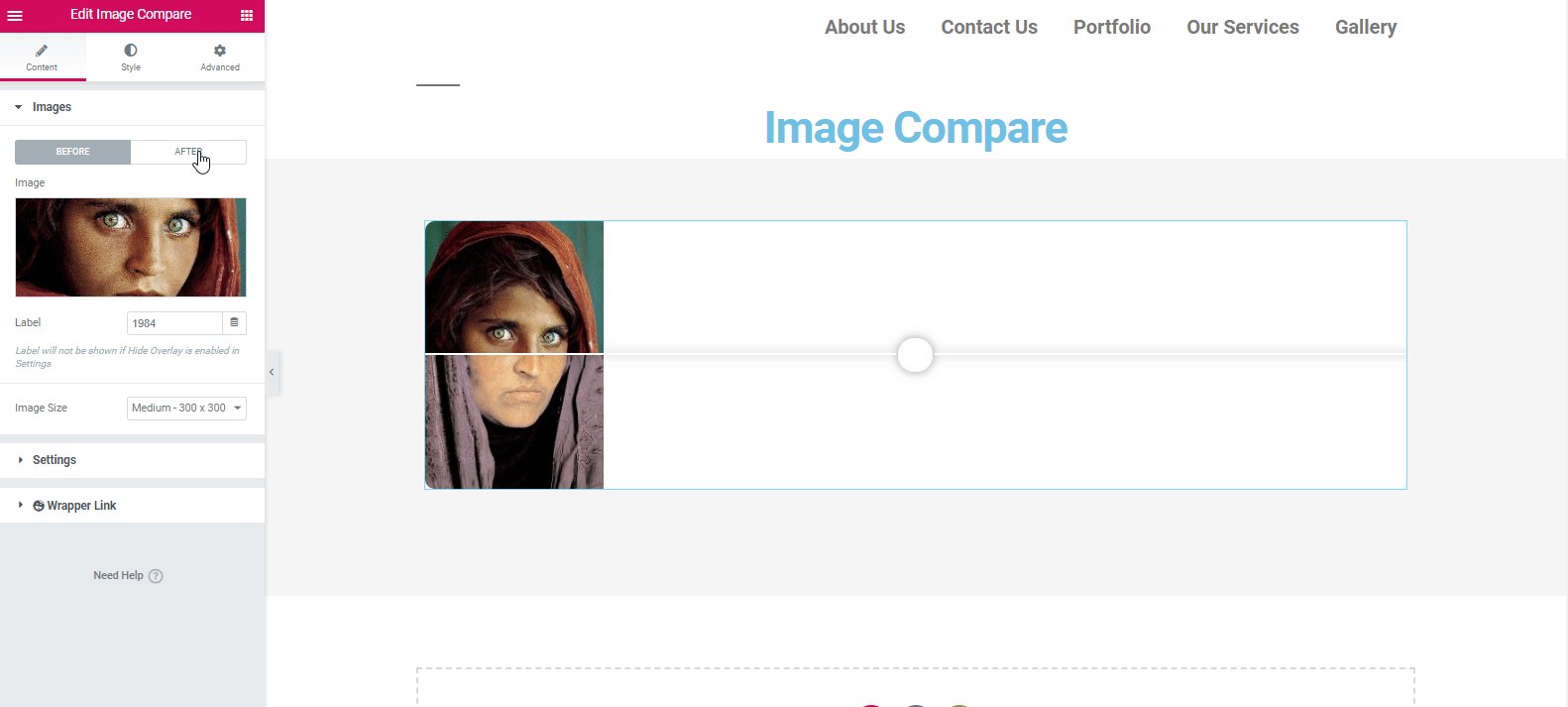
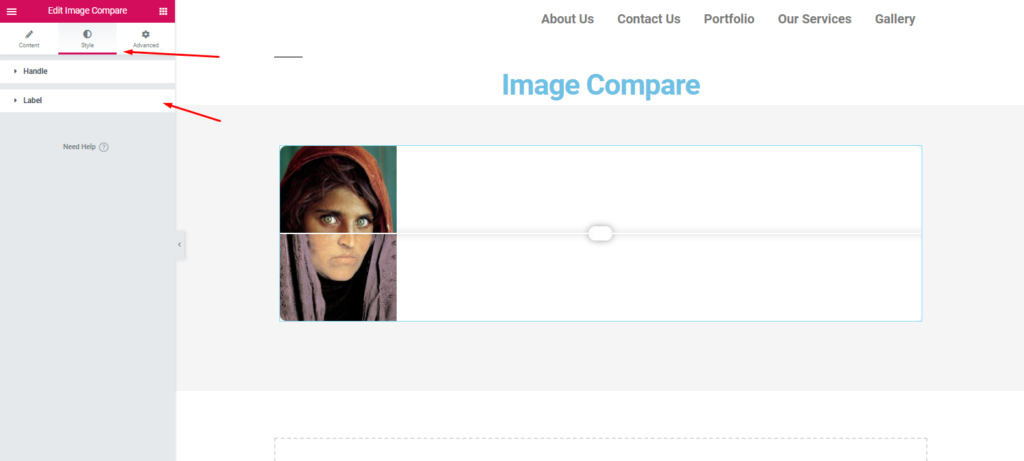
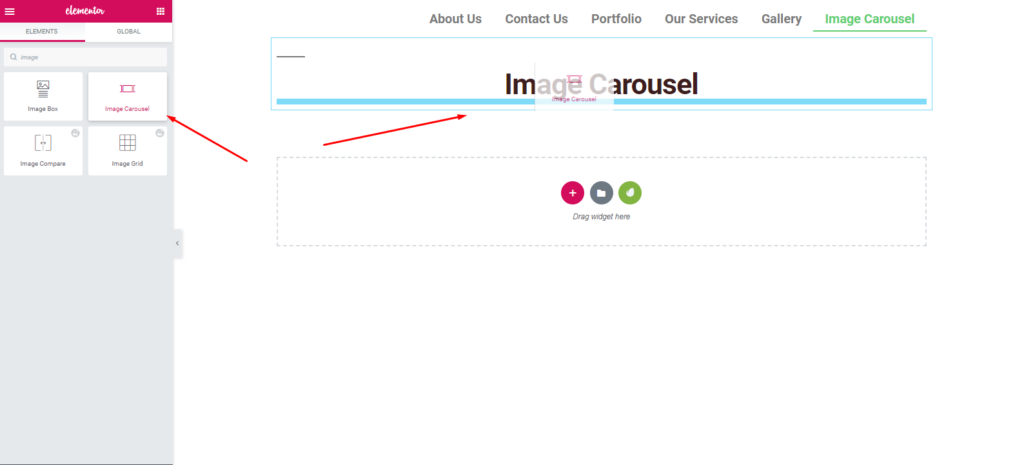
Apoi, selectați widgetul „ Comparare imagine ” din bara laterală din stânga. Și trageți-l în zona marcată.

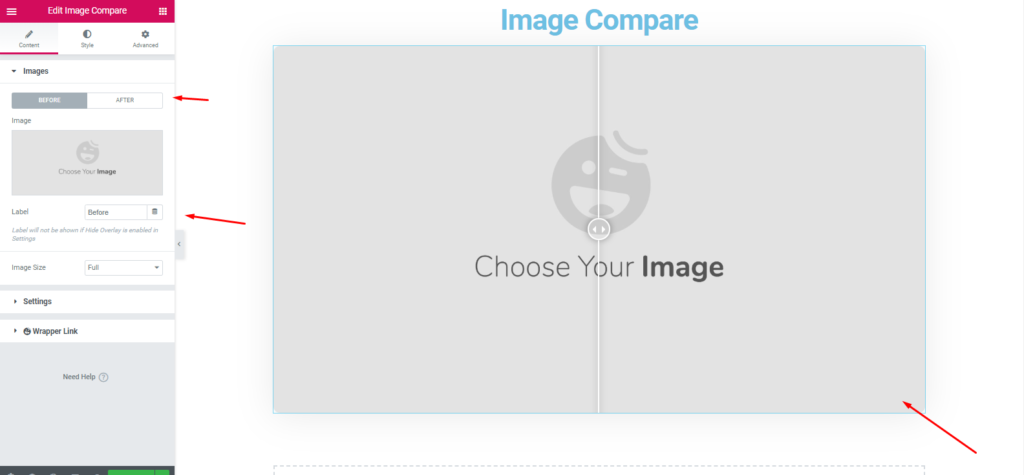
Apoi se va deschide o fereastră generală. De aici puteți vedea opțiunile disponibile pentru personalizare. Imagini, Setări și Link Wrapper .

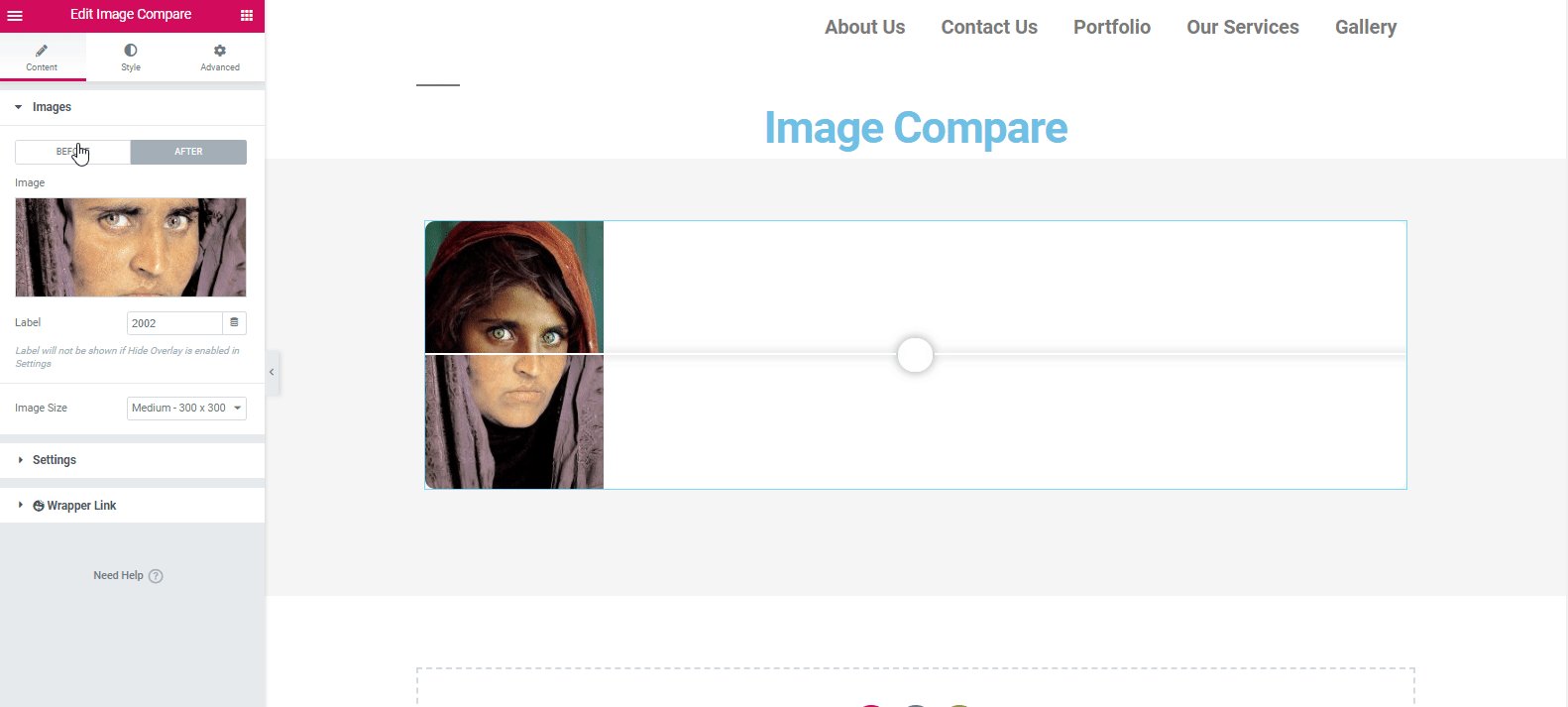
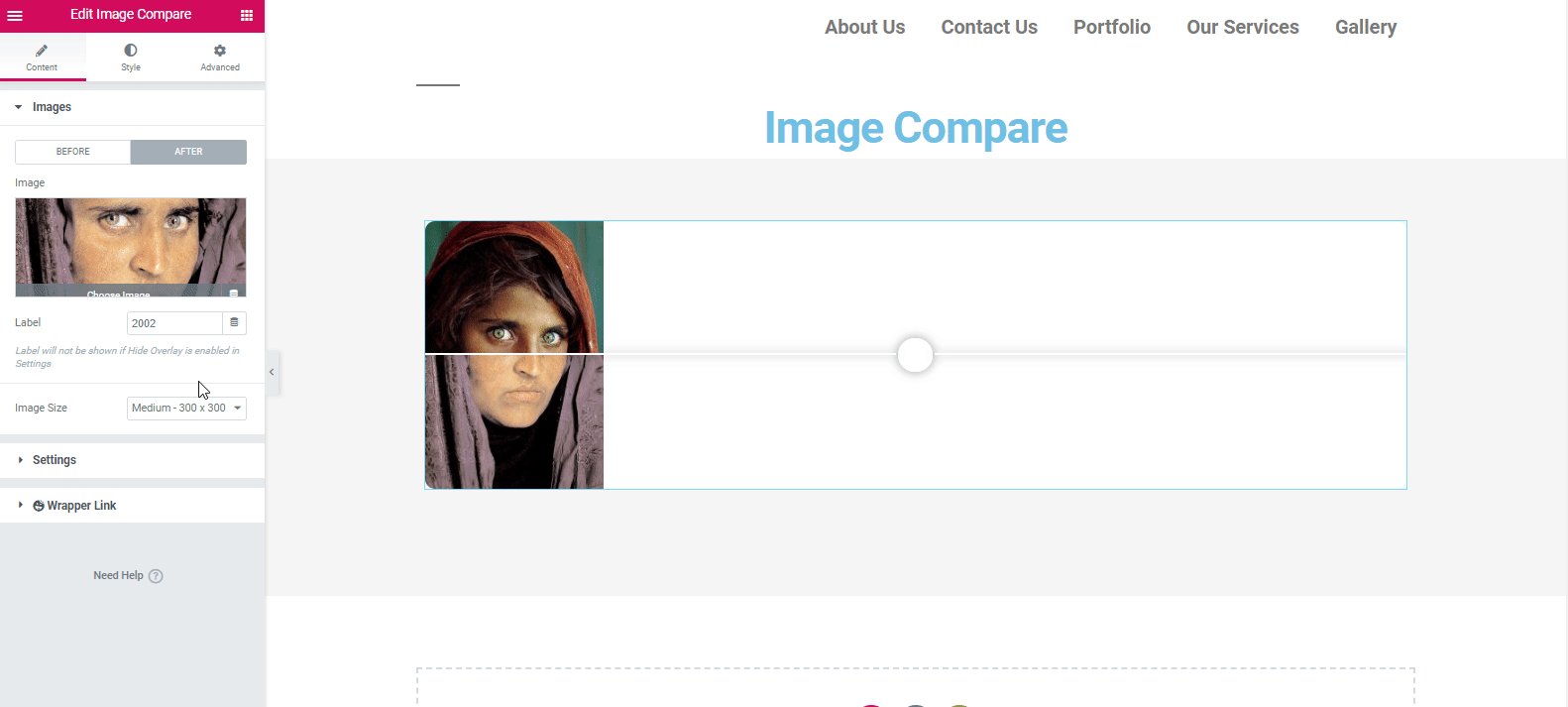
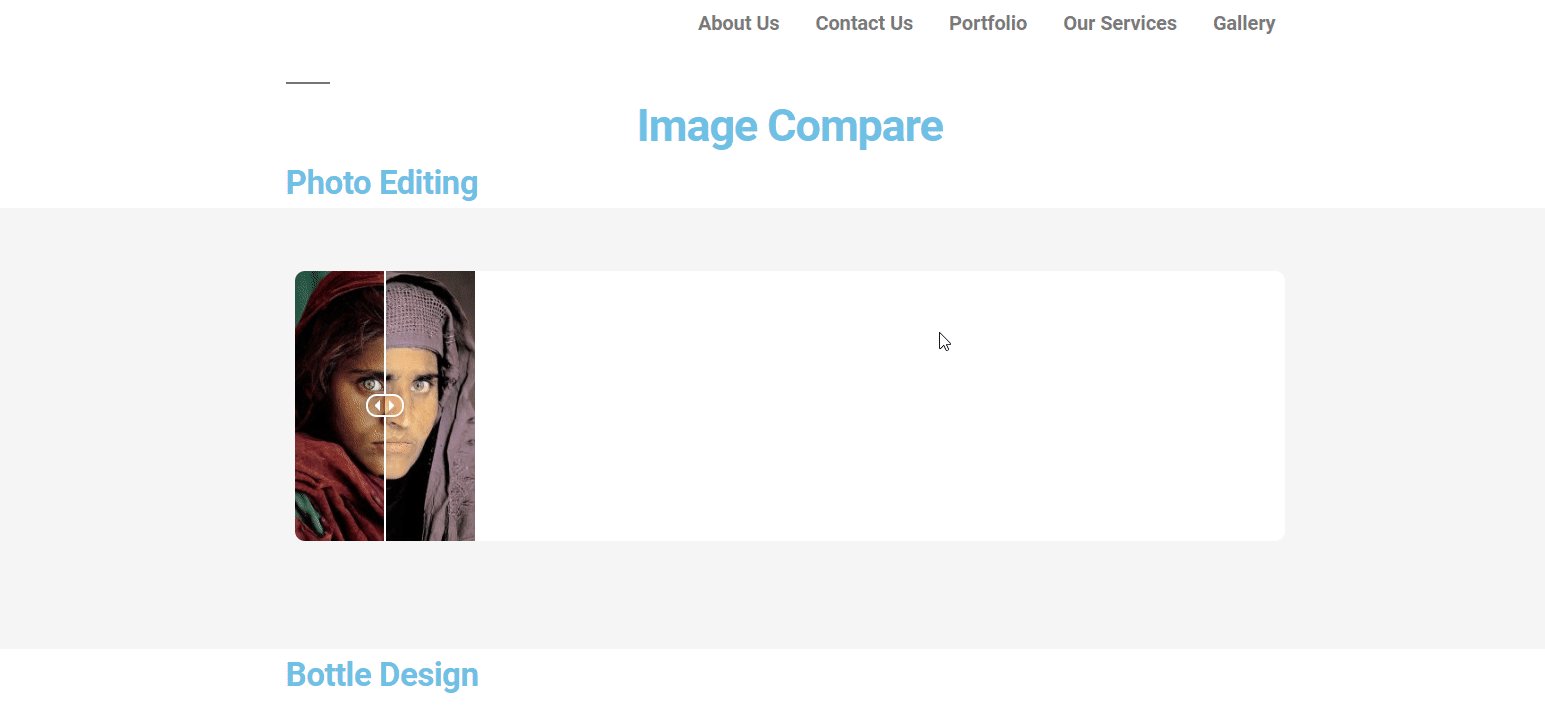
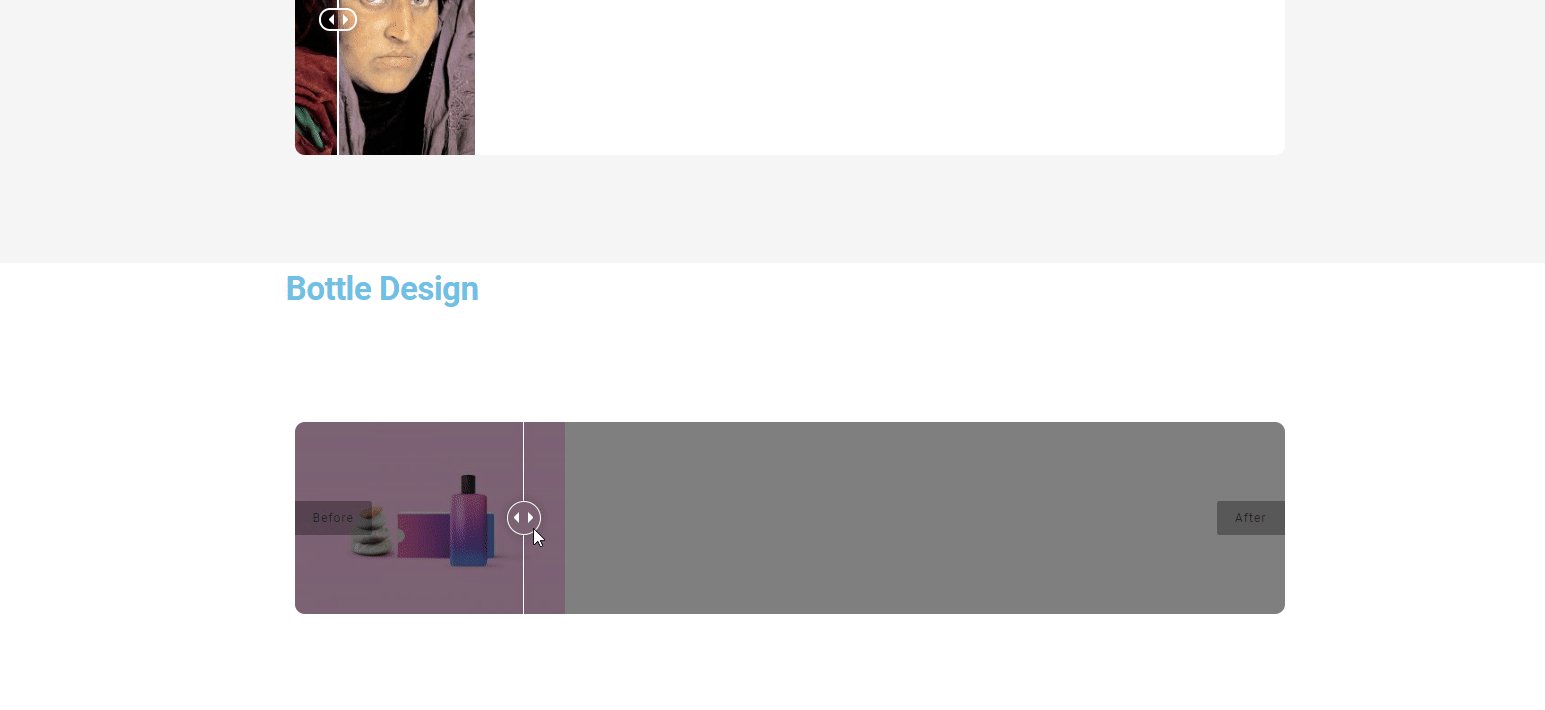
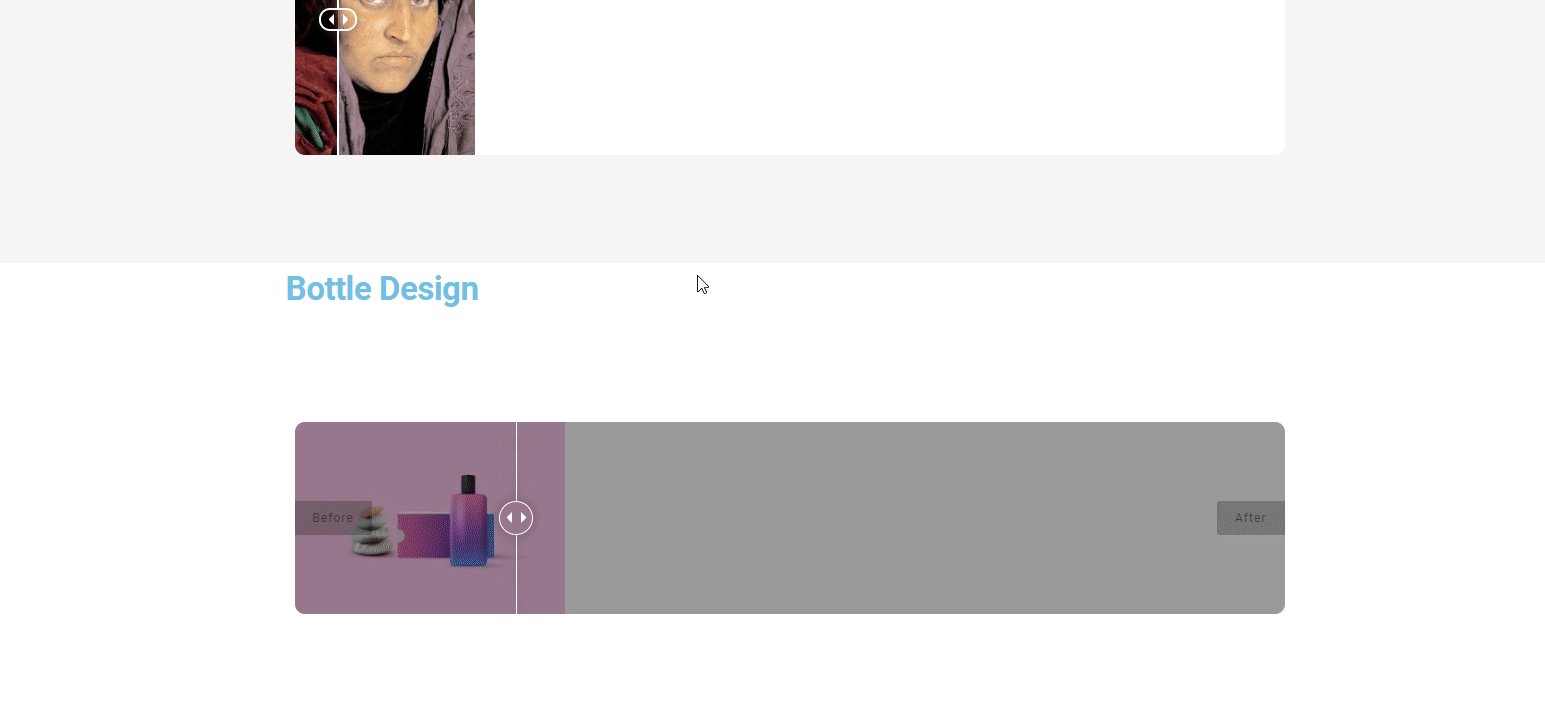
Acum, adăugați imagini în ambele secțiuni „După” și „Înainte”. Și va arăta ca următorul. Alegeți raportul în funcție de aspectul site-ului dvs. Aici am selectat dimensiunea medie 300*300. Și apoi adăugați o etichetă.

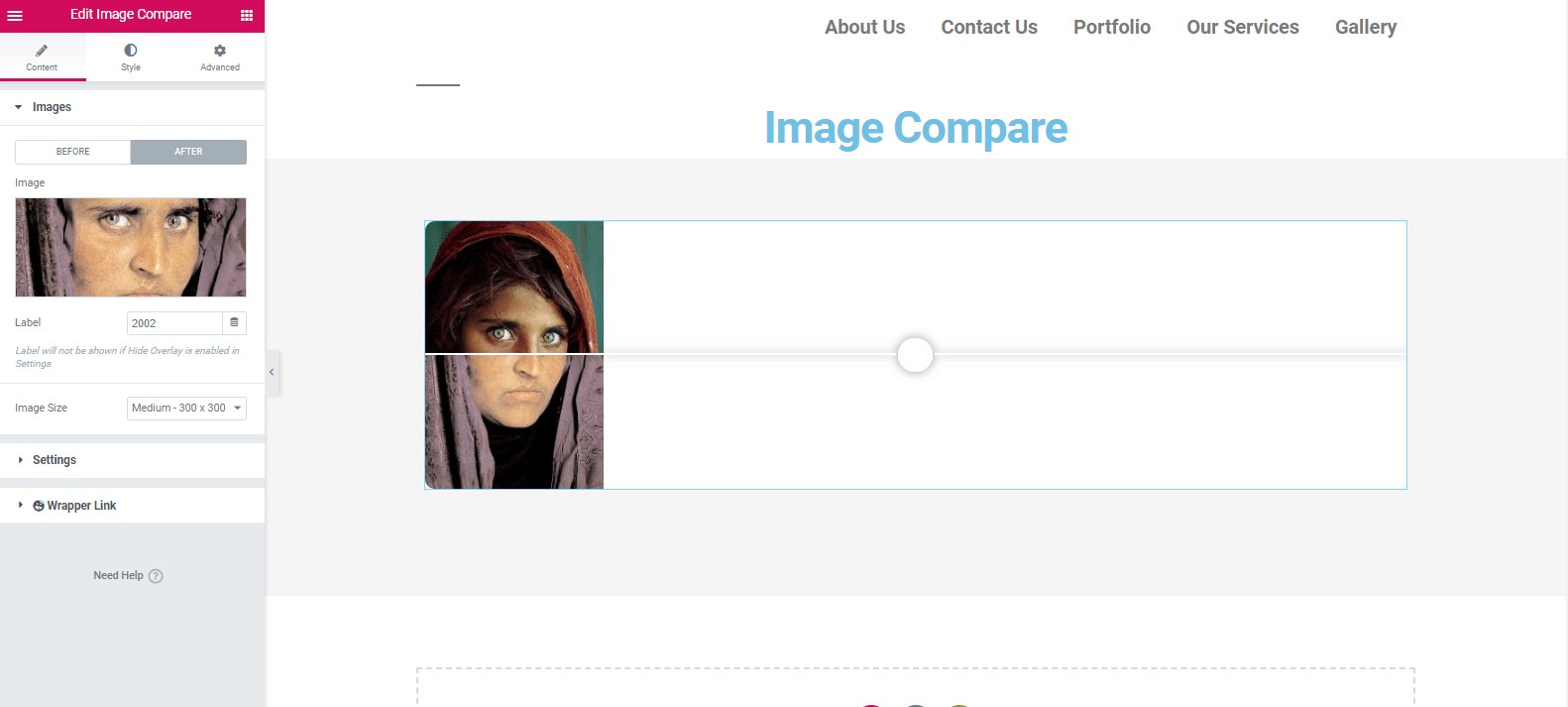
Apoi, este timpul să stilizezi conținutul. Pentru a face acest lucru, faceți clic pe butonul „ Stil ”. Aici puteți experimenta opțiunile care se potrivesc cel mai bine.

Previzualizare finală

Cu toate acestea, puteți citi documentația de pe widgetul de comparare a imaginilor. Și, de asemenea, consultați următorul tutorial video pentru a vă face o idee vizuală. ?
? Cum se utilizează Carusel de imagini
Procedura de utilizare a Image Carousel este oarecum similară cu alte widget-uri ale Happy Addons. Deci nimic de care să vă faceți griji. Dacă recunoașteți primul proces, acest proces vă va fi mai ușor. Doar urmați pașii și obișnuiți-vă.
În general, acest widget ajută la crearea unui carusel de imagini și text interesant într-un mod cuprinzător. Din nou, acest widget vă va permite să prezentați imagini în moduri diferite. De exemplu, imagini de produse, profiluri, imagini de servicii etc. Prin urmare, veți obține o mulțime de opțiuni pentru a le personaliza fructuos.
Pentru a utiliza acest widget, navigați pe pagina în care doriți să utilizați widgetul. Apoi faceți clic pe „ Editați cu Elementor ”. Se va deschide o pagină în care trebuie doar să selectați widget-ul și să îl trageți în zona marcată.

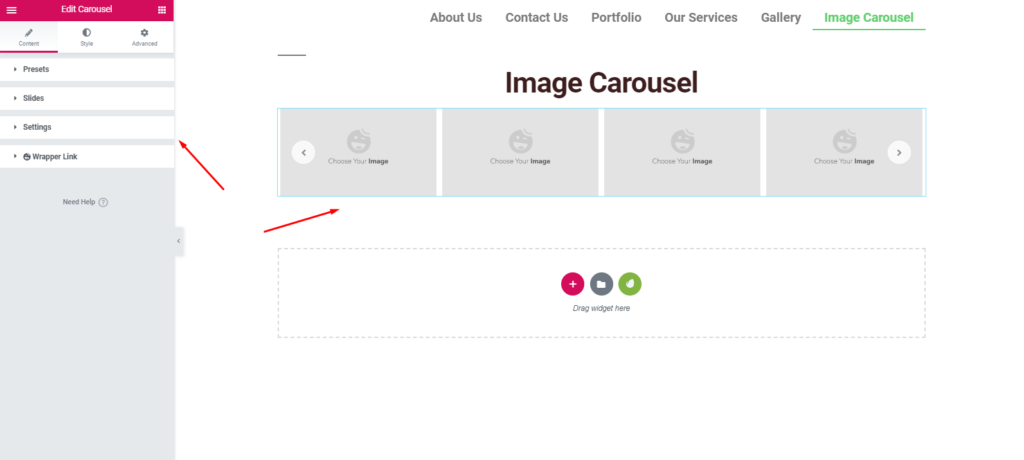
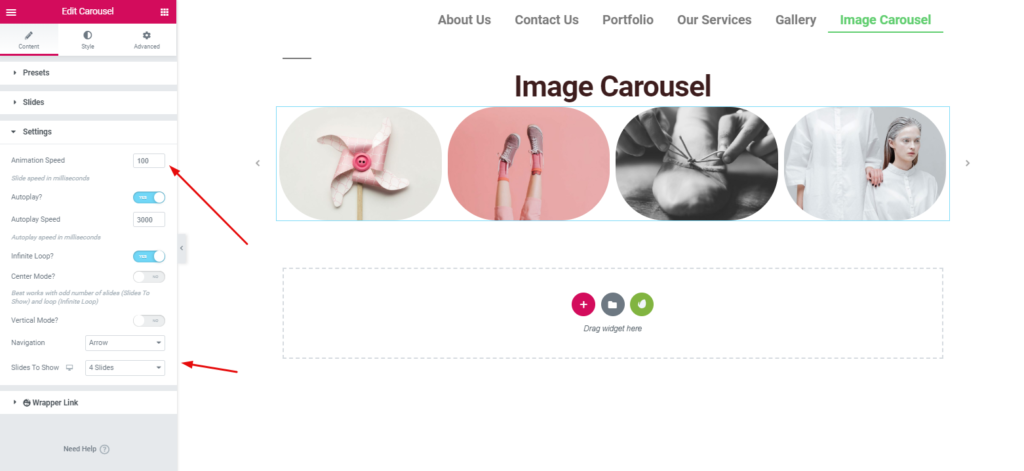
Aici veți găsi câteva opțiuni utile pentru a personaliza widgetul complet. Cum ar fi „ Preset ”, „ Diapozitive ”, „ Setări ” și „ Legătură Wrapper ”. Folosind aceste opțiuni puteți crea orice tip de design.

Notă: Preset este o colecție de design pre-construit, în care trebuie doar să selectați din listă și apoi va fi aplicat automat designului dvs.
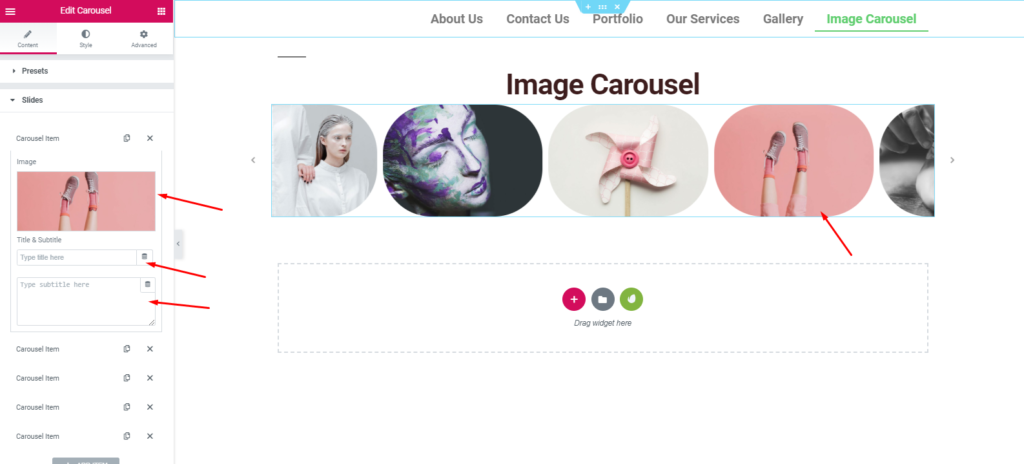
Următorul pas este să adăugați imagini în interiorul diapozitivelor și să le personalizați. Deci, după ce adăugați imagini, le puteți edita mai multe. De exemplu, Titlul imaginii , Descrierea , etc.

În opțiunea de setare, puteți controla viteza de mișcare a imaginilor. De asemenea, puteți edita viteza de redare automată, viteza de diapozitive și multe altele.

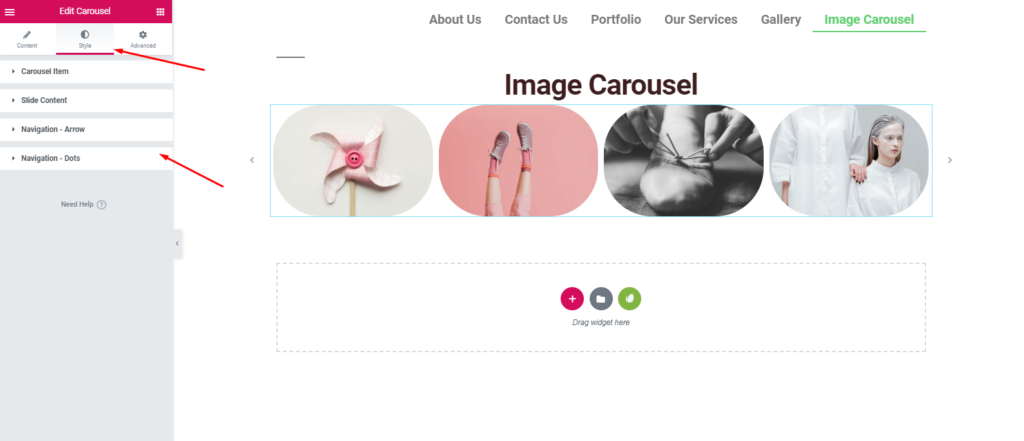
Apoi, pentru a vă proiecta site-ul de la zero, va trebui să-l stilizați. Da, din opțiunea „ Stil ”, poți face asta. Deci, ce poți face în această porțiune?
Puteți edita, element de carusel , conținut de diapozitive , săgeți de navigare și puncte etc.

După finalizarea întregului proces, faceți clic pe butonul „Publicare” când ați terminat cu designul.
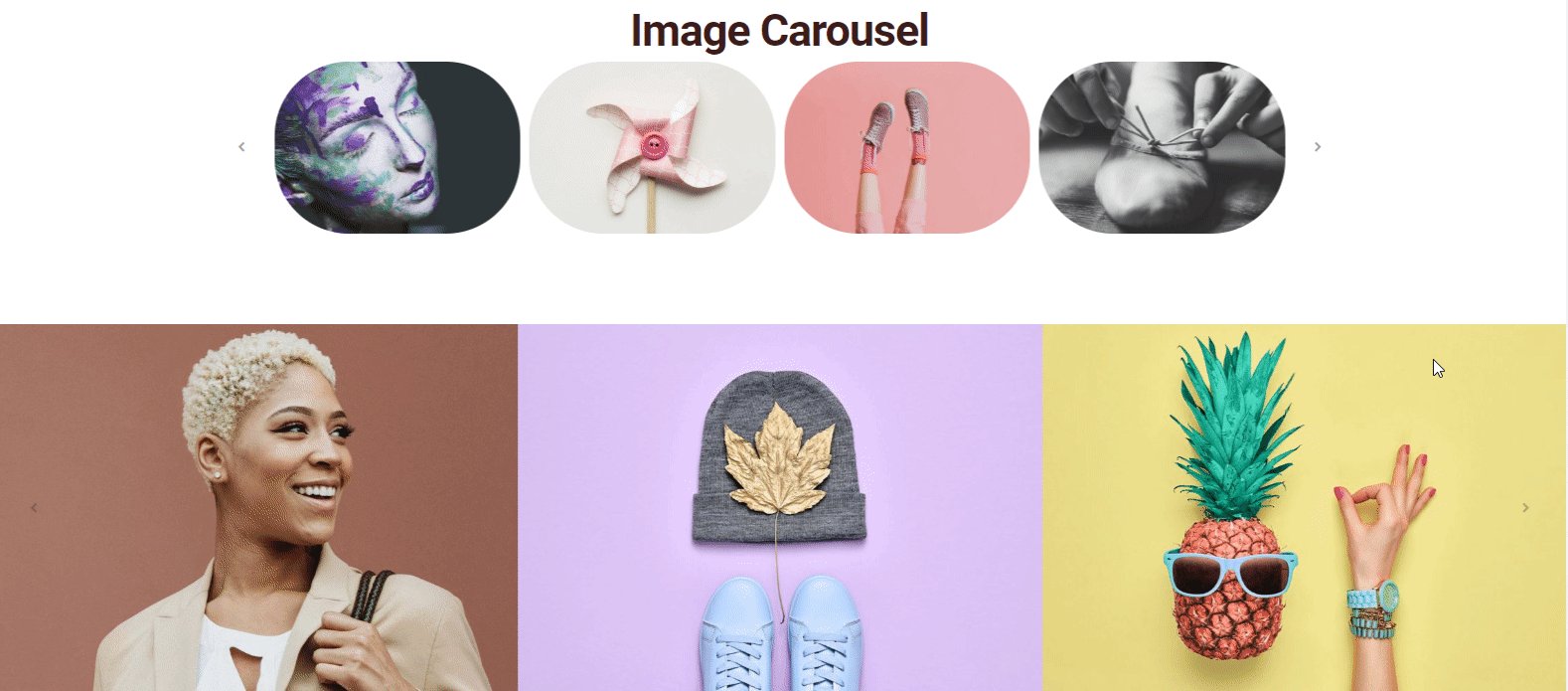
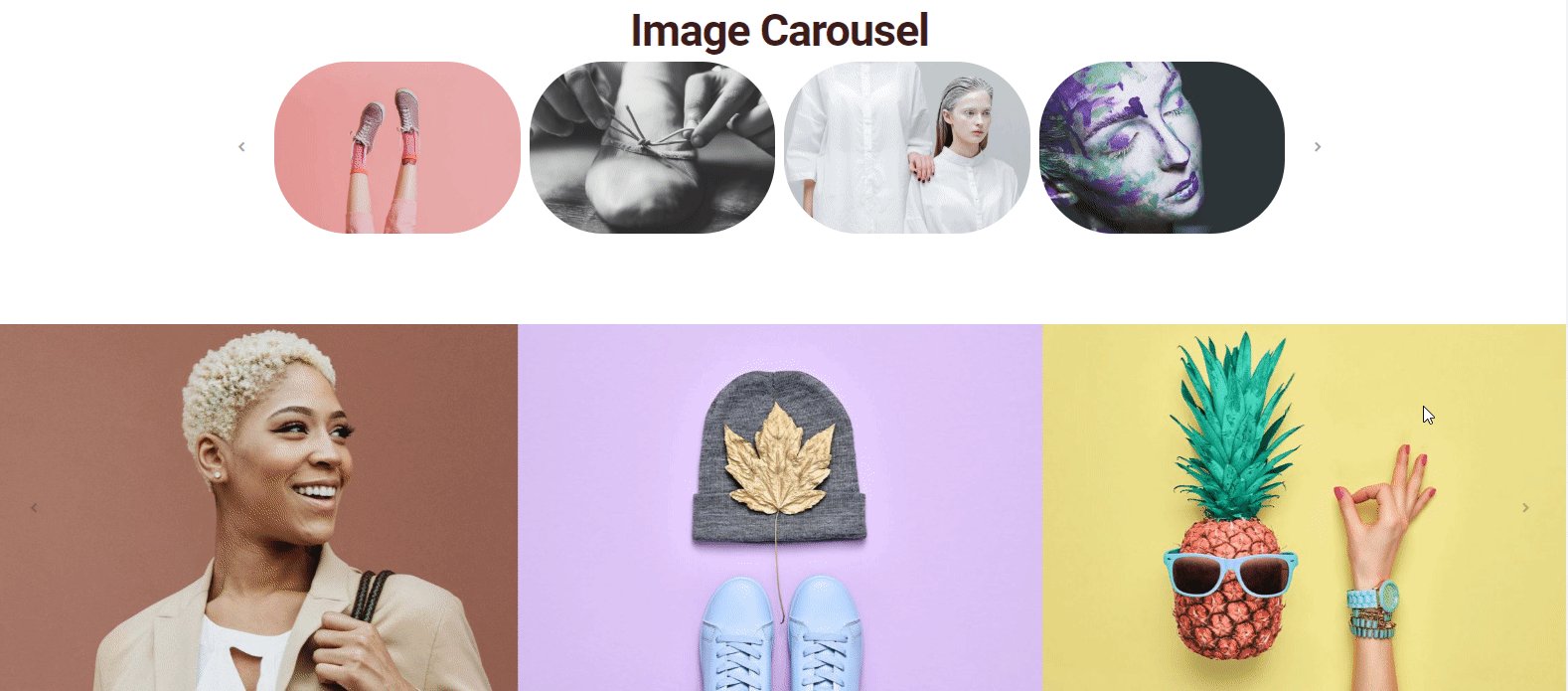
Previzualizare finală după aplicarea Happy Addons Image Carusel

Cu toate acestea, găsiți mai multe despre documentația noastră pentru a obține o idee clară și un ghid pas cu pas.
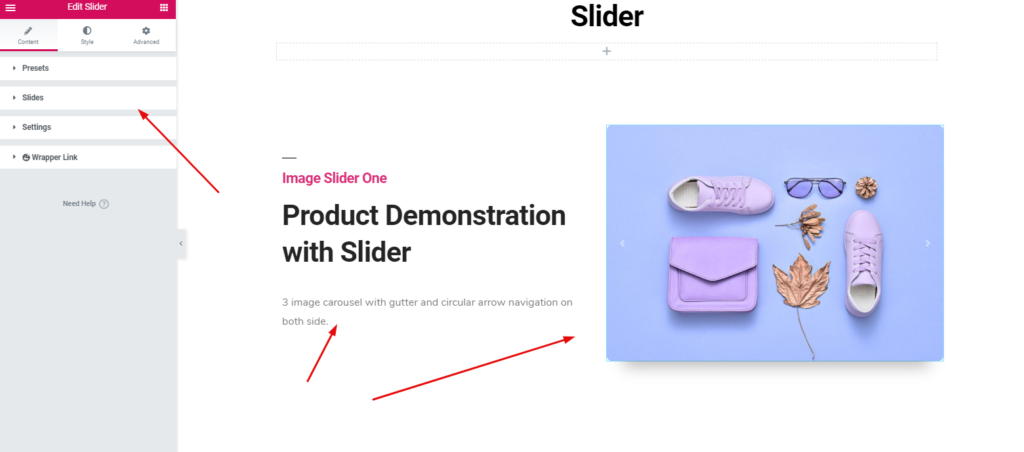
? Cum se utilizează Slider
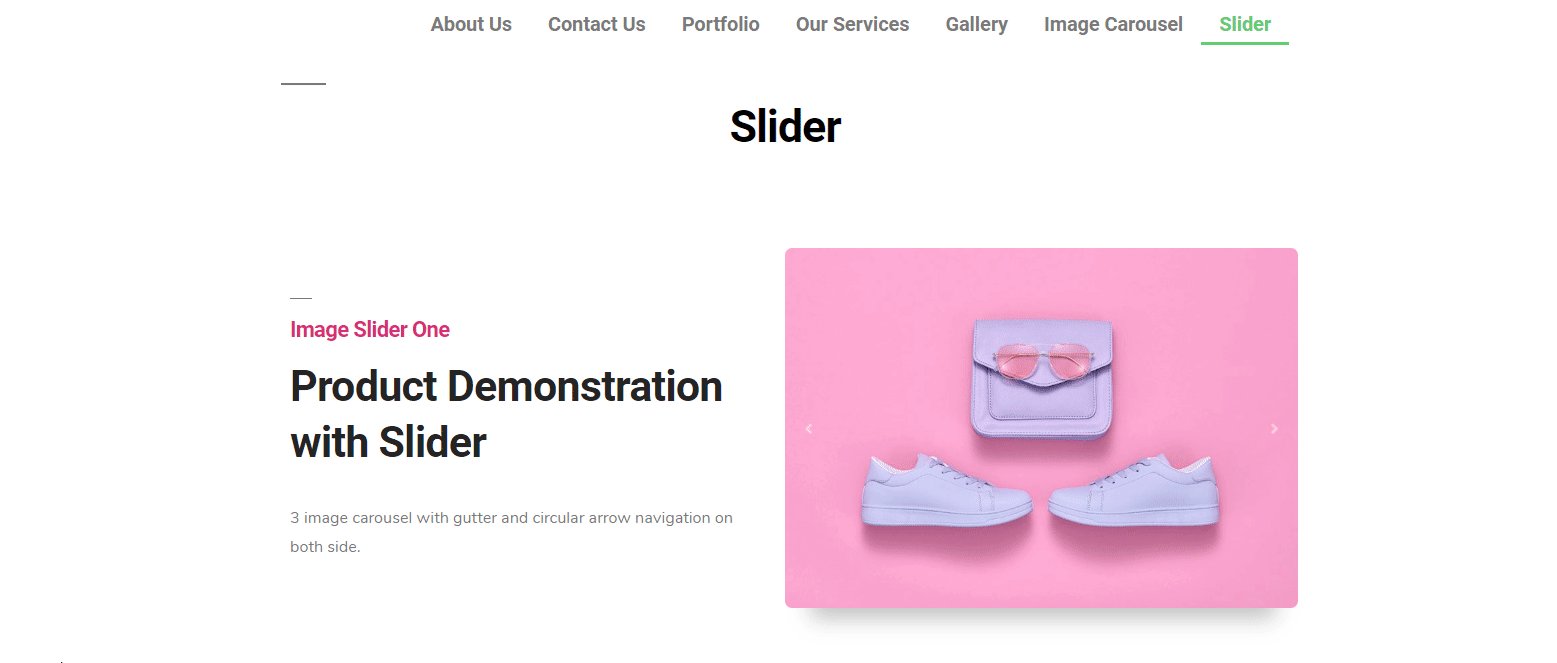
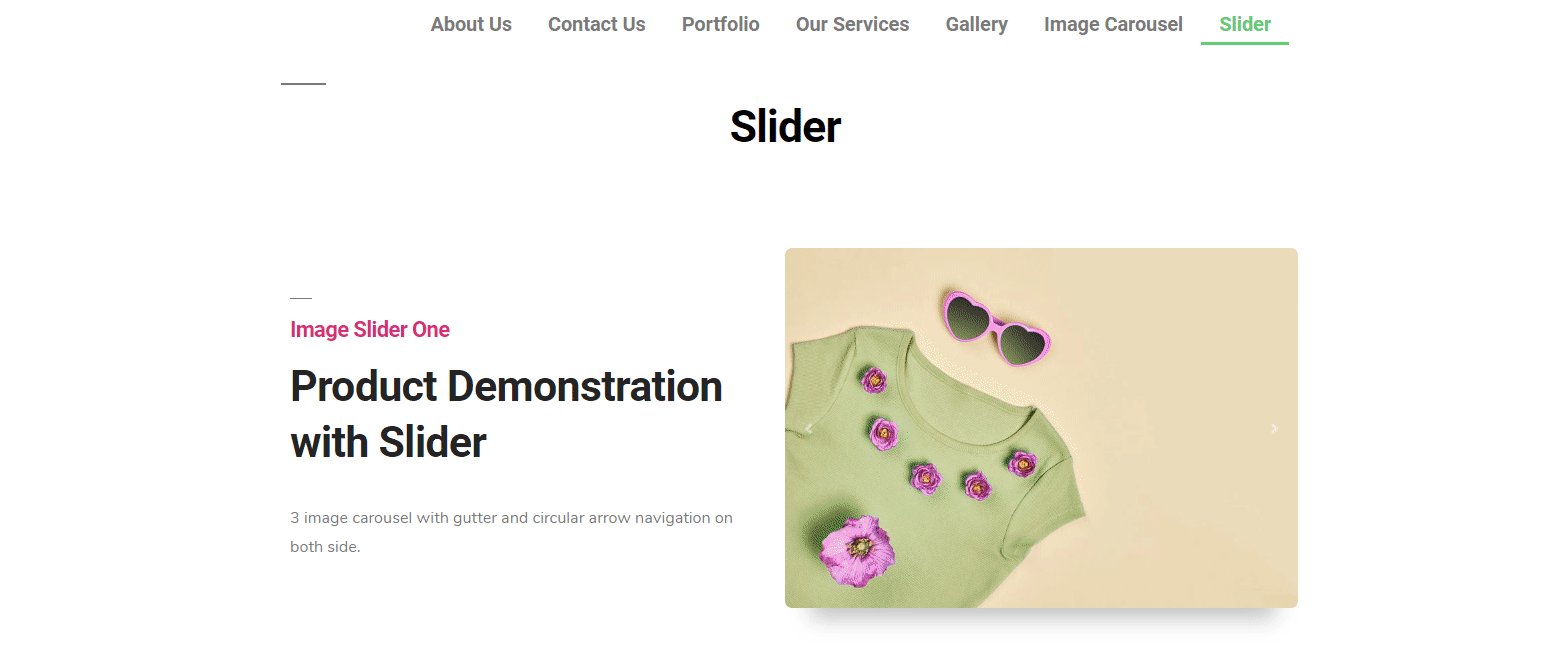
Știm cu toții ce este un glisor sau care sunt funcționalitățile de bază ale acestuia. Cu toate acestea, într-un sens general, un slider constă din imagini și este folosit la începutul unui site web, mai ales după partea antet sau în locul bannerului erou.
Proiectarea unui slider cu diferite limbaje de programare este foarte agitată. Dar folosind acest widget, puteți crea niște glisoare frumoase într-o secundă. Așa că vă vom arăta cum puteți face asta.
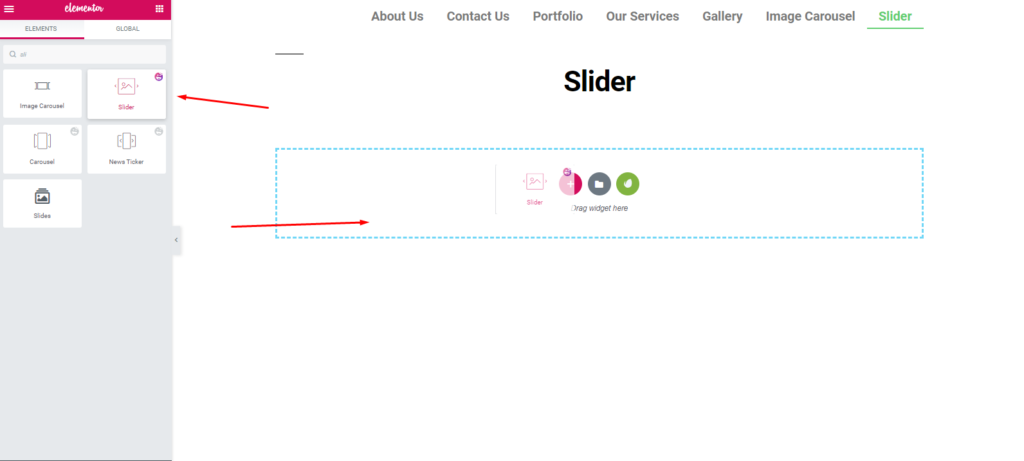
Pentru a face asta, mai întâi, selectați widget-ul din bara laterală din stânga și trageți-l în zona marcată.

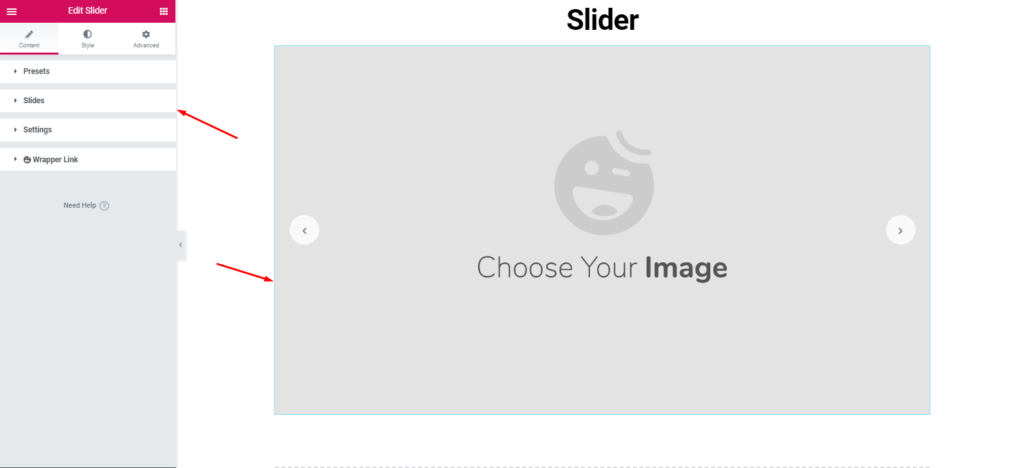
Ca și înainte, veți avea toate opțiunile pentru a personaliza widget-ul.

Apoi adăugați imagini pe tipul dvs. de site.

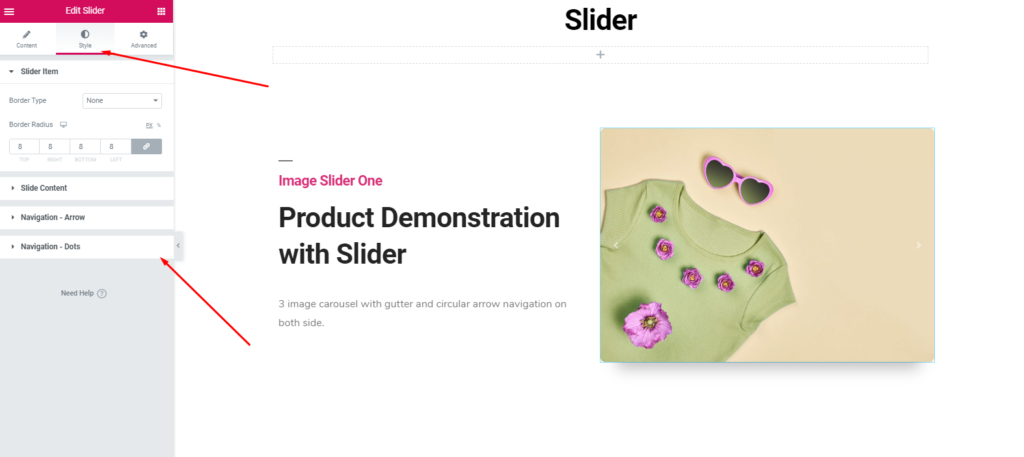
Apoi, oferă un stil unic în conformitate cu simțul tău de proiectare.


Deci este foarte simplu de personalizat. Ceea ce trebuie să faci este să desenezi un cadru de design și apoi să mergi la el.
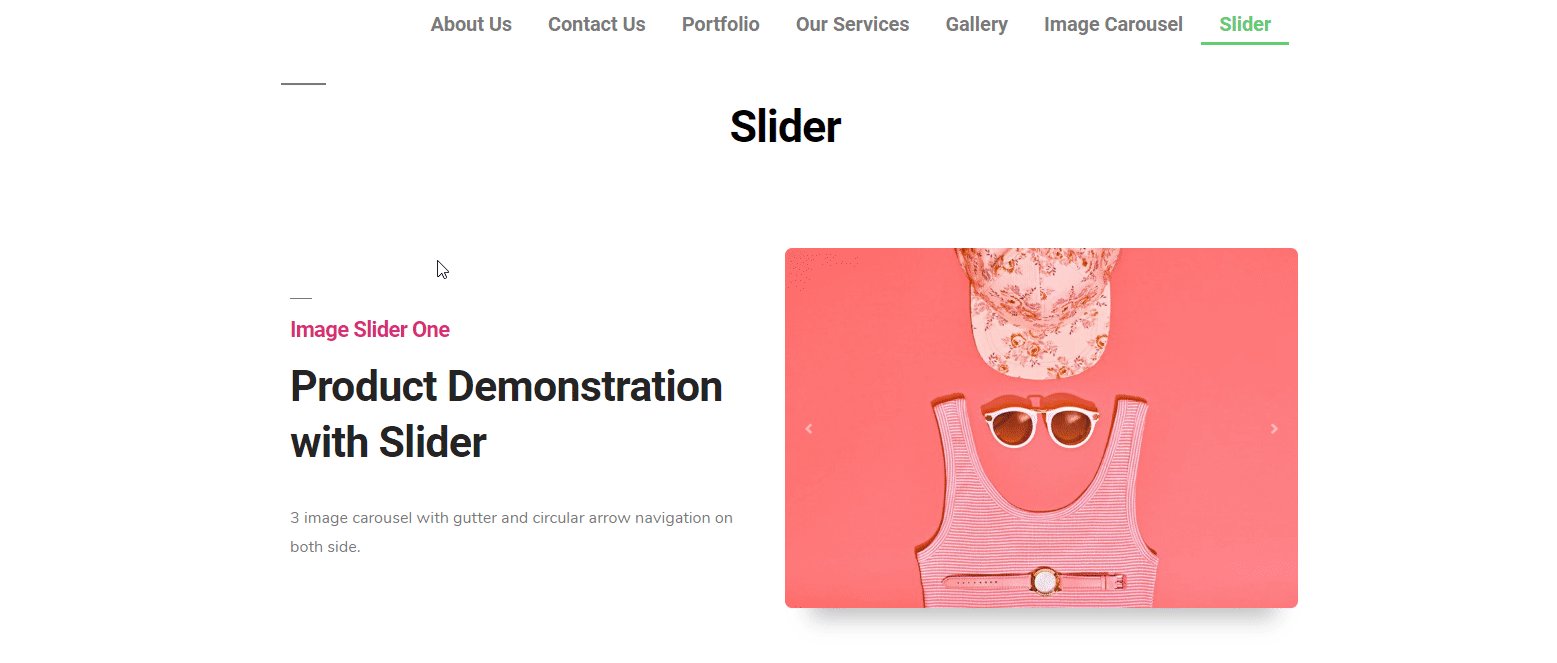
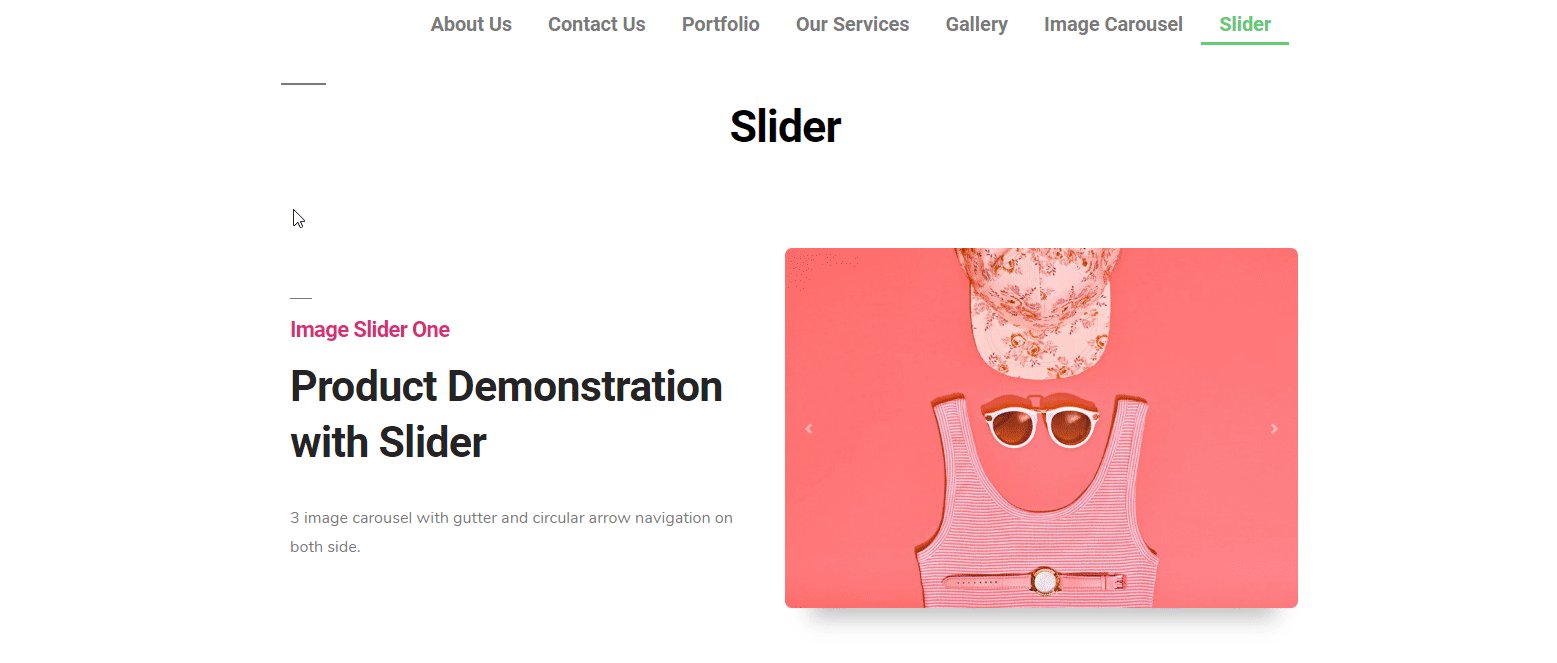
Previzualizare finală după aplicarea glisorului Happy Addons

Pentru a vă face o idee mai bună, citiți documentația noastră. Sau poți citi următorul articol?
? Cum să utilizați grila de imagini
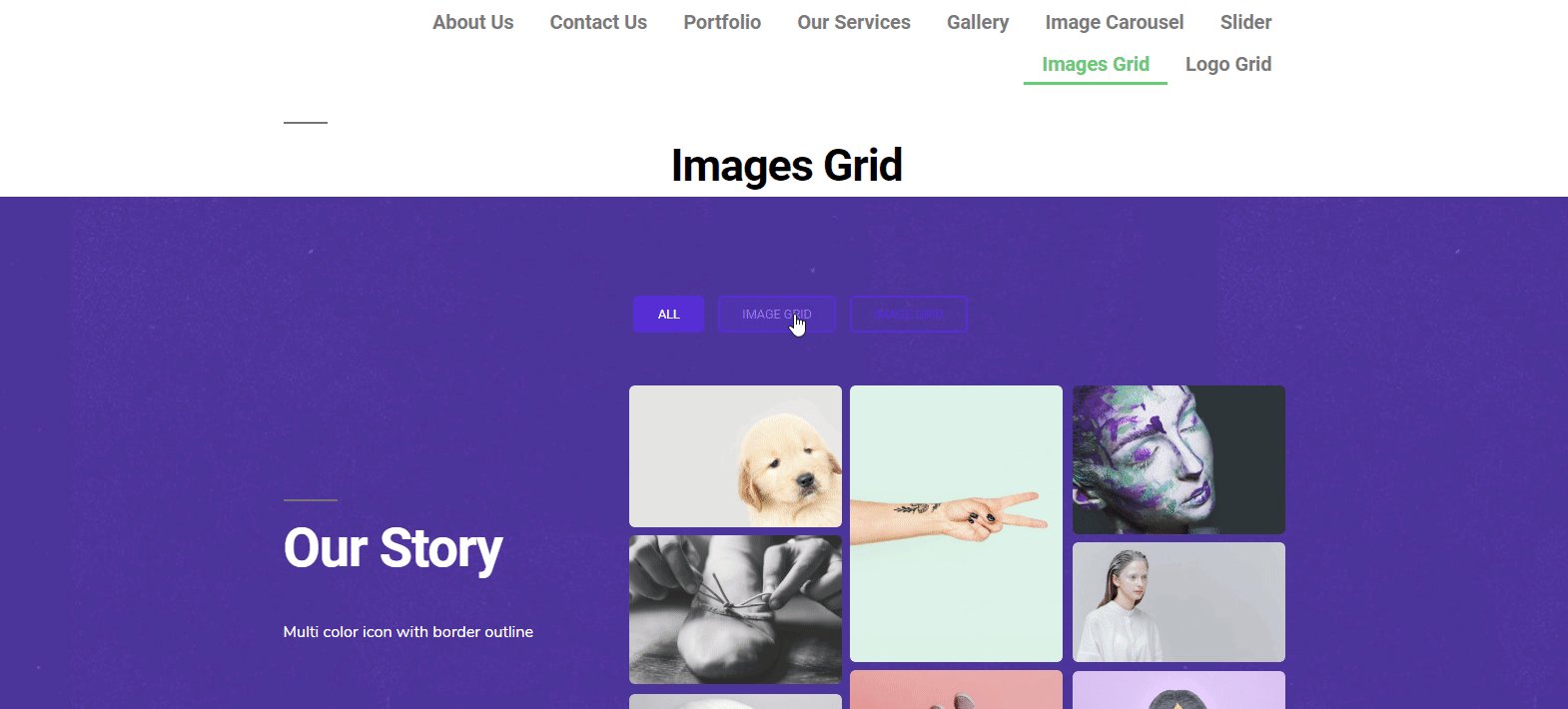
Acum, este timpul să folosiți un alt widget gratuit al Happy Addons. Este „Grilă de imagini”. Puteți folosi acest widget pentru a afișa cele mai importante imagini sau orice portofolii de pe site-ul dvs. Și, de asemenea, aplicați animații frumoase, efecte puternice care arată foarte profitabile. Astfel, vă îmbunătățește aspectul site-ului.
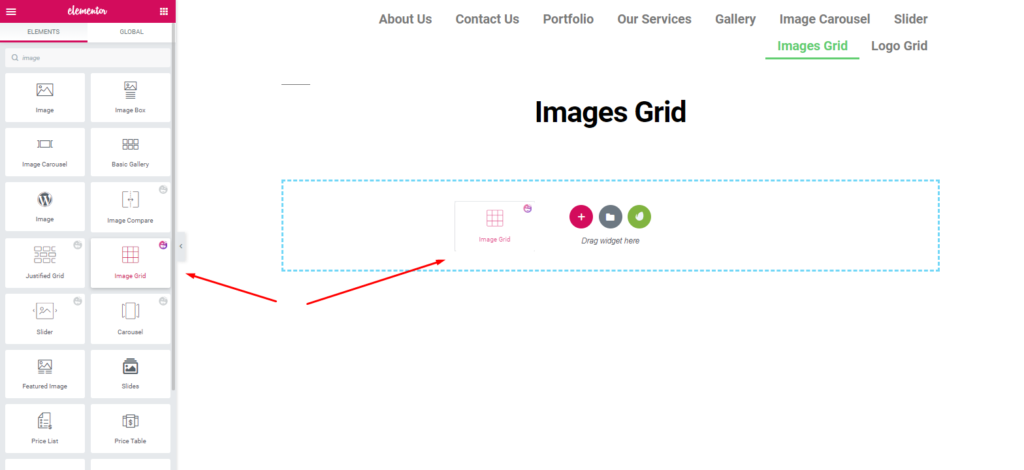
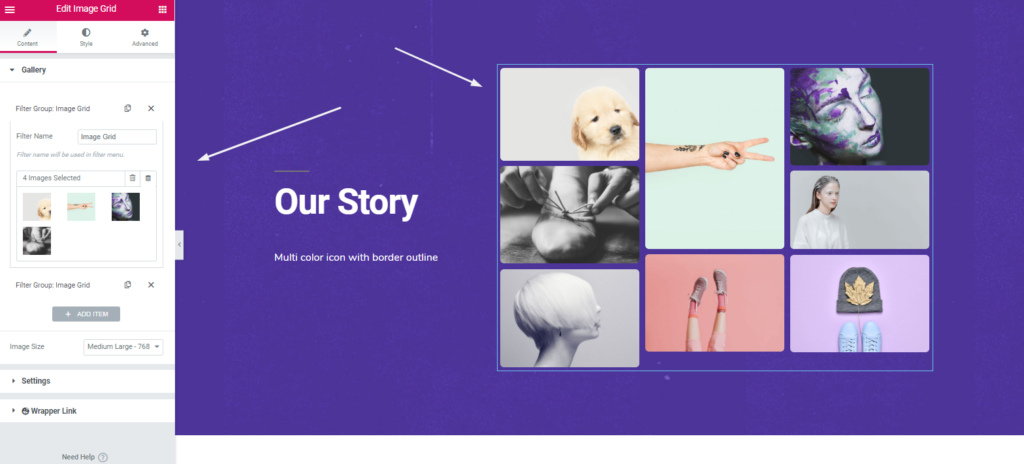
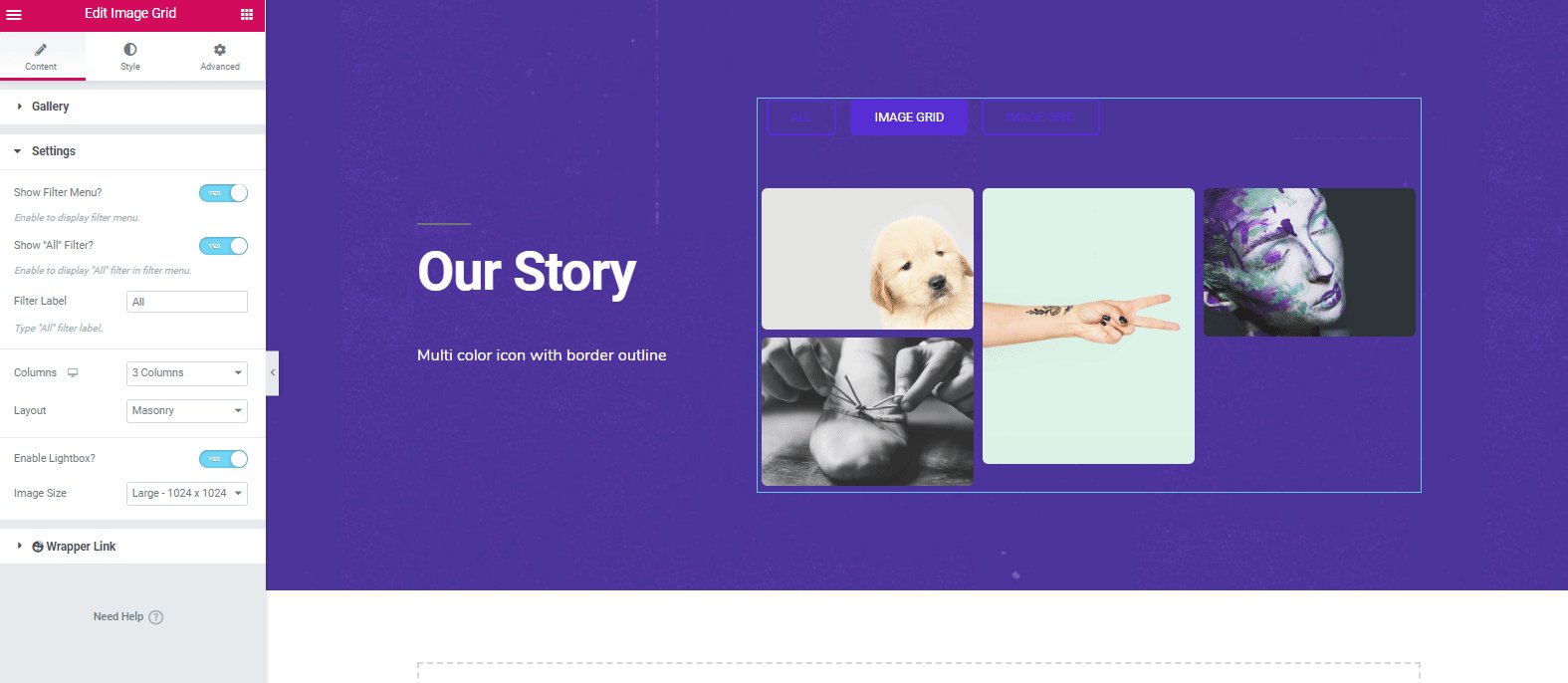
Bine, pentru a utiliza widget-ul „Grilă de imagini”, navigați la pagina în care doriți să-l utilizați. Și apoi selectați widget-ul> trageți-l în zona marcată.

La fel, veți avea opțiunea de a personaliza acest widget. Și apoi trebuie doar să aplicați designul cel mai potrivit pe el.

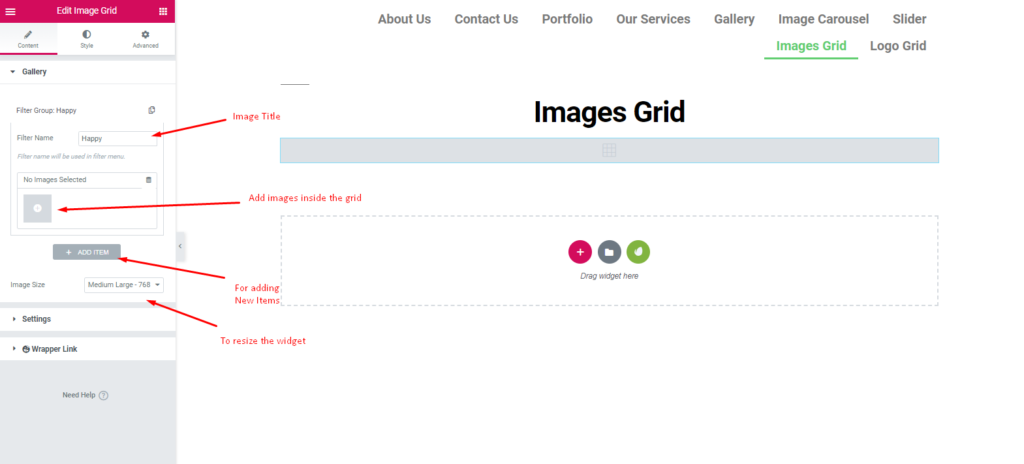
După adăugarea imaginilor, acesta va apărea lângă ecran. Și le puteți personaliza cu ușurință. Pentru a o înfrumuseța, puteți da un titlu sau scopul imaginilor.

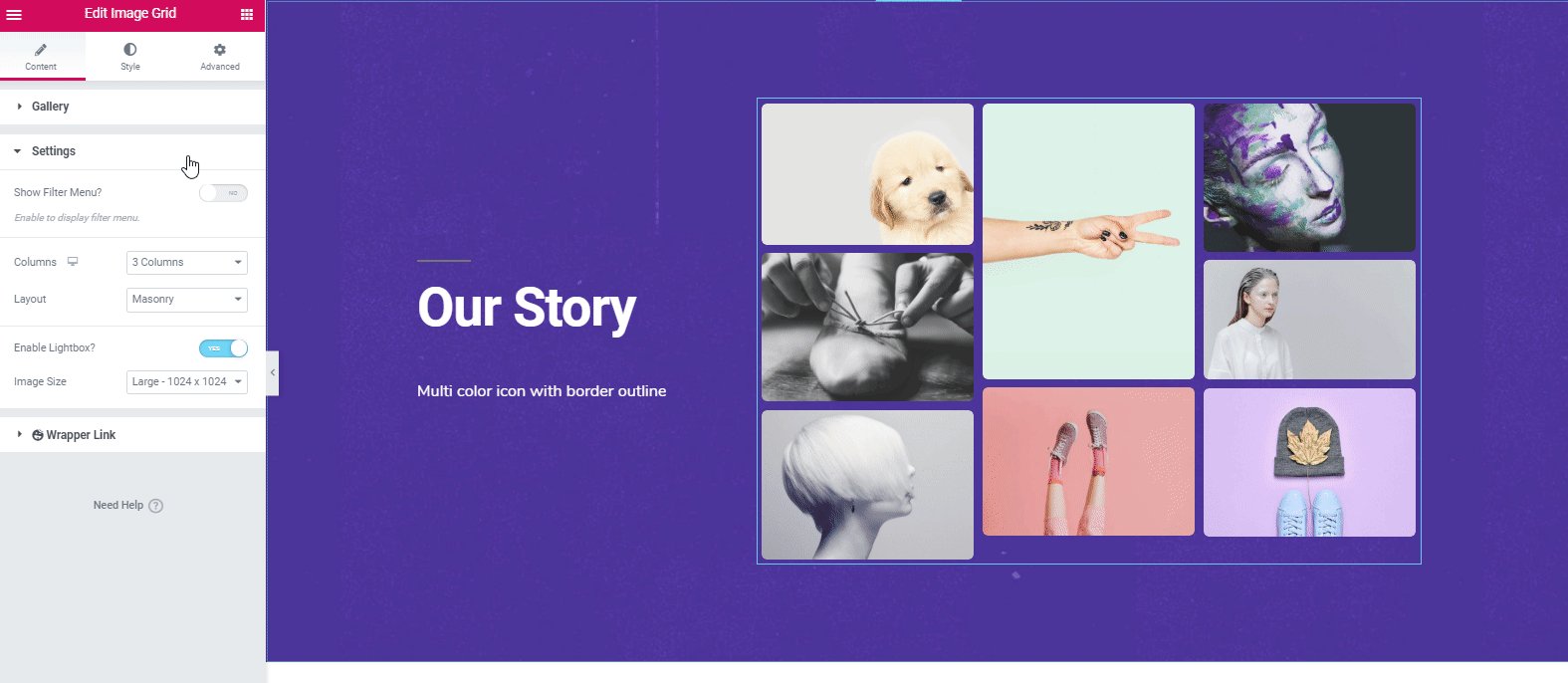
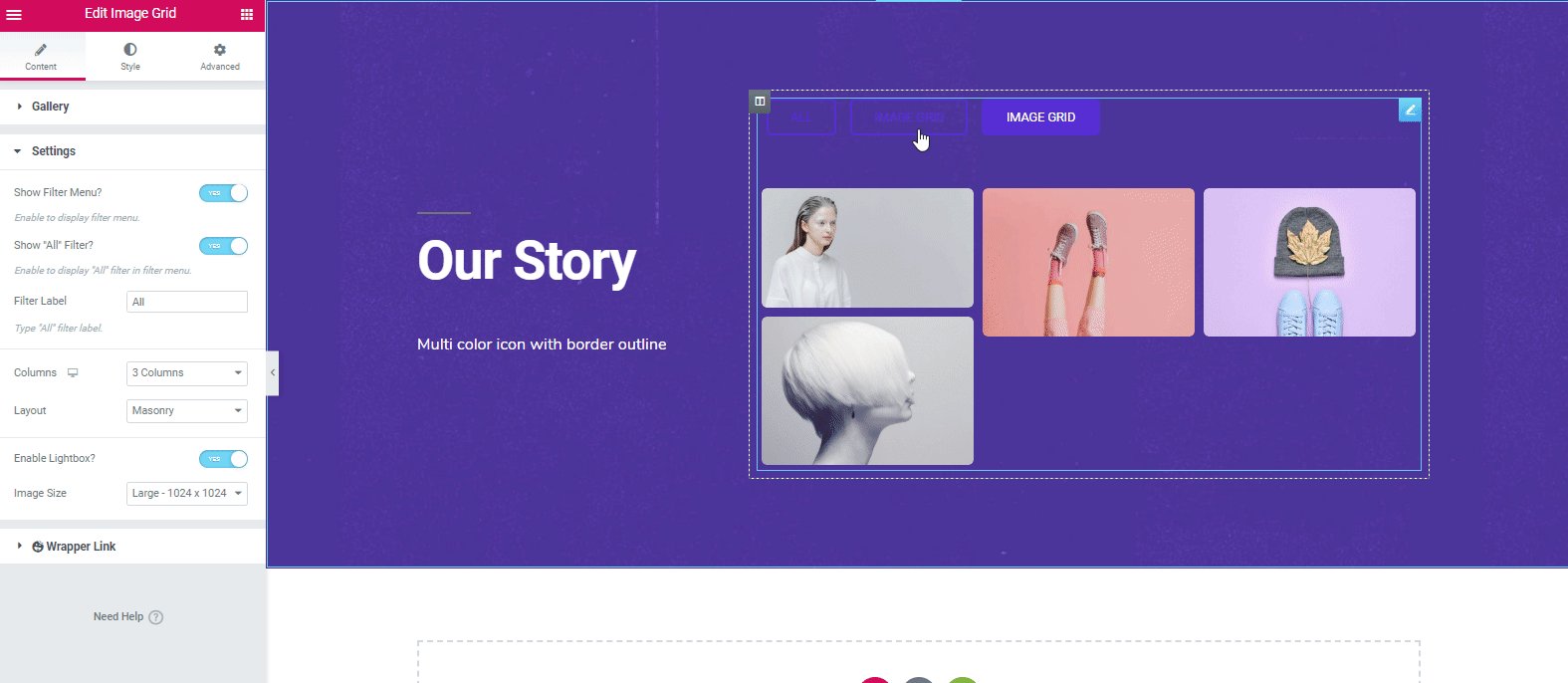
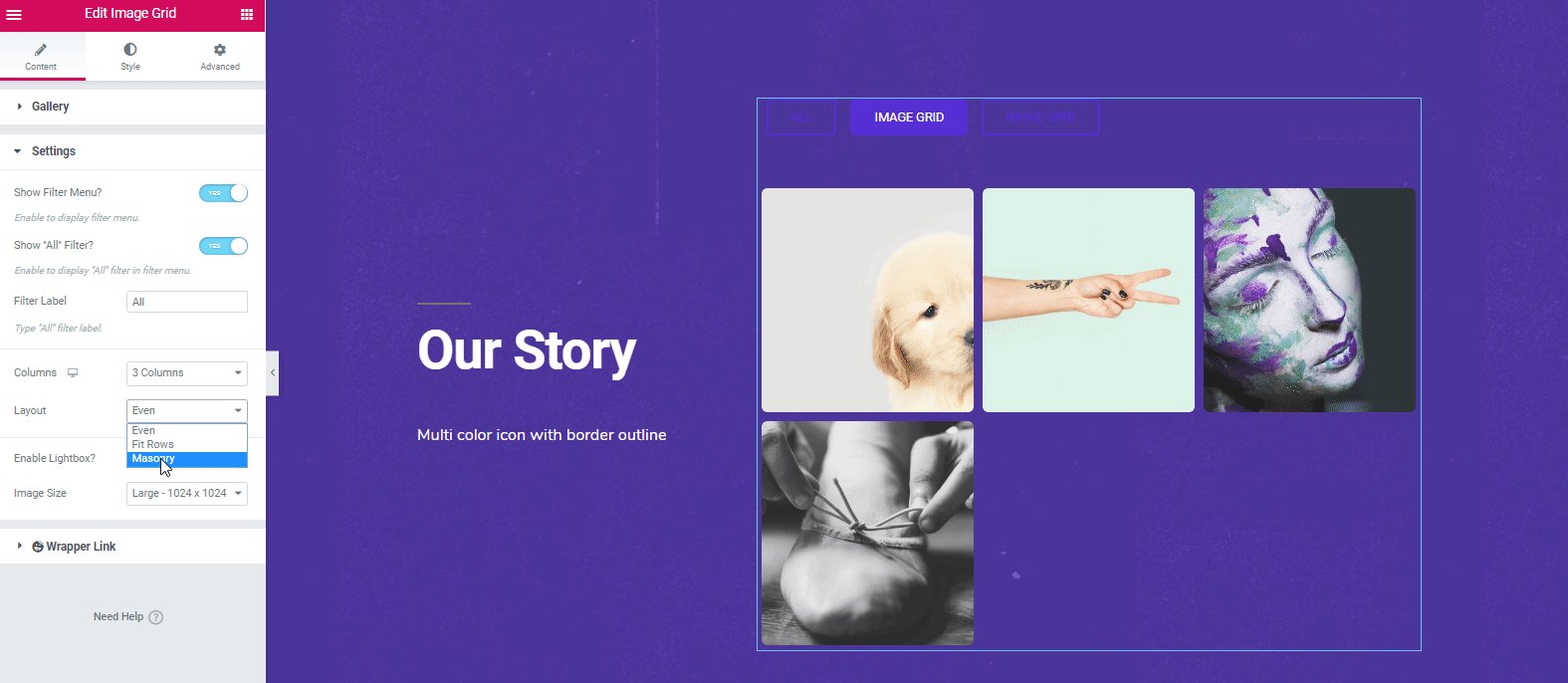
Apoi, în opțiunea „Setare”, puteți face câteva lucruri interesante. Puteți păstra întreaga grilă ca de obicei sau o puteți clasifica.

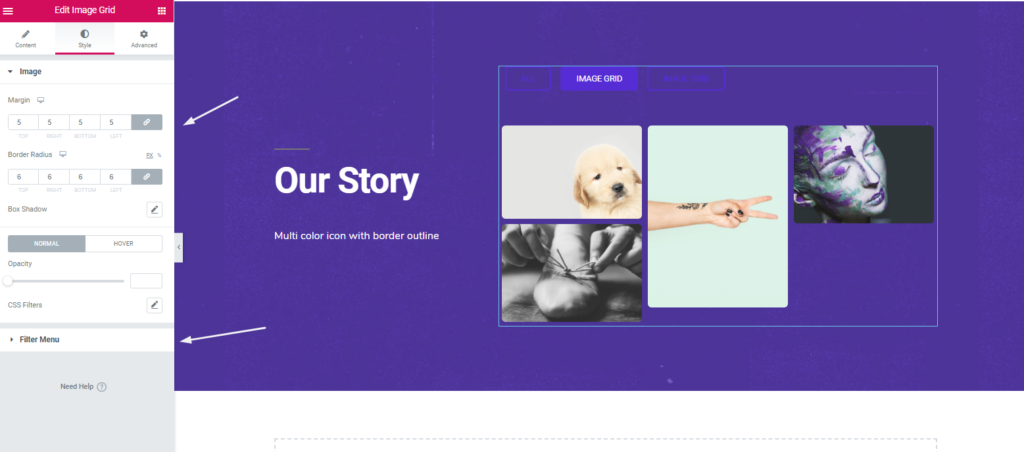
Pentru a stiliza widget-ul, faceți clic pe opțiunea „Stil”. De aici puteți edita marginea, umplutura, raza chenarului, efectele de umbră, opacitatea și multe altele.

Deci, după finalizarea designului, faceți clic pe butonul „ Publicare ”. Asta e.
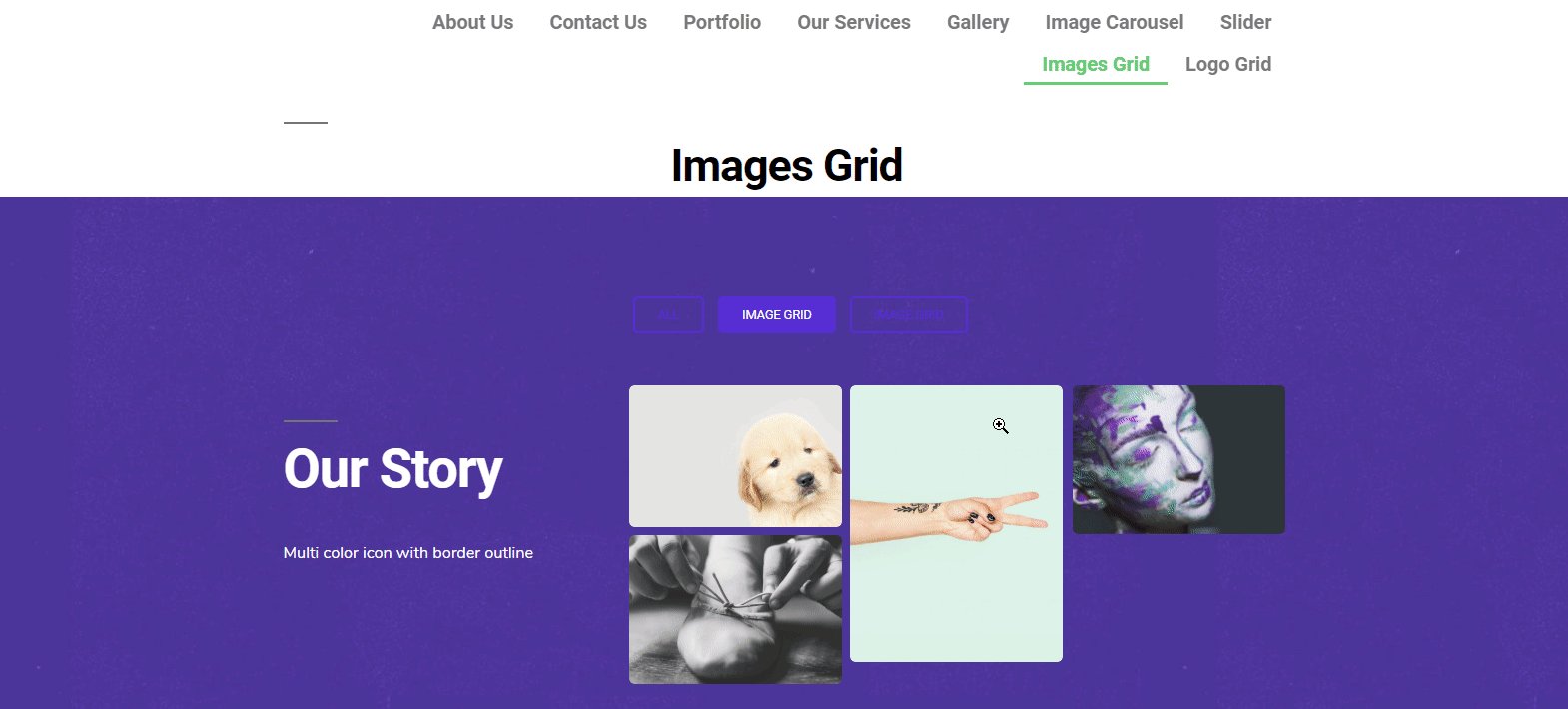
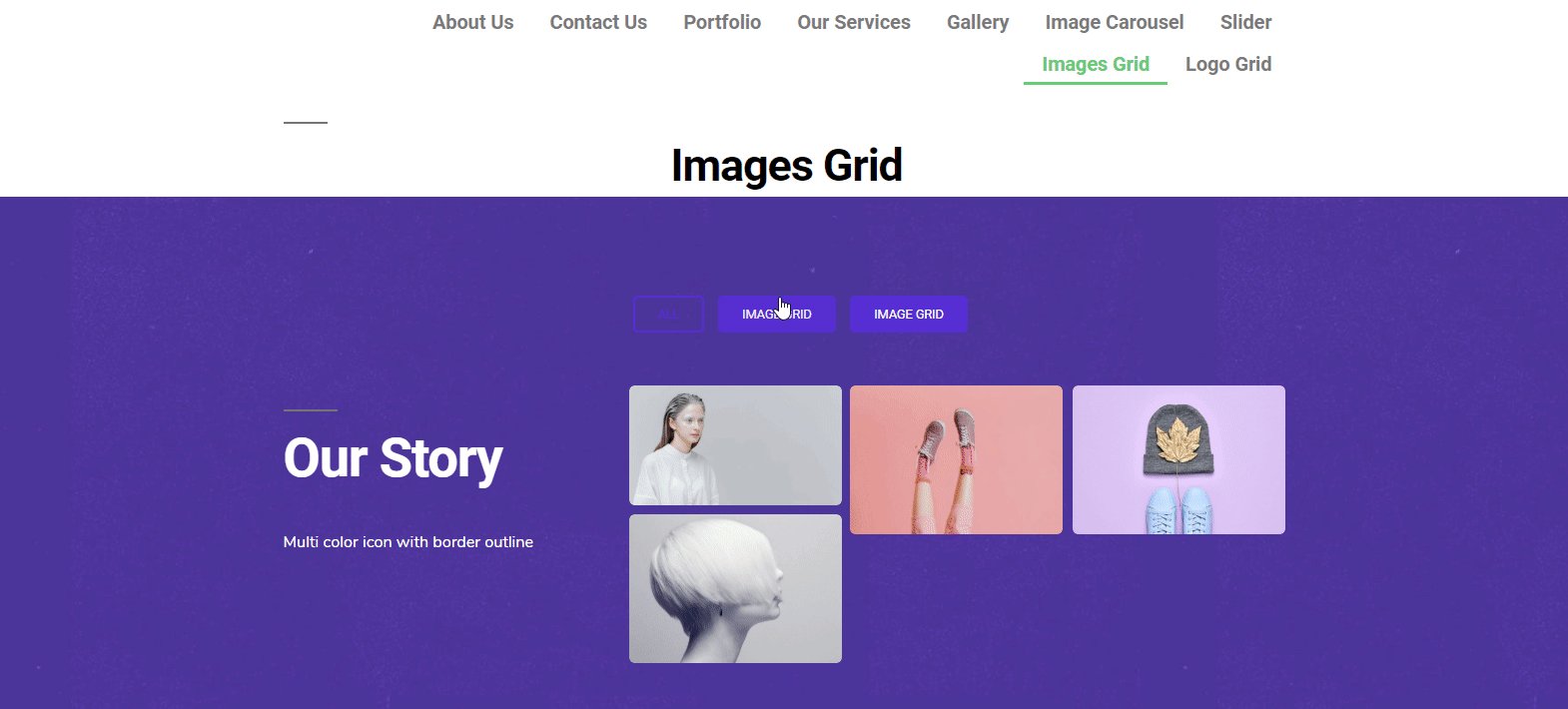
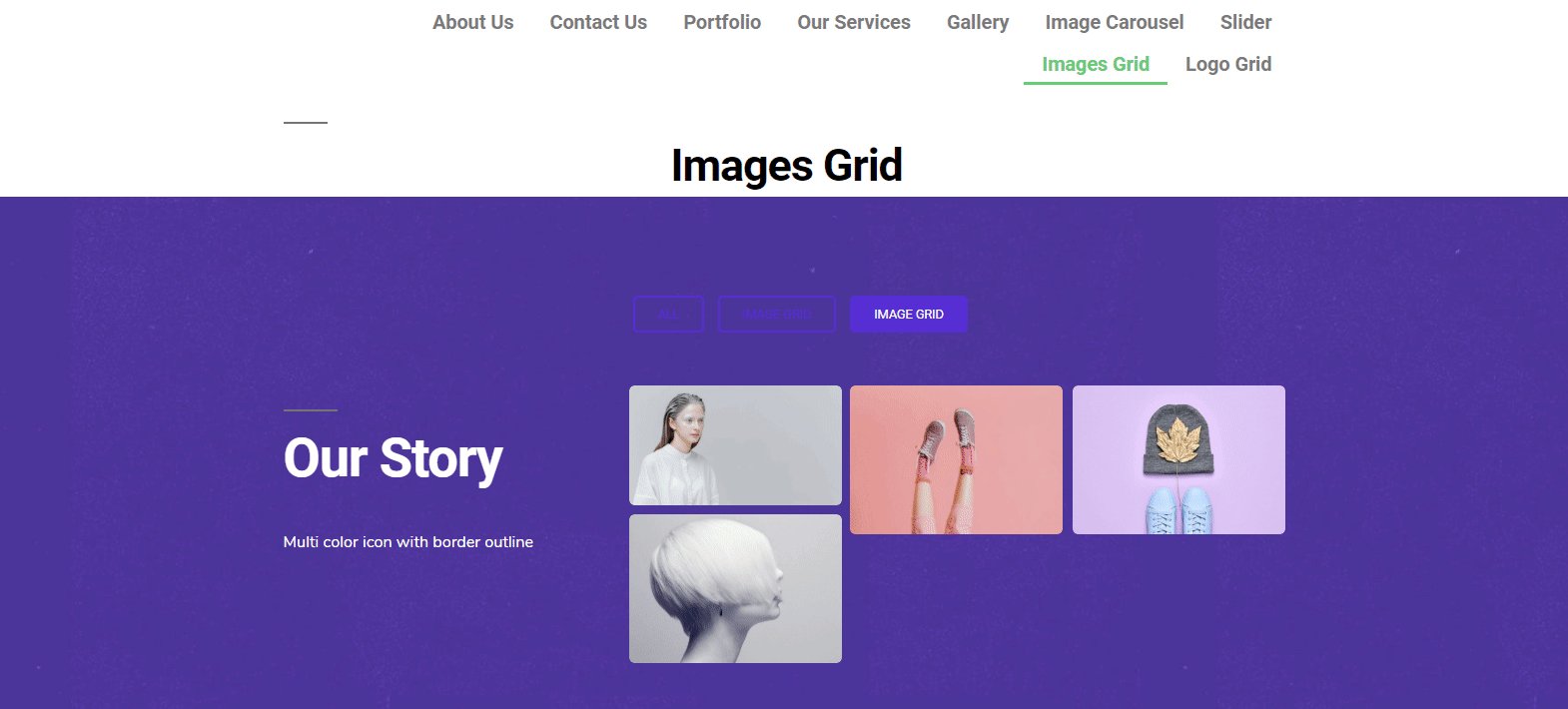
Previzualizare finală după aplicarea grilei de imagini Happy Addons

Oricum, puteți consulta următorul tutorial video pentru a afla mai multe despre widget-ul „Grilă de imagini”?
? Cum se folosește Logo Grid
Widgetul Logo Grid vă permite să afișați elementele importante, cum ar fi fotografiile, profilurile clienților, în special siglele etc., pe site. Unicitatea acestui widget face site-ul dvs. atât de frumos și profitabil. Prin urmare, ar putea atrage atenția utilizatorului și, de asemenea, există șanse mari de a genera clienți potențiali.
Oricum, vă vom arăta cum puteți utiliza acest widget pentru site-ul dvs., în această secțiune. Să începem.
În mod similar, veți avea nevoie de o pagină sau de o pagină existentă unde să o puteți aplica în consecință. Accesați adăugarea unei pagini noi> faceți clic pe editați cu Elementor . Veți fi redirecționat către o pânză albă de unde va începe sarcina dvs. Apoi doar selectați widget-ul și trageți-l în zona marcată.

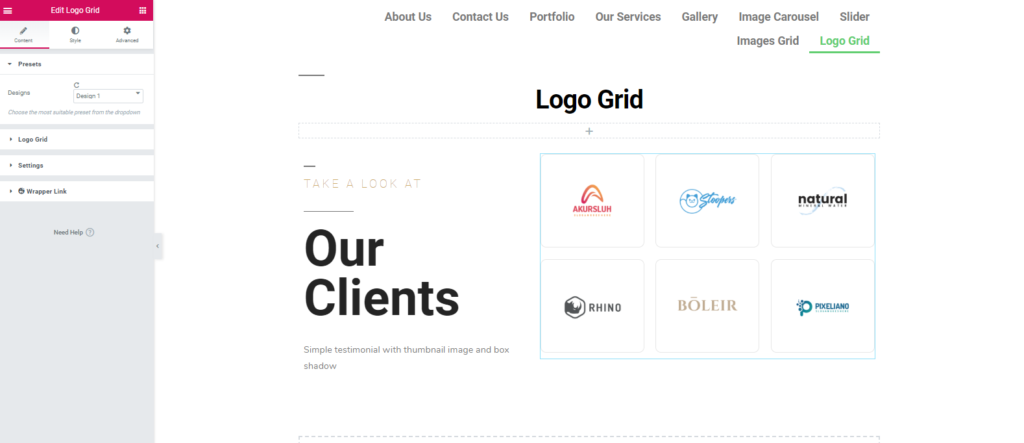
După adăugarea widget-ului, veți vedea toate opțiunile pentru a-l personaliza. Ca, Presetare, Grilă de siglă, Setări și Link Wrapper . Totuși, am vorbit despre presetare în secțiunea anterioară. Sper că ai înțeles asta.

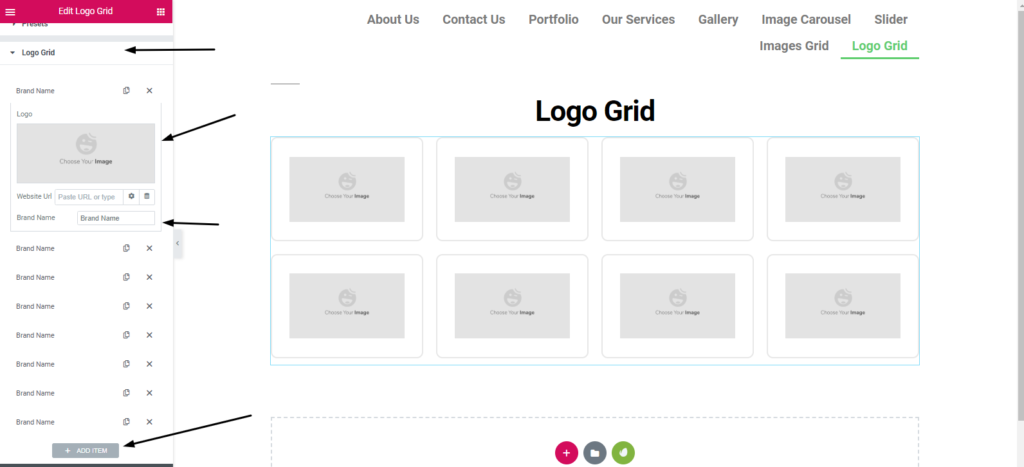
Apoi, adăugați sigle și personalizați-le. Mai întâi, faceți clic pe opțiunea grilă de logo. Încărcați imagini sau alegeți din galeria dvs. Dați un nume de marcă. Urmând același proces, doar adăugați mai multe sigle, făcând clic pe opțiunea „Adăugați articol ”.

După cum puteți vedea, după adăugarea siglelor, va apărea. Și, de asemenea, sunt disponibile opțiuni pentru a le edita. Totul ține de capacitatea ta de design și de simțul creativității despre modul în care vrei să le produci.

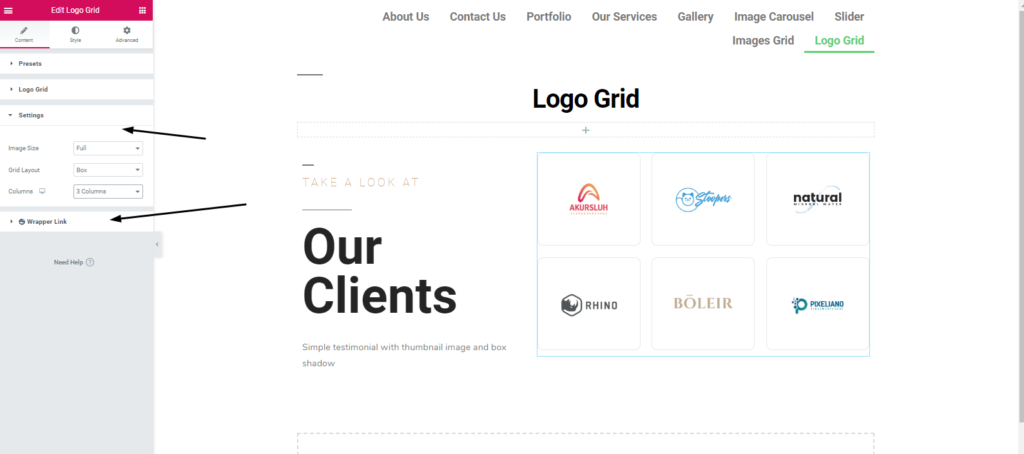
Bine, în opțiunea de setări, veți avea mai multe opțiuni de editat. Dimensiunea imaginilor, aspectul grilei și câte coloane doriți.

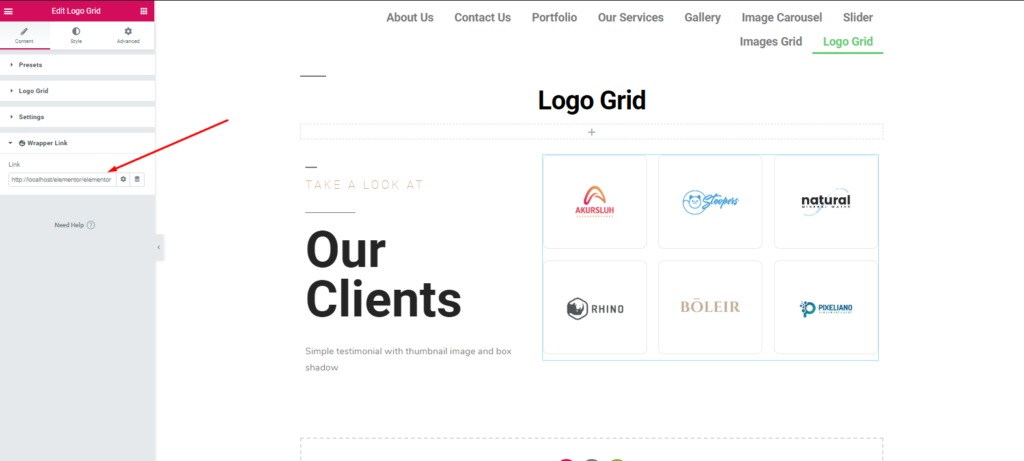
De asemenea, puteți furniza un link pe grilă. Pentru a face acest lucru, faceți clic pe Wrapper Link.

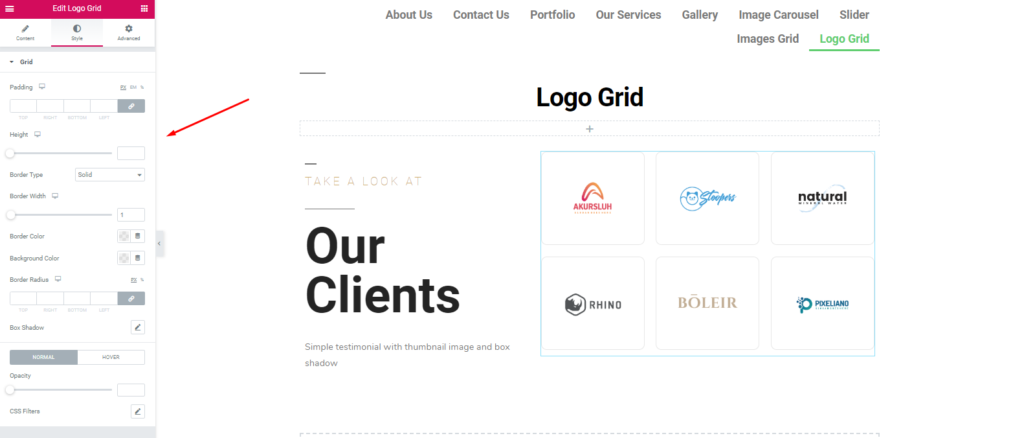
Pentru a stiliza widget-ul, faceți clic pe opțiunea „Stil”. Aici veți putea edita umplutura, marginea, chenarul, caseta-umbră, chenarul-raza și culorile etc.

În cele din urmă, faceți clic pe butonul „ Publicați ” dacă ați terminat cu designul. Asta e!
Previzualizare finală după aplicarea grilei de logo Happy Addons

Cu toate acestea, puteți citi documentația noastră pentru a afla în detaliu despre procedură. Sau puteți verifica următorul tutorial video al „Logo Grid”?
Veți obține mai mult cu Happy Addons

Ei bine, scopul principal al acestui articol este de a oferi un ghid simplu, astfel încât oricine să poată face un design de site de la zero. Cu toate acestea, în secțiunea anterioară, v-am oferit o scurtă privire a Happy Addons .
Acum să cunoaștem în scurt timp despre câteva funcții „Happy Elementor Addons” care sunt extrem de unice, dar ușor de aplicat.
- Copiere-lipire între domenii : Folosind această caracteristică, puteți copia sau lipi cu ușurință elemente dintr-un domeniu în altul. Prin urmare, nu trebuie să faceți aceeași sarcină din nou și din nou
- Live Copy : Dacă întâmpinați dificultăți în a proiecta site-ul de la zero, atunci funcția de copiere live a Happy Addons vă poate fi foarte utilă. Puteți doar să copiați versiunea demo-ului chiar pe site-ul dvs.
- Mascare imagine: Folosind caracteristica de mascare a imaginii, puteți modifica dimensiunea originală a imaginilor. Și aplicați-l conform aspectului dvs.
- Wrapper Link : Link oriunde doriți să utilizați. Această funcție vă va ajuta să adăugați link-uri către orice secțiuni, coloane, widget-uri.
- Condiția de afișare : În funcție de browser, sistemul de operare și date, puteți afișa conținutul în funcție de condiție.
Acestea sunt câteva caracteristici fructuoase ale Happy Addons. Și aceste caracteristici vor funcționa perfect cu orice site web Elementor. Astfel, cu siguranță vă reduce problemele de a realiza un design site de la zero. ?
Ca să nu mai vorbim că oamenilor le place să viziteze un site cu o interfață ușoară și un design bun UI/UX. Și Happy Addons vă ajută să vă vizualizați imaginația în realitate. Cu toate acestea, dacă întâmpinați dificultăți cu tutorialul, vă rugăm să ne anunțați în secțiunea de comentarii. Cu siguranță vă vom răspunde și vă vom oferi o soluție. ?
