24 de cele mai bune tendințe de design de site-uri web în 2023
Publicat: 2023-06-30Încercați să descoperiți care sunt cele mai bune și mai impactante tendințe de design site-uri în prezent?
Tendințele evoluează constant pentru a răspunde cerințelor unui peisaj digital în continuă schimbare. Așa că este important să fii la curent cu ceea ce este HOT în acest moment.
Și în loc să facem singuri cercetările, am petrecut ultima lună și jumătate investigând cu atenție cele mai influente tendințe de design web și organizându-le în această colecție.
De la simplitate și îndrăzneală până la efecte speciale, animații și multe altele între ele, există ceva pentru toată lumea.
Indiferent dacă sunteți un designer care caută inspirație sau un proprietar de afaceri care dorește să vă reînnoiască prezența online, acest articol vă va oferi informații neprețuite despre direcția designului web modern.
Sunteți binevenit să aplicați orice lucru care vă stârnește interesul și să vă bucurați de o răcoare.
Cele mai bune tendințe de design de site-uri web
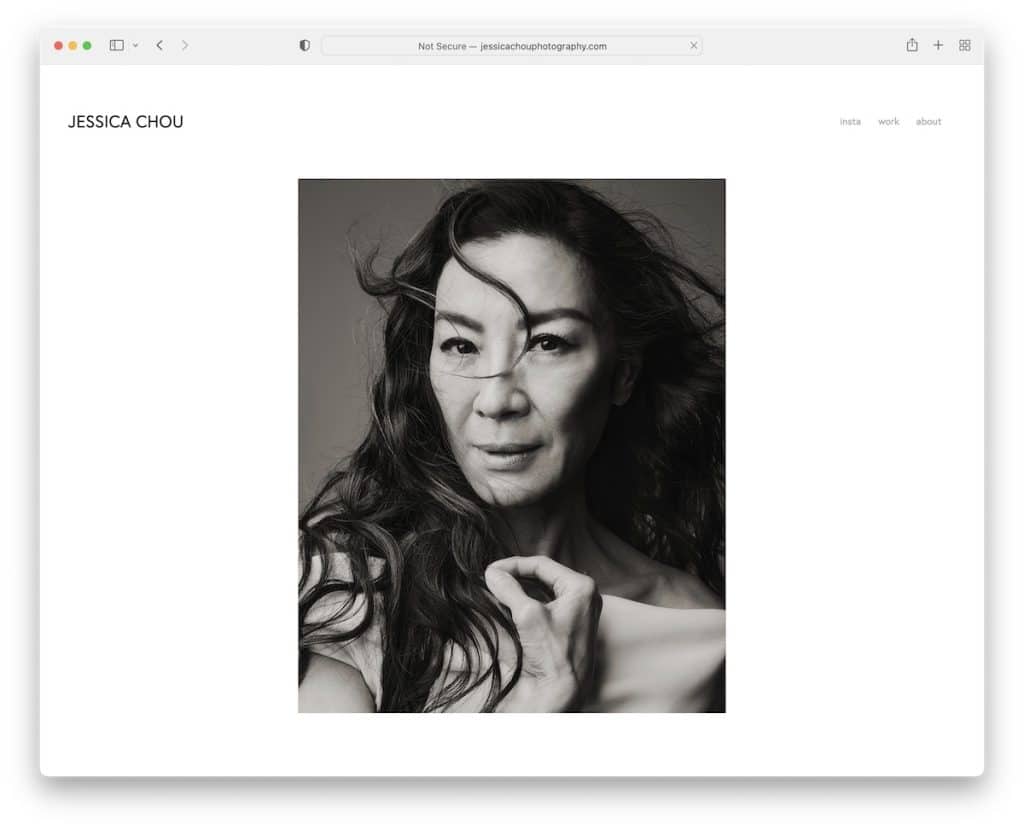
1. Spațiu alb

Puterea spațiului alb este că aduce tot conținutul în față și în centru - fără distragere. Este o tehnică testată și dovedită care funcționează pentru orice site web, indiferent de nișă.
Această abordare îmbunătățește lizibilitatea, creează o navigare mai plăcută și evidențiază elemente cheie pentru o experiență de utilizator (UX) mult mai bună.
În plus, atunci când creați un site web cu accent pe spațiul alb, prezența dvs. online va apărea automat mai profesională și mai modernă (și chiar nu trebuie să faceți mare lucru pentru a obține un rezultat mai bun).
2. Micro-interacțiuni

Aceasta și următoarea tendință de design de site-uri web atrage atenția fantastică. Micro-interacțiunile îmbunătățesc angajamentul și interactivitatea site-ului, contribuind la timpi mai lungi pe pagină (din cauza cât de distractive sunt!) și la experiențe memorabile.
Aceste efecte speciale îi îndrumă pe vizitatori să efectueze acțiuni specifice și îi ghidează „să facă” anumite lucruri.
Astfel, trebuie să plasezi micro-interacțiuni pe site-ul tău strategic și intenționat și să creezi un UX mai concentrat. În caz contrar, acestea pot adăuga balonare inutilă și pot distrage atenția vizitatorilor.
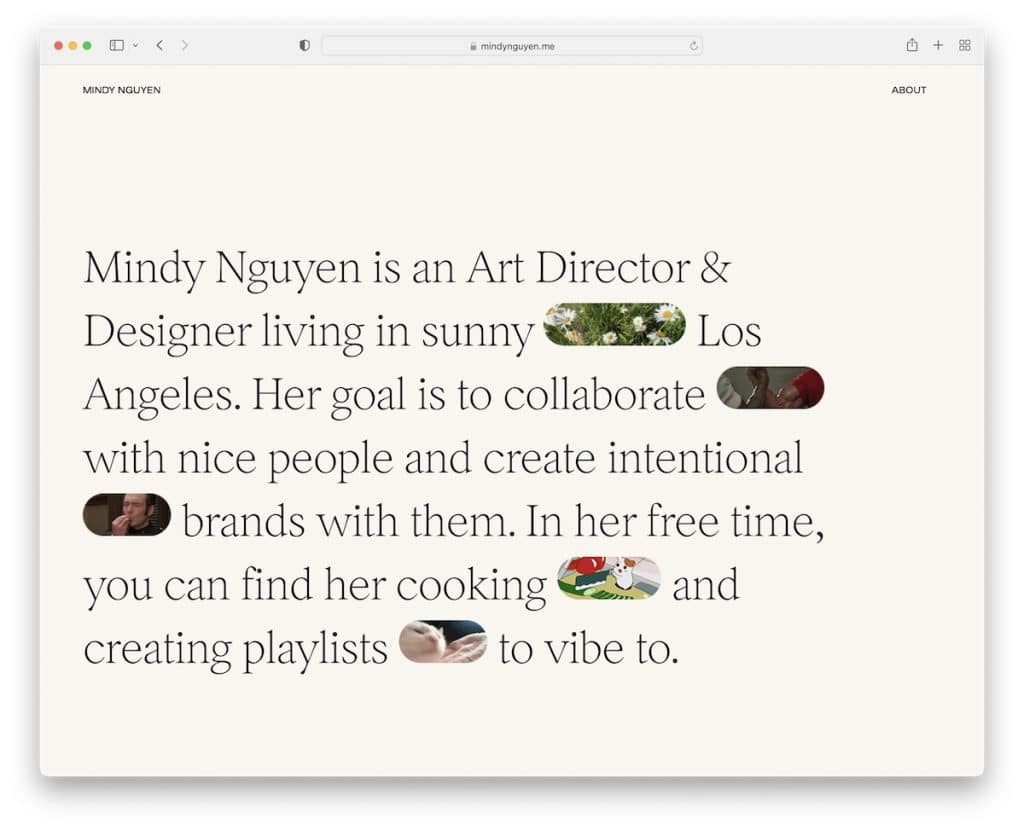
3. Micro-animații

În timp ce micro-interacțiunile contribuie la o întâlnire mai concentrată și mai ghidată cu site-ul web, micro-animațiile pot adăuga un strat de distracție și divertisment.
Cu toate acestea, ele funcționează excelent și în a stârni emoții sau în exprimarea anumitor sentimente și senzații care ar putea fi mai greu de evocat prin text.
Un stil de micro-animație care funcționează fantastic de bine sunt GIF-urile, de care Mindy este bine conștientă.
4. Paralax Scrolling

Efectul de defilare paralaxă sporește atractivitatea vizuală în primul rând. Acesta adaugă profunzime și dimensiuni site-ului, făcându-l mai captivant și mai memorabil. Memorabilitatea provine din navigarea unică și inovatoare pe care vizitatorii o pot găsi revigorantă.
Efectul de paralaxă poate, de asemenea, să stimuleze povestirea, păstrând atenția vizitatorilor și încurajându-i să continue navigarea prin site.
Adăugați dimensiune pentru o senzație captivantă care ridică estetica generală a designului.
Ai nevoie de inspirație? Verificați aceste minunate site-uri web de defilare cu paralax.
5. Colțuri rotunjite

Colțurile rotunjite au devenit populare datorită aplicațiilor (mobile), dar în curând au fost adoptate și în designul site-urilor web. De ce? Pentru că lucrează.
În loc de colțurile aspre, colțurile rotunjite reduc asprimea, creând un flux mai bun și mai natural al ochilor.
Ceea ce face, de asemenea, este că atenuează disconfortul vizual, ceea ce necesită o experiență vizuală mai blândă și confortabilă. Acest lucru este util în special dacă vizitatorii interacționează cu conținutul pentru perioade mai lungi.
Dar, de asemenea, colțurile rotunjite fac site-ul mai modern și mai la modă, cu care utilizatorii dvs. ar putea fi obișnuiți.
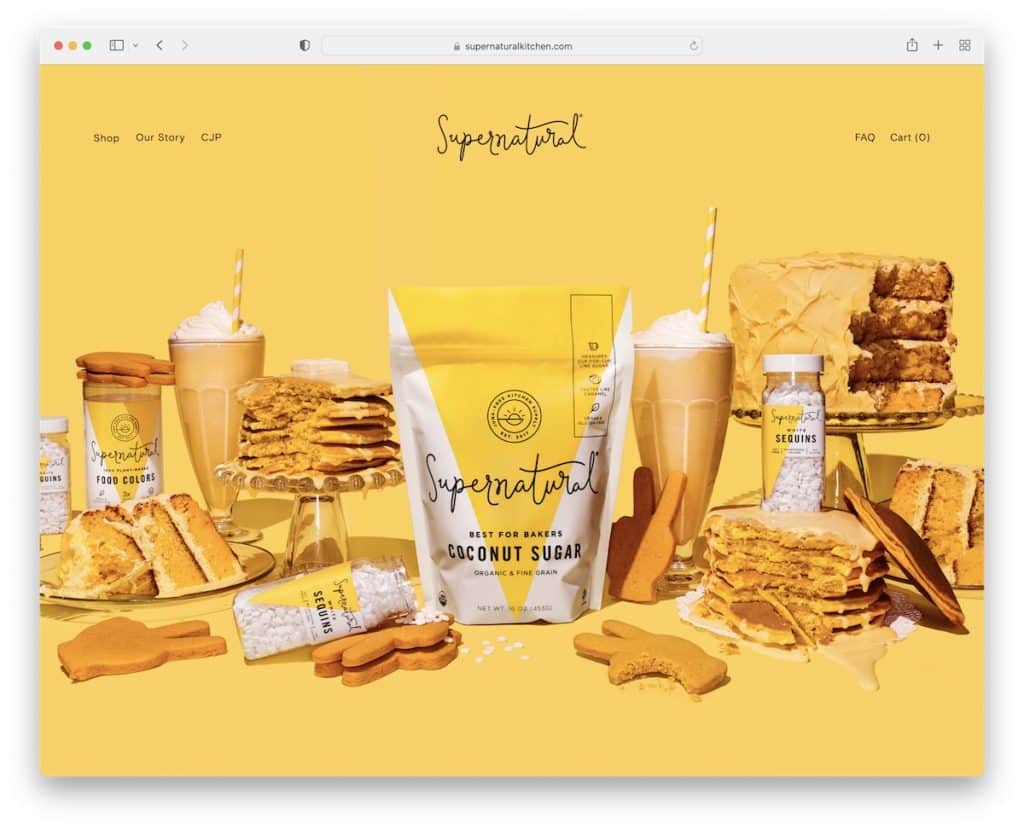
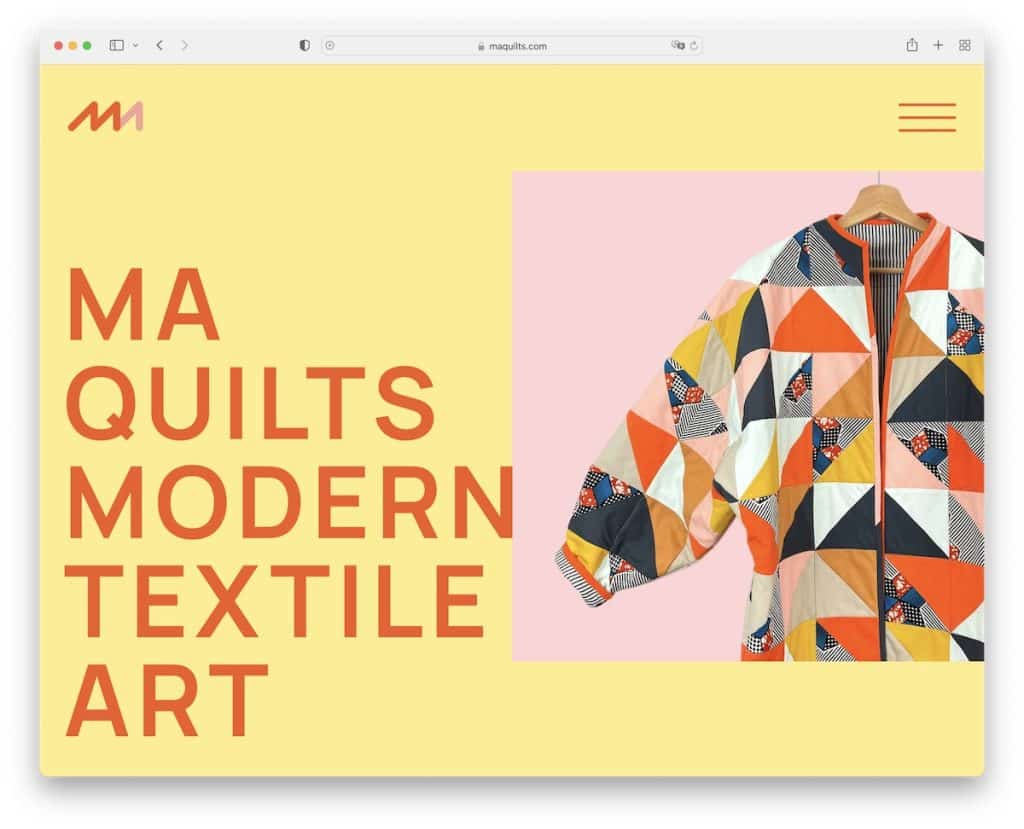
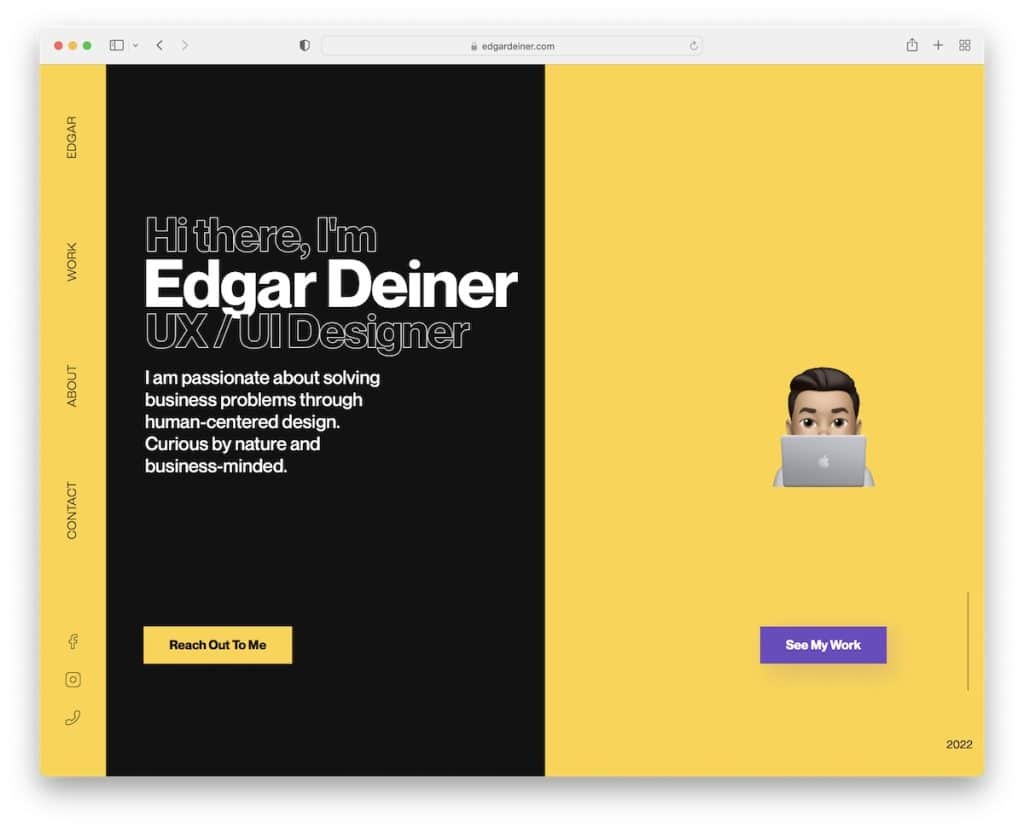
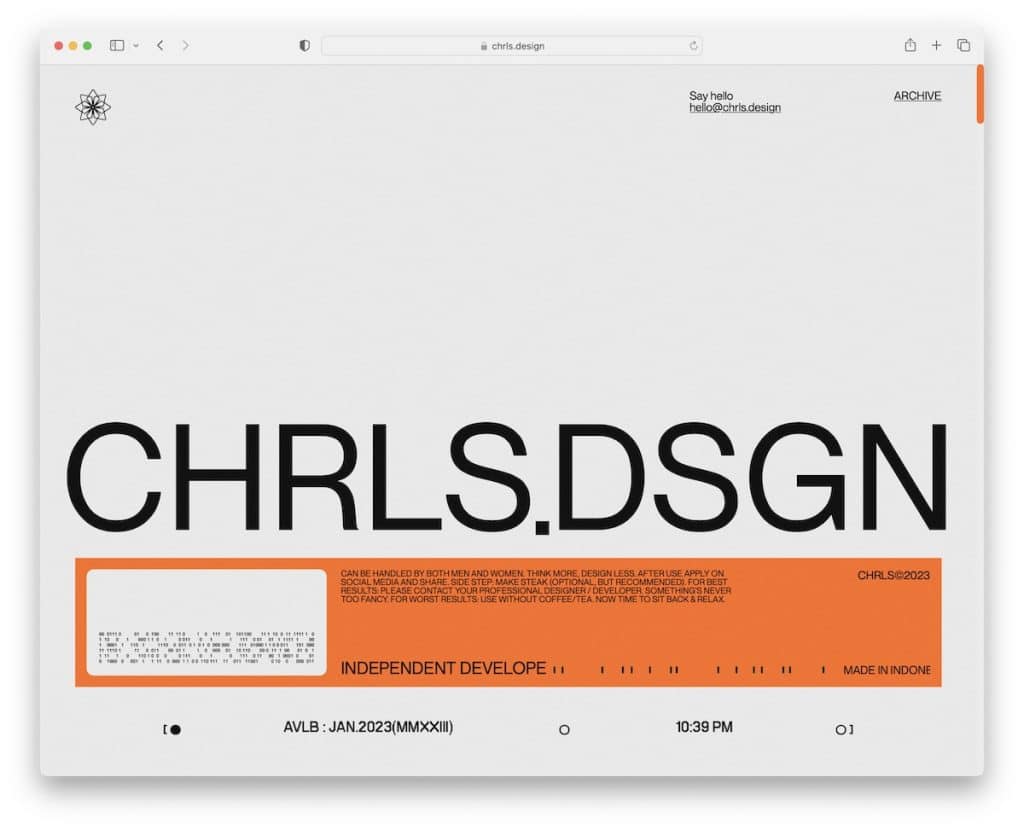
6. Tipografie aldine/mare

Una dintre tendințele în designul site-urilor web este utilizarea tipografiei îndrăznețe și mari. Acest lucru funcționează dacă intenționați să adăugați puțin text în pagina dvs. (pentru a evita prea mult spațiu alb) sau pentru a face o declarație și o primă impresie puternică asupra vizitatorilor dvs.
Tipografia îmbunătățită contribuie la claritate și concentrare și ghidează atenția vizitatorilor printr-o ierarhie mai bună.
Și apoi există mobil – ecranele mai mici și fonturile minuscule nu funcționează prea bine împreună. Așadar, vă mențineți lizibilitatea și impactul fantastic prin mărirea lor.
Pe scurt, dacă doriți să scoateți ceva în evidență – comunicați-l prin fonturi îndrăznețe și mari.
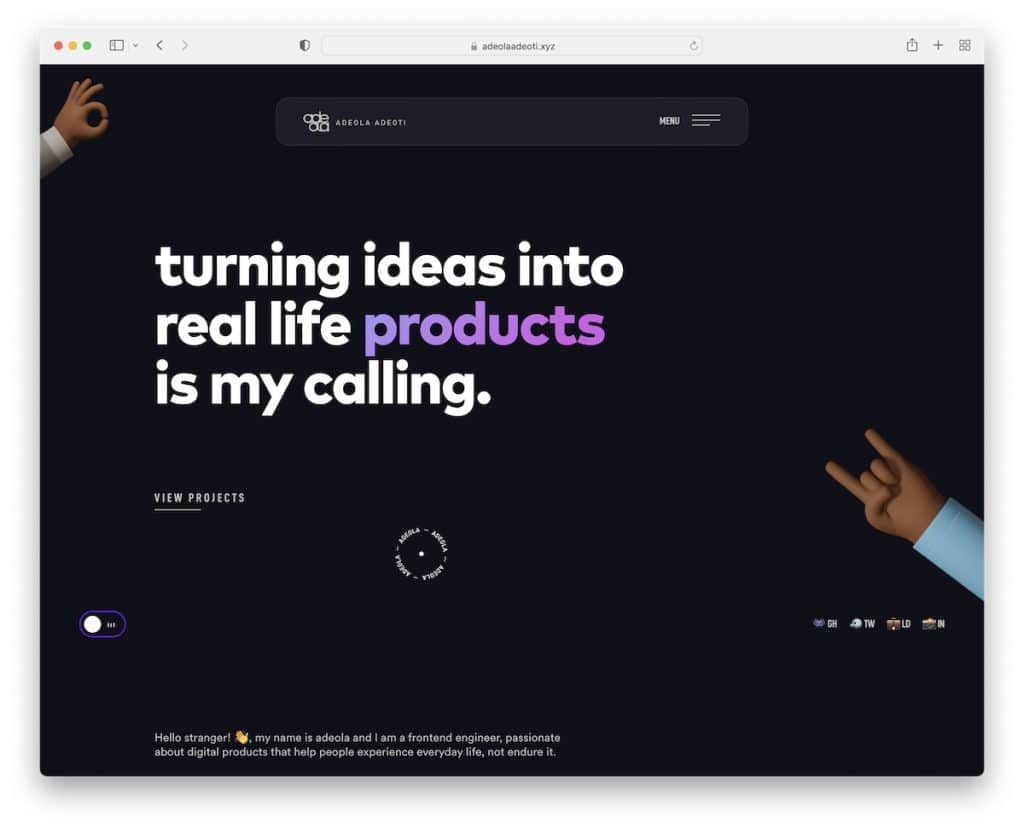
7. Modul întunecat

Modul întunecat este o tendință de design de site-uri web care există de ceva vreme. Oferă beneficii precum oboseala redusă a ochilor (în timpul orelor de noapte), lizibilitate îmbunătățită (nu folosiți tipografii complicate), eficiență energetică, focalizare vizuală (elementele mai luminoase ies mai mult în evidență), estetică modernă și personalizare a utilizatorului.
Amintiți-vă, adăugarea unui comutator (de obicei situat într-unul dintre colțuri) este avantajoasă, chiar dacă creați un site web cu un aspect întunecat în mod implicit. Oferă vizitatorului libertatea de a trece la modul de lumină sau de zi, deoarece nu tuturor îi place designul web întuneric/noapte.
O modalitate de a crea un astfel de site web este utilizarea unei teme WordPress întunecate. (Este ușor și nu necesită experiență.)
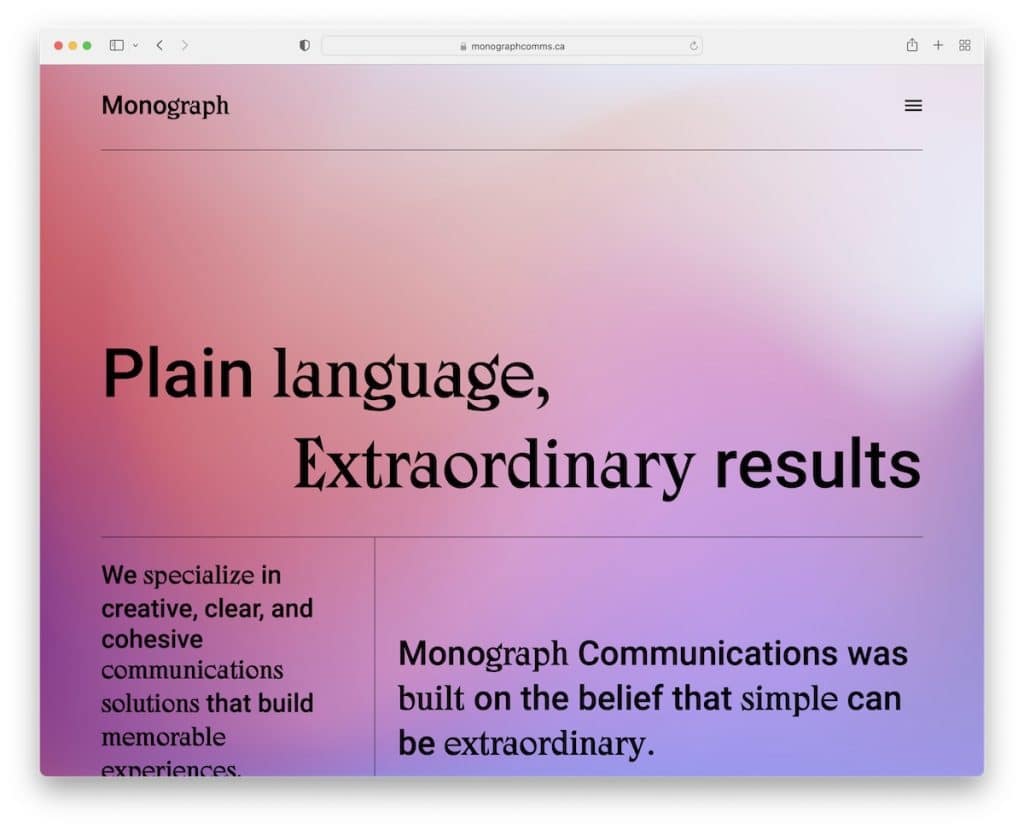
8. Degrade și tranziții de culoare

La fel cum efectul de paralaxă adaugă profunzime și imersiune mai puternică, la fel și gradienții și tranzițiile de culoare creează „o nouă dimensiune”.
Acest lucru creează tranziții fluide și fără întreruperi între diferite secțiuni și elemente ale site-ului web, fie că sunt bucăți mari de text, spații albe sau altceva.
Gradienții și tranzițiile permit, de asemenea, designerilor să creeze culori personalizate pentru a intensifica brandingul și personalizarea.
Sfat prietenos: includeți animații și efecte cu mare grijă atunci când utilizați degrade și tranziții de culoare, deoarece puteți exagera cu ușurință (și creați mizerie).
9. Minimalism (Funcționează întotdeauna!)

Ori de câte ori aveți îndoieli cu privire la modul de abordare a designului site-ului web, mergeți minimalist și economisiți mult timp și efort.
De ce? Două cuvinte: It. Lucrări.
Îndepărtați elementele inutile și creați un design mai eficient și mai intenționat pentru o experiență centrată pe utilizator, cu puține sau deloc distrageri.
Minimalismul în designul site-ului oferă o experiență personalizată prin design curat, implicare îmbunătățită, lizibilitate îmbunătățită, timpi de încărcare mai rapid (fără caracteristici și funcții suplimentare), concentrare pe elemente esențiale și o estetică atemporală.
În cele din urmă, este o tendință de design web versatilă, care funcționează pentru orice afacere și orice industrie.
Obțineți o doză de minimalism prin aceste exemple epice de site-uri minimaliste.
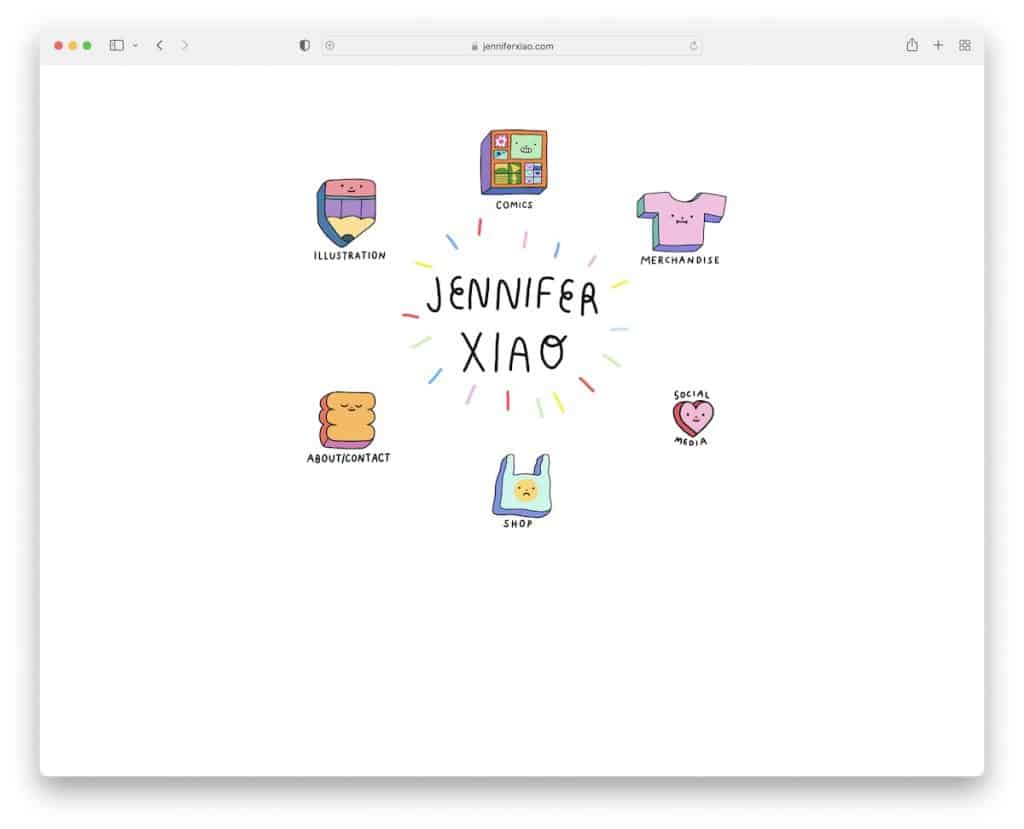
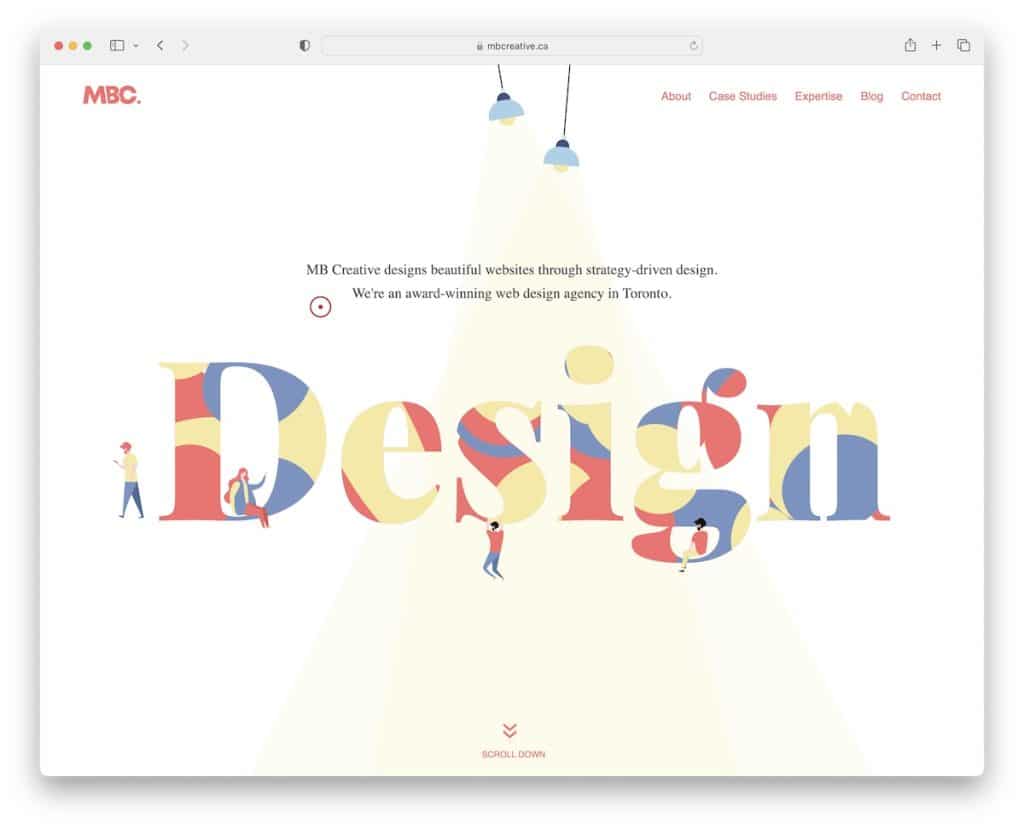
10. Ilustrații și grafice personalizate

Dacă doriți să ieșiți în evidență din mulțime, adăugați ilustrații și elemente grafice personalizate pe site-ul dvs. Simplu.
Folosind în mod eficient elementele vizuale personalizate, puteți crea experiențe de site-uri web captivante, memorabile și incluzive din punct de vedere vizual și puteți comunica eficient (indiciu: simplificați concepte complexe, evocați emoții și creați o narațiune) cu utilizatorii.
Grafica personalizată permite designerilor să adapteze imaginile la identitatea mărcii și să creeze un limbaj vizual coeziv și distinct.
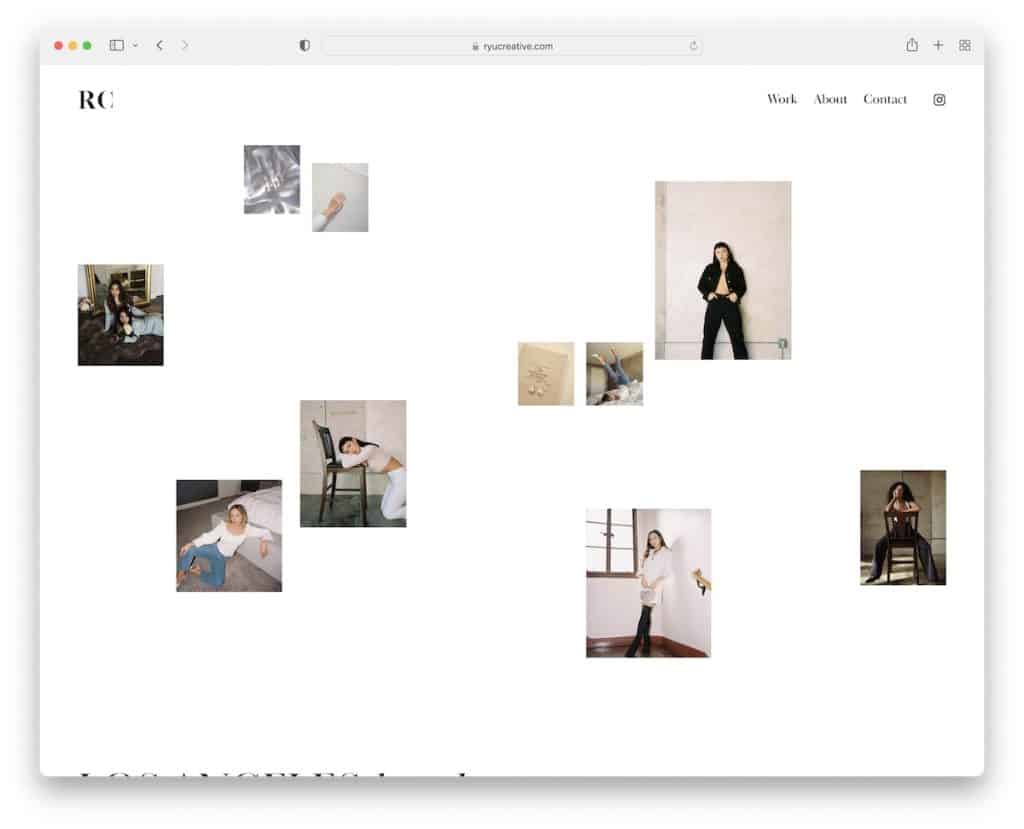
11. Aspecte asimetrice

Dacă toată lumea folosește forme simetrice, mergi împotriva firului cu forme asimetrice. Deși aceasta nu este o tendință de design de site-uri pe care ați vedea-o pe mulți, începe să apară mai des decât nu.
Care este problema în spatele creării de layout-uri asimetrice?
Ele dau energie site-ului prin crearea de prezentări interesante din punct de vedere vizual care atrag atenția. De aceea, folosirea asimetriei poate funcționa excelent pentru evidențierea unor zone sau elemente specifice ale site-ului (hint: produse și servicii).
Fă-l mai dinamic și diferențiază-l de restul.
12. Cursore personalizate

Unul dintre motivele principale pentru utilizarea cursoarelor personalizate pe site-ul dvs. este o experiență îmbunătățită a utilizatorului. Acestea pot stimula interacțiunea și implicarea, ceea ce poate face ca vizitatorul să rămână mai mult timp pe site-ul dvs.
(Poate că sunt doar eu, dar întotdeauna mă joc cu cursorul personalizat mai întâi câteva secunde înainte de a începe chiar să răsfoiesc pagina.)
De asemenea, ca pizzerie, poți crea un cursor personalizat în formă de pizza (da, există, dar nu găsesc site-ul) ca o extensie a branding-ului tău.
Faceți vizitatorii site-ului dvs. să urmeze: „Cursorul ăsta este ASO tare!”
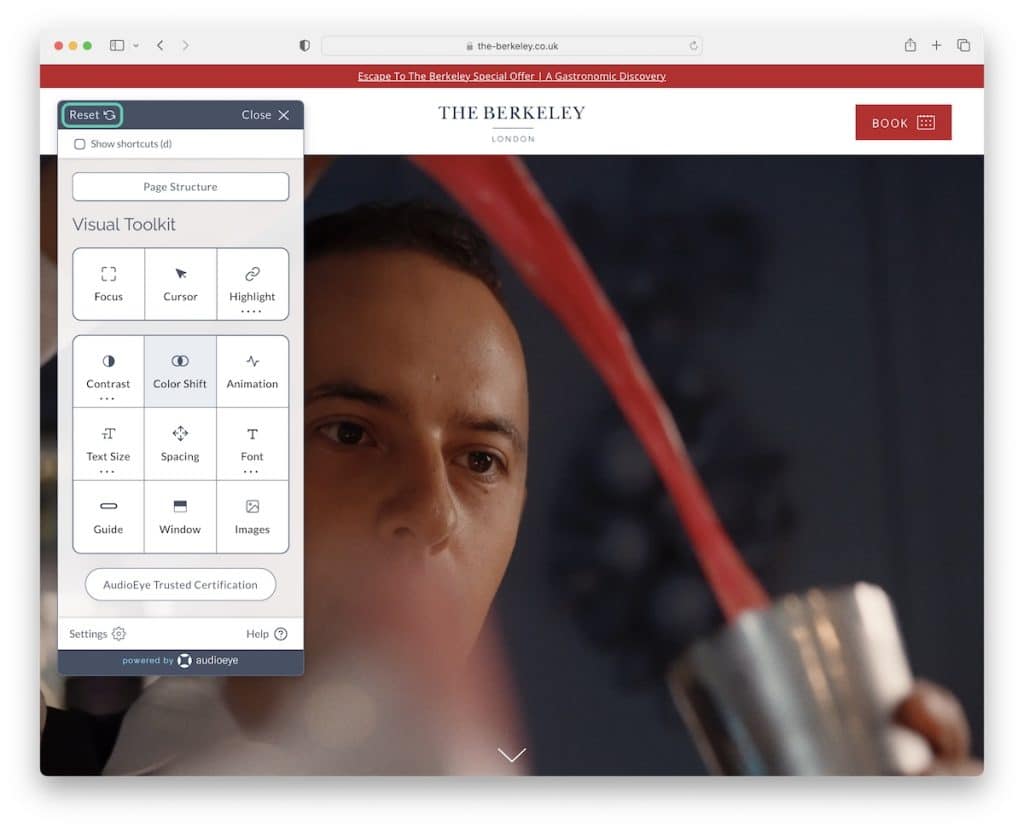
13. Design axat pe accesibilitate

O abordare axată pe accesibilitate în designul site-ului web promovează incluziunea, extinde acoperirea și publicul țintă, îmbunătățește experiența utilizatorului pentru toți utilizatorii, oferă beneficii SEO și asigură viitorul site-ului.

În limba engleză simplă, dacă doriți să faceți site-ul dvs. accesibil pentru un public mai larg, faceți-l accesibil.
Puteți face acest lucru prin integrarea unui meniu/configurator simplu de accesibilitate, astfel încât utilizatorul să poată modifica aspectul site-ului în funcție de nevoile sale.
Demonstrați un angajament față de acces și utilizare egală, beneficiind vizitatorii cu dizabilități și succesul general al site-ului web și al afacerii.
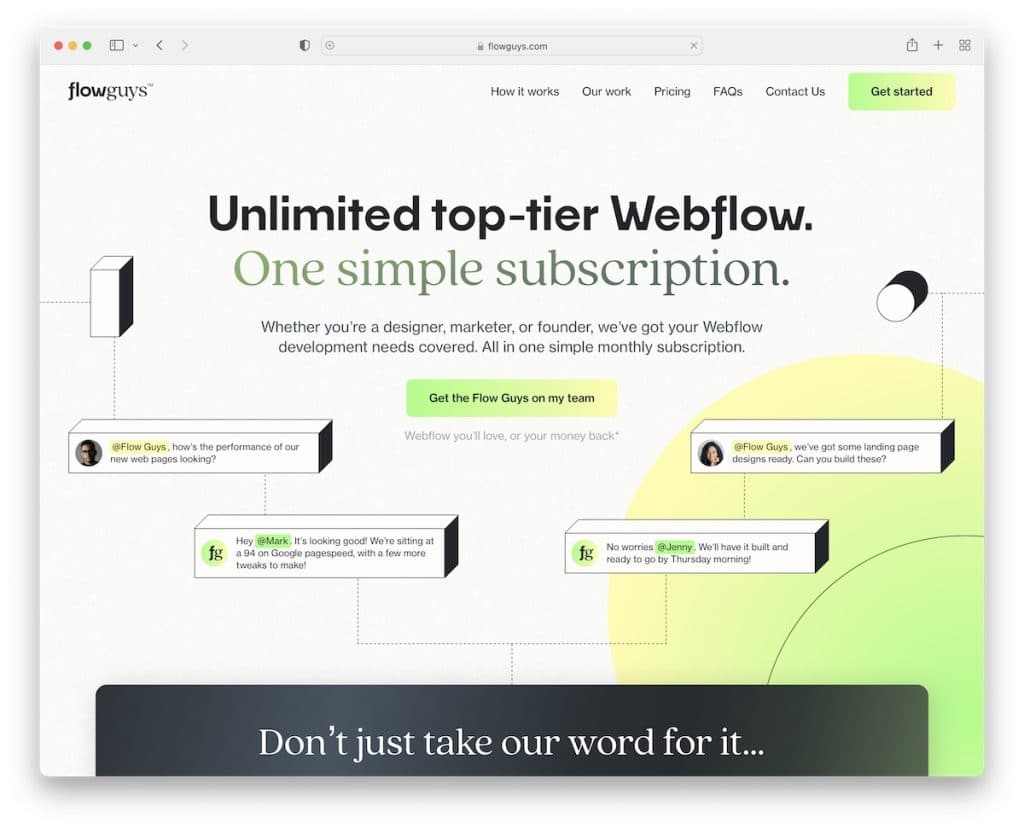
14. Elemente 3D

Simți că designul plat este plictisitor și neinteresant? Este în regulă, deoarece puteți încorpora (în mod satisfăcător!) elemente 3D imediat pentru:
- Captați atenția
- Creșteți implicarea clienților
- Adaugă adâncime
- Și atrageți atenția vizitatorilor
Adoptarea elementelor 3D vă permite să creați un site web individualizat, spre deosebire de oricare altul. Ce e mai bun? Le poți folosi indiferent de cât de „plictisitoare” sau cât de „distractivă” este industria în care te afli.
Captivează și fascinează.
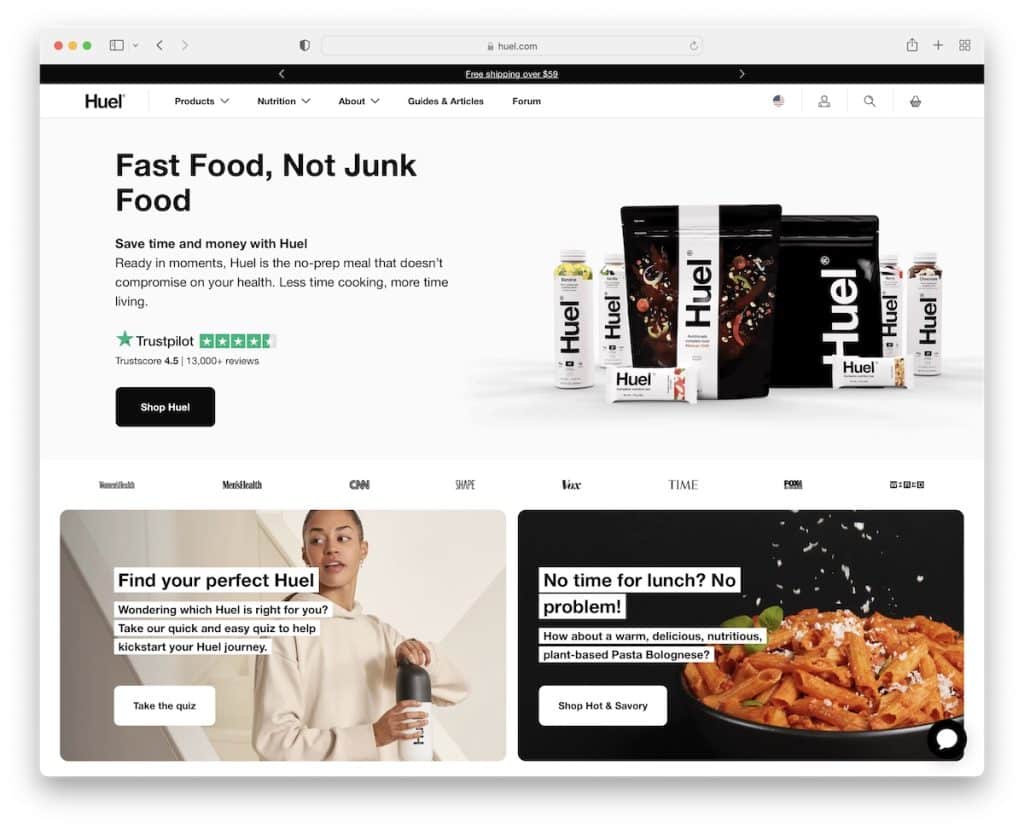
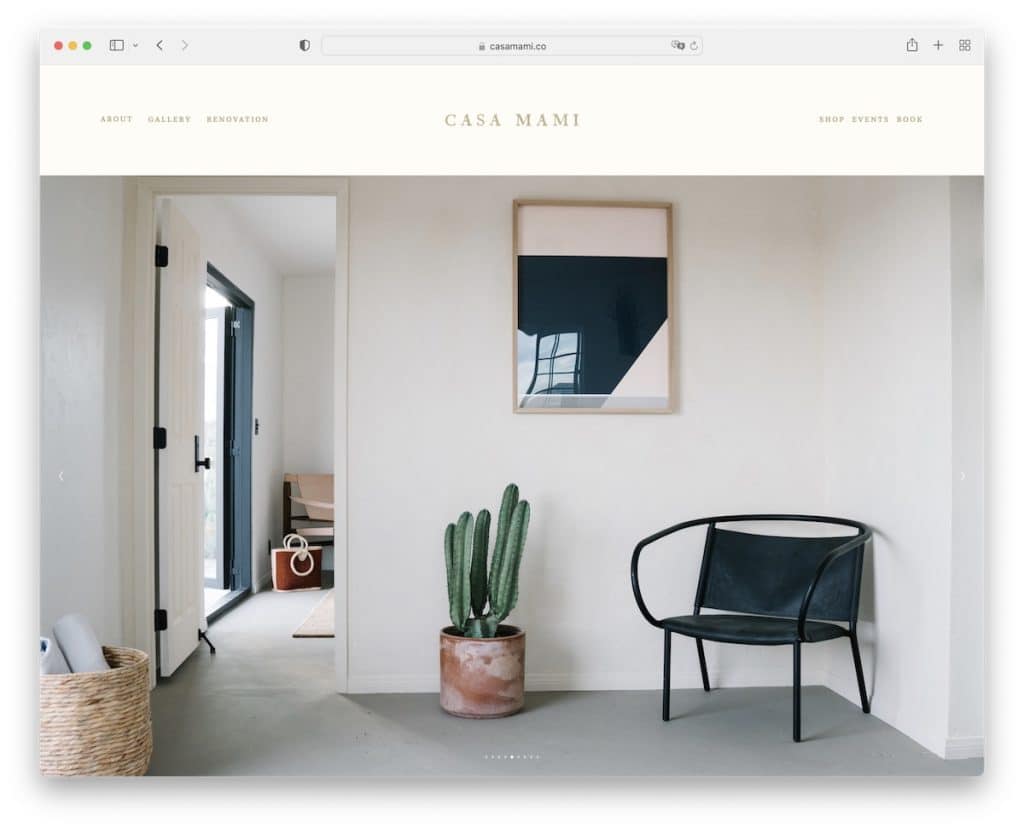
15. Anteturi pe ecran complet

Un antet pe ecran complet sau cel puțin un antet/secțiune erou foarte mare este pentru toți cei care doresc să creeze o declarație vizuală de impact. Acest lucru va duce la o primă impresie izbitoare din punct de vedere vizual, care îi face pe vizitatori să fie înfometat pentru mai mult.
În plus, dacă doriți să o faceți mai dinamică, puteți comuta antetul static pe tot ecranul cu o prezentare de diapozitive pentru a vă asigura că mai multe informații importante sunt ușor de observat și absorbit.
Antetul mare asigură că site-ul își menține impactul vizual și funcționalitatea pe toate dispozitivele, oferind un UX coerent și perfect.
Îmi place în mod deosebit slider-ul lui Casa Mami, care constă doar din imagini frumoase și nu pare deloc vânzător.
16. Animații declanșate prin defilare

Dacă există un lucru care mă face întotdeauna mai alert când defilez pe un site web, sunt animațiile declanșate de defilare.
Acestea sunt de obicei mici efecte speciale care apar, se mișcă sau reacționează într-un fel în timp ce derulați. Acestea fac ca site-ul web să fie mai dinamic și mai interesant.
Cu toate acestea, designerii nu le folosesc neapărat pur decorativ, dar animațiile declanșate de defilare pot, de asemenea, să atragă atenția utilizatorilor pentru a face anumite secțiuni și elemente mai acționabile.
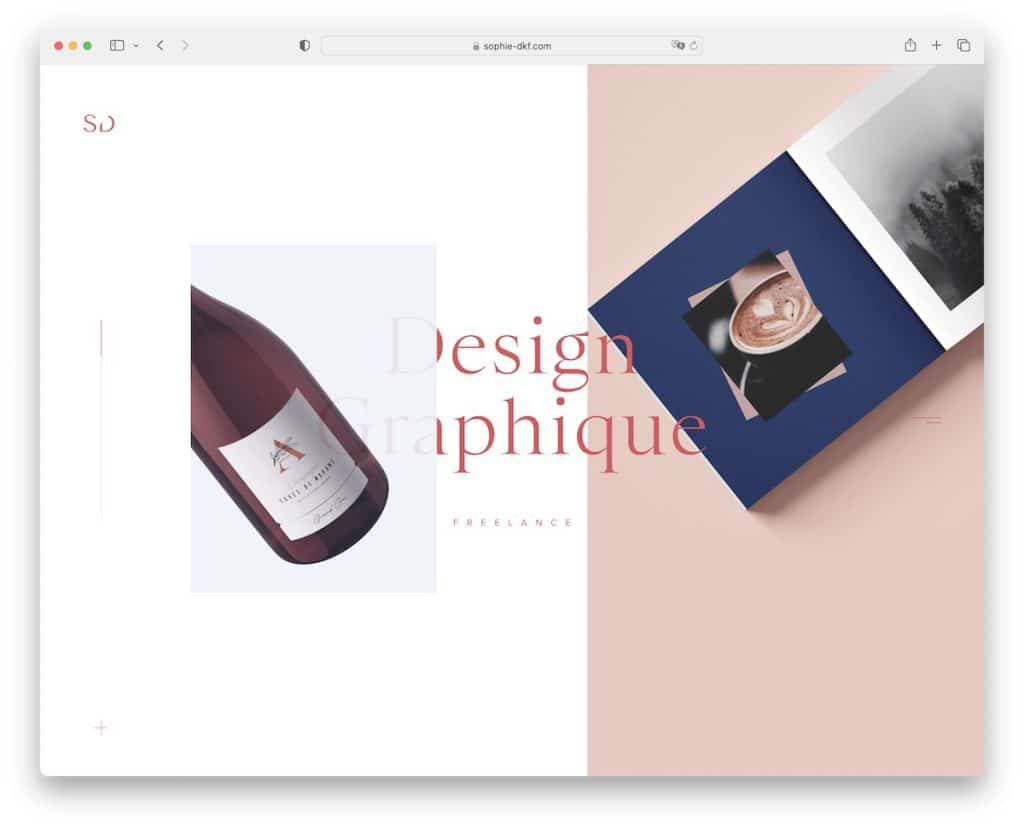
17. Aspecte pe ecran împărțit

Aspectele cu ecran divizat nu sunt noi, dar nu vor dispărea prea curând. De fapt, există un procent mare de site-uri web care utilizează această structură și văd rezultate fantastice.
Un design cu ecran divizat prezintă două secțiuni care oferă împreună claritate și simplitate, asigurând o trecere rapidă, dar eficientă, a site-ului.
Vizitatorii pot identifica mai ușor cele mai importante informații atunci când secțiunile sunt asociate strategic (de obicei, cu conținut vizual pe o parte și text pe cealaltă).
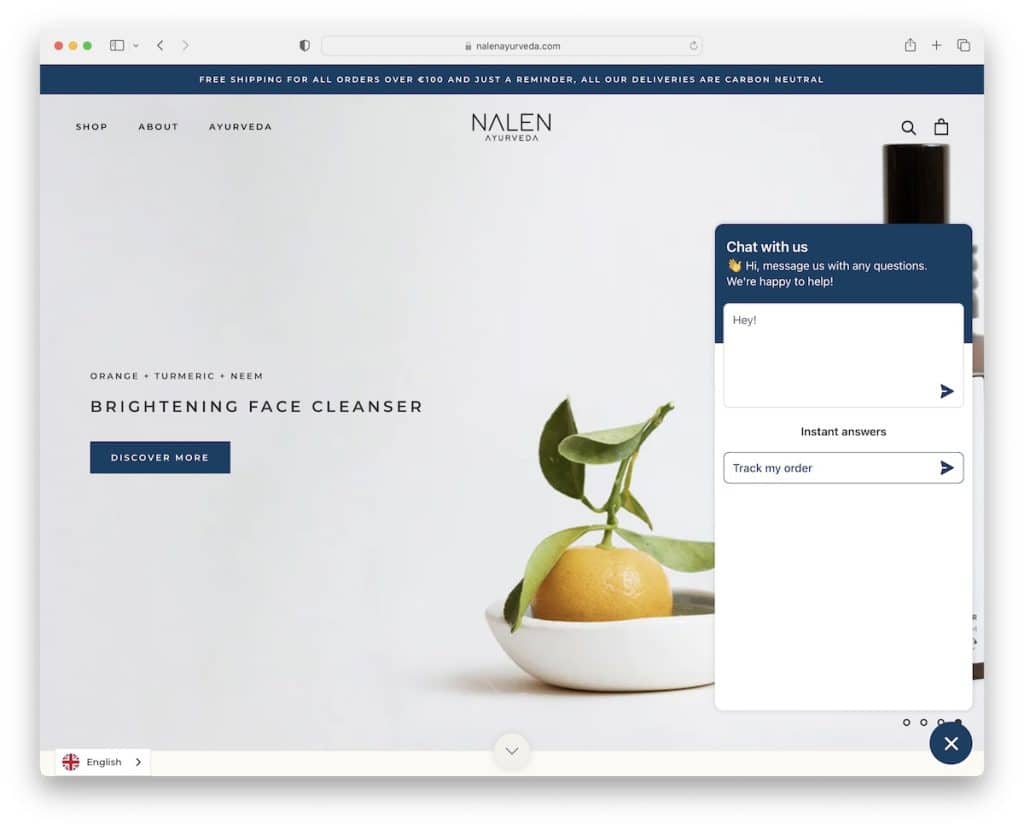
18. Chatbot și asistenți virtuali

Adăugarea unui chatbot sau a unui asistent virtual (ați văzut statisticile noastre aprofundate despre chatbot?) pe site-ul dvs. de afaceri are multe beneficii, contribuind la mai mulți utilizatori și clienți (potențiali) și vânzări.
Deși boții ar putea să nu se încadreze în aceeași categorie cu celelalte tendințe de design de site-uri din această listă, cred că trebuie menționați.
Când utilizați un chatbot inteligent, puteți oferi asistență 24/7, automatizare, vă puteți bucura de economii de costuri și timp și puteți crește interacțiunile și conversiile.
Oferiți o experiență mai bună și adăugați valoare călătoriei lor de cumpărare prin credibilitate și încredere – da, datorită unui chatbot/asistent virtual prietenos.
Notă: ați putea fi, de asemenea, interesat de statisticile noastre despre experiența clienților, deoarece CX nu trebuie luat cu ușurință.
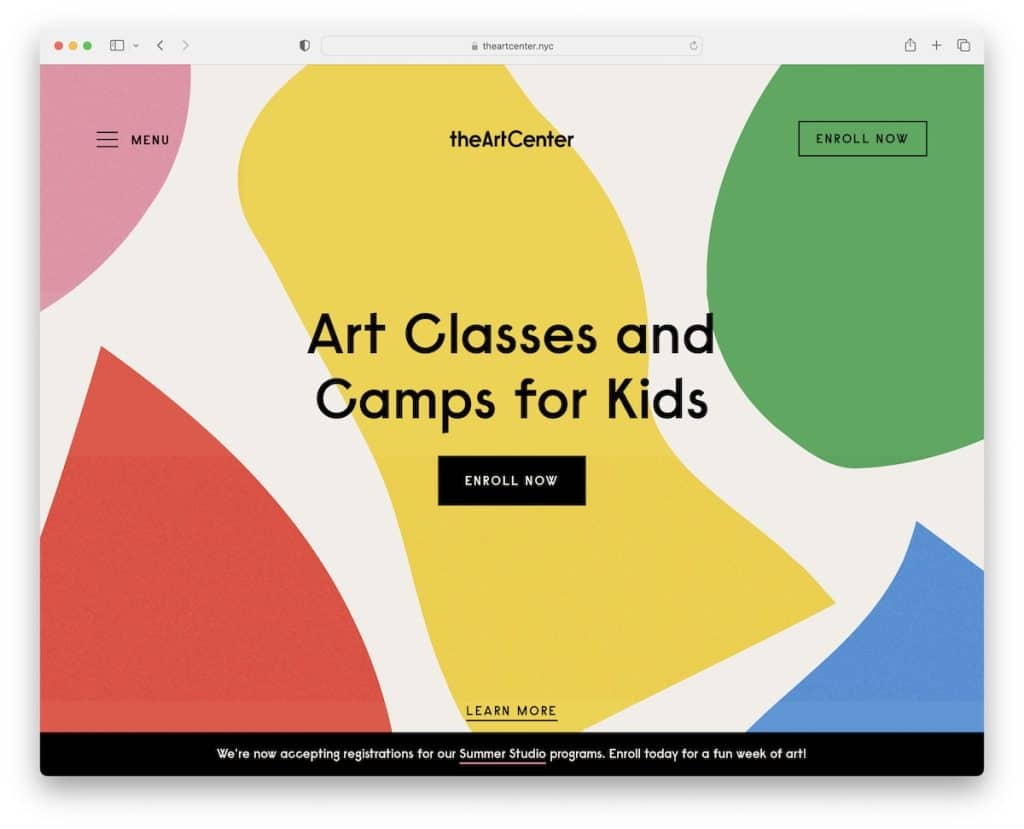
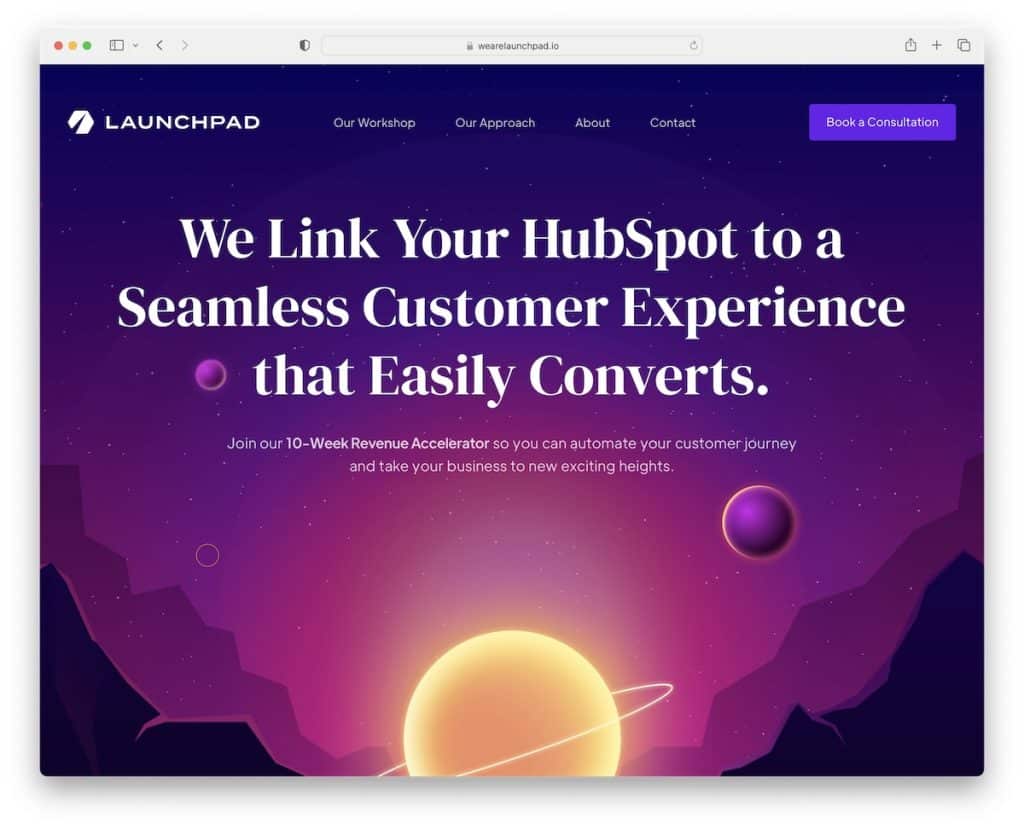
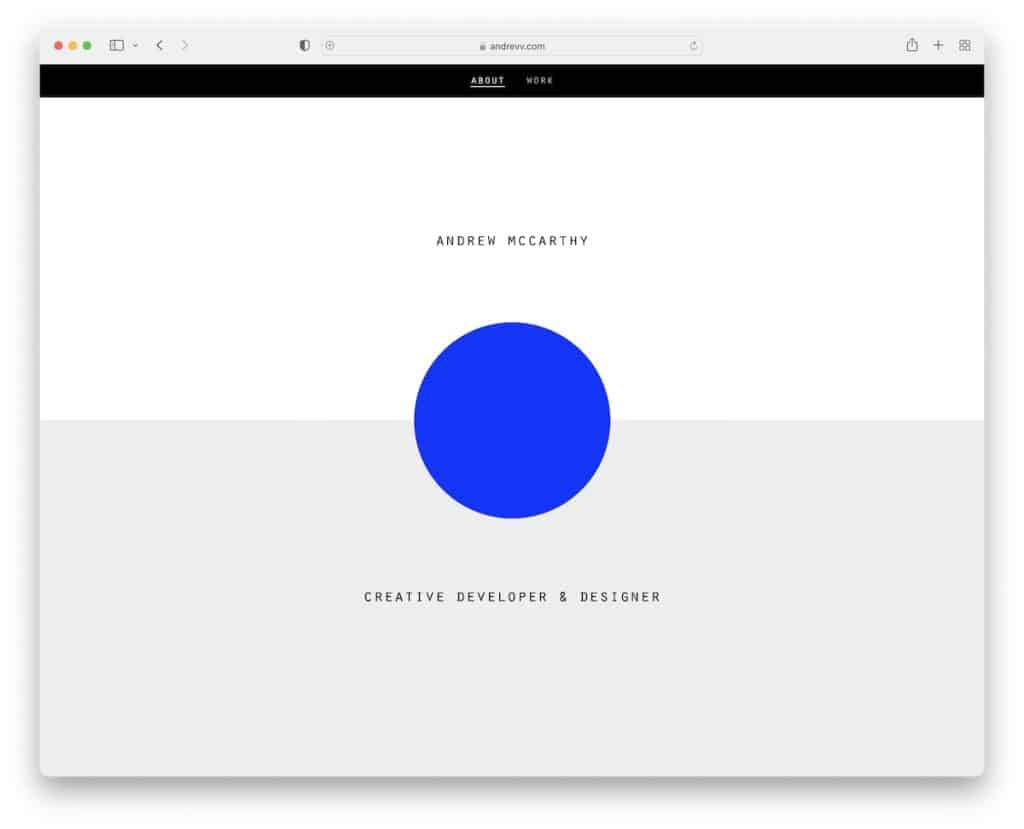
19. Forme geometrice

Pentru aceia dintre voi care asimetria nu este modul în care rulați, formele geometrice în web design pot stabili un complet opus – echilibru și simetrie. Dar modul în care utilizați aceste forme depinde în întregime de dvs. O modalitate este prin crearea unei structuri stratificate (schimbătoare), ca în cazul lui Andrew.
Indiferent dacă formele și liniile plutesc, apar ca parte a fiecărei secțiuni de site sau le adăugați în fundal, ele pot crea puncte de interes și pot adăuga flexibilitate și textură.
De asemenea, formele pot colabora și se pot sprijini reciproc atunci când creează un model, stabilind un flux de site-ul web captivant și concentrat.
20. Elemente suprapuse, stratificate

Prin stivuirea straturilor unul peste altul, creați o adâncime care necesită un aspect al site-ului web mai captivant și mai plin de viață.
Elementele suprapuse sau stratificate pot funcționa excelent și pentru a ghida concentrarea utilizatorilor, evidențiind aspectele cheie pe care doriți să le descopere ușor și rapid.
După părerea mea, straturile contribuie și la o mai bună povestire (contextuală), datorită dinamismului creat de straturile și elementele stivuite.
Notă: această tendință este folosită cel mai bine în combinație cu minimalismul (dar o puteți condimenta și cu animații și efect de paralaxă).
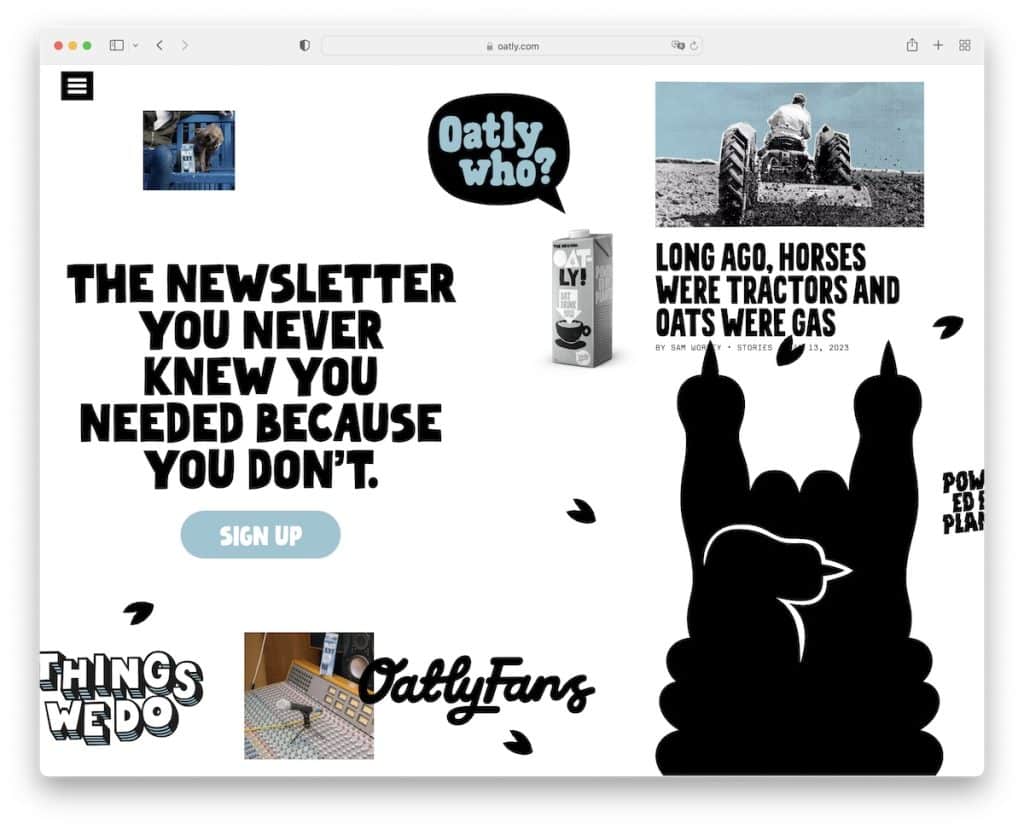
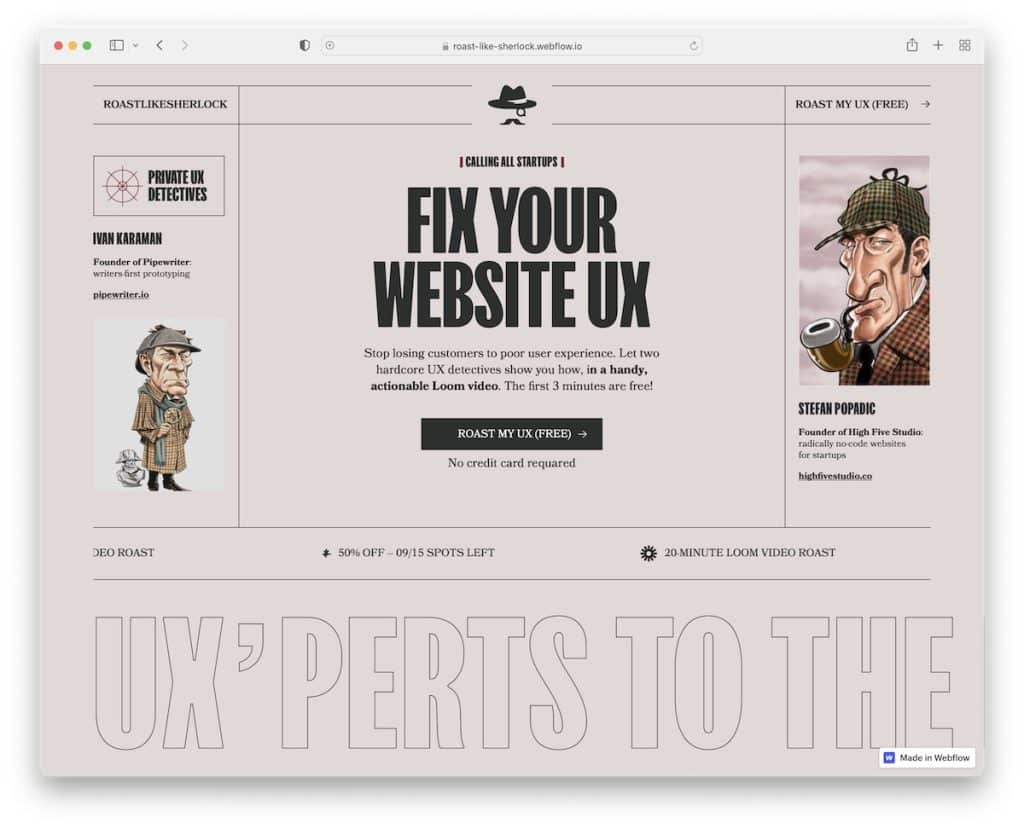
21. Brutalism

Deși brutalismul provine din arhitectură, este destul de comun și în designul site-urilor web. În timp ce se concentrează pe un aspect minimalist și simplu, își propune să aducă elemente vitale de design web în prim plan.
Brutalismul se referă la funcționalitate și eficacitate, dar exprimă libertatea de exprimare. Cu alte cuvinte, brutalismul încurajează experimentarea și împinge limitele normelor tradiționale de design.
Această libertate artistică poate duce la design de site-uri web inovatoare și care provoacă gândirea, care captivează și implică utilizatorii.
În timp ce abordarea brutalistă ar putea să nu fie pentru toată lumea, cei care doresc să se desprindă de designul tradițional pot crea o experiență de site web cu impact vizual.
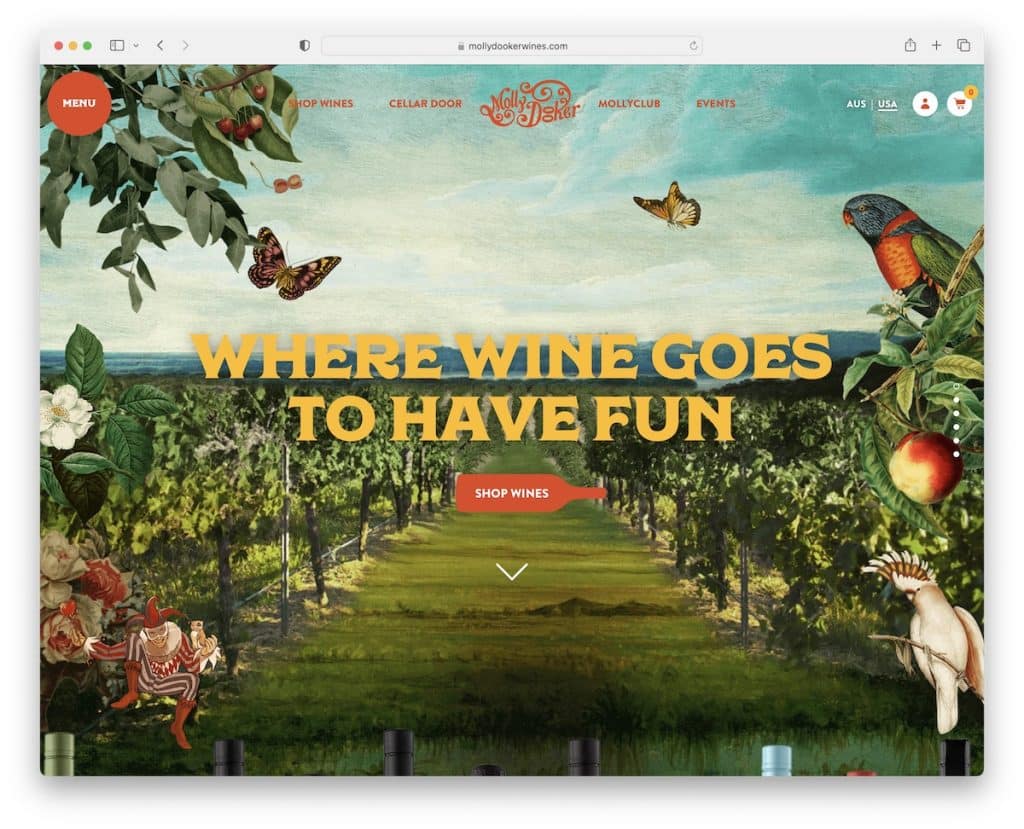
22. Designuri nostalgice și retro

Designurile nostalgice și retro se referă la stabilirea unei conexiuni emoționale între oameni și brand. Această conexiune poate stimula asocieri pozitive, poate rezona cu experiențele personale ale utilizatorilor și poate crea un sentiment de confort.
Folosirea elementelor, culorilor, tipografiei sau imaginilor de inspirație vintage poate crea o experiență vizuală captivantă, care diferențiază site-ul de concurenți.
Utilizarea design-urilor nostalgice și retro este, de asemenea, o abordare excelentă pentru a viza anumite audiențe, a construi relații și a face site-ul mai relevant și mai relevant.
Dar îmi place atmosfera (de obicei) jucăușă și distractivă pe care site-urile nostalgice și retro o prezintă, făcându-le mai plăcute de navigat.
23. Frontiere vizibile

Am trecut deja prin câteva dintre tendințele de design de site-uri web care funcționează grozav în evidențierea elementelor și a secțiunilor, dar găsesc colțurile vizibile unul dintre cele mai minunate.
Liniile simple separă o secțiune de cealaltă, dar asigură că ambele primesc atâta atenție pe cât merită. Acest lucru creează un aspect mult mai transparent, astfel încât vizitatorii pot scana cu ușurință pagina pentru a obține rapid informațiile de care au nevoie.
Amintiți-vă că nu trebuie să utilizați chenare vizibile pe întregul aspect al site-ului. Puteți adăuga chenare doar elementelor și secțiunilor asupra cărora doriți să atrageți atenția. (Uneori, webmasterii creează margini în jurul reclamelor, astfel încât acestea să iasă mai mult în evidență sau pentru a separa antetul și subsolul.)
Sfat prietenos: Folosiți chenarele la unison cu un aspect minimal și simplu. Dacă site-ul dvs. este deja plin cu alte lucruri „fanteziste”, adăugarea de margini poate strica experiența (dar o puteți testa totuși).
24. Indicator de defilare/progres

Rareori cineva menționează indicatorii de derulare sau de progres în designul site-ului web, dar dacă rulați un site web cu articole și postări excepțional de lungi, această simplă adăugare poate îmbunătăți UX-ul site-ului dvs.
Un indicator de defilare indică cât de mult conținut rămâne de explorat, ajutând utilizatorii să navigheze mai eficient în paginile lungi sau în secțiunile care pot fi derulate. Reduce confuzia deoarece utilizatorul își cunoaște poziția în conținut.
Ei creează, de asemenea, un fel de „truc mental” asupra vizitatorilor, încurajându-i să deruleze mai departe, să descopere mai mult conținut și să exploreze mai mult din pagină.
Doriți să împuterniciți explorarea site-ului? (Cine nu?) Adăugarea unui indicator de defilare poate face truc.
