Cele mai bune instrumente de dezvoltare a site-urilor web: un ghid complet pentru începători
Publicat: 2023-03-23Dacă sunteți nou în lumea dezvoltării de site-uri web, probabil că ați experimentat sentimentul copleșitor de a fi nevoit să alegeți dintr-o varietate de instrumente bune de dezvoltare web. Am fost acolo și nu e tocmai frumos. De aceea, în acest articol, vă vom arăta alegerile noastre de top pentru cele mai bune instrumente de dezvoltare web – unele dintre ele pe care le-am folosit noi înșine când eram încă la început – astfel încât să nu fie nevoie să le testați singuri pe fiecare!
Indiferent dacă sunteți student sau profesionist în tranziție la dezvoltarea web, sau doar cineva care dorește să creeze un nou site web pentru afacerea sa sau pentru distracție, lista noastră de mai jos vă va ajuta să alegeți instrumentul care se potrivește cel mai bine ceea ce căutați.

Cuprins
Cele mai bune instrumente de dezvoltare web

Când vine vorba de dezvoltare web, a avea instrumentele potrivite poate face toată diferența. Acestea sunt alegerile noastre de top pentru cele mai bune instrumente de dezvoltare de site-uri web pentru începători:
- Instrumente pentru dezvoltatori Chrome
- Text sublim
- Codul Visual Studio
- Github
- CodePen
Desigur, există un set de criterii pe care le-am folosit pentru a elabora lista. Acestea sunt după cum urmează:
- Ușurință în utilizare – un instrument ar trebui să fie ușor de utilizat, în special pentru începători.
- Funcționalitate – un instrument ar trebui să ofere o gamă largă de funcționalități și capacități pentru a îndeplini cerințele proiectului dumneavoastră.
- Integrare – un instrument ar trebui să se poată integra fără probleme cu alte instrumente și software pentru a crea un proces de dezvoltare web fără întreruperi.
- Cost – un instrument ar trebui să fie accesibil și, mai bine, să aibă versiuni gratuite disponibile pentru începători, pentru a le încerca fără a pierde banca.
Să pătrundem direct în fiecare!
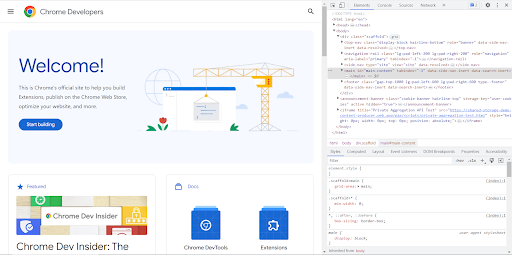
1. Instrumente pentru dezvoltatori Chrome - Instrumente pentru dezvoltarea site-urilor web

Cel mai bun pentru depanarea și optimizarea paginilor web
| Ușurință în utilizare | ★★★★ |
| Funcționalitate | ★★★★★ |
| Integrare | ★★★★ |
| Cost | ★★★★★ |
Chrome Developer Tools este un set de instrumente de dezvoltare web integrate direct în browserul Google Chrome. Este cel mai bun pentru depanarea, testarea și optimizarea paginilor web.
Este destul de simplu de utilizat pentru începători, deoarece funcționează bine cu browserul Chrome. Și dacă utilizați alte instrumente web precum Visual Studio Code, Sublime Text sau AngularJS, Chrome Developer Tools funcționează fără efort și cu ele.
Acestea sunt celelalte lucruri pe care le iubim la acest instrument de dezvoltare web:
- Instrumentul său Inspect Element este o modalitate excelentă pe care o puteți folosi pentru a vizualiza stilurile și structurile altor site-uri web, ceea ce poate
- să vă ofere acea scânteie de inspirație despre cum puteți să vă ocupați de site-ul dvs.
- Puteți edita și previzualiza codul HTML, CSS și JavaScript în timp real.
- Vă permite să testați capacitatea de răspuns a site-ului web pe diferite dimensiuni de ecran.
- Este absolut gratuit!
Lucrul de reținut despre Instrumentele pentru dezvoltatori Chrome este că nu este cea mai bună opțiune pentru personalizarea site-ului dvs. - este conceput în primul rând pentru depanarea și optimizarea paginilor web. Deci, va fi mai bine să luați în considerare alte instrumente web.
Am rezumat mai jos avantajele și dezavantajele acestui instrument.
Pro
- Conține o gamă largă de caracteristici
- Depanare frontală bună și poate face și depanare back-end
- Editarea și vizualizarea codului în timp real
- Gratuit
Contra
- Va fi nevoie de timp pentru ca începătorii să înțeleagă toate instrumentele de dezvoltator disponibile
- Funcționează doar pe Google Chrome
- Opțiuni de personalizare foarte limitate.
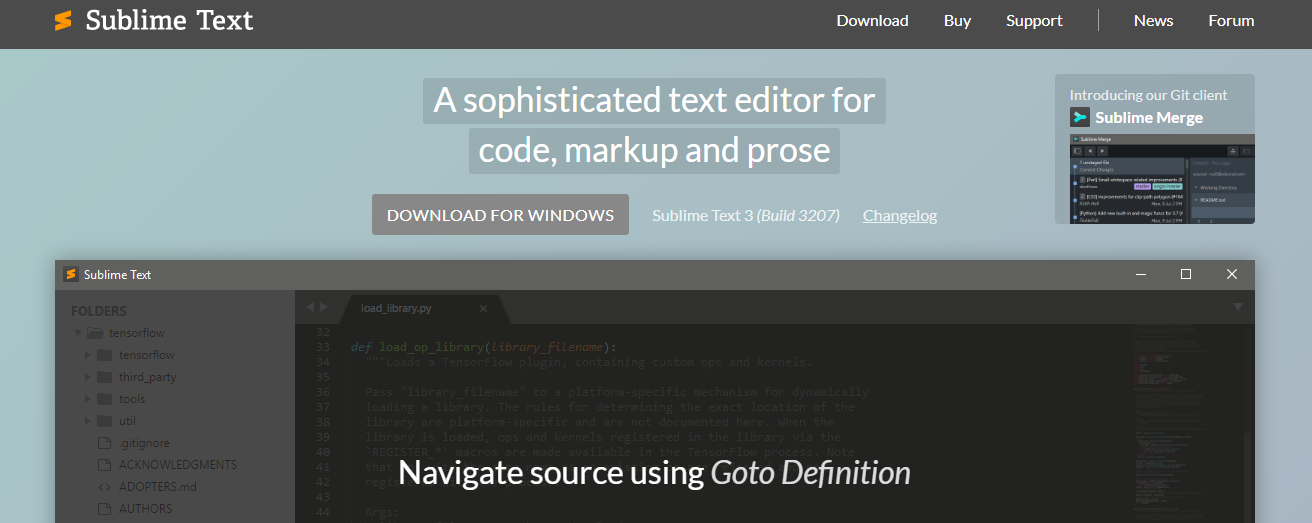
2. Sublime Text- Instrumente de dezvoltare a site-urilor web

| Ușurință în utilizare | ★★★★★ |
| Funcționalitate | ★★★★★ |
| Integrare | ★★★★ |
| Cost | ★★★ |
Cel mai bun pentru editarea și organizarea codului
Sublime Text este un editor de cod foarte popular care oferă funcționalități avansate și opțiuni de personalizare. Este cel mai bun instrument pentru editarea și organizarea codului, cu funcții care facilitează gestionarea proiectelor pentru începători.
Unul dintre cele mai bune lucruri despre Sublime Text este că vă permite să vă personalizați mediul de dezvoltare. Puteți schimba schemele de culori, precum și adăugați pluginuri și funcții care se integrează bine cu alte instrumente de dezvoltare web.
Dacă aruncați o privire la demonstrațiile de pe pagina lor, veți vedea că are o interfață de utilizare rapidă și foarte receptivă. Este calea supremă pentru a deveni un profesionist al eficienței dacă ne întrebați!
Dar aici este prinderea; Este un instrument plătit. Ele oferă o versiune de încercare gratuită pe care o puteți folosi pentru a o testa, dar credem că este destul de limitată.
Aruncă o privire la restul de avantaje și dezavantaje ale acestui instrument de mai jos.
Pro
- Interfață de utilizare intuitivă și receptivă
- Are o bibliotecă mare de pluginuri pentru utilizare
- O comunitate mare de dezvoltatori care creează pluginuri pentru a îmbunătăți fluxul de lucru al utilizatorului
- Poate fi integrat cu ușurință cu alte instrumente de dezvoltare web
Contra
- Versiunea de încercare gratuită are funcții limitate, așa că trebuie să optați pentru versiunea plătită
- Fără capabilități de depanare încorporate
- Este posibil ca pluginurile cu funcții de depanare să nu fie la fel de superioare ca Chrome Developer Tools.
3. Cod Visual Studio

Cel mai bun instrument gratuit, all-in-one, pentru editarea codului
| Ușurință în utilizare | ★★★★★ |
| Funcționalitate | ★★★★★ |
| Integrare | ★★★★★ |
| Cost | ★★★★★ |
La fel ca Sublime Text, Visual Studio Code (sau VS Code) este un editor de cod utilizat pe scară largă din motive întemeiate.
În primul rând, este un editor de cod foarte versatil. VS Code nu este doar extrem de personalizabil, dar vine și cu funcții încorporate, cum ar fi un depanator și integrarea git. Cu aceasta, vă puteți apuca de lucru imediat, fără a fi nevoie să treceți prin bataia de cap de a instala și configura pluginuri.

Un alt lucru, VS Code permite colaborarea live între dezvoltatori. Aceasta înseamnă că tu și colegii tăi poți lucra pe aceeași bază de cod în timp real și poți vedea modificările tuturor pe măsură ce sunt făcute.
Deși este deja destul de complet, puteți alege în continuare să integrați extensii, astfel încât să puteți lucra fără probleme cu alte instrumente de dezvoltare web și, în general, să vă îmbunătățiți fluxul de lucru. VS Code are o comunitate activă de dezvoltatori de extensii și de multe ori aveți o mulțime de opțiuni pentru cazuri de utilizare specifice.
Am enumerat mai jos toate argumentele pro și contra:
Pro
- Versatil, deoarece are integrate depanare și integrare git
- Extrem de personalizabil
- Comunitatea de dezvoltatori de extensii active
- Poate fi integrat cu ușurință cu alte instrumente de dezvoltare web
- Gratuit
Contra
- Poate consuma mult CPU, în special pentru sistemele de computer mai vechi
- Tind să ruleze lent atunci când ai de-a face cu baze de cod mari sau complexe
4. Github- Instrumente de dezvoltare a site-urilor web

Cel mai bun pentru controlul versiunilor și colaborare
| Ușurință în utilizare | ★★★★ |
| Funcționalitate | ★★★★★ |
| Integrare | ★★★★★ |
| Cost | ★★★★ |
Imaginați-vă un scenariu în care v-ați actualizat codul, dar ajunge să provoace unele erori în proiectul dvs. și acum nu vă puteți aminti cum arăta versiunea anterioară a codului.
Cu funcția de control al versiunilor Github, nu trebuie să vă faceți griji pentru asta, deoarece puteți reveni cu ușurință la codul anterior și puteți anula orice modificări nedorite.
Dar asta nu este tot ceea ce îl face grozav. Caracteristica sa de solicitare de tragere este cu adevărat impresionantă.
Practic, generează un fel de „schiță” a codului tău pe care colegii să-l verifice și să-l testeze pentru a se asigura că nu conține erori înainte de a-l îmbina în depozit.
Ca instrument bazat pe web, oferă confortul stocării în cloud, ceea ce înseamnă că membrii echipei pot accesa munca de oriunde și pot avea o copie de rezervă în cazul pierderii fișierelor locale. Prin urmare, este un instrument destul de util pentru gestionarea proiectelor.
Unul dintre lucrurile pe care le iubim în mod deosebit la Github este comunitatea sa globală de dezvoltatori. Puteți explora profilurile altor dezvoltatori și puteți înțelege modul în care aceștia lucrează cu codul, ceea ce este o bună oportunitate de învățare, în special pentru începători.
Versiunea gratuită a Github este o modalitate bună de a testa cum funcționează. Cu toate acestea, dacă decideți să îl utilizați pe termen lung, va fi mai bine să investiți în pachetele lor plătite, care oferă un set mai cuprinzător de caracteristici.
Iată lista completă de argumente pro și contra.
Pro
- Sprijin bun din partea unei comunități mari de dezvoltatori
- Funcții superbe de control al versiunilor și colaborare
- O versiune gratuită este deja destul de bună
- Integrare ușoară cu alte instrumente de dezvoltare web, cum ar fi Chrome Developer Tools și Sublime Text.
Contra
- Vă solicită să cumpărați pachetele lor plătite pentru a accesa depozitele private
- Planul gratuit are stocare și lățime de bandă limitate
5. CodePen

Cel mai bun pentru experimentarea dezvoltării front-end
| Ușurință în utilizare | ★★★★ |
| Funcționalitate | ★★★★ |
| Integrare | ★★★★ |
| Cost | ★★★ |
CodePen, în opinia noastră, este cel mai bun instrument web pentru experimentarea dezvoltării front-end. Interfața sa este foarte ușor de navigat și, cea mai bună parte, vă permite să vă faceți toate codurile într-un singur loc și să vedeți rezultatele instantaneu.
Codepen permite, de asemenea, partajarea codului și colaborarea în timp real, ceea ce face fluxul de lucru mai bun pentru dvs. și pentru oricine lucrați. În afară de asta, poate găzdui și activele proiectului, cum ar fi fonturi și imagini, astfel încât să nu trebuie să căutați găzduire în altă parte.
Există un plan gratuit cu care puteți începe să lucrați, dar este foarte limitat în ceea ce privește numărul de proiecte pe care le puteți crea și cantitatea de stocare pe care o puteți utiliza. Vă recomandăm să faceți upgrade la un plan cu plată, astfel încât să puteți obține mai mult acces la funcții.
Am făcut mai jos o listă cu avantajele și dezavantajele CodePen.
Pro
- Foarte ușor de utilizat
- Editare și previzualizare în timp real
- Partajarea codului și colaborarea live
- Instrumente de testare și depanare încorporate
- Se integrează fără probleme cu alte framework-uri front-end, cum ar fi React, Bootstrap etc.
- Are o colecție mare de componente gata de utilizare, concepute și partajate de alți dezvoltatori de pe platformă
Contra
- Lucrarea este făcută publică în mod prestabilit, iar achiziționarea primei este singura modalitate de a le obține privată
- Necesită conexiune la internet stabilă, deoarece instrumentul este online
Cum să alegi instrumentul potrivit pentru dezvoltarea site-ului web

V-am prezentat o scurtă prezentare a ceea ce considerăm că sunt cele mai bune instrumente de dezvoltare a site-urilor web. Dar, la sfârșitul zilei, decizia finală este a ta. Atunci când alegeți instrumentul potrivit de dezvoltare a site-ului web, trebuie să faceți următoarele.
Citiți și: 7 instrumente de securitate cibernetică de care aveți nevoie astăzi
1. Luați în considerare nevoile proiectului dvs. - Instrumente de dezvoltare a site-urilor web
Ce vrei să realizeze site-ul tău? Ce probleme sunt care trebuie rezolvate? Acestea sunt întrebări importante de luat în considerare atunci când decideți ce instrument de dezvoltare a site-ului web să utilizați.
Un alt lucru de reținut este costul dezvoltării site-ului web, deoarece poate avea un impact semnificativ asupra proiectului dumneavoastră. Dacă vă amintiți mai devreme, multe instrumente web necesită plată pentru a accesa gama lor completă de funcții. Înțelegând costul dezvoltării site-ului web, puteți crea un buget care să includă suma pe care va trebui să o cheltuiți pentru instrumentele de dezvoltare web.
Citiți și: Trebuie să cunoașteți aceste aplicații Chrome pentru designerii web WordPress
2. Evaluează-ți nivelul de experiență
Pur și simplu, acordați-vă un moment pentru a vă uita la propriile abilități și progres.
Dacă sunteți un începător complet, poate doriți să începeți cu instrumente mai ușoare, mai prietenoase pentru începători. Pe de altă parte, dacă aveți cunoștințe și experiență anterioară, este posibil să doriți să alegeți instrumente web cu caracteristici și funcții avansate.
3. Citiți despre recenziile și evaluările utilizatorilor
Citirea recenziilor și evaluărilor utilizatorilor (la fel ca ceea ce faceți acum) vă poate oferi informații valoroase despre caracteristicile și funcțiile diferitelor instrumente de dezvoltare web.
Veți obține o privire asupra experiențelor altor dezvoltatori, inclusiv a provocărilor pe care le-au întâmpinat atunci când au folosit instrumentele și a sfaturi utile pe care le pot împărtăși. Aceasta ar putea include, de exemplu, dacă un anumit limbaj de programare este potrivit pentru un anumit instrument sau dacă un instrument se luptă cu fișiere mari.
Acest lucru vă va ajuta să luați decizii mai bune cu privire la instrumentele de dezvoltare web să alegeți.
4. Conectați-vă cu designeri și dezvoltatori web profesioniști
Designerii și dezvoltatorii web sunt profesioniști care au experiență în crearea și proiectarea de site-uri web. Sunt familiarizați cu diferite instrumente de dezvoltare a site-urilor web și vă pot oferi informații despre instrumentele care sunt cele mai potrivite pentru nevoile și obiectivele dvs.
Așadar, să le contactezi și să te conectezi cu ei este una dintre cele mai bune modalități prin care poți obține informații despre diferitele instrumente disponibile, precum și sfaturi despre cele mai bune opțiuni pentru tine ca începător.

Rezultatele instrumentelor de dezvoltare a site-urilor web
Fie că sunt designeri web din Australia sau dezvoltatori web din India sau Marea Britanie, vă puteți conecta cu ei cu ușurință datorită rețelelor sociale și a multor forumuri online disponibile pe net.
Lecturi interesante:
BuddyPress 5.0.0 „Le Gusto” a fost lansat cu câteva caracteristici majore pentru BuddyPress Rest API
Cele mai bune extensii Chrome pentru agenții de marketing digital
7 cele mai bune extensii Chrome pentru site-urile WordPress
