Proiectarea subsolului site-ului: cele mai bune practici, conținut și exemple
Publicat: 2022-01-26Subsolul site-ului este secțiunea care apare în partea de jos a fiecărei pagini a site-ului dvs. De obicei, include funcții importante, cum ar fi o notificare privind drepturile de autor, o captură de e-mail sau link-uri către resurse.
Subsolul este o piesă imobiliară valoroasă pe site-ul dvs. De ce? Pentru că oferă o oportunitate de a intra în legătură cu vizitatorii pentru ultima dată și de a-i încuraja să continue să interacționeze cu site-ul dvs. În plus, este o modalitate simplă de a include informațiile necesare, cum ar fi declinări legale și politici de confidențialitate, pe fiecare pagină.
Din păcate, subsolurile sunt adesea trecute cu vederea sau combinate în ultima secundă, ceea ce duce la o mulțime de oportunități ratate și conversii.
Deci, cum puteți profita la maximum de subsolul site-ului dvs.?
De ce sunt importante subsolurile site-ului?
1. Ele stabilesc consistența
Subsolul site-ului oferă vizitatorilor site-ului un sentiment de consistență, deoarece aceleași informații vor apărea în partea de jos a fiecărei pagini. Acest lucru îi ajută pe oameni să știe că se află într-adevăr pe site-ul dvs. și le ajută vizitatorilor repetenți să găsească ceea ce caută.
2. Ei mențin vizitatorii angajați
Chiar și vizitatorii site-ului care citesc cu atenție conținutul complet al unei pagini pot ajunge la sfârșitul unui articol și închide pagina. Pentru a împiedica acest lucru să se întâmple, puteți oferi cititorilor o modalitate de a descoperi conținut suplimentar - cum ar fi întrebări frecvente, postări populare pe blog, informații de contact și politici de returnare - în partea de jos a paginii.
3. Ei îndeplinesc așteptările
Există anumite lucruri pe care vizitatorii site-ului le vor căuta în mod activ în subsolul dvs. - politici de confidențialitate, informații despre cont și linkuri de rețele sociale pentru a numi câteva. Nu-i dezamăgiți și îngreunați-le căutarea neincluzând articolele acolo unde se așteaptă să fie.
4. Ele facilitează includerea informațiilor necesare pe fiecare pagină
Multe tipuri de site-uri web, în special în domenii precum imobiliare și medicină, trebuie să includă notificări pe fiecare pagină. Subsolul oferă o modalitate ușoară de a face acest lucru fără a fi nevoie să adăugați manual informații din nou și din nou.
5. Te lasă să ai un ultim cuvânt
Dacă cineva ți-a citit întreaga postare de pe blog, a consumat întreaga pagină sau a răsfoit conținutul tău, ultimul lucru pe care îl vede este subsolul tău. Acest lucru îl face oportunitatea perfectă pentru o cerere finală de vânzare, donație sau abonament la newsletter.
Ce să includeți în subsolul unui site web
Conținutul exact al subsolului dvs. va varia în funcție de scopul site-ului dvs. Dar este important să luați în considerare ceea ce va fi cel mai valoros pentru publicul și site-ul dvs. De exemplu, există anumite cerințe legale pe care trebuie să le îndepliniți? Scopul tău este să ghidezi vizitatorii către zone importante ale site-ului tău? Sau ești mai concentrat pe a face vânzări și a câștiga abonați?
Iată câteva elemente comune de inclus în subsol:
1. Un îndemn la acțiune (CTA)
Îndemnurile direcționează vizitatorii site-ului să ia măsuri. Iată câteva exemple de CTA:
- Cumpără acum
- Aboneaza-te la newsletter-ul nostru
- Află mai multe
- Intrați în legătură
- Lasă o recenzie
- Distribuie aceasta postare
- Intră în giveaway-ul nostru
Includerea unui CTA în subsolul dvs. este o strategie excelentă, deoarece este vizibilă pe fiecare pagină și oferă vizitatorilor site-ului o ultimă șansă de a lua măsuri înainte de a merge în altă parte. În exemplul de subsol de mai jos, Sacramento Ballet a inclus două butoane CTA în subsolul lor: „Donează” și „Abonează-te acum”.

2. Informații de contact
Faceți mai ușor pentru vizitatorii site-ului să vă contacteze prin includerea informațiilor de contact în subsolul dvs. Aceasta poate arăta ca o listă de moduri de a contacta, un link către o pagină de contact sau chiar un formular încorporat direct în subsolul dvs.
În exemplul de mai jos, subsolul site-ului web de donații al Spitalului General Massachusetts include o adresă, un număr de telefon și o adresă de e-mail.

Luați în considerare, de asemenea, să faceți clic pe adrese de e-mail și numere de telefon, astfel încât vizitatorii să vă poată trimite cu ușurință un mesaj sau să vă sune.
3. Locații sau hărți
Dacă aveți un magazin fizic, o unitate, un birou sau o altă locație pe care cineva o poate vizita, ar trebui să includeți o adresă sau o hartă în subsol. De asemenea, poate doriți să luați în considerare adăugarea orelor în care sunteți deschis pentru a preveni orice confuzie.
Acest lucru poate ajuta rezultatele căutării locale și poate consolida corelația Google între site-ul dvs. web și înregistrarea dvs. Compania mea pe Google. O dovadă puternică a adresei tale exacte și a informațiilor de contact sunt importante pentru Google, deoarece doresc să furnizeze informații corecte și legitime celor care caută. Cu cât puteți oferi o corelație mai puternică, cu atât este mai probabil ca înregistrarea dvs. să apară în rezultatele căutării și pe Google Maps.
Dar, doriți să enumerați toate aceste informații în același format exact pe care îl utilizați în profilul dvs. Compania mea pe Google.
Northwest Eye Design oferă atât adresa locației biroului lor, cât și un link către Google Maps, pentru a le ușura pacienții.

4. Link-uri către conturile dvs. sociale
Rețelele sociale sunt un instrument important pentru bloggeri, companiile bazate pe servicii și magazinele online deopotrivă. Și, deși s-ar putea să trimiteți adepți de pe rețelele sociale pe site-ul dvs. web, există, de asemenea, beneficii de a trimite vizitatori site-ului pe conturile dvs. de rețele sociale.
De exemplu, este o modalitate excelentă de a implica clienții potențiali, de a împărtăși sfaturi și imagini și de a arăta următoarele pe care le-ați construit în jurul mărcii dvs. Și, desigur, dacă rețelele sociale reprezintă unul dintre fluxurile tale de venit, este și mai important!
Așadar, luați în considerare includerea pictogramelor rețelelor sociale sau chiar imaginilor dintr-un flux social precum Instagram în subsolul dvs. Boston Market a făcut exact acest lucru, separând pictogramele rețelelor sociale, astfel încât să iasă în evidență de restul conținutului de subsol.

5. Formulare de înscriere la newsletter
Nu subestima puterea unei liste de e-mail! În afară de site-ul tău, oferă cel mai puternic instrument de comunicare pentru publicul tău, unul pe care îl deții 100%. Utilizați o listă de e-mail pentru a notifica abonații despre vânzări, postări noi pe blog, sfaturi și alte oferte.
Și, pentru a construi acea listă de e-mail, includeți un formular de înscriere în subsol. Tot ce trebuie să faceți este să încorporați formularul folosind un cod din instrumentul dvs. favorit de marketing prin e-mail. Sau, utilizați unul dintre blocurile Jetpack pentru a adăuga cu ușurință un formular de buletin informativ pe pagina dvs., fără a fi nevoie de cod.
Heggerty a adăugat o casetă gri deschis în jurul formularului de buletin informativ prin e-mail pentru a-l ajuta să iasă în evidență și a inclus un limbaj simplu, astfel încât oamenii să știe exact la ce se înscriu.

6. Postări sau articole populare
Dacă blogging-ul reprezintă o parte importantă a site-ului dvs., luați în considerare includerea postărilor în subsol. Poate doriți să adăugați postări populare sau recente sau chiar cele mai importante pentru blogul sau afacerea dvs.
În loc să prezinte postări individuale, Kylie M Interiors are o listă de categorii, astfel încât vizitatorii site-ului pot găsi cu ușurință tipul de conținut pe care îl caută.

Nici nu trebuie să adăugați manual link-urile postărilor. Puteți utiliza widget-uri precum cele mai bune postări și widget-ul Pagini pentru a menține informațiile actualizate în mod constant.
7. Informații legale
Există anumite tipuri de informații juridice către care majoritatea site-urilor web ar trebui să facă trimitere: informații despre drepturile de autor, termeni și condiții și politici de confidențialitate. Dar dacă sunteți în anumite industrii - cum ar fi imobiliare, CBD sau medicamente - vi se poate cere să includeți declinări suplimentare sau declarații legale.
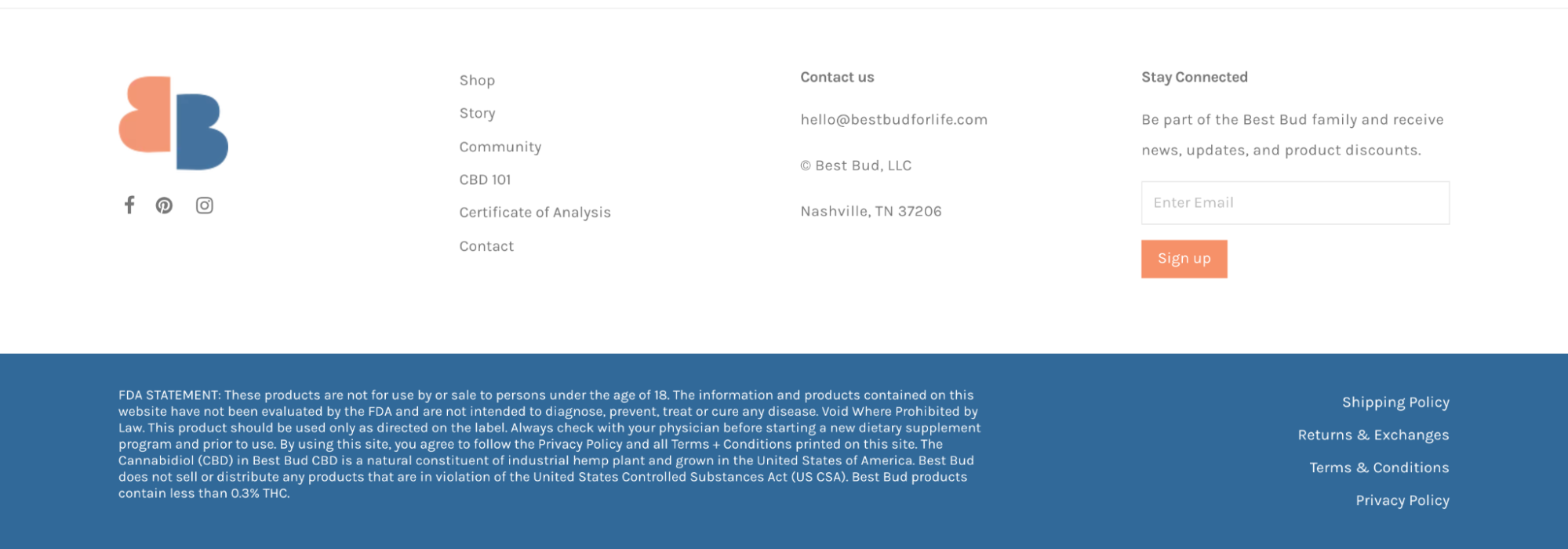
Subsolul dvs. este locul perfect pentru a le include, deoarece acestea apar pe fiecare pagină. Compania CBD Best Bud, de exemplu, include o declarație FDA în subsolul lor, împreună cu termenii și condițiile, politicile de expediere, politicile de confidențialitate și politicile de returnare.

8. Link-uri către pagini critice
În funcție de site-ul dvs., paginile esențiale pot include totul, de la pagini de cont și de conectare la categorii de produse, întrebări frecvente, pagini de servicii și formulare de contact. Magazinul de comerț electronic Wild Mountain Wax, de exemplu, împarte conținutul important în trei categorii: Ajutor, Învățare și Comerț cu ridicata.

Totuși, nu repetați meniul principal. În schimb, reduceți-vă doar la cele mai valoroase pagini sau concentrați-vă pe conținutul pe care vizitatorii dvs. l-ar putea căuta.
Cele mai bune practici pentru subsolul site-ului
Așa că am vorbit puțin despre tipurile de informații pe care le puteți include în subsol. Acum haideți să discutăm despre modalitățile prin care puteți profita la maximum de ea. Iată câteva dintre cele mai bune practici pentru subsolul site-ului:

1. Proiectați-vă subsolul pentru dispozitive mobile
Nu lăsați mobilul să fie o idee ulterioară atunci când vă proiectați subsolul. Amintiți-vă, oamenii vor vizita pe dispozitive de toate tipurile și dimensiunile! Iar subsolurile continuă adesea când sunt afișate pe un dispozitiv mobil - este posibil ca vizitatorii să nu deruleze pentru a vedea toate informațiile dvs.
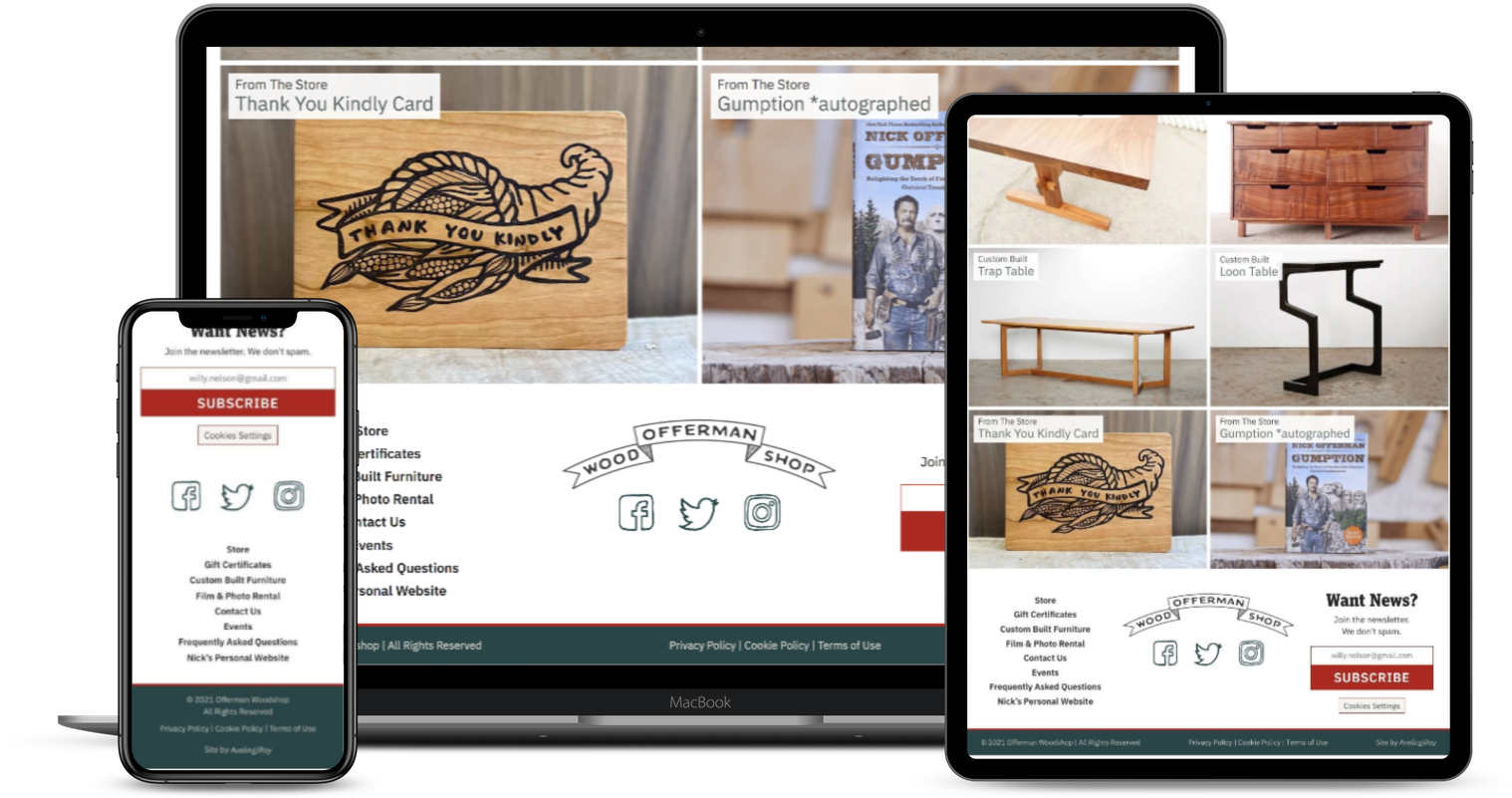
Offerman Woodshop a făcut o treabă excelentă creând un subsol care funcționează bine pe mobil. Designul lor este curat și ușor de navigat pe desktop-uri, tablete și telefoane.

Dacă nu sunteți sigur cum arată site-ul dvs. pe toate telefoanele, tabletele și desktopurile de acolo, încercați să utilizați un instrument precum BrowserStack. Vă oferă o privire instantanee asupra site-ului dvs. pe o mulțime de dispozitive de diferite dimensiuni și mărci.
2. Nu vă supraaglomera subsolul
Poate fi ușor să introduceți tone de informații în subsolul dvs., ceea ce poate deveni foarte rapid copleșitor pentru vizitatorii site-ului. Reduceți conținutul subsolului la ceea ce este cel mai util și mai important. Și, dacă trebuie să includeți o cantitate decentă de informații, împărțiți-le în bucăți digerabile.
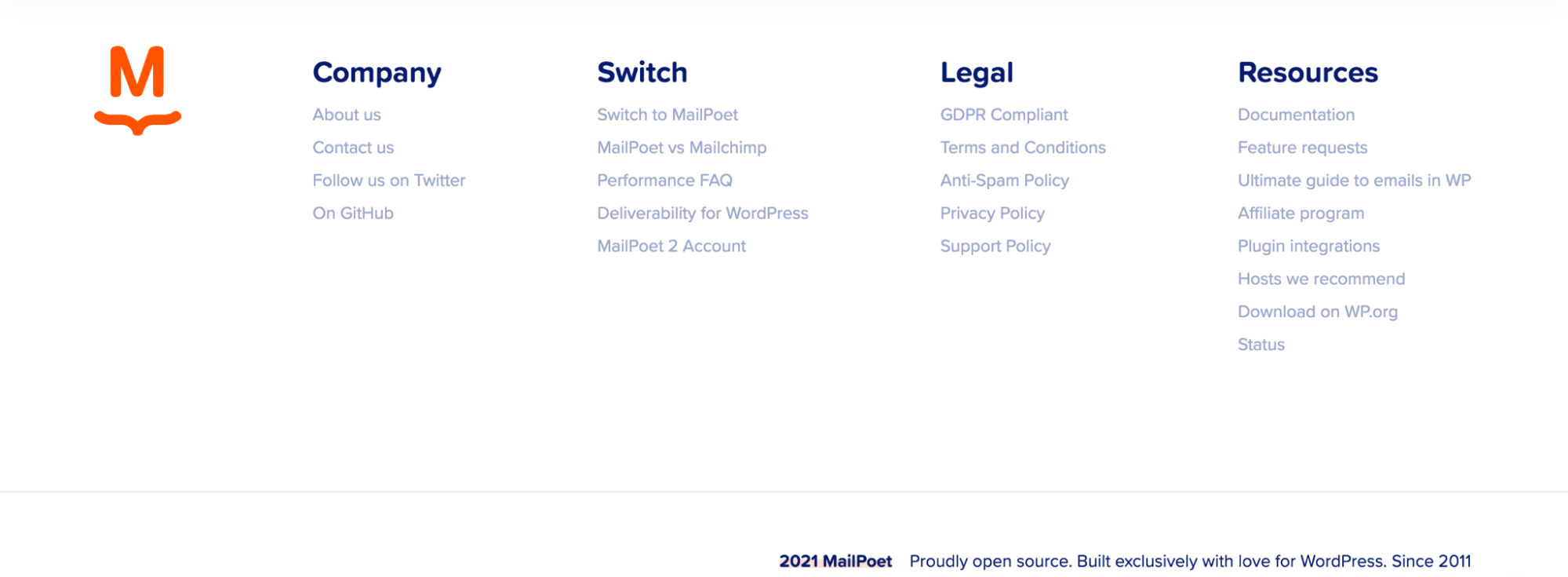
Exact asta a făcut MailPoet. Chiar dacă se leagă la mult conținut, nu pare copleșitor, deoarece este împărțit în categorii clare și există mult spațiu alb.

3. Organizați-vă informațiile
Organizarea este foarte strâns legată de sfatul anterior, deoarece informațiile organizate ajută ca designul subsolului site-ului dvs. să pară mai puțin aglomerat. Dar nu este vorba doar de categorizarea datelor. Este, de asemenea, despre utilizarea indiciilor vizuale pentru a grupa conținutul.
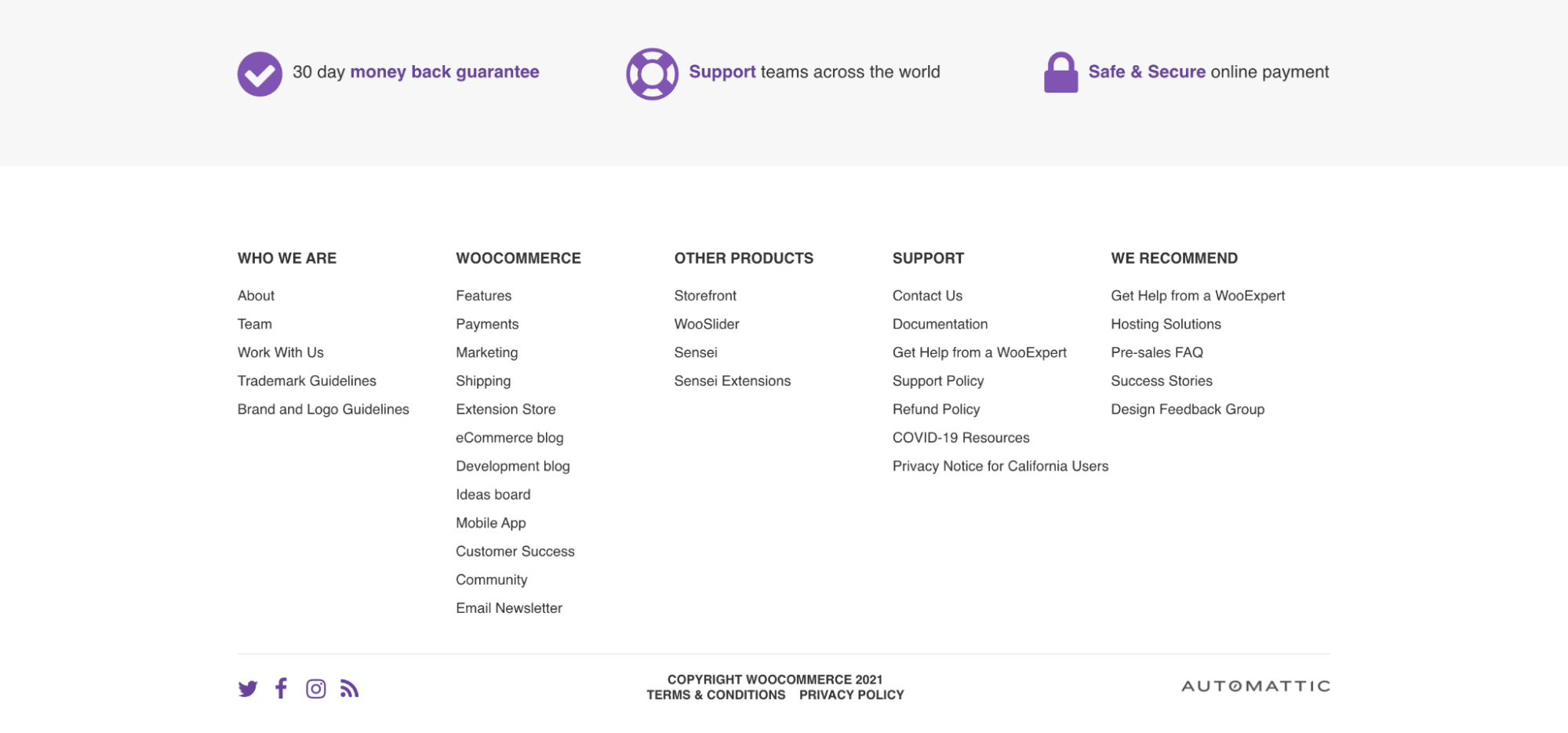
Să aruncăm o privire la ceea ce a făcut WooCommerce. Și-au împărțit subsolul în trei părți:
- Caracteristici importante. Această secțiune iese în evidență cu un fundal gri, pictograme vizuale și text violet.
- Linkuri valoroase. Toate acestea sunt clasificate sub titluri aldine, cu majuscule.
- Alte informații. Secțiunea finală este separată de o linie de demarcație și include informații juridice, pictograme de rețele sociale și sigla Automattic.

4. Fii creativ
Subsolurile nu trebuie să arate toate la fel. Gândește-te la brandul tău, la designul site-ului tău și fii creativ! Luați în considerare forme precum curbe și triunghiuri, imagini, grafice personalizate și alte caracteristici interesante.
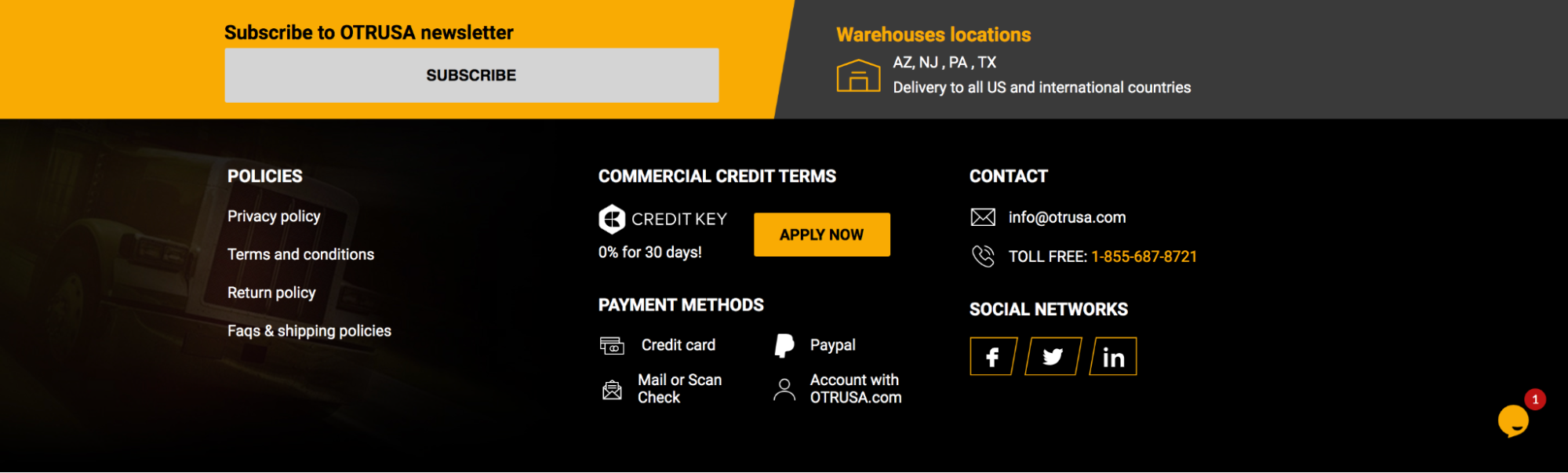
OTRUSA leagă elementele de design ale mărcii incluzând o imagine în fundal și folosind separatoare în unghi pentru o parte din conținutul lor.

5. Gândiți-vă la diferite aspecte de subsol
Există o mulțime de moduri diferite în care vă puteți aranja subsolul și nu există o soluție unică. Dacă aveți doar puține informații, s-ar putea să doriți un subsol subțire, îngust, ca pe blogul Adobe.

Dacă aveți mai mult conținut, ați putea lua în considerare un subsol mai înalt, cu mai multe coloane, cum ar fi pe site-ul Pressable.

Sau s-ar putea să vă gândiți chiar la un subsol mai vizual, cu foarte puțin text și multă grafică. Exact asta a făcut Veer, folosind pictograme personalizate pentru a-și prezenta legăturile importante.

6. Amintiți-vă accesibilitatea
Accesibilitatea înseamnă a face site-ul dvs. ușor de navigat și de consumat pentru fiecare vizitator al site-ului, inclusiv pentru cei cu deficiențe vizuale, auditive, mentale și fizice. Iată doar câteva considerente de accesibilitate care se aplică subsolului dvs.:
- Contrastul culorilor. Asigurați-vă că textul și imaginile sunt suficient de diferite de fundalul subsolului dvs. pentru a putea fi consumate cu ușurință. Evitați textul întunecat pe un fundal întunecat sau textul deschis pe un fundal deschis. Nu sunteți sigur dacă designul dvs. este pe măsură? Rulați-vă culorile prin verificarea contrastului de culori de la WebAIM.
- Legături. Folosiți mai mult decât culoarea pentru a diferenția linkurile de alt text. Puteți face acest lucru cu subliniere, pictograme și alte indicații.
- Alt text. Includeți text alternativ pentru orice imagini sau grafice în subsol. Cititoarele de ecran le folosesc pentru a „citi” imagini celor cu deficiențe de vedere.
- Fonturi. Respectați fonturi simple, ușor de citit, pe care oricine le poate consuma. Și, în timp ce ești la asta, asigură-te că sunt suficient de mari pentru ca oricine cu dificultăți de vedere să poată citi în continuare fiecare cuvânt.
Sunt multe altele necesare pentru a crea un site web accesibil. Pentru mai multe informații, consultați această postare despre accesibilitatea web de la WooCommerce.
Cum să vă editați subsolul în WordPress
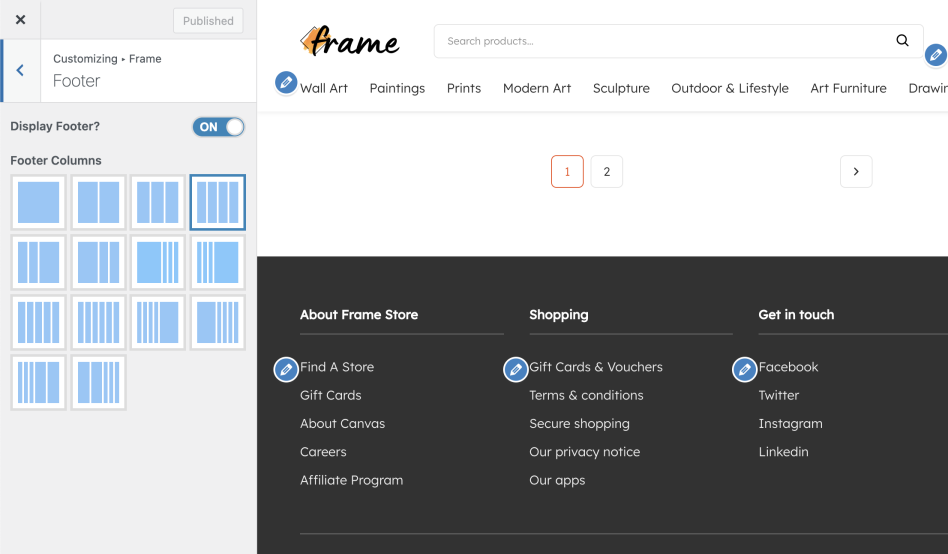
De obicei, aspectul și designul subsolului dvs. vor depinde de tema pe care o utilizați. Multe teme includ modele de subsol încorporate din care puteți alege și personaliza în funcție de nevoile dvs. Va trebui să consultați documentația temei specifice pentru detalii despre aceasta. De exemplu, tema Cadru vă permite să selectați dintre 14 stiluri diferite de coloane pentru subsol.

Cu toate acestea, în WordPress, subsolurile sunt zone widgetizate, așa că puteți glisa și plasa widget-uri sau blocuri în ele fără a fi nevoie să editați codul. Iată cum puteți adăuga conținut la subsol:
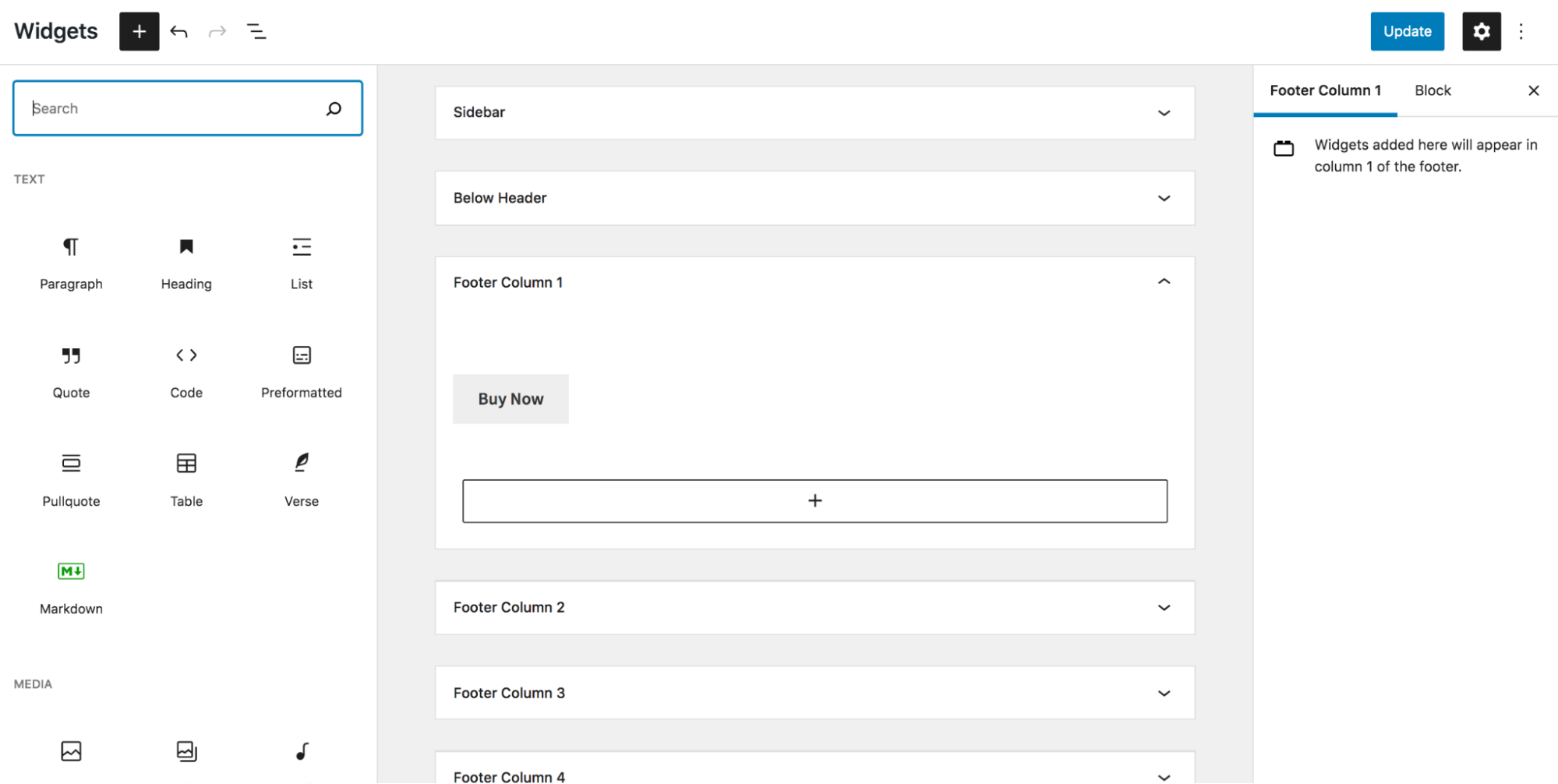
- În tabloul de bord WordPress, accesați Aspect → Widgeturi. Acolo, veți vedea o listă de zone widgetizate, inclusiv coloane de subsol. Din nou, acest lucru poate varia ușor în funcție de tema dvs.
- Extindeți coloana de subsol pe care doriți să o editați.
- Faceți clic pe pictograma + pentru a afișa blocurile disponibile. De acolo, puteți fie să căutați un anumit bloc, fie să faceți clic pe Răsfoiți toate pentru a vedea o listă completă.
- Trageți blocul dorit în zona coloanei de subsol.
- Personalizați setările în funcție de bloc. De exemplu, puteți schimba culoarea și textul unui buton sau puteți alege o imagine de adăugat.
- Faceți clic pe butonul albastru Actualizare din colțul din dreapta sus.

Pentru mai multe informații, citiți instrucțiunile complete de la WordPress.
Profitați la maximum de subsolul site-ului dvs
Amintiți-vă, subsolul dvs. nu ar trebui să fie doar o idee ulterioară: este ultima dvs. șansă de a face o impresie vizitatorilor site-ului și o modalitate excelentă de a prezenta informații critice pe fiecare pagină.
Așa că fă-ți timp să te gândești cu adevărat la conținutul pe care îl includeți în subsol. Luați în considerare ce ar fi cel mai util pentru obiectivele dvs. și experiența vizitatorilor dvs. La urma urmei, un subsol de site bine conceput și coeziv poate avea un impact mare asupra angajamentului.
Ai nevoie de puțin ajutor? Jetpack oferă o varietate de blocuri și widget-uri WordPress pentru a face posibilă crearea subsolului tău perfect. Și dacă abia sunteți la început, există zeci de teme WordPress excelente din care să alegeți, care au făcut deja munca grea pentru dvs.
Întrebări frecvente despre subsolurile site-ului
Ce dimensiune ar trebui să aibă subsolul meu?
Mărimea exactă a subsolului dvs. va depinde de site-ul dvs. web și de volumul de conținut pe care doriți să îl includeți. Unele subsoluri sunt benzi subțiri, înguste, cu o singură linie de text. Altele ocupă mult mai mult spațiu și includ o mulțime de informații.
Cu toate acestea, atunci când alegeți o dimensiune de subsol, asigurați-vă că luați în considerare designul mobil. Dacă un subsol este prea lung pe dispozitivele mobile, vizitatorii site-ului ar putea fi forțați să deruleze și să deruleze pentru a vedea toate informațiile.
Un site chiar are nevoie de un subsol?
Nu, din punct de vedere tehnic, un subsol nu este necesar pentru ca un site web să funcționeze corect. Cu toate acestea, este un loc valoros și eficient pentru a include conținut important și poate fi esențial pentru implicare.
Pot linkurile de subsol să mă ajute cu SEO?
Da, pot ajuta la clasarea SEO, deoarece contribuie la crearea ierarhiei site-urilor și a legăturilor interne. Ele ajută Google să înțeleagă paginile site-ului dvs. și modul în care acestea se leagă între ele.
Dar, cel mai important, ele ajută la furnizarea unei experiențe bune pentru utilizator, asistând la navigare. Și acesta este cel mai important lucru de reținut. Nu împachetați doar o grămadă de link-uri pentru a ajuta cu SEO - asta va avea efectul opus! În schimb, concentrați-vă pe adăugarea de link-uri care vă ajută pe vizitatorii site-ului dvs. Acesta este ceea ce este cu adevărat important pentru motoarele de căutare.
Trebuie să includ o notificare privind drepturile de autor în subsolul meu?
O notificare privind drepturile de autor arată de obicei astfel:
2022 Exemplu.com
În esență, este o declarație scrisă că conținutul și designul site-ului vă aparțin. Și, deși nu este obligatoriu din punct de vedere legal, poate ajuta la prevenirea încălcării drepturilor de autor și vă poate ajuta să câștigați cazuri în instanță dacă dați în judecată pe cineva pentru furtul conținutului site-ului dvs.
Pot folosi widget-uri în subsolul meu?
Da, subsolul unui site este o zonă widgetizată pe WordPress. Aceasta înseamnă că puteți adăuga widget-uri și blocuri pentru a vă construi conținutul subsolului.
