23 de cele mai bune exemple de subsol pentru site-uri web în 2024
Publicat: 2024-01-26În acest articol, vom explora câteva dintre cele mai creative, funcționale și de-a dreptul impresionante exemple de subsol de site de pe web.
În zilele noastre, subsolul unui site web nu este doar un spațiu pentru a înghesui link-uri legale sau detalii de contact. Este o oportunitate pentru branding, oferind informații utile și detalii de afaceri pentru a îmbunătăți experiența utilizatorului.
Pe scurt, nu neglijați zona de subsol!
Și atunci aceste exemple intră în joc pentru a vă stimula inspirația și ideile, ajutându-vă să vă îmbunătățiți prezența online.
Descoperiți cum partea de jos a unei pagini web poate fi transformată într-o capodoperă captivantă și valoroasă.
Așadar, sunteți gata să vă scufundați în lumea adesea trecută cu vederea, dar incredibil de importantă a subsolurilor site-ului?
Această postare acoperă:
- Cele mai bune exemple de subsol de site
- Jurnalul de yoga
- Mâncarea pentru păsări
- ISA
- Mitchell Adam
- Neon Yang
- Coddi
- Shanley Cox
- Oishii
- LivSo
- Sărbătorile
- Kylie Cosmetics
- Oatly
- Gymshark
- P&Co
- Blog HubSpot
- Devon Stank
- cepţie
- Altrock
- Tattly
- Traackr
- Puternic
- Refugiul Spa
- Lagună albastră
- Ce face un subsol de site grozav
- Întrebări frecvente despre subsolul site-ului
- Ce ar trebui să fie inclus în subsolul unui site?
- Este necesar să aveți un subsol pe fiecare pagină web?
- Cum pot face ca subsolul site-ului meu să iasă în evidență?
- Este important să includeți informații legale în subsol?
- Pot folosi subsolul în scopuri promoționale?
- Cât de des ar trebui să actualizez subsolul site-ului meu?
Cele mai bune exemple de subsol de site
Fără alte prelungiri, să dezvăluim vedetele emisiunii noastre – cele mai bune subsoluri ale site-ului web care îmbunătățesc experiența utilizatorului.
Fiecare este un amestec unic de design, funcționalitate și creativitate, asigurându-vă că inspirația dvs. trece prin acoperiș.
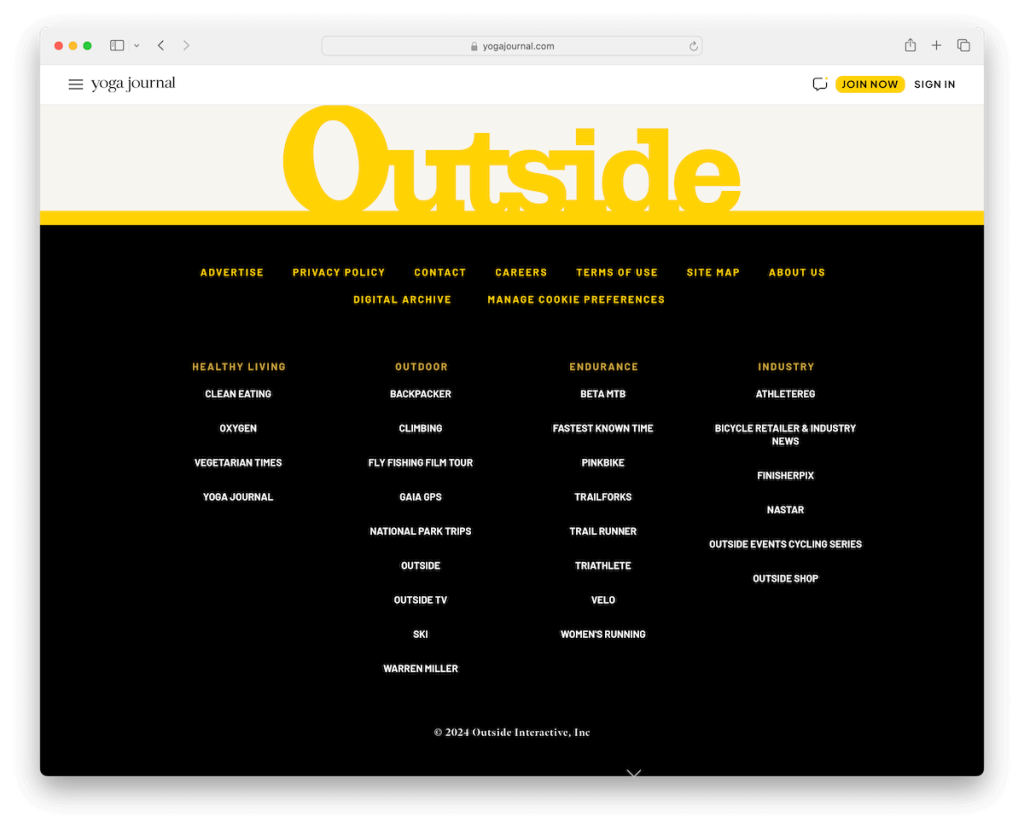
1. Jurnalul de yoga
Construit cu : WordPress

Yoga Journal are o secțiune de subsol drăguță, contrastantă, care iese bine în evidență de restul site-ului.
Textul alb și galben apare pe un fundal negru, în timp ce spațiul suplimentar alb (sau negru?) asigură o mai bună lizibilitate.
Cu o structură pe mai multe coloane și legături principale în partea de sus, Yoga Journal asigură o organizare uimitoare a subsolului pentru cea mai bună experiență de utilizator.
Notă : Folosirea unei culori contrastante de fundal este o tehnică excelentă pentru a umfla subsolul site-ului.
De ce l-am ales : Yoga Journal combină simplitatea și îndrăzneala într-un singur exemplu solid de subsol care poate funcționa pentru aproape orice site web.
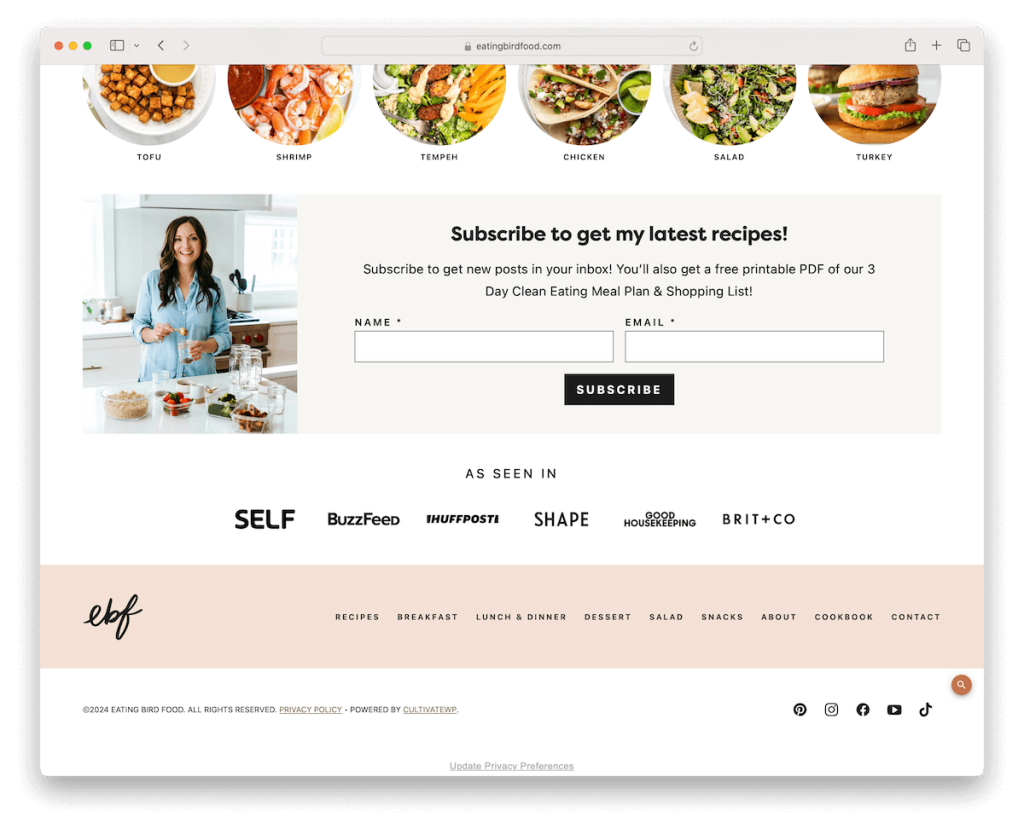
2. Mâncarea hranei pentru păsări
Construit cu : WordPress

Aproape că am putea spune că Eating Bird Food are o zonă de picioare cu mai multe secțiuni, începând cu un formular de abonare la buletin informativ proeminent, urmat de „Așa cum se vede în” și apoi link-uri de navigare.
În partea de jos sunt textul drepturilor de autor, linkurile esențiale din stânga și pictogramele rețelelor sociale din dreapta. Branding-ul este, de asemenea, realizat cu minimalismul în minte pentru a păstra aceeași vibe ca și restul site-ului.
Notă : adăugați linkuri de meniu în zona de subsol dacă nu sunteți sigur ce să includeți și nu doriți să îl lăsați necompletat.
De ce am ales-o : Subsolul lui Eating Bird Food rămâne simplu, dar practic, cu link-uri de navigare, rețele sociale și o secțiune mare pentru abonament de mai sus.
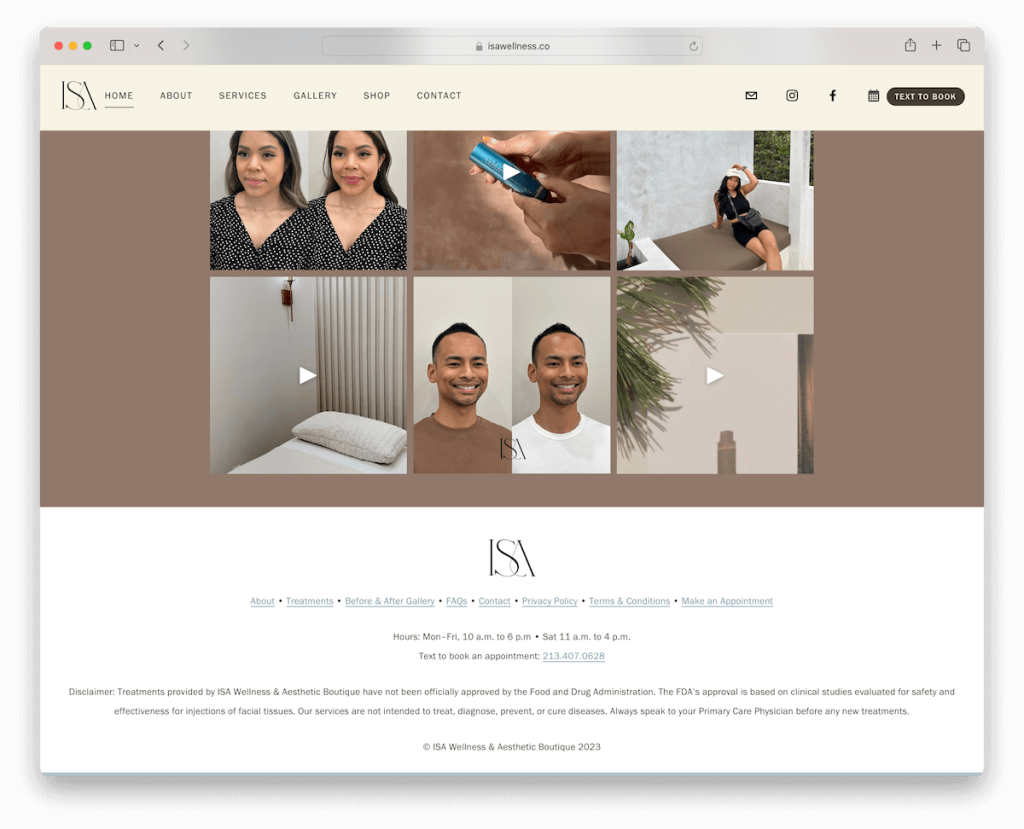
3. ISA
Construit cu : Squarespace

În timp ce site-ul ISA pare foarte modern și creativ, subsolul său este destul de simplu, dar acesta este ceea ce îl face să funcționeze.
Prezintă logo-ul ISA în partea de sus, urmat de link-uri de meniu, program de lucru și detalii de contact. Există, de asemenea, o secțiune pentru o declinare a răspunderii înainte de copierea textului.
Notă : secțiunea de subsol a site-ului este un loc excelent pentru a include programul de lucru al companiei dvs.
De ce am ales-o : ISA se lipește de un simplu subsol pentru a afișa toate linkurile esențiale și detaliile de afaceri, astfel încât clienții potențiali să poată obține rapid informațiile necesare.
Nu uitați să verificați câteva exemple fantastice de site-uri Squarespace și subsolurile acestora.
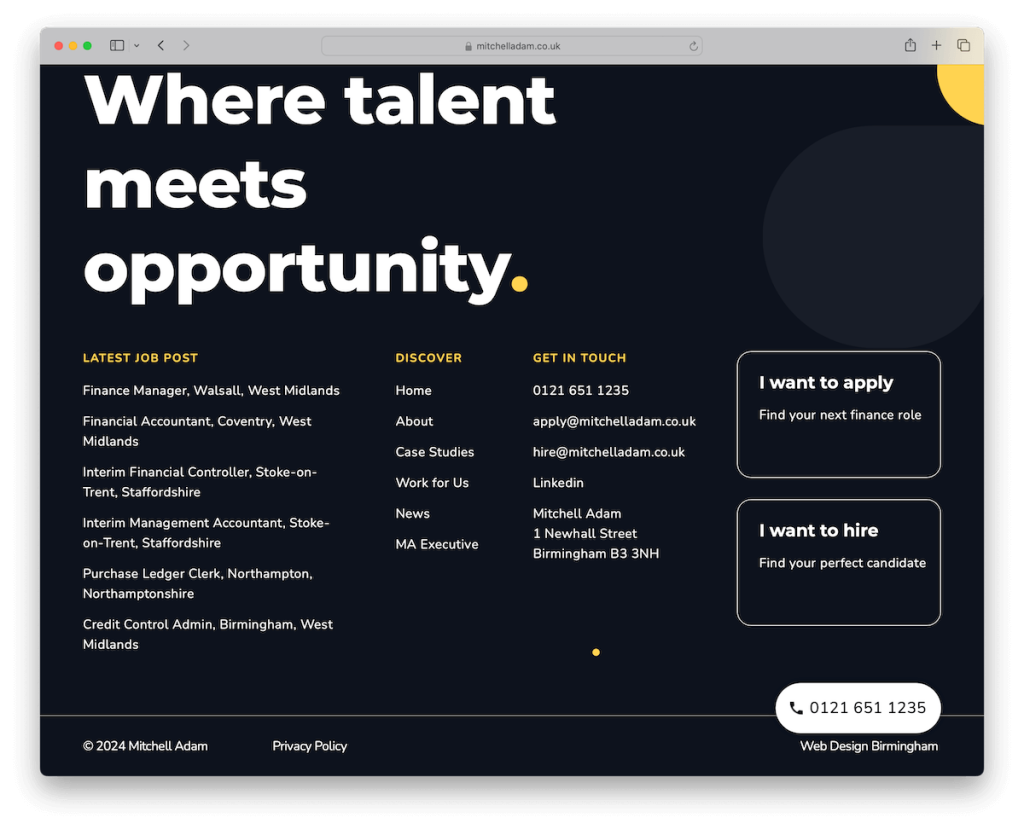
4. Mitchell Adam
Construit cu : Elementor

Similar cu Yoga Journal, site-ul lui Mitchell Adam are și o secțiune extinsă de subsol cu un fundal întunecat, contrastant. Ceea ce este grozav este că are un model pentru un accent suplimentar în loc de o culoare de fundal solidă.
Conține mai multe secțiuni, afișând cele mai recente postări de locuri de muncă, link-uri, detalii de afaceri și de contact și îndemnuri pentru „Vreau să aplic” și „Vreau să angajez”.
Notă : includeți butoane de îndemn (CTA) în subsolul site-ului - nu știți niciodată când vizitatorii dvs. sunt gata să ia măsuri.
De ce l-am ales : Mitchell Adam dedică o parte semnificativă a site-ului lor subsolului, demonstrând că funcționează.
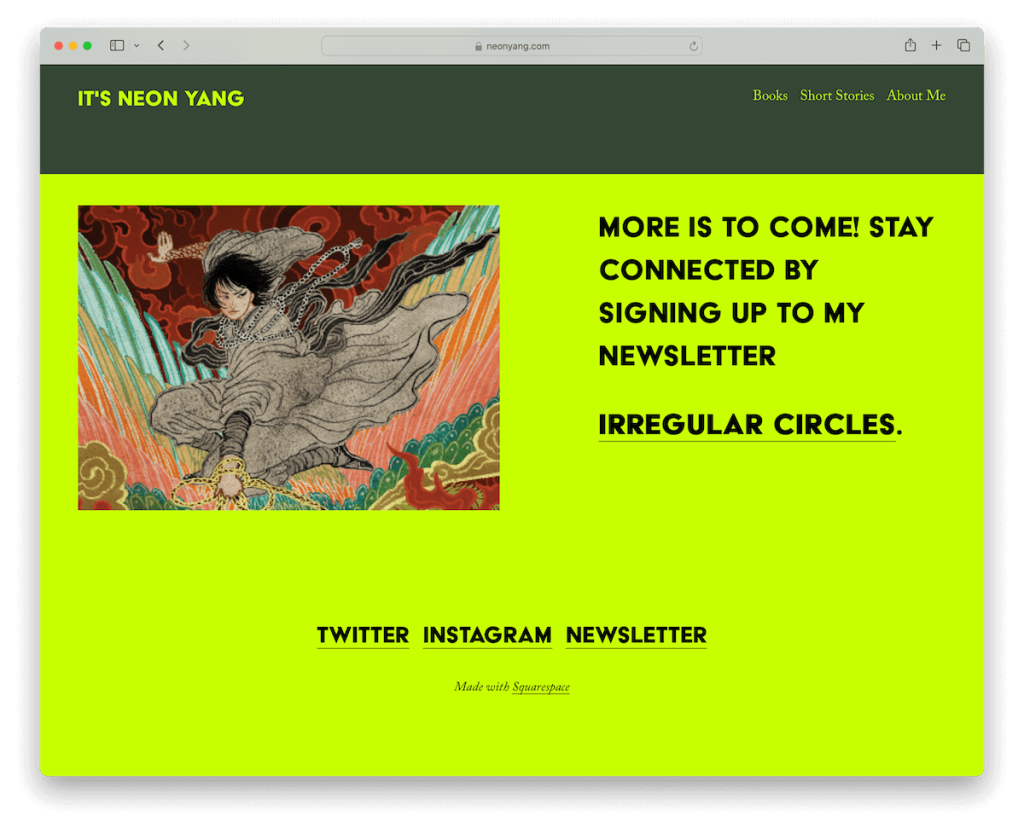
5. Neon Yang
Construit cu : Squarespace

Subsolul site-ului Neon Yang este un exemplu remarcabil de eleganță minimalistă care întâlnește flerul vibrant. Culoarea sa de fundal atrăgătoare atrage imediat atenția, dând un ton plin de viață.
Designul este elegant și neaglomerat, subliniind ușurința de navigare. O imagine fermecătoare adaugă o notă personală, în timp ce un link la newsletter încurajează implicarea continuă. De asemenea, pictogramele rețelelor sociale sunt bine afișate pentru o conectivitate ușoară.
În cele din urmă, textul „Made with Squarespace” adaugă un cap subtil platformei, prezentând transparența mărcii și cunoștințele de tehnologie.
Notă : secțiunea de subsol este un loc excelent pentru a adăuga pictograme sociale pentru cei care le-au ratat în antet.
De ce l-am ales : subsolul site-ului Neon Yang exemplifică un amestec de estetică vibrantă, design minimalist și caracteristici ușor de utilizat.
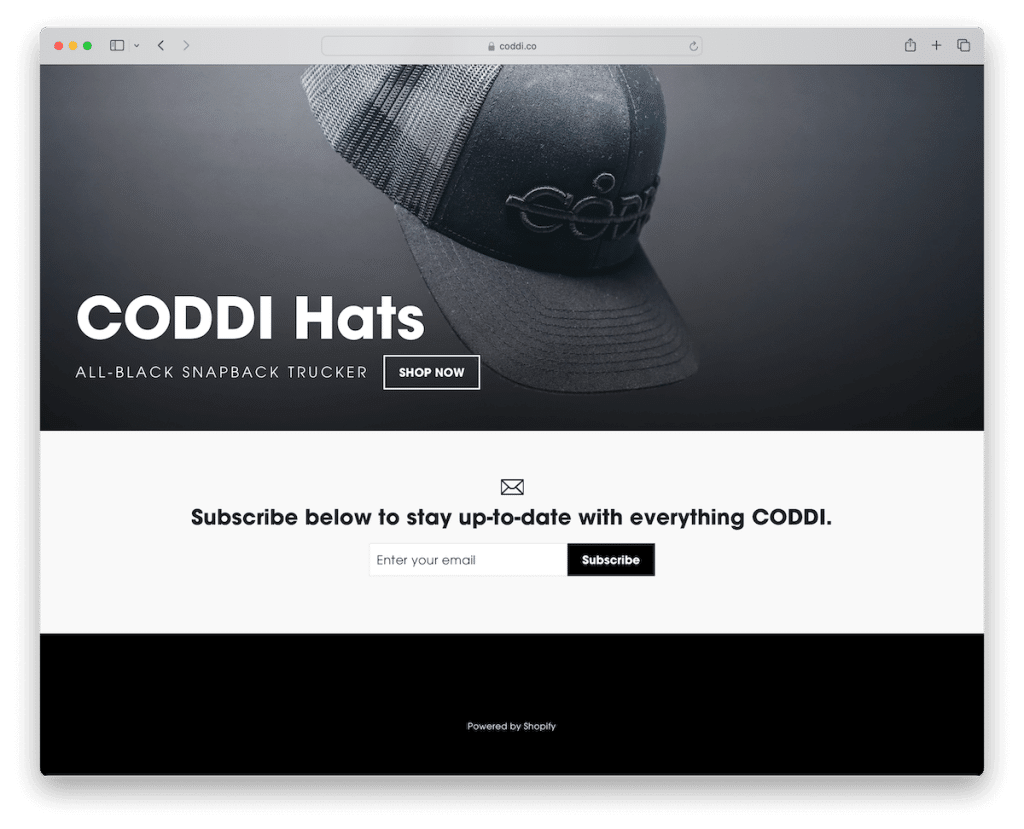
6. Coddi
Construit cu : Shopify

Subsolul site-ului Coddi iese în evidență prin simplitatea sa absolută și designul de impact. Dispune de o secțiune mare, proeminentă, dedicată abonării la newsletter, pe un fundal alb curat, încurajând implicarea utilizatorilor.
Mai jos, un fundal negru contrastant evidențiază textul „Powered by Shopify”, recunoscând cu îndrăzneală platforma și creând un efect vizual izbitor în două tonuri, care surprinde esența designului web modern și minimal.
Notă : urmăriți minimalismul dacă nu sunteți sigur cum să creați subsolul site-ului dvs. Este ceva ce majoritatea exemplelor de subsol ale site-ului din această listă au în comun.
De ce l-am ales : subsolul site-ului Coddi este un prim exemplu de eleganță minimalistă.
Ai nevoie de mai multă inspirație? Aruncați o privire la aceste site-uri Shopify și la modul în care își leagă subsolul.
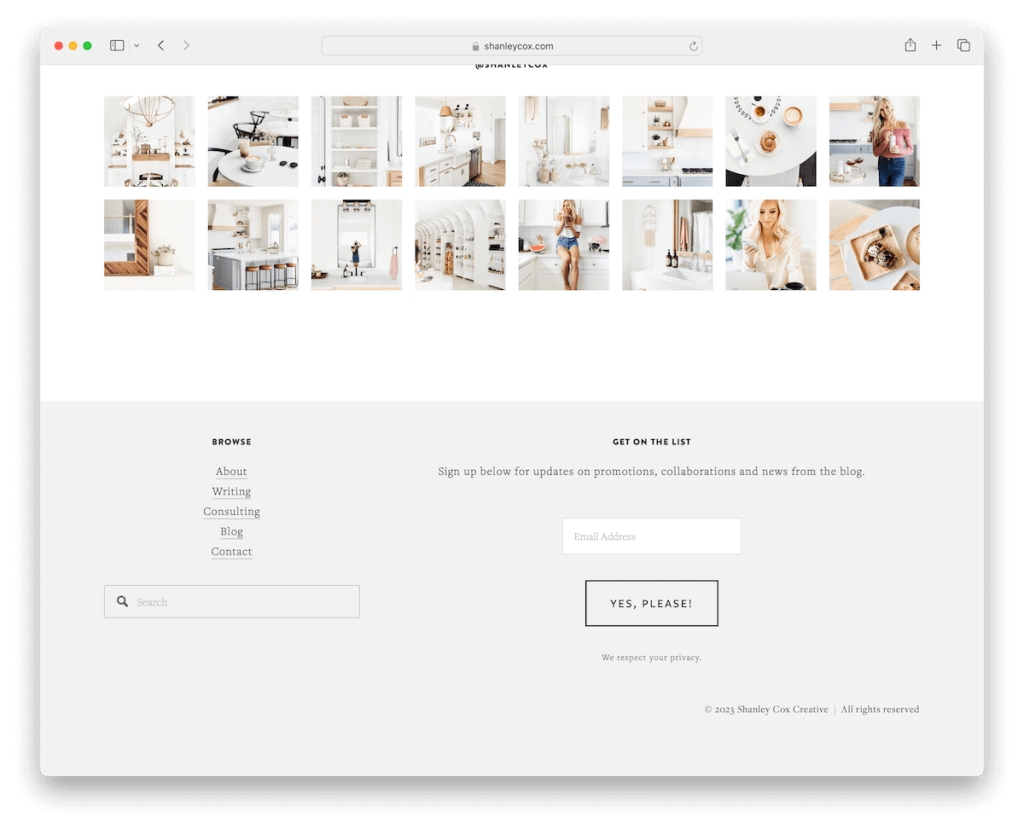
7. Shanley Cox
Construit cu : Squarespace

Subsolul site-ului Shanley Cox este un design frumos realizat în două coloane, care se armonizează în mod excepțional cu estetica generală a site-ului.
O coloană găzduiește eficient link-uri de meniu și o bară de căutare, oferind o navigare ușoară. A doua coloană este dedicată unui formular de abonare la newsletter, cu un invitant „Da, vă rog!” butonul, îmbunătățind interacțiunea utilizatorului.
De asemenea, deasupra subsolului, o grilă uimitoare de feed Instagram integrează perfect prezența în rețelele sociale, adăugând un element captivant vizual.
Notă : permiteți vizitatorilor să efectueze o căutare rapidă chiar și după ce derulează până în partea de jos a paginii (deci nu trebuie să deruleze mai întâi până în sus).
De ce l-am ales : Subsolul site-ului Shanley Cox îmbină funcționalitatea și designul, combinând elegant navigarea, căutarea și implicarea utilizatorilor.
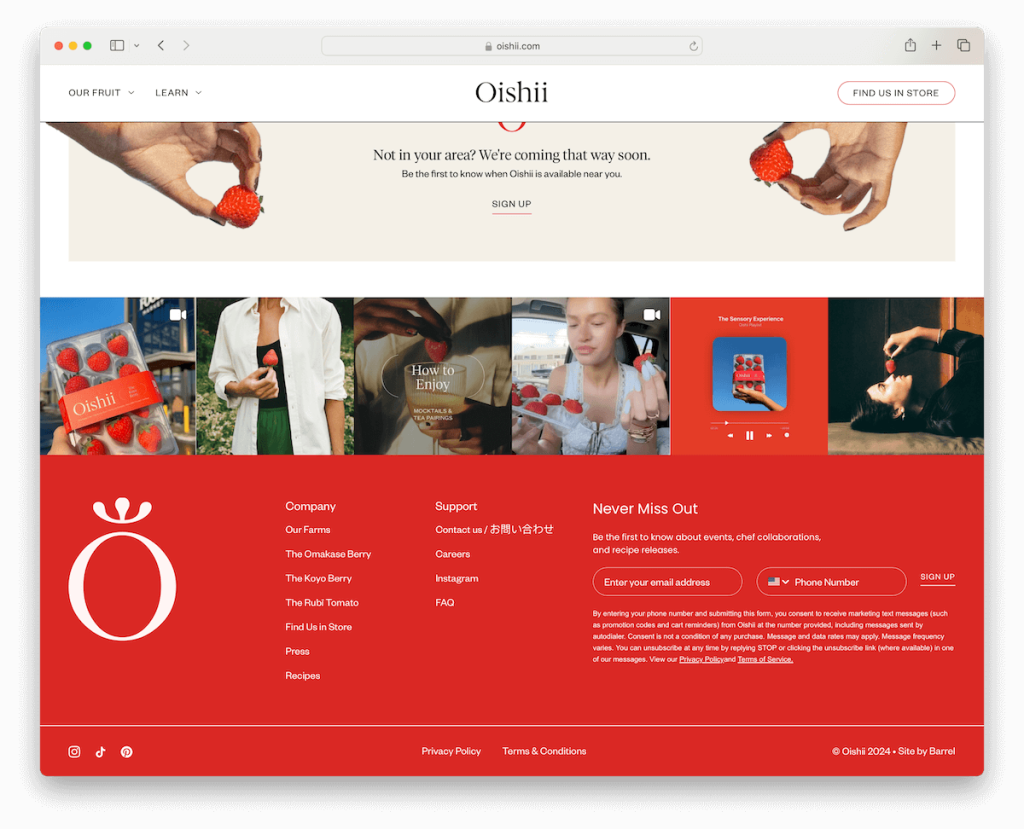
8. Oishii
Construit cu : Shopify

Subsolul site-ului Oishii este o vitrină vibrantă a identității mărcii cu fundalul roșu izbitor. Dispune de un feed Instagram de lățime completă, adăugând un element vizual dinamic.
Organizat în patru coloane, include sigla mărcii, link-uri esențiale și un formular de abonare, asigurând funcționalitate și navigare ușoară.
O bară de jos găzduiește frumos pictogramele rețelelor sociale, link-urile privind confidențialitatea și termenii și textul drepturilor de autor, oferind informații complete și opțiuni de conectivitate.
Notă : utilizați mai multe coloane în subsol pentru a asigura organizarea.
De ce l-am ales : Subsolul site-ului Oishii este un exemplu dinamic de identitate și funcționalitate a mărcii.
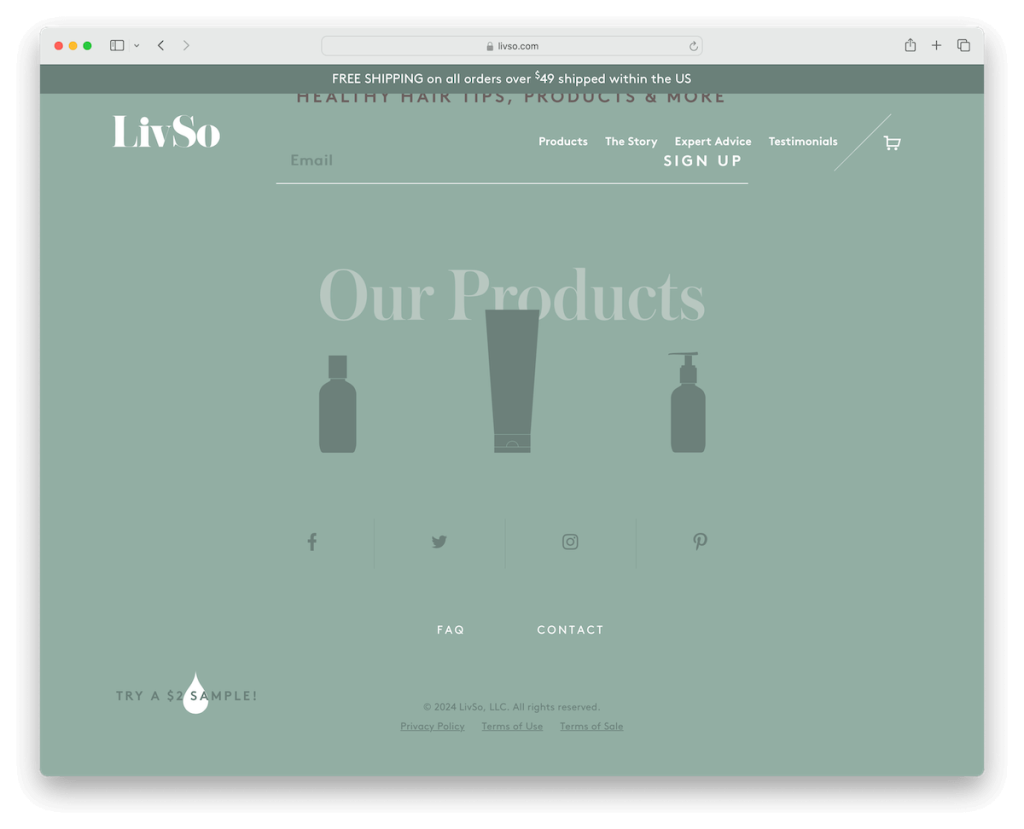
9. LivSo
Construit cu : Shopify

Subsolul site-ului LivSo este o capodoperă cuprinzătoare, începând cu o zonă proeminentă de abonament
Apoi, conține trei pictograme interactive care își prezintă produsele, adăugând o notă inovatoare. Urmează pictogramele rețelelor sociale, îmbunătățind conectivitatea.
Subsolul include în mod atent link-uri către întrebări frecvente și informații de contact, abordând nevoile utilizatorilor.
De asemenea, acoperă toate bazele, inclusiv legăturile legale esențiale, cum ar fi politica de confidențialitate, termenii de utilizare și termenii de vânzare, făcându-l o secțiune foarte informativă, dar ușor de utilizat.
Notă : nu există o abordare universală atunci când vine vorba de subsolul site-ului – faceți ceea ce funcționează cel mai bine pentru dvs. și publicul dvs.
De ce l-am ales : subsolul site-ului LivSo este un spațiu multifuncțional, care combină abonamentul, prezentarea produselor, conectivitate socială și informații esențiale.
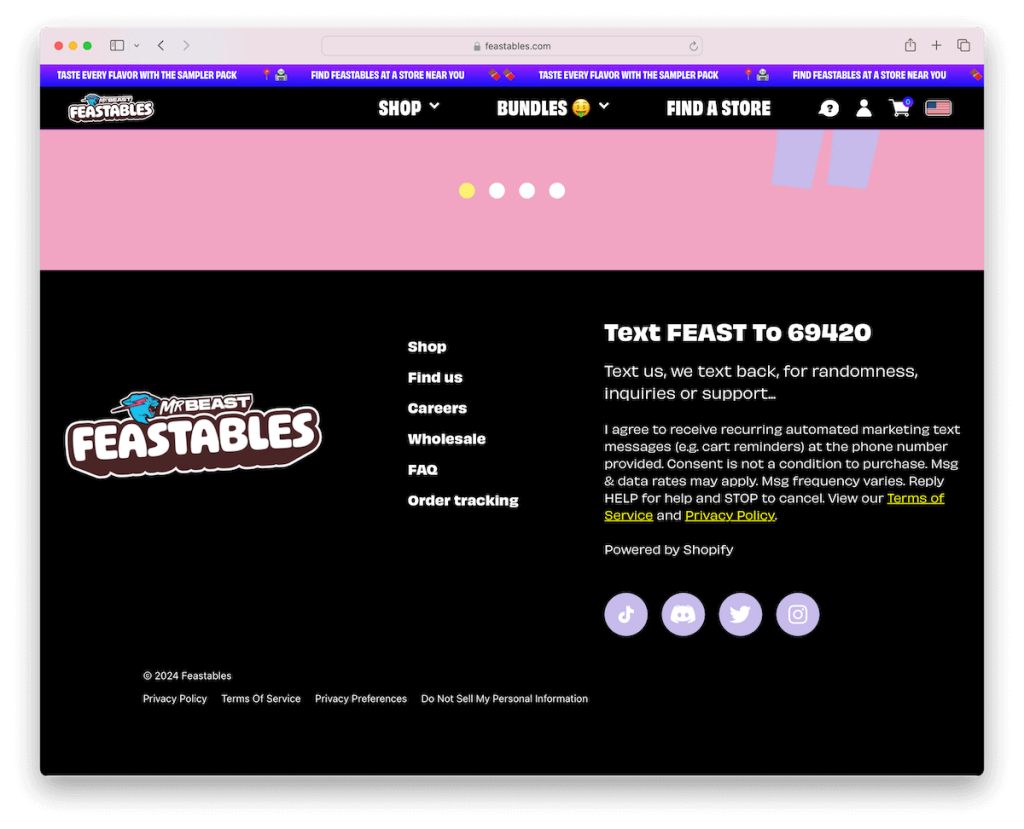
10. Sărbătorile
Construit cu : Shopify

Subsolul site-ului Feastables captivează prin designul său elegant și modern, pe un fundal negru, creând un contrast vizual izbitor.
Prezintă logo-ul mărcii în mod vizibil, întărind identitatea mărcii. Utilizarea inovatoare a unei structuri de meniu hamburger pentru linkuri adaugă o răsucire unică, eficientă în spațiu.
Detaliile de contact sunt plasate convenabil pentru un acces ușor, cu un număr pe care se poate face clic. În plus, pictogramele rețelelor sociale sunt integrate perfect, încurajând conectivitatea digitală.
Subsolul se completează cu linkuri esențiale și informații despre drepturile de autor, făcându-l un amestec perfect de stil, funcționalitate și accesibilitate pentru utilizatori.
Notă : dacă utilizați un număr de telefon pentru contact în subsol, faceți clic pe acesta pentru a fi ușor de utilizat.
De ce l-am ales : Subsolul site-ului Feastables se remarcă prin designul modern, eficient din punct de vedere al spațiului, combinând elemente esențiale precum detalii de contact, link-uri de socializare și un meniu unic de hamburger.
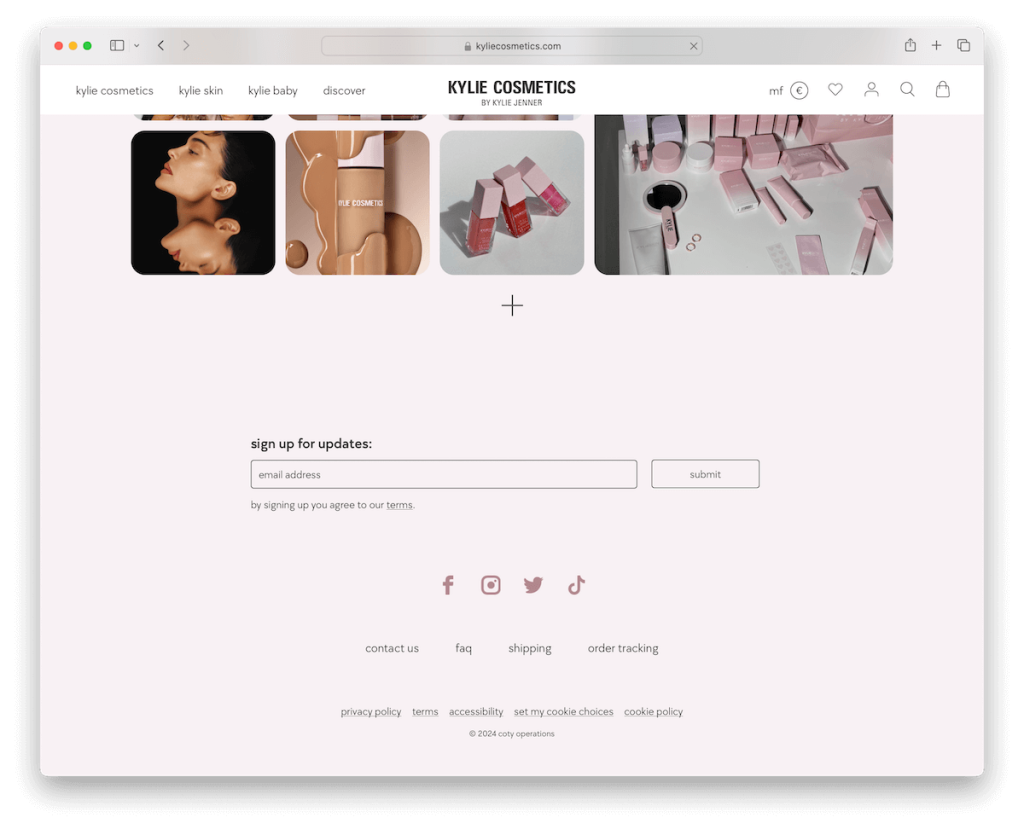
11. Kylie Cosmetics
Construit cu : Shopify

Subsolul site-ului Kylie Cosmetics este o dovadă a eleganței minimaliste. Tranziția perfectă de la baza site-ului la subsol fără marginea tradițională, folosind un fundal coeziv pentru o experiență vizuală fluidă.
Subsolul include un formular de abonare discret, care încurajează subtil implicarea utilizatorului.
Pictogramele rețelelor sociale sunt bine integrate, oferind acces ușor la platformele digitale. Sunt furnizate legături esențiale, menținând funcționalitatea în timp ce respectă etosul designului curat, făcându-l o componentă șic și ușor de utilizat.
Notă : obțineți un aspect curat și îngrijit de subsol folosind aceeași culoare de fundal ca și secțiunea anterioară. (Puteți folosi chiar aceeași culoare de fundal pentru antet, bază și subsol.)
De ce l-am ales : subsolul site-ului Kylie Cosmetics exemplifică minimalismul elegant și integrarea perfectă.
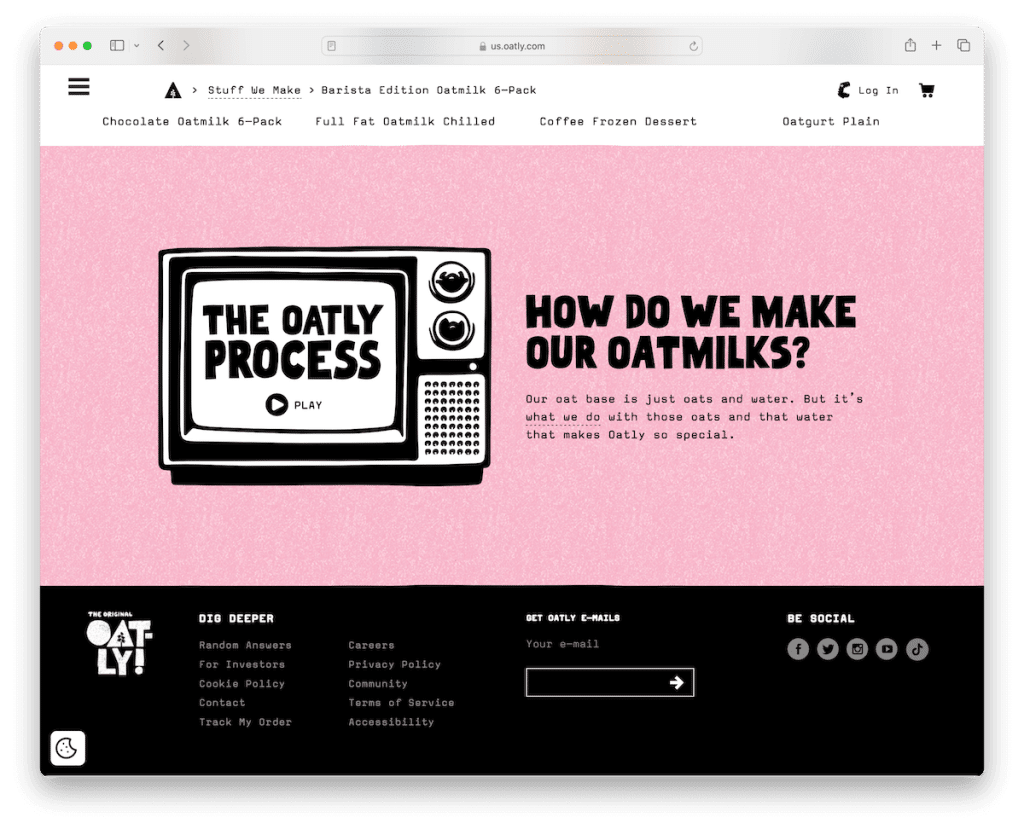
12. Oatly
Construit cu : Shopify

Subsolul site-ului Oatly strălucește prin structura sa compactă, dar eficientă.
Amplasat pe un fundal negru contrastant, conține mai multe coloane care organizează conținutul elegant, fără a copleși spațiul.
Logo-ul mărcii este afișat vizibil, întărind recunoașterea mărcii. Sunt furnizate link-uri utile, oferind navigare ușoară și confort pentru utilizator.
În plus, este inclus un simplu widget de abonare la newsletter, invitând subtil utilizatorii să se alăture. Și pictogramele rețelelor sociale sunt, de asemenea, prezente, asigurând conectivitate și construirea comunității.
De menționat este faptul că Oatly nu are un subsol pe pagina de pornire din cauza derulării orizontale.
Notă : Un subsol mic și compact poate funcționa, de asemenea, fantastic de bine - subliniați în schimb restul site-ului.
De ce l-am ales : subsolul lui Oatly echilibrează funcționalitatea, identitatea mărcii și atractivitatea estetică.
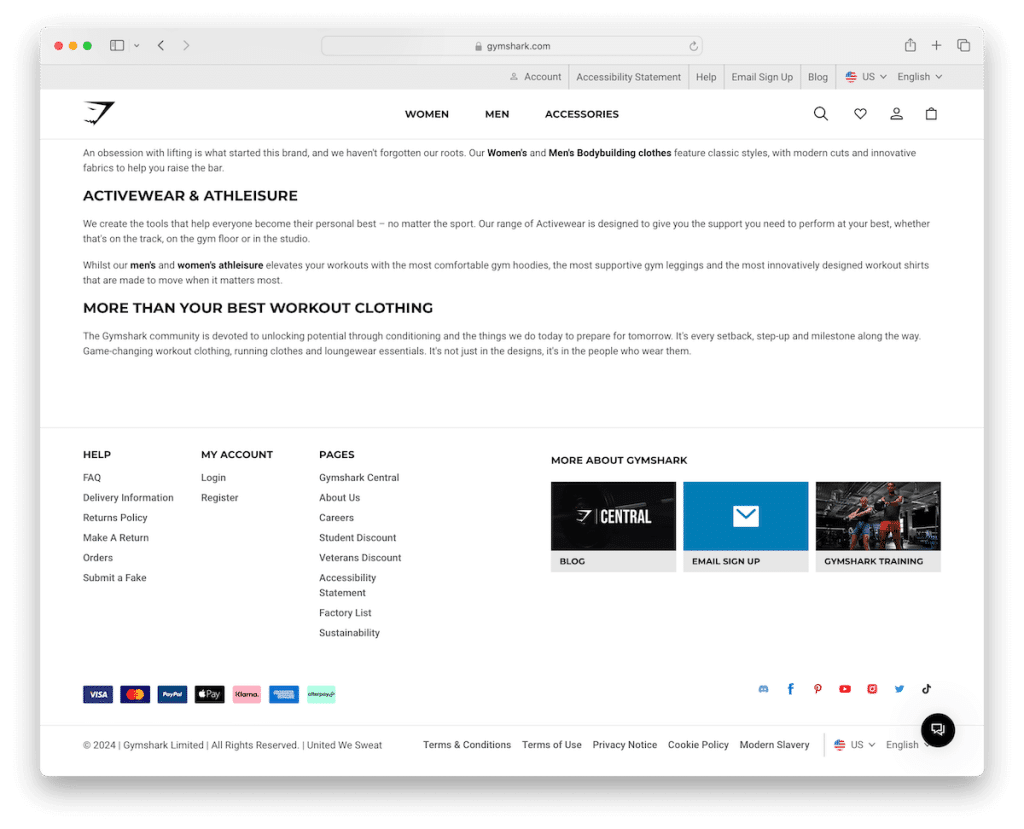
13. Gymshark
Construit cu : Shopify

Subsolul site-ului Gymshark este un amestec bine structurat de caracter practic și design, marcat de o linie subțire care îl separă de baza paginii.
Acesta organizează conținutul în trei coloane, oferind diverse link-uri utile pentru „Ajutor”, „Contul meu” și pagini suplimentare, facilitând navigarea ușoară.

Miniaturile pe care se poate face clic pentru secțiunile Blog, Înscriere prin e-mail și Training adaugă elemente interactive.
Siglele metodelor de plată oferă asigurare tranzacțională. În plus, pictogramele sociale și o bară de jos cu link-uri esențiale și un selector de regiune îi sporesc și mai mult caracterul practic.
Notă : multe site-uri de comerț electronic au selectoare de limbă și monedă în subsol – care ar putea funcționa și pentru dvs.
De ce l-am ales : subsolul site-ului Gymshark oferă o gamă cuprinzătoare de funcții, de la linkuri utile la elemente interactive.
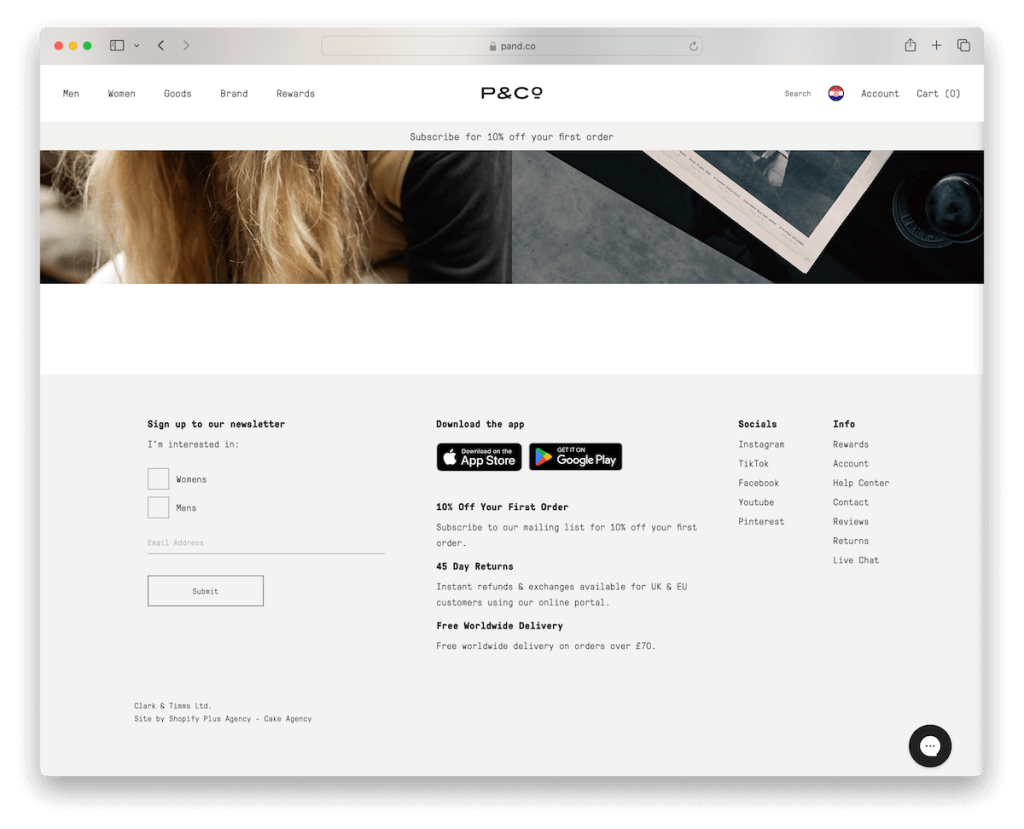
14. P&Co
Construit cu : Shopify

Subsolul site-ului P&Co include un formular de abonament inovator cu un selector de gen care se adresează unor audiențe diverse.
Subsolul are, de asemenea, butoane CTA proeminente pentru aplicația lor, asigurând un acces ușor, în timp ce linkurile sociale și meniul integrate perfect simplifică navigarea.
Mai mult, P&Co afișează detalii complete de afaceri pentru transparență. În special, subsolul prezintă sigle de plăți de încredere, insuflând încredere utilizatorilor.
Cu atenția sa pentru detalii și abordarea centrată pe utilizator, P&Co exemplifică excelența în designul web de subsol, oferind o experiență online captivantă.
Notă : aveți o aplicație? Adăugați un buton CTA în App Store sau Google Play în subsol.
De ce l-am ales : subsolul site-ului P&Co apare datorită caracteristicilor sale incluzive, navigării fără întreruperi și detaliilor transparente de afaceri.
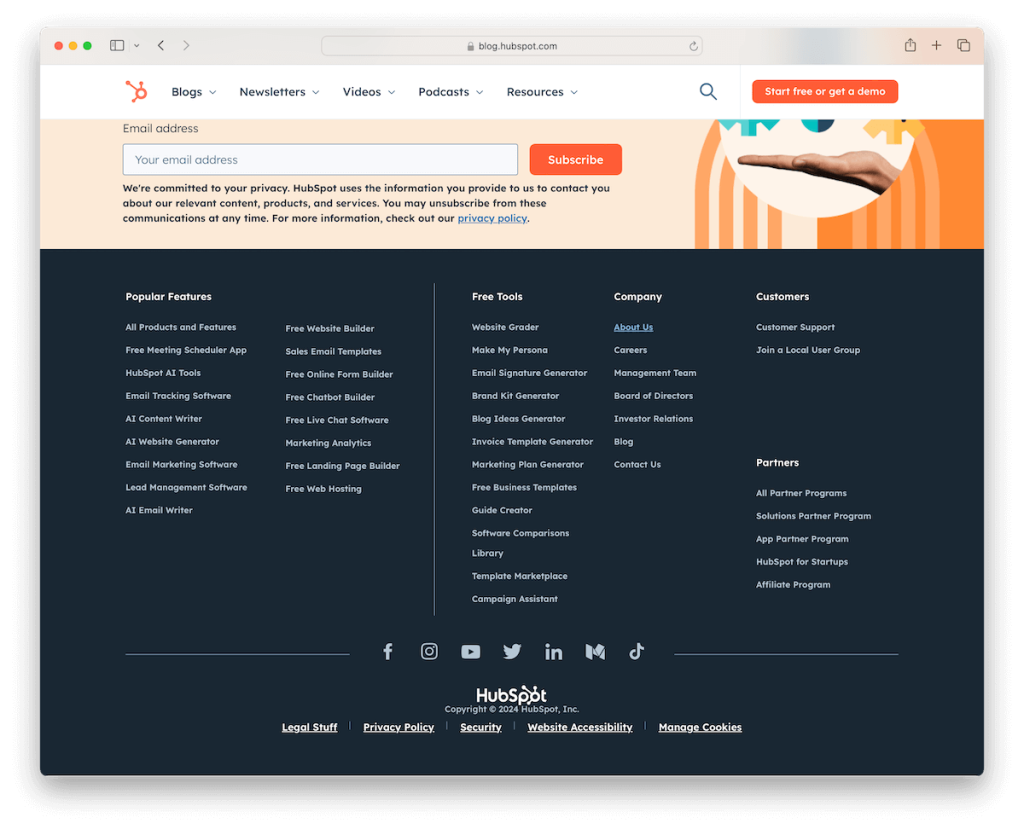
15. HubSpot
Construit cu : HubSpot CMS

Subsolul site-ului HubSpot se distinge printr-un aspect bine organizat, care cuprinde trei secțiuni distincte, oferind navigare fără efort printr-o serie de resurse valoroase.
În plus, pictogramele sociale centralizate favorizează conexiunea.
Fundalul întunecat adaugă contrast vizual și sporește proeminența subsolului, asigurând că informațiile vitale și linkurile sunt ușor accesibile.
Notă : Nu vă fie teamă să adăugați mai multe link-uri în subsol.
De ce l-am ales : subsolul site-ului HubSpot combină navigarea la îndemână, integrarea socială și un design impresionant vizual.
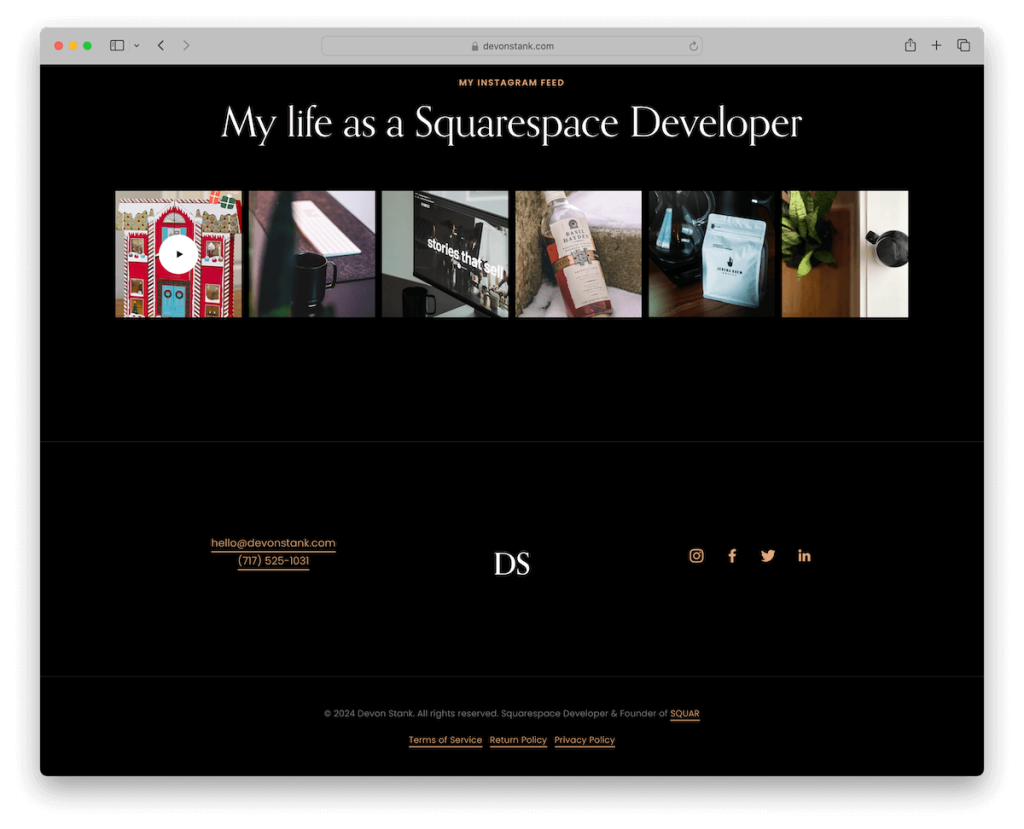
16. Devon Stank
Construit cu : Squarespace

Subsolul site-ului Devon Stank întruchipează eleganța și simplitatea prin designul său curat și minimalist.
În special, are un e-mail și un număr de telefon pe care se poate face clic în partea stângă pentru contact instantaneu. Logo-ul centrat oferă o notă profesională, în timp ce secțiunea din dreapta oferă acces ușor la profilurile rețelelor sociale.
În partea de jos, subsolul include informații despre drepturile de autor și link-uri esențiale, asigurând un UX fără întreruperi și neaglomerat.
Notă : Atât e-mailul, cât și numărul de telefon din subsol pot reacționa la clic pentru o conexiune instantanee.
De ce l-am ales : subsolul site-ului Devon Stank stabilește un punct de referință pentru un design discret, dar funcțional în peisajul digital.
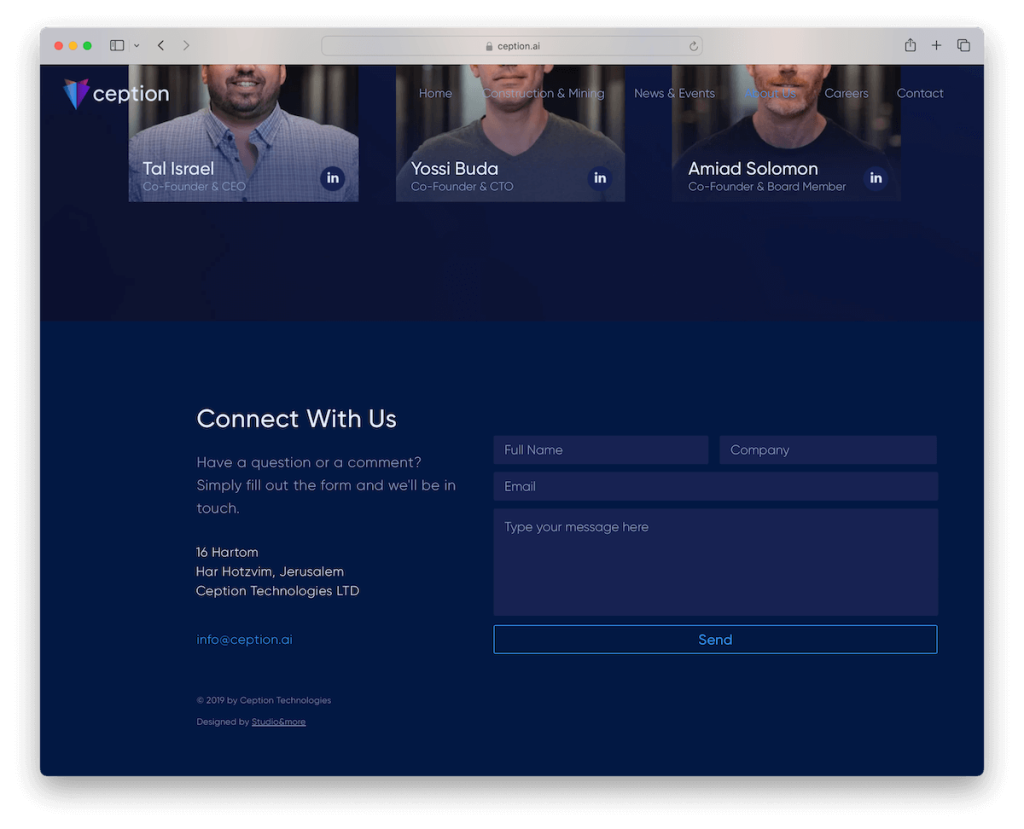
17. Ceptie
Construit cu : Wix

Subsolul site-ului Ception este profesional și acționabil, asigurând o abordare cuprinzătoare a relației cu utilizatorii.
În special, are un formular de contact ușor de utilizat, permițând vizitatorilor să contacteze fără efort. Detaliile vitale ale afacerii sunt afișate în mod vizibil pentru transparență, iar o adresă de e-mail ușor de făcut clic oferă opțiuni de comunicare rapidă. (Dar acesta din urmă ar putea să nu fie necesar din cauza formei.)
Textul drepturilor de autor adaugă o notă profesională, asigurând protecție legală.
Notă : Integrați un simplu formular de contact în subsol, astfel încât vizitatorii să poată contacta imediat.
De ce l-am ales : subsolul Ception ilustrează simplitatea și funcționalitatea, creând un UX bine rotunjit, subliniind în același timp capacitățile de contact și de schimb de informații.
Te gândești la Wix? Este grozav, dar verificați mai întâi aceste site-uri web construite pe platforma Wix pentru câteva exemple grozave de subsol.
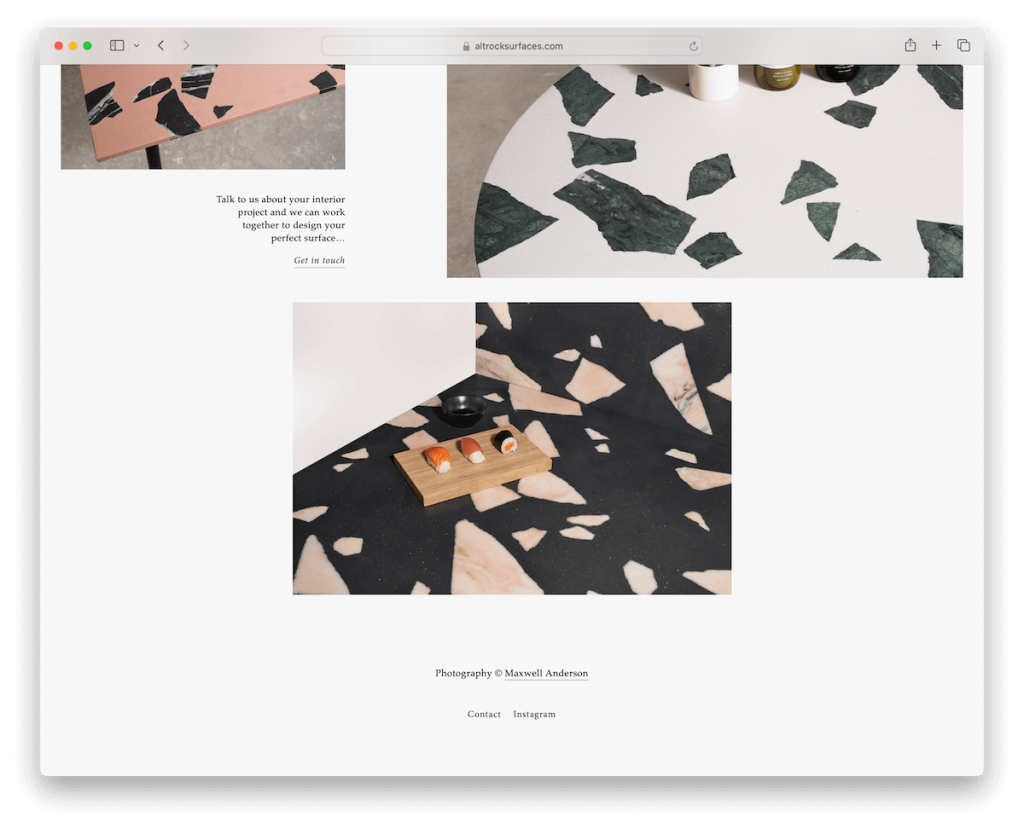
18. Altrock
Construit cu : Squarespace

Subsolul site-ului Altrock simbolizează frumusețea simplității, optând pentru un design ultra-curat, care se concentrează pe elementele esențiale.
Obține o estetică elegantă și neagră, doar cu un text de drepturi de autor și două link-uri - unul pentru contact și altul care duce la pagina lor de Instagram.
Această simplitate îmbunătățește experiența de navigare a utilizatorului, demonstrând cum chiar și cel mai elementar subsol poate transmite în mod eficient informații importante.
Notă : păstrați subsolul curat și simplu, cu doar câteva link-uri sau pictograme sociale.
De ce am ales-o : abordarea minimalistă a lui Altrock este un exemplu demn de remarcat de design rafinat de subsol web.
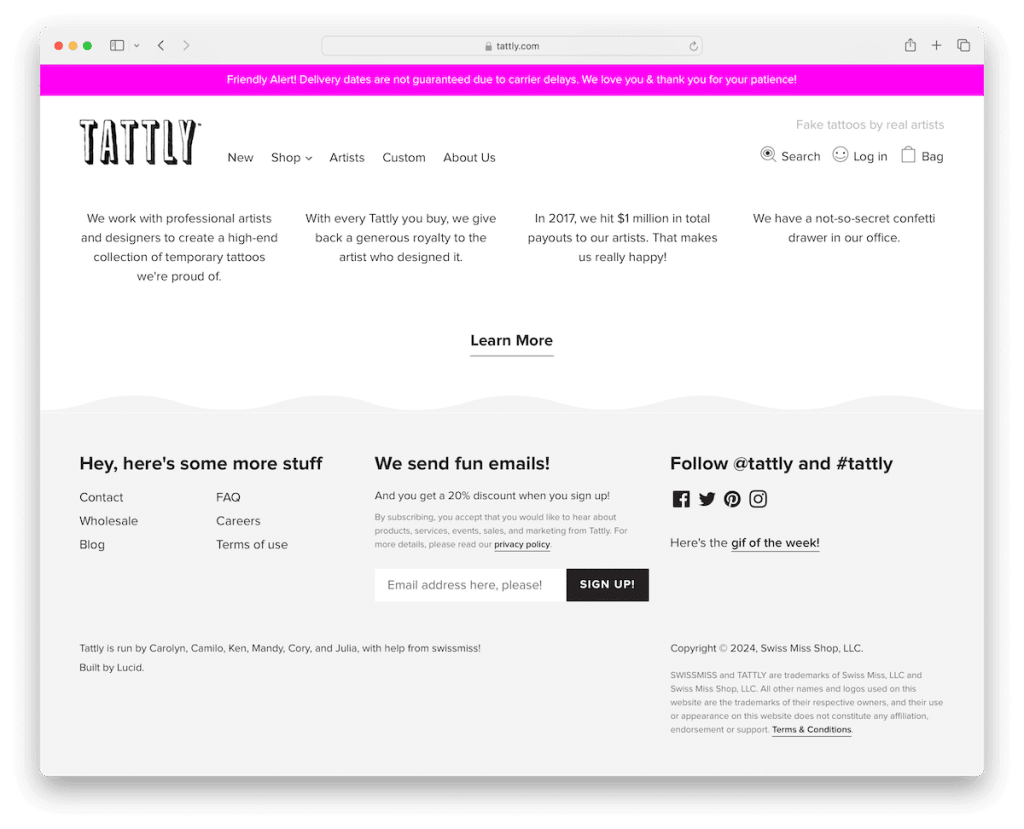
19. Tattly
Construit cu : Shopify

Subsolul site-ului Tattly este o capodoperă creativă, având un design ondulat cool care îl separă elegant de conținutul principal, adăugând o notă jucăușă.
Amplasat pe un fundal gri liniștitor, stochează linkuri esențiale pentru o navigare ușoară și un formular de abonare pentru crearea unei liste de e-mail.
Pictogramele rețelelor sociale sunt incluse în mod inteligent, stimulând conectivitatea comunității. O adăugare unică este „Cadoul săptămânii!” link, adăugând un element de intrigă.
Subsolul este finalizat cu textul drepturilor de autor, asigurând conformitatea legală, păstrând în același timp netezimea acestuia.
Notă : aveți o ofertă specială sau un cupon de reducere? Adăugați-l la subsol!
De ce l-am ales : subsolul lui Tattly impresionează prin designul său artistic ondulat, combinând navigarea esențială, implicarea socială și caracteristicile unice într-un aspect captivant vizual.
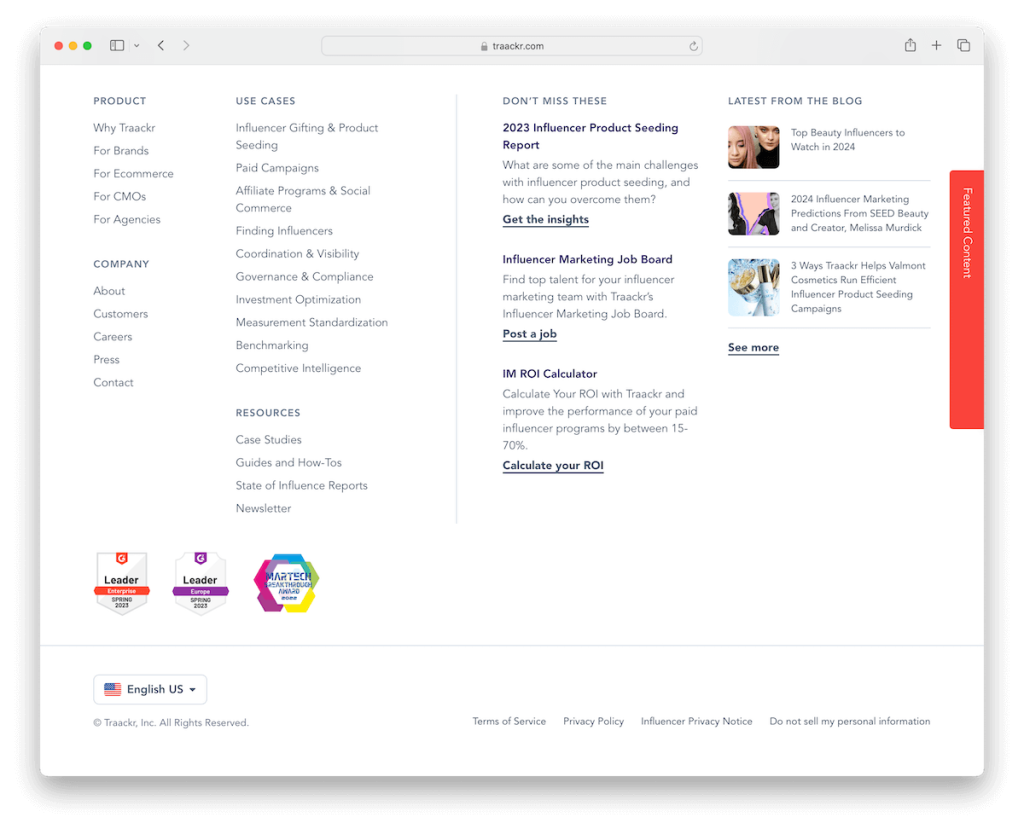
20. Traackr
Construit cu : Webflow

Subsolul site-ului Traackr este un centru de informații cuprinzător, cu o secțiune mare bogată cu link-uri către produse, detalii despre companie și alte resurse.
Depășește navigarea de bază, incluzând link-uri suplimentare însoțite de fragmente utile, îmbunătățind înțelegerea utilizatorului.
Coloana „Cele mai recente de pe blog” oferă un instantaneu al conținutului recent, ținând utilizatorii la curent.
Pictograme sociale, insigne de premii prestigioase și un selector practic de limbi sunt incluse cu grijă, ducând-o la următorul nivel.
Notă : Ai un blog? Adăugați linkuri către cele mai recente sau cele mai citite articole în subsol.
De ce l-am ales : subsolul lui Traackr apare pentru amestecul său cuprinzător de link-uri detaliate, informații despre blog și evidențierea mărcii.
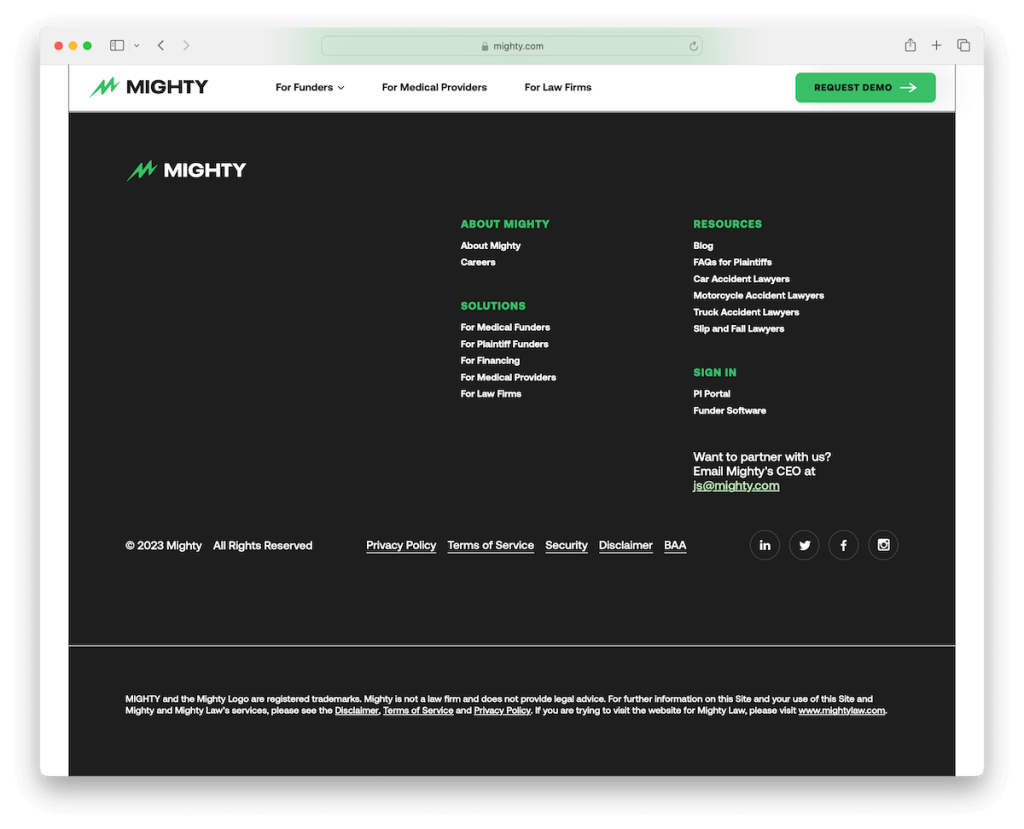
21. Puternic
Construit cu : Webflow

Subsolul site-ului Mighty este un exemplu izbitor de simplitate și funcționalitate pe un fundal negru contrastant.
Acesta organizează cu grijă toate legăturile esențiale, oferind o imagine de ansamblu cuprinzătoare asupra companiei, soluțiilor și resurselor acesteia. Acest lucru face navigarea fără efort și ușor de utilizat. Există, de asemenea, link-uri de conectare, astfel încât utilizatorii să își poată accesa rapid conturile.
O adresă de e-mail pe care se poate face clic îmbunătățește accesibilitatea, invitând comunicarea directă. Pictogramele rețelelor sociale sunt plasate strategic pentru o conectivitate ușoară.
Notă : aveți o zonă pentru membri pe site-ul dvs.? Adăugați linkuri de conectare la subsol, astfel încât utilizatorii să își poată accesa conturile, chiar dacă se află în partea de jos a paginii.
De ce l-am ales : subsolul lui Mighty excelează prin simplitate elegantă, îmbinând link-uri cheie, contact direct și rețele sociale.
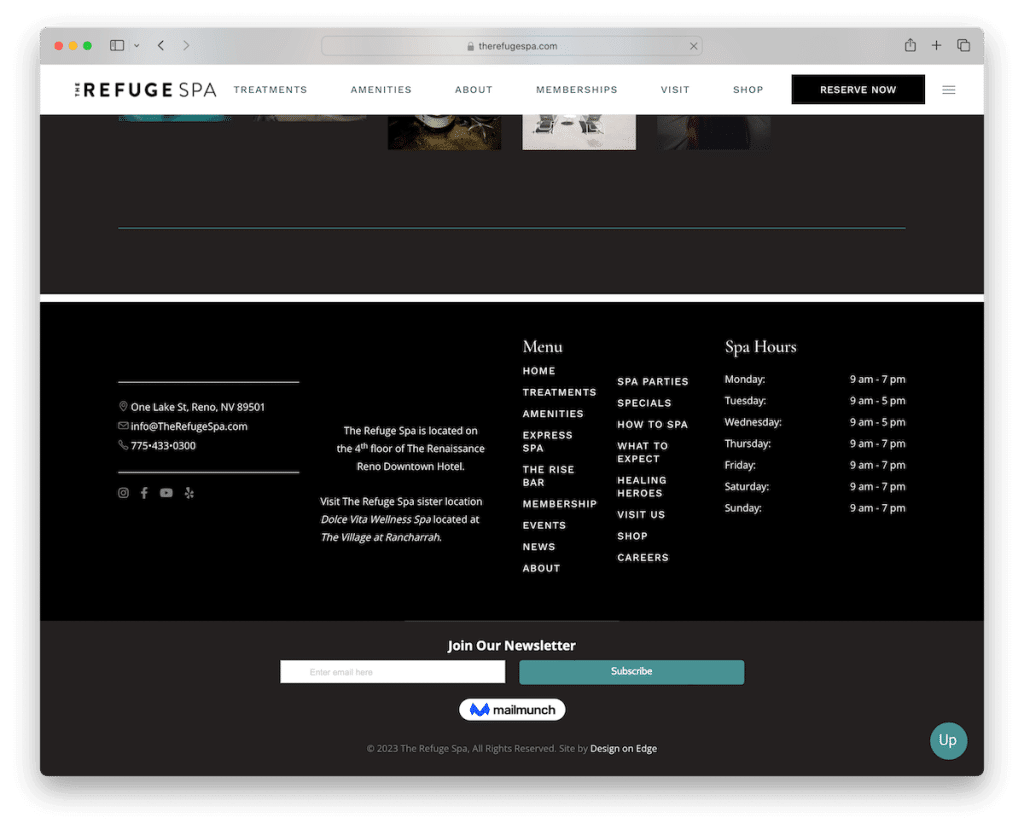
22. Refugiul Spa
Construit cu : Webflow

Subsolul Refuge Spa este un exemplu perfect de funcționalitate organizată și accesibilitate.
Este împărțit în patru coloane bine structurate: prima coloană prezintă locația și detaliile de contact alături de pictograme sociale pentru o socializare ușoară; al doilea oferă detalii de afaceri concise; a treia coloană afișează cu atenție link-uri de meniu pentru o navigare fără efort; în timp ce a patra listă orele spa, făcând programarea vizitelor convenabilă pentru utilizatori.
În partea de jos, o opțiune de abonare la newsletter invită la interacțiune continuă, punând capăt acestui design de subsol cuprinzător și centrat pe utilizator.
Notă : adăugați detaliile despre locația companiei dvs. cu un link către Google Maps în subsol pentru o găsire ușoară.
De ce l-am ales : Subsolul The Refuge Spa este un model de eficiență organizată, oferind un amestec de informații de contact, detalii de afaceri, link-uri de navigare și oportunități de implicare.
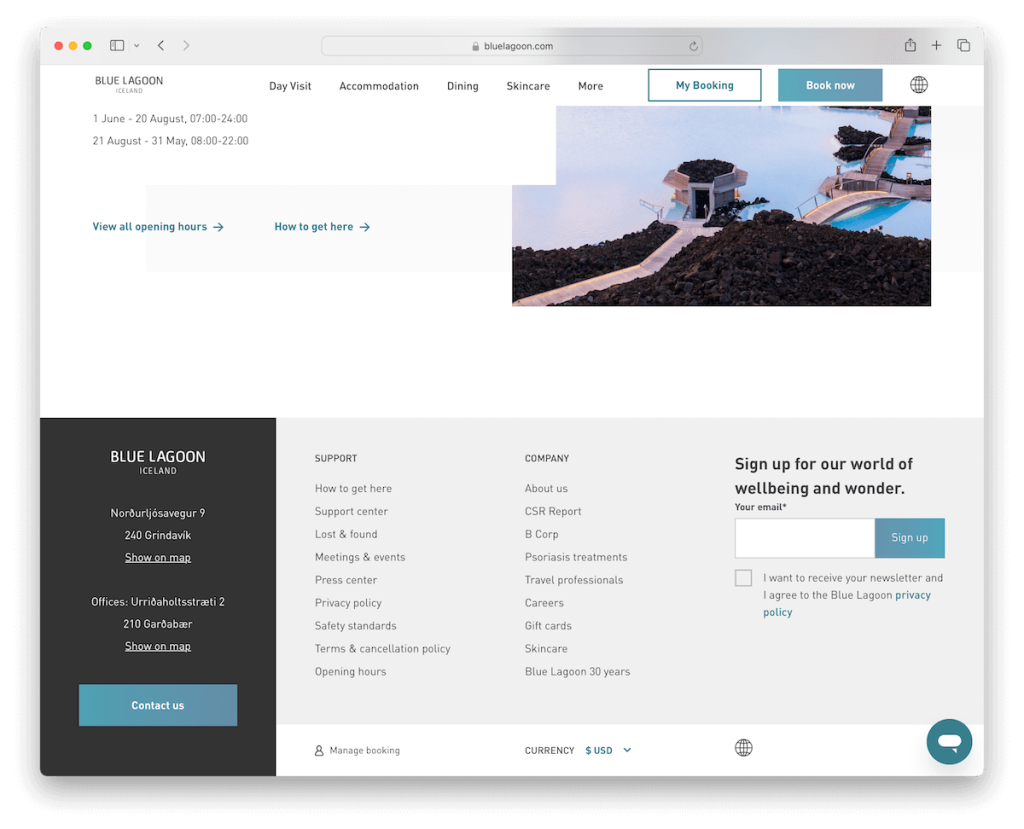
23. Laguna Albastră
Construit cu : Contentful

Site-ul Blue Lagoon impresionează cu fundalul său multicolor de top, reflectând identitatea vibrantă a mărcii.
Include în mod atent locații de afaceri și birouri pentru o referință ușoară. Un buton proeminent „Contactați-ne” asigură accesibilitatea directă.
Subsolul încorporează asistență, linkuri de companie și un formular de abonare pentru implicarea continuă.
Funcții unice, cum ar fi schimbătorii de monede și limbi, se adresează unui public global, în timp ce linkul „Gestionați rezervarea” oferă călătorilor un nivel de confort.
Notă : zona dvs. de subsol este perfectă pentru adăugarea unui buton clar de contact pentru a ne contacta (un e-mail pe care se poate face clic sau chiar un formular de contact, ca în cazul Ception.)
De ce l-am ales : subsolul Blue Lagoon inspiră prin designul său viu și caracteristicile diverse, îmbinând accesibilitatea, adaptabilitatea globală și confortul utilizatorului.
Ce face un subsol de site grozav
Un subsol de site bine conceput nu se referă doar la aspect; este un instrument crucial pentru îmbunătățirea UX, furnizarea de informații valoroase și consolidarea identității mărcii.
Iată șase caracteristici cheie care contribuie la crearea unui subsol excelent pentru site-ul web:
- Linkuri de navigare clare : un subsol grozav ar trebui să includă linkuri clare și ușor de găsit către secțiuni importante ale site-ului web. Acestea pot include link-uri către pagini populare, harta site-ului, politica de confidențialitate și termenii și condițiile pentru a numi câteva.
- Informații de contact : furnizarea de detalii de contact, cum ar fi numere de telefon, adrese de e-mail și locație fizică (dacă este cazul) este crucială pentru accesibilitate și încrederea utilizatorilor. (Puteți chiar să adăugați Google Maps în subsol.)
- Pictograme pentru rețelele de socializare : Includerea pictogramelor pentru rețelele de socializare care se leagă la profilurile sociale ale mărcii încurajează utilizatorii să interacționeze cu marca pe diverse platforme. (Mai mult, unele îmbunătățesc subsolul cu un feed de rețele sociale.)
- Elemente de marcă : Încorporarea elementelor de marcă, cum ar fi logo-uri, sloganuri sau un rezumat despre companie, ajută la consolidarea identității mărcii și poate face subsolul atrăgător din punct de vedere vizual.
- Înscriere la buletin informativ : un subsol este un loc minunat pentru un formular de înscriere la buletin informativ, permițând vizitatorilor să se aboneze cu ușurință la actualizări, știri sau promoții.
- Design receptiv : subsolul trebuie să fie receptiv și să arate bine pe toate dispozitivele. Ar trebui să se adapteze fără probleme la diferite dimensiuni de ecran, asigurând o experiență de utilizator consecventă pe desktop, tabletă și mobil.
Dacă îl construiți de la zero, verificați aceste șabloane de subsol Bootstrap și economisiți timp.
Întrebări frecvente despre subsolul site-ului
Ce ar trebui să fie inclus în subsolul unui site?
Subsolul unui site web include de obicei link-uri de navigare, informații de contact, pictograme pentru rețelele sociale, elemente de marcă, un formular de înscriere la buletin informativ și, uneori, un rezumat despre companie sau resurse suplimentare.
Este necesar să aveți un subsol pe fiecare pagină web?
Da, includerea unui subsol pe fiecare pagină web este în general o bună practică. Oferă o structură consistentă și oferă utilizatorilor informații utile și opțiuni de navigare la sfârșitul călătoriei lor de navigare.
Cum pot face ca subsolul site-ului meu să iasă în evidență?
Pentru ca subsolul dvs. să iasă în evidență, concentrați-vă pe un design curat, utilizați culorile mărcii, includeți grafică sau pictograme de înaltă calitate și asigurați-vă că textul este concis și clar. Aranjarea creativă a conținutului și adăugarea de elemente unice, cum ar fi mini-galerie sau funcții interactive, îi pot spori, de asemenea, atractivitatea. Sau puteți folosi o culoare de fundal contrastantă pentru a-l face să apară mai mult.
Este important să includeți informații legale în subsol?
Da, este importantă includerea informațiilor legale, cum ar fi termenii și condițiile, politica de confidențialitate și notificările privind drepturile de autor. Acesta asigură transparența și conformitatea cu cerințele legale, stimulând încrederea în rândul utilizatorilor.
Pot folosi subsolul în scopuri promoționale?
Da, subsolul este un loc minunat pentru a promova oferte speciale, a evidenția produse sau servicii cheie sau pentru a direcționa utilizatorii către conținut nou și demn de remarcat. Cu toate acestea, echilibrarea conținutului promoțional cu elementele informative este crucială pentru a menține o experiență ușor de utilizat.
Cât de des ar trebui să actualizez subsolul site-ului meu?
Se recomandă actualizări regulate, în special pentru a menține actualizate informațiile de contact, linkurile și datele drepturilor de autor. De asemenea, reîmprospătarea periodică a designului sau a conținutului poate menține subsolul aliniat cu cele mai recente tendințe de design web și actualizări de afaceri.
