Anteturile site-ului web: elemente must-have, idei și multe altele
Publicat: 2025-03-10Gândiți -vă la ultima dată când ați intrat într -un magazin care tocmai s -a simțit corect. Intrarea, aspectul, primii câțiva pași - totul a făcut clic. Antetul site -ului dvs. web funcționează la fel. Este acel prim moment crucial în care cineva aterizează pe site -ul dvs., iar intestinul lor le spune dacă să se lipească sau să sară.
Unele dintre cele mai mari mărci ale web -ului ung perfect în acest moment, în timp ce altele îl flutură complet. Luarea notelor și replicarea acestor idei este mai ușoară ca niciodată, mai ales dacă aveți Divi în cutia de instrumente. Să explorăm ceea ce face ca anteturile să funcționeze și ideile pe care le puteți adapta pentru site -ul dvs. web astăzi.
- 1 Psihologia din spatele anteturilor memorabile
- 2 Construirea unui antet care funcționează
- 2.1 Amplasarea logo -ului: unde călătoresc ochii în mod natural
- 2.2 Navigare care se simte ca o conversație
- 2.3 Butoane care șoptesc (și uneori strigă)
- 2.4 Crearea căilor vizuale care se simt intuitive
- 3 Faceți cunoștință
- 3.1 Construiți mai repede site -uri uimitoare
- 3.2 Lasă -l pe Divi să facă treaba
- 4 Idei de antet al site -ului web merită timpul tău
- 4.1 Încrederea liniștită a antetului minimalist
- 4.2 anteturi lipicioase care nu dispar niciodată
- 4.3 Anteturi transparente cu adâncime ascunsă
- 4.4 Anteturi animate cu scop
- 4.5 anteturi cu personalizare
- 4.6 anteturi care încalcă tradiția
- 5 Construiți un antet pro astăzi
Psihologia din spatele anteturilor memorabile
Antetul site -ului dvs. web stabilește tonul când cineva aterizează pe pagina dvs. Sigur, puteți arunca împreună un logo și un meniu de navigare, dar adevărata magie se întâmplă atunci când săpați în psihologia modului în care oamenii interacționează cu anteturile.
Gândiți-vă să mergeți într-o cameră bine proiectată. Nimic nu se simte forțat sau în afara locului. Exact așa funcționează un antet bun:
- Creierul nostru este leneș - într -un mod bun. Am petrecut ani de zile învățând unde să căutăm anumite lucruri pe site -uri web. Puneți navigarea acolo unde vizitatorii se așteaptă și vor răsfoi site -ul dvs. fără a lipsi o bătaie. Luptă împotriva acestor modele și le vei pierde înainte de a începe.
- Culorile lovesc mai greu decât realizează majoritatea. Nodul acela din stomac când vezi un semn de avertizare roșu aprins? Aceasta este reacția instantanee a creierului tău la culoare la locul de muncă. Proiectarea inteligentă a antetului se atinge în aceste sentimente intestinale pentru a stabili starea de spirit potrivită.
- Camera de respirație contează mai mult decât ai crede. Împachetați -vă capul prea strâns, iar ochii vizitatorilor se înghesuie. Oferiți fiecărui element suficient spațiu și, dintr-o dată, totul curge-ca o conversație bine ritmul, mai degrabă decât cineva care vorbește prea repede.
Când aceste elemente se reunesc în mod natural, vizitatorii nu vă observă antetul - ei știu intuitiv unde să meargă. Acesta este locul dulce.
Construirea unui antet care funcționează
Anteturile fac sau rupe prima impresie a site -ului dvs. web. Ai vreo trei secunde pentru a conecta pe cineva înainte să sară. Să omitem puful și să ne uităm la ceea ce îi face pe vizitatori să se lipească - și ce îi trimite rulând pentru butonul de ieșire.
Amplasarea logo -ului: unde se deplasează ochii în mod natural
Logo -ul site -ului dvs. web are nevoie de o casă în care vizitatorii arată în mod natural în primul rând - de obicei în colțul din stânga sus. Dar iată ce ratează majoritatea designerilor: dimensiunea și poziția logo -ului creează un punct de ancorare invizibil pentru orice altceva de pe pagina ta. Gândiți -vă la asta ca la configurarea dominosilor - acea primă piesă determină modul în care va cădea restul.
Când un logo stă prea sus, creează un spațiu mort incomod de mai jos. Prea jos, iar antetul tău se simte în vârf. Locul dulce? La aproximativ 20-30 de pixeli de la marginea superioară, oferind suficient spațiu de respirație fără a pluti în spațiu. De asemenea, lățimea contează - logo -ul dvs. ar trebui să ocupe aproximativ 15% din lățimea antetului pe ecranele desktop. Orice mai mare și vă suprapune navigarea; Orice mai mic și pierde autoritatea.
Unele mărci încalcă această regulă cu succes, centrându -și logo -urile, dar există o captură - funcționează numai atunci când întregul aspect urmează cu acea simetrie centrată. Unele site -uri web elimină acest lucru frumos, deoarece întreaga lor interfață se construiește în jurul acelui punct focal centrat. Cheia este că înțelegerea acestor „reguli” nu sunt deloc reguli - sunt mai mult ca ghiduri care funcționează până când nu veți avea un motiv întemeiat să le rupeți.
Navigare care se simte ca o conversație
Gândește -te la ultima mare conversație pe care ai avut -o. Nimeni nu ți -a înmânat un scenariu - ai știut în mod natural când să asculți, când să răspunzi și unde se îndrepta chatul. Navigarea excelentă a site -ului web funcționează la fel. Nu este doar un meniu; Este un dialog cu vizitatorii tăi.
Majoritatea meniurilor de navigație se încadrează în aceeași capcană - sunt fie umplute cu fiecare opțiune posibilă, fie dezbrăcate până la punctul inutilității. Locul dulce? Cinci până la șapte elemente de meniu principale. Acesta nu este un număr aleatoriu - se bazează pe modul în care creierul nostru procesează informațiile în bucăți. Ați observat vreodată cum numerele de telefon sunt împărțite în grupuri de trei și patru cifre? Același principiu.

Comanda contează mai mult decât ai crede. Pune -ți cele mai valoroase pagini în primul rând - de acolo - de acolo persistă ochii oamenilor. Acele articole la mijloc? Ei trebuie să curgă logic, cum ar fi pasul cu pasul pe un flux. Și, deși clar, etichetele primitoare funcționează cel mai bine („Povestea noastră” bate un „despre”), nu devin prea creative. Nimeni nu vrea să facă clic pe „Asistați-ne la călătoria noastră de la o pornire umilă la stăpânii de maximizare a profitului” pentru a afla despre compania dvs. Păstrați -l simplu, păstrați -l clar, dar faceți suficient de interesant pentru a face clic.
Butoane care șoptesc (și uneori strigă)
Butoanele de apel la acțiune din antetul tău nu sunt doar elemente decorative-sunt de început de conversație. Dar majoritatea site -urilor web greșesc, înghesuindu -și anteturile cu prea multe opțiuni, paralizând vizitatorii cu oboseală decizională.
Iată regula de aur: rămâneți la două butoane max. Unul care strigă (gândiți -vă „începeți” într -o culoare îndrăzneață, contrastantă) și una care șoptește (poate „conectați -vă” ca o legătură de text subtilă sau un buton fantomă). Aceasta nu este doar o preferință estetică - este psihologia. Legea lui Hick arată că fiecare alegere suplimentară crește timpul de decizie logaritmic.
Cu alte cuvinte, adăugarea acelui al treilea sau al patrulea buton înmulțește efortul mental necesar. Este ca atunci când sunteți la un restaurant cu un meniu de 20 de pagini (da, ne uităm la tine, fabrică de cheesecake) față de un pager mai slab. Care te face mai probabil să comanzi rapid și încrezător?
Amplasarea contează la fel de mult ca cantitatea. Butoanele aliniate drept se simt natural, deoarece stau acolo unde majoritatea limbilor își încheie propozițiile. Spațiul dintre navigarea dvs. și aceste butoane? Acesta nu este un spațiu gol - camera de respirație care îi ajută pe vizitatori să -și proceseze opțiunile.
Și amintiți-vă de acele ecrane mobile: butoanele au nevoie de suficientă căptușeală pentru a fi prietenoasă cu degetul mare, fără a domina întregul antet.
Crearea căilor vizuale care se simt intuitive
Uite, antetul tău nu este doar o cutie din partea de sus a paginii tale - este punctul de plecare al călătoriei fiecărui utilizator. În timp ce majoritatea designerilor obsedează de culori și fonturi, le lipsește ceva crucial: modul în care elementele ghidează atenția.
Cele mai eficiente anteturi creează mișcare naturală fără a încerca prea mult. Nu este vorba despre săgeți care indică efectele dvs. CTA sau exagerate. În schimb, este vorba despre înțelegerea cât de subtile, cum ar fi distanțarea, alinierea și contrastul, lucrează împreună pentru a mișca ochii exact acolo unde le doriți.
Iată ce funcționează: folosiți logo -ul dvs. ca punct de plecare. Lasă spațiul alb să creeze pauze naturale între elemente. Aliniați -vă articolele NAV cu scop, nu doar pentru că pare îngrijit. Și cel mai important - testează -l. Urmăriți cum se mișcă utilizatorii reali prin antet. Veți observa modele pe care nu le -ați observat niciodată, iar repararea acelor pete incomode devine evidentă.
Faceți cunoștință cu Divi: designul antetului făcut ușor
Divi este un constructor de site -uri WordPress complet care vă pune la control. Pe măsură ce construiți, veți vedea că site -ul dvs. web se conturează în timp real, la fel ca vizionarea unei schițe să devină viață.

Cu 200+ module de design ale Divi, puteți indica, faceți clic și crea fiecare parte a site -ului dvs. web exact cum doriți.
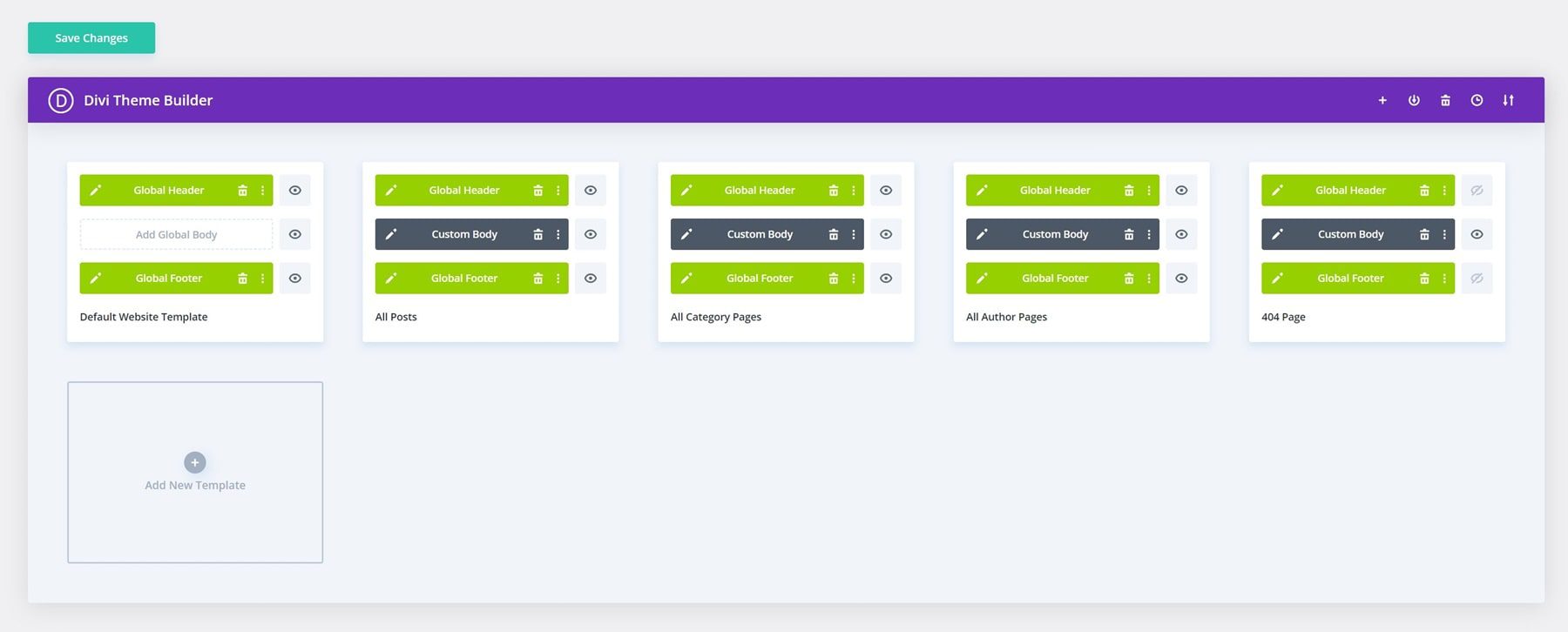
Constructorul de teme Divi vă permite să creați modele reutilizabile pentru fiecare secțiune cheie a site -ului dvs. web - anteturile fiind cel mai crucial element care apare în toate paginile. Șablonul dvs. de antet, odată proiectat, se aplică automat întregului site web. În plus, puteți crea diferite modele de antet pentru anumite secțiuni, cum ar fi un antet unic pentru paginile magazinului dvs. și altul pentru blogul dvs.

Vrei să actualizezi aspectul site -ului tău? Setările globale ale Divi înseamnă că un clic schimbă totul - de la culori la fonturi de pe site -ul dvs. web. Și când vine vorba de designul mobil, veți vedea exact cum arată site -ul dvs. pe fiecare dispozitiv în timp ce lucrați. Nu mai există ghicire sau comutare de previzualizare constantă.
Construiți mai repede site -uri uimitoare
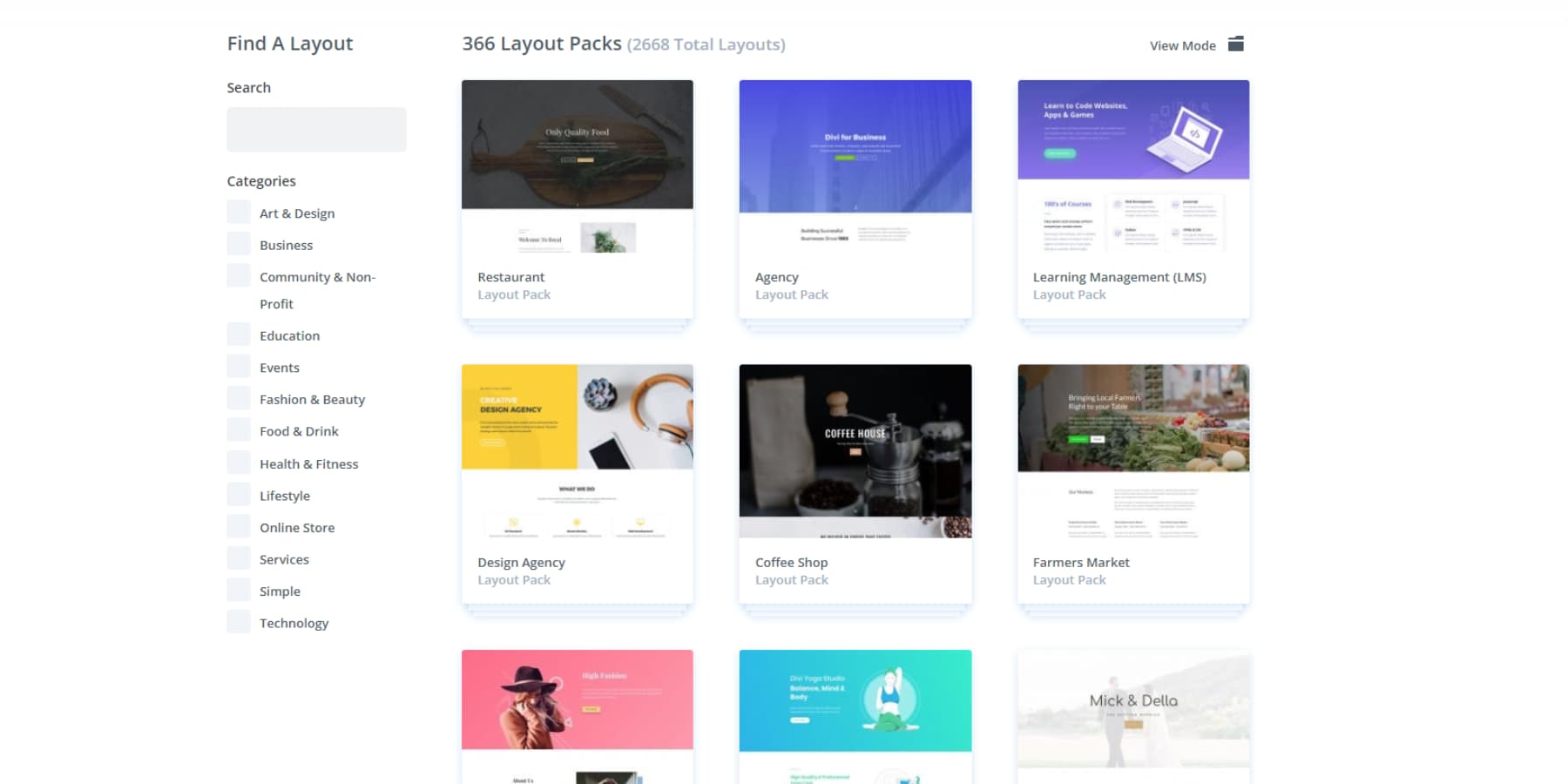
Nu începeți niciodată să vă uitați la o pânză necompletată cu biblioteca masivă a Divi din 2000+ machete de site -uri. Fiecare este livrat cu modele cu atenție pe care le puteți regla pentru a se potrivi cu stilul dvs. Alegeți un aspect care vă place și faceți -l pe al vostru - schimbați culorile, schimbați imagini, reglați distanțarea. Adăugăm mereu și noi modele, așa că nu vei rămâne niciodată în spatele ultimelor tendințe web.

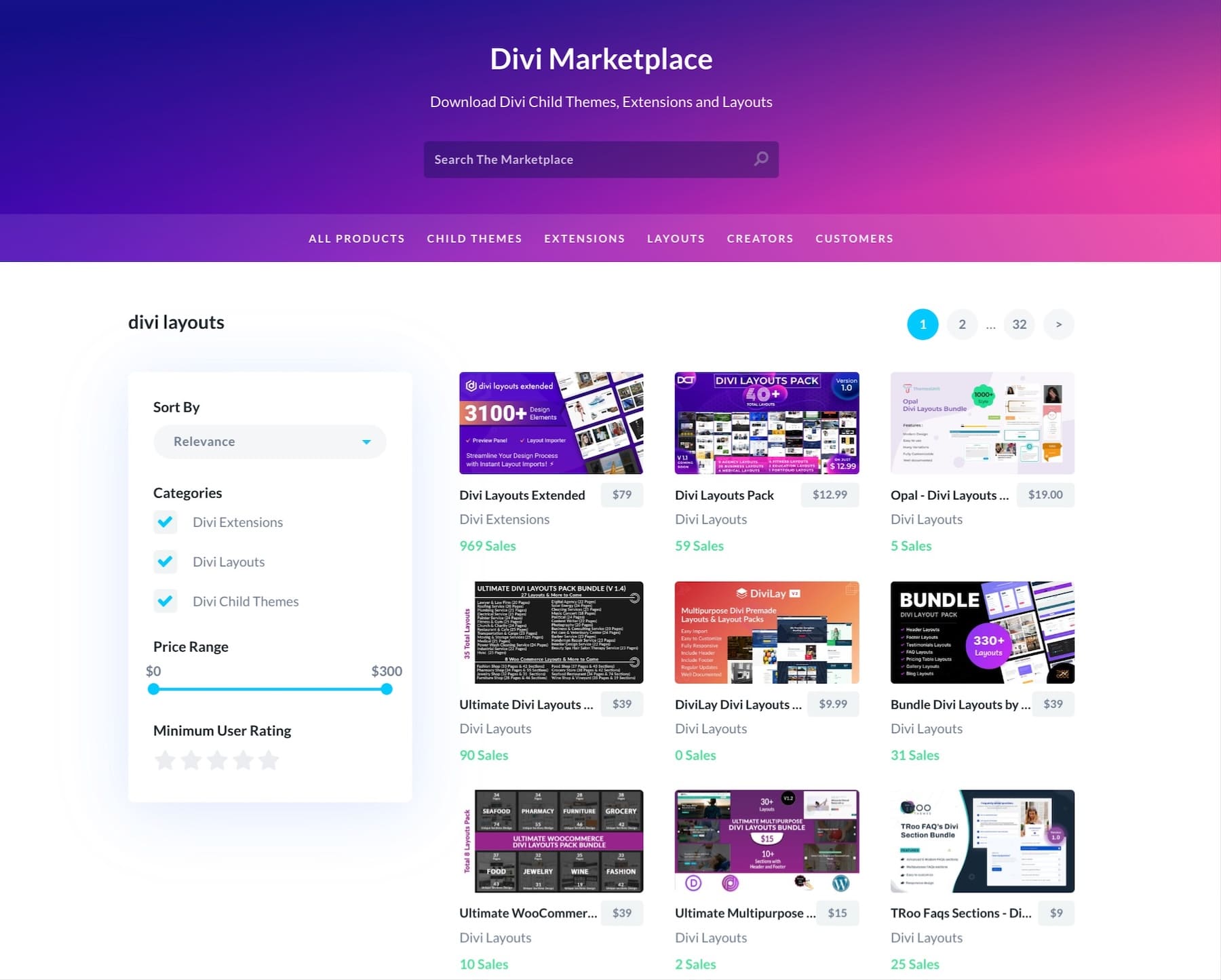
Căutați ceva deosebit de special? Vizitați piața divi. Veți găsi modele unice de antet și pachete complete de aspect create de designeri serios talentați acolo.

Nici nu veți fi singur în călătoria dvs. de proiectare. Grupul nostru de Facebook zumzăie cu 76.000 de utilizatori Divi care împărtășesc sfaturi și se ajută reciproc. Și dacă ați lovit vreodată un blocaj, echipa noastră de asistență își cunoaște lucrurile - te vor ajuta să bagi acel design perfect al antetului.
Vrei să adaugi mai mult mușchi în antet? Divi funcționează fără probleme cu tone de pluginuri WordPress. Indiferent dacă aveți nevoie de instrumente SEO, optimizare a vitezei sau integrări de marketing, acesta funcționează din cutie cu peste 75 de pluginuri și servicii. Iar pentru oamenii cu economii de cod de acolo, configurația noastră open-source vă oferă toate cârligele și filtrele de care aveți nevoie pentru a construi soluții personalizate.

Încercați Divi fără riscuri
Lasă Divi ai să facă treaba
Divi tocmai s-a îmbunătățit cu AI încorporat. Cu câteva clicuri, puteți adăuga conținut proaspăt, pe brand la orice secțiune.
Puteți chiar să vă editați imaginile în divi sau să generați altele noi care se potrivesc perfect aspectului dvs.
Construiți machete noi? Spuneți Divi AI ce aveți nevoie și va crea secțiuni care se potrivesc stilului dvs.

Obțineți Divi Ai
Aveți nevoie de un site complet complet? Divi Site -uri rapide are spatele. Spuneți Divi despre afacerea dvs., iar AI -ul nostru construiește machete personalizate ambalate cu conținut și imagini care se potrivesc cu marca dvs. Rulați un magazin online? Va configura și WooCommerce pentru tine. Acest lucru depășește cu mult șabloane-primiți un site web care se simte la comandă.
De asemenea, avem o colecție ucigașă de site-uri de pornire manual. Echipa noastră de proiectare creează fiecare cu fotografii și grafică personalizate. Prinde -l pe cel pe care îl iubești, aruncă -te în logo -ul tău și lansează -te în câteva minute.
Fiecare site pe care îl construiți cu site-uri rapide Divi-generat de AI sau din colecția noastră pre-construită-vine cu un sistem de design solid. Meniurile, culorile și fonturile dvs. funcționează împreună de la început. Adăugați ceva nou? Presetările globale păstrează totul. Setările tematice dvs. gestionează consistența și fiecare modul îți trage automat stilul de marcă. Avem grijă de elementele de bază ale proiectării, astfel încât să vă puteți concentra pe ceea ce contează - conținutul și marca dvs.
Divi Pro: Economii mari, rezultate mari
Întreprinderile inteligente cunosc valoarea instrumentelor profesionale. Divi Pro oferă caracteristici premium care eficientizează fluxul de lucru și stimulează productivitatea împreună cu Divi AI (care costă 16,08 USD/lună când este achiziționat separat):
- Divi Cloud, în mod normal de 6 dolari lunar, stochează machete, designuri și elemente de marcă în cloud. Prinde ceea ce ai nevoie pentru niciun proiect fără a săpa prin fișiere sau reconstruirea de la zero.
- Când sunt achiziționate așa cum este, echipele DIVI costă 1,50 USD/persoană lunar. Oferă echipei dvs. acces unificat la setul de instrumente complet al Divi. Puteți păstra controlul complet asupra permisiunilor, în timp ce personalul dvs. colaborează perfect la actualizările site -ului, susținute de suportul nostru, documentația și funcțiile AI.
- Divi VIP, de asemenea 6 dolari lunar când este cumpărat singur, oferă timpi de răspuns garantat de 30 de minute, asistență non-stop și un plus de 10% reducere la achiziții de pe piață.
Dar iată mișcarea inteligentă: un membru Divi Pro la 277 USD/an împletesc totul împreună - Divi AI, Cloud, VIP și acces la echipă pentru până la patru membri - economisindu -vă 388 USD în comparație cu achizițiile separate.
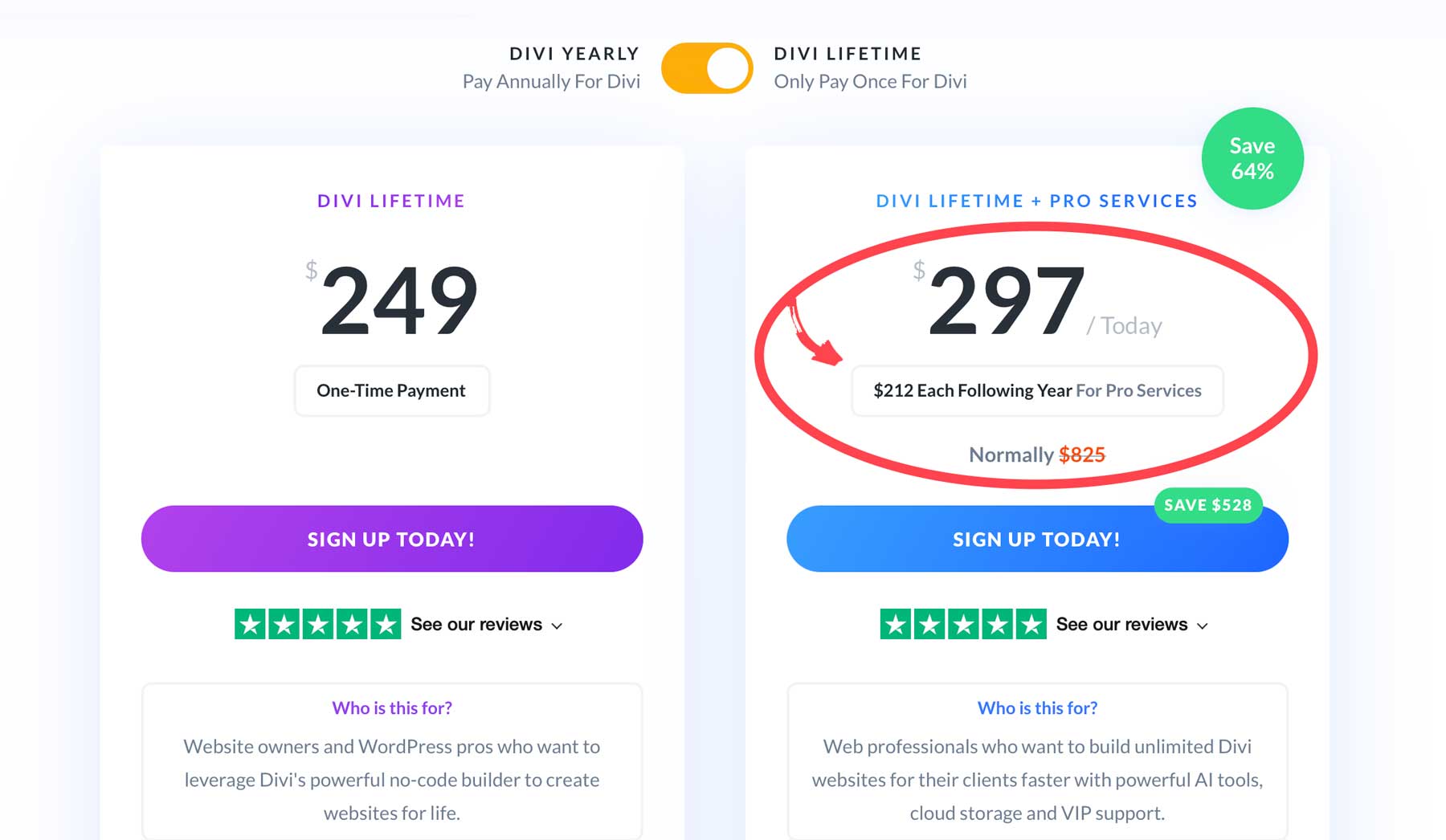
Vrei acces pe viață? Prindeți pachetul Lifetime + Pro la 297 USD pentru primul dvs. an, apoi doar 212 USD anual. Veți primi acces permanent Divi Plus Service Pro PRO - economisind 528 USD în general.

În timp ce altele reunesc soluții de bază, Divi Pro vă oferă un set de instrumente complet care menține site -ul dvs. care funcționează ca Clockwork.
Obțineți Divi Pro astăzi
Idei de antet a site -ului web merită timpul tău
Uitați de acele tendințe de antet strălucitoare care arată mișto, dar nu faceți nimic pentru vizitatorii dvs. Aceste idei se concentrează pe ceea ce contează: să ajungă oamenii la locul potrivit, rapid. Fără trucuri, doar anteturi care funcționează.
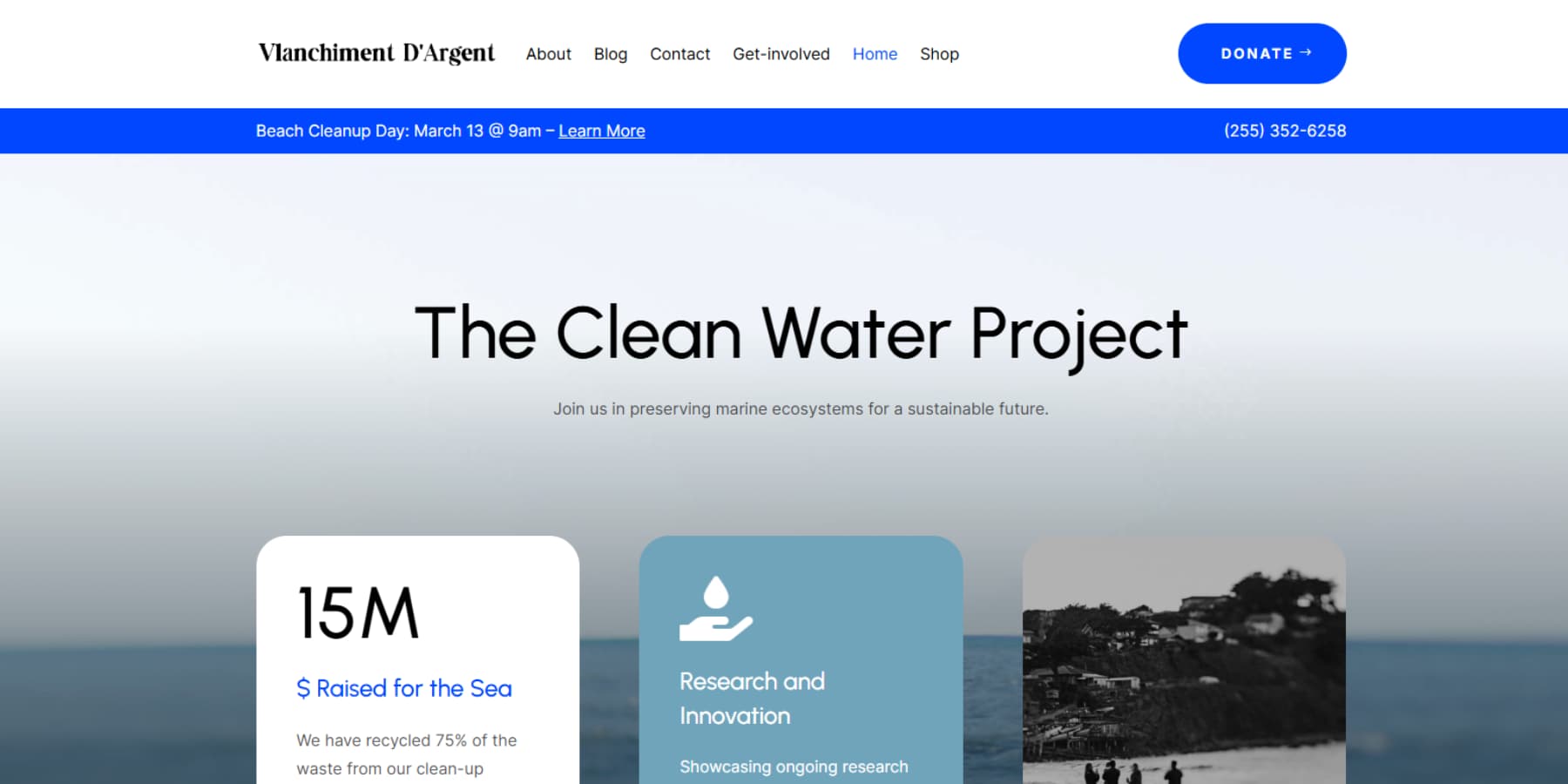
Încrederea liniștită a antetului minimalist
Uitați ce ați auzit despre anteturile minimaliste sunt plictisitoare. Când au terminat corect, sunt ca o strângere de mână fermă - încrezătoare fără a încerca prea mult. Cele mai bune anteturi minimaliste unghie elementele de bază: navigare clară, distanțare inteligentă și doar o personalitate suficientă pentru a fi memorabilă.

Lucrul cu modulele Divi face ca acest stil să fie surprinzător de simplu de executat. Dă-ți antetul mult spațiu pentru a respira cu o căptușeală generoasă (60-80px). Alege fonturi care funcționează împreună în mod natural. De exemplu, un sans-serif curat pentru elementele din meniu ar putea fi asociat cu ceva mai îndrăzneț pentru textul standout. Lipiți -vă de culori care înseamnă afaceri - nu aveți nevoie de un curcubeu atunci când două sau trei nuanțe funcționează perfect.
Vrei să știi ce face ca anteturile minime să apară? Este vorba despre acel accent perfect. Ar putea fi un efect neted pe elementul de meniu sau un buton CTA care iese în evidență suficient pentru a atrage atenția fără a striga. Scopul nu este de a îndepărta totul - este vorba de a păstra ceea ce funcționează și de a renunța la ceea ce nu.
Anteturi lipicioase care nu dispar niciodată
Anteturile lipicioase rezolvă o problemă reală - păstrarea navigării la îndemână fără a înghesui ecranul.
Cu toate acestea, majoritatea site -urilor web încurcă execuția păstrându -și anteturile exact la fel în timpul derulării. Asta este ca și cum ai purta o haină de iarnă vara - funcțional din punct de vedere tehnic, dar lipsește în întregime punctul.
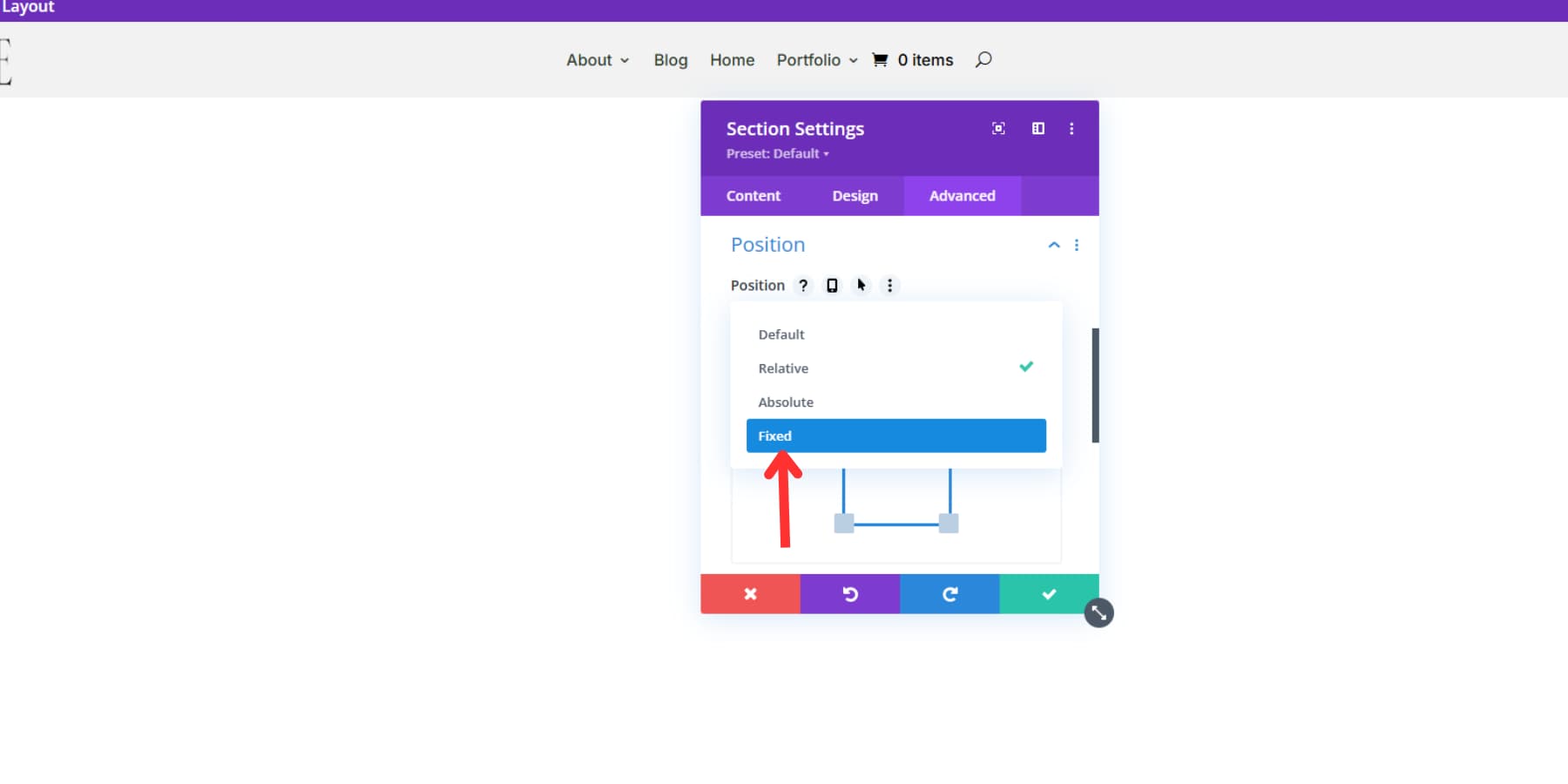
Opțiunile de poziție ale lui Divi undă perfect aceste tranziții. Vrei să te ridici? Combinați proprietățile lipicioase cu animații bazate pe defilare pentru anteturi care răspund în mod natural la defilare-credeți că se estompează neted care se simt intenționat, nu forțat.

Anteturi transparente cu adâncime ascunsă
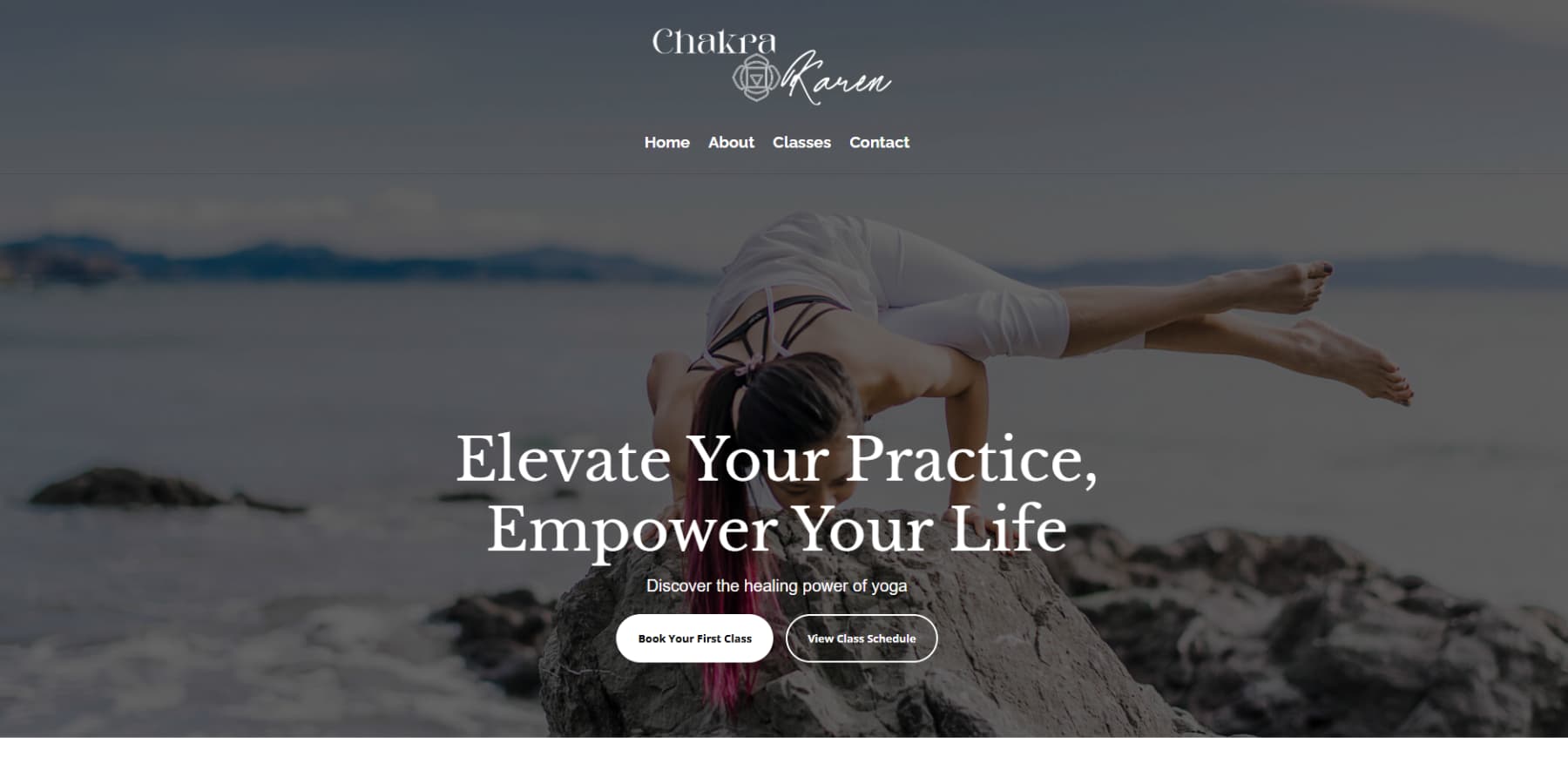
Ați observat vreodată cum unele site -uri web se simt mai deschise, mai primitoare chiar din partea de sus? Aceasta este adesea magia unui antet transparent la locul de muncă. În loc să bată o bară solidă pe partea de sus a paginii dvs., aceste anteturi vă lasă să strălucească conținutul de fundal-și sunt un schimbător de jocuri pentru designul web modern.

Gândiți -vă să mergeți printr -o ușă de sticlă față de una solidă. Aceasta este diferența pe care o face un antet transparent. Navigarea dvs. rămâne chiar acolo unde vizitatorii se așteaptă, dar acum au o vedere neîntreruptă a secțiunii dvs. de eroi, fie că este vorba despre o fotografie uimitoare, un videoclip sau un fundal de gradient.
Divi face ca anteturile transparente să fie surprinzător de simple de construit. Constructorul de teme are toate setările pentru a ajusta transparența de fundal și contrastul text. Trucul este să găsești acel loc dulce în care navigarea ta rămâne lizitabilă fără să -ți blochezi conținutul eroului.
Iată ceea ce face ca anteturile transparente să merite timpul tău: se adaptează la orice conținut pe care l -ai pus în spatele lor. Conduceți o afacere de fotografie? Imaginile tale obțin mai mult spațiu pentru a respira. Lansarea unei startup -uri? Vibrația aceea elegantă și modernă vine încorporată. În plus, cu constructorul de teme Divi, puteți crea diferite stiluri de antet pentru pagini - perfect atunci când pagina dvs. de pornire are nevoie de un aspect diferit de blogul dvs.
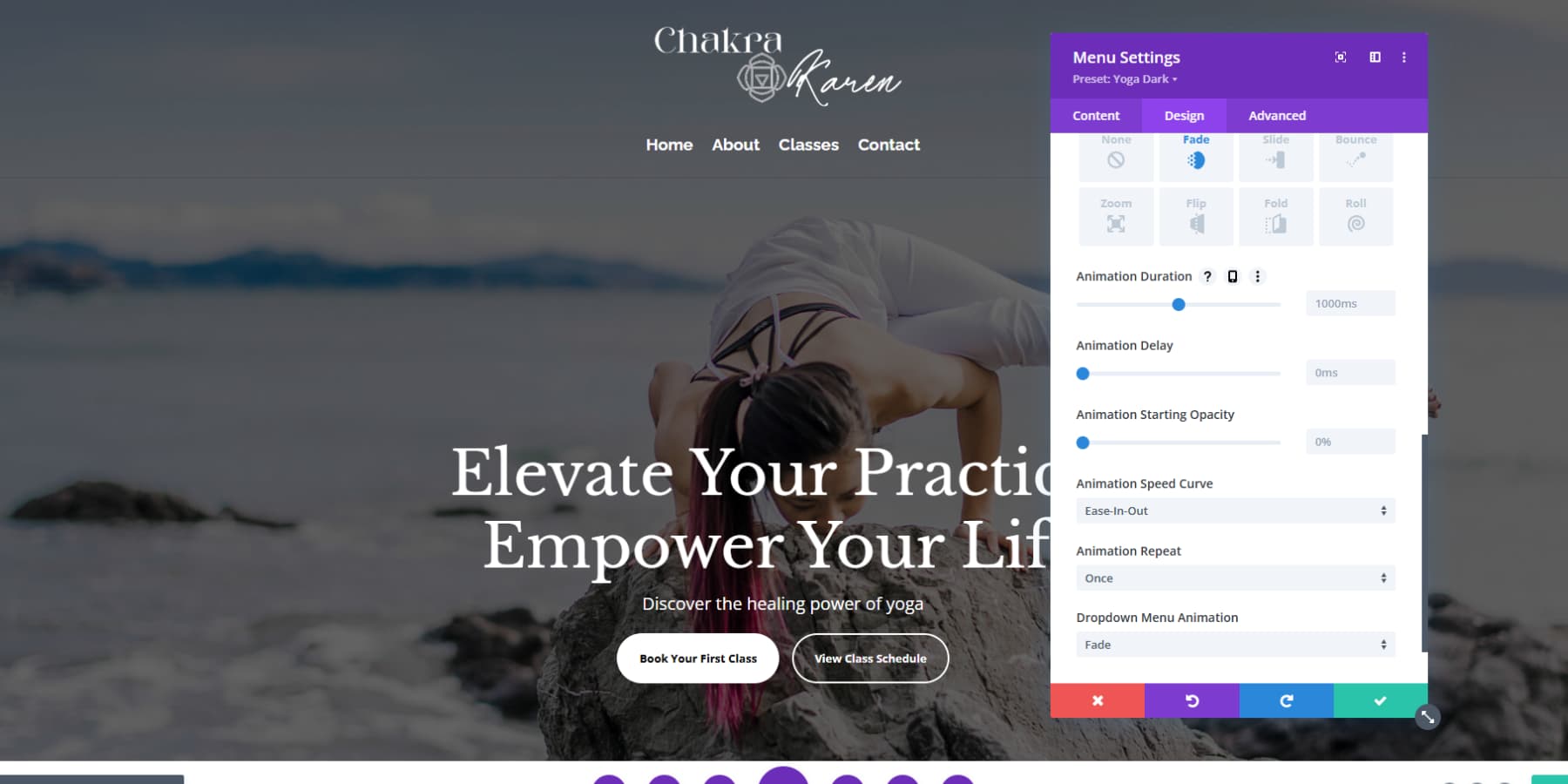
Anteturi animate cu scop
Motion aduce site -uri web pe viață, iar anteturile animate împachetează o putere serioasă de conversie atunci când este făcută corect. Acestea nu sunt doar trucuri fanteziste - sunt alegeri strategice de design care ghidează vizitatorii prin conținut, în timp ce site -urile web se simt mai lustruite și mai profesionale.
Setul de instrumente de animație al lui Divi transformă aceste tehnici avansate în simplitate punct-and-clic.

Locul dulce? O estompare de 400ms pentru antetul principal, cu mișcări mai ușoare de 600ms pentru elementele de secțiune Hero. Straturi diferite animații folosind întârzieri eșalonate și, dintr -o dată, acel antet spune o poveste în loc să stea doar acolo.
Sfat Pro: tratați animațiile precum condimentul - doar suficient pentru a se îmbunătăți, nu suficient pentru a depăși puterea. Un logo bine cronometrat dezvăluit însoțit de tranziții de meniu netede, va depăși o duzină de efecte aleatorii de fiecare dată. Controalele de intensitate a lui Divi ajută la un echilibru perfect între subtil și izbitor.
Anteturi cu personalizare
Anteturi statice Waste Prime Website imobiliare. Când antetul dvs. se adaptează la diferite contexte și comportamente ale utilizatorilor, se transformă din navigarea de bază într -un instrument puternic de conversie. Personalizarea inteligentă îi ghidează pe vizitatori către acțiuni relevante, în timp ce site -ul tău se simte mai conceput.
Opțiunea Condiții Divi vă permite să creați anteturi care să răspundă la contextul real al utilizatorului. De exemplu, puteți afișa anunțuri sensibile la timp în orele specifice, puteți ajusta navigarea pentru membrii conectați sau afișați conținut diferit pe baza vizitelor de pagini anterioare.
Pentru magazinele online, antetul dvs. se poate deplasa pe baza stării coșului-transformarea browserelor casual în cumpărători cu prompturi bine programate.
Dar iată lucrul despre personalizare - câștiguri de subtilitate. Înainte de a vă scufunda în setările de condiții, determinați exact modul în care ar trebui să se comporte antetul dvs. Testați în detaliu fiecare scenariu, mai ales atunci când combinați mai multe condiții. Săriți trucurile fanteziste, cu excepția cazului în care servesc un scop clar.
Anteturile cele mai bune personaje se simt invizibile, îndrumând liniștit vizitatorii, fără a atrage atenția asupra tehnologiei din spatele lor. Când au făcut corect, utilizatorii nu ar trebui să observe personalizarea - ar trebui să găsească doar ceea ce au nevoie mai repede.
Anteturi care rup tradiția
Majoritatea anteturilor arată la fel - logo -ul din stânga, meniul din dreapta, blocat într -o bară orizontală în partea de sus. Cele mai bune site -uri de astăzi sunt regândirea acestui aspect obosit, dovedind că anteturile pot face mai mult decât să arate frumos.
Împărțiți -vă navigarea în zone neașteptate, trageți -vă meniul într -un panou lateral și lăsați -vă antetul să se transforme în timp ce vizitatorii explorează diferite secțiuni. Acestea nu sunt doar cascadorii de proiectare - sunt modalități proaspete de a ghida vizitatorii prin conținutul dvs. Uitați-vă la site-urile editoriale folosind meniuri pe ecran complet, care prezintă povești care au prezentat povești sau portofolii de fotografie, unde anteturile minime permit imaginilor să comande atenția.
Constructorul de teme Divi vă permite să experimentați cu aceste alegeri mai îndrăznețe, fără a distruge capacitatea de utilizare a site -ului dvs. Joacă -te cu setările de vizibilitate pentru a controla ce arată unde, gestionează revărsarea pentru machete creative și testează diferite abordări pentru diverse secțiuni. Dar amintiți -vă - încălcarea convenției înseamnă teste suplimentare. Antetul tău artistic ar trebui să aibă încă sens pe telefoane și tablete. Împingeți limitele, dar păstrați -vă nevoile vizitatorilor în față și în centru.
Construiți un antet pro astăzi
Cele mai bune anteturi ale site -ului web arată mai mult decât arată bine - ghidează vizitatorii, stimulează conversii și fac ca site -ul tău să se simtă profesionist. Ați văzut strategiile care funcționează, de la navigare inteligentă lipicioasă până la anteturi care se adaptează nevoilor vizitatorilor dvs.
Sunteți gata să vă construiți a voastră? Începeți cu o fundație solidă: găzduirea rapidă a fulgerului Siteground și racheta WP pentru a menține totul neted. Apoi, urmăriți -vă ideile de antet prin viață cu constructorul vizual al lui Divi. Aveți nevoie de mai multă putere de foc? Divi Pro aduce machete bazate pe AI, stocare în cloud și suport prioritar pentru setul de instrumente și tuturor celor din echipa ta.
Antetul tău perfect așteaptă. Să o construim împreună.
Construiți -vă antetul site -ului dvs. cu Divi
