Cum să efectuați un test de viteză a site -ului web (2025 tutorial)
Publicat: 2025-02-14Trăim într -o societate de mulțumire instantanee. Oamenii se așteaptă să aterizeze pe un site web, să obțină ceea ce își doresc și să meargă mai departe - totul în câteva secunde. Un site web lent poate duce la frustrare, abandon și oportunități pierdute. Nimeni nu va aștepta să se încarce un site web; Vor să găsească ceea ce vor repede. În această postare, vă vom explica de ce un site web rapid este atât de important și vă va ghida prin efectuarea unui test de viteză a site -ului web.
Să începem.
- 1 De ce ar trebui să vă pese de viteza site -ului
- 1.1 Un site web lent dăunează reputației
- 2 instrumente pentru efectuarea unui test de viteză a site -ului
- 2.1 Google Pagespeed Insights
- 2.2 GTMETRIX
- 2.3 Pingdom
- 2.4 Grada site -ului
- 3 Cum se efectuează un test de viteză al site -ului
- 4 Înțelegerea rezultatelor
- 4.1 Scor de performanță generală
- 5 Alegeți o temă WordPress construită pentru viteză
- 5.1 Divi este o alegere excelentă pentru construirea de site -uri web rapide
- 6 Sunteți gata să vă grăbiți site -ul? Descoperiți Divi astăzi
De ce ar trebui să vă pese de viteza site -ului
Viteza site -ului este piatra de temelie a unei experiențe pozitive ale utilizatorului (UX) și un factor important în cât de reușit este site -ul dvs. web. Există o legătură directă între cât de repede se încarcă site -ul dvs. și cât de mulțumiți sunt vizitatorii dvs. Timpurile de încărcare lente duc la frustrare și, în cele din urmă, la abandonare. În lumea digitală de astăzi, oamenii au o mică toleranță pentru site -urile web care durează prea mult pentru a se încărca. Pur și simplu vor face clic pe butonul din spate și se vor îndrepta către site -ul unui concurent. Această rată de respingere - procentul de vizitatori care părăsesc site -ul dvs. după ce au vizionat o singură pagină - crește dramatic cu fiecare secundă suplimentară pe care o are site -ul dvs. pentru a vă încărca.
Viteza site -ului web joacă, de asemenea, un rol semnificativ în clasamentul motoarelor de căutare (SERP). Motoarele de căutare precum Google consideră viteza site-ului un factor de rang ridicat. Aceștia prioritizează site-urile web cu încărcare rapidă, deoarece știu că utilizatorii le preferă. Un site web lent poate avea un impact negativ asupra acestei vizibilitate, ceea ce face mai greu pentru potențialii clienți să vă găsească. Gândiți -vă în acest fel: dacă două site -uri web oferă produse sau servicii similare, site -ul web mai rapid se va clasifica mai mult.
Viteza site -ului este, de asemenea, direct legată de ratele de conversie. Indiferent dacă obiectivul dvs. este să generați oportunități, să conduceți vânzările sau să încurajați înscrierile la newsletter, un site web rapid poate îmbunătăți rezultatele. Când site -ul dvs. se încarcă așa cum este de așteptat, vizitatorii îl pot explora, se vor angaja cu conținutul său și, în cele din urmă, se pot converti în clienți.
Un site web lent dăunează reputației
Există și alte dezavantaje ale unui site web cu încărcare lentă. Poate afecta imaginea și credibilitatea mărcii tale. Site -urile care iau pentru totdeauna încărcarea vă pot face ca afacerea să pară neprofesională, depășită sau nesigură. Poate crea o primă impresie negativă, ceea ce face mai greu crearea de încredere cu potențiali clienți. Utilizatorii pot asocia, de asemenea, performanța site -ului dvs. cu o atenție la detalii sau o lipsă de investiții, dăunând reputației mărcii dvs.
Credeți sau nu, un site web lent poate afecta și utilizatorii de telefonie mobilă. Cu majoritatea utilizatorilor de internet care accesează site-urile web pe telefoanele lor, furnizarea unui site web cu încărcare rapidă este mai important ca niciodată. Utilizatorii de telefonie mobilă au adesea conexiuni la internet mai lente decât cei de pe desktop. Fără un site rapid, riscați să pierdeți o audiență mai largă și să oferiți o experiență pozitivă pentru utilizatori pentru toată lumea, indiferent de dispozitivul lor.
Instrumente pentru efectuarea unui test de viteză a site -ului
Mai multe instrumente (gratuite și plătite) sunt disponibile pentru a vă ajuta să evaluați viteza site -ului dvs. și să identificați zonele pentru îmbunătățire. Toate au aceleași valori cu abordări diferite ale UI. Să aruncăm o privire la câțiva pentru a vedea ce oferă.
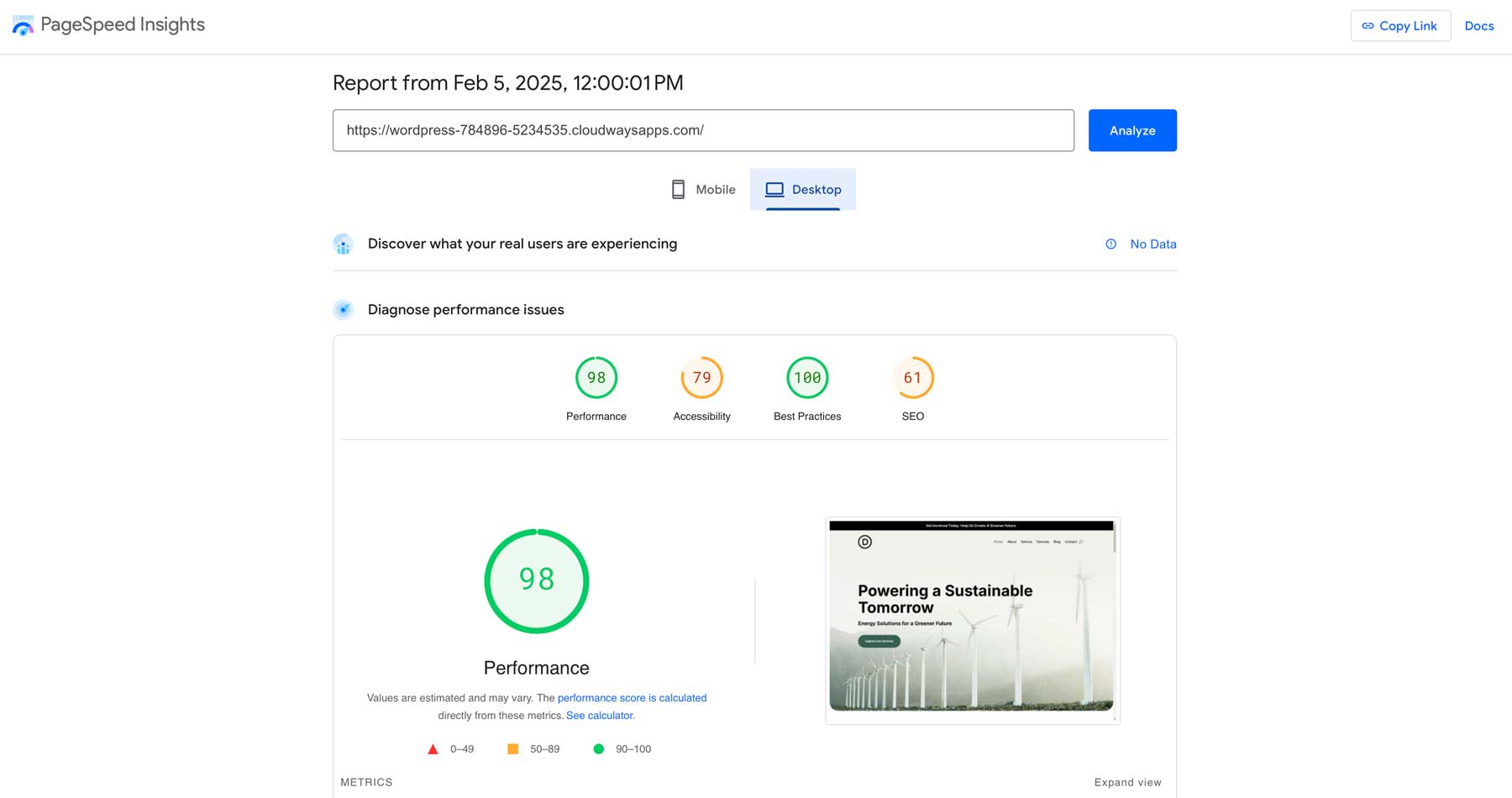
Insights Google PageSpeed

PageSpeed Insights, alimentat de Google, este un instrument gratuit care analizează viteza și experiența utilizatorului site -ului dvs. Oferă date de laborator și câmp pe baza experiențelor utilizatorilor controlați și din lumea reală. Oferă recomandări acționabile pentru îmbunătățire, prioritizându -le pe baza impactului lor potențial. Acest lucru vă ajută să vedeți cum Google percepe viteza site -ului dvs. și identificați zonele în care vă puteți îmbunătăți vitalele web de bază (mai multe despre asta mai târziu).
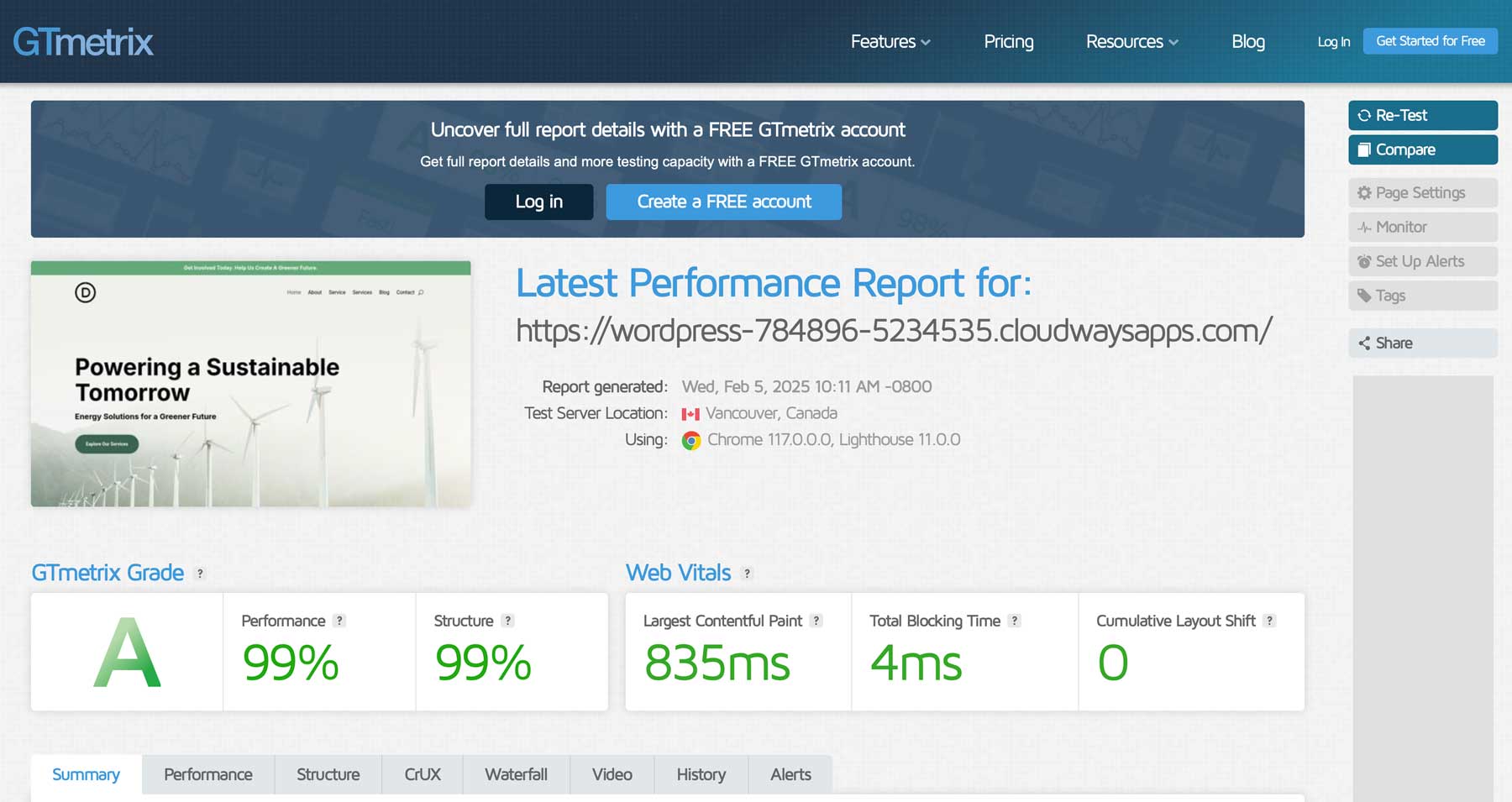
GTMETRIX

GTMetrix combină datele de la Google Pagespeed Insights și un alt instrument de analiză a performanței comparabile pentru a oferi o imagine de ansamblu a vitezei site -ului dvs. web. Oferă rapoarte detaliate, inclusiv scoruri de performanță, diagrame de cascadă (vizualizarea modului în care se încarcă resursele) și recomandări pentru optimizare. GTMetrix vă permite să monitorizați performanțele site -ului dvs. în timp și să urmăriți impactul. De asemenea, vă permite să testați din diferite locații, oferindu -vă informații pentru utilizatorii din întreaga lume.
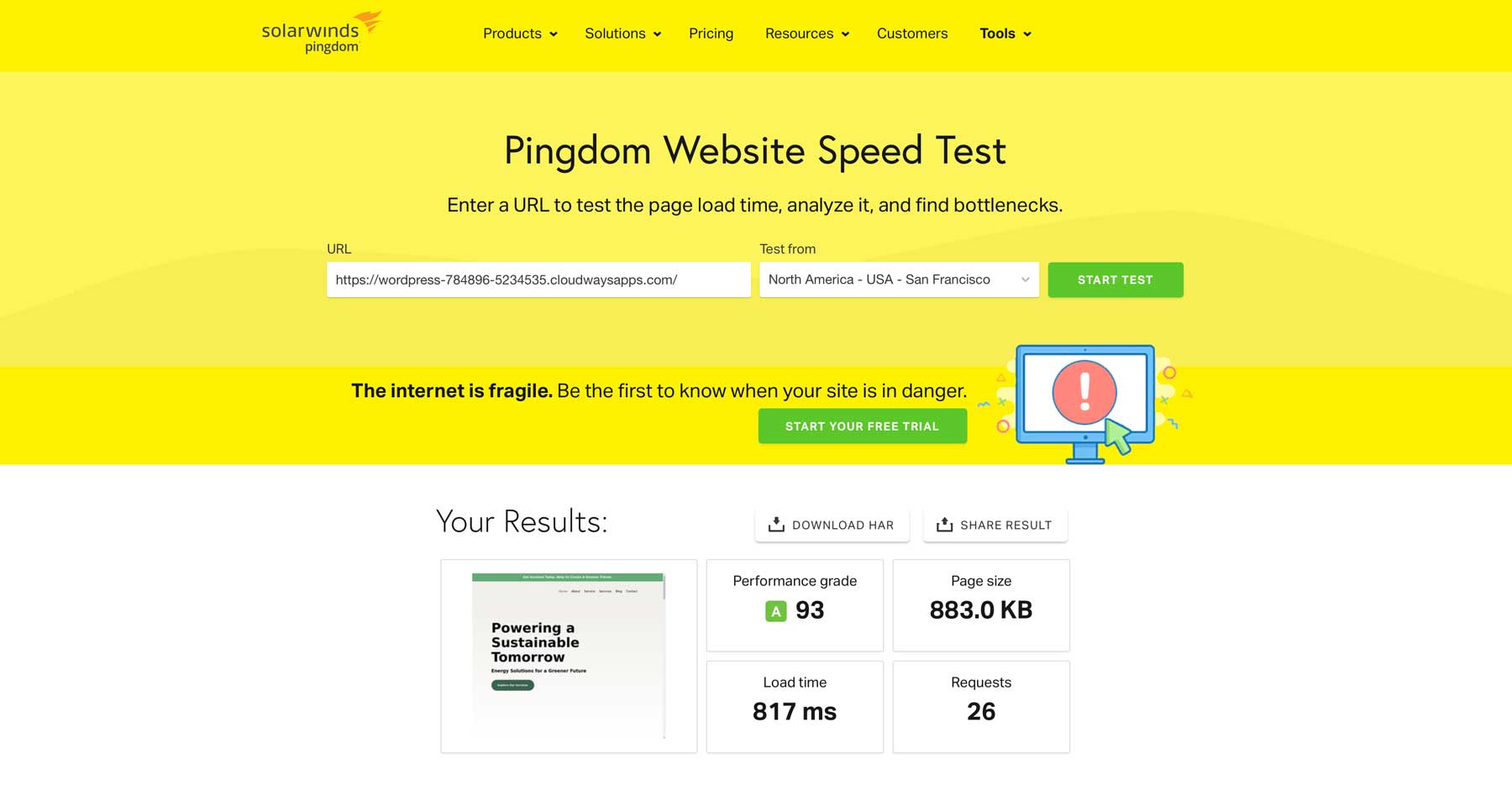
Pingdom

Pingdom este un serviciu de monitorizare a site -ului care vă permite să testați viteza site -ului dvs. din diferite locații și browsere. Vă oferă diagrame detaliate despre cascadă și valori de performanță, ceea ce este util dacă doriți să obțineți o vedere granulară a vitezei site -ului dvs. Veți găsi date despre orice, de la recomandările de performanță și dimensiunea paginii până la încărcarea timpului și a solicitărilor HTTPS. Deci, dacă aveți nevoie de testare în profunzime, Pingdom este o opțiune bună.
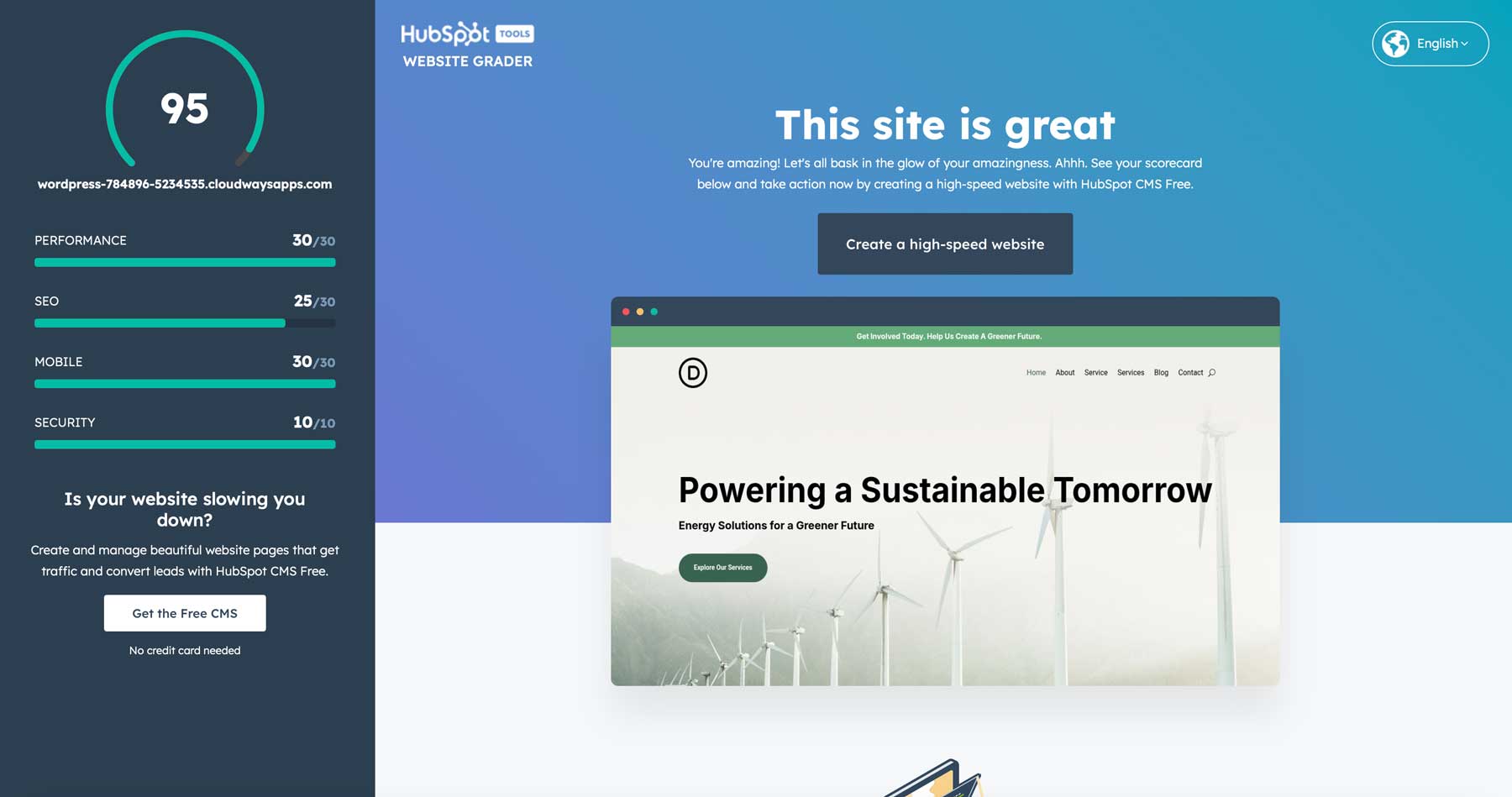
Gradator de site -uri web

Website Grader, un instrument gratuit de la HubSpot, verifică site-ul dvs. web și vă oferă un raport despre cum merge cu performanță, SEO, mobilă-prietenie și securitate. Este o modalitate excelentă de a vedea ce face site -ul tău bine și unde ar putea fi mai bine. Acesta oferă chiar lecții gratuite la HubSpot Academy. Cu toate acestea, trebuie să rețineți că necesită să vă înscrieți la acces.
Cum să efectuați un test de viteză al site -ului
Nu este prea mult testul în sine, dar înțelegerea rezultatelor este o poveste diferită. Haideți să trecem prin efectuarea unui test de viteză a site -ului web folosind Google PageSpeed Insights. Pentru a efectua testul, vom folosi un exemplu de site DIVI rapid disponibil cu Divi. Vom evita să adăugăm pluginuri pe site -ul nostru pentru a menține lucrurile curate.
Introduceți adresa URL a site -ului pe care doriți să îl testați, apoi faceți clic pe butonul Analiză .

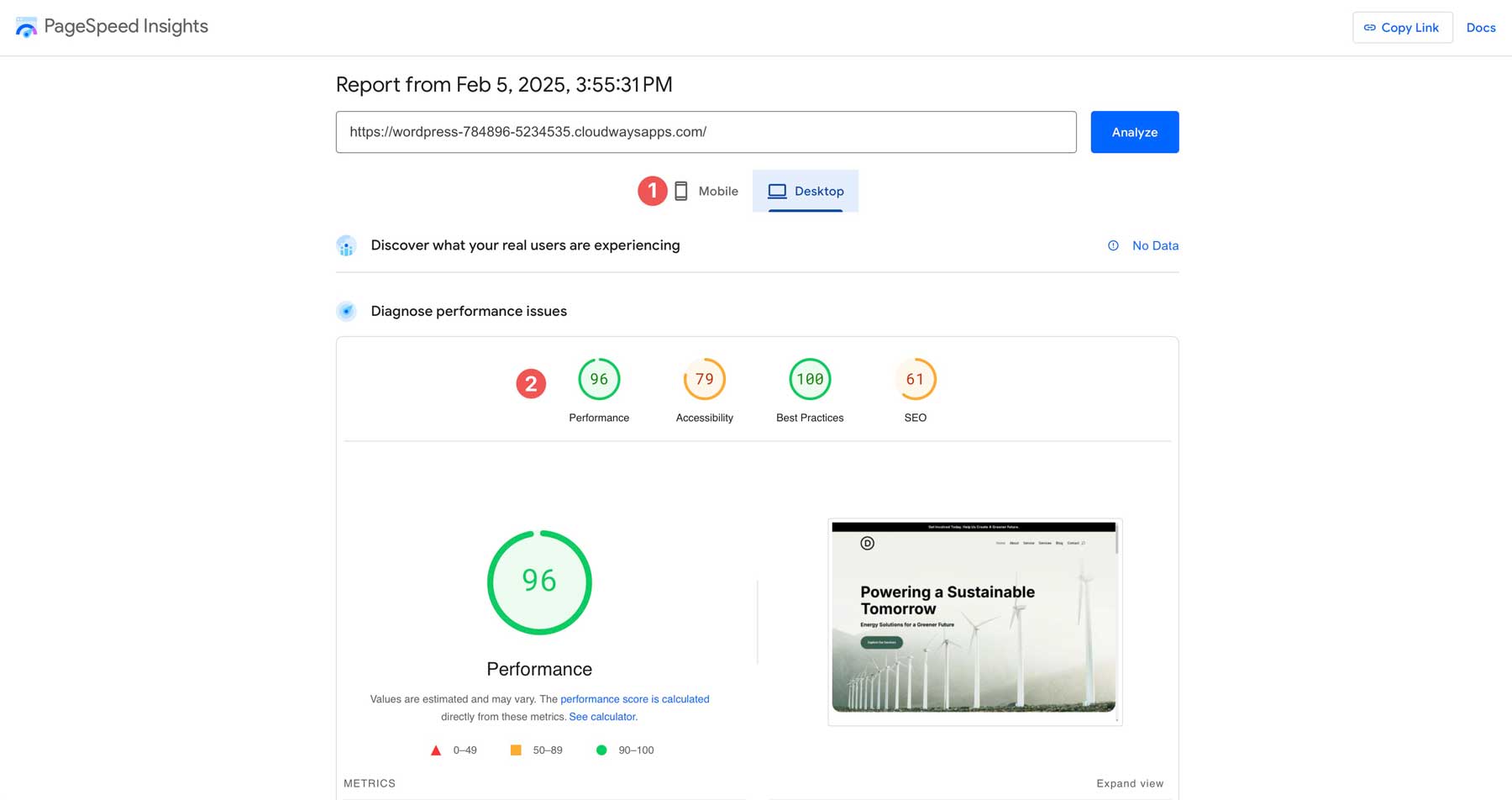
Google va urma pașii pentru testarea site -ului dvs., descoperind mai întâi ce experimentează utilizatorii reali atunci când aterizează pe acesta și apoi diagnostică probleme de performanță. Oferă patru valori pentru dispozitivele mobile și desktop: performanță, accesibilitate, cele mai bune practici și SEO. Site -ul nostru de testare nu are SEO, astfel încât rezultatele vor reflecta acest lucru. Cu toate acestea, chiar și fără el, WordPress este prietenos cu motorul de căutare, datorită codului său optimizat SEO.

Înțelegerea rezultatelor
Cu rezultatele testelor de viteză ale site -ului în mână, veți vedea o mulțime de valori care pot fi dificil de înțeles, mai ales dacă sunteți începători. Este ok pentru că vă vom parcurge fiecare pentru a vă ajuta să vă aducem la viteză.
Scor de performanță generală

La rularea testului nostru, vedem că scorul nostru general de performanță este de 96, ceea ce este foarte bun. Acesta arată că site -ul nostru web se încarcă rapid și oferă o experiență bună pentru utilizator. Scorurile variază de la 0 la 100, scorurile mai mari fiind mai bune. De asemenea, are câteva valori pe care se bazează scorul. Acestea se numesc Google's Core Web Vitals, iar rezultatele sale au impact direct despre cât de bine va funcționa site -ul dvs. în rezultatele căutării.

Core Web Vitals
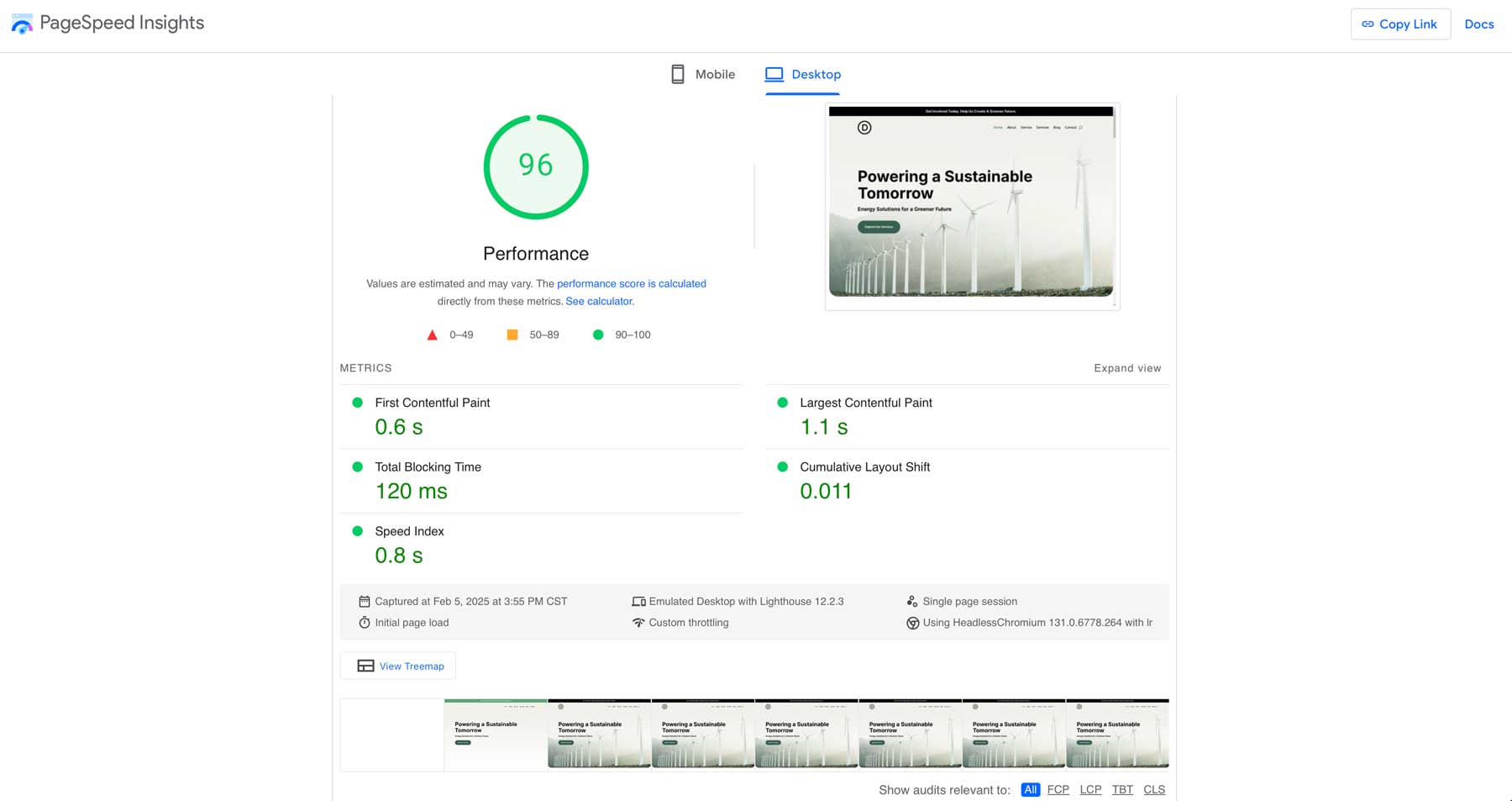
Google evaluează site -ul dvs. pe baza câtorva valori cheie de performanță care afectează scorul general. Sunt mai întâi vopsea mulțumită de conținut (FCP), cea mai mare vopsea mulțumită (LCP), timp total de blocare (TBT), schimbare cumulativă de dispunere (CLS) și indicele de viteză. Să atingem pe scurt ceea ce înseamnă fiecare:
- Primul vopsea mulțumită: acest lucru măsoară cât de repede browser -ul redă prima piesă de pe pagină (text, imagine etc.). 0.6 este un FCP foarte bun, ceea ce înseamnă că utilizatorii văd rapid ceva pe ecran.
- Cea mai mare vopsea mulțumită: Aceasta măsoară cât timp durează pentru cel mai mare element de conținut (Image Hero, titlu principal, etc.) pentru a deveni vizibil în cadrul Viewport (vizualizarea ochilor utilizatorului). 1.1 este un LCP bun, care ne arată conținutul principal de pe site se încarcă rapid.
- Timp total de blocare: Aceasta măsoară perioada totală de timp în care firul principal (lucrătorul principal din motorul de redare al unui browser web) este blocat, împiedicând pagina să răspundă la intrarea utilizatorului. 120 de milisecunde este un TBT decent, dar mai mic este întotdeauna mai bun.
- Schimbare de aspect cumulativ: Aceasta măsoară stabilitatea vizuală a paginii. Un scor CLS scăzut înseamnă că elementele de pe pagină nu se schimbă pe neașteptate pe măsură ce se încarcă pagina, ceea ce poate fi enervant pentru utilizatori. 0.011 este un scor excelent.
- Speed Index: Aceasta arată cât de rapid este afișat conținutul paginii. Întreaga pagină încărcată în 0,8 secunde, ceea ce este excelent.
Diagnostic

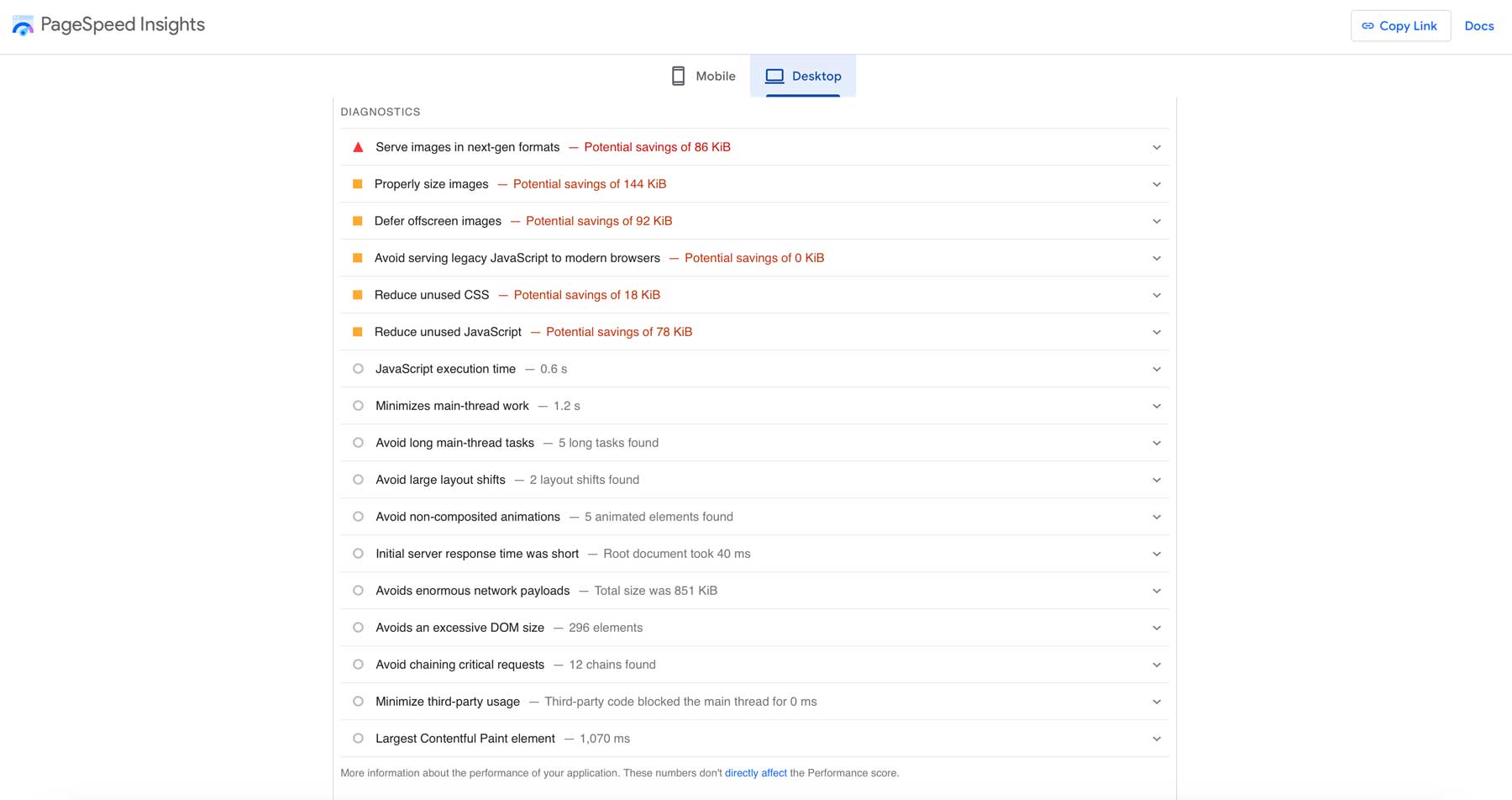
PageSpeed Insights vă oferă sfaturi specifice pentru ca site -ul dvs. să se încarce mai rapid. Verifică diferite părți ale site -ului dvs. și vă spune ce să remediați. Să ne uităm la fiecare dintre aceste domenii de îmbunătățire și să explicăm ce înseamnă.
- Serviți imagini în formate de gen următor: Acest lucru indică faptul că site-ul web utilizează formate de imagine mai vechi (cum ar fi JPEG sau PNG), unde ar putea fi utilizate formate mai noi, mai eficiente (cum ar fi WebP). Trecerea la aceste formate ar reduce dimensiunile fișierelor de imagine și ar accelera încărcarea.
- Imagini cu dimensiuni corespunzătoare: site -ul web utilizează probabil imagini mai mari decât necesare pentru dimensiunea afișajului lor. Redimensionarea imaginilor pentru a se potrivi cu dimensiunile lor de afișare ar reduce dimensiunile fișierelor și ar îmbunătăți timpul de încărcare.
- Amânați imaginile de pe ecran: Aceasta înseamnă că imaginile de sub pliuri (nu sunt vizibile imediat la încărcarea paginii) ar trebui să fie încărcate lanei. Încărcarea leneșă înseamnă că aceste imagini sunt încărcate numai atunci când sunt pe cale să devină vizibile în vizionare, îmbunătățind încărcarea inițială a paginii.
- Evitați să serviți javascript moștenire către browserele moderne: acest lucru sugerează că site -ul nu servește JavaScript Legacy, ceea ce este bine. JavaScript Legacy este adesea mai mare și mai puțin eficient decât codul scris pentru browserele moderne.
- Reduceți CSS neutilizat: site -ul web are cod CSS care nu este utilizat pe pagina curentă. Înlăturarea acestui cod neutilizat ar reduce dimensiunea fișierului CSS și ar accelera analizarea.
- Reduceți JavaScript neutilizat: Similar cu CSS neutilizat, site -ul are JavaScript care nu este utilizat. Înlăturarea acesteia ar reduce dimensiunea fișierului și ar îmbunătăți timpul de încărcare.
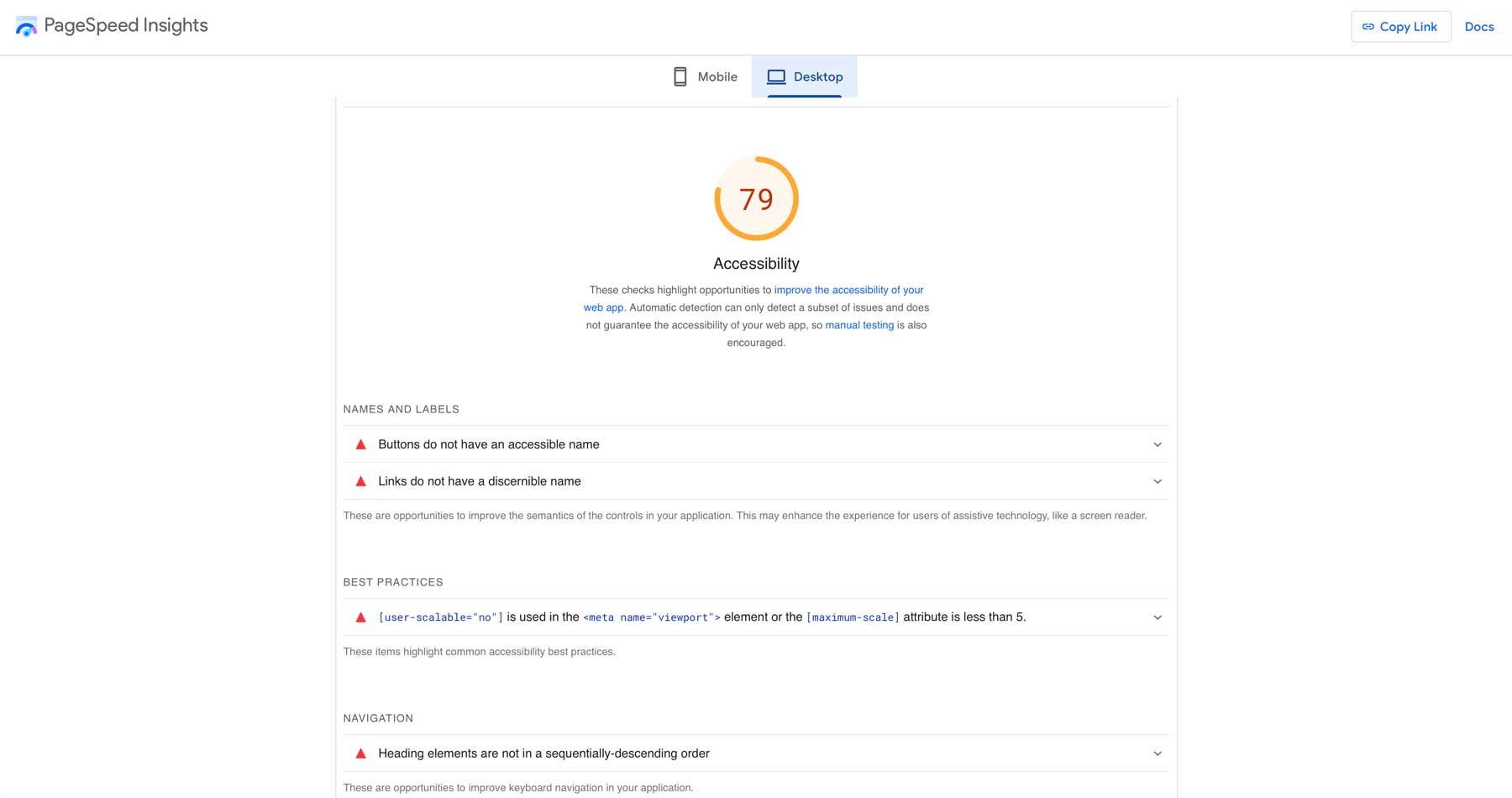
Accesibilitate

Google PageSpeed Insights evaluează accesibilitatea site -ului pe lângă performanță. Scorurile de accesibilitate scăzută indică bariere pentru utilizatorii cu deficiențe vizuale sau alte deficiențe. Testarea noastră a relevat mai multe domenii care au nevoie de îmbunătățiri. Din fericire, instrumente precum Userway și pachetul de accesibilitate al pieței Divi (pentru utilizatorii DIVI) pot simplifica procesul de optimizare a accesibilității site -ului.
Să ne adaptăm în ele și ce înseamnă:
- Butoanele nu au un nume accesibil: Butoanele fără nume accesibile adecvate sunt dificil de interpretat cititorii de ecran, ceea ce le face inutilizabile pentru utilizatorii cu deficiențe de vedere. Acest lucru înseamnă, de obicei, că atributul Aria-Label sau textul ALT din elementul butonului lipsește sau insuficient.
- Linkurile nu au un nume discernibil: similar cu butoanele, linkurile au nevoie de text descriptiv sau de nume accesibile, astfel încât cititorii de ecran să își poată transmite scopul utilizatorilor. Acest lucru înseamnă adesea că textul legăturii este vag sau eticheta de arie lipsește.
- Utilizabil-Scable este setat pe nr.: Aceasta indică o problemă potențială de utilizare, în special pentru utilizatorii de telefonie mobilă. Dezactivarea derulării utilizatorilor poate îngreuna persoanele cu viziune scăzută să mărească și să vadă conținut. În timp ce acest lucru este semnalat în cele mai bune practici , are și implicații de accesibilitate.
- Elementele de rubrică nu se află într-o ordine de despărțire secvențial: aceasta înseamnă că structura de rubrică a site-ului (H1, H2, H3, etc) nu este logică. Utilizatorii cititorilor de ecran se bazează pe rubrici pentru a înțelege structura paginii, iar o comandă incorectă poate fi confuză. De exemplu, trecerea de la un H2 la un H4 fără un H3 la mijloc ar fi semnalată aici.
După cum am văzut, chiar și un site web bine construit poate avea zone de îmbunătățire. În timp ce optimizarea imaginilor, CSS și JavaScript sunt importante, fundamentul vitezei site -ului dvs. se află în tema aleasă. O temă slab codificată poate anula chiar și cele mai agresive eforturi de optimizare. De aceea, este crucială selectarea unei teme WordPress concepute pentru viteză.
Alegeți o temă WordPress construită pentru viteză
Tema dvs. WordPress acționează ca cadru pentru întregul dvs. site web. Dictează modul în care este afișat conținutul dvs., modul în care funcționează site -ul dvs. și cât de repede se încarcă. O temă umflată sau ineficientă codificată poate afecta performanța site -ului dvs., indiferent de cât de bine optimizați alte elemente.
Când alegeți o temă, căutați următoarele caracteristici:
- Cod ușor: Temele cele mai rapide folosesc cod minim, evitând bloatul inutil care poate încetini timpul de încărcare.
- Optimizat pentru vitalele web de bază: alegeți o temă care îndeplinește sau depășește pragurile de vitale web ale Google.
- Abordare mobilă-primul: Alegeți întotdeauna o temă receptivă, deoarece viteza mobilă este imperativă pentru experiența utilizatorului și SEO.
- Suport stelar: Alegeți o temă actualizată activ și susținută de dezvoltatorii săi.
Divi este o alegere excelentă pentru construirea de site -uri web rapide

În timp ce testul nostru de viteză a site -ului nostru a fost realizat pe un site construit cu Divi 4, merită remarcat îmbunătățirile performanței care sunt introduse cu Divi 5. Divi a fost întotdeauna o alegere populară pentru constructorul vizual și flexibilitatea designului, dar există destul de multe Diferențele dintre Divi 4 și Divi 5. Teme elegante Dezvoltatorii au lucrat din greu pentru a eficientiza codul de cod, a optimiza CSS și a îmbunătăți execuția JavaScript, rezultând o temă vizibil mai rapidă și mai eficientă. Există modificări extinse și la constructorul vizual, oferind un aspect și mai ușor de utilizat, simplificat. Dacă sunteți familiarizați cu Divi, actualizarea la Divi 5 poate stimula performanța site -ului dvs. web. Cu toate acestea, dacă aveți în vedere Divi pentru prima dată, acum este un moment minunat pentru a face saltul.
Divi este cea mai personalizabilă temă din lume. Puteți crea site -uri web de la zero cu constructorul vizual, puteți genera un site web cu Divi AI sau puteți să vă salvați creativitatea cu site -uri DIVI Quick. Divi oferă, de asemenea, o editare completă, permițându-vă să proiectați fiecare colț al site-ului dvs. cu constructorul de teme. Puteți construi anteturi, subsoluri, pagini de postare și arhivă și pagini de wooCommerce.
Divi este dovada viitoare
Când achiziționați Divi acum, puteți face upgrade la versiunile viitoare ale Divi gratuit. Asta înseamnă că veți putea construi site -uri web mai repede ca niciodată, datorită îmbunătățirilor vitezei din Divi 5. Iată câteva dintre îmbunătățirile performanței disponibile acum cu cele mai recente DIVI 5 Alpha - disponibile cu o licență DIVI:
- Viteza de încărcare a paginii front-end îmbunătățită: ET a rescris complet cadrul lui Divi, îndepărtându-se de structura de cod scurt de moștenire a WordPress de ieri. Aceasta duce la reducerea timpului de procesare și a vitezei de încărcare a paginii mai rapide.
- Codebase modulare pentru eficiență: DIVI 5 este construit cu o arhitectură modulară, ceea ce o face mai ușoară și mai scalabilă.
- UI fără animație: Interfața Divi 5 a eliminat animațiile excesive în constructor, rezultând o experiență de construcție mai ușoară și mai rapidă.
Viitorul Divi este luminos. Cu îmbunătățiri de viteză, un nou cadru și o experiență de construcție mai rapidă, puteți construi site -uri web care trec teste de viteză a site -ului cu culori zburătoare.
Obțineți divi azi
Sunteți gata să vă grăbiți site -ul? Descoperiți Divi astăzi
Un site web cu încărcare rapidă nu mai este un lux, ci o necesitate. Site -urile lente pot duce la utilizatori frustrați, conversii pierdute și o reputație de marcă deteriorată. În această postare, ați aflat că optimizarea imaginii, codul eficient și o temă bine aleasă, toate joacă roluri în performanța site-ului dvs. web. Instrumente precum Google Pagespeed Insights vă permit să efectuați cu ușurință un test de viteză a site -ului web și să oferiți sfaturi valoroase în domenii de îmbunătățire.
În timp ce optimizarea elementelor individuale este esențială, fundamentul unui site web rapid selectează o temă construită pentru performanță. Divi, cu dezvoltarea continuă și angajamentul pentru performanțe îmbunătățite, iese în evidență ca o alegere excelentă. Îmbunătățirile de viteză ale DIVI 5 - un cadru reînnoit, o bază de cod simplificată și o experiență de construcție mai rapidă - reprezintă un salt semnificativ înainte în performanță.
Indiferent dacă sunteți un utilizator Divi experimentat sau nou pentru platformă, acum este momentul perfect pentru a -și folosi puterea și a construi site -uri web care arată excelent și se încarcă rapid.
