Cum să configurați un site web utilizând WordPress Block Editor 2023
Publicat: 2023-04-07Doriți să creați un site web utilizând WordPress Block Editor și Block Themes? Atunci acest blog este pentru tine. În acest blog, vom ști despre crearea unui site web folosind WordPress Block Editor.
Pentru a crea un site web de editare completă bazată pe blocuri, avem nevoie de teme de bloc bune care să corespundă designului și procesului nostru.
Cu WordPress 6.2 Release acum puteți crea un site web WordPress bazat pe blocuri. Vă vom spune, de asemenea, despre crearea unui site web folosind Editorul de blocuri WordPress și Temele bloc.
Deci, să începem mai întâi cu a cunoaște WordPress Block Editor.
Cuprins
Ce este WordPress Block Editor?
Editorul de blocuri WordPress, cunoscut și sub numele de Gutenberg , este editorul de site implicit pentru WordPress începând cu versiunea 5.0. și este lansat oficial cu suport complet pentru blocuri în versiunea 6.2
Este un editor de conținut vizual care utilizează o abordare bazată pe blocuri pentru a crea și edita conținutul pe site-urile WordPress.
Editorul de blocuri permite utilizatorilor să creeze și să personalizeze conținut folosind diferite tipuri de blocuri, cum ar fi text, imagini, videoclipuri, tabele și multe altele. Fiecare bloc poate fi stilat și aranjat individual pentru a crea conținut unic și atrăgător din punct de vedere vizual.
Acest nou editor de blocuri oferă utilizatorilor instrumente avansate, cum ar fi blocuri reutilizabile, blocuri personalizate și un mod de editare pe ecran complet pentru a îmbunătăți experiența de editare.
Editorul bloc a îmbunătățit considerabil procesul de creare a conținutului pe WordPress, făcându-l mai intuitiv, mai flexibil și mai eficient.
Este ușor să creezi un site WordPress cu un editor de blocuri ?
Da, acum este ușor pentru oricine să creeze un site web WordPress cu un editor de blocuri. Editorul bloc, cunoscut și sub numele de Editor Gutenberg, este conceput pentru a facilita utilizatorilor să creeze și să editeze fiecare parte a site-ului lor WordPress.
Editorul de blocuri folosește o abordare bazată pe blocuri pentru crearea de conținut, ceea ce înseamnă că diferite tipuri de conținut sunt create și editate folosind blocuri individuale.
Acest lucru facilitează crearea și formatarea conținutului fără a fi nevoie să știți cum să codificați. În general, editorul de blocuri a făcut crearea și gestionarea conținutului în WordPress mult mai intuitivă și mai ușor de utilizat, mai ales pentru cei care nu sunt familiarizați cu HTML sau CSS.

Cum se creează un site web folosind WordPress Block Editor?
Crearea unui site web folosind editorul de blocuri WordPress este foarte ușoară, aici vă vom spune despre instalarea temei și configurarea site-ului dvs. folosind editorul de blocuri.
Iată lista rapidă a pașilor pe care îi vom face pentru a crea un site web bazat pe bloc:
- Selectarea și instalarea temei
- Instalarea pluginurilor recomandate pentru funcții suplimentare
- Configurarea site-ului web
Să începem mai întâi cu instalarea unei teme WordPress bazate pe blocuri -
1. Selectarea și instalarea temei
Pentru a crea un site WordPress de editare completă a site-ului avem nevoie de o temă Block rapidă și funcțională, care oferă cele mai bune funcții de calitate. Așa că vom instala o temă de bloc rapid și ușoară numită Blockline
Pentru a instala tema Blockline Urmați acești pași:
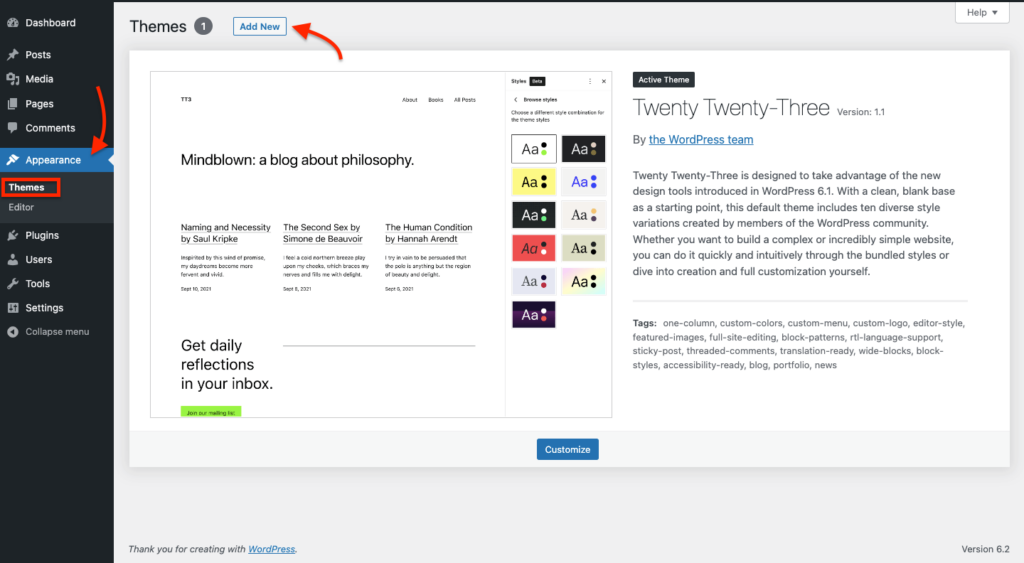
Accesați tabloul de bord WordPress >> Aspect >> Teme >> Adăugați nou, așa cum puteți vedea în captura de ecran de mai jos.

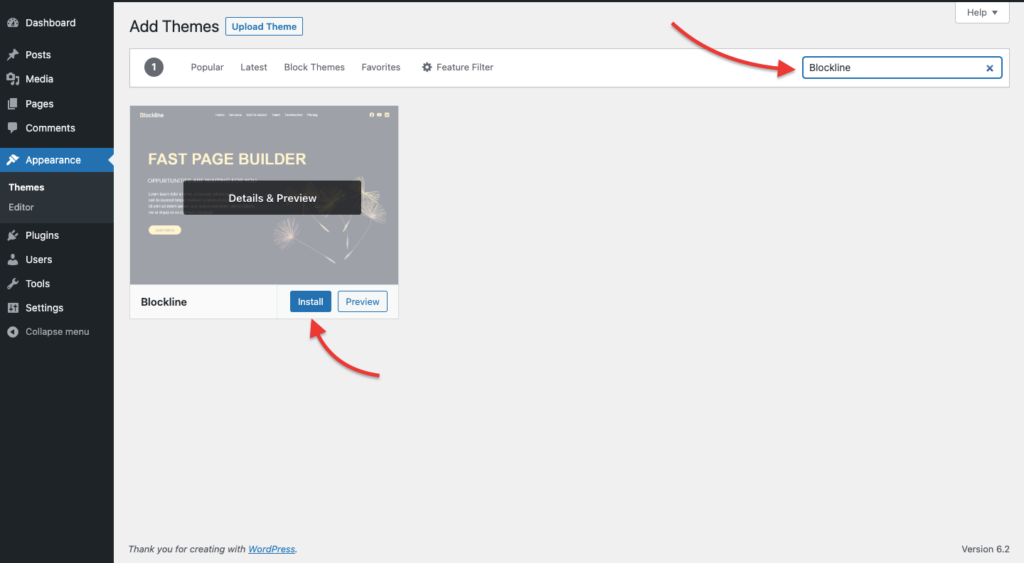
Acum, căutați Tema Blockline în bara de căutare din dreapta. și faceți clic pe butonul Instalare.

După instalarea temei, faceți clic pe butonul Activare .
2. Instalarea pluginurilor recomandate pentru funcții suplimentare
Acum trebuie să instalăm un plugin recomandat pentru editorul de blocuri WordPress care va oferi câteva caracteristici suplimentare pentru a personaliza site-ul nostru.
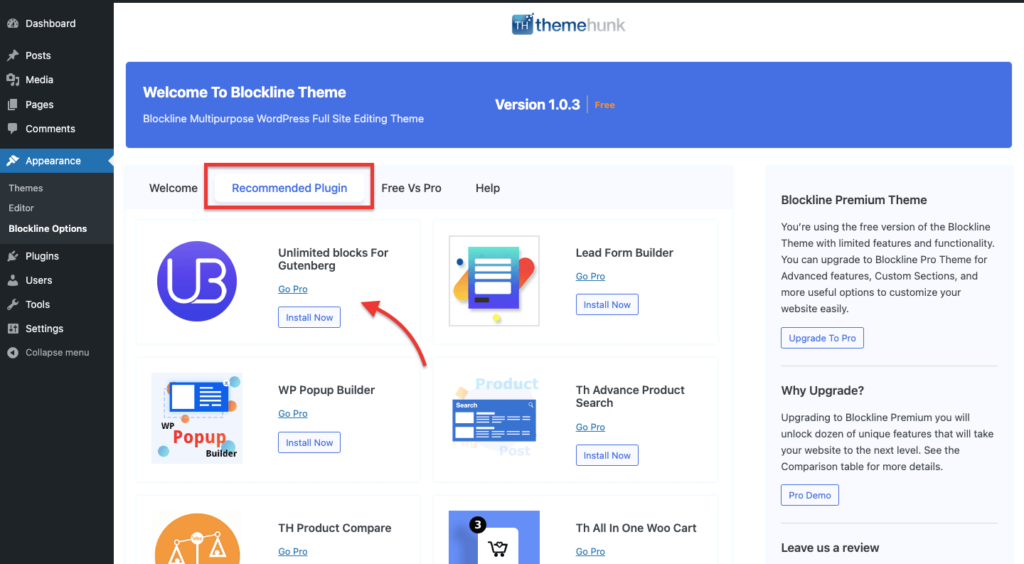
Din Tabloul de bord, accesați Tabloul de bord >> Aspect >> Blockline Options și de aici instalați pluginul Recommended Block Unlimited For Gutenberg , așa cum puteți vedea în captura de ecran de mai jos.

3. Configurarea site-ului web
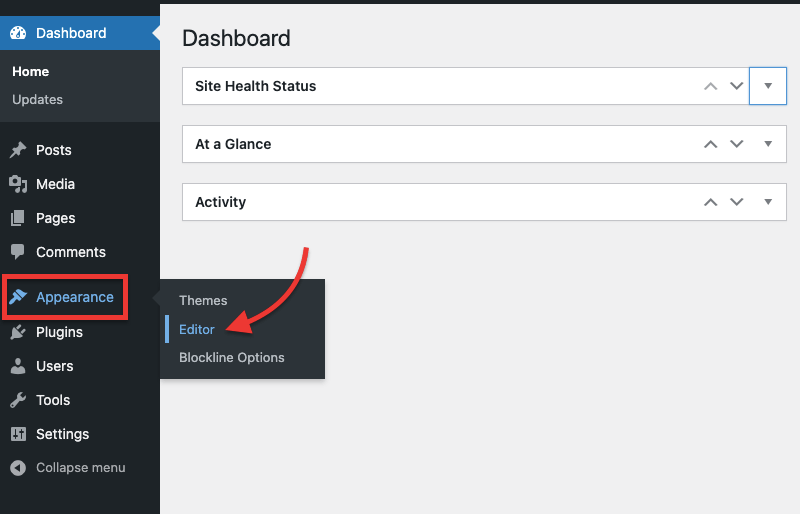
Acum trebuie să ne configuram site-ul web folosind editorul de blocuri WordPress. Pentru a vă edita site-ul, accesați Tabloul de bord >> Aspect >> Editor așa cum se arată în captura de ecran de mai jos.

Acum trebuie să ne personalizăm tema în funcție de nevoile noastre. Să înțelegem acum toate elementele care prezintă acest editor de blocuri.

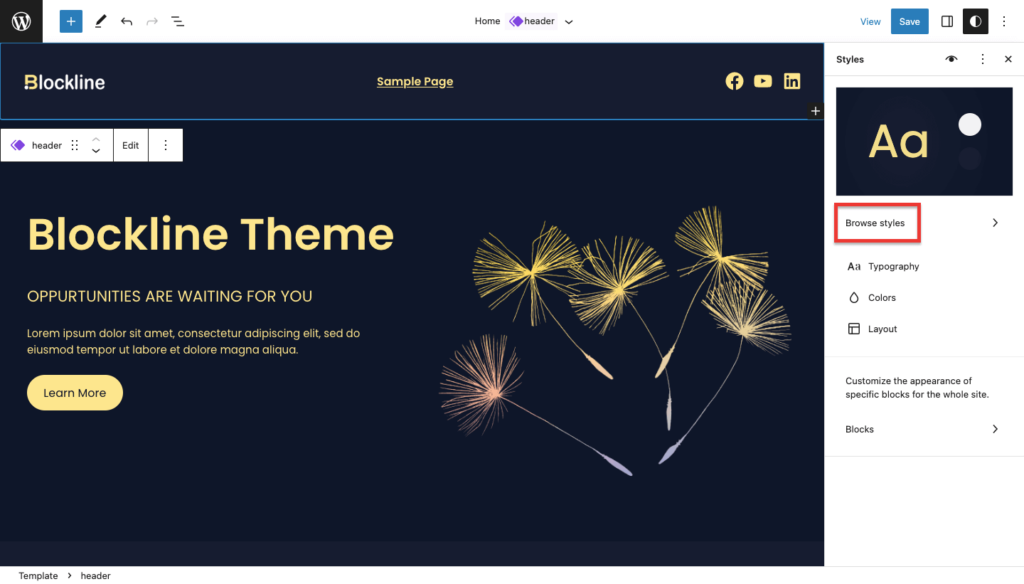
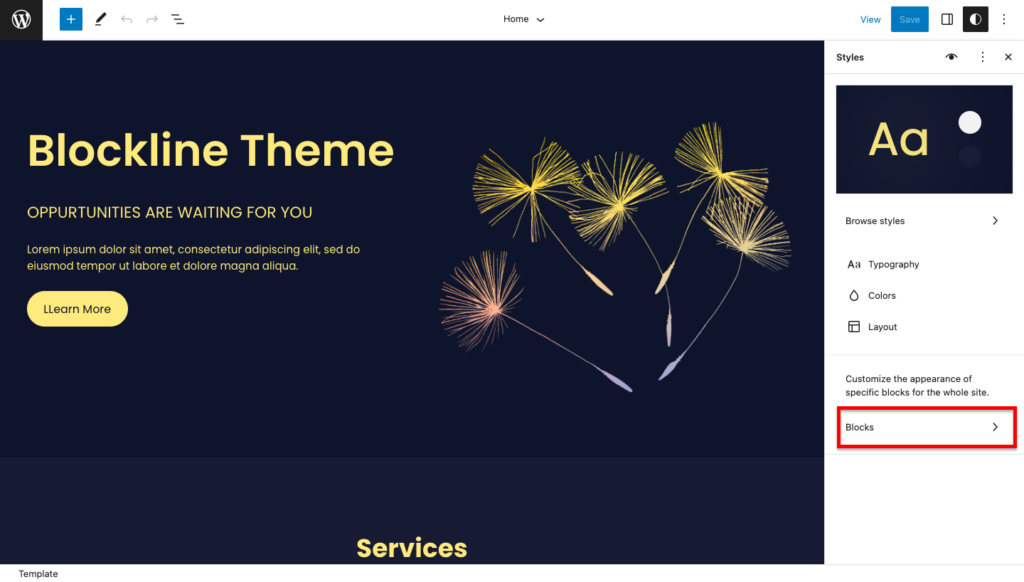
Acum veți vedea un Editor unde vă puteți personaliza paginile site-ului. După cum puteți vedea mai jos, captura de ecran din partea dreaptă, există un panou din bara laterală cu unele setări.
Puteți schimba sau selecta diferite stiluri din fila Browse Style . si tot de aici puteti schimba Tipografia, culoarea si Layout-ul temei.

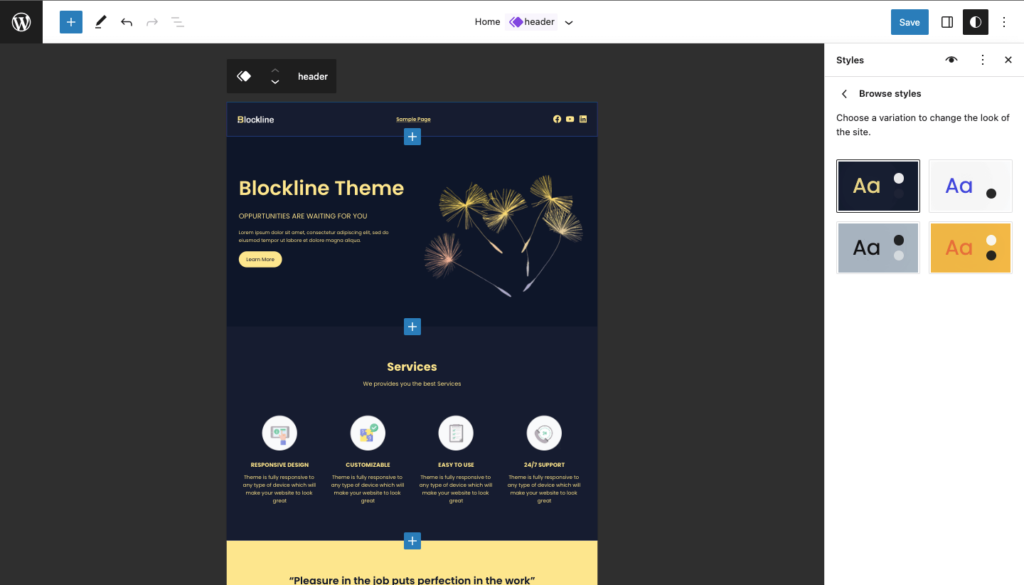
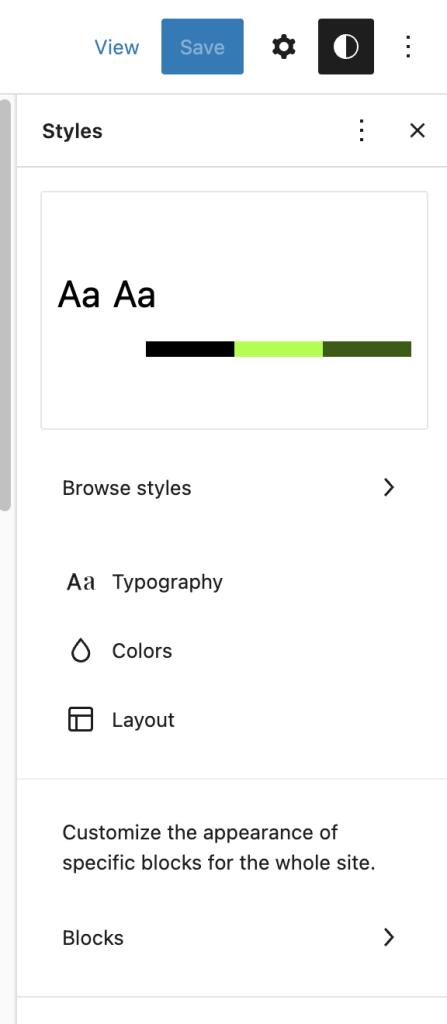
Puteți schimba diferite palete de culori, există mai mult de 9 stiluri de culoare pe care le puteți utiliza pentru a schimba culoarea întregului site web. după cum puteți vedea în captura de ecran de mai jos.
Puteți accesa aceste stiluri de culoare din Dashboard > Aspect > Editor > Style > Browse Style

Pentru funcții suplimentare, puteți utiliza blocuri nelimitate
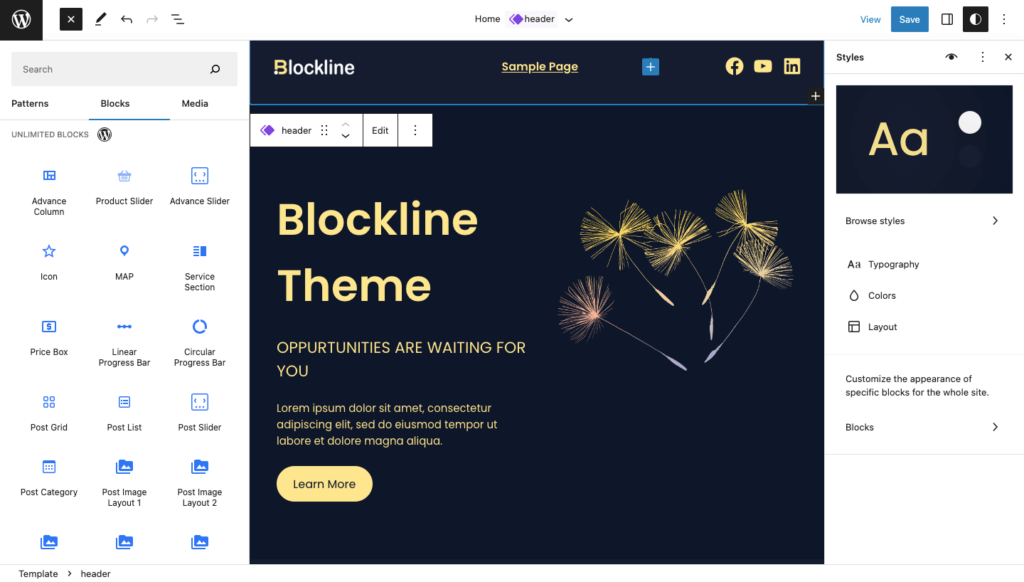
Pentru a utiliza blocuri nelimitate, faceți clic pe Comutați inserarea blocurilor și aici veți vedea blocuri nelimitate, așa cum este menționat în captura de ecran de mai jos.

Există diverse blocuri prefabricate, cum ar fi coloane Advance, glisoare Advance, pictograme, hărți, bare de progres, layout-uri de postare etc.
Puteți utiliza aceste blocuri în funcție de nevoile dvs.
Personalizați aspectul
Puteți personaliza aspectul anumitor blocuri și întregul site pentru a accesa această setare, faceți clic pe opțiunea Blocuri , așa cum puteți vedea în captura de ecran de mai jos.

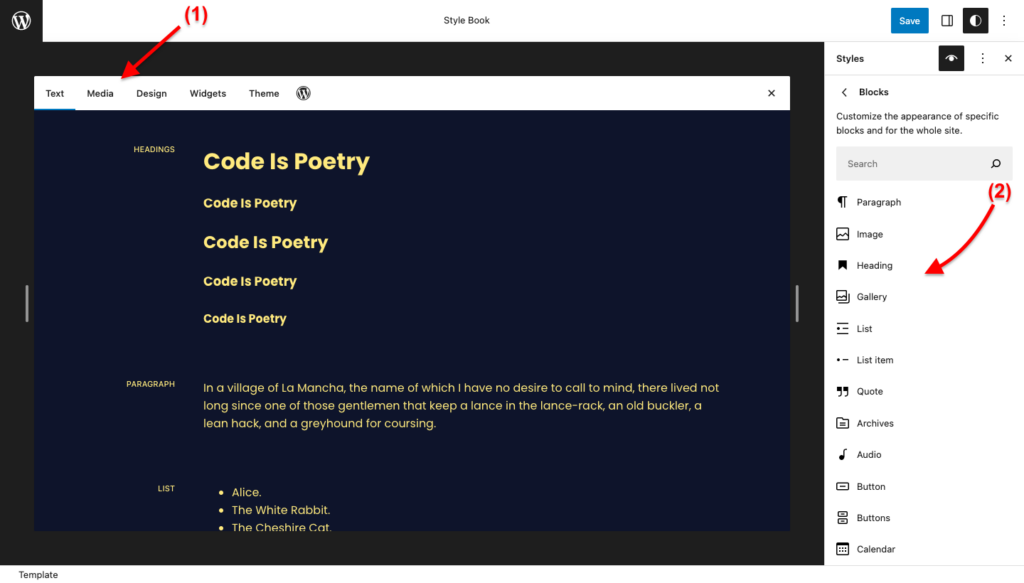
Acum puteți personaliza aspectul anumitor blocuri și întregul formular de site aici.
- Bara de sus reprezintă elementele site-ului dvs. care includ text, media, design, widget-uri și temă. Puteți face clic pe oricare dintre file pentru a schimba aspectul.
- Puteți selecta un anumit bloc pentru a-i personaliza aspectul.
De exemplu, dacă selectați Blocul de titluri, atunci puteți personaliza titlurile site-ului dvs. iar dacă schimbați ceva, cum ar fi culoarea sau tipografia, atunci va fi aplicat întregului site.

De asemenea, puteți personaliza aspectul anumitor blocuri pentru întregul site. De exemplu: puteți alege o culoare de fundal și puteți seta dimensiunea fontului și înălțimea liniei pentru toate blocurile de citate de pe site-ul dvs.

Pentru a afla mai multe despre variațiile de stil, puteți citi acest articol pentru a afla în detaliu.
Modele
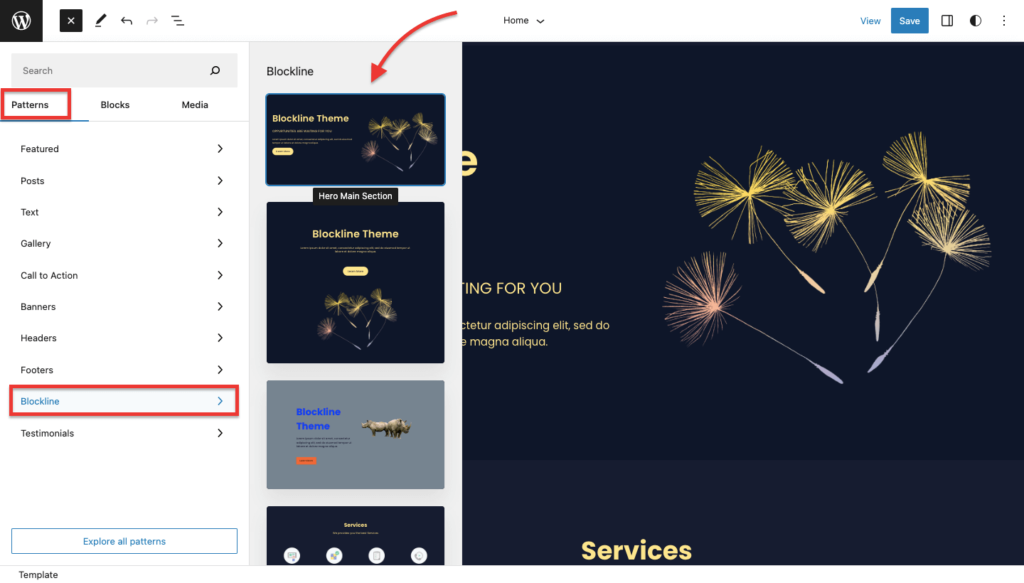
Puteți folosi modele prefabricate pe care le oferă toate temele. pentru a utiliza aceste modele, faceți clic pe comutatorul de inserare a blocurilor și aici faceți clic pe Patterns , apoi faceți clic pe Blockline , așa cum puteți vedea în captura de ecran de mai jos.

Aici veți găsi diferite tipuri de modele prefabricate pe care le puteți introduce în postarea sau paginile dvs.
Așadar, acesta este modul în care puteți configura un site web folosind WordPress Block Editor. Sper că acest articol vă va ajuta să aflați mai multe despre personalizarea unui site web bazat pe blocuri.
FAQ
Î: Ce este WordPress Block Editor?
Răspuns: Este un editor de conținut vizual care utilizează o abordare bazată pe blocuri pentru a crea și edita conținutul pe site-urile WordPress.
Î: Prin ce diferă WordPress Block Editor de editorul clasic?
Răspuns: Editorul de blocuri WordPress, cunoscut și sub numele de Gutenberg, diferă de editorul clasic prin utilizarea unei abordări bazate pe blocuri pentru crearea și editarea conținutului, oferind o experiență de editare vizuală în timp real, oferind flexibilitate și extensibilitate, oferind instrumente avansate precum cele reutilizabile blocuri și modul de editare pe ecran complet și îmbunătățirea procesului de creare a conținutului cu o interfață de utilizator mai intuitivă și mai eficientă.
Î: Ce este o temă de editare completă a site-ului?
Răspuns: O temă completă de editare a site-ului se referă la un tip de temă WordPress care permite utilizatorilor să aibă un control vast asupra aspectului și aspectului întregului site web, incluzând nu numai postări și pagini individuale, ci și elemente globale precum anteturi, subsoluri, bare laterale. , și altele. Cu o temă completă de editare a site-ului, utilizatorii pot personaliza designul, conținutul și funcționalitatea site-ului lor într-un mod cuprinzător și flexibil, fără a fi nevoie să scrie cod sau să se bazeze pe pluginuri suplimentare.
Concluzie
Sper că acest articol a oferit răspunsuri la întrebările tale legate de crearea unui site web WordPress folosind un editor de blocuri.
Crearea unui site web utilizând WordPress Block Editor este acum mai ușoară ca niciodată cu introducerea capacităților complete de editare a site-ului în WordPress 6.2.
Editorul de blocuri, cunoscut și sub numele de Gutenberg, este un editor de conținut vizual care utilizează o abordare bazată pe blocuri pentru a crea și edita conținutul pe site-urile WordPress.
Permite utilizatorilor să creeze și să personalizeze conținut folosind diferite tipuri de blocuri, cum ar fi text, imagini, videoclipuri și multe altele și oferă instrumente avansate precum blocuri reutilizabile și blocuri personalizate pentru a îmbunătăți experiența de editare.
Pentru a crea un site web bazat pe blocuri, aveți nevoie de o temă bună de bloc care să corespundă cerințelor dvs. de design. Un exemplu este tema Blockline, care este rapidă și ușoară și oferă caracteristici de calitate.
Instalarea unui plugin recomandat, cum ar fi Blocuri nelimitate, poate oferi opțiuni suplimentare de personalizare pentru site-ul dvs.
Vă rugăm să vă abonați la canalul nostru de YouTube , încărcăm conținut grozav acolo și, de asemenea, Urmărește-ne pe Facebook și Twitter
Citeşte mai mult-
- Cele mai bune teme WordPress Block
