Ce sunt dimensiunile imaginilor WordPress și cum să le schimbi?
Publicat: 2024-02-29
Dimensiunile imaginilor WordPress sunt un factor major în performanța oricărui site. Profesionist de marketing Jeff Bullas a aflat că paginile web cu imagini obțin cu aproximativ 94% mai multe vizualizări totale.
Dar, în ciuda beneficiilor imaginilor, utilizarea unei dimensiuni greșite a imaginii poate afecta aspectul site-ului dvs. Imaginile mari vă pot afecta viteza de încărcare și clasarea motorului de căutare, în timp ce imaginile prea mici pot face site-ul dvs. să arate dezordonat.
Ca atare, este important să aflați despre dimensiunile imaginilor WordPress și cum să le aplicați corect. Acest articol explică tot ce aveți nevoie pentru a vă controla dimensiunile imaginii și pentru a le îmbunătăți performanța generală.
Cuprins:
- Ce este dimensiunea imaginii?
- De ce sunt importante dimensiunile imaginilor WordPress?
- Cum procesează WordPress imaginile?
- Cum să schimbați dimensiunile implicite ale imaginii
- Cum să schimbați dimensiunea imaginii utilizând Editorul de imagini WordPress
- Cum să schimbați dimensiunea imaginii pe postările sau paginile dvs
- Cum să adăugați dimensiuni personalizate de imagini WordPress
- Cum să adăugați dimensiuni personalizate de imagini WordPress cu pluginul Perfect Images
- Cum să adăugați manual dimensiuni de imagini personalizate WordPress
- Cum să vă optimizați imaginea
- Alegeți cel mai bun format de fișier imagine
- Comprimați-vă imaginile WordPress
- Concluzie
- întrebări frecvente
Ce este dimensiunea imaginii?
Termenul „dimensiunea imaginii” se referă la dimensiunile (lățimea și înălțimea) dimensiunilor imaginii WordPress în pixeli . Dimensiunea imaginii este un atribut important care determină rezoluția vizuală și calitatea generală a imaginii.
Mărimea unei imagini se poate referi și la dimensiunea fișierului acesteia. O imagine cu dimensiuni de 8000×8000 pixeli poate fi prea mare pentru o pagină web. În mod similar, o imagine cu o dimensiune a fișierului de 9 MB este, de asemenea, prea mare pentru o pagină web.
Când lucrați la dimensiunea imaginii WordPress, trebuie să creați un echilibru între dimensiuni și dimensiunea fișierului.
De ce sunt importante dimensiunile imaginilor WordPress?
Imaginile cu dimensiuni necorespunzătoare vă pot afecta site-ul în multe feluri. Iată ce rol joacă dimensiunile imaginilor WordPress pe site-urile WordPress.
- Viteza de încărcare a paginii : imaginile mari pot încetini semnificativ viteza de încărcare a site-ului dvs. Imaginile mari pot duce la timpi de încărcare mai lungi pe site-ul dvs.
- Experiența utilizatorului: șansele ca un vizitator să părăsească site-ul dvs. WordPress cresc cu fiecare secundă necesară pentru încărcare. Optimizarea dimensiunii imaginilor tale asigură o experiență de navigare mai rapidă pentru vizitatorii tăi.
- Recepție mobilă: utilizatorii de dispozitive mobile au adesea planuri limitate de date și conexiuni mai lente. Când optimizați dimensiunile imaginilor pentru ecrane mai mici și lățime de bandă mai mică, vă ajută să oferiți o experiență mai bună pentru vizitatorii de pe mobil.
- Optimizarea pentru motoarele de căutare (SEO): viteza paginii este un factor major de clasare pe Google și alte motoare de căutare. Paginile care se încarcă mai rapid au șanse mai mari de a se clasa în rezultatele căutării. Folosirea dimensiunilor corecte de imagine crește viteza site-ului și probabilitatea de a se poziționa foarte bine pe motoarele de căutare.
Cum procesează WordPress imaginile?
Când încărcați o imagine în biblioteca de imagini WordPress, WordPress generează trei dimensiuni de imagine implicite suplimentare; miniatură, medie, mare și la dimensiune completă.
Ca atare, vei ajunge cu 4 imagini. Primele trei sunt imaginile generate, în timp ce „la dimensiune completă” este originalul pe care l-ați încărcat. Rezoluția implicită a dimensiunilor imaginii generate poate fi următoarea:
- Miniatură: pătrat de 150 px
- Dimensiune medie: 300px latime si inaltime maxima
- Dimensiune mare: 1024px latime si inaltime maxima
- Dimensiune completă: dimensiunea originală pe care ați încărcat-o
WordPress folosește diferite dimensiuni de imagine pentru diferite zone. Imaginile în miniatură sunt de obicei folosite pentru previzualizările blogului, în timp ce dimensiunile mari ale imaginilor WordPress sunt folosite pentru imaginile de antet WordPress.
Dimensiunile implicite ale imaginii de pe site-ul dvs. web pot, totuși, să difere ușor față de ceea ce avem aici, în funcție de tema pe care o utilizați.
Din fericire, puteți modifica dimensiunile imaginii după cum doriți.
Cum să schimbați dimensiunile implicite ale imaginii
Puteți ajusta dimensiunea implicită a imaginii WordPress la orice doriți.
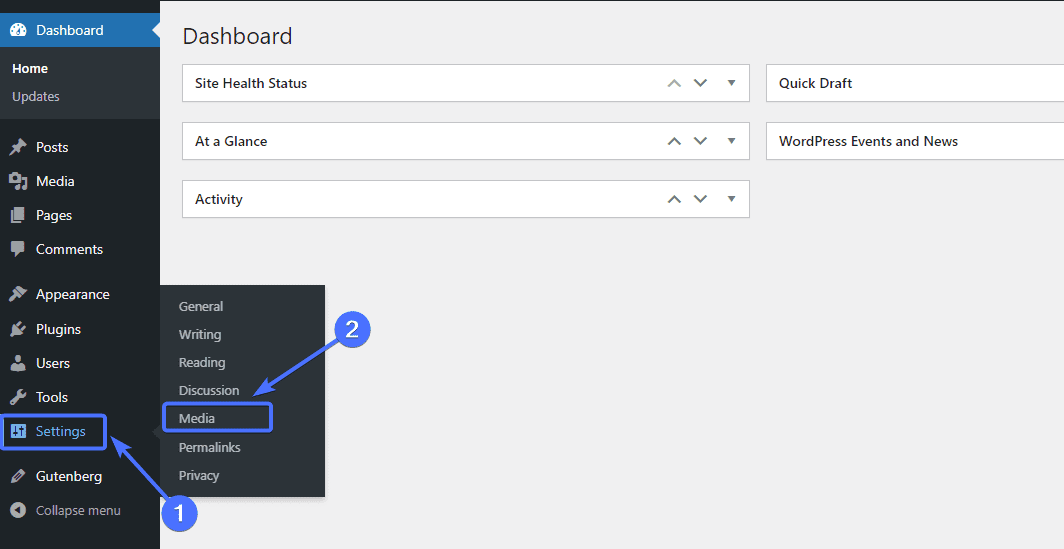
Pentru a face acest lucru, accesațiSetări >> Media din tabloul de bord WordPress.

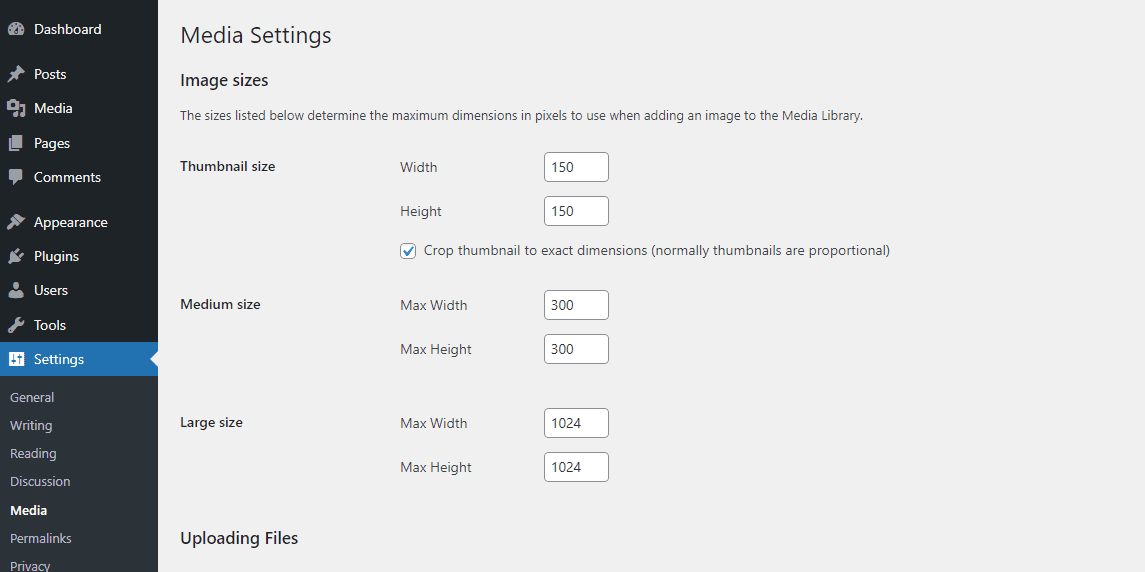
Aceasta vă va duce la pagina „Setări media”, unde puteți modifica dimensiunile implicite ale imaginii.

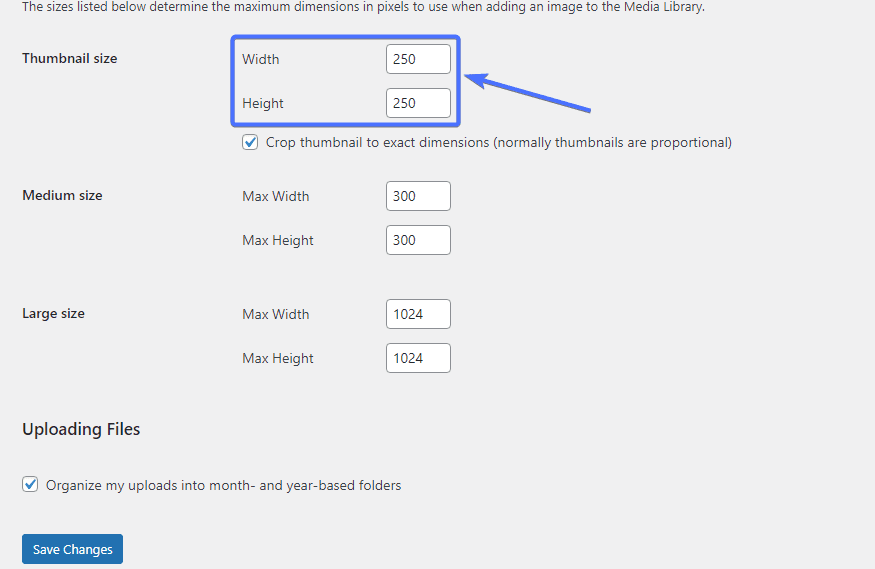
De exemplu, dacă doriți să modificați dimensiunea miniaturii, veți introduce doar înălțimea și lățimea nouă.

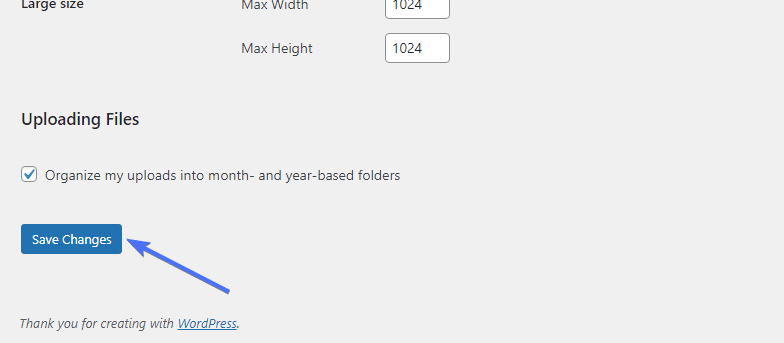
După ce ați terminat, derulați în jos și faceți clic peSalvare modificări pentru a salva dimensiunile modificate.

Cum să schimbați dimensiunea imaginii utilizând Editorul de imagini WordPress
Editorul de imagini WordPress oferă una dintre cele mai simple modalități de a seta dimensiunile pentru imaginile prezentate, imaginile de blog și alte aplicații de imagine de pe site-ul dvs. Editorul vă permite să editați manual dimensiunea fiecărei imagini pe care o încărcați în biblioteca media WordPress.
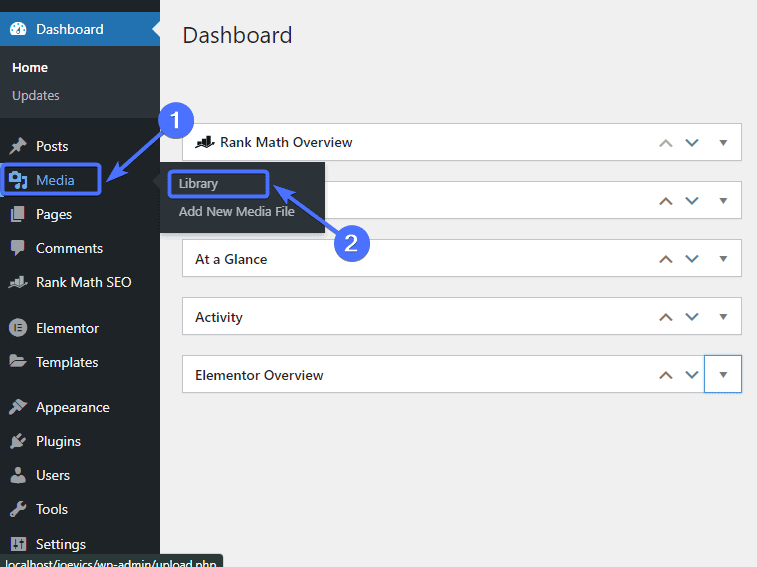
Pentru a edita o imagine folosind editorul, accesațiMedia>>Bibliotecă .

Apoi faceți clic pe imaginea pe care doriți să o editați.

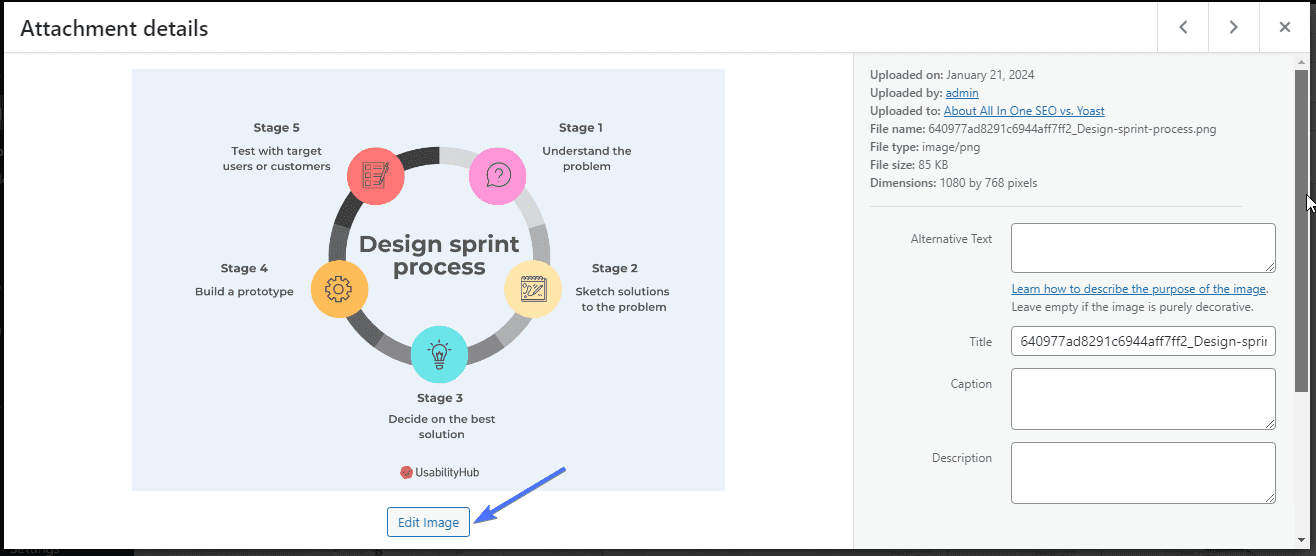
Apoi, faceți clic peEditare imagine .

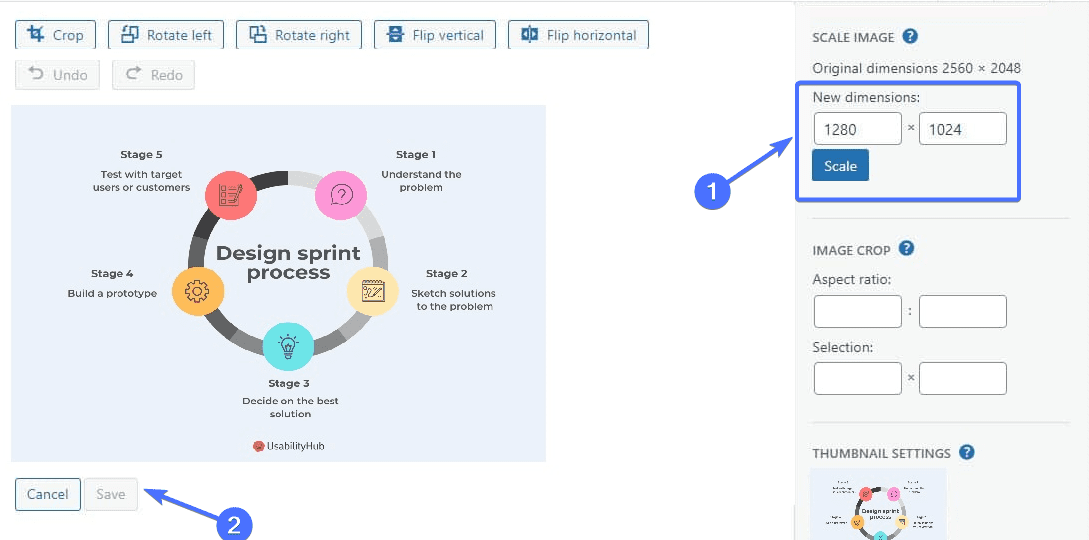
Aceasta va deschide editorul de imagini. Acum, puteți seta lățimea și înălțimea personalizate.
De exemplu, dimensiunea originală a imaginii de mai jos este 2560 x 2048. Să presupunem că vrem să schimbăm dimensiunea imaginii la 1380 x 1024. Vom introduce dimensiunea și apoi facem clic peScale pentru a procesa editarea imaginii.
Apoi faceți clic pe Salvare .

Acum, dimensiunea completă a imaginii se va schimba la 1380 x 1024.
Cum să schimbați dimensiunea imaginii pe postările sau paginile dvs
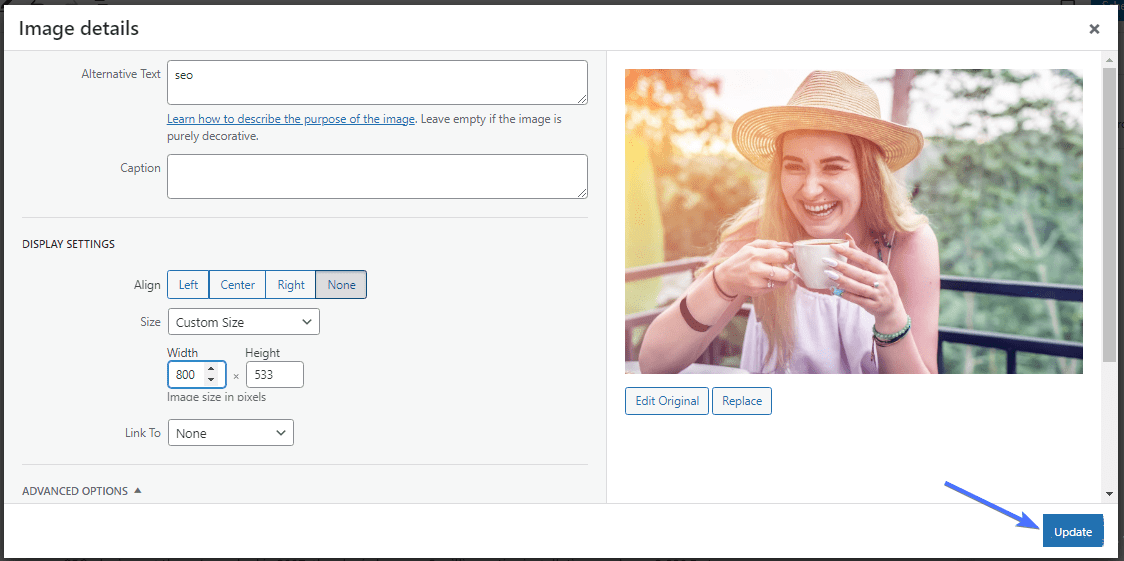
WordPress vă permite să editați dimensiunea imaginilor atunci când le adăugați în postări sau pagini. De obicei, veți vedea pictograma de editare când selectați imaginea pe care doriți să o editați.
Faceți clic pe pictogramă.

Aceasta vă va duce la editorul de imagini.
Faceți clic pe secțiunea „dimensiune” pentru a afișa o listă derulantă.

Alegețidimensiune personalizată din meniul drop-down.

Acum, introduceți noua lățime și înălțime dorită pentru imagine.

Faceți clic peSalvare .

Și asta este. Noua dimensiune a imaginii va fi aplicată blogului sau paginii.
Cum să adăugați dimensiuni personalizate de imagini WordPress
Cel mai adesea, este posibil ca cele trei dimensiuni implicite ale imaginii să nu fie suficiente pentru a vă satisface toate nevoile. Din fericire, puteți adăuga dimensiuni personalizate de imagini pe site-ul dvs.
Puteți face acest lucru fie cu un plugin WordPress pentru dimensiunile imaginii, fie prin editarea codului temei.
Cum să adăugați dimensiuni personalizate de imagini WordPress cu pluginul Perfect Images
Perfect Images este un plugin excepțional care vă oferă control asupra dimensiunilor imaginilor dvs. Pluginul vă permite să creați cu ușurință dimensiuni de imagini personalizate, să regenerați imaginile existente și să vă optimizați imaginile.
Pentru a începe , trebuie să instalați mai întâi pluginul Perfect Images.
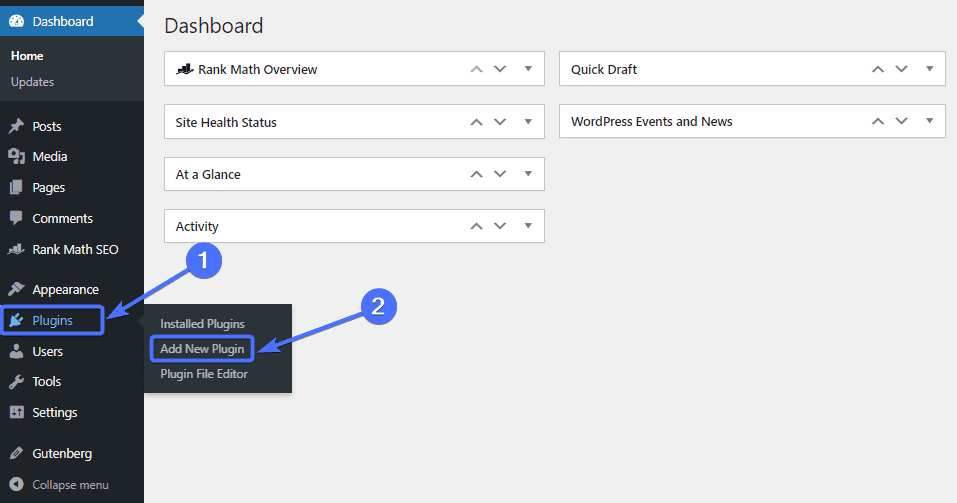
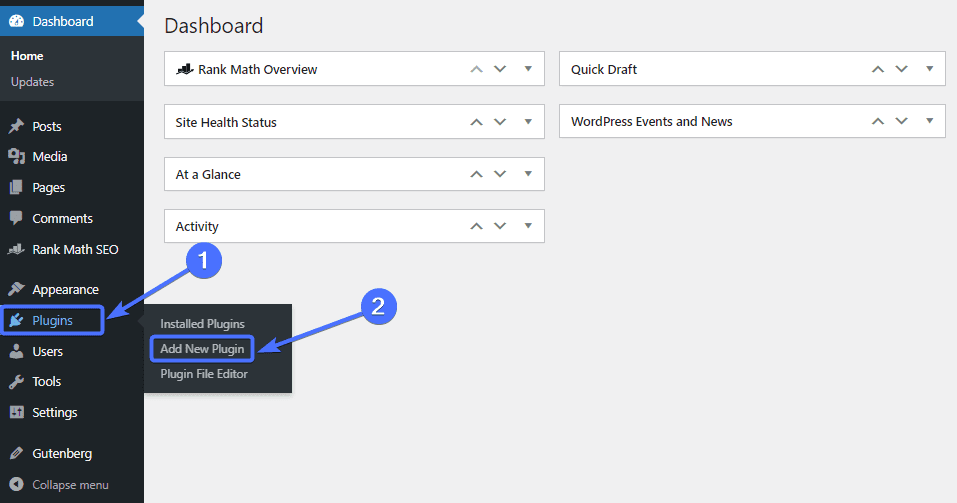
AccesațiPluginuri >> Adăugați un plugin nou .

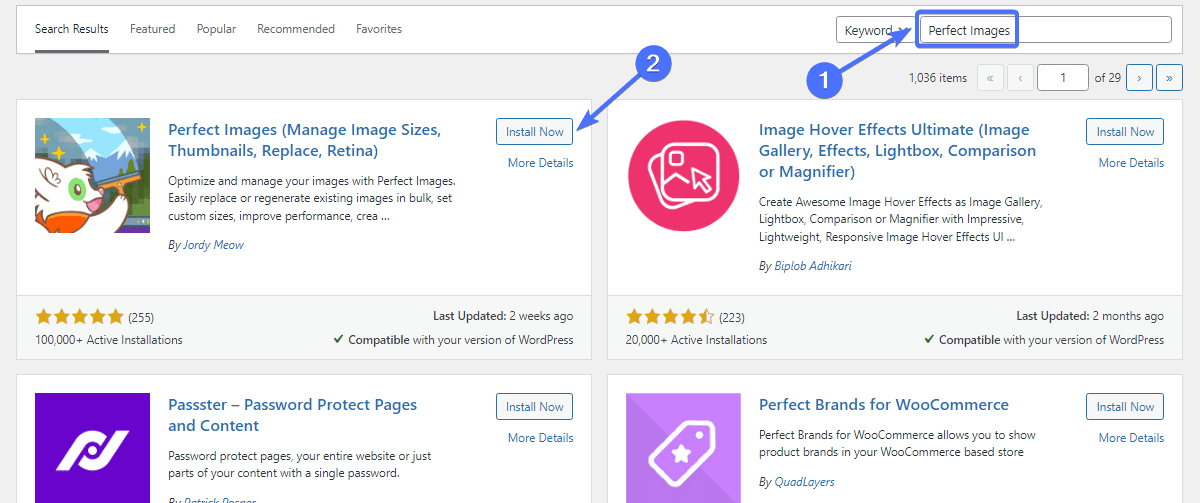
Tastați „Imagini perfecte” în bara de căutare. Apoi căutațiimagini perfecte (Gestionați dimensiunile imaginii, miniaturile, înlocuiți, retina) și faceți clic pe Instalați acum.

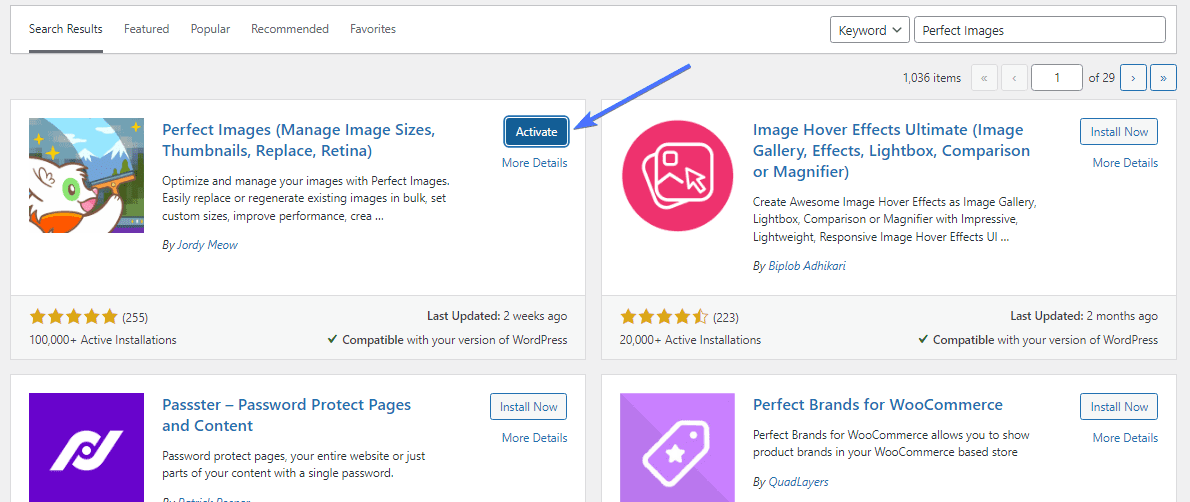
Apoi, faceți clic peActivare .

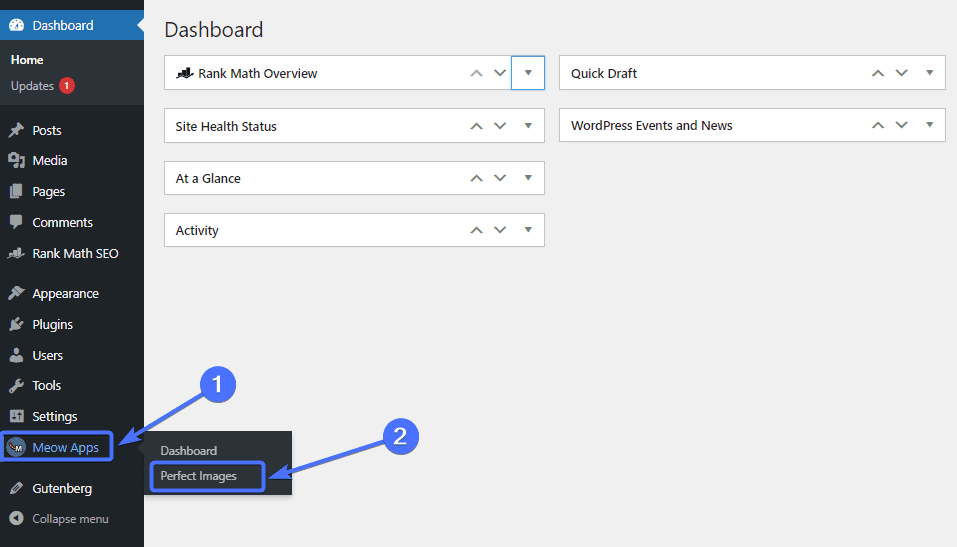
Odată ce îl activați, pluginul va apărea ca „Meow Apps” pe tabloul de bord WordPress.
Pentru a crea o nouă dimensiune de imagine WordPress, accesațiMeow Apps >> Perfect Images .

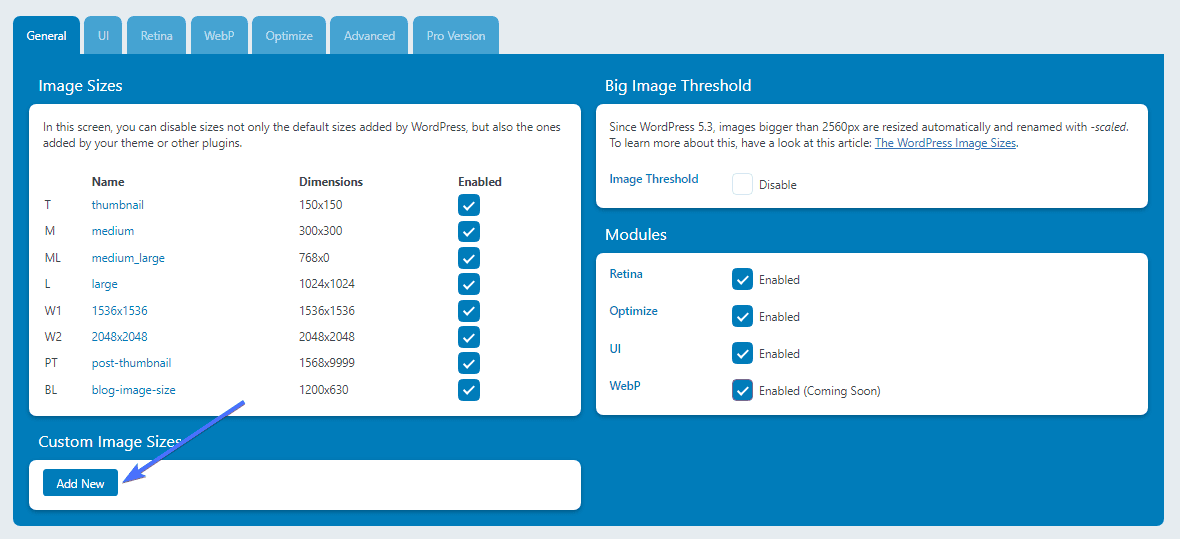
Pe pagina „Imagini perfecte”, derulați în jos și faceți clic peAdăugați nou .

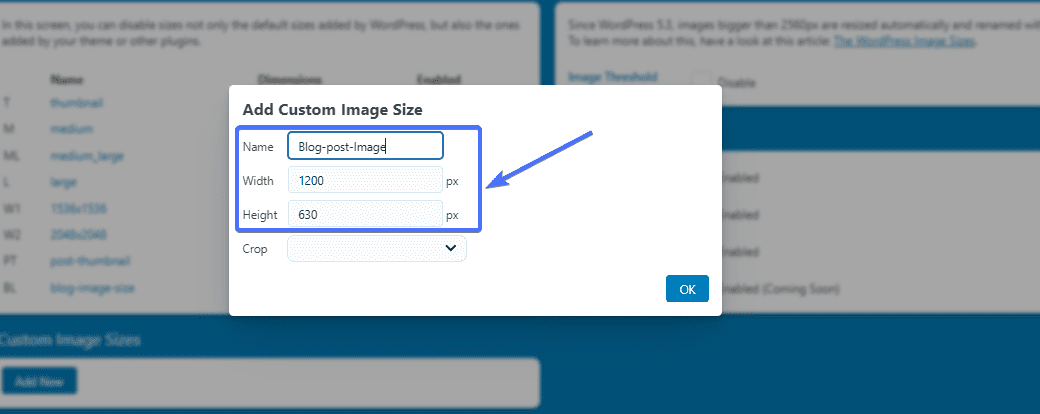
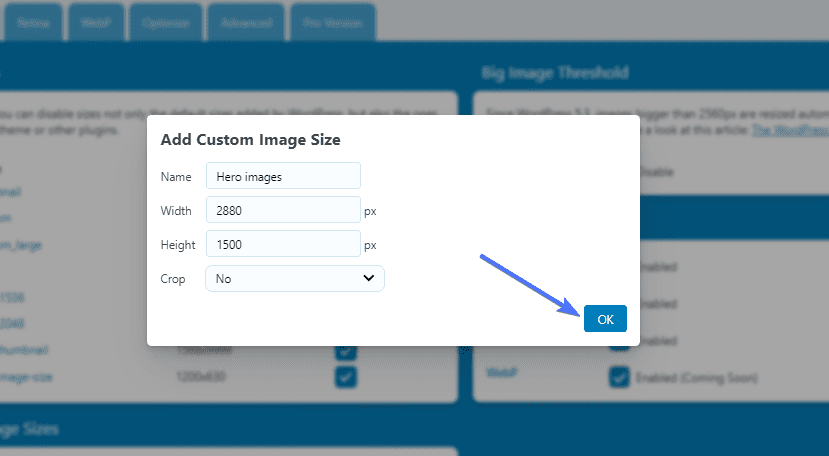
Aceasta va afișa un formular de completat. Introduceți numele pentru noua dimensiune personalizată a imaginii, precum și greutatea și înălțimea.

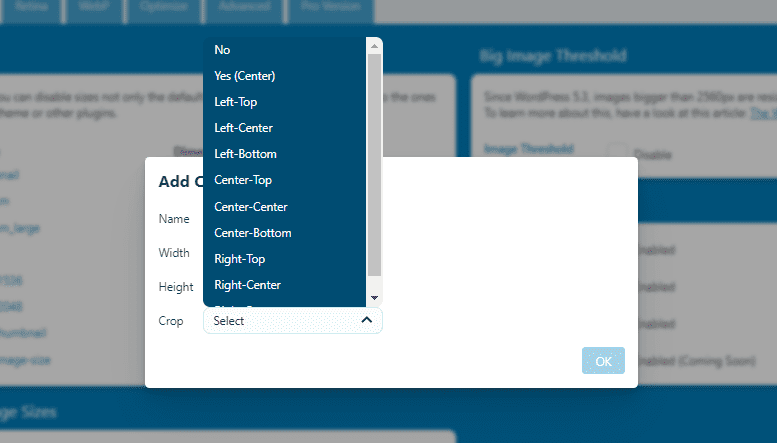
Apoi, decideți dacă doriți să decupați imaginile pentru acea dimensiune. Imaginile decupate sunt bune pentru imaginile prezentate și fotografiile de profil. SelectareaDa decupează imaginea.AlegețiNu dacă nu doriți să decupați.

Faceți clicpe OK după ce ați completat totul.

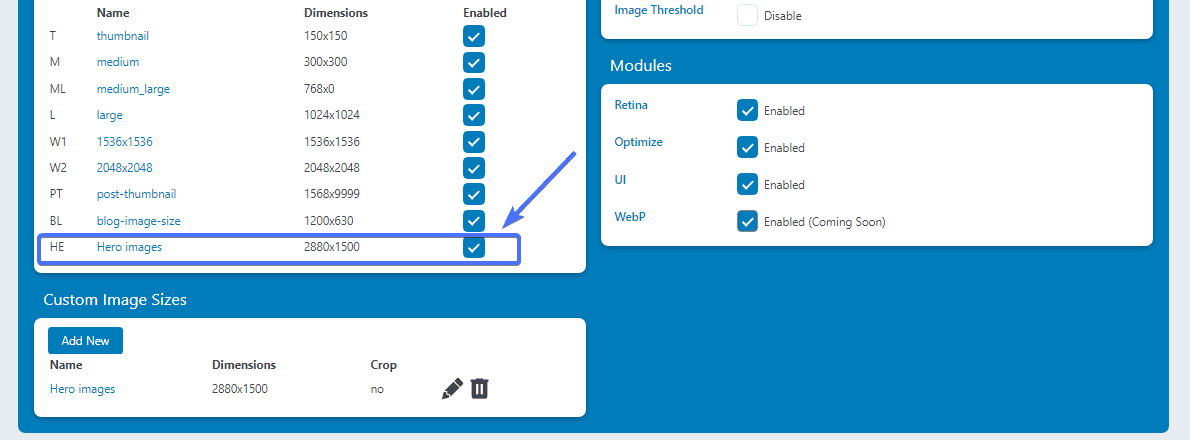
Pluginul va crea noua dimensiune a imaginii WordPress pentru site-ul dvs. WordPress.

Si asta e. Ați adăugat cu succes o nouă dimensiune a imaginii pe site-ul dvs. web. Puteți urma aceiași pași pentru a adăuga dimensiuni suplimentare de imagine.
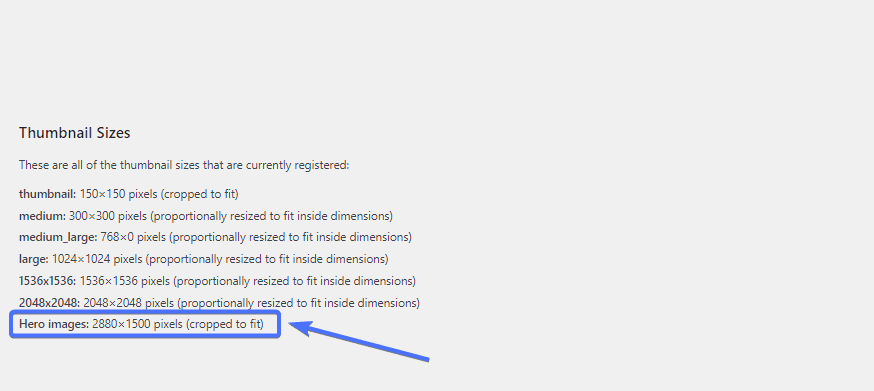
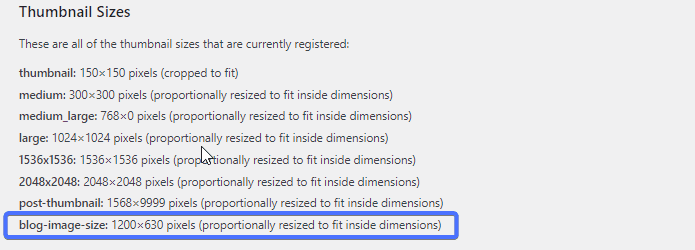
Majoritatea pluginurilor WordPress nu au nicio modalitate de a verifica dimensiunile imaginilor. Ca atare, puteți utiliza un plugin precum Regenerate Thumbnails pentru aceasta. Pluginul listează toate dimensiunile imaginilor de pe site.

Cum să adăugați manual dimensiuni de imagini personalizate WordPress
Acum să ne uităm la pașii pentru adăugarea de imagini personalizate prin editarea codului temei. Deși este simplu, acest proces necesită anumite cunoștințe tehnice. Așa că cel mai bine este să-l lăsați pe seama unui profesionist dacă nu aveți experiență de codare.

Pentru a începe , mai întâi trebuie să creați o copie de rezervă pentru site-ul dvs. Este important să faceți acest lucru pentru a vă proteja datele în cazul în care ceva nu merge bine în timpul procesului. Acest articol explică cum să efectuați o copie de rezervă obișnuită WordPress pentru site-ul dvs. web .
După ce ați finalizat procesul de backup, navigați la tabloul de bord WordPress.
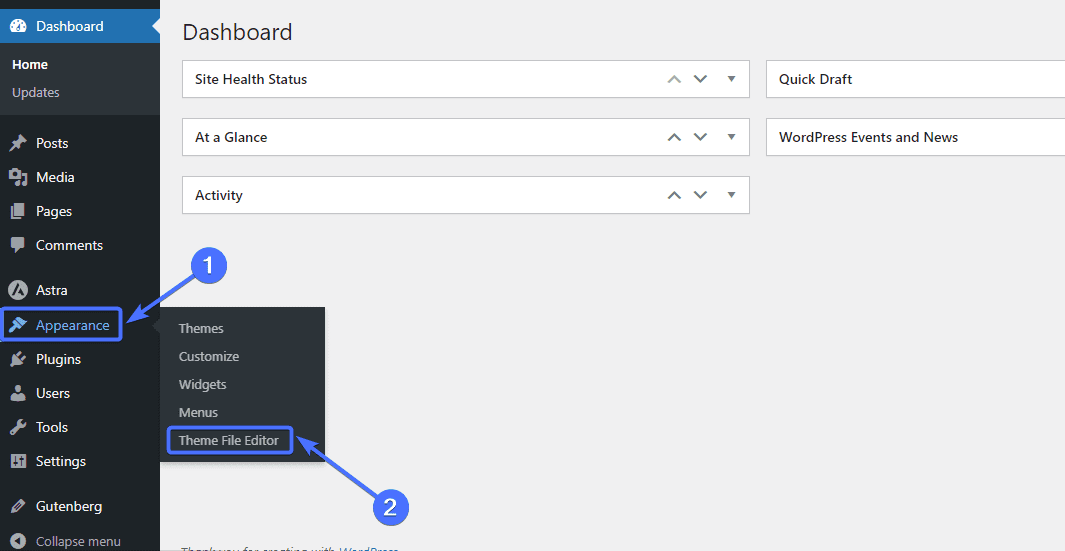
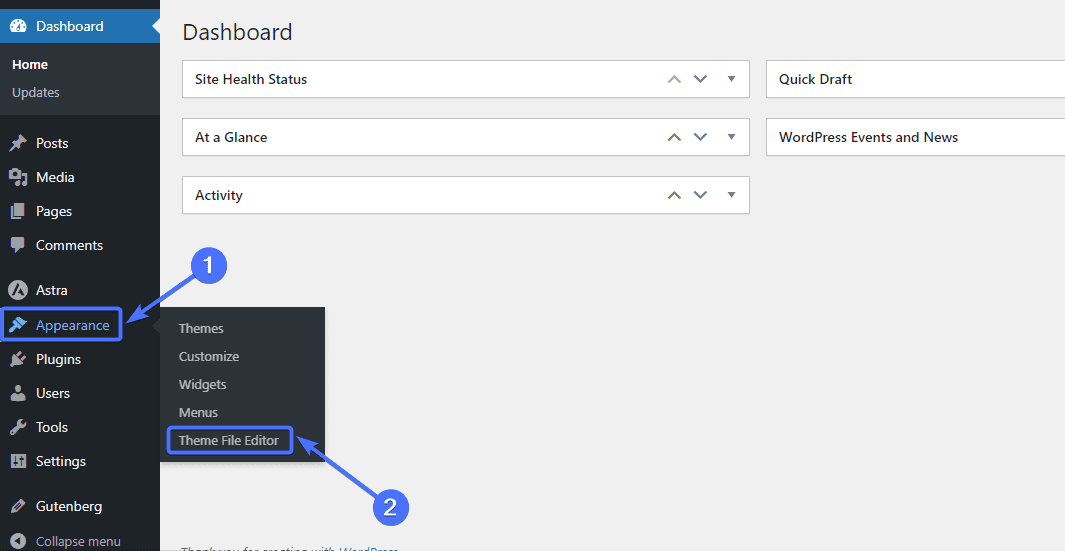
Apoi accesațiAspect >> Editor sau Editor de fișiere temă.

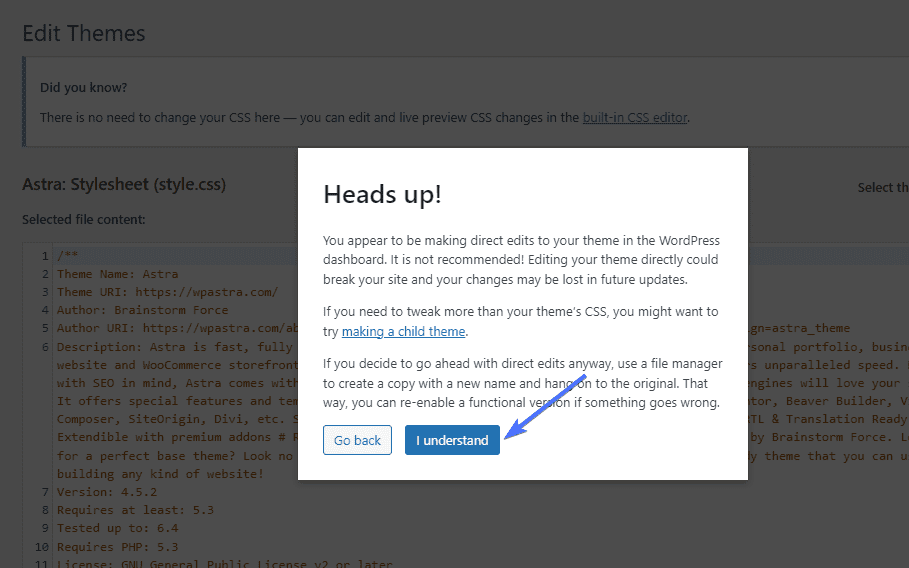
Probabil veți primi avertisment despre editarea codului.
Doar faceți clicpe Înțeleg pentru a continua.

Activați suport pentru imagini personalizate
Primul pas pentru a adăuga imagini personalizate pe site-ul dvs. este să activați suportul pentru miniaturi de postare. Pentru a face acest lucru, trebuie să adăugați șiruladd_theme_supportde mai jos în fișierul php cu dimensiunile imaginii WordPress al site-ului dvs.:
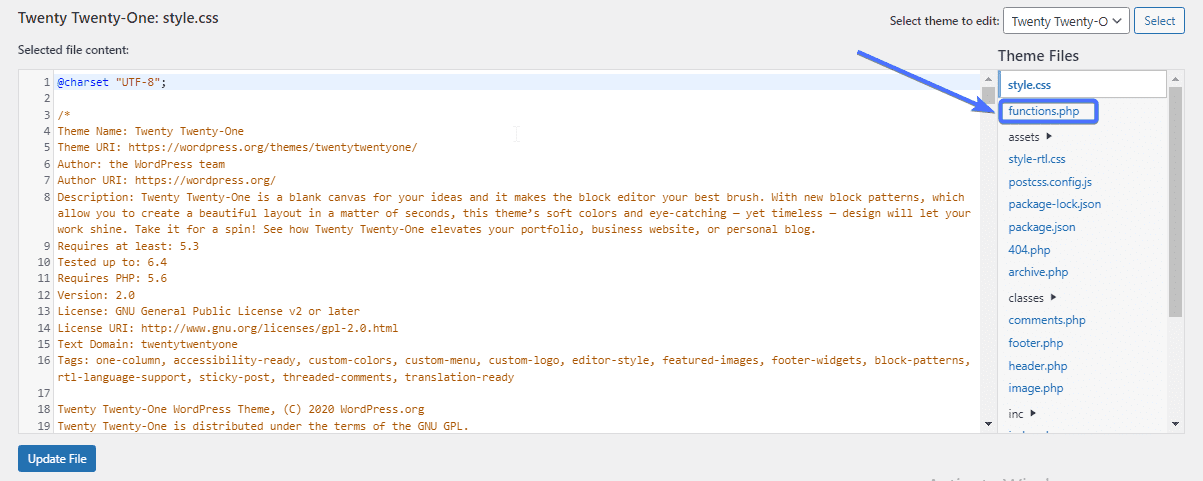
add_theme_support( 'post-miniaturi');Faceți clic pe fișierulfunctions.php .

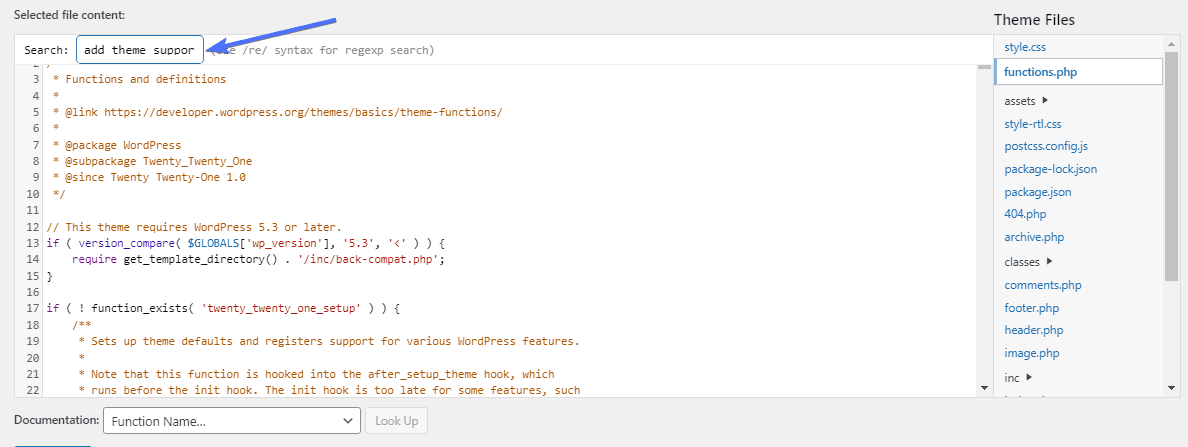
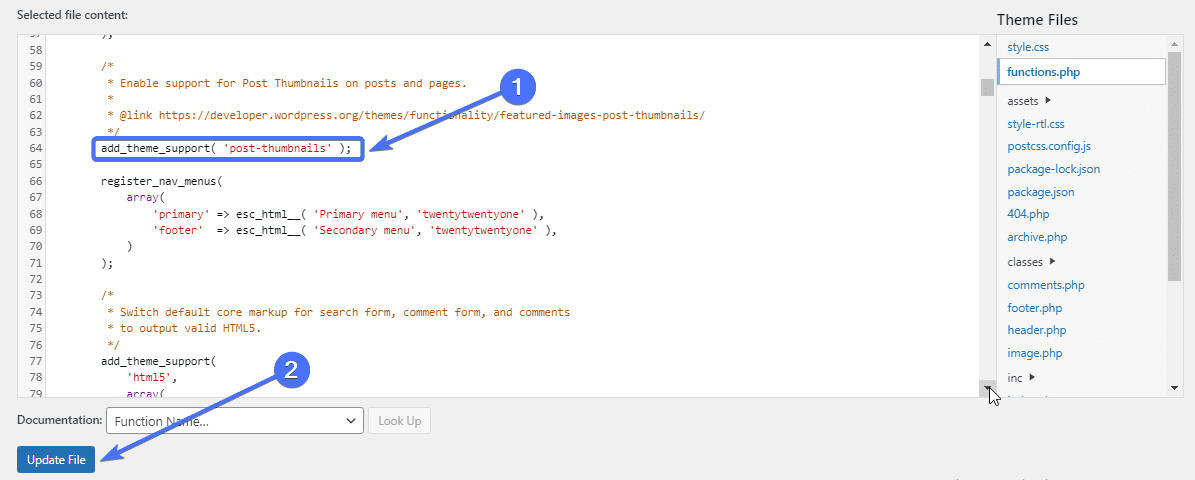
Apoi, căutați pentru a vedea dacă șiruladd_theme_supporteste deja acolo.

Dacă codul nu este acolo, inserați-l. Apoi faceți clic peActualizare fișier .

Aceasta va activa funcția care vă permite să adăugați imagini personalizate pe site-ul dvs.
Adăugați cod de imagine personalizat
Următorul pas este să adăugați codul pentru dimensiunea personalizată a imaginii pe care doriți să o creați.
Pentru a face acest lucru, trebuie să localizați și să editați codul „add_image_size” în fișierul functions.php.
Mai întâi, verificați dacă codul este deja acolo folosind funcția de căutare pentru a-l găsi. Dacă nu este acolo, atunci îl puteți adăuga. Iată codul „add_image_size”:
add_image_size('nume', latime, inaltime, adevarat/fals);Acum să ne uităm la parametrii din cod. Primul argument este „numele”, care reprezintă numele pe care îl doriți pentru dimensiunea imaginii. Este important să alegeți un nume descriptiv pentru dimensiunea imaginii.
Al doilea și al treilea argument sunt lățimea și înălțimea în pixeli. Puteți alege orice dimensiune de imagine dorită. Ultimul parametru este decuparea. Acest lucru vă permite să definiți tipul de decupare sau poziționarea acestuia (vom discuta acest lucru ulterior).
Cum să adăugați o imagine personalizată folosind cod
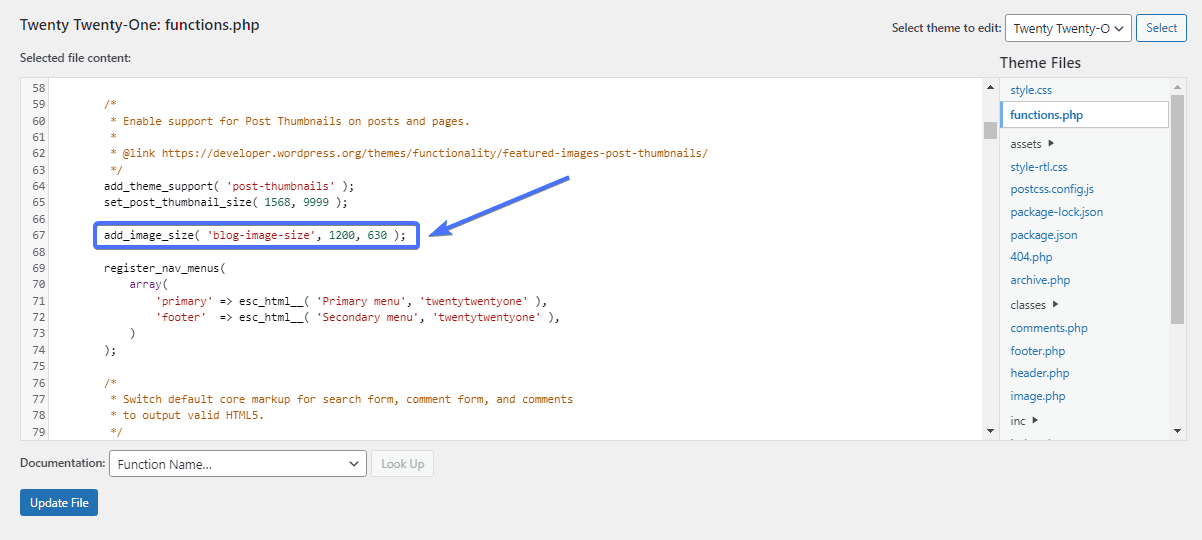
De exemplu, să presupunem că doriți să adăugați o nouă dimensiune de imagine pentru postările de blog cu o înălțime și o greutate de 1200 x 630 px.
În acest caz, codul va arăta astfel, fără decupare aplicată:
add_image_size( 'blog-image-size', 1200, 630); 
După ce ați lipit codul, faceți clic peActualizare fișier .

Decuparea imaginii
Decuparea este ultimul argument al codului add_image_size. Acest lucru vă permite să setați starea de decupare a dimensiunii imaginii alegând fie adevărat, fie fals.
add_image_size('nume', latime, inaltime, adevarat/fals);Când nu aplicați decuparea codului dvs., imaginea devine pur și simplu redusă la noua dimensiune. Cu toate acestea, atunci când decupați o imagine, o parte a acesteia este tăiată, în timp ce partea rămasă se va ajusta la noua dimensiune.
Dacă scopul dvs. este de a reduce dimensiunea imaginii, atunci decuparea poate să nu fie pentru dvs., deoarece implică eliminarea elementelor imaginii. Decuparea are sens dacă tăierea unei părți a imaginii nu ar afecta rezultatul general.
Cum să adăugați decuparea pentru dimensiunea dvs
Pentru a adăuga decuparea unei imagini, trebuie să adăugați „adevărat” la sfârșitul codului de dimensiune a imaginii.
Dacă nu doriți ca imaginile să fie tăiate, adăugați „false” la sfârșitul acestuia sau eliminați întregul argument. WordPress nu va aplica decuparea dacă o omiteți complet.
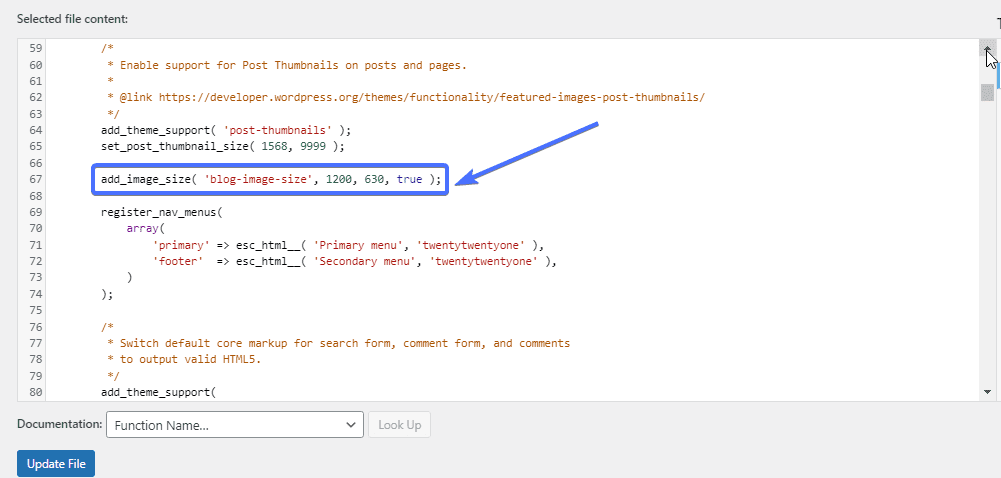
De exemplu, să presupunem că încă ne gândim să decupăm dimensiunea imaginii postării de blog de 1200 x 630 px. În acest caz, partea de decupare a codului va fi „adevărată”, astfel:
add_image_size( 'blog-image-size', 1200, 630, true ); 
Codul dvs. va arăta astfel dacă nu doriți să decupați dimensiunea imaginii.
add_image_size( 'blog-image-size', 1200, 630, false); add_image_size( 'blog-image-size', 1200, 630, );Adăugați noi dimensiuni personalizate de imagine la tema dvs
După ce ați adăugat dimensiunea personalizată a imaginii, următorul lucru este să faceți ca tema să o afișeze. Pentru a face acest lucru, trebuie să editați fișierul temă index.php, care conține bucla de postări și să adăugați acest cod la acesta:
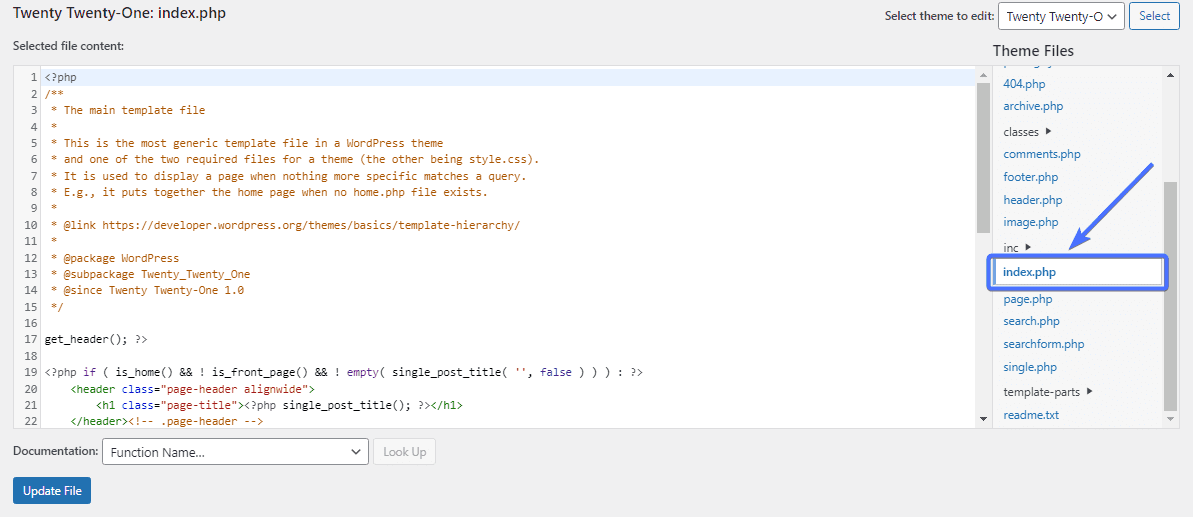
the_post_thumbnail('image-size-name');AccesațiAspect >> Editor sau Editor de fișiere temă.

Apoi faceți clic pe fișierul index.php.

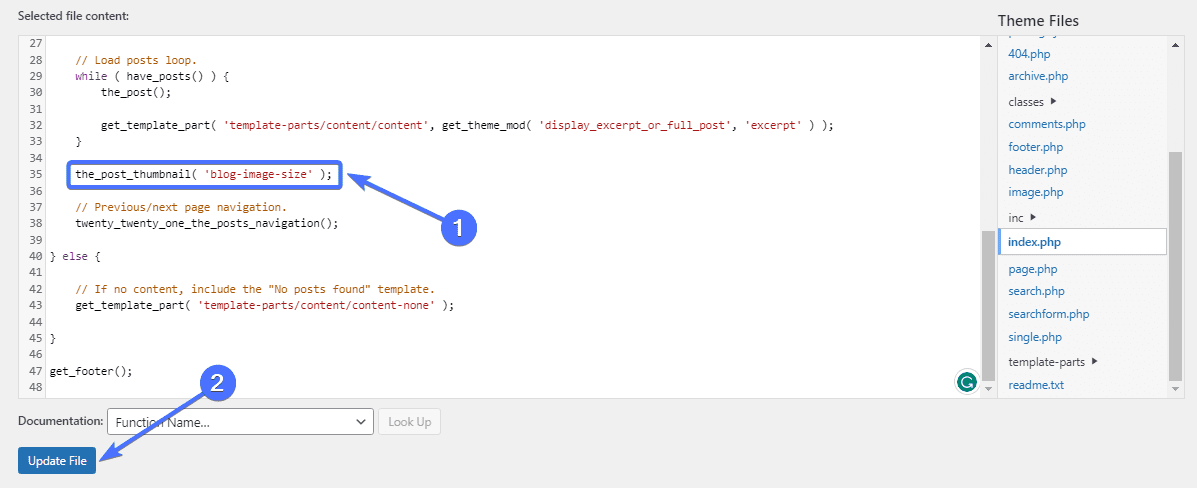
Acum adăugați codul de mai sus pentru a afișa noua dimensiune a imaginii pentru tema dvs.
Înlocuiți numele de dimensiunea imaginii cu numele dimensiunii imaginii pe care ați folosit-o în pașii anteriori. În cazul nostru, numele dimensiunii imaginii era blog-image-size. Deci codul nostru va arăta astfel:
the_post_thumbnail( 'blog-image-size'); 
Si asta e. Veți vedea acum noua dimensiune a imaginii ca opțiune atunci când încărcați o nouă imagine pe site-ul dvs. web.

Aplicați dimensiunea imaginii noi imaginilor vechi
Problema cu această configurație manuală este că se aplică doar imaginilor noi. Imaginile mai vechi își vor păstra dimensiunile actuale și trebuie să le actualizați pentru a aplica noua dimensiune a imaginii.
Din fericire, unele plugin-uri vă permit să faceți acest lucru. Unul dintre acestea este Regenerate Thumbnails, un plugin gratuit care vă permite să vă actualizați dimensiunile imaginii.
Actualizați dimensiunile imaginii cu Regenerați miniaturi
Pluginul Regenerare miniaturi, după cum sugerează și numele, regenerează dimensiunile miniaturilor WordPress pentru imaginile din Biblioteca dvs. media. Deoarece am adăugat o nouă dimensiune a imaginii, Regenerare miniaturi va „regenera” această dimensiune nouă pentru imaginile mai vechi.
Pentru a începe, mai întâi trebuie să instalați pluginul.Accesați Pluginuri>> Adăugați un plugin nou .

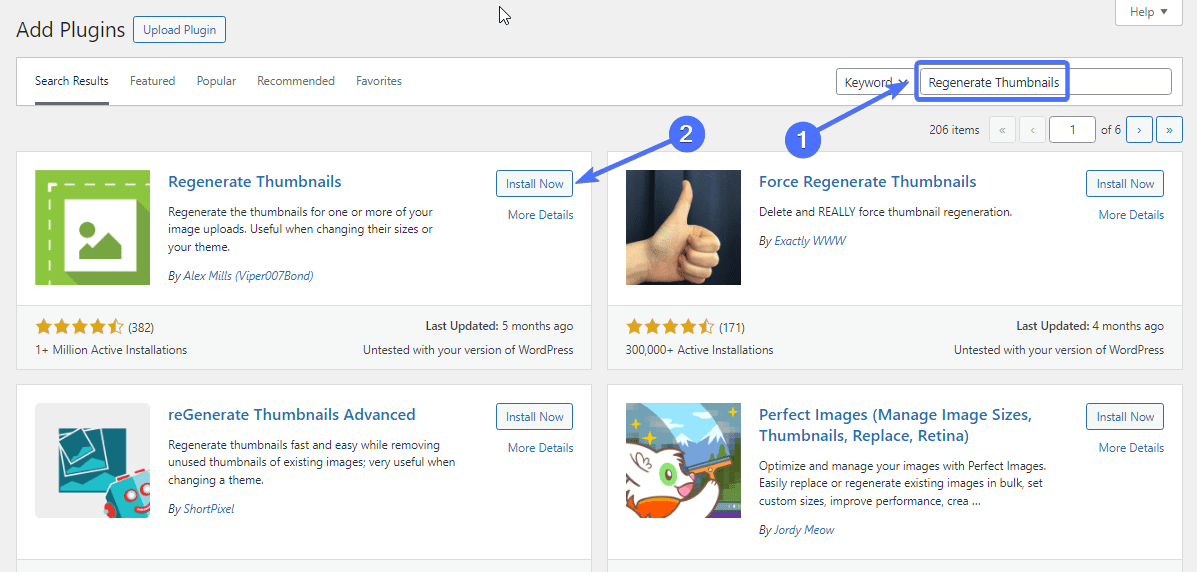
Acum tastați „Regenerare miniaturi” în caseta de căutare. Găsiți pluginul Regenerare miniaturi și faceți clic peInstalați acum .

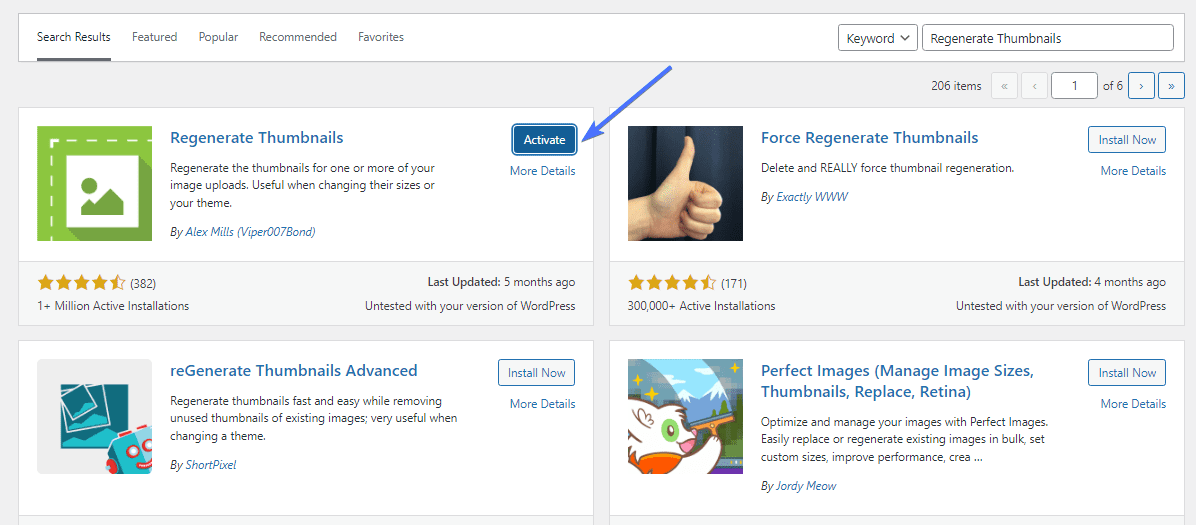
Odată instalat, faceți clic peActivare .

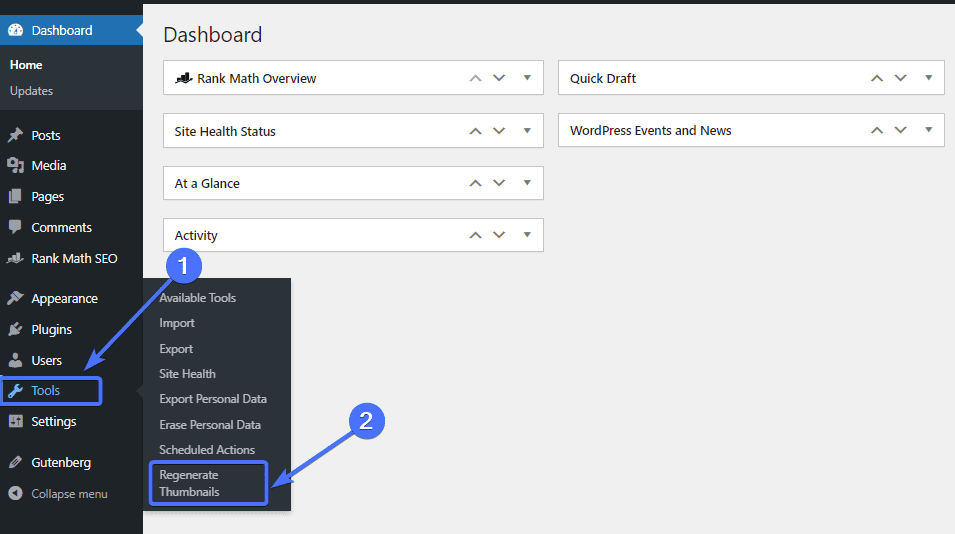
Pluginul Regenerare miniaturi va apărea sub meniul Instrument de pe tabloul de bord WordPress.
Pentru a vă regenera imaginile, accesațiInstrumente >> Regenerare miniaturi .

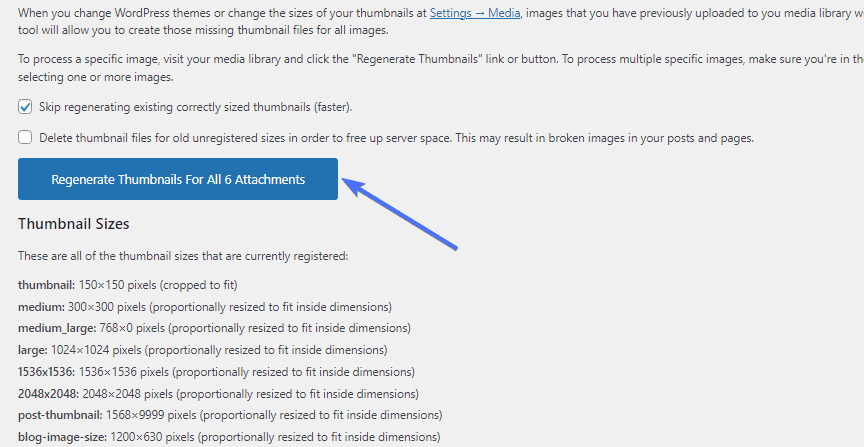
Odată ajuns în pagina de plugin, trebuie doar să faceți clic peRegenerare miniaturi pentru toate atașamentele .

Pluginul va dura câteva secunde/minute pentru a regenera imaginile la noile dimensiuni ale imaginii WordPress. Si asta e.

Cum să vă optimizați imaginea
Dimensiunile imaginii WordPress implică și dimensiunea fișierului de imagine. În timp ce modificarea dimensiunilor imaginii vă permite să controlați dimensiunea, poate fi necesar să optimizați imaginea fără a modifica dimensiunile.
Iată două moduri prin care vă puteți optimiza dimensiunea imaginilor WordPress:
Alegeți cel mai bun format de fișier imagine
Formatul de fișier pe care îl alegeți, fie că este PNG, JPEG sau WebP, vă poate afecta dimensiunea imaginii. De exemplu, imaginile webP au dimensiuni mai mici de fișiere în comparație cu fișierele PNG.
Ca atare, puteți converti imaginile PNG în format WebP pentru a le reduce dimensiunea. Acest articol explică mai multe despre WordPress WebP Images .
Cu toate acestea, conversia imaginilor poate reduce calitatea imaginii. Trebuie să comparați calitatea imaginii originale cu cea a celei convertite pentru a vă asigura că nu există nicio scădere vizibilă a calității.
Plugin-uri precum EWWW Image Optimizer, Optimole și ShortPixel Image Optimizer vă permit să controlați formatul fișierului imagine al site-ului dvs.
Comprimați-vă imaginile WordPress
O altă modalitate de a reduce dimensiunea unei imagini este comprimarea acesteia. Comprimarea imaginii implică reducerea la minimum a dimensiunii unei imagini fără a-i degrada calitatea.
Imaginile comprimate sunt mult mai ușoare decât imaginile care nu sunt optimizate.
Mai multe plugin-uri vă permit să vă comprimați rapid imaginile, inclusiv Optimole. Odată ce ați configurat pluginul, acesta poate comprima automat orice imagine pe care o încărcați.
Concluzie
Dimensiunile imaginilor WordPress sunt o problemă importantă care poate afecta aspectul, viteza și clasarea site-urilor web WordPress.
Acest ghid pentru dimensiunile imaginilor WordPress a explicat ce sunt dimensiunile imaginilor și cum puteți modifica dimensiunile imaginilor site-ului dvs. web. Deci, puteți urma pașii descriși mai sus pentru a edita dimensiunile implicite ale imaginii WordPress și pentru a adăuga dimensiuni personalizate.
Dacă doriți să aflați mai multe despre imaginile WordPress, ar trebui să consultați acest articol despre cum să remediați problemele de încărcare a imaginilor în WordPress . O imagine WordPress bine optimizată poate îmbunătăți viteza site-ului. Cu toate acestea, există anumite probleme care pot apărea cu imaginea site-ului dvs. Prin urmare, articolul explică cum să remediați aceste probleme.
Amintiți-vă, echipa FixRunner este pregătită să vă satisfacă toate nevoile site-ului dvs. WordPress. Oferim dezvoltare personalizată, întreținere WordPress și multe altele. Completați acest formular pentru a obține o recenzie gratuită a site-ului .
întrebări frecvente
Care sunt funcțiile de dimensiune a imaginii în WordPress?
Funcția de dimensiune a imaginii din WordPress este add_image_size(), ceea ce vă permite să adăugați imagini cu dimensiuni personalizate. Funcția completă esteadd_image_size('nume', lățime, înălțime, adevărat/fals);. De asemenea, puteți modifica dimensiunile implicite ale imaginii WordPress accesând Setări >> Media.
Cum obțin dimensiunea personalizată a imaginii în WordPress?
Puteți adăuga dimensiuni personalizate de imagini pe WordPress folosind un plugin precum Perfect Images sau puteți face acest lucru manual cu cod. Add_image_size() vă permite să adăugați dimensiuni personalizate de imagine prin editarea codului temei.
Cum obțin imaginea la dimensiune completă în WordPress?
Când încărcați o imagine pe WordPress, aceasta generează automat trei imagini implicite în plus față de imaginea de dimensiune completă. Deci, de obicei, veți avea patru opțiuni de imagine și puteți alege doar opțiunea de imagine la dimensiunea completă atunci când creați o postare sau o pagină.
WordPress reduce dimensiunea imaginii?
Nu. WordPress nu reduce dimensiunile imaginii tale. Cu toate acestea, există opțiuni pentru a reduce dimensiunea imaginii după ce este încărcată. De asemenea, puteți utiliza diverse plugin-uri pentru a reduce dimensiunea imaginii.
