Ce este o favicon WordPress?
Publicat: 2022-06-28A avea o favicon WordPress atașată site-ului dvs. WordPress poate părea un mic detaliu în imaginea de ansamblu a construirii și menținerii unui site de succes. Dar favicon-urile sunt o parte vitală pentru a face site-ul dvs. memorabil și profesionist pentru vizitatorii site-ului dvs.
Recunoașterea este absolut crucială dacă doriți ca site-ul dvs. să aibă succes pe termen lung. De la început, când ați creat (sau ați creat pentru dvs.) logo-ul perfect, până la producerea de mesaje și conținut uimitor, cu cât vizitatorii site-ului dvs. recunosc mai repede branding-ul dvs. exact, cu atât este mai probabil să-și amintească site-ul.
Și atunci când site-ul dvs. este memorabil pentru utilizatori, aceștia vor avea mult mai multe șanse să treacă de la curiozitatea site-ului la o conversie completă.
Dar este important să înțelegeți că găsirea nivelului potrivit de recunoaștere de încredere nu se referă întotdeauna la elementele mari și evidente ale site-ului dvs. Când construiți un site recunoscut, chiar și cele mai mici detalii îl vor ajuta imediat să iasă în evidență ca unic față de concurența dvs. și să atragă mult mai multă atenție de la potențialii clienți.
Și acesta este rolul exact al unei favicon WordPress (prescurtare de la „pictogramă preferată”) care este afișată utilizatorilor site-ului dvs. pe:
- Filele browserului web
- Marcaje
- Dispozitive mobile (o favicon va apărea ca imaginea aplicației pe telefonul unui client atunci când acesta adaugă site-ul dvs. ca comandă rapidă pe ecranul de pornire)
Cu toate acestea, mulți proprietari de site-uri WordPress trec complet cu vederea importanța de a avea o favicon unică pe site-ul lor. Dincolo de asta, unii nu știu cum sunt adăugate, modificate sau cum să aplice unul pe site-urile lor WordPress.
Dacă nu ești sigur cum funcționează favicon-urile WordPress sau cum să pui unul pe site-ul tău web, ai ajuns la locul potrivit. În acest ghid complet, vom acoperi în detaliu exact ce este un favicon, de ce contează atât de mult și cum le puteți activa în platforma WordPress.
Hai să aruncăm o privire.

Ce este o favicon WordPress?
Dacă vă îndreptați către pagina oficială de asistență pentru WordPress, veți vedea că acesta definește favicon-urile ca: „pictograme care sunt asociate cu o anumită pagină web sau site web”.Cu toate acestea, această descriere simplistă nu face neapărat multă dreptate favicon-urilor. Realitatea este că favicon-urile sunt peste tot, se holbează la tine tot timpul și sunt strâns asociate cu branding-ul fiecărui site web pe care îl vizitezi.
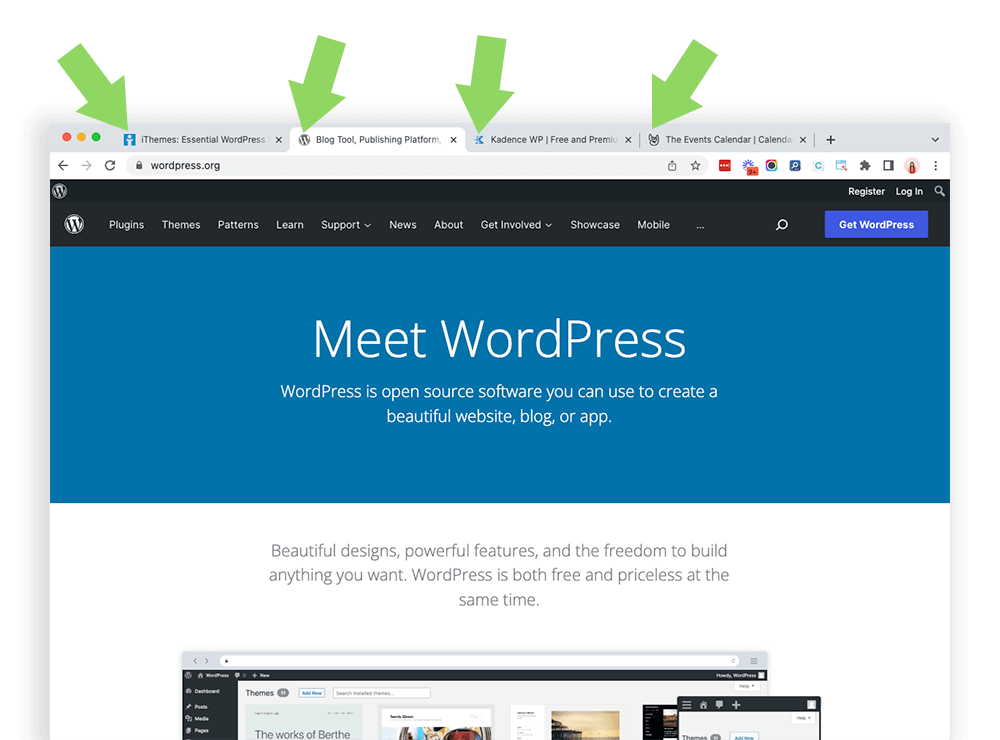
Cum arată de fapt un favicon din punct de vedere funcțional? Dacă sunteți pe un desktop sau laptop, aruncați o privire rapidă pe fila browserului dvs. de pe acest site web. Dacă sunteți pe un dispozitiv mobil, uitați-vă chiar sub bara de adrese.
Ce vezi? Imaginea pătrată albastră cu silueta unei persoane este favicon-ul iThemes și va apărea în același loc de fiecare dată când aterizați pe site-ul iThemes. Acesta este un favicon.

În multe cazuri, o favicon este aceeași (sau foarte asemănătoare) cu logo-ul unei mărci. Diferența este că este redus pentru a se potrivi browserelor mobile și web. Când nu este posibil să utilizați o siglă ca favicon (de exemplu, dacă logo-ul dvs. este prea detaliat sau complex pentru a reduce dimensiunea faviconului), proprietarii de site-uri inteligente vor opta pentru elemente tematice și scheme de culori similare care asigură o coerență continuă în branding.
De îndată ce începi să observi favicon-urile, este aproape imposibil să le vezi; de la aplicații mobile la marcaje și pagini web, pictograma favicon aleasă este complet legată de marca și site-ul dvs.
Acest lucru înseamnă că este important să puneți gânduri reale și considerație în favicon-ul dvs. și să alegeți cu înțelepciune.
Favicon Dimensiune recomandată
Dimensiunea recomandată a unui favicon în WordPress este de 512 x 512 pixeli. Și pictograma favicon pe care o încărcați pe site-ul dvs. este stocată ca fișier .ico în directorul rădăcină al serverului dvs. WordPress.
De ce contează atât de mult favicon-urile WordPress?
Gândește-te la favicon-ul tău WordPress ca la moneda vizuală a mărcii tale. Favicon-urile sunt literalmente peste tot, de la browsere web desktop la aplicații mobile. Și devin imediat o parte cheie a strategiei generale de branding a site-ului dvs. WordPress.
Din acest motiv, proiectarea și implementarea eficientă a favicon-ului vă oferă aceste trei beneficii:
1. Îmbunătățirea recunoașterii mărcii
Favicon-ul dvs. WordPress poate fi considerat cartea dvs. de vizită: Favicon-ul ar trebui să fie întotdeauna ușor de recunoscut, simplu și consecvent.
Și cu cât sunt mai multe locuri în care favicon-ul tău apare utilizatorilor site-ului, cu atât mai bine. Acest lucru se datorează faptului că utilizatorii vor începe să conecteze imaginea pictogramei dvs. cu site-ul dvs. WordPress în general.
Motivul pentru care consecvența este atât de importantă cu favicon-ul tău este că mulți oameni au mai mult decât o singură filă de browser deschisă. Și când o fac, există mai puțin spațiu pentru descrierile de text ale site-ului dvs. în fila deschisă. De fapt, dacă un utilizator are suficiente file deschise în browserul său, singura cameră de afișare disponibilă este pentru favicon.
2. Creșteți-vă încrederea consumatorului
În timp ce utilizatorii site-ului dvs. web probabil nu pot defini exact ce sunt favicon-urile sau cum funcționează acestea, pictogramele favicon-urilor le sunt încă foarte familiare. De fapt, sunt atât de familiari utilizatorilor de site-uri web încât site-urile fără favicon vor ieși în evidență din mulțime din toate motivele greșite.
La fel ca conexiunile securizate la site și conținutul relevant din rețelele sociale, favicon-urile sunt o piesă critică a puzzle-ului care sporește încrederea consumatorilor în serviciile și produsele care trăiesc pe site-ul dvs. WordPress.
3. Consecvență pe dispozitivele mobile
După cum mulți dintre noi înțeleg acum, nu mai putem ignora impactul uriaș pe care l-au avut dispozitivele mobile asupra obiceiurilor utilizatorilor. De fapt, tabletele și smartphone-urile depășesc acum cu mult dispozitivele desktop, fiind calea numărul unu în care consumatorii interacționează online.
Utilizarea favicon-ului potrivit vă permite să vă asigurați că brandingul dvs. se traduce cu ușurință pe toate dispozitivele mobile. Și atunci când un utilizator creează marcaje pe site-ul dvs. pe ecranele de pornire mobile, favicon-ul pe care îl utilizați va fi afișat mai degrabă decât un link.
Ghid pentru crearea unei favicon WordPress
Dacă nu ești sigur cum să începi să creezi favicon-ul site-ului tău WordPress, aceasta este secțiunea pentru tine.
Să dezvăluim câteva dintre cele mai bune reguli de practică pentru crearea faviconului WordPress.
1. Asigurați-vă că obțineți dimensiunea corectă
După cum sa discutat mai devreme în acest articol, o favicon va avea în mod normal dimensiunea de 512 x 512 pixeli. Deși este posibil să se utilizeze o dimensiune mai mare a favicon-ului în WordPress, platforma va solicita probabil ca imaginea să fie decupată exact la această specificație.
2. Păstrați-vă Faviconul WordPress simplu și curat
Deși puteți adăuga cu ușurință personalizări și culori de fundal la favicon-ul dvs., este adesea cea mai bună opțiune pentru a o menține cât mai simplă posibil. Și prin simplu, ne referim că ar trebui să optați pentru transparență față de culorile îndrăznețe de fundal.
De asemenea, este o practică bună să păstrați numărul de culori din prim plan conținut în favicon-ul dvs. la doar una (sau două cel mult).

Într-o lume perfectă, favicon-ul tău WordPress ar trebui să arate aproape exact ca sigla mărcii tale. Dar dacă nu vă este posibil să faceți acest lucru, este important să scoateți din logo-ul dvs. elemente care pot fi recunoscute (cum ar fi schemele de culori sau formele) care vă ajută să faceți legătura cu favicon-ul pe care îl creați.
3. Fii inteligent în privința deciziei tale favicon prima dată
Deși cu siguranță vă puteți schimba imaginea favicon în orice moment (vă vom ghida prin pașii cum să faceți acest lucru înainte de sfârșitul acestui articol), este cu siguranță o idee inteligentă să păstrați numărul de ori când o schimbați la un gol. minim.
Și iată de ce:
Când un utilizator este expus la o altă favicon de fiecare dată când ajunge pe site-ul dvs. WordPress, nu va avea niciodată ocazia să asocieze o anumită imagine cu marca dvs. Iar brandingul este unul dintre cei mai importanți factori de ce este atât de vital să folosiți o favicon în primul rând.
Concluzia este aceasta: de fapt, este mai bine să părăsiți site-ul fără nicio favicon până când îl restrângeți la cel care funcționează cel mai bine pentru site-ul nostru. Și când îl încărcați, nu plănuiți să îl schimbați pe drum, decât dacă este absolut necesar.
Activarea Favicons în WordPress
Când este timpul să se încarce și să ruleze favicon-ul WordPress pe site-ul dvs. web, veți avea trei opțiuni diferite pentru a face acest lucru:
- Utilizați funcția Pictogramă site în WordPress
- Instalați un plugin WordPress pentru favicon
- Încărcați singur faviconul dvs. WordPress
Să aruncăm o privire la fiecare dintre aceste opțiuni în detaliu.
1. Utilizați funcția Pictogramă site în WordPress
Încă de la lansarea versiunii 4.3 WordPress, CMS (sistemul de management al conținutului) WordPress a inclus o funcție Site Icon care va activa favicon-urile. Tot ce trebuie să faceți este să pregătiți fișierul imagine conform specificațiilor, care pot fi .ico, .jpeg, .png sau .gif.
Când sunteți gata cu fișierul imagine, navigați la zona Administrator a site-ului dvs. WordPress.
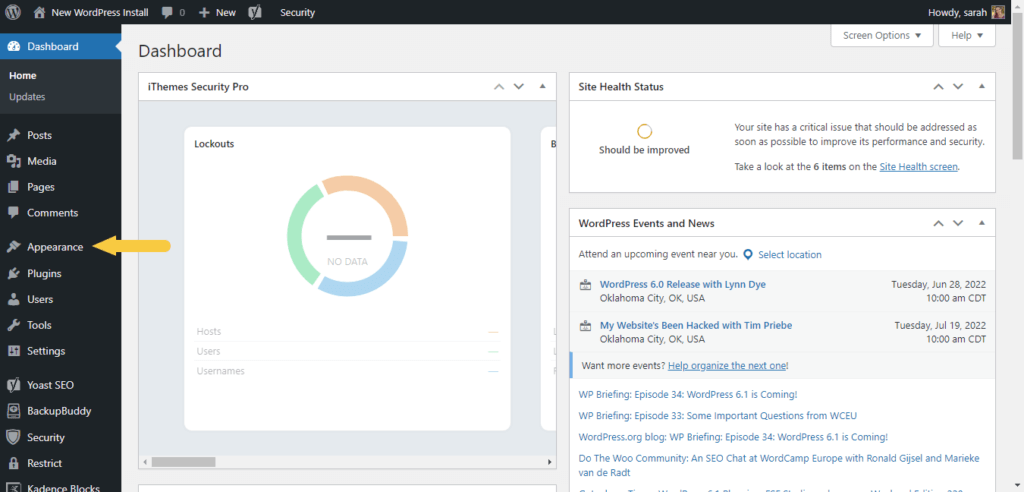
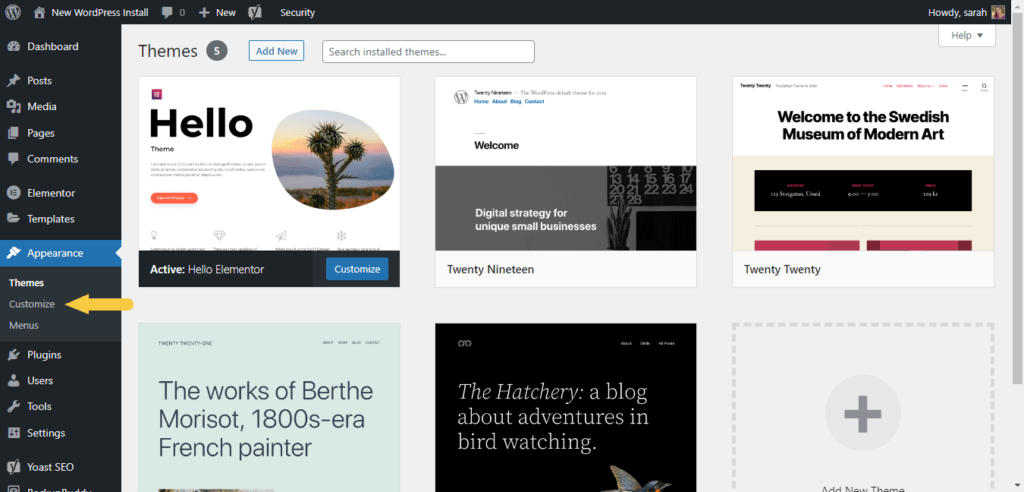
De aici, veți dori să faceți clic pe „Aspect”, apoi pe „Personalizare”. Apoi faceți clic pe „Identitatea site-ului”.
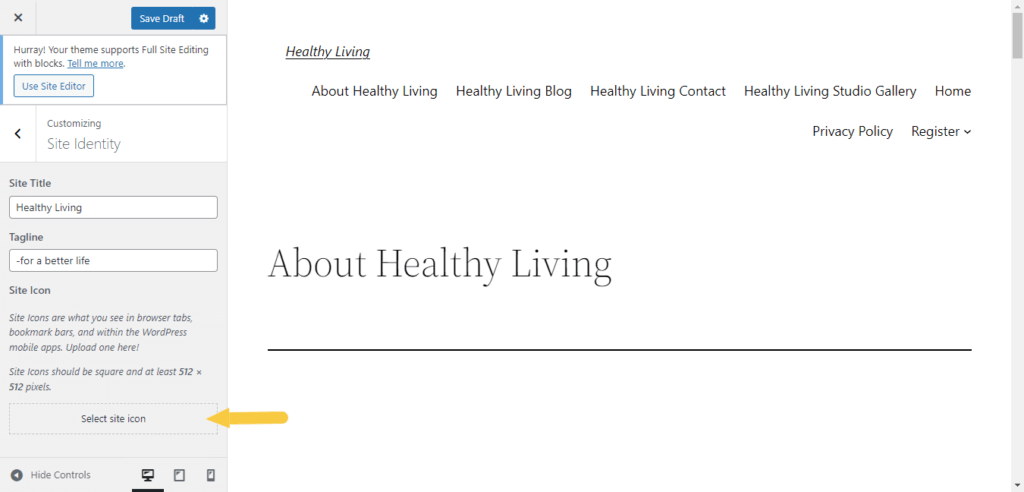
După aceasta, faceți clic pe „Selectați imaginea” sub subtitlul Pictogramă site, apoi încărcați fișierul pregătit.
Dacă sunteți mulțumit de previzualizarea favicon, atunci nu mai trebuie să faceți nimic. Favicon-ul va începe să se încarce de fiecare dată când dvs. și utilizatorii dvs. navigați la site-ul dvs.
Dacă nu vă place ceea ce vedeți, veți putea să eliminați cu ușurință fișierul și să încărcați unul nou care să vă placă mai mult.
2. Instalați un plugin WordPress Favicon
În loc să utilizați funcția Pictogramă site WordPress, puteți utiliza și un plugin pentru a aplica favicon-ul pe site-ul dvs. Un plugin care face o treabă grozavă cu această funcție este Favicon de la RealFaviconGenerator.
Unii proprietari de site-uri WordPress consideră că acesta este un plugin obligatoriu, deoarece face mai mult decât pur și simplu încărcarea favicon-ului. Pluginul asigură, de asemenea, că sunt create mai multe versiuni favicon care satisfac toate cerințele diferitelor dispozitive și sisteme de operare ale utilizatorului.
Tot ce trebuie să faceți este să vă asigurați că imaginea pe care o utilizați pentru favicon are cel puțin 70 x 70 pixeli. După aceea, RealFaviconGenerator se va ocupa automat de orice altceva pentru tine.
3. Încărcați-vă singur Faviconul WordPress
Dacă sunteți genul de persoană care preferă să facă treaba pe cont propriu, puteți, de asemenea, să creați și să încărcați propria dvs. favicon direct pe site-ul dvs. WordPress.
Pentru a face acest lucru, mai întâi veți dori să creați o imagine favicon care are cel puțin 16 x 16 pixeli. Apoi, veți dori să salvați acest fișier ca fișier .ico.
După aceasta, utilizați un client FTP, cum ar fi FileZilla, pentru a încărca fișierul direct în folderul principal al temei WordPress pe care o utilizați pe site-ul dvs. Acesta va fi, de obicei, același loc cu folderele wp-content și wp-admin.
În timp ce acest proces ar trebui să afișeze imediat noua ta favicon pe majoritatea browserelor web utilizate astăzi, unele dintre versiunile mai vechi de browsere vor necesita să editați codul HTML din antetul WordPress.
Și rezultatul?
Nu vă recomandăm să faceți faviconuri DIY decât dacă sunteți foarte familiarizat cu partea tehnică a modului în care funcționează WordPress.
Cum să vă schimbați faviconul WordPress
Acum că aveți o înțelegere completă a cât de importante sunt favicon-urile și cum să aplicați una pe site-ul dvs. WordPress, să aruncăm o privire la o prezentare simplă, pas cu pas, despre cum vă puteți schimba favicon-urile WordPress dacă aveți nevoie vreodată.
1. Conectați-vă la site-ul dvs. WordPress
După conectarea cu succes, veți privi tabloul de bord WordPress al site-ului dvs. web.

2. Faceți clic pe „Aspect”
Privește partea stângă a paginii și vei vedea meniul WordPress. Aici, faceți clic pe „Aspect”.

3. Faceți clic pe „Personalizați”
Veți vedea că setările „Aspect” se vor extinde, oferindu-vă astfel opțiuni adăugate. Alegeți „Personalizați”.

4. Faceți clic pe „Identitatea site-ului” și adăugați noua dvs. favicon WordPress sub „pictograma site-ului”
Aceasta este zona din tabloul de bord în care puteți defini numele, sloganul, sigla și pictograma site-ului dvs. Imaginea pe care o încărcați sub „Site Icon” va fi folosită de WordPress ca noua favicon pentru site-ul dvs.

Cât de simplu a fost? Într-adevăr, nu mai există scuze pentru a nu folosi favicon-ul perfect pe site-ul tău WordPress.
Importanța favicon-urilor WordPress
Deși este adevărat că favicon-urile reprezintă doar o mică parte din construcția site-ului dvs., ele sunt, de asemenea, esențiale pentru recunoașterea utilizatorilor site-ului dvs.
Favicon-urile clare și consecvente vor face ca utilizatorii site-ului să vă țină minte cu ușurință și să păstreze aceleași conexiuni mentale cu site-ul dvs. pe dispozitive mobile, tablete și desktop-uri.
Nu există moment mai bun pentru a vă pune faviconul WordPress în funcțiune decât astăzi!
Kristen a scris tutoriale pentru a ajuta utilizatorii WordPress din 2011. În calitate de director de marketing aici la iThemes, ea este dedicată să vă ajute să găsiți cele mai bune modalități de a construi, gestiona și menține site-uri web WordPress eficiente. De asemenea, lui Kristen îi place să scrie în jurnal (vezi proiectul ei paralel, The Transformation Year !), drumeții și camping, aerobic, gătit și aventurile zilnice cu familia ei, sperând să trăiască o viață mai prezentă.
