Gutenberg E01: Ce este WordPress Gutenberg?
Publicat: 2018-07-09Bun venit la primul episod din seria de dezvoltare WordPress Gutenberg de la Pressidium. În acest sezon al proiectului nostru vă vom ghida prin noua interfață Editor WordPress. Până la sfârșitul acestuia, veți avea o bună înțelegere a ceea ce este Gutenberg și ce poate face cu conținutul dvs.
Dar de ce ar trebui să-ți pese de WordPress Gutenberg în primul rând?
Deci, ce este WordPress Gutenberg și de ce a fost creat?
WordPress Gutenberg este noul editor WordPress, care va fi introdus în versiunea 5.0. Numele său vine de la Johannes Gutenberg, inventatorul tiparului. La fel ca presa de tipar a lui Gutenberg, editorul WordPress Gutenberg urmărește să revoluționeze modul în care oamenii își publică conținutul digital și să facă întregul proces intuitiv și ușor de utilizat.
„Recunoscând că aceasta este o schimbare majoră pentru comunitatea WordPress, echipa oficială de dezvoltare a anunțat că actualizarea va avea loc numai după ce Gutenberg va fi gata și testat suficient.”
Noul tău ecran de editare a postării Gutenberg!
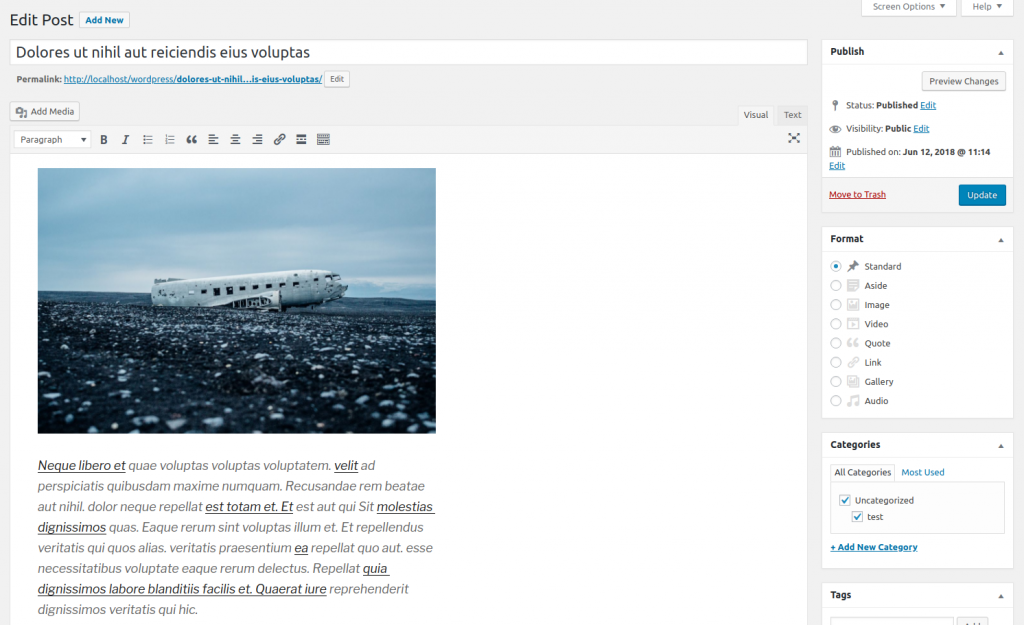
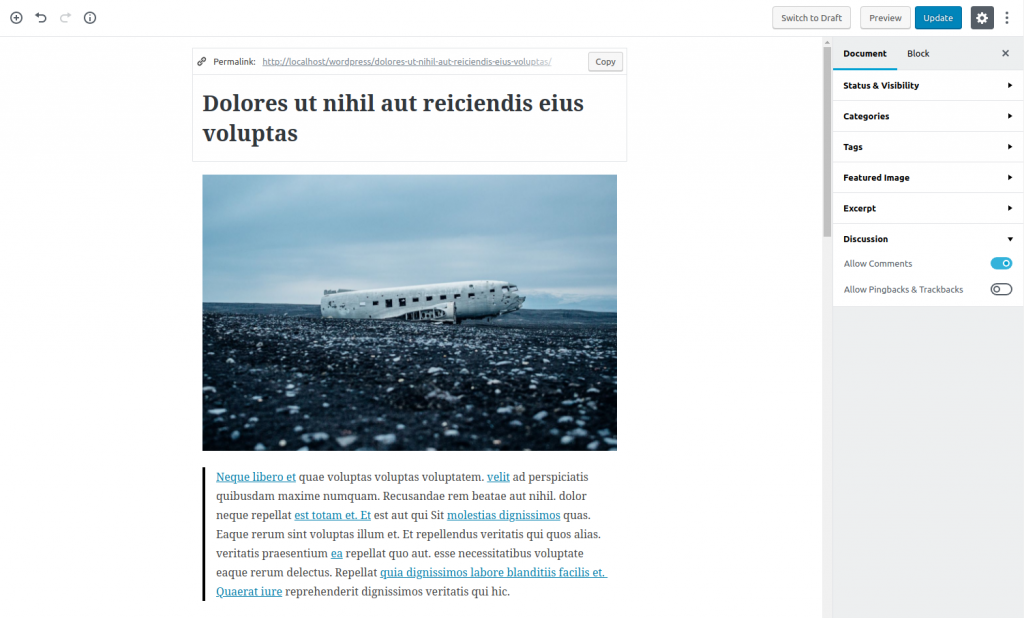
Ei bine, să comparăm pagina existentă a postării de editare cu noul editor WordPress Gutenberg.
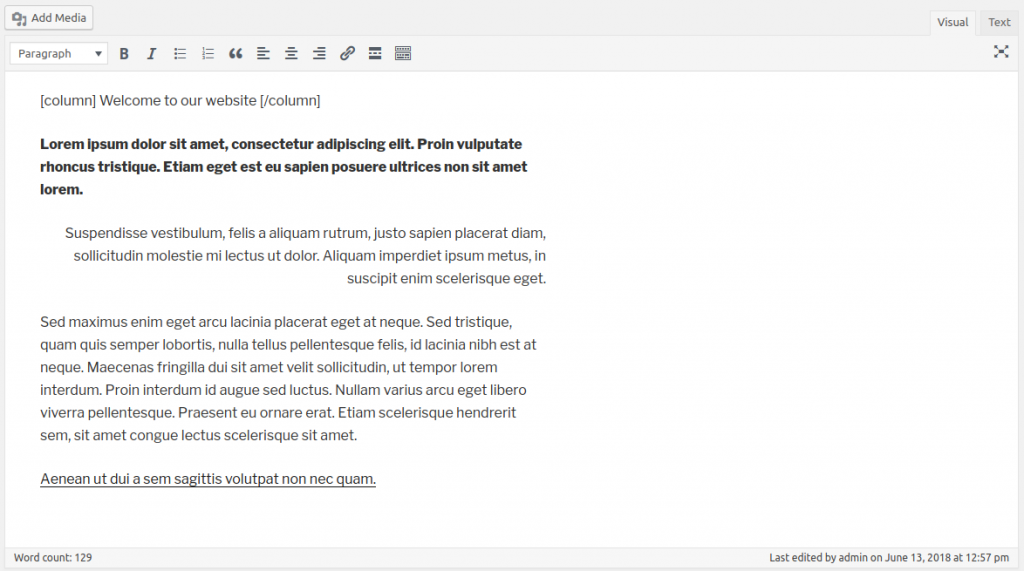
Inainte de

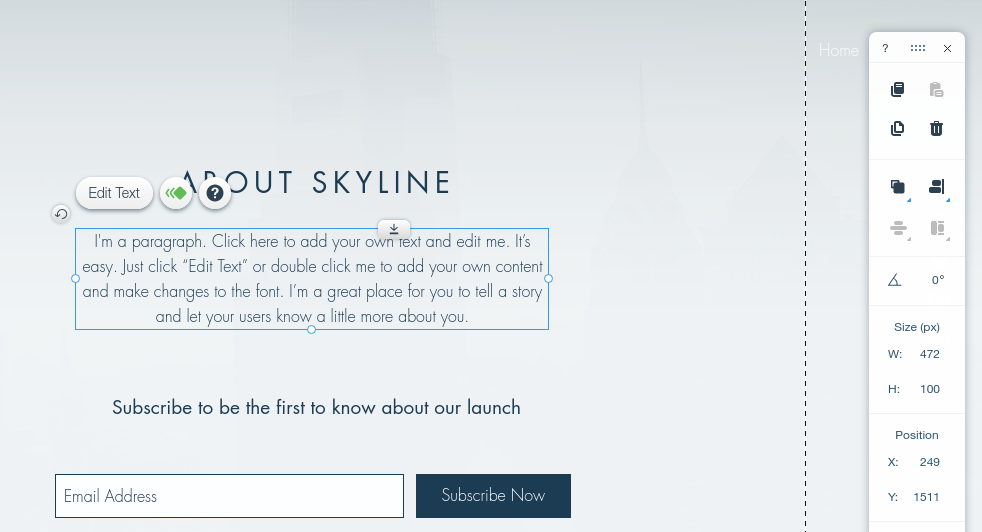
După

Mare diferență, nu?
Cum să adăugați conținut în WordPress Gutenberg
Blocurile sunt noul tău prieten
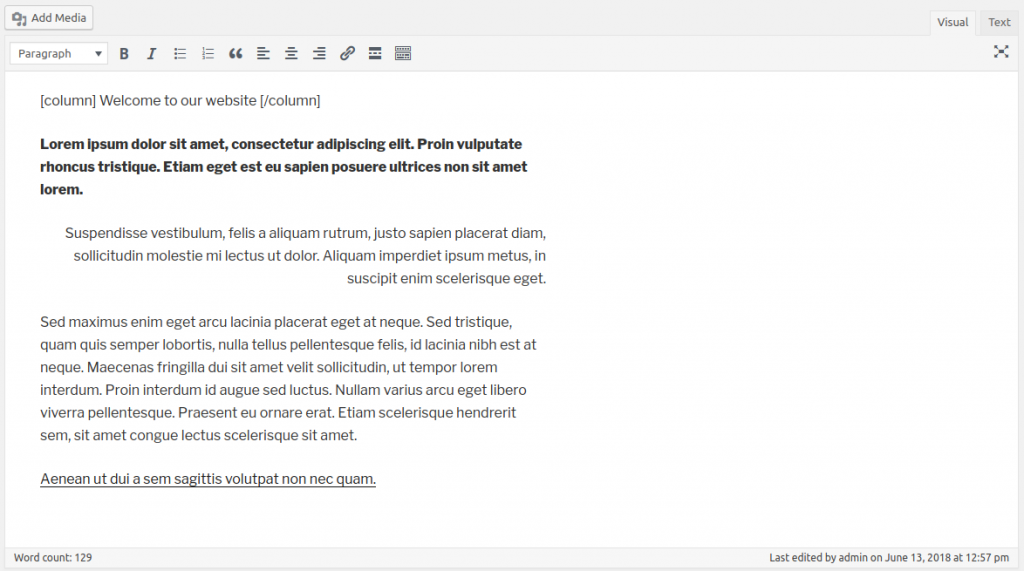
Cu TinyMCE aveți un câmp de corp post cu o singură zonă de text îmbogățit unde puteți adăuga coduri scurte, text, titlu, link-uri, fișiere, imagini și așa mai departe.

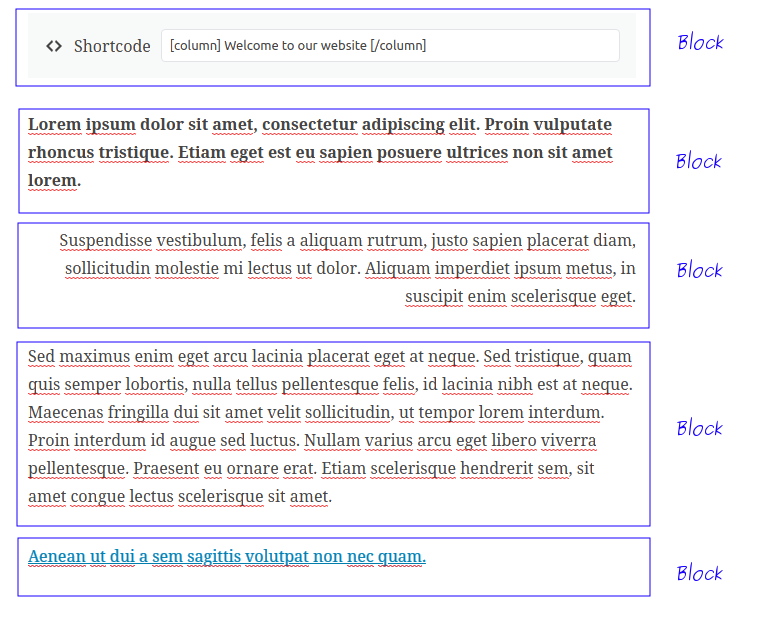
Pe de altă parte, Gutenberg transformă corpul postării într- o colecție de blocuri .
Blocurile sunt părțile individuale ale conținutului dvs. care, atunci când sunt combinate într-o colecție, alcătuiesc corpul final al postării. Un bloc poate fi orice, cum ar fi o bucată de text, o imagine, o listă, un tabel, o hartă, o rețetă, un card și așa mai departe.

Prin utilizarea structurii bloc, este mai ușor să mutați conținutul, să-l realiniați și să îl editați individual. Acesta este ceea ce toți creatorii de pagini se străduiesc să realizeze.
Având în vedere acest lucru, putem spune cu siguranță că „ Gutenberg este un generator de pagini avansat, minim și ușor de utilizat” . Realizează cu ușurință ceea ce toți ceilalți creatori de pagini se străduiesc.
De ce a fost creat Gutenberg Editor?
Adevărul este că de-a lungul anilor, TinyMCE a fost o alegere validă și de încredere pentru editarea conținutului. Oferă tot ce v-ați aștepta de la un editor WYSIWYG (What You See Is What You Get) și și-a îmbunătățit constant funcționalitatea și fiabilitatea de-a lungul anilor.
Cu toate acestea, TinyMCE îi lipsesc câteva caracteristici importante.
TinyMCE nu se mai potrivește
Când WordPress a apărut pentru prima dată, a fost folosit în principal ca platformă de blogging. Aceasta însemna că conținutul unei postări era destul de simplu. Pe atunci era suficient să adăugați doar titlul și corpul postării. În aceste zile însă, acesta nu mai este cazul.
WordPress este acum un CMS puternic și flexibil. Site-urile au evoluat și ele în acest timp, iar textul simplu nu îl va mai tăia. Nevoia de conținut dinamic, rich media și modul în care toate acestea pot fi îmbinate în nucleul WordPress, au determinat echipa WordPress să abandoneze editorul cu care și-a început călătoria.
În ciuda evoluției sale constante, TinyMCE arată în continuare la fel ca atunci când a fost livrat pentru prima dată cu WordPress . Acesta constă doar dintr-o bară de instrumente și corpul principal al postării, unde utilizatorii își pot scrie conținutul. Din păcate, peisajul editorului nu mai este ceea ce era înainte. Există multe interfețe moderne și intuitive pentru editarea conținutului, cum ar fi medium.com și wix.com.
TinyMCE în cele mai recente versiuni WordPress

Editor în Medium.com

Editor de pagină pentru wix.com

Proprietate și întreținere – Avantajul Gutenberg
TinyMCE este un software terță parte, dezvoltat de Ephox. Sigur, este benefic să folosești un instrument fără a reinventa roata, dar acel instrument va fi întotdeauna ceva separat care nu trebuie să se alinieze nevoilor prezente sau viitoare ale WordPress.
Extensibilitate
Este o nevoie obișnuită ca dezvoltatorii de teme și pluginuri să adauge butoane personalizate la editor, astfel încât să ofere editorilor de conținut funcționalități personalizate. Din păcate, TinyMCE este un instrument extern scris în JavaScript și necesită dezvoltatorilor să scrie un plugin TinyMCE, pe care îl vor conecta la WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
Cu alte cuvinte, asta înseamnă că dezvoltatorii WordPress trebuie să fie și dezvoltatori TinyMCE, până la un punct, doar pentru a adăuga o funcționalitate simplă.
Proiectarea paginilor și câmpurilor personalizate este o nebunie metabox
Având în vedere punctele slabe ale TinyMCE, comunitatea de dezvoltatori WordPress a creat o varietate de plugin-uri și funcții tematice personalizate pentru a le depăși. Cu toate acestea, alături de varietate, vine și o lipsă semnificativă de consistență.

În lumea WordPress, nu există o modalitate standard de a construi pagini dinamice. Prin urmare, fiecare site WordPress ajunge să folosească un cocktail diferit de teme și pluginuri pentru a obține rezultatul dorit.
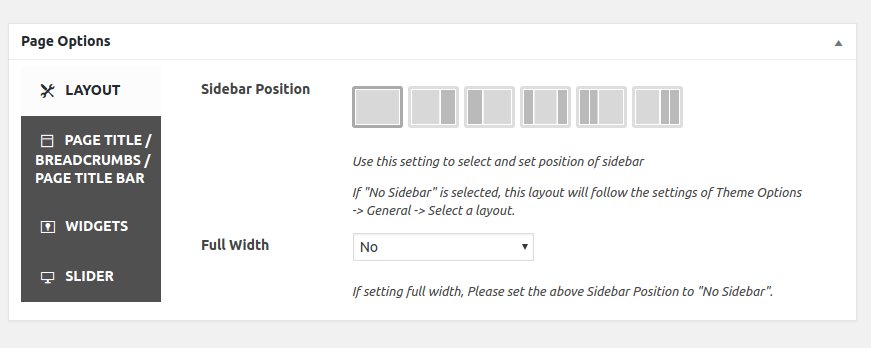
Probabil ați văzut metabox-uri similare în pagina de editare a postării, nu?


Pe de o parte, după cum vă puteți imagina, aceasta nu este o soluție de încredere, deoarece fiecare pagină WP-Admin ajunge să fie diferită, iar utilizatorii trebuie să se familiarizeze cu un flux de lucru diferit de publicare .
Pe de altă parte, metabox-urile oferă un anumit grad de flexibilitate care le face de neprețuit . Din acest motiv, echipa WordPress a decis să le integreze în nucleul WordPress, scăpând astfel de toate dezavantajele.
Creatorii de pagini și nebunia de coduri scurte

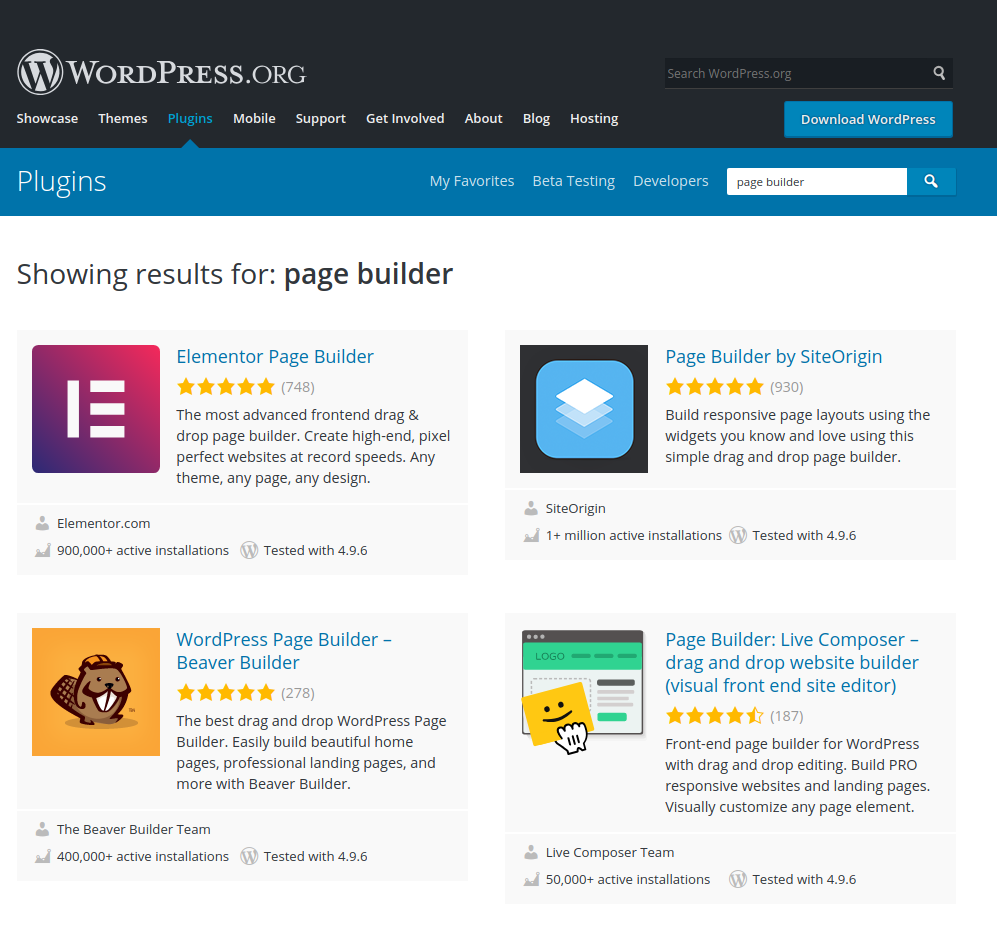
„Toate cele mai vândute 10 teme de pe Themeforest includ un Page Builder. Pluginul #1 cel mai bine vândut pe CodeCanyon este un Page Builder (iar restul sunt glisoare... o mulțime de glisoare)”
După cum puteți vedea, nevoia de constructori de conținut vizual este indiscutabilă în comunitatea WordPress. Cu toate acestea, bazarea pe pluginuri externe pentru acest job are o mulțime de dezavantaje.
- Utilizatorii trebuie să învețe o nouă interfață utilizator de fiecare dată când lucrează cu un alt Page Builder. S-ar putea să aibă aceeași filozofie în spate, dar au încă un flux diferit pentru crearea de noi blocuri de conținut.
- Dezvoltatorii au dificultăți când vine vorba de întreținere și extensibilitate, deoarece fiecare constructor are API-ul și arhitectura sa unică.

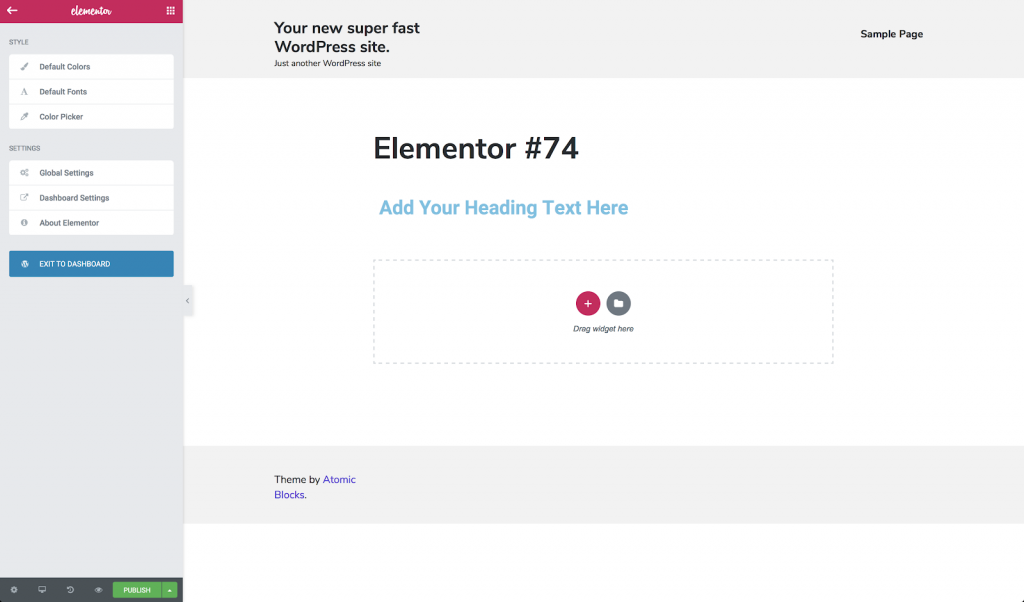
Așa arată interfața pentru generatorul de pagini Elementor. Fără coerență cu restul administratorului WordPress.
Este valid să spunem că, atunci când sunt folosiți, generatorii de pagini înlocuiesc cea mai de bază funcționalitate a WordPress: editarea conținutului și publicarea. Utilizarea lor a dus la multe povești de groază, iar WordPress Gutenberg își propune să rezolve această problemă regândind funcționalitatea de bază a editorului de conținut.
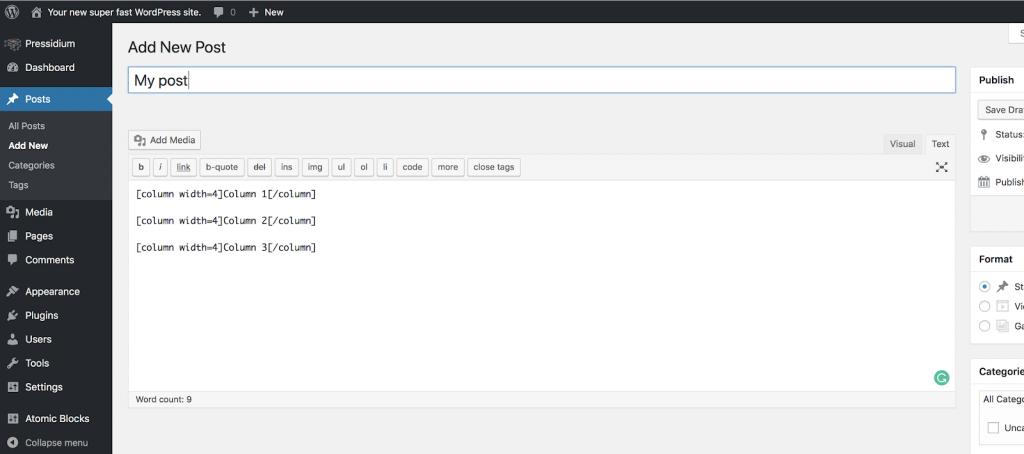
În plus, codurile scurte sunt o altă caracteristică puternică, dar suprautilizată a WordPress. Shortcode-urile sunt folosite pentru a introduce în conținut orice lucru de care editorul TinyMCE nu este capabil. De exemplu, coloanele, butoanele personalizate și formularele de contact sunt unele dintre cele mai populare coduri scurte utilizate. Din păcate, utilizarea pe scară largă a codurilor scurte face conținutul dvs. neclar și greu de întreținut . Am putea spune că se simte ca o codare, deoarece codurile scurte nu arată, în interiorul editorului, cum va arăta conținutul tău atunci când este publicat.

Care e siretlicul?
Gutenberg pare să fie o potrivire semnificativă bună pentru WordPress, acoperindu-și defectele și aducându-l la egalitate cu alte instrumente moderne de acolo.
Cu toate acestea, WordPress Gutenberg va introduce modificări de ultimă oră în modul în care este creat conținutul și în modul în care sunt dezvoltate temele și pluginurile.
Dacă sunteți unul dintre acei oameni care se supără când mediul lor favorit este reproiectat și încearcă să găsească unde a mers totul, atunci cu siguranță vă va plăcea următorul nostru episod în care vă prezentăm în detaliu noua interfață de editor WordPress Gutenberg. Treci la episoadele de interes folosind link-urile de mai jos!
- Gutenberg E02: Noul ecran de editare a postării Gutenberg
- Gutenberg E03: Utilizarea noului Gutenberg Post Editor
- Gutenberg E04: Blocurile implicite în detaliu
- Gutenberg E05: Blocuri personalizate
- Gutenberg E06: Instalați Gutenberg pe site-ul dvs. WordPress
- Gutenberg E07: resurse și instrumente Gutenberg suplimentare
