Design responsiv: ce este și de ce este important?
Publicat: 2024-11-04După ce ani de zile am urmărit cum clienții se luptă cu modele neplăcute, unice, am aflat că un site web grozav trebuie să se potrivească perfect în orice ecran pe care îl întâlnește, indiferent cât de grozav este designul.
Mulți văd designul receptiv ca pe un labirint tehnic, dar în această postare vom încerca să vă ghidăm prin unele dintre provocări (și să vă arătăm cum ar putea Divi să facă această călătorie surprinzător de plăcută). Să începem.
- 1 Ce este designul responsiv?
- 2 Ce face ca designul să fie cu adevărat receptiv?
- 3 De ce are designul responsiv un impact atât de mare?
- 4 Faceți designul responsiv fără efort: de ce mii de designeri aleg Divi
- 4.1 Design receptiv: bine, rapid și AI
- 5 provocări comune de design receptiv (și cum să le rezolvi)
- 5.1 1. Meniuri care nu sunt complet receptive
- 5.2 2. Textul care este prea mic (sau preia ecranul)
- 5.3 3. Aspecte care nu curg
- 5.4 4. Scalare necorespunzătoare a imaginii
- 5.5 5. Formulare și tabele care se găsesc
- 6 puncte de întrerupere spre descoperiri: Designul responsiv este o necesitate
Ce este designul responsiv?
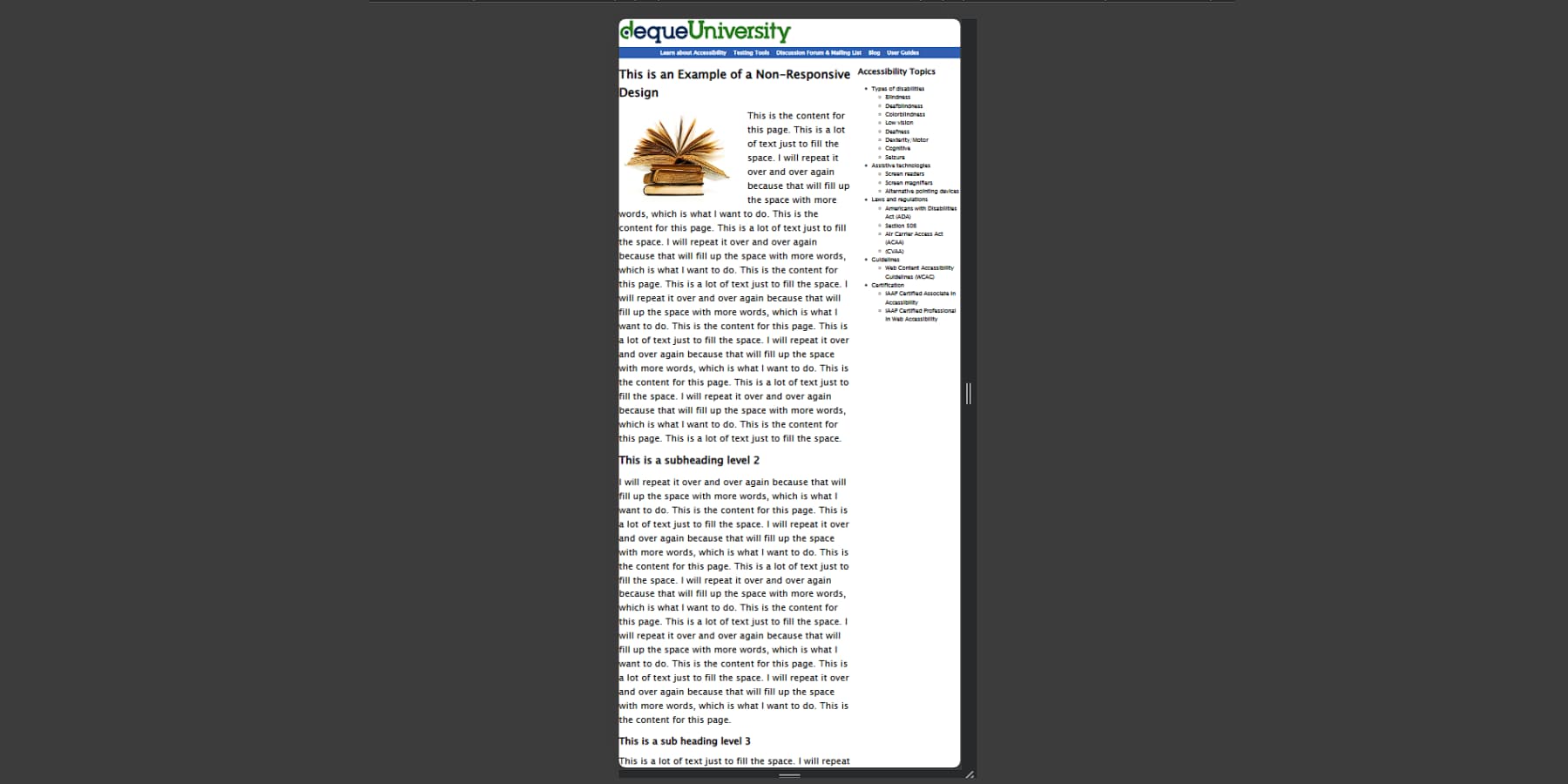
Când navigați pe site-uri web pe telefon, este posibil să fi întâlnit pagini în care trebuia să ciupiți, să măriți și să derulați în lateral doar pentru a citi conținutul. Acest lucru se întâmplă de obicei pe site-uri web vechi sau pe site-uri web legate de guvern.

Acesta ar fi un prim exemplu de site web care nu răspunde. Înainte ca designul responsive să ia cu asalt domeniul designului web, în jurul anului 2010, fiecare site web a fost construit doar având în vedere ecranele desktop, iar site-urile web ca acestea sunt relicve ale acelei vremuri.
Dacă sunteți pe un desktop, apucați colțul browserului și trageți-l mai mic - observați cum se rearanjează elementele acestei postări de blog. Meniul s-ar putea prăbuși într-o pictogramă hamburger, imaginile se pot micșora și coloanele se stivuiesc vertical.
Aceste ajustări automate asigură că vizitatorii nu se luptă niciodată cu textul care nu poate fi citit sau cu derularea orizontală incomodă, indiferent de dispozitivul lor. Asta este receptivitatea.
Designul responsive permite site-urilor web să își ajusteze automat aspectul, imaginile și funcționalitatea în funcție de dimensiunea ecranului vizitatorului. Magia se întâmplă prin grile fluide care folosesc procente în loc de lățimi fixe, imagini care se scalează în containerele lor și reguli specifice CSS care se instalează la diferite dimensiuni de ecran.
Ce face ca designul să fie cu adevărat receptiv?
Când răsfoiți site-uri web pe telefonul dvs., ați observat vreodată cum unii se simt în mod natural prietenoși cu dispozitivele mobile, în timp ce alții luptă împotriva degetelor dvs.? Diferența constă adesea în cât de profund au fost implementate principiile de design receptiv pe tot site-ul.
În zilele noastre, fiecare site web trebuie să fie proiectat mai întâi pentru dispozitive mobile, în loc de vechiul mod de planificare a unui desktop și apoi de optimizare pentru mobil. Trebuie să găsim elementele esențiale pornind de la cele mai mici ecrane înainte de a extinde la ecrane mai mari. Această abordare schimbă fundamental modul în care structurăm conținutul și codul, ceea ce duce la site-uri web mai simple, cu încărcare mai rapidă.
Excelența în design receptiv depinde de mai multe componente critice. Designul excelent receptiv se bazează pe trei piloni cheie. În primul rând, navigarea trebuie să se adapteze perfect – acele meniuri extinse de pe desktop trebuie să se transforme în ceva care funcționează pe mobil fără a pierde funcționalitatea sau a deruta utilizatorii. În al doilea rând, conținutul trebuie să fie scalat corespunzător - textul rămâne lizibil, imaginile rămân clare și totul se potrivește fără defilare orizontală. Videoclipurile ar trebui, de asemenea, să fie scalate fără probleme, indiferent de dimensiunea ecranului.
De asemenea, țintele tactile ar trebui să fie dimensionate pentru degetele reale, nu pentru pointerii mouse-ului perfect pentru pixeli. Butoanele, linkurile și elementele de formular au nevoie de spațiere și dimensiune adecvată pentru a preveni atingerile greșite frustrante.
Site-urile web cu adevărat receptive iau în considerare aceste elemente în mod holistic, mai degrabă decât să le trateze ca preocupări separate. Fiecare componentă trebuie să funcționeze în armonie cu ceilalți, adaptându-se în același timp la diferite dimensiuni ale ecranului și metode de interacțiune.
De ce are responsive design un impact atât de mare?
Traficul mobil domină acum web-ul, aproape 60% dintre vizitatori navigând pe telefoane și tablete. Această schimbare a transformat designul responsive dintr-o funcție plăcută într-o investiție crucială în afaceri care are un impact direct asupra veniturilor, implicarea utilizatorilor și percepția mărcii.
Indexarea Google pentru dispozitive mobile favorizează în mare măsură site-urile web receptive în clasamentele de căutare. Site-urile cu performanțe slabe pe dispozitivele mobile înregistrează o vizibilitate scăzută în rezultatele căutării, ceea ce duce la un trafic organic redus. Pe măsură ce costurile de publicitate plătite continuă să crească pe platforme, această pierdere de trafic organic gratuit creează o problemă din ce în ce mai costisitoare pentru companiile care se bazează pe prezența digitală.
Când se examinează comportamentul utilizatorului, legătura dintre design responsive și venituri devine mai evidentă. Viteza de încărcare, o componentă de bază a designului receptiv, arată că fiecare secundă de întârziere reduce conversiile cu până la 20%. Utilizatorii de telefonie mobilă abandonează site-urile care durează mai mult de trei secunde pentru a se încărca, făcând imaginile receptive și aspectele optimizate esențiale pentru menținerea potențialilor clienți implicați.
Aceste eforturi de optimizare se traduc direct în rate de conversie mai bune. Site-urile optimizate pentru dispozitive mobile convertesc de 2-3 ori mai mult decât omologul lor care nu răspunde. Pentru site-urile de comerț electronic, acest lucru înseamnă mii de venituri suplimentare prin imagini de produse cu dimensiuni adecvate, coșuri de cumpărături ușor de utilizat și procese de finalizare a comenzii ușor de tactil. Site-urile web de generare de clienți potențiali beneficiază în mod similar, văzând completări crescute ale formularelor prin câmpuri de introducere dimensionate adecvat și butoane accesibile.
Dincolo de impactul imediat asupra veniturilor, designul receptiv reduce semnificativ costurile de întreținere curente. O bază de cod unică care deservește toate dispozitivele elimină nevoia de versiuni separate pentru mobil și desktop. Actualizările, modificările de conținut și adăugările de funcții au loc o singură dată, creând economii substanțiale ale resurselor de dezvoltare în timp.
Percepția mărcii reduce mai mult decât pierderea vânzărilor. Utilizatorii de telefonie mobilă au devenit incredibil de pricepuți, renunțând la site-uri neplăcute și slab optimizate fără să ne gândim. Vizitatorii frustrați nu pleacă doar - ei pleacă cu o impresie durabilă a standardelor și profesionalismului afacerii tale. Gândiți-vă la asta ca la un magazin de cărămidă și mortar cu indicatoare sparte și o ușă de intrare blocată. Concurenții tăi cu site-uri fluide și receptive nu doar câștigă clicuri, ci construiesc conexiuni reale cu fiecare vizitator mobil mulțumit.
Faceți designul responsiv fără efort: de ce mii de designeri aleg Divi
Designul web modern trăiește sau moare prin experiența sa mobilă – o realitate care modelează modul în care Divi abordează designul responsive de la zero. Dezvoltat de noi la Elegant Themes, Divi se află în fruntea temelor WordPress, alimentând mii de site-uri web receptive.

În loc să trateze layout-urile mobile ca pe o idee ulterioară, capacitățile de răspuns ale Divi împletesc adaptabilitatea în fiecare aspect al procesului de proiectare, ajutând la crearea de site-uri web care se simt perfect ca acasă pe orice dimensiune de ecran.
Magia începe cu sistemul de layout adaptiv al Divi. Meniurile de navigare de pe desktop se transformă fără probleme în pictograme hamburger care economisesc spațiu pe mobil, în timp ce blocurile de conținut se reorganizează pe baza spațiului imobiliar al ecranului. În loc să forțeze aspectul desktopului pe ecranele telefonului, Divi ajută conținutul să-și găsească fluxul natural.
Prin controalele specifice dispozitivului ale constructorului vizual, puteți regla totul, de la dimensiunile fonturilor la spațiere, fără a atinge codul. Vrei titluri mai proeminente pe tablete, dar marje mai strânse pe telefoane? Câteva clicuri gestionează ceea ce obișnuia necesita gimnastică CSS personalizată.
Modul de previzualizare receptiv aduce la viață aceste ajustări, arătând modificări în timp real în funcție de dimensiunile dispozitivului. Modificarea aspectului desktopului poate dezvălui oportunități de îmbunătățire a experienței mobile, toate vizibile în aceeași interfață. Combinată cu instrumente vizuale, această flexibilitate ajută la crearea de site-uri care se simt concepute în mod intenționat pentru fiecare dimensiune de ecran - nu doar adaptate ca o idee ulterioară.
Design receptiv: bun, rapid și AI
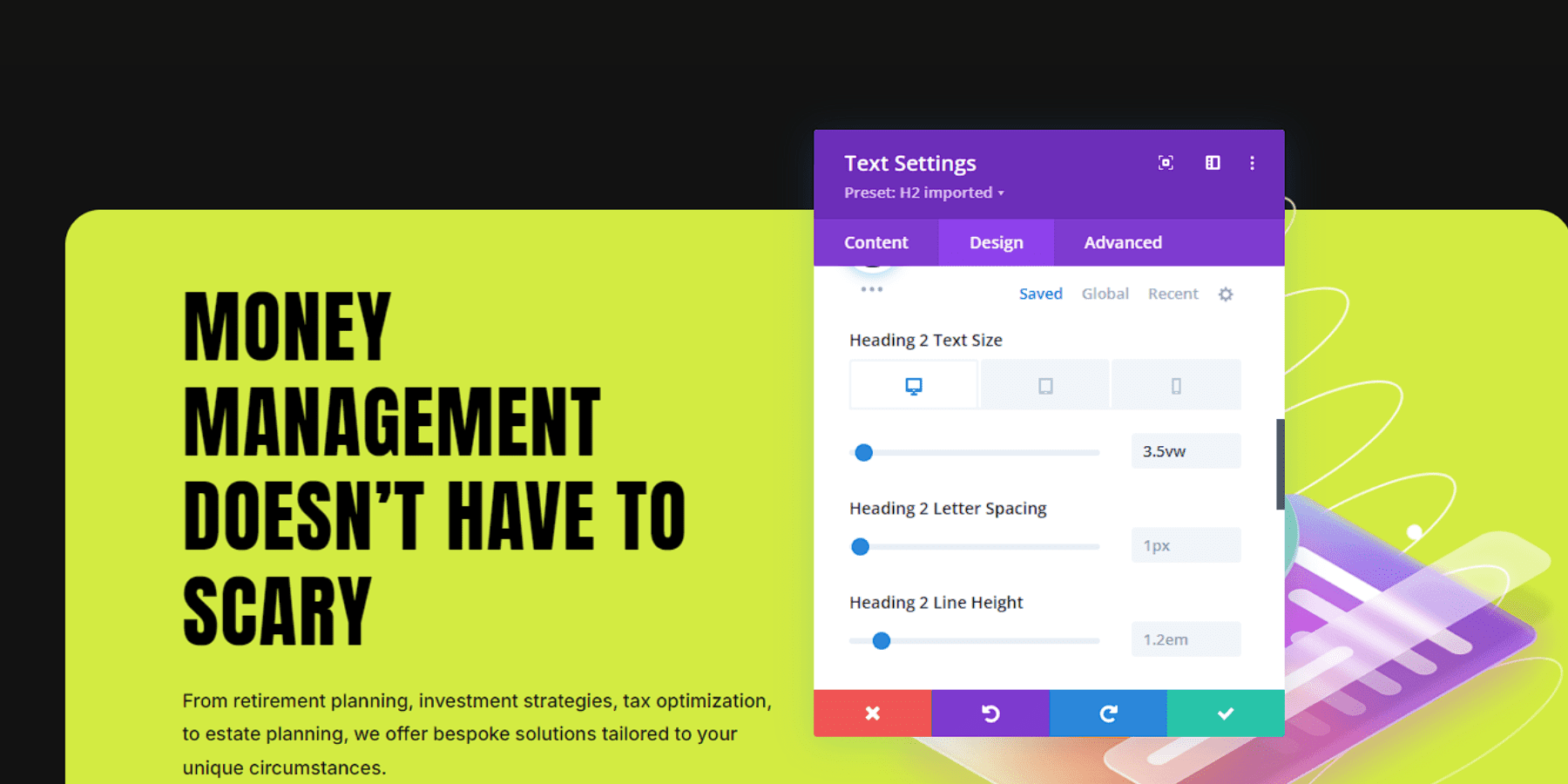
Divi accelerează și mai mult fluxurile de lucru de design receptiv prin trei funcții puternice. Biblioteca extinsă de machete prefabricate oferă peste 2000 de secțiuni responsive-ready și modele de pagină completă, fiecare optimizată pentru fiecare dimensiune de ecran. Aceste aspecte servesc ca elemente de bază, permițându-vă să amestecați și să potriviți componentele, menținând în același timp un comportament coerent și receptiv pe toate dispozitivele.

Divi Quick Sites duce această abordare mai departe, oferind pachete complete de site-uri web cu anteturi, subsoluri și șabloane de pagină care se potrivesc doar cu o descriere.
Fiecare site generat vine pe deplin receptiv, cu puncte de întrerupere atent concepute și elemente optimizate pentru dispozitive mobile care mențin integritatea designului pe toate dimensiunile ecranului. Acest lucru reduce dramatic timpul de dezvoltare, asigurând în același timp rezultate profesionale.
După cum am stabilit deja, receptivitatea ajută cu adevărat conversiile pe site-ul dvs. Copiile și graficele excelente de marketing stimulează, de asemenea, conversiile. Acolo este utilă Divi AI. În cel mai scurt timp, Divi AI poate genera conținut și imagini conștiente de context, potrivite mărcii.
Puteți chiar să editați și să îmbunătățiți imaginile folosind Divi AI.
Divi AI poate genera, de asemenea, machete personalizate pentru site-ul dvs. web. Aceste aspecte, de asemenea, mențin integritatea receptivă în timp ce se potrivesc cu stilul mărcii dvs. Inteligența artificială ia în considerare principiile mobile-first în timpul generării, creând modele care se adaptează în mod natural la diferite dimensiuni de ecran.

Nu vă mai luptați cu punctele de întrerupere și interogările media. Alăturați-vă designerilor care lasă Divi să gestioneze automat designul responsive.
Faceți designul responsiv ușor cu Divi
Provocări comune de proiectare receptivă (și cum să le rezolvi)
Chiar și designerii experimentați se confruntă cu dureri de cap recurente cu provocări de design receptiv care pot transforma proiecte simple în puzzle-uri care consumă timp. Să abordăm cele mai frecvente provocări și să explorăm modul în care setul de instrumente Divi transformă aceste potențiale obstacole în navigare lină.
1. Meniuri care nu sunt complet receptive
Îți amintești ultima dată când ai încercat să atingi un meniu drop-down de pe telefon doar pentru a atinge elementul greșit? Aceasta este doar una dintre numeroasele provocări de navigare cu care se confruntă designerii pe telefoanele mobile. Meniurile de pe desktop, în special cele cu mai multe niveluri și interacțiuni complexe, se destramă adesea pe dispozitivele mobile. În timp ce meniul de hamburger a devenit o soluție standard, cercetările arată că nu este întotdeauna optim.
Designul modern receptiv necesită modele de navigare mai luminoase, care se adaptează în mod natural la diferite dimensiuni de ecran. Unele site-uri păstrează elementele esențiale vizibile, cum ar fi link-urile importante ale paginilor și butoanele CTA, în timp ce condensează în mod elegant altele în hamburger și folosesc un marcaj de logo pe telefoane în loc de sigle complete pentru a utiliza mai bine imobilul limitat.
Odată cu apariția telefoanelor mobile, care sunt mai semnificative ca niciodată, ancorarea meniurilor în partea de jos în loc de cea obișnuită de sus pe telefoanele mobile devine o normă. Cheia constă în găsirea echilibrului potrivit între funcționalitate și simplitate, fără a sacrifica utilizarea.
Divi face această transformare perfectă, permițându-vă să mențineți gradul de utilizare pe toate dispozitivele, păstrând în același timp identitatea vizuală a mărcii dvs. Indiferent dacă preferați un meniu tradițional de hamburger sau o navigare inovatoare bazată pe priorități, generatorul vizual vă permite să implementați și să testați diferite abordări fără a vă scufunda în coduri complexe.
Capacitățile Divi nu se opresc doar aici. Cu mii de extensii și pachete de layout disponibile pe Divi Marketplace, puteți face cu ușurință ca navigarea site-ului dvs. să fie receptivă, cu un efort minim.
2. Text care este prea mic (sau preia ecranul)
Este o dilemă clasică de design responsive – textul care este dimensionat perfect pe un desktop devine microscopic pe mobil, sau titlurile care arată elegant pe ecrane mai mari ajung să domine dispozitivele mobile. Acest act de echilibrare îi frustrează pe designeri și pe utilizatori, ceea ce duce adesea la probleme de accesibilitate și la o experiență slabă a utilizatorului.
Găsirea punctului favorabil pentru dimensionarea textului se extinde dincolo de selectarea numerelor atractive din punct de vedere vizual. Aceasta implică luarea în considerare cu atenție a modului în care diferite tipuri de conținut trebuie să se extindă pe dispozitive. Titlurile, textul corporal și elementele de navigare trebuie să fie scalate pe dispozitive. Deși un titlu de 48 de pixeli ar putea să nu afecteze desktopul, ar putea consuma spațiu prețios pe ecranul mobil. Dimpotrivă, textul corporal de 16 pixeli care este confortabil pe un mobil ar putea necesita mijirea ochilor pe ecrane mai mari.
Designul responsiv modern a evoluat către sisteme de tipografie fluide care se adaptează fără probleme peste punctele de întrerupere, îndepărtându-se de dimensiunile de font fixe care sar brusc între dispozitive. Prin scalarea proporțională cu dimensiunea ecranului, aceste sisteme ajută la menținerea lizibilității și integrității designului pe tot spectrul dispozitivului.
Divi abordează acest act de echilibru direct cu comenzile sale tipografice receptive. Generatorul vizual vă permite să previzualizați și să ajustați textul la fiecare punct de întrerupere.
Mai mult, puteți utiliza cu ușurință unități receptive, cum ar fi Lățimea ferestrei (vw), Înălțimea ferestrei (vh), procentele și chiar unități relative, cum ar fi em și rem, pentru a vă ajusta dimensiunile fontului și a vă îndepărta de monotonia pixelilor (px).

De asemenea, puteți configura o tipografie fluidă pentru site-ul dvs. web, deși ar putea dura ceva timp și încercări și erori pentru a o perfecționa.
3. Aspecte care nu curg
Chiar și cele mai elegante machete de desktop pot ascunde un secret frustrant – pe măsură ce ecranele se micșorează, acest aspect poate deveni rapid o cacofonie de elemente nealiniate și spațiere incomodă. În timp ce designerii au stăpânit să creeze experiențe uimitoare pe ecran complet, călătoria de la vizualizări expansive pe desktop la ecrane mobile compacte rămâne una dintre cele mai nuanțate provocări ale designului web.
Dincolo de simpla stivuire a elementelor, machetele eficiente și receptive necesită o analiză atentă a relațiilor de conținut și a modelelor de comportament ale utilizatorilor.
O secțiune de caracteristici cu trei coloane ar putea prezenta în mod elegant serviciile pe un desktop, dar același aranjament ar putea crea derulare fără sfârșit pe mobil. În mod similar, imaginile și textul alăturat care spun o poveste convingătoare pe ecrane mai mari și-ar putea pierde conexiunea narativă atunci când sunt forțate într-un aspect mobil liniar.
Designul responsiv modern abordează această provocare prin gândire modulară și strategii de conținut, luând în considerare modul în care fiecare componentă contribuie la experiența generală a utilizatorului pe toate dispozitivele. În loc să forțeze layout-urile desktop-ului să se potrivească ecranelor mobile, modelele de succes își adaptează structura, păstrând în același timp relațiile de conținut și povestirea vizuală.
Abordarea Divi față de aspectele receptive combină setările implicite inteligente cu controlul granular, oferind o abordare hands-free și flexibilitate personalizată. Prin modul de previzualizare receptiv al constructorului vizual, puteți ajusta modul în care elementele revin și redimensionează între punctele de întrerupere. De asemenea, puteți crea secțiuni specifice dispozitivului și le puteți ascunde pe alte dispozitive.
Acest lucru vă ajută să proiectați experiențe cu scop care să pară naturale pe fiecare ecran.
4. Scalare necorespunzătoare a imaginii
Imaginea eroului perfect captează atenția, creează starea de spirit și implică utilizatorii de pe desktop-uri. Cu toate acestea, pe ecranele mai mici, imaginile pot deveni cu lățime de bandă grea sau pixelate, transformându-se din imagini de impact în obstacole de proiectare. Scalarea imaginii implică echilibrarea intenției artistice cu limitările tehnice. Ceea ce funcționează bine pe desktop-uri poate pierde atenția asupra dispozitivelor mobile, în timp ce galeriile detaliate de produse pot deveni dificil de navigat pe smartphone-uri.
Imaginile de înaltă rezoluție care oferă claritate pot intra în conflict cu nevoile de performanță mobile. În loc să se bazeze exclusiv pe CSS pentru ajustările imaginii, designul modern receptiv recomandă să faci alegeri atente în selecția și designul media. Din fericire, AI a făcut ca abordarea acestor provocări consumatoare de resurse să fie mai accesibilă și mai ușor de gestionat.
Divi abordează această provocare transformând gestionarea complexă a imaginilor în decizii vizuale, mai degrabă decât în obstacole tehnice. Prin intermediul constructorului, puteți previzualiza și ajusta modul în care imaginile se comportă între punctele de întrerupere în timp real. De asemenea, puteți schimba o focalizare jucându-vă cu dimensiunea și poziția sa.
Aveți o imagine decupată sau modificată pentru o dimensiune diferită a ecranului? Schimbați-l ușor.
Iată unde Divi AI poate face munca grea, permițându-vă să modificați imaginile direct în builder, indiferent de câte imagini aveți pentru un singur abonament. Puteți crea imagini noi, reimagina pe cele existente și le puteți schimba stilurile. În plus, puteți ajusta detaliile specifice ale unei imagini, păstrând restul neschimbat. De exemplu, imaginea dvs. nu ar putea acoperi întreaga pânză. Nu vă faceți griji. Extinde imaginea cu doar câteva clicuri, firesc.
Este imaginea prea pixelată pe desktop sau pe mobil? Upgrade și de-pixelați fără efort media dvs.
De asemenea, Divi se joacă bine cu aproape toate pluginurile de optimizare a imaginii, cum ar fi EWWW Image Optimizer, și cu pluginurile de performanță precum WP Rocket, oferindu-vă un alt avantaj atunci când vine vorba de a face site-urile dvs. bazate pe grafică cu adevărat receptive.
5. Formulare și tabele care zguduie
Deși s-ar putea să nu fie considerate cele mai strălucitoare elemente ale designului web, formularele și mesele fac munca grea. Aceștia se ocupă de interacțiunea cu utilizatorul și de prezentarea datelor. Cu toate acestea, acești cai de muncă esențiali devin adesea primele victime ale designului receptiv. Ei se luptă sub presiunea ecranelor mai mici și a capacităților diferite ale dispozitivului.
Provocarea este mai profundă decât simpla estetică. Un formular cu mai multe câmpuri care curg logic pe desktop ar putea forța utilizatorii de telefonie mobilă să defileze la nesfârșit între câmpurile asociate. Între timp, tabelele bogate în date care oferă comparații clare pe ecrane mai mari pot deveni practic imposibil de citit atunci când sunt comprimate, lăsând utilizatorii să deruleze pe orizontală - un păcat notoriu de UX mobil dacă nu este implementat corespunzător.
După cum probabil ați ghicit, transformarea meselor în cărți sau acordeoane este mai bună decât forțarea machetelor desktop în vizualizări mobile. Formele complexe își adaptează designul și pot fi distribuite în mai mulți pași pentru a evita supraaglomerarea și a fi copleșit.
Comunitatea utilă și integrările Divi sunt utile în astfel de cazuri. Mai multe extensii de pe Divi Marketplace, cum ar fi Divi Form Builder de Divi Engine și Table Maker de Divi-Modules, vă pot ajuta să creați formulare cu mai mulți pași și tabele receptive.
Doriți să separați formele și tabelele de constructorul vizual al Divi? Nu ești niciodată blocat într-o singură abordare. Divi funcționează bine imediat cu plugin-uri de formular populare, cum ar fi WP Forms și plugin-uri de tabel, cum ar fi wpDataTables.
Puncte de întrerupere pentru descoperiri: Designul receptiv este o necesitate
Web-ul a evoluat de la originile sale desktop într-un spațiu dinamic în care conținutul trebuie să circule fără probleme pe dispozitive. Deși designul responsive poate părea doar o altă cerință tehnică, el reprezintă ceva mai fundamental – un angajament de a face web-ul accesibil tuturor, oriunde.
Vizitatorii de astăzi se deplasează fluid între dispozitive, așa că site-ul dvs. trebuie să țină pasul. Fiecare element, de la navigare la imagini, este crucial pentru a oferi experiențe adaptabile. Calea către excelența receptivă constă în înțelegerea provocărilor și oportunităților pe care le prezintă.
Instrumentele moderne de web design, cum ar fi Divi, gestionează complexitățile tehnice și transformă provocările receptive în oportunități cu ajutorul său de generare vizuală, controale receptive și instrumente bazate pe inteligență artificială. Vă oferă puterea de a crea site-uri web care nu funcționează doar peste tot, ci excelează peste tot.
Construiește mai bine cu Divi
