Ce este designul UI? Un ghid pentru începători
Publicat: 2025-01-31În lumea noastră digitală, interacționăm în mod regulat cu interfețele de utilizator (UI) - de la site -uri web și aplicații la software și chiar ceasuri inteligente. Ce face unele aplicații ușor de utilizat în timp ce altele se simt neplăcute și confuze? O mare parte a răspunsului constă în proiectarea interfeței de utilizator (UI). UI Design se referă la crearea de interfețe de utilizator intuitive și atrăgătoare vizual - puntea dintre dvs. și tehnologia pe care o utilizați.
În această postare, vom descompune tot ce trebuie să știți despre designul UI, de la principiile sale de bază la sfaturi și exemple practice. Vă vom prezenta, de asemenea, unele dintre instrumentele populare de design UI pe care le puteți utiliza, cum ar fi Divi și Figma. Să începem.
- 1 Ce este designul UI?
- 1.1 Care este diferența dintre designul UI și designul UX?
- 1.2 De ce este important designul UI bun?
- 2 Principii de bază ale designului UI
- 2.1 Utilizare
- 2.2 Estetică
- 2.3 Funcționalitate
- 3 elemente cheie ale designului UI
- 3.1 Teoria culorilor
- 3.2 Tipografie
- 3.3 imagini
- 3.4 Aspect și compoziție
- 4 Procesul de proiectare UI
- 4.1 Cercetare și planificare
- 4.2 Prototipare și testare
- 5 Care sunt câteva instrumente bune pentru designul UI?
- 5.1 Teoria culorilor
- 5.2 Prototipare
- 5.3 Imagini de stoc
- 5.4 Împerechere de fonturi
- 6 Creați interfețe de utilizator eficiente cu instrumentele potrivite
Ce este designul UI?
Proiectarea interfeței de utilizator (UI) este arta și știința creării de interfețe atrăgătoare vizual și ușor de utilizat pentru produse digitale. Gândiți -vă la el ca la „aspectul și senzația” unui site web, o aplicație sau un software. Designerii UI se concentrează pe culoare, tipografie, imagini și aspect pentru a crea o experiență de utilizator plăcută și intuitivă.
Care este diferența dintre UI Design și UX Design?
Oamenii folosesc adesea termenii UI și UX și presupun că sunt identici. În timp ce ambele sunt esențiale pentru proiectare, acestea au concentrări foarte diferite. După cum am menționat, UI Design este despre aspectul și senzația - elementele vizuale și utilizatorii componentelor interactive interacționează cu. Pe de altă parte, designul de experiență a utilizatorului (UX) are o perspectivă mai largă, concentrându -se pe întreaga călătorie a utilizatorului din momentul în care întâlnesc mai întâi un produs la utilizarea lor continuă și nu numai. Proiectarea UX implică cercetarea pentru a înțelege nevoile utilizatorilor, strategia de definire a obiectivelor produsului, testarea utilizabilității și accesibilitatea.
Pentru a ajuta la ilustrarea diferenței dintre cei doi, gândiți -vă la un restaurant. UX este experiența de luat masa - de la a face rezervări și de a fi întâmpinat la ușa ambianței, serviciului, calității alimentelor și plata facturii. UI este ca meniul, setarea tabelului și sistemul de plată - zonele specifice în care clientul interacționează direct. Un meniu bine proiectat (UI) contribuie la o experiență culinară mai bună (UX). Totuși, experiența generală depinde și de factori precum calitatea alimentelor și de atenția personalului de așteptare. În mod similar, UI este o parte importantă a UX în produsele digitale, dar o UI excelentă nu garantează un UX excelent.
De ce este important designul UI bun?
O interfață bine proiectată este plăcută și ușor de utilizat, crescând satisfacția și implicarea utilizatorului. Când utilizatorii pot naviga și interacționa cu ușurință cu un produs, aceștia au mai multe șanse să petreacă mai mult timp cu acesta, să -și exploreze caracteristicile și să se întoarcă pentru utilizarea viitoare. Acest lucru nu numai că îmbunătățește satisfacția utilizatorului, dar crește și păstrarea și loialitatea utilizatorilor.
În plus, designul UI consecvent pe un site web sau o aplicație consolidează recunoașterea mărcii și creează încrederea utilizatorului. Utilizatorii care întâlnesc un aspect constant și se simt pe site -ul sau aplicația unei companii dezvoltă o asociere puternică cu brandul. Această consistență consolidează identitatea mărcii și favorizează încrederea, ceea ce le face mai probabil să interacționeze și să recomande brandul altora. În cele din urmă, o interfață ușor de utilizat poate avea un impact semnificativ asupra succesului unei mărci.
Principiile de bază ale designului UI
Designerii urmează principii cheie pentru a crea interfețe de utilizator eficiente, inclusiv capacitatea de utilizare, estetica și funcționalitatea. Această bază a principiilor îi ghidează pe proiectanții UI în construirea de interfețe frumoase și funcționale, îmbunătățind în cele din urmă experiența utilizatorului.
Utilizabilitate
Utilizatorii ar trebui să poată găsi cu ușurință ceea ce caută și să navigheze pe interfață fără confuzie sau frustrare. Aceasta implică utilizarea interacțiunilor previzibile și intuitive, permițând utilizatorilor să învețe rapid cum să utilizeze interfața. Interfața ar trebui, de asemenea, să fie accesibilă tuturor utilizatorilor, inclusiv celor cu dizabilități. Luați în considerare încorporarea compatibilității cititorului de ecran, a navigării tastaturii și a dimensiunilor de text reglabile.
Estetică
O interfață de utilizator bună este atrăgătoare vizual și atractivă, ceea ce o face mai antrenantă. Folosește culoarea, tipografia și distanțarea consecventă pentru a crea un aspect coerent și profesional. Pentru a avea un aspect constant, o interfață de utilizator bună ar trebui să reflecte personalitatea și valorile unei mărci pe toate elementele vizuale.
Funcționalitate
Designul UI bun implică, de asemenea, prezentarea informațiilor în mod clar și concis, evitarea aglomerării și a distragerilor care frustrează utilizatorul. De asemenea, ar trebui să comunice eficient scopul interfeței și acțiunile pe care un utilizator ar trebui să le întreprindă. În cele din urmă, ar trebui să fie eficient. Străduiește -te să ajute utilizatorii să găsească ceea ce își doresc rapid și eficient.
Elemente cheie ale designului UI
Acum că înțelegem diferența dintre UI și UX, să ne scufundăm în elementele de bază ale designului UI. Proiectanții folosesc aceste blocuri de construcție pentru a crea interfețe antrenante și ușor de utilizat. Le putem clasifica în trei domenii principale: design vizual, proiectare de interacțiune și arhitectură informațională.
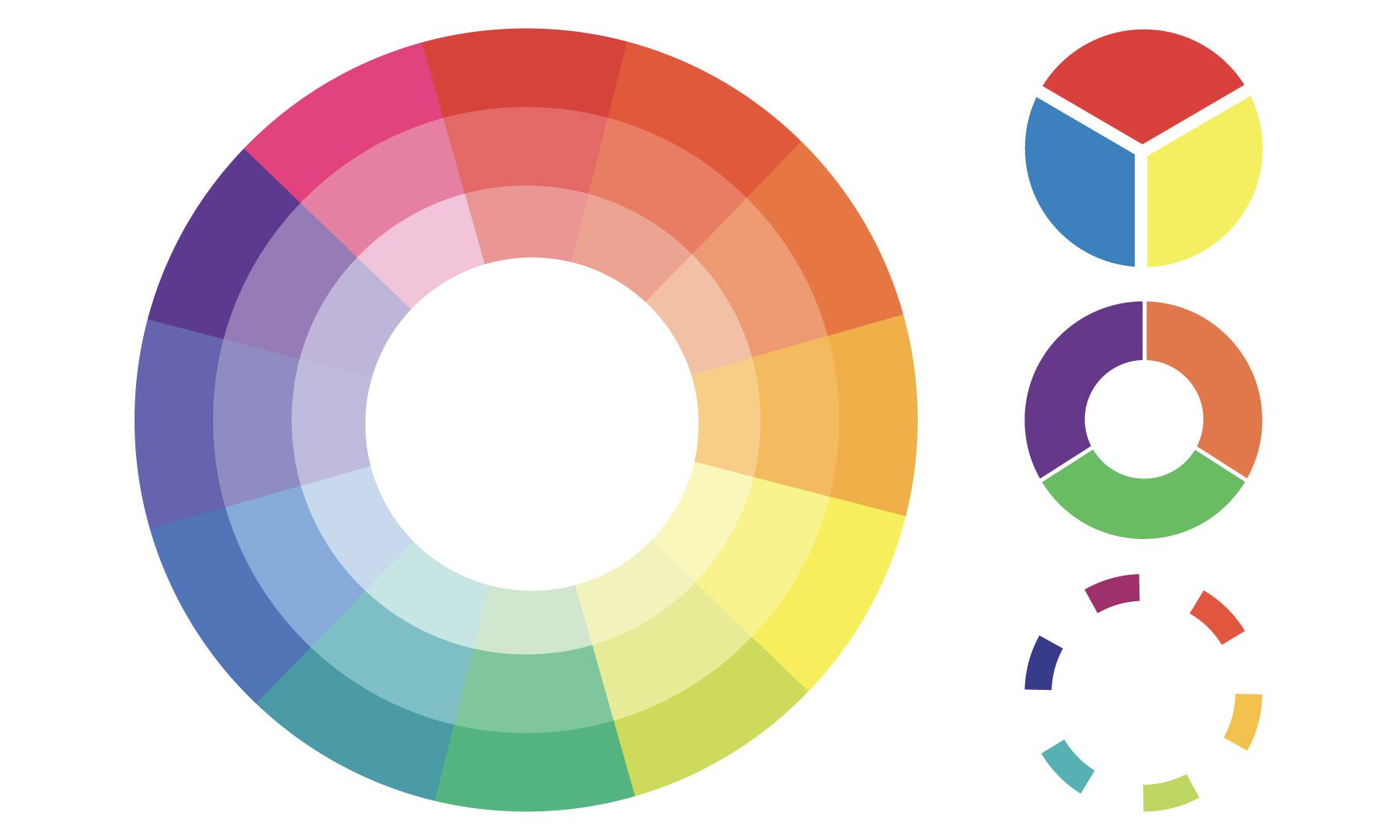
Teoria culorilor

Culorile evocă emoții și au un impact semnificativ asupra percepției utilizatorilor. De exemplu, albastrul transmite adesea încredere și calm, în timp ce roșul poate simboliza urgența sau pericolul. Înțelegerea psihologiei culorilor îi ajută pe designeri să aleagă culori care să se alinieze experienței de utilizator dorite și personalității mărcii.
Combinațiile de culori ar trebui alese cu atenție pentru estetică și accesibilitate. Contrastul ridicat între text și culorile de fundal este esențial pentru lizibilitate, în special pentru utilizatorii cu deficiențe de vedere. Orbirea culorilor trebuie, de asemenea, luată în considerare atunci când selectați combinații de culori.
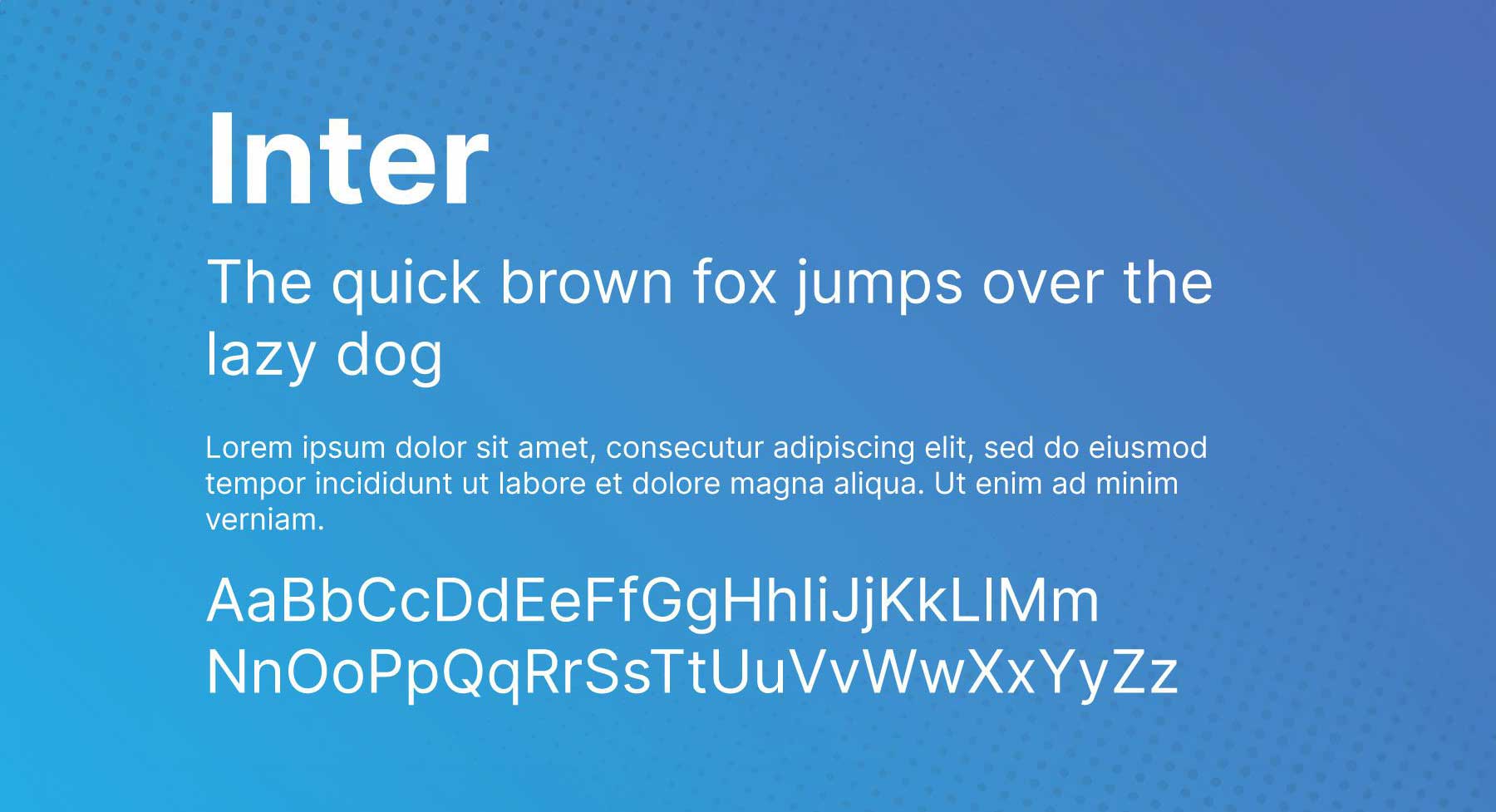
Tipografie

Tipografia este mai mult decât alegerea unui font destul de frumos. Opțiunile de fonturi, dimensiunea, înălțimea liniei și distanța de scrisori contribuie la lizibilitatea generală și la apelul vizual al textului. Alegeți fonturi ușor de citit pe diferite dimensiuni ale ecranului și creați o ierarhie vizuală clară folosind diferite greutăți și dimensiuni de fonturi pentru toate domeniile site -ului dvs. web.
Limitarea numărului de fonturi pe care le utilizați în proiectul dvs. este cel mai bine atunci când alegeți fonturi. Utilizarea prea multor fonturi poate crea un aspect aglomerat și neprofesional. Lipiți -vă la maximum două sau trei fonturi și luați în considerare contextul. De exemplu, alegeți fonturi adecvate pentru contextul proiectului dvs. Un font jucăuș poate fi potrivit pentru un salon de îngrijire a câinilor, dar ar fi inadecvat pentru un site web financiar.
Imagini

Utilizarea imaginilor, pictogramelor și ilustrațiilor poate îmbunătăți semnificativ apelul vizual și capacitatea de utilizare a unei interfețe. Aceștia pot transmite rapid informații, pot adăuga interes vizual și pot face interfața mai antrenantă.
Imaginile ar trebui să fie utilizate strategic pentru a sprijini ierarhia vizuală și pentru a ghida atenția utilizatorului. Imaginile pot spune, de asemenea, o poveste, creând o experiență de utilizator mai imersivă și mai antrenantă.
Aspect și compoziție

Un aspect bine structurat implică plasamente strategice ale elementelor vizuale într-o interfață de utilizator. Cu toate acestea, este mai mult decât să plasați lucrurile pe un ecran. Este vorba despre crearea unei ierarhii vizuale care să ghideze ochiul utilizatorului, să acorde prioritate informațiilor și să încurajeze un utilizator să acționeze. Un aspect bine organizat îi ajută pe utilizatori să înțeleagă rapid informațiile prezentate, este ușor de navigat și captează atenția utilizatorului.
Când luați în considerare aspectul dvs., încorporați un sistem de grilă, un echilibru vizual și o utilizare bună a spațiului alb. Sistemele de grilă stabilesc o structură pentru organizarea elementelor pe pagină, asigurând consistența vizuală și echilibrul. În acest cadru, distanțarea constantă între elemente îmbunătățește ordinea și îmbunătățește lizibilitatea. Alinierea corectă se adaugă și la echilibrul vizual, în timp ce echilibrul asimetric poate introduce un interes vizual dinamic. În cele din urmă, utilizați spațiul alb pentru a îmbunătăți lizibilitatea, subliniați informațiile cheie și minimizați dezordinea vizuală.
Procesul de proiectare UI
Procesul de proiectare a UI implică o planificare atentă, prototipare, testare și perfecționare.
Cercetare și planificare
Faza de planificare include aceste etape: cercetarea utilizatorilor, analiza concurenților, arhitectura informației (IA) și Wireframing. Cercetarea utilizatorilor este crucială pentru înțelegerea publicului țintă. Luați în considerare efectuarea de sondaje pentru utilizatori, interviuri și teste de utilizare pentru a strânge informații despre nevoile utilizatorilor, preferințele și punctele de durere.
Pentru a înțelege mai bine direcția pe care ar trebui să o asume designul UI, luați în considerare efectuarea unei analize a concurenților a interfețelor de utilizator ale companiilor similare. Analizând modul în care alte companii abordează provocări similare de proiectare, proiectanții de UI pot obține informații despre cele mai bune practici din cadrul acelei industrii. Aceasta include identificarea tiparelor UI, înțelegerea așteptărilor utilizatorilor și recunoașterea potențialelor capcane de evitat. Înțelegând ce fac concurenții, proiectanții pot identifica lacunele pe piață și pot dezvolta caracteristici UI unice care oferă un avantaj competitiv.

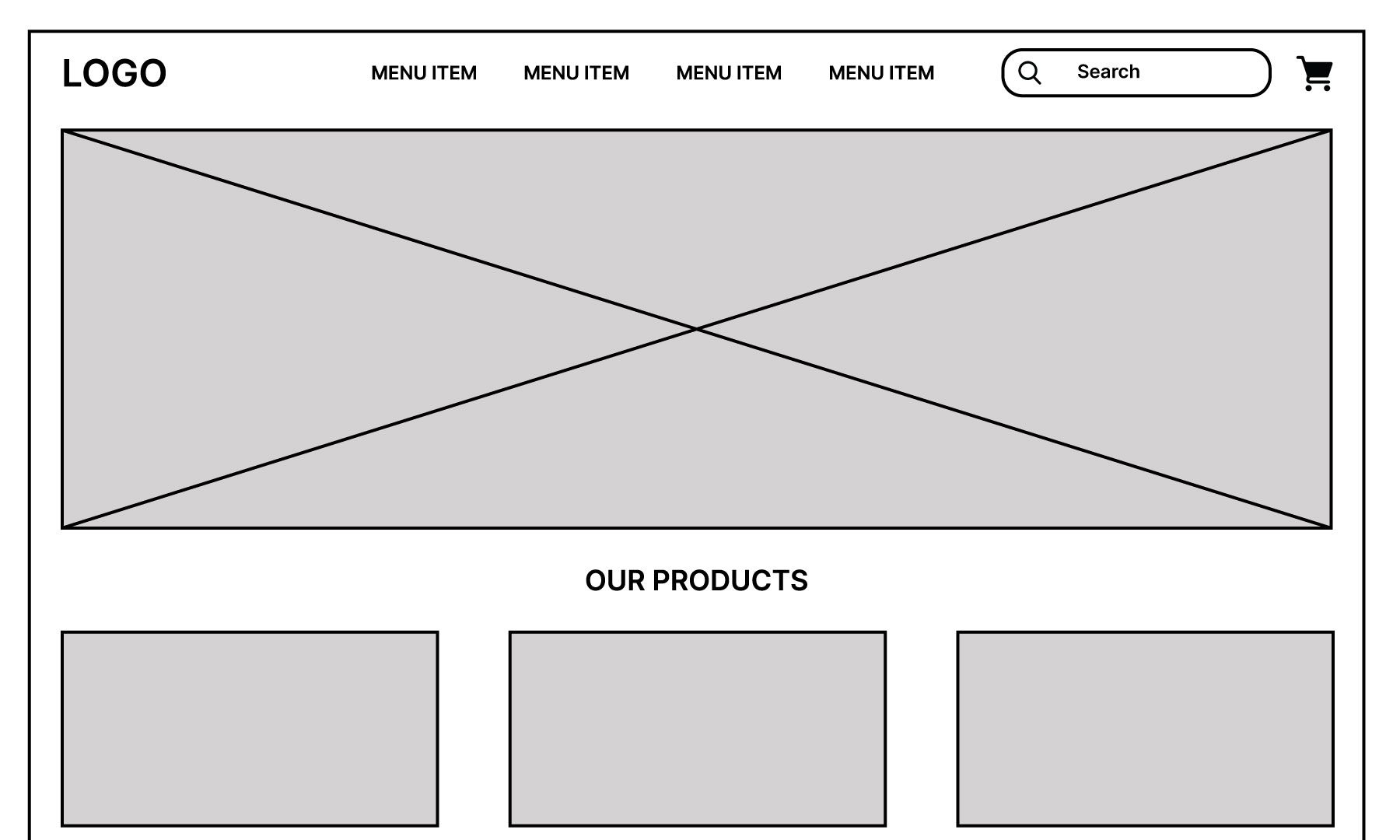
În cele din urmă, utilizați arhitectura informațională (IA) pentru a vă organiza și structura conținutul în interiorul UI. Arhitectura informațională este ca și cum ai crea o foaie de parcurs pentru site -ul sau aplicația ta. Este vorba despre modul în care gestionați lucrurile pentru a facilita înțelegerea utilizatorilor. Gândiți -vă la el ca la schelet - determină modul în care totul se potrivește. Pe de altă parte, Wireframing este ca și cum ai face o schiță aspră a site -ului sau aplicației tale înainte de a începe să -l pictezi. Este doar un plan vizual simplu care arată aspectul de bază și modul în care elementele diferite, cum ar fi butoanele, casetele de text și imaginile, vor fi aranjate pe ecran.
Prototipare și testare
Designerii UI ar trebui să creeze prototipuri interactive care simulează experiența utilizatorului, permițând testarea timpurie și feedback. Aceste prototipuri sunt apoi testate cu utilizatorii pentru a strânge feedback cu privire la utilizare, ușurința de utilizare și experiența generală a utilizatorului. Acest feedback este crucial pentru procesul de proiectare iterativă, care implică cicluri de proiectare continuă, testare și rafinare. Această abordare interactivă asigură că produsul final răspunde nevoilor și așteptărilor utilizatorilor prin încorporarea feedback -ului pe parcursul procesului de proiectare.
Care sunt câteva instrumente bune pentru designul UI?
Pentru a practica eficient designul UI, proiectanții pot utiliza diverse instrumente și resurse puternice pentru culoare, tipografie, prototipare și imagini. Iată câteva instrumente de luat în considerare pe măsură ce începeți călătoria dvs. de proiectare UI.
Teoria culorilor
Instrumentele de teorie a culorilor îi ajută pe designeri să aleagă culori care să se alinieze experienței de utilizator dorite de proiect și personalității mărcii. Iată câteva instrumente utile de teorie a culorilor pentru designul UI.
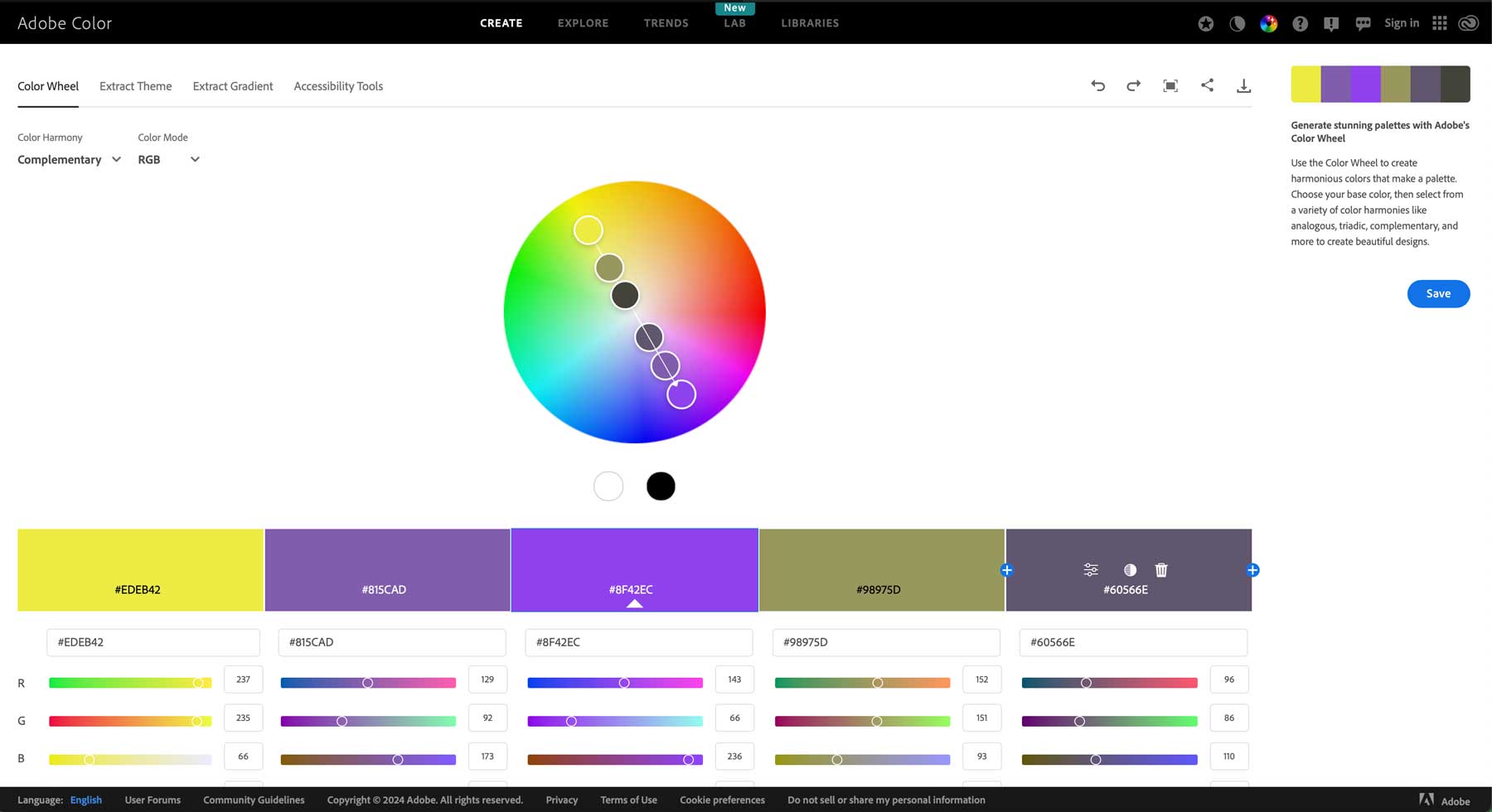
Culoare Adobe

Adobe Color, cunoscută anterior ca Adobe Kuler, este un instrument puternic în cadrul Adobe Creative Cloud Suite care îi ajută pe designerii UI să creeze, să salveze și să partajeze palete de culori. Caracteristicile cheie includ o roată de culoare pentru explorarea diverselor armonii de culoare (complementare, analogice, etc.), capacitatea de a extrage culori din imagini și instrumente pentru a regla și perfecționa schemele de culori. Acest lucru permite proiectanților de utilizator să genereze rapid palete de culori atrăgătoare și armonioase.
Culori

Coolors.co este un generator de palete de culori bazat pe web conceput pentru a îmbunătăți fluxul de lucru al proiectantului UI. Oferă o interfață ușor de utilizat pentru generarea de palete de culori aleatorii cu un singur clic folosind inteligență artificială. Utilizatorii pot apoi să ajusteze culorile individuale în cadrul paletei sau să blocheze culorile pe care le place să experimenteze cu diferite combinații. Cooletoarele permit, de asemenea, salvarea și partajarea paletelor, ceea ce îl face un instrument de colaborare pentru echipele de proiectare.
Prototipare
Iată câteva instrumente utile de prototipare pe care proiectanții UI le pot utiliza pentru a construi prototipuri eficiente și interactive. Aceste instrumente au, de asemenea, caracteristici de colaborare pe care le pot folosi proiectanții pentru a obține feedback valoros.
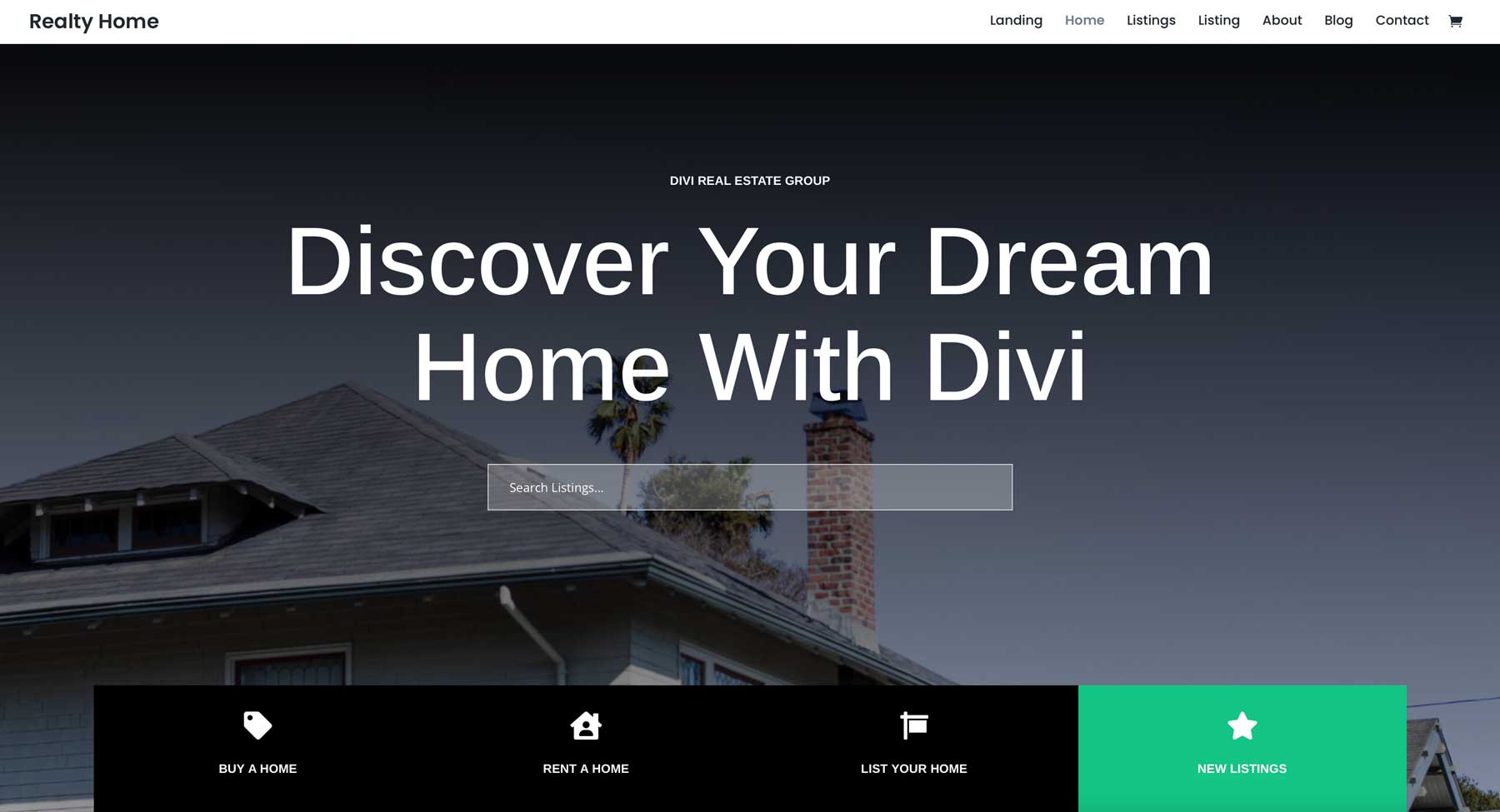
Divi

Divi este o temă WordPress drag-and-drop și un constructor de pagini care poate fi un instrument excelent pentru designerii UI. Oferă o colecție mare de machete și elemente de design pre-fabricate, care sunt perfecte pentru crearea de interfețe frumoase și ușor de utilizat. Divi permite, de asemenea, o personalizare ridicată, astfel încât proiectanții să poată crea modele unice și eficiente, cu efecte de hover, animații și animații de derulare. Tema este ușor de învățat și de utilizat, chiar și pentru cei care nu codifică experți. Acest lucru face ca Divi să fie o opțiune excelentă pentru designerii de UI care doresc să prototipze rapid și să -și testeze proiectele.
Figma

Figma este un instrument de proiectare bazat pe cloud care a revoluționat modul în care funcționează proiectanții de UI. Este o platformă de colaborare în care proiectanții pot lucra simultan la același proiect, indiferent de locație. Figma oferă caracteristici impresionante, inclusiv editare grafică vectorială, prototipare și componente interactive. Capacitățile sale de colaborare în timp real permit comunicații și feedback-uri fără probleme în cadrul echipelor de proiectare. Instrumentele robuste de prototipare ale Figma permit proiectanților UI să creeze prototipuri interactive care seamănă cu experiența finală a utilizatorului, permit testarea utilizatorilor și să strângă feedback valoros.
Imagini de stoc
Imaginile, pictogramele și imaginile vectoriale ajută la furnizarea de varietăți în modelele dvs. de utilizator. Există multe site -uri de imagini de stoc, dar marea majoritate sunt scumpe. Iată două opțiuni accesibile și gratuite pentru a vă ajuta să găsiți imagini perfecte pentru proiectele dvs.
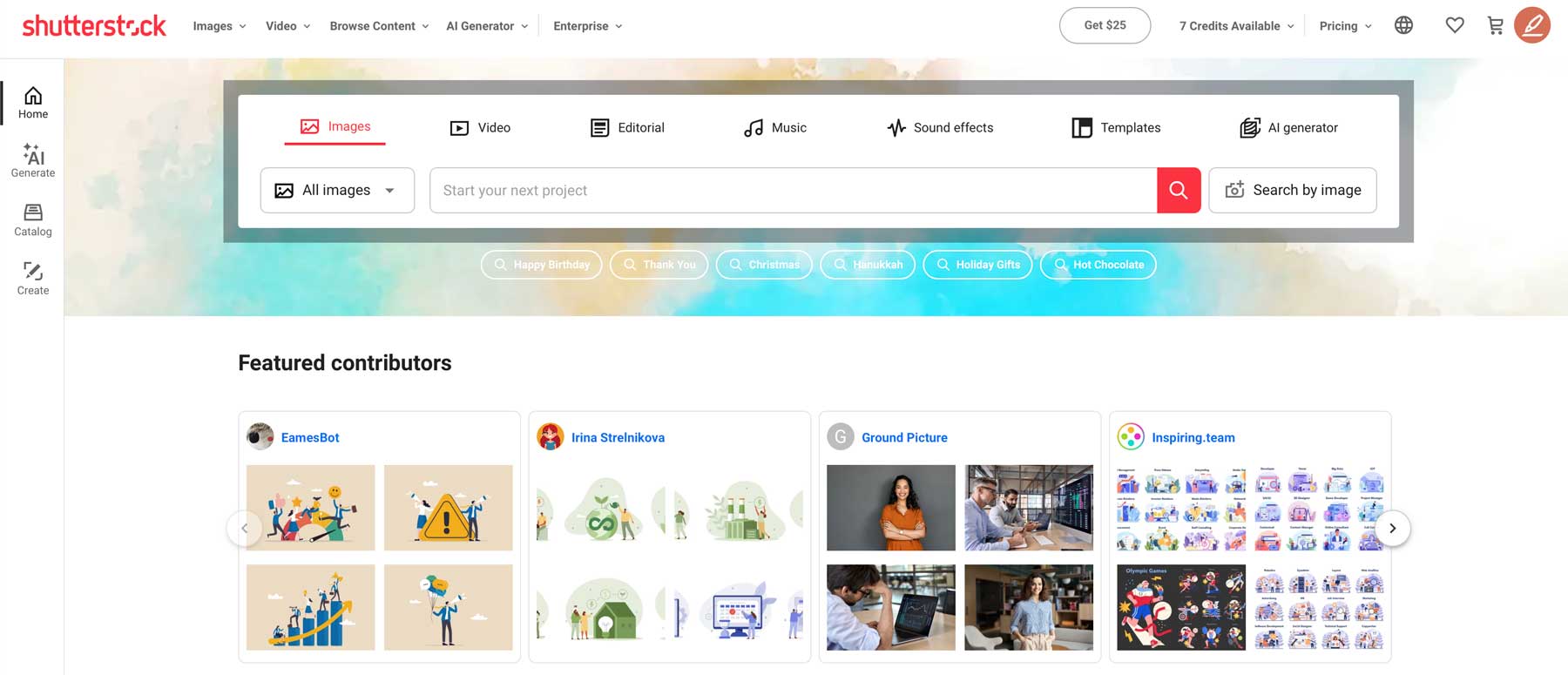
Shutterstock

Shutterstock este un furnizor principal de imagini de stoc de înaltă calitate, vectori și alte active creative. Oferă o bibliotecă de conținut vastă și diversă, inclusiv fotografii, ilustrații, videoclipuri și muzică, toate disponibile printr-un model de abonament sau plată pe utilizare. Shutterstock are, de asemenea, un generator de imagini AI la bord, astfel încât să puteți crea imagini pe baza nevoilor proiectului dvs. Instrumentele robuste de căutare și filtrare ale lui Shutterstocks, capacitățile AI și conținut de înaltă calitate îl fac o resursă valoroasă pentru a găsi imagini perfecte pentru a vă aduce viața design-urilor UI.
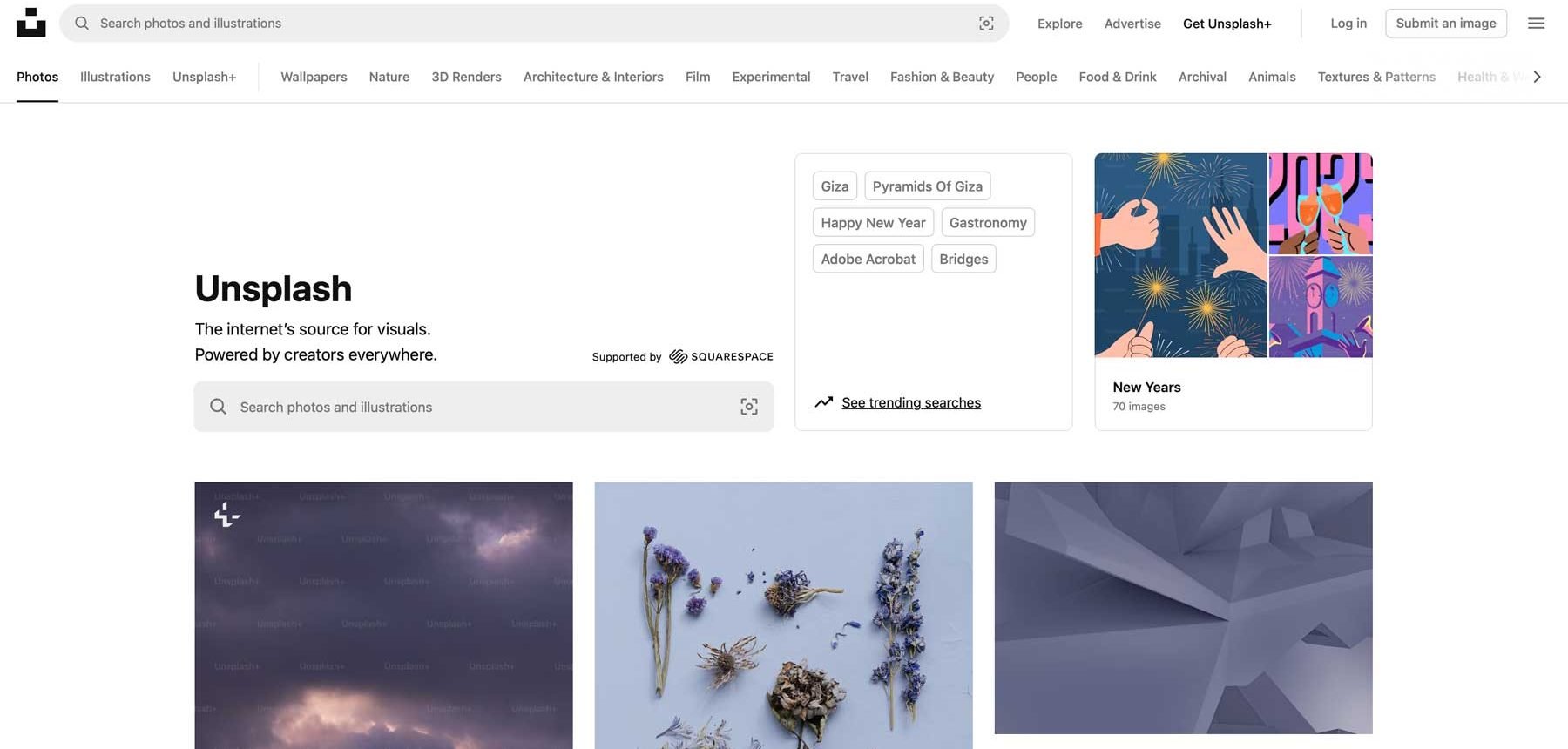
Unsplash

Unsplash este o platformă online populară care oferă o vastă bibliotecă de imagini de înaltă rezoluție gratuită pentru uz personal și comercial. Fotografii profesioniști contribuie cu aceste imagini, care sunt adesea de o calitate excepțională. Unsplash este o resursă valoroasă pentru proiectanții de UI, deoarece oferă diferite imagini potrivite pentru mai multe proiecte de proiectare, de la fotografii de produse și imagini în stilul de viață până la imagini abstracte și scene de natură. Acest acces la imagini de înaltă calitate permite proiectanților să-și îmbunătățească design-urile, să adauge interes vizual și să creeze mai multe experiențe de utilizator mai antrenante, fără a cumpăra fotografii stoc scumpe.
Împerechere de fonturi
Instrumentele de asociere a fonturilor vă pot ajuta să găsiți fonturi adecvate pentru proiectele dvs. Dacă intenționați să utilizați mai mult de un font, asigurați -vă că se completează reciproc. O abordare comună este de a împerechea un font serif pentru rubrici cu un font sans-serif pentru textul corpului sau invers.
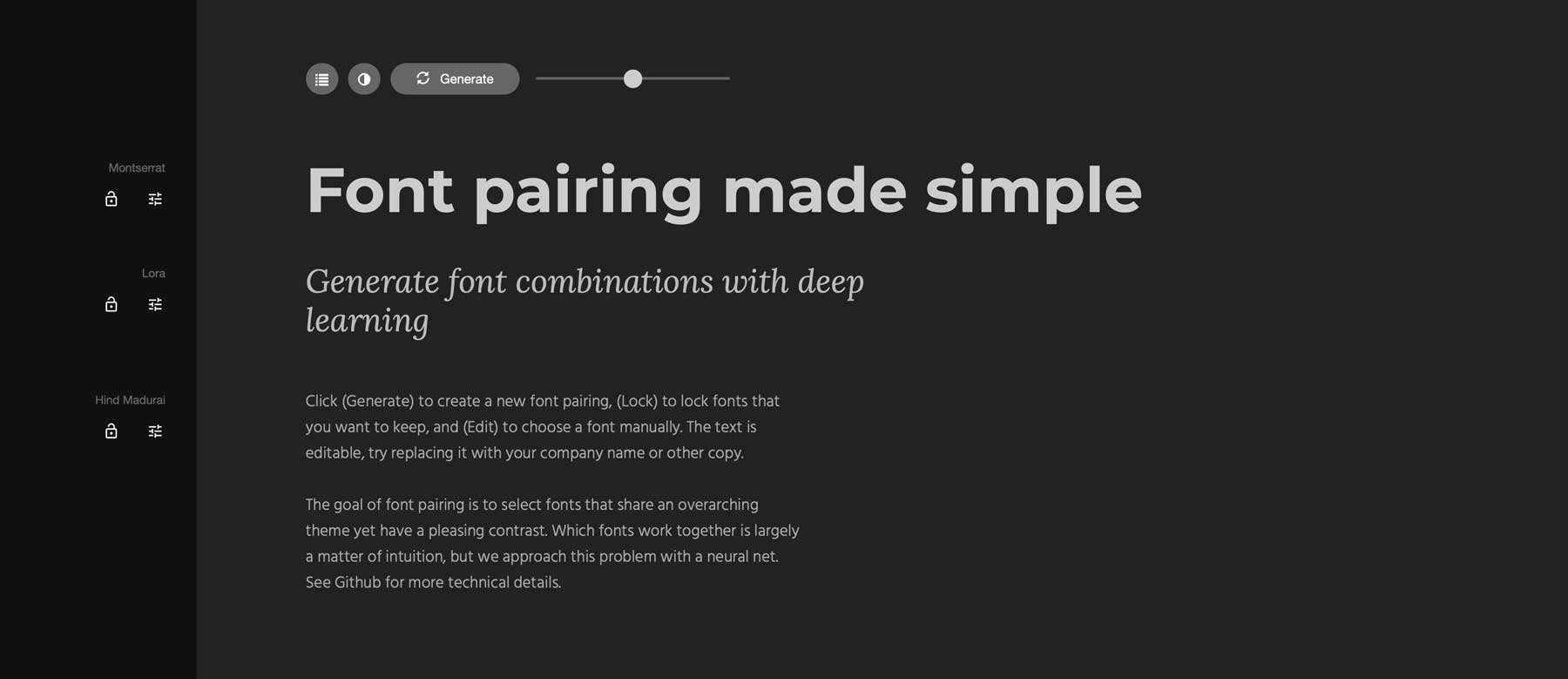
Font Joy

Font Joy este un instrument bazat pe web conceput pentru a ajuta proiectanții de UI în găsirea perechilor de fonturi perfecte pentru proiectele lor. Acesta folosește puterea inteligenței artificiale de a analiza și sugera fonturi care se completează reciproc. Cu un singur clic, designerii pot genera o varietate de combinații de fonturi armonioase. Font Joy oferă, de asemenea, funcții de personalizare, permițând utilizatorilor să blocheze fonturi specifice care le place și să editeze textul eșantionului pentru a vedea cum apar fonturile alese în utilizare.
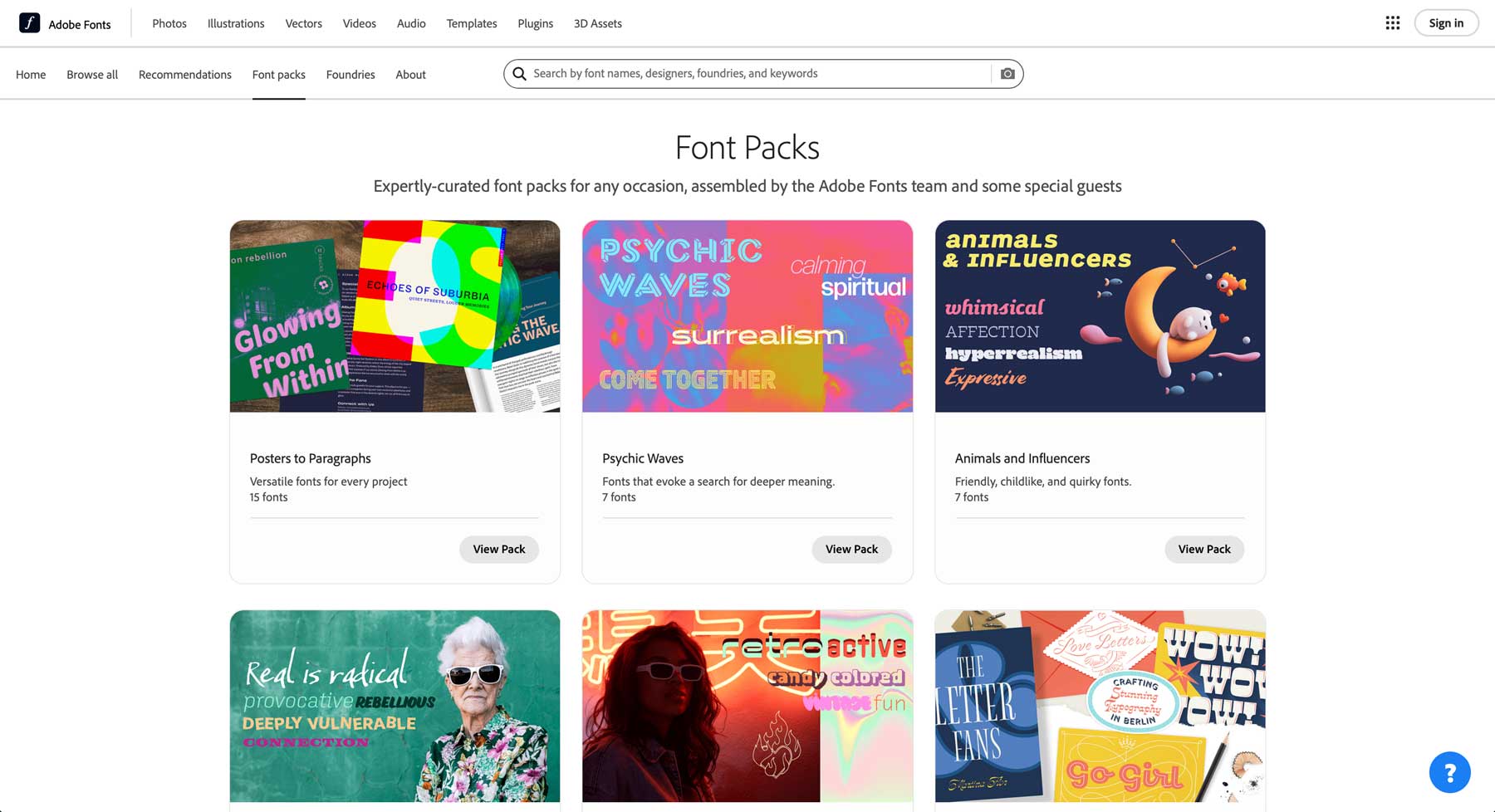
Fonturi Adobe

Adobe Fonts este un serviciu de abonament de la Adobe care oferă accesului proiectanților UI la o vastă bibliotecă de fonturi de înaltă calitate. Colecția extinsă a lui Adobe include fonturi de la spundații cunoscuți și designeri independenți, oferind stiluri diverse care să se potrivească nevoilor oricărui proiect. Fonturile Adobe oferă, de asemenea, o varietate de pachete de fonturi care se completează reciproc. Aceste pachete sunt concepute pentru a face alegerea fonturilor ușoară și sunt garantate să funcționeze bine împreună. Indiferent dacă sunteți în căutarea unui set modern și minimalist, o colecție jucăușă și ciudată, sau un sortiment clasic și elegant, Adobe Fonts este un must-have pentru designerii UI.
Creați interfețe de utilizator eficiente cu instrumentele potrivite
| Instrument | Preț de pornire | Scop | ||
|---|---|---|---|---|
| 1 | Divi | 89 USD/an | Drag-and-Drop Page Builder și tema WordPress, care face ușor crearea de interfețe de utilizator uimitoare. | Vizita |
| 2 | Figma | 15 USD/lună (pe loc) | Instrument de prototipare colaborativă pentru crearea de modele de UI interactive. | Vizita |
| 3 | Shutterstock | 29 USD/lună (10 imagini) | Site -ul de imagine și vector cu un generator de imagini AI de la bord. | Vizita |
| 4 | Fonturi Adobe | 59 USD/lună | Biblioteca de fonturi cu peste 3000 de fonturi disponibile comercial (1000 gratuit). | Vizita |
| 5 | Culoare Adobe | GRATUIT | Creați, salvați și împărtășiți palete de culori. | Vizita |
| 6 | Cooletoare | 3 USD/lună | Generați palete de culori folosind AI. | Vizita |
| 7 | Unsplash | 16 USD/lună | Site de fotografie gratuită cu licențe comerciale. | Vizita |
| 8 | Fontjoy | GRATUIT | Instrument de împerechere pentru fonturi AI generat gratuit. | Vizita |
Designul UI este mai mult decât a face lucrurile să arate bine - este vorba despre crearea de experiențe ale utilizatorilor care sunt încântătoare de utilizat și intuitive. Din momentul în care un utilizator interacționează cu site -ul sau aplicația dvs., UI Design îi ghidează călătoria, ceea ce îl face perfect și plăcut. Înțelegând principiile de bază precum utilizabilitatea, estetica și funcționalitatea și utilizând instrumentele potrivite, puteți crea interfețe uimitoare și crește implicarea.
Sunteți gata să vă scufundați mai adânc? Explorați regulile 1O ale designului UI bun pentru a urma fiecare proiect de design web pentru a debloca secretele pentru a construi interfețe de utilizator excepționale.
Atunci când aduceți la viață design-urile site-ului dvs. web, luați în considerare Divi, un instrument puternic și ușor de utilizat pentru crearea de interfețe de site-uri.
