Ce este WebP și cum se utilizează imagini WebP în WordPress
Publicat: 2021-04-26Imaginile, pe cât de frumoase și expresive sunt, sunt unul dintre principalii vinovați pentru viteza slabă a paginii. Decuparea, formatarea și nu comprimarea incorect a imaginilor poate costa vizitatorii paginii site-ului dvs. și clasamentele favorabile în căutare. Din fericire, există un copil nou (ish) la bloc, un format de imagine de nouă generație conceput pentru a aborda criza vitezei paginii. În această postare, răspundem la întrebarea „Ce este WebP?” și vă oferă noi perspective asupra formatelor de fișiere de imagine contemporane.
Imaginile sunt de obicei una dintre cele mai mari cauze pentru încărcarea lentă a paginilor web. Acestea nu numai că încetinesc timpul de încărcare, dar pot, de asemenea, să ocupe mult spațiu și resurse pe serverul tău. Alegerea cu atenție a tipului de fișier și comprimarea acestora ajută la reducerea vitezei de încărcare, dar acestea pot fi optimizate doar până acum înainte ca calitatea imaginii să sufere. O altă opțiune este să utilizați unul dintre cele mai optimizate tipuri de fișiere imagine: WebP .
WebP este un format de fișier imagine de ultimă generație dezvoltat de Google. Acest format de fișier există de fapt din 2010, dar nu este utilizat pe scară largă și, de asemenea, este foarte cunoscut. În următorul ghid, vom discuta despre formatul de imagine de nouă generație, WebP, și vom explica cum și de ce ar trebui să le utilizați pe site-ul dvs. WordPress.
Ce este WebP?
WebP este un format de imagine raster de la Google, conceput special pentru web. Oferă compresie fără pierderi și cu pierderi, care permite designerilor web să arate imagini mai bogate la dimensiuni mai mici ale fișierelor.
Imaginile WebP cu pierderi folosesc codare predictivă pentru a codifica imaginea. Cu aceasta, reduce dimensiunile fișierelor uitându-se la pixelii vecini pentru a prezice valorile și apoi codifică doar diferențele. Imaginile cu pierderi sunt cu până la 34% mai mici decât imaginea comparabilă ca JPEG.
Imaginile WebP fără pierderi reconstruiesc noi pixeli folosind fragmente de imagine care au fost deja văzute. Dacă nu găsește o potrivire, poate folosi o paletă locală. Imaginile fără pierderi sunt cu 26% mai mici decât aceeași imagine ca PNG. Lossless WebP acceptă canalul alfa (transparență) cu o dimensiune a fișierului care este de 3 ori mai mică decât imaginea comparabilă ca PNG.
Ce este un fișier WebP?
Un fișier WebP utilizează date de imagine VP8 sau VP8L și un container bazat pe RIFF. Utilizează extensia de fișier .webp. Biblioteca libwebp este implementarea de referință pentru specificația WebP. Puteți vedea biblioteca în depozitul git sau ca tarball.
Beneficiile utilizării WebP
Principalul avantaj al WebP este dimensiunea mică a fișierului . Cu aceasta, paginile tale web se vor încărca mai repede și vei folosi mai puține resurse de la serverul tău. Acest lucru înseamnă, de asemenea, că veți putea folosi imagini mai mari, cu mai multă culoare, fără a adăuga încărcarea curentă a serverului, dacă vizitatorii dvs. folosesc un browser care le acceptă.
Această nouă libertate de a dezlănțui cu imagini și grafice vă va ajuta, de asemenea, designul dvs. web . Fără să vă faceți griji cu privire la fiecare pixel și kb, nu va trebui să fiți atât de conștiincios să utilizați zone mai mici din layout-urile dvs. pentru imagini. Puteți utiliza dimensiuni care funcționează pentru design în loc să fie nevoit să faceți designul să se potrivească în jurul imaginilor mai mici din cauza vitezei paginii sau a timpilor de încărcare.
Cum să adăugați imagini WebP la WordPress
În ciuda puterii imaginilor WebP, acestea nu sunt la fel de ușor adăugate la Biblioteca Media WordPress. În primul rând, formatul WebP nu este încă acceptat în toate browserele și necesită o imagine de rezervă pentru compatibilitatea cu browserul invers

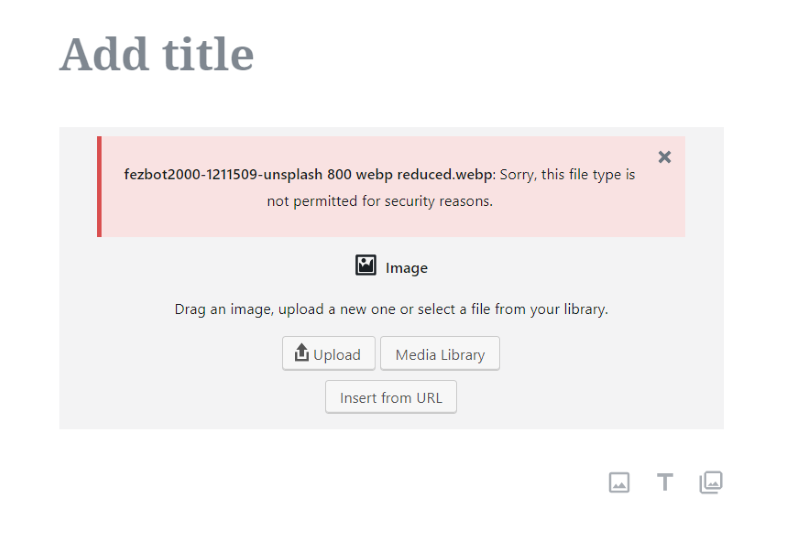
Imaginile WebP nu sunt acceptate nativ de WordPress, dar există o soluție
Există, de asemenea, pași de securitate suplimentari necesari atunci când utilizați WebP, care împiedică WordPress să permită utilizatorilor să încarce imagini WebP în mod implicit. Acestea nu sunt aceleași preocupări de securitate ca fișierele SVG; Fișierele WebP au nevoie pur și simplu de un proces de soluție înainte de a putea fi adăugate la Biblioteca media. Odată ce sunt formatate corect, pot fi încărcate pe site-urile WordPress.
Există câteva moduri prin care puteți adăuga imagini WebP la WordPress. Poti opta pentru:
- Traseul manual (aceasta necesită un pic de unsoare de cot dar nimic prea complicat) sau
- Utilizați un plugin.
Dacă sunteți interesat de o remediere rapidă, puteți utiliza unul dintre următoarele pluginuri, în loc să urmați cu meticulozitate traseul manual.
Adăugarea manuală a imaginilor WebP la WordPress
Mai întâi trebuie să vă asigurați că imaginile sunt în formatul corect. Va trebui să le convertiți în WebP.
Apoi, trebuie să încărcați imaginile în Biblioteca dvs. media.
Conversia imaginilor în WebP
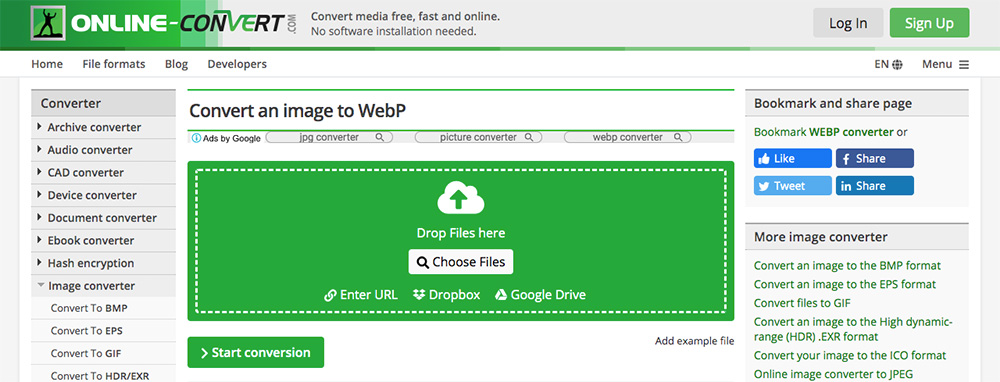
Înainte de a putea începe să utilizați imagini WebP, acestea trebuie convertite în formatul de fișier corect, astfel încât să fie compatibile cu Biblioteca Media WordPress. Pentru a face acest lucru, veți avea nevoie de un convertor de imagini online, cum ar fi Online-Convert.com.
Dacă aveți un site cu câteva imagini, le puteți trage în jos, le puteți converti și încărcați noul format. De asemenea, dacă creați un site nou-nouț, puteți rula cu ușurință conținutul de imagine al noului site prin instrumentul de conversie înainte de a încărca imaginile.
Pentru a utiliza convertorul, pur și simplu trageți și plasați imaginile acolo unde scrie „Aruncă fișierele aici”, așteptați finalizarea procesului de conversie și apoi descărcați noua imagine.

Utilizați un instrument online pentru a converti imaginea în WebP
Convertiți imagini WebP online
În mod implicit, Adobe Photoshop nu permite exportul fișierelor în format WebP. Cu toate acestea, puteți adăuga această funcționalitate cu un plugin pentru programul în sine. Acest plugin premium pentru Adobe Photoshop (nu WordPress) trebuie să fie descărcat și adăugat în folderul Photoshop de lucru de pe computer.
O altă opțiune este utilizarea unei aplicații desktop. Atât Webpconv pentru Windows, cât și WebPonize pentru Mac sunt aplicații desktop care pot fi descărcate și utilizate offline. Aceste programe pot face conversii JPEG în WebP sau PNG în WebP.
Dacă lucrați pe un site web existent care are deja o serie de imagini în Biblioteca Media, veți avea nevoie de o soluție mai robustă pentru a converti imaginile în formatul de generație următoare. Pentru aceasta, puteți urma tutorialul din linia de comandă din acest ghid WebP.
Adăugați imagini WebP pe site-ul dvs. web
Odată ce imaginile dvs. sunt în formatul corect, le puteți încărca pe site-ul dvs. în unul din două moduri:
- Folosind SFTP, vă puteți conecta la server și puteți adăuga imaginile în folderul Încărcări, ocolind Biblioteca Media sau
- Puteți edita fișierul functions.php pentru a activa încărcările WebP
Adăugarea de imagini WebP utilizând un plugin
Unul dintre cele mai bune lucruri despre utilizarea imaginilor WebP ca designer sau dezvoltator este că nu trebuie să faceți munca de creare a fișierelor. În schimb, va trebui doar să instalați un plugin de conversie. Veți încărca imaginile dvs. obișnuite în formate JPEG sau PNG, iar pluginul convertește acele fișiere în WebP pentru a livra imaginile vizitatorilor dvs.

Avantajul acestei metode este că trebuie să gestionați doar tipurile de fișiere cu care sunteți deja obișnuiți, iar vizitatorii dvs. care nu pot folosi WebP vor primi în continuare tipurile de fișiere originale. Cei care pot primi tipul de fișier WebP vor vedea timpi de încărcare mai rapid.
O altă metodă este să vă permită să încărcați fișiere WebP pe site-ul dvs. web. Această metodă nu este recomandată, deoarece nu toate browserele acceptă acest format. Aceasta înseamnă că unii dintre vizitatorii dvs. nu ar putea să vă vadă imaginile.
Există mai multe plugin-uri gratuite și premium care convertesc imaginile în WebP. Iată o privire la câteva opțiuni gratuite.
EWWW Image Optimizer

Descărcați EWWW Image Optimizer din depozitul WordPress
EWWW Image Optimizer este un plugin gratuit cu o funcție de conversie WebP. Acesta generează versiunea WebP a fișierelor dvs. JPEG și PNG. Include o mulțime de opțiuni, cum ar fi regulile de rescriere compatibile cu Apache și o opțiune alternativă de rescriere WebP. Este compatibil atât cu cache-urile, cât și cu CDN-urile și funcționează cu pluginul Cache Enabler de la KeyCDN.
Acesta este probabil cel mai ușor de utilizat. Funcțiile WebP încorporate vă permit să utilizați conversia cu pierderi pentru JPEG și fără pierderi pentru PNG, iar conversia este automată. Tot ce trebuie să faceți este să instalați pluginul și să activați funcția în fila WebP. Nu este necesară nicio altă configurare.
ShortPixel Image Optimizer

Descărcați ShortPixel Image Optimizer din depozitul WordPress
ShortPixel Image Optimizer este un plugin gratuit care va converti orice JPEG, PNG sau GIF în WebP. Utilizează atât compresie cu pierderi, cât și fără pierderi. Funcționează, de asemenea, cu pluginuri cache care sunt conștiente de WebP. Oferă imagini WebP browserelor care le pot vizualiza, iar celelalte formate celor care nu pot.
De asemenea, are o opțiune de a adăuga imagini WebP în paginile front-end folosind HTML. Pentru a face acest lucru, puteți utiliza eticheta <picture> în locul etichetei normale <img>. Pentru a seta convertirea automată a imaginilor, activați pur și simplu funcția din fila Avansat. Puteți restaura imaginile dacă doriți.
WebP Express

Descărcați WebP Express din depozitul WordPress
WebP Express este un plugin gratuit care produce imagini care au mai puțin de jumătate din dimensiunea fișierelor JPEG. Acesta direcționează JPEG și PNG către un convertor de imagini pentru a fi convertit sau către imaginea deja convertită. Funcționează indiferent de modul în care imaginile au ajuns la server. Funcționează cu biblioteca media, galeriile și pentru imaginile tematice care sunt referite cu CSS.
Nu funcționează cu serverul Microsoft IIS sau WAMP și nu a fost testat cu mai multe site-uri. Necesită anumite setări pentru metodele de conversie, dar aveți mai multe dintre care să alegeți. Imaginile vor folosi mai întâi metoda de conversie din partea de sus, iar dacă aceasta nu reușește, va merge în jos în listă până când va găsi o metodă care funcționează cu imaginea. Le puteți trage în ordinea în care doriți să le folosească.
Opti MozJpeg Guetzli WebP

Descărcați Opti MozJpeg Guetzli WebP din depozitul WordPress
Opti MozJpeg Guetzli WebP este un plugin gratuit care a fost creat având în vedere Google Pagespeed Insights. Utilizează codificatoare de imagine Mozilla MozJpeg, Google Guetzli și Google WebP pentru a vă converti imaginile. Codificatoarele pot fi instalate local sau puteți utiliza clientul ssh încorporat. Accesează codificatoarele de la distanță folosind o conexiune ssh la mașina virtuală a autorului.
Poate converti toate PNG-urile dvs. non-alfa în format JPEG. Face backup pentru imagini înainte de a face modificări. Puteți reveni la imaginile dvs. înapoi oricând doriți.
Un exemplu de imagini WebP în acțiune
Mai jos este o demonstrație a imaginilor WebP în acțiune. Pentru exemplele mele, am vrut să arăt câteva diferențe de calitate și dimensiune, așa că salvez aceeași imagine în diferite formate și niveluri de calitate pentru a le compara. De fapt, arăt capturi de ecran ale imaginilor în editorul meu de imagini.
Pentru aceste exemple, folosesc Paint.NET cu un plugin WebP. Aceste imagini sunt reduse puțin mai mult în dimensiune atunci când le încarc pe acest site web, așa că s-ar putea să arate puțin mai diferite unele de altele decât sunt de fapt, dar sperăm că vor oferi o comparație bună.

Iată o imagine pe care am luat-o de la Unsplash. Acesta este fișierul JPEG, redus la 800 de pixeli lățime și salvat la o calitate de 98%. Este un fișier de 237 kb.

Iată aceeași imagine salvată ca PNG. Este un fișier de 1,09 MB.

Iată aceeași imagine salvată ca WebP. De asemenea, este salvat la o calitate de 98%. Este un fișier de 199 kb.

Iată același fișier WebP salvat la 34%. Este un fișier de 35 kb. Este greu de văzut vreo diferență între imagini.
Gânduri de sfârșit
Aceasta este privirea noastră asupra ce este WebP și ce este un fișier WebP. Acest format reduce considerabil dimensiunile fișierelor de imagine, economisind mult spațiu și îmbunătățind timpul de încărcare. Principalul dezavantaj este că este compatibil doar cu câteva browsere. Din fericire, puteți utiliza un plugin care vă convertește biblioteca actuală în WebP pentru cei care folosesc browsere compatibile, în timp ce le oferă tipuri de fișiere comune celor care nu pot vizualiza formatul WebP.
WebP este un format interesant. Deoarece este de la Google, mă aștept ca în cele din urmă să prindă și să înlocuiască standardele de imagine de pe web. Există din 2010, așa că, deși există de ceva vreme, se mișcă încet. Economiile în dimensiunea fișierului și viteza de încărcare fac ca merită să utilizați pluginuri pentru a converti imaginile pentru a le servi acelor vizitatori care le pot folosi; este viteza liberă.
Utilizați sau intenționați să utilizați imagini WebP în designul site-ului dvs.? Spuneți-ne ce părere aveți despre WebP în comentarii.
