Ce este Wireframing? Un ghid pentru începători
Publicat: 2022-08-02Ce este wireframing? Simplu spus, este unul dintre cele mai esențiale aspecte ale procesului de proiectare UX (experiența utilizatorului). Dacă te-ai interesat în lumea complexă a designului experienței utilizatorului, sunt șanse să fi auzit cel puțin termenul „wireframes” plutind în jur.
Dar ce sunt exact wireframes-urile și de ce sunt ele o parte atât de importantă a procesului de proiectare UX?
În acest ghid, veți afla exact ce este un wireframe. Vom începe prin a vă arăta structura unui cadru de sârmă și vă vom explica cum se încadrează cadrele în procesul general de proiectare. Veți afla, de asemenea, ce caracteristici ar trebui să includă wireframes.
După aceea, vă vom arăta diferitele tipuri de wireframe și instrumentele de care veți avea nevoie pentru a vă construi propriul dvs.
La încheiere, veți fi trecut de la a vă întreba „Ce este wireframing?” pentru a putea crea și utiliza cu ușurință propriile wireframes.
Acum, să aruncăm o privire.
Ce este un Wireframe?
Să începem de la primul rând cu întrebarea simplă: „Ce este un cadru fir?”
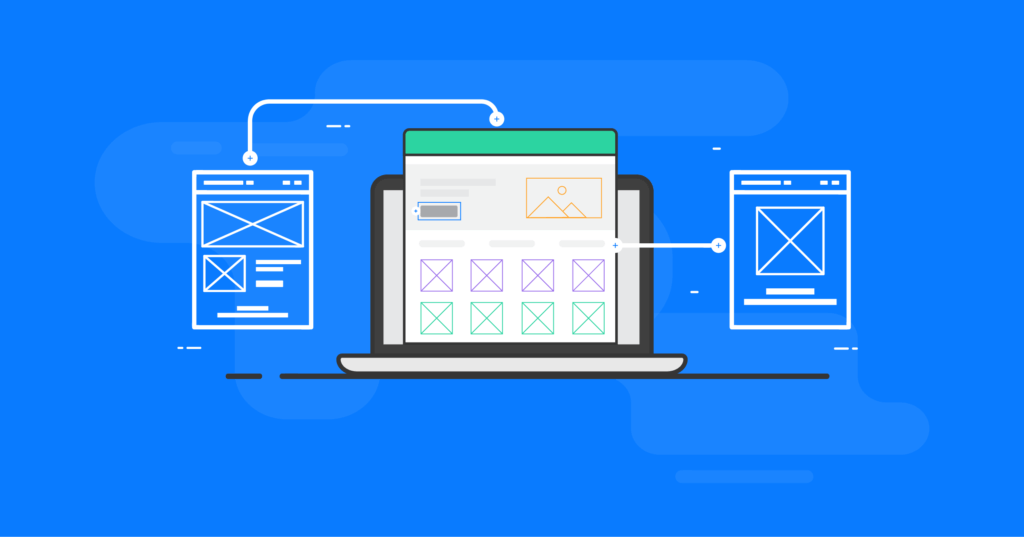
În realitate, nu este deloc diferit de un plan pe care îl folosesc arhitecții. Este o schiță bidimensională a unei aplicații sau a unei pagini web pe care un designer o va folosi pentru a construi produsul final. Intenția unui wireframe este de a oferi designerului o imagine de ansamblu evidentă a unei pagini:
- Aspect
- Structura
- Fluxul de utilizatori
- Comportamentele vizate
- Arhitectura informației
- Funcționalitate
Un wireframe va reprezenta aproape întotdeauna conceptul inițial al proiectului de design. Ca atare, lucruri precum grafica, culoarea și stilul sunt reduse la minimum.
În unele cazuri, un cadru de sârmă poate fi schițat manual pe o bucată de hârtie. Alte wireframe sunt create în domeniul digital. Depinde într-adevăr de detaliul necesar în cadrul specific. De asemenea, depinde de cât de multe detalii vor intra în designul final al paginii web sau al aplicației.
Cu alte cuvinte, cu cât pagina web este mai detaliată, cu atât va trebui să fie mai detaliat wireframe-ul.
Practica wireframing-ului este cel mai des folosită de echipele de proiectare UX. Parcurgerea procesului va permite tuturor părților implicate (părți interesate) să ajungă la un acord cu privire la locul unde vor fi localizate informațiile pe o pagină înainte ca proiectul să fie predat dezvoltatorilor pentru a-l construi.
Wireframingul unui proiect înainte ca acesta să fie predat dezvoltatorilor scutește adesea multe bătăi de cap pe drum. Acest lucru se datorează faptului că planul inițial al proiectului (wireframe-ul) poate (și ar trebui) să fie întotdeauna primul punct de referință al cum ar trebui să arate rezultatul final.

Când este cel mai bun moment pentru Wireframe?
În cele mai multe cazuri, procesul de wireframing va avea loc în timpul fazei ciclului de viață al produsului numită faza exploratorie.
Faza de explorare este momentul în care designerii sunt:
- Colaborarea la idei
- Identificarea cerințelor legate de afaceri
- Testarea sferei generale a proiectului
Cu alte cuvinte, wireframingul unei pagini web îi oferă prima sa iterație, care este folosită ca punct de plecare pentru proiectarea generală a unui proiect.
Wireframes-urile sunt, de asemenea, valoroase, deoarece pot fi prezentate viitorilor utilizatori ai site-ului pentru a obține feedback cu privire la eficacitatea designului. Pe baza feedback-ului utilizatorilor, designerii proiectului vor construi apoi o iterație de design mult mai detaliată, cum ar fi o machetă sau un prototip.
De acolo, proiectul general va începe să se desfășoare.
De ce sunt utile wireframes-urile?
Există trei scopuri și beneficii importante pe care wireframes le aduc procesului de proiectare:
- Sunt ieftine și ușor de creat.
- Ele definesc și ajută la clarificarea suplimentară a caracteristicilor specifice ale unui site web sau unei pagini web.
- Ei mențin procesul de proiectare concentrat pe utilizatorul final.
Pentru a detalia lucrurile în continuare, să ne uităm în detaliu la fiecare dintre aceste puncte importante.
1. Sunt ieftine și ușor de creat
De ce echipele de proiectare fac atât de mult wireframing atunci când își încep proiectele? Răspunsul este simplu: sunt incredibil de ușor de creat și nu costă aproape nimic. În realitate, dacă aveți acces la un pix și un bloc de hârtie, veți putea schița detaliile unui nou cadru de sârmă fără a cheltui nimic.
Când vine vorba de wireframe digitale, gama largă de instrumente disponibile la îndemână înseamnă că veți putea să vă construiți propriul wireframe digital în doar câteva minute.
Mai multe despre aceste instrumente mai târziu în acest ghid.
Unul dintre beneficiile unui cadru de sârmă este aspectul și senzația oaselor goale. Vedeți, problema cu prezentarea unui produs lustruit utilizatorilor pentru feedback este că oamenii sunt mai puțin probabil să fie sinceri cu privire la opiniile lor adevărate atunci când un proiect pare deja finalizat.
Dar atunci când utilizați un cadru fir pentru a expune nucleul absolut al layout-urilor de pagină, punctele evidente de durere și defecte sunt mai ușor identificate și identificate. Aceste probleme pot fi apoi remediate de echipa de proiectare fără a cheltui mulți bani sau timp în reamenajări.
La urma urmei, cu cât ajungeți mai târziu în procesul de proiectare a produsului, cu atât este mai costisitor și mai dificil să faceți modificări care ar fi putut fi făcute cu ușurință în etapa de wireframing.
2. Ele definesc și ajută la clarificarea suplimentară a caracteristicilor specifice ale unui site web sau unei pagini web
Atunci când un web designer comunică idei clientului său, este posibil ca clientul să nu aibă întotdeauna o prea mare înțelegere tehnică. Designerii folosesc adesea cuvinte precum „îndemnul la acțiune” sau „imaginea eroului” și mulți clienți nu urmăresc limbajul.
Prin wireframing caracteristici specifice paginii, un designer poate comunica mai clar clienților cum vor funcționa acele caracteristici și scopul exact pe care îl vor servi.
Wireframes-urile permit, de asemenea, părților interesate să înțeleagă cantitatea de spațiu care va trebui alocată pentru fiecare dintre caracteristicile paginii. Procesul ajută la conectarea designului vizual la arhitectura informațională a site-ului și clarifică funcționalitatea generală a paginii.
Când vedeți toate caracteristicile paginii pe wireframe, veți obține, de asemenea, o înțelegere mult mai bună a modului în care toate aceste caracteristici vor funcționa la unison. Procesul de wireframing vă poate determina chiar să eliminați câteva caracteristici dacă vedeți că acestea nu funcționează bine cu restul elementelor de pe pagină.
Acest lucru poate provoca unele dezacorduri majore între părțile interesate de proiect pe măsură ce procesul de wireframing se desfășoară. Dar este mult mai bine ca acele dezacorduri să apară (și să se rezolve) acum, decât mai târziu în procesul de proiectare, când codul va trebui rescris.
3. Wireframes-urile mențin procesul de proiectare concentrat pe utilizatorul final
Wireframes-urile sunt dispozitive excelente pentru comunicare. Acest lucru se datorează faptului că facilitează feedback valoros din partea utilizatorilor, stimulează schimbul de idei între designeri și lansează conversații importante între părțile interesate.
Prin implicarea în testarea utilizatorilor în fazele incipiente ale procesului de proiectare, wireframing promovează un feedback mai sincer al utilizatorilor. Identifică mai bine punctele cheie de durere care vor ajuta la dezvoltarea unui concept de succes și a unui produs final.
Wireframingul este o modalitate de neprețuit pentru designerii web de a vedea exact cum ar interacționa utilizatorii cu interfața propusă. Perspectivele adunate arată designerului ceea ce pare intuitiv pentru un utilizator. Designerii pot crea apoi rezultate finale care sunt ușor de utilizat și confortabile, pe baza feedback-ului utilizatorilor.
Ce tipuri diferite de wireframes puteți folosi?
Există trei tipuri diferite de wireframes. Tipul de wireframe este determinat de cât de multe detalii conține wireframe.
1. Wireframes Lo-Fi
Aceasta este o reprezentare simplă a unei pagini web. Aproape întotdeauna va servi drept punct de plecare al unui design.
Din această cauză, cadrele lo-fi sunt de obicei destul de dure. Sunt create fără simțul preciziei pixelilor, al grilei sau al scării.
Scopul unui wireframe lo-fi este de a omite detalii care altfel ar putea distrage atenția de la aspectul general. Acesta va include:
- Forme de bloc
- Conținut simulat (text de completare pentru titluri și etichete)
- Imagini simple
Wireframes-urile Lo-fi sunt folosite pentru a declanșa conversațiile, pentru a mapa fluxul utilizatorilor și pentru a decide asupra aspectului de navigare. Simplu spus, un wireframe lo-fi este soluția perfectă pentru atunci când aveți clienți sau părți interesate care stau într-o cameră cu dvs. și doriți să desenați rapid ceva în timp ce stați la o întâlnire.

De asemenea, funcționează excelent pentru designerii care iau în considerare mai multe concepte diferite și doresc să decidă în ce direcție ar trebui să meargă cu un proiect.
2. Wireframes Mid-Fi
Acesta este wireframe care este cel mai frecvent utilizat în procesul de proiectare.
Un cadru mid-fi va afișa o reprezentare mai detaliată a aspectului paginii. Deși nu va conține lucruri precum tipografie sau imagini, sunt oferite mult mai multe detalii componentelor specifice. Și caracteristicile paginii sunt mai clar definite și separate.
În cele mai multe cazuri, un cadru fir mid-fi va avea greutăți diferite ale textului, care separă conținutul corpului de titluri. Deși wireframes mid-fi sunt încă alb-negru, un designer va folosi adesea diferite nuanțe de gri pentru a prezenta diferitele elemente ale designului.
Un wireframe mid-fi este creat cu un instrument digital de wireframing, cum ar fi Balsamiq sau Sketch.
Pentru proprietarii de site-uri WordPress, caracteristica Wireframe Blocks din pluginul Kadence Blocks vă oferă cel mai simplu mod de a crea cadru fir. Mai multe despre asta mai târziu.
3. Wireframes Hi-Fi
Nu în ultimul rând, sunt wireframes hi-fi. Acestea au aspecte care sunt specifice pixelilor. Un cadru lo-fi, de exemplu, va avea probabil umpleri de text „lorem ipsum” și casete gri pline cu X care indică plasarea imaginii. Cu toate acestea, un wireframe hi-fi va include conținut scris complet și imaginile reale care vor fi prezentate pe pagină.
Detaliile conținute într-un cadru wireframe hi-fi îl fac ideal pentru documentarea și explorarea conceptelor complicate de design, cum ar fi hărți interactive sau sisteme de meniu. Datorită timpului necesar pentru a construi un cadru hi-fi, acestea ar trebui rezervate pentru ultimele etape ale ciclului dvs. de proiectare.
Ce este inclus într-un cadru fir?
Numărul de funcții pe care le include un cadru sârmă va depinde în mare măsură dacă este fidelitate scăzută, medie sau ridicată. Cu toate acestea, în general, principalele elemente pe care le va include fiecare wireframe sunt:
- Câmpuri de căutare
- Butoane de distribuire
- Logos
- Anteturi
- Textul substituent Lorem ipsum
Un cadru fir hi-fi va include, de asemenea, informații de contact, sisteme de navigare și subsol.
Amintiți-vă că imaginile și tipografia nu trebuie să fie niciodată incluse într-un cadru wireframe lo sau mid-fi. Cu toate acestea, mulți designeri vor experimenta cu dimensiunea textului pentru a ajuta la reprezentarea ierarhiei informațiilor sau pentru a indica unde este plasat un antet.
În mod tradițional, wireframes-urile sunt întotdeauna create în tonuri de gri. Din acest motiv, un designer va experimenta, de asemenea, umbrirea în tonuri de gri, folosind nuanțe deschise de gri pentru a indica culorile deschise. Nuanțele închise de gri vor indica culori îndrăznețe.
Într-un cadru de fir hi-fi, unii designeri pot adăuga ocazional o culoare. Cel mai adesea, va fi limitat la roșu și albastru închis.
Utilizarea colorării roșii va indica un mesaj de eroare sau un avertisment, în timp ce albastrul închis va reprezenta ceea ce va fi mai târziu o legătură activă.
Wireframes-urile sunt întotdeauna bidimensionale. Din acest motiv, este important să ne amintim că acestea nu fac mare lucru pentru prezentarea caracteristicilor interactive ale designului propus, cum ar fi stările de hover, meniurile derulante sau acordeoanele care folosesc funcționalitatea de afișare-ascundere.
Wireframes mobile vs wireframes site-uri web
Dacă sunteți ca majoritatea oamenilor care citesc acest ghid, probabil că vă gândiți mai ales la wireframes desktop și nu prea mult la wireframes mobile. Dar, în adevăr, wireframes-urile mobile vor necesita propriile lor considerații speciale.
Știind asta, care este exact diferența dintre wireframes-urile mobile și wireframe-urile site-ului web?
1. Dimensiune wireframe
Deoarece există o diferență evidentă de dimensiune între site-urile web pentru desktop și site-urile/aplicațiile mobile, aspectul fiecăruia trebuie luat în considerare.
De exemplu, un site web desktop are un ecran lat. Din această cauză, wireframe-ul pentru un site desktop ar prezenta probabil un aspect care se întinde pe mai multe coloane diferite.
Pe mobil, totuși, un cadru de fir va fi de obicei limitat la doar una sau două coloane. Aceasta înseamnă că va trebui să decideți dacă un utilizator vede un defilare infinit sau dacă preferați să micșorați câte articole sunt afișate pe pagină cu scopul de a afișa conținut suplimentar dedesubt.
2. Comportament
O altă diferență de bază este comportamentul general al unui site desktop sau al unei aplicații/site mobile. Pe un site desktop, un utilizator de site folosește un trackpad sau un mouse pentru a naviga pe pagina web. În plus, un utilizator poate face clic pe caracteristicile care îl interesează pentru a dezvălui mai multe informații.
Pe desktop, utilizatorii pot chiar trece cu mouse-ul peste anumite elemente pentru a dezvălui meniurile site-ului.
Când un utilizator este pe mobil, totuși, utilizatorii trebuie să-și atingă ecranele pentru a deschide funcții.
Acest lucru înseamnă că, atunci când faci cadru pentru mobil, va trebui să te gândești mai critic la modul în care vrei să încurajezi utilizatorii să atingă anumite butoane pentru a atinge anumite obiective.
3. Interacțiune
Utilizatorii vor interacționa foarte diferit pe site-ul sau aplicația dvs. mobilă decât pe site-ul dvs. desktop.
În timp ce versiunea mobilă a site-ului dvs. extrage date și conținut în același mod ca un site desktop, aplicațiile și site-urile mobile au adesea opțiunea pentru utilizatori de a descărca conținut pentru a fi utilizat offline, de exemplu.
Când creați wireframing pentru mobil, asigurați-vă că țineți cont de modul în care interacțiunea variază între mobil și desktop.
Wireframing în WordPress
În peisajul actual de tehnologie abundentă pentru tot ceea ce aparent se poate imagina, designerii web au o mulțime de programe și instrumente avansate de wireframing disponibile pentru utilizare.
În general, Sketch este probabil cel mai cunoscut instrument pentru wireframing. Utilizează o combinație de forme de design vectorial și tablouri de artă care le permit designerilor web să-și creeze propriile wireframes pe o pânză bazată pe pixeli.
Pentru utilizatorii WordPress, totuși, cel mai bun instrument pentru wireframing este noua funcție Wireframe Blocks din pluginul Kadence Blocks.
Blocurile Wireframing de la Kadence Blocks sunt un nou set de blocuri WordPress care vă vor oferi secțiuni curate, pre-construite, care vă vor ajuta să ghidați construirea site-ului dvs. Cel mai bine, totul se face chiar din interiorul editorului de blocuri WordPress natvie.
Wireframe Blocks oferă utilizatorilor peste 30 de blocuri wireframe diferite de utilizat, inclusiv:
- Conţinut
- Tabelele de prețuri
- Subsolurile
- Mărturii
- Carduri
- Numărătoare inversă
- Portofolii
- Forme
- Mult mai mult
În calitate de proprietar de site WordPress, nu este nevoie să-ți faci reformarea în afara editorului de blocuri WordPress nativ. Wireframe Blocks de la Kadence Blocks vă oferă singurul instrument de care aveți nevoie pentru a configura wireframe în WordPress.
Și nu ar putea fi mai ușor de utilizat.
Noile blocuri Wireframe sunt disponibile în pluginul gratuit Kadence Blocks. Aruncă o privire și vezi ce poate face pentru procesul tău de wireframing.
Ce este wireframing? Acum știi!
Iată: „Ce este wireframing?” explicat în 10 minute sau mai puțin.
Wireframes-urile pot părea ceva ce ar putea fi ușor trecute cu vederea. Dar acestea vor permite designerilor să obțină feedback clar al clienților, părților interesate și utilizatorilor legat de navigarea și aspectul paginilor importante ale unui site.
Și atunci când sunteți înarmat cu aprobarea clienților, părților interesate și utilizatorilor în faza de wireframing, veți putea să vă avansați proiectul cu încredere, știind că creați ceva pe care utilizatorii și clienții îl vor aproba... și sperăm dragoste.

Descărcați Kadence Blocks cu o bibliotecă Wireframing gratuită pentru site-ul web
Dacă vă place să creați conținut convingător cu un design frumos, Kadence Blocks oferă instrumente pentru a fi creativ chiar în editorul nativ WordPress. În plus, bucurați-vă de o mulțime de conținut preconstruit pe care îl puteți include cu ușurință în site-ul dvs., inclusiv o bibliotecă wireframe de blocuri pentru a începe să vă începeți următorul design web. Excelent pentru inspirație și dezvoltare rapidă!
Kristen a scris tutoriale pentru a ajuta utilizatorii WordPress din 2011. În calitate de director de marketing aici la iThemes, ea este dedicată să vă ajute să găsiți cele mai bune modalități de a construi, gestiona și menține site-uri web WordPress eficiente. De asemenea, lui Kristen îi place să scrie în jurnal (vezi proiectul ei paralel, Anul transformării !), drumețiile și campingul, aerobic-ul, gătitul și aventurile zilnice cu familia ei, sperând să trăiască o viață mai prezentă.
