Ce dimensiune a imaginii să utilizați pe WordPress (factori cheie și sfaturi)
Publicat: 2024-11-17Întâmpinați viteze lente de încărcare a site-ului? Viteza scăzută a site-ului web poate rezulta din mulți factori, iar dimensiunile mari ale imaginilor sunt unul dintre aceștia. Dacă aveți un site web cu mult conținut, dimensiunea imaginii ar putea fi probabil unul dintre factorii din spatele vitezei lente a site-ului dvs. Prin urmare, este important să vă optimizați imaginile WordPress, astfel încât acestea să nu vă împiedice site-ul. Acest ghid vă va oferi o prezentare generală pentru a determina cea mai bună dimensiune a imaginii pentru site-ul dvs. WordPress. Acest lucru ar ajuta la îmbunătățirea interacțiunii cu clienții și la creșterea productivității.
- 1 Înțelegerea dimensiunilor imaginilor în WordPress
- 1.1 Funcționalitatea SRCSet
- 2 Ce dimensiune a imaginii să folosiți pe WordPress
- 3 factori cheie de luat în considerare pentru dimensiunea imaginii WordPress
- 3.1 Dimensiunile imaginii
- 3.2 Dimensiunea fișierului
- 3.3 Format de fișier
- 3.4 Raportul de aspect
- 4 Cele mai bune practici pentru dimensiunea imaginilor WordPress
- 4.1 Redimensionați imaginile la dimensiunile corespunzătoare
- 4.2 Utilizați instrumente de compresie a imaginii
- 4.3 Modificați limita maximă de încărcare
- 4.4 Utilizați Lazy Loading
- 5 Cum să creați dimensiuni perfecte de imagine cu Divi
- 5.1 1. Descărcați și instalați Divi
- 5.2 2. Creați-vă site-ul web, deschideți Divi Builder și selectați-vă imaginea
- 5.3 3. Redimensionați imaginile adăugate pe WordPress cu setări Divi Responsive
- 6 Alte instrumente pentru optimizarea imaginii
- 7 Concluzie
Înțelegerea dimensiunilor imaginilor în WordPress
Dimensiunile imaginilor din WordPress sunt determinate de dimensiunile (în pixeli) și de dimensiunea fișierului imagine în kilobytes (KB) sau megabytes (MB). Când afișați o imagine pe site-ul dvs. WordPress, este important să știți că dimensiunea imaginii nu se referă doar la estetică, ci afectează direct performanța site-ului, experiența utilizatorului și optimizarea pentru motoarele de căutare (SEO). WordPress va ajuta la protejarea utilizatorilor de utilizarea imaginilor extrem de mari prin crearea automată a unei versiuni scalate la încărcare. În plus, fiecare imagine pe care o încărcați va avea diferite variații sau dimensiuni care sunt afișate în funcție de locul în care este utilizată pe site-ul dvs. Mai multe despre asta mai jos.
Funcționalitatea SRCSet
Când încărcați o imagine pe WordPress, platforma creează automat mai multe dimensiuni ale acelei imagini (miniatură, medie, mare etc.). Atributul SRCset permite browserului să selecteze cea mai potrivită dimensiune a imaginii în funcție de dimensiunea ecranului dispozitivului și densitatea pixelilor.
De exemplu, dacă postarea de pe blog conține o imagine și un utilizator vă vizitează site-ul de pe un desktop cu un ecran mare, browserul ar putea încărca versiunea mare (de exemplu, 1024px). Pe de altă parte, dacă utilizatorul navighează de pe un telefon mobil, browserul va alege o versiune mai mică (de exemplu, 300px), care se încarcă mai rapid.
Iată dimensiunile implicite pe care le veți obține pentru fiecare imagine pe care o încărcați în WordPress:
- Miniatură: 150 x 150 pixeli
- Medie: 300 x 300 pixeli (poate varia în funcție de setările dvs.)
- Mare: 1024 x 1024 pixeli (poate varia în funcție de setările dvs.)
- Dimensiune intreaga: Dimensiuni originale
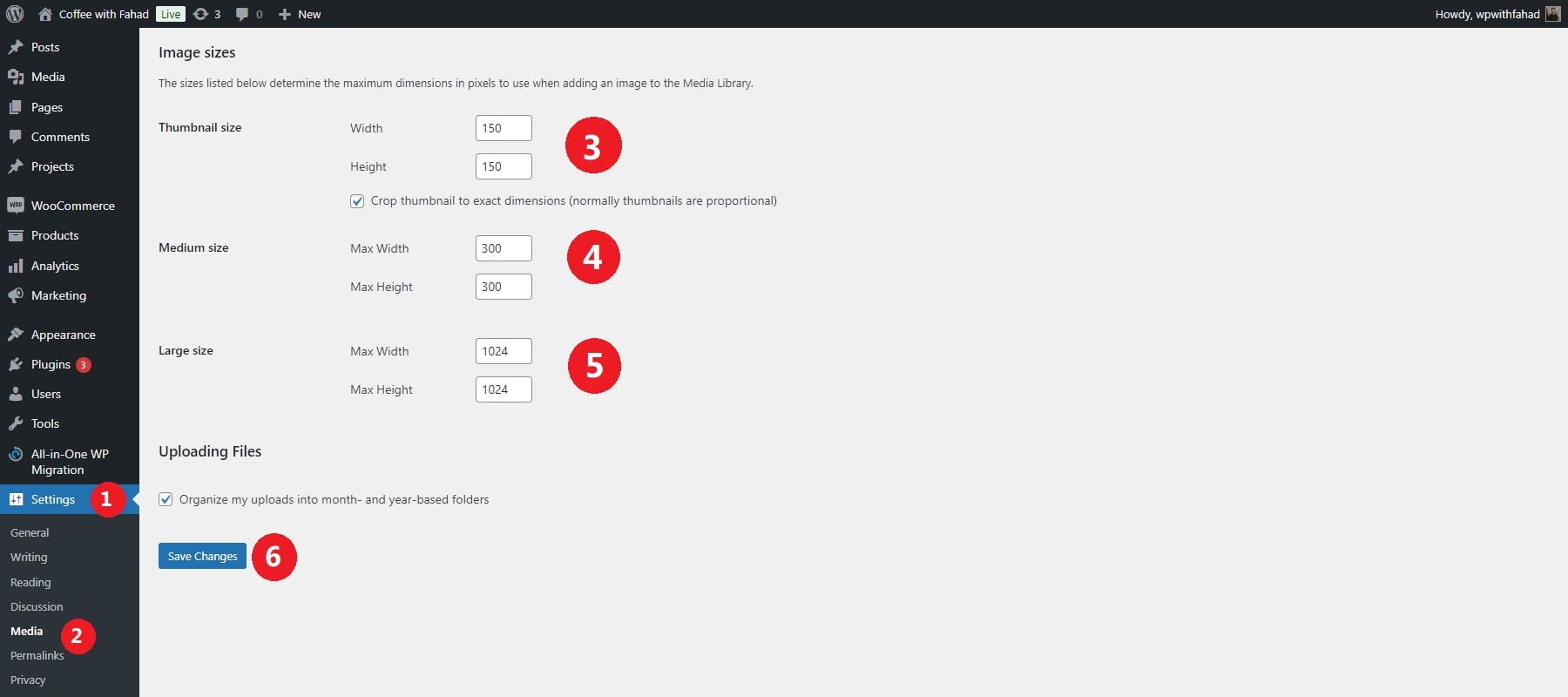
Dacă doriți să modificați dimensiunile implicite ale imaginii, le puteți găsi în Setări → Media din tabloul de bord WordPress:

Ce dimensiune a imaginii să utilizați pe WordPress
În majoritatea cazurilor, dimensiunea fișierului dvs. de imagine nu trebuie să depășească 200 kb. Majoritatea imaginilor ar trebui să fie mai aproape de 50 kb-100 kb sau mai puțin. Pentru a vă păstra fișierele de imagine în acest interval, va trebui să luați în considerare alți factori, cum ar fi dimensiunile.
Iată câteva dimensiuni de imagine recomandate pentru WordPress:
- Imagini post de blog: 1200 x 630 pixeli
- Imagini prezentate (miniaturi post): 1200 x 800 pixeli
- Imagini antet / Imagini eroi: 1600 x 900 pixeli sau 1920 x 1080 pixeli
- Imagini de fundal: 1920 x 1080 pixeli
- Glisoare și bannere: 1200 x 600 pixeli sau 1920 x 800 pixeli
- Imagini de produs (WooCommerce): 800 x 800 pixeli sau 1000 x 1000 pixeli
- Imagine de siglă: 200 x 100 pixeli sau 250 x 100 pixeli
Dacă nu aveți un motiv anume pentru a face acest lucru, nu ar trebui să încărcați imagini de 5 MB care au o lățime de 5000 de pixeli. WordPress vă va ajuta prin crearea mai multor versiuni prietenoase pentru site-uri pe care le puteți utiliza. Dar dacă afișați dimensiunea originală, viteza de încărcare a paginii va avea de suferit.
Alegerea dimensiunii potrivite a imaginii pentru a încărca în WordPress este crucială pentru optimizarea performanței site-ului dvs. și pentru a vă asigura că imaginile arată clare pe toate dispozitivele. Dimensiunea ideală a imaginii depinde de contextul în care va fi utilizată imaginea (de exemplu, pentru postări pe blog, miniaturi, glisoare etc.), precum și de capacitatea de răspuns, dimensiunea fișierului și considerațiile de calitate.
Factori cheie de luat în considerare pentru dimensiunea imaginii WordPress
Atunci când selectați sau creați imagini pentru WordPress, ar trebui luați în considerare câțiva factori cheie pentru a vă asigura că sunt optimizate pentru performanță și design. Acești factori includ dimensiunea imaginii, tipul fișierului, dimensiunile și multe altele. Iată o defalcare detaliată:
Dimensiunile imaginii
Dimensiunile imaginii afectează direct modul în care apar imaginile în diferite părți ale site-ului dvs. Utilizarea imaginilor prea mari încetinește timpii de încărcare, impactând negativ experiența utilizatorului și SEO. Imaginile prea mici pot apărea pixelate sau neclare, scăzând calitatea vizuală generală a site-ului dvs.
Tema dvs. WordPress dictează adesea dimensiunile ideale ale imaginii pentru diferite secțiuni, cum ar fi anteturi, postări de blog sau galerii. Verificați documentația temei pentru dimensiunile recomandate.
Dimensiunea fișierului
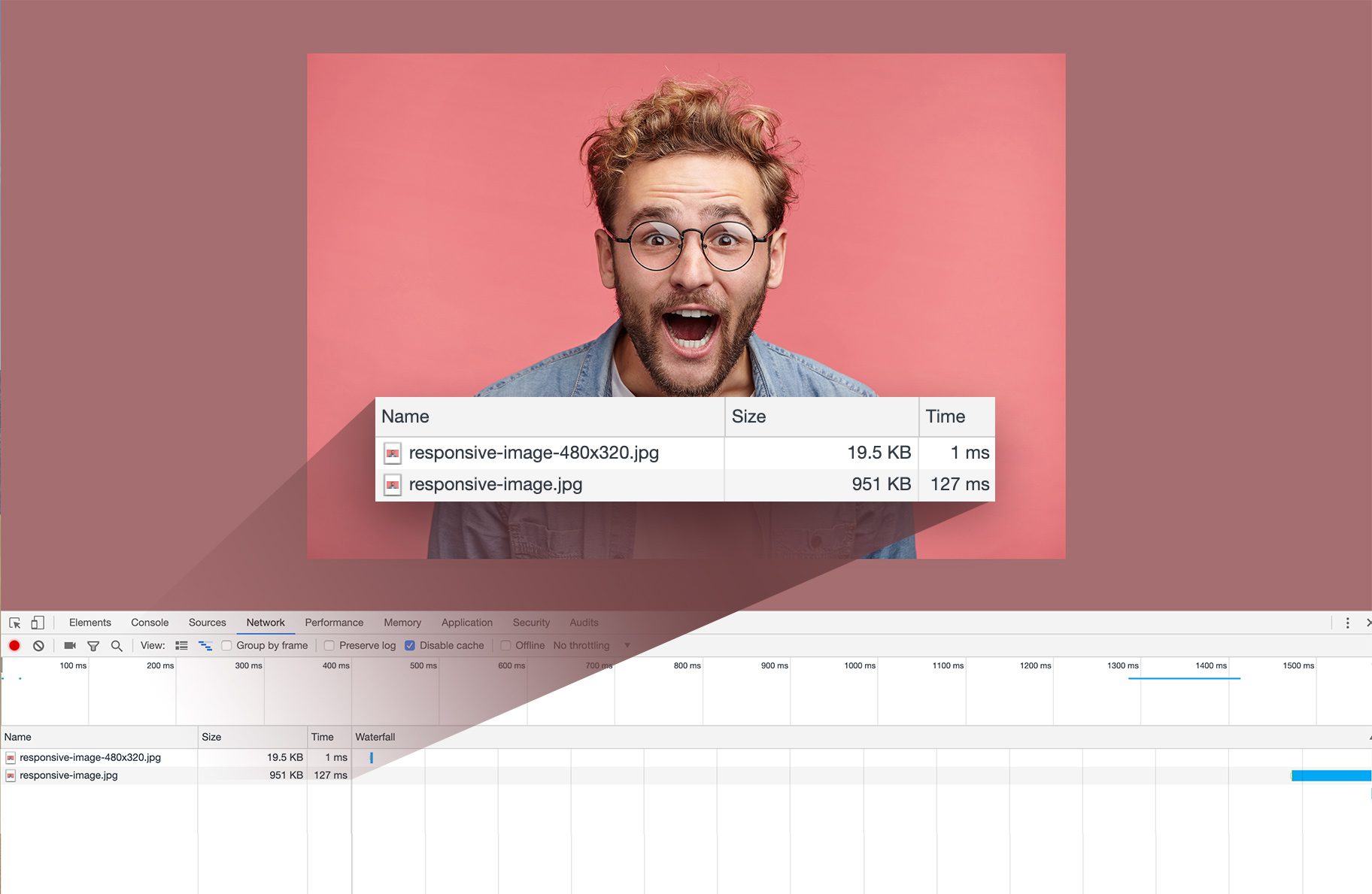
Dimensiunile mai mari ale fișierelor duc la timpi de încărcare mai lenți, ceea ce afectează atât experiența utilizatorului (în special pe dispozitivele mobile), cât și clasarea în motorul dvs. de căutare. Site-urile lente duc la rate de respingere mai mari, ceea ce înseamnă că vizitatorii sunt mai probabil să părăsească site-ul dvs. înainte ca acesta să se încarce complet.
În mod ideal, păstrați dimensiunile fișierelor de imagine sub 500 KB. Cu toate acestea, dacă imaginea este afișată vizibil, este posibil să permiteți până la 1 MB pentru o calitate mai bună. Utilizați instrumente de compresie a imaginii pentru a reduce dimensiunile fișierelor, menținând în același timp calitatea vizuală. Pentru compresia manuală, instrumente precum TinyPNG sau JPEG-Optimizer funcționează bine. După comprimare, testați timpul de încărcare a paginii folosind instrumente precum Google PageSpeed Insights sau GTmetrix. Dacă timpii de încărcare sunt lenți, reduceți și mai mult dimensiunea imaginii.
Format de fișier
Diferitele formate de fișiere servesc unor scopuri diferite, iar alegerea celui potrivit poate echilibra calitatea și performanța. Folosirea unui format greșit poate duce la dimensiuni inutil de mari ale fișierelor sau la o calitate slabă a imaginii, mai ales dacă sunt implicate transparență sau margini ascuțite.
JPEG (JPG) este cel mai bun pentru fotografii sau imagini cu multe culori și degrade. Acceptă compresia cu pierderi, ceea ce înseamnă că reduce dimensiunea fișierului prin eliminarea unor detalii, dar este excelent pentru reducerea dimensiunilor fișierelor de imagini complexe. Pe de altă parte, PNG este ideal pentru logo-uri, pictograme sau imagini cu transparență. PNG oferă compresie fără pierderi, păstrând calitatea imaginii cu prețul unor fișiere de dimensiuni mai mari.
Raportul de aspect
Un raport de aspect consistent asigură afișarea corectă a imaginilor pe diferite dispozitive și dimensiuni de ecran. Utilizarea unor rapoarte de aspect inconsecvente poate duce la imagini decupate, distorsionate sau prost aliniate, afectând coerența vizuală a site-ului dvs.
Pentru imagini cu aspect fix (cum ar fi glisoare sau bannere), urmați întotdeauna raportul de aspect recomandat din documentația temei sau a pluginului (de exemplu, un raport de 16:9 pentru bannere). Pentru galerii sau grile, alegeți un singur raport de aspect (de exemplu, 4:3 sau 1:1 pentru miniaturi pătrate) și decupați toate imaginile la acel raport pentru uniformitate. Dacă utilizați setări de imagine receptive, testați-vă site-ul pe diferite dispozitive și dimensiuni de ecran pentru a vă asigura că raporturile de aspect funcționează bine în diferite ferestre de vizualizare.
Cele mai bune practici pentru dimensiunea imaginilor WordPress
Viteza site-ului este crucială pentru experiența utilizatorului și pentru SEO, iar imaginile supradimensionate pot încetini semnificativ site-ul dvs. WordPress. Optimizarea dimensiunilor imaginii este importantă pentru a menține timpii de încărcare rapidi fără a sacrifica calitatea. Iată un ghid rapid despre reducerea eficientă a dimensiunilor imaginilor și creșterea performanței site-ului dvs.
Redimensionați imaginile la dimensiunile corespunzătoare
Încărcați imagini cu dimensiuni care se potrivesc nevoilor de afișare ale site-ului dvs. Evitați încărcarea imaginilor mari redimensionate automat de WordPress, deoarece acest lucru consumă spațiu de stocare și lățime de bandă. Înainte de a încărca imagini, determinați dimensiunile maxime de care aveți nevoie în funcție de aspectul temei. De exemplu, dacă zona de conținut are o lățime de 800 de pixeli, imaginile mai late de aceasta nu se vor afișa corect și vor încetini pagina.
Redimensionați imaginile pe WordPress
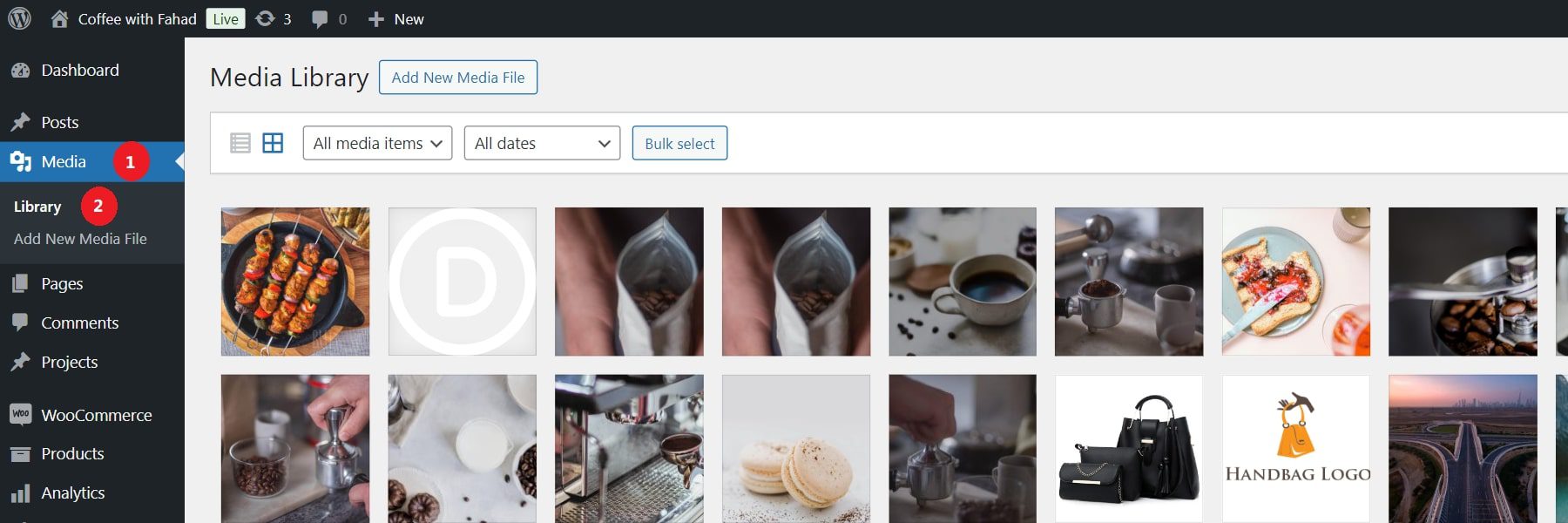
Dacă ați încărcat deja o imagine supradimensionată, o puteți redimensiona direct în WordPress. Accesați Media > Bibliotecă pe tabloul de bord WordPress.

Fie dați clic pe o imagine existentă, fie încărcați un fișier imagine nou. În cazul nostru, am ales să încărcăm un nou fișier imagine.

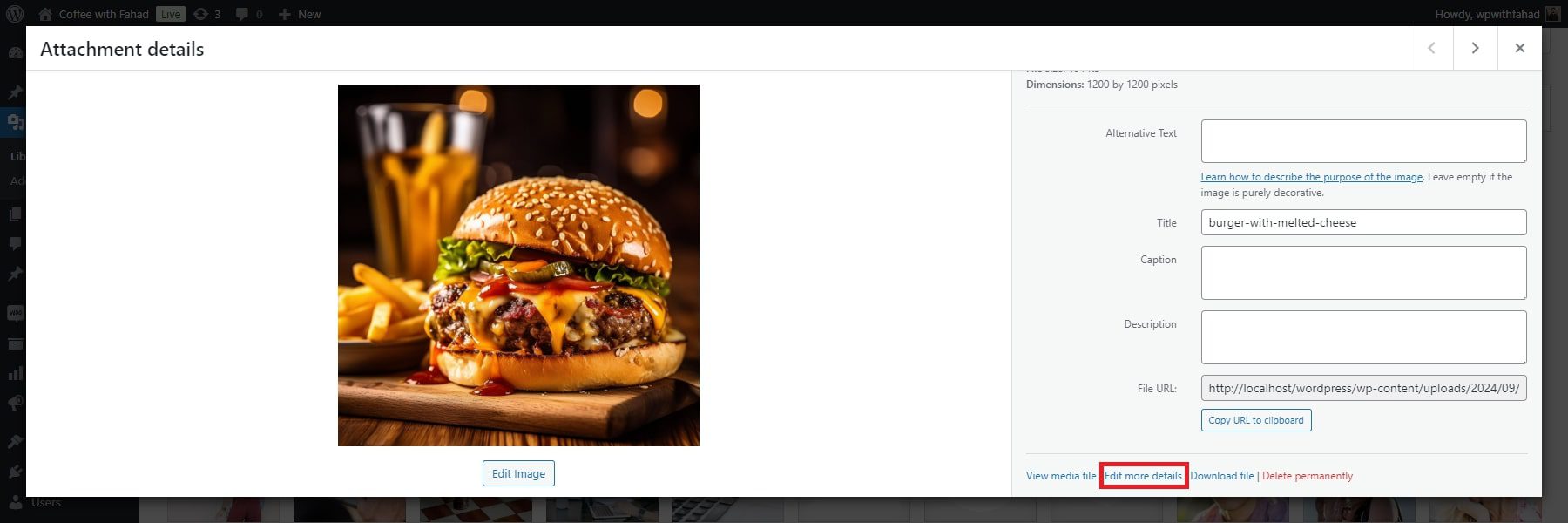
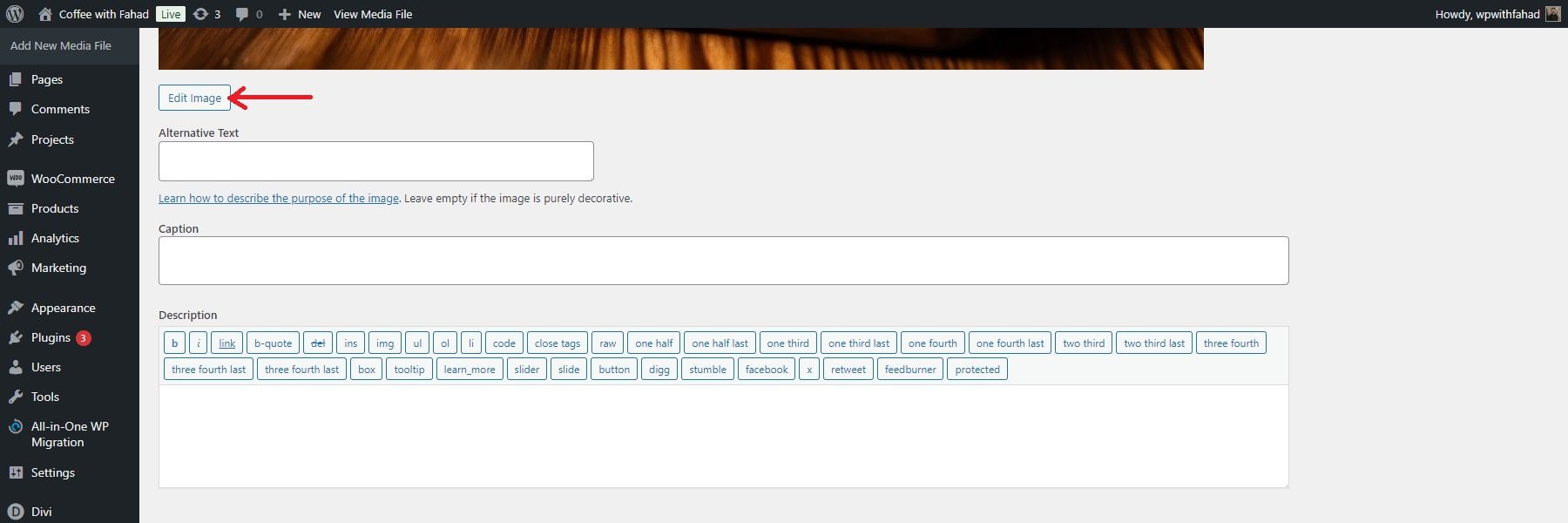
După ce faceți clic pe imaginea adăugată, vi se vor afișa toate detaliile acesteia. Faceți clic pe „Editați mai multe detalii” în colțul din dreapta jos pentru a accesa setările adăugate.

În detaliile imaginii, faceți clic pe butonul Editați imaginea.

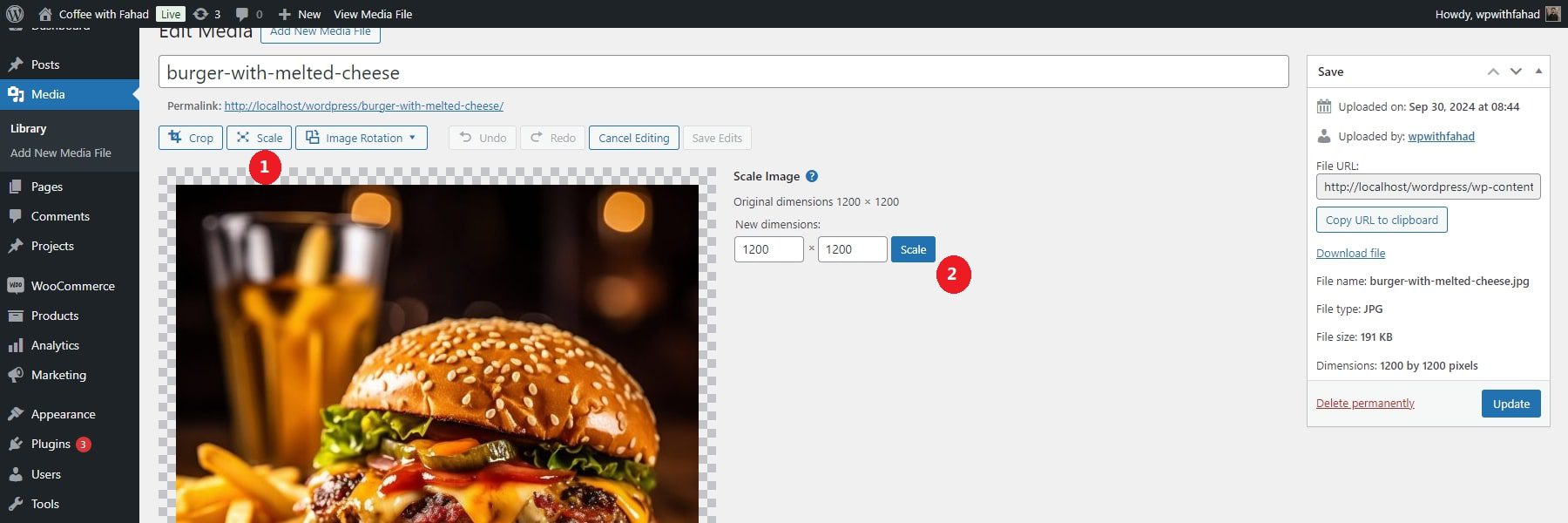
Sub Scala imagine, introduceți noile dimensiuni (fie lățime, fie înălțime), iar WordPress va scala imaginea proporțional. Faceți clic pe Scalare pentru a aplica modificările.

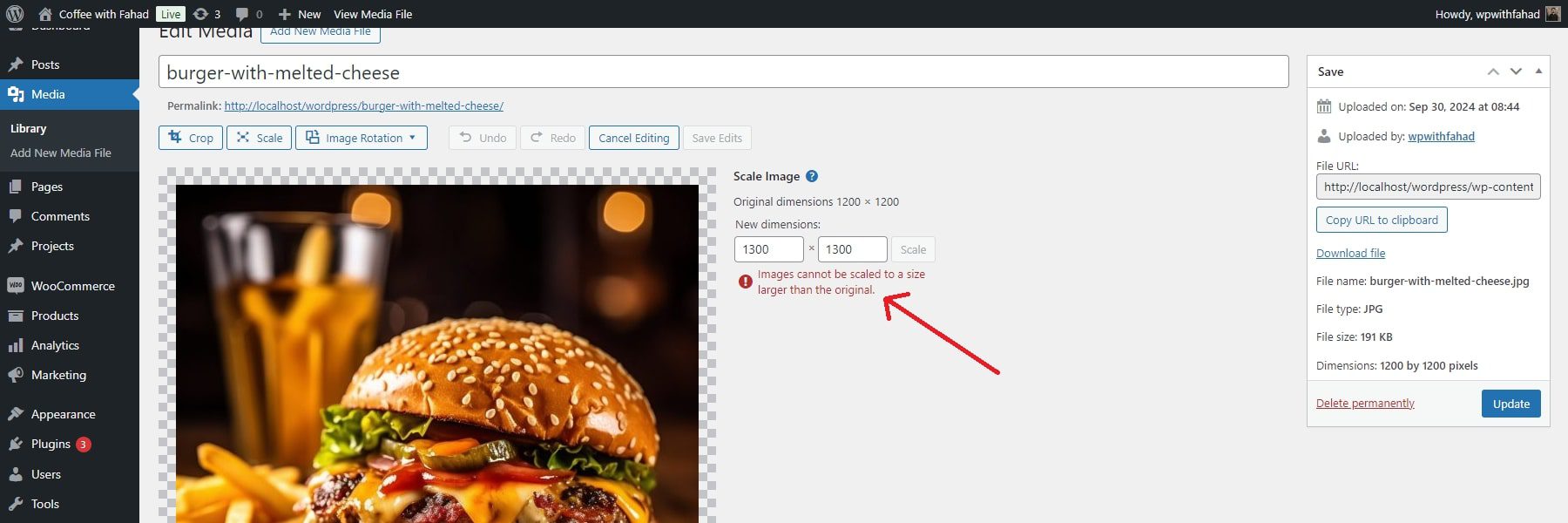
NOTĂ: Nu vă puteți scala imaginile mai mari decât versiunea originală. WordPress vă va anunța în cazul în care faceți asta.

Utilizați instrumente de compresie a imaginii
După cum sa discutat anterior, comprimarea imaginilor vă ajută să reduceți dimensiunea fișierului. Sunt disponibile diverse instrumente de compresie a imaginilor, inclusiv software de editare precum Adobe Photoshop sau Microsoft Photos.
Alternativ, puteți utiliza instrumente online precum TinyPNG pentru a realiza acest lucru.

Acest instrument preferă compresia cu pierderi pentru a minimiza dimensiunea fișierelor dvs. WEBP, JPEG și PNG. Pur și simplu încărcați imaginile, iar TinyPNG se va ocupa de compresie pentru dvs.

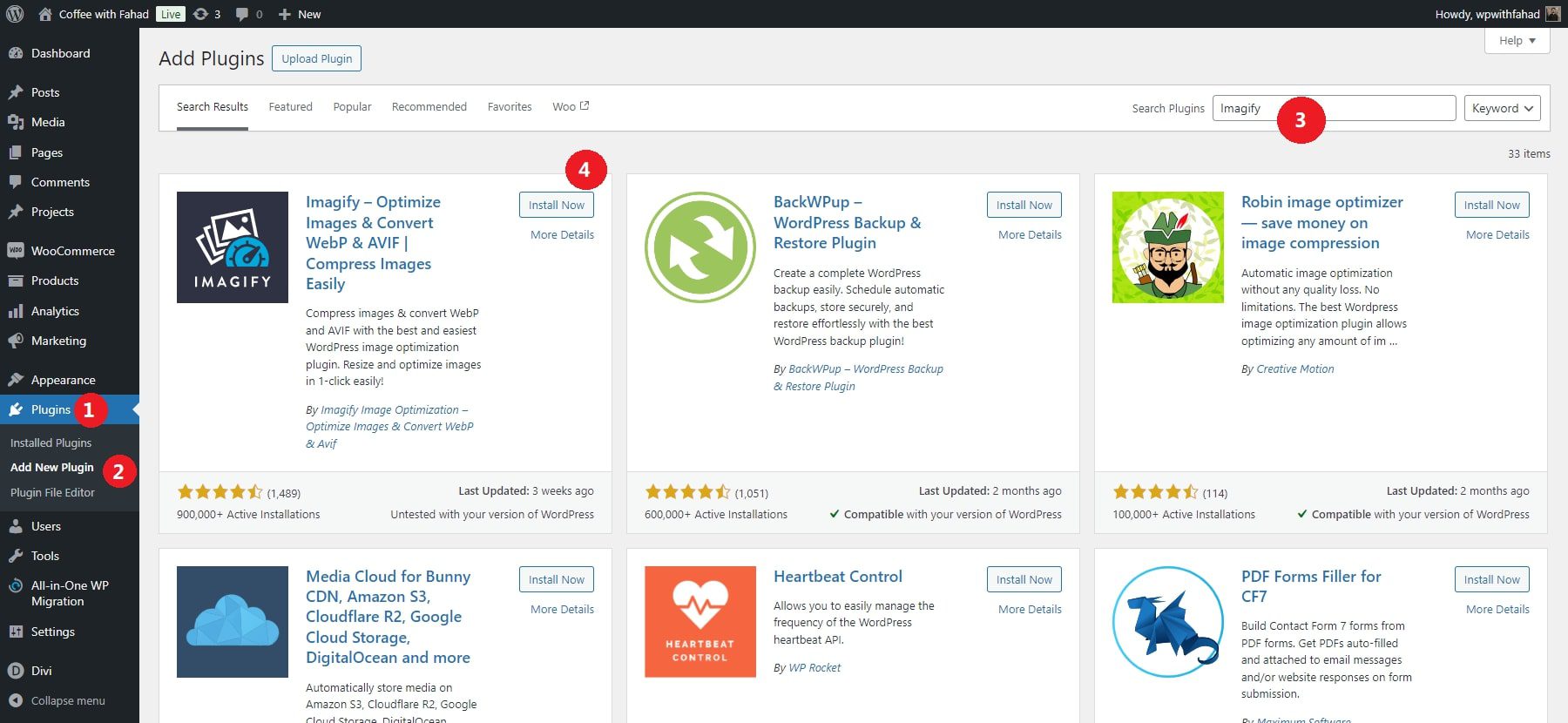
Alternativ, puteți utiliza un plugin robust de optimizare a imaginii, cum ar fi Imagify. Adăugați un plugin nou din secțiunea „Pluginuri” a tabloului de bord WordPress înainte de a-l instala și activa.

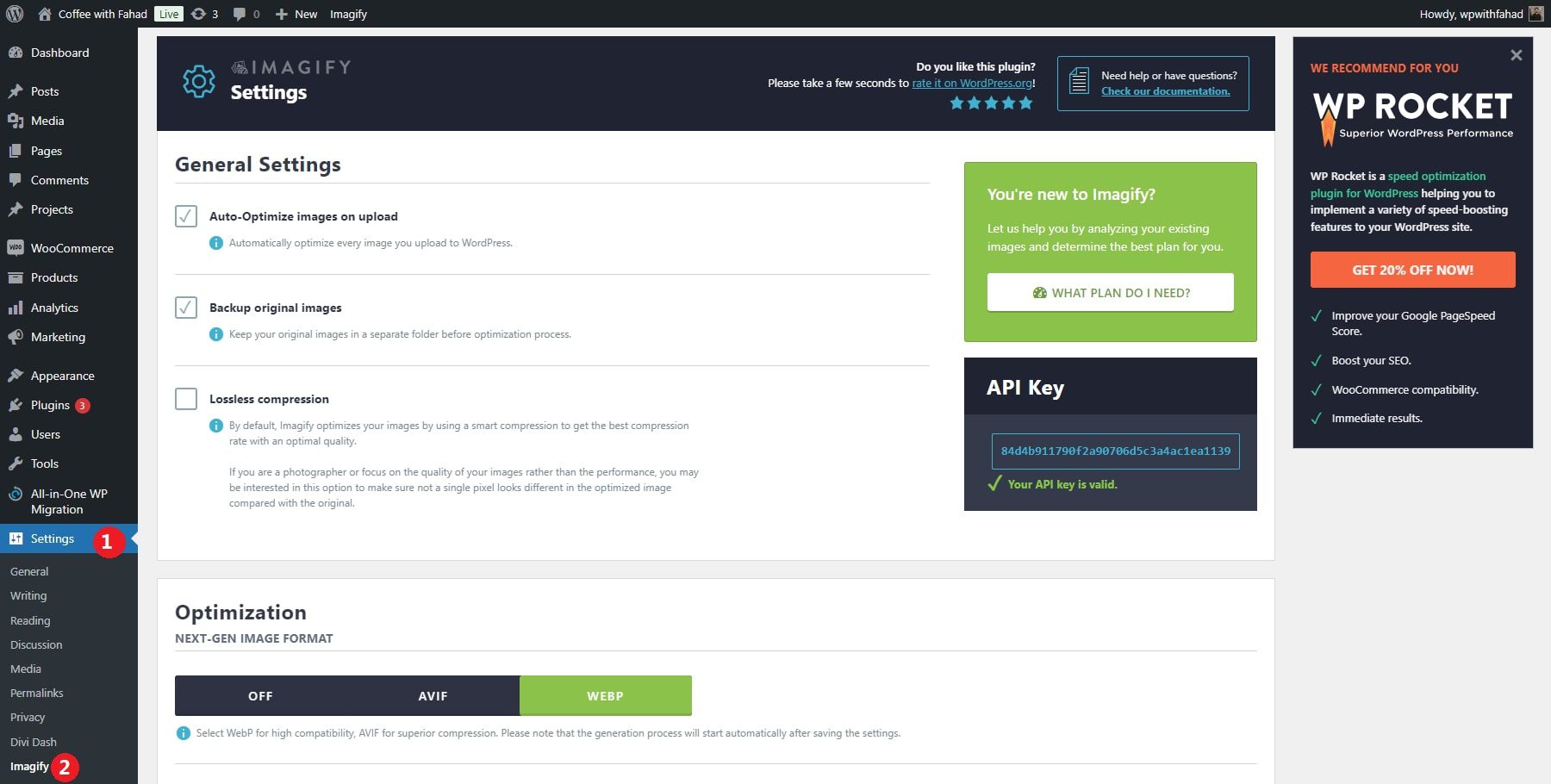
După instalarea și activarea Imagify pe site-ul dvs. WordPress, navigați la Setări > Imagify pentru a vă configura preferințele de compresie:

După ce ați setat, faceți clic pe Salvare modificări. Imagify va comprima automat toate imaginile pe care le încărcați pe site-ul dvs.
Modificați limita maximă de încărcare
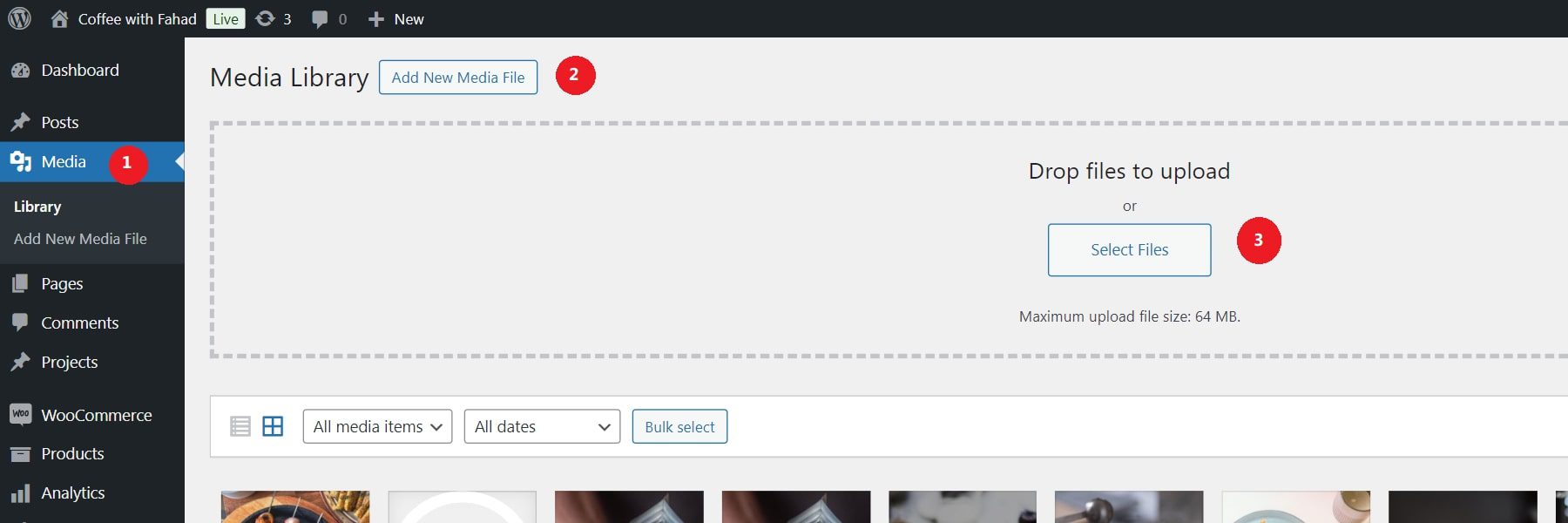
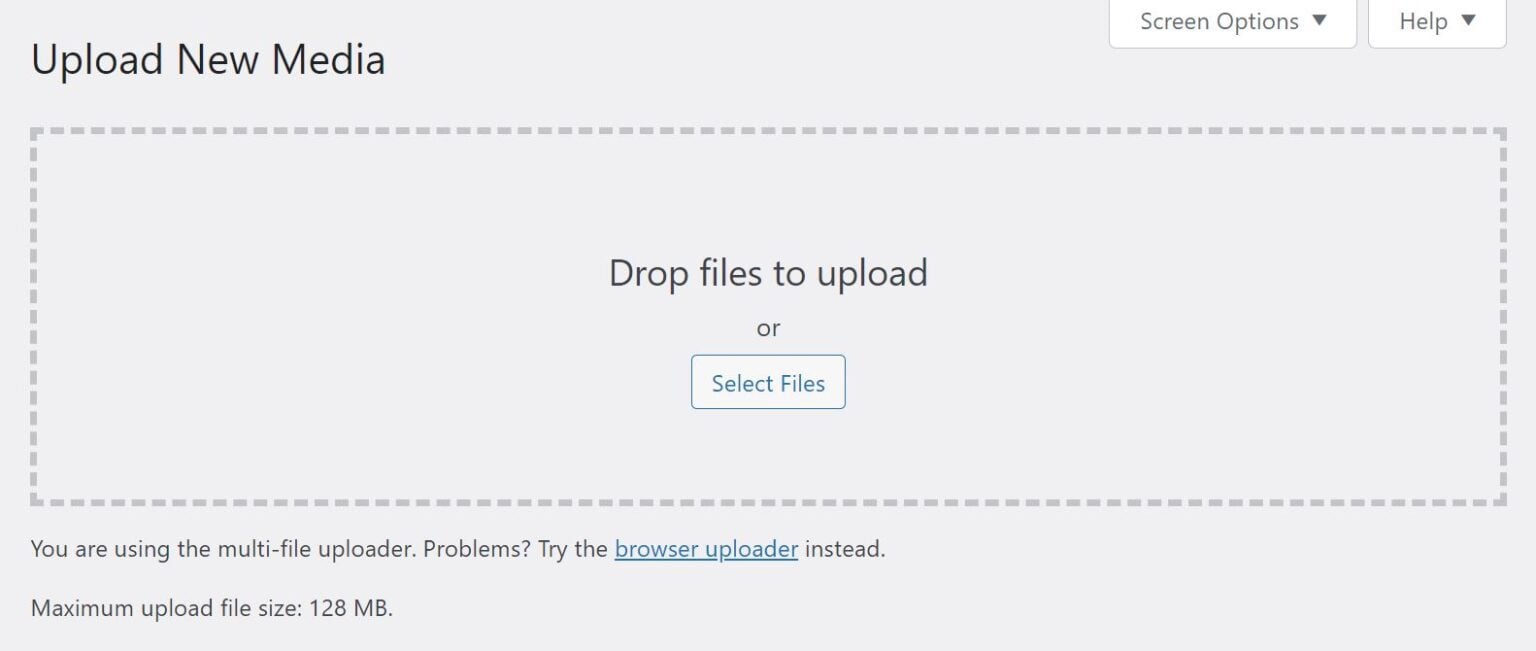
WordPress stabilește o dimensiune maximă de încărcare a fișierelor, care poate diferi în funcție de limitele impuse de furnizorul dvs. de găzduire. Accesați Media > Adăugați nou în tabloul de bord WordPress pentru a determina limita actuală de încărcare a fișierelor. Restricția de dimensiune de încărcare va fi afișată pe această pagină.

În general, nu este nevoie să ajustați această limită decât dacă intenționați să încărcați fișiere mai mari. Cu toate acestea, reducerea limitei de dimensiune a fișierului poate fi utilă, mai ales dacă gestionați un blog cu mai mulți autori, pentru a preveni alții să încarce imagini inutil de mari. Puteți contacta furnizorul dvs. de găzduire pentru a modifica dimensiunea maximă de încărcare sau pentru a actualiza limita prin editarea fișierului php.ini.
Utilizați încărcare leneră
Încărcarea leneră este o tehnică de creștere a performanței care întârzie încărcarea imaginilor pe o pagină web până când sunt cu adevărat necesare. În loc să forțeze toate imaginile să se încarce imediat când o pagină este accesată, încărcarea leneșă încarcă doar imaginile pe măsură ce utilizatorul derulează în jos și acestea apar. Acest lucru reduce timpul inițial de încărcare a paginii, economisește lățime de bandă și îmbunătățește experiența utilizatorului.
Majoritatea temelor și pluginurilor WordPress de astăzi oferă suport încorporat pentru încărcare leneră. WordPress în sine include chiar și încărcare leneșă nativă începând cu versiunea 5.5. În plus, diverse plugin-uri precum WP Rocket, Lazy Load de WP Rocket și a3 Lazy Load oferă un control și personalizare mai avansate asupra procesului de încărcare leneșă, făcându-l ușor de implementat pe orice site WordPress fără prea multă expertiză tehnică.
Toate aceste practici sunt fundamentale pentru menținerea dimensiunilor profesionale ale imaginii pe WordPress. Cu toate acestea, Divi, tema și generatorul nostru prolific WordPress, le ridică și mai mult prin atributele sale receptive.
Cum să creați dimensiuni perfecte de imagine cu Divi
Dacă doriți mai mult control asupra opțiunilor de dimensionare și design al imaginii dvs., puteți utiliza un generator de pagini precum Divi. Divi vine echipat cu funcții de răspuns avansate. Acest instrument integrează mai multe funcționalități în site-ul dvs. WordPress, inclusiv redimensionarea imaginii. Aici, vom analiza modul în care Divi poate îmbunătăți dimensiunile imaginilor dvs., menținând în același timp calitatea acestora.
1. Descărcați și instalați Divi

Divi poate fi achiziționat prin Elegant Themes, oferind două opțiuni de preț: o licență anuală pentru 89 USD sau o licență pe viață pentru 249 USD . După cumpărare, puteți descărca și instala cu ușurință tema pe site-ul dvs. WordPress, urmând acești pași:
- În tabloul de bord WordPress, accesați Aspect > Teme .
- Faceți clic pe Adăugați nou, apoi selectați Încărcați temă.
- Alegeți fișierul Divi .zip descărcat și faceți clic pe Instalați acum.
- Odată ce instalarea este finalizată, faceți clic pe „Activare” pentru a face din Divi tema dvs. activă.
Pentru un ghid detaliat, vedeți videoclipul de mai jos.
După finalizarea configurării, puteți începe să vă construiți site-ul. Pentru a vă familiariza cu procesul în prealabil, aruncați o privire la tutorialul nostru despre utilizarea Divi Builder.
Începeți cu Divi
2. Creați-vă site-ul web, deschideți Divi Builder și selectați-vă imaginea
După instalarea temei Divi pe WordPress, vă puteți crea rapid site-ul web. Divi vă oferă mai multe opțiuni pentru a vă construi site-ul web. Puteți să vă construiți site-ul de la zero, să profitați de aspectele noastre prefabricate sau să utilizați Divi AI pentru a vă construi site-ul.

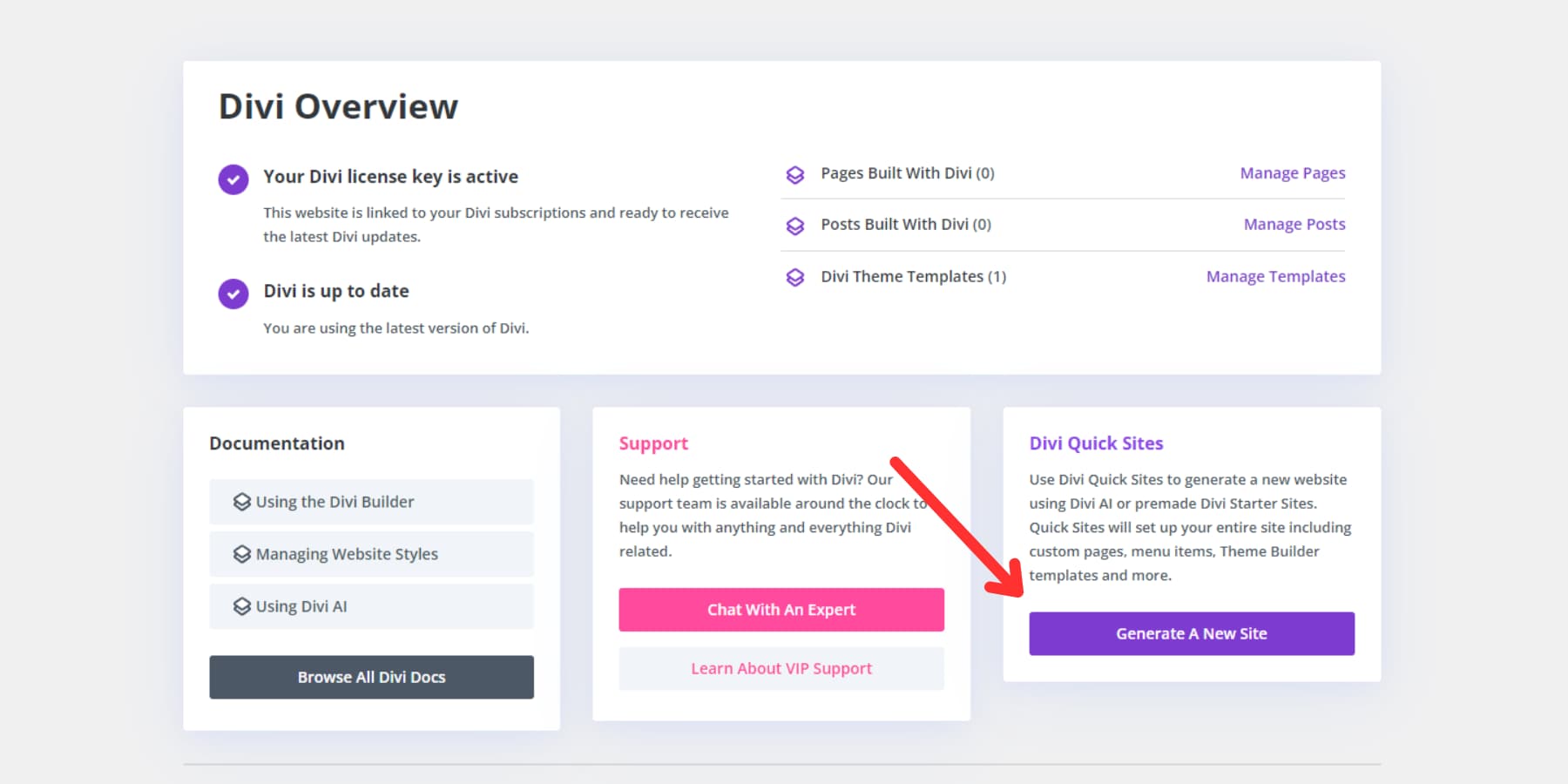
În plus, puteți utiliza Divi Quick Sites pentru a construi un site web profesional în unul sau două minute.

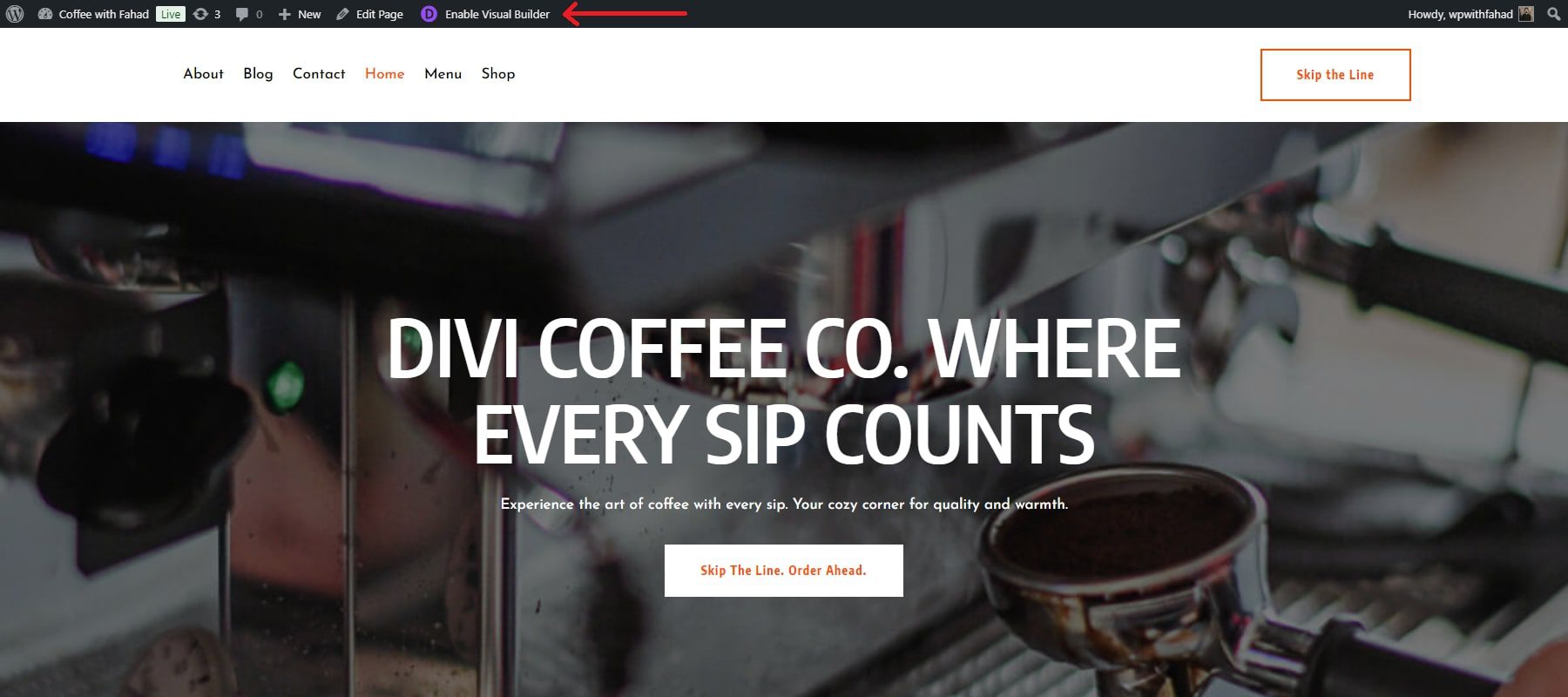
După ce v-ați creat site-ul web și ați adăugat imaginile respective, puteți accesa Divi Builder și puteți configura dimensiunile imaginilor dvs. WordPress. Mai întâi, accesați site-ul Divi stabilit și faceți clic pe „Activați Visual Builder”.

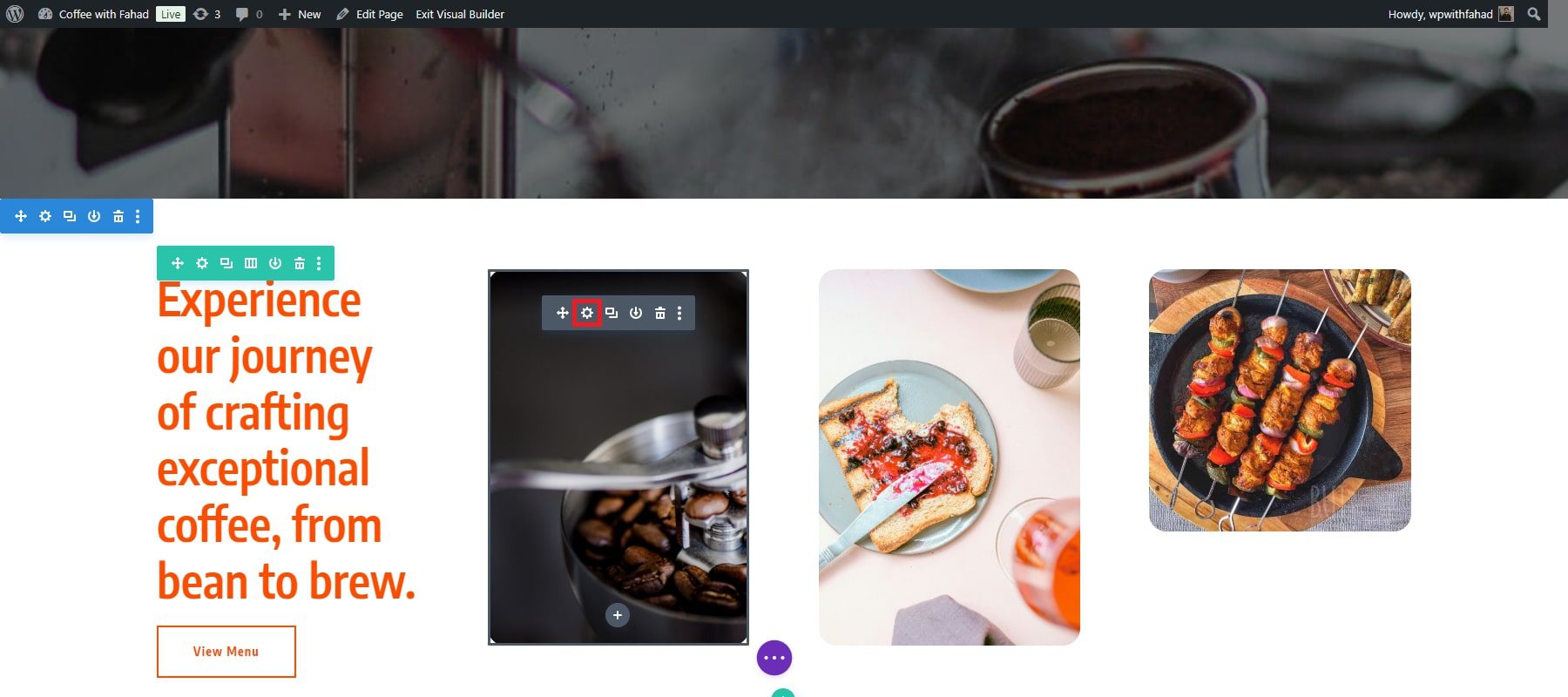
Faceți clic pe orice imagine adăugată pentru redimensionare. Deschideți modulul de imagine Divi făcând clic pe pictograma roată.

3. Redimensionați imaginile adăugate pe WordPress cu setări Divi Responsive
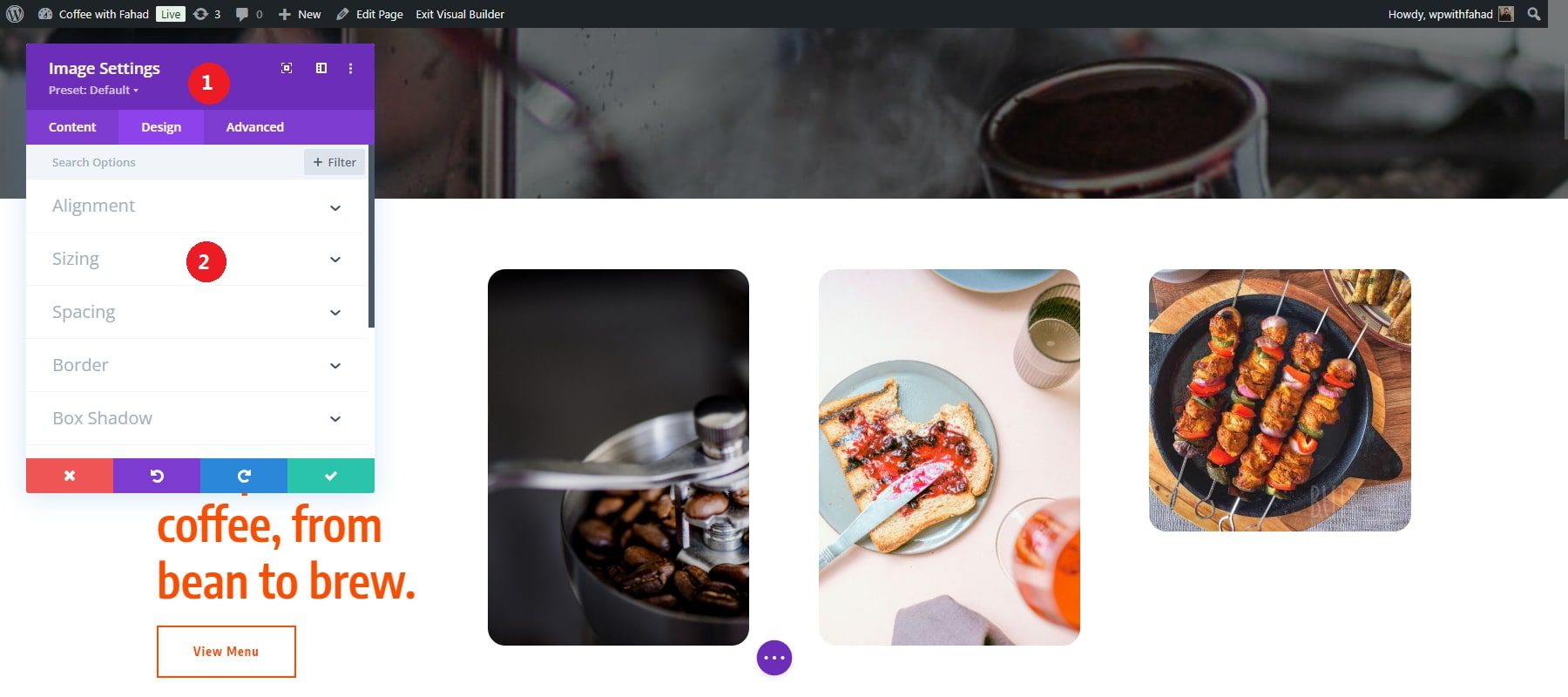
Setările responsive ale Divi facilitează redimensionarea imaginilor pe WordPress pentru diferite dispozitive (desktop, tabletă și mobil). În setările Modulului de imagine, navigați la fila „Design”. Aici are loc cea mai mare parte a personalizării, inclusiv setările receptive. În fila Design, derulați în jos pentru a găsi secțiunea „Dimensiune”.

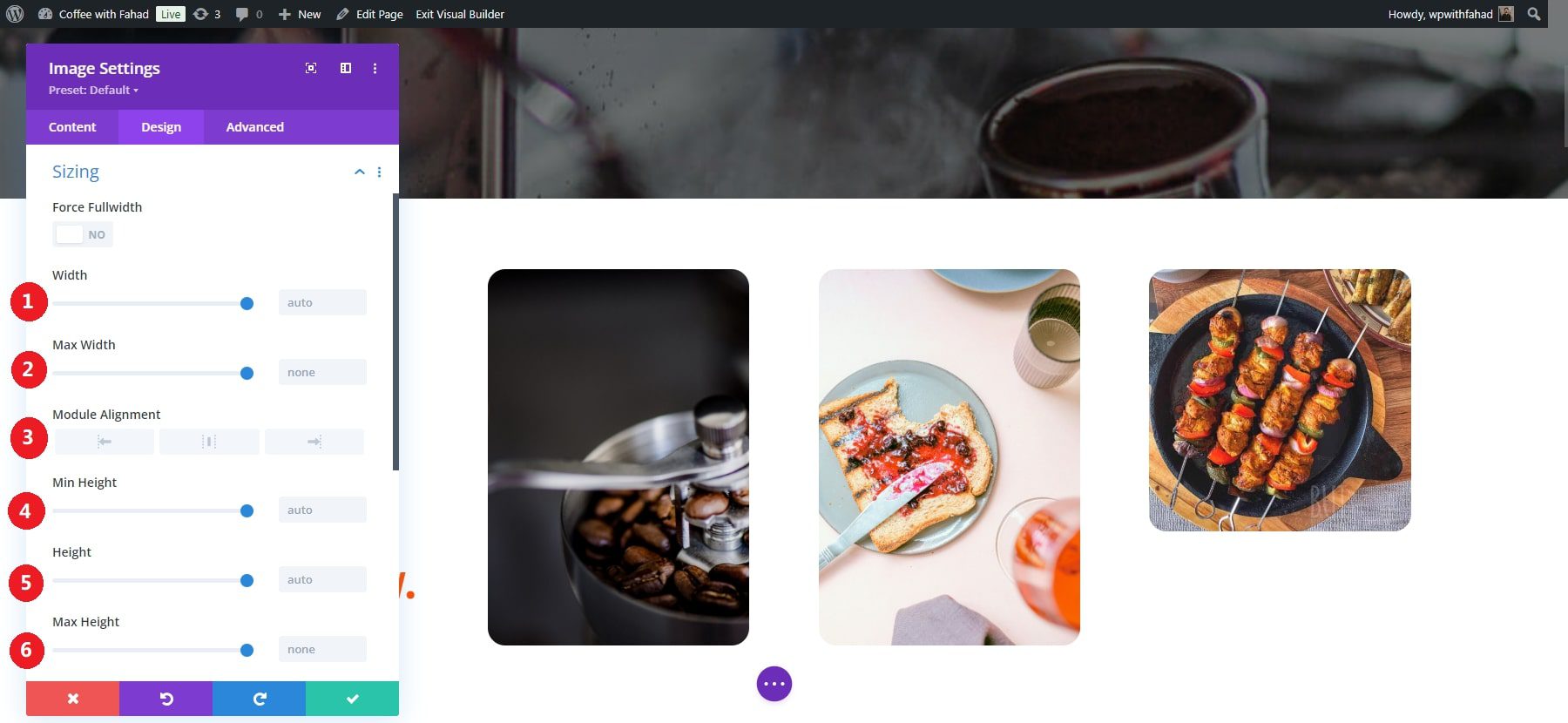
Aici, puteți ajusta mai multe dimensiuni ale imaginii selectate, cum ar fi:
- Lăţime
- Lățimea maximă
- Alinierea modulului
- Inaltimea minima
- Înălţime
- Înălțimea maximă

NOTĂ: De asemenea, puteți forța lățimea completă activând opțiunea furnizată. Cu toate acestea, acest lucru va face ca lățimea și lățimea maximă să fie neschimbate.
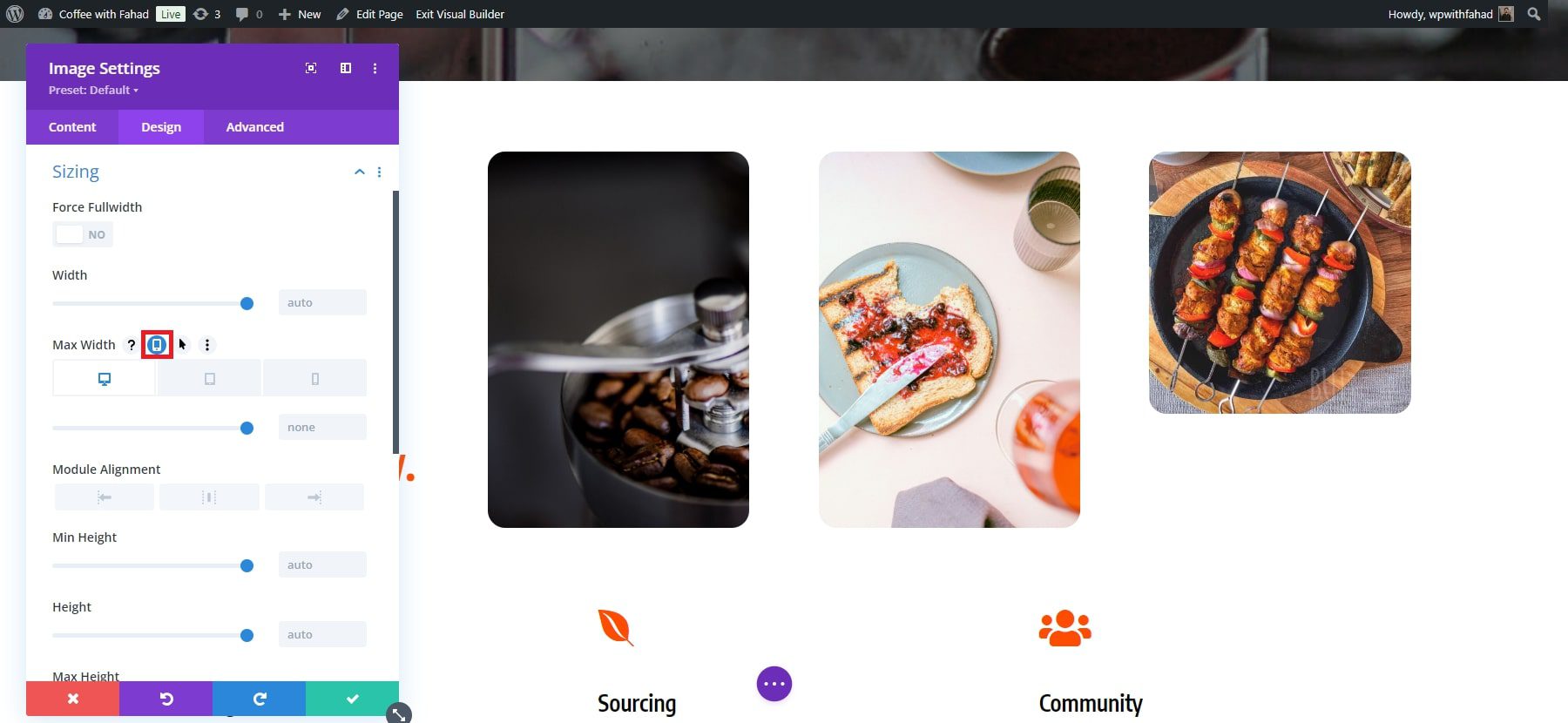
Lângă fiecare atribut, veți vedea o pictogramă mică care seamănă cu un smartphone sau o tabletă (pictograma setărilor receptive). Faceți clic pe această pictogramă pentru a activa diferite setări de vizualizare pentru desktop, tabletă și mobil.

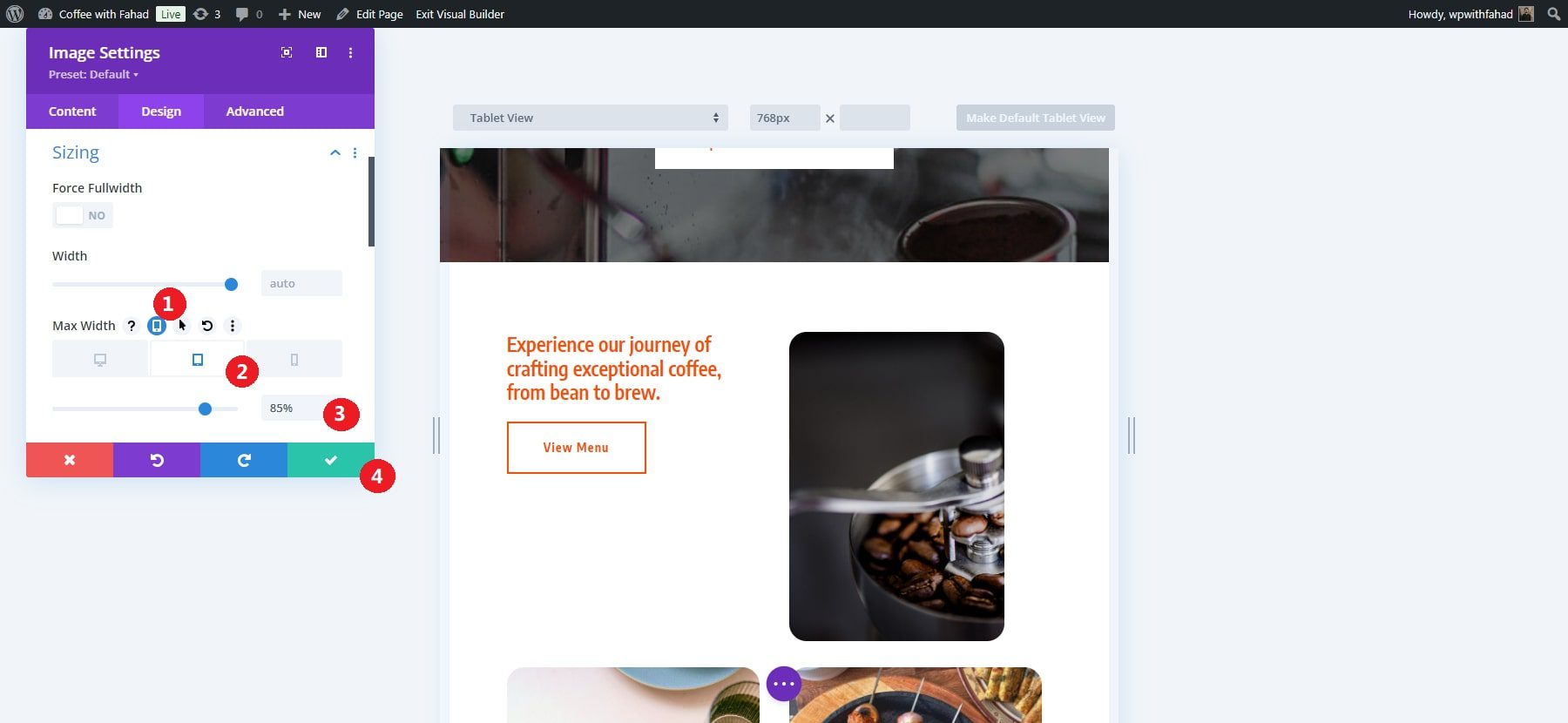
În acest caz, vom seta lățimea maximă a versiunii tabletei la 85%. Lățimea redusă și poziționarea centrată vor economisi spațiu pe pagina de pornire, făcând imaginea mai atractivă vizual pe dispozitivele mai mici. Faceți clic pe butonul verde de bifare pentru a aplica modificările salvate.

Funcționalitatea SRCSet

Divi oferă suport SRCSET nativ pentru toate imaginile, permițând temei să vă facă imaginile să răspundă automat. Acesta asigură că imaginea cu dimensiunile adecvate este livrată fiecărui dispozitiv, îmbunătățind vitezele de încărcare prin difuzarea de imagini mai mici pe dispozitive mai mici. Cel mai bine, se întâmplă automat, fără niciun efort suplimentar din partea dvs.
Ia Divi
Alte instrumente pentru optimizarea imaginii
Deși setările responsive ale Divi oferă o soluție excelentă pentru redimensionarea imaginilor în WordPress, este posibil să aveți nevoie de instrumente de optimizare suplimentare de care Divi le lipsește în prezent. Iată câteva instrumente externe de optimizare a imaginii pe care le puteți utiliza:
- EWWW Image Optimizer: Un plugin WordPress puternic care comprimă automat imaginile noi la încărcare și oferă un Bulk Optimizer pentru media existentă. Permite redimensionarea imaginii și eliminarea metadatelor și acceptă încărcarea leneșă și conversia în format WebP pentru o compresie mai bună. Versiunea gratuită operează direct pe serverul dvs. fără limite de dimensiune a fișierelor, în timp ce versiunea premium folosește serviciile cloud pentru optimizare îmbunătățită și rate de compresie mai mari.
- ShortPixel Image Optimizer: Acest plugin optimizează imaginile și fișierele PDF în timp ce redimensionează automat imaginile. Oferă opțiuni de compresie flexibile - cu pierderi, fără pierderi și lucioase - oferind o alegere echilibrată pentru utilizatori. Pluginul face copii de rezervă ale imaginilor originale, elimină metadatele și convertește PNG-uri în JPEG, optimizând imaginile și miniaturile Retina. Cu toate acestea, trebuie să vă partajați e-mailul pentru o cheie API.
- Optimole: Un plugin gratuit de optimizare a imaginii, all-in-one, care procesează imagini în timp real printr-un server bazat pe cloud. Se distinge prin selectarea dimensiunii optime a imaginii pe baza feței de vizualizare a vizitatorului și prin implementarea încărcării leneșe pentru afișare eficientă. Trecerea la un plan premium oferă conversii nelimitate de imagini și funcții avansate, inclusiv compresie de înaltă calitate, care păstrează claritatea originală, reducând în același timp dimensiunea fișierului și crearea automată a versiunilor Retina și WebP.
- WP Smush: Acest plugin face parte din suita de pluginuri WPMU DEV. Optimizează automat imaginile după ce sunt încărcate pe site-ul dvs. WordPress. WP Smush dispune de o opțiune de optimizare în bloc care vă permite să comprimați până la 50 de imagini simultan, ușurând îmbunătățirea conținutului media existent. Pluginul include, de asemenea, opțiuni pentru redimensionarea imaginii și încărcare leneșă și îl puteți configura pentru a elimina metadatele din imagini la încărcare. Acceptă imagini de până la 5 MB, dar va trebui să faceți upgrade la versiunea premium pentru a optimiza fișiere mai mari.
Indiferent de abordarea dvs., puteți îmbunătăți performanța site-ului dvs. Optimizarea imaginilor contribuie la îmbunătățirea timpilor de încărcare și la o experiență mai bună pentru utilizator.
Concluzie
În 2024, crearea unui site de succes pe WordPress depășește funcționalitatea de bază; oferirea unei experiențe perfecte și captivante pentru clienții dvs. este esențială. Optimizarea dimensiunilor imaginilor este crucială pentru a realiza acest lucru, deoarece ajută la asigurarea unor timpi de încărcare rapidi și un aspect atractiv din punct de vedere vizual, care reflectă identitatea mărcii dvs. Folosind pluginuri inteligente și opțiuni de personalizare, puteți îmbunătăți performanța site-ului dvs. și îl puteți transforma într-o vitrină primitoare care captivează vizitatorii.
Dacă sunteți în căutarea mai multor opțiuni de personalizare pentru dimensionarea imaginilor dvs. folosind un generator vizual, Divi facilitează efectuarea acestor ajustări din mers pentru a vă asigura că imaginile dvs. arată perfect pe toate dispozitivele.
Ia Divi
Doriți să vă îmbunătățiți site-ul WordPress? Descoperiți dimensiunile ideale ale imaginii pentru a îmbunătăți performanța și atractivitatea vizuală a site-ului dvs. web. Explorați lista noastră organizată de instrumente și sfaturi care vă pot ajuta să gestionați eficient dimensiunile imaginilor pentru o experiență mai bună pentru utilizator.
| Instrumente | Preț de pornire | Opțiune gratuită | ||
|---|---|---|---|---|
| 1 | Divi | 89 USD pe an | Vizita | |
| 2 | TinyPNG | 39 USD pe an per utilizator | ️ | Vizita |
| 3 | Imaginează | 4,99 USD pe lună | ️ | Vizita |
| 4 | WP-Rocket | 59 USD pe an | Vizita | |
| 5 | EWWW Image Optimizer | 5,83 USD pe lună | ️ | Vizita |
| 6 | Pixeli scurti | 8,32 USD pe lună | ️ | Vizita |
| 7 | Optimole | 22,52 USD pe lună | ️ | Vizita |
| 8 | WP Smush | 3 dolari pe lună | ️ | Vizita |
